7 skutecznych wskazówek dotyczących wyboru najlepszego koloru dla witryny internetowej, które zwiększą sprzedaż
Opublikowany: 2020-07-23Czy wiesz, że 85 procent kupujących podejmuje decyzję o zakupie na podstawie koloru witryny? – Niestety, większość programistów i właścicieli witryn wciąż nie zdaje sobie z tego sprawy.
Kolor odgrywa ważną rolę w postrzeganiu otaczającego nas świata. Może wpłynąć na nasze myślenie, zmienić działania i wywołać reakcje. Na przykład kolor mango (zielony, żółty lub pomarańczowy) określa postrzeganie przez klienta, jaką świeżość lub poziom słodyczy otrzyma z tego konkretnego owocu. Na podstawie tego spostrzeżenia zdecydują, czy go kupią, czy nie.
Oznacza to, że kolor może decydować o tym, jak zareagujesz na określone wydarzenie. Dlatego proces doboru kolorów strony internetowej musi być dobrze zorganizowany. Jeśli projektant odpowiednio dobierze kolorystykę strony, z pewnością wpłynie to na konwersję i przychody.
Dzięki najlepszej kolorystyce strony internetowej możesz-
- ustal tożsamość marki
- przyciągnij uwagę ruchu!
- zamień odwiedzających w doradców
- zainteresuj ich bardziej swoją witryną
Na tym blogu omówimy wszystko, co musisz wiedzieć o paletach kolorów witryny. Od tego, jak ważna jest odpowiednia paleta kolorów, po wybór najlepszego koloru dla strony internetowej – dowiesz się wszystkiego!
Dlaczego warto dbać o kolor?
Kolor wpływa na ludzki mózg, ponieważ może w znacznym stopniu wpływać na naszą fizjologię, ponieważ wpływa na ciśnienie krwi, lęk, puls, metabolizm, zmęczenie oczu itp.
Wiemy też, że w zakupach online wpływ ma treść wizualna, podobnie jak kolory.
Badania sugerują, że ludzie dokonują podświadomej oceny produktu w ciągu 90 sekund od pierwszego obejrzenia. Aż 90% tej oceny opiera się na samym kolorze.
Uniwersytet Winnipeg w Kanadzie
Pamiętaj, że kiedy potencjalny klient trafia na Twoją stronę, musi podjąć wiele decyzji przed dokonaniem ostatecznego zakupu. A co ważniejsze, każdy element Twojej witryny wpływa na ich działania. Kombinacja kolorów Twojej platformy jest ważnym aspektem, który ma ogromne znaczenie, ale przede wszystkim jest niedoceniany.
Jeśli poproszę, abyś pomyślał o Coca-Coli, jaka jest pierwsza rzecz, która wpadnie ci do głowy?
Mrożona zimna butelka Coca-Coca może być pierwszą rzeczą.

Ale potem może to być kultowe czerwone logo, które przyjdzie ci do głowy. Teraz naprawdę ciężko jest myśleć o tym popularnym napoju, nie widząc czerwonego koloru.
Czy wiesz, że Coca-Cola nie używała tego czerwonego koloru przypadkowo jako koloru swojej marki. W rzeczywistości stoją za tym dwa główne powody:
- Czerwony kolor wozu strażackiego sprawia, że jest wyjątkowy w sklepie wśród innych konkurentów.
- Każdy kolor przypomina konkretną emocję. Kiedy ludzie widzą czerwony kolor, może to wywołać uczucia miłości, podekscytowania, śmiałości i pasji. I to są właśnie uczucia, które Coca-Cola chce, abyś kojarzył z jej napojem.
Oprócz informowania odwiedzających o Twojej firmie, projekt Twojej witryny może odgrywać kluczową rolę w ich szybkich ocenach dotyczących Twojej marki.
Twoim obowiązkiem jest raczej utrzymanie ruchu i przekonanie ich do powrotu. Dlatego musisz być strategiczny w każdej części swojej witryny.

