12 najlepszych responsywnych motywów dla WordPress (bezpłatne i płatne)
Opublikowany: 2024-02-21Szukasz responsywnego motywu WordPress do swojego następnego projektu? Masz całkowitą rację! Responsywność to już nie tylko cecha, ale konieczność, ponieważ większość ruchu online pochodzi obecnie z urządzeń mobilnych. Wybór responsywnego motywu dla witryny WordPress ma kluczowe znaczenie dla zapewnienia bezproblemowej obsługi użytkownika na ekranach o różnych rozmiarach. W tym artykule przedstawiono wybór 12 najlepiej responsywnych motywów dla WordPress, zarówno bezpłatnych, jak i płatnych. Ponieważ responsywność może mieć wpływ na szybkość ładowania strony, zapewniamy również testy wydajności każdego motywu, umożliwiając wybranie takiego, który jest zarówno responsywny, jak i szybki.
Czym są motywy responsywne?
Responsywny motyw WordPress oznacza, że dopasuje się do dowolnego rozmiaru ekranu i urządzenia, niezależnie od tego, czy jest to komputer stacjonarny, tablet czy smartfon. Zapewnia, że Twoja witryna wygląda świetnie i działa sprawnie dla wszystkich użytkowników, niezależnie od tego, w jaki sposób uzyskują do niej dostęp.
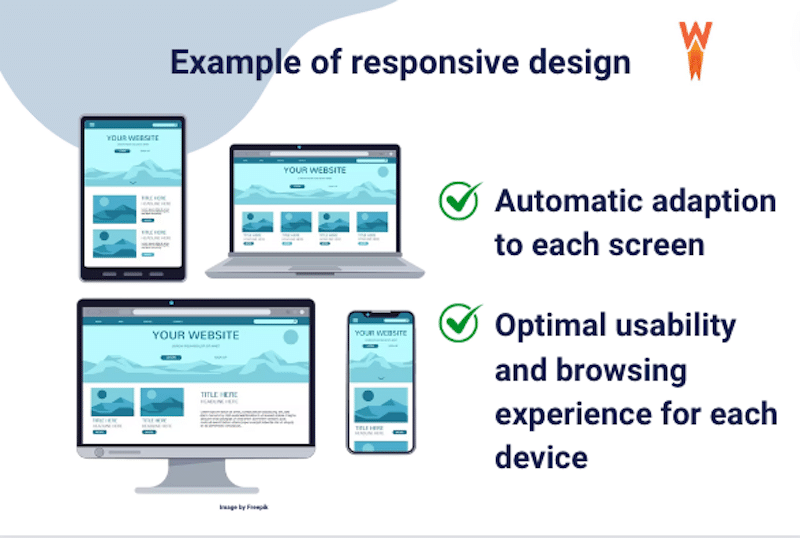
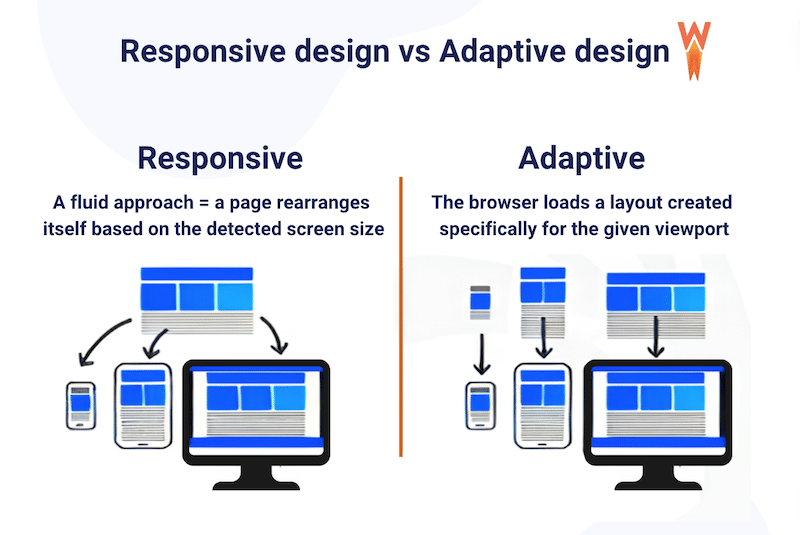
Co to jest projektowanie responsywne
Responsywny projekt to podstawowa zasada tworzenia stron internetowych, która zapewnia optymalne doświadczenie użytkownika na różnych urządzeniach. Gwarantuje, że Twoja witryna internetowa zachowa piękny wygląd i użyteczność na wszystkich typach ekranów.

Responsywne projektowanie stron internetowych opiera się na płynnym układzie siatki, który ma kluczowe znaczenie przy dostosowywaniu treści w przypadku zmiany rozmiaru przeglądarek lub urządzeń. Responsywność ma na celu ułatwienie nawigacji i czytania stron internetowych na różnych urządzeniach, poprawiając satysfakcję i zaangażowanie użytkowników, a jednocześnie zapobiegając frustracji spowodowanej przez nieadaptacyjne strony mobilne.
| Responsywny projekt gwarantuje, że Twoja witryna będzie wyglądać dobrze i będzie łatwa w użyciu, niezależnie od tego, z jakiego urządzenia korzystają odwiedzający, aby uzyskać do niej dostęp. |
Dlaczego responsywny projekt ma znaczenie
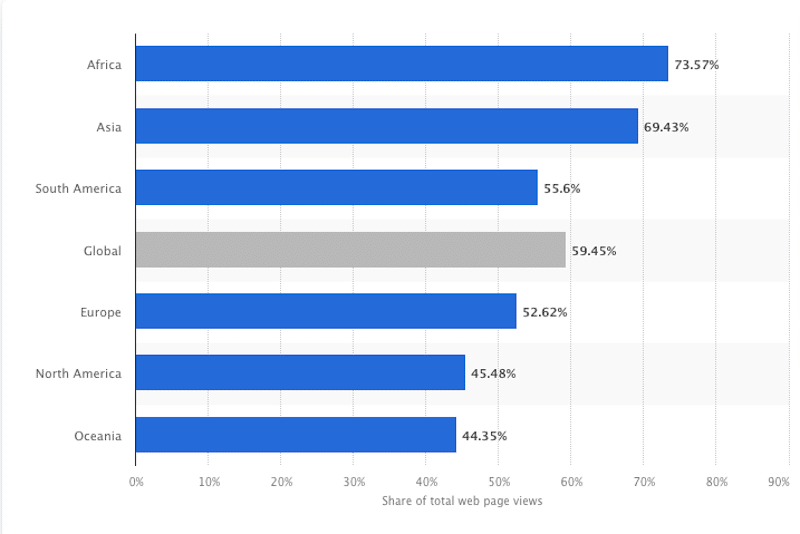
Według badań przeprowadzonych przez Statista.com mobilny ruch internetowy stanowi prawie 60% całkowitego ruchu w sieci. Poniżej przedstawiono ruch w Internecie mobilnym jako odsetek całkowitego ruchu w sieci w styczniu 2024 r. (globalnie i według kontynentów):

