12 najlepszych czcionek Google dla stron internetowych (i najlepsze praktyki)
Opublikowany: 2022-12-24Podczas tworzenia witryny internetowej wybór czcionki jest ważnym aspektem ogólnego wyglądu witryny. Czcionki muszą być łatwe do odczytania, ale także estetyczne. Jeśli wybierzesz niewłaściwą czcionkę, może to zakłócić wrażenia użytkownika i sprawić, że treść będzie trudna do odczytania. Dzięki Google masz do wyboru wiele czcionek. Od momentu wprowadzenia na rynek w 2010 r. czcionki Google przeszły długą drogę od swoich 19 ofert czcionek. Obecnie dostępnych jest ponad 1450 opcji, więc wybór odpowiednich czcionek może być zniechęcający. W tym poście ułatwimy Ci życie, udostępniając naszą listę najlepszych czcionek Google do użycia w Twojej witrynie.
Czym są czcionki Google?

Czcionki Google to zbiór wysokiej jakości czcionek internetowych do wykorzystania w projektach internetowych. Dodatkowo wszystkie czcionki można pobrać do instalacji na lokalnych systemach. Czcionki są pobierane do Twojej witryny za pośrednictwem sieci dostarczania treści (CDN) Google i ładują się automatycznie po zainstalowaniu.
Dlaczego warto używać czcionek Google?
Wszystkie czcionki są bezpłatne do użytku komercyjnego, więc można ich używać zarówno w projektach internetowych, jak i drukowanych. Ponadto wszystkie czcionki są aktualizowane automatycznie, więc nie musisz się martwić o ręczne aktualizowanie. Po zainstalowaniu w Twojej witrynie nie musisz już nic robić. Jak wcześniej wspomniano, istnieje mnóstwo opcji z ponad 1450 rodzinami czcionek. Wreszcie, czcionki Google oferują obsługę wielu języków, więc jeśli Twoja witryna ma zainstalowany więcej niż jeden język, możesz zacząć.
12 najlepszych dostępnych czcionek Google (i są bezpłatne!)
Przy tak wielu dostępnych opcjach wiedza o tym, które czcionki wybrać dla swojej witryny, może być nieco przytłaczająca. Na szczęście pomożemy Ci określić najpopularniejsze i zyskujące popularność rodziny czcionek do wykorzystania w Twojej witrynie. Zacznijmy.
1. Robota

Roboto jest uważana za czcionkę o podwójnym przeznaczeniu i jest najpopularniejszą dostępną czcionką Google. Geometryczny kształt, ma również ładne krzywe i jest ogólnie uważany za bardzo łatwy do odczytania. W rzeczywistości jest używany jako krój pisma w systemie operacyjnym Google Android od 2014 roku.
Pobierz czcionkę
2. Otwórz Sansa

Open Sans ma przyjazny dla użytkownika, bardzo czytelny wygląd. Świetnie nadaje się zarówno do nagłówków, jak i treści. Ze względu na łatwość czytelności jest używana jako domyślna czcionka w motywie Divi.
Pobierz czcionkę
3. Montserrat

Z ponad 30 stylami, Monsterrat jest dość wszechstronny. Został zainspirowany dziełami sztuki widzianymi w historycznej dzielnicy Montserrat w Buenos Aires w pierwszej połowie XX wieku.
Pobierz czcionkę
4. Lato

Google opisuje Lato jako „poważną, ale przyjazną” czcionkę. Polska na lato, Lato to uniwersalna czcionka, która jest ogólnie łatwa do odczytania i przywołuje uczucie letniej zabawy.
A tak przy okazji, używamy go na naszym blogu.
Pobierz czcionkę
5. Poppins

Poppins to zaokrąglona, bardzo popularna czcionka, która nadaje się zarówno do tekstu nagłówka, jak i tekstu podstawowego. Opracowany w 2014 roku jako czcionka open source, Poppins jest oparty na systemach pisma dewanagari i łacińskim.
Pobierz czcionkę
6. Source Sans Pro

Wydana jako pierwsza czcionka open source firmy Adobe, Source Sans Pro jest odpowiednia dla wszystkich projektów interfejsów użytkownika. Jest dość wszechstronny i dobrze łączy się z innymi czcionkami z naszej listy, takimi jak Montserrat, Open Sans i Work Sans.
Pobierz czcionkę
7. Raleway

Cienki i elegancki Raleway to czcionka wyświetlana, która doskonale nadaje się do nagłówków i śródtytułów. Początkowo opracowany w 2012 roku jako pojedyncza cienka czcionka, został rozszerzony o 9 wariantów.
Pobierz czcionkę
8. Noto Sans

Noto Sans jest dość solidny dzięki 18 wariantom czcionek. Ponadto dostępnych jest ponad 3700 glifów z tym niesamowitym krojem pisma. Dzięki ponad 18 wariantom, w tym wielu grubościom, szerokościom i kursywie, Noto Sans nadaje się do niemal każdego projektu.
Pobierz czcionkę
9. Inter

