Najlepsze oprogramowanie do projektowania stron internetowych dla freelancerów i agencji (2025)
Opublikowany: 2024-12-31Oprogramowanie do projektowania stron internetowych zrewolucjonizowało sposób, w jaki tworzymy i budujemy strony internetowe. Narzędzia te zapewniają szereg funkcji, od prostych interfejsów typu „przeciągnij i upuść” po zaawansowane kodowanie, dzięki czemu początkujący i doświadczeni projektanci mogą łatwo wcielić swoją wizję w życie. Dobrze dobrany program do projektowania stron internetowych może znacząco przyspieszyć ten proces i ułatwić stworzenie pięknej, efektywnej strony internetowej.
W tym poście przedstawimy Ci najlepsze oprogramowanie do projektowania stron internetowych dla freelancerów i agencji w 2025 roku. Produkty wymienione na tej liście mogą pomóc Ci zaoszczędzić czas, uniknąć kosztownych błędów i stworzyć wspaniałe, wydajne witryny internetowe, które przykuwają uwagę odbiorców .
Zanurzmy się.
- 1 Jak wybrać odpowiednie oprogramowanie do projektowania stron internetowych
- 1.1 Poziom umiejętności
- 1.2 Wymagania projektowe
- 1.3 Weź pod uwagę swój budżet
- 1.4 Pożądany poziom dostosowania
- 1.5 Cele długoterminowe
- 2 Najlepsze oprogramowanie do projektowania stron internetowych w 2025 r
- 2.1 1. WordPress + Divi
- 2.2 2. Przepływ sieci
- 2.3 3. Kreator
- 2.4 4. Adobe Creative Cloud
- 2.5 5. Figma
- 2.6 6. Szkic
- 2.7 7. Wix
- 2.8 8. Cud
- 3 Porównanie najlepszego oprogramowania do projektowania stron internetowych
- 3.1 Najlepsze funkcje najlepszego oprogramowania do projektowania stron internetowych
- 3.2 Porównanie cen najlepszego oprogramowania do projektowania stron internetowych
- 4 Jakie są najlepsze platformy oprogramowania do projektowania stron internetowych?
Jak wybrać odpowiednie oprogramowanie do projektowania stron internetowych
Wybór najlepszego oprogramowania do projektowania stron internetowych dla Twoich potrzeb obejmuje kilka czynników, w tym poziom umiejętności, wymagania projektu, budżet, stopień dostosowania, jakiego potrzebujesz/chcesz, oraz cele długoterminowe.
Poziom umiejętności
Jeśli jesteś początkujący, wybierz przyjazne dla użytkownika narzędzie, takie jak WordPress lub Wix, które oferuje interfejs „przeciągnij i upuść” oraz wstępnie zaprojektowane szablony. Alternatywnie, osoby z pewnym doświadczeniem w projektowaniu lub kodowaniu mogą lepiej obsługiwać Webflow, dzięki jego nieograniczonej elastyczności i opcjom dostosowywania, które wymagają pewnej wiedzy technicznej. Jeśli jesteś doświadczonym programistą, narzędzia takie jak Framer lub Figma oferują zaawansowane funkcje prototypowania i kodowania.
Wymagania projektu
W przypadku prostych stron internetowych wystarczy WordPress lub Wix. Jeśli jednak chcesz oferować produkty na swojej stronie internetowej, lepszym wyborem będzie WordPress + WooCommerce. To powiedziawszy, Framer lub Webflow mogą obsługiwać złożone projekty i interakcje, w zależności od Twoich potrzeb. W większości przypadków WordPress wraz z motywem takim jak Divi może zapewnić wszystko, czego potrzebujesz do zbudowania skutecznej witryny internetowej.
Rozważ swój budżet
Tylko niektórzy ludzie mają duży budżet na zbudowanie swojej strony internetowej. Na szczęście narzędzia takie jak Wix, Weebly i WordPress oferują bezpłatną wersję z darmowymi motywami, ale oferują ograniczone funkcje. Dobrą zasadą jest, że motywy WordPress premium lub płatne wersje Wix i Weebly mają większy sens. Za mniej niż 90 dolarów rocznie możesz zbudować w pełni funkcjonalną stronę internetową na WordPressie i sprawić, by robiła wszystko, co chcesz. Jeśli projektujesz stronę internetową i zlecasz jej tworzenie na zewnątrz, możesz zdecydować się na oprogramowanie takie jak Adobe XD lub Figma, aby stworzyć idealny wygląd i pozostawić kodowanie profesjonalistom.
Pożądany poziom dostosowania
Dla tych, którzy chcą zbudować podstawową stronę internetową, Wix jest przyzwoitą opcją. Jeśli jednak zdecydujesz się na narzędzie takie jak WordPress, uzyskasz znacznie większą kontrolę i elastyczność projektowania. Oferuje prawie nieograniczone motywy i wtyczki (zarówno darmowe, jak i premium), które zapewnią Ci niemal nieograniczone możliwości dostosowywania. Z drugiej strony, jeśli potrzebujesz szerokiego dostosowania lub doskonałej kontroli nad projektem i układem, Weblfow i Framer mogą lepiej odpowiadać Twoim potrzebom.
Cele długoterminowe
Na koniec wybierz platformę, która może rozwijać się wraz z Twoją firmą, taką jak WordPress lub Webflow. Na przykład zakup dożywotniej licencji na motyw Divi to świetny sposób na zabezpieczenie swojej firmy na przyszłość. Wraz z nadchodzącą wersją Divi 5 i możliwością tworzenia nieograniczonej liczby stron internetowych, Divi ma możliwości projektowania i doskonałą cenę, aby zaoszczędzić pieniądze w dłuższej perspektywie.
Kolejną kwestią jest konserwacja. Narzędzia takie jak Webflow, Wix i Framer zajmują się aktualizacjami za Ciebie. Nie ma jednak gwarancji, że cena pozostanie taka sama. W zależności od budżetu może to powodować rosnące problemy, jeśli potrzebujesz więcej pieniędzy, aby pozwolić sobie na miesięczne koszty. WordPress jest darmowy i ma otwarte oprogramowanie, więc nigdy nie musisz się martwić dodatkowymi opłatami lub nieaktualnym oprogramowaniem. WordPress ma ogromną rzeszę zwolenników, w tym zewnętrznych programistów, którzy niestrudzenie pracują nad aktualizowaniem WordPressa.
Wreszcie, optymalizacja wyszukiwarek (SEO) jest ogromnym czynnikiem. Sam WordPress jest zoptymalizowany pod kątem SEO, ale są też świetne wtyczki, które pomogą Ci odnieść większy sukces. Wtyczki SEO, takie jak RankMath lub AIOSEO, oferują bogactwo narzędzi do pozyskiwania ruchu organicznego, od sugestii słów kluczowych opartych na sztucznej inteligencji po badanie słów kluczowych, dzięki czemu możesz mieć pewność, że Twoja witryna ma podstawy, aby zostać zauważona. Jasne, inne platformy oferują SEO, ale WordPress jest od nich solidniejszy.
Najlepsze oprogramowanie do projektowania stron internetowych w 2025 r
Teraz, gdy już wiesz, na co zwracać uwagę przy wyborze oprogramowania do projektowania stron internetowych, zaprezentujmy, które platformy naszym zdaniem są najlepsze.
1. WordPress + Divi
Ogólnie najlepsze oprogramowanie do projektowania stron internetowych

Pierwsza na naszej liście jest Divi. Jako jeden z najpotężniejszych motywów WordPress na rynku, Divi może stworzyć dowolną stronę internetową przy niewielkim wysiłku. Istnieje kilka sposobów na utworzenie strony internetowej za pomocą Divi, w tym przy użyciu ponad 200 modułów projektowych, jednego z ponad 2000 gotowych układów lub Divi Quick Sites. DQS oferuje kolekcję gotowych stron startowych lub możliwość stworzenia kompletnej strony internetowej za pomocą asystenta projektowania Divi AI opartego na sztucznej inteligencji.
Divi oferuje nieograniczone możliwości dostosowywania
WordPress w połączeniu z Divi oferuje solidną i elastyczną platformę do tworzenia wspaniałych stron internetowych. Ten dynamiczny duet umożliwia użytkownikom na każdym poziomie umiejętności projektowanie i tworzenie profesjonalnie wyglądających witryn internetowych bez konieczności posiadania rozległej (lub jakiejkolwiek) wiedzy na temat kodowania. Dzięki Divi otrzymujesz solidny kreator stron – Visual Builder – który pozwala przeciągać i upuszczać elementy projektu na strony internetowe i dostosowywać je za pomocą nieograniczonych opcji projektowania.
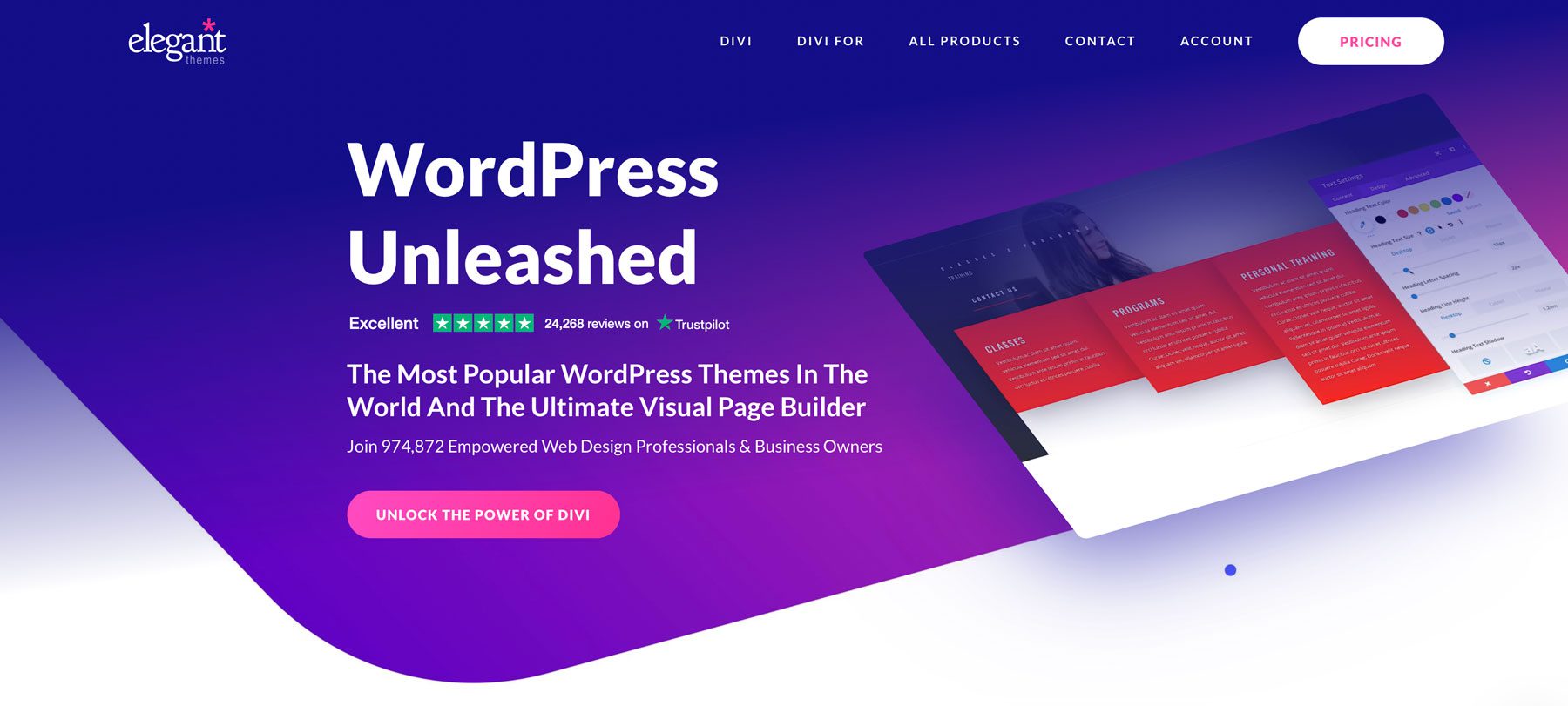
Dodaj efekty najechania, przejścia i inne elementy do tekstu, obrazów i dowolnych modułów projektowych Divi. Opcje dostosowywania motywu Divi są niezrównane, niezależnie od tego, czy chcesz utworzyć atrakcyjne wezwanie do działania (CTA), zaprezentować swoje usługi za pomocą modułu Blurb, czy też wygenerować obrazy lub grafikę za pomocą Divi AI.

