7 najlepszych frameworków React UI i bibliotek komponentów
Opublikowany: 2021-12-13Szukasz najlepszego frameworka React UI dla swojego projektu?
Ze względu na jego popularność możesz znaleźć ogromną gamę frameworków, które pomogą Ci stworzyć świetnie wyglądający interfejs dla Twojego projektu React. Aby ułatwić Ci znalezienie najlepszego frameworka, wykonaliśmy pracę, aby wybrać nasze typy siedmiu najlepszych opcji w 2022 roku i później.
W pozostałej części tego posta przeanalizujemy różne funkcje i przyjazność dla użytkownika każdego frameworka interfejsu użytkownika, abyś mógł wybrać najlepszą dla swoich celów programistycznych.
Przejdźmy od razu do…
Najlepsze frameworki React i biblioteki komponentów w 2022
Oto, co omówimy w tym poście, w skrócie:
- Interfejs materiałów
- Przelotka
- React Redux
- Reaguj na router
- Interfejs schematu
- Płynny interfejs użytkownika
- Reaguj Bootstrap
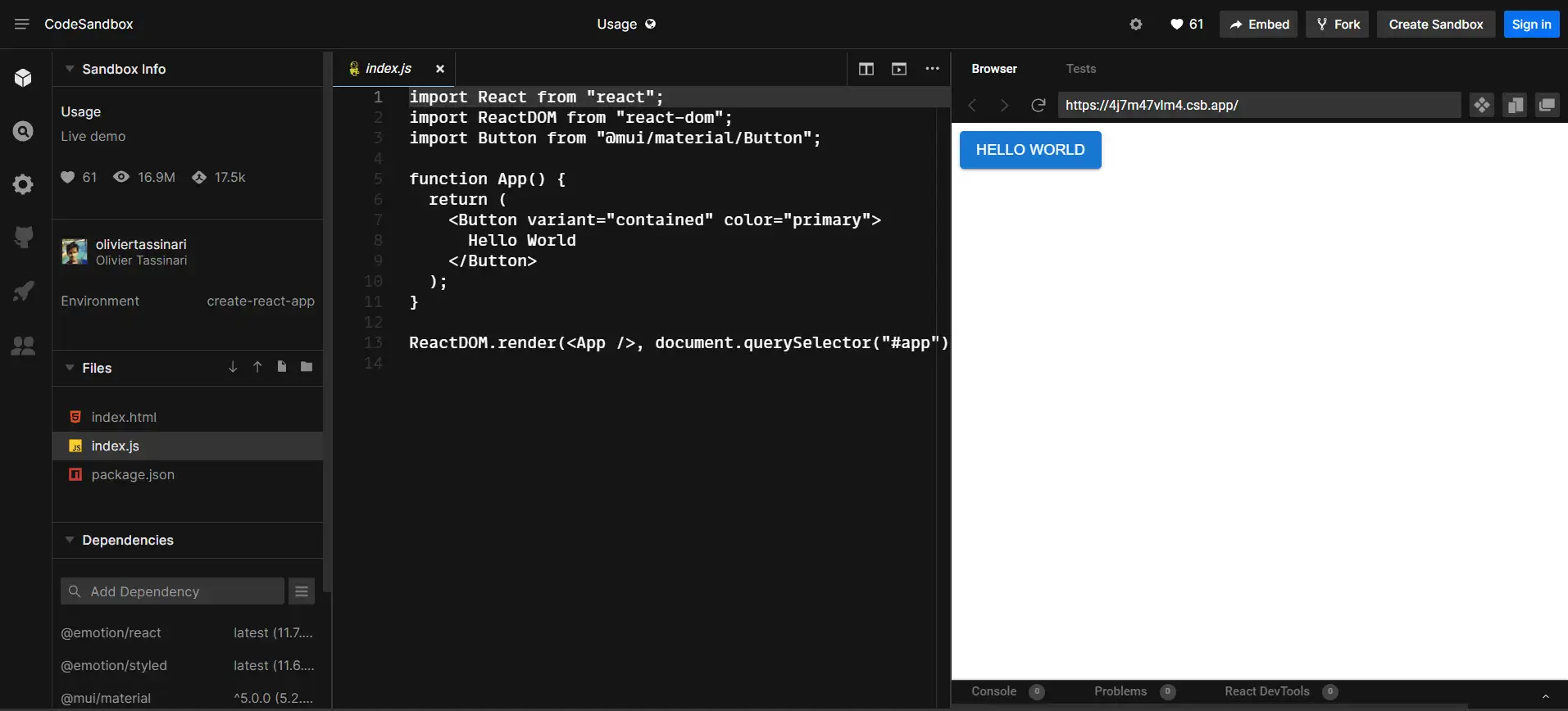
1. Materialny interfejs użytkownika (MUI)

Po pierwsze, Material UI (MUI) to doskonała platforma React UI z wieloma gotowymi komponentami i szablonami. Na przykład zawiera gotowe suwaki, rozwijane menu i narzędzia nawigacyjne, dzięki czemu nie musisz tracić czasu na tworzenie własnych. Ponadto każdy komponent spełnia aktualne standardy dostępności i jest w pełni konfigurowalny.
