10 najlepszych bibliotek wizualizacji danych JavaScript w 2023 r
Opublikowany: 2023-05-12Co najlepiej zrobić z arkuszem kalkulacyjnym pełnym liczb? Nie, nie wyrzucimy go dzisiaj na śmietnik – doładujemy go. Możesz użyć wizualizacji, aby zamienić te szare postacie w żywe, oddychające wykresy, mapy i grafiki. Najlepsze biblioteki wizualizacji danych JavaScript pozwalają generować przyjazne dla użytkownika zasoby z Twoich danych.
W tym poście przyjrzymy się niektórym z najlepszych bibliotek wizualizacji danych JavaScript, jakie można znaleźć w 2023 roku. Ale najpierw przyjrzyjmy się, co ten rodzaj biblioteki może zrobić dla twoich danych.
Czym jest biblioteka wizualizacji danych JavaScript (i w czym pomaga)
Krótko mówiąc, biblioteka wizualizacji danych JavaScript umożliwia tworzenie interaktywnych i dynamicznych wizualnych reprezentacji danych przy użyciu HTML, CSS i JavaScript. Biblioteki te udostępniają funkcje, komponenty i szablony — wszystkie gotowe — których można używać do tworzenia szerokiej gamy wykresów, diagramów, map i innych wizualizacji.

Wyniki umożliwiają wyświetlanie złożonych danych w łatwy do zrozumienia sposób, który zapewnia również atrakcyjność wizualną. W związku z tym możesz bez wysiłku przekazywać spostrzeżenia i wzorce w danych, które wprowadzasz do swoich wykresów.
Co więcej, możesz dostosować wygląd i styl generowanych wykresów. Często będzie też wybór typów wykresów, a także interaktywne funkcje, takie jak podpowiedzi.
Ogólnie rzecz biorąc, najlepsze biblioteki wizualizacji danych JavaScript zapewniają potężne narzędzia do eksploracji i przekazywania danych w sposób dynamiczny i interaktywny. Spostrzeżenia pozwolą Ci odkryć nowe punkty widzenia na Twoje dane, podejmować szybsze decyzje i lepiej przekazywać wyniki tym, którzy mają znaczenie.
Dziesięć najlepszych bibliotek wizualizacji danych JavaScript w 2023 roku
W dalszej części tego artykułu przyjrzymy się liście najlepszych bibliotek wizualizacji danych JavaScript, jakie można znaleźć.
Oczywiście każda biblioteka ma swoje mocne i słabe strony. Prawdopodobnie będziesz też używać każdego z nich w różnych kontekstach, w zależności od typu danych, które chcesz wizualizować. Warto o tym pamiętać, gdy patrzymy na listę. Biblioteki, które prezentujemy, nie są uporządkowane w dowolnej kolejności i podejrzewamy, że pod koniec postu będziesz mieć więcej niż jedną ulubioną.
- D3.js
- Chart.js
- Plotly.js
- Wysokie wykresy
- Wykresy Google
- Vega-Lite
- amCharts
- Chartist.js
- Wykresy Fuzyjne
- Apache ECharts
1. D3.js
Po pierwsze, mamy bibliotekę Data-Driven Documents (D3). D3.js jest potężny i jest często używany przez programistów do tworzenia złożonych i interaktywnych wizualizacji danych. Możesz budować przy użyciu HTML, CSS, SVG i wielu innych.

D3.js oferuje wiele funkcji pod maską. Obejmuje to manipulację danymi, generowanie układu i ogólną wizualizację danych. Możesz skorzystać z D3.js, aby tworzyć niestandardowe wizualizacje, które wymagają zaawansowanej manipulacji danymi lub efektów wizualnych. Jednak dla niektórych biblioteka ma stromą krzywą uczenia się, więc może nie być idealna dla pierwszego użytkownika.
2. Chart.js
Następna na naszej liście najlepszych bibliotek wizualizacji JavaScript jest Chart.js. Jest to proste i łatwe w użyciu rozwiązanie, które zapewnia narzędzia do tworzenia responsywnych i dostosowywalnych wykresów i diagramów przy użyciu HTML5.

