6 najlepszych wtyczek do kompresji obrazu dla WordPressa (porównanie 2021)
Opublikowany: 2021-11-16Jeśli szukasz sposobu na szybsze ładowanie obrazów bez utraty jakości, z pewnością potrzebujesz wtyczki do kompresji obrazu WordPress. Kompresja obrazu znacznie zmniejsza rozmiar dużych obrazów, poprawia czas ładowania i ogólną szybkość witryny.
Jeśli jesteś podobny do mnie, myśl o optymalizacji każdego obrazu na Twojej stronie wydaje się dużo. Na szczęście istnieją wtyczki WordPress, takie jak Imagify, które mogą to za nas zrobić. Najlepsze jest to, że nie potrzebujemy Photoshopa ani żadnego innego oprogramowania do edycji!
W tym artykule przyjrzymy się niektórym wtyczkom, które pomogą Ci skompresować obrazy i zoptymalizować wydajność witryny WordPress. Ale zanim zaczniemy porównywanie najlepszych kompresorów obrazu online, podkreślmy główne cechy, które powinna mieć dobra wtyczka do kompresji.
Jak wybrać wtyczkę do kompresji obrazu?
W tej sekcji przejrzysz listę funkcji, których powinieneś szukać we wtyczce do kompresji obrazu. Nie wszystkie z nich są niezbędne, ale ich posiadanie może pomóc zoptymalizować obrazy i przyspieszyć ładowanie witryny.
Przyjrzyjmy się bliżej niezbędnym funkcjom:
- Obsługuje najpopularniejsze formaty plików graficznych: musisz upewnić się, że wtyczka do kompresji obrazu może działać z wieloma różnymi formatami plików. Najpopularniejsze typy to PNG, JPEG, a także GIF lub obrazy WebP.
- Konwertuje obrazy na WebP : WebP to format nowej generacji opracowany przez Google. Format może zmniejszyć rozmiar pliku obrazu do 35% mniejszy niż obrazy JPEG i PNG przy zachowaniu wysokiej jakości. W większości przypadków nasze obrazy są przesyłane do biblioteki WordPress za pomocą PNG lub JPEG. Świetna wtyczka do kompresji może automatycznie przekonwertować je do WebP, aby zaoszczędzić czas.
- Pozwala wybrać poziom kompresji: wtyczka powinna umożliwiać wypróbowanie różnych poziomów kompresji, aby pomóc Ci osiągnąć idealną równowagę między rozmiarem pliku a jakością. Jeśli to twój obraz bohatera, chcesz, aby był zoptymalizowany, ale na pewno nie rozmazany. Jeśli jest to bardzo małe zdjęcie referencji klienta, może być w porządku, aby mieć niższą jakość.
Dobrym sposobem sprawdzenia, czy wtyczka oferuje różne poziomy kompresji, jest sprawdzenie ich funkcji „stratnej lub bezstratnej”.
Stratna vs bezstratna
Stratny: powoduje większe zmniejszenie rozmiaru pliku z niewielką utratą jakości obrazu Bezstratny: niewielkie zmniejszenie rozmiaru pliku obrazu bez utraty jakości
Uwaga: przez większość czasu ludzkie oko nie potrafi odróżnić kompresji bezstratnej od stratnej. Mamy również dedykowany post na blogu, który wyjaśnia różnicę między stratną a bezstratną.
- Optymalizuje obrazy na swoich serwerach: wybierz wtyczkę, która korzysta z jego serwerów – a nie z Twojego – do optymalizacji obrazu, co pomoże Ci zaoszczędzić na przepustowości i przestrzeni dyskowej.
- Zmieniaj rozmiar obrazów w locie: upewnij się, że możesz określić wysokość, szerokość do uszanowania lub prościej, procent, gdy przesyłasz je do WordPressa.
- Optymalizacja zbiorcza w celu skompresowania wielu obrazów : jeśli masz witrynę e-commerce z tysiącami zdjęć, ręczna kompresja wszystkich tych obrazów będzie ogromnym problemem. Sprawdź, czy wtyczka pozwala skompresować wiele obrazów jednocześnie.
- Ma szczupły interfejs: potrzebujesz wtyczki, która zapewnia dobrze zaprojektowany interfejs, aby nie zgubić się w tysiącach opcji.
- Oferuje opcje tworzenia kopii zapasowych: jeśli nie podoba Ci się jakość zoptymalizowanego obrazu, możesz przywrócić go do pierwotnego stanu. Sprawdź, czy wtyczka kompresji obrazu oferuje nieograniczoną liczbę kopii zapasowych.
- Bonus: upewnij się, że Twoje skompresowane (i oryginalne) obrazy nie zostaną usunięte, jeśli dezaktywujesz wtyczkę.
Teraz, gdy znamy kluczowe funkcje, których należy szukać, zobaczmy, które wtyczki najlepiej nadają się do kompresji obrazu.
6 najlepszych wtyczek do kompresji obrazu
Oto sześć wtyczek optymalizujących obraz WordPress, które przetestuję i porównam w tej sekcji:
- Wyobraź sobie
- Optimole
- Kompresuj JPEG i PNG (Tiny PNG)
- WWW
- Krótkie piksele
- reSmush.it
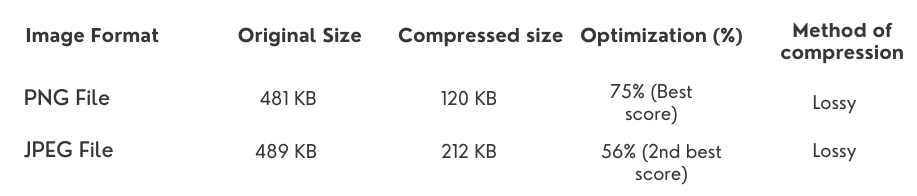
Aby pomóc Ci wybrać najlepszą wtyczkę do kompresji obrazu dla Twojej witryny WordPress, przetestowałem sześć popularnych narzędzi z dwoma obrazami (PNG i JPEG), jak pokazano poniżej:
| Obraz PNG (481 KB) | Obraz JPEG (489 KB) |
Przede wszystkim podzielę się przeglądem wydajności, czyli tego, jak bardzo każda wtyczka może skompresować nasze obrazy. Następnie dla każdej wtyczki przedstawię następujące elementy:
- Kluczowe cechy
- Wygląd i styl interfejsu
- cennik
Przegląd wydajności nr 1: testowanie każdego optymalizatora obrazu WordPress za pomocą naszego pliku PNG (481 KB).