Co więcej, MUI zawiera zaawansowane funkcje tworzenia motywów. Możesz pracować z systemem Material Design Google i dalej dostosowywać swój kod za pomocą narzędzi CSS. Za pomocą tych narzędzi możesz kontrolować stylizację i użycie komponentów z tej samej lokalizacji.
Funkcje te mają na celu przyspieszenie procesu rozwoju i umożliwienie pełnej personalizacji. Co więcej, sprawiają, że interfejs użytkownika jest również odpowiedni do potrzeb projektowych.
Jedną z wad korzystania z MUI jest to, że część jego dokumentacji nie jest napisana dla zupełnie początkujących. Aby w pełni wykorzystać ten framework React UI, potrzebujesz podstawowego doświadczenia w programowaniu. Ponadto dokumentacja często nie nadąża za wszystkimi aktualizacjami interfejsu.
Ogólnie rzecz biorąc, nie polecamy MUI nowicjuszom. Jeśli jednak szukasz szerokiej biblioteki komponentów i prawie nieograniczonych opcji dostosowywania, możesz docenić ten framework interfejsu użytkownika.
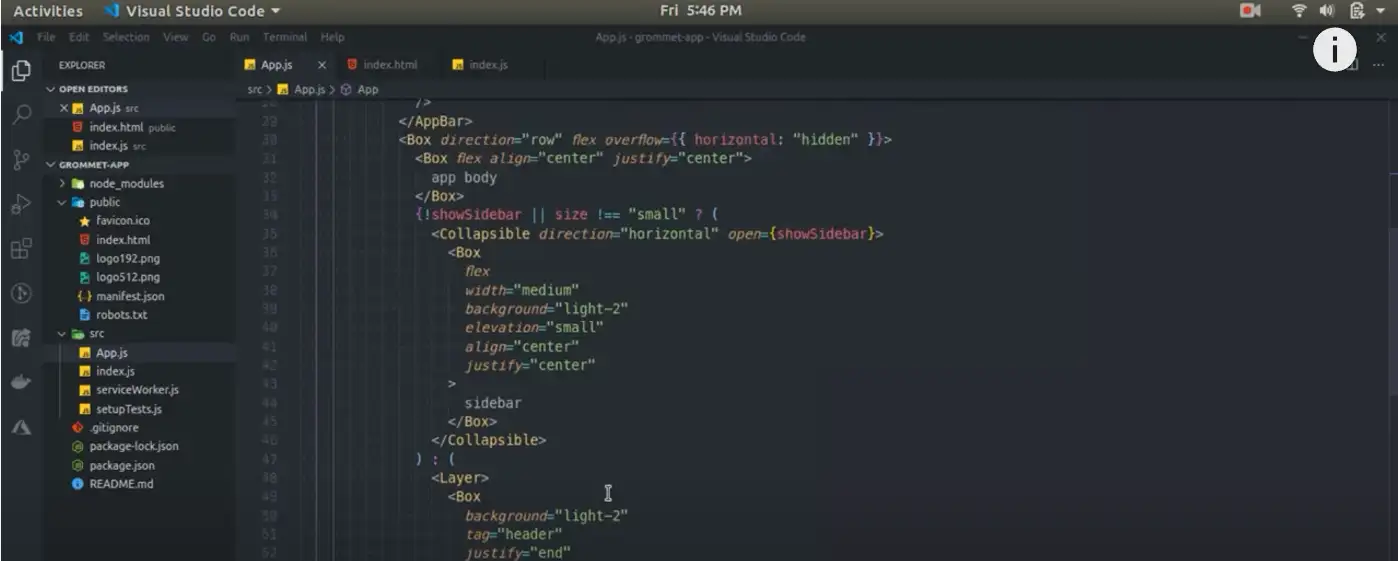
2. Przelotka

Jeśli szukasz kompleksowego systemu do projektowania stron internetowych, rozważ użycie Grommet. Jest to przyjazna dla użytkownika opcja, która zawiera wiele pomocnych komponentów interfejsu użytkownika i szczegółowe wytyczne dotyczące używania języka kodowania, układu i nie tylko.
