11 najlepszych darmowych czcionek Google dla stron internetowych (2023)
Opublikowany: 2023-06-20Szukasz najlepszych czcionek Google do swojego następnego projektu internetowego?
Czcionki są kluczowym elementem całej tożsamości marki. Musisz je ostrożnie wybierać zgodnie z kontekstem, ponieważ wpływa to na uczucia odbiorców (a tym samym na proces podejmowania decyzji o zakupie). Niektóre znane marki, takie jak Disney czy Coca-Cola, są automatycznie kojarzone z czcionką, gdy o nich wspominamy.

Google ma w swoim katalogu ponad tysiąc czcionek, ale zrobiliśmy dla Ciebie ciężką pracę i wybraliśmy 11 najpopularniejszych. Przekonasz się, że zawsze istnieje czcionka, która może pasować do Twoich potrzeb i Twojej niszy!
Czym są czcionki Google?
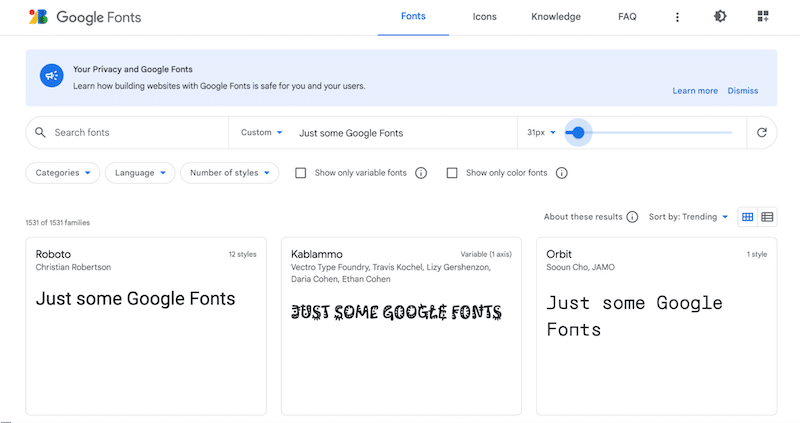
Czcionki Google to rozbudowana kolekcja czcionek internetowych, których można używać w dowolnym projekcie online i offline. Są bezpłatne i mają otwarte oprogramowanie, dzięki czemu można ich używać komercyjnie do tworzenia logo, druku, aplikacji, materiałów dydaktycznych, e-booków itp. Wartość jest realna: nie będziesz potrzebować dodatkowych opłat licencyjnych. Możesz znaleźć idealne czcionki Google bezpośrednio z katalogu, korzystając z pola wyszukiwania i różnych dostępnych filtrów:

Czcionki Google zwykle nie wpływają znacząco na wydajność, ponieważ są pobierane z sieci dostarczania treści (CDN) Google i ładują się automatycznie po przesłaniu do Twojej witryny.
Jak wybrać i używać czcionek Google w WordPress
Wybierając najlepsze czcionki Google dla witryn internetowych, należy wziąć pod uwagę czytelność oraz wygląd i styl w oparciu o kontekst i branżę.
1. Czytelność i dostępność
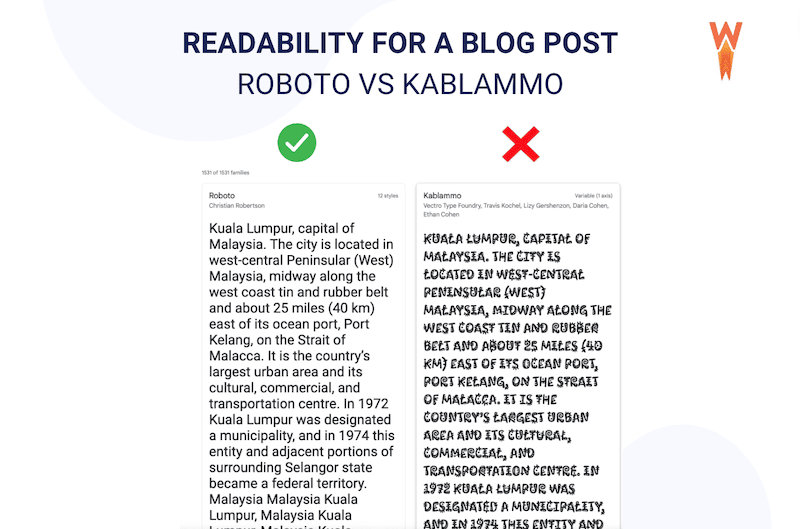
Czytelność opisuje, jak łatwo i zachęcająco jest czytać tekst online. Czcionki bezpośrednio wpływają na czytelność w projektowaniu stron internetowych, jak widać w naszym przykładzie poniżej. Artykuł napisany czcionką „Roboto” wygląda na łatwiejszy do odczytania niż ten w czcionce „Kablammo”.

