15 najlepszych czcionek Divi do wypróbowania w 2024 r. (najlepsze pary i porady profesjonalistów)
Opublikowany: 2024-02-01Divi jest najlepszym przyjacielem projektanta stron internetowych. Wizualny kreator stron usprawnia proces projektowania i jest wyposażony w imponujący ekosystem produktów i usług Divi, w tym Divi Cloud, Divi Teams, Divi AI i nie tylko. Jednak niezależnie od obecnego szumu wokół tych funkcji, w świecie projektowania stron internetowych typografia jest podstawowym elementem projektu, którego nie można zignorować. Tutaj właśnie pojawia się ogromna biblioteka czcionek Divi (dzięki naszej integracji czcionek Google) i solidne opcje stylizacji tekstu.
W tym poście przedstawimy piętnaście najlepszych czcionek i kombinacji Divi, które możesz wypróbować w tym roku, a także wskazówki i najlepsze praktyki dotyczące korzystania z nich w witrynie Divi.
- 1 Informacje o opcjach czcionek Divi i stylizacji tekstu
- 2 15 najlepszych czcionek i kombinacji czcionek Divi
- 2.1 1. Alegreya Sans
- 2.2 2. JAK NAJSZYBCIEJ
- 2,3 3. Gorzki
- 2,4 4. Fira Sans
- 2.5 5. IBM Plex Mono
- 2.6 6. Inter
- 2,7 7. Kanit
- 2,8 8. Wolny Franklin
- 2.9 9. Czytnik grup dyskusyjnych
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Bez
- 2.13 13. Questrial
- 2.14 14. Rekurencyjne
- 2.15 15. Vollkorn
- 2.16 Wyróżnienia
- 3 wskazówki i najlepsze praktyki dotyczące używania czcionek Divi
- 3.1 Przesyłaj niestandardowe czcionki za pomocą metody „przeciągnij i upuść”.
- 3.2 Dodaj projekty gradientów tekstu za pomocą Divi AI
- 3.3 Włącz buforowanie czcionek Google
- 4 najlepsze czcionki Divi: podsumowanie i wnioski
Informacje o opcjach czcionek Divi i stylizacji tekstu
Divi oferuje szeroką gamę opcji stylizacji czcionek i tekstu, które pozwalają dostosować wygląd i styl treści. Możesz łatwo dostosować style tekstu, takie jak rozmiar, grubość, wysokość linii, odstępy między literami i rodzinę czcionek, dla dowolnego elementu tekstowego w swojej witrynie.
Możesz rozszerzyć opcje projektowania tekstu Divi za pomocą wtyczek innych firm z Divi Marketplace, takich jak Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text i Divi Sensei Typing Text.
15 najlepszych czcionek i kombinacji czcionek Divi
Podejście do listy ponad 800 czcionek i próba zdecydowania, które z nich są odpowiednie dla Twojego projektu, może być zniechęcające. Mamy nadzieję, że ta lista (w kolejności alfabetycznej) pomoże Ci przebić się przez szum i dokonać trafnych wyborów projektowych.
Dołożyłem wszelkich starań, aby wyróżnić czcionki, których nie omawialiśmy wcześniej na naszym blogu. W naszym poście 12 najlepszych czcionek Google dla WordPress omówiliśmy wiele popularnych czcionek Google, które są zwykle zalecane. Do najpopularniejszych czcionek Google dla witryn internetowych należą:
- Lato (to czcionka, którą teraz czytasz)
- Merriweather
- Poppins (zobacz demo)
- Wyświetlacz Playfair
- Montserrat
- i więcej.
Poniższa lista zawiera dodatkowe popularne czcionki (a także kilka ukrytych perełek), które możesz wypróbować podczas projektowania swoich stron internetowych Divi. Są one dostępne w kreatorze Divi, a wiele z nich zostało również włączonych do naszych ponad 250 gotowych pakietów układów Divi.
Najlepsze czcionki Divi wymienione w kolejności
- Alegreya Sans
- jak najszybciej
- Gorzki
- Fira Sans
- IBM Plex Mono
- Pochować
- Kanit
- Wolny Franklin
- Czytnik wiadomości
- Noto Serif
- Nunito
- PT Sans
- Questrial
- Rekurencyjne
- Vollkorn
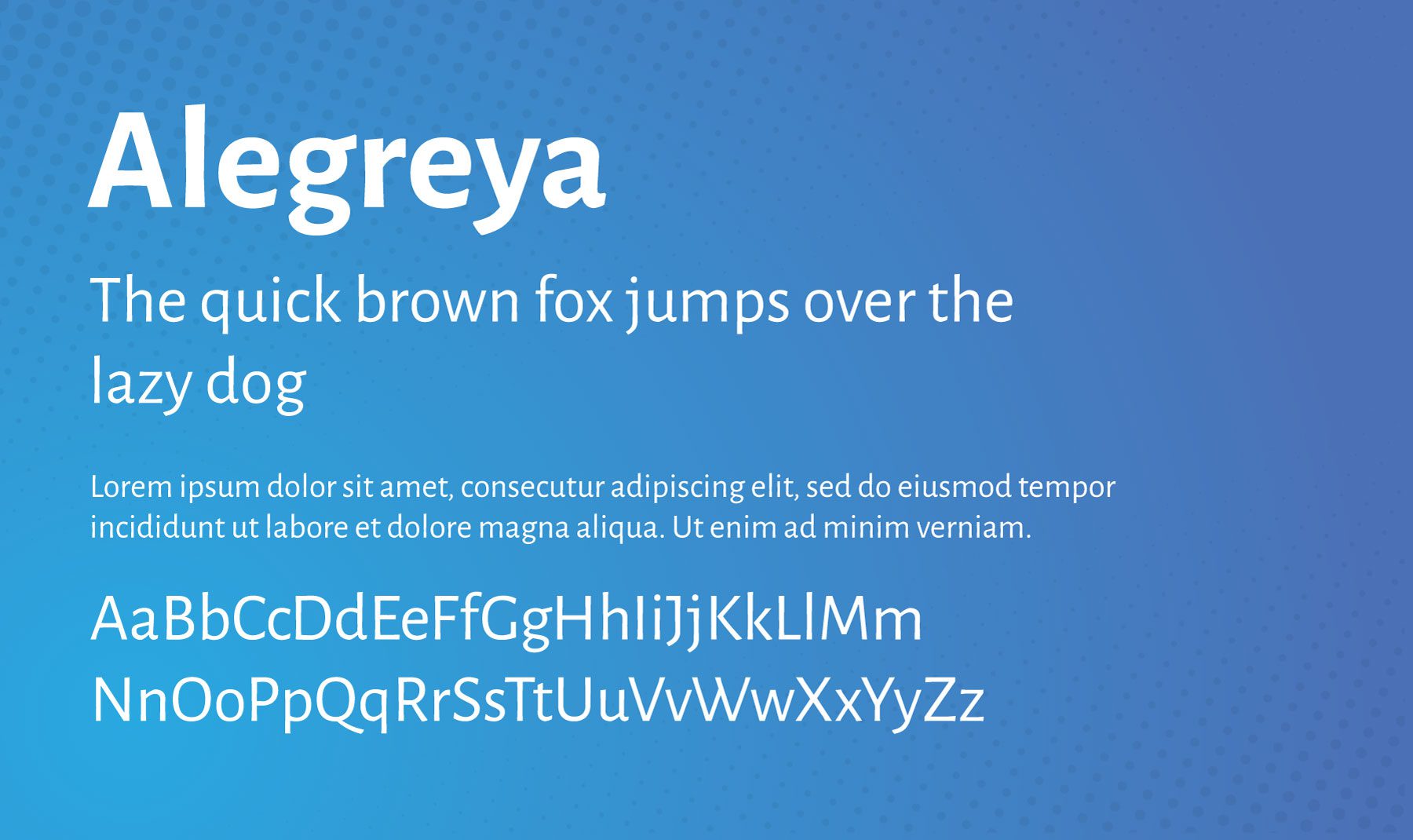
1. Alegreya Sans