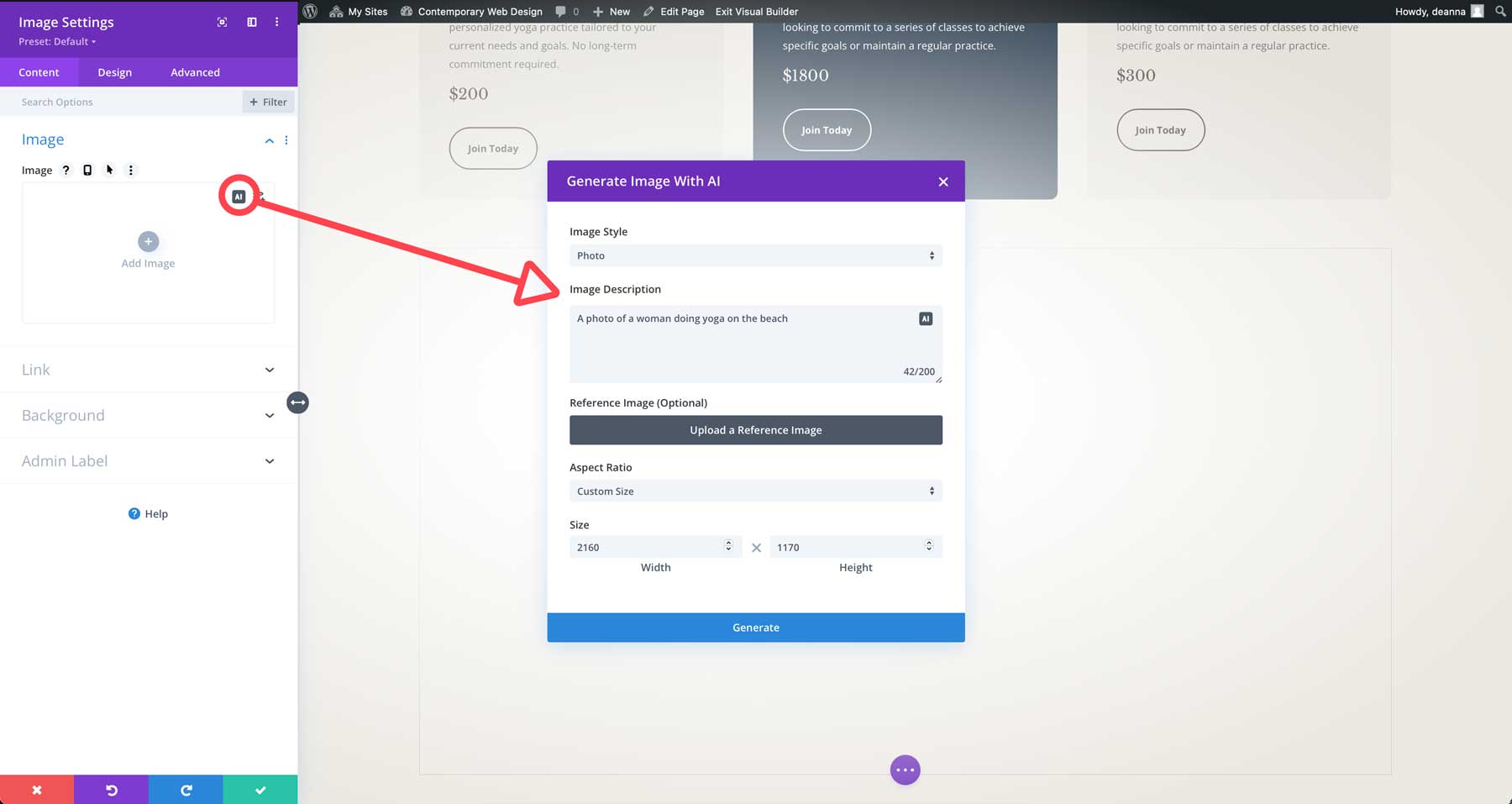
Oprócz w pełni funkcjonalnego narzędzia do tworzenia stron, Divi umożliwia projektowanie każdego aspektu witryny za pomocą Kreatora motywów, w tym nagłówków, stopek, postów i innych . Dzięki Kreatorowi motywów masz pełną kontrolę nad każdym aspektem swojej witryny, od wyników wyszukiwania po strony archiwum.

Ale to nie wszystko. Oprócz tych niesamowitych funkcji Divi zapewnia ponad 20 modułów projektowych do tworzenia skutecznego sklepu internetowego, dzięki bezpośredniej integracji z WooCommerce. Możesz także zintegrować jedną z kilkudziesięciu wtyczek innych firm z Divi, aby tworzyć różne strony internetowe. Chcesz stworzyć system zarządzania nauką za pomocą MemberPress lub Płatnego członkostwa Pro? Bez problemu. Współpracują z Divi. Chcesz utworzyć połączenie między swoją witryną a Mailchimpem? Divi też to potrafi. Niezależnie od tego, czy chcesz stworzyć stronę internetową z wydarzeniami, stronę członkowską, czy proste portfolio, Divi ma narzędzia i podstawy, aby zrobić to ze stylem.
Plusy
- Potężny kreator stron metodą „przeciągnij i upuść”: Visual Builder udostępnia ponad 200 modułów projektowych umożliwiających łatwe tworzenie i dostosowywanie układów.
- Gotowe układy i szablony: Uzyskaj dostęp do obszernej biblioteki wstępnie zaprojektowanych układów lub witryn startowych, aby przyspieszyć proces projektowania.
- Konfigurowalne elementy projektu: Dostosuj każdy aspekt swojej witryny, od czcionek i kolorów po animacje i efekty.
- Ponad 200 modułów projektowych: Divi zapewnia szeroki asortyment modułów projektowych, od notek, przez akordeony, po galerie zdjęć, które możesz przeciągać na swoje strony i dostosowywać.
- Funkcjonalność e-commerce: Łatwe tworzenie sklepów internetowych i zarządzanie nimi dzięki płynnej integracji z WooCommerce.
- Pełna edycja witryny: Korzystając z Kreatora motywów Divi, możesz tworzyć dynamiczne szablony nagłówków, stopek, wyników wyszukiwania, produktów, postów, stron archiwalnych i nie tylko.
- Znakomity zespół wsparcia: Divi ma kompetentnych i przyjaznych techników pomocy, którzy pomogą Ci rozwiązać każdy problem – duży lub mały – szybko i uprzejmie.
- Duża i aktywna społeczność: Dołącz do jednej z największych społeczności użytkowników i programistów WordPress, która oferuje wsparcie i zasoby.
- Dostęp do przyszłych wersji Divi: Kupując subskrypcję, będziesz mieć dostęp do regularnych aktualizacji, poprawek bezpieczeństwa i przyszłych wersji Divi, w tym nadchodzącej aktualizacji Divi 5.
Wady
- Krzywa uczenia się: Chociaż Visual Builder jest przyjazny dla użytkownika, opanowanie funkcji Divi może zająć trochę czasu.
- Narzuty na wydajność: złożone projekty i liczne wtyczki mogą mieć wpływ na wydajność witryny. Jednak Elegant Themes pracuje nad całkowitą przebudową frameworka, dzięki czemu następna wersja Divi, Divi 5, będzie szybsza niż kiedykolwiek.
Dlaczego to wybraliśmy
Wybraliśmy WordPress + Divi ze względu na jego wszechstronność, łatwość obsługi i potężne opcje dostosowywania. To świetny wybór dla początkujących i doświadczonych projektantów, którzy chcą tworzyć piękne strony internetowe bez rozbijania banku.
Dla kogo Divi jest najlepsze?
Divi jest odpowiedni dla użytkowników na każdym poziomie umiejętności, którzy chcą stworzyć profesjonalnie wyglądającą stronę internetową bez znajomości kodowania. Jest także idealny dla osób, które potrzebują platformy o dużych możliwościach dostosowania, aby urzeczywistnić swoją wizję. Jest to także świetne rozwiązanie dla tych, którzy cenią sobie dużą, aktywną społeczność za wsparcie i zasoby.
Recenzje i oceny społeczności
Divi niezmiennie otrzymuje wysokie oceny od użytkowników, którzy chwalą jego elastyczność, łatwość obsługi i możliwości projektowe. Jednak niektórzy użytkownicy zauważają, że w przypadku złożonych projektów konieczna jest intensywna nauka i potencjalne problemy z wydajnością.
Wycena
Divi jest dostępny rocznie za 89 USD lub jako dożywotnia licencja za 249 USD .
Zdobądź Divi
2. Przepływ sieci
Najlepsze oprogramowanie do projektowania stron internetowych dla programistów

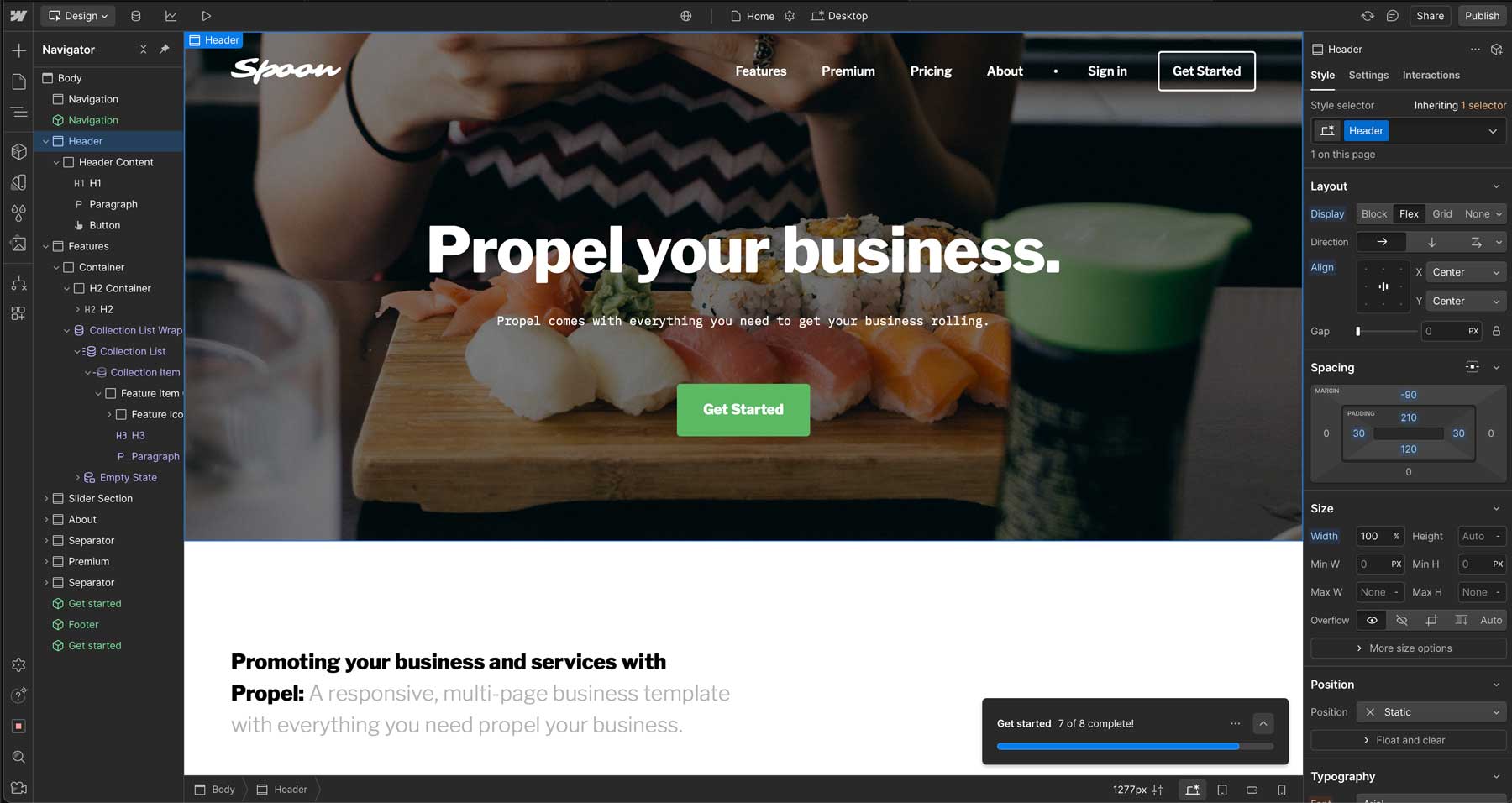
Webflow to najnowocześniejsze oprogramowanie do projektowania stron internetowych, które umożliwia użytkownikom tworzenie responsywnych witryn internetowych bez pisania ani jednej linii kodu. Łącząc prostotę interfejsu wizualnego z elastycznością kodu, Webflow oferuje unikalne podejście do projektowania stron internetowych. Zapewnia kilka kluczowych funkcji, w tym edytor „przeciągnij i upuść” oraz możliwość budowania złożonych interakcji bez kodu. Działa w oparciu o sieć internetową, więc nie musisz się martwić o zabezpieczenie platformy hostingowej.
Webflow ułatwia projektowanie stron internetowych
Najbardziej imponującą cechą Webflow jest niezrównana elastyczność projektowania. Platforma umożliwia użytkownikom tworzenie projektów doskonałych co do piksela, bez ograniczeń. Dzięki solidnej strukturze CSS i zaawansowanym opcjom dostosowywania możesz tworzyć unikalne i oszałamiające wizualnie strony internetowe.

