6 najlepszych wtyczek do optymalizacji obrazu WordPress (bezpłatne + płatne)
Opublikowany: 2021-07-29Szukasz najlepszej wtyczki do optymalizacji obrazu dla swojej witryny WordPress?
Wiem, prawdopodobnie słyszałeś, że zawsze powinieneś optymalizować swoje obrazy. Cóż, są one pierwszą rzeczą, jaką ludzie widzą w Twojej witrynie i to one określają wygląd i styl Twojej marki.
Optymalizacja obrazów jest również kluczem do szybszego wczytywania witryny, zwiększając liczbę odsłon i konwersji.
Ale skąd wiesz, czy robisz to dobrze?
Wszyscy wiemy, jak ważne jest posiadanie atrakcyjnej wizualnie strony internetowej, która jest przyjazna dla użytkownika i wysoce funkcjonalna. Obrazy są tego integralną częścią, ale ich optymalizacja może być trudna bez pomocy wtyczek. Czy wiesz, że obrazy stanowią średnio 21% całkowitej wagi strony internetowej?
Nasz przewodnik pomoże Ci również zrozumieć główne cechy, które powinna posiadać dobra wtyczka, aby poprawić wydajność.
Rzućmy okiem na sześć najlepszych wtyczek do optymalizacji obrazu WordPress, które dla Ciebie wybraliśmy!
Jak wybrać odpowiednią wtyczkę do optymalizacji obrazu?
Optymalizując obrazy w WordPressie, przyspieszysz czas ładowania i poprawisz wrażenia użytkownika.
Ale co robisz, gdy optymalizujesz swoje obrazy? Optymalizacja obrazu internetowego to działanie polegające na dostarczaniu wysokiej jakości obrazów we właściwym formacie, rozmiarze i rozdzielczości przy zachowaniu możliwie najmniejszego rozmiaru.
Optymalizację obrazu można przeprowadzić na różne sposoby: zmieniając rozmiar obrazów, kompresując rozmiar lub buforując je za pomocą lazy loading.
Istnieje wiele wtyczek, które zrobią to za Ciebie automatycznie. Jednak nie wszystkie wtyczki są sobie równe. W tej sekcji pokażemy Ci kilka kluczowych funkcji, na które powinieneś zwrócić uwagę przy wyborze wtyczki do optymalizacji obrazu.
- Funkcja kompresji: proces kodowania lub konwersji pliku obrazu tak, aby automatycznie zajmował mniej miejsca niż oryginalny plik.
- Upewnij się, że wtyczka może zoptymalizować formaty, których chcesz użyć: jpg, png, pdf, gif i WebP.
- Konwersja Auto-WebP dla Twoich obrazów: WebP to nowoczesny format obrazu, który zapewnia doskonałą bezstratną i stratną kompresję obrazów w Internecie. Wybrana wtyczka powinna obsługiwać i konwertować ten zoptymalizowany format powszechnie używany w sieci.
- Opcja Lazy Load: wyświetlaj obrazy tylko wtedy, gdy odwiedzający je zobaczą, oszczędzając przepustowość.
- Wybierz, czy chcesz zoptymalizować obraz przy użyciu algorytmu kompresji bezstratnej lub stratnej. Następnie upewnij się, że wtyczka ma obie opcje zgodnie z Twoimi potrzebami.
| Istnieją dwa rodzaje algorytmów, jeśli chodzi o kompresję obrazu, a mianowicie bezstratne i stratne. Bezstratny: jakość obrazu w ogóle się nie zmieni. Straty: niewielka utrata jakości, ale przez większość czasu nie jest zauważalna. |
- Opcja, która pozwala zoptymalizować obrazy już przesłane do Twojej witryny. Dzięki temu zaoszczędzisz mnóstwo godzin!
- Optymalizacja zbiorcza a optymalizacja pojedyncza: obie opcje są bardzo przydatne, ponieważ możesz zbiorczo zoptymalizować istniejącą bibliotekę multimediów lub ręcznie wybrać obraz do optymalizacji.
- Opcja kopii zapasowej, jeśli chcesz wrócić do oryginalnych obrazów.
Teraz, gdy widzieliśmy niektóre z najlepszych funkcji, których powinieneś szukać we wtyczce, aby zoptymalizować obrazy, przyjrzyjmy się bliżej sześciu wtyczkom, które mogą pomóc w osiągnięciu tego celu.
6 najlepszych wtyczek do optymalizacji obrazu (z testami końcowymi)
- Wyobraź sobie
- Optymalizator obrazu Ewww
- Optimole (Optymalizacja obrazu i Lazy Load przez Optimole)
- Optymalizator obrazu ShortPixel
- reSmush.it
- Kompresuj obrazy JPEG i PNG
I jest więcej. Odkryjesz także dwa bonusy zawartości:
- Bonus 1 : Ostateczny test porównawczy wtyczek do optymalizacji obrazu
- Bonus 2 : Wtyczka WP Rocket – Pełny pakiet do optymalizacji obrazów i zwiększenia wydajności witryny
1. Wyobraź sobie
Dzięki ponad 500 000 aktywnych instalacji Imagify jest jednym z najbardziej zaawansowanych narzędzi do optymalizacji obrazów bezpośrednio na pulpicie WordPress. Dzięki bardzo przyjaznemu dla użytkownika interfejsowi Imagify zoptymalizuje przechowywanie multimediów, kompresując nowo przesłane obrazy, a także te, które aktualnie masz pod ręką. I wreszcie, jest stworzona (z miłością) przez WP Rocket z tym samym celem: uczynić sieć szybszym miejscem!

Kluczowe cechy
- Obsługa PNG, JPG, GIF, PDF i WebP
- Możliwość konwertowania obrazów do formatu WebP, a także wyświetlania ich w formacie WebP w witrynie WordPress na dwa sposoby za pomocą tagu <picture> lub w pliku .htaccess
- Zmiana rozmiaru i optymalizacja może odbywać się automatycznie podczas przesyłania lub podczas procesu optymalizacji istniejących obrazów
- Trzy różne poziomy kompresji: Normalna (kompresja bezstratna), Agresywna (kompresja stratna), Ultra (jeszcze bardziej agresywna kompresja stratna zapewniająca maksymalne oszczędności plików)
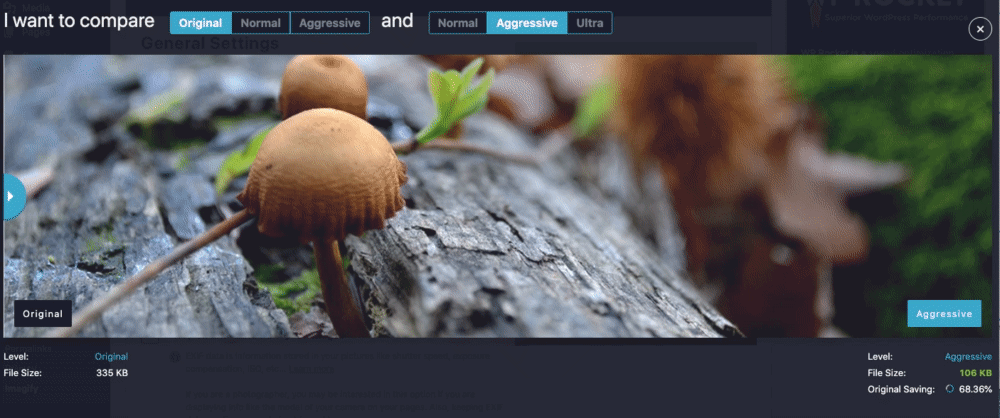
Z pulpitu WordPress możesz porównać każdy poziom kompresji za pomocą narzędzia imagify. Spróbowaliśmy i zobaczyliśmy, że nie ma to wpływu na jakość obrazu, ale rozmiar pliku wzrósł z 336 KB do 104 KB, co oznacza 66% oszczędności!

