Ponad 12 najlepszych edytorów kodu do tworzenia stron internetowych (bezpłatnych i premium)
Opublikowany: 2024-03-15Edytory kodu to rodzaj narzędzia lub oprogramowania, które umożliwia twórcom stron internetowych tworzenie i modyfikowanie kodów. Za pomocą tych narzędzi programiści mogą pisać wolne od błędów kody, poruszać się po bazie kodu, identyfikować potencjalne problemy, debugować je i pisać czyste fragmenty w celu zwiększenia produktywności.
Są niezbędne dla każdego, kto zajmuje się tworzeniem stron internetowych i aplikacji internetowych. W Internecie znajdziesz wielu edytorów kodu, zarówno bezpłatnych, jak i premium. W tym artykule przedstawimy Ci jedne z najlepszych edytorów kodu do tworzenia stron internetowych w obu kategoriach.
Na koniec wymienimy trzy narzędzia bez kodu, dzięki którym możesz zaprojektować całe strony internetowe bez konieczności kodowania czegokolwiek. Zaczynajmy. Wcześniej rzuć okiem na rzeczy, które musisz wziąć pod uwagę przy wyborze edytorów kodu.
Rzeczy do rozważenia przy wyborze edytorów kodu do tworzenia stron internetowych
Zastanawiając się nad wyborem edytora kodu do swojego projektu tworzenia stron internetowych, należy wziąć pod uwagę kilka czynników. Zapraszamy do zapoznania się z nimi poniżej.
1. Funkcje i funkcjonalności
