7 najlepszych narzędzi do tworzenia stron internetowych na rok 2022
Opublikowany: 2021-07-08Wraz z pojawieniem się nowej technologii każda firma chce zbudować swoją unikalną tożsamość za pośrednictwem strony internetowej lub wdrożyć zautomatyzowany system usprawniający przepływ pracy. Sprawia to jednak, że ręce programistów są bardzo zajęte mnóstwem prac.
Do budowania czegokolwiek w sieci potrzebne są umiejętności logiczne i techniczne, co jest niewątpliwie trudną pracą. Na szczęście istnieje wiele pomocnych zestawów narzędzi, które wspomagają pracę programistyczną i zwiększają produktywność.
Pełne narzędzie do tworzenia stron internetowych umożliwia programistom pisanie, testowanie i debugowanie kodu systemowego.
Jednak obecnie na rynku są tysiące narzędzi do tworzenia stron internetowych. Znalezienie najbardziej odpowiedniego spośród wszystkich tych narzędzi może być przytłaczające dla każdego programisty.]
Aby Ci w tym pomóc, przyjrzymy się bliżej podstawowym funkcjom, dokonując szczegółowego przeglądu najlepszych narzędzi do tworzenia stron internetowych w następnym segmencie naszego bloga.
Najlepsze narzędzia do tworzenia stron internetowych, które każdy programista powinien wziąć pod uwagę
Są to niezbędne narzędzia, których potrzebujesz na co dzień podczas tworzenia strony internetowej i aplikacji internetowej.
- Angular.JS
- Wzniosły tekst
- GitHub
- Bootstrap
- JQuery
- CodePen
- Narzędzia programistyczne Chrome
Zacznijmy:
1. Angular.JS – Potężny front-endowy framework JavaScript

AngularJS to strukturalna struktura oparta na JavaScript, opracowana przez Google. W porównaniu do innych frameworków JavaScript, AngularJS jest szybszy i kompatybilny z innymi frameworkami. Programiści używają tego narzędzia do tworzenia wysokiej jakości dynamicznych aplikacji internetowych.
Dzięki temu bogatemu w funkcje narzędziu do tworzenia stron internetowych programiści nie potrzebują żadnego oprogramowania innych firm do obsługi swoich aplikacji. Ponadto ma ważne funkcje do tworzenia komponentów, takich jak dyrektywy, komponenty wielokrotnego użytku i lokalizacja.
Uruchomiony w 2010 roku cieszy się zaufaniem milionów twórców stron internetowych na całym świecie. Według Stack Overflow Survey 2019, framework Angular jest najczęściej używanym frameworkiem internetowym po jQuery. Wiele popularnych witryn i aplikacji korzysta z AngularJS. Takie jak Paypal, Udemy, Snapchat, Amazon, Netflix i Gmail.
Kluczowe cechy Angular.JS:
- Minimalne kodowanie
- Podkreśla jakość kodu i testowalność
- Obsługuje architekturę MVC (model-widok-kontroler)
- Zautomatyzowane dwukierunkowe wiązanie danych
- Tagowanie semantyczne i wstrzykiwanie zależności
- Głębokie łączenie
- Walidacja formularza
- Komunikacja z serwerem do nawigacji
- Więcej
Cena: za darmo
2. Sublime Text – Najlepsze narzędzie do tworzenia stron internetowych dla początkujących