Zaprojektowana specjalnie dla ekranów komputerów, Inter to najnowsza czcionka na naszej liście. Początkowo wydany pod nazwą Interface, Inter pojawił się na scenie w 2017 roku. Jest często określany jako skrzyżowanie Helvetica i San Fransisco Pro.
Pobierz czcionkę
10. Płyta robota

Oparta na bardzo popularnym Roboto, odmiana Slab jest dostępna w czterech gramaturach – cienka, lekka, regularna i odważna.
Pobierz czcionkę
11. Merriweather

Jako jeden z niewielu krojów szeryfowych na naszej liście, Merriweather jest zabawny, ale poważny. Zawiera wysokie litery, które są skondensowane, ale łatwe do odczytania na ekranach wszystkich rozmiarów. Dostępna jest również czcionka Merriweather Sans, która dobrze pasuje do jej szeryfowego kuzyna.
Pobierz czcionkę
12. Wyświetlacz Playfair

Playfair Display emanuje stylem starego świata, ale wykazuje nowoczesny styl. Najlepiej nadaje się do nagłówków ze względu na imponujący wygląd. Korzystając z Playfair Display, rozważ połączenie go z czytelną czcionką bezszeryfową, taką jak Roboto, Open Sans, Work Sans lub Lato.
Pobierz czcionkę
Najlepsze praktyki dotyczące korzystania z czcionek Google w WordPress
Korzystanie z czcionek Google jest szybkie i łatwe, ale jest kilka rzeczy, które należy wziąć pod uwagę, aby witryna działała płynnie i szybko. Aby jak najlepiej wykorzystać te czcionki, kluczem jest optymalizacja witryny.

Używaj tylko potrzebnych czcionek
Rozważając szybkość witryny, należy zazwyczaj używać tylko dwóch lub trzech rodzin czcionek w witrynie. Rodziny czcionek składają się ze wszystkich iteracji czcionki. Na przykład, jeśli zainstalujesz rodzinę Montserrat w swojej witrynie, w rzeczywistości instalujesz 8 czcionek. Rodziny czcionek zawierają wszystkie wystąpienia danego typu czcionki, które mogą obejmować różne grubości (zwykła, średnia, pół-pogrubiona, pogrubiona) i przekształcenia, w tym kursywę.
Użyj wtyczki Typografia

Dobrym pomysłem jest użycie wtyczki typograficznej do zarządzania czcionkami zainstalowanymi na Twojej stronie. Niektóre motywy, takie jak Divi, mają wbudowane zarządzanie typografią. Wtyczki typograficzne mogą pomóc Ci zarządzać nie tylko czcionkami, ale także krojami pisma, ikonami, inicjałami i nie tylko.
Wybierz dobre parowanie czcionek

Wybierając czcionki, staraj się wybierać czcionki, które dobrze ze sobą współpracują. Ponadto należy sparować nagłówki szeryfowe z tekstem głównym bezszeryfowym. Dzieje się tak, ponieważ używanie dwóch czcionek szeryfowych razem utrudnia czytanie tekstu. Alternatywnie, całkowicie dopuszczalne jest używanie razem dwóch czcionek san szeryfowych lub nawet różnych grubości w tej samej rodzinie. Jeśli nie masz pewności, jakich par czcionek użyć, możesz użyć przydatnego rozszerzenia przeglądarki, takiego jak Fontpair, aby łatwiej znaleźć czcionki używane w witrynie.
Użyj samodzielnie hostowanych czcionek Google
Jeśli zdecydujesz się nie używać wtyczki typograficznej w swojej witrynie WordPress, możesz hostować czcionki na własnym serwerze. Proces jest dość prosty do osiągnięcia w kilku krokach.
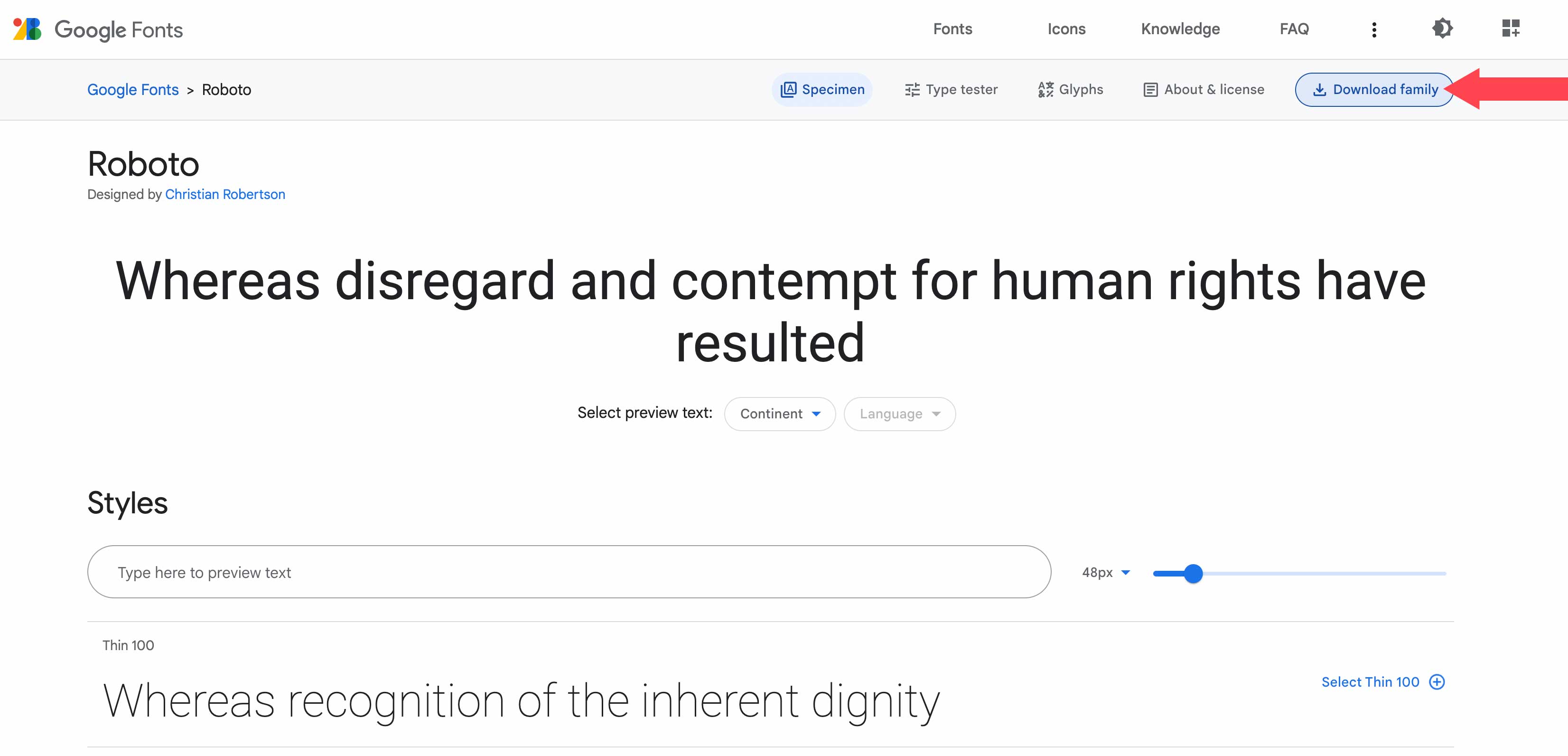
Pierwszym krokiem jest pobranie czcionki. Wybierz czcionkę, którą chcesz pobrać, a następnie kliknij przycisk Pobierz rodzinę w prawym górnym rogu ekranu. Pamiętaj, że pobierając czcionkę z Google, automatycznie zgadzasz się na warunki korzystania z usługi.