Webflow zapewnia także asystenta AI, który umożliwia generowanie, ulepszanie i modyfikowanie treści statycznych lub dynamicznych za pomocą kilku kliknięć. Ten copywriter AI może z łatwością wypełnić puste pola systemu zarządzania treścią (CMS) i statyczne elementy tekstowe, dzięki czemu możesz bardziej skupić się na projektowaniu. Sztuczna inteligencja może wygenerować trzy wersje tekstowe, dzięki czemu możesz wybrać tę, która najbardziej pasuje do Twojej niszy.
Kolejną przydatną funkcją Webflow są style dekoracji tekstu. Możesz dostosować położenie podkreślenia, styl, grubość, kolor i inne parametry, aby wyróżnić swój tekst. W przypadku zbierania danych Webflow wprowadza nową funkcję o nazwie Webflow Analyze, która umożliwia użytkownikom dostęp do danych o zachowaniu odwiedzających na platformie. Świadcząc tę usługę, użytkownicy mogą uniknąć konieczności korzystania z narzędzi analitycznych innych firm, czyniąc Webflow prawdziwie wszechstronną platformą do projektowania i marketingu.
Plusy
- Projekt idealny pod względem pikseli: dzięki Webflow możesz tworzyć precyzyjne i atrakcyjne wizualnie projekty.
- Interakcje bez kodu: Twórz złożone interakcje bez konieczności kodowania.
- Optymalizacja wydajności: Webflow generuje czysty, zoptymalizowany kod dla szybko ładujących się stron internetowych.
- Webflow AI: Wygeneruj kopię dotyczącą marki za pomocą kilku kliknięć.
- Analiza przepływu sieci: Uzyskaj wgląd w zachowania użytkowników, eliminując potrzebę integracji rozwiązań innych firm.
Wady
- Stroma krzywa uczenia się: W przeciwieństwie do WordPress i Divi, Webflow wymaga obszernego szkolenia ze względu na swoją złożoną naturę.
- Ceny: bezpłatny plan oferuje podstawowe funkcje, zaawansowane narzędzia wymagają płatnej subskrypcji, która zaczyna się od 228 USD rocznie.
Dlaczego to wybraliśmy
Wybraliśmy Webflow ze względu na jego potężne możliwości projektowania, elastyczność i optymalizację wydajności. To doskonały wybór dla projektantów i programistów, którzy chcą tworzyć witryny internetowe o doskonałych pikselach, bez utraty kontroli.
Dla kogo jest najlepszy Webflow?
Webflow idealnie nadaje się dla projektantów i programistów, którzy potrzebują elastycznego i wydajnego narzędzia do projektowania, które służy jako platforma typu „wszystko w jednym”. Dzięki możliwości projektowania, rozwijania, hostowania i analizowania witryny internetowej w jednym miejscu możesz poświęcić więcej czasu na zamartwianie się projektem, a mniej na utrzymywanie wielu narzędzi.
Recenzje i oceny społeczności
Elastyczność i solidne narzędzia do projektowania Webflow sprawiają, że jest on ulubionym rozwiązaniem wśród użytkowników.
Wycena
Webflow oferuje darmowy plan umożliwiający utworzenie maksymalnie dwóch stron internetowych (bez hostingu). Płatne plany zaczynają się od 19 USD miesięcznie za miejsce, rozliczane są co roku.
Pobierz Webflow
3. Twórca
Najlepsze oprogramowanie do projektowania stron internetowych do prototypowania

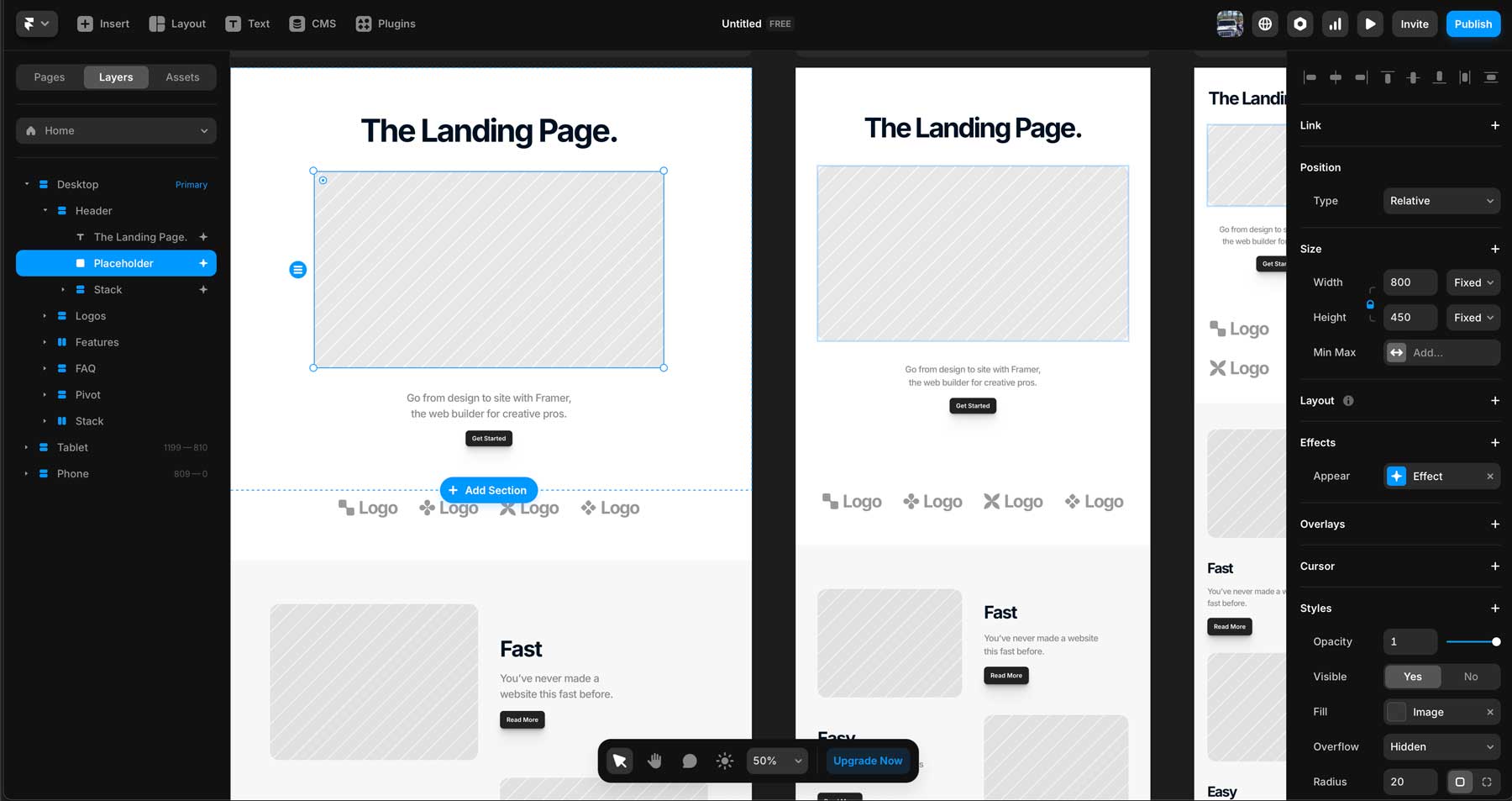
Framer to wszechstronne oprogramowanie do projektowania stron internetowych, które pozwala twórcom wcielać w życie swoje pomysły. Dzięki niemu z łatwością stworzysz wspaniałe, interaktywne prototypy i przekształcisz je w w pełni funkcjonalne strony internetowe i aplikacje. Intuicyjny interfejs Framera umożliwia utworzenie dowolnej witryny lub aplikacji, od prostych stron docelowych po złożone aplikacje internetowe. Interfejs jest podobny do Figmy, więc osoby zaznajomione z tym oprogramowaniem z łatwością zaaklimatyzują się w interfejsie użytkownika. A skoro mowa o Figmie, Framer oferuje narzędzie Figma to Framer, które umożliwia łatwe importowanie ulubionych projektów jednym kliknięciem.