Alegreya Sans to krój pisma bezszeryfowego zaprojektowany przez Juana Pablo del Peral dla hiszpańskiej odlewni Huerta Tipografica. Ma przyjazny, zrelaksowany i przystępny charakter, dzięki czemu idealnie nadaje się do projektów projektowania stron internetowych z łagodniejszym głosem marki. Rodzina czcionek składa się z 8 grubości, od cienkiej do czarnej, z których każda zawiera kapitaliki i kursywę.
Najlepsze dla: postów na blogach, stron docelowych i wszelkich dłuższych treści internetowych, które wymagają bardziej miękkiego charakteru i są łatwe do odczytania.
Połącz z: Eczarem, Open Sansem, Lato, Merriweatherem, Source Sans 3 i Gowunem Batangiem.
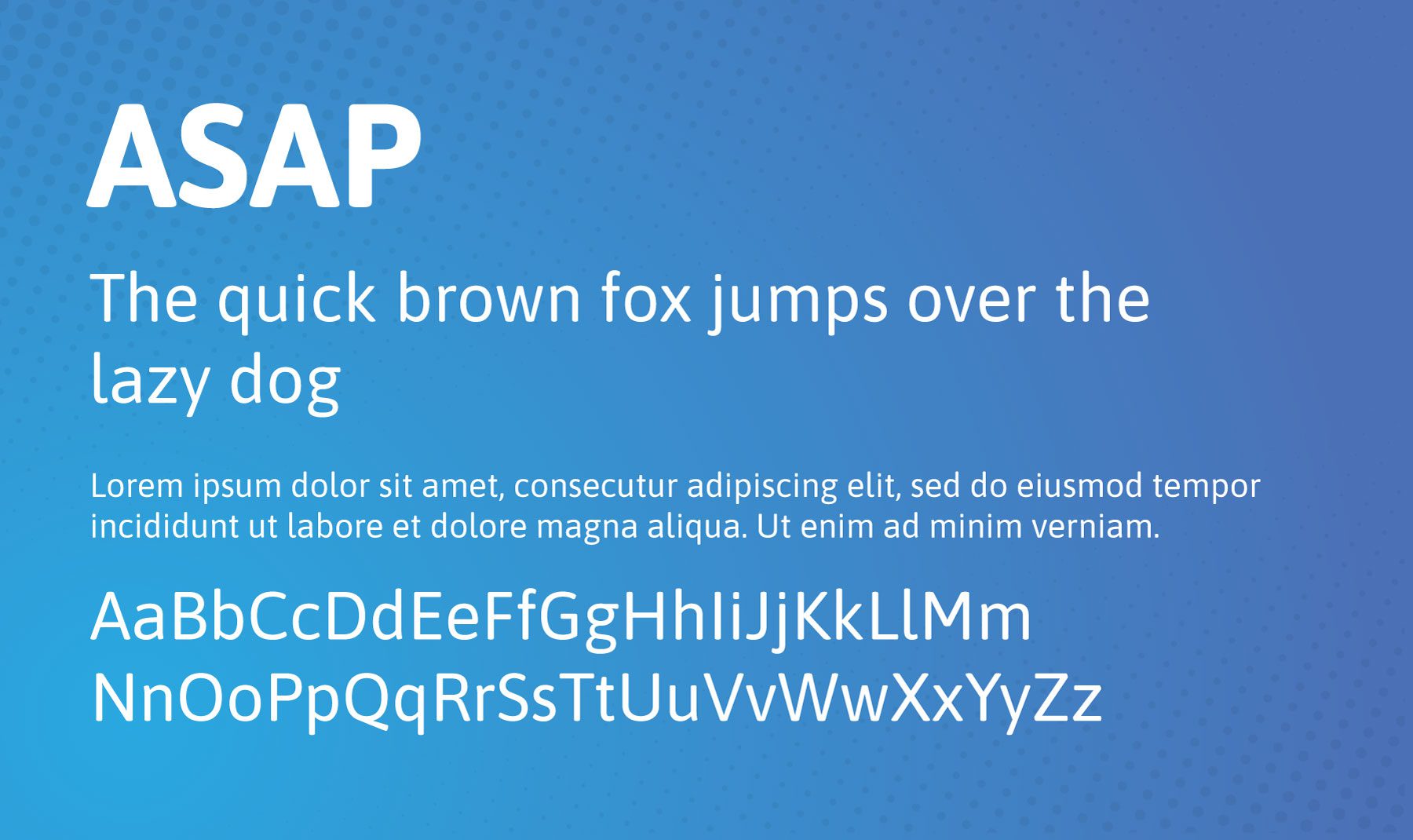
2. JAK NAJSZYBCIEJ

ASAP to nowoczesny krój pisma bezszeryfowego zaprojektowany przez Dušana Jelesijevica. Jego czysty, minimalistyczny styl sprawia, że idealnie nadaje się do stron internetowych, które chcą przekazać współczesny, ale ponadczasowy głos marki. Rodzina czcionek składa się z 8 grubości, od cienkiej do czarnej, z których każda zawiera kapitaliki i kursywę.
Najlepsze dla: zarówno nagłówków, jak i tekstu podstawowego. Ze względu na swój czysty i nowoczesny wygląd jest szczególnie skuteczny w projektach internetowych związanych z technologią i współczesnymi.
Łącz z: Flamenco.
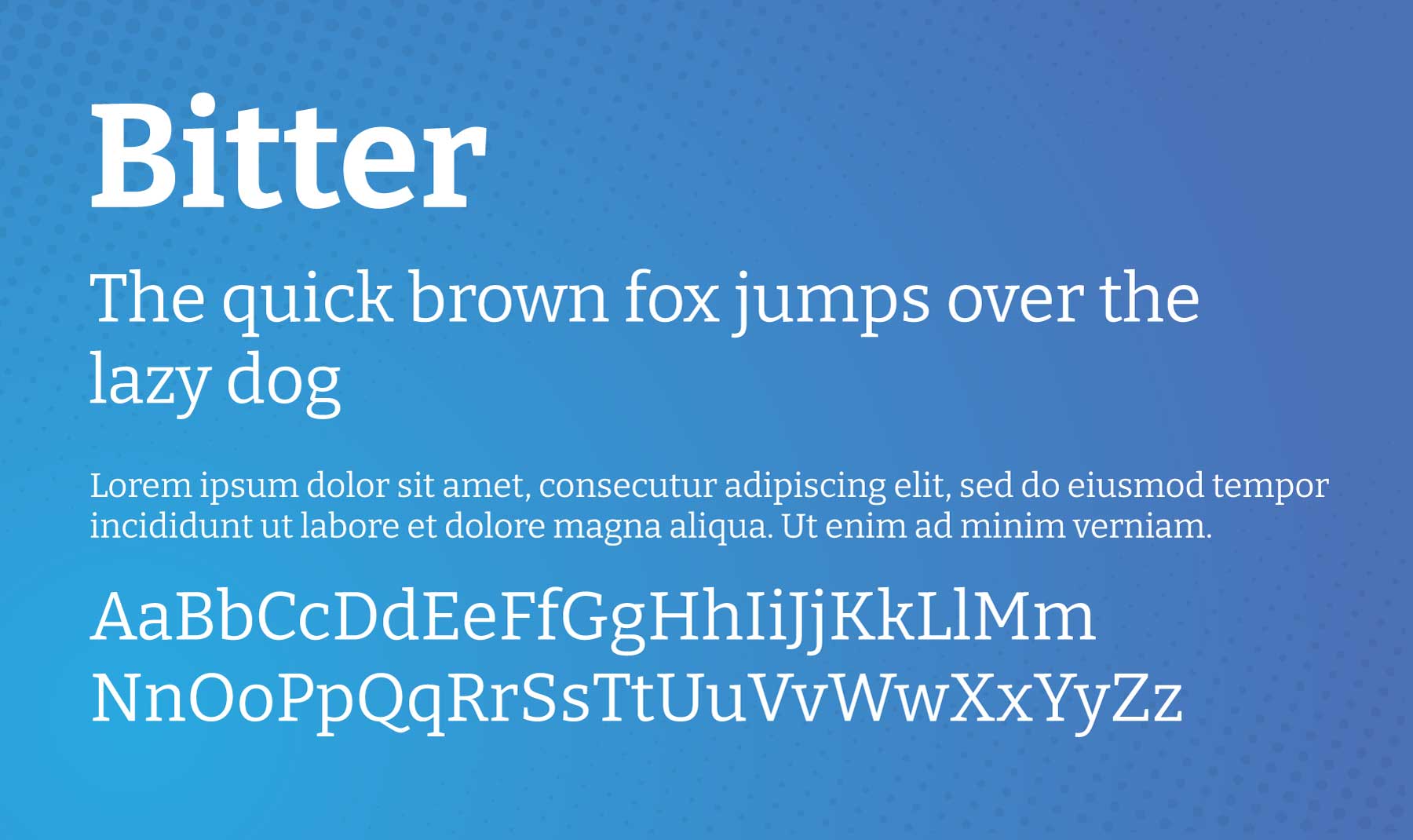
3. Gorzki

Bitter to krój pisma szeryfowego zaprojektowany przez Sola Matasa dla Huerta Tipografica. Ma elegancki i klasyczny wygląd z lekką nutą dziwaczności, dzięki czemu idealnie nadaje się do stron internetowych, które chcą zachować wyrafinowany, ale przystępny głos marki. Rodzina czcionek składa się z 8 grubości, od UltraLight do Black, z których każda zawiera kapitaliki i kursywę.
Najlepsze dla: tekst główny. Można go również używać do nagłówków, ale naprawdę błyszczy, gdy jest używany do postów na blogu lub kopii strony.
Łącz z: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
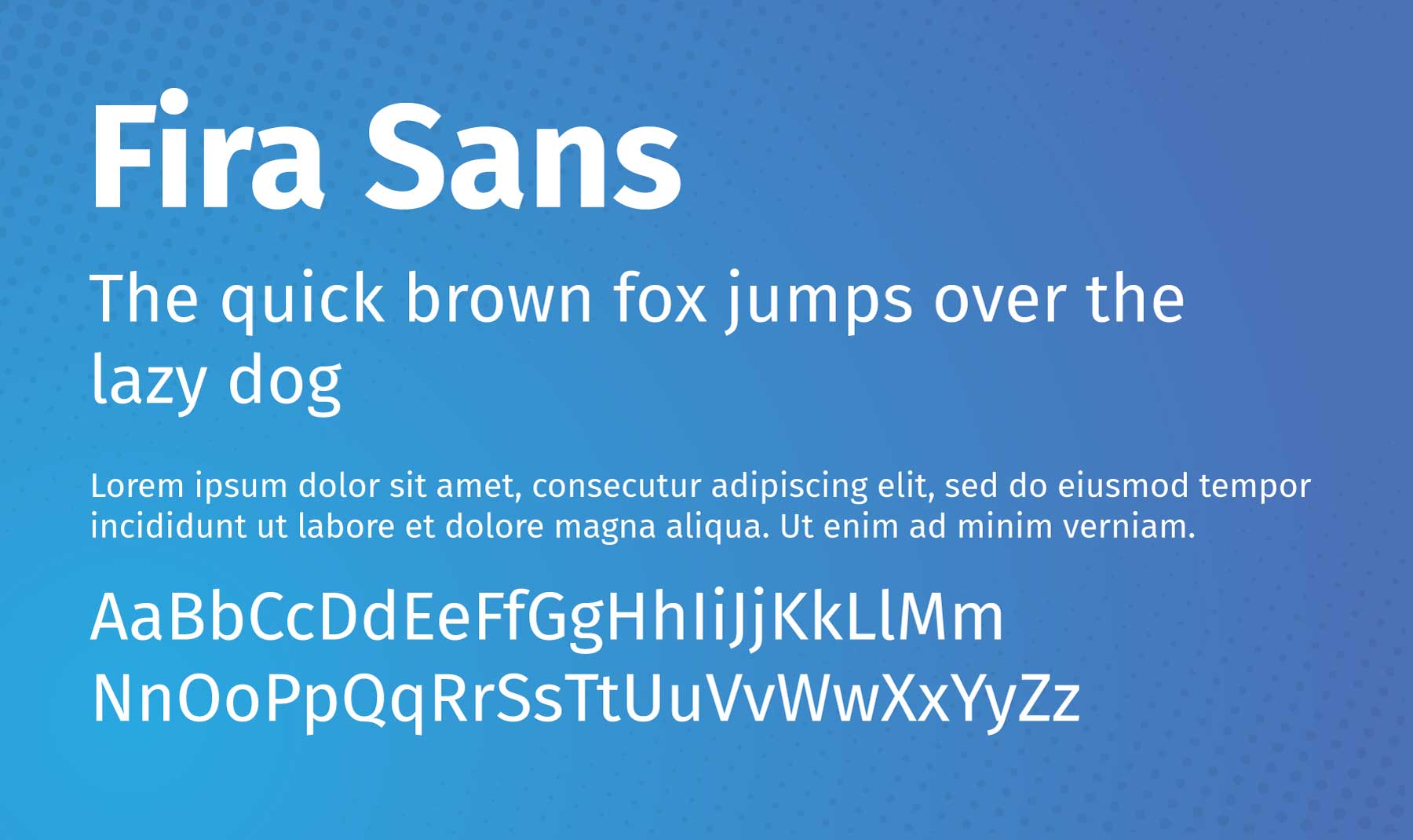
4. Fira Sans

