6 najlepszych responsywnych motywów Shopify i jak z nimi pracować
Opublikowany: 2023-01-10Czy chcesz wiedzieć, jakie są najlepsze responsywne motywy Shopify i jak z nimi pracować? Jeśli tak, czytaj dalej ten artykuł.
Ostatnio dużo słyszymy o responsywnym projektowaniu, stronach internetowych i aplikacjach. Wszyscy podkreślają wagę user experience na dowolnej platformie, jego skupienie na potrzebach klienta. Niezbędne jest przestrzeganie tych zasad dotyczących handlu cyfrowego.
Ze względu na dużą konkurencję w zakresie sklepów internetowych nie wystarczy po prostu umieścić tam swoje produkty wraz z ich szczegółowym opisem i zapewnić minimalną funkcjonalność. To jest dokładnie błąd, który popełniają właściciele firm e-commerce podczas tworzenia witryny w kreatorach, takich jak Shopify.
Strona odnoszącego sukcesy sklepu internetowego powinna być jak najbardziej responsywna i zorientowana na wszystkie żądania użytkowników. Może to obejmować różne formaty ekranów urządzeń, przeglądarki i wiele innych aspektów. Zebraliśmy jeszcze kilka ważnych wskazówek, bez których trudno będzie Ci osiągnąć zamierzony efekt w pracy na platformie Shopify.
Możesz także sprawdzić: Ilu właścicieli sklepów zarabia na Shopify?
Jak stworzyć skuteczny responsywny projekt strony.
1. Zacznij od funkcjonalności i zakończ na efektach wizualnych.
Aby nie przegapić żadnej ważnej funkcji, która może być potrzebna Twoim potencjalnym użytkownikom, powinieneś rozpocząć pracę nad stroną z funkcjonalnością. Omów wszystkie kluczowe i dodatkowe punkty oraz potrzeby, które mogą pojawić się podczas korzystania ze sklepu internetowego. Następnie zintegruj go z najbardziej przyjaznymi dla użytkownika i intuicyjnymi rozwiązaniami w zakresie form i projektów.
2. Szukaj rozwiązań na niezawodnych zasobach.
Oczywiście większość pracy będzie zależeć od Ciebie, ale w procesie tworzenia projektu strony internetowej możesz skorzystać z gotowych rozwiązań. Znajdź platformę motywów Shopify, taką jak MasterBundles, i wybierz odpowiednią opcję responsywną. Opierając się już na gotowym motywie, znacznie łatwiej będzie uzyskać dostosowaną i zorientowaną na użytkownika witrynę.
3. Weź pod uwagę wszystkie formaty i przeglądarki.
Mówiąc wszystkie, mamy na myśli wszystkie popularne rozmiary ekranów zarówno smartfonów, jak i laptopów czy komputerów osobistych. Witryna musi dobrze dostosować się do formatu ekranu docelowego użytkownika, więc możesz zacząć od zbadania regionalnych cech korzystania z urządzeń. Nie należy również zapominać o przeglądarkach. Tutaj jest łatwiej, ponieważ nie ma tak wielu najczęstszych, ale tego punktu też nie należy lekceważyć.
4. Edytuj szablony dla Shopify.
Nawet najlepsze szablony nie zawsze uwzględniają wszystkie potrzeby docelowych odbiorców. Dlatego edycja i zmiany nawet w co drugiej funkcji czy szczególe nigdy nie będą zbędne. Wykorzystaj kolorystykę swojej marki, zostaw niezbędną funkcjonalność i nie zapomnij o responsywnych motywach. Tutaj możesz zapoznać się ze skutecznymi szablonami na różne tematy: https://masterbundles.com/templates/shopify/.
5. Testuj i testuj ponownie.
Wady można wykryć tylko poprzez sprawdzenie witryny w działaniu. Aby doprowadzić doświadczenie użytkownika do ideału, musisz sam stać się tym użytkownikiem i ocenić doświadczenie użytkownika w praktyce. Im bardziej jakościowo i szczegółowo przetestujesz gotową witrynę, tym skuteczniejsze zmiany wprowadzisz i tym lepszy będzie wynik.
Przejdźmy teraz do samych motywów Shopify. Jest ich bardzo dużo, są tematyczne i służą różnym celom. Wszystkie szablony z responsywnym projektem są zebrane tutaj: https://masterbundles.com/templates/shopify/responsive/. Wybraliśmy kilka najlepszych pozycji w tej kategorii.
6 najlepszych responsywnych motywów Shopify.
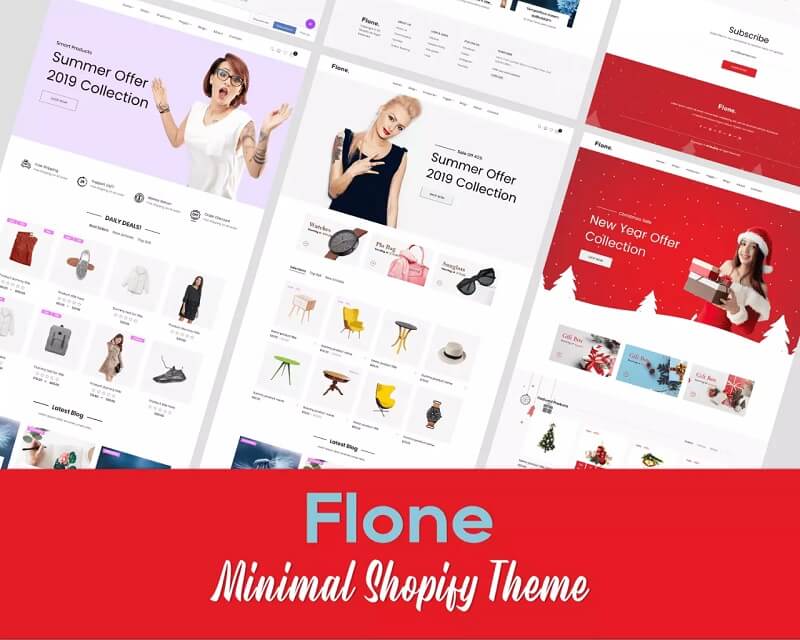
1. Minimalny motyw Shopify – Flone