| WTYCZKA WORDPRESS | ORYGINALNY ROZMIAR | ROZMIAR SKOMPRESOWANY | OPTYMALIZACJA (%) | SPOSÓB KOMPRESJI |
| Wyobraź sobie | 481 KB | 120 KB | 75% (najlepszy wynik) | Stratna |
| Optimole | 481 KB | 278 KB | 41,7% | Bezstratny |
| Skompresuj JPEG i PNG | 481 KB | 206 KB | 57% | Stratna |
| WWW | 481 KB | 346 KB | 28% | Bezstratny |
| Krótkie piksele | 481 KB | 130 KB | 73% | Stratna |
| Resmush.it | 481 KB | 390 KB | 19% | Bezstratny |
Przegląd wydajności nr 2: testowanie każdego optymalizatora obrazu WordPress za pomocą naszego pliku JPEG.

| WTYCZKA WORDPRESS | ORYGINALNY ROZMIAR | ROZMIAR SKOMPRESOWANY | OPTYMALIZACJA (%) | SPOSÓB KOMPRESJI |
| Wyobraź sobie | 489 KB | 212 KB | 56% (2. najlepszy wynik) | Stratna |
| Optimole | 489 KB | 342 KB | 29,4% | Stratna i bezstratna |
| Skompresuj JPEG i PNG | 489 KB | 245 KB | 49 % | Stratna |
| WWW | 489 KB | 467 KB | 25% | Bezstratny |
| Krótkie piksele | 489 KB | 197 KB | 59 % | Stratna |
| reSmush.it | 489 KB | 414 KB | 14% | Bezstratny |
1. Wyobraź sobie
Dzięki ponad 500 000 aktywnych instalacji Imagify jest potężną wtyczką do kompresji obrazów dla WordPress, która pozwala na masową optymalizację obrazów i konwersję ich do WebP. Wizualne porównanie trzech poziomów kompresji (normalny, ultra i agresywny) jest również bardzo przydatne przy wyborze metody optymalizacji i skróceniu czasu ładowania.
Kluczowe cechy
- Obsługa PNG, JPG, GIF, PDF i WebP
- Szybsza kompresja obrazów (od lipca 2021 r.)
