Ponad 15 najlepszych przykładów stron zespołu dla Twojej witryny
Opublikowany: 2024-07-29Stworzenie angażującej i informacyjnej strony „Poznaj zespół” jest dziś niezbędne dla każdej agencji lub organizacji biznesowej. Ta strona to nie tylko lista nazwisk i zdjęć Twoich pracowników, ale także okazja do zaprezentowania ich umiejętności, historii i osobowości. Za pomocą tej strony możesz także przyciągnąć potencjalnych pracowników, którzy są zainteresowani dołączeniem do Twojej firmy.
Co więcej, dobrze zaprojektowana strona zespołu może budować zaufanie, humanizować Twoją markę i dać odwiedzającym wyobrażenie o kulturze Twojej organizacji. W tym poście na blogu pomożemy Ci zapoznać się z najlepszymi przykładami „spotkania z zespołem”, abyś mógł zaczerpnąć inspiracji.
Wcześniej omówimy kilka części teoretycznych dotyczących naszego dzisiejszego tematu.
Co to jest strona Poznaj zespół?
Strona spotkania z zespołem to osobna strona witryny internetowej, której celem jest przedstawienie członków pracujących w organizacji. Możesz także wyświetlić krótkie biografie osób, w tym ich dane kontaktowe, takie jak adresy e-mail i numery telefonów. Krótko mówiąc, strony zespołu zawierają następujące elementy:
- Zdjęcia wysokiej jakości
- Imiona i nazwiska członków oraz stanowiska
- Krótkie biografie
- Dane osobowe
- Informacje kontaktowe
- Linki do stron osobistych (opcjonalnie)
Ponad 15 najlepszych przykładów stron Poznaj zespół
Masz już pojęcie o tym, czym są strony zespołu i elementy, które je tworzą. W tej sekcji omówimy najlepsze przykłady stron spotkań zespołu, dzięki czemu będziesz mógł zainspirować się do swojego projektu.
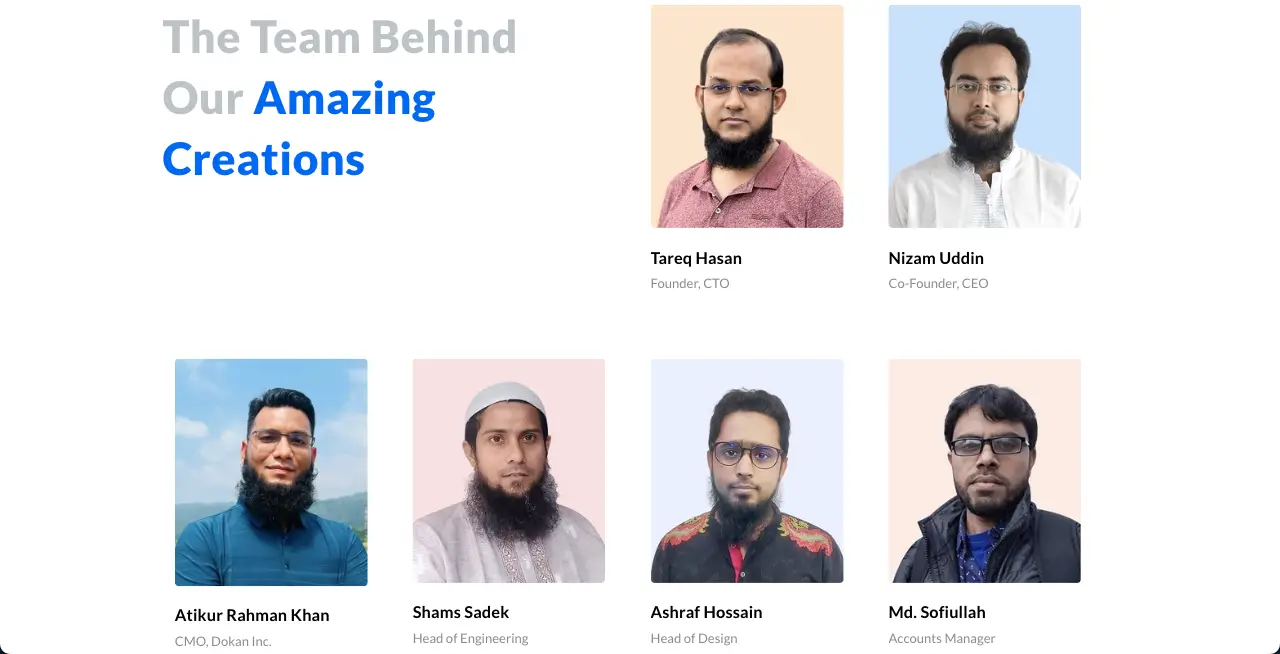
1. weDevs

weDevs to firma programistyczna specjalizująca się w produktach WordPress i SaaS. Są znani z tworzenia wtyczek takich jak Dokan, WP Project Manager, WP ERP, Appsero i wielu innych. W tej firmie pracuje około 90 do 100 pracowników z różnych środowisk. Charakteryzuje się minimalistycznym wyglądem, na którym wyświetlane są wyłącznie zdjęcia, nazwiska i oznaczenia pracowników.
Logika stojąca za stroną: Na tej stronie możesz szybko zobaczyć wszystkich pracowników firmy. Jeśli szukasz przejrzystego i minimalistycznego przykładu strony spotkania z zespołem, może to być dla Ciebie inspiracja.
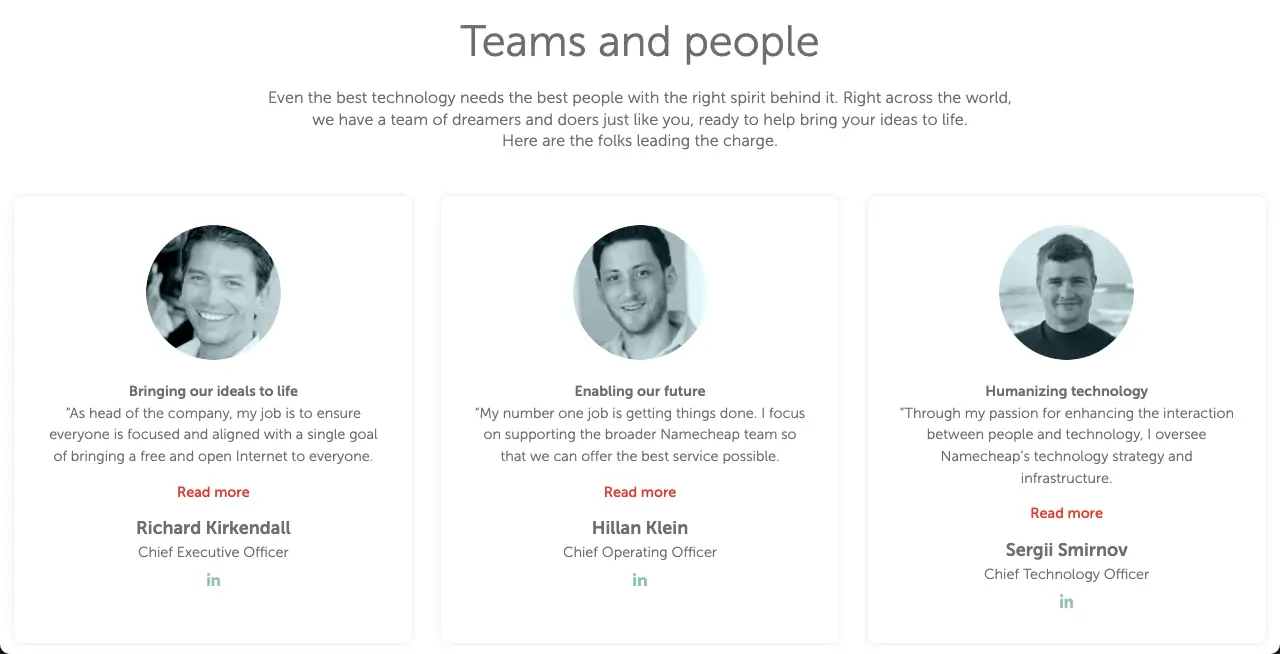
2. Tanie nazwy

