Najlepszy nawyk projektowania nagłówków dla Elementora | Poznaj 10 zabójczych faktów
Opublikowany: 2022-08-17„Bardzo łatwo jest przyciągnąć odwiedzających, po prostu napisz artykuł z dowolnym nagłówkiem i opublikuj go!” – Jeśli myślisz w ten sposób, jesteś w świecie marzeń. Nie jest łatwo ugruntować swoją pozycję na rynku internetowym. Kiedy napiszesz artykuł z niejasnym nagłówkiem, odwiedzający nie zrozumieją nic z tego, co próbujesz powiedzieć, i pominą to.
To wystarczy, aby Twoja witryna spadła i straciła odwiedzających w krótkim czasie. Jeśli to się utrzyma, renomowana firma upadnie w bardzo krótkim czasie. W tym artykule porozmawiamy o najlepszym nawyku projektowania nagłówków dla Elementora na stronie internetowej.

Żyjemy w świecie korporacyjnym i wszyscy chcemy rozwijać naszą firmę tak dalece, jak to możliwe i staramy się z największym wysiłkiem wynieść ją na najwyższą pozycję.
Oto scenariusz, który powinieneś zrozumieć – założyłeś firmę, wyznaczyłeś pracownikom produkty wysokiej jakości i próbowałeś ze wszystkich sił, aby utrzymać swoją firmę, ale opublikowałeś artykuły z dowolnym lub niejasnym nagłówkiem, aby promować swój produkt.
Jak myślisz, jaki byłby wynik? Absolutnie zero!
Ponieważ posiadanie produktu wysokiej jakości bez dobrze uformowanego artykułu reklamowego nie przynosi żadnych owoców.

Musisz więc napisać artykuł z konkretnym i znaczącym nagłówkiem, który przyciągnie wzrok odwiedzających, którzy wkrótce staną się klientami, i nakażą to innym. Jak możesz to robić?
Pozostań w kontakcie do końca, aby dowiedzieć się więcej na ten temat.
zaczynajmy!