Oznacza to, że statystycznie około połowa odwiedzających Twoją stronę pochodzi z urządzeń mobilnych, a nie tylko komputerów stacjonarnych. To dowód na to, że strona internetowa musi być dobrze zaprojektowana także pod kątem urządzeń mobilnych. Wybór responsywnego motywu przyniesie korzyści (co najmniej) połowie odwiedzających!
Jak znaleźć responsywny motyw WordPress
Oto trzy kroki, które możesz wykonać, aby znaleźć responsywny motyw dla WordPress:
- Przeglądaj katalogi motywów i filtruj według responsywności: Przeglądaj renomowane katalogi motywów, takie jak katalog motywów WordPress.org, ThemeForest i inne rynki motywów. Szukając motywów, użyj filtrów lub dodaj własne słowa kluczowe, takie jak „responsywny” lub „przyjazny dla urządzeń mobilnych”, aby zawęzić opcje.
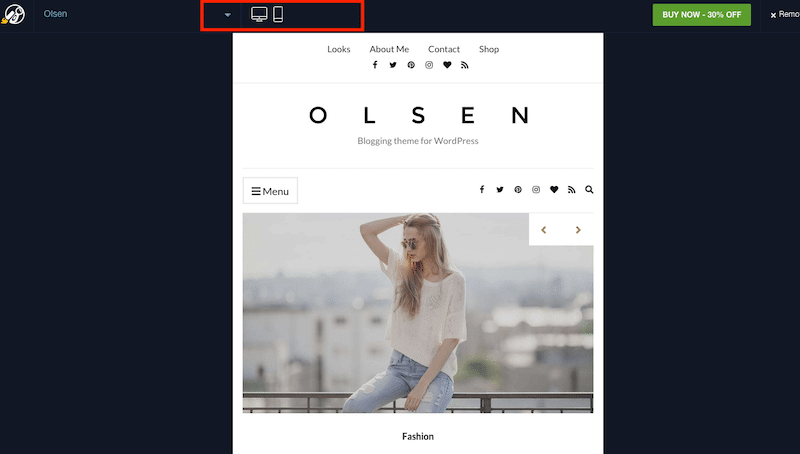
- Testuj witryny demonstracyjne: Niektórzy autorzy WordPressa mogą już oferować wersje demonstracyjne motywów wyposażone w pasek narzędzi, który umożliwia bezpośrednie przejście do widoku mobilnego z przeglądarki na komputerze.

- Uzyskaj dostęp do witryny demonstracyjnej bezpośrednio z telefonu komórkowego, aby ocenić jej responsywność. Możesz swobodnie wchodzić w interakcję z witryną, aby mieć pewność, że nawigacja, układ treści i funkcjonalność działają płynnie na ekranach o różnych rozmiarach. Na przykład przejrzyj obrazy w galerii na tablecie i komputerze, aby sprawdzić, czy wrażenia są podobne.
3. Przeczytaj recenzje i oceny: Zwróć uwagę na recenzje i oceny użytkowników, aby ocenić jakość kodu i projektu motywu. Szukaj motywów z pozytywnymi komentarzami dotyczącymi responsywności i kompatybilności na wielu urządzeniach.
Skąd mam wiedzieć, czy mój motyw WordPress jest responsywny?
Po prostu wejdź na swoją witrynę z telefonu komórkowego, tabletu i komputera, aby porównać projekt i wrażenia, jakie uzyskujesz na różnych urządzeniach. Jeśli zawartość szablonu dopasowuje się do ekranu, np. obrazy i kolumny stają się mniejsze lub układają się pionowo w miarę zmniejszania się rozmiaru ekranu, oznacza to, że szablon jest responsywny.
Responsywny motyw stwarza ryzyko dla wydajności
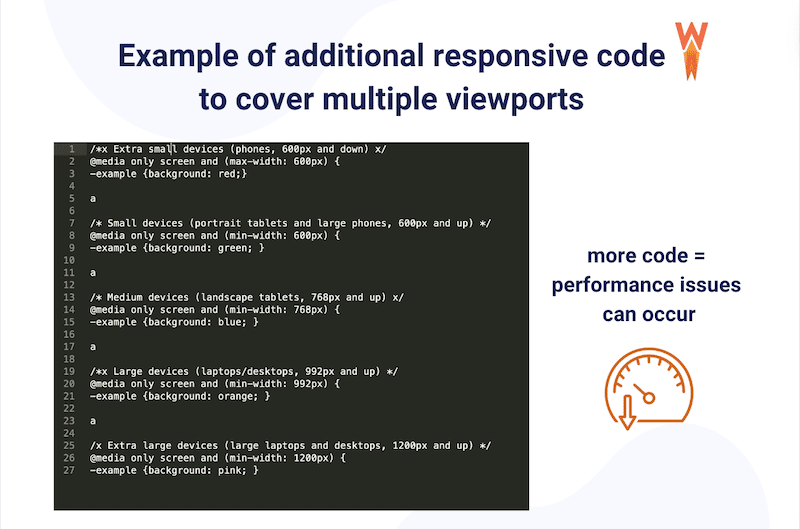
Responsywny projekt jest świetny pod względem wygody użytkownika i użyteczności, ale może mieć wpływ na wydajność. Oto powody, dla których:
- Więcej kodu, aby uwzględnić wiele rzutni – responsywny projekt wymaga dodatkowego kodu, który instruuje treść, na przykład, aby dostosować się z szerokiego układu do węższego w oparciu o różne rozmiary ekranu.
| Responsywny projekt może powodować wolniejsze ładowanie strony, ponieważ pobierane są wszystkie elementy niezależnie od tego, czy są widoczne, czy nie. |
- Duży rozmiar DOM, ponieważ elementy są zazwyczaj ukryte, ale nadal znajdują się w kodzie – nawet jeśli elementy responsywne są ukryte na ekranach o określonych rozmiarach, nadal istnieją w kodzie. Może to ostatecznie zwiększyć rozmiar obiektu Document Object Model (DOM), co może spowolnić działanie witryny.