Kto nie zna Namecheap? Trudno znaleźć osobę, która nigdy nie słyszała o Namecheap. Obecnie jest jednym z wiodących rejestratorów domen i firm hostingowych na świecie. To prywatna firma zrzeszająca ponad 900 aktywnych członków. Trudno więc wyświetlić wszystkich członków pracujących w tej firmie. W rezultacie Namecheap wyświetla tylko kluczowe osoby na stronie spotkania z zespołem.
Logika stojąca za stroną: jeśli zatrudniasz wielu pracowników, ale chcesz pokazać tylko pracowników na poziomie C (CEO, COO, CTO itp.), możesz wziąć tę stronę jako przykład.
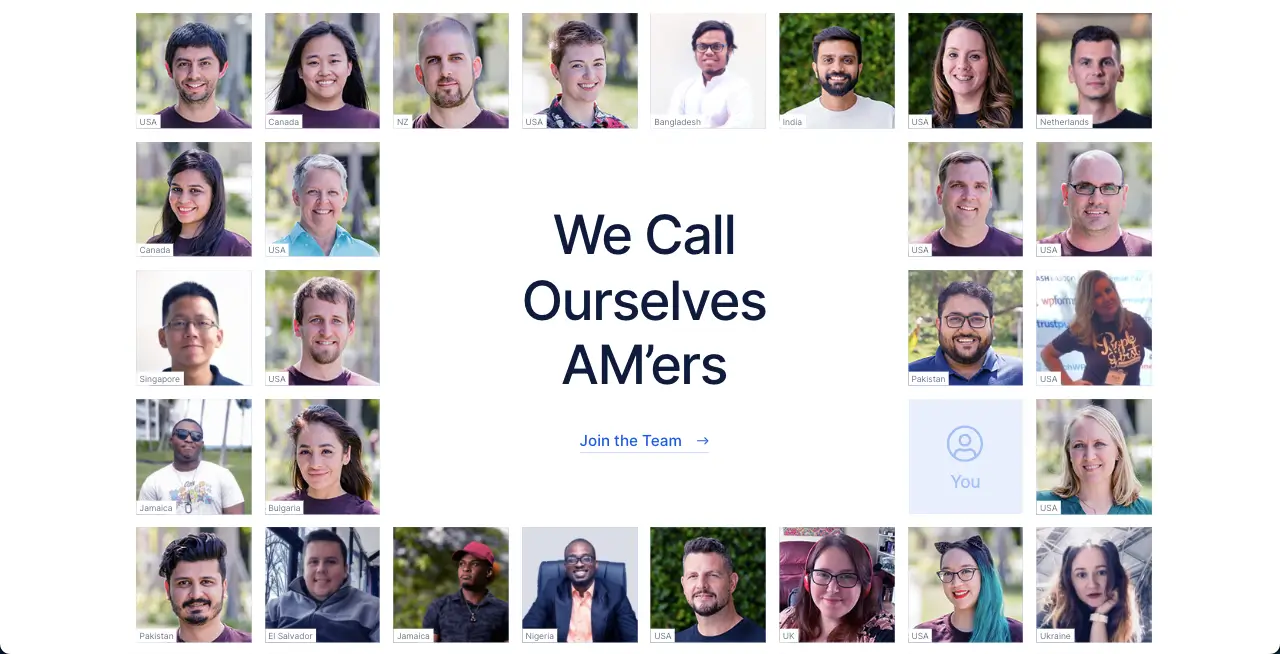
3. Niesamowity motyw