Jak korzystać z odpowiedniego schematu kolorów, aby zwiększyć konwersje w witrynie?
Ludzie potrzebują tylko kilku sekund, aby stworzyć pozytywną lub negatywną interakcję z Twoją witryną. Ponieważ kolor ma ogromny wpływ na ludzki umysł, musisz być ostrożny przy doborze kolorów dla swojej witryny.
Najpierw dowiedz się, jakie firmy w sieci są podobne do Twojej. Teraz odwiedź ich witrynę i zauważ, jakiego rodzaju kolorów używali na swoich stronach. Następnie spróbuj określić powody, dla których wybrałeś te kolory. Daje ci podstawowe wyobrażenie o tym, od których kolorów powinieneś zacząć.
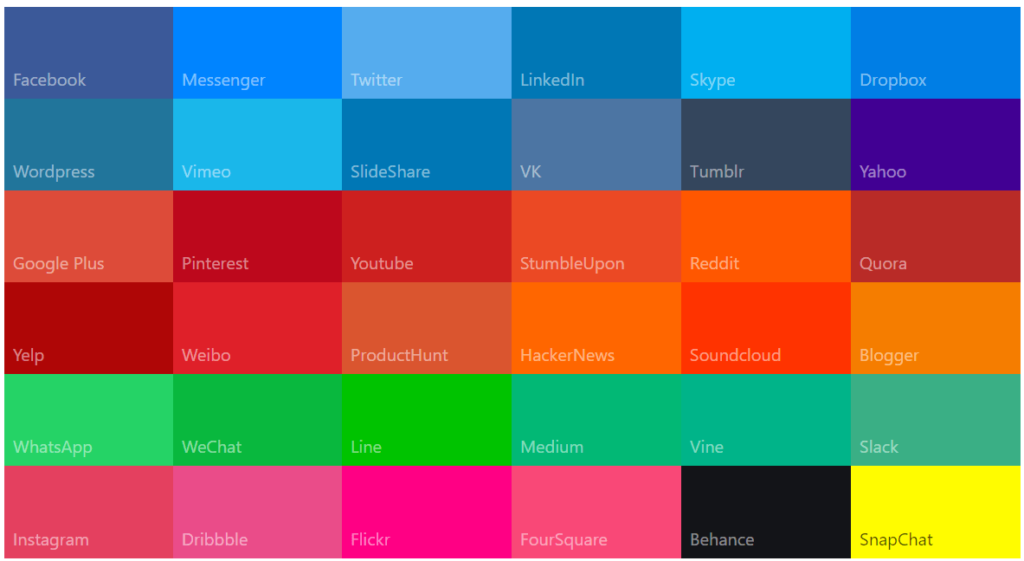
Możesz zobaczyć grafikę stworzoną przez Material UI, która pokazuje wszystkie kolory używane przez najlepsze strony internetowe na całym świecie.

Kiedy zdasz sobie sprawę z ukrytej historii, dlaczego użyli tych kolorów na innych, możesz zrozumieć, w jaki sposób kolory współdziałają, aby stworzyć przyciągającą wzrok stronę internetową.
1. Kolor musi odzwierciedlać Twoją markę
Kolor pomaga ludziom rozpoznać Twoją markę.

Kolorystyka Twojej strony internetowej działa jak booster w decyzji zakupowej Twojego klienta – nawet jeśli nie może tego świadomie zrealizować. Na szczęście możesz wykorzystać tę koncepcję na swoją korzyść. Wykorzystaj kolor, biorąc pod uwagę preferencje odbiorców i spraw, aby pierwsze wrażenie Twojej marki było niezapomniane.
Wszystko, czego potrzebujesz, aby stworzyć solidną tożsamość marki. Ponieważ ważne jest budowanie zaufania i utrzymywanie długotrwałych relacji z klientami. Kolor Twojej marki powinien odzwierciedlać Twoją witrynę. Aby ludzie mogli łatwo powiązać Twoją witrynę z Twoją marką.
Oral-B: Największa marka szczoteczek do zębów używa niebieskiego jako koloru marki. Używają również niebieskiego jako podstawowego koloru na stronie internetowej. Aby ludzie mogli łatwo skorelować markę ze stroną internetową.