Oprócz projektowania Framer oferuje programistom solidną platformę do współpracy i budowania na podstawie tych projektów. Integrując się z popularnymi edytorami kodu i innymi narzędziami do projektowania graficznego (takimi jak Figma), Framer usprawnia proces rozwoju i zapewnia płynne przejście od projektu do rozwoju. Korzystając z potężnego języka skryptowego Framer Motion, programiści mogą łatwo tworzyć złożone animacje, co pozwala im skupić się na kreatywnych aspektach swoich projektów.
Oprócz tworzenia stron internetowych od podstaw możesz korzystać z Framer AI. Może generować pomysły na projekty, sugerować układy, a nawet pisać kopie. Cały proces zajmuje tylko kilka minut i można go oglądać w czasie rzeczywistym, gdy sztuczna inteligencja generuje stronę.
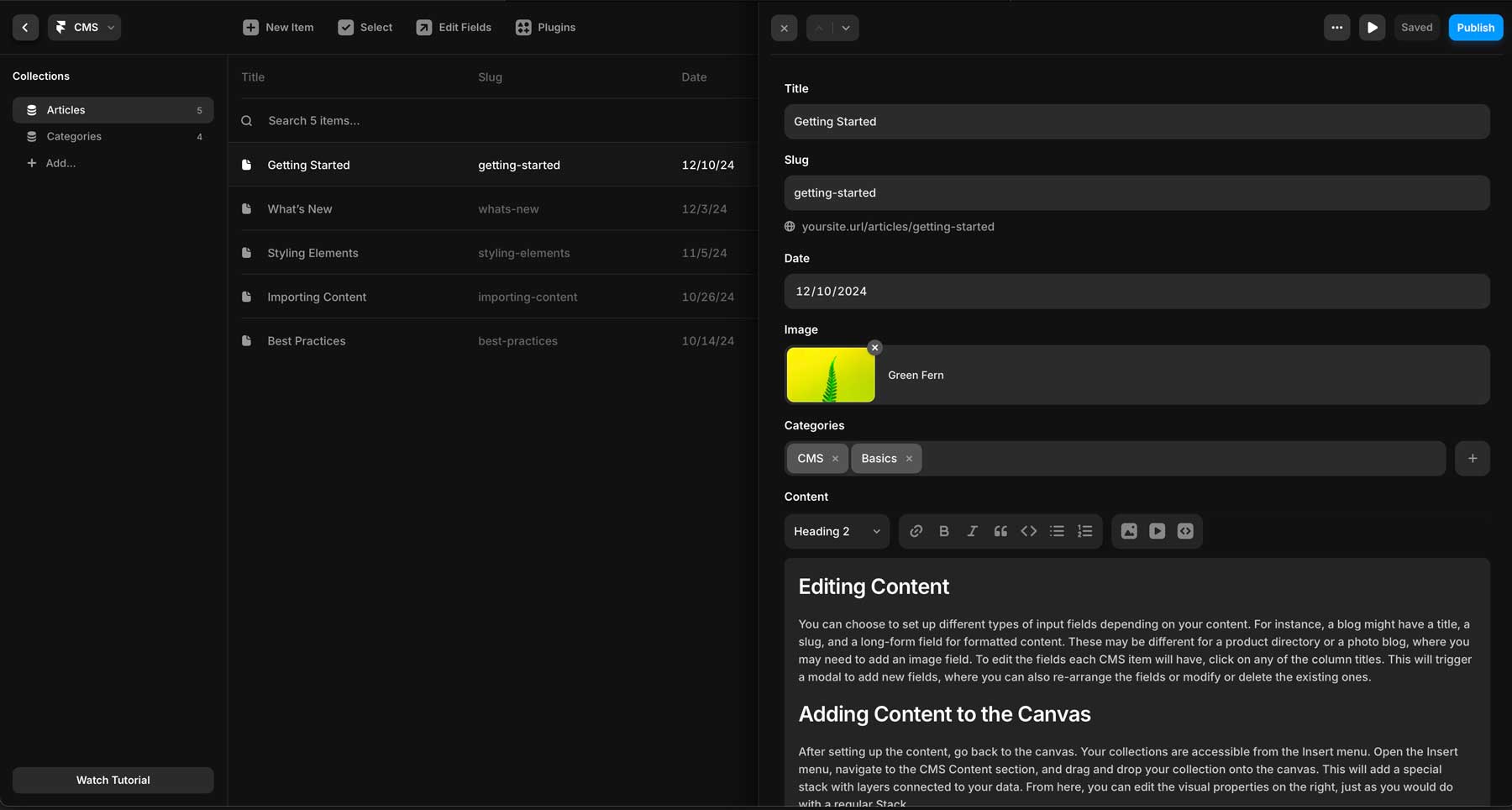
Twórz i prowadź blog za pomocą Framera
Podobnie jak WordPress, Framer umożliwia tworzenie bloga. Wbudowany CMS Framera pozwala na łatwe zarządzanie zawartością Twojej witryny. Możesz łatwo tworzyć i edytować posty na blogu, strony produktów lub dowolny inny rodzaj treści. Możesz organizować swoje treści w kolekcje, co pozwala na ich filtrowanie i wyświetlanie na różne sposoby w Twojej witrynie. Plug, CMS firmy Framer płynnie integruje się z Twoim projektem, zapewniając spójny i profesjonalny wygląd całej Twojej witryny.

Plusy
- Projektowanie i rozwój: Twórz interaktywne prototypy bez konieczności kodowania.
- Potężne animacje: Twórz animacje i interakcje za pomocą Framer Motion.
- Bloki wielokrotnego użytku: Framer wykorzystuje architekturę opartą na komponentach, która pozwala użytkownikom tworzyć bloki treści (komponenty) w całej witrynie.
- Współpraca w czasie rzeczywistym: Pracuj jednocześnie ze współpracownikami.
- Wbudowany CMS: Twórz wpisy na blogu, strony produktów i nie tylko dzięki wbudowanemu CMS firmy Framer.
Wady
- Nauka wymaga czasu: chociaż interfejs Framera jest intuicyjny, opanowanie jego pełnego potencjału wymaga znacznej ilości czasu.
- Może nie nadawać się do prostych witryn: Mimo ulepszeń skupienie się programu Framer na interaktywności może nie być idealne w przypadku zadań wymagających wyłącznie statycznych makiet
Dlaczego to wybraliśmy
Framer wyróżnia się skupieniem na doświadczeniach użytkownika poprzez interaktywne prototypy. Polecamy go zespołom, dla których priorytetem jest projektowanie skoncentrowane na użytkowniku i poszukujące przepływu pracy opartego na współpracy. Dodatkowo Framer AI oferuje ekscytującą perspektywę tworzenia wstępnego projektu.
Dla kogo Framer jest najlepszy?
Framer doskonale nadaje się dla zespołów projektowych UX/UI, programistów front-end i studiów projektowych, którzy chcą środowiska współpracy dla wielu członków zespołu.
Recenzje i oceny społeczności
Framer otrzymuje pozytywne oceny, a użytkownicy chwalą jego zaawansowane możliwości prototypowania i funkcje współpracy. Jednak krzywa uczenia się i ceny są powszechnymi obawami, szczególnie dla początkujących i osób indywidualnych.
Wycena
Framer oferuje ograniczony bezpłatny plan z płatnymi planami już od 5 USD miesięcznie za 2 strony.
Zdobądź Framera
4. Adobe Creative Cloud

Adobe Creative Cloud to jedna z bardziej rozpoznawalnych nazw na naszej liście. Oferuje zestaw narzędzi, które mogą pomóc usprawnić proces projektowania stron internetowych. Oprogramowanie takie jak Photoshop i Illustrator może służyć do tworzenia obrazów i innych zasobów graficznych od podstaw lub przy użyciu najnowocześniejszego asystenta projektowania AI firmy Adobe, Firefly. To powiedziawszy, dwoma szczególnie potężnymi narzędziami dla projektantów stron internetowych są Adobe XD i Adobe Dreamweaver.

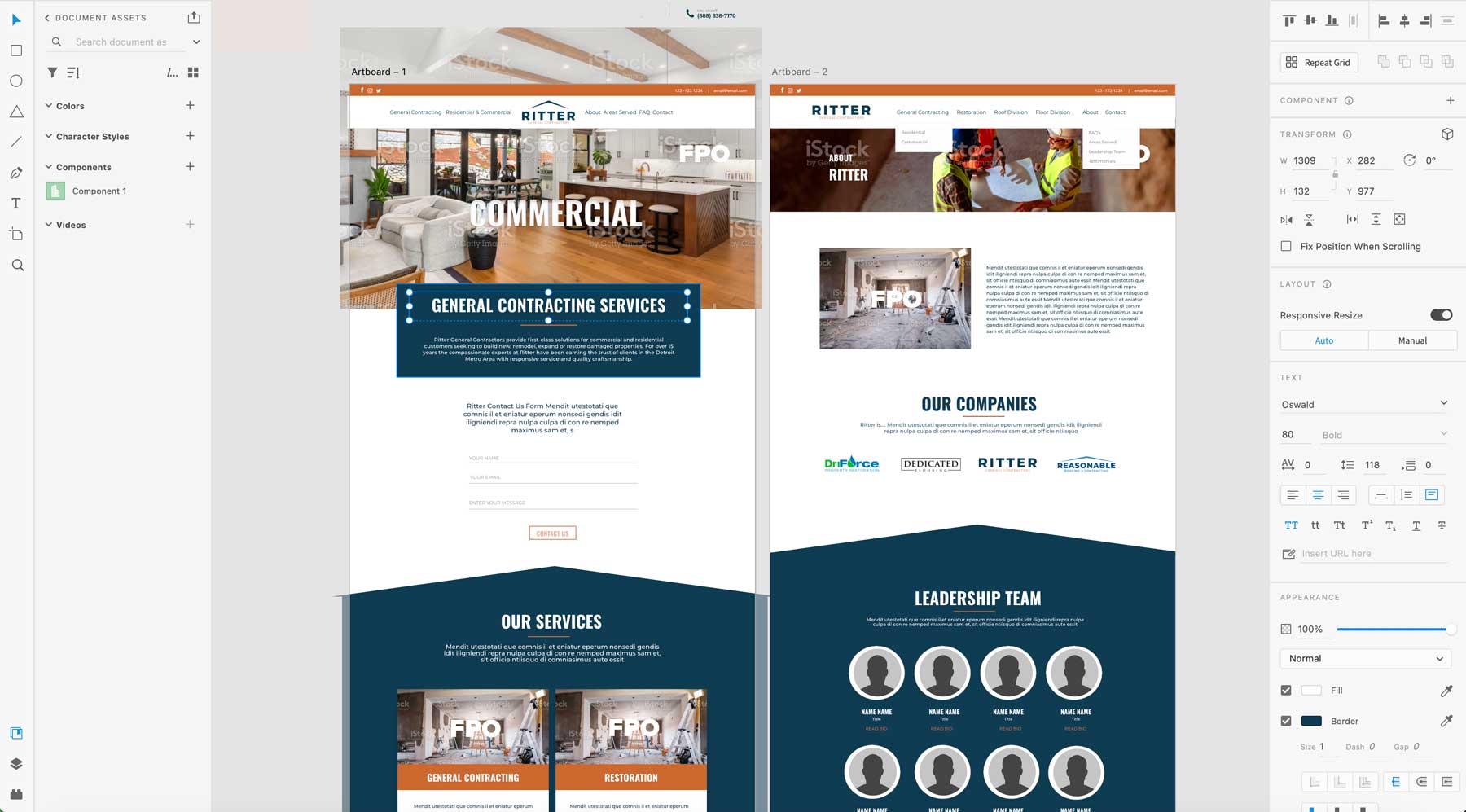
Adobe XD to przyjazne dla użytkownika oprogramowanie do projektowania stron internetowych, które umożliwia projektantom tworzenie modeli szkieletowych, makiet i prototypów. Intuicyjny interfejs oraz funkcja „przeciągnij i upuść” ułatwiają projektowanie responsywnych stron internetowych, które będą świetnie wyglądać na każdym urządzeniu.

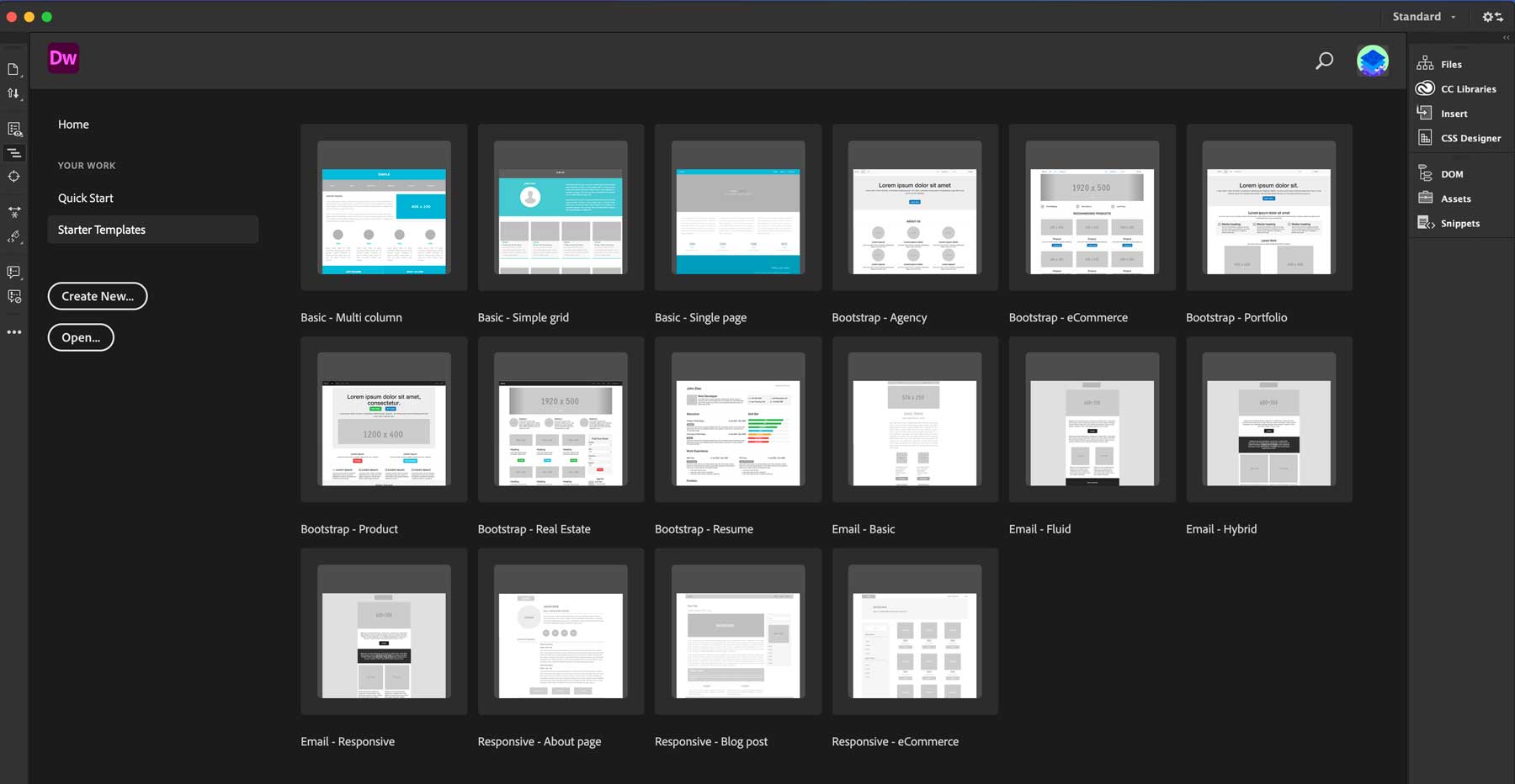
Z drugiej strony Adobe Dreamweaver to solidny edytor kodu, który umożliwia programistom pisanie i edytowanie kodu HTML, CSS i JavaScript. Oferuje funkcje takie jak podpowiedzi do kodu, automatyczne uzupełnianie i podgląd w czasie rzeczywistym, co może znacznie przyspieszyć rozwój. Dreamweaver może udostępniać ograniczoną bibliotekę szablonów, taką jak niektóre z naszej listy, ale jest kilka, które pomogą Ci łatwo rozpocząć projekt.

