Pięć skutecznych narzędzi do sprawdzania szybkości strony Shopify
Opublikowany: 2023-03-20Szukasz sposobu na zwiększenie przychodów swojego sklepu internetowego bez wydawania dużych pieniędzy na reklamę? To proste, spraw, aby Twój sklep ładował się szybciej niż konkurencja! Szybkość ładowania jest praktycznie pierwszym wrażeniem Twojego sklepu. Jeśli ładuje się wolno, może nawet nie zrobić pierwszego wrażenia, ponieważ kupujący szybko przechodzą do konkurencji.
Poprawa wydajności sklepu Shopify to niekończąca się podróż – klienci mają wysokie oczekiwania i zawsze powinieneś ich zachwycać. Biegły webmaster może sprawić, że sklep Shopify ładuje się szybko, ale złożony sklep internetowy wymaga większego doświadczenia. Bez względu na wielkość sklepów lub doświadczenie webmasterów, zawsze potrzebny jest kontroler szybkości strony.
Następujące narzędzia do sprawdzania szybkości strony Shopify są używane przez miliony webmasterów i pomogły im poprawić wydajność witryn.
Statystyki PageSpeed

Chcąc nie chcąc, quasi-większość zadań wykonywanych w ramach optymalizacji pod kątem wyszukiwarek to tak naprawdę dążenie do uzyskania wysokiej pozycji w algorytmie rankingowym Google. To niesprawiedliwe, ale dla wielu webmasterów optymalizacja pod kątem wyszukiwarek jest równoznaczna z optymalizacją rankingu Google. Dlatego bez względu na platformę, z której korzystasz w swojej witrynie, PageSpeed Insights jest niezastąpionym narzędziem dla webmasterów.
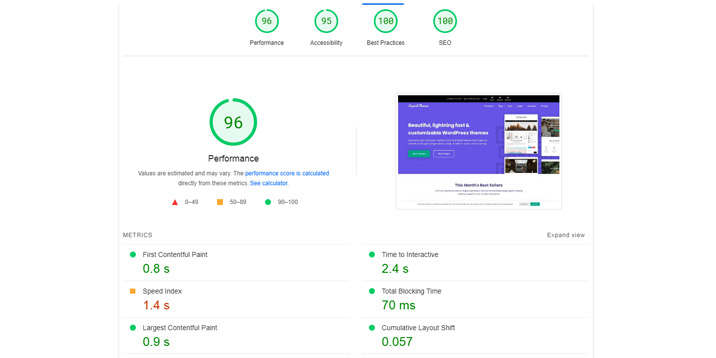
PageSpeed Insights jest prosty w użyciu i oferuje duży zestaw rekomendacji. Musisz wpisać adres URL swojej witryny, a otrzymasz oceny swojej witryny na urządzenia mobilne i stacjonarne. Ocena w przedziale 0-49 to poważny przełom dla Twojego sklepu, 50-89 to akceptowalny przedział, a każda ocena powyżej 90 oznacza, że Twój sklep rządzi! Oceny te opierają się na kilku wskaźnikach, takich jak pierwsze malowanie treści, największe malowanie treści i skumulowana zmiana układu.
Oprócz oceny, każda analizowana strona internetowa, w tym sklepy Shopify, otrzymuje zestaw sugestii ulepszeń. Należą one do następujących kategorii:
- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO .

Największa użyteczność PageSpeed Insights tkwi w tych sugestiach. Obejmują one wszystko, co powinieneś zrobić, aby uzyskać zieloną ocenę (inaczej ocenę powyżej 90). Nie trzeba być wysoko wykwalifikowanym webmasterem, aby zrozumieć większość sugestii. Na przykład jednym z najczęstszych zaleceń jest udostępnianie obrazów w formatach nowej generacji, takich jak WebP. Co więcej, masz oszacowanie potencjalnych oszczędności, zarówno czasu, jak i rozmiaru pliku. PageSpeed Insights jest bezpłatne i niezawodne, ale nie pozwala kontrolować warunków testowania.
metryka GT