Twój edytor kodu musi mieć następujące funkcje: podświetlanie składni, zwijanie kodu, narzędzia do debugowania, kontrolę wersji, obsługę wtyczek i opcje dostosowywania.
2. Łatwość obsługi
Interfejs edytora kodu musi być intuicyjny, aby nawigacja była możliwa dzięki opcjom widoku podzielonego ekranu. Może to pomóc w uruchomieniu i sprawdzeniu projektu w czasie rzeczywistym.
3. Kompatybilność
Edytor kodu musi obsługiwać języki programowania i struktury, z którymi pracujesz. Lepiej, jeśli edytor jest kompatybilny z wieloma platformami, dzięki czemu można przejść na inne systemy operacyjne.
4. Wydajność i wsparcie społeczności
Edytory kodu nie powinny spowalniać, zwłaszcza gdy pracujesz z dużą bazą kodu. Ponadto poszukaj redaktora, który ma aktywną społeczność, dzięki czemu w razie potrzeby będziesz mógł znaleźć pomoc i dokumentację.
5. Koszt
Jak już powiedziano, w Internecie znajdziesz dwa rodzaje edytorów kodu: bezpłatne i premium. Jeśli więc Twoje narzędzie jest w wersji premium, sprawdź, czy stać Cię na jego cykliczną opłatę abonamentową.
6 najlepszych darmowych edytorów kodu do tworzenia stron internetowych
Zacznijmy główną dyskusję tego artykułu od bezpłatnych edytorów kodu. Chociaż dostępnych jest kilkanaście darmowych edytorów, wymienimy tutaj siedem najlepszych z nich.
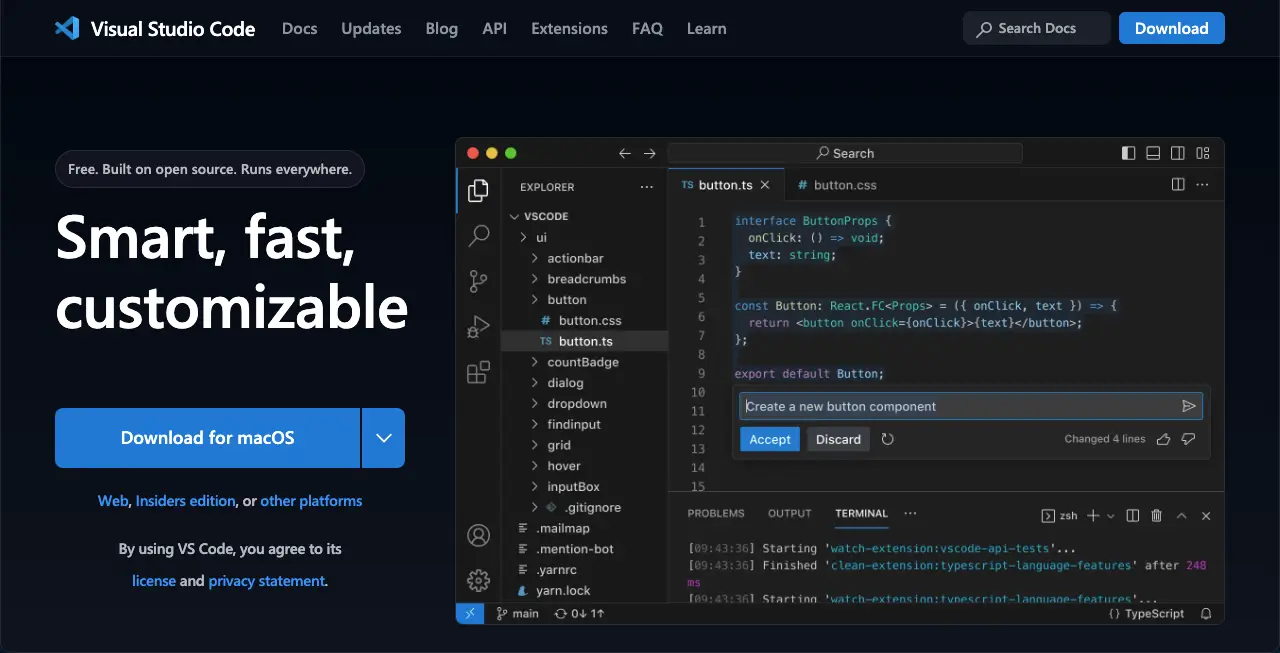
1. Kod Visual Studio firmy Microsoft