Awesome Motive to kolejna znana firma zajmująca się tworzeniem oprogramowania, specjalizująca się w WordPress. Została założona przez Syeda Balkhi. OptinMonster, WPForms, SeedProd, All in One SEO itp. to tylko niektóre z jego najpopularniejszych wtyczek.
Oprócz rozwoju wtyczek inwestują także w różne inne firmy zajmujące się wtyczkami i nabywają wiele wtyczek. W ten sposób na przestrzeni lat stały się duże i gigantyczne. Obecnie Awesome Motive zatrudnia ponad 330 pracowników z ponad 50 krajów.
W rezultacie nie jest możliwe wyświetlenie listy i wyświetlenia szczegółowych informacji o każdym pracowniku na stronie spotkania z zespołem, ponieważ będzie to zbyt długie. Dlatego opublikowali tylko zdjęcia niektórych swoich pracowników w formie siatki wraz z ich lokalizacjami.
Logika stojąca za stroną: dzięki tej strategii można wyświetlić dużą liczbę pracowników na ograniczonej przestrzeni, co nie jest możliwe w przypadku tradycyjnej strony spotkania z zespołem.
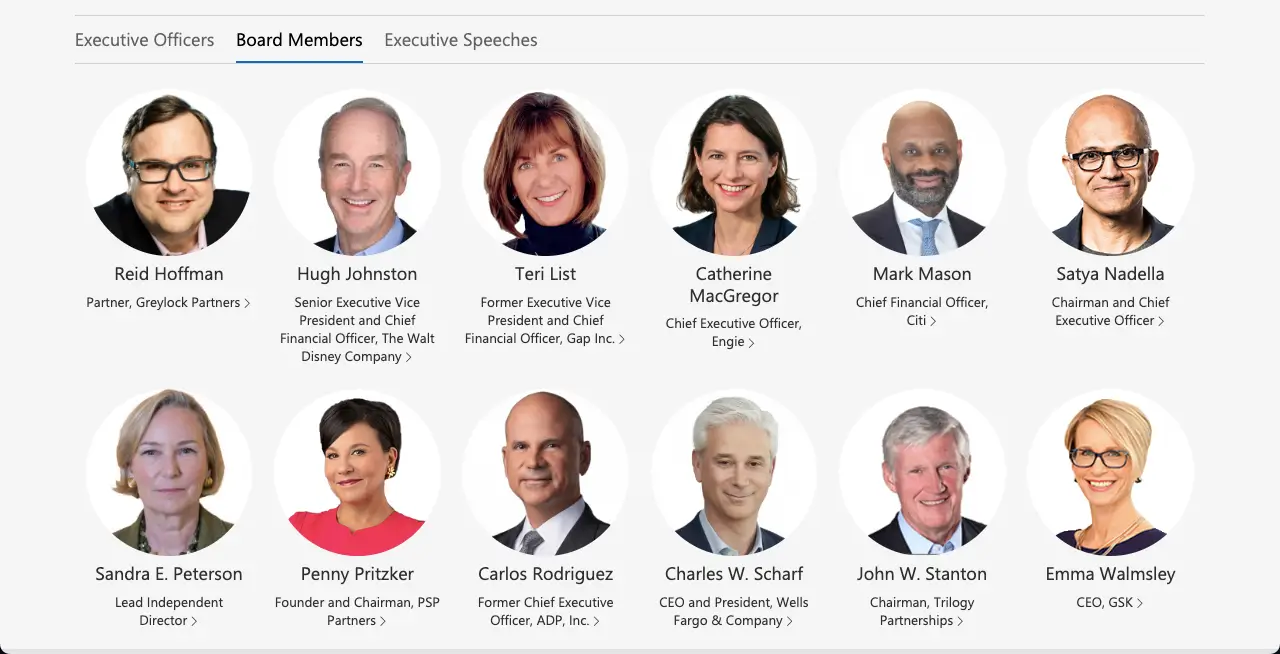
4. Microsoftu

Microsoft to globalna firma technologiczna zatrudniająca ponad 220 000 pracowników na całym świecie. Można więc łatwo zrozumieć, że nie jest możliwe umieszczenie tak dużej liczby pracowników na ich stronie Poznaj zespół.
To, co zrobili, polega na wyświetlaniu swoich pracowników na najwyższych stanowiskach kierowniczych i menedżerskich na stronie spotkania z zespołem. Ale liczba tych pracowników jest również dość wysoka. Dlatego utworzyli wiele zakładek, aby wyświetlać je zgodnie z kategorią oznaczenia.
Logika stojąca za stroną: jeśli chcesz wyświetlić najlepszych pracowników według kategorii ich oznaczeń, ta przykładowa strona zespołu jest idealna.
5. Jabłko

Podobnie jak Microsoft, Apple jest znaną na całym świecie firmą technologiczną oferującą szeroką gamę oprogramowania i produktów elektrycznych. Zatrudnia ponad 150 000 pracowników w różnych krajach na całym świecie. Dlatego nie jest możliwe wyświetlenie wszystkich pracowników na jednej stronie.
Tutaj również stosują tę samą strategię, co poprzednia firma. Na stronie spotkania z zespołem wyświetlają najważniejsze kierownictwo firmy i zarząd firmy, ale nie korzystają z żadnych przełączalnych zakładek.
Logika stojąca za stroną: jeśli chcesz wyświetlić liczbę ważnych pracowników na prostej stronie spotkania z zespołem, bez konieczności przełączania zakładek, ta strona jest idealna.
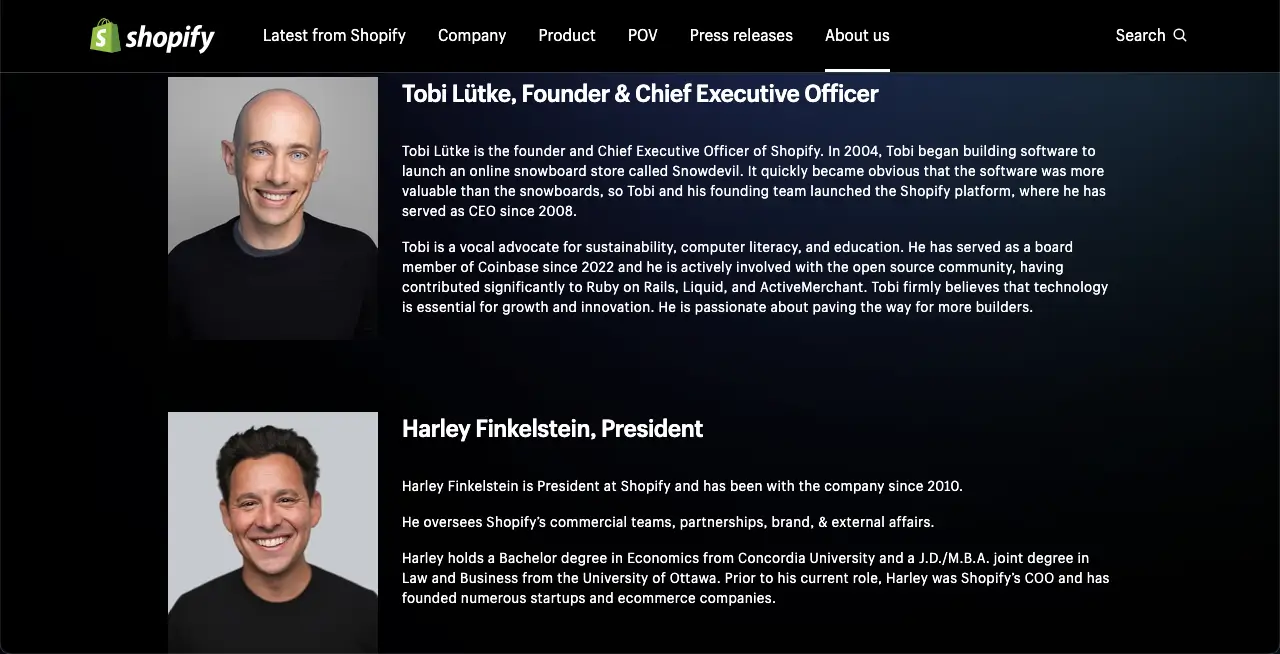
6. Kupuj

