5 najlepszych szablonów portfolio Elementor dla Ciebie w 2022 roku
Opublikowany: 2022-06-25W dzisiejszych czasach każdy powinien mieć swoją osobistą witrynę portfolio. Możesz użyć tego typu witryny, aby zaprezentować swoje pomysły, projekty i umiejętności.
Tworzenie strony internetowej od podstaw jest bardzo czasochłonne. Jeśli nie masz żadnych umiejętności technicznych, musisz zatrudnić eksperta i wydać pieniądze.
Ale możesz łatwo pokonać te bariery za pomocą narzędzia do tworzenia stron Elementor. Zawiera wiele gotowych szablonów witryn portfolio. Możesz użyć tych szablonów do zaprojektowania swojej witryny.
W tym artykule wymieniliśmy 5 najlepszych szablonów portfolio Elementor . Wraz z udostępnimy przewodnik krok po kroku, jak utworzyć witrynę portfolio, stosując dwie proste metody.
Po co czekać? Zanurzmy się w liście i znajdźmy odpowiedni szablon portfolio.
5 najlepszych szablonów portfolio Elementor, których możesz użyć do stworzenia strony internetowej
Elementor Kit Library to zbiór ponad 100 gotowych szablonów witryn internetowych do tworzenia witryny w kilka minut. Wraz z tymi szablonami otrzymasz ponad 15 szablonów witryn portfolio. Ale w dalszej części naszego bloga wybraliśmy 5 ekskluzywnych szablonów portfolio, które są łatwe w użyciu, responsywne i elastyczne. Możesz używać i dostosowywać szablony na swój własny sposób. Nadaj oszałamiający wygląd swojej osobistej stronie internetowej.
- Szablon strony internetowej doradcy biznesowego
- Szablon strony internetowej projektanta 3D
- CV Portfolio Elementor Szablon strony internetowej
- UX/UI Designer Portfolio Szablon strony internetowej
- Szablon portfolio programu Illustrator
Sprawdźmy każdy z szablonów i znajdźmy odpowiedni dla Twojej witryny.
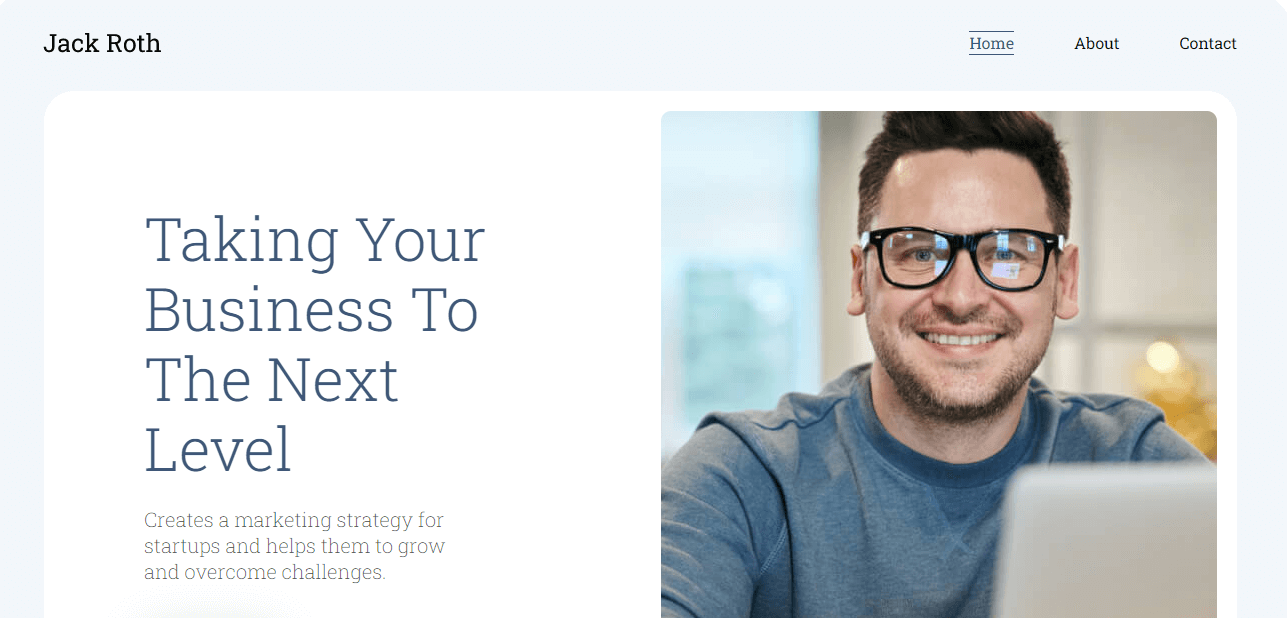
1. Szablon strony internetowej doradcy biznesowego

Pierwszym szablonem jest strona Business Advisor Blog. Ten szablon jest minimalistyczny, dobrze zaprojektowany i zawiera niezbędne strony, takie jak strona Informacje, strona 404 i inne. Jest bardzo elastyczny. Możesz po prostu zmienić domyślną zawartość szablonu i dodać własną treść, aby Twoja witryna była wyjątkowa. Oferuje również dedykowaną stronę Single Post, na której możesz opublikować swój post na blogu.
Kluczowe cechy
- Oferuj projekty wielu stron
- Użyj jako funkcji Elementor Global Design
- Skoncentruj się na responsywnym projektowaniu
- Miej łatwe w użyciu menu nawigacyjne
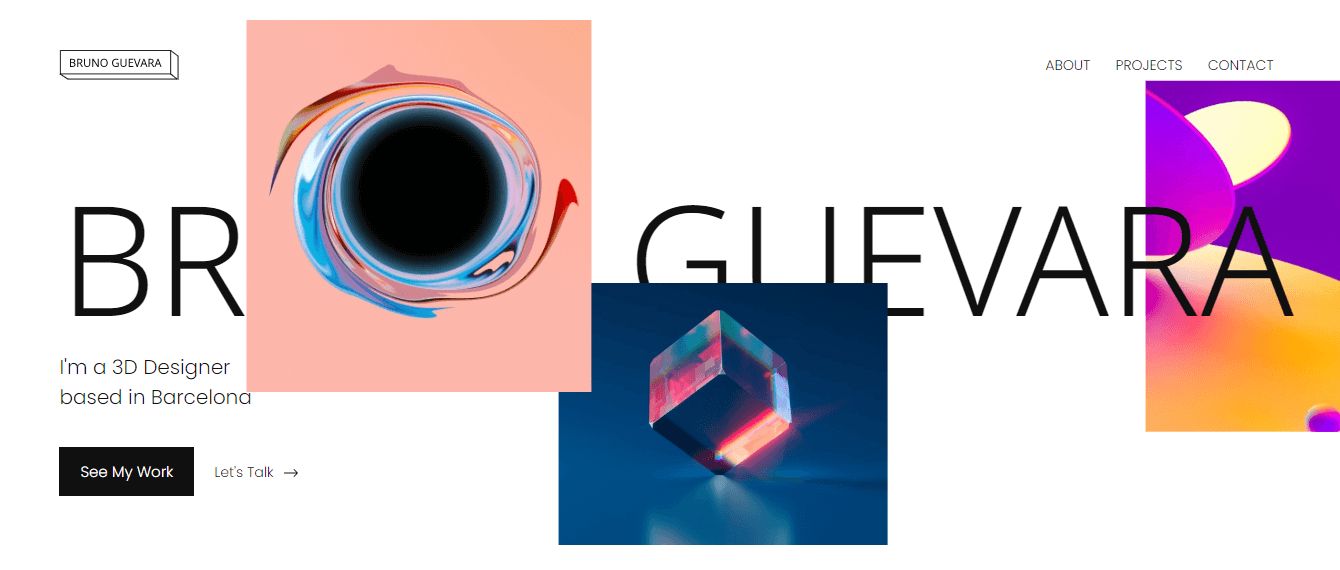
2. Szablon strony internetowej 3D Designer