Wiele firm i banków używa koloru niebieskiego do tworzenia poczucia bezpieczeństwa i zaufania do marki. Najwyraźniej niebieski jest preferowanym kolorem numer 1 zarówno przez mężczyzn, jak i kobiety.
2. Poznaj podstawy psychologii koloru
Najlepsze marki nie wybierają przypadkowo koloru swojej marki/strony internetowej. Najpierw właściwie badają każdy aspekt swojej branży, a następnie dochodzą do logicznego wniosku. Ostateczny kolor został wykorzystany w ich inicjatywach brandingowych i marketingowych.
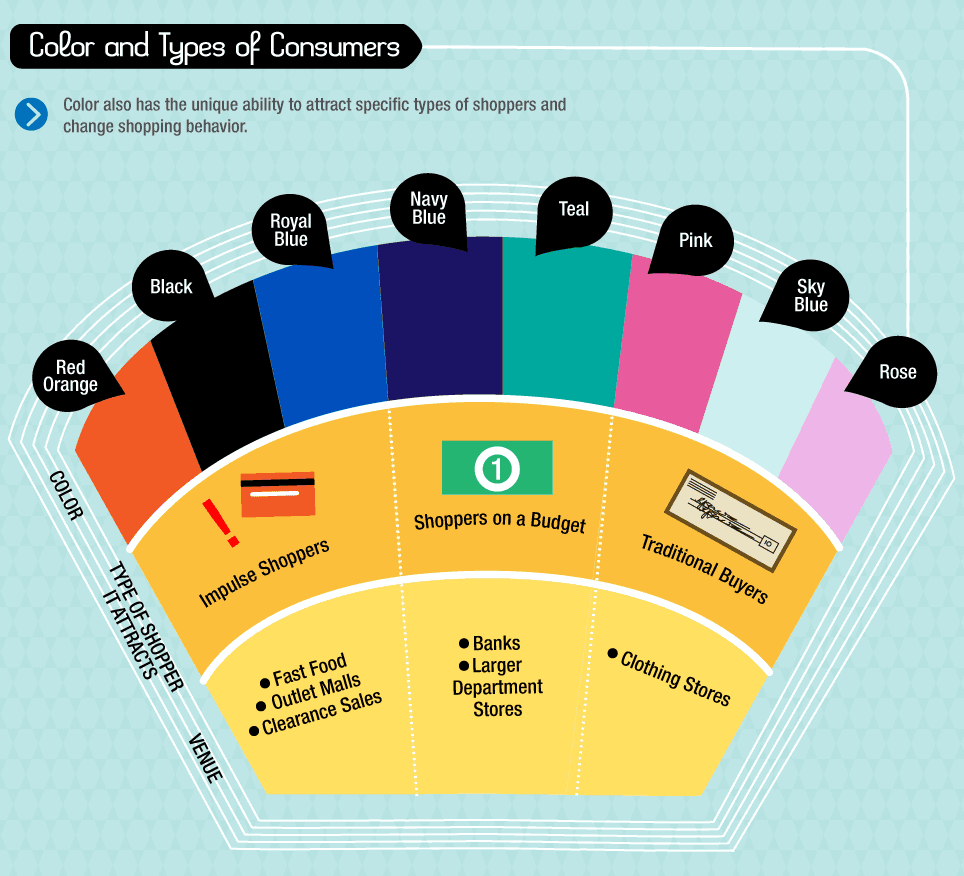
Pamiętaj, że różne kolory mają zdolność przyciągania określonego typu klientów, a także mogą zmieniać zachowania konsumentów.

Musisz więc najpierw zdecydować, jakiego typu klientów chcesz mieć na swojej stronie. W zależności od kategorii klienta, powinieneś ustawić kolor swojej witryny. W końcu bez potencjalnego ruchu wszystkie twoje wysiłki stają się zerowe!
Preferencje kolorów według płci
Różne płcie reagują na kolory na różne sposoby!
W ankiecie na temat koloru i płci 35% kobiet wskazało niebieski jako swój ulubiony kolor, a następnie fioletowy (23%) i zielony (14%). Natomiast 33% kobiet wskazało kolor pomarańczowy jako najmniej ulubiony, a następnie brązowy (33%) i szary (17%).
CLINIQUE- wiodąca marka kosmetyczna w Stanach Zjednoczonych używa fioletu jako głównego koloru. Ponieważ mają dużą bazę klientów płci żeńskiej. Ponadto na swojej stronie głównej nie używają żadnego odcienia pomarańczy, brązu ani szarości.