Po pobraniu czcionek musisz przenieść je do swojego projektu. W tym przykładzie użyjemy Mamp, aby przesłać je do motywu Twenty Twenty.
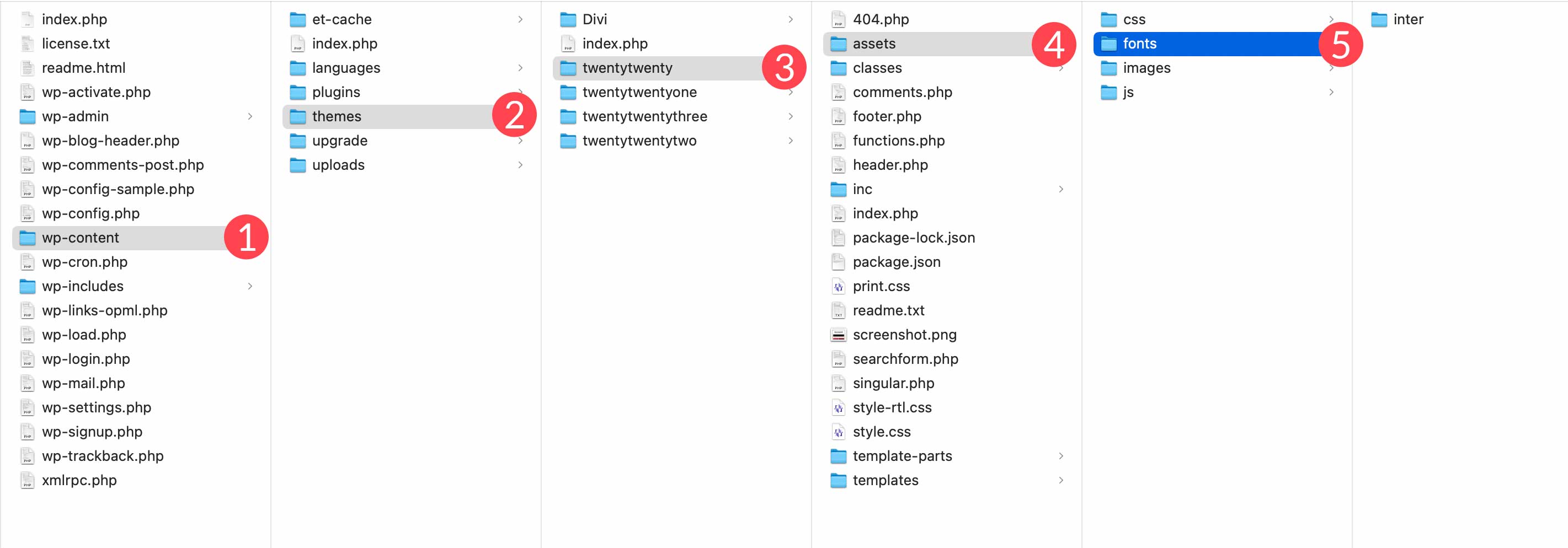
Umieszczając pliki czcionek w projekcie, pamiętaj o zanotowaniu lokalizacji pliku. W kilku następnych krokach musisz dodać go za pomocą CSS. Aby uzyskać dostęp do czcionek dla swojego motywu, przejdź do /wp-content/themes/twentytwenty/assets/fonts/ . Jeśli używasz innego motywu, zastąp ciąg dwadzieścia dwadzieścia nazwą swojego motywu. Przeciągnij pobrane pliki czcionek (w tym folder) do folderu czcionek w witrynach WordPress.