Ten szablon witryny jest dobrze wykonany i specjalnie stworzony dla projektantów i artystów 3D. Zawiera galerię, w której możesz zaprezentować swoje zdjęcia. Możesz dodać wszystkie swoje prace do dedykowanej strony Projekty i wyświetlić pojedynczą na stronie Pojedynczy projekt. Oferuje również oszałamiającą stronę kontaktową, dzięki czemu klienci mogą łatwo komunikować się z Tobą.
Kluczowe cechy
- Potrafi wyświetlać ikony społecznościowe
- Mieć strzałkę nawigacyjną w sekcji stopki
- W pełni elastyczny i minimalny
- Zaoferuj niestandardową stronę 404
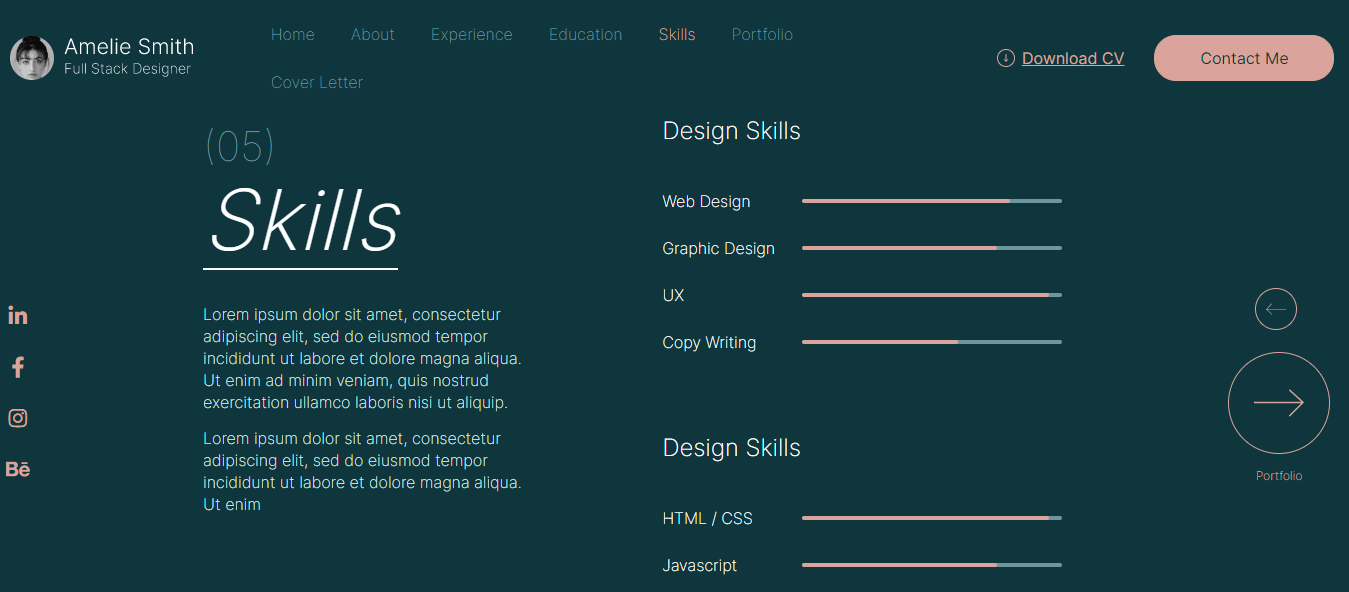
2. Szablon strony internetowej Portfolio CV Elementor

Szukasz pięknego szablonu strony internetowej do dodania swojego CV lub portfolio? Spójrz na ten szablon strony internetowej Portfolio Elementor CV. Ten przejrzysty i dobrze ustrukturyzowany szablon CV pomoże Ci wywrzeć pozytywne wrażenie i stworzyć okazję do zatrudnienia. Możesz wyświetlić swój list motywacyjny na stronie List motywacyjny i podzielić się swoim doświadczeniem zawodowym na stronie Doświadczenie. Nawet Twoi klienci mogą łatwo pobrać Twoje CV za pomocą linku Pobierz CV w menu nawigacyjnym.
Kluczowe cechy
- Zaproponuj dobrze zaprojektowany formularz kontaktowy
- Dodaj pasek postępu
- Możliwość wyświetlenia twojego CV lub CV
- Miej dedykowaną stronę z listem motywacyjnym
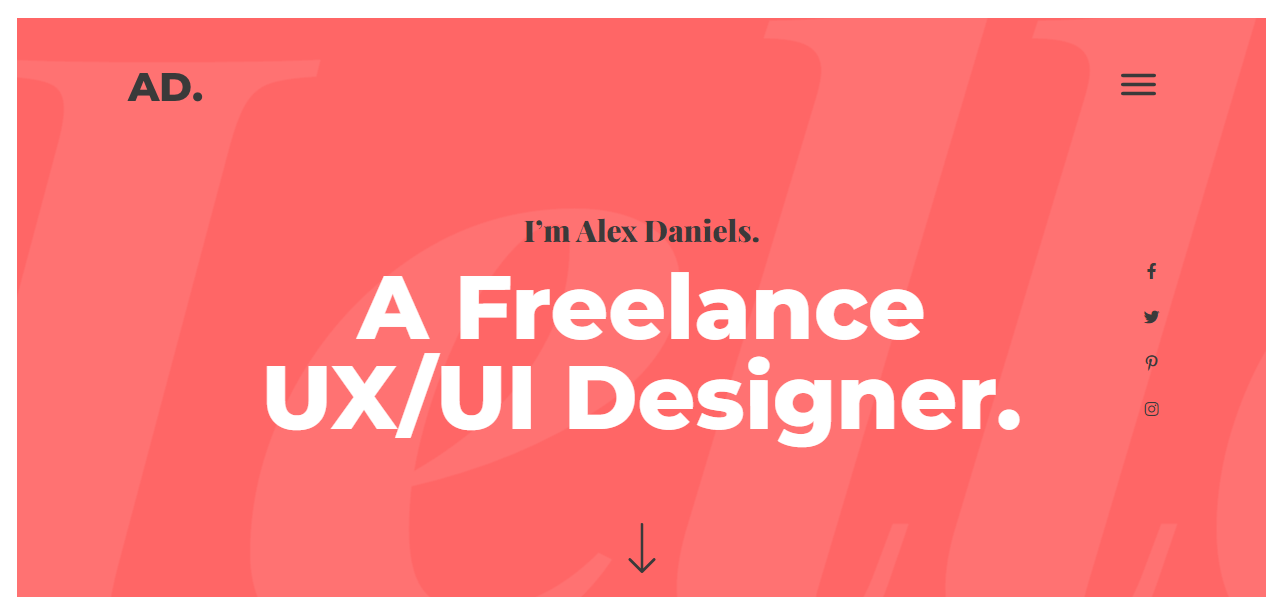
4. Szablon strony internetowej z portfolio UX/UI Designer