Dostępność jest również skorelowana z rozmiarem czcionki, kolorami i kontrastami, których będziesz używać na swojej stronie internetowej. Sprawdź wytyczne dotyczące ułatwień dostępu do treści internetowych, aby upewnić się, że wszyscy mogą odczytać Twoją czcionkę.
2. Wygląd i styl W oparciu o branżę
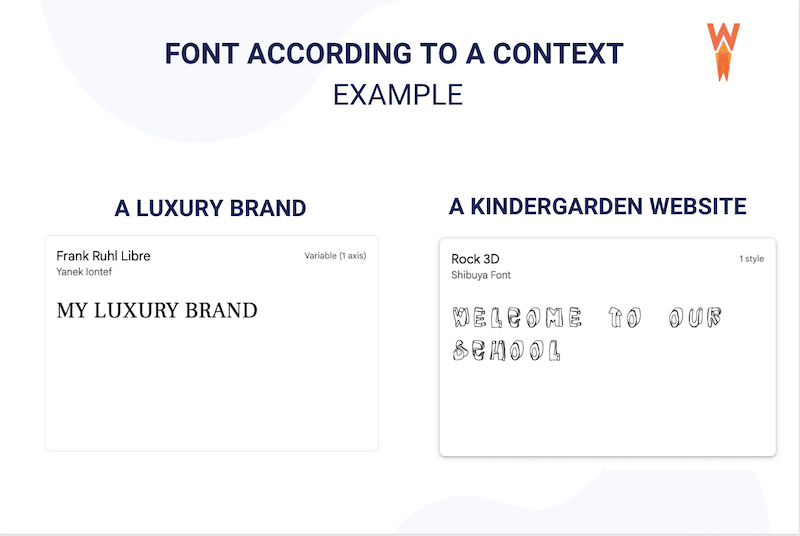
Każda czcionka wpływa na emocje Twoich klientów, gdy czytają coś online lub na ulicy. Nie możesz użyć tej samej czcionki dla baru reggae i prawnika: kody projektowe są różne. Podobnie, jeśli chcesz stworzyć stronę internetową dla przedszkola, powinieneś wybrać przyjazną i łatwą w obsłudze czcionkę. Ale jeśli Twój klient jest bardziej luksusową marką, czcionka powinna wyrażać elegancję i wyrafinowanie.

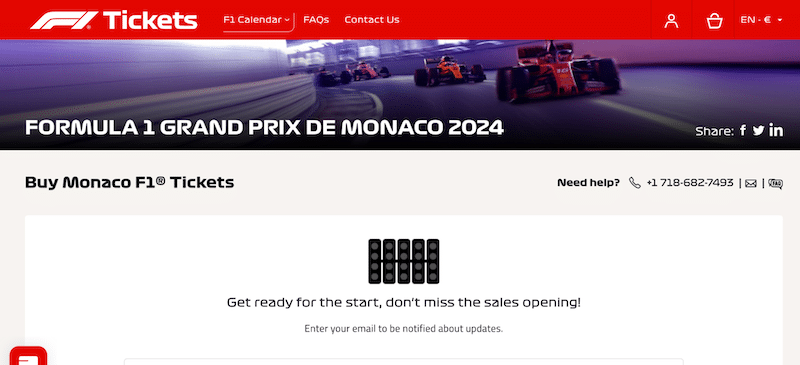
Aby dać ci przykład z życia wzięty, witryna Formuły 1 wybrała idealną czcionkę dla swojej witryny z biletami. Stworzyli wygląd „wyścigowy” i „samochodowy”, wybierając odpowiednią czcionkę.

Bonus: Jak zidentyfikować czcionkę na stronie internetowej
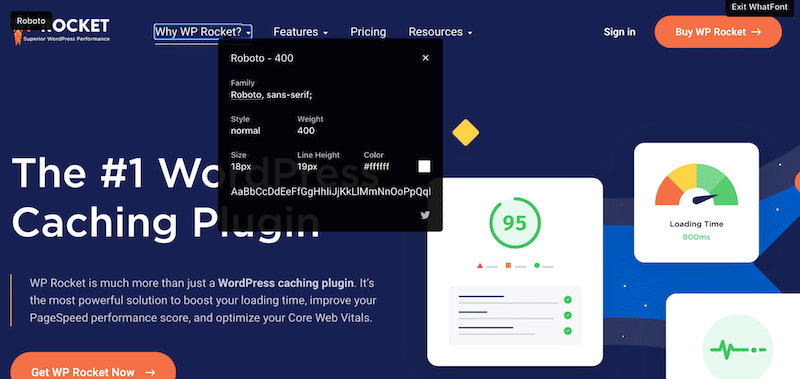
Możesz zainstalować bezpłatne rozszerzenie Chrome „Whatfont” i najechać kursorem myszy na czcionkę, którą lubisz, aby zidentyfikować czcionkę rodzinną, wagę, rozmiar i wiele więcej.