Fira Sans to krój pisma bezszeryfowego zaprojektowany przez Erika Spiekermanna, Ralpha du Carrois, Anję Meiners i Botio Nikoltcheva z Carrois Type Design. Został on pierwotnie stworzony dla systemu FirefoxOS firmy Mozilla i ma na celu zapewnienie czytelności na różnych urządzeniach.
Najlepsze dla: zarówno nagłówków, jak i tekstu podstawowego. Ze względu na czysty i nowoczesny wygląd jest szczególnie skuteczny na stronach internetowych związanych z technologią. Ale nie pozwól, aby powstrzymało Cię to od wypróbowania go na różnych typach witryn internetowych. Zwłaszcza, że tak dobrze łączy się z wieloma innymi czcionkami Divi.
Połącz z: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 i Merriweather.
5. IBM Plex Mono

IBM Plex Mono to krój pisma o stałej szerokości, będący częścią rodziny IBM Plex, która została zaprojektowana, aby ucieleśniać ducha i historię marki IBM. Rodzina krojów została stworzona przez Mike'a Abbinka i Bold Monday i wydana w 2017 roku. Wariant Mono czerpie inspirację z maszyny do pisania IBM Selectric.
Najlepsze dla: nagłówków, tekstu podstawowego i fragmentów kodu. Ze względu na stałą szerokość, która zapewnia, że każdy znak zajmuje taką samą ilość miejsca, jest łatwy do odczytania i zrozumienia na ekranach. Wszystko to sprawia, że idealnie nadaje się do wpisów na blogu. Jeśli masz motyw retro-tech, tym lepiej!
Połącz z: Roboto, Oswald i Playfair Display.
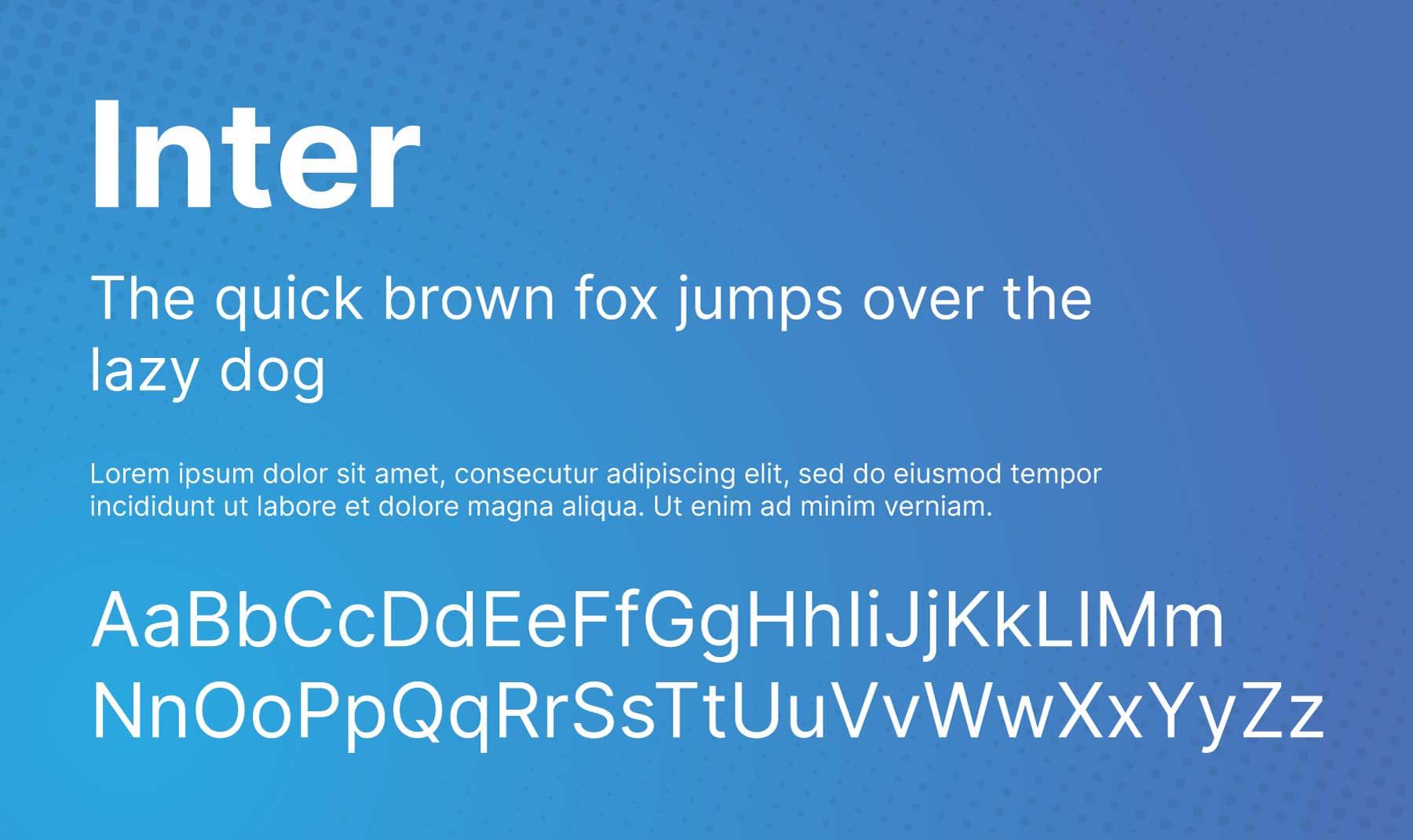
6. Inter