Shopify to wiodąca platforma eCommerce, która umożliwia łatwe tworzenie sklepów eCommerce i zarządzanie nimi. Do tej pory hostowali ponad cztery miliony sklepów eCommerce. Aby zarządzać tym wielkim biznesem, zatrudniają kilka tysięcy pracowników na całym świecie.
Aktywnie pracują w różnych działach, od technologii i rozwoju po marketing. Na ich stronie spotkania zespołu znajdują się najważniejsze osoby w organizacji wraz z krótką biografią, która zwykle nie jest widoczna na innych stronach internetowych.
Logika stojąca za stroną: posiadanie krótkiej biografii o członkach zespołu może pomóc w zwiększeniu wpływu SEO, jeśli potrafisz stworzyć kopię optymalizującą odpowiednie słowa kluczowe.
7. Automatyczny
Automattic to firma, która stoi za rozwojem całego ekosystemu WordPress. Zawiera kreatywną stronę spotkania z zespołem, której oglądanie jest kojące dla oczu. Podobnie jak wiele innych, również mają ogromną liczbę aktywnych pracowników, ale udało się wyświetlić ich wszystkich na stronie.
Jak oni to zrobili! Strona korzysta z Google Maps w celu wyświetlania pracowników według ich lokalizacji. Odwiedzający mogą powiększyć, aby szybko przyjrzeć się pracownikom według lokalizacji.
Logika stojąca za stroną: jeśli Twoja organizacja ma wielu pracowników i chcesz wyświetlić ich wszystkich na stronie spotkania z zespołem, możesz skorzystać z tego układu.
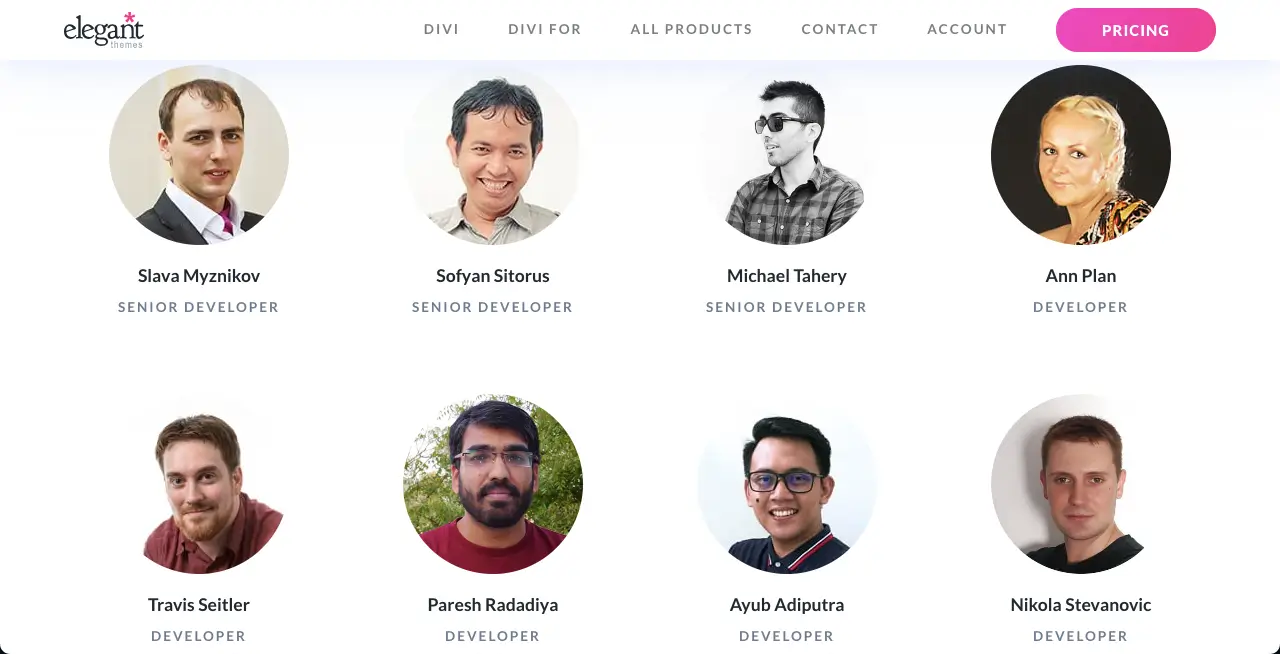
8. Eleganckie motywy

Elegant Themes to wybitny twórca motywów i wtyczek WordPress. Mają miliony użytkowników, którzy dziś aktywnie korzystają z ich produktów. Obecnie w swojej organizacji zatrudniają około 100 pracowników.
Ponieważ ta liczba jest niewielka, wymieniają wszystkich na stronie spotkania z zespołem. W tym przypadku mają podobny układ strony jak weDevs. Na tej stronie wyświetlają wyłącznie zdjęcia, nazwiska i oznaczenia pracowników, co jest podejściem minimalistycznym.
Logika stojąca za stroną: To kolejny minimalistyczny przykład strony zespołu po weDevs. Jeśli nie chcesz zastosować kompleksowego, złożonego projektu, możesz zastosować ten układ strony.
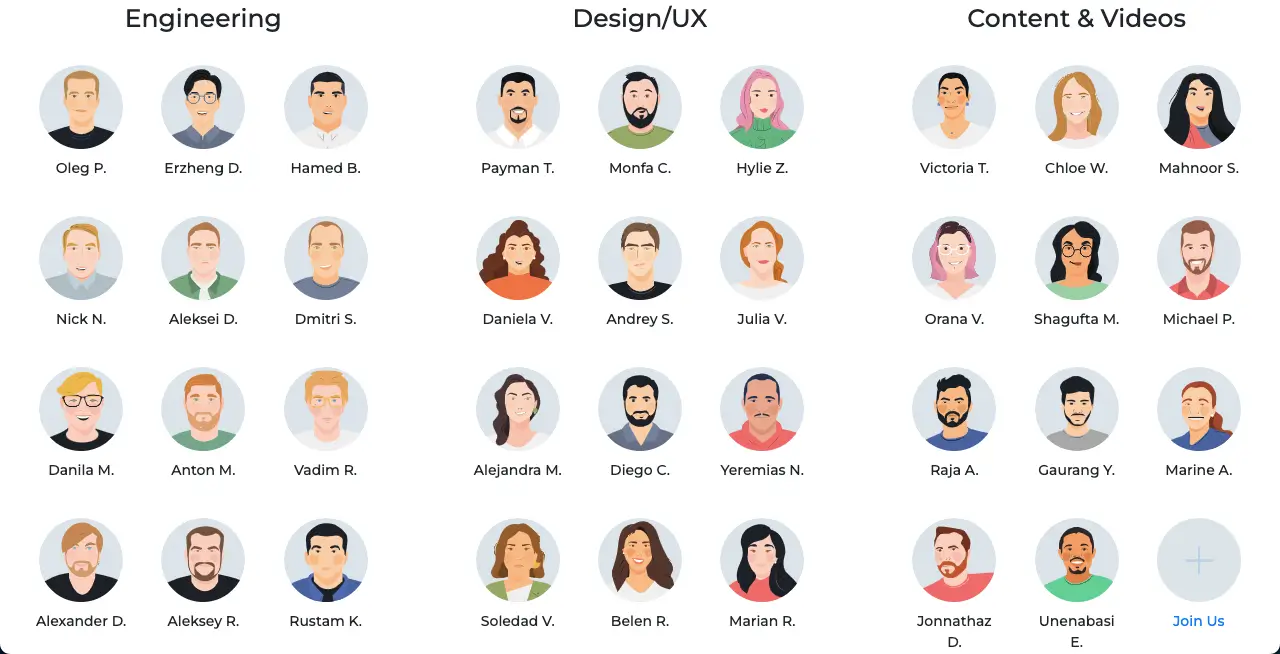
9. Visme