Najlepsze praktyki korzystania z czcionek Google w WordPress
Aby pomóc Ci znaleźć najlepsze czcionki Google w WordPress i zainstalować je w swojej witrynie, postępuj zgodnie z naszymi 3 najlepszymi praktykami poniżej.
1. Mniej znaczy więcej: używaj tylko potrzebnych czcionek
Nie zalecamy używania więcej niż 2 lub 3 czcionek do tożsamości marki, a także pamiętaj o ograniczeniu grubości czcionek. Najpopularniejsze są regularne i odważne, nie ma potrzeby posiadania całej odmiany od bardzo cienkiej do bardzo odważnej z punktu widzenia wydajności. Wszystkie nieużywane grubości czcionek spowalniają żądania z serwerów Google.
2. Mieszaj i dopasowuj: upewnij się, że czcionki dobrze do siebie pasują
Gdy wybierzesz najlepszą czcionkę Google, ale chcesz dodać inną, upewnij się, że pasuje.
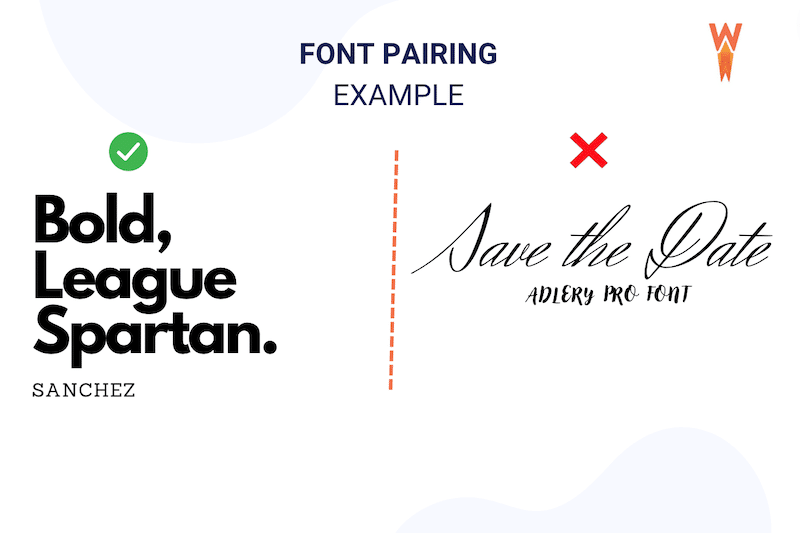
- Wybierz różne czcionki (ale nie tak różne). Ten jest trudny do wyjaśnienia, więc zamiast tego oto obraz:

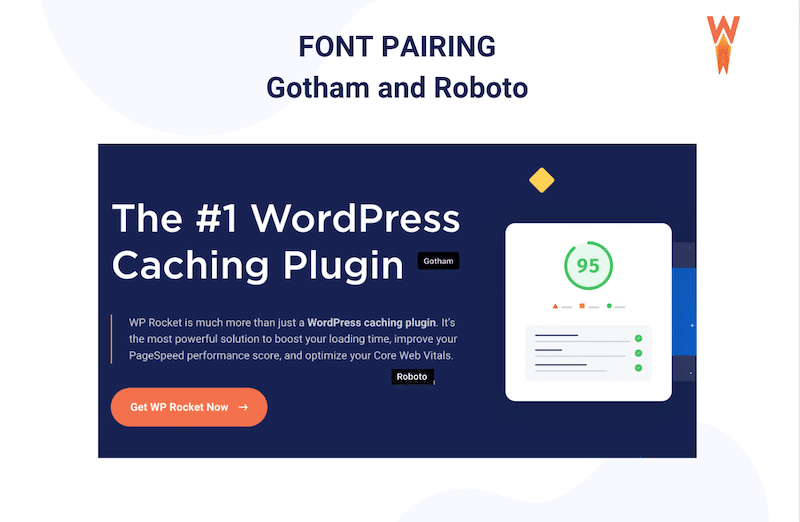
Pamiętaj o hierarchii informacji: używaj pogrubionej i większej czcionki w tytule i mniejszej czcionki w akapicie. Oto jak WP Rocket komunikuje hierarchię wizualną poprzez parowanie czcionek:

- Podczas łączenia ich w pary ogólną wskazówką jest połączenie nagłówków szeryfowych z bezszeryfowym tekstem głównym. Używanie dwóch czcionek szeryfowych razem utrudnia czytanie tekstu. Jeśli chcesz dowiedzieć się więcej, Webflow wyjaśnia główne kombinacje czcionek, których możesz użyć w swoich projektach.
3. Instalowanie czcionek Google za pomocą wtyczki
Po wybraniu ulubionych czcionek Google możesz użyć wtyczki typograficznej, aby użyć ich w swojej witrynie WordPress.
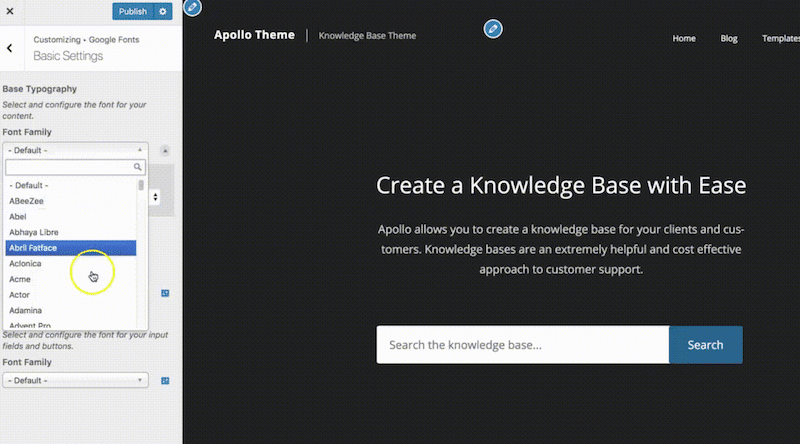
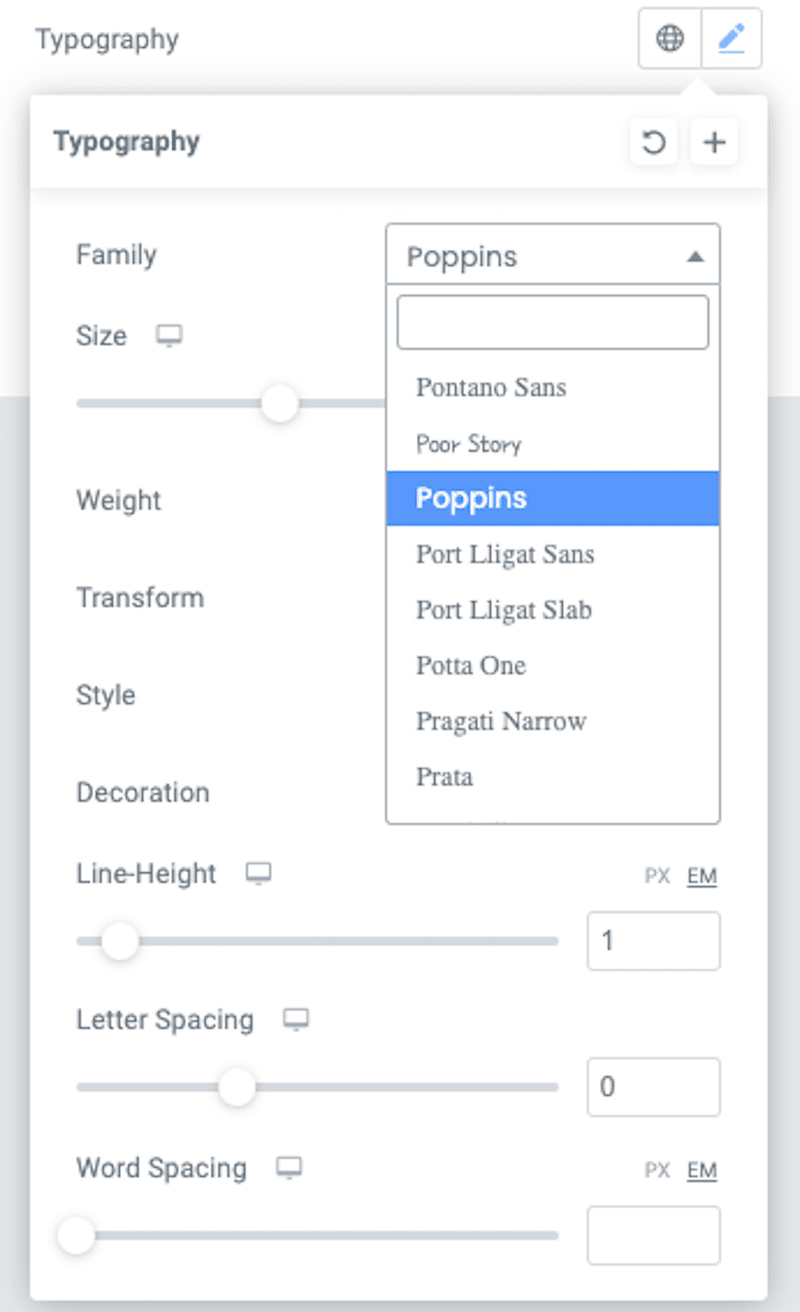
Najbardziej popularna jest bezpłatna wtyczka Google Fonts Typography, odblokowująca wszystkie czcionki Google w witrynie WordPress. Jest również wyposażony w funkcję podglądu na żywo, która jest przydatna podczas parowania czcionek:

Warto wiedzieć przed zainstalowaniem wtyczki typograficznej: popularne narzędzia do tworzenia stron, takie jak Divi lub Elementor, oferują czcionki Google w każdym elemencie odpowiednich narzędzi do tworzenia. Większość motywów WordPress korzysta również z czcionek Google w rdzeniu, aby umożliwić korzystanie z czcionek z ich biblioteki.

Teraz, gdy wiesz, czego szukać w czcionce, zobaczmy, które czcionki Google są najlepsze w 2023 roku!
Najlepsze i najpopularniejsze czcionki Google w 2023 roku
W 2023 r. 11 najlepszych i najpopularniejszych czcionek Google dla witryny WordPress to:
- Roboto
- Otwórz Sansa
- Montserrat
- Lato
- Poppins
- Roboto skondensowane
- Pochować
- Robot Mono
- Oswalda
- Noto Sans
- Raleway
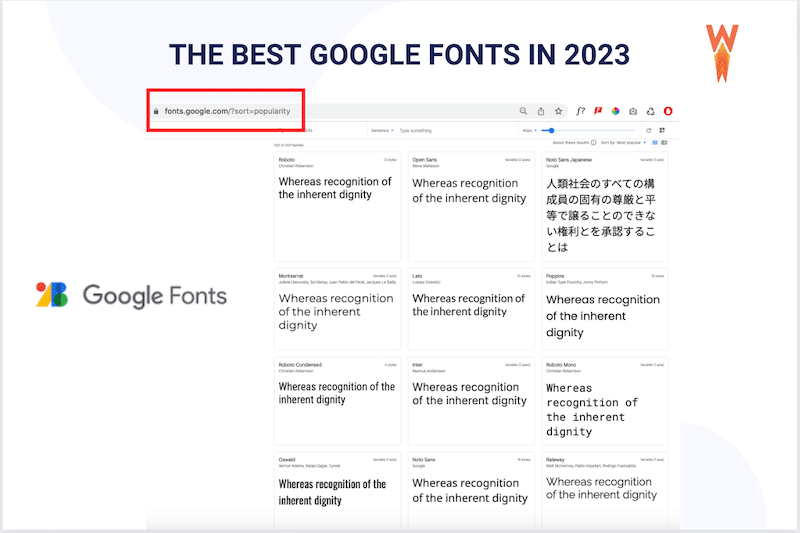
Wskazówka: możesz znaleźć tę listę bezpośrednio w witrynie Czcionki Google i posortować czcionki według popularności:

Przyjrzyjmy się liście najlepszych darmowych czcionek Google, których można używać we wszystkich projektach osobistych i komercyjnych (bez praw autorskich).
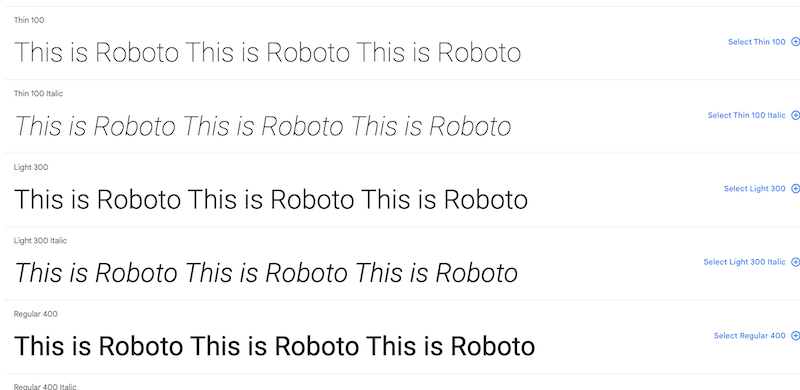
1. Robota
Roboto ma to zarówno geometryczne, jak i przyjazne otwarte krzywe.

- Przykład witryn internetowych, które go używają: Roboto to domyślna czcionka w systemie Android i innych usługach Google, takich jak Google Play, YouTube, Mapy Google i Grafika Google.
- Rodzaj strony internetowej lub branża, w której jest używana: technologia, aplikacje internetowe.
2. Otwórz Sansa
Przejrzysty, bardzo czytelny wygląd i wszechstronna czcionka.