- Wysoka manipulacja DOM w celu wstrzykiwania selektorów – selektory CSS dyktują, które elementy HTML otrzymują określone właściwości i wartości CSS, definiując sposób wyświetlania części Twojej strony internetowej. Jednak wstrzyknięcie selektorów może opóźnić witrynę i zmniejszyć jej prędkość.
- Wysoki poziom przeliczania stylu (zwłaszcza jeśli styl nie jest izolowany) – gdy Twoja witryna zmienia style w zależności od różnych rozmiarów ekranu, przeglądarka musi ponownie obliczyć, jak elementy powinny wyglądać i zachowywać się. Proces ten – znany jako przeliczenie stylu – może wymagać dużej ilości zasobów.
Podsumowując, chociaż responsywny projekt jest niezbędny do zapewnienia dobrego doświadczenia użytkownika na różnych urządzeniach, może również powodować wyzwania związane z wydajnością ze względu na zwiększoną złożoność kodu, większy rozmiar modelu DOM, manipulację DOM i ponowne obliczanie stylu.
Rozwiązania pozwalające uniknąć problemów z wydajnością dzięki responsywnemu motywowi
1. Rozważ projekt adaptacyjny
Projekt adaptacyjny jest bardziej wydajny pod względem wydajności, gdy rozmiar ekranu każdego projektu jest tworzony osobno. Projekt adaptacyjny wykorzystuje układy statyczne oparte na punktach przerwania, które nie odpowiadają po pierwszym załadowaniu, co oznacza, że nie jest ładowany żaden nieistotny kod. Takie podejście często zapewnia prostszą obsługę ekranów o niskiej rozdzielczości i niższych wymaganiach dotyczących procesora/przepustowości, jednocześnie poprawiając wrażenia w przypadku bardziej wydajnych urządzeń, takich jak smartfony, laptopy i komputery stacjonarne.

2. Zoptymalizuj swoją responsywną witrynę, aby zwiększyć wydajność
Aby zoptymalizować responsywną witrynę i zwiększyć wydajność WordPressa, rozważ kilka kluczowych strategii:
- Użyj wtyczki pamięci podręcznej, takiej jak WP Rocket, i zoptymalizuj pliki CSS i JavaScript. ( Zobacz, jak WP Rocket jest Twoim najlepszym sprzymierzeńcem w zwiększaniu wydajności w ostatniej sekcji ).
- Optymalizuj obrazy za pomocą kompresji i konwertuj je do formatu WebP za pomocą wtyczki optymalizującej obraz, takiej jak Imagify.
- Rozważ użycie sieci dostarczania treści (CDN) do globalnej dystrybucji treści.
- Regularnie aktualizuj WordPress, motywy i wtyczki, aby zapewnić kompatybilność i poprawki bezpieczeństwa.
| Chcesz nadać swojemu responsywnemu motywowi dodatkowe przyspieszenie? Sprawdź nasze 19 technik optymalizacji szybkości strony w WordPress. |
Najlepsze i najszybciej responsywne motywy WordPress (bezpłatne i premium)
Starannie wybraliśmy 12 najlepiej responsywnych motywów WordPress, które są uniwersalne lub dostosowane do konkretnych branż, takich jak między innymi podróże, dobre samopoczucie, finanse i kryptowaluty. Aby pomóc Ci w podjęciu decyzji, przeprowadziliśmy także test wydajności każdego z nich na urządzeniach mobilnych, korzystając z PageSpeed Insights i GTmetrix, z serwerami zlokalizowanymi w Paryżu.
| Nie znasz PageSpeed Insights? Oto więcej informacji na temat testowania wydajności witryny WordPress. |
Przyjrzyjmy się 12 najlepszym responsywnym motywom!
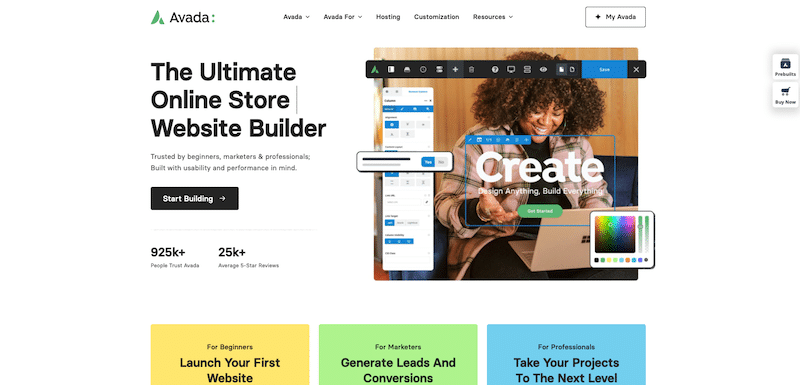
1. Avada

Kluczowe cechy:
- Wszechstronny kreator Fusion Builder umożliwiający łatwe dostosowywanie metodą „przeciągnij i upuść”.
- Ponad 70 gotowych projektów stron internetowych dla różnych branż i nisz.
- Rozbudowany panel opcji motywu umożliwiający zaawansowane dostosowywanie.
- Integracja z popularnymi wtyczkami, takimi jak WooCommerce i Contact Form 7.
Dlaczego to wybraliśmy: Wielozadaniowy motyw numer 1 w ThemeForest od ponad 10 lat.
Ogólna opinia użytkownika na podstawie recenzji: Opinie użytkowników niezmiennie chwalą Avadę za przyjazny interfejs, bogaty zestaw funkcji i doskonałą obsługę klienta. Regularne aktualizacje i ciągłe wsparcie również przyczyniają się do pozytywnego doświadczenia użytkownika.
Najlepsze dla: Avada najlepiej nadaje się dla użytkowników bez umiejętności kodowania, ale wymaga wysoce konfigurowalnego i bogatego w funkcje motywu WordPress do swoich projektów stron internetowych.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 77/100
- Całkowity czas ładowania: 3,9 s
- Największa farba zawierająca treści: 3.1
- Łączne przesunięcie układu: 0,08
- Całkowity czas blokowania: 10 ms
- Żądania HTTP: 39
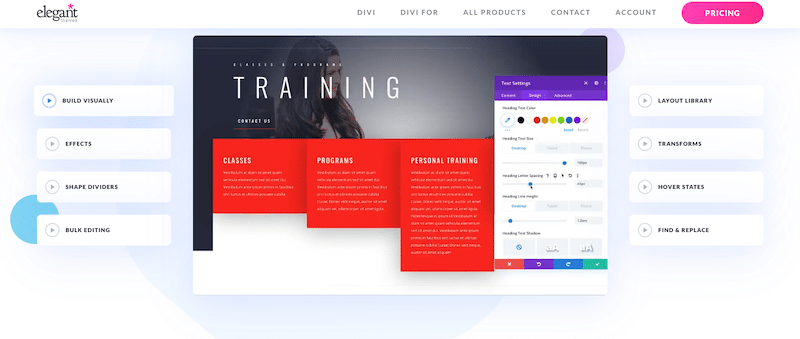
2. Divi