Visme to oparte na chmurze narzędzie do projektowania graficznego. Dzięki Visme możesz w krótkim czasie tworzyć wspaniałe infografiki, prezentacje, posty w mediach społecznościowych, życiorysy i nie tylko. Najważniejsze jest to, że nie musisz być ekspertem, aby projektować za pomocą tego narzędzia.
Znajdziesz tu wiele gotowych szablonów, dzięki którym nawet początkujący mogą ukończyć projekt w krótkim czasie. Visme ma również kreatywną stronę spotkań z zespołem, na której wyświetlają się setki pracowników.
Logika stojąca za stroną: Visme nie pokazuje na stronie żadnego prawdziwego obrazu swoich pracowników. Zamiast tego po prostu ustawiają awatary dla swoich pracowników z odpowiednimi imionami. Wreszcie na dole strony znajduje się mapa wskazująca lokalizacje, w których pracują pracownicy.
10. Cyfrowy jedwab
DigitaSilk to agencja marketingu cyfrowego, która tworzy rozwiązania cyfrowe dla firm. Oferują różne usługi, takie jak projektowanie stron internetowych, tworzenie, SEO i strategie marketingowe online. Pomagają planować, tworzyć i prowadzić kampanie marketingowe, które skutkują docelowym ruchem i zwiększoną liczbą konwersji.

Mają szczegółową stronę spotkania z zespołem, która zwykle nie jest widoczna na tradycyjnych stronach internetowych. Na stronie nie tylko wymieniają swoich pracowników, ale także dodają krótką biografię każdego z nich. Gdy najedziesz kursorem na członków zespołu, zobaczysz efekt najechania.
Kliknięcie dowolnego członka zespołu spowoduje otwarcie jego biografii bezpośrednio poniżej, w nowej sekcji. Drugie kliknięcie ponownie ukryje sekcję.
Logika stojąca za stroną: jeśli masz ograniczoną liczbę pracowników i chcesz pokazać ich dane, dodając rozwijaną sekcję, ten układ strony zespołu może być dla Ciebie pomocny.
10. Destrukcyjny
Strona spotkania z zespołem Disruptive jest bardziej szczegółowa niż inne strony, które omówiliśmy w powyższej dyskusji. Na stronie wymieniono pracowników zgodnie z ich oznaczeniem w pionowej zakładce.
Następnie nazwisko każdego pracownika zostało powiązane z odpowiednią stroną z biografią, która zawiera szczegółowe informacje na jego temat. Użytkownicy mogą odwiedzać strony z biografiami, klikając nazwiska pracowników na stronie.
Logika stojąca za stroną: jeśli w Twojej organizacji jest wielu pracowników i dla każdego z nich masz stronę z autorem/profilem/życiorysem i chcesz połączyć ich ze stroną spotkania z zespołem, możesz czerpać pomysły z tej strony.
11. Dentsu
Strona spotkania zespołu Dentsu jest bardzo podobna do dwóch powyższych witryn. Na tej stronie internetowej prowadzą także szczegółową stronę z biografią każdego pracownika, do której prowadzi link do każdego pracownika przedstawionego na stronie „Poznaj zespół”.
W rezultacie odwiedzający mogą najpierw uzyskać podstawowe informacje o wszystkich pracownikach tej strony, a następnie odwiedzić ich stronę w celu uzyskania szczegółowych informacji.
Logika stojąca za stroną: jeśli zoptymalizujesz strony autora/profilu/biografii za pomocą odpowiednich słów kluczowych, z pewnością będzie to korzystne dla SEO Twojej witryny. Dlatego właśnie w ten sposób zaprojektowali swoją stronę Poznaj zespół.
12. Ogilvy
Ogilvy to renomowana agencja kreatywna, zajmująca się reklamą, marketingiem i public relations. Oferują szeroką gamę usług, takich jak budowanie marki, marketing cyfrowy, tworzenie treści i planowanie mediów, w innowacyjny sposób, aby uczynić Twoje firmy wyjątkowymi.
Zaprojektowali także stronę spotkania z zespołem w wyjątkowy sposób. Wyświetlili wszystkich członków swojego zespołu w formacie siatki z efektem najechania. Najechanie kursorem na obrazy wyświetli nazwiska członków zespołu. Kliknięcie obrazów otworzy nową sekcję zawierającą szczegółowe informacje o członku zespołu.
Logika stojąca za stroną: możesz śledzić tę stronę, jeśli chcesz zaprezentować informacje o członkach swojego zespołu na stronie spotkania z zespołem bez tworzenia dodatkowych stron autora/profilu/biografii.
13. Rozwijaj się cyfrowo
Thrive Digital to agencja performance marketingu. Pomagają firmom rozwijać się dzięki strategiom reklamowym opartym na danych. Zapewniają wymierne wyniki poprzez marketing w mediach społecznościowych, SEO, płatność za kliknięcie (PPC) i nie tylko.
Mają mały, kilkuosobowy zespół, którego prezentują w bardzo wyjątkowy sposób na stronie spotkania z zespołem. Istnieje wiele stron internetowych, na których dostępna jest funkcja zwana etykietką narzędzia, która po kliknięciu wyświetla informacje.
Korzystając z niemal identycznej funkcji, ustalili układ strony spotkania z zespołem. Obrazy członków zespołu są rozmieszczone na całej stronie w małych rozmiarach ikon. Po kliknięciu ich informacje są wyświetlane w formie pokazu slajdów.
Logika stojąca za stroną: jeśli masz wielu pracowników, na przykład setki lub tysiące, możesz użyć tego układu strony, aby wyświetlić ich na stronie spotkania z zespołem.
14. WIX
WIX to wiodąca platforma do tworzenia stron internetowych oparta na chmurze. Pozwala tworzyć strony internetowe od podstaw, po prostu przeciągając i upuszczając elementy. Nie musisz niczego kodować. Dlatego jest to świetna platforma do tworzenia stron internetowych dla użytkowników nie znających kodu.
Podobnie jak wiele innych, zatrudniają tysiące pracowników na całym świecie. Zamiast więc wyświetlać wszystkich na stronie „Poznaj zespół”, pracownicy na czołowych stanowiskach są wymieniani i wyświetlani na ich stronie.
Interesującą częścią ich strony jest to, że po najechaniu kursorem informacje o członkach zespołu pojawiają się automatycznie. Dlatego nie ma potrzeby przedłużania osobnej sekcji.
Logika stojąca za stroną: Jeśli chcesz wyświetlić informacje o członkach swojego zespołu na ograniczonej przestrzeni, bez dodawania dodatkowych sekcji lub stron, musisz wziąć pod uwagę układ tej strony.
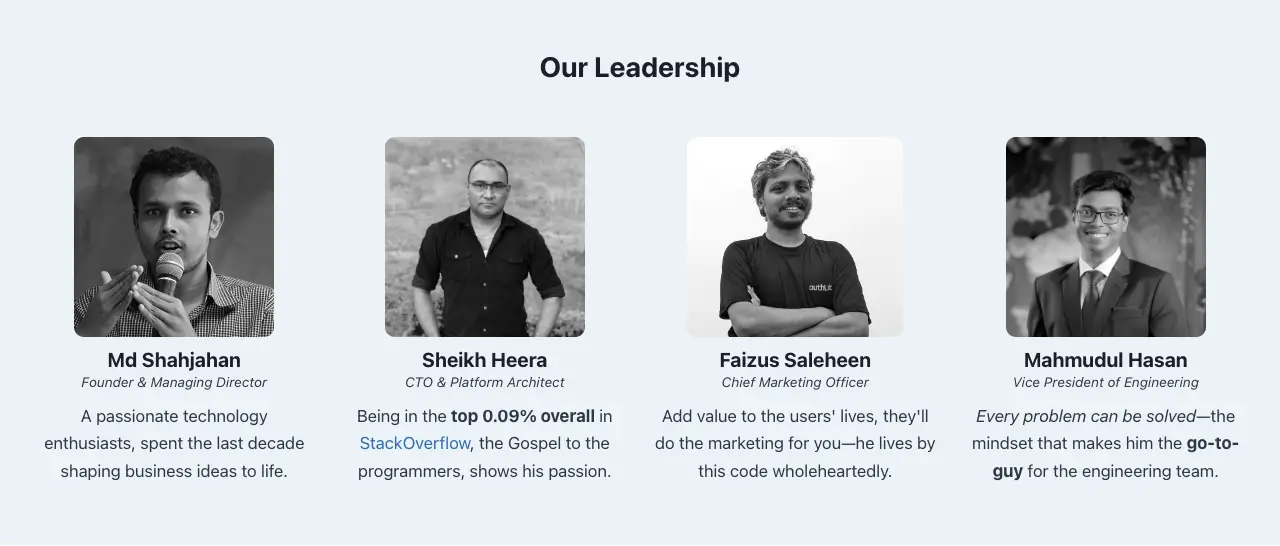
15. Authlab