Możesz tworzyć niesamowite witryny internetowe oparte na HTML, zbudowane na sprawdzonej platformie, łącząc moc programów Adobe XD, Adobe Dreamweaver, Photoshop i Illustrator.
Plusy
- Szeroki wybór narzędzi: Adobe Creative Cloud oferuje pakiet narzędzi do projektowania stron internetowych, w tym Photoshop, Illustrator, XD i Dreamweaver.
- Zaawansowane funkcje: narzędzia te oferują różne funkcje, w tym responsywne projektowanie, edycję kodu i prototypowanie.
- Wbudowana sztuczna inteligencja: większość narzędzi programowych firmy Adobe obejmuje Adobe Firefly, najnowocześniejszego asystenta projektowania AI. Może generować obrazy i wektory, ulepszać istniejące obrazy i nie tylko.
- Wady
Dla kogo jest przeznaczona usługa Adobe Creative Cloud?
- Stroma krzywa uczenia się: Adobe CC to prawdopodobnie zestaw narzędzi najtrudniejszy do opanowania, głównie ze względu na zaawansowane zestawy funkcji.
- Jest drogie: Adobe CC to najdroższe oprogramowanie do projektowania stron internetowych na naszej liście, którego ceny zaczynają się od 59,99 USD miesięcznie. Jednak biorąc pod uwagę liczbę zawartych programów, jest to niesamowita oferta.
Recenzje i oceny społeczności
Użytkownicy uwielbiają wszechstronność Creative Cloud i stosunek jakości do ceny. Jednak większość twierdzi, że wymaga to intensywnego szkolenia, szczególnie dla początkujących.
Wycena
Firma Adobe oferuje 14-dniowy bezpłatny okres próbny umożliwiający przetestowanie oprogramowania. Po tym okresie będzie naliczana miesięczna opłata w wysokości 59,99 USD .
Pobierz Adobe Creative Cloud
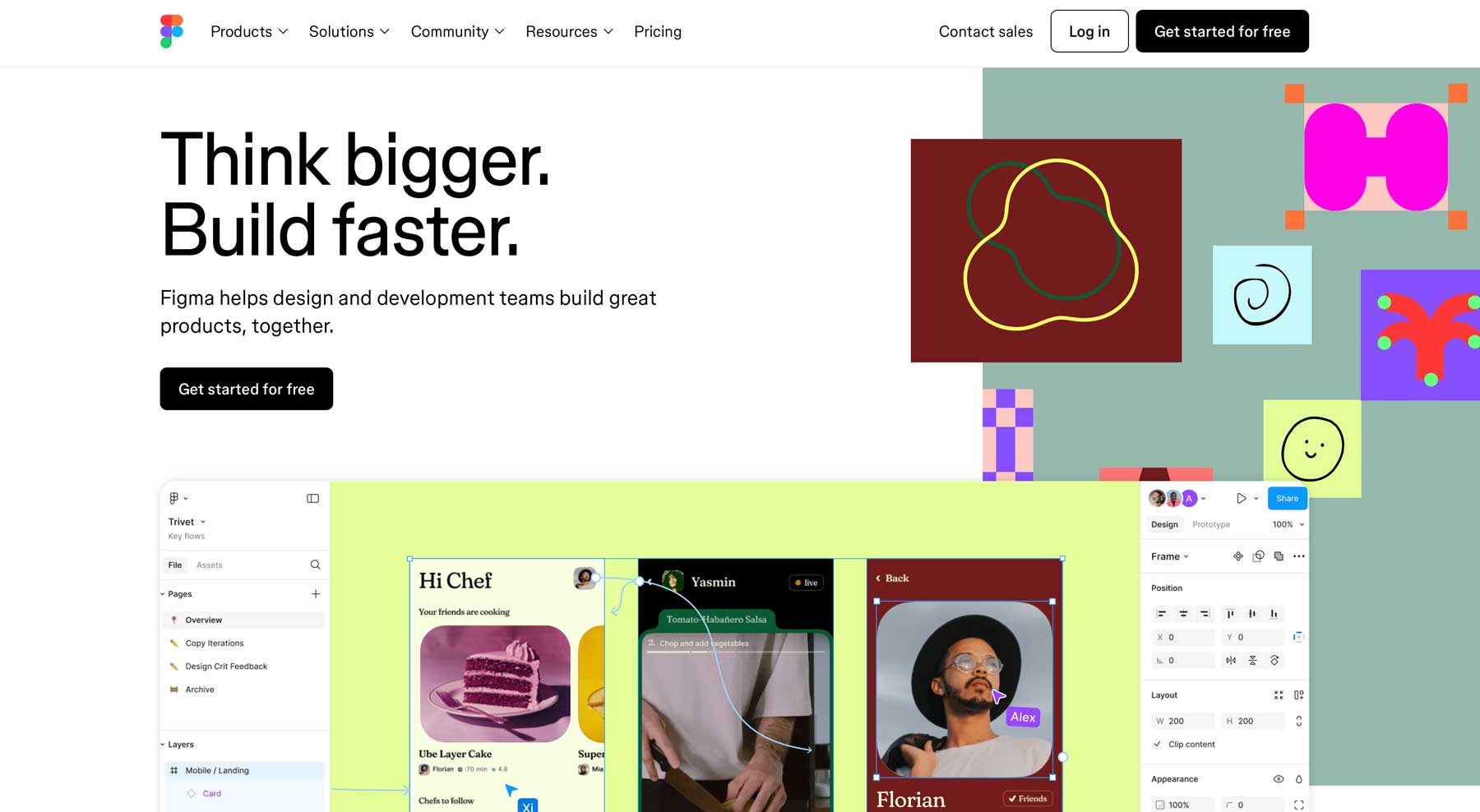
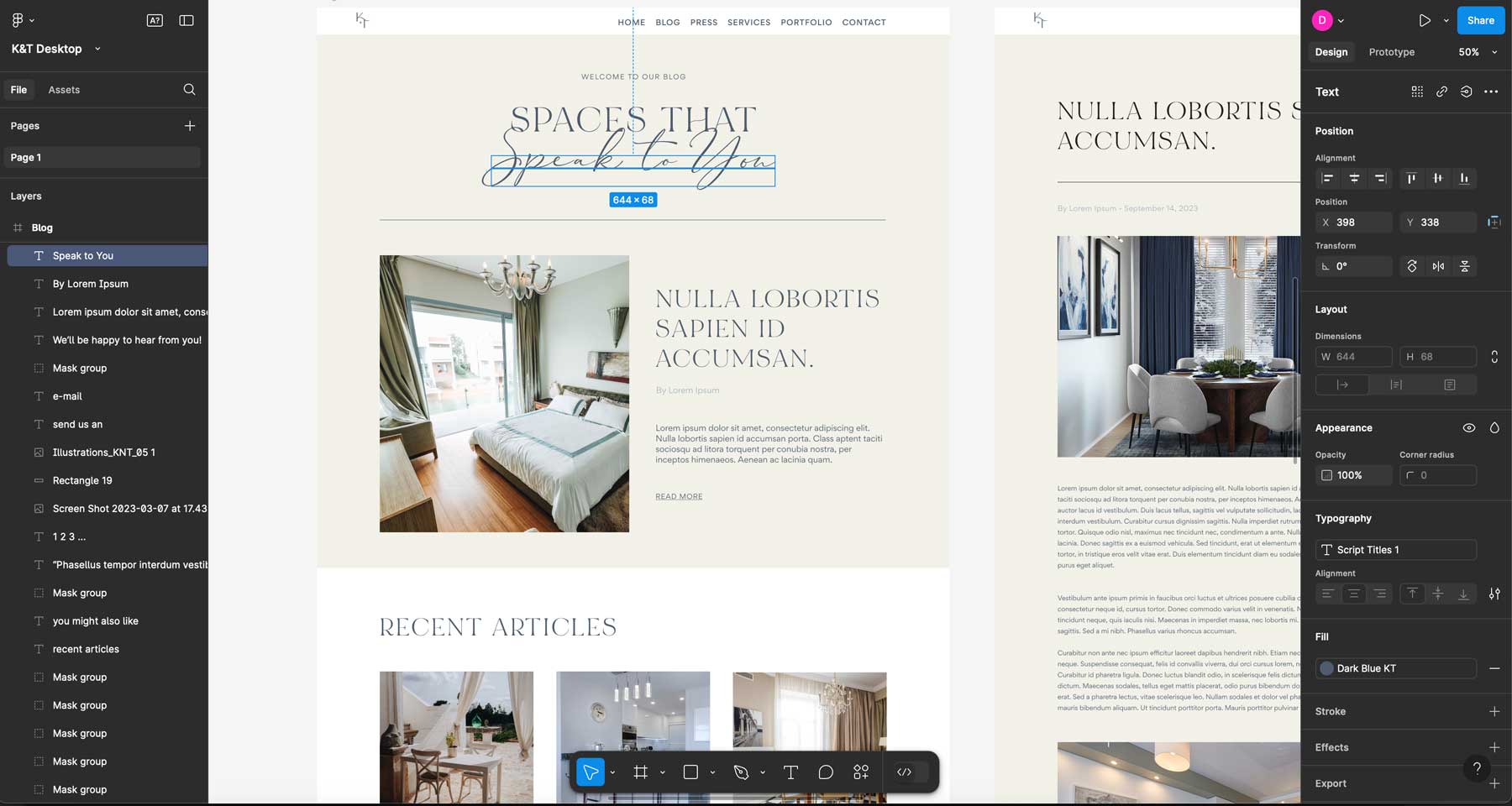
5. Figma

Figma to działające w chmurze oprogramowanie do projektowania stron internetowych, które jest łatwe w użyciu, wyposażone w wiele funkcji oraz ułatwia współpracę i tworzenie. Dzięki współpracy w czasie rzeczywistym projektanci mogą bezproblemowo współpracować niezależnie od lokalizacji. Figma jest używana głównie do projektowania interfejsu użytkownika/UX, prototypowania, tworzenia szkieletów i ilustracji. Oferuje obszerną bibliotekę wtyczek i integracji, takich jak Framer, Adobe XD i Sketch, a także narzędzia zwiększające produktywność, takie jak Asana, Google Workspace i Jira.