Wiele osób uważa, że najbardziej ulubionym kolorem kobiet jest różowy. Ale prawdziwy scenariusz jest zupełnie inny. Chociaż różowy reprezentuje kobiecość w psychologii kolorów, ale przyciąga wszystkie kobiety lub większość kobiet. Dlatego użyj koloru innego niż różowy, jak niebieski, fioletowy lub zielony, co zwiększy Twoją szansę na pozytywną reakcję od kobiecej publiczności. A to może ostatecznie poprawić konwersje.
Preferencje kolorystyczne mężczyzn są nieco inne niż kobiet – to dość oczywiste!
Jeśli twoją grupą docelową są mężczyźni, powinieneś wybrać niebieski, zielony i czarny. Kolory te są generalnie traktowane jako kolory męskie. Unikaj kolorów takich jak fioletowy, pomarańczowy i brązowy.

Gillette używa ciemnoniebieskiego jako podstawowego koloru, aby przyciągnąć męskich klientów.
Tak więc, używając odpowiedniej kombinacji kolorów, możesz podświadomie zmienić postrzeganie swojej marki przez ludzi.
Na przykład z powyższych statystyk widać, że niebieski jest ulubionym kolorem zarówno mężczyzn, jak i kobiet. A oboje nie lubią pomarańczy i brązu. Więc jeśli zamierzasz kierować reklamy na obie płcie, rozważ kolor niebieski lub zielony do malowania swojej witryny.
Preferencje kolorów według grupy wiekowej
Być może zastanawiasz się, że preferencje kolorystyczne ludzi mogą się zmieniać wraz z wiekiem. Tak więc wiek Twojej grupy docelowej może wpływać na postrzeganie Twoich materiałów marketingowych.
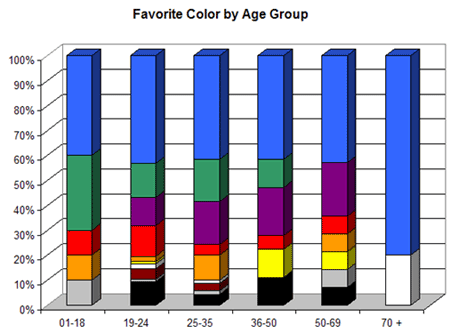
Oto ulubiony kolor ludzi według grupy wiekowej:

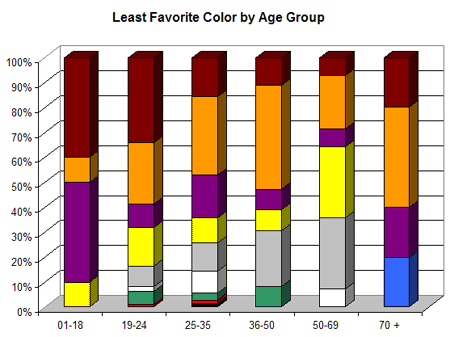
Oto najmniej ulubiony kolor ludzi według grupy wiekowej:

Jeśli Twoi klienci należą do określonej grupy wiekowej, to również będzie to czynnik do rozważenia.
Dość przekonujące! Prawidłowy? Przejdźmy do następnego punktu.
3. Wykorzystaj teorię kolorów
Jak powiedzieliśmy, każdy kolor reprezentuje określone znaczenie i może zmienić nastrój w określonym kierunku.
Zobaczmy, jak kolory mogą pomóc Ci reprezentować Twoją markę w oparciu o rodzaj działalności i docelowych odbiorców, na kilku przykładach z życia wziętych.
Ciepłe kolory
Te kolory działają energetycznie na zwiedzających. Ale jeśli użyjesz ich samodzielnie w swojej witrynie, może to być nadmiernie pobudzone. Lepiej mieszać je z chłodnym i neutralnym kolorem dla równowagi.