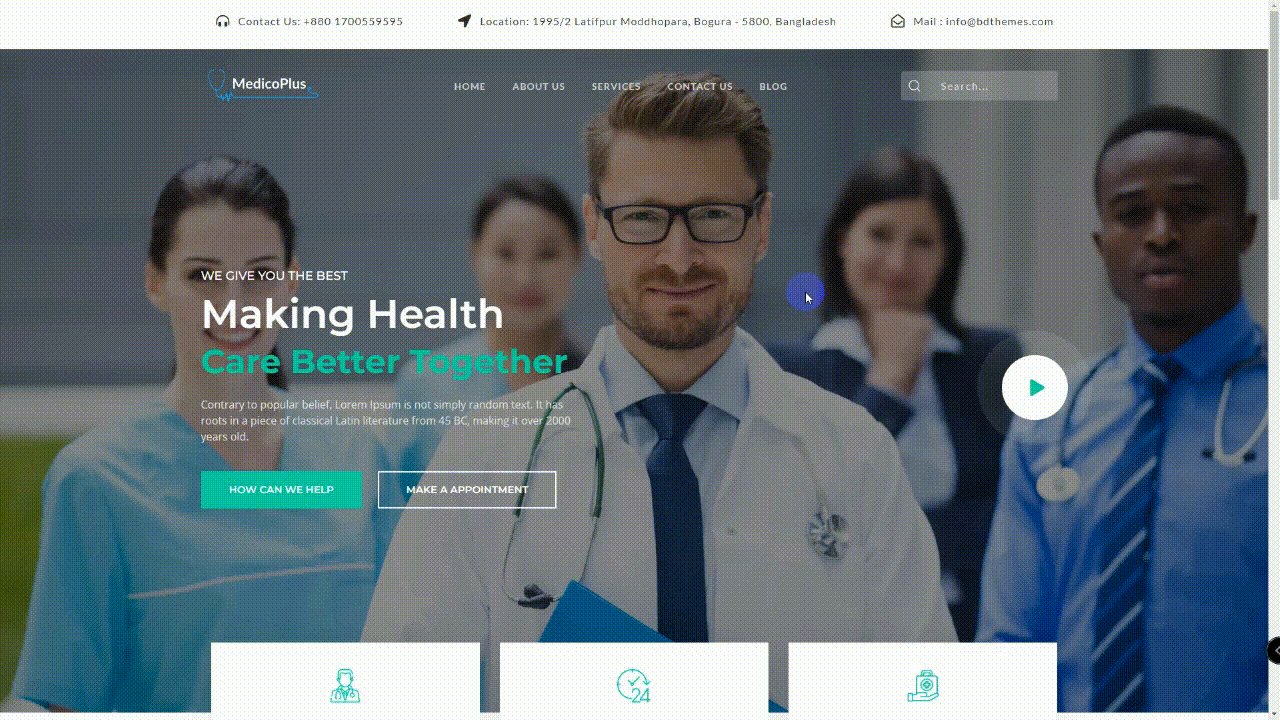
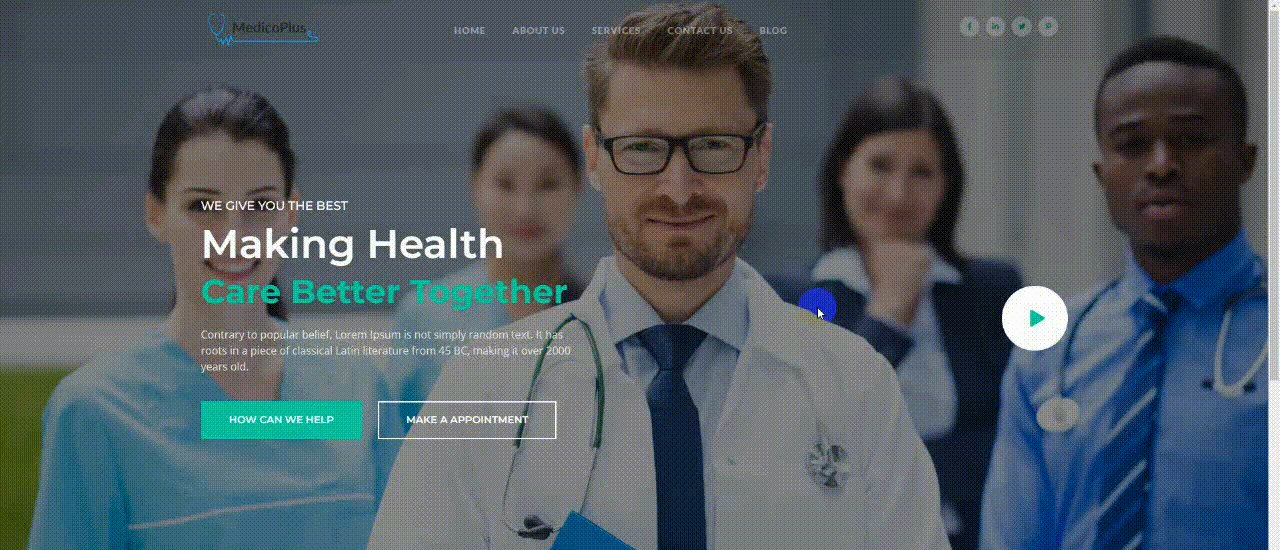
Co to jest nagłówek Elementora?
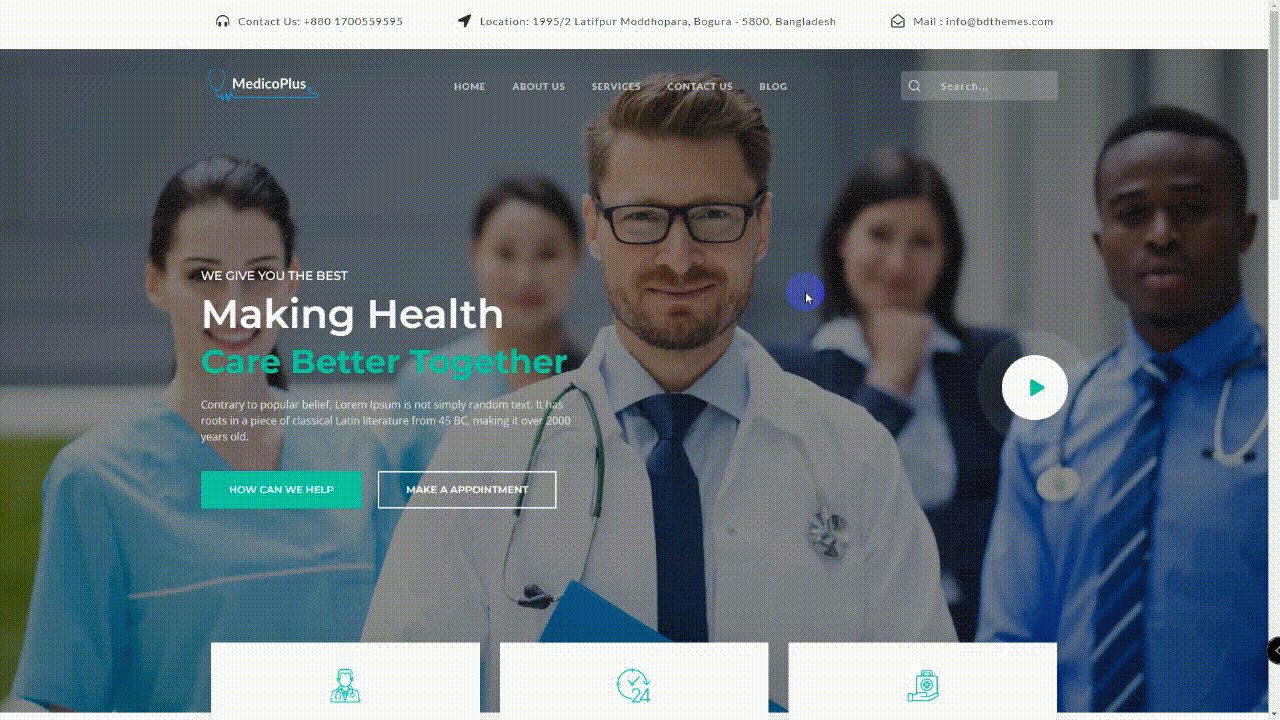
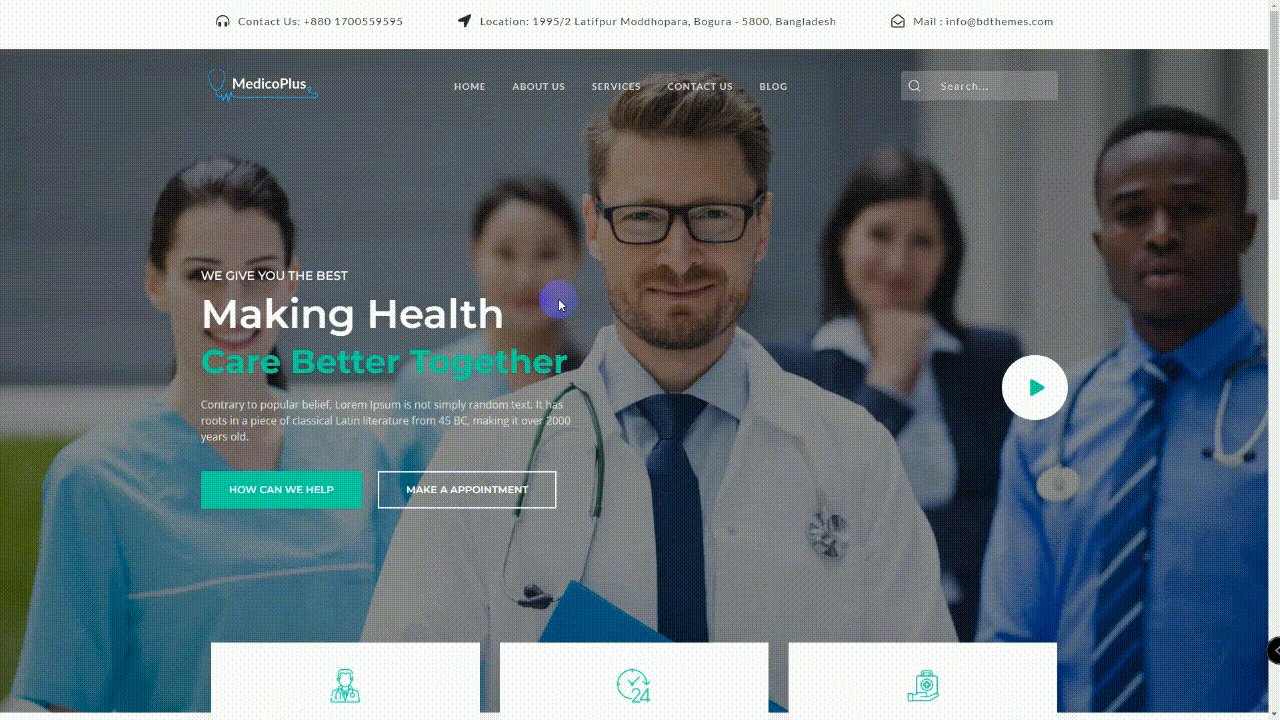
Nagłówek Elementora lub nagłówek strony internetowej to górna górna część strony internetowej, w której znajduje się logo, nawigacja, a czasem inne informacje, tj.: tekst, obrazy, gify; linki i przyciski są znalezione.
Nagłówek jest jak twarz. Tak jak twarz osoby wyraża jej osobowość i postawę, tak samo jest z nagłówkiem strony internetowej lub strony internetowej. Daje czytelnikowi jasne pojęcie na pierwszy rzut oka na to, co próbujesz powiedzieć.