Kluczowe cechy
- Potężny Divi Builder do intuicyjnego dostosowywania strony internetowej metodą „przeciągnij i upuść”.
- Ponad 800 gotowych projektów i szablonów obejmujących różne branże i cele.
- Opcje dostosowywania obejmują zaawansowane elementy sterujące stylizacją i elementy globalne.
- Integracja z popularnymi wtyczkami, takimi jak WooCommerce i Yoast SEO.
Dlaczego to wybraliśmy: Divi jest jednym z najpotężniejszych i najbardziej intuicyjnych kreatorów wizualnych. Jest to także responsywny motyw z aktywną społecznością, która zapewnia cenne wsparcie za pośrednictwem forów, samouczków i zasobów.
Ogólna opinia użytkownika oparta na recenzjach : Wielu użytkowników docenia szeroki wybór gotowych projektów i intuicyjny charakter Divi Builder.
Najlepsze dla: Divi najlepiej nadaje się dla użytkowników, którzy cenią sobie personalizację i elastyczność swoich motywów WordPress, korzystając z potężnego wizualnego narzędzia do tworzenia stron.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 76/100
- Całkowity czas ładowania: 3,8 s
- Największa farba zawierająca treści: 3,1 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 300 ms
- Żądania HTTP: 41
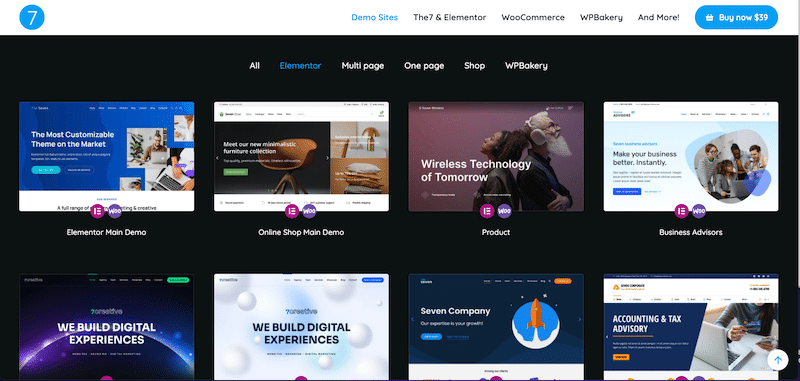
3. 7

Kluczowe cechy:
- Ponad 40 gotowych wersji demonstracyjnych witryn internetowych obejmujących różne branże i cele
- Szeroka gama opcji projektowych, w tym nieograniczona liczba schematów kolorów, układów i stylów nagłówków, zapewnia elastyczność tworzenia witryny internetowej zgodnej z Twoją wizją.
- Zawiera wtyczki premium do suwaków, takie jak Slider Revolution i LayerSlider.
- W zestawie z Elementorem.
Dlaczego go wybraliśmy: Jest to jeden z najlepszych motywów w ThemeForest i motyw nr 1 w pakiecie z narzędziem do tworzenia stron Elementor Pro.
Ogólna opinia użytkownika na podstawie recenzji: 4,75/5 (opinie z ThemeForest). Klienci są zadowoleni ze wsparcia i elastyczności zapewnianej przez motyw.
Najlepsze dla : Użytkownicy poszukujący elastyczności i chcący używać Elementora lub narzędzia do tworzenia stron WPBakery do tworzenia swojej witryny.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 83/100
- Całkowity czas ładowania: 3,6 s
- Największa farba zawierająca treści: 3,6 s
- Łączne przesunięcie układu: 0,025
- Całkowity czas blokowania: 800 ms
- Żądania HTTP: 39
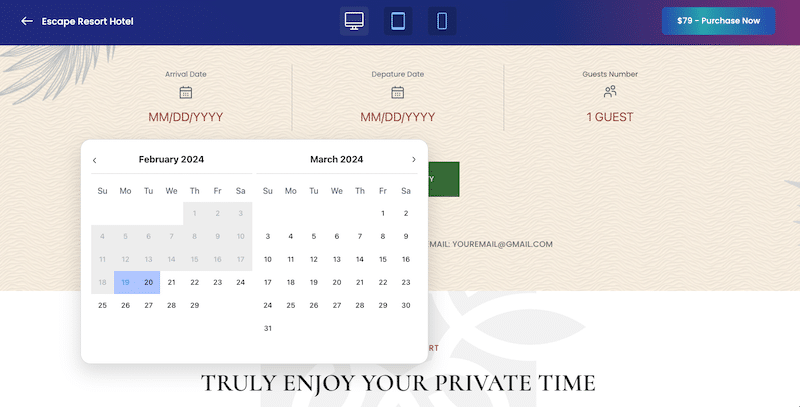
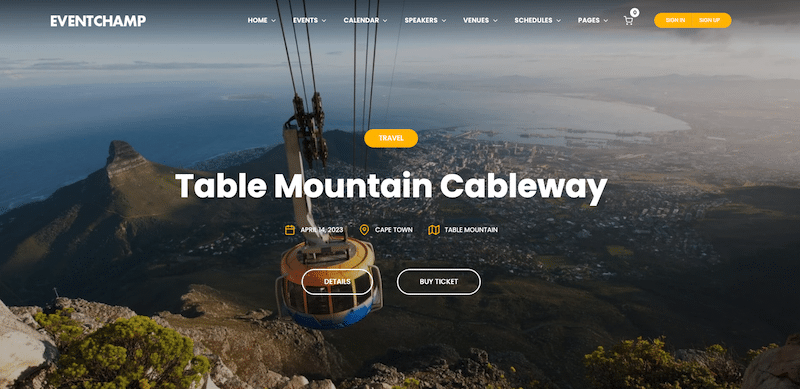
4. Podróżnik

