5 najlepszych wtyczek optymalizujących obraz dla WordPress
Opublikowany: 2022-09-14Szukasz najlepszych wtyczek optymalizujących obraz dla WordPress? Nie szukaj dalej. Porównaliśmy najlepsze narzędzia dostępne na rynku.
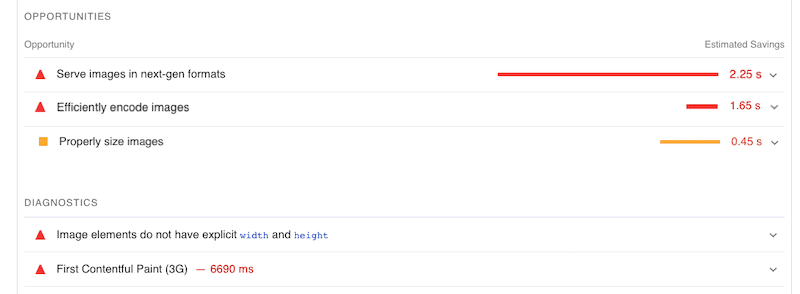
Niezoptymalizowane obrazy są często odpowiedzialne za spowalnianie witryny. Jeśli przeprowadzasz audyt wydajności za pośrednictwem Lighthouse, możesz napotkać jeden z następujących problemów związanych z wizerunkiem:

Jeśli tak jest, prawdopodobnie potrzebujesz wtyczki optymalizatora obrazu!
Wymieniliśmy niezbędne funkcje i przeprowadziliśmy porównawcze testy wydajności, aby pomóc Ci wybrać najlepszą wtyczkę do optymalizacji obrazu dla Twojego następnego projektu.
Zanurzmy się!
Co optymalizacja obrazu oznacza dla wydajności
Optymalizacja obrazu pod kątem wydajności oznacza dostarczanie obrazów wysokiej jakości we właściwym rozmiarze, formacie i rozdzielczości przy zachowaniu jak najmniejszego rozmiaru pliku. Możesz optymalizować obrazy dzięki kilku mechanizmom, takim jak kompresja, zmiana rozmiaru, buforowanie, konwersja do formatu nowej generacji, a nawet leniwe ładowanie.
Oto przykład skompresowanego obrazu. Chociaż rozmiar jest mniejszy, jakość wygląda tak samo dla ludzkiego oka. Dzieje się tak, ponieważ optymalizując obraz, zmniejszasz jego rozmiar bez utraty jakości.
| Oryginalny JPG | Skompresowany JPEG |
| 813 KB | 309 KB Wpływ na jakość: Brak |
Niezoptymalizowane obrazy spowalniają witrynę i wpływają na kluczowe wskaźniki wydajności, takie jak podstawowe wskaźniki internetowe. Gdy obraz jest elementem największego wyrenderowania treści, skuteczna optymalizacja tego obrazu ma kluczowe znaczenie dla utrzymania dobrego wyniku LCP. Największy Contentful Paint mierzy postrzeganą prędkość całej witryny i myślę, że chcesz wywrzeć dobre wrażenie na odwiedzających. Zawsze wybieraj wtyczkę WordPress do optymalizacji obrazu, która pomoże Ci w optymalizacji.
Jak wybrać odpowiednią wtyczkę optymalizatora obrazu?
Przygotowaliśmy listę kontrolną optymalizacji obrazu, dzięki której możesz śledzić wszystkie obrazy swojej witryny WordPress.
14 niezbędnych funkcji wtyczki Image Optimizer
Przyjrzyjmy się dokładniej niezbędnym funkcjom, które należy wyszukać przy wyborze wtyczki optymalizatora obrazu.
- Obsługuje najpopularniejsze formaty plików graficznych: PNG, JPEG, GIF lub obrazy WebP.
- Potrafi konwertować obrazy do WebP. Ten format nowej generacji opracowany przez Google może zmniejszyć rozmiar pliku obrazu do 35% mniejszy niż obrazy JPEG i PNG bez wpływu na jakość.
- Stosuje Lazy-loading na Twoich obrazach i filmach, aby mieć pewność, że najpierw zostanie załadowana tylko zawartość strony widocznej na ekranie.
- Posiada inteligentny proces kompresji, który oznacza obrazy, które po optymalizacji stają się zbyt rozmyte.
- Pozwala skutecznie optymalizować obrazy zgodnie z zaleceniami Lighthouse, dzięki czemu możesz zobaczyć wyniki dotyczące szybkości strony i ogólnej wydajności.
- Oferuje kilka poziomów kompresji — aby pomóc Ci osiągnąć idealną równowagę między rozmiarem pliku a jakością. Jak sprawdzić poziom kompresji we wtyczce? Powinny mieć cechy „stratne lub bezstratne”.
- Zachowuje jakość obrazu – kompresja nie powinna oznaczać rozmazanego obrazu! Wybierz wtyczkę, która równoważy jakość i wydajność: automatyczna, intuicyjna i inteligentna kompresja.
- Zmienia rozmiar obrazów w locie: upewnij się, że możesz ograniczyć określoną wysokość i szerokość lub przynajmniej procent podczas przesyłania ich do biblioteki WordPress.
- Oferuje optymalizację zbiorczą w celu skompresowania wielu obrazów: jeśli masz witrynę e-commerce z tysiącami zdjęć, ręczna kompresja wszystkich tych obrazów będzie kłopotliwa. Sprawdź, czy wtyczka pozwala skompresować wiele obrazów jednocześnie.
- Optymalizuje obrazy na swoich serwerach: wybierz wtyczkę, która korzysta z jej serwerów, a nie z Twojego. Pozwoli to zaoszczędzić przepustowość i miejsce na dane.
- Ma intuicyjny i szybki interfejs: potrzebujesz łatwej w użyciu wtyczki, która zapewnia jasne opcje optymalizacji i wykonuje cały proces w mgnieniu oka.
- Usuwa niepotrzebne metadane – np. dane Exif, które mogą być obecne.
- Utrzymuje kopię zapasową oryginalnych obrazów — upewnij się, że skompresowane (i oryginalne) obrazy nie zostaną usunięte po dezaktywacji wtyczki.
- Jest kompatybilny z dowolnymi sieciami CDN i możesz dystrybuować swoje obrazy jeszcze szybciej do użytkowników na całym świecie.
Teraz, gdy znasz już najlepsze funkcje, jakie powinna posiadać wtyczka optymalizatora obrazu, spójrzmy na najlepsze wtyczki dostępne na rynku.
5 najlepszych wtyczek optymalizatora obrazu
Pięć najlepszych wtyczek optymalizujących obrazy, które porównamy i przetestujemy, to:
- Wyobraź sobie
- Optimole
- Optymalizator obrazu ShortPixel
- Optymalizator obrazu EWWW
- Kompresuj obrazy JPEG i PNG przez TinyPNG
O co chodzi w porównaniu?
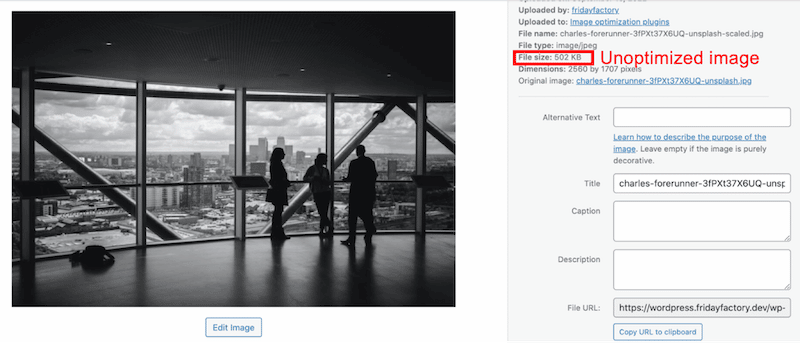
Poniżej zoptymalizujemy obraz JPG każdej wtyczki (502 KB) i sprawdzimy, ile KB zaoszczędziliśmy. Na końcu pojawi się tabela podsumowująca wszystkie dane.