Authlab jest dumnym twórcą wielu popularnych wtyczek WordPress, z których korzystają miliony ludzi na całym świecie. Utrzymują przejrzystą i prostą stronę spotkania zespołu. Ale interesującą rzeczą, którą zaobserwowaliśmy, jest to, że zamiast pisać biografie członków zespołu, napisali krótki egzemplarz swojej wiedzy specjalistycznej.
Wow to jest niesamowite. Pomaga HR z innych firm znaleźć pożądanych kandydatów, czytając te kopie i oferując im nowe możliwości pracy. Zwiększa to potencjał rozwoju kariery pracowników.
Logika stojąca za stroną: Oprócz wymieniania nazwisk członków zespołu i zastanawiania się nad dodaniem szczególnej wartości do rozwoju ich kariery, możesz czerpać inspirację ze strony spotkania Authlab.
Jak utworzyć stronę Poznaj zespół w WordPress
Musisz utworzyć stronę spotkania z zespołem, korzystając z platformy lub technologii, których użyłeś do stworzenia swojej witryny internetowej. Na rynku z pewnością nie brakuje platform i technologii do tworzenia stron internetowych.
W tej sekcji pokażemy, jak utworzyć tę stronę w witrynie WordPress. Jeśli więc Twoja witryna jest obsługiwana przez WordPress, poniższy samouczek jest dla Ciebie.
Krok 01: Zainstaluj Elementor i HappyAddons
Elementor to wtyczka do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Za pomocą tej wtyczki możesz projektować proste i złożone witryny internetowe. HappyAddons to bogaty w funkcje dodatek do wtyczki Elementor.
Tam, gdzie Elementor ma ponad 100 widżetów i kilka przydatnych funkcji, HappyAddons ma dodatkowe ponad 130 widżetów z ponad 20 ekscytującymi funkcjami. Gdy będziesz mieć obie te wtyczki, możesz dokonać magii na swojej stronie.
Pobierz wtyczki i zainstaluj je na swojej stronie, klikając poniższe linki:
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
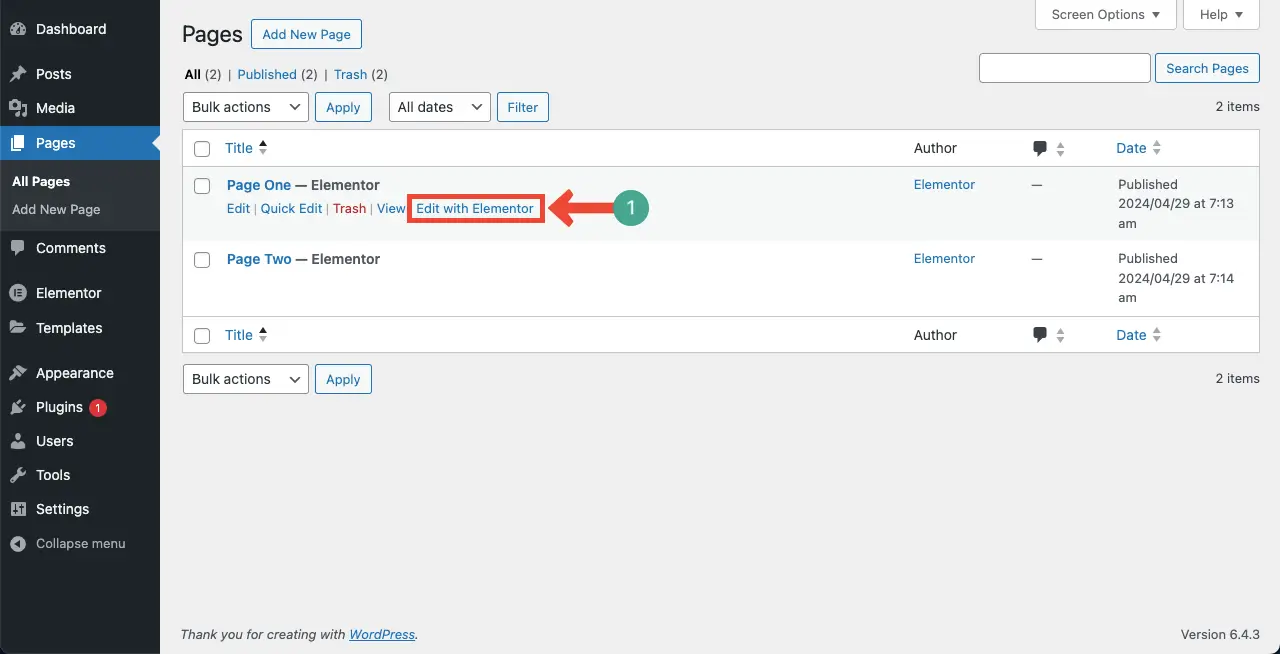
Krok 02: Otwórz nową stronę w Elementorze
Otwórz nową stronę w Elementorze.