Dlaczego nagłówek jest ważny?
Teraz, gdy masz już pomysł na nagłówek, poinformujmy szczegółowo o znaczeniu nagłówka. Nagłówek jest podstawową i oczywiście istotną częścią witryny, która może przyciągnąć uwagę odwiedzającego lub zmusić go do natychmiastowego zawrócenia ze strony.
Jeśli nagłówek nie może przyciągnąć wzroku odwiedzających, to na pewno nie będą oni w ogóle zainteresowani czytaniem Twojego artykułu. Chwytliwy nagłówek pomaga być znanym z nieznanego odwiedzającemu i czyni go klientem w krótkim czasie i przyciąga więcej odwiedzających do Twojej witryny.
Oto kilka powodów, dla których nagłówek jest tak ważny:
- Przyciąga atrakcyjność odwiedzającego już od pierwszego spojrzenia na Twoją witrynę
- Sprawia, że odwiedzający są zainteresowani eksploracją witryny za pomocą jednego kliknięcia lub zapytania
- Służy jako miejsce na logo marki, na które trafia większość odwiedzających
- Działa jako spis treści na stronie
- Oferuje dodatkowe informacje związane z firmą, sposób kontaktu i nie tylko
- Zawiera przyciski CTA dla osób, które są gotowe na kolejny krok
Ogólnie rzecz biorąc, nagłówek pełni podobną funkcję dla większości witryn. Mimo to masz swobodę tworzenia różnych typów nagłówków w zależności od typu strony internetowej, stylu marki i ilości informacji, które chcesz tam przechowywać.

Dlaczego potrzebny jest projekt nagłówka?
Chcesz stworzyć taki nagłówek, który przyciągnie uwagę większości odwiedzających na rynku internetowym, który pomoże Ci rozwinąć Twój biznes.
Aby to zrobić, musisz mieć projekt nagłówka. Projekt nagłówka umożliwia stworzenie dobrego, zdrowego i chwytliwego nagłówka, który zmiażdży innych i umożliwi Ci awans na najwyższą pozycję w rankingu.
Tak więc projekt nagłówka jest koniecznością, który pomoże ci udekorować nagłówek bardziej schludnie i precyzyjnie.
Rodzaje projektów nagłówków, których zwykle używamy w WordPressie
Istnieje kilka popularnych projektów nagłówków witryn internetowych, których używamy w WordPress. Podano je poniżej:

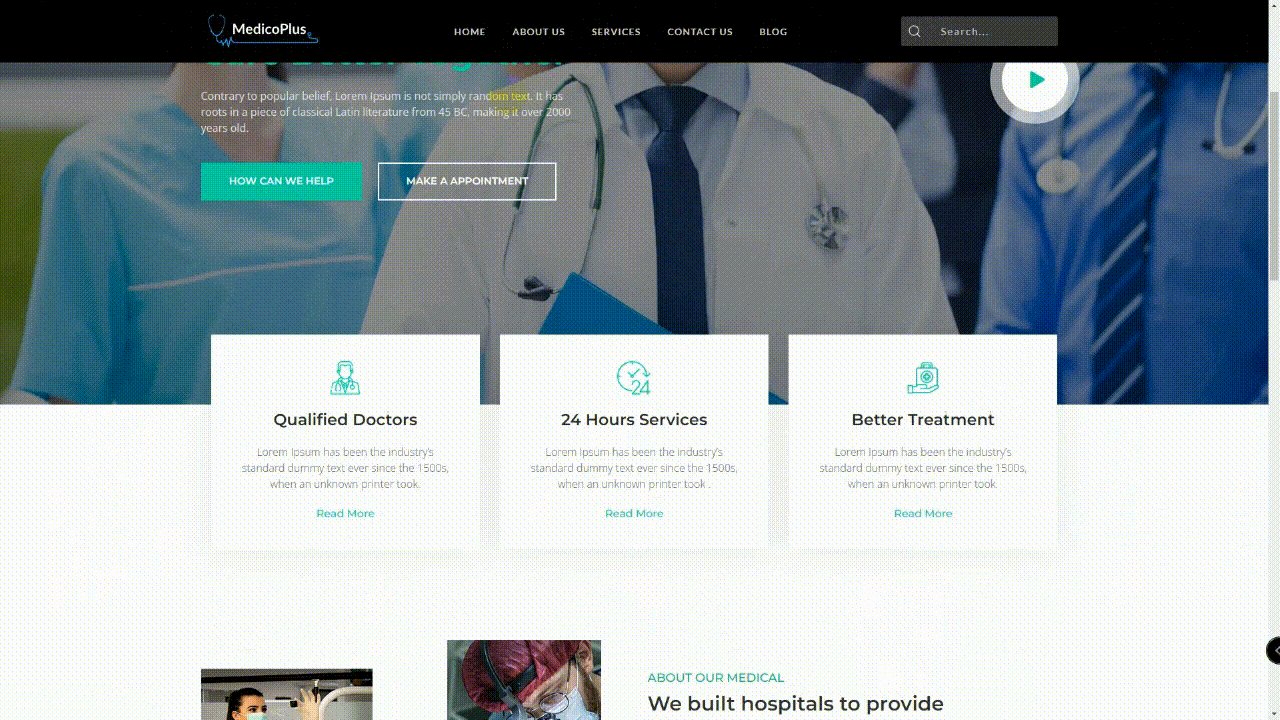
-> Kurczący się lepki nagłówek
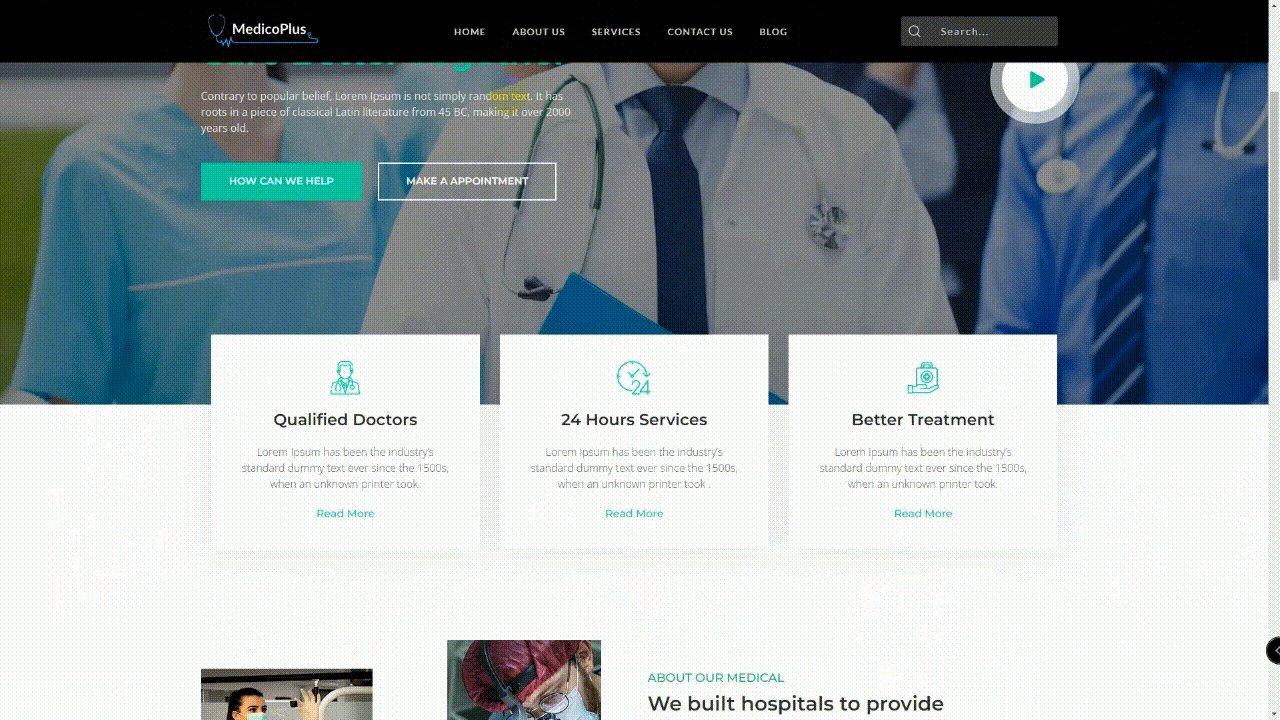
Jest to projekt nagłówka witryny, który zaczyna się od zwykłego nagłówka, a gdy zaczniesz przewijać w dół, nagłówek staje się krótszy lub nieco mniejszy, a następnie staje się przezroczysty.
Jednocześnie utrzymuje nagłówek w tej samej pozycji na ekranie, gdy przewijasz w dół. Ma wersję częściowo lepkiego nagłówka, kiedy przewijasz w dół, znika, ale kiedy zaczniesz przewijać w górę, pojawi się ponownie.