1. Imagify: Inteligentna i intuicyjna wtyczka Image Optimizer
Z ponad 600 000 aktywnych instalacji, jest to jedna z najpopularniejszych wtyczek do optymalizacji obrazu na rynku!
Kluczowe cechy:
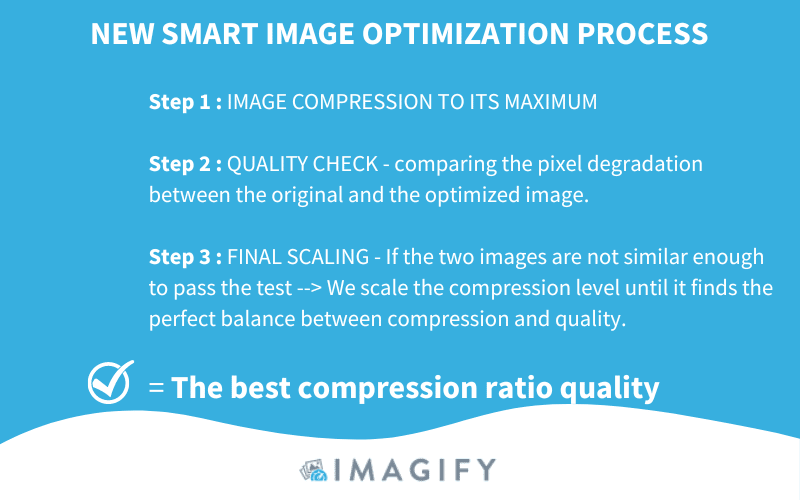
- Tym, co wyróżnia Imagify na tle innych wtyczek optymalizujących obraz, jest nowa funkcja Smart Compression! Optymalnie optymalizuje obrazy, więc nie musisz się martwić, który poziom kompresji jest odpowiedni dla Twoich potrzeb.