- Możliwość konwersji obrazów do formatu WebP
- Trzy poziomy kompresji: Normalna (kompresja bezstratna), Agresywna (kompresja stratna), Ultra (jeszcze bardziej agresywna kompresja stratna zapewniająca maksymalne oszczędności plików)
- Zmiana rozmiaru i optymalizacja może odbywać się automatycznie podczas przesyłania lub podczas procesu optymalizacji istniejących obrazów
- Imagify używa własnych serwerów (nie Twoich) do optymalizacji Twoich zdjęć
- Dostępne są opcje tworzenia kopii zapasowych i przywracania
- Zoptymalizowane obrazy są zapisywane nawet po dezaktywacji wtyczki
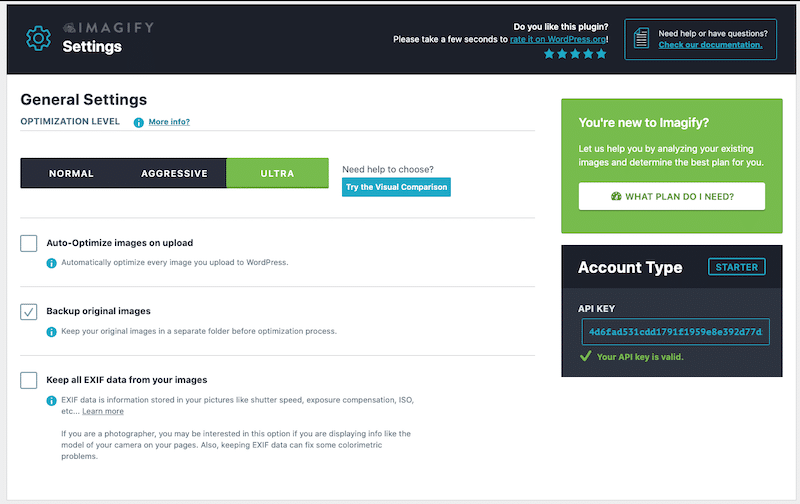
Wygląd i styl interfejsu
Ma jedną z najlepiej wyglądających stron ustawień na tej liście! W jednej łatwej lokalizacji znajdziesz trzy główne zakładki: Ogólne, Optymalizacja i Opcje wyświetlania. Możesz wybrać automatyczną optymalizację obrazów podczas przesyłania, a także tworzenie kopii zapasowych oryginalnych obrazów.
Dla każdego trybu optymalizacji znajdują się duże przyciski, które zapewniają bardziej szczegółową kontrolę nad obrazami bez zbytniego zaśmiecania interfejsu.

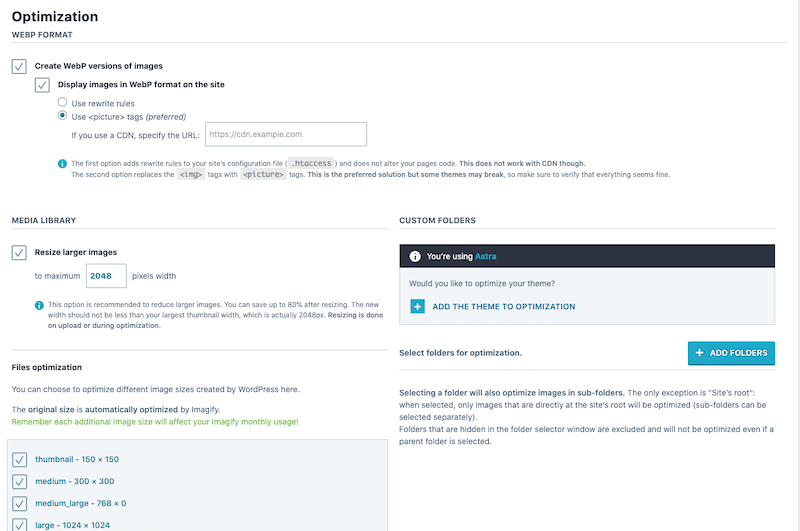
Konwersja WebP jest dostępna za jednym kliknięciem, co jest wygodne, jeśli masz wiele obrazów w witrynie WordPress.

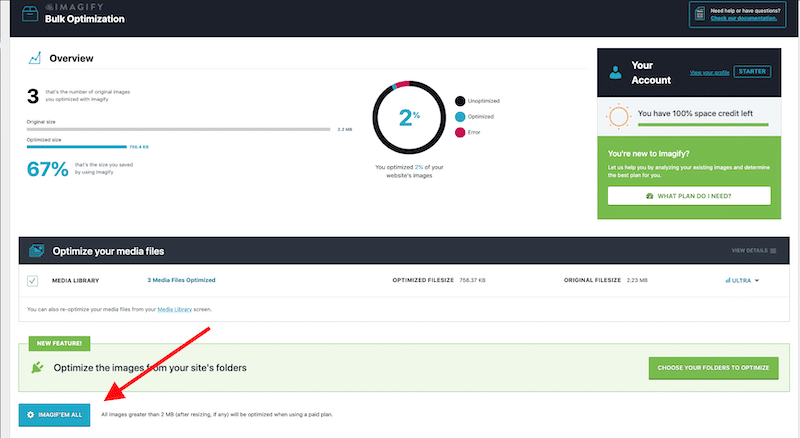
Na koniec znajdziesz jeden duży przycisk do zbiorczej optymalizacji wszystkich obrazów. Ta funkcja „IMAGIFY'EM ALL” oszczędza w czasie rzeczywistym.