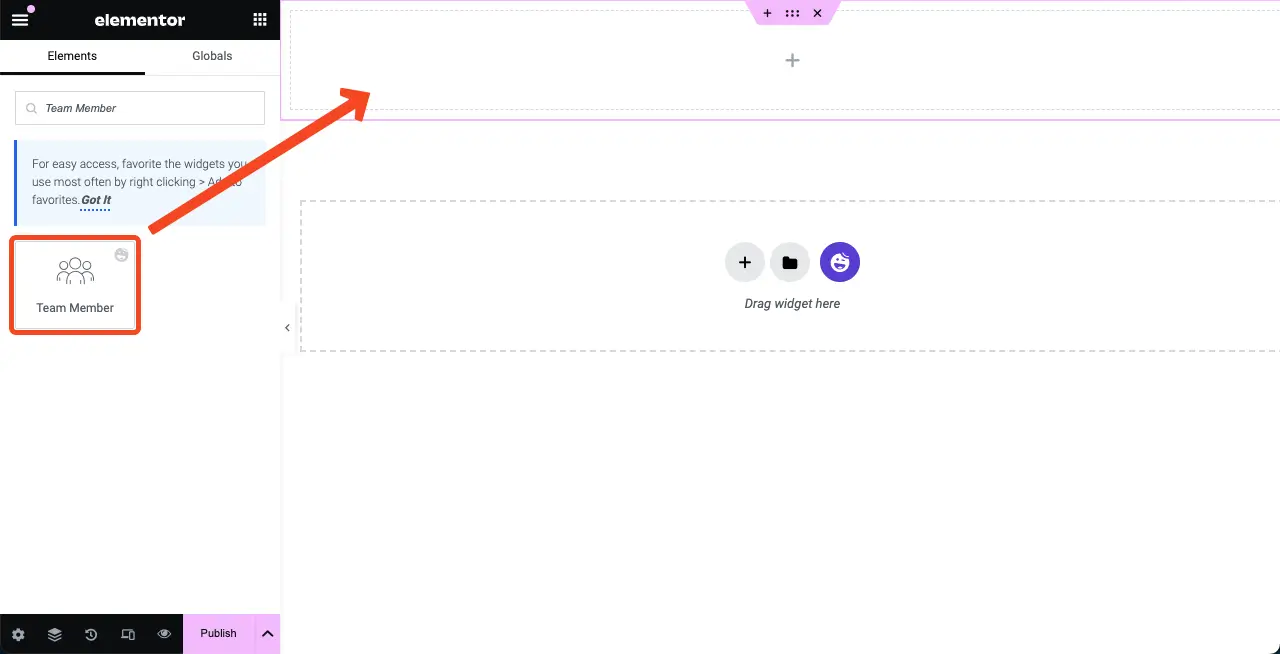
Krok 03: Użyj widżetu członka zespołu
Przeciągnij i upuść widżet członka zespołu na kanwę i dostosuj go.

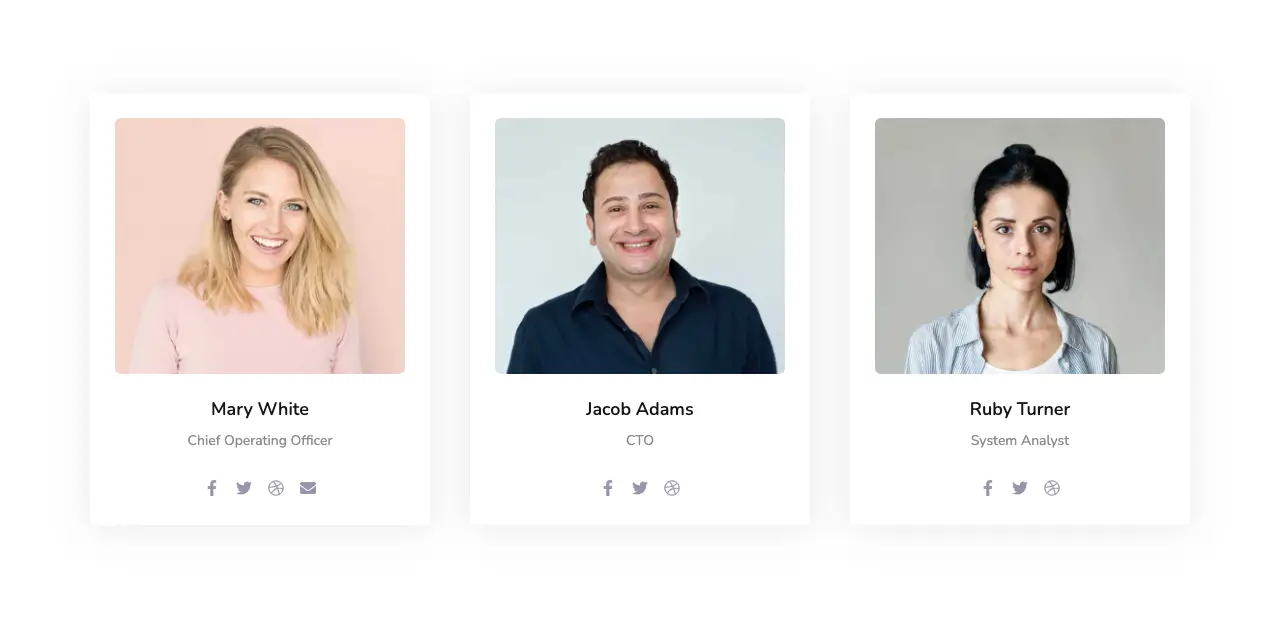
Team Member to darmowy widget wtyczki HappyAddons. Używając go, możesz stworzyć przejrzystą, prostą i minimalistyczną stronę spotkania zespołu, jak na poniższym obrazku, która jest podobna do stron weDevs, Namecheap, Microsoft i Authlab.