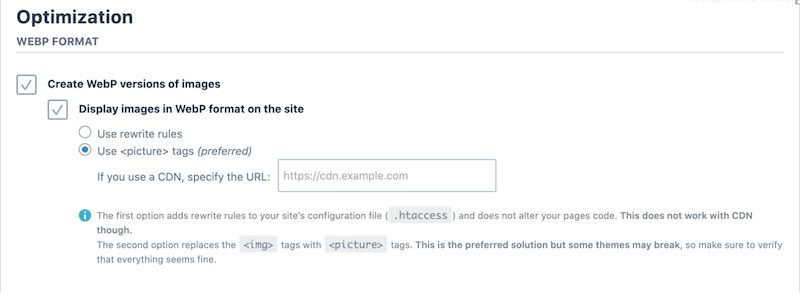
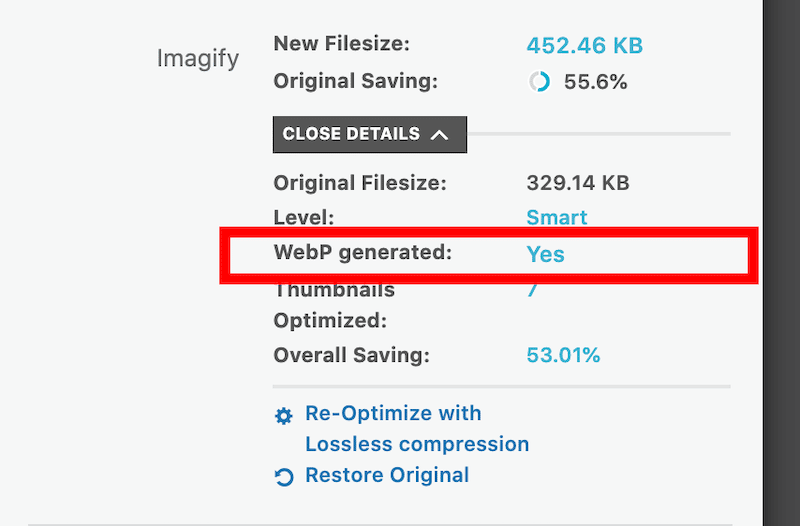
- Oferuje konwersję WebP:

Z biblioteki WordPress widać, że WebP jest generowany automatycznie:

- Intuicyjny i bezpośredni interfejs: ustawienia są proste, wystarczy kliknąć jeden ostatni przycisk i gotowe!
- Obsługuje wiele formatów obrazów, takich jak PNG, JPG, GIF, PDF i WebP.
- Optymalizacja i zmiana rozmiaru są wykonywane automatycznie na przesłanych lub istniejących obrazach, które wybierzesz.
- Zachowaj jakość obrazu dzięki inteligentnej kompresji.
- Optymalizacja pojedyncza i zbiorcza umożliwiają kompresję kilku obrazów jednocześnie lub ręczne wybieranie, które obrazy wymagają optymalizacji w pierwszej kolejności.
- Możliwość wyboru rozmiarów miniatur do optymalizacji .
- W razie potrzeby wykonaj kopię zapasową oryginalnego obrazu (oryginalne pliki nie zostaną usunięte).
- Optymalizacja odbywa się za pomocą serwerów Imagify , a nie Twoich.
- Aplikacja internetowa jest dostępna, jeśli nie jesteś użytkownikiem WordPress (bezpłatne konta mają limit przesyłania plików wynoszący 2 MB).
Cennik:
Darmowy za 20 MB danych miesięcznie, plan zaczyna się od 4,99 USD / mc za 500 MB lub 9,99 USD / mc za nieograniczoną optymalizację. Sprawdź pełną wycenę tutaj.
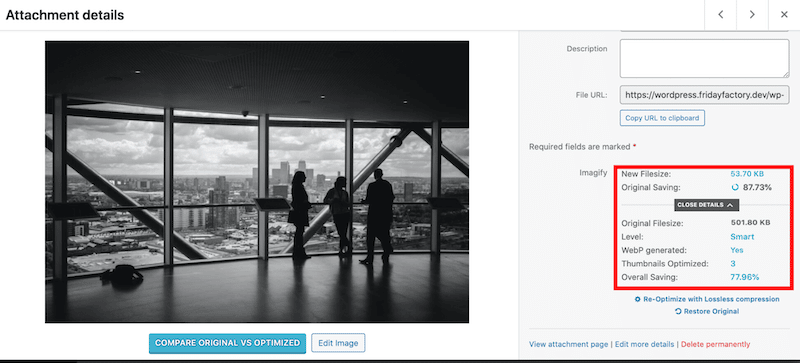
Wynik wydajności Imagify:
Imagify pomogło zmniejszyć rozmiar mojego pliku obrazu o 87,73%. Z 502 KB do 53,70 KB bez utraty jakości.

2. Optimole: leniwe ładowanie i dystrybucja CDN
Optimole jest wyposażony w pełną automatyzację i szereg funkcji optymalizacyjnych z systemem opartym na chmurze. Dostarcza obrazy w mniejszych rozmiarach, bez uszczerbku na jakości, na każdym typie urządzenia.
Kluczowe cechy:
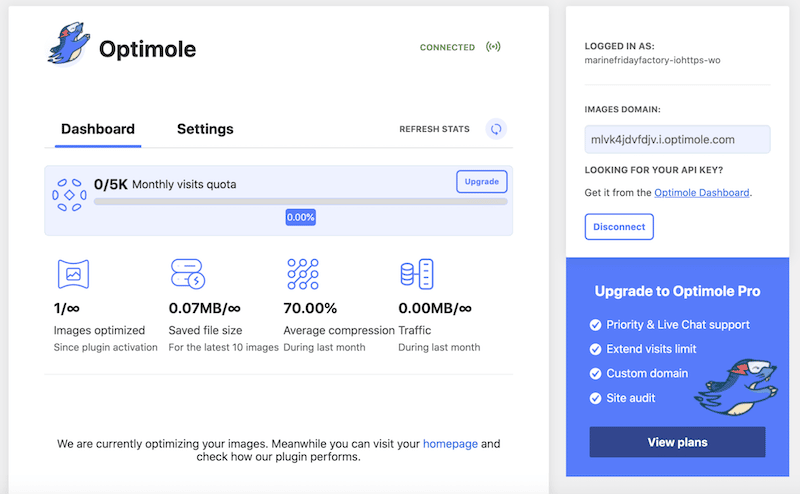
- Minimalistyczny i przejrzysty interfejs z dwiema zakładkami: pulpitem nawigacyjnym i ustawieniami.