Figma oferuje szeroki wybór narzędzi do projektowania, od podstawowych kształtów i tekstu po zaawansowane prototypowanie i animacje, a wszystko to zaprojektowane tak, aby ułatwić początkującym naukę i obsługę. Kluczowe narzędzia obejmują narzędzia do rysowania wektorowego umożliwiające uzyskanie precyzyjnych kształtów i ilustracji, zaawansowane opcje typografii umożliwiające dostosowywanie stylów tekstu oraz zaawansowaną funkcję prototypowania, która ożywia projekty za pomocą interaktywnych elementów i przejść.
Jedną z najnowszych funkcji Figmy jest Figma AI, asystent projektowania oparty na sztucznej inteligencji, który pomaga w tworzeniu układów w ciągu kilku minut. Będąc jeszcze na wczesnym etapie, Figma AI może generować projekty na podstawie podpowiedzi tekstowych, automatycznie tworzyć przewodniki stylistyczne na podstawie istniejących projektów i sugerować ulepszenia interfejsu użytkownika w oparciu o najlepsze praktyki. Chociaż Figma jest bezpłatna, aby uzyskać dostęp do Figma AI, potrzebujesz płatnego planu, więc miej to na uwadze.
Plusy
- Działa w chmurze: możesz uzyskać dostęp do swoich projektów z dowolnego miejsca. Nie ma oprogramowania do pobrania; potrzebujesz jedynie dostępu do Internetu.
- Zaawansowane funkcje: Figma jest idealna do projektowania interfejsu użytkownika/UX, prototypowania, tworzenia szkieletów, ilustracji i nie tylko.
- Współpraca w czasie rzeczywistym: Pracuj z członkami zespołu w czasie rzeczywistym.
- Generowanie układów za pomocą sztucznej inteligencji: Twórz układy, przewodniki po stylach i nie tylko dzięki Figma AI.
- To proste: Figma oferuje intuicyjny interfejs z łatwo rozpoznawalnymi narzędziami, dzięki czemu każdy może z niego łatwo korzystać.
Wady
- Brak możliwości offline: Ponieważ Figma działa w chmurze, przerwy w dostępie do Internetu mogą zakłócić Twoje postępy.
- Ładowanie złożonych plików może zająć dużo czasu: Duże, złożone pliki projektów mogą pochłonąć zasoby Figmy, powodując ich powolne ładowanie.
Dla kogo Figma jest najlepsza?
Figma jest najlepiej wykorzystywana przez projektantów UI/UX i produktów, zespoły, studentów i hobbystów, którzy chcą bezpłatnie nauczyć się umiejętności projektowania lub stworzyć piękne i funkcjonalne interfejsy użytkownika.
Recenzje i oceny społeczności
Fani Figmy twierdzą, że jest łatwa w użyciu, świetna do prototypowania i łatwa do nauczenia. Jednak niektórzy twierdzą, że początkowa krzywa uczenia się jest stroma, a bezpłatny plan pomija kluczowe funkcje.
Wycena
Figma oferuje bezpłatny plan z płatnymi planami zaczynającymi się od 15 USD miesięcznie za miejsce.
Zdobądź Figmę
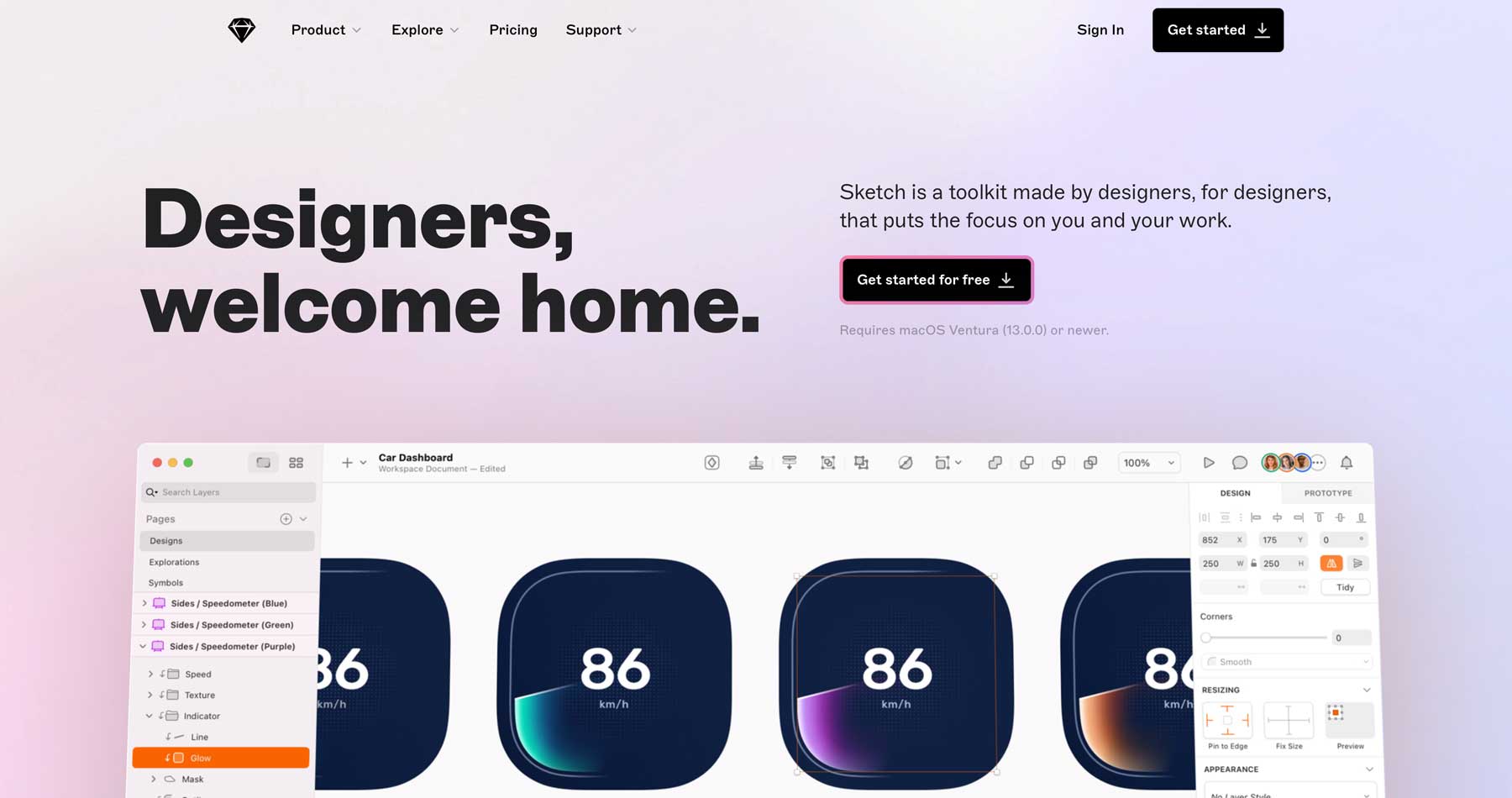
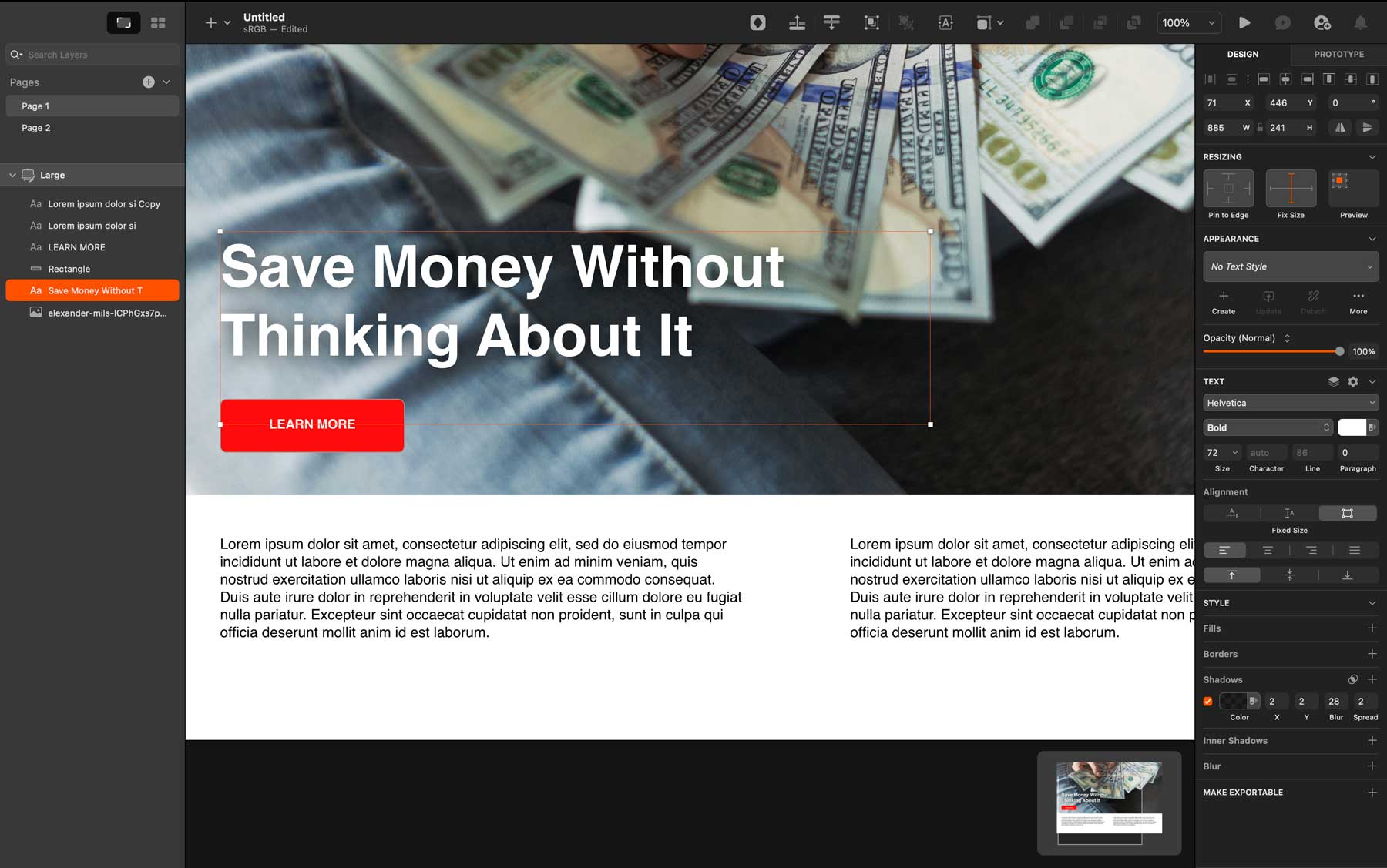
6. Szkic

Sketch wypracował sobie niszę jako ulubiony wśród projektantów stron internetowych ze względu na wydajny przepływ pracy i skupienie się na projektowaniu interfejsu użytkownika/UX. W przeciwieństwie do innych programów do projektowania stron internetowych, Sketch priorytetowo traktuje narzędzia, których projektanci stron internetowych potrzebują najbardziej. Po pierwsze, doskonale radzi sobie z tworzeniem przejrzystych i zorganizowanych modeli szkieletowych i makiet. Funkcje takie jak zarządzanie obszarami roboczymi i możliwości grafiki wektorowej umożliwiają tworzenie zasobów wizualnych dla projektów na bieżąco.