- Możliwość wyboru typu obrazu, który chcesz zoptymalizować spośród miniatur/średnich/dużych
- Automatycznie zmień rozmiar obrazów do określonego max. wymiar
- Imagify używa własnych serwerów do optymalizacji zdjęć (co pozwala zużywać mniej przepustowości i oszczędzać czas ładowania stron)
- Utwórz kopię zapasową oryginalnych obrazów (w celu przywrócenia obrazów po kompresji)
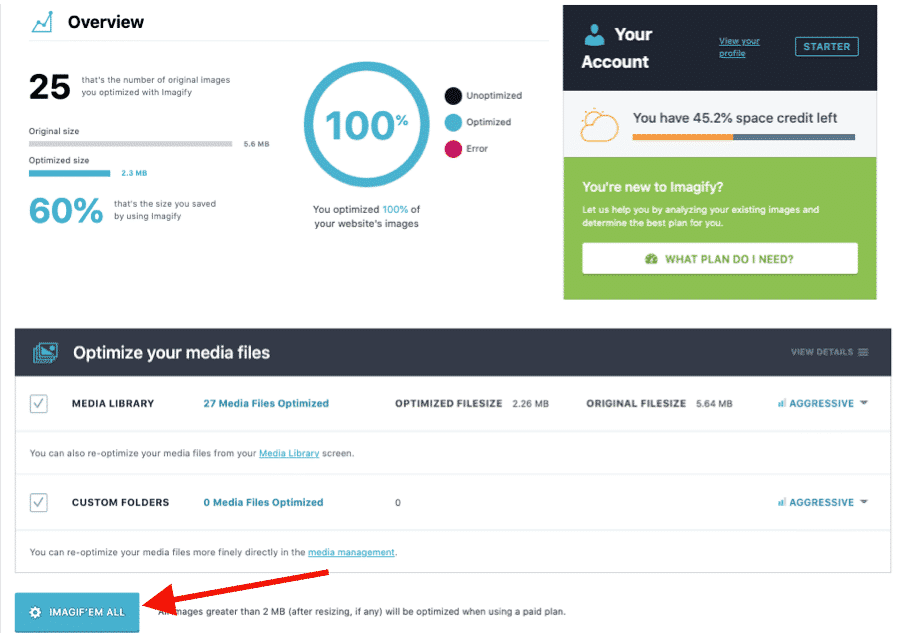
- Optymalizator zbiorczy do optymalizacji biblioteki multimediów jednym kliknięciem:

Ceny (na podstawie liczby obrazów, które chcesz zoptymalizować)
Darmowy klucz API umożliwia zmianę rozmiaru i kompresję obrazów o wartości 20 MB miesięcznie (około 200 obrazów). Następnie możesz zapłacić 4,99 USD miesięcznie za 500 GB (około 5000 obrazów) lub 9,99 USD miesięcznie za nieograniczone użytkowanie.
Ważne: możesz używać Imagify w pełnym zakresie, korzystając z bezpłatnej wersji . Wersja premium umożliwia przetwarzanie tylko większej liczby obrazów.
2. Optymalizator obrazu Ewww
Ponad 900 000 stron internetowych korzysta z wtyczki Ewww Image Optimizer, aby przyspieszyć swoje obrazy bez utraty ich jakości. Automatycznie optymalizuje obrazy podczas ich przesyłania. Masz również możliwość optymalizacji wcześniej przesłanych obrazów JPG pojedynczo lub zbiorczo, z bezstratną kompresją.

Kluczowe cechy
- Kompresja dostępna do kompresji dla plików JPG, PNG i PDF
- Obrazy są automatycznie kompresowane, skalowane w celu dopasowania do strony, leniwie ładowane i konwertowane do formatu WebP nowej generacji.
- Zmień rozmiar istniejących obrazów
- Dodaj brakujące wymiary (atrybuty szerokości/wysokości, aby zmniejszyć przesunięcia układu i poprawić wrażenia użytkownika)
- Zoptymalizuj wszystko w swojej witrynie, nie tylko bibliotekę multimediów WordPress
- Pozwól zoptymalizować obrazy za pomocą narzędzi na własnym serwerze
- Nieograniczone rozmiary plików, więc nie musisz się martwić o duże, nieskompresowane obrazy
- Dostępna opcja zbiorcza: zoptymalizuj wszystkie obrazy na jednej stronie
Kiedy instalujesz wtyczkę, pytają Cię, jakie są Twoje cele. Dla naszego porównania pozostaniemy przy trybie swobodnym:

Interfejs nie jest zbyt przyjazny dla użytkownika, ale spełnia swoje zadanie i prawie nie ma ustawień do zastosowania przed jego użyciem.
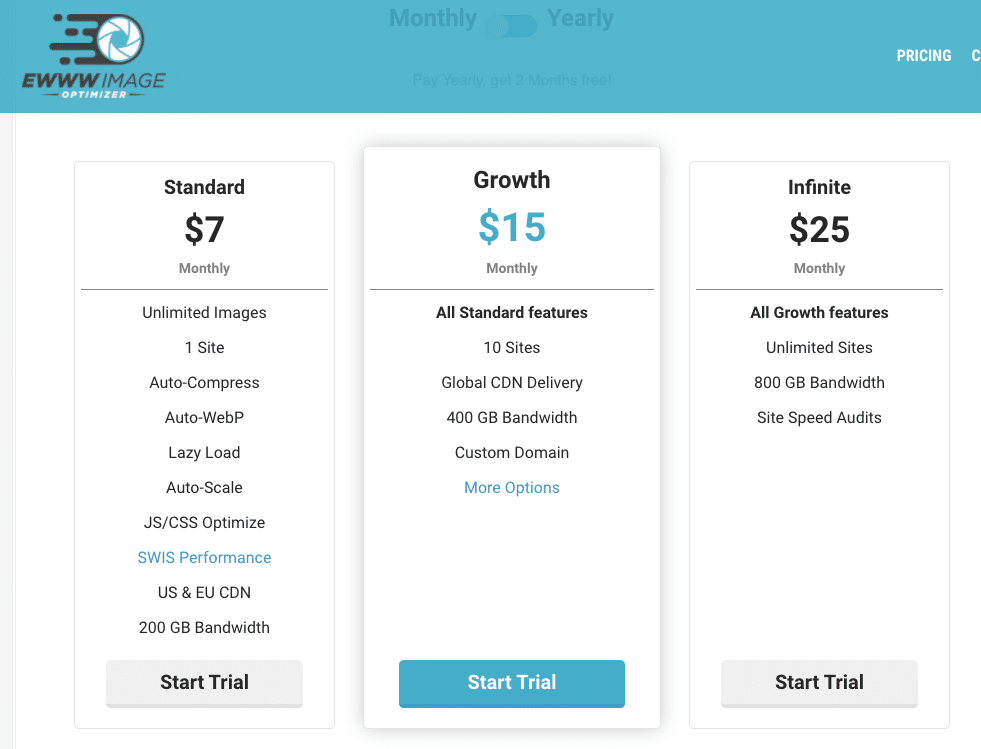
Ceny (na podstawie funkcji, do których masz dostęp)
Optymalizator obrazu Ewww jest darmowy, ale jeśli potrzebujesz jeszcze bardziej zoptymalizować swoją witrynę, możesz wybrać plan premium. Plan Premium obejmuje optymalizację JS i CSS, opcje buforowania, CDN, większą przepustowość i lepszą wydajność optymalizacji.

3. Optimole (Optymalizacja obrazu i Lazy Load przez Optimole)
Wtyczka optymalizacji obrazu Optimole oferuje przejrzysty interfejs z narzędziami działającymi w tle bez konieczności sprawdzania jakichkolwiek opcji. Optymalizacja obrazów wymaga utworzenia konta i wprowadzenia klucza API, ale to naprawdę szybkie! Gdy to zrobisz, wyświetl wszystkie zoptymalizowane obrazy na pulpicie nawigacyjnym, aby zmodyfikować niektóre ustawienia, takie jak zastępowanie obrazu, zmiana rozmiaru dużych obrazów, leniwe ładowanie lub jakość kompresji. Obejmuje to raporty miesięczne.

Kluczowe cechy
- Obsługuje następujące typy obrazów: format JPG, PNG i SVG
- Przyjazny dla użytkownika interfejs
- Algorytmy stratne i bezstratne
- 4 rodzaje poziomów kompresji: Auto, High, Medium, Low
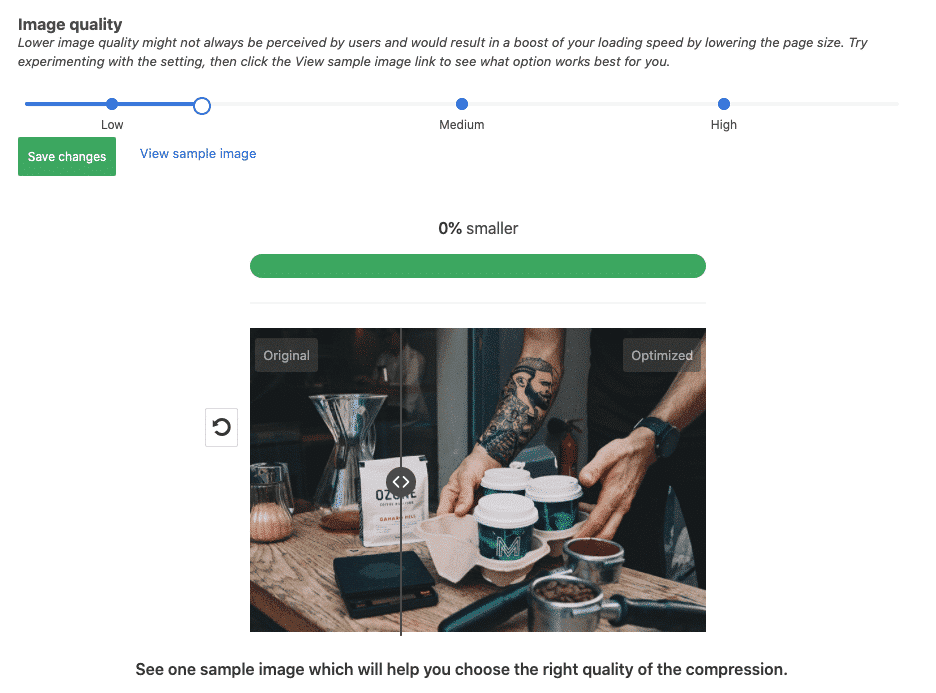
Masz dostępne narzędzie (podobne do Imagify) do porównywania jakości obrazu przed i po optymalizacji:

- Obsługuje zarówno obrazy Retina, jak i WebP
- Obsługuje obrazy z globalnej sieci CDN (za darmo!)
- Optymalizuje na podstawie rzeczywistego urządzenia odwiedzającego
- Opcja leniwego ładowania
- Dodaj znak wodny automatycznie
- Inteligentne kadrowanie: zachowaj najciekawszą część obrazu bez utraty jakości
- Miesięczny raport do śledzenia i monitorowania
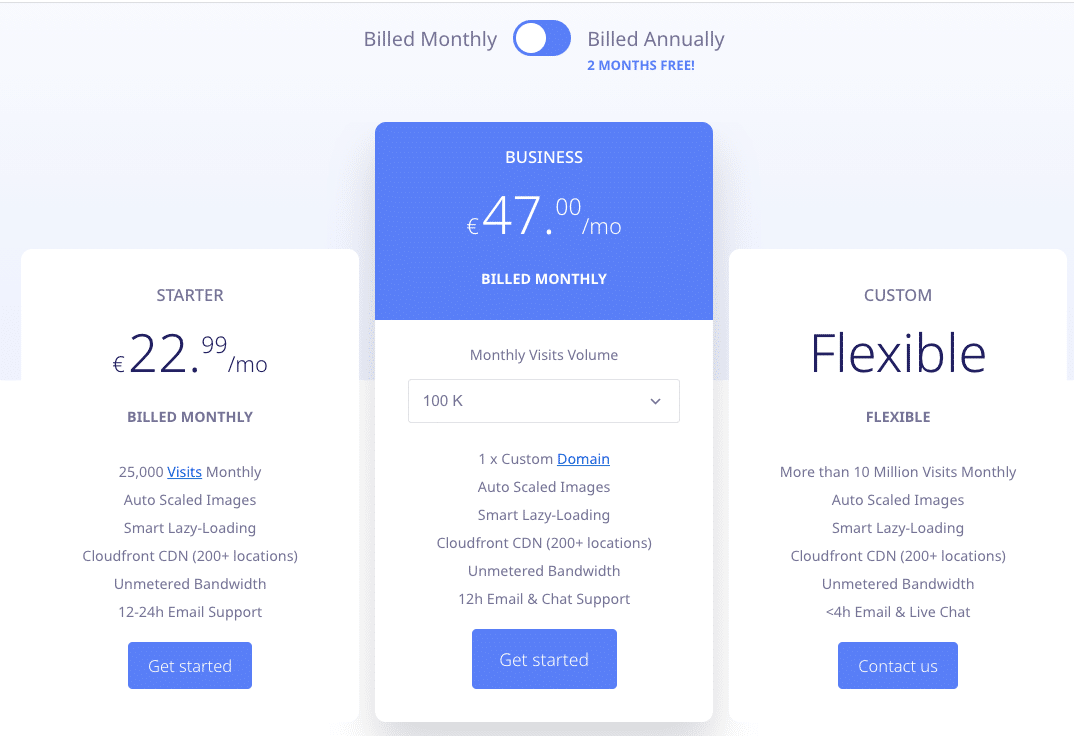
Cennik (na podstawie liczby wizyt)
Dzięki bezpłatnemu planowi możesz zoptymalizować niezmierzoną liczbę obrazów do 5 tys. wizyt miesięcznie.

4. Optymalizator obrazu ShortPixel
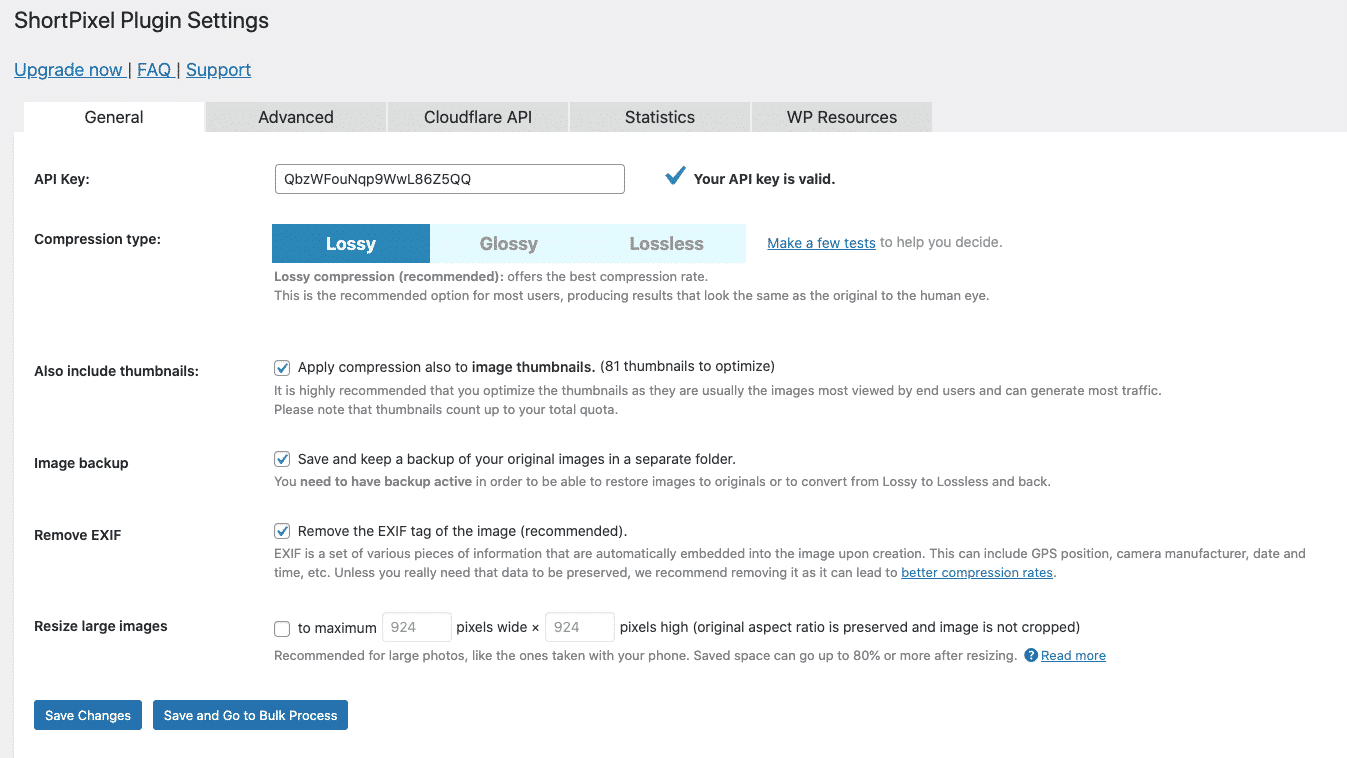
Przy ponad 300 000 aktywnych instalacji ich obietnica jest jasna: przyspiesz swoją witrynę. Wtyczka Freemium do optymalizacji obrazu ShortPixel oferuje trzy różne algorytmy kompresji obrazu: bezstratny, stratny i błyszczący, dzięki czemu możesz wybrać to, co jest najlepsze dla swojego projektu.

Kluczowe cechy
- Nowe obrazy są automatycznie zmieniane/przeskalowywane i optymalizowane w locie, w tle
- Zarówno stratna, jak i bezstratna kompresja obrazu są dostępne w następujących formatach: JPG, PNG, GIF, WebP, AVIF i PDF
- Dostępny interfejs z bardziej zaawansowanymi opcjami