-> Nagłówek nawigacji / Najlepszy nagłówek do nawigacji
Witryny internetowe, należące do rodziny witryn popularnych w handlu detalicznym, mają możliwość dodania dodatkowego paska nad nagłówkiem, który szybko łączy się z innymi sklepami. Zaletą tego jest to, że nie musisz tworzyć dla nich osobnego paska, odwiedzający mogą uzyskać linki wewnątrz tego samego pojedynczego paska.

-> Projekt nagłówka mobilnego
Projekt nagłówka mobilnego jest odpowiedni dla osób korzystających z telefonów komórkowych i jest zwykle stosowany. W tym projekcie na ekranie logo pojawia się po lewej stronie i pod ikoną hamburgera, nawigacja i inne linki są wstawione.

-> Hybrydowy nagłówek
Nic dziwnego, że strony internetowe przyjmują hybrydowy projekt nagłówka w wyniku zacierania się linii między urządzeniami mobilnymi a komputerami stacjonarnymi. Ogólnie wygląda jak standardowy jednowierszowy nagłówek. Jednak dodatkowe linki nawigacyjne dla odwiedzających komputery znajdują się w ikonie menu hamburgera.

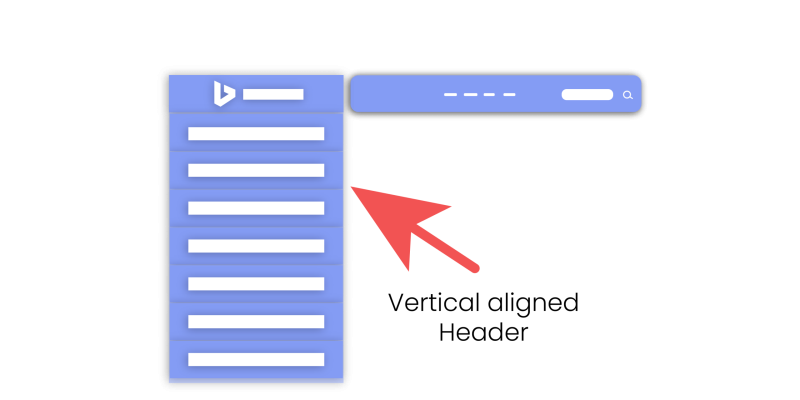
-> Nagłówek wyrównany w pionie
Możesz użyć nagłówka wyrównanego w pionie, aby Twoja witryna wyglądała inaczej i była urocza dla odwiedzających. Możesz ustawić pozycję nagłówka z lewej lub prawej strony, co będzie idealne dla Twojej firmy.
Ten projekt nagłówka sprawia, że ludzie skłaniają się do wyboru go jako podziwianej opcji w swoich witrynach dla hotelarstwa i innych firm usługowych.
Części idealnego nagłówka dla stron WordPress
Elementy w nagłówku, które widzisz, mogą się różnić w zależności od witryny, ale te opcje są najczęstsze. Nie jest konieczne uwzględnienie ich wszystkich.
Jeśli wstawisz więcej funkcji niż jest to potrzebne w nagłówku, będzie on wyglądał na gęsty i może zdezorientować odwiedzających. Zamiast tego musisz dążyć do tego, aby jak najwięcej informacji w nagłówku było wystarczające dla odwiedzających.
Przyjrzyjmy się najczęstszym elementom, które możesz umieścić w nagłówku swojej witryny:
- Logo
- Menu nawigacyjne
- Wyszukaj paski
- Ikony mediów społecznościowych
- Informacje kontaktowe
- Wezwanie do działania
Teraz, dla uprzejmej informacji, zamierzam omówić te elementy głęboko:

1. Logo
Jeśli chcesz zająć miejsce na najwyższej pozycji na stronie, musisz mieć własne logo do brandingu, ponieważ jest to pierwsza rzecz, którą widzi każdy odwiedzający, gdy wchodzi na Twoją stronę. To jest powód, dla którego powinien znaleźć się w nagłówku.
Projekt logo musi być inny i urzekający od pozostałych elementów nagłówka, aby przyciągał wzrok zwiedzających.
Kolejną ważną rzeczą jest lokalizacja logo. Niewłaściwa lokalizacja logo spowoduje, że odwiedzający pominą Twoją witrynę, a Twoja witryna zostanie bardzo szybko porzucona. Lokalizacja może się różnić, ale zazwyczaj znajduje się w lewym rogu lub pośrodku większości witryn.
Pozycjonowanie jest więc istotną kwestią dla Twojego brandingu i musisz mądrze wybrać, gdzie go umieścić, aby przyciągnąć ogromny ruch do Twojej witryny.
Istnieją powszechne i całkowicie akceptowalne sytuacje, które możesz znać:
- Jeśli witryna nie ma logo, zamiast tego tytuł witryny zastępuje logo.
- Niektóre witryny mają zarówno logo, jak i tytuł witryny.
- Czasami tytuł witryny jest częścią obrazu logo.
Twoim głównym celem jest stworzenie marki Twojej witryny i przyciągnięcie do niej ogromnego ruchu, więc najlepiej wykorzystaj logo w nagłówku, które będzie doskonale działać i spełniać Twój cel.