Ponadto Sketch oferuje zaawansowane funkcje systemu projektowania, które pomagają zachować spójność między projektami. Należą do nich narzędzia do zarządzania symbolami, stylami i ustawieniami tekstu wielokrotnego użytku, oszczędzające czas projektantów i zapewniające spójny branding.
Plusy
- Skoncentrowany przepływ pracy: Sketch priorytetowo traktuje projektowanie interfejsu użytkownika/UX, oferując usprawniony interfejs i funkcje dostosowane do potrzeb projektantów stron internetowych.
- Zaawansowane możliwości projektowania: Zarządzaj komponentami, stylami i ustawieniami tekstu wielokrotnego użytku, aby zapewnić spójność i przyspieszyć proces projektowania.
- Czysty i wydajny interfejs: W przeciwieństwie do niektórych programów do projektowania, Sketch unika zaśmiecania przestrzeni roboczej niepotrzebnymi funkcjami, umożliwiając skupioną i wydajną pracę.
- Rozbudowany ekosystem wtyczek: Rozszerz funkcjonalność Sketcha o ogromną bibliotekę wtyczek do prototypowania, animacji, sprawdzania dostępności i nie tylko.
- Funkcje współpracy: Pracuj z członkami zespołu w czasie rzeczywistym za pomocą Sketch Cloud (wymagana płatna subskrypcja).
Wady
- Działa tylko na komputerach Mac: Sketch jest dostępny tylko na komputery Mac, które mogą pomijać komputery na innych systemach operacyjnych.
Dla kogo najlepszy jest Sketch?
Sketch jest odpowiedni dla profesjonalnych projektantów stron internetowych, zespołów pracujących na systemie operacyjnym Mac oraz tych, którzy preferują prosty interfejs do projektowania stron internetowych. Jeśli pracujesz głównie w systemie Windows lub potrzebujesz zaawansowanych funkcji prototypowania, rozważ zamiast tego Figmę.
Recenzje i oceny społeczności
Użytkownicy programu Sketch uwielbiają jego łatwość obsługi, funkcje i możliwości projektowania, ale niektórzy twierdzą, że chcieliby, aby był dostępny na innych platformach, a nie tylko na komputerach Mac.
Wycena
Sketch oferuje 30-dniowy bezpłatny okres próbny , dzięki czemu będziesz mieć mnóstwo czasu na przetestowanie jego funkcji. Płatne plany zaczynają się od 10 USD za użytkownika miesięcznie (rozliczane co roku).
Pobierz szkic
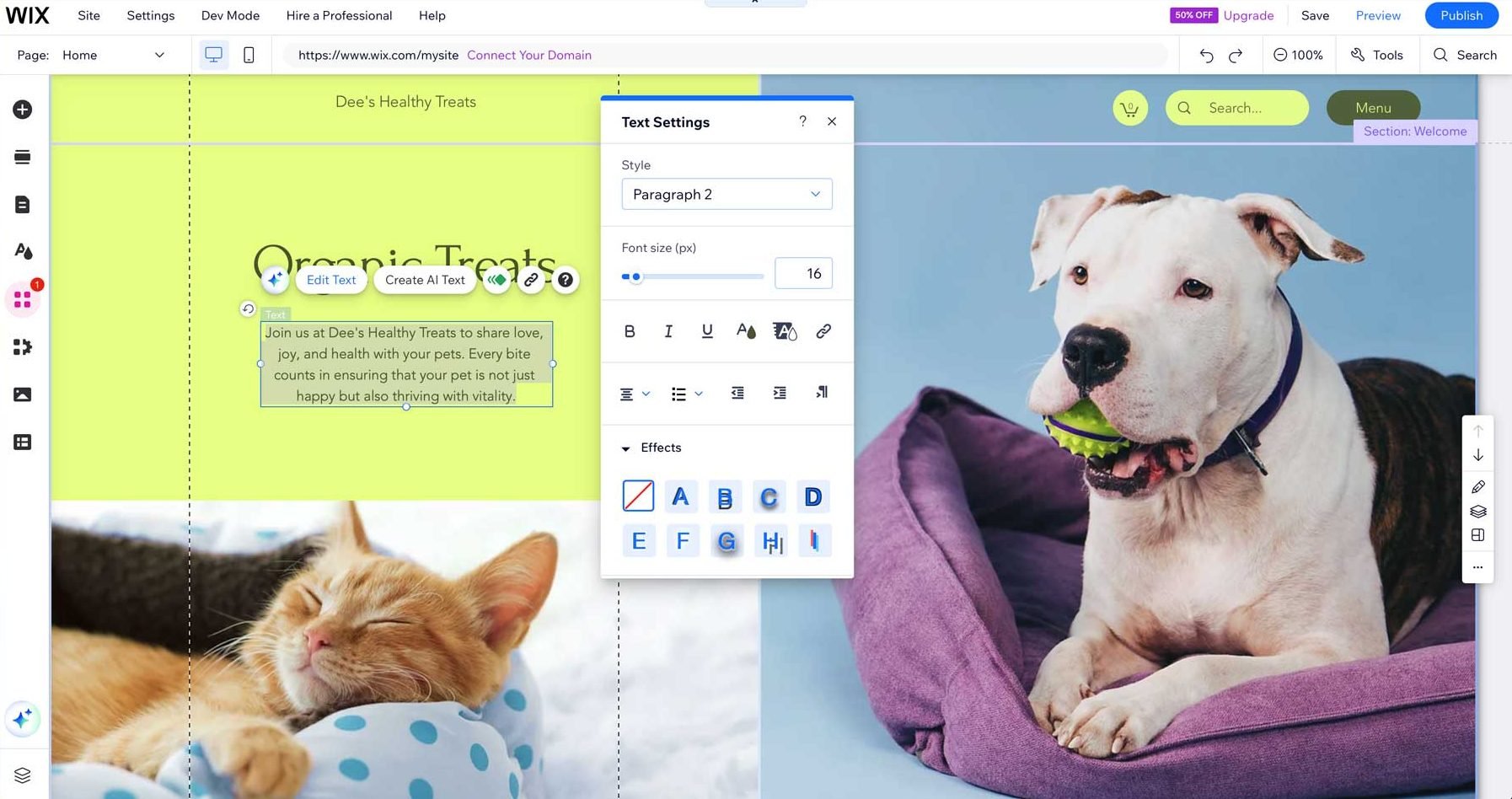
7. Wix

Wix ugruntował swoją pozycję jednej z najpopularniejszych i najbardziej przyjaznych użytkownikowi platform oprogramowania do projektowania stron internetowych. Intuicyjny interfejs typu „przeciągnij i upuść” oraz funkcje sztucznej inteligencji ułatwiają użytkownikom na każdym poziomie umiejętności tworzenie profesjonalnie wyglądających witryn internetowych. Platforma oferuje obszerną bibliotekę w pełni konfigurowalnych, gotowych szablonów, ponad 40 widżetów projektowych oraz możliwość dostosowania prawie wszystkiego, co chcesz.

Jednak niektóre z najlepszych funkcji Wix różnią się od możliwości projektowych. Ci, którzy potrzebują wszechstronnej platformy, która poradzi sobie z handlem elektronicznym, SEO, marketingiem i integracją z aplikacjami innych firm, najbardziej skorzystają z Wix. Wix App Market zapewnia wiele integracji pozwalających ulepszyć Twoją witrynę. Z mediów społecznościowych integracja z czatem na żywo w celu drukowania na żądanie, App Market jest dla Ciebie.
Plusy
- Narzędzia zasilane sztuczną inteligencją: Wix może generować pełne strony internetowe, tekst i obrazy dzięki wbudowanej sztucznej inteligencji.
- Prawie nieograniczone opcje projektowania: narzędzie do tworzenia stron typu „przeciągnij i upuść” oraz ponad 40 widżetów projektowych umożliwiają tworzenie dowolnego rodzaju witryn internetowych. Możesz dostosowywać obrazy, zmieniać czcionki, dodawać efekty i nie tylko.
- App Market: Wix oferuje bogactwo aplikacji i narzędzi innych firm, które możesz łatwo dodać do swojej witryny.
- Biblioteka szablonów: Wix zapewnia szybkie tworzenie stron internetowych dzięki różnym gotowym szablonom.
- Intuicyjny pulpit nawigacyjny: Panel Wix jest łatwy do zrozumienia dzięki minimalistycznemu interfejsowi.
Wady
- To nie jest przyjazne dla SEO: Wix oferuje pewne narzędzia SEO, ale nie są one tak niezawodne, jak inne platformy, takie jak WordPress.
Dla kogo Wix jest najlepszy?
Wix to dobry wybór dla osób z ograniczonym doświadczeniem w projektowaniu, małym budżetem i chęcią szybkiego zbudowania strony internetowej. Wix może mieć ograniczone możliwości dostosowywania w porównaniu z konkurentami, takimi jak WordPress czy Framer, ale oferuje wartość dla właściciela indywidualnego lub małej firmy, który chce mieć kompleksowy pakiet do zaprezentowania swojej witryny internetowej.
Recenzje i oceny społeczności
Użytkownicy wysoko oceniają łatwość obsługi Wix, prosty interfejs i platformę typu „wszystko w jednym”. Jednak niektórzy twierdzą, że ograniczone opcje dostosowywania sprawiają, że nie jest to najlepszy wybór dla projektantów stron internetowych.
Wycena
Wix oferuje bardzo ograniczony bezpłatny plan, który jest wystarczająco dobry, aby zobaczyć, co oferują. Płatne plany zaczynają się od 17 USD miesięcznie .
Zdobądź Wixa
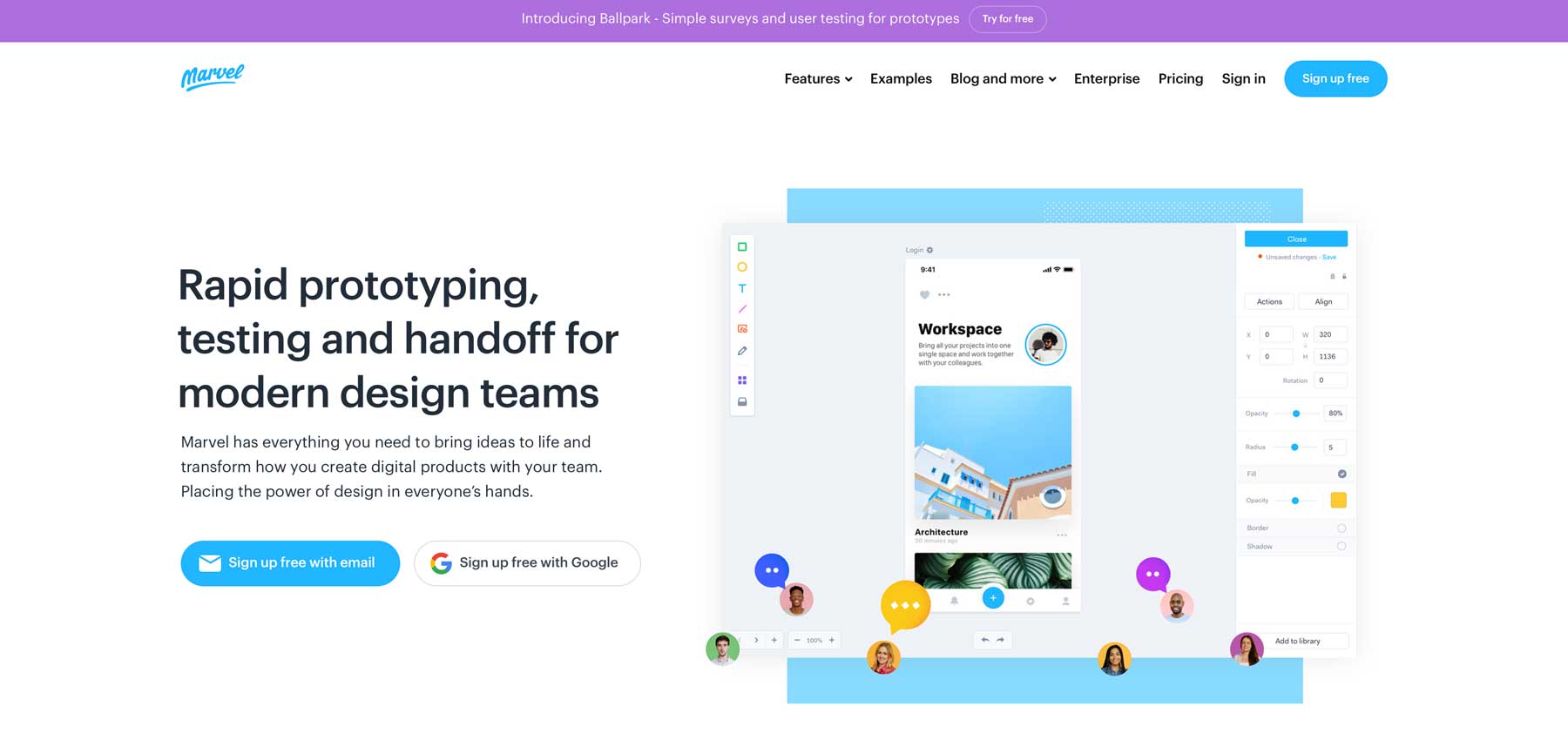
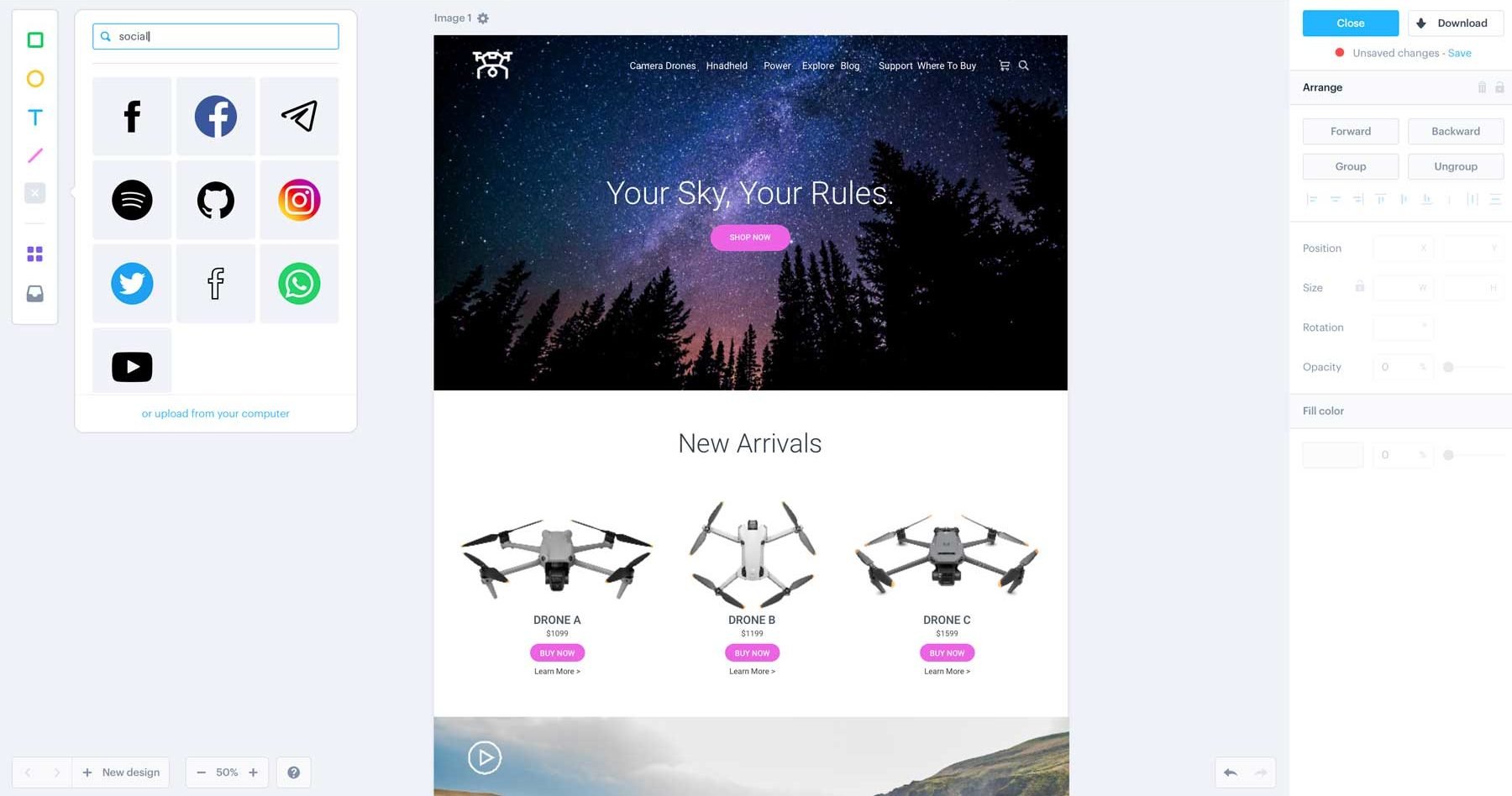
8. Cud