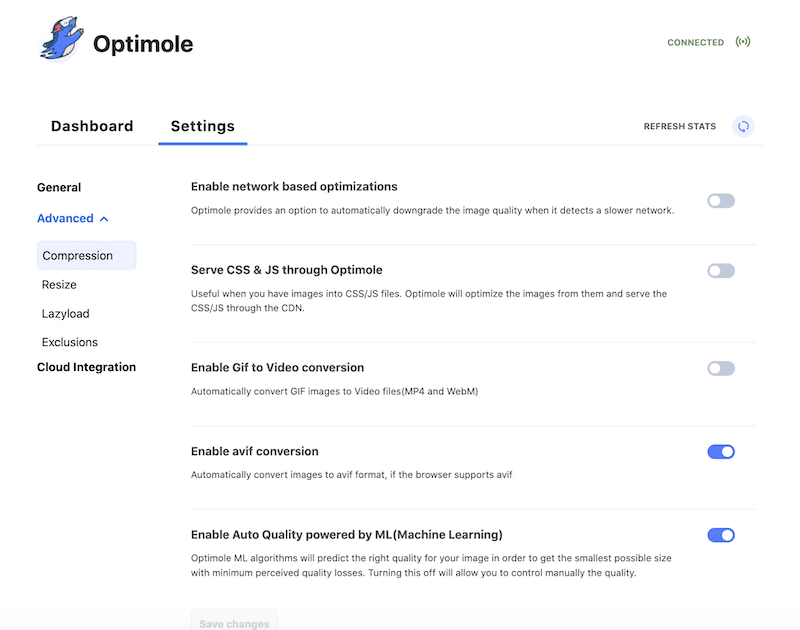
- Ustawienia standardowe i ustawienia zaawansowane:

- Konwersja WebP i AVIF : domyślnie Optimole wyświetla obrazy w formacie WebP dla każdego odwiedzającego, który obsługuje ten format.
- Lazy-loading: Optimole stosuje leniwe ładowanie za pomocą atrybutu <link rel="preload"> na wybranych obrazach.
- Kompresja uczenia maszynowego : algorytmy zapewniają stratną lub bezstratną optymalizację, aby uzyskać najlepiej wyglądający obraz w najmniejszym rozmiarze
- Ustawienia responsywne: pozwalają wybrać odpowiedni rozmiar obrazu dla przeglądarki odwiedzającego i widocznego obszaru.
- Obsługa biblioteki w chmurze: przenieś obrazy swojej witryny bezpośrednio do chmury Optimole (co oznacza oszczędność miejsca na serwerze)
- Znak wodny: Optimole nakłada znak wodny na wszystkie Twoje zdjęcia, jeśli jest to coś, czego potrzebujesz dla swojej firmy.
- Dystrybucja CDN: udostępnia obrazy z globalnego CDN za darmo
Cennik:
W ramach planu podstawowego będziesz mógł zoptymalizować niezmierzoną liczbę obrazów dla maksymalnie 5 tys. wizyt miesięcznie, a następnie musisz dokonać aktualizacji zgodnie z następującymi planami cenowymi:
W ramach planu podstawowego będziesz mógł zoptymalizować niezmierzoną liczbę obrazów dla maksymalnie 5 tys. wizyt miesięcznie, a następnie musisz dokonać aktualizacji zgodnie z następującymi planami cenowymi:
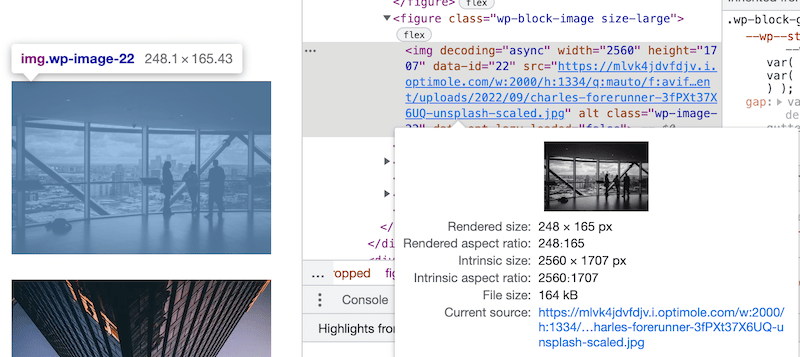
Wynik wydajności Optimole:
Optimole zmniejszył rozmiar mojego pliku obrazu o 67%. Z 502 KB do 164 KB. Optymalizacja nie jest widoczna w bibliotece WordPress, ponieważ jest wykonana w chmurze: Optimole bezpośrednio wyświetla zoptymalizowane obrazy odwiedzającym w interfejsie użytkownika.