Sublime Text to wieloplatformowy edytor tekstu zawierający pomocne polecenia. Deweloperzy używają tej platformy do kodowania, oznaczania i prozy. Obsługuje tryb edycji podzielonej. Korzystając z tej funkcji, możesz edytować pliki, trzymając je obok siebie. Tutaj otrzymasz wiele innych funkcji, takich jak dostosowywanie wszystkiego i natychmiastowe przełączanie projektów.
Pomimo wielu zaawansowanych funkcji i funkcji, ten najwyżej oceniany edytor tekstu jest bardzo lekki (niskie zużycie zasobów).
Sublime Text obsługuje interfejs programowania aplikacji (API) w języku Python. Natywnie obsługuje wiele języków programowania i znaczników. Możesz dodać dodatkowe funkcje za pomocą wtyczek. Dodatkową zaletą korzystania z Sublime jako programisty Pythona jest to, że wtyczki są napisane w Pythonie.
W ten sposób programiści Pythona mogą rozszerzać funkcje, korzystając z własnej wiedzy, zamiast uczyć się nowego języka. Jest w pełni kompatybilny z systemami operacyjnymi Windows, Mac i Linux. Ale niestety nie obsługuje platform mobilnych.
Kluczowe cechy wysublimowanego tekstu:
- Program wieloplatformowy
- Zapewnia przyjazny dla użytkownika interfejs do pracy
- Obsługuje szeroką gamę skrótów klawiaturowych
- Łatwe dodawanie makr i fragmentów kodu
- Elastyczność zmiany zachowania edytora i rozszerzenia menu
- Jednoczesna edycja umożliwia wprowadzanie tych samych interaktywnych zmian w wielu obszarach
Cena: Możesz pobrać i wypróbować Sublime Text za darmo. Licencja osobista będzie kosztować 80 USD. W przypadku firm cena zacznie się od 80 USD rocznie za maksymalnie 10 miejsc i będzie tańsza, gdy zdobędziesz więcej miejsc.

3. GitHub – największa na świecie platforma hostingu kodu

GitHub to platforma do tworzenia oprogramowania. Pomaga programistom zapobiegać wkręcaniu się w ich projekty. GitHub umożliwia tworzenie procesów recenzji kodu źródłowego i dopasowanie go do przepływu pracy. To narzędzie jest niezwykle przydatne, gdy programiści pracują w zespole.
Mogą przeglądać zmiany wprowadzone przez innych programistów i w razie potrzeby wrócić do poprzedniego stanu. Deweloperzy mogą również hostować swoją dokumentację bezpośrednio z repozytoriów. Miliony programistów i firm używają GitHub do hostowania i zarządzania licznymi projektami tworzenia stron internetowych. Ułatwia takie rzeczy, jak naprawianie błędów, ulepszanie kodu i współpraca.
W przypadku przedsiębiorstw oferuje specjalne funkcje, takie jak jednokrotne logowanie SAML, rozliczanie faktur, zaawansowane audyty, udostępnianie dostępu, 99,95% czasu pracy bez przestojów oraz ujednolicone wyszukiwanie i wkład itp.
Kluczowe cechy GitHuba:
- Pozwala na cały kod w jednym miejscu
- Obsługuje śledzenie błędów, prośby o funkcje, zarządzanie projektami
- Funkcje bezpieczeństwa, takie jak reakcja na incydenty bezpieczeństwa i uwierzytelnianie dwuskładnikowe
- Łatwa dokumentacja wraz z wysokiej jakości kodowaniem
- Może być wdrażany jako rozwiązanie hostowane samodzielnie lub w chmurze
- Zapewnia dynamiczną społeczność programistów open-source.
Cena: GitHub ma cztery różne pakiety. Dwa pakiety dla osób indywidualnych – Free i Pro (7 USD miesięcznie). Kolejne dwa pakiety to – Pakiet Zespołowy (9 USD za użytkownika miesięcznie) i Pakiet Enterprise jest oparty na wymaganiach i wycenie organizacji.
4. Bootstrap – Najlepsze narzędzie do tworzenia stron internetowych dla Frontend Developera

Bootstrap to darmowy framework CSS o otwartym kodzie źródłowym do tworzenia responsywnych stron internetowych. Sprawia, że tworzenie front-endowych stron internetowych jest szybsze i łatwiejsze, umożliwiając responsywność, komponenty i wtyczki na urządzeniach mobilnych. Początkowo programiści Twittera zbudowali Bootstrap do użytku wewnętrznego.
Ale w końcu uzyskuje otwarty dostęp. A ludzie zaczynają używać tego narzędzia do tworzenia przyjaznych dla użytkownika stron internetowych i aplikacji internetowych. Poza tym programiści nie potrzebują już zapytań o media, aby jakakolwiek witryna była responsywna. Bootstrap pozwala im normalizować arkusze stylów, budować obiekty modalne, dodawać wtyczki JavaScript i inne.

