10 najlepszych kursów projektowania stron internetowych w 2022 r.
Opublikowany: 2021-06-07Projektowanie i tworzenie stron internetowych to jedna z najbardziej wymagających ścieżek kariery dla dzisiejszej branży technologicznej. Rosnące zarobki i wszechstronne możliwości zatrudnienia sprawiają, że ta dziedzina jest konkurencyjna z dużym zakresem wzrostu.
Jeśli masz taką pasję i umysł kreatywności, możesz podjąć to wyzwanie również jako zawód. Chociaż nie potrzebujesz dyplomu z informatyki ani drogiego oprogramowania, aby być programistą.
Otrzymasz tysiące kursów online i samouczków wideo unoszących się w sieci. Ale zbyt wiele opcji może czasami wprawić Cię w zakłopotanie i doprowadzić do błędnej decyzji.
Aby Ci pomóc, dokonaliśmy przeglądu najlepszych kursów projektowania stron internetowych, od których możesz zacząć. Wymieniliśmy zarówno darmowe, jak i płatne kursy obejmujące różne języki i techniki programowania.
Szybki skok na kurs, jeśli znasz swój najlepszy garnitur-
- Coursera
- edX
- Nauka LinkedIn
- Udostępnianie umiejętności
- Udacity
- Udemy
- freeCodeCamp
- Kurs OpenClassrooms
- Domek na drzewie
- Mistrzowie frontendu
1. Coursera: platforma najlepszych kursów projektowania stron internetowych

„Projektowanie stron internetowych dla wszystkich” to jeden z najpopularniejszych kursów tworzenia stron internetowych firmy Coursera. Tutaj możesz nauczyć się wszystkiego od podstaw. Coursera prowadzi ten kurs we współpracy z University of Michigan.
Obejmuje podstawy HTML, CSS i JavaScript, aby stworzyć responsywną stronę internetową. W ramach dania głównego znajduje się pięć podkursów. Znajdziesz wszystkie wykłady bardzo szczegółowo z wykładami wideo trwającymi ponad 100 godzin. Co więcej, po kilku lekcjach wykonują powiązane zadania.
Dzięki temu uczniowie mogą określić obszary i umiejętności, które muszą rozwijać. Do tej pory na ten kurs zapisało się ponad 1,2 lakh studentów. Prawie każdy kończy się pozytywną informacją zwrotną.
Czego się nauczysz:
- Napisz poprawny składniowo HTML5 i CSS3
- Twórz interaktywne środowiska internetowe za pomocą JavaScript
- Użyj modelu DOM (Document Object Model) do modyfikowania stron
- Skaluj swoją witrynę na wszystkich urządzeniach
- Opracuj portfolio internetowe o profesjonalnej jakości
- Podstawy dostępności sieci
Poziom umiejętności: początkujący
Długość: Ok. 6 miesięcy do ukończenia (3 godziny/tydzień)
Cena: Darmowy kurs audytu. Kup członkostwo za 49 USD miesięcznie, aby otrzymać certyfikat.
2. edX: W3CX Frontend Developer Program

edX oferuje ten program zupełnie nowym użytkownikom. Został zaprojektowany przez W3C (World Wide Web Consortium) – znanego jako twórca standardów internetowych. Tworzą kurs w taki sposób, aby uczniowie mogli zbudować silną bazę na podstawowych językach.
Ten kurs obejmuje pięć sklasyfikowanych programów, które pozwolą Ci specjalizować się w HTML5, CSS i JavaScript do programowania frontendu. Każdy kurs będzie również zawierał odpowiednie przykłady związane z lekcją. Dlatego możesz łatwo ćwiczyć i testować swój rozwój w kodowaniu.
Doświadczeni instruktorzy pokażą Ci krok po kroku każdy proces. Z kolei będziesz mógł zastosować wszystkie techniki tworzenia stron internetowych po stronie klienta i tworzyć kreatywne projekty stron internetowych.
Czego się nauczysz:
- Nowoczesne standardy internetowe do tworzenia stron internetowych
- Używaj interfejsów API HTML5, takich jak śledzenie tekstu w czasie i orientacja urządzenia
- Rysuj i animuj zabawną grafikę internetową oraz odtwarzaj elementy audio i wideo
- Najlepsze praktyki CSS w zakresie projektowania stron internetowych
- Podstawy JavaScript do tworzenia interaktywnych aplikacji internetowych
- Znaczenie dostępności sieci i globalizacji
Jak tworzyć przyklejone filmy w WordPress za pomocą Elementora
Poziom umiejętności: początkujący
Długość: 7 miesięcy (5-7 godzin tygodniowo)
Cena: 895,50 USD za pełny program, aby uzyskać certyfikat.
3. LinkedIn Learning: wprowadzenie do projektowania i tworzenia stron internetowych