| Nazwa_koloru | Co oznacza | Używany głównie do | Topowe marki |
| Żółty | Młodość, optymizm i wesołość | przyciąganie uwagi kupujących okna | DHL, CAT, Hertz, McDonald's itp. |
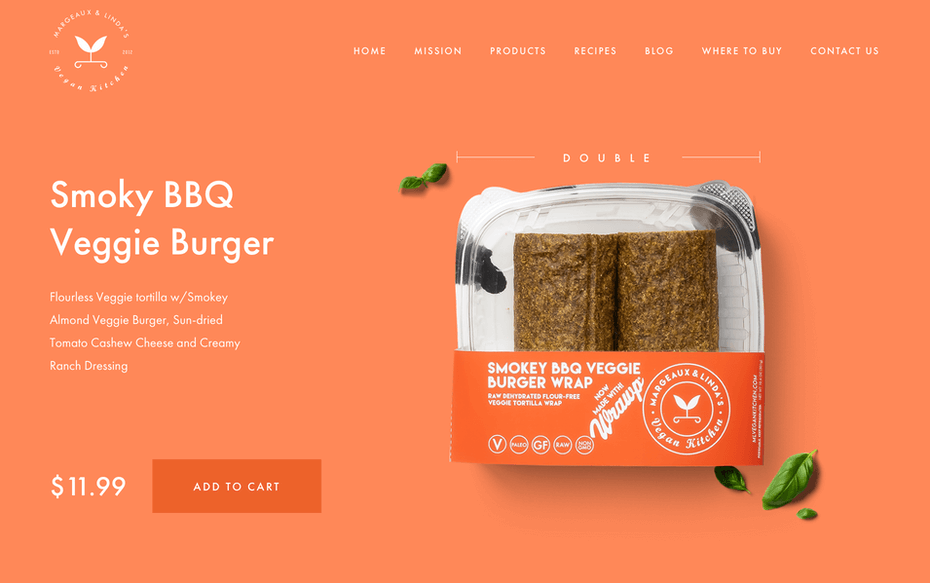
| Pomarańczowy | Życzliwość, entuzjazm i kreatywność | tworzenie poczucia pośpiechu lub impulsu | Amazon, bing, Fanta, Firefox itp. |
| czerwony | Pasja, energia, pilność, ekscytacja, aktywność, miłość, intensywność i niebezpieczeństwo | wyzwalanie silnej reakcji emocjonalnej np. pobudzanie apetytu | Netflix, Toyota, YouTube, Coca-Cola itp. |
| Różowy | kobiecy, słodycz, niewinność, miękki, romans | promowanie produktów dla kobiet | Barbie, różowy – sekret Wiktorii itp. |
Fajne kolory
Rozprowadź uspokajający i kojący wpływ na odwiedzających. Z tego powodu wiele marek używa ich na swoich stronach internetowych. Pamiętaj jednak, że nadmierne użycie tych kolorów może znudzić ruch.
| Nazwa_koloru | Co oznacza | Używany głównie do | Topowe marki |
| Zielony | Bogactwo, zdrowie, spokój i przyroda | produkty środowiskowe i zewnętrzne | Tropicana, Animal Planet, Starbucks Coffee, Spotify itp. |
| Purpurowy | królewskość, sukces, glamour, ambicja, duchowość | produkty upiększające i przeciwstarzeniowe | Crown Royal, Cadbury, Hallmark, Yahho itp. |
| Niebieski | zaufanie, bezpieczeństwo, stabilność, spokój i spokój | biznes komercyjny i banki | Oral-B, American Express, Dell itp. |