Obejmuje szablony projektów oparte na HTML i CSS, typografię, karuzelę obrazów, slajdy, formularze, przyciski, tabele, nawigację itp. Wraz z rosnącym zapotrzebowaniem na responsywne strony internetowe, programiści są również bardziej skłonni do współpracy z Bootstrapem od początku swojej kariery .
Kluczowe cechy Bootstrapa:
- Przydatna biblioteka ikon
- Responsywny system siatki
- Wsparcie dla wtyczek JavaScript
- Obszerna lista komponentów
- Kompatybilny ze wszystkimi najnowszymi przeglądarkami
- Responsywne filtry CSS dla tabletów, komputerów stacjonarnych i komputerów stacjonarnych
Cena: bezpłatny i open-source
5. jQuery- popularne narzędzie do tworzenia stron internetowych z biblioteką JavaScript

Biblioteka JavaScript upraszcza cały proces tworzenia stron internetowych. Obsługuje szeroki zakres funkcji z różnych aspektów.
JavaScript sprawia, że ręce programistów są silniejsze w tworzeniu animacji i dodawaniu wtyczek. jQuery zapewnia API, którego można używać do różnych zadań, takich jak ładowanie Ajax i animacja.
Ten interfejs API działa w wielu przeglądarkach. Jest to idealna platforma do tworzenia przyjaznych dla użytkownika i wysoce interaktywnych aplikacji internetowych i stron internetowych. Kolejnym niesamowitym faktem dotyczącym tego narzędzia jest to, że jest bardzo stabilne i łatwe w utrzymaniu.
- To narzędzie jest zgodne z CSS3
- 30/kb zminimalizowane i spakowane gzipem
- Możesz dodać to narzędzie jako moduł AMD
- Zapewnia szeroką obsługę przeglądarek
- Oferuje atrakcyjny mechanizm motywów
- Pomaga tworzyć świetną dokumentację
- Obsługuje funkcje, takie jak przechodzenie i manipulowanie dokumentami HTML
Cena: bezpłatny i open-source
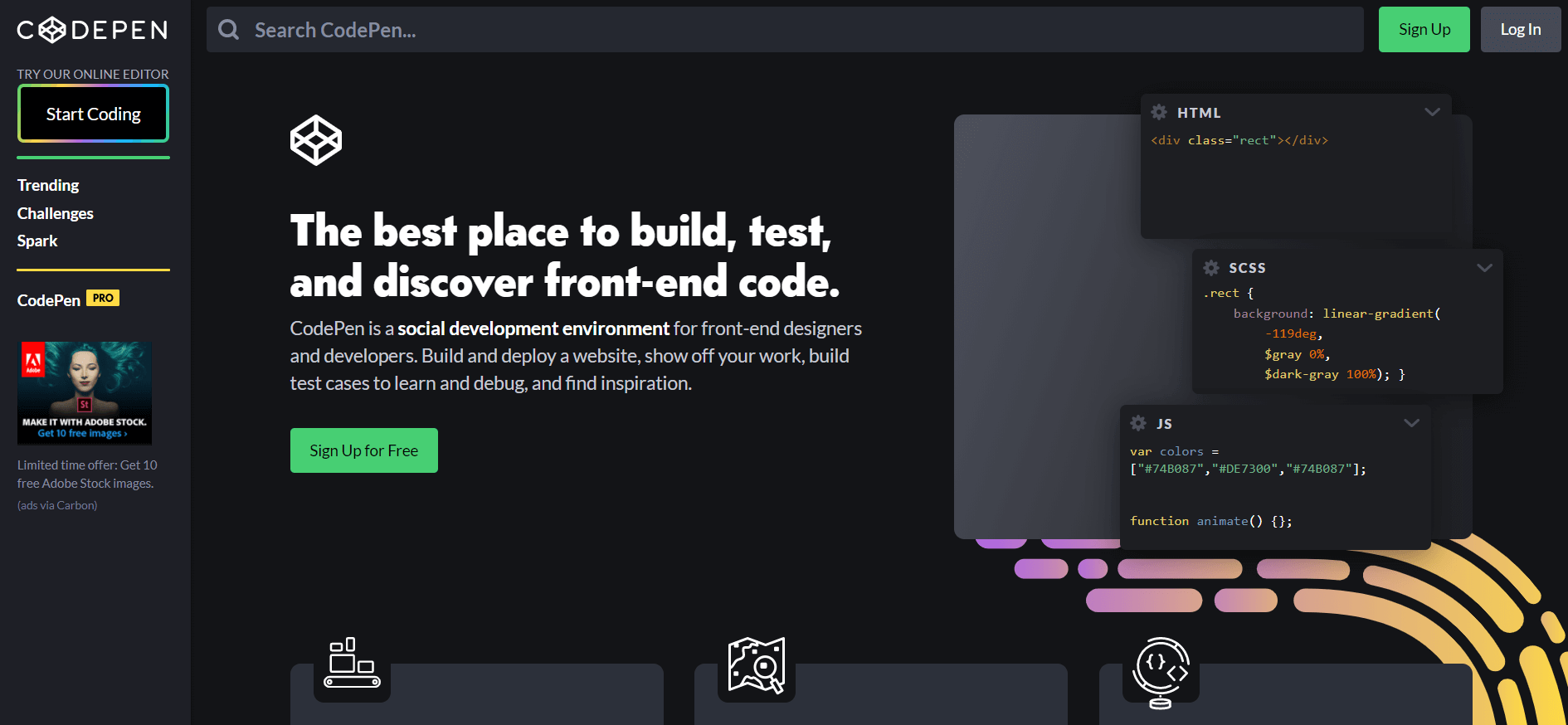
6. CodePen — najlepszy edytor kodu online i środowisko edukacyjne typu open source