GTmetrix to także uniwersalne narzędzie do sprawdzania szybkości strony, którego celem jest zapewnienie 360-stopniowego przeglądu wydajności witryny. Podobnie jak PageSpeed Insights, nie są to dedykowane kontrolery szybkości strony Shopify, ale ich raporty są złotem dla kierowników sklepów Shopify.
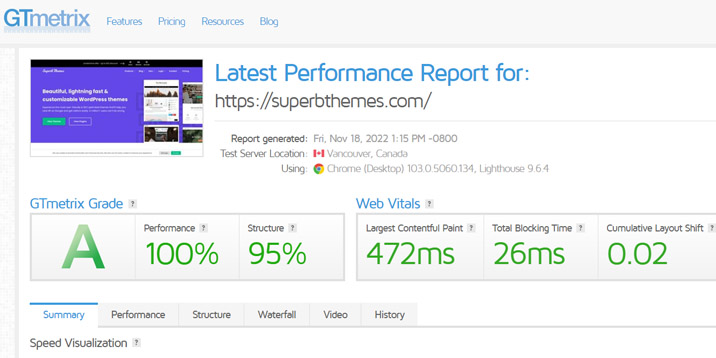
Ujawnia podobne zestawy danych do PageSpeed Insights, ale GTmetrix ma kilka wyróżniających się i przydatnych funkcji. Możesz używać GTmetrix jako użytkownik premium, jako zarejestrowany użytkownik lub bez rejestracji. Wprowadź adres URL swojego sklepu i rozpocznij ocenę witryny. Co zaskakujące, jak na darmowe narzędzie, GTmetrix oferuje imponującą ilość danych, które można wykorzystać. Po pierwsze, wyświetla ocenę GTmetrix i wynik Web Vitals – są one pomocne w uzyskaniu pierwszego wrażenia.

Następnie zapoznaj się z całym raportem należącym do następujących kategorii:
- Streszczenie
- Wydajność
- Struktura
- Wodospad
- Wideo
- Historia.
W sekcji Podsumowanie sugestie ulepszeń są klasyfikowane według ich wpływu. Zacznij od najbardziej krytycznych sugestii, aby jak najszybciej załadować Twój sklep. Sekcje wydajności i struktury idą w parze – pierwsza pokazuje oceny i wskaźniki, a druga szczegółowo opisuje, jak ulepszyć witrynę. Sekcja Wodospad jest przeznaczona dla zaawansowanych użytkowników i pokazuje, jak efektywnie ładuje się każdy element strony internetowej. Wideo i Historia to sekcje dla zarejestrowanych użytkowników, a ich nazwy są sugestywne.
Użytkownicy Premium wybrali spośród 15 testowych lokalizacji i warunków. Ma to kluczowe znaczenie, ponieważ możesz sprawdzić, jak witryna radzi sobie z lokalną publicznością. Nie ma to większego znaczenia, jeśli prowadzisz sprzedaż globalną, ale ma kluczowe znaczenie, jeśli kierujesz reklamy do klientów krajowych lub lokalnych. Idealnie byłoby, gdyby Twój sklep ładował się szybko w każdym miejscu na świecie. W praktyce lokalizacja serwera ma znaczenie i musisz korzystać z serwera jak najbliżej odbiorców.
Narzędzie do sprawdzania szybkości strony Shopify
Shopify ma wbudowane narzędzie do sprawdzania szybkości, które pozwala administratorom zorientować się w wynikach sklepów. Sklep otrzymuje rangę od 0 do 100 oraz jeden z trzech rankingów:
- Wolniej niż w podobnych sklepach
- Ta sama prędkość, co podobne sklepy
- Szybciej niż w podobnych sklepach.
W ten sposób masz wyobrażenie o szybkości ładowania Twojego sklepu w porównaniu z konkurencją. Pamiętaj, że nowe i chronione hasłem sklepy nie otrzymują punktów. Shopify szczegółowo wyjaśnia, w jaki sposób ustalane są wyniki, więc jeśli chcesz dowiedzieć się więcej na ten temat, zajrzyj do Centrum pomocy. Wyniki zmieniają się z dnia na dzień, a zmiany nie są tak szybko oceniane, jak robi to strona Speed Insights. Wynik szybkości w czasie to specjalna sekcja pokazująca wyniki Twojego sklepu każdego dnia.
Test Twojego sklepu przebiega w środowisku testowym Shopify w oparciu o wskaźniki wydajności Google Lighthouse. Mówiąc prościej, jeśli Twój sklep jest zoptymalizowany pod kątem PageSpeed Insights, prawdopodobnie działa również dobrze w narzędziu do sprawdzania prędkości Shopify!