Inter to wszechstronny krój pisma bezszeryfowego zaprojektowany przez Rasmusa Anderssona. Jest zoptymalizowany pod kątem czytelności w interfejsach użytkownika, co czyni go popularnym wyborem w projektowaniu cyfrowym. Jedną z jego charakterystycznych cech jest duża wysokość x, która poprawia czytelność przy małych rozmiarach. Obsługuje także różne języki i pisma, w tym łacinę, grekę i cyrylicę.
Najlepsze dla: elementów projektu interfejsu użytkownika. Użyj tej czcionki do menu, metatekstu, bułki tartej, wezwań do działania i nie tylko. Spróbuj sparować go z poniższymi czcionkami, aby zobaczyć, która będzie dla Ciebie najlepsza.
Połącz z: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans i Favorit.
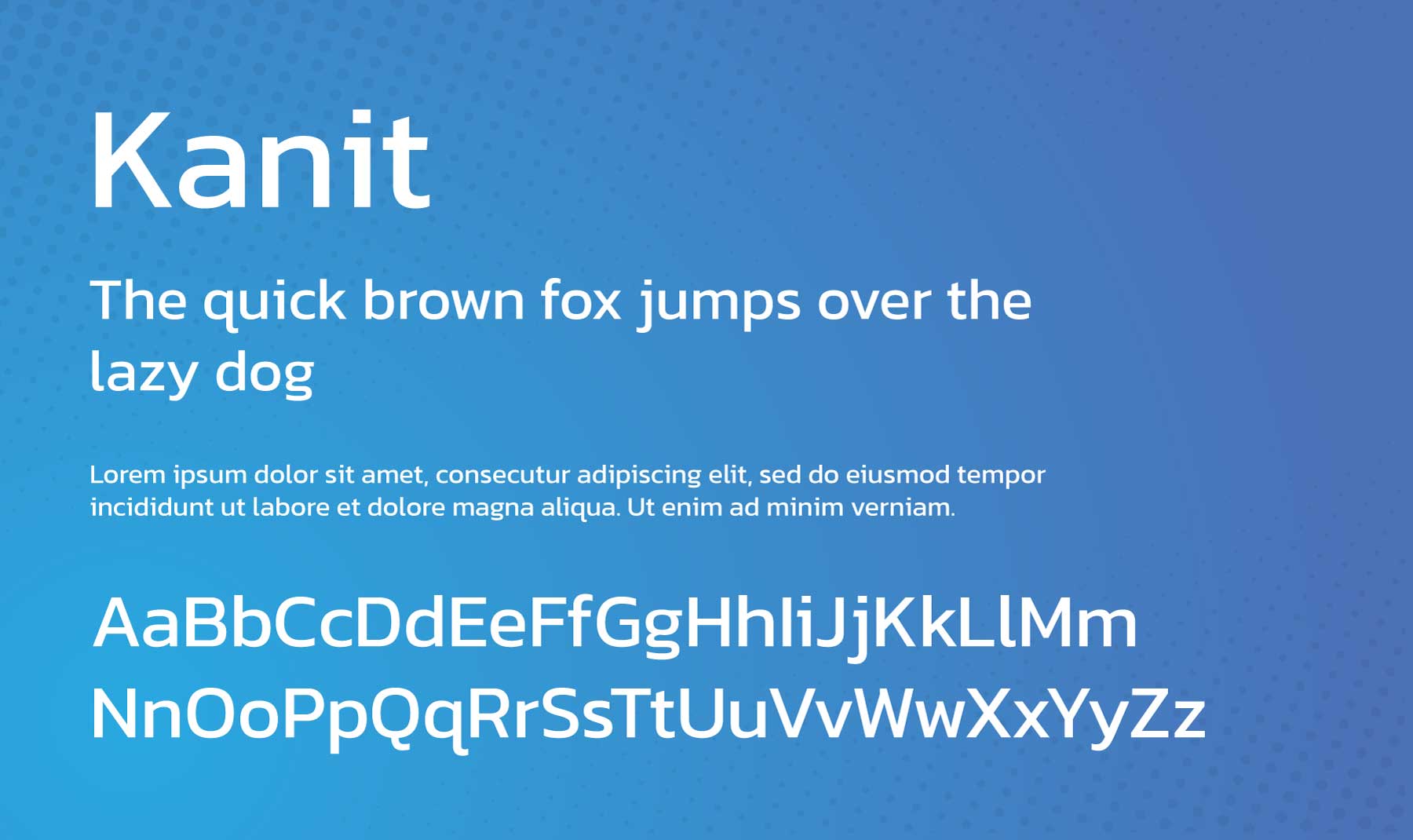
7. Kanit


Kanit to krój pisma bezszeryfowego zaprojektowany przez Cadson Demak, odlewnię typu tajskiego. Nazwa Kanit oznacza w języku tajskim „matematykę”, wskazując geometryczne podstawy jej projektowania. Jest to nowoczesna, futurystycznie wyglądająca czcionka o wyjątkowej osobowości, charakteryzująca się zaokrąglonymi narożnikami i półszerokimi odstępami między literami. Obsługuje pisma łacińskie i tajskie, co czyni go doskonałym wyborem dla środowisk wielojęzycznych.
Najlepsze dla: wiadomości, nauki, bezpieczeństwa i innych typów marek o poważnym, a nie swobodnym tonie. Nadaje się zarówno do nagłówków, jak i tekstu głównego.
Łącz z: Hind, Montserrat, Maitree, Archivo.
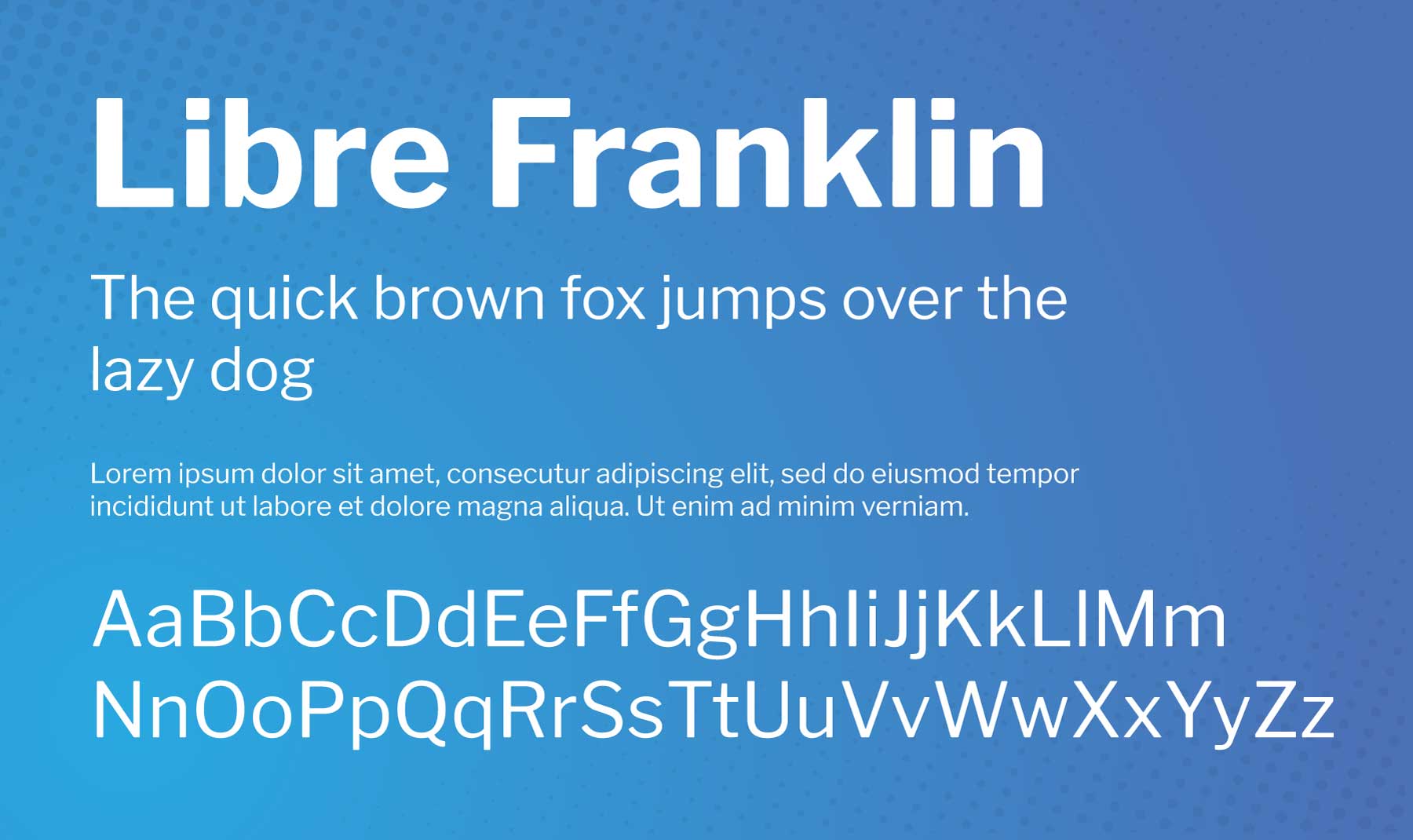
8. Wolny Franklin

Libre Franklin to reinterpretacja i rozwinięcie klasycznego kroju pisma Morrisa Fullera Bentona z 1912 roku, Franklin Gothic. Projekt był prowadzony przez Impallari Type, a jego celem było stworzenie alternatywy typu open source. Libre Franklin to przyjazna czcionka bezszeryfowa, która obsługuje złożone projekty brandingowe i projektowanie stron internetowych, dzięki czemu idealnie nadaje się do zastosowań technologicznych i nowoczesnych.
Najlepsze dla: interfejsów cyfrowych, tekstu i nagłówków ze względu na mocny, neutralny wygląd. Szeroki zakres grubości czcionek pozwala również na dużą elastyczność podczas tworzenia hierarchii wizualnej w projekcie. Uczynienie go dobrą czcionką do treści strukturalnych, takich jak posty na blogu.
Łącz z: Neuton, Libre Baskerville, Public Sans.
9. Czytnik wiadomości