W rzeczywistości Grommet koncentruje się na oferowaniu wielu komponentów układu, które nie są dostępne w innych frameworkach interfejsu użytkownika. Zawiera również wiele szablonów projektów, wzorów i arkuszy naklejek.
Grommet to jeden z najbardziej dostępnych frameworków UI. Zawiera narzędzia, takie jak tagi czytnika ekranu i nawigacja za pomocą klawiatury, aby interfejs był bardziej przyjazny dla użytkownika. Dodatkowo ma gotową obsługę wytycznych dotyczących dostępności treści internetowych (WCAG).
Jednak Grommet jest mniej konfigurowalny niż niektóre inne frameworki interfejsu użytkownika. Ta prostota może przynieść korzyści początkującym, ale inni użytkownicy mogą czuć się ograniczeni. Grommet korzysta również z zewnętrznego systemu CSS, co oznacza, że musisz być ostrożny przy stosowaniu globalnych stylów do swojej pracy.
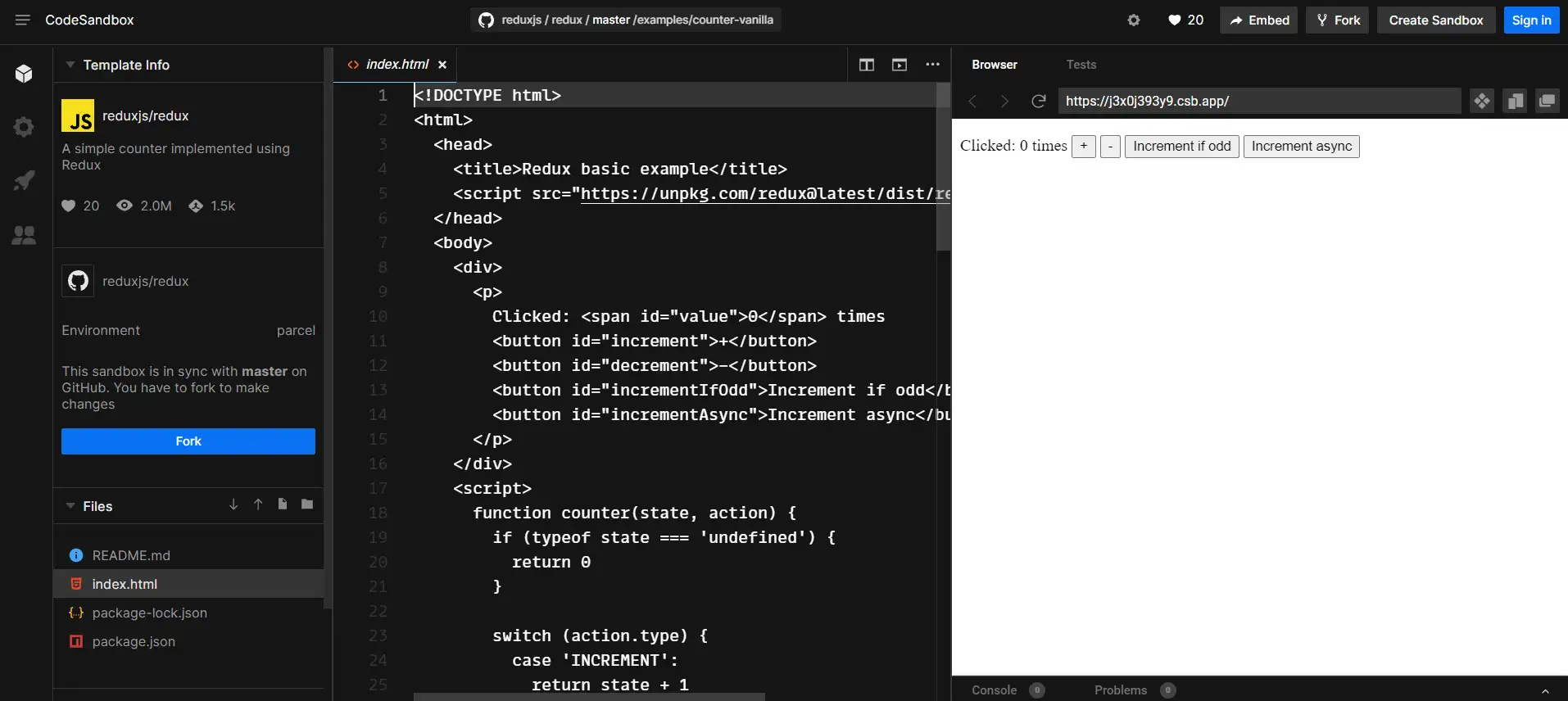
3. Reaguj Redux

React Redux jest prawdopodobnie najbardziej znany ze swojej przewidywalności. Musisz tylko ustawić, jakie wartości chcesz od swoich komponentów. Interfejs automatycznie je rozpakuje i zaktualizuje. W związku z tym jest to prosty interfejs, który umożliwia testowanie kodu w różnych środowiskach i dokładne porównywanie wyników.