CodePen zapewnia środowisko rozwoju społecznościowego dla projektantów i programistów front-end. Pozwala na pisanie kodu w przeglądarce oraz pomaga w testowaniu i udostępnianiu.
Tutaj możesz pracować z językami front-end, takimi jak HTML, CSS, JavaScript itp. CodePen szczególnie umożliwia początkującym naukę kodu i debugowania. Poza tym programiści o dowolnych umiejętnościach mogą ćwiczyć ten edytor kodu online.
CodePen pozwala programistom korzystać z różnych funkcjonalności w celu projektowania i udostępniania frontendu stron internetowych. Posiada również wszystkie wymagane funkcje zintegrowanego środowiska programistycznego (IDE), które umożliwia tworzenie całego projektu w przeglądarce internetowej.
Kluczowe cechy CodePen:
- Pozwól zachować prywatność swoich długopisów
- Zezwalaj wielu osobom na jednoczesne pisanie i edytowanie kodu w długopisie
- Lepsze zrozumienie tworzenia i kodowania stron internetowych
- Łączy Cię z ogromną społecznością front-end
- Opcje przeciągania i upuszczania obrazów, CSS, plików JSON, SVGS, plików multimedialnych itp.
Cena: CodePen jest dostępny w 4 różnych pakietach – bezpłatny, roczny starter (8 USD miesięcznie), roczny programista (12 USD miesięcznie) i roczny Super (26 USD miesięcznie). Plany zespołu zaczynają się od 12 USD miesięcznie na członka.
7. Chrome DevTools – zestaw narzędzi do debugowania dla programistów frontend