- Jest kompatybilny z dowolną galerią, suwakiem lub wtyczką eCommerce
- Automatycznie zmniejszaj duże obrazy
- Automatycznie przekonwertuj PNG na JPG, jeśli spowoduje to mniejsze obrazy
- Zoptymalizuj dowolny obraz, który masz w swojej witrynie, nawet obrazy, które nie są wymienione w Bibliotece multimediów
- Dla fotografów: zachowaj lub usuń dane Exif i włącz błyszczącą kompresję JPEG
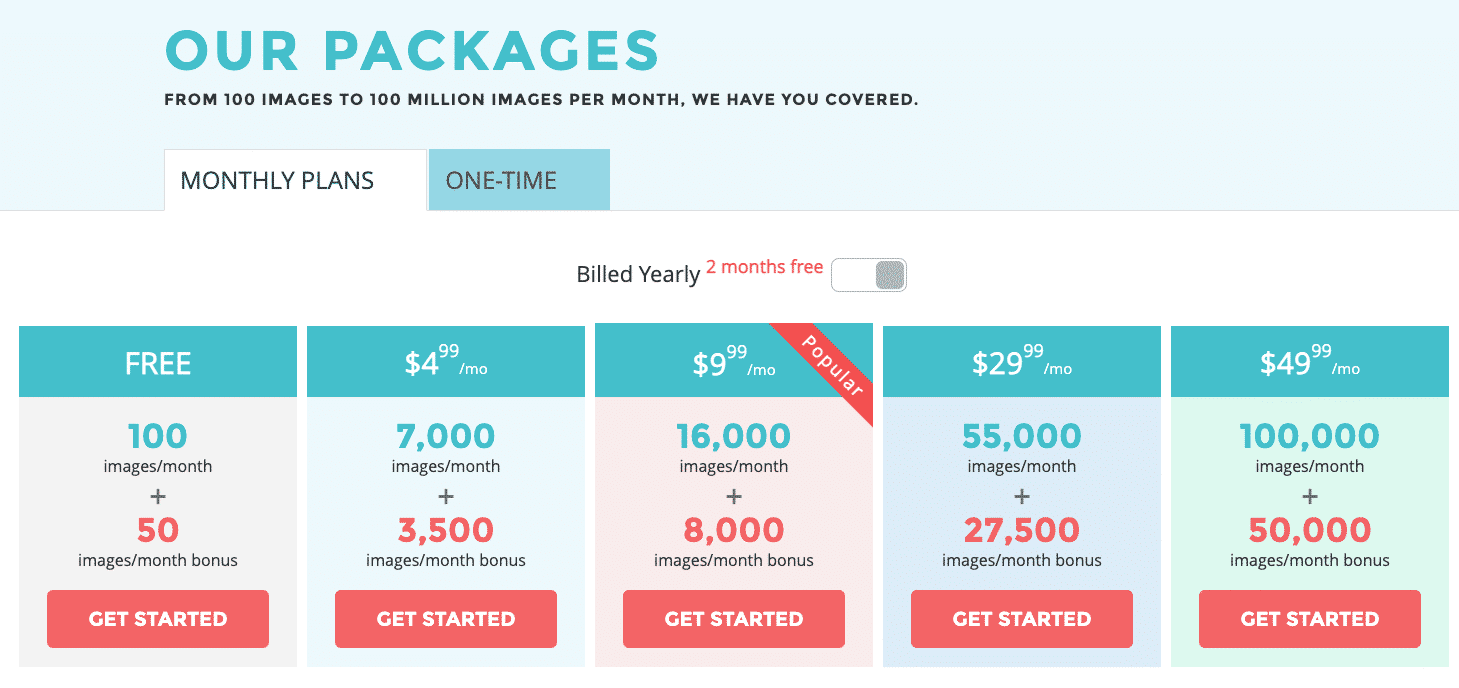
Ceny (na podstawie liczby obrazów, które musisz zoptymalizować)
Sama wtyczka jest darmowa i zawiera 100 darmowych kredytów miesięcznie. Dodatkowe kredyty można kupić za 4,99 USD za 7000 kredytów na obrazy.

5. reSmush.it
Optymalizator obrazu reSmush.it pozwala zoptymalizować obrazy za darmo. Możesz także zmienić poziom optymalizacji obrazów w zależności od wymaganej jakości lub w razie potrzeby wykluczyć niektóre obrazy z procesu optymalizacji.

Kluczowe cechy
- Obsługiwane formaty: obrazy PNG, JPG, GIF, BMP i TIF za darmo do 5 MB
- Operacja zbiorcza do optymalizacji wszystkich zdjęć za pomocą zaledwie 2 kliknięć!
- WebP nie jest jeszcze dostępny (ale pracują nad tym)
- Dostępna funkcja „Optymalizuj podczas przesyłania”

cennik
Wolny. Jedynym ograniczeniem jest przesyłanie zdjęć poniżej 5 MB.
6. Kompresuj obrazy JPEG i PNG
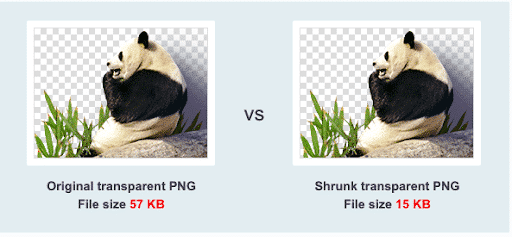
Ta wtyczka trzyma się podstaw i umożliwia optymalizację formatów JPEG i PNG. Opiera się na usługach kompresji obrazu TinyJPG i TinyPNG. Oba narzędzia analizują zawartość obrazu, aby wybrać najlepszą strategię kompresji dla każdego zdjęcia bez obniżania jego jakości.

Kluczowe cechy
- Opcja optymalizacji zbiorczej dla istniejących obrazów JPEG i PNG jednocześnie
- Obsługiwane są dwa rodzaje formatów: PNG, JPEG

- Automatycznie optymalizuj nowe obrazy podczas ich przesyłania
- Zoptymalizuj poszczególne obrazy, które są już w Twojej bibliotece multimediów
- Zbiorcza optymalizacja istniejącej biblioteki multimediów
- Automatycznie zmień rozmiar przesyłanych dużych obrazów, ustawiając maksymalną szerokość i/lub wysokość
- Progresywne kodowanie JPEG: szybsze wyświetlanie obrazów JPEG
- Kompresja animowanego PNG
- Wybierz, które rozmiary miniatur z WordPressa można zoptymalizować
- Zobacz swoje wykorzystanie na stronie ustawień i podczas zbiorczej optymalizacji
- Konwertuj CMYK na RGB, aby zaoszczędzić więcej miejsca
cennik

Przy regularnej instalacji WordPressa możesz zoptymalizować około 100 obrazów każdego miesiąca za darmo. Kiedy przejdziesz na pro (25 $/użytkownika/rok), możesz przeciągać i upuszczać więcej niż 20 obrazów jednocześnie, zwiększyć limit rozmiaru pliku z 5 MB do 75 MB i uzyskać dostęp do statystyk za pomocą narzędzia Analyzer.
Bonus 1: Ostateczne wyniki testów porównawczych dla wtyczek do optymalizacji obrazu
Aby przetestować nasze wtyczki, przeprowadziliśmy test przy użyciu obrazu JPG. Użyliśmy również darmowej wersji dla wszystkich wtyczek z ich domyślnymi ustawieniami.
Zobaczmy, która wtyczka optymalizatora obrazu WordPress działa najlepiej.
To mój plik JPEG, a oryginalny rozmiar pliku to 450 KB:

Wynik testu na moim obrazie JPG:
| Oryginalny rozmiar | Rozmiar po optymalizacji | Zapisane (%) | Metoda (bezstratna – stratna) | |
| Wyobraź sobie | 450 KB | 203 KB | 55% | stratny |
| Optymalizator obrazu Ewww | 450 KB | 400 KB | 11% | stratny |
| Optimole | 450 KB | 270 KB | 40% | stratny |
| Optymalizator obrazu ShortPixel | 450 KB | 166 KB | 63,91% | stratny |
| reSmush.it | 450 KB | 396 KB | 12% | stratny |
| Kompresuj obrazy JPEG i PNG | 450 KB | 239 KB | 47% | stratny |
Na pierwszym miejscu mamy Shortpixel z oszczędnością 63.91%, a następnie Imagify z 55%! To nie jest złe, biorąc pod uwagę, że nie ustawiliśmy Imagify w trybie Ultra (maksymalne ustawienie optymalizacji).
Bonus 2: WP Rocket – Pełny pakiet do optymalizacji obrazów i zwiększenia wydajności
WP Rocket nie jest wtyczką do optymalizacji obrazu, dlatego nie uwzględniliśmy jej na liście i powiązanym teście. Jest to jednak najlepsza wtyczka do buforowania WordPress i zawiera kilka potężnych funkcji optymalizacji obrazu, takich jak leniwe ładowanie. Pamiętaj, że WP Rocket nie kompresuje twoich obrazów, więc nadal zalecamy używanie z nim Imagify.
Przewiń do testu prędkości, aby zobaczyć, jak WP Rocket i Imagify mogą przyspieszyć Twoją witrynę, gdy są używane razem.
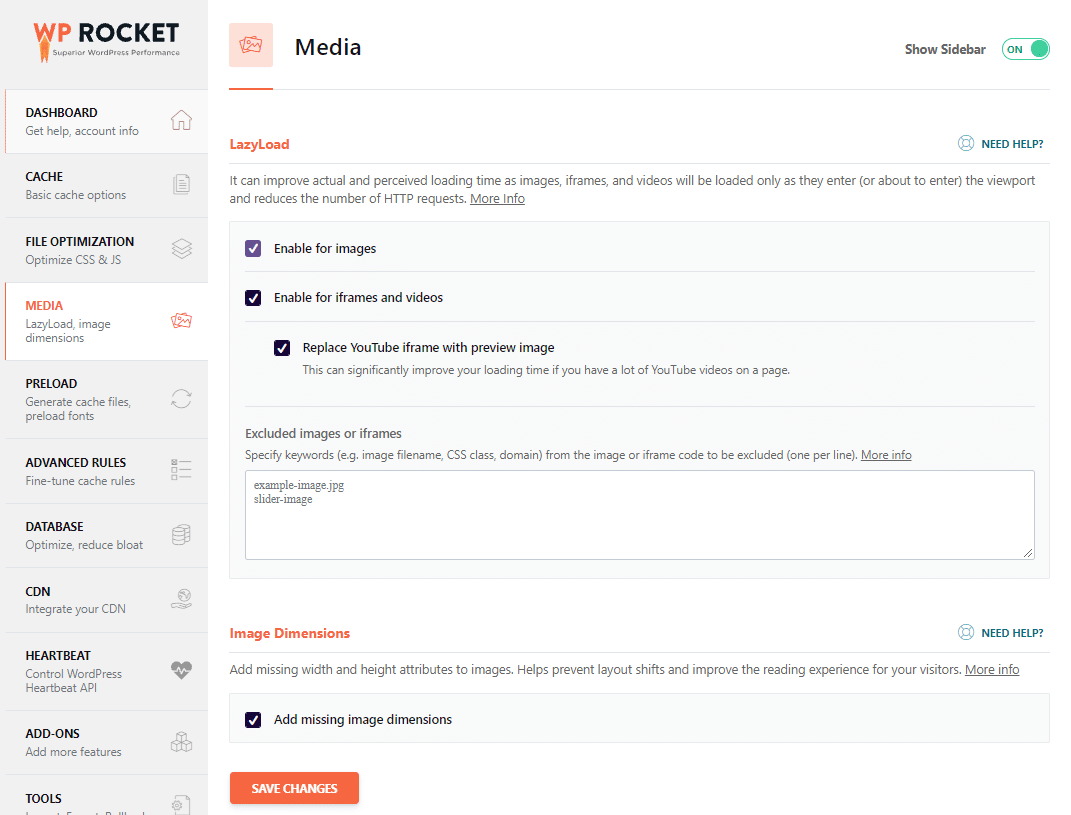
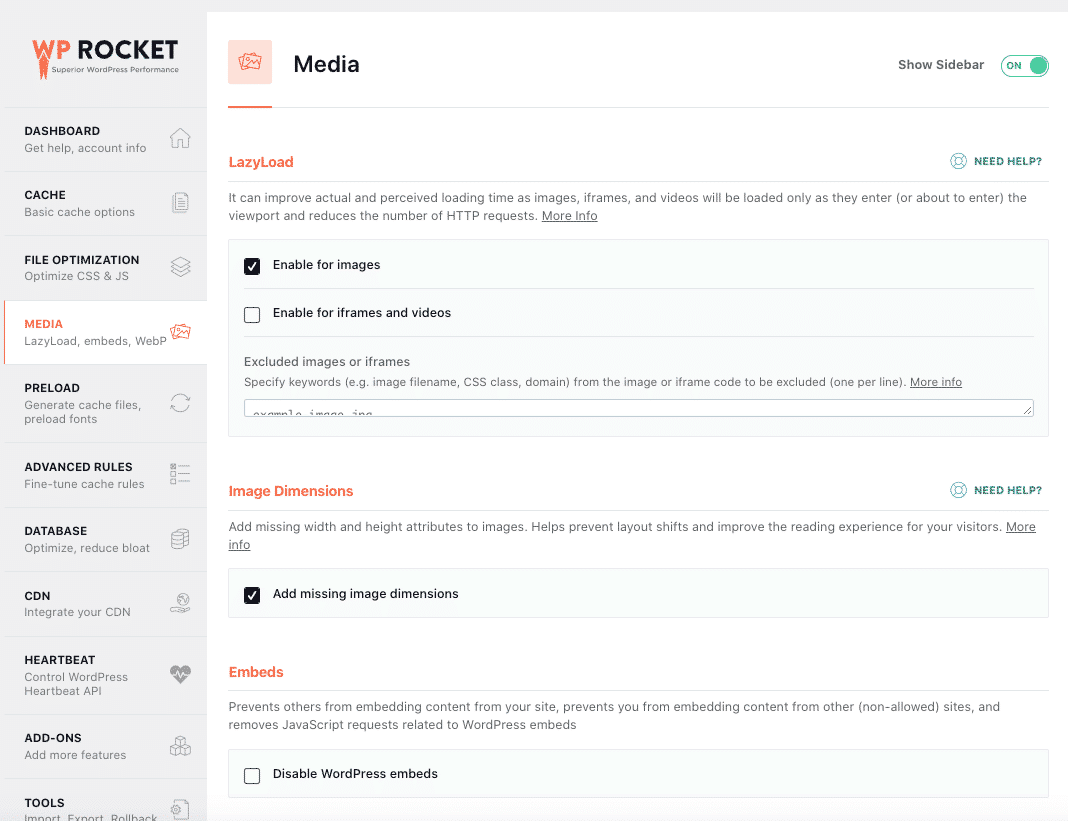
WP Rocket zawiera dedykowaną zakładkę Media na pulpicie WordPress:

Kluczowe funkcje optymalizacji obrazu
- Funkcja Lazy Load: WP Rocket opóźnia ładowanie lub inicjalizację zasobów (obrazów lub filmów) do momentu ich wyświetlenia. Może to rozwiązać zalecenie PSI dotyczące „odkładania obrazów poza ekranem w Twojej witrynie”.
- Wymiary obrazu: możesz automatycznie dodać odpowiedni rozmiar do swoich obrazów, zapobiegając problemom związanym z metryką skumulowanego przesunięcia układu.
- Osadzenia: WP Rocket uniemożliwia innym osadzanie treści.
- Kompatybilność z WebP: WebP to format, który należy włączyć, aby był wyświetlany w zgodnych przeglądarkach.
- Format WebP: WP Rocket zaleca używanie Imagify do konwersji wszystkich obrazów do WebP.
- Inne funkcje (bardzo łatwe w konfiguracji) usprawniające działanie witryny WordPress: odroczone ładowanie JavaScript i CSS, minifikacja kodu HTML, konkatenacja i minifikacja plików CSS i JavaScript.
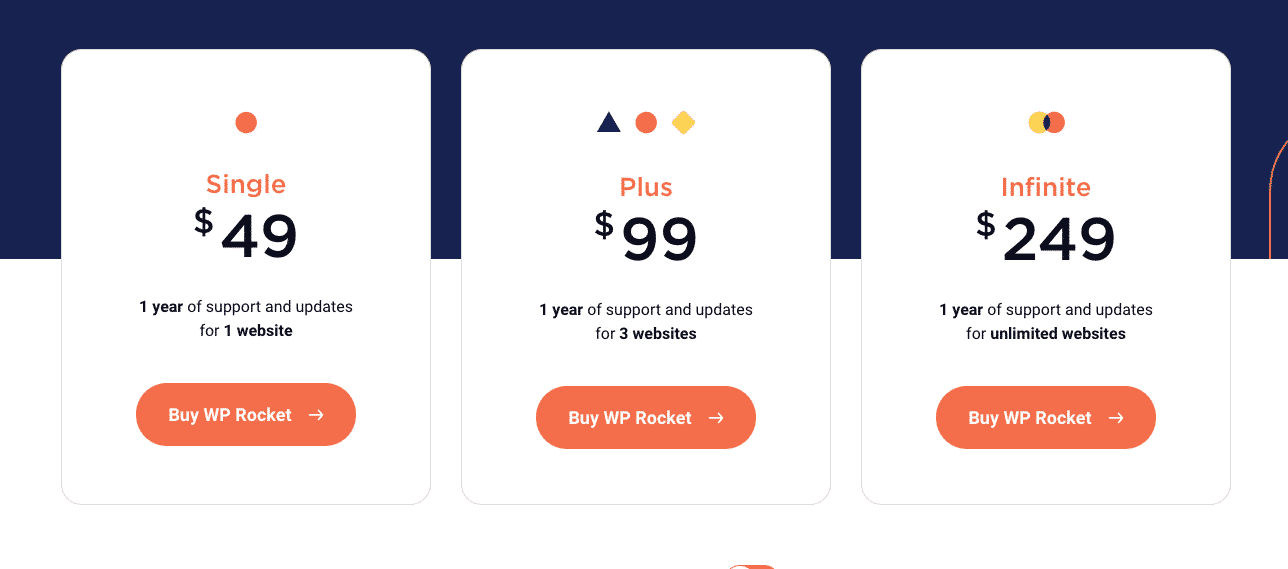
cennik
Nie ma darmowej wersji WP Rocket, a ceny zaczynają się od 49 USD rocznie za jedną stronę internetową.

Jak korzystać z Imagify i WP Rocket, aby przyspieszyć swoją witrynę WordPress?
W naszym audycie przetestujemy naszą stronę zbudowaną za pomocą kreatora stron Elementor. Będzie 6 zdjęć o odpowiednich rozmiarach 512 kB, 543 kB, 456 kB, 678 kB i 720 kB.