Ponadto React Redux jest jednym z najlepszych interfejsów użytkownika do debugowania aplikacji. Jest wyposażony w DevTools do identyfikowania zmian w stanie aplikacji, rejestrowania ich i wysyłania raportów o błędach. Te cechy sprawiają, że React Redux jest niezbędnym narzędziem do dopracowywania szczegółów aplikacji.
Co więcej, React Redux automatycznie stosuje optymalizacje wydajności. Interfejs użytkownika ponownie wyrenderuje komponenty dopiero po znaczących zmianach. Dzięki temu można projektować aplikacje, które działają z pełną wydajnością.
Jednak React Redux może być czasochłonny w użyciu. Za każdym razem, gdy chcesz zmienić funkcjonalność swojej aplikacji, musisz napisać kilka wierszy kodu w różnych plikach. Dlatego może nie być najlepszym frameworkiem React UI dla złożonych projektów programistycznych.
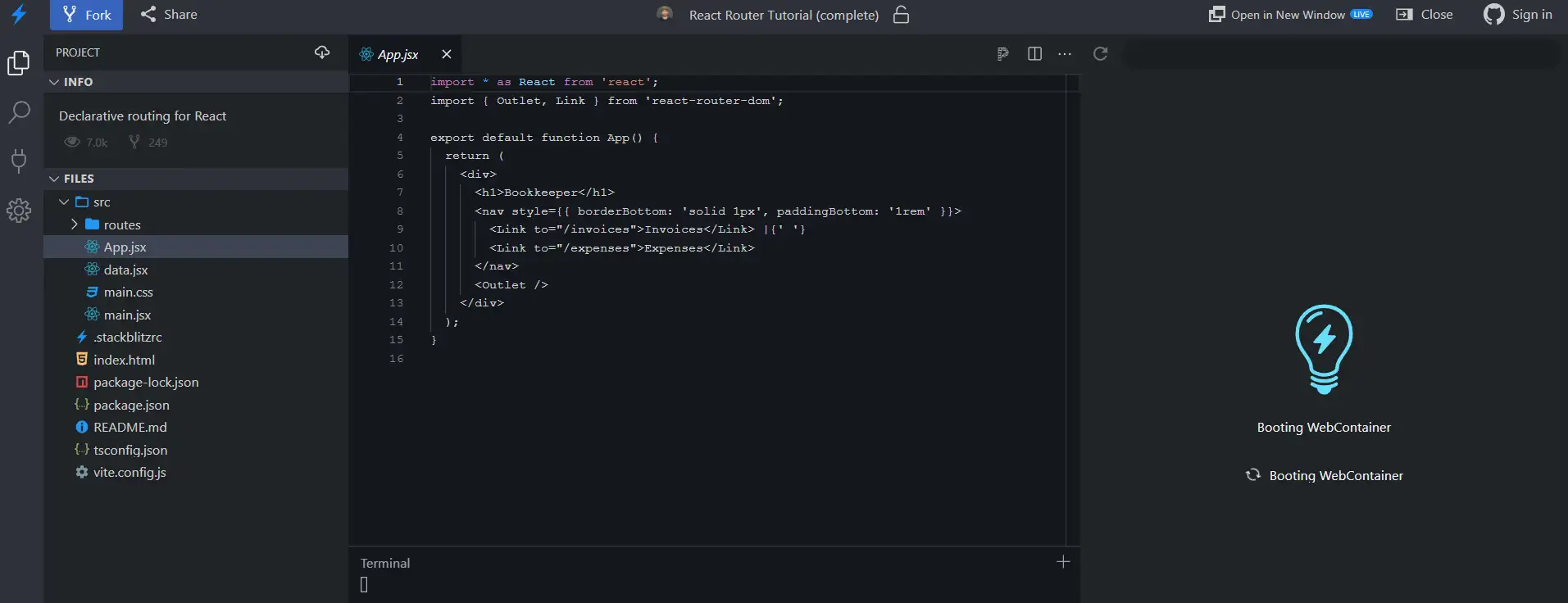
4. Reaguj na router

Jeśli szukasz interfejsu użytkownika routera do użycia razem z innym interfejsem, możesz rozważyć React Router. To rozwiązanie routingu dopasowuje wszystkie składniki aplikacji do ich adresów URL, zapewniając użytkownikom bezproblemową obsługę.
React Router może oszczędzić czas i przyspieszyć działanie aplikacji. Zwykle aplikacja ma około czterech warstw układów o różnych hierarchiach. Na szczęście React Router automatycznie zmienia układy wraz z adresem URL, co oznacza, że będziesz musiał utworzyć mniej tras po swojej stronie.