Jak sama nazwa wskazuje, Chart.js udostępnia różne typy wykresów, w tym wykresy liniowe, słupkowe, kołowe, pączkowe i radarowe. Biblioteka jest solidna, jeśli potrzebujesz tworzyć proste wizualizacje z ograniczoną ilością danych.
Podoba nam się również intuicyjny interfejs programowania aplikacji (API) oraz doskonała dokumentacja. W związku z tym polecamy Chart.js zarówno początkującym, jak i programistom, którzy potrzebują szybko tworzyć proste wizualizacje.
3. Plotly.js
Jeśli szukasz nowoczesnej i elastycznej biblioteki JavaScript, Plotly.js może być idealnym rozwiązaniem. Umożliwia tworzenie interaktywnych wykresów, działek i map przy użyciu różnych typów wykresów. Obejmuje to wykresy punktowe, wykresy liniowe i wykresy bąbelkowe.

Plotly.js oferuje również potężny interfejs API, który umożliwia tworzenie niestandardowych wizualizacji ze zlokalizowanymi funkcjami, takimi jak tekst po najechaniu kursorem, powiększanie i przesuwanie. Jeśli Twoje wizualizacje wymagają wysokiego stopnia interaktywności, Plotly.js może Ci w tym pomóc. Jest również idealny, jeśli chcesz zintegrować jego funkcjonalność z innymi aplikacjami internetowymi.
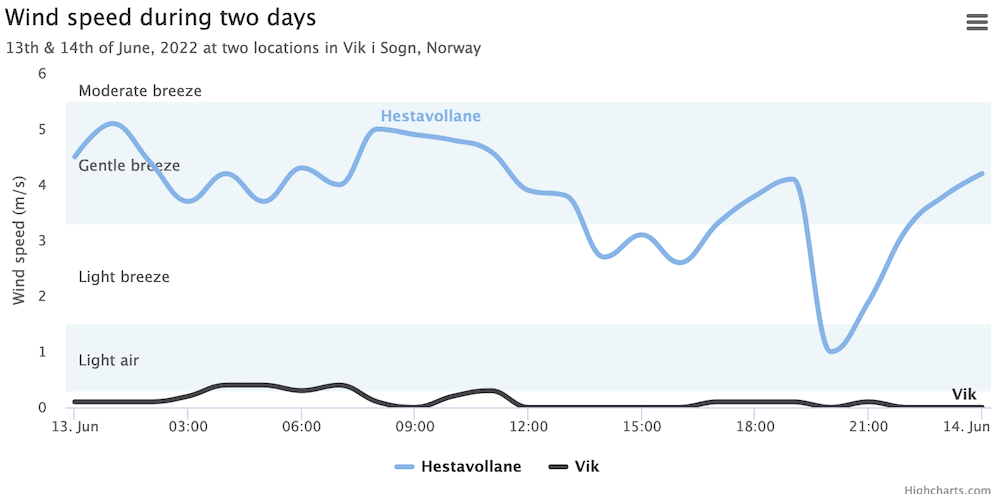
4. Wysokie wykresy
Highcharts to wszechstronna i bogata w funkcje biblioteka wizualizacji danych JavaScript, która zapewnia szereg dostosowywalnych typów wykresów. To kolejne rozwiązanie, jeśli chcesz tworzyć złożone wizualizacje i wdrażać nadmiar opcji dostosowywania.

Podobnie jak w przypadku innych bibliotek, uzyskasz możliwość powiększania i przesuwania, a także implementowania drążenia w dół. Jednak Highcharts to biblioteka premium, z licencją zaczynającą się od 160 USD rocznie. Mimo to zapewnia doskonałą dokumentację, wysokiej jakości wsparcie i dużą społeczność użytkowników.