3. ShortPixel – elegancki interfejs
ShortPixel to łatwa w użyciu wtyczka do optymalizacji obrazu, która może skompresować wszystkie obrazy i dokumenty PDF za pomocą jednego kliknięcia.
Kluczowe cechy:
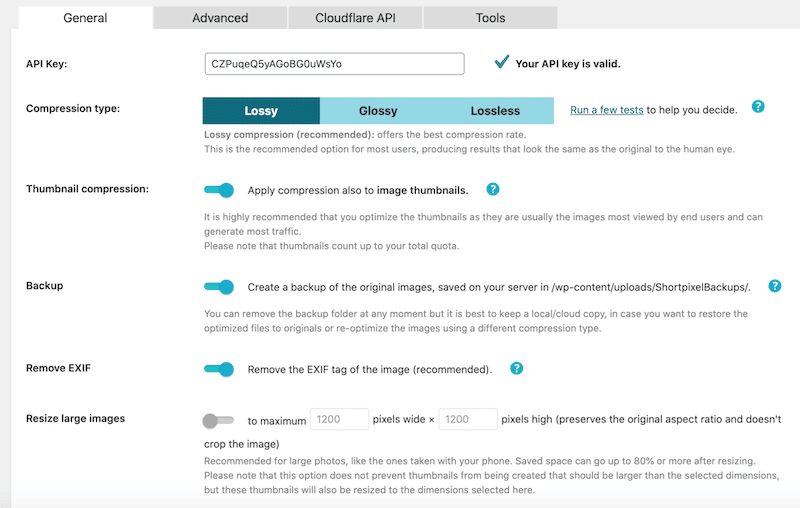
- Prosty interfejs , który oferuje szybkie przyciski do określania typu kompresji, kopii zapasowych i zmiany rozmiaru dużych obrazów.

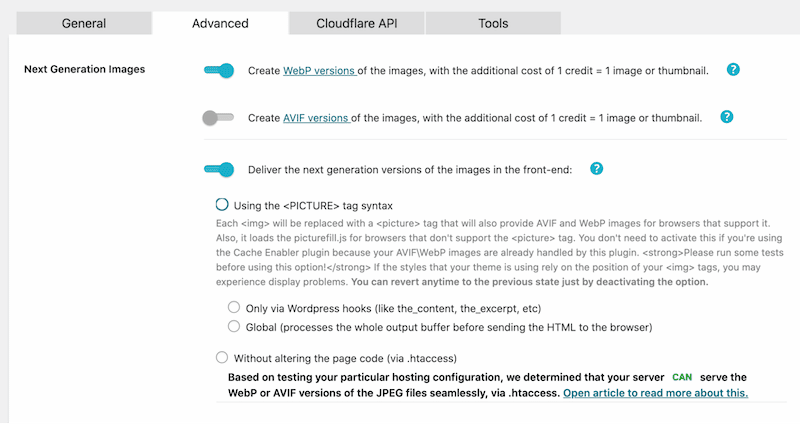
Zakładka „Zaawansowane” zawiera wszystkie ustawienia nowej generacji potrzebne do konwersji obrazów do WebP lub AVIF.


- Kompresja zbiorcza z bardzo przydatnym kreatorem w 4 krokach. „Bulk” optymalizuje wszystkie istniejące obrazy w Bibliotece multimediów i wtyczkach innych firm, takich jak Galeria NextGen.
- Obsługuje wszystkie typy obrazów (PNG, JPEG itp.).
- Możliwość wyłączenia automatycznej optymalizacji obrazów podczas przesyłania.
- W przypadku obrazów zoptymalizowanych poniżej 5% nie stosuje się kredytów .
- Możliwość skalowania obrazów w dół , z 2 różnymi opcjami, które są przydatne w przypadku dużych obrazów.
- Integracja Cloudflare w celu szybszej dystrybucji obrazów na całym świecie (musisz mieć swój CDN).
Cennik:
ShortPixel zapewnia 100 darmowych kredytów na zdjęcia co miesiąc. Plany miesięczne lub kredyty gotówkowe są dostępne w zależności od tego, co najbardziej Ci odpowiada. Pierwszy plan zaczyna się od 3,99 USD za 7000 kredytów na obrazy.
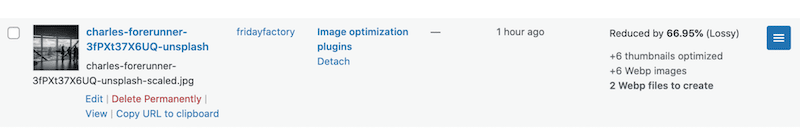
Wynik wydajności ShortPixel:
Shortpixel zmniejszył rozmiar mojego pliku obrazu o 66,95% i przekonwertował go na WebP. Z 502 KB do 165 KB.