James Williamson przedstawia ten kurs dla nowych osób uczących się Internetu. Tutaj poznasz wszystkie podstawowe koncepcje, narzędzia i ścieżki nauki projektowania stron internetowych. Wraz z wiedzą akademicką opisuje także obowiązki web designera.
Ponadto kieruje swoimi uczniami do wyznaczania ścieżek kariery w tej konkurencyjnej dziedzinie. Zamiast części wprowadzającej i końcowej program ten składa się z pięciu indywidualnych podkursów. Każdy kurs zawiera kilka lekcji opisujących różne tematy tworzenia stron internetowych.
Po drodze James rozmawia z pięcioma renomowanymi projektantami i programistami. Podzielili się pomysłami na unikalne narzędzia i techniki, aby odnieść sukces w tej dziedzinie.
Czego się nauczysz:
- Podstawy HTML, CSS i JavaScript
- Oprogramowanie do projektowania stron internetowych i systemy zarządzania treścią
- Opracuj frameworki
- Standardy sieciowe i dostępność
- Responsywne projektowanie stron internetowych
- Zbuduj karierę w tworzeniu stron internetowych
Poziom umiejętności: początkujący
Długość: 3-4 godziny
Cena: jest to platforma oparta na subskrypcji z 1-miesięcznym bezpłatnym okresem próbnym
HTML vs WordPress – jaki jest najlepszy sposób na zbudowanie Twojej strony internetowej
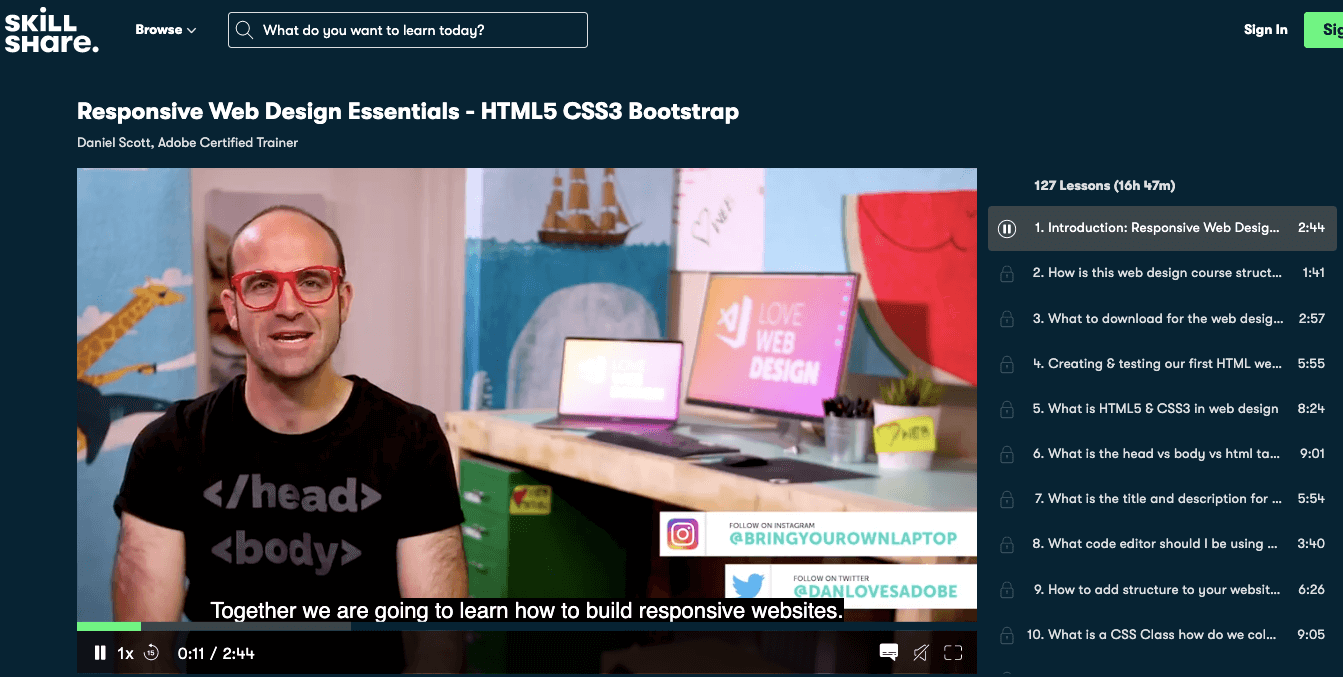
4. Udostępnianie umiejętności: Podstawy responsywnego projektowania stron internetowych – HTML5 CSS3 Bootstrap