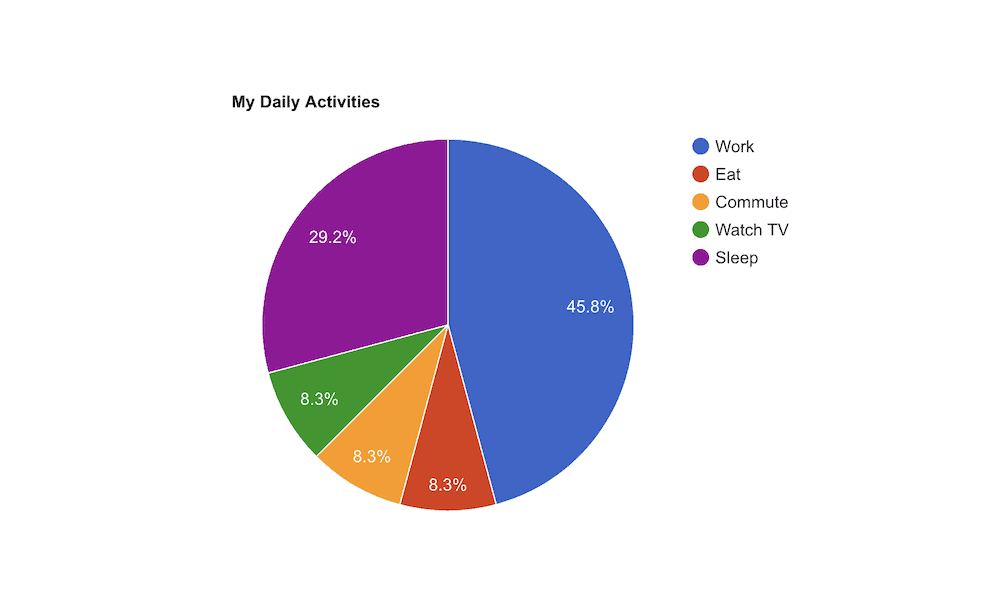
5. Wykresy Google
Żadna lista najlepszych bibliotek wizualizacji danych JavaScript nie byłaby kompletna bez Google Charts. Jest darmowy i znajomy w użyciu dzięki interfejsowi do wycinania ciasteczek.

Wykresy Google działają najlepiej, gdy używasz ich do szybkiego tworzenia prostych wizualizacji, ponieważ zarówno prosty interfejs API, jak i intuicyjna dokumentacja są bogate. Jak można się spodziewać, masz również doskonałą integrację z innymi produktami Google, takimi jak Arkusze Google i Google Analytics. To da ci sposoby na tworzenie głębokich i kompleksowych spostrzeżeń, wraz z efektowną prezentacją.
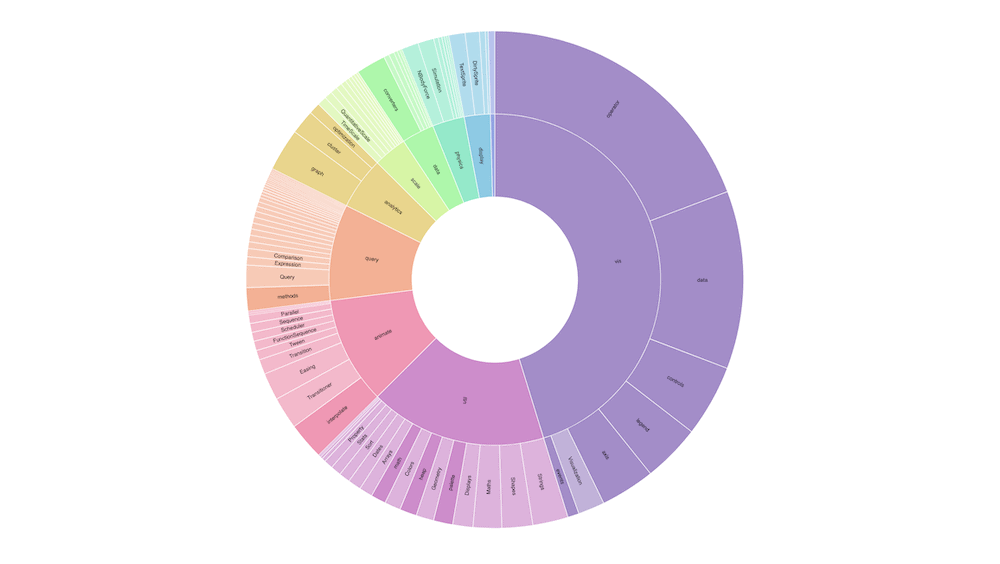
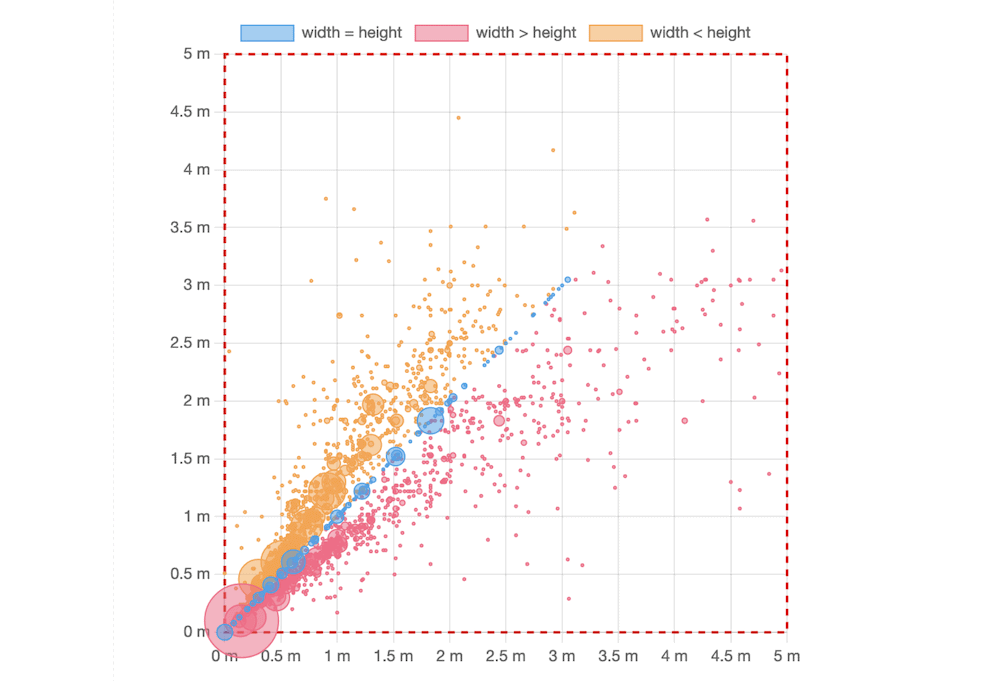
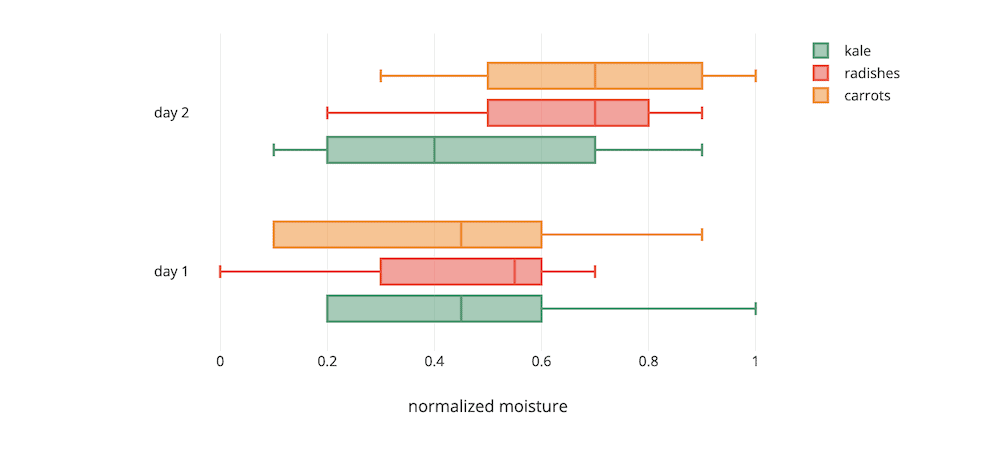
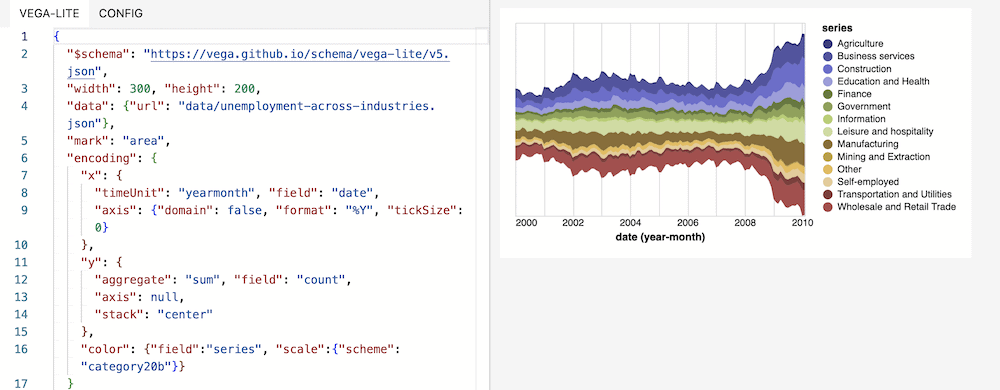
6. Vega-Lite