Edytor kodu Visual Studio (VS) jest kompatybilny ze wszystkimi platformami: Windows, Mac i Linux . Może to być więc doskonały wybór dla programistów korzystających z różnych systemów operacyjnych. To narzędzie obsługuje Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python i inne języki programowania.
Microsoft opracował Visual Studio (VS) przy użyciu platformy Electron. Pozwala łączyć wszystkie technologie i języki z możliwościami aplikacji natywnej. Możesz rozszerzyć jego funkcjonalność poprzez integrację odpowiednich rozszerzeń.
Funkcja debugowania zapewnia zaawansowane możliwości debugowania krokowego, kontroli zmiennych i rozwiązywania problemów z naprawianiem kodu. IntelliSense to inteligentna funkcja uzupełniania kodu, która sugeruje fragmenty kodu i sygnatury funkcji.
Inne kluczowe funkcje edytora kodu Visual Studio
- Działa na wielu platformach (Windows, Mac i Linux)
- Obsługuje ponad 10 języków programowania
- Posiada wbudowany edytor debugowania
- Oferuje wbudowaną kontrolę wersji, taką jak Git
- Funkcja IntelliSense sugeruje fragmenty kodu do automatycznego uzupełniania
- Utrzymuje dużą bibliotekę rozszerzeń i wtyczek
Oceny dotyczące edytora kodu Visual Studio :
- Getaplikacja – 4.8
- G2 – 4,7
- Gartnera – 4,5
- Capterra – 4,8
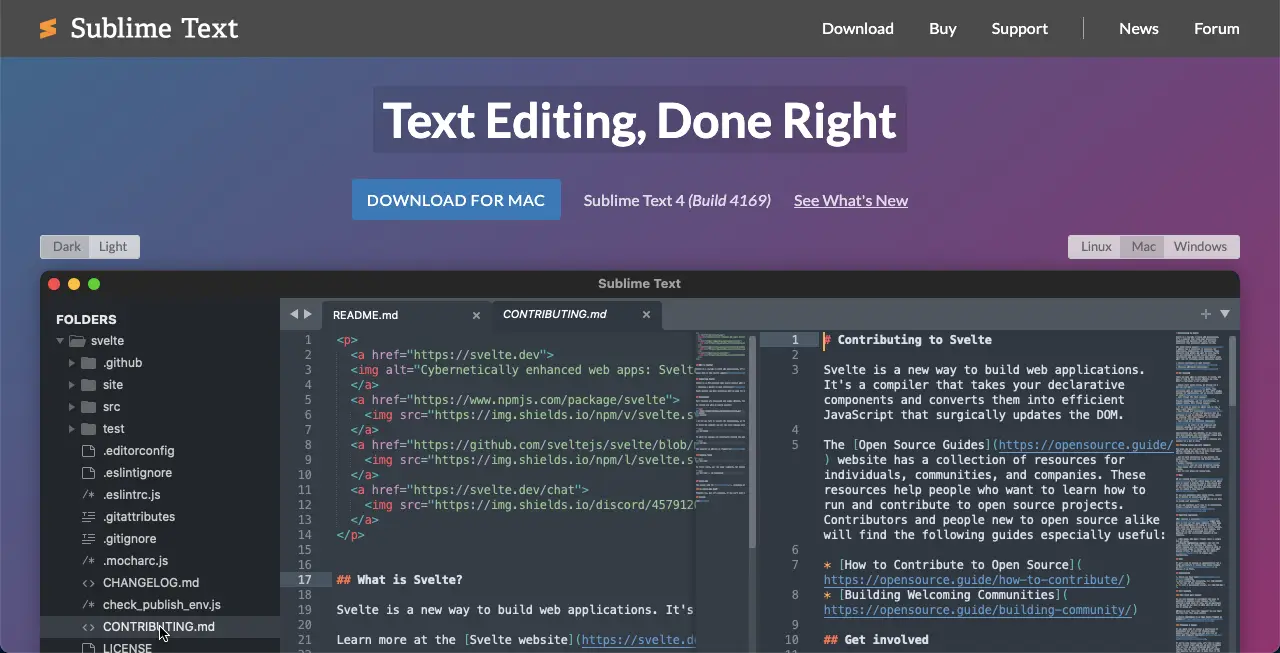
2. Wzniosły tekst