Jesteś niezależnym projektantem UX/UI i chcesz zostać zatrudniony globalnie lub lokalnie, więc potrzebujesz witryny z portfolio, na której wyświetlasz swoje prace lub doświadczenia. Jeśli korzystasz z tego szablonu Elementor, możesz bez wysiłku zaprojektować własną, niestandardową stronę internetową. Ten elegancki szablon witryny z portfolio zawiera kilka interaktywnych projektów. Ma niesamowitą sekcję portfolio, w której możesz udostępniać swoje ekskluzywne prace. Ponadto zawiera sekcję postów, w której można wyświetlać najnowsze posty. Stopka szablonu ma dwa kolory z dwiema sekcjami. Możesz użyć jednej sekcji, aby dodać swoje dane kontaktowe, a drugiej, aby wyświetlić swoje konta społecznościowe.
Kluczowe cechy
- Przyjdź z opcją menu Popup
- Miej przyzwoite opcje wyświetlania kanałów społecznościowych na pasku bocznym
- Oferuj elegancką stronę o stronie
- Potrafi dodać mapę Google
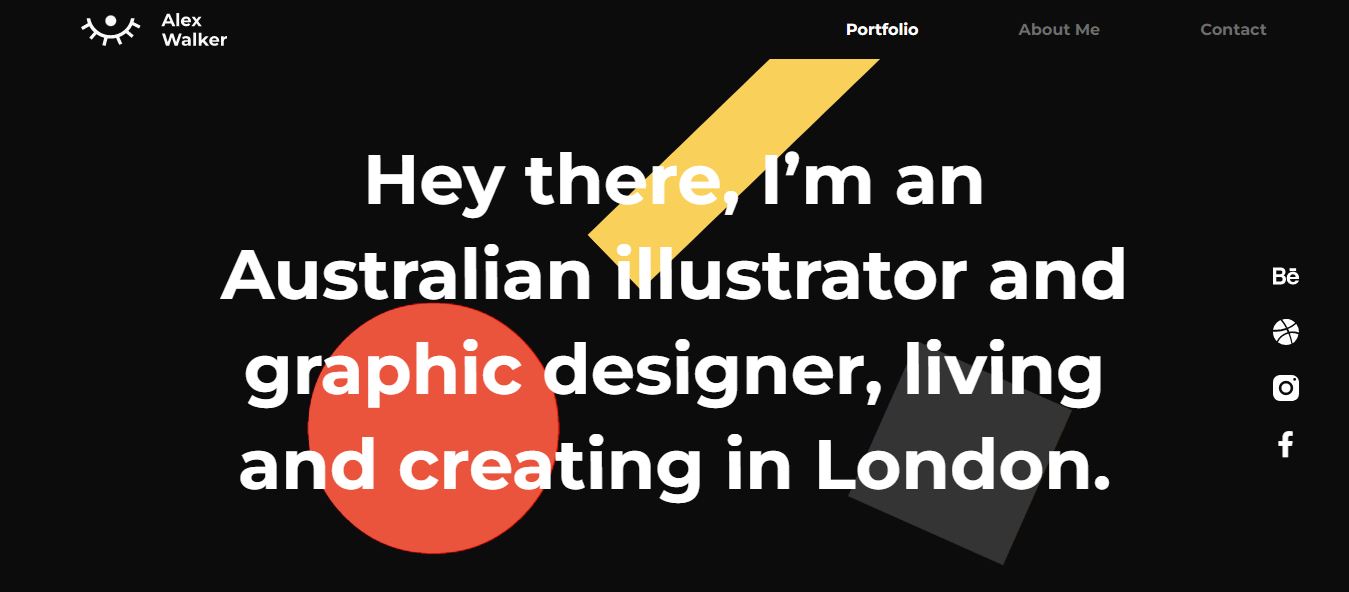
5. Szablon portfolio programu Illustrator

Kolejny szablon portfolio Elementor pro został starannie zaprojektowany dla ilustratorów i grafików. Ten szablon tła w kolorze czarnym z galerią do prezentacji Twoich projektów. Otrzymasz gotową stronę Kontakt. Oferuje również stronę 404, więc nie musisz projektować niestandardowej strony 404 dla swojej witryny.
Kluczowe cechy
- Przyjdź z opcją Popup
- Używaj niestandardowych kolorów i czcionek
- W stanie wyświetlić Twój pojedynczy projekt
- Zaoferuj przydatną stronę kontaktową
Sprawdź także najlepsze szablony stron docelowych Elementora.
Jak stworzyć stronę z portfolio za pomocą szablonu Elementor Premium
W tej części naszego artykułu chcemy podzielić się solidnym przewodnikiem na temat tworzenia witryny z portfolio za pomocą Elementora.
Wybierz szablon portfela Elementor Pro
W tej pierwszej metodzie pokażemy, jak stworzyć witrynę portfolio przy użyciu powyższego szablonu Elementor pro. Musisz więc zainstalować i aktywować wersję premium Elementora na swojej stronie.
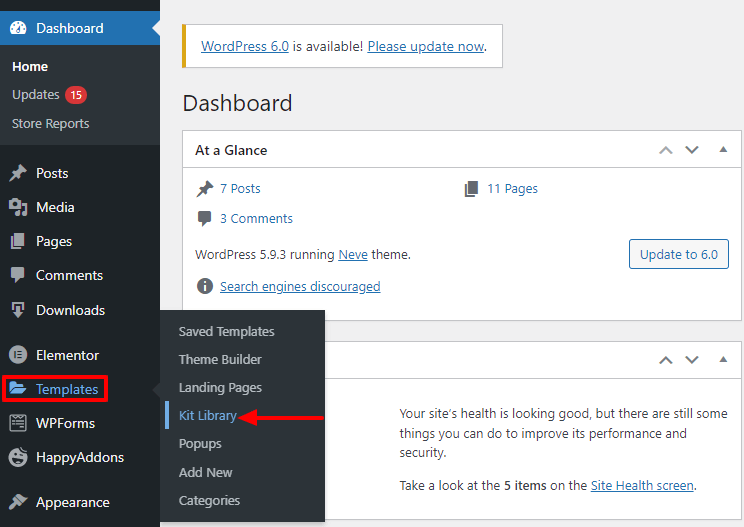
Najpierw musisz przejść do obszaru Szablony->Biblioteka zestawów .