Do pomiaru wydajności użyjemy Google PageSpeed Insights, potężnego narzędzia obsługiwanego przez Lighthouse.
| Dwie przydatne lektury: Wszystko, co musisz wiedzieć o poprawie wyniku wydajności Lighthouse 19 wskazówek dotyczących optymalizacji szybkości strony w WordPress |
Omówimy trzy scenariusze:
- Audyt #1: Zmierzymy prędkość naszej strony bez jakiejkolwiek optymalizacji (bez Imagify – bez WP Rocket)
- Audyt #2: Drugi audyt będzie polegał na pomiarze wydajności naszej strony internetowej po zoptymalizowaniu obrazów za pomocą Imagify (Imagify – bez WP Rocket)
- Audyt #3: Na koniec zostanie wykonany test prędkości przy użyciu zarówno Imagify, jak i WP Rocket
Zacznijmy!
Przede wszystkim musisz otworzyć Google PageSpeed Insights i wkleić adres URL swojej witryny, jak pokazano w naszym przykładzie poniżej:

Audyt #1 – Brak Imagify – Brak WP Rocket
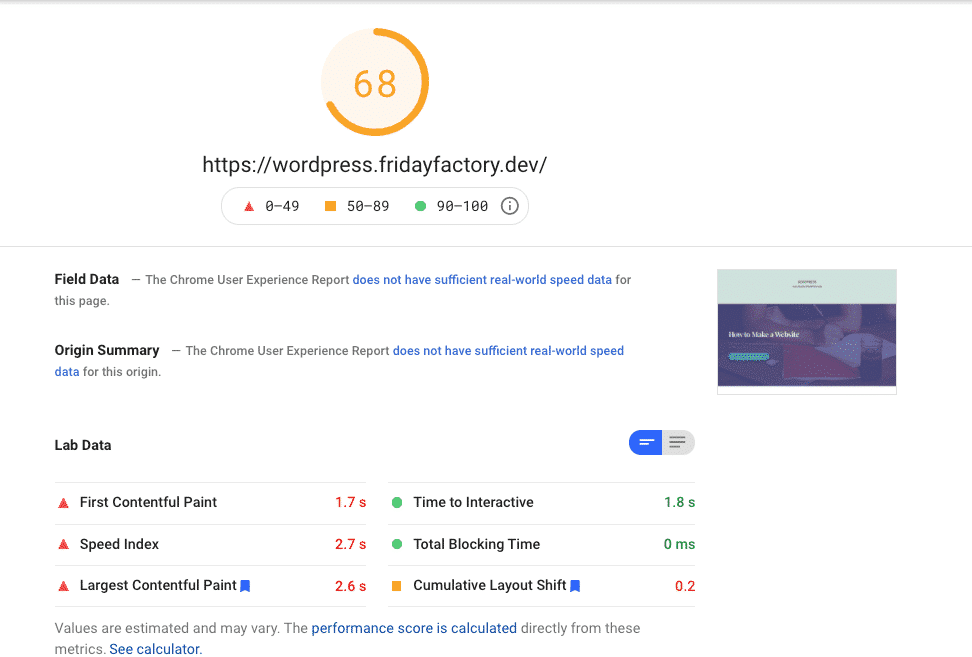
Przeprowadźmy analizę dla mojej strony internetowej. Jak widzimy, mój wynik jest pomarańczowy (59/100), a moje kluczowe wskaźniki internetowe nie są zbyt zdrowe.

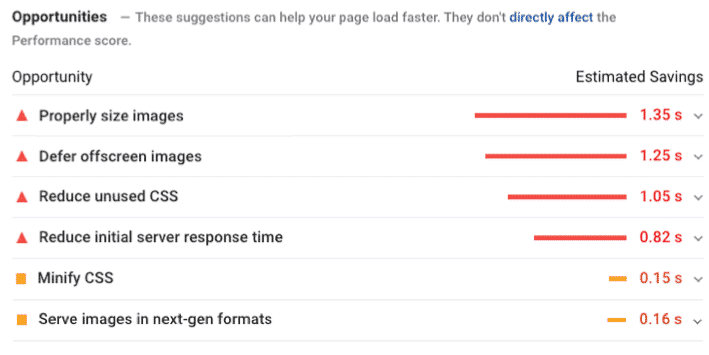
Co więcej, mam do rozwiązania kilka problemów związanych z obrazami:
- Obrazy o odpowiedniej wielkości
- Odłóż obrazy poza ekranem
- Wyświetlaj obrazy w formatach nowej generacji (takich jak WebP!)

W naszym drugim audycie sprawdzimy, czy Imagify może naprawić niektóre z wyżej wymienionych problemów.
Audyt #2 – Tylko obrazowanie – Bez rakiety WP
Pierwszym odkryciem jest to, że dzięki Imagify moje obrazy są znacznie jaśniejsze:
| Rozmiar pliku przed obrazowaniem | Rozmiar pliku po Imagify (tryb Ultra) | Oszczędności (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38% |
| 678 KB | 400 KB | 41% |
| 720 KB | 345 KB | 52 % |
Optymalizacja moich obrazów poprawiła mój wynik i sekcje audytu w PSI:
| Przed wyobrażeniem | Po Imagify (+10% szybciej) |
Kolejną dobrą wiadomością jest to, że moja sekcja diagnozy związana z problemami z obrazem znajduje się teraz w sekcji audytu „zaliczone” :
| Moja sekcja diagnozy przed Imagify | Moje zdane audyty po Imagify |
Czy chcesz podążać moją ścieżką, aby zoptymalizować swoje obrazy i przekonwertować je do WebP?
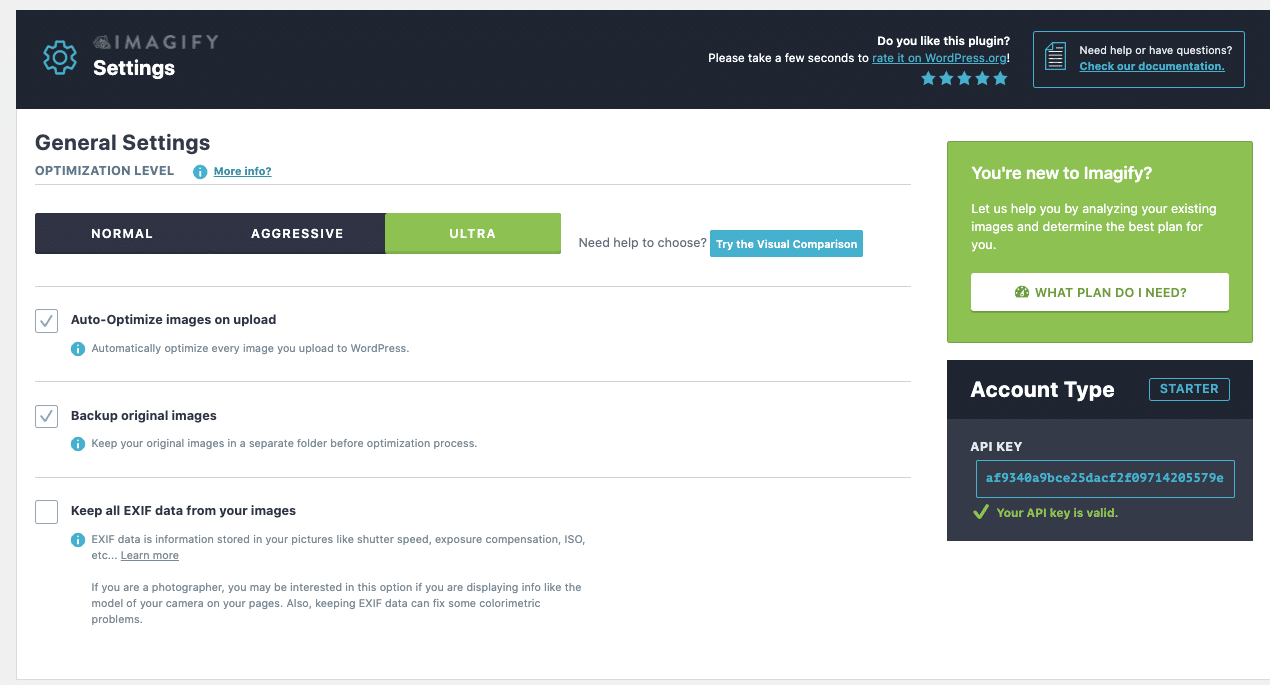
Oto lista ustawień Imagify, które aktywowałem, aby uzyskać takie wyniki:
Ustawienia główne
- Typ poziomu optymalizacji: Ultra
- Automatycznie optymalizuj obrazy podczas przesyłania
- Utwórz kopię zapasową oryginalnych obrazów

