8 najlepszych praktyk dotyczących nawigacji w witrynie w WordPress
Opublikowany: 2022-06-08Nawigacja w Twojej witrynie pozwala użytkownikom szybko znaleźć informacje, których szukają. Istnieją różne rodzaje nawigacji w witrynie, takie jak pozioma, pionowa i rozwijana. Możesz użyć menu nawigacji do różnych przypadków użycia swojej witryny.
Dobrze zaprojektowana nawigacja w witrynie pozytywnie wpływa na ruch w witrynie, zwiększa konwersję, zmniejsza współczynnik odrzuceń i poprawia czas spędzony w witrynie.
Prawie 50% odwiedzających skorzysta z menu nawigacyjnego do poruszania się po stronie.
HubyPotencjometr
Jak więc uatrakcyjnić nawigację w witrynie dla użytkowników i poprawić wrażenia użytkownika?
W tym blogu podzielimy się najlepszymi praktykami 8 dotyczącymi nawigacji w witrynie WordPress. Poznaj sekretne wskazówki i przenieś nawigację w witrynie na wyższy poziom.
8 najlepszych praktyk, aby poprawić nawigację w witrynie
Czas podzielić się 8 wskazówkami, którymi należy się kierować podczas projektowania nawigacji w witrynie. Możesz również zastosować te wskazówki do istniejącego paska nawigacyjnego swojej witryny.
Oto wskazówki.
- Użyj krótkich tytułów menu
- Skoncentruj się na responsywnym designie dla każdego rozmiaru ekranu
- Dodaj bułkę tartą
- Zarządzaj liczbą pozycji menu
- Unikaj wielu pozycji menu rozwijanego
- Dodaj przycisk CTA do górnej nawigacji
- Użyj przyklejonego górnego paska nawigacyjnego
- Dodaj opcję wyszukiwania do menu
Zacznijmy.
1. Używaj opisowych, ale krótkich tytułów menu
Zaleca się, aby nazwy elementów menu witryny były krótkie. Spróbuj ograniczyć się do jednego lub dwóch słów. Jeśli dodasz długi tekst do elementów menu, użytkownicy mogą rozpraszać. Nawet jeśli użytkownicy uzyskają dostęp do menu nawigacyjnego za pomocą urządzeń mobilnych, pojawią się problemy z odpowiedzią.
Najlepiej użyć jednego lub dwóch słów, ale opisów wystarczy, aby użytkownicy i wyszukiwarki mogli przewidzieć, co znajdą na każdej stronie.
2. Skoncentruj się na responsywnym projekcie dla każdego rozmiaru ekranu
Zawsze, gdy pracujesz nad zaprojektowaniem menu witryny, powinieneś skupić się na responsywności. Ponieważ użytkownicy mogą uzyskać dostęp do menu Twojej witryny za pomocą różnych urządzeń. Jeśli Twoje menu nawigacyjne nie działa na małych urządzeniach, takich jak telefony komórkowe, karty itp., będzie miało to zły wpływ na Twoją witrynę.

Twoi użytkownicy opuszczą Twoją witrynę z powodu tego problemu. Nawet wyszukiwarki, takie jak Google, mierzą również negatywnie wynik SEO Twojej witryny. Upewnij się więc, że projekt nawigacji w witrynie jest zgodny z każdym rozmiarem ekranu.
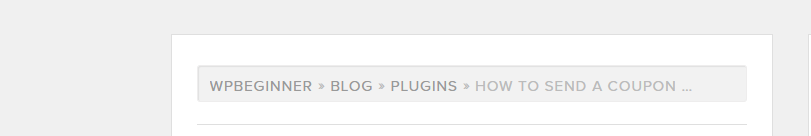
3. Dodaj bułkę tartą
Bułka tarta jest widoczna głównie w górnej części strony i pokazuje podróż użytkownika po stronie. Dodanie bułki tartej może być świetnym sposobem na nawigowanie użytkowników witryny we właściwym kierunku. Ma to jednak również pozytywny wpływ na SEO witryny. Aktywując bułkę tartą, użytkownicy mogą łatwo wrócić z bieżącej strony na poprzednią.