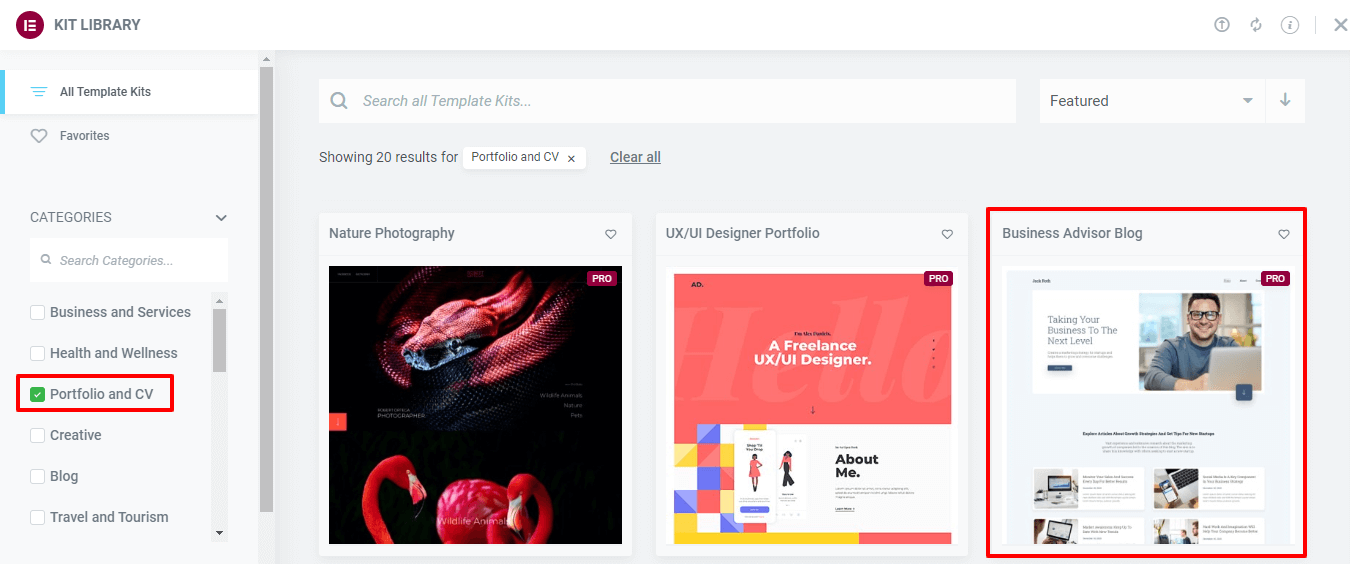
Na następnej stronie znajdziesz wszystkie szablony Elementora. Musisz jednak wybrać szablony Portfolio i CV z Kategorii po lewej stronie.
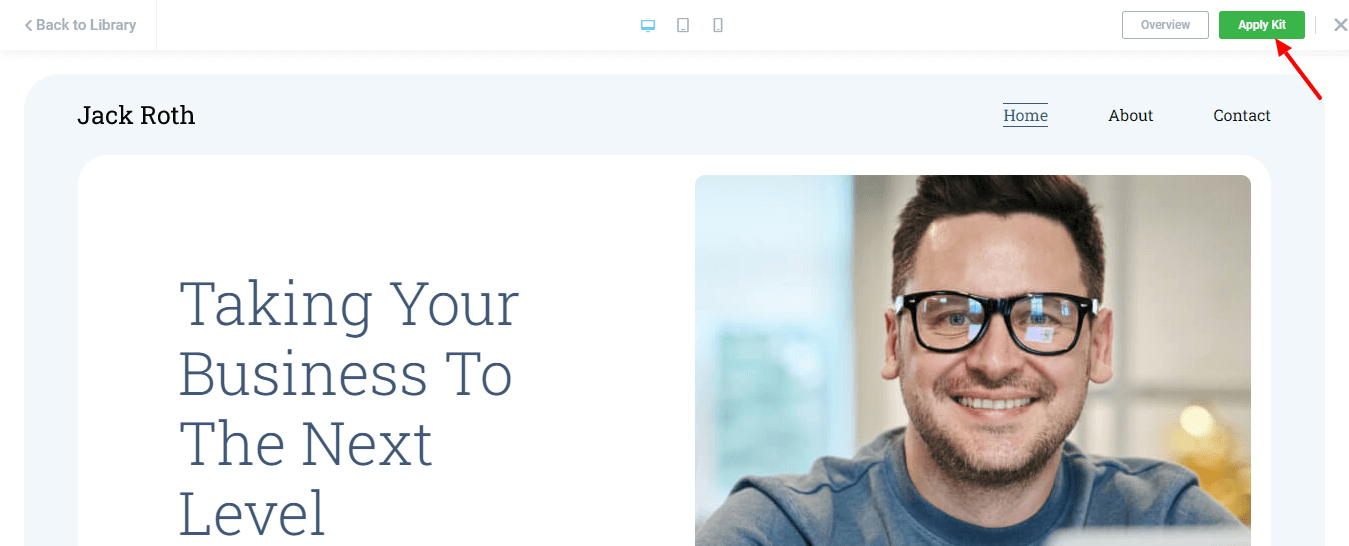
Następnie powinieneś wybrać szablon, który pasuje do Twojej witryny. Tutaj wybraliśmy szablon Business Advisor Blog . Kliknij teraz szablon, aby go otworzyć.

Następnie musisz kliknąć przycisk Zastosuj zestaw , aby zainstalować szablon na swojej stronie internetowej.

Otóż to.
Jak stworzyć stronę internetową z portfolio za pomocą darmowej wersji Happy Addons i Elementor
Oto warunki wstępne do stworzenia witryny z portfolio:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
Happy Addons zawiera wiele darmowych szablonów i bloków. Możesz korzystać z tych bezpłatnych zasobów podczas projektowania swojej witryny.
W tej metodzie zbudowaliśmy witrynę portfolio, korzystając z bezpłatnych widżetów Elementor i Happy Addons. Wykorzystano również darmowe bloki Happy Addons.
Oto następujące zasoby, z których korzystaliśmy przy tworzeniu witryny.
- O bloku
- Widżet nagłówka Elementora
- Galeria Blok
- Widżet referencji Happy Addons
- Widżet z logo Happy Addons
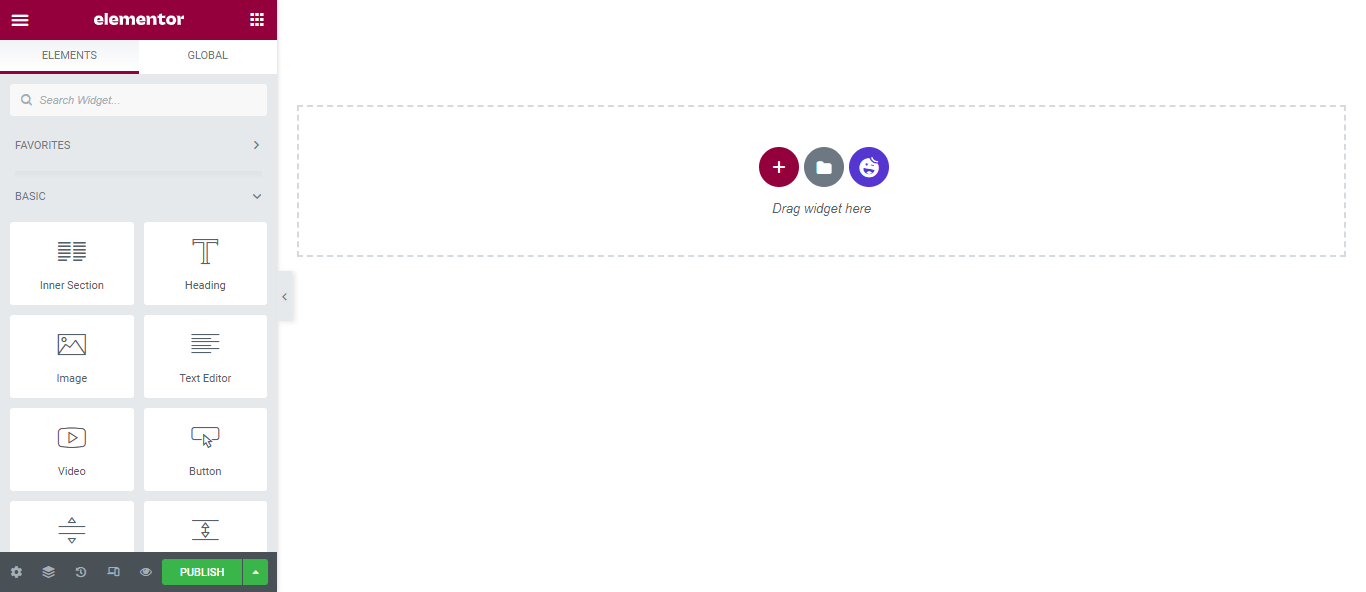
Najpierw utworzyliśmy nową stronę i ustawiliśmy Układ strony->Elementor Canvas .