Ten szablon na pierwszy rzut oka wygląda prosto, ale jego funkcjonalność Cię zadziwi. Zawiera różne rodzaje menu, 25 sekcji, wiele opcji sortowania produktów oraz różne sposoby projektowania produktów na stronie. Najlepsze jest to, że ten szablon w pełni dostosowuje się do różnych formatów ekranu i gwarantuje szybkie ładowanie, co zapewni efektywne wrażenia użytkownika.

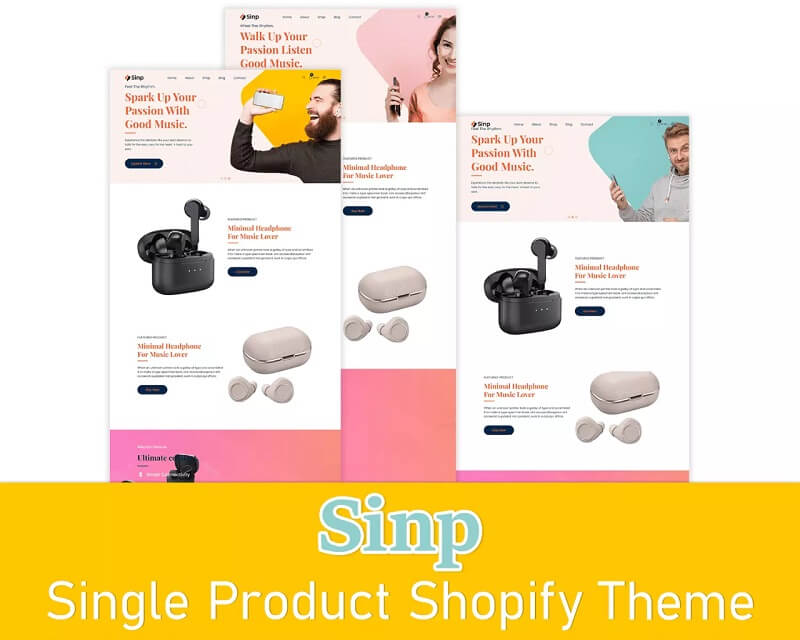
2. Motyw Shopify dla pojedynczego produktu – Sinp