Aby sprawdzić wynik swojego sklepu Shopify, przejdź do pulpitu administratora. Przejdź do opcji Sklep internetowy > Motyw i zobacz wynik w sekcji Ocena szybkości sklepu internetowego . Kliknij Wyświetl raport , aby uzyskać więcej informacji.
Test strony internetowej

WebPageTest to jeden z najbardziej złożonych narzędzi do sprawdzania szybkości strony Shopify, którego powinieneś używać w swoim sklepie internetowym. Działa dla mniej doświadczonych użytkowników, zapewniając strategiczny przegląd aktualnej prędkości ładowania sklepu. Jednak tworzy imponująco szczegółowy raport, który umożliwia zaawansowanym użytkownikom podejmowanie odpowiednich decyzji.
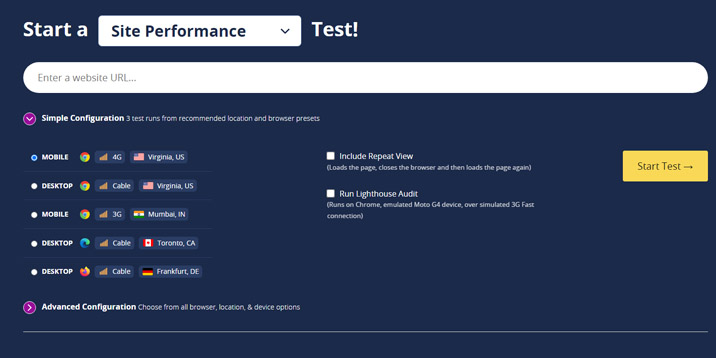
To narzędzie w pełni zasługuje na Twoją uwagę i jest ku temu kilka powodów. Ogromną zaletą jest wiele opcji wykonania testu prędkości. Zacznij od wybrania typu testu – Wydajność witryny , Podstawowe wskaźniki internetowe , Lighthouse , Porównanie wizualne lub Traceroute . Site Performance to najbardziej złożony test i masz pełną kontrolę nad warunkami testowymi. Wybierz prostą konfigurację, która pokazuje kilka z góry określonych profili — na przykład użytkownik komputera stacjonarnego z Frankfurtu w Niemczech, który korzysta z Mozilli z połączeniem kablowym o przepustowości 5 Mb/s.

Przejdź do zaawansowanej konfiguracji, aby kontrolować typ połączenia, wymiary przeglądarki, liczbę testów i włączać/wyłączać nagrywanie wideo.
Szczegółowy zestaw informacji podsumowania wydajności to kolejny powód do korzystania z WebPageTest. Pokazuje elementy, które spowalniają witrynę, taśmę filmową, aby zobaczyć ładowanie strony, widok kaskadowy wszystkich załadowanych komponentów oraz podział według MIME. Dodatkowo otrzymujesz sugestie rozwiązania wszystkich problemów.
Zarejestruj bezpłatne konto lub zapłać za subskrypcję premium. Darmowe konta korzystają z 300 miesięcznych testów, 30 lokalizacji i wsparcia za pośrednictwem forów. Konta premium zaczynają się od 1000 miesięcznych testów, większej liczby lokalizacji, testów prywatnych i masowych oraz dedykowanego wsparcia.
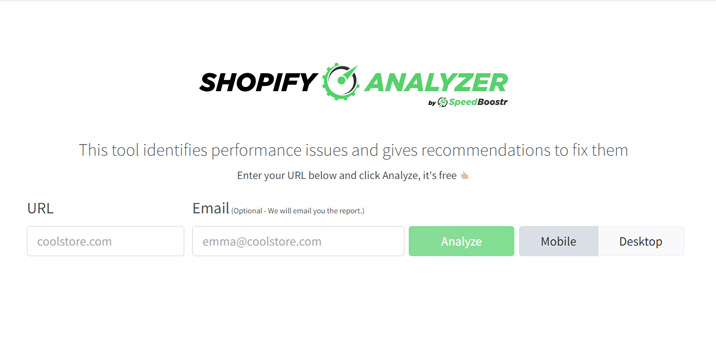
Analizator Shopify