2. Menu nawigacji
Najważniejszym elementem nagłówka jest menu nawigacyjne. Pomaga dołączyć menu z linkami do wszystkich ważnych stron Twojej witryny, gdzie każda strona jest ze sobą powiązana. Istnieją cztery podstawowe linki, tj.: Produkty, Funkcje, Zasoby oraz Plany i ceny w menu WordPress.com. Lepiej nie umieszczać w menu wszystkich linków do stron, chyba że Twoja witryna ma bardzo mało stron, nawet jeśli uważasz, że wszystkie strony są ważne.
Jeśli odwiedzający z łatwością uzyskają widok z lotu ptaka, poczują pewność siebie podczas przeglądania zawartości Twojej witryny. Musisz zadbać o to, aby linki w nawigacji były czytelne i za pomocą tekstu powiedzieć odwiedzającym, czego mogą się spodziewać po kliknięciu.
Może również zawierać przyciski tj.: Logowanie, Moje konto i Koszyk. Liczby i rodzaje nawigacji różnią się w zależności od wielkości Twojej witryny i Twoich potrzeb. Możesz skorzystać z menu hamburgerów po lewej stronie, aby ułatwić odwiedzającym znalezienie opcji, których szukają.

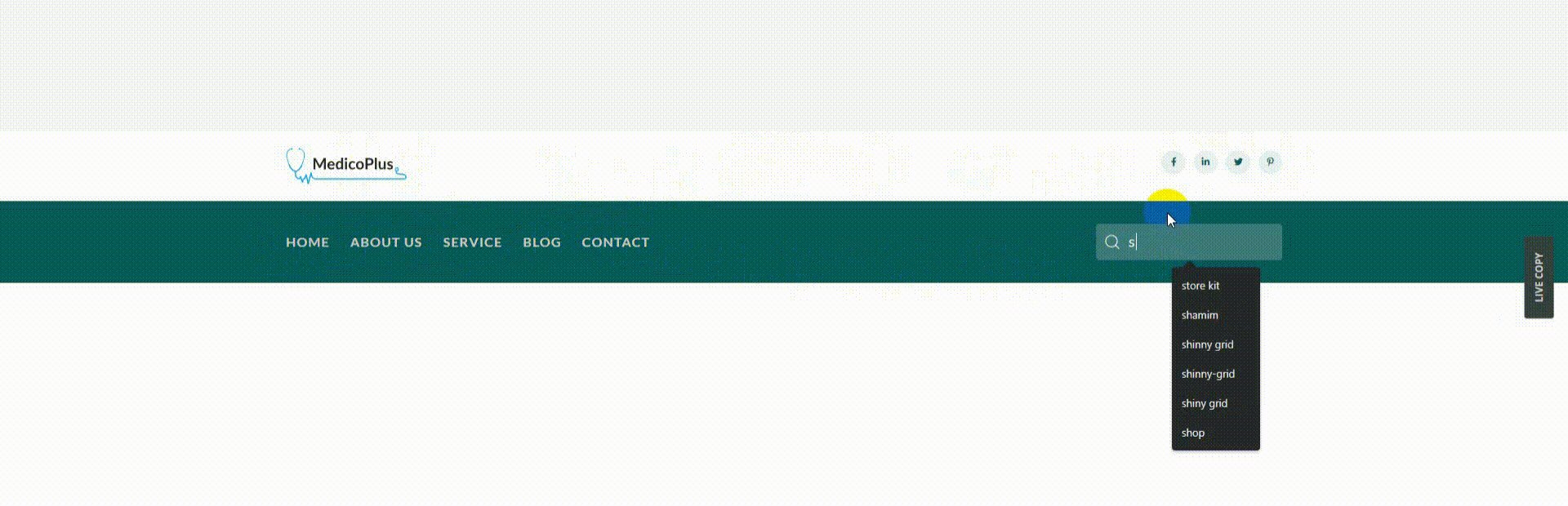
3. Paski wyszukiwania
Jeśli organizujesz ogromne archiwum lub bibliotekę treści, musisz dodać funkcję wyszukiwania zwykle po prawej stronie w obszarze nagłówka i jest to właściwe miejsce.
Musisz pamiętać, że ikona lupy po prostu nie reprezentuje paska wyszukiwania, jest połączona ze słowem „Szukaj” z ikoną, którą ludzie mogą łatwo znaleźć.
Korzystając z tej opcji, możesz uniemożliwić użytkownikom przejście do nowej strony w celu wyszukiwania, mogą oni łatwo wykonać tutaj swoje zapytanie i zapewnić lepszy UX.
Możesz dołączyć „ukryte” paski wyszukiwania, aby zaoszczędzić miejsce, które wyświetlają się tylko po kliknięciu ikony, co jest mądrym podejściem projektowym, które możesz zastosować, jeśli masz wiele elementów w zatłoczonym obszarze. Oznacza to, że ta procedura oszczędza miejsce i zwiększa liczbę odwiedzających, którzy zaglądają do Twojej witryny.

4. Ikony mediów społecznościowych
Obecnie ludzie są bardziej aktywni w mediach społecznościowych online niż w trybie offline lub w normalnym życiu. Możesz więc łączyć się z mediami społecznościowymi, dodając ikony w obszarze nagłówka, co zajmie niewiele miejsca, ale znacznie pomoże Ci zaangażować większą liczbę odwiedzających Twoją witrynę.

5. Informacje kontaktowe
Jeśli prowadzisz sklep fizyczny lub masz centrum kontaktu z klientem, lepiej umieścić w nagłówku informacje kontaktowe. Inni konkurenci, tacy jak agenci nieruchomości, lokalne firmy, usługodawcy i konsultanci, chcą, aby ich dane kontaktowe były wyraźnie widoczne. Na przykład możesz otrzymywać więcej potencjalnych klientów, dodając do niego numer kontaktowy.

6. Wezwanie do działania
Możesz użyć numeru kontaktowego w nagłówku jako wezwania do działania, którego potrzebuje Twoja witryna, inni mogą użyć innego wezwania do działania.
Zamiast numeru kontaktowego możesz użyć opcji rejestracji, aby odwiedzający byli zaangażowani w Twój biuletyn lub założyli konto.
Nagłówek to takie miejsce, które może zachęcić użytkowników do działania poprzez umieszczenie przycisku, formularza lub linku. W razie potrzeby możesz użyć dowolnego z nich jako wezwania do działania w swojej witrynie.