Newsreader to unikalny krój pisma szeryfowego zaprojektowany przez Production Type. Firma Google Fonts zleciła korzystanie z niego do ciągłego czytania na ekranie w środowiskach bogatych w treść, takich jak witryny z wiadomościami. Newsreader jest bardzo wszechstronny i dostępny w różnych stylach, od Extra Light po Extra Bold. Jest przeznaczony przede wszystkim do czytania dłuższych form, co czyni go doskonałym wyborem do blogów, artykułów i książek cyfrowych.
Najlepsze dla: długich postów na blogu, studiów przypadków, raportów lub czegokolwiek, co wymaga dużo czytania.
Połącz z: Arimo.
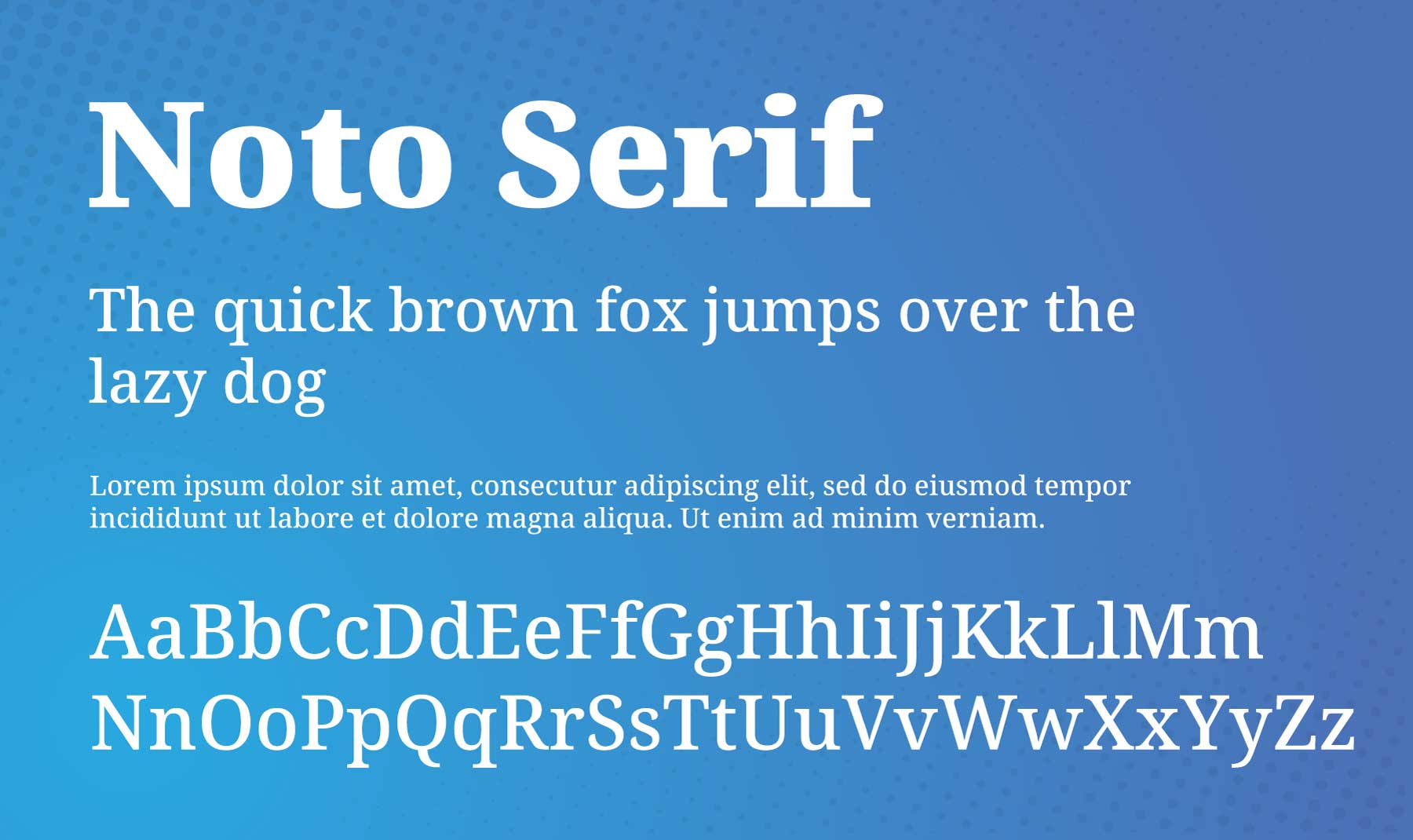
10. Noto Serif

Noto Serif to wszechstronna i wszechstronna rodzina czcionek opracowana przez Google. Ta modulowana czcionka szeryfowa (co oznacza, że grubość kreski jest różna dla każdego znaku) obsługuje pisma łacińskie, cyrylicę i greckie, dzięki czemu nadaje się do różnych języków i zastosowań. Noto Serif słynie z możliwości adaptacji, zapewniając harmonijny system typograficzny.
Najlepsze dla: tekstu podstawowego i nagłówków, zapewniających dobrą czytelność i estetykę. Jeśli masz wielojęzyczną witrynę internetową, której odbiorcy posługują się językiem greckim lub cyrylicą, jest to solidny wybór.
Połącz z: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato i Oswald.
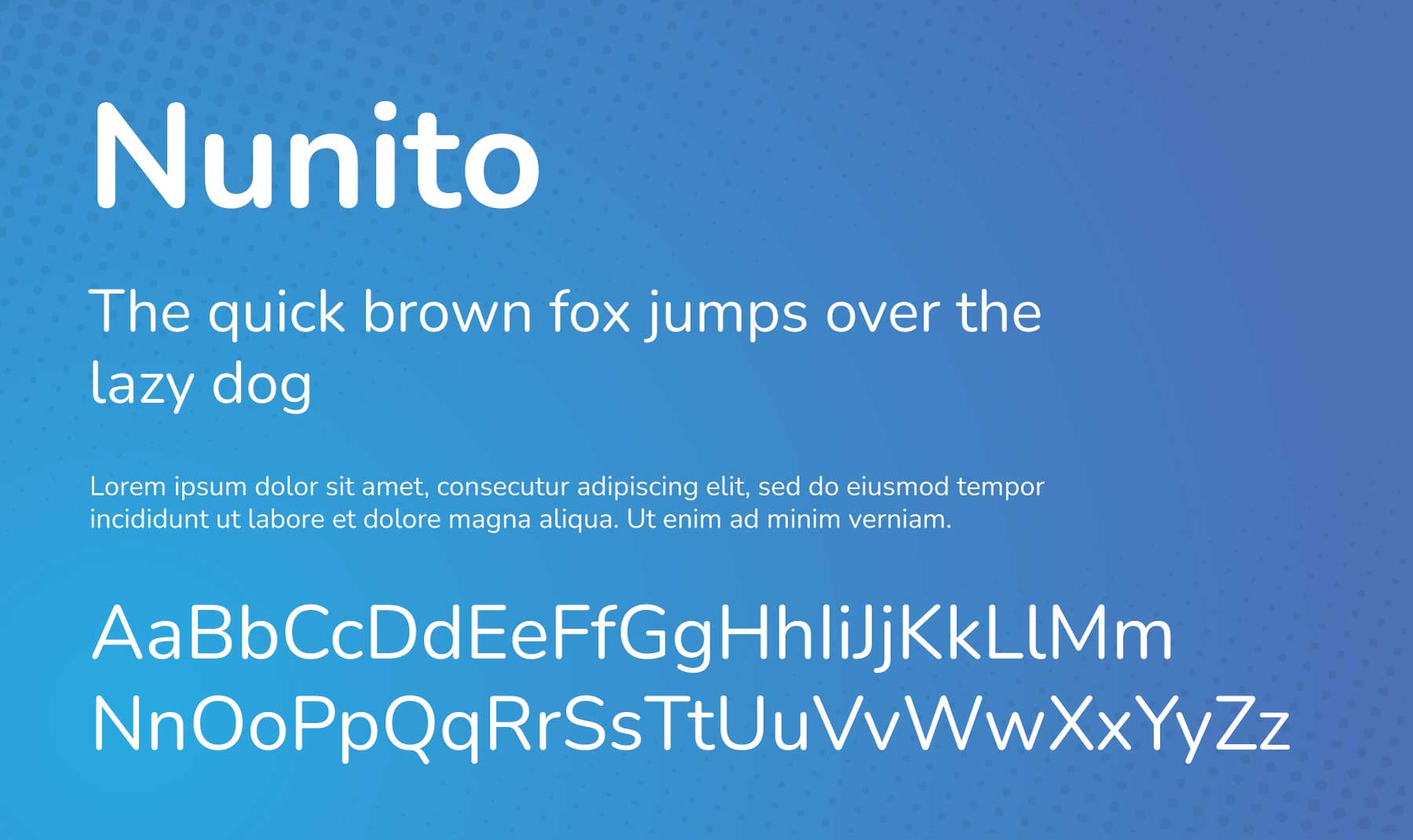
11. Nunito

Nunito to dobrze wyważona nadrodzina krojów pisma bezszeryfowego stworzona przez Vernona Adamsa. Charakteryzuje się zaokrągloną konstrukcją bez końcówek i jest znany z cienkich, jednolitych szerokości obrysu, dzięki czemu jest bardzo czytelny i nadaje się zarówno do kopii głównej, jak i wystawowej.
Najlepsze do: wyświetlania tekstu i nagłówków – np. cytatów, recenzji lub notek na stronie docelowej. Nadaje się również do projektowania portfolio, finansów, rozwoju i stron agencji.
Połącz z: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
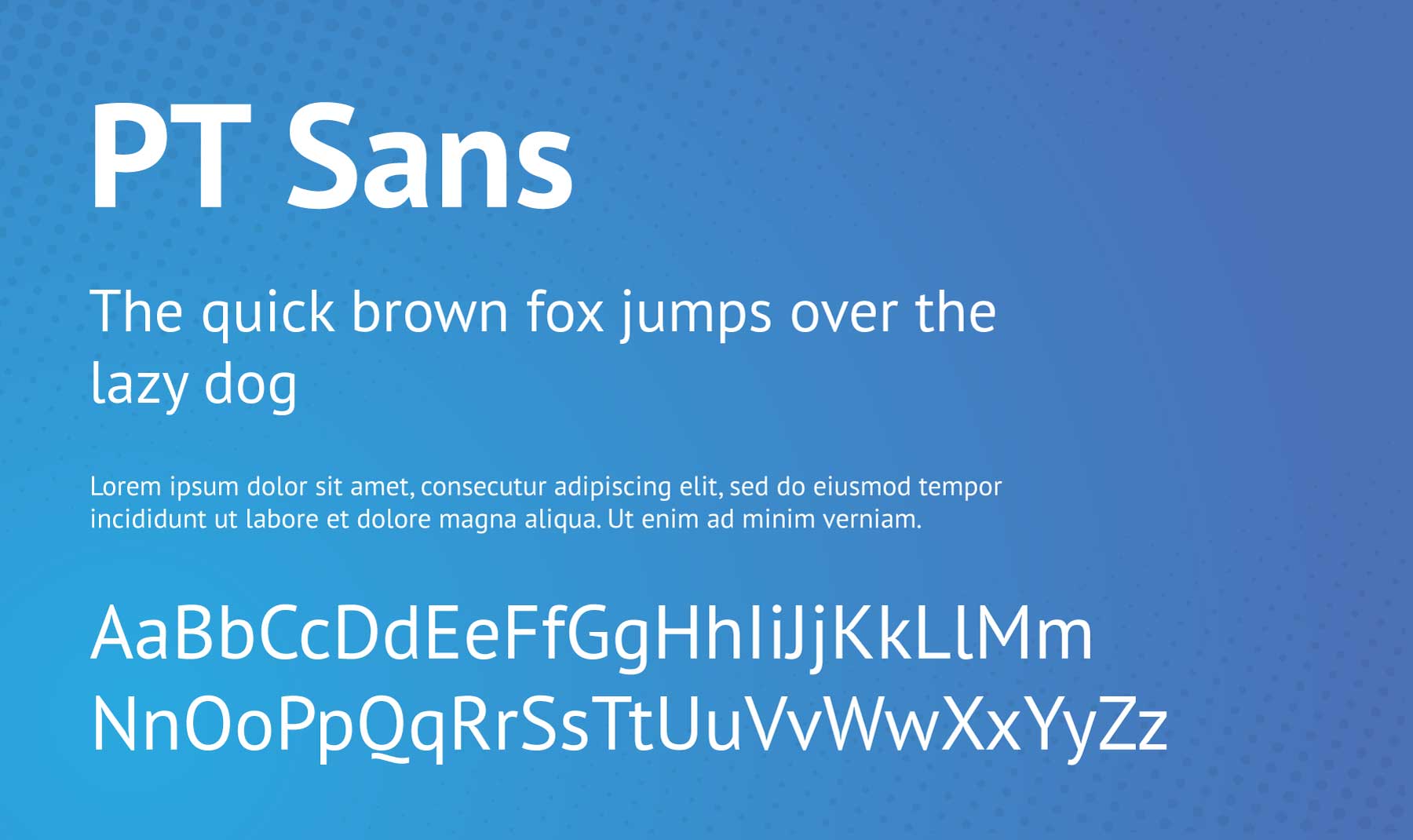
12. PT Sans