Tutaj dostaniesz Daniela Scotta jako swojego mentora. Poprowadzi Cię krok po kroku, jak zbudować responsywną stronę internetową. W sumie jest 127 lekcji. Dzięki tym samouczkom wideo opracowuje cztery różne rodzaje stron internetowych.
Zawiera: prostą stronę restauracji, zaawansowaną stronę rezerwacji, responsywną stronę portfolio, stronę bootstrap dla jego prototypowej firmy jogurtowej.
Co najbardziej zdumiewające, obejmuje on wszystko, od zaprojektowania pierwszej strony internetowej po przesłanie witryny do Internetu. Ponadto przydziela swoim uczniom zabawne projekty. Aby mogli ćwiczyć to, czego się nauczyli. Do tej pory kurs ten ukończyło około 7890 studentów.
Czego się nauczysz:
- Jak pracować z HTML5, CSS3, Bootstrap, Flexbox itp.
- Podstawy JavaScript i jQuery
- Pracuj z responsywnymi obrazami i ikonami
- Twórz formularze i wybieraj szybkie czcionki dla swojej witryny
- Skonfiguruj własną nazwę domeny i hosting
Poziom umiejętności: początkujący
Długość: 16 godzin 47 minut
Cena: zapewnia członkostwo oparte na subskrypcji

5. Udacity: najlepsze kursy projektowania stron internetowych dla programistów frontend

Front End Web Developer Nanodegree– ten program uczy studentów tworzenia różnorodnych stron internetowych i aplikacji internetowych. Ten kurs nauczy Cię dokładnie, jak korzystać z nowoczesnych technik CSS.

Takich jak Flexbox i CSS Grid do tworzenia responsywnych stron internetowych. Po ukończeniu studiów będziesz mógł tworzyć interaktywne strony internetowe przy użyciu JavaScript i HTML.
Ten kurs jest idealnym rozwiązaniem dla zaawansowanych uczniów Internetu. Wymaga podstawowej znajomości HTML, CSS i JavaScript. Być może dobra znajomość innych języków programowania obiektowego może ci również pomóc.
Czego się nauczysz:
- Najnowsze internetowe interfejsy API
- Utwórz pakiet internetowy i Service Worker
- Połącz aplikację internetową z danymi serwera zaplecza za pomocą JavaScript
- Zmniejsz nadmiarowość pracy za pomocą Webpack i innych narzędzi przepływu pracy
Poziom umiejętności: Zaawansowany
Szacowany czas: 4 miesiące (5-10 godzin/tydzień)
Cena: 1356 USD jednorazowa płatność za 4-miesięczny dostęp lub 399 USD/miesiąc
6. Udemy: Projektowanie stron internetowych dla początkujących: kodowanie w świecie rzeczywistym w HTML i CSS

Udemy to popularny rynek nauczania, który łączy uczniów na całym świecie. Tutaj znajdziesz kursy, które zaczynają się od poziomu początkującego, a kończą się najnowszymi kursami projektowania.
„Projektowanie stron internetowych dla początkujących: kodowanie w rzeczywistym świecie w HTML i CSS” to jeden z popularnych kursów Udemy. Ten kurs nauczy Cię, jak w prosty sposób stworzyć i zarządzać profesjonalną stroną internetową.
Do zapisania się na kurs nie jest wymagane wcześniejsze doświadczenie, dlatego jest on zaprojektowany specjalnie dla początkujących. Dowiesz się również, jak popchnąć swoją witrynę za pomocą bezpłatnej usługi GitHub Pages, aby ludzie mogli zobaczyć Twoje prace.
Czego się nauczysz:
- Podstawy HTML i CSS
- Nowoczesny układ strony internetowej
- Projekt responsywny urządzenia
- Dodaj efekty i animacje na stronie z CSS3
- Zapoznanie się ze wspólnym słownictwem dotyczącym projektowania stron internetowych
Poziom umiejętności: początkujący
Czas trwania: 10h 54 minuty (71 wykładów, 22 sekcje)
Cena: 119,99 USD
Możesz także polubić: Sprzedawaj cyfrowe kursy online za pomocą Dokan i WooCommerce za darmo
7. freeCodeCamp: Wprowadzenie do projektowania responsywnych stron internetowych – samouczek HTML i CSS

freeCodeCamp opublikował ten kurs wprowadzający na swoim kanale YouTube w 2019 roku. Ten 4-godzinny samouczek opisuje podstawowe pojęcia dotyczące responsywności witryny i pokazuje krok po kroku proces tworzenia responsywnej witryny na profesjonalnym poziomie.
Poznasz podstawy HTML5, CSS, responsywnego projektowania w ręku. Ponadto, ukończ ten samouczek, aby stworzyć jedno- i 3-stronicową witrynę responsywną.
Czego się nauczysz:
- Podstawy CSS i Flexbox
- Responsywne teksty
- Zapytania dotyczące mediów
- Em vs px vs rems
- Animacja i przejście
- Najlepsze praktyki projektowania i układy siatki CSS
- Responsywne kontenery i nawigacja
Poziom umiejętności: początkujący
Długość: 4 godziny 11 minut
Cena: za darmo w YouTube
8. Kurs OpenClassrooms: Zbuduj swoje pierwsze strony internetowe za pomocą HTML i CSS