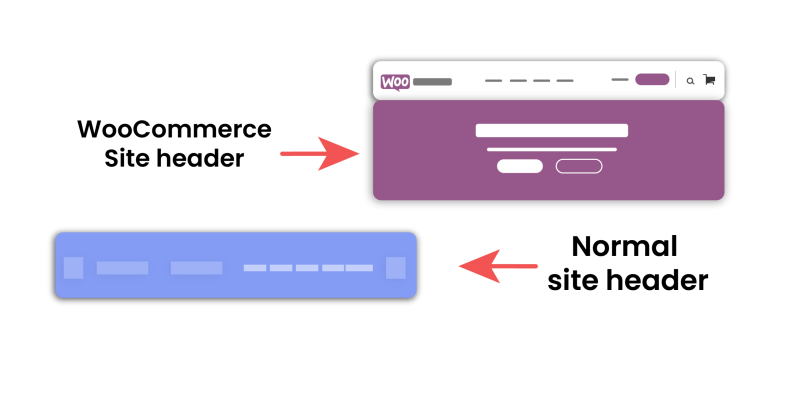
Jaka jest różnica między nagłówkiem witryny WooCommerce a zwykłym nagłówkiem witryny?
Teraz pojawia się ważne pytanie: czy nagłówek witryny WooCommerce jest podobny do zwykłego nagłówka witryny? Czy jest między nimi jakaś różnica? Cóż, dowiedzmy się, że poniżej:

Nagłówek witryny WooCommerce:
- Zawiera politykę związaną z firmą.
- Informuje odwiedzających o produkcie.
- Zamienia odwiedzających w klientów.
- Promuje wszystkie produkty i dobrą wolę firmy.
- Obejmuje głównie dział finansowy firmy.
- Pomaga rozwinąć firmę.
- Jest zorientowany na cel.
Normalny nagłówek witryny:
- Zawiera ogólną rozmowę lub pogawędkę.
- Nie informuje odwiedzających o żadnym produkcie.
- Nie przekształca odwiedzających w klientów.
- Nie ma w nim żadnych promocji dotyczących żadnego produktu.
- Na ogół omawia tematy anonimowe.
- Nie pomaga w rozwoju firmy.
- Nie jest zorientowany na cel.
10 zabójczych faktów, które musisz znać
Mieliśmy dość rozmów powyżej! Teraz pozwól, że przedstawię ci 10 zabójczych faktów. Są one podane poniżej:

1. Nagłówek wyjaśnia Twoją wiadomość odbiorcom
Jak wiecie, powiedzenie brzmi: „Miłość od pierwszego wejrzenia”. To samo dotyczy tej dziedziny. Kiedy odwiedzający po raz pierwszy widzi nagłówek, daje mu jasny komunikat o tym, o czym jest artykuł.
To przyciąga wzrok odwiedzającego i stwarza chęć przeczytania artykułu do końca. Jeśli nagłówek jest niejasny dla gościa, który sprawia, że jest zdezorientowany i oscyluje, nie sprawi, że będzie zainteresowany przeczytaniem artykułu i zrobi szybki zwrot.
To sygnał ostrzegawczy dla Twojej witryny, aby w mgnieniu oka zeszła na dół. Musisz więc wyjaśnić swoją wiadomość odwiedzającym w nagłówku.

2. Dobrze zorganizowany i dobrze zorganizowany nagłówek przyciąga odwiedzających
Musisz zadbać o to, aby nagłówek był dobrze zorganizowany i ustrukturyzowany, ponieważ jest to brama dla odwiedzających, którzy wchodzą do obszaru Twojego bloga. Pomaga im łatwo i szybko znaleźć to, czego dokładnie szukają. Przeanalizujmy to poniżej:
- Zaprojektować nagłówek w myśl zasady „prawo wspólnego regionu” – gdzie logo i nawigacja pozostają na jednej platformie zachowując równe odstępy i są traktowane jako jedna całość.
- Zachowaj CTA, tj.: Skontaktuj się z działem sprzedaży, Zaloguj się, Wypróbuj za darmo, w prawym rogu nagłówka, aby pomóc odwiedzającemu przejść dalej.
- Zadawaj pytania, przegląd, funkcje i planuj podrzędną nawigację, która zainteresuje odwiedzających Twoją witrynę.
- Wyróżnij główny nagłówek, utrzymując go większym i jaśniejszym, używając grubszych i większych czcionek niż inne. Ten projekt sprawi, że odwiedzający skupią się na nagłówku, a następnie przejdą do dodatkowych informacji.

3. Proste czcionki ułatwiają odwiedzającym czytanie
Wybranie prostych czcionek w nagłówku ułatwia użytkownikom czytanie i podwaja współczynnik konwersji. Dlatego lepiej nie umieszczać nagłówka jako miejsca na kreatywność przy wyborze czcionki, z wyjątkiem logo na pewno.
Możesz dowolnie wybrać odręczną lub ręcznie wykonaną czcionkę dla logo, aby było wyjątkowe. Musisz pamiętać o tych trzech punktach dotyczących nagłówka:
- Nie używaj w nagłówku odręcznej lub spreparowanej czcionki, ponieważ odwiedzający będą mieli trudności z jej przeczytaniem. Zamiast tego lepiej jest wybrać czcionkę internetową szeryfową lub bezszeryfową dla tekstu i informacji.
- Zachowaj rozmiar czcionki do co najmniej 16 pikseli, które zmieszczą się w obszarze nagłówka.
- Współczynnik kontrastu kolorów między czcionkami a tłem powinien wynosić co najmniej 4,5:1.
Możesz użyć Edytora stylów w Elementorze, aby zbudować całkowicie dostosowany nagłówek, lub możesz przejść do Ustawień globalnych, aby zdefiniować typografię i kolory, aby dostosować je zgodnie z potrzebami.

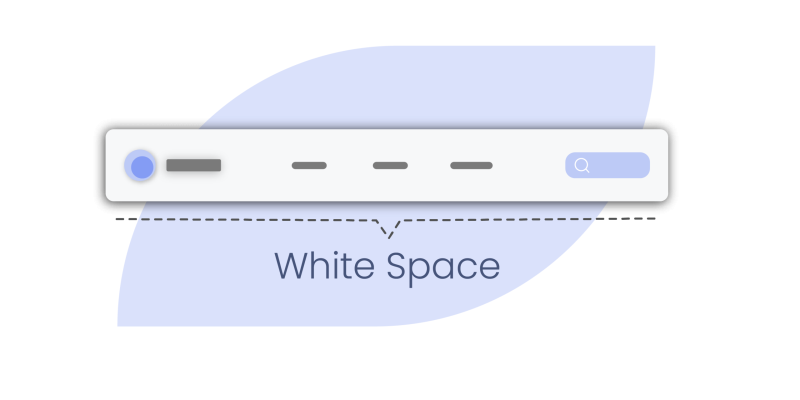
4. White Space ułatwia czytanie
Użycie niezbędnej białej przestrzeni w nagłówku sprawia, że zwiedzający są czytelni, co zachęca ich do głębokiego nurkowania. Musisz starać się zachować jak najwięcej spacji w nagłówku. Miej oko na te punkty:
- Zachowaj niezbędną przerwę między elementami, dzięki którym logo błyszczy, zachęcając odwiedzających do zalogowania się.
- Zachowaj równoważny pokój z drobnymi liniami podziału między linkami, co pomoże odwiedzającym skupić się na nich indywidualnie.
- Daj wystarczająco dużo miejsca na pasku wyszukiwania, który praktycznie pomoże użytkownikom znaleźć wymagane elementy przy użyciu dużego obszaru.
- Możesz ustawić tło nagłówka w kolorze czarnym i umieścić na jego końcu duży biały blok, który przyciągnie odwiedzających i może być CTA.