Naszym kolejnym najlepszym oprogramowaniem do projektowania stron internetowych jest Marvel, internetowa platforma do prototypowania. To jeden z prostszych wpisów na naszej liście, ale równie potężny. Umożliwia projektantom i programistom tworzenie interaktywnych prototypów, które bardzo przypominają produkt końcowy. Dzięki intuicyjnemu interfejsowi i niezawodnym funkcjom Marvel umożliwia zespołom współpracę i zbieranie cennych opinii klientów.

Interfejs Marvela jest tak prosty, jak to tylko możliwe. Dostępnych jest tylko kilka narzędzi, takich jak kształty, linie, ikony i obrazy, ale to, co jest, jest łatwe w użyciu. To, co sprawia, że Marvel jest skuteczny, to możliwość importowania projektów Figma lub Sketch jednym kliknięciem. Stamtąd możeszprzekazaćswój projekt, aby zebrać opinie od posiadaczy zasobów. Użytkownicy mogą dodawać komentarze, adnotacje i nie tylko.

Plusy
- Szybkie prototypowanie: użytkownicy mogą szybko i efektywnie tworzyć układy.
- Prosty interfejs: dostępne są minimalne narzędzia do projektowania, ale działają one bezbłędnie, umożliwiając tworzenie wysokiej jakości makiet.
- Integracje: Marvel integruje się z innymi programami do projektowania stron internetowych, takimi jak Figma i Sketch, dzięki czemu możesz łatwo importować projekty z innych platform.
- Współpraca w czasie rzeczywistym: funkcja przekazywania prac Marvela umożliwia zbieranie opinii od interesariuszy projektu poprzez opisywanie obszarów projektów wymagających poprawek.
Wady
- Ograniczone cechy konstrukcyjne: Wadą Marvela jest brak zaawansowanych funkcji projektowych. Istnieje tylko kilka narzędzi do projektowania, w tym kształty, tekst i obrazy.
Dla kogo Marvel jest najlepszy?
Marvel to świetny wybór dla początkujących, którzy chcą tworzyć interaktywne prototypy przy niewielkim wysiłku. Może pomóc w wizualizacji pomysłów na produkty, zebrać opinie interesariuszy i ułatwić współpracę. Ci, którzy szukają solidniejszego narzędzia do prototypowania z większą liczbą opcji, powinni rozważyć Adobe XD lub Figma.
Recenzje i oceny społeczności
Użytkownicy Marvela uwielbiają prostotę aplikacji i funkcje współpracy w czasie rzeczywistym. Jednak niektórzy twierdzą, że potrzebuje funkcji bardziej zaawansowanego oprogramowania do projektowania stron internetowych.
Wycena
Marvel oferuje darmowy plan , który pozwala na zbudowanie jednego projektu. Płatne plany zaczynają się od 16 USD miesięcznie za nieograniczoną liczbę projektów.
Kup Marvela
Porównanie najlepszego oprogramowania do projektowania stron internetowych
Wybór oprogramowania do projektowania stron internetowych może być trudny. Na szczęście chętnie podzielimy się z Tobą dostępnymi opcjami w sposób, który ułatwi Ci podjęcie decyzji.
Najlepsze funkcje najlepszego oprogramowania do projektowania stron internetowych
Nasze trzy najlepsze opcje zostały wybrane ze względu na ogromne możliwości, jakie oferują projektantom stron internetowych na każdym poziomie umiejętności. Niezależnie od tego, czy chcesz zbudować witrynę internetową w czasie rzeczywistym, czy zaprojektować prototyp, który chcesz przekazać programiście, nasze trzy najlepsze oferują wiele korzyści.
| WordPress + Divi | Przepływ sieci | Twórca | |
|---|---|---|---|
| Cena wywoławcza | Rocznie 89 USD, Dożywotnie 249 dolarów | Bezpłatnie, Premium zaczyna się od 228 USD rocznie (za miejsce) | Bezpłatnie, Premium zaczyna się od 5 USD miesięcznie (dwie strony) |
| Najlepsze dla | Divi jest idealny dla wszystkich projektantów, którzy chcą wysoce konfigurowalnego oprogramowania do projektowania stron internetowych z nieograniczonymi opcjami dostosowywania. | Webflow idealnie nadaje się dla projektantów i programistów, którzy potrzebują elastycznego i wydajnego narzędzia do projektowania, które służy jako platforma typu „wszystko w jednym”. | Framer doskonale nadaje się dla zespołów projektowych UX/UI, programistów front-end i studiów projektowych, którzy chcą środowiska współpracy dla wielu członków zespołu. |
| Kluczowe funkcje | Ponad 200 modułów projektowych, ponad 2000 gotowych układów, strony startowe, narzędzie do tworzenia stron typu „przeciągnij i upuść” bez kodu oraz Kreator motywów. | Edytor typu „przeciągnij i upuść”, rozbudowane opcje dostosowywania, gotowe szablony, CMS, animacje, e-commerce. | Projektowanie i prototypowanie, rozwój w oparciu o kod, projektowanie w oparciu o komponenty (takie jak bloki wielokrotnego użytku), optymalizacja SEO. |
| Ocena społeczności | 5/5 Przeczytaj recenzje | 4,5/5 Przeczytaj recenzje | 4,8/5 Przeczytaj recenzje |
| Zdobądź Divi | Pobierz Webflow | Zdobądź Framera |
Porównanie cen najlepszego oprogramowania do projektowania stron internetowych
Oprócz funkcji, cena jest ważnym czynnikiem branym pod uwagę przed podjęciem decyzji. Sprawdź poniższą tabelę, aby zobaczyć, jak konkurencja prezentuje się cenowo.
| Wtyczka | Cena | Opcja bezpłatna | Recenzje wtyczek | ||
|---|---|---|---|---|---|
| WordPress + Divi | 89 dolarów rocznie | Odwiedzać | |||
| Przepływ sieci | 228 dolarów rocznie | ️ | Odwiedzać | ||
| Twórca | 5 dolarów miesięcznie | ️ | Odwiedzać | ||
| 4 | Adobe Creative Cloud | 59,99 dolarów miesięcznie | Odwiedzać | ||
| 5 | Figma | 15 dolarów miesięcznie | ️ | Odwiedzać | |
| 6 | Naszkicować | 120 dolarów rocznie | Odwiedzać | ||
| 7 | Wix | 17 dolarów miesięcznie | ️ | Odwiedzać | |
| 8 | Podziwiać | 16 dolarów miesięcznie | ️ | Odwiedzać |
Jakie są najlepsze platformy oprogramowania do projektowania stron internetowych?
Jeśli chodzi o projektowanie stron internetowych, narzędzia, których używamy i technologia, z których korzystamy, stale się zmieniają. Od przyjaznych dla początkujących platform typu „przeciągnij i upuść” po zaawansowane narzędzia do prototypowania – każdy znajdzie coś dla siebie. Ale jeśli chodzi o znalezienie idealnej równowagi między łatwością obsługi, zaawansowanymi funkcjami i przystępnością cenową, połączenie WordPress i Divi wyróżnia się.
Niezależnie od tego, czy jesteś doświadczonym projektantem, czy całkowicie początkującym, intuicyjny kreator wizualny Divi, gotowe układy i kreator motywów sprawią, że tworzenie stron internetowych będzie proste. Co więcej, Divi zapewnia umiejętności projektowania umożliwiające dostosowanie każdego aspektu Twojej witryny, od czcionek i kolorów po złożone układy i animacje. Dzięki Divi możesz z łatwością budować sklepy internetowe i zarządzać nimi, uzyskiwać dostęp do przyszłych wydań, takich jak Divi 5, i być częścią aktywnej społeczności liczącej prawie milion użytkowników.
Podczas gdy inne opcje, takie jak Webflow i Framer, oferują niesamowite funkcje, wiążą się z bardziej stromą krzywą uczenia się i wyższymi punktami cenowymi. Dla większości użytkowników WordPress + Divi zapewnia największy zwrot z każdej wydanej złotówki.