PT Sans to uniwersalny krój pisma bezszeryfowego zaprojektowany przez Aleksandrę Korolkową, Olgę Umpelevą i Władimira Jefimowa. Wydany przez ParaType w 2009 roku, został opracowany w ramach projektu „Publiczne typy Federacji Rosyjskiej”. PT Sans jest przydatny w wielu zastosowaniach, od Internetu po druk, ze względu na wysoką czytelność i przejrzysty wygląd.
Najlepsze dla: długich materiałów do czytania, takich jak wpisy na blogu, studia przypadków lub raporty. Różne wagi pozwalają również na elastyczność podczas tworzenia hierarchii wizualnej w projekcie strony internetowej.
Połącz z: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC i Nunito.
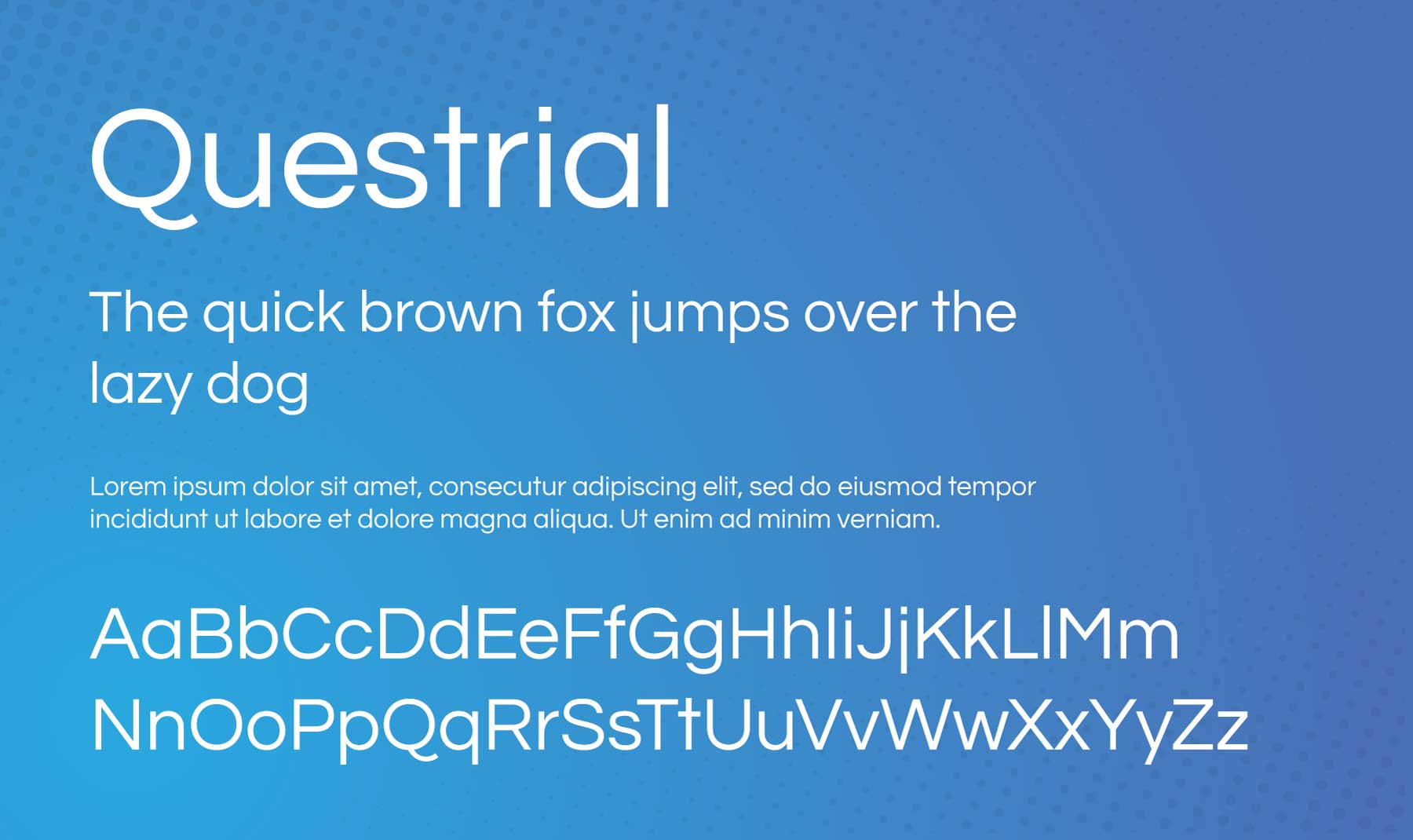
13. Questalny

Questrial to krój pisma bezszeryfowego zaprojektowany przez Joe Prince'a. Oferuje nowoczesny styl uzupełniony cechami klasycznych krojów pisma. Questrial ma nieco krótkie i rozszerzone formy liter, które mogą być przydatne w różnych kontekstach projektowych.
Najlepsze dla: tekstu wpisu lub strony oraz nagłówków. Jego czysta i neutralna estetyka sprawia, że idealnie nadaje się do projektów projektowania stron internetowych, które muszą komunikować elegancję, klasę i szczyptę fantazji. (Wystarczy spojrzeć na to zwodniczo zabawne „Q”!)
Łącz z: Quattrocento.
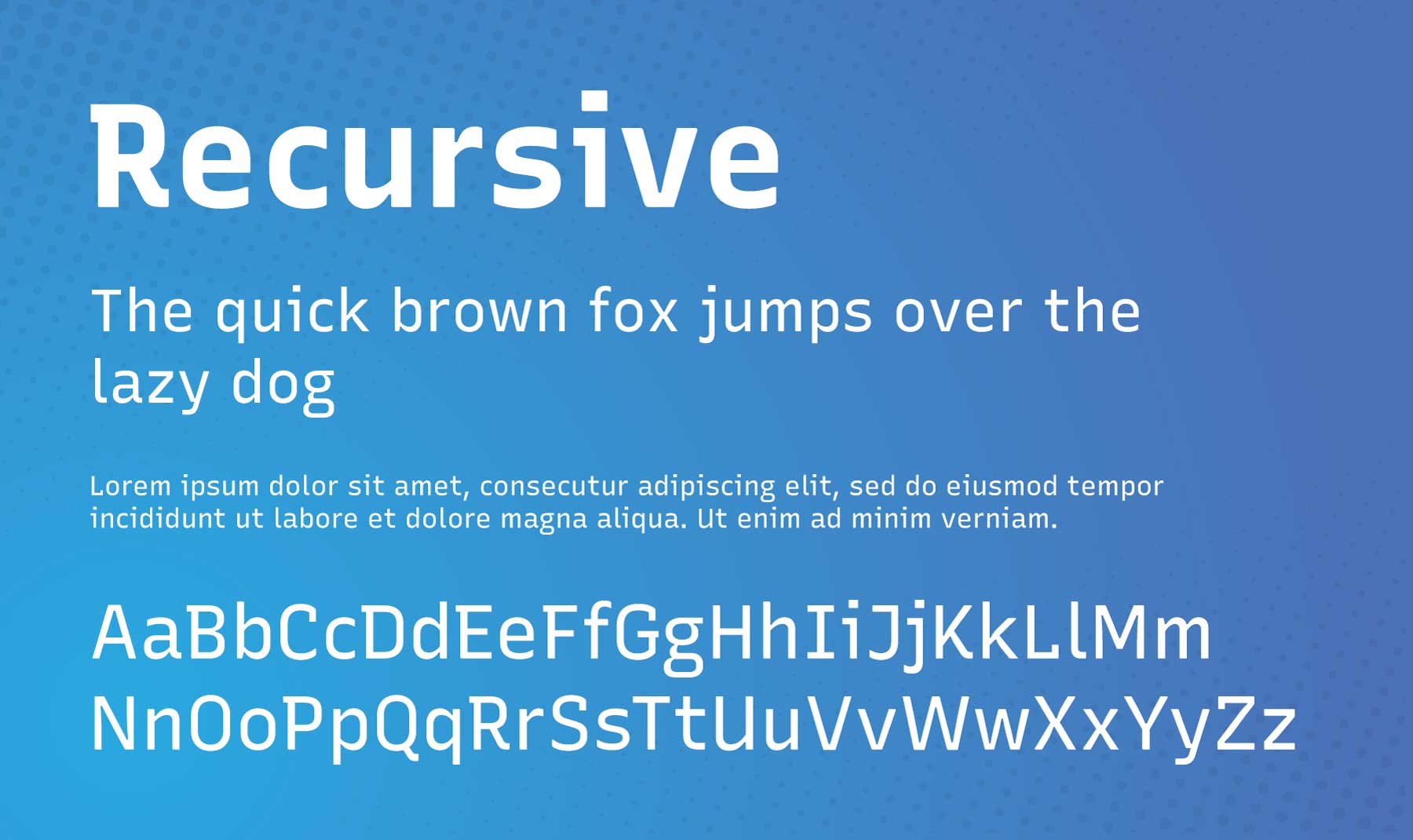
14. Rekurencyjne