W przypadku najbardziej złożonych z najlepszych bibliotek wizualizacji JavaScript, Vega-Lite będzie blisko szczytu. Jest niezwykle potężny i zapewnia narzędzia do tworzenia bogatych i interaktywnych wizualizacji przy użyciu zwięzłej i wyrazistej składni.

Vega-Lite obsługuje również transformacje danych, takie jak filtrowanie, sortowanie i agregacja, wraz z transformacjami wizualnymi (takimi jak układanie w stosy). Podoba nam się również sposób, w jaki można używać Vega-Lite w połączeniu z D3.js, co daje sposób na wykorzystanie mocy obu bibliotek.
7. amCharts
Następnie amCharts to wszechstronna biblioteka wizualizacji JavaScript, która umożliwia tworzenie wykresów i wykresów, takich jak mapy cieplne, mapy drzewa i wykresy Gantta. W rzeczywistości z amCharts można zrobić o wiele więcej, niż mamy tutaj miejsce.

Podoba nam się również wydajność amCharts, ponieważ jest niewielka i szybko przetwarza dane. Jest to jednak kolejne narzędzie premium z nieco złożonym modelem licencjonowania. Ceny zaczynają się od 180 dolarów i szybko rosną.

8. Chartist.js
Chartist.js to lekka i responsywna biblioteka, która umożliwia tworzenie prostych i przejrzystych wykresów i wykresów. Jest to jedna z najlepszych bibliotek wizualizacji danych JavaScript z wielu powodów, ale uwielbiamy jej minimalistyczne, ale odważne domyślne podejście graficzne.

Biblioteka zapewnia różnorodne typy wykresów i będzie fantastyczna, jeśli potrzebujesz tworzyć proste wizualizacje, które dobrze działają na urządzeniach mobilnych. Ogólnie rzecz biorąc, Chartist.js jest doskonałym narzędziem do tworzenia lekkich i responsywnych wizualizacji dzięki niewielkim rozmiarom i doskonałej wydajności.