Neutralne kolory
Są one świetne, aby zapewnić równowagę w projektowaniu stron internetowych. Możesz używać ich z ciepłymi i zimnymi kolorami, aby stonować kolory podstawowe.
| Nazwa_koloru | Co oznacza | Używany głównie do | Topowe marki |
| Szary | szacunek, mądrość, cierpliwość, nowoczesność, długowieczność i inteligencja | technologia i przemysł | Apple, BOSCH, TESLA |
| Czarny | Moc, luksus, wyrafinowanie, siła i precyzja | marki luksusowe | KANAŁ, Louis Vuitton, L'Oreal Paris, Lamborghini itp. |
| brązowy | przyjaźnie, ziemia, plener, bezpieczeństwo, wytrzymałość | przemysł spożywczy | UPS, Hershey's, Cotton, JP Morgan, M&Ms itp. |
Teraz masz lepsze pojęcie o tym, co oznacza konkretny kolor, który z nich najlepiej pasuje do Twojej firmy lub jak chcesz, aby odwiedzający czuli się podczas przewijania witryny.
Pozwól, że pomogę Ci szybkim przykładem!
Jeśli sprzedajesz ręczniki kuchenne, to postaw na kolory takie jak zielony (zdrowie, spokój), żółty (żywy, świeży), niebieski (spokój, spokój), a nawet czerwony (pasja, energia). Zamiast używać brązu (przyjaźnie, wytrzymałość) lub czerni (moc, luksus).
4. Dodaj kolory podstawowe, drugorzędne i neutralne
Mamy nadzieję, że wybrałeś już swój podstawowy kolor. Teraz dopasowanie koloru podstawowego do jego kolorów uzupełniających może sprawić, że będzie on bardziej atrakcyjny dla widzów.
Uzyskaj kilka pomysłów, jak prawidłowo mieszać kolory i gdzie ich użyć.
- Kolory podstawowe: użyj ich do najczęściej oglądanych miejsc w Twojej witrynie. Takie jak nagłówek, informacja, baner, przyciski CTA, formularz pobierania itp. Te odważne i żywe kolory przyciągną uwagę odwiedzających i zachęcą ich do podjęcia wymaganych działań.
- Kolory dodatkowe: Kolory te są używane w mniej ważnych częściach witryny. Na przykład podtytuły, przyciski pomocnicze, aktywne pozycje menu, paski boczne lub sekcje pomocnicze, takie jak FAQ i Recenzje.
- Kolory neutralne: Kolory takie jak biały, czarny szary są najczęściej używane jako tło na stronie internetowej. Możesz również użyć ich w niektórych kolorowych sekcjach swojej witryny, aby ją stonować lub ponownie skupić wzrok.
Poświęć chwilę, pomyśl więcej o tym, czego naprawdę chcesz, a następnie wymyśl kilka produktywnych pomysłów.
5. Rozwijanie odcieni i odcieni
Po sfinalizowaniu koloru podstawowego możesz teraz przystąpić do pracy nad schematem kolorów. Niektóre strony internetowe używają tylko jednego koloru do projektowania swoich stron internetowych, ale przeważnie lepiej jest pracować z co najmniej kilkoma odcieniami lub odcieniami. Możesz więc stonować swój podstawowy kolor lub rozjaśnić odcień tam, gdzie chcesz. Pozwala to na dodanie różnych płomieni na swojej stronie internetowej, zachowując ten sam kolor bazowy.
Na przykład, jeśli używasz jaśniejszej wersji koloru jako tła w swojej witrynie, możesz zaprojektować przycisk CTA z podstawowym lub jaśniejszym kolorem, aby był bardziej widoczny dla widzów.
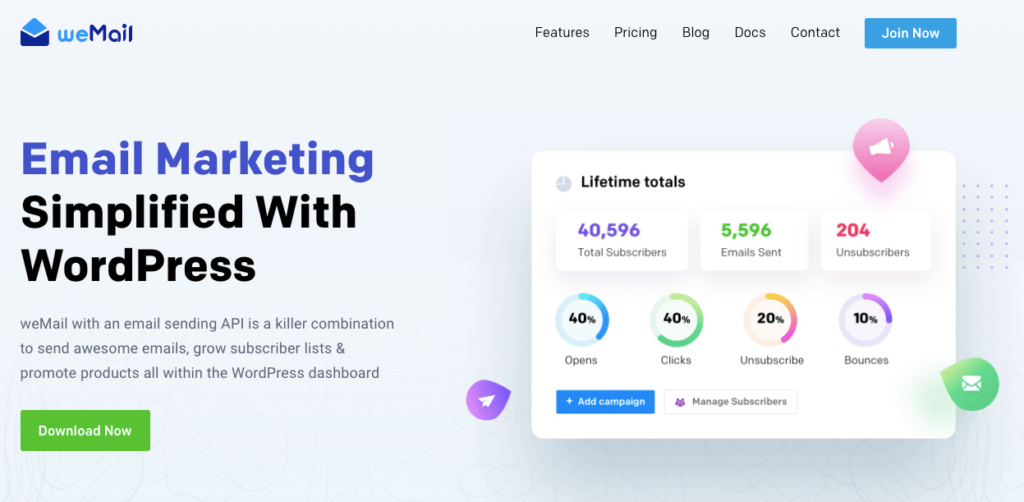
Oto projekt UI Maniaka, który zastosował tę samą technikę podczas projektowania tego szablonu.