- Przykłady stron internetowych, które go wykorzystują: WordPress, Dolce and Gabbana, Ikea
- Rodzaj strony internetowej lub branży, w której jest ona wykorzystywana: Wszechstronny od od technologii do mody
3. Montserrat
Z Argentyny inspirowany był plakatami, szyldami i malowanymi oknami.

- Przykład stron internetowych, które go używają: hustlerblueprint.com
- Typ strony internetowej lub branża, która z niej korzysta: Elegancki i stabilny Montserrat doskonale nadaje się do tworzenia prostych i przejrzystych projektów internetowych
4. Lato
Rodzina czcionek bezszeryfowych powstała w Polsce latem 2010 roku. („Lato” oznacza po polsku „lato”).

- Przykład stron internetowych, które go używają: Practical-ui.com
- Typ strony internetowej lub branża, w której jest używana: bardzo wszechstronna, dobra czcionka dla stron internetowych, ponieważ jest czytelna i ma różne style. Jest również świetny do drukowania i może być używany w dowolnym miejscu ze względu na geometryczną prostotę i bardzo dużą wysokość x (kroje pisma, które zawierają duże wysokości x, zwykle robią to w celu zwiększenia czytelności i czytelności).
5. Poppins
Geometryczne kształty Poppins sprawiają, że treść jest czytelna w małym formacie, a jej krzywe wyglądają odważnie, gdy są wyświetlane w nagłówkach, na dużych ekranach lub urządzeniach mobilnych.

- Przykład stron internetowych, które go używają: monday.com
- Rodzaj strony internetowej lub branży, w której jest używany: Idealny do projektów stron internetowych i interfejsów użytkownika, które wymagają stylu, przejrzystości i czytelności.
6. Skondensowany Roboto
Jest członkiem największej geometrycznej rodziny krojów bezszeryfowych znanej jako Roboto Font. „Skondensowany” oznacza wąskie i wyższe znaki.


- Przykład stron internetowych, które go używają: Nintendo Switch
- Rodzaj strony internetowej lub branża, w której jest używana: Wysokie znaki i zmniejszona przestrzeń między nimi tworzą efekt wizualny, który może sprawić, że Twoja witryna będzie się wyróżniać i będzie łatwiej zapadać w pamięć (idealne na slogan lub główny tytuł).
7. Między
Kolejna zmienna rodzina czcionek zaprojektowana specjalnie dla ekranów komputerowych, ponieważ ma wysoką wysokość x, aby poprawić czytelność tekstu pisanego małymi i małymi literami.

- Przykład stron internetowych, które go używają: Jetpack
- Rodzaj strony internetowej lub branży, z której korzysta: Idealny do projektowania responsywnego, ponieważ zapewnia łatwe odczytywanie treści na mniejszych urządzeniach.
8. Robot Mono
Roboto Mono to stały dodatek do rodziny typów Roboto.

- Przykład witryn, które go używają: Ta sama rodzina czcionek, co aplikacje Google.
- Rodzaj strony internetowej lub branża, w której jest używana: Czcionki są zoptymalizowane pod kątem czytelności i responsywnego projektu. Jest również doskonały do celów programistycznych. To „nerdy” czcionka.
9. Oswalda
Przeprojektowanie klasycznego stylu historycznie reprezentowanego przez bezszeryfowe kroje pisma „Alternate Gothic”.

- Przykład witryn, które go używają: secupress.me
- Rodzaj strony internetowej lub branży, w której jest używany: ponieważ jest wydłużony, zawsze kontrastuje z kombinacją typografii i czyni go idealnym do zaprojektowania logo.
10. Noto Sans
Jest to czysty, pozbawiony ozdób projekt z neutralnym tonem, który najlepiej nadaje się do czytania online i jedną z najlepszych czcionek do parowania.

- Przykład stron internetowych, które go używają: dimano.rs
- Rodzaj strony internetowej lub branży, w której jest ona wykorzystywana: Idealny do opisów produktów lub krótkich tekstów.
11. Raleway
Cienka i elegancka czcionka o niewielkiej gramaturze – słynne „W” naprawdę ją wyróżnia.