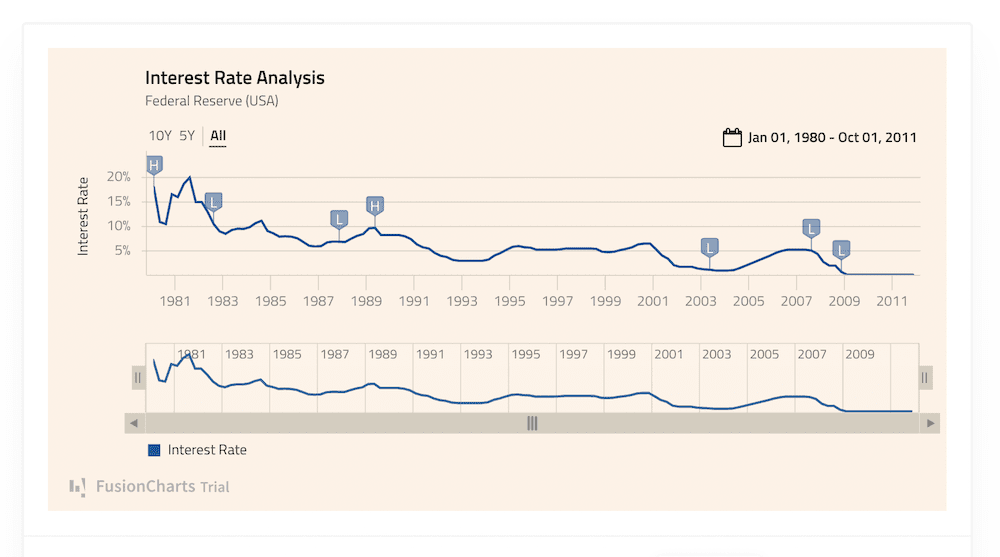
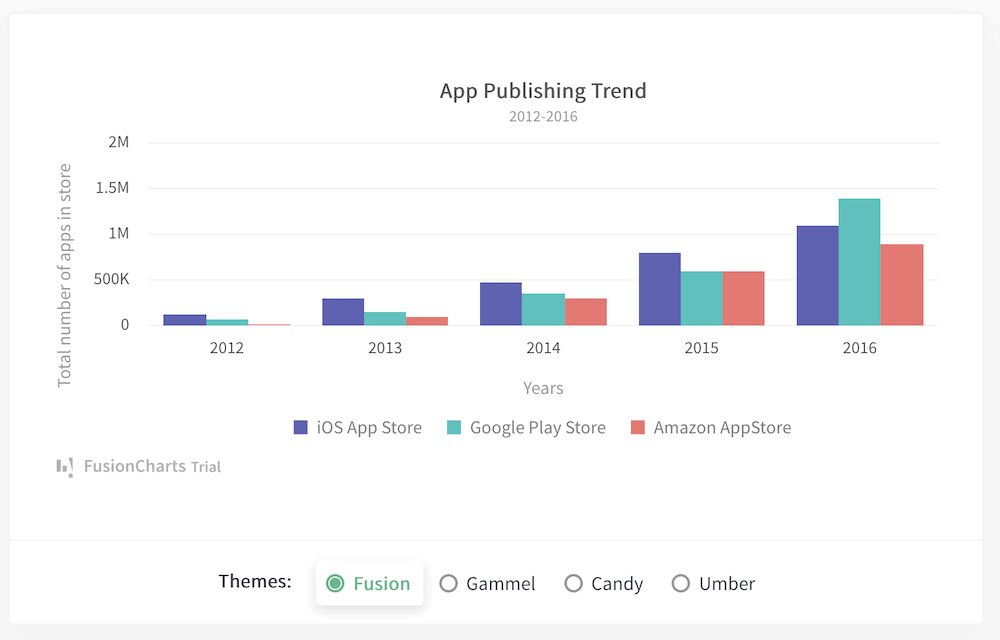
9. Wykresy Fusion
Naszą przedostatnią biblioteką jest FusionCharts. Jest to wszechstronna biblioteka JavaScript, która zawiera między innymi wspaniałe wykresy liniowe, słupkowe i powierzchniowe.

W rzeczywistości otrzymujesz setki interaktywnych typów wykresów i map. Za pomocą każdego z nich można by teoretycznie wyrenderować miliony punktów danych. W związku z tym doskonale nadaje się do aplikacji i pulpitów nawigacyjnych „Big Data”.
Jednak aby skorzystać z tej potężnej funkcji, musisz zapłacić. FusionCharts zaczyna się od 439 USD rocznie i pomimo jakości pod maską może to być wygórowane.