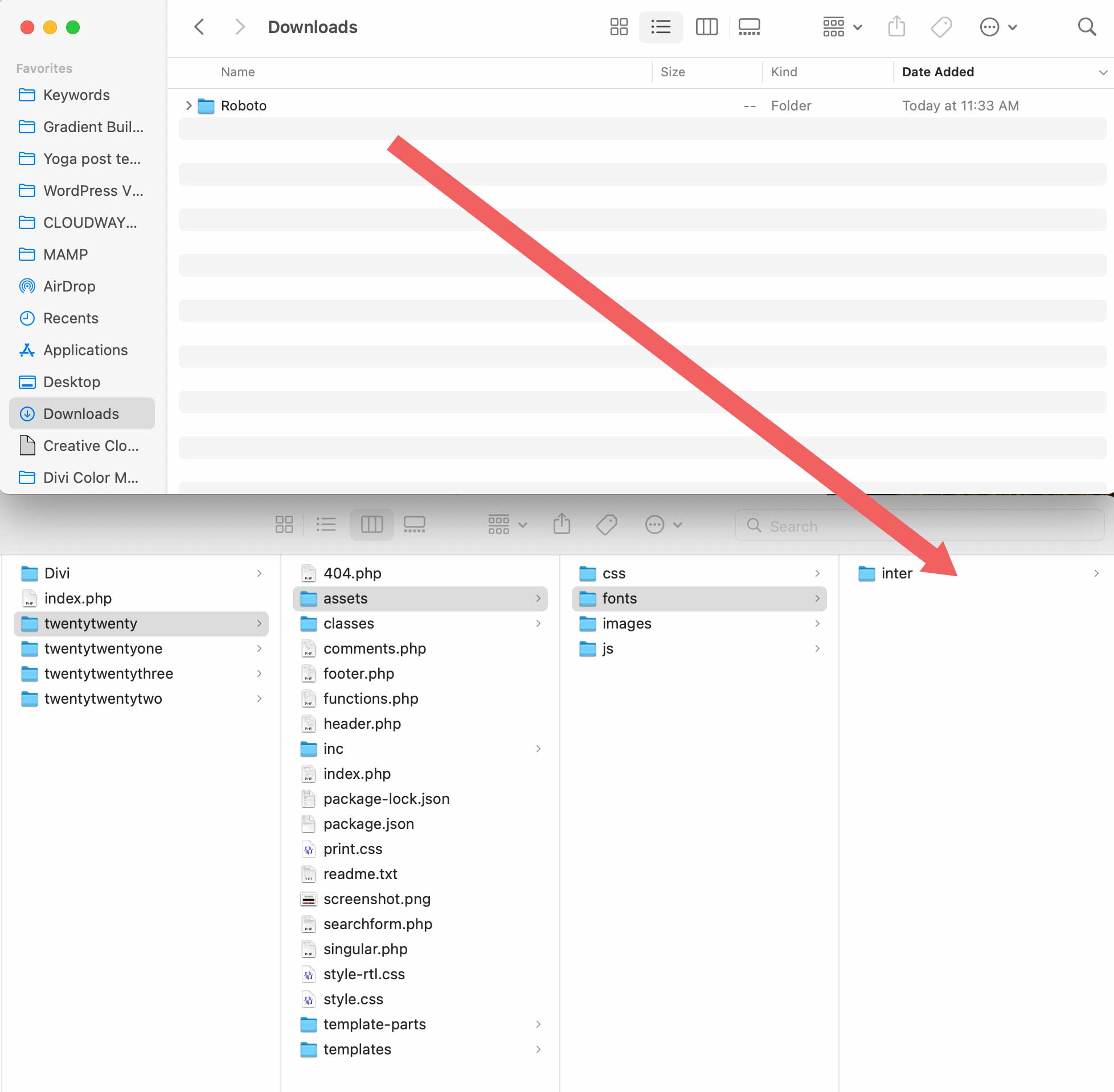
Następnie znajdź pobraną czcionkę i przeciągnij ją do folderu asset/font swojego motywu.