Przeczytaj artykuł, aby dowiedzieć się, jak utworzyć nową stronę na WordPress.
Zainstaluj bezpłatny blok informacji
Sekcja „O mnie” jest częstym elementem witryny portfolio. Dlatego chcemy dodać sekcję o górnej części naszej strony internetowej. Lucky Happy Addons zawiera wiele darmowych bloków About, więc nie musisz ręcznie projektować tej sekcji.
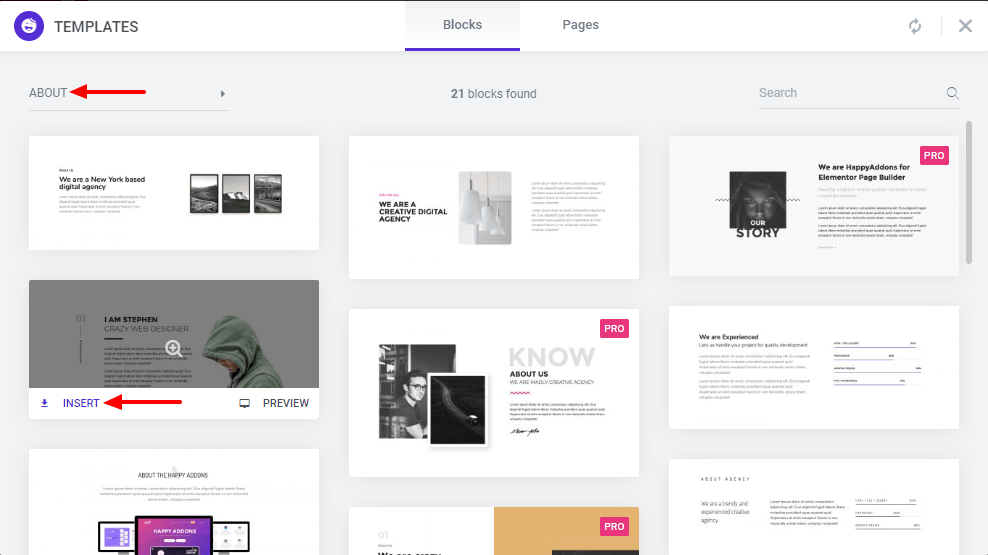
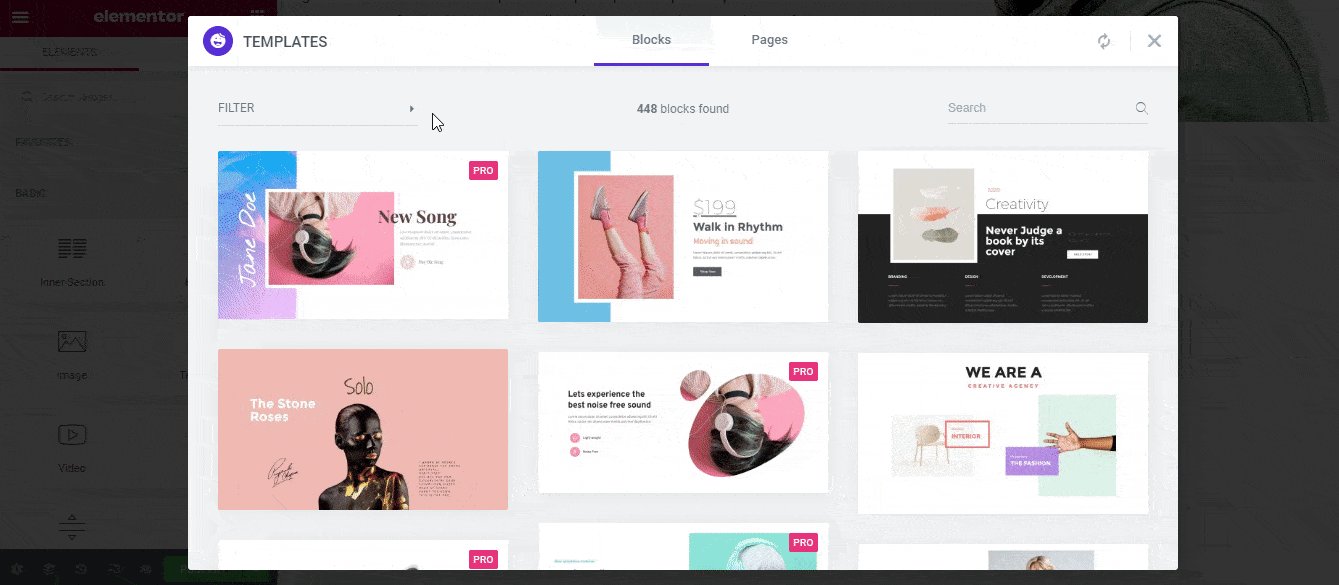
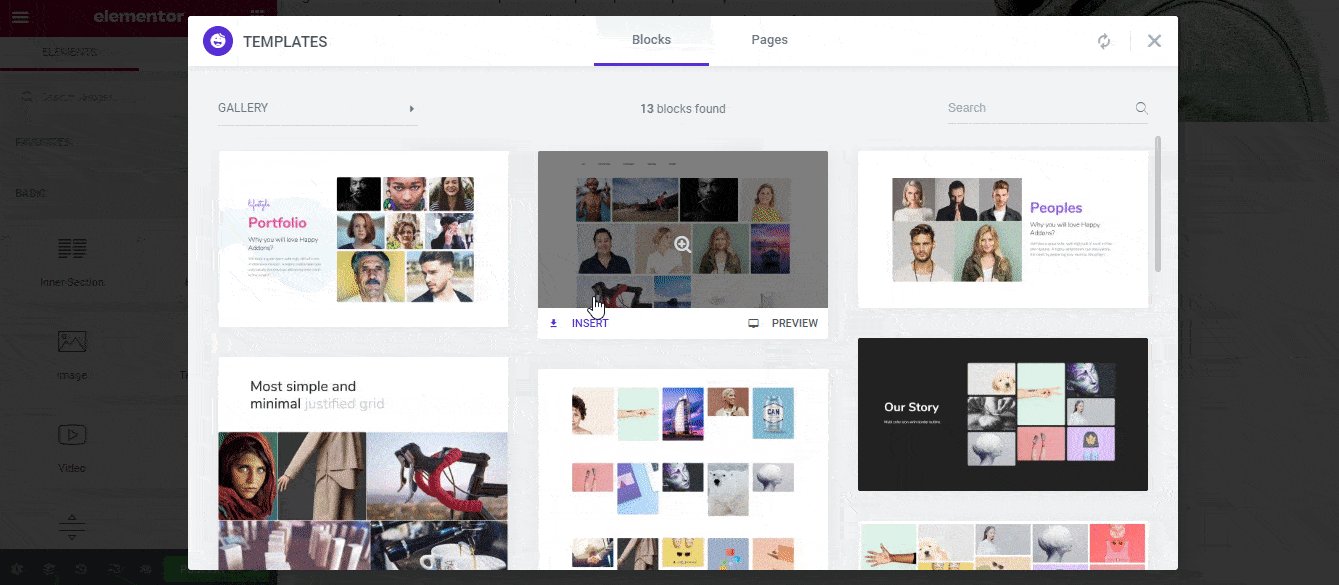
Wystarczy kliknąć ikonę „ Happy Addons Templates Library Icon ”, aby otworzyć bibliotekę. Następnie użyj opcji Filtruj lub Szukaj , aby znaleźć bloki Informacje .
Na koniec powinieneś wybrać odpowiedni blok i kliknąć link Wstaw, aby dodać go do swojej strony internetowej.