Sublime Text radzi sobie sam z dużymi projektami i ciężkim kodowaniem. To narzędzie jest równie kompatybilne ze wszystkimi platformami: Windows, Mac i Linux . Obsługiwane języki programowania to Java, C++, Python, PHP, HTML, CSS, JavaScript itp.
Utrzymuje kompleksowy ekosystem wtyczek stworzonych przez społeczność. Za pomocą tych wtyczek możesz dostosować i rozszerzyć funkcjonalność edytora. Funkcja automatycznego uzupełniania kodu sugeruje niezbędne fragmenty kodu, nazwy zmiennych i nazwy funkcji, aby zmniejszyć liczbę błędów podczas pisania.
Sublime Text umożliwia tworzenie nowych plików w istniejących folderach projektów w bieżących projektach. Pliki zostaną automatycznie zapisane w wybranym katalogu.
Inne kluczowe funkcje edytora kodu Sublime Text
- Wiele kursorów umożliwia jednoczesne zarządzanie wieloma kursorami
- Paleta poleceń zapewnia szybki dostęp do różnych poleceń i funkcji
- Goto Everything umożliwia szybką nawigację do plików, symboli lub określonych linii
- Kody można uruchamiać bezpośrednio z edytora kodu
- Wybór wielokrotny umożliwia lokalizowanie, zmianę, zmianę nazwy i manipulowanie liniami kodu
- Liczne skróty klawiaturowe ułatwiają obsługę
Oceny na temat edytora kodu Sublime Text :
- Getaplikacja – 4.6
- G2 – 4,5
- Capterra – 4,7
Uwaga: edytor Sublime Text ma wersję premium obok bezpłatnej.
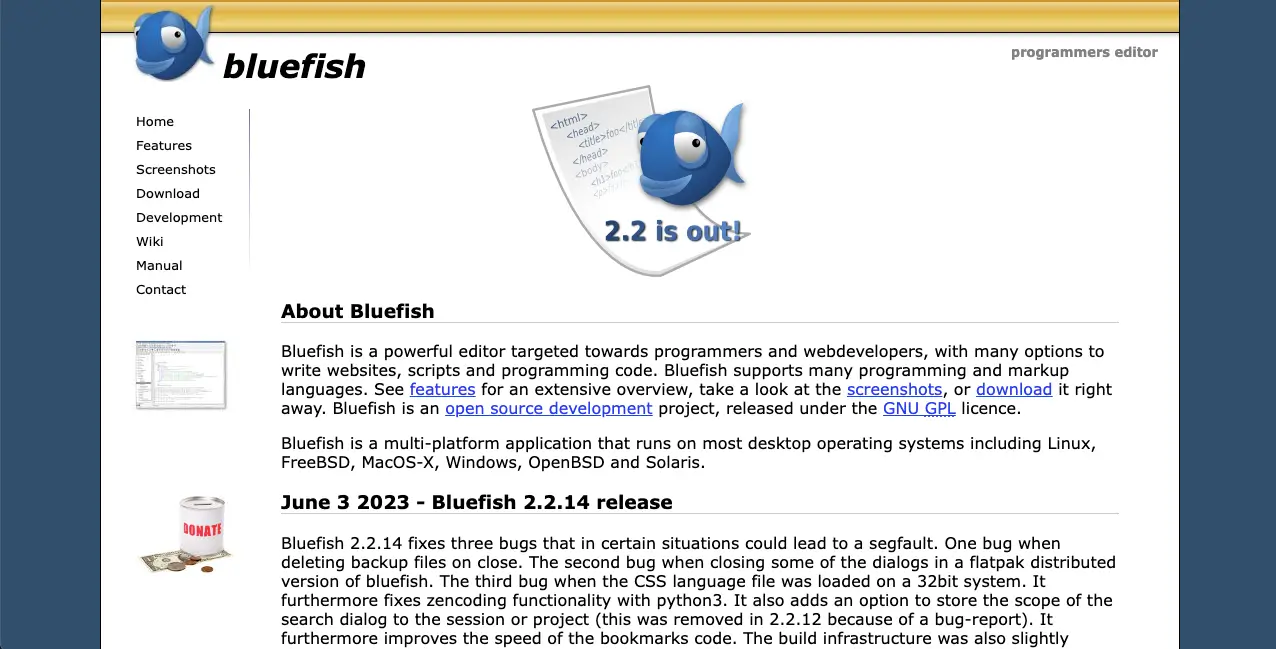
3. Błękitna rybka