Dodanie CSSa
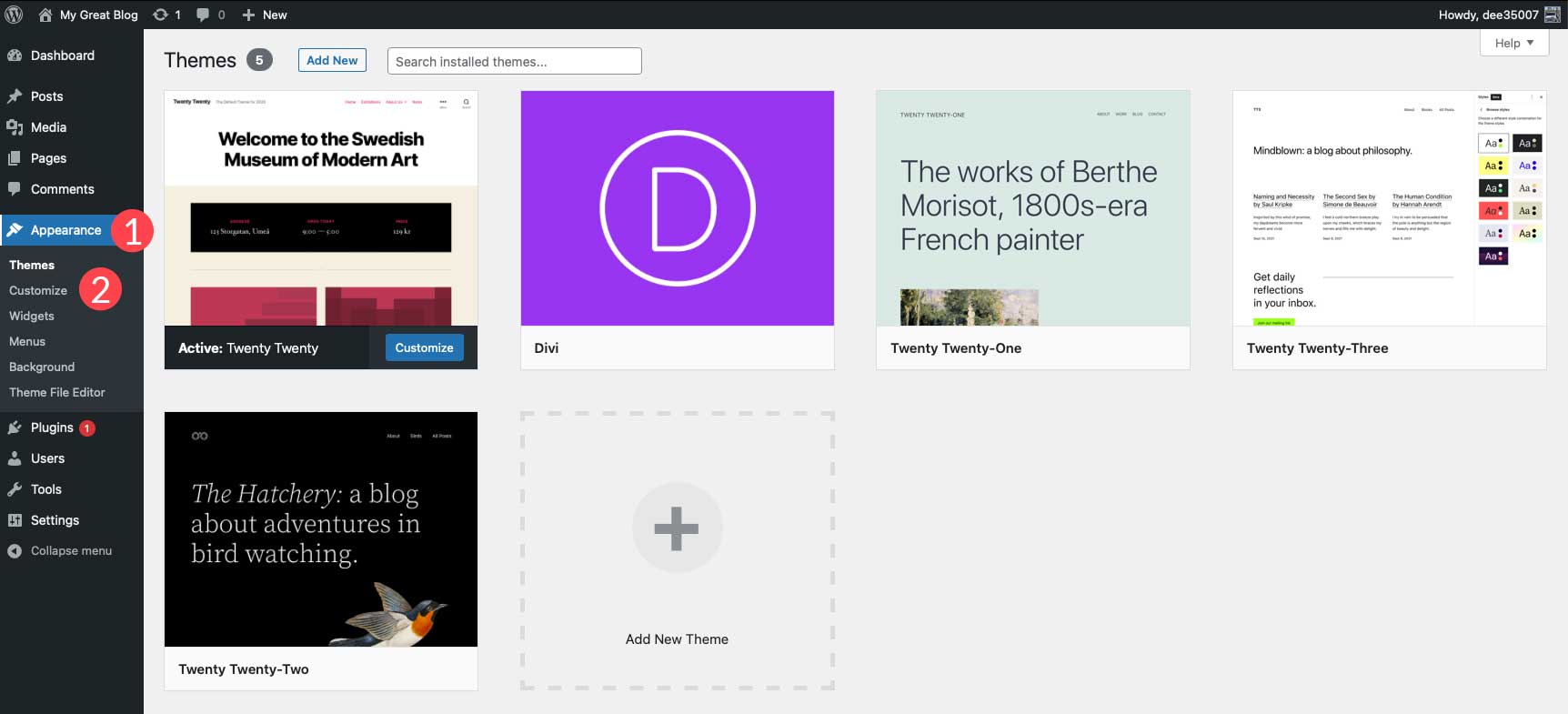
Następnie będziemy musieli dodać trochę CSS do dostosowywania motywu, aby nasza czcionka została rozpoznana. Przejdź do Wygląd > Dostosuj .