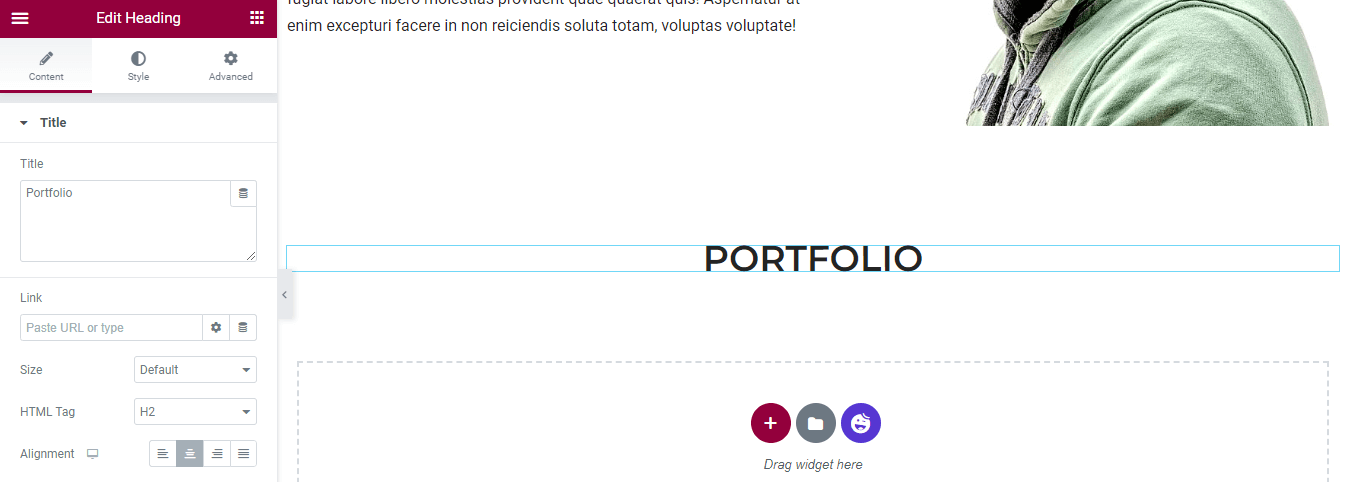
Dodaj widżet nagłówka Elementora
W tej części dodaliśmy widżet Elementor Heading do pisania nagłówka. Możesz znaleźć widżet w galerii widżetów po lewej stronie.
Możesz zarządzać tytułem nagłówka, łączem, rozmiarem, znacznikiem HTML i wyrównaniem z obszaru zawartości .
Możesz dostosować projekt nagłówka w sekcji Styl .

Dodaj bezpłatny blok galerii
Dodajmy darmowy blok galerii z biblioteki Happy Addons, ponieważ galeria jest jednym z ważnych kryteriów witryny portfolio. Możesz sprawdzić poniższy obraz.

Możesz również poniżej stworzyć galerię obrazów za pomocą Elementora.
Dodaj widżet referencji Happy Addons
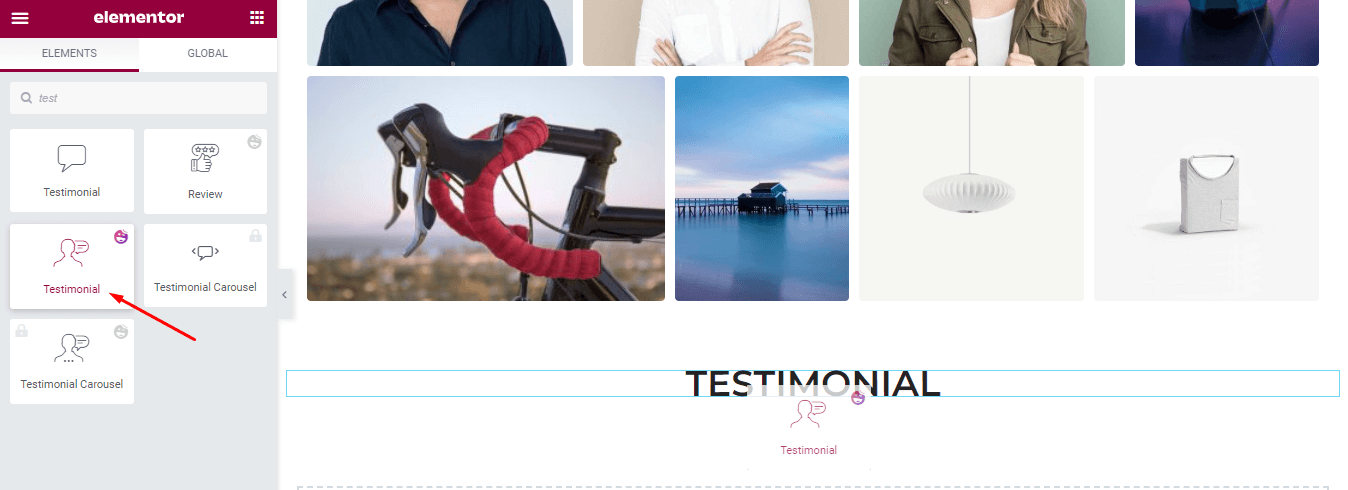
Dodaliśmy kolejny widżet Nagłówek i nazwaliśmy jego tytuł Referencje. Teraz dodamy darmowy widget Testimonial Happy Addons. Po prostu przeciągnij i upuść widżet z obszaru widżetów Elementora.

#Zarządzaj treścią referencji
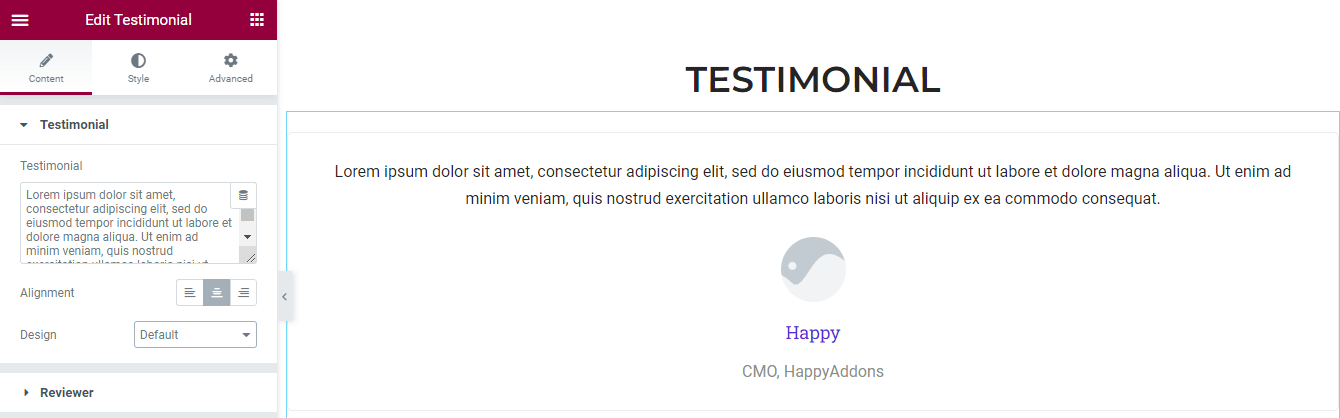
Po dodaniu widżetu otrzymasz interfejs podobny do poniższego obrazu. Dostosujmy widżet w naszym własnym stylu.
Przejdź do obszaru Treść->Poświadczenia . Tutaj możesz napisać Referencje , ustawić wyrównanie treści i zdefiniować format projektu .