Co więcej, React Router automatycznie wybiera najlepsze trasy dla Twojej aplikacji. Ocenia wiele możliwości, klasyfikuje je i renderuje najbardziej konkretną trasę. Dzięki tej funkcji nie będziesz musiał żmudnie konfigurować własnego zamawiania tras.
Należy pamiętać, że React Router nie jest najbardziej uproszczonym interfejsem użytkownika routera. Na rynku dostępne są mniejsze alternatywy. Dlatego warto zastanowić się, czy wolisz uproszczony, czy bardziej zaawansowany interfejs do swoich potrzeb programistycznych.
5. Interfejs projektu

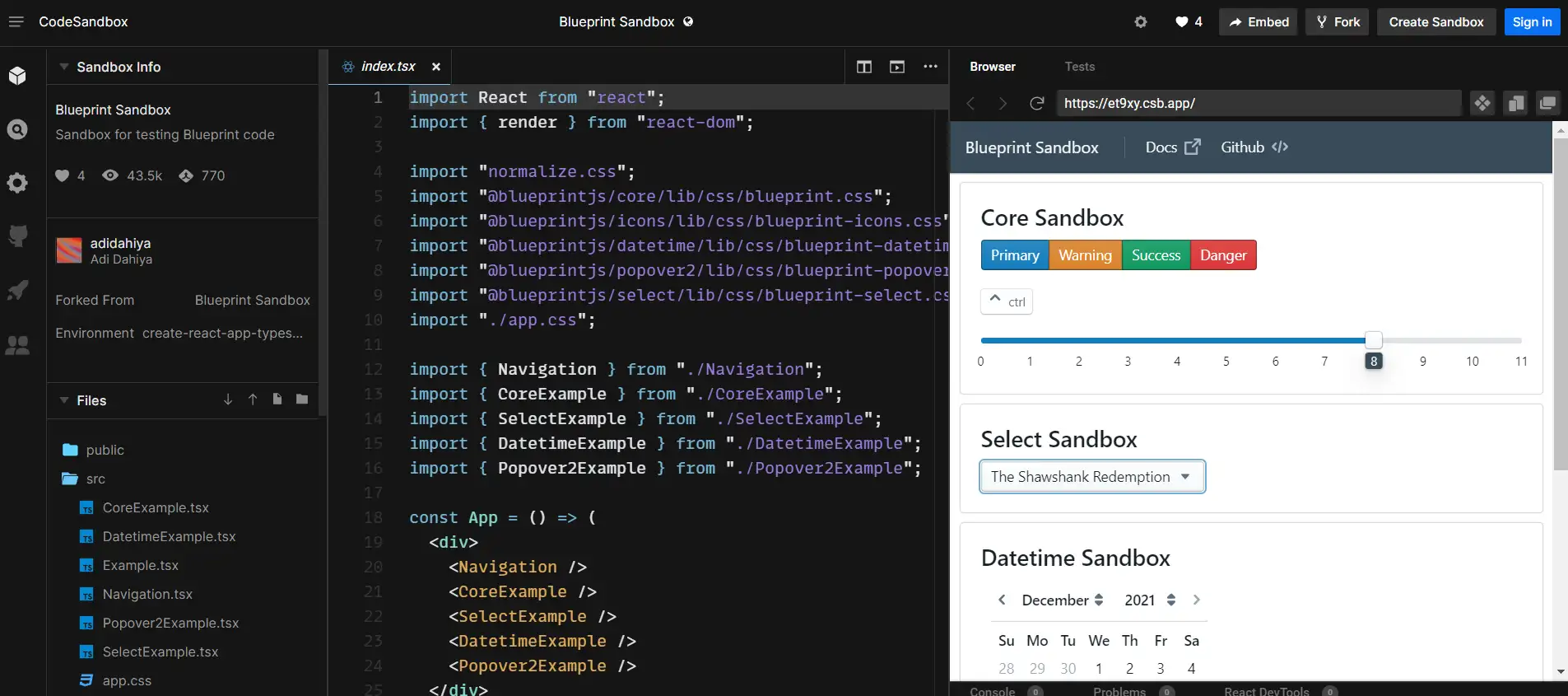
Blueprint UI jest przeznaczony głównie do aplikacji komputerowych. Jest to również złożony interfejs użytkownika, który może budować interfejsy internetowe z dużą ilością danych z wieloma komponentami i modułami.
Ogólnie rzecz biorąc, Blueprint posiada bibliotekę ponad 30 standardowych komponentów. Możesz dostosować każdy z nich za pomocą CSS, aby dostosować jego styl. Co więcej, interfejs ma zintegrowane narzędzia do dalszego dostosowywania tych komponentów i aplikacji przy minimalnym kodowaniu potrzebnym po Twojej stronie.