Recursive to unikalny, wszechstronny krój pisma stworzony przez Arrow Type. Oferuje szeroką gamę predefiniowanych stylów, czerpiąc inspirację z codziennego stylu pisania pędzlem stosowanego w malowaniu znaków, ale został zaprojektowany przede wszystkim z myślą o potrzebach ekranów cyfrowych.
Najlepsze dla: elementów projektu interfejsu użytkownika, wyświetlanego tekstu, fragmentów kodu, infografik i nagłówków. Przykładami mogą być menu, bułka tarta, fragmenty kodu w postach na blogu, studia przypadków, recenzje klientów i nie tylko.
Połącz z: Nunito, Rubik i IBM Plex Sans.
15. Vollkorn

Vollkorn to krój pisma szeryfowego zaprojektowany przez Friedricha Althausena. Była to jedna z najwcześniejszych czcionek uwzględnionych w czcionkach Google w 2010 roku. Vollkorn, co po niemiecku oznacza „pełne ziarno”, ma być cichym, skromnym i funkcjonalnym krojem pisma o szerokim zastosowaniu.
Najlepsze dla: tekstu głównego, nagłówków, notek i wezwań do działania. To czcionka, która potrafi wszystko. Jego subtelne cechy sprawiają, że jest to doskonały wybór, gdy potrzebujesz czcionki, która jest czytelna i praktyczna, a jednocześnie dodaje Twojej witrynie odrobinę osobowości.
Połącz z: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Wyróżnienia
W przypadku setek czcionek określenie „najlepszych” może być trudne. Poniższe czcionki znalazły się na mojej liście finalistów tego postu. Jeśli nie znalazłeś powyżej czcionki, której szukasz, warto ją sprawdzić.
- Arima
- Niepocieszony
- Różaniec
- Signika
- Widmowy
- Ubuntu
Wskazówki i najlepsze praktyki dotyczące używania czcionek Divi
Po wybraniu czcionki (lub czcionek) zalecamy kilka wskazówek i najlepszych praktyk, aby w pełni wykorzystać je w Divi.
Przesyłaj niestandardowe czcionki za pomocą metody „przeciągnij i upuść”.

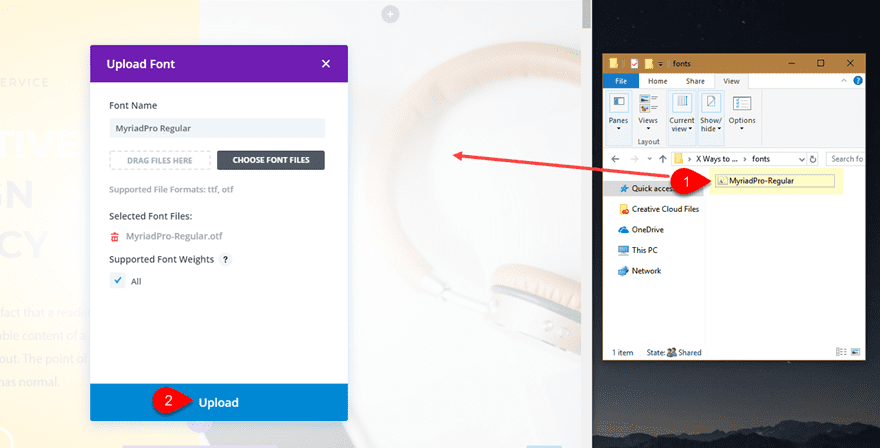
Jeśli nie znajdziesz czcionki w rozbudowanych opcjach czcionek Divi, zawsze możesz skorzystać z funkcji przeciągnij i upuść Divi, aby przesłać własne czcionki.
Wszystko, co musisz zrobić, to przeciągnąć plik czcionki OTF lub TTF na stronę, na której włączony jest Divi Builder. Automatycznie pojawi się okno dialogowe z prośbą o przesłanie czcionki. Umożliwi to nawet zastąpienie istniejących czcionek nowo przesłanymi!
Dodaj projekty gradientu tekstu za pomocą Divi AI

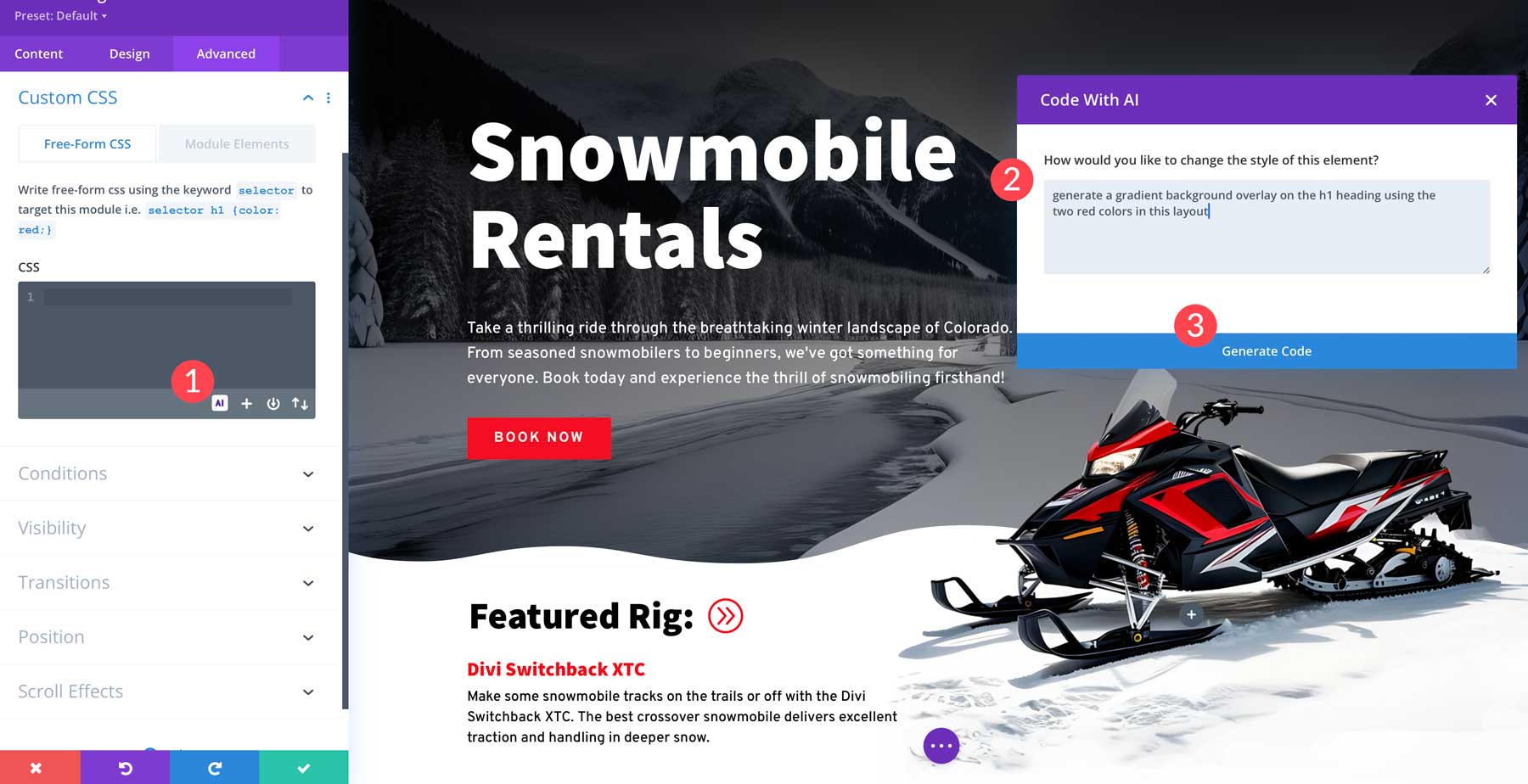
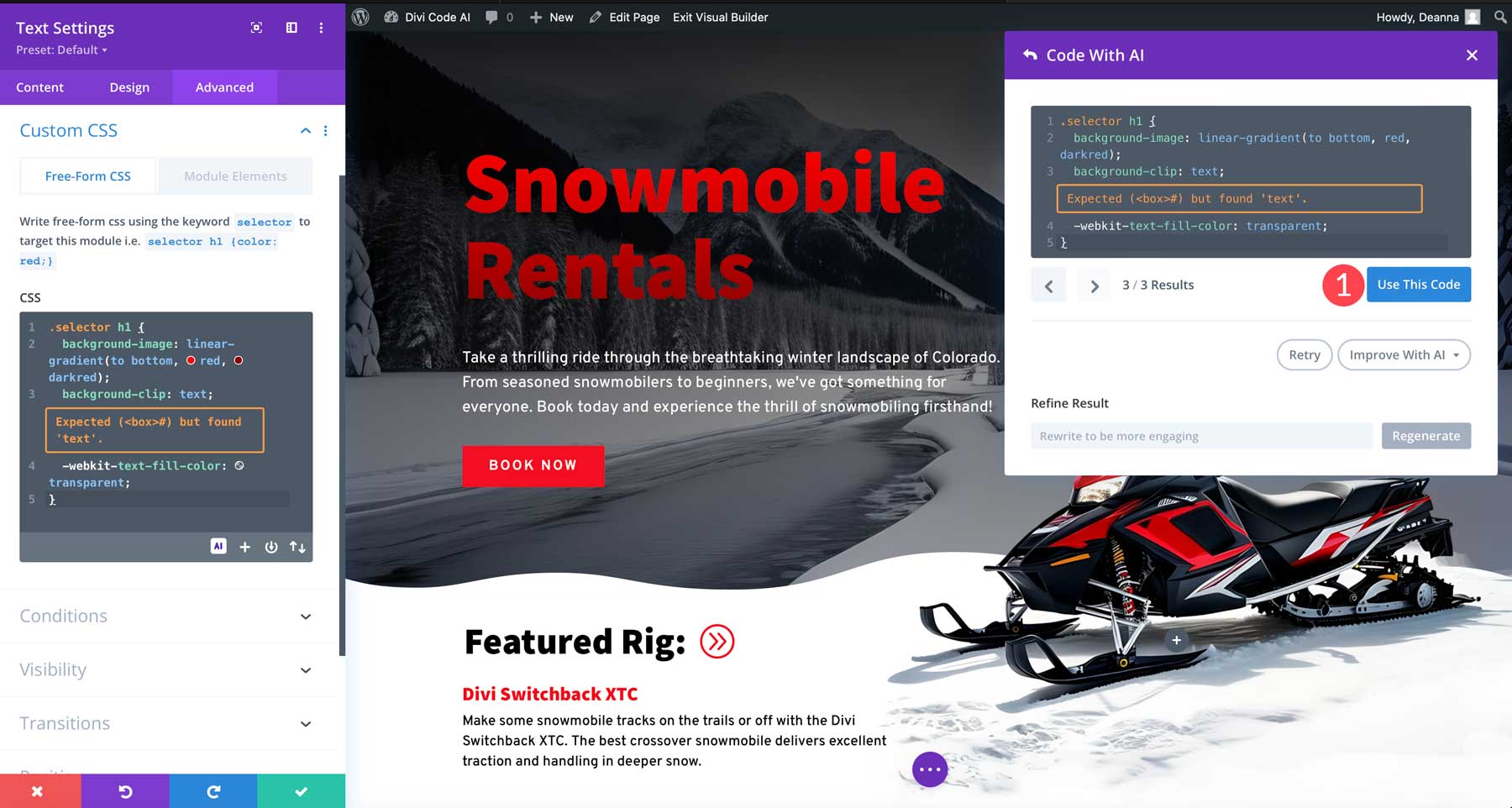
Divi AI otwiera pozornie nieograniczone możliwości tworzenia niestandardowych efektów projektowych. Na przykład możesz użyć Divi AI, aby dodać niestandardowy CSS do elementów typograficznych. W tym przykładzie użyliśmy Divi AI, aby dodać nakładkę gradientową do tego nagłówka za pomocą prostego monitu: „Wygeneruj nakładkę gradientową w tle na nagłówku h1, używając dwóch czerwonych kolorów w tym układzie”.