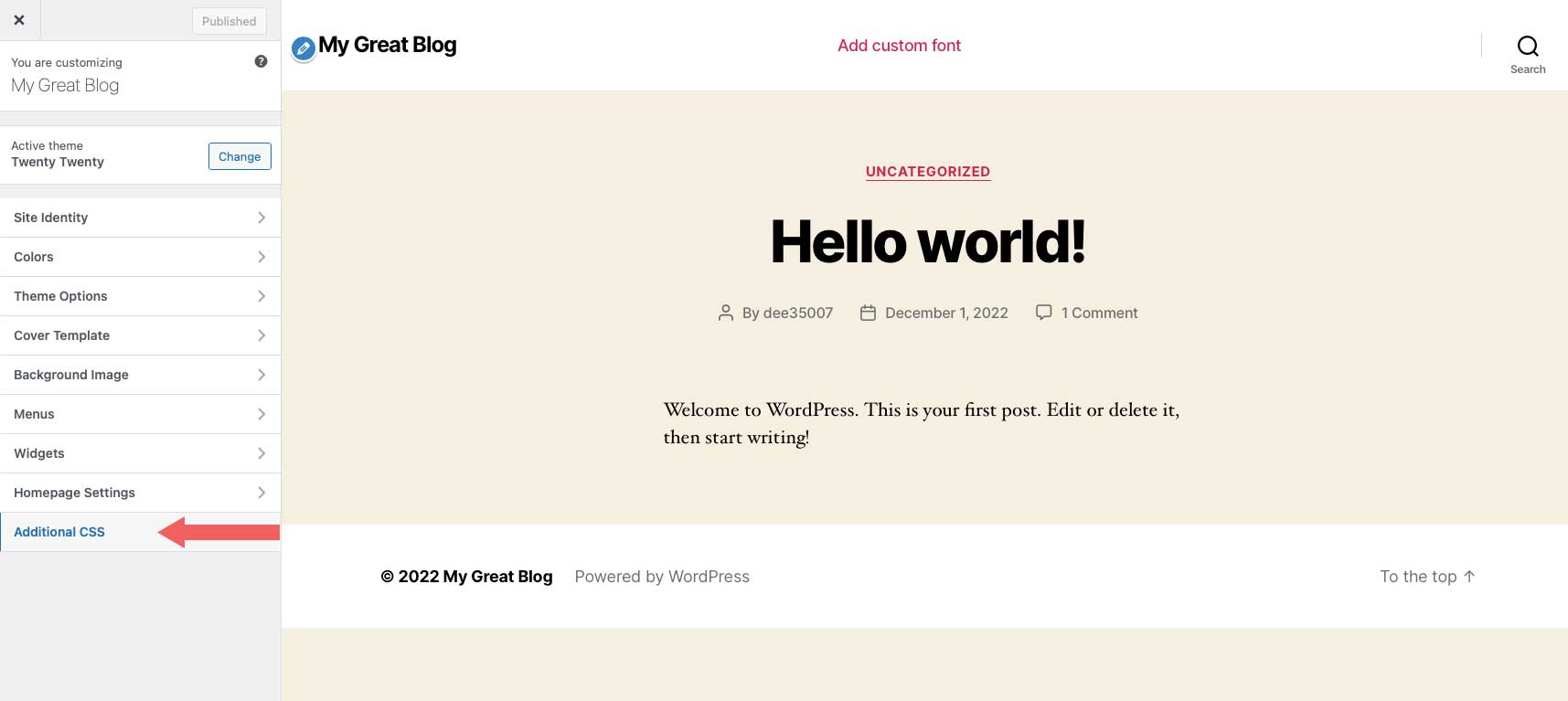
Kliknij Dodatkowy CSS w dostosowywaniu, aby otworzyć obszar wprowadzania CSS.

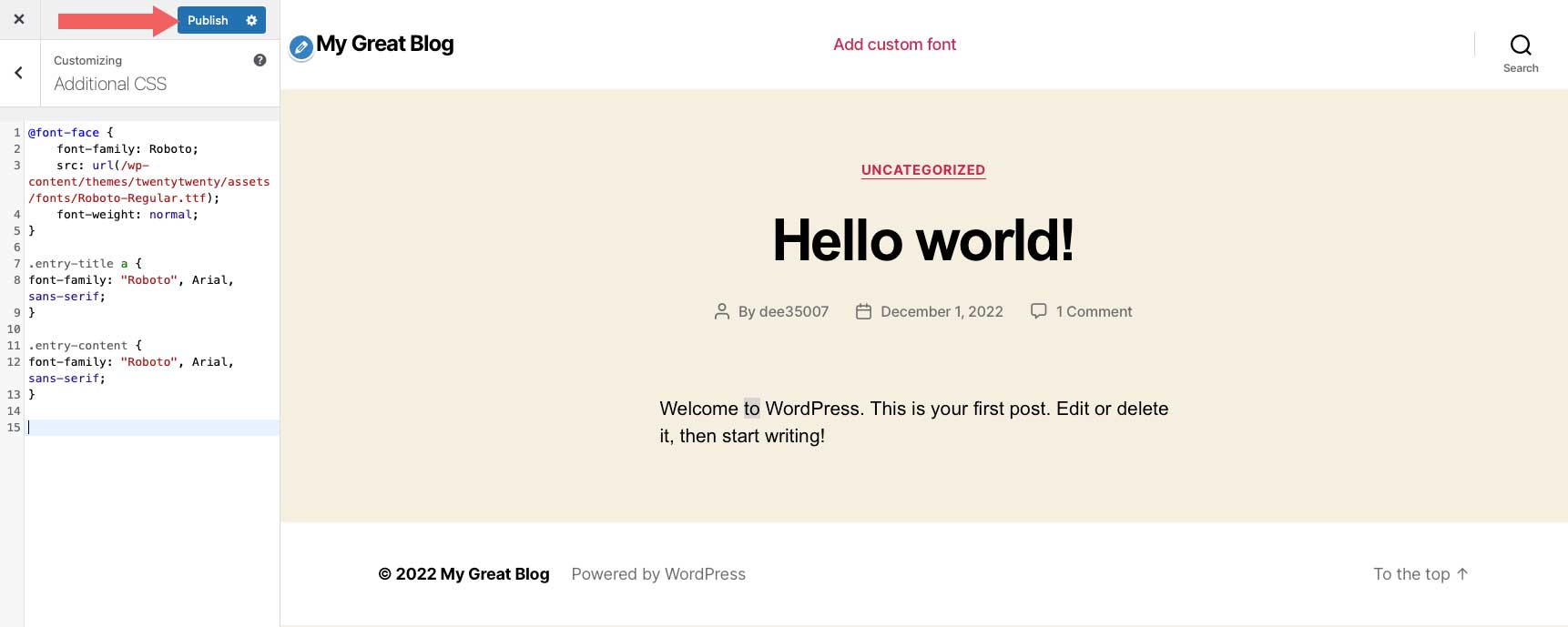
Następnie dodaj następujący kod do obszaru Dodatkowe CSS:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Aby użyć nowej czcionki, po prostu odwołaj się do czcionki za pomocą CSS. Możesz użyć narzędzia inspektora przeglądarki, aby zastosować czcionkę do dowolnej klasy css. W tym przykładzie chcemy, aby tytuł witryny, a także zawartość strony, korzystały z naszej nowej czcionki. W tym przykładzie wprowadź następujący kod CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Kliknij Opublikuj , aby zapisać zmiany.