4. EWWW – Darmowy optymalizator obrazu WordPress i brak ograniczeń rozmiaru pliku
Dzięki EWWW IO możesz zoptymalizować wszystkie istniejące obrazy z dowolnej wtyczki! EWWW IO automatycznie zajmuje się przesyłaniem nowych obrazów. Nie musisz robić nic więcej.
Kluczowe cechy:
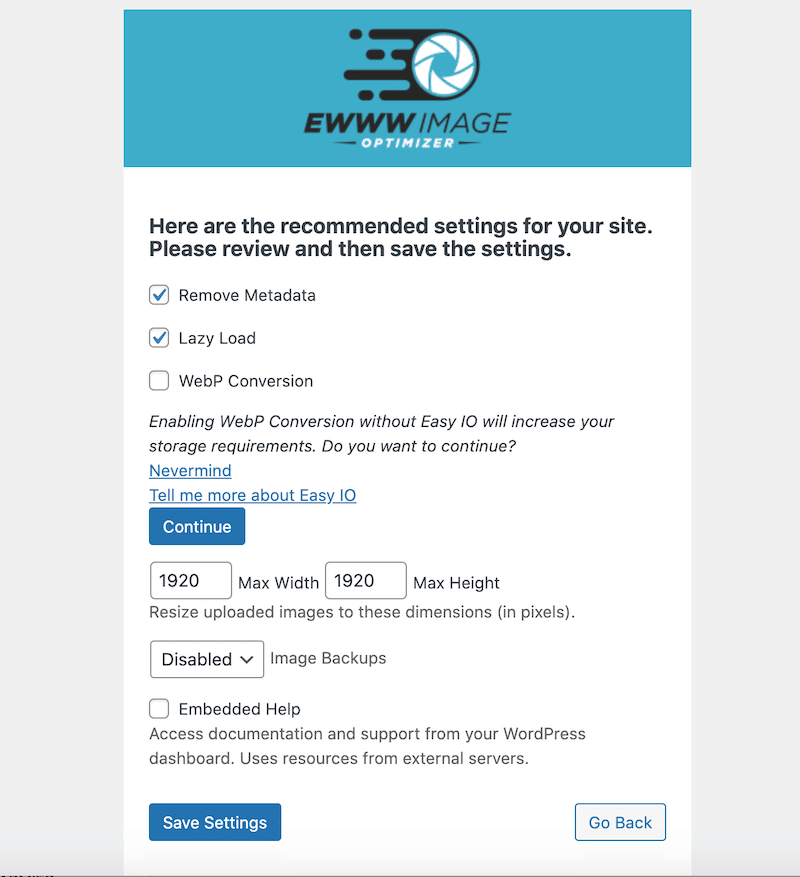
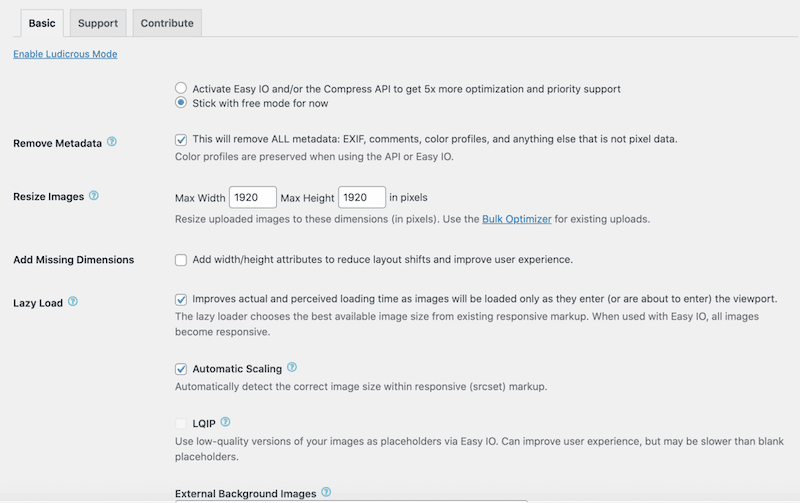
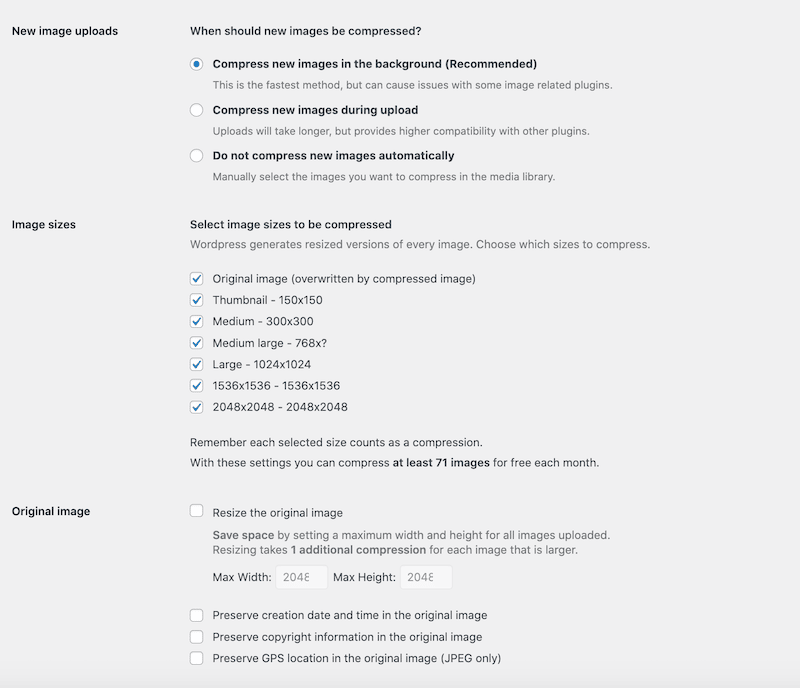
- Intuicyjny kreator , który pomoże Ci skonfigurować wtyczkę i wybrać opcje optymalizacji potrzebne do Twojej witryny:

- Konwertuj obrazy na WebP .
- Brak ograniczeń prędkości i nieograniczony rozmiar pliku.
- Zastosuj leniwe ładowanie , aby zwiększyć wydajność witryny i priorytetowo ładuj obrazy w części strony widocznej na ekranie.
- Automatyczna zmiana rozmiaru podczas przesyłania , aby uniknąć przesyłania dużych obrazów do biblioteki WordPress.
- Dodaj brakujący wymiar (szerokość/wysokość).
- Opcje responsywne: wykrywa prawidłowy rozmiar obrazu w responsywnym znaczniku (srcset).