cennik
Darmowa wersja umożliwia zmianę rozmiaru i kompresję obrazów o wartości 20 MB miesięcznie. Wtedy cena premium jest następująca:
- 4,99 USD miesięcznie za 500 GB (około 5000 obrazów)
- 9,99 USD miesięcznie za nieograniczone użytkowanie.
Ważne: darmowa wersja imagify zapewnia dostęp do wszystkich funkcji. Wersja premium pozwala zoptymalizować więcej obrazów.
2. Optimol
Optimole to inteligentna optymalizacyjna wtyczka WordPress, ponieważ zmienia rozmiar obrazu, aby idealnie pasował do urządzeń odwiedzających, w tym tabletu i telefonu komórkowego. Po aktywacji wtyczki Twoi goście zobaczą w locie zoptymalizowany obraz dla ich urządzenia, automatycznie obsługiwany przez usługę Optimole Cloud.
Kluczowe cechy
- Obsługuje wszystkie typy obrazów
- Obsługuje obrazy WebP
- Udostępnia obrazy z globalnej sieci CDN za darmo
- Optymalizuje i renderuje rozmiar obrazu na podstawie rzeczywistego urządzenia odwiedzającego (to doskonałe rozwiązanie w przypadku telefonów komórkowych)
- Wyświetla obrazy o niższej jakości dla użytkowników korzystających z wolnych połączeń
- Zaawansowane kadrowanie
- Skrypt leniwego ładowania
- Konwertuj GIF na MP4 automatycznie
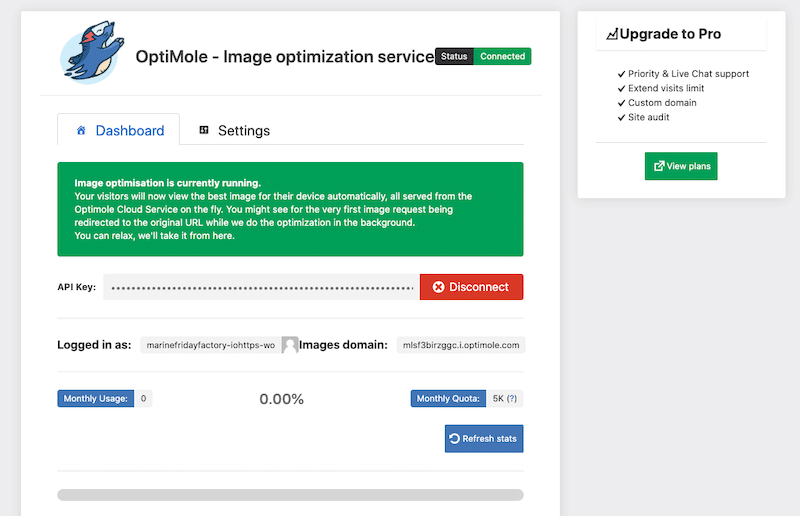
Wygląd i styl interfejsu

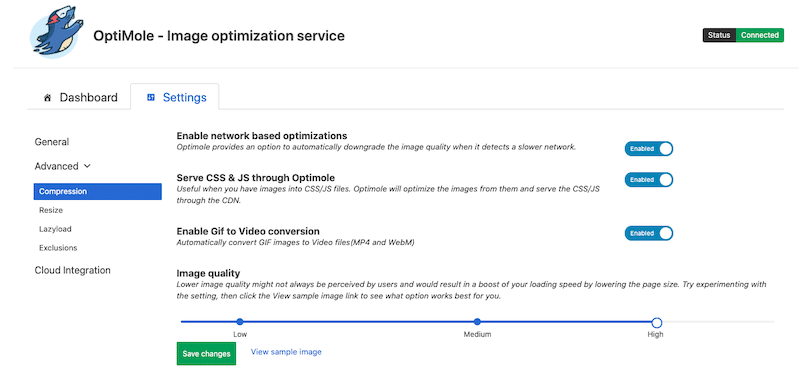
Nowoczesny interfejs bez bałaganu. Znajdziesz tylko dwie zakładki, Dashboard i Settings:

Optymalizacja obrazu rozpoczyna się automatycznie i możesz bawić się kilkoma ustawieniami, takimi jak leniwe ładowanie, obsługa CSS i JS przez Optimole oraz kontrolowanie jakości obrazu za pomocą linijki od niskiego do wysokiego:

Cennik:
Liczba obrazów, które można zoptymalizować, jest nieograniczona. Dbają tylko o liczbę odwiedzin, które masz miesięcznie (bezpłatnie do 5 tys. odwiedzających miesięcznie). Sprzedawane są trzy inne plany, zaczynając od 24 USD miesięcznie za 25 000 unikalnych wizyt każdego miesiąca.
Jeśli przejdziesz na wersję pro, uzyskasz pełny audyt witryny, zwiększysz liczbę wizyt i uzyskasz priorytetowe wsparcie.
3. Skompresuj JPEG i PNG (Tiny PNG)
To kolejna inteligentna wtyczka do optymalizacji obrazu, która obsługuje obrazy JPEG, PNG i WebP. Wtyczka automatycznie optymalizuje wszystkie obrazy, integrując się z popularnymi usługami kompresji obrazu TinyJPG i TinyPNG.
Kluczowe cechy
- Zbiorcza optymalizacja istniejącej biblioteki multimediów
- Automatycznie zmień rozmiar przesyłanych dużych obrazów, ustawiając maksymalną szerokość i/lub wysokość
- Możliwa indywidualna optymalizacja
- Obsługa formatów PNG i JPEG
- Brak ograniczeń rozmiaru pliku
- Obrazy mają kopię zapasową
- Szybsze wyświetlanie obrazów JPEG dzięki progresywnemu kodowaniu JPEG
Wygląd i styl interfejsu:
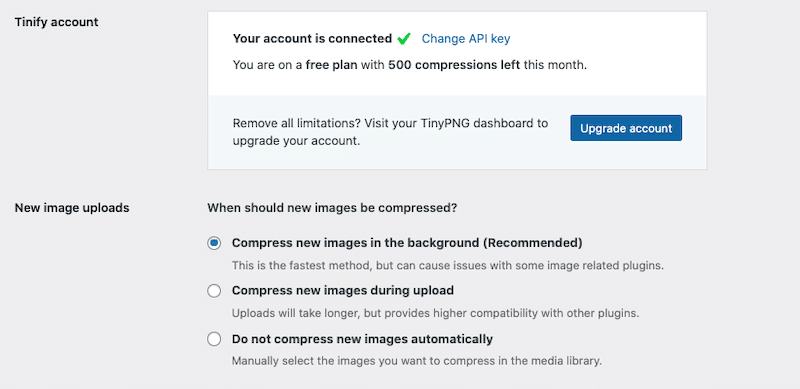
Interfejs jest bardzo prosty, bez żadnych dodatków. Znajdziesz stronę ustawień z zestawem pytań:

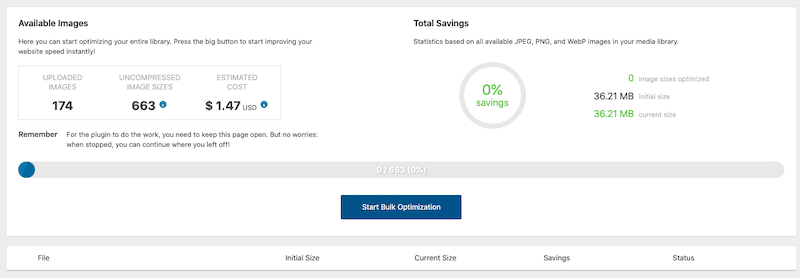
W sekcji optymalizacji zbiorczej znajdziesz podsumowanie łącznych oszczędności oraz informacje o tym, które obrazy wymagają jeszcze kompresji:

Cennik:
Każdego miesiąca możesz bezpłatnie zoptymalizować około 100 obrazów. Wtedy jest to 25 $ na użytkownika rocznie. Przejście na pro ma wiele zalet: możesz przeciągać i upuszczać więcej niż 20 obrazów jednocześnie, zwiększyć limit rozmiaru pliku z 5 MB do 75 MB i uzyskać dostęp do statystyk za pomocą narzędzia Analizator.
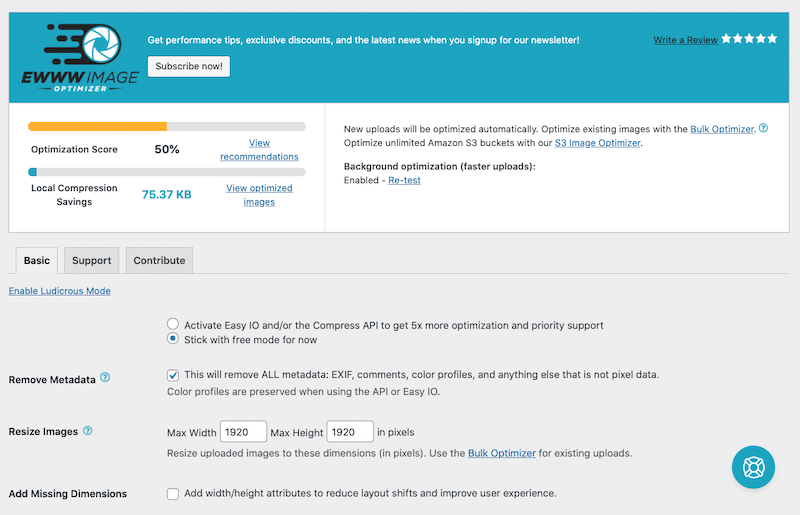
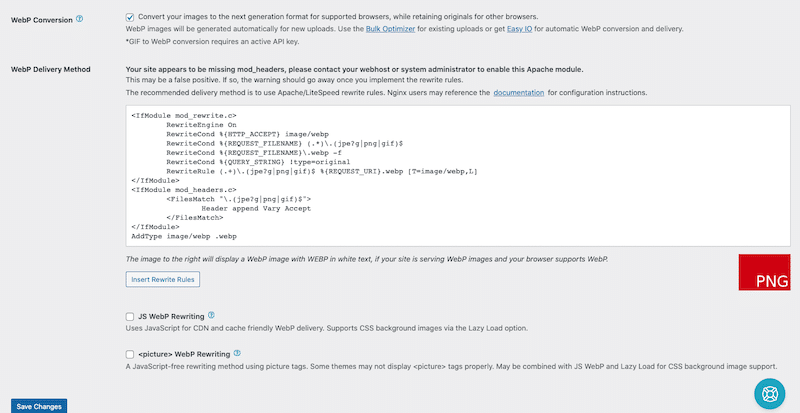
4. Optymalizator obrazu EWWW
Prawie 1 mln witryn używa go do optymalizacji obrazów bez utraty ich jakości. Możesz wybrać optymalizację pojedynczą lub zbiorczą z bezstratną kompresją.
Kluczowe cechy
- Inteligentne opcje konwersji, aby uzyskać odpowiedni format obrazu dla zadania JPG, PNG, GIF lub WebP
- Konwersja WebP
- Nieograniczony rozmiar plików
- Optymalizacja zbiorcza
- Płynna obsługa dzięki optymalizacji pikseli
- Bezpłatne kopie zapasowe obrazów przechowują oryginalne obrazy (ale uważaj, to tylko przez 30 dni)
- Zoptymalizuj obrazy za pomocą narzędzi na serwerze w bezpłatnym abonamencie (jest to świetne, jeśli chodzi o prywatność, ale w przypadku wydajności może to spowodować spowolnienie serwera podczas optymalizacji zbiorczej)
Wygląd i styl interfejsu:
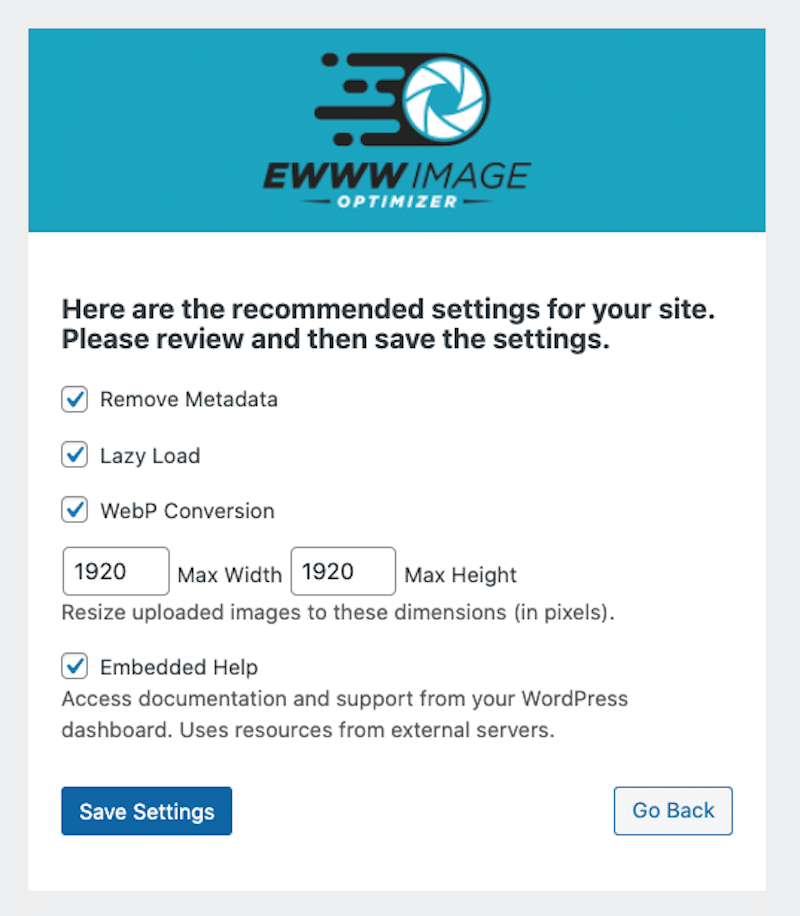
Wygląda trochę staro, ale kreator po aktywacji jest interesujący, ponieważ pozwala mi zastosować leniwe ładowanie i przekonwertować wszystkie moje obrazy do WebP:

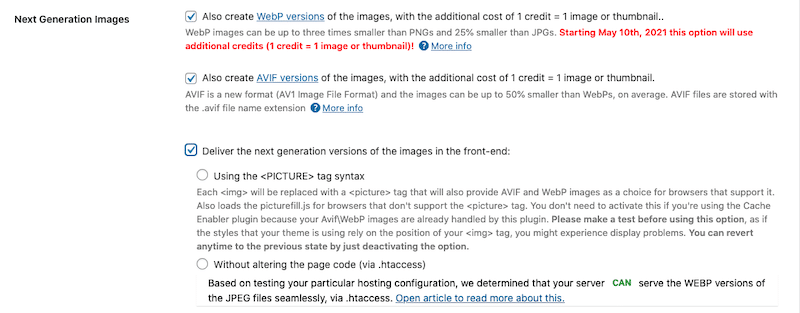
Następnie sekcja ustawień podaje wynik optymalizacji, pozwala dodać brakujący wymiar do obrazów i konwertować multimedia na WebP:


cennik
Główna wtyczka EWWW jest bezpłatna i dostępna w repozytorium WordPressa. Wersja premium zaczyna się od 7 $ miesięcznie i wzrasta do 25 $ miesięcznie. Daje dostęp do większej liczby funkcji, takich jak CDN, większa przepustowość, audyty prędkości i korzystanie z ich API.
5. Krótkie piksele
ShortPixel automatycznie optymalizuje obrazy, jednocześnie strzegąc ich jakości. Zużywa minimalne zasoby i może kompresować dowolne obrazy w Twojej witrynie, nawet te, które nie są wymienione w Bibliotece multimediów.
Kluczowe cechy
- Automatycznie przekonwertuj PNG na JPG, jeśli spowoduje to mniejsze obrazy
- Kompatybilny z dowolną galerią, suwakiem lub wtyczką eCommerce
- Kompresuj obrazy JPG (i jego odmiany JPEG, JPEG 2000, JPEG XR), obrazy PNG, GIF, a także dokumenty PDF
- Możliwość konwersji dowolnego formatu JPEG, PNG lub GIF do WebP i AVIF
- Automatycznie zmniejszaj duże obrazy
- Optymalizacja zbiorcza wszystkich istniejących obrazów
Wygląd i styl interfejsu
Pulpit nawigacyjny Shortpixel jest podobny do Imagify, ale z dodatkowymi zakładkami dla zaawansowanych funkcji. Możesz też wykonać kilka testów przed wyborem typu kompresji: stratna, błyszcząca i bezstratna.

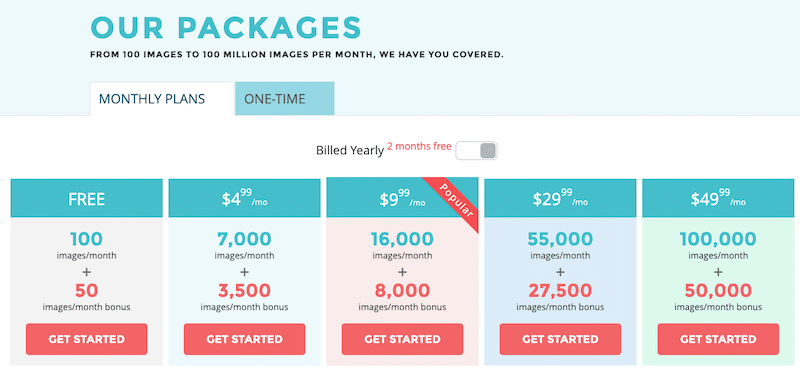
cennik
Wtyczka jest bezpłatna dla około 100 zdjęć miesięcznie, ale musisz kupić więcej kredytów, aby zoptymalizować więcej zdjęć.