Ogranicz wagi czcionek
Podobnie jak w przypadku ograniczania rodzin czcionek do minimum, należy ograniczyć liczbę grubości czcionek używanych w witrynie. Jeśli planujesz używać tylko zwykłych, średnich i pogrubionych czcionek, nie ma powodu, aby dołączać 18 odmian czcionki. Wezwanie Google do dostarczenia dodatkowych grubości czcionek, które nie są wykorzystywane, tylko wydłuży czas ładowania czcionek z serwerów Google.
Korzystanie z czcionek Google w Divi

Divi domyślnie udostępnia czcionki Google. Czcionki są dostępne w każdym module zawierającym tekst. Możesz wybierać spośród setek czcionek internetowych z biblioteki czcionek Google.
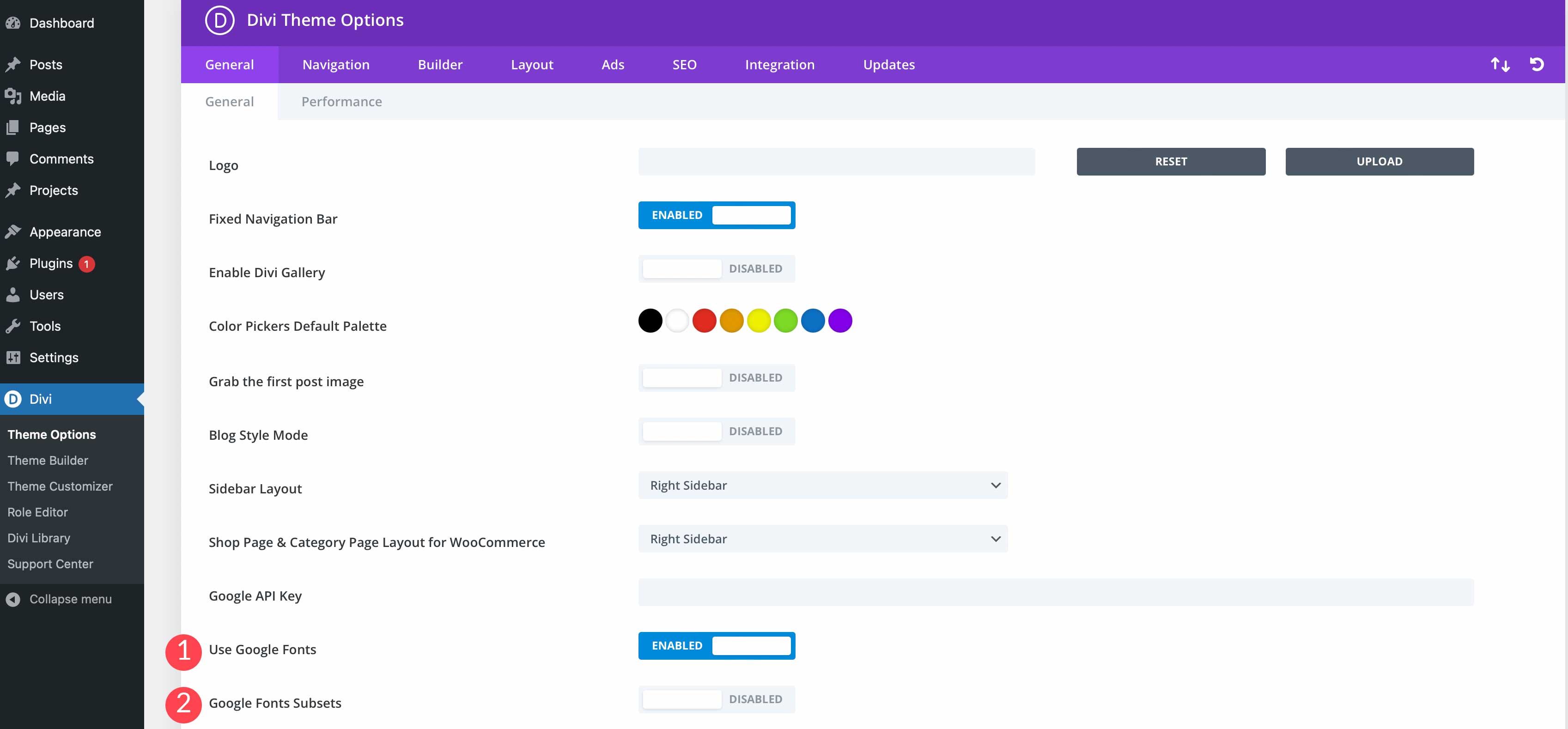
W opcjach motywu Divi możesz włączyć czcionki Google wraz z podzestawami czcionek.