5. Przyklejony nagłówek szybciej przyciąga odwiedzających
Jeśli chcesz szybciej przyciągnąć odwiedzających, zachowaj przyklejony nagłówek w swoim obszernym artykule. Mogą z tego skorzystać strony internetowe z długimi, jednostronicowymi i długimi kanałami.
Dzięki temu odwiedzający zawsze widzą nagłówek blisko swojego wzroku, jak daleko w dół strony, na którą przechodzą. Jeśli chcesz przyciągnąć więcej odwiedzających do swojej witryny, możesz skorzystać z poniższych wskazówek:
- Gdy gość zacznie przewijać, zmniejsz je.
- Zrób widoczną różnicę między nagłówkiem a treścią, aby odwiedzający mogli je zidentyfikować.
- Użyj animacji, ale trzymaj ją małą.

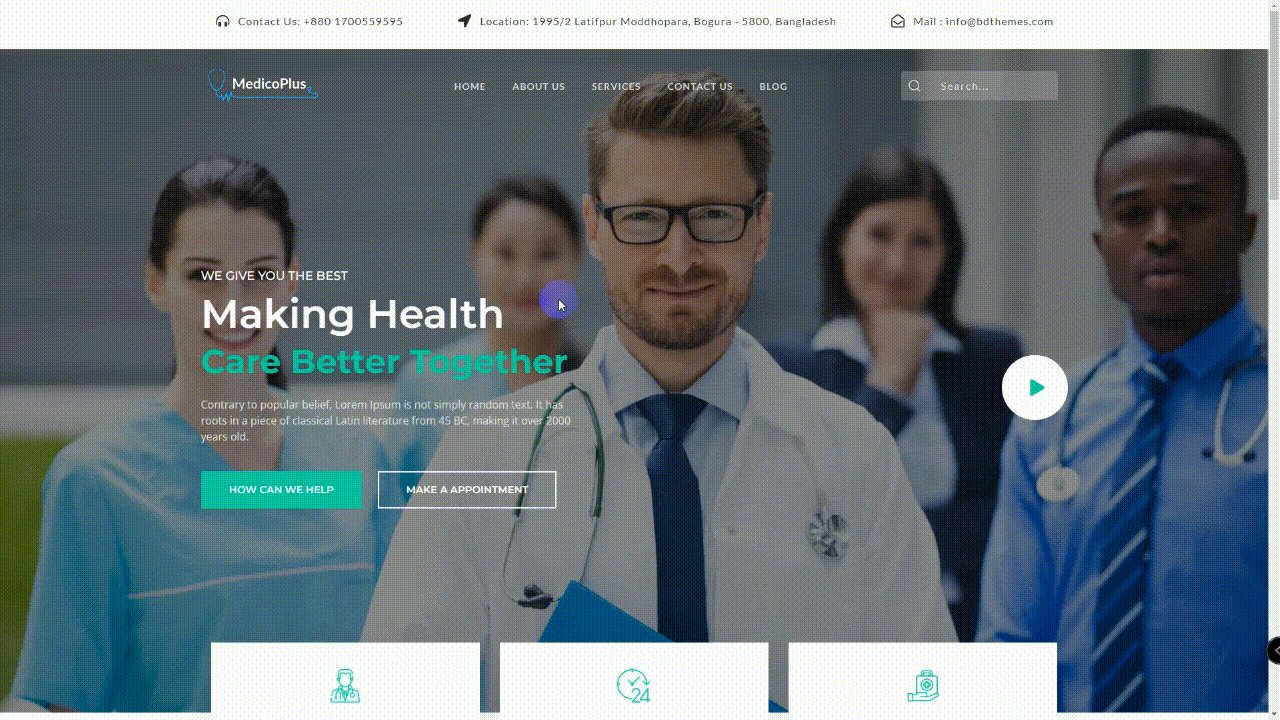
6. Przezroczysty nagłówek jest dobry do nawigacji
Daj odwiedzającym poczucie łatwej nawigacji. W tym celu spraw, aby nagłówek był przezroczysty, zachowując nienaruszone elementy, ten trudny projekt sprawi, że Twoja witryna będzie preferowana dla odwiedzających. Gdy w tekście pojawia się nagłówek z zajętym tłem, odwiedzający mają trudności z ich przeczytaniem.
Dopóki nagłówek pojawia się w tekście, staje się nieczytelny, gdy przewijają pewne części. Oto kilka punktów, które pomogą rozwiązać problem:
- Ułóż logo w kolorze białym po lewej stronie i umieść białą ikonę menu hamburgera po prawej stronie.
- Nadaj wideo lub obrazowi bogactwo kolorów, które dobrze kontrastują z bielą u góry każdej strony.
- Zachowaj lekkość witryny za pomocą niezbędnych elementów wizualnych i nie ograniczaj widoczności nagłówka, która jest przezroczysta.

7. Niestandardowy projekt nagłówka dla urządzeń mobilnych pomaga zwiększyć zaangażowanie
Nie myśl tylko o użytkownikach komputerów stacjonarnych jako o odwiedzających, pomyśl także o użytkownikach mobilnych. Zgodnie z sugestią Google mobilna i komputerowa wersja witryny zawiera tę samą treść.
To niepodważalne, ale nagłówek na pulpicie powinien mieć te same elementy, co na urządzeniu mobilnym, co oznacza, że projekt na urządzenia mobilne powinien być inny. Musisz tylko dostosować projekt nagłówka do urządzeń mobilnych.
Porównajmy różnicę:
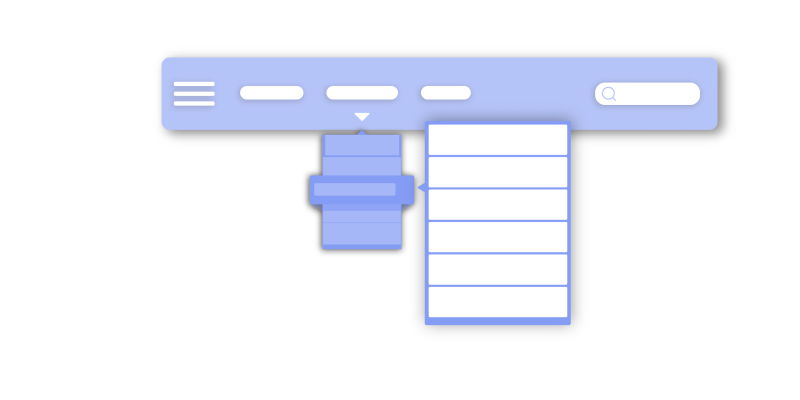
- Na pulpicie – po otwarciu łącza nawigacyjnego podnawigacja jest wyświetlana jako poziomy wiersz pod nim.
- Na urządzeniu mobilnym – nawigacja nie mieści się w nagłówku strony mobilnej, więc linki nawigacyjne są osadzone w ikonie hamburgera. Po otwarciu pokazuje pełny nagłówek w widoku pionowym, wszystkie linki są wyświetlane w ten sam sposób.
Możesz to zrobić za pomocą konstruktora niestandardowych nagłówków Elementor. Aby to zrobić, przełącz swój tryb responsywny na widok smartfona i dostosuj elementy według potrzeb.