Bluefish to kompleksowy edytor kodu. Obsługuje więcej platform niż poprzednie dwa edytory. Są to Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris i inne. Języki programowania obsługiwane przez ten edytor to PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala itp.
Zawiera pasek boczny fragmentów, który udostępnia opcje takie jak skróty klawiaturowe, niestandardowe okna dialogowe, automatyczne uzupełnianie i automatyczne odzyskiwanie dokumentów. Możesz dostosować jego interfejs użytkownika za pomocą różnych kolorów i opcji dostosowywania języka, aby łatwo poruszać się po interfejsie.
Edycja na pełnym ekranie umożliwia nieograniczone cofanie i powtarzanie operacji wraz z opcjami wyszukiwania i zamiany.
Inne kluczowe funkcje edytora kodu Bluefish:
- Współpracuje z wieloma interfejsami dokumentów
- Posiada potężną opcję wyszukiwania i zamiany
- Lekki i może pracować na urządzeniach o niskich zasobach
- Obsługuje konfigurowalny język programowania i środowisko
- Łatwe włączanie i wyłączanie poleceń lub resetowanie ich do ustawień domyślnych
- Posiada integracje z plikami zdalnymi (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Oceny edytora kodu Bluefish :
- Getaplikacja – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atom

Podobnie jak większość edytorów kodu, Atom obsługuje następujące platformy: Windows, Mac i Linux . To narzędzie najlepiej pasuje do użytkowników, dla których priorytetem jest integracja Git i GitHub. Choć początkowo został uruchomiony przez Git, obecnie jest własnością Microsoftu.
Posiada opcję podziału ekranu, która umożliwia użytkownikom wspólne przeglądanie wielu projektów. W interfejsie użytkownika dostępnych będzie wiele okienek umożliwiających porównywanie i edytowanie kodu w różnych plikach. Atom zawiera funkcje podświetlania składni dla języków takich jak Ruby, CSS i JSON.
Atom regularnie aktualizuje się o nowe funkcje. Możesz skorzystać z wersji Atom Beta i Atom Nightly, aby dowiedzieć się o nadchodzących funkcjach, zanim zostaną one ostatecznie wydane.
Inne kluczowe funkcje edytora Atom Code:
- Wysoce konfigurowalne w celu modyfikacji i rozszerzenia jego funkcjonalności
- Posiada wbudowaną integrację z Git do zarządzania wersjami z poziomu edytora
- Oferuje przejrzysty interfejs użytkownika
- Obejmuje opcję podziału ekranu
- Teletype umożliwia współpracę w czasie rzeczywistym
- Przeglądarka systemu plików umożliwia otwieranie otwartych/wielu plików w jednym oknie
Oceny na temat edytora Atom Code :
- Getaplikacja – 4.5
- G2 – 4.2
- Capterra – 4,5
5. Vim

Vim to wysoce konfigurowalny edytor tekstu opracowany do wydajnego tworzenia lub zmiany dowolnego rodzaju tekstu. Opiera się na oryginalnym edytorze Vi, ale oferuje wiele zaawansowanych opcji. Możesz używać tego narzędzia do edycji kodu na wszystkich popularnych platformach, takich jak Windows, Mac, Unix, Linux i Amiga .
Można w nim bez problemu używać niemal wszystkich języków programowania. Jeśli początkowy interfejs wygląda na nieco skomplikowany, możesz go dostosować i uczynić oprogramowanie bardzo prostym, takim jak Notepad++. Ale pamiętaj, Vim jest głównie edytorem kodu, a nie pisaniem kodów, w przeciwieństwie do wielu innych.
Tak więc, gdy Twój kod zostanie sprawdzony na innych platformach lub w jakikolwiek sposób, możesz sprawdzić jego bazę kodu, naprawić błędy i uruchomić funkcje tego narzędzia.
Inne kluczowe cechy Edytora Kodu Vima:
- Jest skoncentrowany na poleceniach (za pomocą kilku poleceń możesz wykonać wiele zadań)
- Łatwe zwiększanie jego funkcjonalności za pomocą dostępnych wtyczek
- Obsługuje wiele buforów podobnych do wielu okien
- System nagrywania pozwala nagrywać i odtwarzać polecenia Vima
- Oferuje proces uczenia się oparty na grach
- Posiada dedykowaną społeczność użytkowników i współpracowników
Oceny edytora kodu Vima :
- Getaplikacja – 4.8
- G2 – 4.4
- Capterra – 4,5
6. Codeshare.io