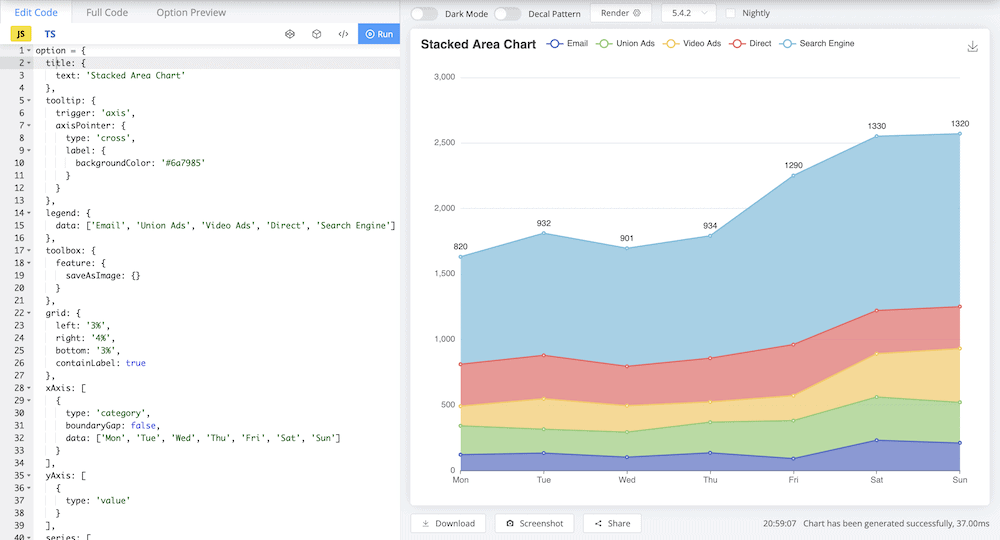
10. Apache ECharts
Ostatnim wpisem na naszej liście najlepszych bibliotek wizualizacji danych JavaScript jest Apache ECharts. Jest potężny i elastyczny, z dużą ilością dostępnych typów wykresów i map.

Jedną z jego wyróżniających się funkcji jest potężny interfejs API. Pozwala to na tworzenie niestandardowych wizualizacji na podstawie własnych zestawów danych, a także zawiera animacje i interaktywność. Uważamy również, że elegancki projekt wizualny jest jednym z najlepszych na rynku, szczególnie w przypadku rozwiązania typu open source.
Dzięki doskonałej dokumentacji i aktywnej społeczności uważamy, że ECharts jest doskonałym narzędziem dla ekspertów i programistów zajmujących się wizualizacją danych. Jest to opcja, która sprawdza się w wielu sytuacjach, zwłaszcza gdy trzeba dołączyć wizualizacje z ułatwieniami dostępu.
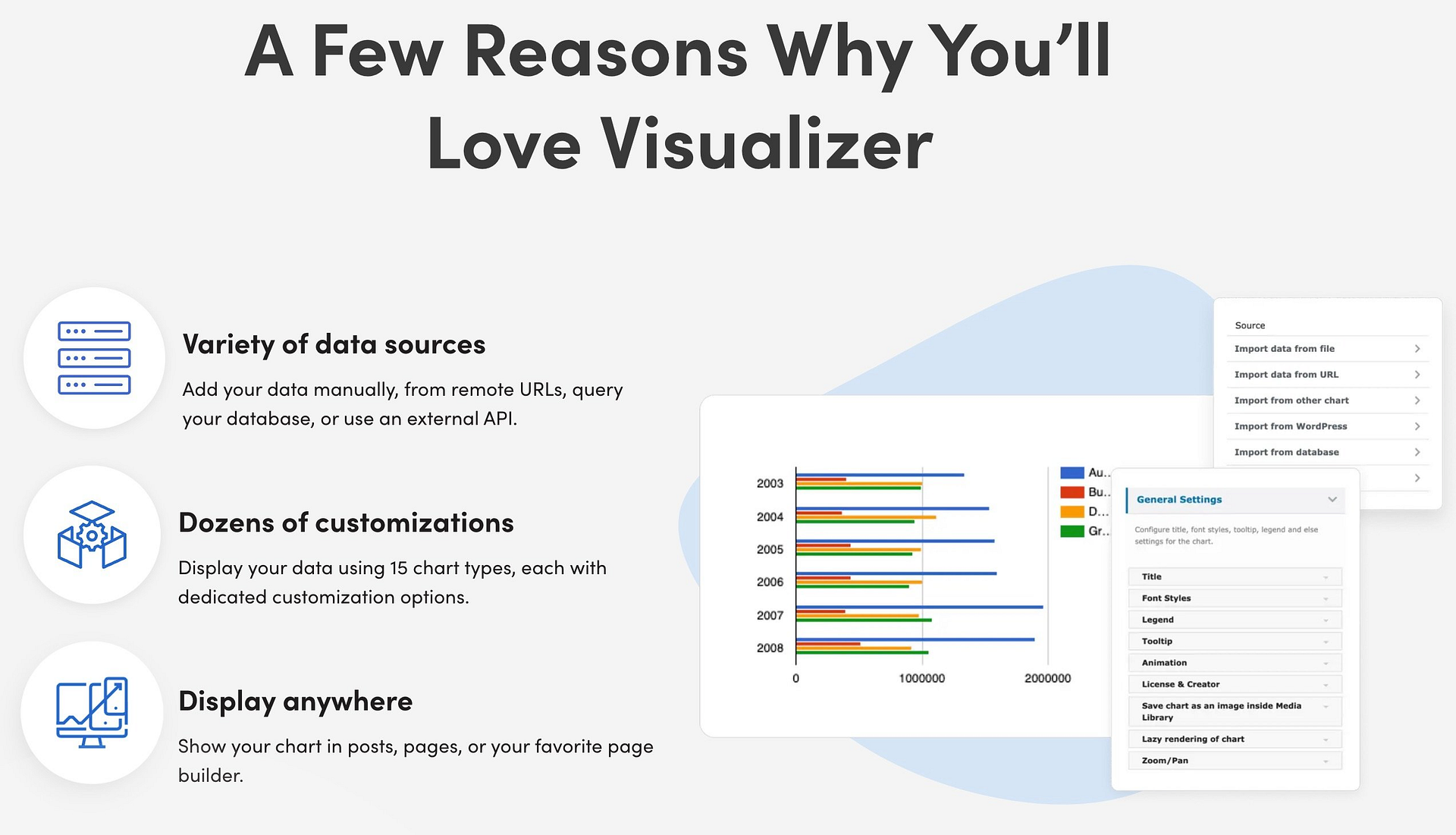
Jak korzystać z bibliotek wizualizacji danych JavaScript z WordPress
Jeśli chcesz wyświetlać zasoby wizualizacji danych w swojej witrynie WordPress, wtyczka Visualizer umożliwia łatwiejszą pracę z wieloma najlepszymi bibliotekami wizualizacji danych JavaScript.
Zamiast używać własnego kodu, możesz dodać swoje dane do Visualizera i pozwolić mu pracować za Ciebie.
Dzięki wtyczce Visualizer możesz tworzyć ponad 15 interaktywnych typów wykresów, korzystając z różnych bibliotek wizualizacji danych, w tym Chart.js, GoogleCharts i DataTable.