Większość motywów WordPress zawiera funkcję bułki tartej. Możesz jednak również użyć wtyczek SEO, aby aktywować tę funkcję w swojej witrynie. Jeśli Twoja witryna została stworzona za pomocą Elemdentor, możesz zapoznać się z tym samouczkiem krok po kroku i dowiedzieć się, jak dodać bułkę tartą w Elementorze.
4. Zarządzaj liczbą pozycji menu
Zachowaj proste i minimalne menu nawigacyjne. Twoje pozycje menu powinny zawierać maksymalnie sześć lub siedem, aby użytkownicy mogli łatwo przechodzić do żądanych stron. Gdy dodasz zbyt wiele elementów do menu nawigacyjnego, zostanie ono zgrupowane.
Ponadto użytkownikom trudno jest znaleźć opcję, której szukali, ponieważ muszą ją wyszukać. I żaden użytkownik nie ma tyle czasu.
5. Unikaj wielu pozycji menu rozwijanego
Menu rozwijane odnosi się do podmenu wyświetlanego głównie pod menu nadrzędnym. Jeśli Twoja witryna ma wiele podstron lub kategorii, możesz utworzyć menu rozwijane, aby zaprezentować te ważne pozycje menu. Najlepiej dodać jedno lub dwa menu rozwijane naraz.

Spróbuj dodać ograniczone podstrony lub kategorie, aby zapewnić lepsze wrażenia użytkownika. Jeśli Twoja witryna ma ogromne kategorie, takie jak witryna eCommerce, powinieneś użyć mega menu.
Dowiedz się, jak stworzyć mega menu dla swojej witryny za pomocą Elementora i Happy Addons .
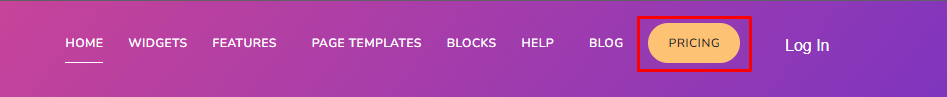
6. Dodaj przycisk CTA do górnej nawigacji
Przycisk CTA (wezwanie do działania) to skuteczny element sieciowy, który często można znaleźć w różnych miejscach strony docelowej. Służy głównie do kierowania użytkowników do konwersji celu. Możesz również zobaczyć przycisk CTA we współczesnym menu nawigacyjnym.

Dodając przycisk CTA, powinieneś skupić się na projekcie przycisku i starać się, aby był kolorowy i prosty. Ostatecznie pomoże użytkownikom uzyskać i odwiedzić najważniejszą stronę Twojej witryny.
7. Użyj przyklejonego górnego menu nawigacyjnego
Możesz poeksperymentować z lepkim górnym menu nawigacyjnym w swojej witrynie. Aktywacja lepkiego menu to świetny sposób na zachowanie logo marki w umysłach użytkowników podczas przeglądania witryny.


Pomaga również użytkownikom uzyskać dostęp do menu nawigacyjnego podczas przewijania w dół. Możesz przeczytać ten artykuł, aby dowiedzieć się, jak zaprojektować lepki nagłówek za pomocą Elementora.
8. Dodaj pasek wyszukiwania do menu
Zasadniczo użytkownicy nie odwiedzają Twojej witryny, aby czytać lub przeglądać całą zawartość witryny. Dlatego zaleca się dodanie paska wyszukiwania w menu nawigacyjnym. Pomaga użytkownikom znaleźć potrzebne strony lub informacje w Twojej witrynie bez przewijania całej witryny.

Jako właściciel witryny możesz również użyć tego paska wyszukiwania, aby sprawdzić stare dane swojej witryny. Oszczędza to cenny czas dla Ciebie i Twoich gości, zapewniając ostatecznie lepsze wrażenia użytkownika.
Przeczytajmy ten artykuł i dowiedzmy się, jak dodać pasek wyszukiwania w witrynie WordPress.
Bonus: Jak zaprojektować niestandardowy nagłówek za pomocą Elementora