Czy uważasz, że wszystkie powyższe narzędzia do sprawdzania szybkości strony Shopify są zbyt skomplikowane i potrzebujesz prostszego narzędzia dla swojego sklepu? Shopify Analyzer jest tym, czego potrzebujesz! Jest to elementarne i skuteczne narzędzie, które pozwala zorientować się w szybkości ładowania sklepu. Wprowadź adres swojego sklepu Shopify i wybierz wersję mobilną lub stacjonarną. Opcjonalnie wprowadź swój adres e-mail i kliknij przycisk „Analizuj”. Wyświetla elementarny raport wydajności sklepu. Raport dzieli się na cztery części:
- Waga strony
- Upraszanie
- Optymalizacja obrazu
- Powolne ładowanie.
Każda sekcja zawiera pozycje, które są oceniane od F – najgorszej oceny do A – najlepszej oceny i krótkie pomysły na rozwiązanie problemów. Zaawansowani użytkownicy mogą uznać to za trywialne, ale Shopify Analyzer jest idealny do prostej i szybkiej oceny.
Wskazówki dotyczące poprawy szybkości
Kontrolery szybkości strony Shopify są niezbędne do oceny szybkości ładowania sklepu. Jednak bez względu na to, ile testów przeprowadzisz, narzędzia te nie mają bezpośredniego wpływu na szybkość działania sklepu. Musisz zastosować się do zaleceń kontrolerów, aby to przyspieszyć. Poniższe wskazówki są najczęściej spotykane w sklepach Shopify. Są one zgodne z najlepszymi praktykami i sugestiami narzędzi do sprawdzania szybkości strony Shopify.
Lekki motyw Shopify
Motyw Twojego sklepu decyduje o szybkości ładowania lub ją łamie. Rozdęte motywy mają słabe wskaźniki Web Core Vitals, a optymalizacja sklepu jest misją prawie niemożliwą. Dowiedz się, jak szybki jest Twój preferowany motyw, zanim go kupisz.
Optymalizuj obrazy
To duży problem rozbudowanych sklepów internetowych. Nie możesz przekonać klientów do otwarcia portfela, dopóki nie masz wyraźnych, wysokiej jakości i odpowiednich zdjęć produktów na sprzedaż. Jednocześnie obrazy te mają znaczny rozmiar pliku, który spowalnia działanie sklepu. Musisz więc zachować równowagę między liczbą i jakością obrazów a ogólnym rozmiarem plików zasobów witryny. Na szczęście webmasterzy mają na rynku wiele aplikacji Shopify do optymalizacji obrazu. Użyj dowolnego z nich, aby zoptymalizować obrazy swojego sklepu.
Zmniejsz liczbę aplikacji Shopify
Za każdym razem, gdy instalujesz nową aplikację w swoim sklepie, powinieneś pomyśleć dwa razy. Mniej więcej wszystkie spowalniają Twoją witrynę. Powinieneś rozważyć kompromis między użytecznością aplikacji a szybkością witryny. Rzeczywiście, aplikacje ulepszają Twój sklep i naprawdę ich potrzebujesz. Jednak zwiększają one liczbę żądań, co automatycznie oznacza niską prędkość ładowania.
Minifikacja kodu
Wygląda to na okropne zadanie dla mniej doświadczonych użytkowników, ale jest wykonalne nawet dla nowicjusza. Jest to możliwe dzięki aplikacjom Shopify, które wykonują całą pracę za Ciebie. Sprawdź marketplace, wybierz wybraną przez siebie aplikację i użyj jej do zminimalizowania kodu swojego sklepu.
Podsumowanie
Powyższe narzędzia do sprawdzania szybkości strony Shopify to dobry początek, aby Twój sklep ładował się niesamowicie szybko. Musisz wprowadzić w życie sugestie bez względu na to, jakiego narzędzia używasz. To wymaga czasu i nerwów, więc jest dość trudne, aby Twój sklep ładował się szybciej niż konkurencja.
Shopify Analyzer i Shopify Page Speed Checkers są samo w sobie narzędziami Shopify do sprawdzania szybkości strony. Nie pomijaj jednak testowania witryny za pomocą Google PageSpeed Insights. Musisz wiedzieć, jak Google ocenia Twoją witrynę, a nie ma do tego lepszego narzędzia niż produkt Google. GTmextrix i WebPageTest to solidne alternatywy, które dostarczają rozbudowane raporty, bardzo potrzebne do przyspieszenia sklepów. Masz wystarczająco dużo alternatyw, więc zakasaj rękawy i zacznij tworzyć najszybszy sklep w swojej branży!