Włącz Divi Builder na dowolnej stronie, aby wypróbować to samodzielnie. Następnie wybierz moduł tekstowy z nagłówkiem, przejdź do karty Zaawansowane > Niestandardowy CSS i kliknij przycisk AI. Następnie wpisz monit w nowym oknie dialogowym i zobacz, jak Divi AI zaczyna działać.
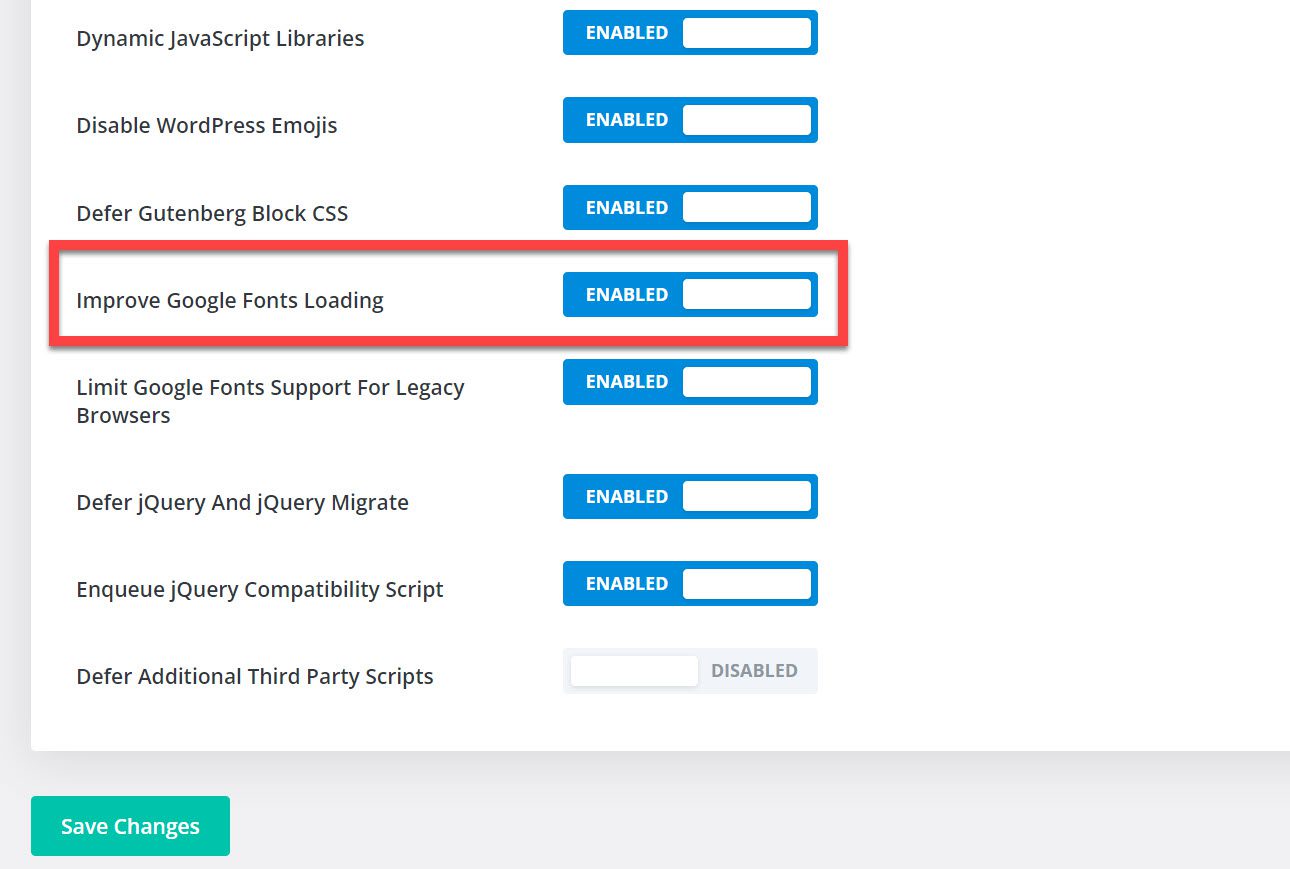
Włącz buforowanie czcionek Google

Na koniec, aby mieć pewność, że Twoja witryna działa na optymalnym poziomie wydajności, upewnij się, że włączyłeś buforowanie czcionek Google w Opcjach motywu Divi. Aby to zrobić, przejdź do Opcje motywu Divi > Ogólne > Wydajność . Następnie upewnij się, że masz włączony przełącznik „Popraw ładowanie czcionek Google”.
Najlepsze czcionki Divi: podsumowanie i wnioski
Divi zawiera ponad 800 czcionek, łatwe w obsłudze ustawienia projektowania tekstu i zaawansowane narzędzia, takie jak Divi AI, które otwierają nieograniczone możliwości projektowania. W tym poście omówiliśmy piętnaście najlepszych czcionek dostępnych w Divi i kilka wyróżnień, wszystkie warte rozważenia przy następnym projekcie.
Możesz także zobaczyć, co jeszcze jest możliwe dzięki Divi i projektom tekstowym. Te samouczki są doskonałym miejscem na rozpoczęcie:
- Jak tworzyć zakrzywione projekty tekstowe w Divi
- Jak tworzyć wspaniałe projekty tekstowe za pomocą dzielników sekcji w Divi
- Jak animować litery dla unikalnych projektów tekstowych w Divi
- Jak używać tekstu jako abstrakcyjnego elementu projektu w Divi
- Kompletny przewodnik dotyczący tworzenia typografii płynnej w Divi (6 metod)
Możesz pójść jeszcze dalej dzięki rozszerzeniom tekstowym z Divi Marketplace.
Wyróżnione zdjęcie za pośrednictwem Vladimira Ivankina / Shutterstock.com