Aby dowiedzieć się szczegółowo, jak korzystać z widżetu, zapoznaj się z dokumentacją widżetu Team Member.
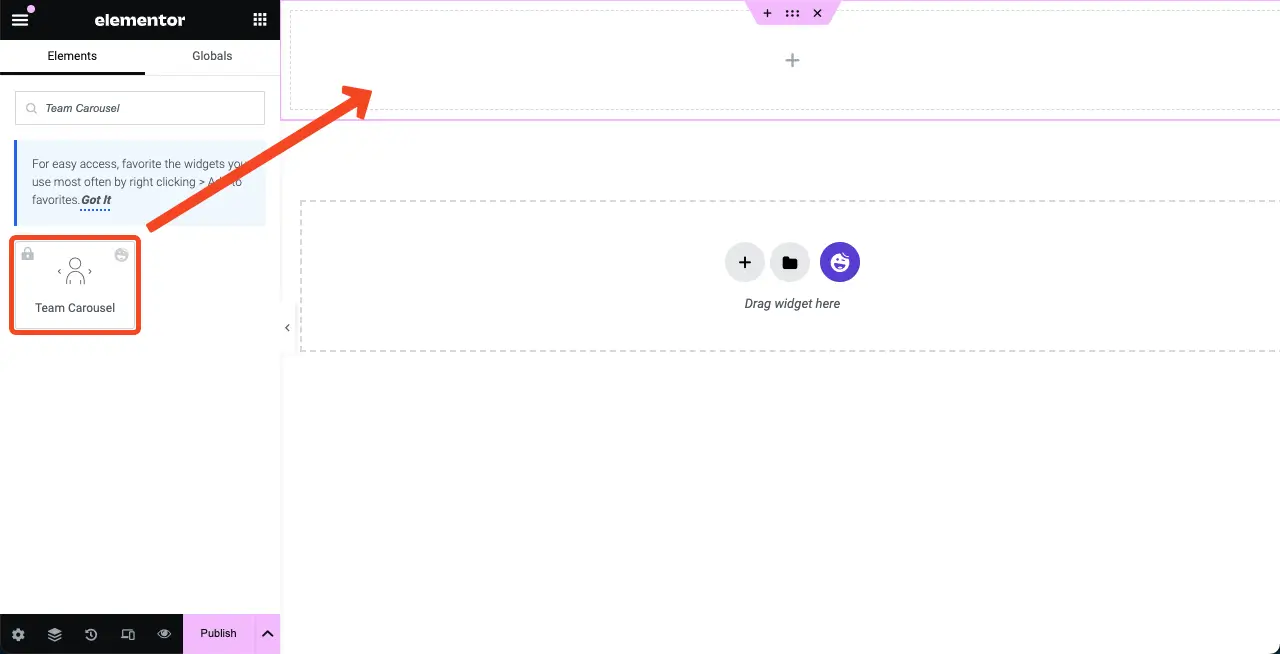
Krok 04: Użyj widżetu Team Carousel do zaprojektowania złożonej strony
Korzystając z widżetu Team Carousel, możesz tworzyć złożone strony spotkań zespołów. Przeciągnij i upuść go na płótnie Elementora i dostosuj go.

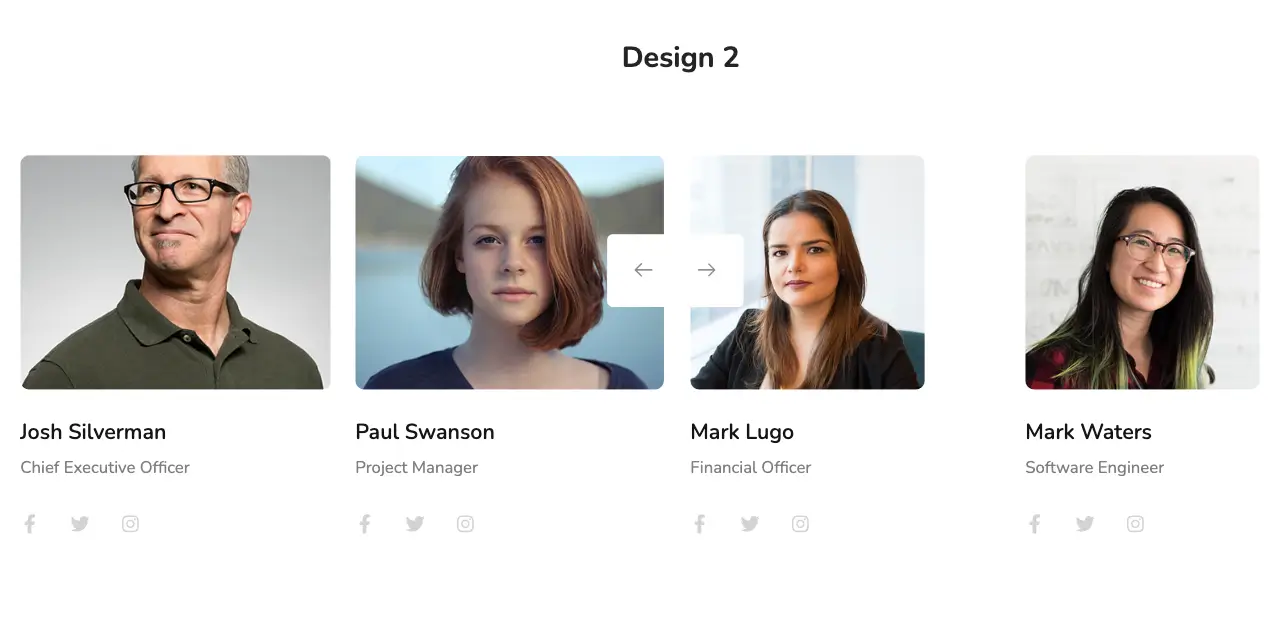
Team Carousel to widget premium wtyczki HappyAddons. Za jego pomocą możesz utworzyć złożoną stronę spotkania z zespołem, jak na poniższym obrazku, która jest podobna do DigitaSilk, Disruptive i Dentsu.

Aby dowiedzieć się, jak szczegółowo korzystać z widżetu, odwiedź dokumentację widżetu Team Carousel.
Wniosek
Wyjaśnienie, jak zaprojektować stronę spotkania z zespołem, wymaga osobnego wpisu na blogu, którego nie da się omówić w całości w tym bieżącym artykule. Dlatego też na końcu tego wpisu zamieściliśmy rzut okiem na samouczek.
Jeśli chcesz, abyśmy napisali kompleksowy przewodnik na temat projektowania strony spotkania z zespołem jako nowy i dedykowany post na blogu, daj nam znać w polu komentarza. Rozważymy zrobienie tego już wkrótce.
Możesz także zasugerować, które z przykładów stron zespołu przypadły Ci do gustu i chcesz, żebyśmy wyjaśnili Ci, jak je zaprojektować.