Blueprint posiada dokładną dokumentację dotyczącą prawie każdego aspektu jego funkcjonalności. Te samouczki zawierają zarówno pisemne, jak i wizualne przewodniki, które pomogą Ci opanować interfejs użytkownika. Dlatego Blueprint jest stosunkowo przyjazną dla użytkownika opcją, która może być bardziej dostępna niż MUI.
Niestety Blueprint nie jest najlepszym interfejsem użytkownika dla aplikacji mobilnych. Chociaż obsługuje interakcje mobilne, brakuje mu wielu komponentów mobilnych, które można znaleźć w interfejsie takim jak MUI.
6. Płynny interfejs użytkownika

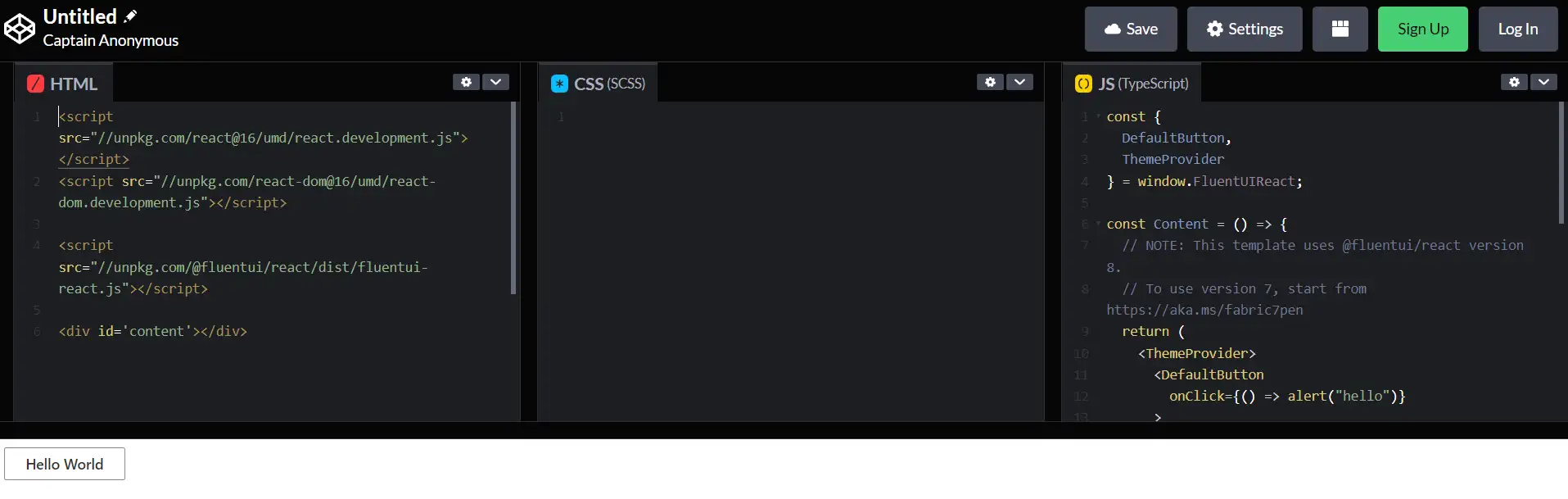
Fluent UI to oparty na Microsoft interfejs użytkownika, którego można używać do tworzenia aplikacji wieloplatformowych. Chociaż wielu programistów korzysta z interfejsu w aplikacjach firmy Microsoft, możesz również używać Fluent z React w innych projektach.
Framework zawiera obszerną bibliotekę komponentów, w tym podstawowe dane wejściowe, powiadomienia i menu. Te elementy są również łatwe do wstawienia i mają domyślne opcje stylizacji, które odpowiadają większości potrzeb. Co więcej, możesz łatwo dostosować te komponenty do swojego konkretnego projektu.
Fluent UI wykorzystuje intuicyjny system, który stosuje CSS do każdego komponentu. W związku z tym wprowadzanie zmian w elemencie nie wpłynie na twoje style globalne. W zależności od potrzeb aplikacji ta funkcja może być zaletą lub wadą.