OpenClassrooms uruchomiło bezpłatny kurs wprowadzający na temat HTML5 i CSS3 dla początkujących. Tutaj uzyskasz wszystkie szczegóły dotyczące elementów HTML związanych z tworzeniem stron internetowych. To może być najlepsze miejsce na rozpoczęcie przygody z projektowaniem stron internetowych, kto naprawdę chce być związany z branżą.
Czego się nauczysz:
- Podstawy projektowania (HTML5) i stylizacji (CSS3)
- Użyj poprawnej składni CSS
- Struktura strony i SEO
- Optymalizacja obrazu
- Teoria kolorów
- Umiejętne koncepcje projektowania stron internetowych (Inline, Block, Fonts, itp.)
Poziom umiejętności: Nowicjusze
Długość: 10 godzin
Cena: Kurs podstawowy jest bezpłatny. Jeśli chcesz otrzymać certyfikat, kup członkostwo za 20 USD/miesiąc.
9. TreeHouse: Ścieżka projektowania stron internetowych

Ten podstawowy kurs projektowania stron internetowych opisuje podstawowe zasady projektowania, takie jak branding, teoria kolorów i typografia. Elementy kursu są odpowiednie zarówno dla projektantów, jak i programistów.
Ścieżka projektowania stron internetowych obejmuje wideo i interaktywne lekcje dotyczące HTML, CSS, Bootstrap i innych podstaw projektowania stron internetowych. Od kodowania po pracę w przeglądarce i animację — nauczysz się wszystkiego, aby rozpocząć karierę projektanta stron internetowych.
Czego się nauczysz:
- Układ siatki CSS
- Tabele i formularze HTML
- Czcionka internetowa
- Podstawy SVG
- Flexbox
- Bootstrap 4
- Szkielet
- animacje CSS
Poziom umiejętności: średnio zaawansowany do zaawansowanego
Długość: 40 godzin
Cena: 25 USD/miesiąc za kursy i 49 USD/miesiąc za kursy plus. Certyfikat otrzymasz tylko w ramach programów Techdegree za 199 USD miesięcznie.
10. Frontend Masters – siatki CSS i Flexbox do projektowania responsywnych stron internetowych

Kurs Frontend Masters jest pełen ekscytujących technik, które z pewnością podniosą Twoje umiejętności projektowe. Tutaj poznasz zaawansowane techniki CSS i jak tworzyć responsywne strony internetowe. Ten kurs buduje również Twoją wiedzę w zakresie tworzenia responsywnych aplikacji internetowych za pomocą prostych kodów.
Czego się nauczysz:
- Podstawy projektowania responsywnego
- CSS Float, Flexbox, Grid
- Optymalizacja obrazu
Poziom umiejętności: początkujący
Długość: 5 godzin 33 minuty
Cena: 39 USD/miesiąc
Są to najlepsze kursy projektowania stron internetowych online, które pozwalają dostrzec bezpieczną szansę na karierę w tej branży.
Jak stworzyć stronę internetową z kursem online w WordPress za pomocą Elementora (samouczek i przewodnik po planowaniu wstępnym)
Wejdź na najlepsze kursy projektowania stron internetowych i zbuduj udaną karierę
W celu stworzenia silnej obecności w Internecie większość firm polega obecnie na programistach internetowych. Ta zależność utrzymuje wysoki popyt na programistów. I ten trend raczej nie zmieni się w najbliższym czasie.
Jeśli chcesz również rozpocząć swoją karierę jako programista stron internetowych, najpierw zacznij uczyć się podstawowych języków. Następnie wzmacnia twoje doświadczenie w jednym obszarze, dzięki czemu możesz ugruntować swoją wyjątkową pozycję w tym konkurencyjnym świecie.
Jednak posiadanie silnej znajomości różnych narzędzi programistycznych umożliwia pisanie zoptymalizowanych kodów, aby strona internetowa była w pełni funkcjonalna.
Teraz nadszedł czas, aby usłyszeć o swoim doświadczeniu. Jaki jest najlepszy kurs do nauki tworzenia stron internetowych?