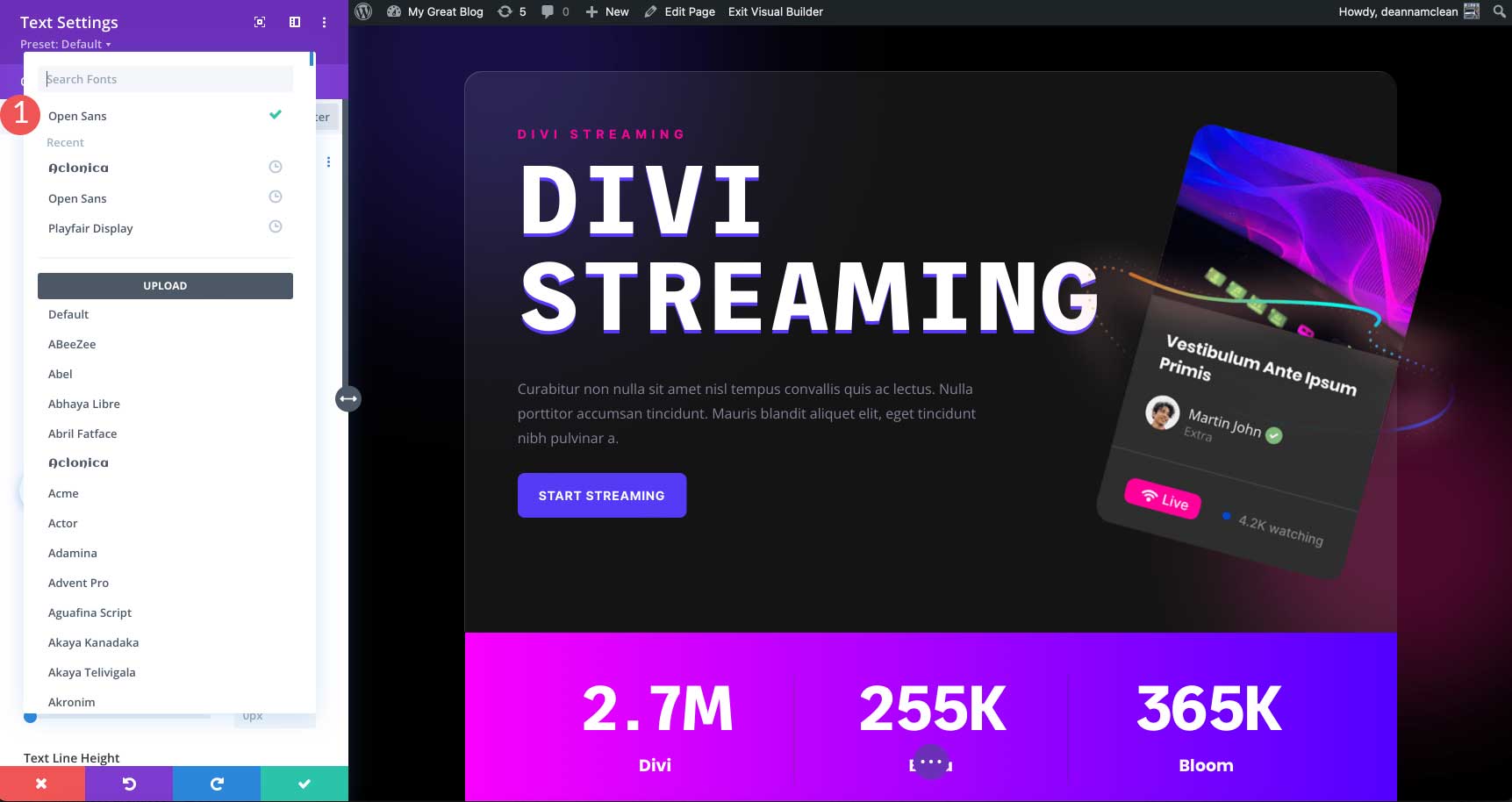
Dzięki funkcji wyszukiwania czcionek Divi łatwo jest wyszukać i znaleźć dowolną czcionkę Google. Kolejną świetną cechą Divi jest możliwość przeglądania ostatnio używanych czcionek u góry w celu łatwego dostępu.

Możesz także wprowadzić klucz Google API, aby Divi był na bieżąco z najnowszymi wersjami czcionek, a także wszelkimi nowymi, które są dodawane w repozytorium czcionek Google.
Końcowe przemyślenia
Wybór odpowiedniej czcionki dla Twojej witryny może być przytłaczającym procesem ze względu na setki dostępnych opcji. Pamiętaj tylko, aby wybrać czcionkę, która jest łatwa do odczytania i dobrze pasuje do nastroju Twojego projektu. Łącz czcionki, które się uzupełniają i staraj się nie używać zbyt wielu czcionek.
Jakie są twoje ulubione czcionki Google? Daj nam znać w sekcji komentarzy poniżej.