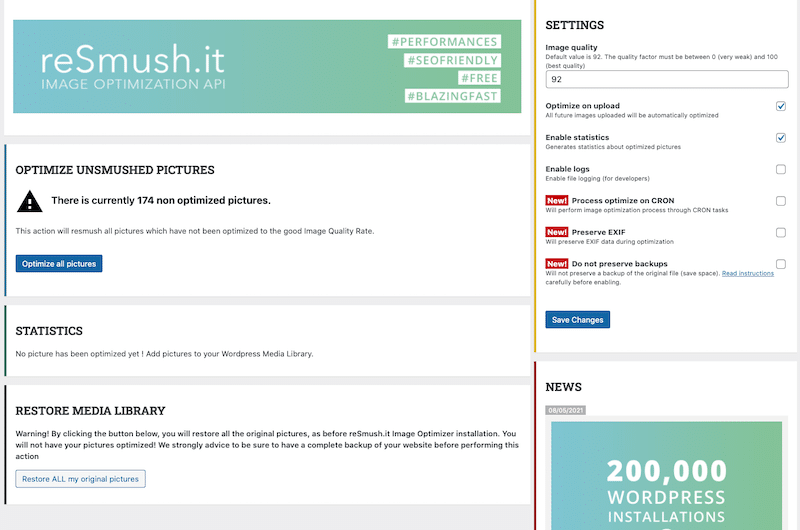
6. reSmush.it
reSmush.it Image Optimizer umożliwia korzystanie z bezpłatnej optymalizacji obrazu w oparciu o interfejs API reSmush.it (do 5 MB). Możesz także zmienić poziom optymalizacji obrazów od 1 do 100 lub w razie potrzeby wykluczyć niektóre obrazy z procesu optymalizacji.
Kluczowe cechy
- Obsługiwane formaty: obrazy PNG, JPG, GIF, BMP i TIFF
- Dostępna funkcja „Optymalizuj podczas przesyłania”
- Optymalizacja zbiorcza jednym kliknięciem
- Łatwo wykluczaj zasób z optymalizatora
- Kopia zapasowa oryginalnych zdjęć
- WebP nie jest jeszcze dostępny (ale wkrótce)
Wygląd i styl interfejsu
Interfejs nie jest najlepszy, ale przynajmniej nie gubimy się w niekończących się dostosowaniach. Możesz ustawić jakość obrazu od 1 do 100, wybrać optymalizację podczas przesyłania, włączyć statystyki i zoptymalizować wszystkie zdjęcia jednym kliknięciem:

cennik
Jest całkowicie darmowy.
Teraz, gdy omówiliśmy główne wtyczki WordPress, których możesz użyć do optymalizacji obrazów, skupmy się na Imagify, aby zobaczyć, jak wpłynie to na naszą ogólną wydajność.
Wpływ Imagify na wydajność
Imagify skutecznie kompresuje obrazy, co powoduje przyspieszenie działania witryny WordPress.
Jak radzi sobie Imagify? Imagify zajęło 1. miejsce w kompresji PNG (zaoszczędzone 75%) i 2. miejsce w procesie optymalizacji JPEG (56% zaoszczędzonych).

Najważniejsze jest to, że zmniejszyliśmy rozmiar obrazu bez utraty jakości.
Przeprowadziłem również audyt w Google PageSpeed Insights przed i po użyciu Imagify. Wyniki są interesujące, jeśli spojrzymy na nasz ogólny wynik i sekcję audytu:
| Bez obrazowania (77/100) | Dzięki Imagify: szybsza strona internetowa ze zoptymalizowanymi obrazami (86/100) |
| Bez Imagify – Czerwone audyty | Z Imagify – Przeszły audyty |
| Czerwony audyt: | Przeszedł audyt: |
Zawijanie
Kompresowanie obrazów w witrynie WordPress jest niezbędne, aby Twoje zdjęcia ładowały się szybciej i poprawić ogólną wydajność. Na szczęście masz potężne wtyczki WordPress, takie jak Imagify, które mogą pomóc w automatycznym uruchomieniu optymalizacji. Imagify pomogło nam spełnić zalecenia Google dotyczące PSI, a mianowicie „wyświetlać obrazy w formatach nowej generacji” (dzięki funkcji konwersji WebP), „efektywnie kodować obrazy”, „obrazy o odpowiedniej wielkości”, a także poprawić nasze wskaźniki wydajności.
Wypróbuj Imagify za darmo i powiedz nam, jak przebiega kompresja obrazu!