Możesz uzyskać pomoc od Adobe Color Wheel. To niezawodne narzędzie do doboru kolorów dla Twojej witryny. Ustaw środkowy selektor na swój podstawowy kolor i poznaj ekskluzywne kombinacje zgodnie z zasadami kolorów.
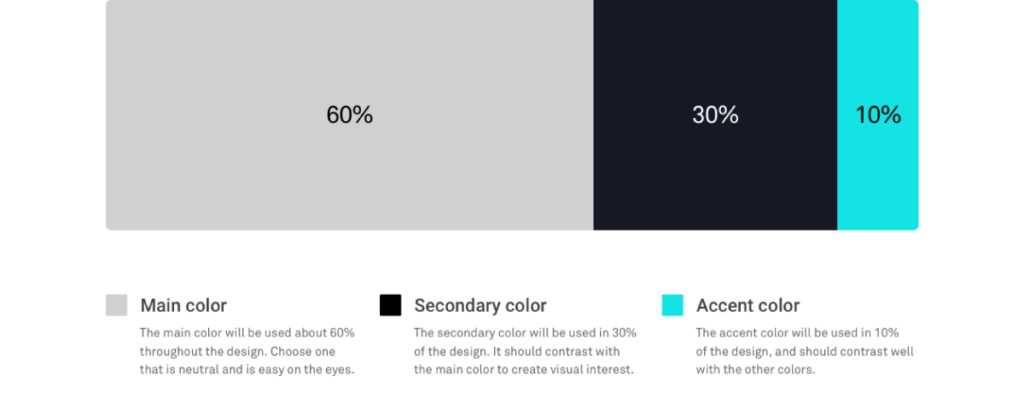
6. Zastosuj regułę 60-30-10
Balansowanie kolorami na Twojej stronie to staroświecka praktyka. Chociaż wybór koloru bazowego jest wyzwaniem, trudno jest również określić, jaka część koloru powinna być zastosowana do ilustracji. Ta technika pomaga mieszać kolory we właściwych proporcjach.
Możesz użyć proporcji 60-30-10, aby stworzyć skuteczny schemat kolorów witryny i aplikacji. Oznacza to, że kolor główny zostanie zastosowany na 60% strony internetowej, kolor pomocniczy pokryje kolejne 30%, a ostatnie 10% zostanie użyty jako kolor akcentujący kontrastujący z dwoma kolorami głównymi.

Rozmieszczenie kolorów w tych proporcjach sprawi, że Twoja witryna będzie wizualnie przyjemna dla oczu odwiedzających.
7. Kontrastuj swoje kolory
Kontrast kolorów to kolejny ważny element, który należy wziąć pod uwagę podczas tworzenia schematu kolorów witryny. Ważne jest, aby skierować odwiedzających do określonej akcji. Załóżmy, że chcesz, aby Twój ruch zwracał szczególną uwagę na określony obszar Twojej witryny (np. przyciski CTA, przycisk rejestracji itp.). W takim przypadku możesz użyć dwóch bardzo kontrastujących kolorów, takich jak pomarańczowy i zielony lub czarny i czerwony, jako tło i przycisk.