Kluczowe cechy:
- Wypełnij formularz rezerwacji: Pozwól swoim klientom wyszukiwać i rezerwować hotele, wycieczki i zakwaterowanie.
- Ponad 150 gotowych szablonów dla hoteli, wycieczek, wynajmu, samochodów i aktywności.
- Interfejs partnerów do płacenia prowizji i ustalania cen.
- Obsługuje wiele głównych synchronizacji kalendarza OTA (ICal), takich jak Kalendarz Google, Kalendarz TripAdvisor, Kalendarz Airbnb i Kalendarz HomeAway.
Dlaczego to wybraliśmy: Bestseller w Themeforest i najbardziej zaawansowane opcje dostępne dla branży turystycznej (tworzenie dynamicznych opakowań, ustalanie prowizji i potężne płatności online).
Ogólna opinia użytkownika na podstawie recenzji: 4,46/5 (opinie z ThemeForest). Klienci są zadowoleni z zaawansowanych funkcji, wersji demonstracyjnych, elastyczności i obsługi klienta.
Najlepsze dla: Użytkowników, którzy chcą stworzyć witrynę turystyczną, taką jak Airbnb, z zaawansowanymi opcjami wyszukiwania, niestandardowymi wynikami na stronach i ostateczną rezerwacją.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 67/100
- Całkowity czas ładowania: 4,1 s
- Największa farba zawierająca treści: 2,3 s
- Łączne przesunięcie układu: 0,015
- Całkowity czas blokowania: 1800 ms
- Żądania HTTP: 48
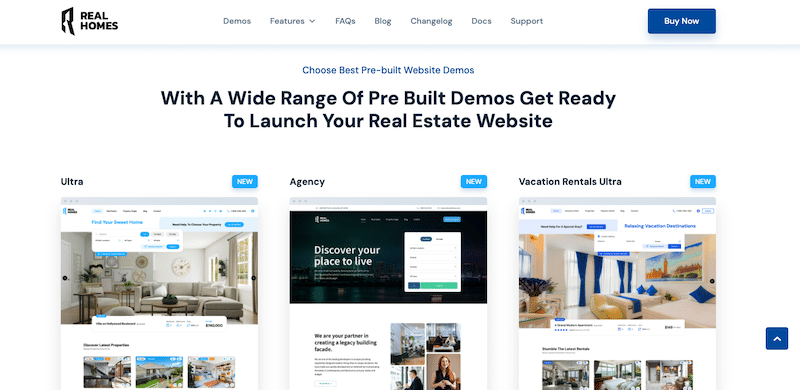
5. Prawdziwe domy

Kluczowe cechy:
- Sprzedawcy mogą publikować oferty bezpłatnie lub w ramach płatnego pakietu członkowskiego.
- Zaawansowane układy informacji o ofertach.
- Łatwe zarządzanie nieruchomościami z poziomu panelu WordPress.
- Zaawansowane wyszukiwanie niestandardowe.
- Integracja mapy z niestandardowymi pinami.
Dlaczego go wybraliśmy: Ma piękny wygląd i jest prawdopodobnie jednym z najbardziej kompletnych motywów dla agentów nieruchomości.

Ogólna opinia użytkownika na podstawie recenzji: 4,76/5 (opinie z ThemeForest). Klienci kochają go za jakość kodu i ilość zaawansowanych funkcji odpowiadających potrzebom branży nieruchomości.
Najlepsze dla: Agentów nieruchomości potrzebujących niestandardowych stron internetowych do marketingu i sprzedaży nieruchomości.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 68/100
- Całkowity czas ładowania: 4,3 s
- Największa farba zawierająca treści: 4,1 s
- Łączne przesunięcie układu: 0,264
- Całkowity czas blokowania: 800 ms
- Żądania HTTP: 58
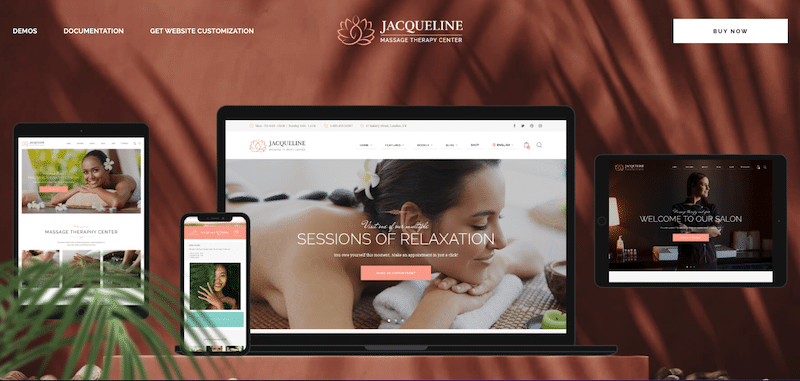
6. Żaklina

Kluczowe cechy:
- Kompletne rozwiązanie dla współczesnych salonów spa, firm kosmetycznych, salonów fryzjerskich i makijażowych, centrów odnowy biologicznej i agencji usług masażu.
- Moduły przed/po.
- Możliwość sprzedaży kart podarunkowych z możliwością płatności on-line.
- Wyskakujące okienka biuletynu, dzięki którym możesz powiększyć swoją listę mailingową.
- Zintegrowany z AI w celu tworzenia treści i obrazów.
Dlaczego to wybraliśmy: projekt i stosunek jakości do ceny motywu są dołączone do wtyczek Bookly, Booked i Slider Revolution.
Ogólna opinia użytkownika na podstawie recenzji : Użytkownicy cieszą się jakością projektu i integracją z systemami spotkań online.
Najlepsze dla: Użytkowników, którzy chcą tworzyć eleganckie witryny poświęcone tematyce wellness i łatwo akceptować spotkania online, aby nie musieli już żonglować połączeniami telefonicznymi i e-mailami.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 69/100
- Całkowity czas ładowania: 3,9 s
- Największa farba zawierająca treści: 2,7 s
- Łączne przesunięcie układu: 0,08
- Całkowity czas blokowania: 600 ms
- Żądania HTTP: 28
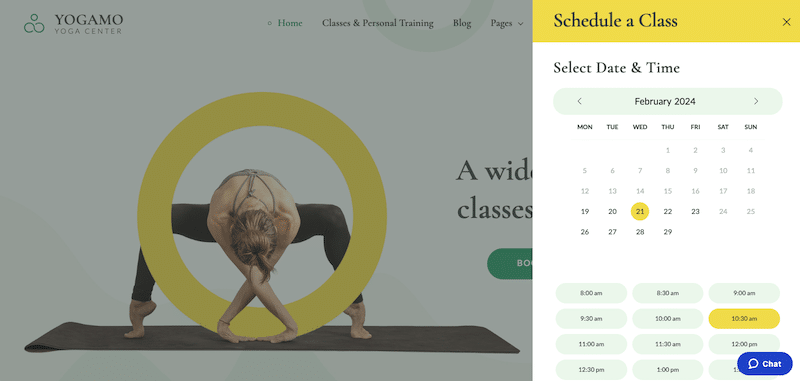
7. Jogamo