Dodatkowo, podobnie jak MUI, Fluentowi brakuje szczegółowej dokumentacji. Chociaż samouczki obejmują podstawy, często zawierają założenia dotyczące poziomu doświadczenia programistów. Dlatego możesz nie cieszyć się korzystaniem z tej struktury interfejsu, jeśli dopiero zaczynasz programować.
7. Reaguj Bootstrap

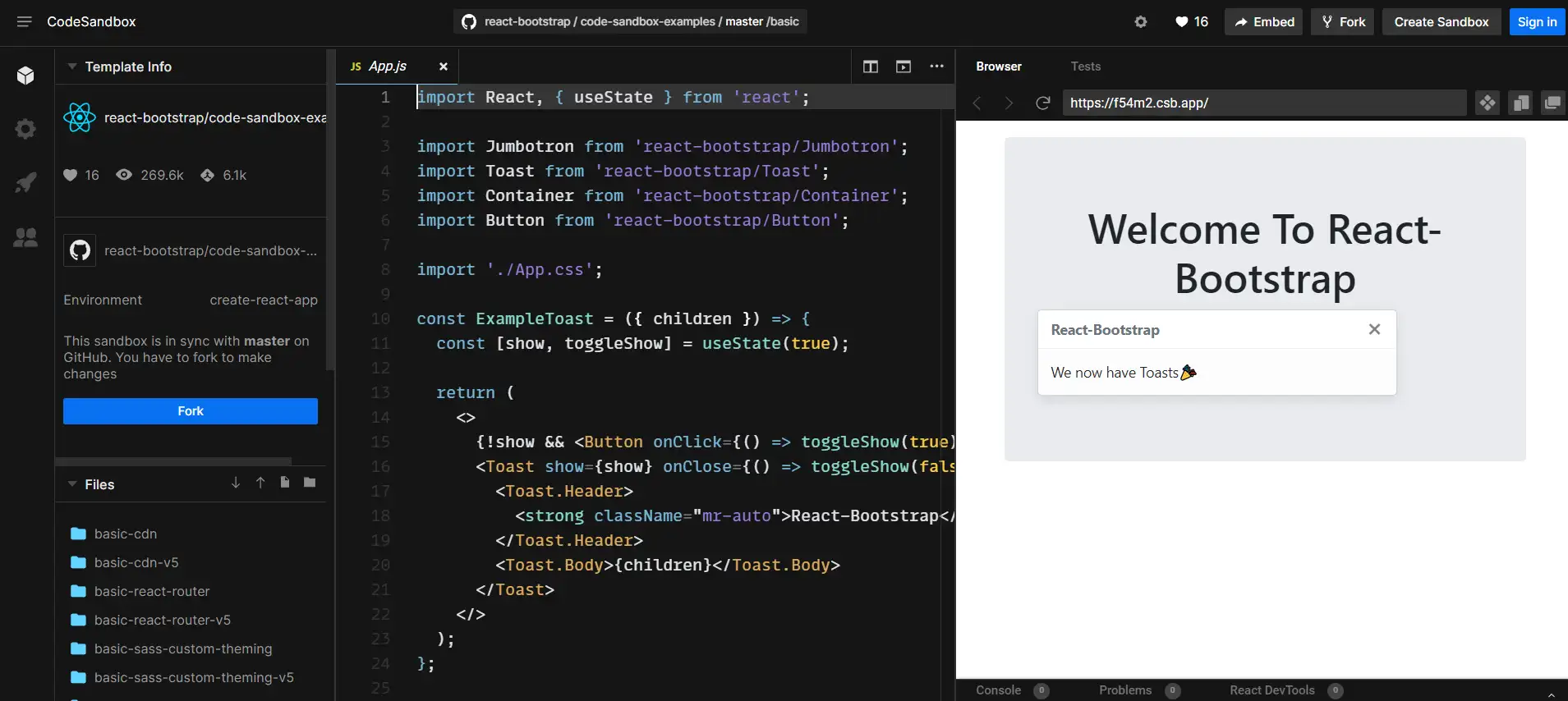
Jeśli potrzebujesz front-endowego frameworka React UI do tworzenia stron internetowych, powinieneś rozważyć React Bootstrap. Jest to jedna z najpopularniejszych opcji i nie bez powodu.
React Bootstrap zapewnia wyłącznie środowisko React, które nie jest zależne od iQuery. Jest to również jedna z oryginalnych bibliotek Reacta, co oznacza, że zawiera ogromną liczbę komponentów. Ponadto elementy te zostały zaprojektowane tak, aby zmaksymalizować dostępność. Nie musisz więc ich dostosowywać, gdy udostępniasz swój motyw, wtyczkę lub aplikację dla użytkowników.
Ta struktura interfejsu użytkownika umożliwia projektowanie projektów na zapleczu i prototypowanie ich na interfejsie użytkownika. Dlatego React Bootstrap może być doskonałym wyborem dla zespołów programistów pracujących nad różnymi aspektami swoich aplikacji.