Aby dostarczać dane do swoich wykresów, możesz korzystać z różnych źródeł, w tym plików CSV ( prześlij jeden lub zsynchronizuj z hostowanym plikiem CSV ), baz danych, zewnętrznych interfejsów API i innych.

Wypróbuj najlepsze biblioteki wizualizacji danych JavaScript
Fakty nie kłamią, ale ci, którzy mają znaczenie, mogą je zignorować, jeśli te fakty nie wyróżniają się. Wyglądy się liczą, a dane uzyskiwane z analiz powinny wyglądać najlepiej. Dzieje się tak, ponieważ dane wizualne mogą edukować i przekonywać rządzących, że muszą podjąć działania, aby zrobić to, co najlepsze dla biznesu.
Najlepsze biblioteki wizualizacji danych JavaScript pozwalają to zrobić przy minimalnym zamieszaniu. Jednak prawdopodobnie zwrócisz się do wielu różnych bibliotek, aby osiągnąć swoje cele. Na przykład Chartist.js jest idealny do udostępniania wykresów na urządzeniu mobilnym. Natomiast FusionCharts może obsłużyć miliony punktów danych i renderować je w mgnieniu oka. Wszystkie rozwiązania z tej listy przydadzą się w różnych momentach.
Jeśli chcesz wyświetlać wizualizacje w WordPress, możesz użyć wtyczki Visualizer, aby uzyskać łatwiejszy sposób pracy z niektórymi z tych bibliotek wizualizacji danych.
Czy masz pytanie dotyczące jednej z najlepszych bibliotek wizualizacji danych JavaScript z tej listy? Zapytaj w sekcji komentarzy poniżej!