Nagłówek witryny to pierwsza rzecz, którą użytkownicy widzą po wejściu do Twojej witryny. Dlatego powinieneś zaprojektować nagłówek, który będzie przejrzysty i funkcjonalny. Tworzenie niestandardowego nagłówka za pomocą Elementora jest zabawne. Do zaprojektowania nagłówka możesz użyć widżetów Elementora lub gotowych bloków nagłówka.
Zanim zaczniesz, zainstaluj i aktywuj zarówno DARMOWĄ, jak i Premium wersję Elementora.
- Elementor (bezpłatny)
- Elementor Pro
Możesz zaprojektować niestandardowy nagłówek dla swojej witryny, wykonując poniższe czynności:
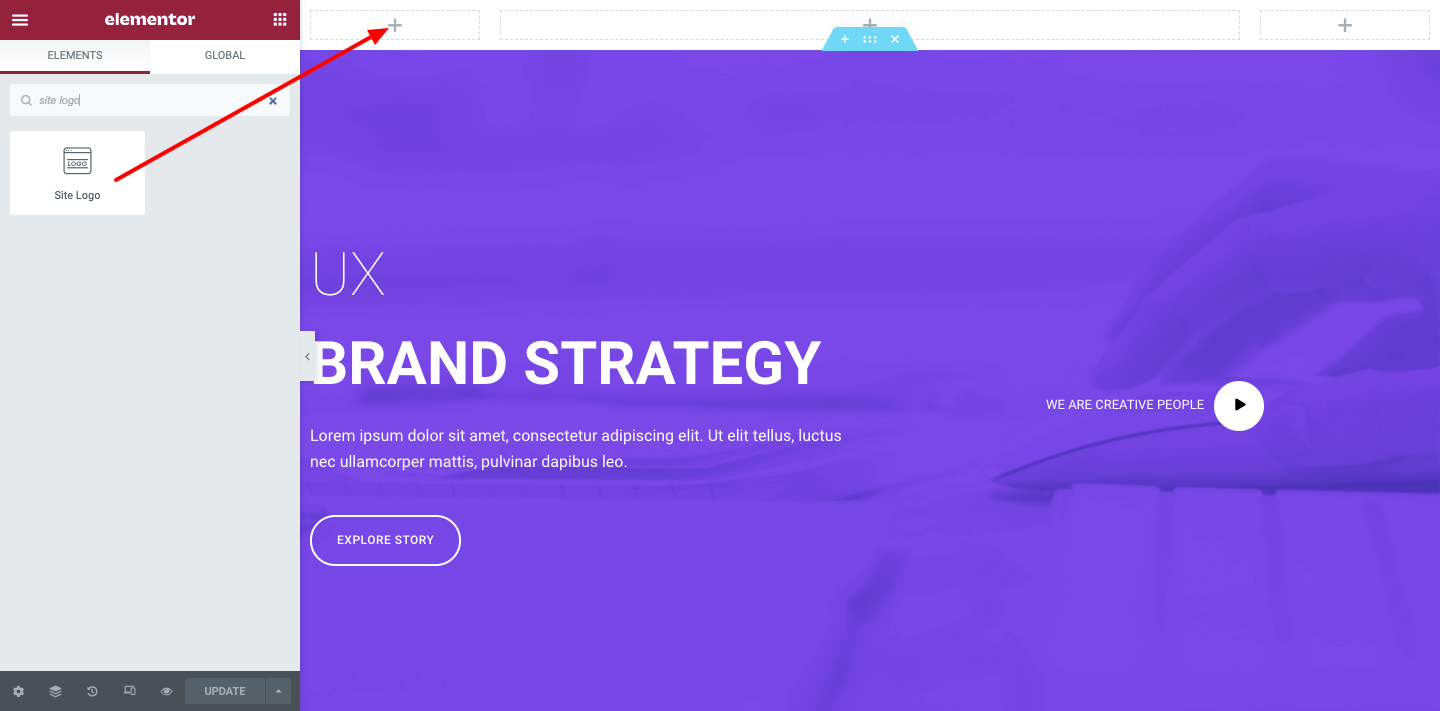
Krok 1: Dodaj widżet logo witryny
Każda strona internetowa ma swoje logo. Więc pierwszym krokiem jest dodanie logo. Możesz użyć logo Elementora lub widżetu obrazu, aby dodać logo swojej witryny.