Kluczowe cechy:
- Przejrzysty motyw WordPress do jogi.
- Zawiera wtyczkę rezerwacyjną, która ułatwia ustawienie czasu trwania sesji, kosztu i liczby wolnych miejsc.
- Płatność online i natychmiastowa rezerwacja.
- Funkcja logowania i rejestracji.
Dlaczego to wybraliśmy: Responsywny kreator rezerwacji ułatwia rezerwację zajęć nawet na urządzeniu mobilnym.
Ogólna opinia użytkownika na podstawie recenzji : Motyw jest chwalony za przejrzystą i uspokajającą atmosferę witryny. Użytkownicy doceniają łatwość obsługi przy tworzeniu stron internetowych, szczególnie dzięki preinstalowanym stronom i wtyczce do rezerwacji wizyt, dzięki czemu idealnie nadaje się do sprzedaży zajęć i kursów online.
Najlepsze dla: Nauczycieli jogi lub osobistych trenerów, którzy potrzebują prostego motywu z narzędziem do rezerwacji zajęć.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 78/100
- Całkowity czas ładowania: 3,1 s
- Największa farba zawierająca treści: 3,1 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 300 ms
- Żądania HTTP: 36
8. Wiele wydarzeń i konferencji

Kluczowe cechy:
- Zarządzanie wieloma wydarzeniami: Efektywnie zarządzaj i organizuj wiele wydarzeń i konferencji w ramach jednej platformy.
- Oferuje konfigurowalne szablony i układy dostosowane do potrzeb organizatorów wydarzeń, umożliwiając łatwe budowanie marki i personalizację.
- System integracji sprzedaży biletów i rejestracji (zintegrowany z wtyczkami takimi jak Kalendarz Wydarzeń).
- Zarządzanie mówcami i harmonogramem z przeglądem dla każdego.
Dlaczego to wybraliśmy: Najbardziej kompletne rozwiązanie do tworzenia, zarządzania i ulepszania wszelkich wydarzeń, w tym sprzedaży biletów, list prelegentów i miejsc. Jest nawet zintegrowany z zewnętrznymi stronami internetowymi, takimi jak Eventbrite.
Ogólna opinia użytkownika na podstawie recenzji: 4,67/5 (opinie z ThemeForest). Klienci doceniają szeroką gamę funkcji, które pozwalają na zbudowanie w pełni dostosowanej witryny wydarzeń.
Najlepszy dla: Menedżera wydarzeń, który potrzebuje dostosowywalnego motywu, aby atrakcyjnie zaprezentować wszystkie wydarzenia i mieć na uwadze użyteczność.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 71/100
- Całkowity czas ładowania: 3,7 s
- Największa farba zawierająca treści: 3,9 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 100 ms
- Żądania HTTP: 32
9. Krypterio

Kluczowe cechy:
- Wstępna rejestracja na białej liście ICO, aby umożliwić użytkownikom rejestrację w ICO przed ich oficjalnym uruchomieniem.
- Odliczanie sprzedaży żetonów, aby stworzyć poczucie zagrożenia.
- Kursy wymiany kryptowalut w czasie rzeczywistym.
- Kalkulator wymiany monet do obliczania kursów wymiany monet i konwersji.
- Katalog ICO, który pokazuje katalog trwających, nadchodzących i ukończonych ICO.
Dlaczego to wybraliśmy: Po prostu najbardziej kompletny motyw na rynku. Zawiera „wirtualne widżety monet” i oferuje 10 widżetów dla Twojego projektu kryptowalutowego z ponad 1000 kryptowalutami. Co więcej, kursy walut aktualizowane są co 10 minut, dzięki czemu wyświetlane informacje są zawsze aktualne.
Ogólna opinia użytkownika na podstawie recenzji: 4,70/5 (opinie z ThemeForest). Użytkownikom podoba się projekt szablonu (naprawdę zorientowany na kryptowaluty) i zaawansowane widżety.
Najlepsze dla: Użytkowników, którzy nie mają umiejętności kodowania, ale muszą prowadzić blog lub stronę internetową związaną z kryptowalutami, ICO i NFT.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 57/100
- Całkowity czas ładowania: 4,8 s
- Największa farba zawierająca treści: 4,1 s
- Łączne przesunięcie układu: 0,126 s
- Całkowity czas blokowania: 1328 ms
- Żądania HTTP: 76
10. Witam

Kluczowe cechy:
- Lekka i minimalistyczna konstrukcja.
- Zoptymalizowany pod kątem szybkości i wydajności.
- Zbudowany przez Elementor, więc płynna integracja z narzędziem do tworzenia stron.
- Czysta i dobrze zorganizowana baza kodu dla lepszego SEO.
Dlaczego go wybraliśmy: Wybraliśmy motyw Hello ze względu na jego lekkość i możliwości płynnej integracji z Elementorem. Narzędzie do tworzenia stron umożliwia użytkownikom tworzenie w pełni responsywnych projektów, dostosowanych przede wszystkim do urządzeń mobilnych.
Ogólna opinia użytkownika na podstawie recenzji: Na podstawie opinii użytkowników motyw Hello zyskał szerokie uznanie za swoją prostotę, szybkość i kompatybilność z Elementorem.
Jest najlepszy dla: Użytkowników, którzy chcą prostego motywu jako punktu wyjścia do tworzenia wysoce konfigurowalnych witryn internetowych za pomocą narzędzia do tworzenia stron Elementor (lub narzędzia do tworzenia witryn) bez uszczerbku dla wydajności.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 88/100
- Całkowity czas ładowania: 2,8 s
- Największa farba zawierająca treści: 1,8 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 0 ms
- Żądania HTTP: 18
11. Astry