Pamiętaj, że jeśli użyjesz wysokiego kontrastu w całej witrynie, trudno będzie przeczytać tekst. Zastosuj więc kontrast średniego poziomu do maksymalnej części i używaj wysokiego kontrastu tylko wtedy, gdy chcesz podkreślić niektóre kluczowe elementy.
Najbardziej konwertujące kolory wezwania do działania to jaśniejsze kolory – takie jak czerwony, zielony, pomarańczowy, żółty. Z drugiej strony, ciemniejsze kolory mają bardzo niskie współczynniki konwersji, takie jak czarny, ciemnoszary, brązowy lub fioletowy.
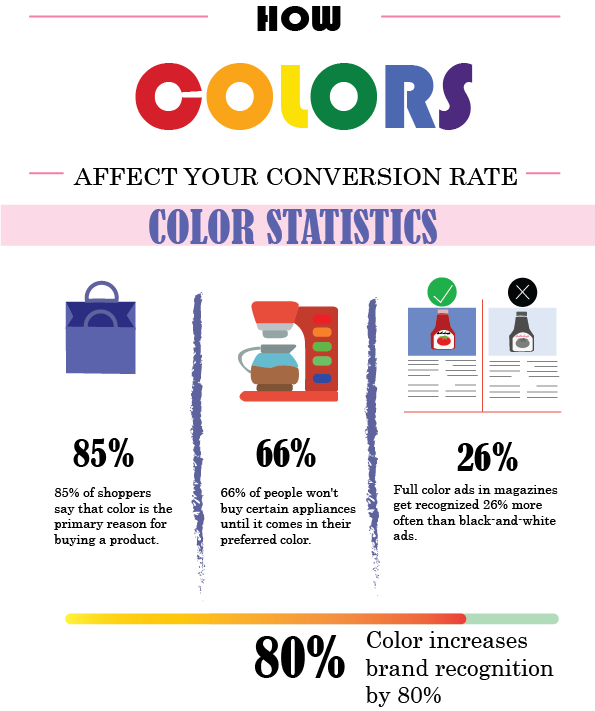
Jak kolory witryny mogą wpłynąć na konwersje i sprzedaż
Kolor działa jako silny psychologiczny wpływ na ludzki mózg. Może więc znacząco wpłynąć na współczynnik konwersji. Chociaż wiele osób uważa, że kolory nie będą miały wpływu na zachowanie kupujących. Ale kilka badań już dowiodło, że istnieje związek między kolorem, który widzi dana osoba, a czynnościami, które robi później.
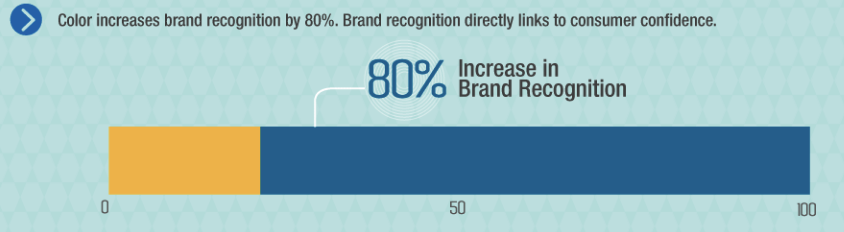
80% wzrost rozpoznawalności marki przy użyciu koloru. Rozpoznawalność marki bezpośrednio łączy się z zaufaniem konsumentów.
85% kupujących traktuje kolor jako główny powód, dla którego kupują dany produkt.
Kolor jest kluczowym elementem „osobowości” marki lub produktu. Na przykład niektóre produkty spożywcze są dostarczane w różnych opakowaniach w wielu kolorach, chociaż mają dość podobny smak. Robią to, ponieważ ludzie mogą być stronniczy przez ich ulubiony kolor i wyzwala ich apetyt.
Ostatnie studium przypadku wykazało, że dostosowanie koloru, między innymi, może zwiększyć konwersję nawet o 24%.
Na pytanie większość ludzi szybko reaguje, aby opowiedzieć o swoim ulubionym kolorze. Ich preferencje zależą głównie od tego, jak się czują w kolorze lub jak są powiązane z przeszłymi wspomnieniami. Jednak kolor wpływa świadomie lub nieświadomie na wiele naszych codziennych decyzji, począwszy od tego, co jemy, aż po to, jak się ubieramy.
Dotyczy to również projektowania stron internetowych.

Końcowa myśl
Podczas tworzenia strony internetowej możesz mieć wszystko, co jest łatwo dostępne dla odwiedzających. Załóżmy, że masz witrynę z prostą nawigacją, szybkim czasem ładowania, świetną wydajnością i angażującą treścią. Oprócz tych cech, Twoja strona internetowa powinna zawierać kolor, który przypomina Twoją markę i sprawić, że więcej osób stanie się stałymi klientami.
Powinieneś przemyśleć:
- Na jaką grupę wiekową i na jaką płeć zamierzasz kierować reklamy?
- Jakiego rodzaju produkty/usługi świadczysz?
- Co zamierzają twoi konkurenci?
- Który kolor dobrze reprezentuje Twoją markę?
- Z jakim kolorem Twoi goście mogą szybko wchodzić w interakcję?
Gdy już upewnisz się co do celu, łatwo do niego dotrzeć.
Jednak wybór odpowiedniej kolorystyki nie jest prostym zadaniem. Ponieważ podczas projektowania strony internetowej masz do wyboru 1,8 miliona kolorów. A kiedy zaczniesz mieszać ze sobą kolory, wachlarz możliwości natychmiast staje się nieskończony. Ale nie wszystkie kolory są idealne dla Twojej firmy!
Pamiętaj, że wybierając odpowiedni kolor dla swojej witryny, nie tylko sprawiasz, że witryna jest atrakcyjna dla odwiedzających, ale także sprawiasz, że Twoja marka jest niezwykła.