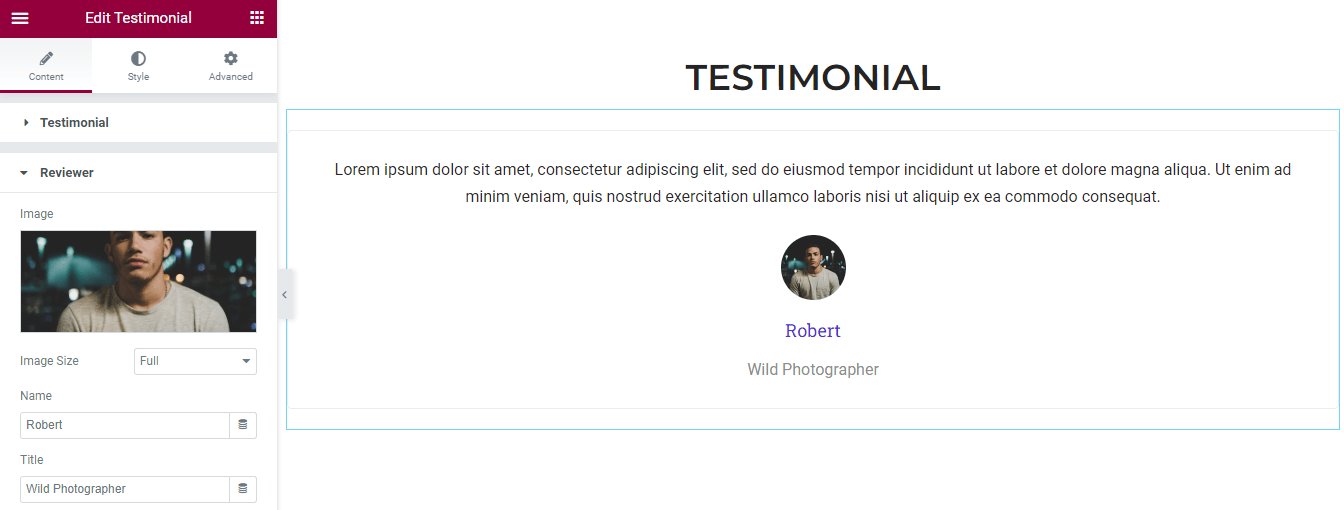
#Zarządzaj treścią recenzentów
Jesteś w stanie poradzić sobie z treścią Recenzenta. Odwiedź sekcję Treść->Recenzent. Następnie możesz dodać obraz , zarządzać rozmiarem obrazu , wpisać nazwę i tytuł recenzenta.

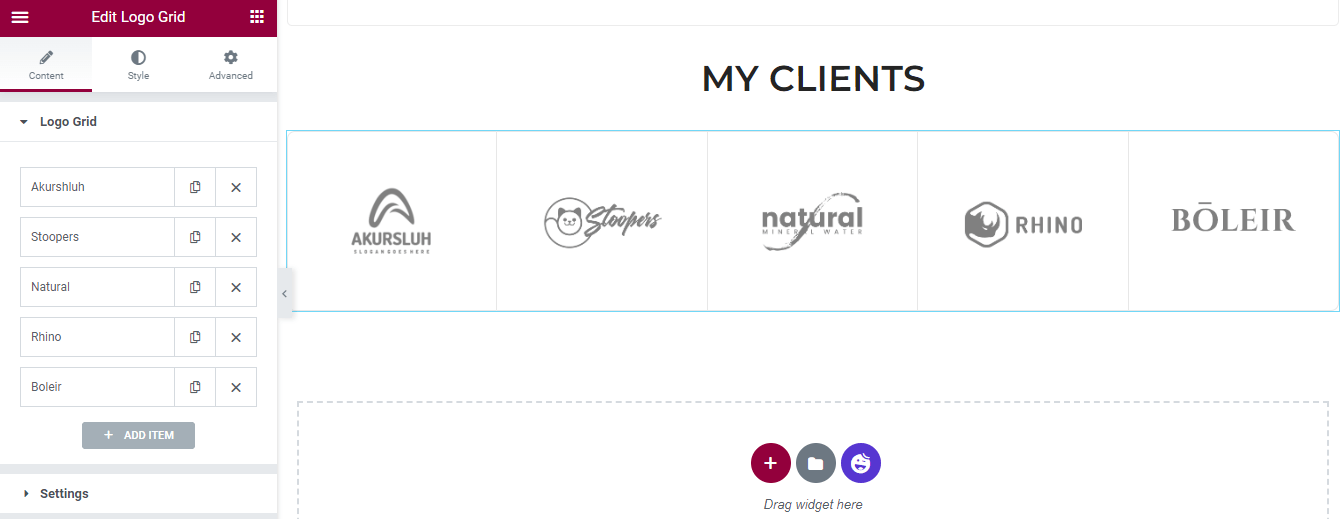
Dodaj i zarządzaj zawartością siatki logo
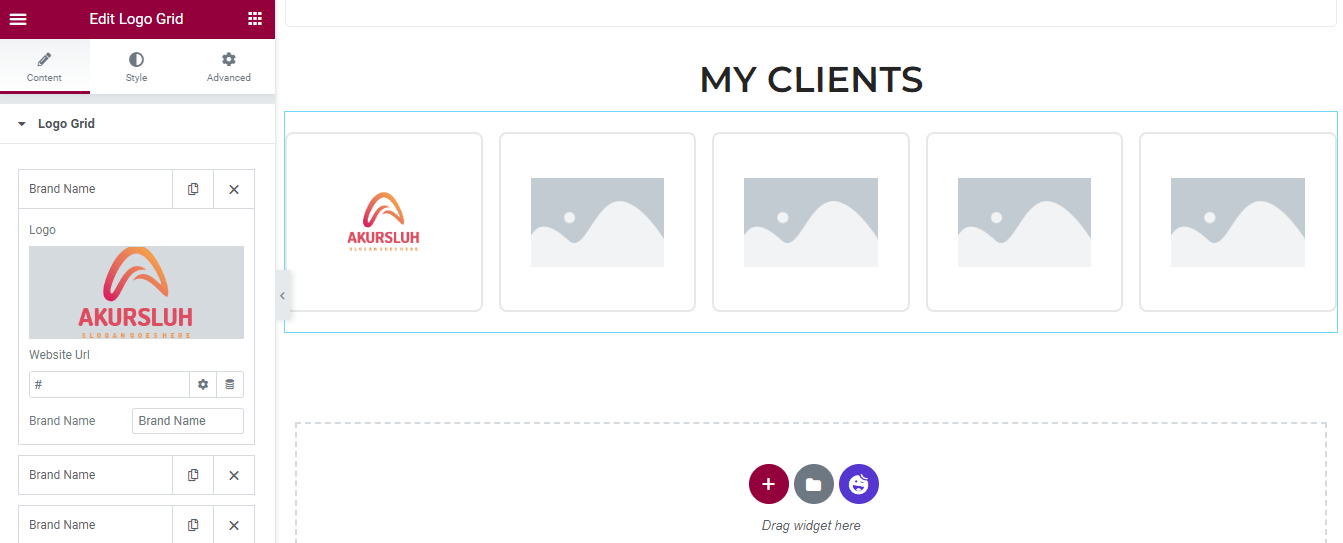
Na koniec dodaliśmy kolejny darmowy widget Happy Addons o nazwie Logo Grid, aby zaprezentować logo naszych klientów.
W obszarze Content->Logo Grid możesz zarządzać zawartością widżetu. Tutaj możesz dodać logo , wstawić adres URL witryny i wpisać nazwę marki .