Chociaż wyżej wymienione edytory są oprogramowaniem, Codeshare jest edytorem kodu opartym na przeglądarce. Nie ma więc znaczenia, jakiego urządzenia używasz. Obsługiwane języki programowania to PHP, C#, SCSS, CSS i HTML. To jeden z najlepszych edytorów do prowadzenia rekrutacji i zatrudniania pracowników.
Prawdopodobnie nie musisz pisać na nim całej bazy kodu. Ale jeśli zdarzy się, że będziesz musiał zmienić urządzenie, skorzystać z cudzego urządzenia lub udostępnić bazę kodu innym, ta platforma może być pomocna. Ponadto, jeśli prowadzisz kurs edukacyjny na żywo w Internecie, możesz skorzystać z tego edytora.
Inne kluczowe funkcje Codeshare.io:
- Umożliwia udostępnianie kodu w czasie rzeczywistym innym osobom
- Oferuje ponad 20 opcji motywów do wyboru
- Zawiera mapę klawiszy dla innych edytorów (Sublime, Vim i Emacs)
- Zawiera niezbędną kartę do dostosowywania ustawień, pobierania pliku tekstowego i wykonywania innych zadań
Oceny edytora kodu Vima :

- Brak recenzji w internecie
5 najlepszych edytorów kodu premium do tworzenia stron internetowych
Oczywiście płatne narzędzia mogą zapewnić bardziej ekscytujące funkcje i korzyści. W tej sekcji przedstawimy Ci jedne z najlepszych darmowych edytorów kodu do tworzenia stron internetowych.
1. Burza internetowa

WebStorm jest rozwijany przez renomowaną firmę programistyczną JetBrains. Zapewnia kompleksowe zintegrowane środowisko programistyczne (IDE) dla twórców stron internetowych. WebStorm jest kompatybilny z systemami Windows, Mac i Linux . Jego bogaty zestaw funkcji może zaspokoić potrzeby małych i dużych projektów internetowych.
WebStorm obsługuje języki internetowe JavaScript, TypeScript, React, Angular i Vue.js. Posiada inteligentnego asystenta kodowania, który pomaga szybciej generować kod. Technologia IDE obejmuje automatyczne uzupełnianie modułów, zmiennych, klas i funkcji, oszczędzając czas i wysiłek.
Zapewnia wykrywanie błędów w czasie rzeczywistym i sugestie dotyczące ich naprawienia, aby zapewnić czystą i wolną od błędów bazę kodu.
Inne kluczowe funkcje edytora kodu WebStorm:
- Wbudowane narzędzia do debugowania umożliwiające ustawianie punktów przerwania, sprawdzanie zmiennych i etapy kodowania
- Potężny system nawigacji umożliwia przeskakiwanie między metodami, funkcjami i zmiennymi
- Łatwa zmiana nazw plików, folderów i symboli za pomocą narzędzi refaktoryzacji
- Automatyczne uzupełnianie jest zależne od kontekstu i specyficzne dla platformy
- Ma integracje ze Stylelint, ESLint i Git
- Umożliwia dostosowanie różnych aspektów IDE, map klawiszy i zachowania edytora
Oceny edytora kodu WebStorm :
- Getaplikacja – 4.8
- G2 – 4,5
- Capterra – 4,8
2. PhpStorm

PhpStorm to kolejny popularny produkt stworzony przez tę samą firmę programistyczną JetBrains. Jest alternatywą dla WebStorma. Obydwa te narzędzia obejmują zintegrowane środowiska programistyczne (IDE) opracowane przez JetBrains. Istnieją jednak pewne różnice między nimi.
PhpStorm jest przeznaczony specjalnie dla programistów PHP. Oferuje zaawansowaną pomoc w kodowaniu PHP, możliwości debugowania i obsługę popularnych frameworków PHP. Ten edytor jest kompatybilny z systemami Windows, Mac i Linux , w tym obsługuje technologie takie jak HTML, CSS, JavaScript i pełny stos PHP .
Inne kluczowe funkcje edytora kodu PhpStorm:
- Obsługuje wszystkie popularne frameworki internetowe: WordPress, Drupal, Joomla i Laravel
- Integracje z różnymi systemami kontroli wersji: Git, SVN i Mercurial
- Automatyczne uzupełnianie obejmuje refaktoryzację, zapobieganie błędom i nie tylko
- Dostępne jest dostosowywanie mapy klawiszy za pomocą żądanych skrótów
- Inteligentny edytor JavaScript z walidacją, szybkimi poprawkami i obsługą adnotacji JSDoc
- Kompatybilny ze wszystkimi najnowszymi wersjami PHP
Oceny na temat edytora kodu PhpStorm :
- Getaplikacja – 4.8
- G2 – 4.6
- Capterra – 4,8
3. BBEdytuj