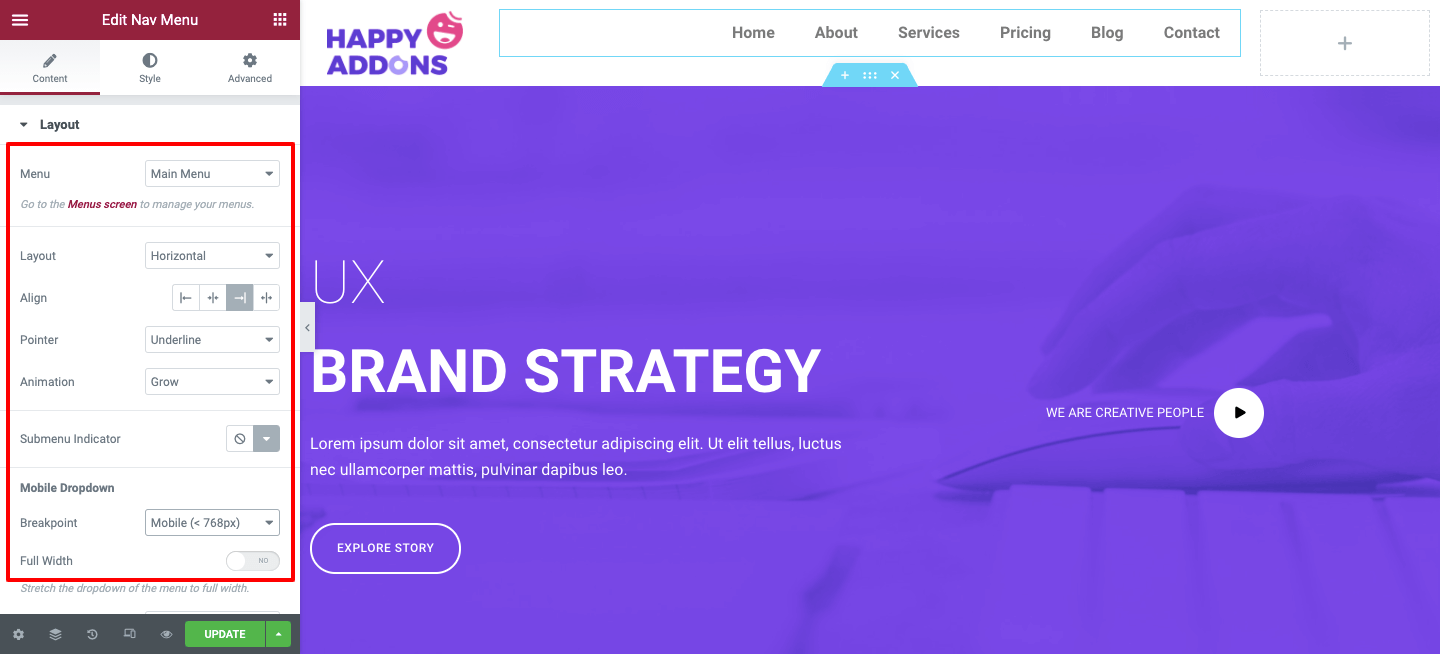
Krok 2: Dodaj widżet menu nawigacyjnego
Pora na dodanie menu nawigacyjnego do nagłówka. Elementor jest dostarczany z widżetem menu nawigacyjnego w wersji pro. Po prostu przeciągnij i upuść widżet w odpowiednie miejsce na nagłówek. Następnie możesz zarządzać wyglądem menu na swój własny sposób.

Uwaga: upewnij się, że masz utworzone menu dla swojej witryny. jeśli nie masz żadnego menu w swojej witrynie, widżet Menu nawigacyjne nie będzie działać.
Możesz przeczytać ten samouczek blog, aby dowiedzieć się, jak utworzyć menu w WordPress.
Krok 3: Dodaj pasek wyszukiwania
Jeśli chcesz dodać opcję paska wyszukiwania do nagłówka, możesz to łatwo zrobić za pomocą widżetu Formularz wyszukiwania elementu Elementor. Po zakończeniu projektowania nagłówka otrzymasz oszałamiający nagłówek, taki jak na poniższym obrazku.

Sprawdź pełny przewodnik krok po kroku tutaj: Jak zaprojektować niestandardowy nagłówek Elementora
Często zadawane pytania dotyczące nawigacji w witrynie
Są to często zadawane pytania dotyczące nawigacji w witrynie.
1. Co to jest nawigacja w witrynie?
Menu nawigacyjne służy do wyświetlania linków do istotnych stron wewnętrznych lub innych treści internetowych witryny. w zasadzie użytkownicy korzystają z menu do poruszania się po witrynie.
2. Jakie są rodzaje menu nawigacyjnych?
Są to menu nawigacyjne, które często można znaleźć na stronie internetowej-
# Menu nawigacji poziomej
# Menu nawigacji
# Menu nawigacji w stopce
# Menu nawigacji z hamburgerami
# Menu nawigacyjne pionowego paska bocznego
3. Co to jest menu z hamburgerami?
Menu hamburgerowe to rodzaj menu powszechnie używanego na urządzeniach mobilnych lub małych.
Postępuj zgodnie z naszymi wskazówkami i ulepszaj nawigację w witrynie
Mamy nadzieję, że z powyższej dyskusji dowiedziałeś się, jak poprawić nawigację w witrynie, postępując zgodnie z udostępnionymi przez nas wskazówkami. Jest kilka innych rzeczy, które powinieneś wziąć pod uwagę podczas projektowania menu swojej witryny.
Twoje menu powinno być opisowe, powinieneś dodać menu w stopce, aby pokazać inne potrzebne strony. Możesz także użyć Google Analytics do monitorowania swojego menu i unikania wyświetlania ikon mediów społecznościowych na pasku nawigacyjnym.
Mam nadzieję, że ten artykuł pomoże ulepszyć nawigację w witrynie. Jeśli nadal potrzebujesz więcej wskazówek, możesz podzielić się z nami swoimi pytaniami, korzystając z sekcji komentarzy.
Dołącz do naszego newslettera i udostępnij post na swoim kanale społecznościowym, aby ludzie mogli również poprawić nawigację w witrynie.