Kluczowe cechy:
- Lekki i wysoce konfigurowalny motyw WordPress.
- Oferuje szeroką gamę szablonów startowych dla różnych branż i nisz.
- Bezproblemowo integruje się z popularnymi narzędziami do tworzenia stron, takimi jak Elementor i Beaver Builder.
- Zoptymalizowany pod kątem szybkości i wydajności z czystym i wydajnym kodem.
- Wbudowana kompatybilność z WooCommerce do tworzenia sklepów internetowych.
Dlaczego to wybraliśmy: wszechstronność, wydajność i łatwość obsługi. Jego lekki charakter i obszerna biblioteka szablonów startowych sprawiają, że jest to doskonały wybór.
Ogólna opinia użytkownika na podstawie recenzji: Opinie użytkowników konsekwentnie chwalą motyw Astra za jego prostotę, elastyczność i wydajność. Użytkownicy doceniają rozbudowaną kolekcję szablonów startowych, które stanowią solidną podstawę dla różnego rodzaju stron internetowych.
Najlepszy dla: Idealny wybór dla przedsiębiorców, małych firm, blogerów i agencji chcących tworzyć profesjonalne strony internetowe bez konieczności posiadania rozległej wiedzy z zakresu kodowania.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 89/100
- Całkowity czas ładowania: 2,6 s
- Największa farba zawierająca treści: 1,7 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 0 ms
- Żądania HTTP: 21
12. OceanWP

Kluczowe cechy:
- Wysoce konfigurowalny i lekki motyw WordPress.
- Oferuje różnorodne początkowe strony demonstracyjne obejmujące różne branże i nisze.
- Bezproblemowa integracja z popularnymi narzędziami do tworzenia stron, takimi jak Elementor i Beaver Builder.
- Wbudowana kompatybilność z WooCommerce do tworzenia sklepów internetowych.
Dlaczego to wybraliśmy: Wybraliśmy motyw OceanWP ze względu na imponujące połączenie elastyczności, wydajności i funkcji przyjaznych dla użytkownika.
Ogólna opinia użytkownika na podstawie recenzji: Użytkownicy doceniają szeroki wybór startowych witryn demonstracyjnych, które stanowią solidną podstawę dla różnego rodzaju witryn internetowych.
Najlepiej dla: Motyw OceanWP jest dobrze dostosowany dla różnorodnych użytkowników i typów witryn. Jest to szczególnie idealne rozwiązanie dla przedsiębiorców, blogerów, agencji i firm zajmujących się handlem elektronicznym, które chcą profesjonalnie zaistnieć w Internecie.
Główne KPI wydajności:
- Wynik wydajności mobilnej PSI: 86/100
- Całkowity czas ładowania: 2,8 s
- Największa farba zawierająca treści: 1,9 s
- Łączne przesunięcie układu: 0
- Całkowity czas blokowania: 0 ms
- Żądania HTTP: 24
Na koniec koniecznie zapoznaj się z naszą listą kontrolną dotyczącą ogólnego wyboru motywu WordPress. Te kroki pomogą Ci zawęzić wyszukiwanie i upewnić się, że temat, który rozważasz, będzie dla Ciebie najlepszym wyborem.
Popraw wydajność responsywnego motywu dzięki WP Rocket
WP Rocket to jedna z najlepszych wtyczek buforujących, która zwiększa wydajność responsywnego motywu. Jest bardzo prosty w konfiguracji – nawet dla początkujących – i automatycznie włącza 80% dobrych praktyk dotyczących wydajności sieci. Poprawia także podstawowe wskaźniki internetowe i ogólny wynik wydajności Lighthouse, rozwiązując główne problemy z audytu.
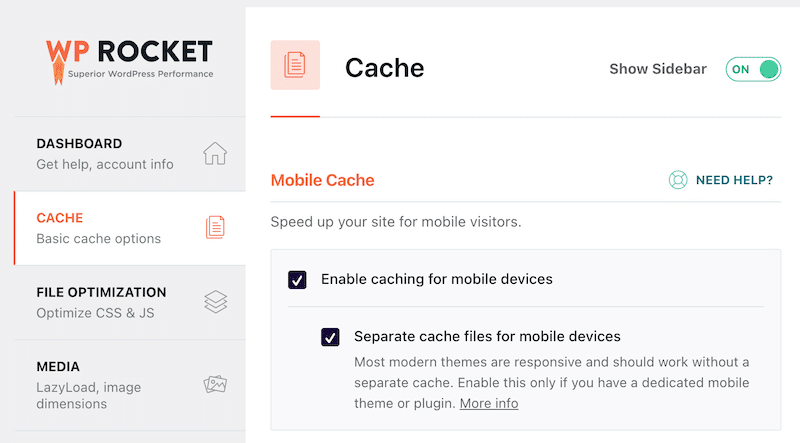
WP Rocket pomoże zoptymalizować Twój responsywny motyw poprzez dwie główne funkcje: posiadanie oddzielnej pamięci podręcznej dla urządzeń mobilnych i redukcję nieużywanego CSS.
- Zastosuj oddzielną pamięć podręczną dla urządzeń mobilnych – gdy ta opcja jest włączona, WP Rocket generuje odrębny plik pamięci podręcznej dla urządzeń mobilnych, zapewniając oddzielne buforowanie dla telefonów i komputerów stacjonarnych. Ta funkcjonalność okazuje się niezbędna, jeśli Twoja witryna oferuje funkcje wyłącznie dla urządzeń mobilnych, takie jak dodatkowy pasek nawigacyjny z JavaScriptem.

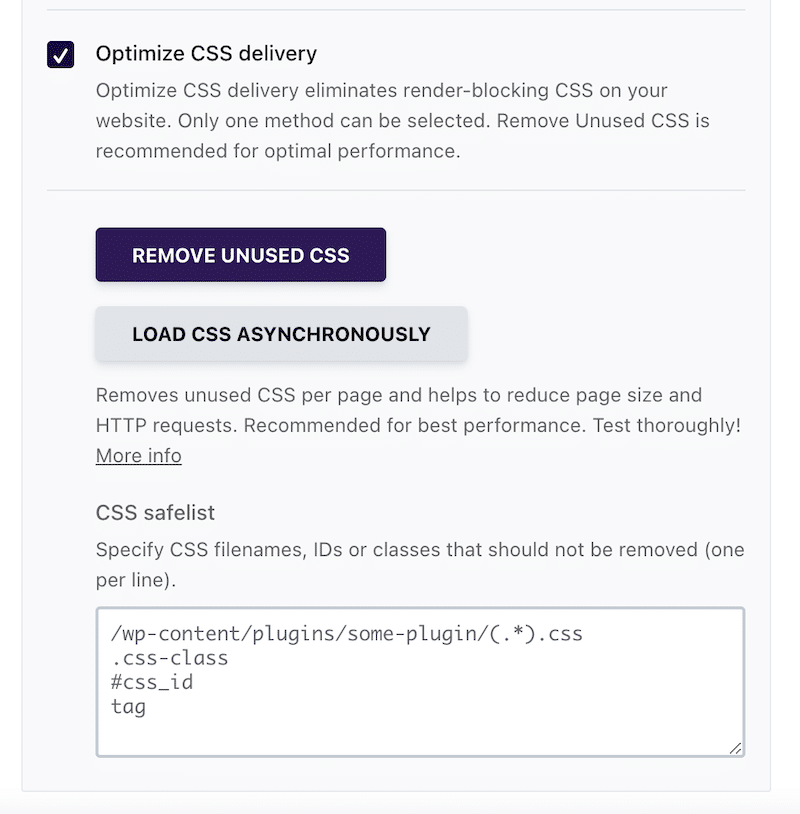
- Zmniejsz nieużywany CSS – w poprzedniej sekcji widzieliśmy, ile CSS zostało dodanych podczas tworzenia responsywnego motywu. Dzięki WP Rocket nie musisz się o to martwić. Funkcja Usuń nieużywane CSS usuwa nieużywane CSS i arkusze stylów, zachowując tylko CSS potrzebny dla każdej strony, co pozwala uniknąć problemów z wydajnością.