BBEdit może być najlepszym wyborem, jeśli szukasz edytora kodu odpowiedniego tylko dla MacBooka . Ten został opracowany przez firmę Bare Bones Software Company. Dzięki intuicyjnemu interfejsowi użytkownika BBEdit jest równie przydatnym narzędziem zarówno dla początkujących, jak i zaawansowanych użytkowników. Obsługuje różne języki programowania, takie jak HTML, CSS, JavaScript, Python, Ruby i inne .
Redaktorzy mogą inteligentnie podkreślać składnię i wyświetlać zwijane sekcje kodu, aby poprawić czytelność. Korzystając z jego potężnych funkcji wyszukiwania i zamiany, możesz szybko wyszukiwać określone ciągi lub wzorce w bazie kodu i je zastępować.
Inne kluczowe funkcje edytora kodu BBEdit:
- Umożliwia edycję tekstu wraz z kodowaniem
- Doskonały do zarządzania projektami, organizowania plików, folderów i baz kodu
- Łatwa nawigacja po funkcjach i kolorowanie składni
- Kompatybilny z Apple Silicon i umożliwiający korzystanie z Dropbox lub iCloud Drive
- Współpracuje z FTP i SFTP, aby uprościć udostępnianie plików
Oceny edytora kodu BBEdit :
- Sklep z aplikacjami dla komputerów Mac – 4.8
- G2 – 4,5
4. UltraEdit

UltraEdit jest alternatywą dla powyższego narzędzia BBEdit. Ale dobra wiadomość jest taka, że jest kompatybilny z systemami Windows , Linux i Mac, w przeciwieństwie do powyższego. Jest bardzo lekki i nie zależy od drogich zasobów. Ponieważ wykorzystuje edycję tekstu na komputerze , która zużywa minimalną ilość pamięci RAM.
Możesz dostosować cały wygląd edytora, w tym menu, pasek narzędzi, pasek stanu i dokowane panele, dzięki czemu możesz znaleźć ważne elementy, kiedy tylko zajdzie taka potrzeba. Funkcja automatycznego ukrywania pozwala ukryć mniej ważne elementy interfejsu, zapewniając przejrzystość obszaru roboczego.
Inne kluczowe funkcje edytora kodu UltraEdit:
- Możesz używać prawie każdego języka programowania
- Obsługuje edycję wielu karetek i wielokrotny wybór
- Łatwa organizacja pracy i zarządzanie projektami
- Posiada potężną opcję wyszukiwania i zamiany
- Może obsługiwać duże pliki i projekty
- Wbudowane protokoły FTP i SSH ułatwiają pracę ze zdalnymi plikami
Oceny edytora kodu UltraEdit :
- Getaplikacja – 4.6
- G2 – 4,7
- Capterra – 4,6
5. Ekspres