Jednak deweloperzy zaplecza mogą nie lubić układu interfejsu. Użycie akcji i reduktorów imituje środowisko frontendowe. Dlatego może być konieczne dostosowanie pisania kodu lub zapoznanie się z dokumentacją interfejsu użytkownika, aby się z nim zapoznać.
Zacznij korzystać z odpowiedniego frameworka React UI w 2022 r.
Wybór odpowiedniego frameworka React UI to jeden z najważniejszych kroków na twojej ścieżce programistycznej. Uzbrojony w intuicyjny i responsywny interfejs, możesz zabrać się do pracy, tworząc aplikacje i strony internetowe, które zachwycą Twoich użytkowników.
Ogólnie zalecamy MUI jako najlepszy framework React UI do tworzenia stron internetowych. Posiada obszerną bibliotekę komponentów i szablonów, z których wszystkie można dostosować do własnych potrzeb. Chociaż nie jest to najbardziej przyjazny dla początkujących interfejs, MUI oferuje dostępne funkcje i prawie całkowitą kontrolę nad tworzeniem aplikacji.
Przy okazji Jeśli szukasz narzędzi, które pomogłyby Ci rozpocząć rozwój z React, wypróbuj ten pakiet React od Creative Tim. To zestaw wszystkich ich zestawów React UI i szablonów administracyjnych — łącznie ponad 120 zasobów .
Masz pytania dotyczące wyboru najlepszego frameworka React UI dla Twojej sytuacji? Daj nam znać w sekcji komentarzy poniżej!