Chrome DevTools to kompleksowy zestaw narzędzi dla programistów wbudowany bezpośrednio w przeglądarkę Google Chrome. Pozwala programistom internetowym na edycję HTML i CSS w czasie rzeczywistym. Możesz także debugować JavaScript. Najkorzystniejszą rzeczą jest to, że programiści mogą zobaczyć wydajność witryny w czasie rzeczywistym podczas wprowadzania jakichkolwiek zmian.
Oprócz tych narzędzi narzędzie sieciowe pomaga programiście zoptymalizować przepływy ładowania. Ponadto funkcja osi czasu zapewnia programistom głęboki wgląd w działania przeglądarki.
Programiści używają tych narzędzi do iteracji, debugowania i profilowania swoich witryn internetowych. Podczas gdy większość narzędzi programistycznych zazwyczaj koncentruje się na projektowaniu stron internetowych, tworzeniu sklepów internetowych i uruchamianiu blogów, narzędzia Chrome DevTools są wysoce zalecane do sprawdzania i ulepszania. Ponadto ma wiele paneli zwiększających produktywność, analizujących wydajność obciążenia i zapewniających lepsze wrażenia użytkownika. Jak na przykład:
- Panel elementów
- Panel konsoli
- Panel źródeł
- Panel sieci
- Panel wydajności
- Panel pamięci
- Panel aplikacji
- Panel bezpieczeństwa
Cena: za darmo
5 podstawowych umiejętności, które powinien posiadać każdy programista WWW

Tworzenie stron internetowych odnosi się do tworzenia stron internetowych i aplikacji dla Internetu lub sieci prywatnej zwanej intranetem. To bardzo konkurencyjna branża, w której trzeba stale wdrażać nowe narzędzia i techniki. W przeciwnym razie nie przetrwasz w tym rozwijającym się świecie technologicznym.
Ponadto znajomość różnych języków programowania pomaga zrozumieć, jak pracuje się nad konkretnym projektem.
Ponadto, aby Twój system był kompatybilny z najnowszą przeglądarką i systemem operacyjnym, musisz wiedzieć o nowych aktualizacjach. Pomogłoby, gdybyś miał zwyczaj czytać blogi i czasopisma związane ze światem technologii. Dzięki temu będziesz na bieżąco.
Poniżej wymieniliśmy najważniejsze umiejętności, które powinieneś posiadać jako programista:
- Ciągle się uczę i doskonalę
- Bądź na bieżąco z branżą
- Posiadanie umiejętności zarządzania czasem i ustalania priorytetów
- Lepsze zrozumienie UX
- Dołącz do społeczności programistów i spotkań
Odpowiednie narzędzie do tworzenia stron internetowych przyspieszy Twój przepływ pracy
Prawie nie twierdzisz, że obecność w Internecie jest obecnie kluczowa dla wszystkich rodzajów firm. Biorąc pod uwagę korzyści płynące z posiadania strony internetowej, większość firm inwestuje w tworzenie stron internetowych.
Jednak napisanie tysiąca linijek kodu i przekształcenie go w stronę internetową to bez wątpienia ciężka praca. Na szczęście istnieje wiele front-endowych narzędzi do tworzenia stron internetowych, które mogą pomóc w szybszej pracy programistycznej.
Wybierz jedno z narzędzi, o których wspomnieliśmy powyżej i zacznij pracować nad swoim projektem. Weź pod uwagę następujące czynniki przy wyborze najlepszych narzędzi do tworzenia stron internetowych:
- Cena £
- Dostępne funkcje i funkcjonalności
- Bezpieczeństwo i łatwość obsługi
- Użyteczność i stabilność
- Wbudowana obsługa debugera
- Kompatybilność z różnymi przeglądarkami, urządzeniami i systemami operacyjnymi
- Społeczność
Które narzędzie do tworzenia stron internetowych uważasz za idealne do swojej pracy? Podziel się z nami swoją podróżą programistyczną w sekcji komentarzy poniżej!