Espresso to kolejny świetny edytor kodu dla użytkowników komputerów Mac . Chociaż jest to zintegrowane środowisko programistyczne (IDE), można go płynnie obsługiwać jako edytory Sublime i Atom. Można na nim pisać różne języki programowania, takie jak HTML, CSS, JavaScript, Python, Ruby i Java .
Oznacza to, że programiści znający różne języki programowania mogą na nim polegać jako na kompleksowym rozwiązaniu. Użytkownicy mogą dostosować schemat kolorów, czcionkę i układ, aby stworzyć środowisko kodowania, które jest atrakcyjne wizualnie i sprzyja produktywności.
Inne kluczowe funkcje edytora kodu espresso:
- Zawiera podgląd na żywo w przeglądarce, aby zobaczyć zmiany w czasie rzeczywistym
- Zawiera moduł SCSS i LESS
- Zapewnia obszar roboczy z kartami, dzięki czemu można łatwo przełączać się do różnych projektów
- Ulubione paski narzędzi umożliwiają dostosowywanie fragmentów, działań i menu na pasku narzędzi
- Obejmuje rozbudowane API wtyczek dla języków, akcji i motywów
- Dostępna jest biblioteka zasobów składni, która może pomóc programistom
Oceny na temat edytora kodu Espresso :
- Aktualizacja Maca – 3.8
- G2 – 3,8
- Capterra – Za mało danych
Najlepsze alternatywy dla edytora kodu do projektowania i tworzenia stron internetowych
Rzeczywiście, edytory kodu najlepiej pasują do profesjonalnych programistów i programistów. Jednak obecnie wielu użytkowników nie korzystających z kodu chce także samodzielnie projektować swoje wymarzone strony internetowe. Jeśli jesteś jednym z nich, poniżej wymieniliśmy i omówiliśmy kilka programów, dzięki którym możesz projektować strony internetowe bez kodowania.
1. WordPressa

WordPress to popularny system zarządzania treścią (CMS), dzięki któremu możesz tworzyć strony internetowe bez rozległej wiedzy na temat kodowania. Jest rozwijany głównie w języku PHP. Istnieje wiele wtyczek, dzięki którym możesz zmienić wersję PHP swojej witryny.
Poza tym możesz według własnego uznania przywrócić poprzednie wersje zainstalowanych motywów i wtyczek. W odpowiednich sekcjach znajdziesz liczne narzędzia do projektowania, motywy i wtyczki. Korzystając z nich możesz dostosować wygląd i funkcjonalność serwisu według własnego uznania.
2. Elementora

Elementor to znana wtyczka do tworzenia stron dla WordPress. Naprawdę trudno jest tworzyć skomplikowane strony internetowe o ekstremalnym wyglądzie i dostosowaniach tylko za pomocą WordPress. Na pewno będziesz potrzebować narzędzi. Elementor jest takim narzędziem, które może zaspokoić Twoją tę potrzebę.
Elementor zawiera ponad 100 widżetów i dziesiątki zaawansowanych funkcji, z których każda ma ogromne możliwości projektowania. Narzędzie obecnie obsługuje sztuczną inteligencję. W narzędziu możesz generować atrakcyjne kopie, obrazy i kody CSS na podstawie wyświetlanych monitów.
3. Szczęśliwe dodatki

HappyAddons jest w rzeczywistości rozszerzeniem/dodatkiem wtyczki Elementor. Zawiera dodatkowe ponad 120 widżetów i ponad 22 funkcji, które jeszcze bardziej udoskonalą Twoją witrynę Elementor. Jeśli kiedykolwiek poczujesz, że Elementor nie wystarczy dla Twojej witryny i potrzebujesz więcej opcji projektowania, po prostu wypróbuj wtyczkę HappyAddons.
Który wybierasz?
Użytkownicy dzisiaj uwielbiają korzystać z technologii internetowych, które są bardziej przyjazne dla użytkownika i niezwykle bezpieczne. Właśnie dlatego profesjonalni programiści wydają się być stale zainteresowani wypróbowywaniem nowych edytorów kodu. Kiedy już znajdą nowy, lepszy od poprzedniego, szybko go adoptują.
Oprócz tych, które omówiliśmy w tym poście, w Internecie znajdziesz wiele innych edytorów kodu. Ale zawsze musisz mieć je na swojej liście kontrolnej ze względu na ich popularność i pozytywne recenzje. Daj nam znać w polu komentarza, który z nich chciałbyś wypróbować.