Niektóre inne funkcje wydajności WP Rocket mogą również poprawić czas ładowania witryny i podstawowe wskaźniki internetowe, takie jak:
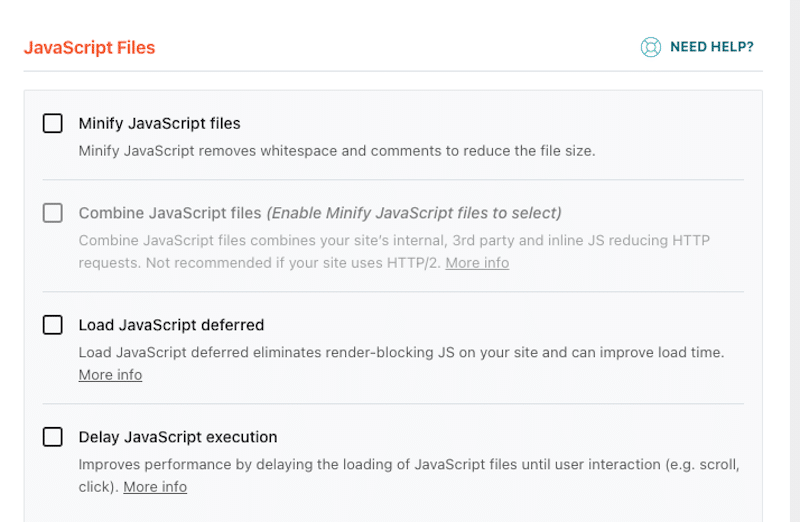
- Optymalizacja JavaScript – WP Rocket optymalizuje Twój JS i pozwala przeglądarce załadować zasoby JS tylko wtedy, gdy główna zawartość została już pobrana.

- Optymalizacja obrazu (Lazy loading) – Leniwe ładowanie to technika, która opóźnia ładowanie niekrytycznych zasobów na stronie internetowej do czasu, aż użytkownik będzie ich potrzebował, co poprawia początkowy czas ładowania i ogólną wydajność.

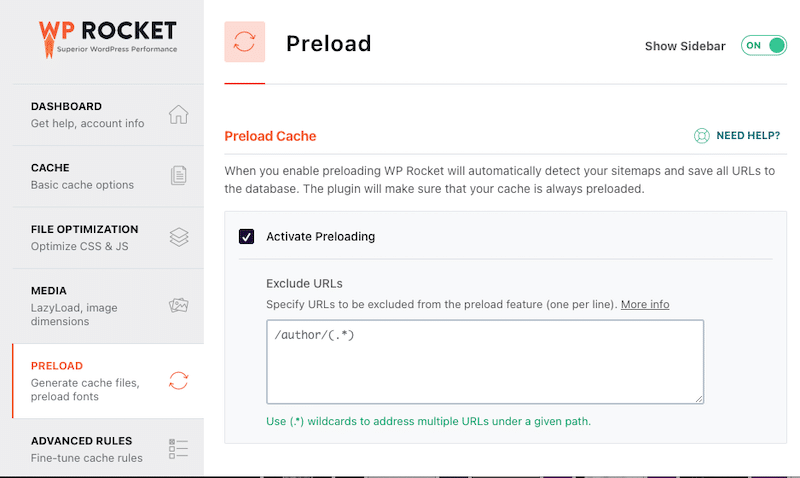
- Wstępnie wczytaj pamięć podręczną — funkcja Wstępnie wczytaj pamięć podręczną emuluje wizytę na stronach Twojej witryny w celu wygenerowania plików pamięci podręcznej. Nie musisz czekać, aż prawdziwy użytkownik odwiedzi stronę, dzięki czemu Twoje strony będą szybkie od pierwszej wizyty.

| Czy chcesz dokładniej przyjrzeć się wydajności swojej witryny na urządzeniach mobilnych? Dowiedz się, jak przyspieszyć ładowanie witryny mobilnej dzięki WP Rocket. |
Chociaż WP Rocket zwiększy szybkość Twojej witryny, nadal obowiązkiem autora motywu jest zapewnienie dobrego doświadczenia na każdym urządzeniu. Powinni unikać wymuszania wrażeń użytkownika komputerów stacjonarnych – w dużym stopniu polegających na złożonych układach i JS – w przypadku urządzeń mobilnych lub tabletów. Na przykład autorzy motywów powinni podczas tworzenia swoich motywów oddzielić CSS/JS dla urządzeń mobilnych i komputerów stacjonarnych.
Podsumowanie
Wybór responsywnego motywu WordPress umożliwia łatwe utworzenie witryny internetowej, która płynnie dopasowuje się do wszystkich ekranów. Tworząc witrynę z responsywnym motywem WordPress, zawsze weź pod uwagę specyficzne funkcje i ograniczenia każdego urządzenia i dostosuj projekt UX, aby w pełni wykorzystać ich zalety.
Responsywny projekt ma kluczowe znaczenie dla komfortu użytkownika na wszystkich urządzeniach, ale może powodować problemy z wydajnością ze względu na złożone ponowne obliczenia kodu i stylu. Jeśli martwisz się wydajnością, dlaczego nie wypróbujesz WP Rocket? Pomaga zaoszczędzić czas i wysiłek podczas rozwiązywania problemów z czasem ładowania, które mogą pojawić się podczas tworzenia responsywnej witryny. Co więcej, nie podejmujesz żadnego ryzyka dzięki gwarancji 100% zwrotu pieniędzy w ciągu 14 dni od zakupu!