Jest to wszechstronny motyw Shopify o prostym i skutecznym wyglądzie. To idealna opcja dla sprzedawców, którzy chcą w jak najmniejszym stopniu ingerować w edycję wyglądu strony. Każdy szczegół szablonu jest dobrze przemyślany – zadbano o user experience. Motyw oferuje 4 warianty strony głównej, wygodne menu oraz różne sposoby prezentacji produktów na stronie. Poza tym szablon jest kompatybilny ze wszystkimi przeglądarkami i urządzeniami.
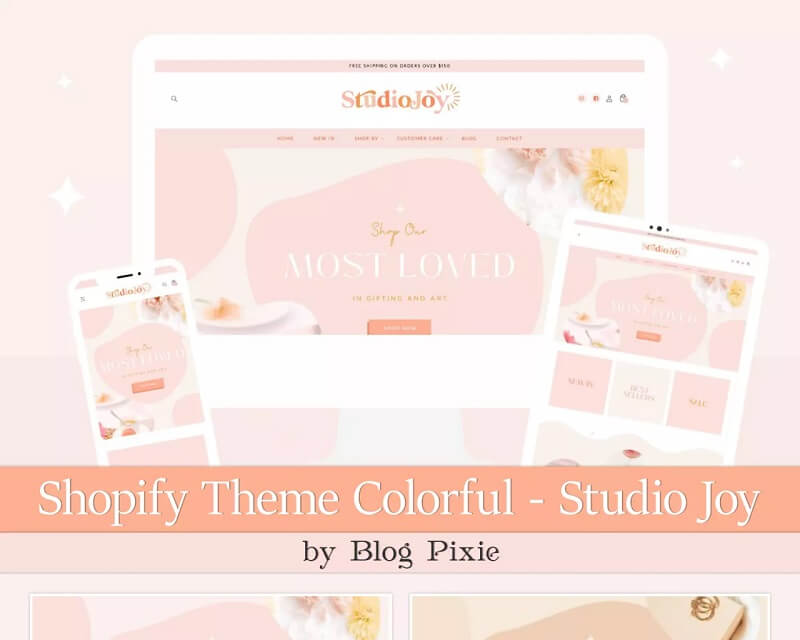
3. Kolorowy motyw Shopify – Studio Joy

Jeśli chcesz maksymalnie spersonalizować gotowy szablon, ta opcja jest dla Ciebie. W tym motywie możesz edytować sekcje stron, tworzyć niestandardowe wersje dowolnej części witryny oraz w pełni kontrolować czcionki i kolory. Ponadto szablon jest sprzedawany z instrukcją instalacji krok po kroku, aby uprościć ten etap przygotowań.
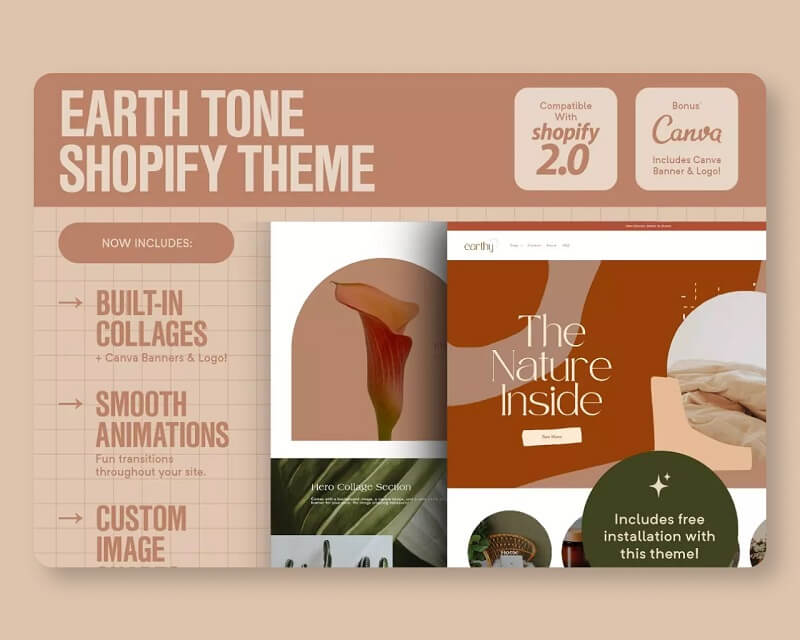
4. Ziemisty | Neutralny motyw Boho Shopify