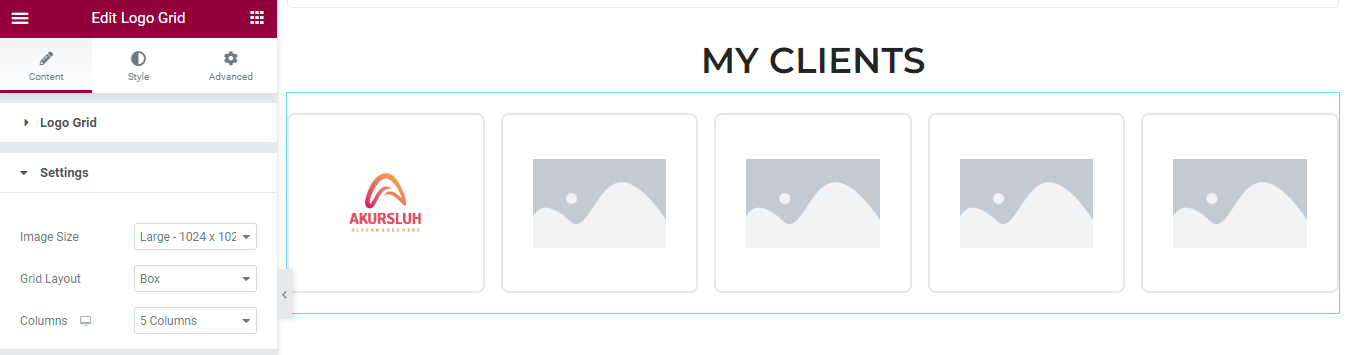
#Ustawienie zawartości siatki logo
Treść->Ustawienia pozwala kontrolować rozmiar obrazu logo, układ siatki i kolumny .

#Listy klientów
Do siatki dodaliśmy pozostałe logotypy naszych klientów.

Zapoznaj się z artykułem, aby dowiedzieć się, jak korzystać z szablonu Happy Addons.
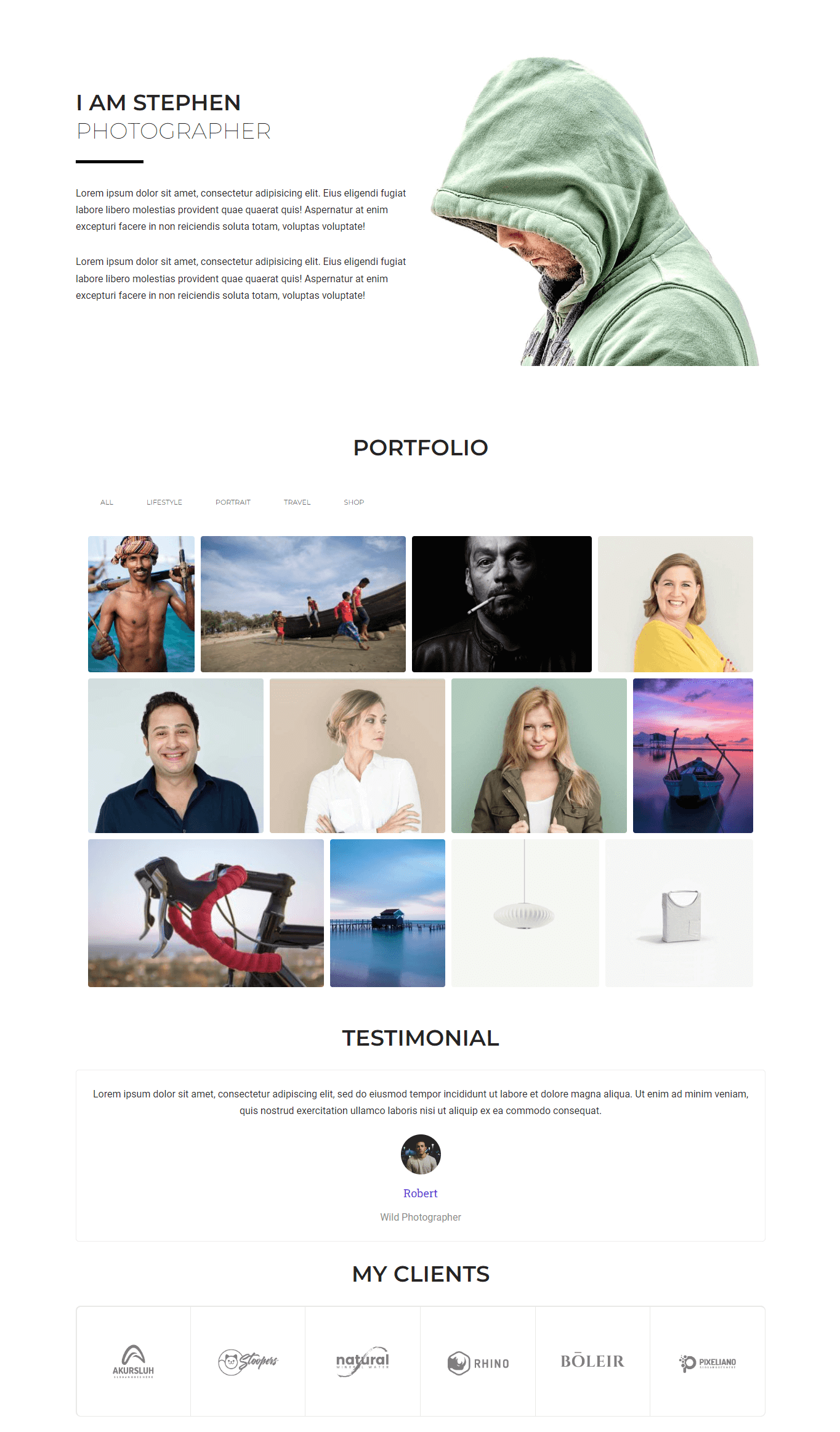
Ostateczny podgląd
Po dostosowaniu szablonu, oto aktualny wygląd naszej strony z portfolio.

Możesz również sprawdzić następujący blog z samouczkami.
Jak stworzyć stronę z portfolio za pomocą Elementora.
Którego szablonu chciałbyś użyć w swojej witrynie?
Dzięki szablonom stron Elementor projekt Twojej witryny będzie bardziej dostępny niż kiedykolwiek. Na powyższej liście omówiliśmy ekskluzywne szablony portfolio Elementor 5, które są responsywne, łatwe w użyciu i wyposażone w zaawansowane funkcje, które powinna mieć witryna portfolio.
Mamy nadzieję, że ten podsumowujący blog pomoże Ci znaleźć odpowiedni szablon dla Twojej witryny. Udostępniliśmy również ostateczny przewodnik po tworzeniu witryny z portfolio za pomocą witryny Elementor.
Jeśli potrzebujesz dodatkowej pomocy, możesz nas skomentować i dołączyć do naszego biuletynu, aby uzyskać więcej świeżych artykułów dotyczących Elementora i WordPressa.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