- Przykład witryn, które go używają: Storespark.co
- Typ strony internetowej lub branży, w której jest używany: Idealny do nagłówków, śródtytułów, a nawet treści tekstu z eleganckim wyczuciem.
Teraz, gdy sprawdziliśmy najlepsze czcionki Google w 2023 roku, zobaczmy, jak je zoptymalizować, aby nie spowalniały Twojej witryny WordPress.
Jak zoptymalizować czcionki Google
Najlepszym sposobem na optymalizację czcionek Google w WordPressie jest użycie potężnej wtyczki zwiększającej wydajność, takiej jak WP Rocket, która stosuje najlepsze praktyki optymalizacji zaraz po aktywacji. Jeśli jesteś obeznany z technologią, możesz to zrobić ręcznie za pomocą atrybutów wyświetlania czcionek i niestandardowego CSS.
Ale zanim zagłębimy się w techniki optymalizacji, proponujemy podążać tą ścieżką optymalizacji:
- Dowiedz się, jak czcionki Google są skorelowane z wydajnością.
- Audytuj swoją witrynę WordPress w PageSpeed Insights, aby zobaczyć, jak wygląda Twoja witryna pod względem czcionek i wydajności.
- Zoptymalizuj czcionki, które wymagają optymalizacji ręcznie lub za pomocą WP Rocket.
Przyjrzyjmy się głównym krokom pełnego procesu optymalizacji czcionek.
Krok 1 – Dlaczego optymalizacja czcionek Google jest ważna dla wydajności
Czcionki Google to często duże pliki, które ładują się wolno, co wpływa na postrzeganą wydajność i wrażenia użytkownika. Może to mieć wpływ na Twoje podstawowe wskaźniki internetowe, co oznacza, że może to mieć wpływ na twój ranking. Poniżej wyjaśniamy wpływ niezoptymalizowanych czcionek na wydajność.
- Wolniejsza witryna — niezoptymalizowane czcionki Google mogą mieć negatywny wpływ na wydajność witryny i szybkość ładowania strony. Może to być mniej istotne niż optymalizacja obrazu, ale pamiętaj, że każde żądanie Twojej witryny WordPress oznacza, że użytkownik dłużej czeka na wyświetlenie strony.
- Largest Contentful Paint (LCP) — oblicza, kiedy główna zawartość strony została załadowana. Jeśli Twój LCP jest ciągiem tekstu, musisz upewnić się, że czcionka zostanie pobrana i wyrenderowana tak szybko, jak to możliwe.
- First Contentful Paint (FCP) – mierzy postrzeganą szybkość strony, ponieważ wyznacza pierwszy punkt na osi czasu ładowania strony, w którym użytkownik może wszystko zobaczyć. Jeśli więc czcionka internetowa nie została załadowana, przeglądarki zwykle opóźniają renderowanie tekstu, co skutkuje złym wynikiem FCP. Wręcz przeciwnie, posiadanie świetnego FCP daje odwiedzającym pewność, że coś dzieje się na ekranie i będą bardziej skłonni czekać.
- Content Layout Shift (CLS) – Mierzy wizualną stabilność strony. Niezoptymalizowane czcionki internetowe mogą negatywnie wpłynąć na wynik CLS, ponieważ ciąg tekstowy korzystający z czcionki i otaczająca ją zawartość mogą się przesuwać podczas ładowania czcionki internetowej.
| Chcesz zwiększyć swoje podstawowe wskaźniki internetowe i poprawić wydajność witryny WordPress? Przeczytaj nasz dedykowany przewodnik, w którym dajemy Ci 16 wskazówek, jak zwiększyć SEO i ulepszyć podstawowe wskaźniki internetowe. |
Teraz, gdy znasz wpływ źle zoptymalizowanych czcionek Google na wydajność i SEO, powinieneś przeprowadzić własny audyt za pomocą Lighthouse.
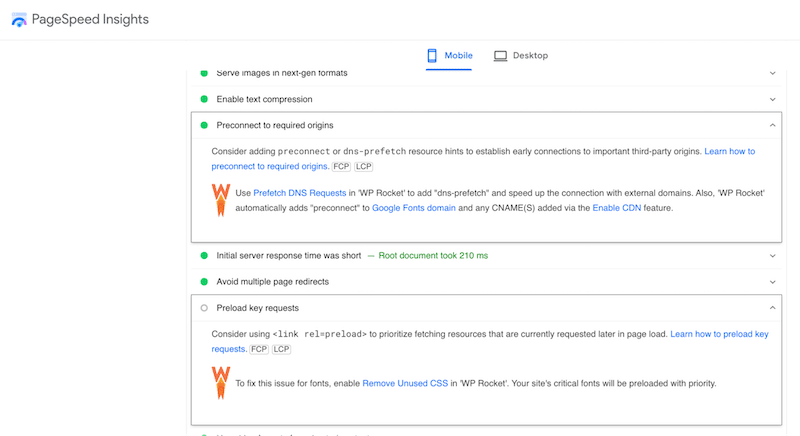
Krok 2 – Diagnoza czcionek Google w PageSpeed Insights
Po zainstalowaniu czcionek Google zalecamy przeprowadzenie audytu wydajności w PageSpeed Insights. W raporcie Lighthouse upewnia się, że przestrzegasz najlepszych praktyk w zakresie optymalizacji czcionek internetowych. Ogólnie rzecz biorąc, jeśli czcionki nie są zoptymalizowane, prawdopodobnie zostanie wyświetlonych pięć ostrzeżeń:
- Załaduj wstępnie żądania klucza
- Połącz wstępnie z wymaganymi źródłami
- Obsługuj zasoby statyczne dzięki wydajnej polityce pamięci podręcznej
- Cały tekst pozostaje widoczny podczas ładowania czcionek internetowych
- Wyeliminuj zasoby blokujące renderowanie
Pięć powyższych problemów ma bezpośredni wpływ na szybkość strony, dlatego warto je jak najszybciej naprawić, aby uniknąć spadku wydajności.
Krok 3 – WP Rocket automatycznie optymalizuje czcionki Google
Po wybraniu najlepszych czcionek Google dla swojego projektu internetowego możesz użyć WP Rocket, aby upewnić się, że Twoje strony będą z czasem zgodne z najlepszymi praktykami optymalizacji czcionek internetowych.
| Funkcja „Optymalizuj czcionki Google” jest automatycznie włączana po instalacji WP Rocket. Nie masz nic do roboty! |