Cennik:
Podstawowa wtyczka jest darmowa i oferuje bardzo dobry poziom kompresji. Jednak w usługach płatnych kompresja jest lepsza. Ceny zaczynają się od 7 USD miesięcznie za jedną witrynę.
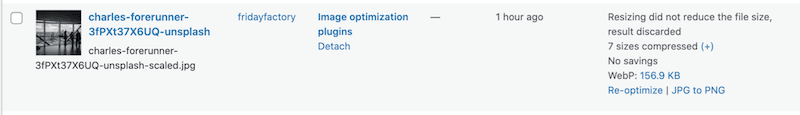
Wyniki wydajności EWWW:
Mój obraz wzrósł z 502 KB do 156,9 KB, co oznacza oszczędność 69%.

5. TinyPNG – optymalizacja i podstawowy interfejs
Ta wtyczka automatycznie optymalizuje obrazy, integrując się z dwoma popularnymi usługami kompresji obrazu TinyJPG i TinyPNG.
Kluczowe cechy:
- Podstawowy interfejs z niezbędnymi ustawieniami – nie ma tak wielu opcji, ale wtyczka trzyma się podstaw i wykonuje pracę z czystą stroną ustawień. Aktywacja wybranych przeze mnie ustawień i uruchomienie automatycznego procesu optymalizacji zajęło mi tylko kilka sekund:

- Kompresja nowych obrazów w tle i/lub podczas przesyłania.
- Zdecyduj, czy chcesz ręcznie wybrać obrazy w bibliotece WordPress.
- Łatwa masowa optymalizacja istniejącej biblioteki multimediów.
- Optymalizacja WebP .
- Wybierz rozmiar obrazu, który chcesz skompresować.
- Ustaw maksymalną szerokość i wysokość dla każdego przesłanego obrazu.
Cennik:
Przy standardowej instalacji WordPressa możesz wykonać około 500 kompresji miesięcznie za darmo. Jeśli chcesz zoptymalizować więcej obrazów, musisz dokonać aktualizacji.
Wyniki wydajności TinyPNG:
Rozmiar mojego obrazu wzrósł z 502 KB do 160 KB, co oznacza całkowitą oszczędność 61%.

Ostateczne podejście do testów
Wyobraź sobie leady z 87,73% oszczędności w stosunku do oryginalnego zdjęcia . Jeśli chodzi o cztery inne wtyczki optymalizujące, wyścig jest zacięty! Średnio inne wtyczki optymalizujące zapewniają podobną oszczędność (około 65%).
| WTYCZKA OPTYMALIZATORA | ORYGINALNY ROZMIAR | ROZMIAR PLIKU PO OPTYMALIZACJI | PROCENT OPTYMALIZACJI | RODZAJE KOMPRESJI |
| Wyobraź sobie | 502 KB | 53,70 KB | 87,73 % | Inteligentny (stratny) |
| Optimole | 502 KB | 164 KB | 67 % | Stratna |
| Krótkie piksele | 502 KB | 165 KB | 66,95 % | Stratna |
| Optymalizator obrazu EWWW | 502 KB | 156,9 KB | 69 % | Stratna |
| Kompresuj obrazy JPEG i PNG przez TinyPNG | 502 KB | 160,2 KB | 61% | Stratna |
Wpływ Imagify na wydajność
Imagify przyspiesza witrynę internetową dosłownie za pomocą kilku kliknięć. Dzięki nowej Smart Compression jest to jedna z najlepszych wtyczek do kompresji obrazu, które zmniejszają rozmiar plików obrazów bez uszczerbku na jakości. W naszym poprzednim audycie Imagify zmniejszył rozmiar naszego pliku o 87,73%!
Prowadzę studium przypadku pokazujące, jak optymalizacja obrazu zwiększa wydajność i poprawia audyt Lighthouse. Zbudowałem stronę internetową z niezoptymalizowanymi zdjęciami JPG i porównałem moje wyniki przed i po uruchomieniu Imagify.

Ujawnijmy wyniki na telefonie komórkowym!
| Notatka do przeczytania przed rozpoczęciem testu wydajności: Jeśli chodzi o optymalizację obrazu, Lighthouse ma monitorować cztery główne KPI: – Wydajnie koduj obrazy (kompresuj je i optymalizuj pod kątem sieci) – Wyświetlaj obrazy w formatach nowej generacji (takich jak AVIf lub WebP) – Wydajnie koduj obrazy (przygotuj swoje obrazy do internetu (z kompresją i optymalizacją) – Prawidłowy rozmiar obrazów (optymalizacja obrazów pod kątem urządzeń mobilnych i komputerów stacjonarnych). |
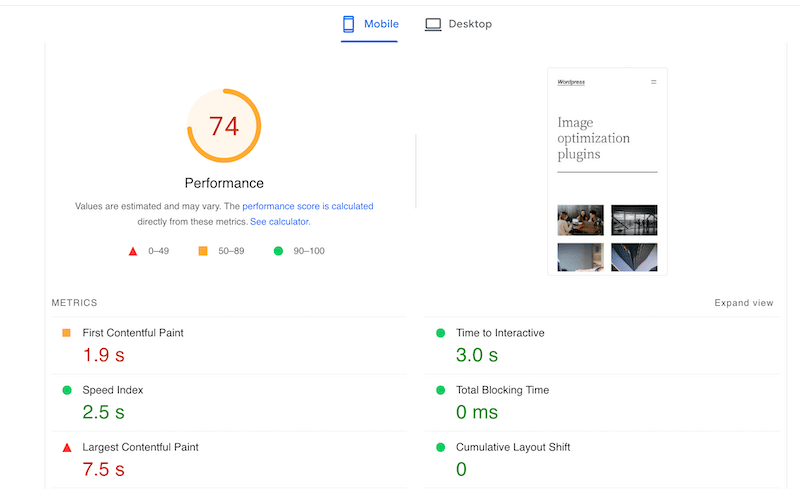
Brak Imagify – Raport skuteczności i najważniejsze informacje:
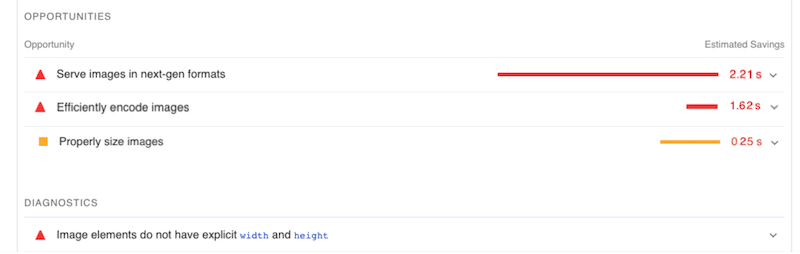
Bez Imagify Lighthouse oznacza wszystkie moje obrazy jako niezoptymalizowane z kilkoma obszarami poprawy:

Sam występ też nie jest tak dobry. Otrzymuję 74/100, głównie z powodu braku optymalizacji obrazu. Metryka Największe wyrenderowanie treści ma kolor czerwony z wynikiem 7,5 s, a pierwsze wyrenderowanie treści ma kolor pomarańczowy.

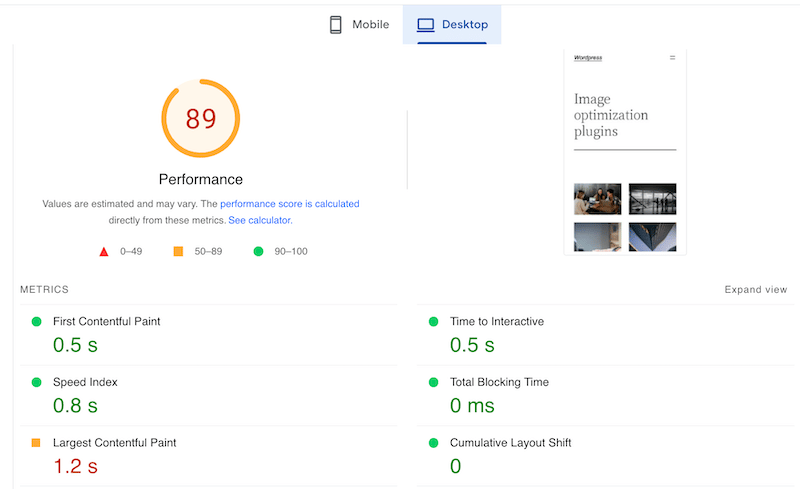
Z Imagify — raport wydajności i najważniejsze informacje:
- Wynik wydajności spadł z 74/100 do prawie 90/100!

- Mój FCP jest teraz na zielono, a mój LCP znajduje się na granicy między pomarańczowym a zielonym.
- Imagify naprawił również kilka ostrzeżeń PSI, takich jak „Wyświetlaj obrazy w formatach nowej generacji – WebP”, „Obrazy o odpowiedniej wielkości” i „Efektywnie zakoduj obraz”.
- Wszystkie moje obrazy są teraz zoptymalizowane!

| Porada od specjalistów: Imagify nie może rozwiązać wszystkich problemów z wydajnością zgłoszonych przez PSI. Możesz również potrzebować WP Rocket, jednej z najlepszych wtyczek do buforowania, która może pomóc między innymi w opóźnianiu i usuwaniu nieużywanego JS lub CSS. |
Zawijanie
Zgodnie z naszym audytem porównawczym wydajności, Imagify jest najmądrzejszą i najbardziej intuicyjną wtyczką optymalizującą w Twojej witrynie WordPress. Nasz obraz JPEG wzrósł z 502 KB do 53 KB (co stanowi prawie 80% oszczędność).
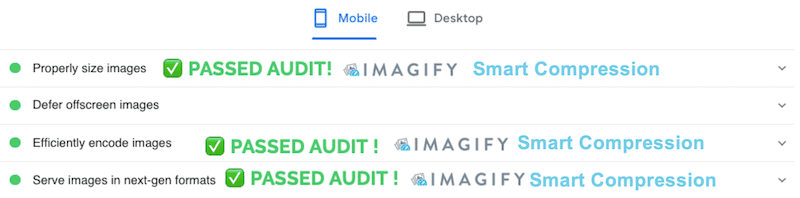
Dzięki nowemu poziomowi inteligentnej kompresji Imagify pomogło również naprawić większość problemów związanych z obrazami, które zostały zgłoszone przez Lighthouse podczas naszego testu wydajności:
| Sekcja Możliwości/Ostrzeżenia – Bez Imagify | Przeszedł Sekcja Audytu – Z Imagify |
Wtyczka optymalizatora obrazu Imagify zmniejsza rozmiary plików graficznych bez utraty jakości, przyspiesza ładowanie witryny, poprawia ranking SEO i pozwala zaoszczędzić przepustowość. Dlaczego nie wypróbujesz Imagify? Do 200 MB obrazów miesięcznie jest bezpłatne, a jedyne ryzyko, jakie podejmujesz, to zachwycenie odwiedzających, wyświetlając im szybsze obrazy!