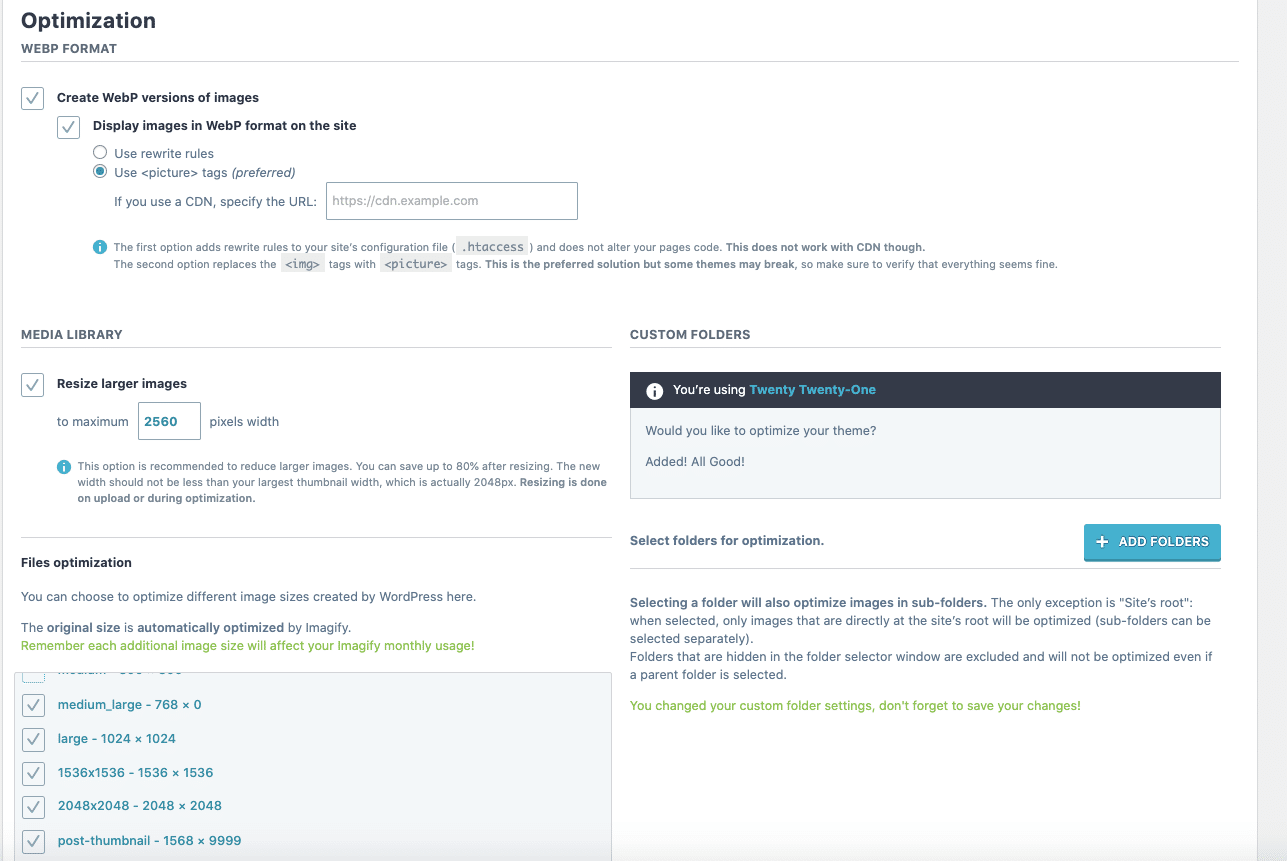
Ustawienia optymalizacji
- Konwertuj wszystkie obrazy na WebP (zgodnie z zaleceniami Lighthouse)
- Wyświetlaj obrazy w formacie WebP na stronie
- Zoptymalizowałem też mój motyw
- Zmień rozmiar większych obrazów do max. Szerokość 2560 pikseli (jest to domyślne ustawienie zapewniane przez Imagify)

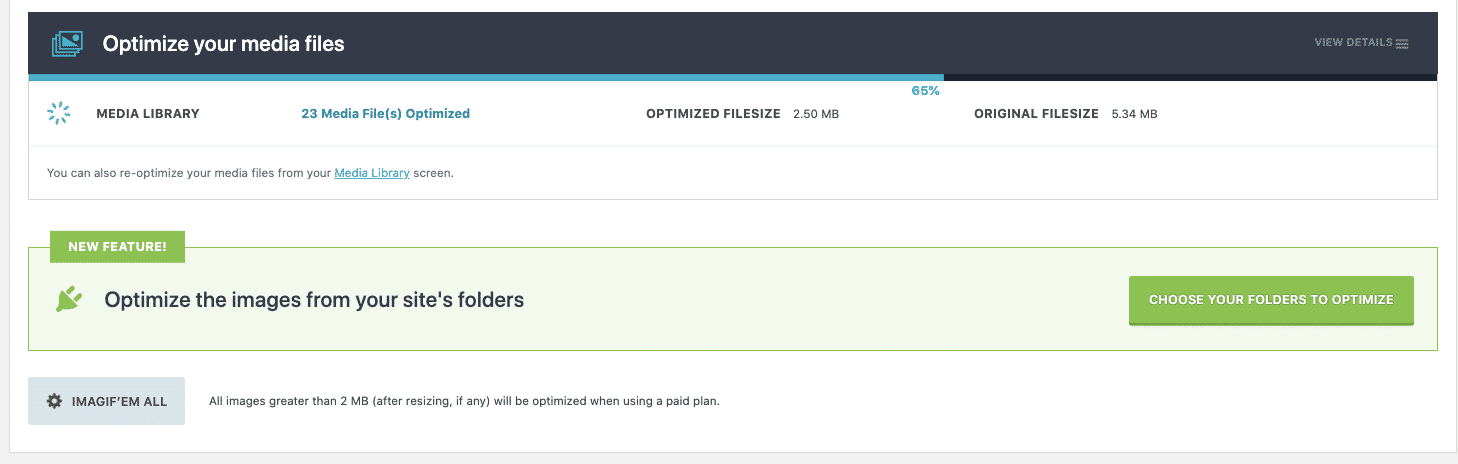
Na koniec zoptymalizowałem (zbiorczo) wszystkie moje obrazy. Poniżej możesz zobaczyć jak wygląda proces optymalizacji:

Kompresja i zmiana rozmiaru obrazów to kluczowe działania, które należy podjąć. Ale co się dzieje po przesłaniu zoptymalizowanych obrazów? Czy nadal istnieje margines poprawy pod względem wydajności? Jak można uzyskać trochę większą szybkość , nawet jeśli na stronie trzeba umieścić kilka zdjęć jednocześnie?
Technika leniwego ładowania oferuje możliwość dodatkowej optymalizacji , a jeśli dodasz kilka funkcji WP Rocket, możesz szybko zwiększyć swoją witrynę. To prowadzi nas do scenariusza 3.
Audyt #3 – Imagify i WP Rocket
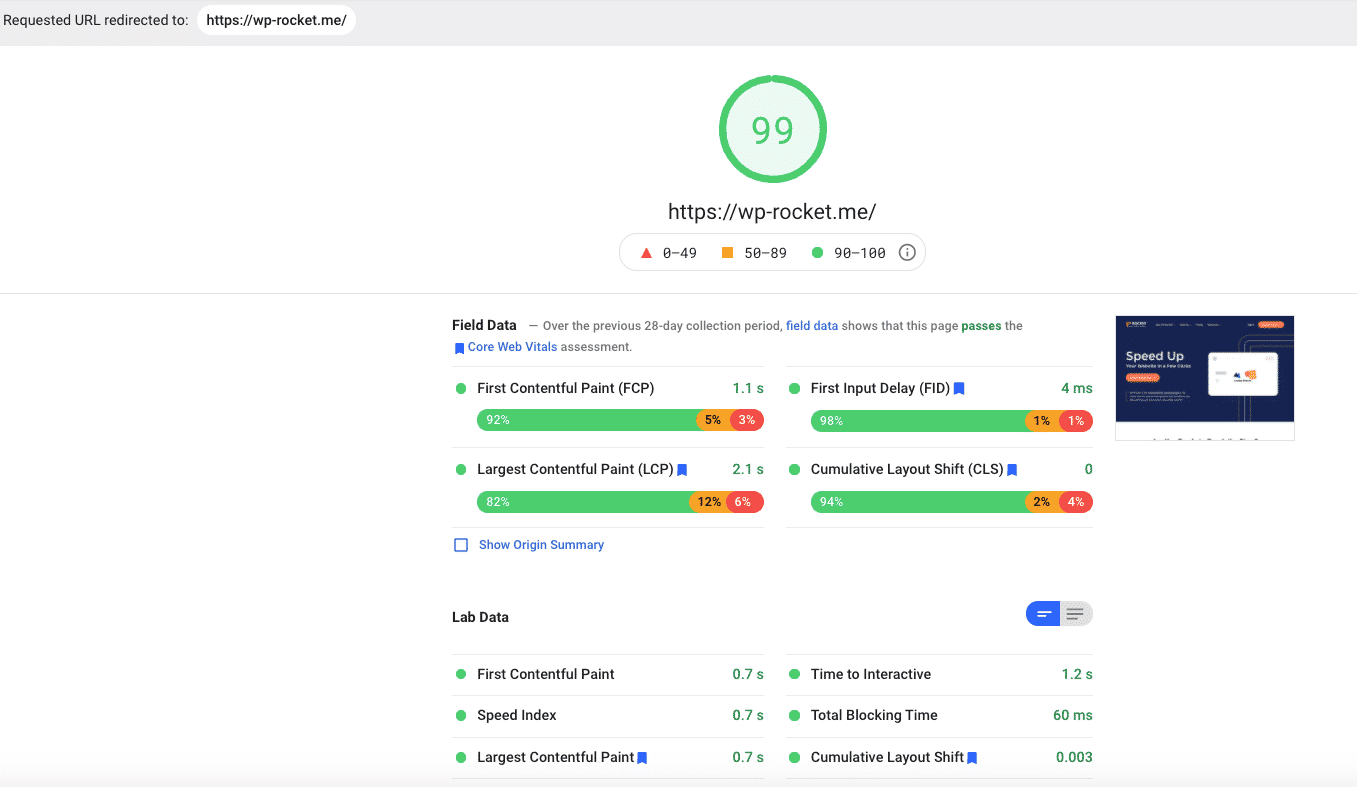
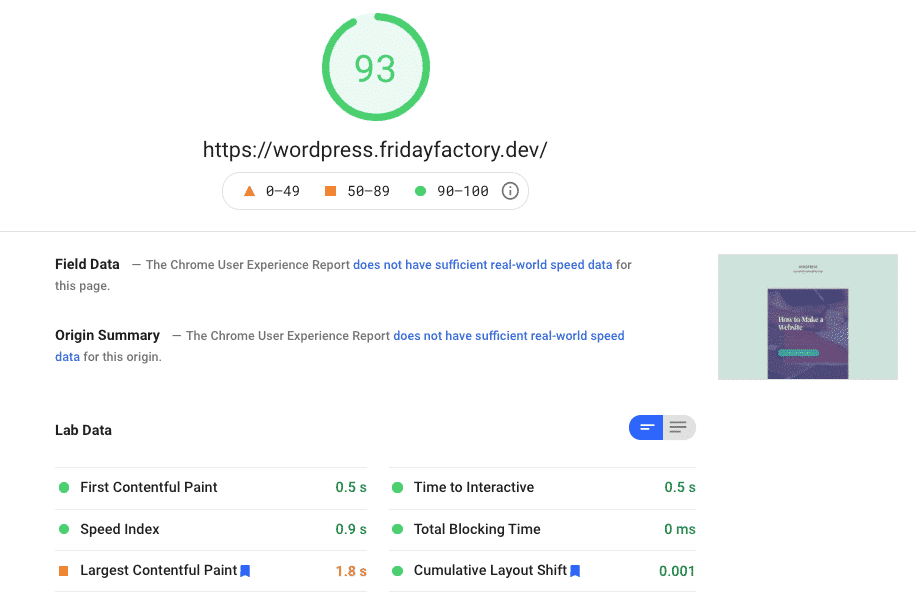
Do ostatecznego audytu aktywowaliśmy WP Rocket i poprawiliśmy kilka opcji. Dobra wiadomość, mój wynik PSI jest teraz na zielono:

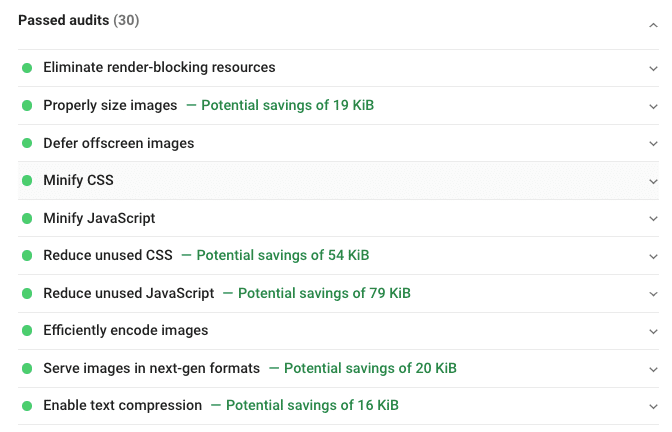
Moja przeszła sekcja audytu urosła, a wszystkie główne problemy zniknęły:

Ponownie, jeśli chcesz również zoptymalizować swoją witrynę, upewnij się, że włączone są następujące opcje:
- Zakładka Optymalizacja mediów – opcje Lazy load i „dodaj wymiar obrazu”:

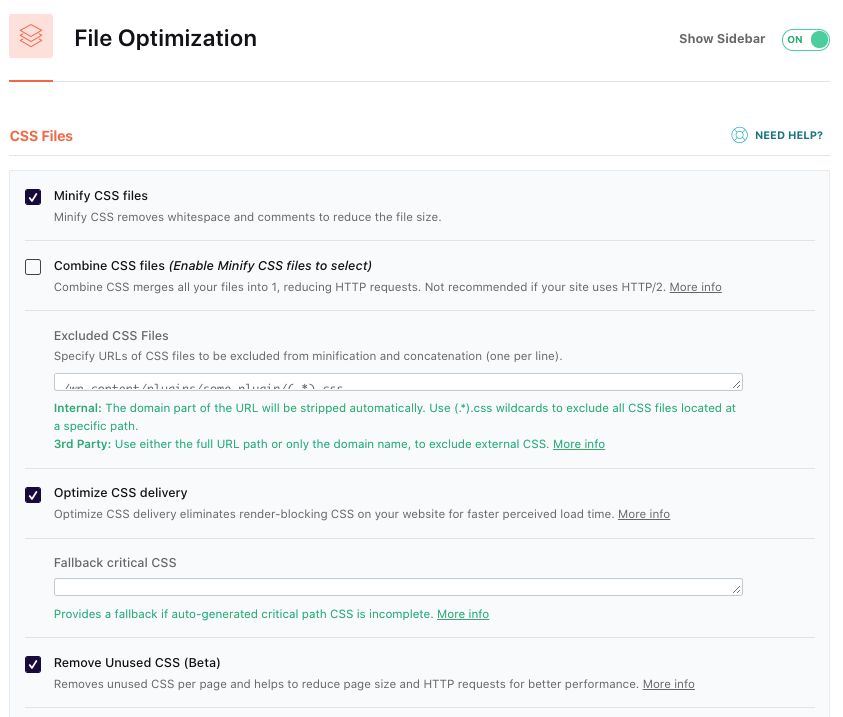
- Zakładka Optymalizacja plików – Optymalizacja CSS :

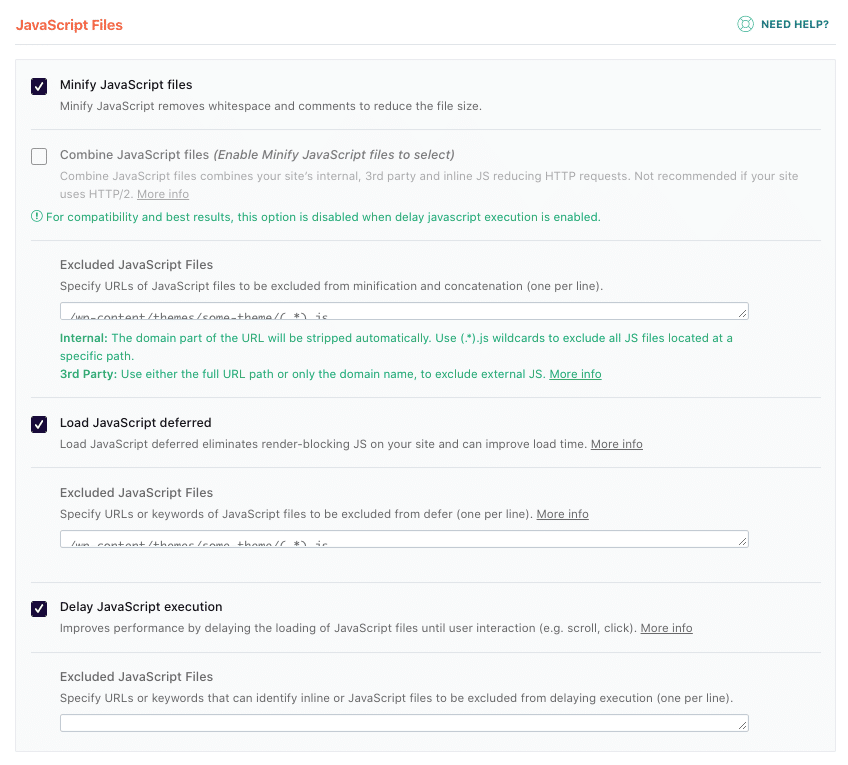
- Zakładka Optymalizacja plików – optymalizacja JS :

Zawijanie
Podsumowując, widzieliśmy, że Imagify i WP Rocket mają duży wpływ na wydajność. Przeszliśmy z 59/100 do 93/100 w Google PageSpeed Insights!
Przeszła sekcja audytu wzrosła, a obie wtyczki rozwiązały istotne problemy zgłoszone przez Lighthouse:
| Bez optymalizacji (59/100) | Tylko wyobraź sobie (68/100) | Wyobraź sobie + WP Rocket (93/100) |
I to wszystko! Jeśli szukasz sposobu na przyspieszenie swojej witryny, warto zainwestować we wtyczkę do optymalizacji obrazu. Wtyczki, które sprawdziliśmy, mogą pomóc zmniejszyć rozmiar obrazów w Twojej witrynie, a nawet przyspieszyć ładowanie, zgodnie z naszym audytem powyżej przy użyciu Imagify.
Należy pamiętać, że te wtyczki mają różne funkcje, które mogą działać lepiej w zależności od rodzaju treści i formatu wymaganego w witrynie WordPress.
Pamiętaj, że kompresja i zmiana rozmiaru obrazów są dobre dla Twojej wydajności, ale nadal istnieje duży margines poprawy szybkości. Korzystając z Imagify i WP Rocket, dostaliśmy stronę internetową +50% szybszą na GooglePageSpeed Insights, co dało nam zielony wynik!