WP Rocket implementuje buforowanie i poprawia wynik Core Web Vitals. Jest to jedna z najlepszych wtyczek do buforowania dla WordPressa, która za pomocą kilku kliknięć zwiększy Twoją szybkość i podstawowe wskaźniki sieciowe. Może być również Twoim najlepszym sprzymierzeńcem w optymalizacji czcionek Google i rozwiązywaniu problemów związanych z czcionkami w PageSpeed Insights:

Jesteś ciekaw, co dzieje się za kulisami? WP Rocket stosuje następujące najlepsze praktyki w celu optymalizacji żądań z czcionek Google:
- Jedno żądanie HTTP dla wielu czcionek. WP Rocket łączy wiele żądań do czcionek Google na stronie w jedno.
- Dodaje do żądania parametr „ display=swap” . To rozwiązuje problem ostrzeżenia „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionek internetowych” z PageSpeed Insights.
- Wstępnie ładuje i ładuje plik Google Font asynchronicznie . Odbywa się to bez blokowania renderowania, więc naprawia również ostrzeżenie „Wyeliminuj zasoby blokujące renderowanie”.
- Dodaje do żądania wskazówkę dotyczącą zasobów „ preconnect” . Ma to na celu poprawę czasu ładowania czcionek Google, zwiększenie wydajności i podstawowych wskaźników internetowych.
Idąc dalej: kilka innych wtyczek optymalizujących czcionki Google
Dostępne są również inne narzędzia do optymalizacji czcionek Google, takie jak:
- OMGF — zmniejsza liczbę wyszukiwań DNS dzięki buforowaniu i zmniejsza łączny wynik przesunięcia układu. Możesz wstępnie załadować lub usunąć czcionki, które nie są używane w Twojej witrynie.
- Typografia czcionek Google – umożliwia ładowanie dowolnych czcionek Google do witryny WordPress. Oferuje również kilka wskazówek dotyczących zasobów przed podłączeniem.
Podsumowanie
Możesz ręcznie przeglądać ponad 1400 czcionek lub zaoszczędzić trochę cennego czasu i skorzystać z naszego przewodnika, aby wybrać najlepsze czcionki Google do następnego projektu! Pamiętaj, że Twoja czcionka musi być dostosowana do osobowości Twojej marki: czcionki szeryfowe są popularne wśród marek, które chcą przedstawiać elegancki i wyrafinowany wizerunek. Wręcz przeciwnie, jeśli chcesz przekazać obraz, który jest bardziej nowoczesny i ostry, wybierz bezszeryfowy.
Złotą zasadą jest, aby nie używać zbyt wielu czcionek i jak najbardziej je optymalizować. Jeśli udostępniasz niezoptymalizowane czcionki, będzie to miało podwójny wpływ na wydajność i wygodę użytkownika z powodu opóźnionego renderowania tekstu i ważnych zmian układu.
Użyj WP Rocket, aby upewnić się, że Twoje Core Web Vitals są zdrowe, a wybrane czcionki Google nie spowalniają Twojej strony. Jest to jeden z najłatwiejszych i najbardziej niezawodnych sposobów optymalizacji czcionek i naprawy ostrzeżeń PageSpeed Insights.
Ponadto nie podejmujesz żadnego ryzyka dzięki 30-dniowej gwarancji zwrotu pieniędzy.