Główną różnicą tego szablonu jest to, że został opracowany przez doświadczonego i eksperta Shopify Developera. Gwarantuje to jego efektywność dla użytkowników i prosty proces edycji. Motyw łączy ciekawe czcionki, animacje i rozwiązania kolorystyczne. Poza tym szablon zapewnia stworzenie intuicyjnego projektu w efekcie końcowym, który jest podstawą udanego doświadczenia użytkownika.
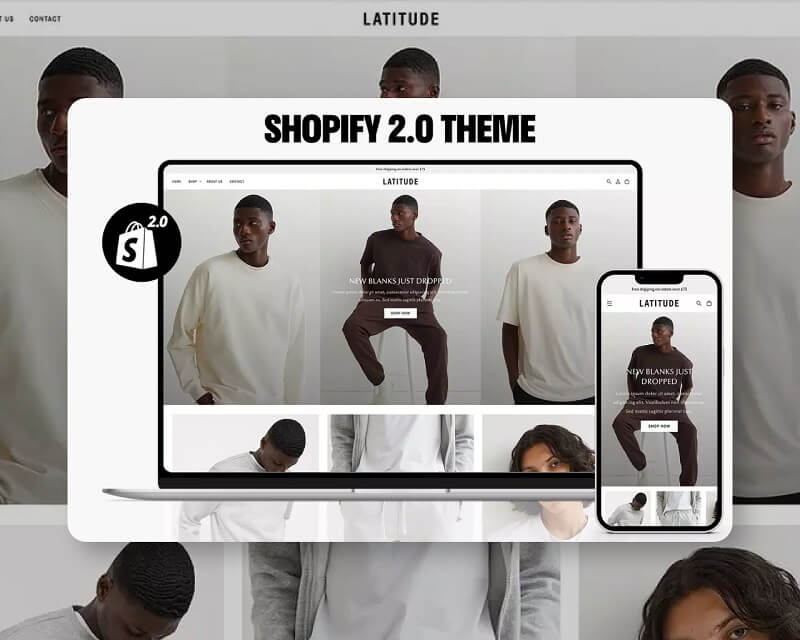
5. Motyw Shopify | Luksusowa odzież uliczna

Ten szablon zawiera samouczki wideo, które pomogą Ci pomyślnie dostosować witrynę. Motyw jest w pełni zoptymalizowany pod kątem systemu operacyjnego Shopify Online Store 2.0. Szablon posiada gotowe opcje strony głównej, bloga, projektu kontaktu i innych ważnych elementów. Ponadto w razie potrzeby możesz dodać znacznie więcej do istniejących stron.
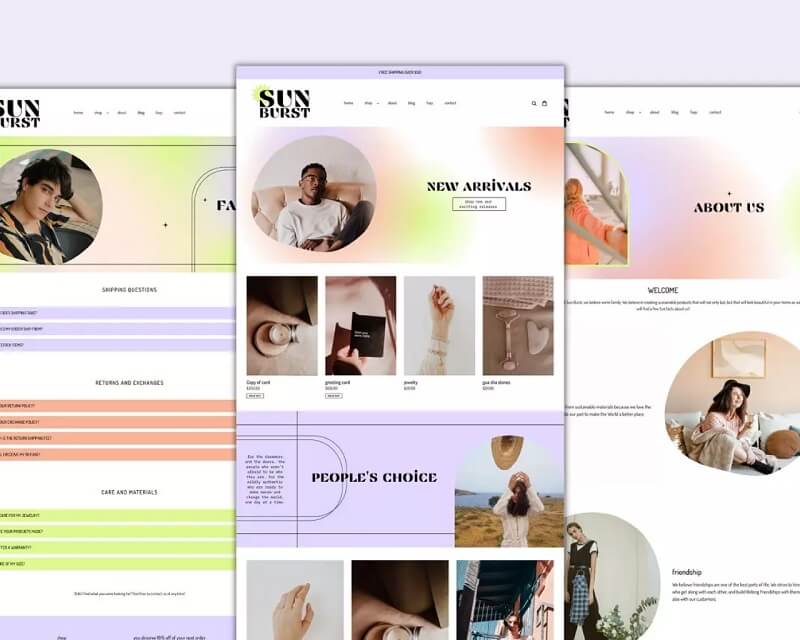
6. Kolorowy motyw Shopify | rozbłysk Słońca

Jest to kolorowy i stylowy szablon z funkcjonalnymi rozwiązaniami projektowymi. Jest również idealny dla kreatywnych firm, które potrzebują skutecznej strony internetowej. Motyw zawiera wszystkie kluczowe elementy stworzonego sklepu internetowego, a także ma szeroki zakres opcji edycji dostosowanych do Twoich potrzeb. Gotowa strona będzie dostosowana do wszystkich formatów ekranów i przeglądarek w najlepszych zasadach responsywnego projektowania.
Podsumowując: Responsywne motywy Shopify
Istnieje wiele responsywnych motywów Shopify, ale nie wszystkie z nich gwarantują responsywny wynik, który jest niezbędnym aspektem udanego biznesu e-commerce. Nie zaniedbuj funkcjonalności strony i zawsze sprawdzaj ją pod kątem kompatybilności z różnymi ekranami i przeglądarkami. Dzięki temu możesz dotrzeć do większej liczby potencjalnych klientów i aktywniej rozwijać swój sklep internetowy.