8. Elementy wizualne mówią więcej niż tekst
Dobrze wiesz, że obraz jest 100 razy silniejszy niż kawałek tekstu. Możesz uzyskać większy ruch, umieszczając elementy wizualne w nagłówku.
Używanie ikon dla elementów nagłówka witryny, tj. koszyka, paska wyszukiwania, przełącznika języka, wyszukiwarki lokalizacji itp. może być przydatne, pamiętaj tylko, aby nie używać ikon, które są rzadkie lub mają niejasne znaczenie.
Zawsze staraj się dodawać obrazy, które zachowują świeżość nagłówka i nie wpływają na czas ładowania. Unikaj umieszczania filmów w nagłówku, ponieważ nie jest to idealne miejsce na filmy.

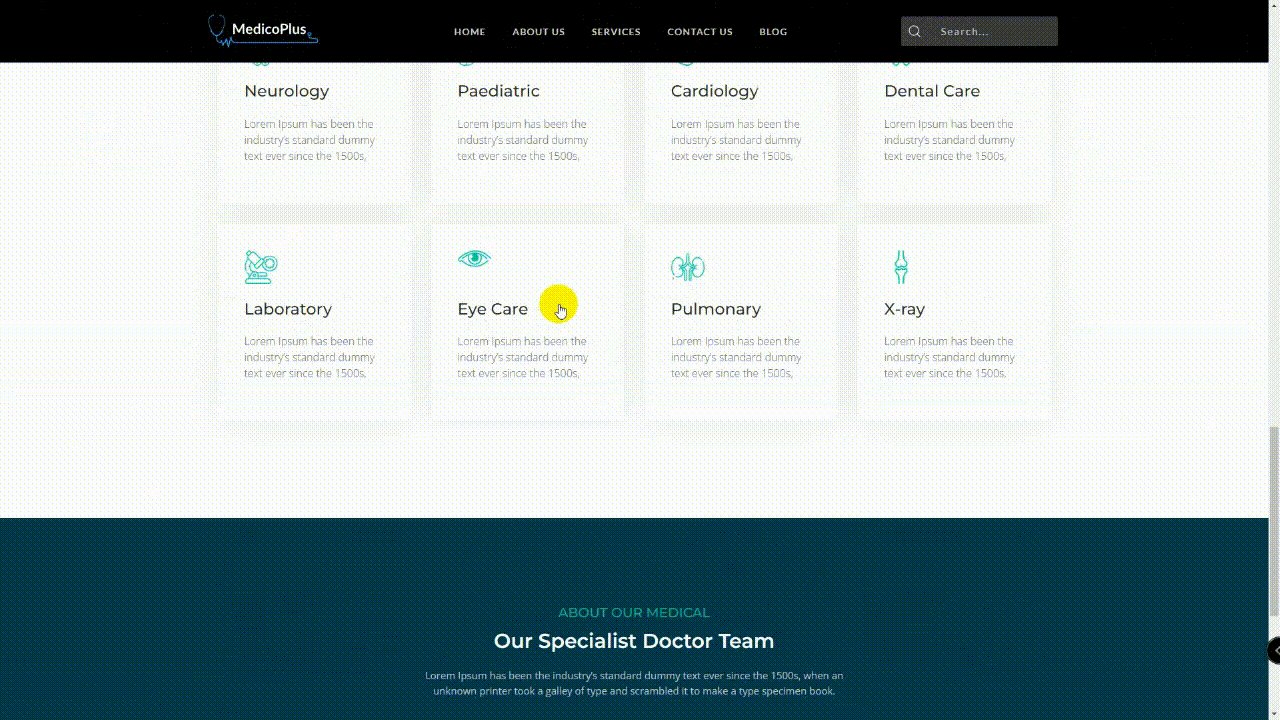
9. Animacja nawigacji sprawia, że treść jest przyjazna dla użytkownika
Animacje over-the-top nie zawsze są skuteczne. Ale jeśli użyjesz go we właściwy sposób, możesz przyciągnąć odwiedzających. Na przykład zastosowanie małych animacji do nawigacji może zwiększyć koncentrację i zaangażowanie odwiedzających.
Oto przykład, z którego możesz skorzystać:
- Gdy odwiedzający najedzie kursorem na jeden z głównych linków nawigacyjnych, reszta zniknie. Ten efekt animacji przede wszystkim pomoże im skupić się na dostępnej treści.
- Następnie najeżdża na link drugorzędny lub trzeciorzędny, kolor strony różni się od pozostałych opcji.
Spójrz na kolejny przykład:
- Zobaczysz tutaj płynną animację pływającą, gdy otwiera się nawigacja drugiego poziomu.
- Następnie otrzymujesz efekt zanikania zastosowany do strony, a nie do nawigacji.
Rzućmy okiem na ten przykład, tutaj używany jest widżet Elementor:
- Możesz użyć animacji w swojej nawigacji, korzystając z gotowego szablonu w Elementorze.
- Możesz wstawić menu nawigacyjne na stronie z dodatku Elementor. Dodatki do Elementora są tutaj bardzo przydatne.
- Możesz także użyć efektów ruchu, które błyskawicznie ożywią całe menu nawigacyjne, co ożywi wybraną stronę.

10. Biorąc pod uwagę stosunek nagłówków do treści, zwiększa się ruch
Jeśli chcesz zwiększyć ruch, musisz wziąć pod uwagę stosunek nagłówka do treści. Należy wziąć pod uwagę kilka czynników. Nawigacja ma zasadniczo dwa tryby tj.: pionowy i poziomy.
Przyjrzyjmy się nawigacji pionowej:
- Możesz dodać tyle linków, ile potrzebujesz, bez przepychania nagłówka.
- Skaluj strony swojej witryny bez wpływu na projekt nagłówka.
- Konfigurowalny i łatwiejszy do skanowania, gdy odwiedzający spoglądają w lewą szynę witryny.
- Użytkownicy znają nawigację pionową od czasu spędzonego w mediach społecznościowych i aplikacjach internetowych.
- Możesz komunikować się między komputerami i urządzeniami mobilnymi dzięki nawigacji pionowej.
Jest kwestia przestrzeni, którą musisz wziąć pod uwagę w nawigacji pionowej.
Spójrzmy teraz na nawigację poziomą:
- Poziomy nagłówek jest ogólnie zaprojektowany tak, aby był cienki, niezależnie od tego, aby umożliwić odwiedzającym wiele skurczonych lepkich nagłówków.
- Dopiero wtedy, gdy ktoś kliknie ikonę menu hamburgera, zobaczy nawigację na pasku bocznym.
- Jeśli utrzymasz wystarczająco kompaktowe menu przyklejonego paska bocznego, tj. Szerokość 250 pikseli w porównaniu do 1200 pikseli w witrynie, może to zapewnić dobre wrażenia użytkownika.
Bonus: Uzyskaj wspaniałe gotowe szablony nagłówków w bibliotece szablonów Element Pack Pro
Dobra wiadomość dla Ciebie, aby stworzyć przyciągający wzrok nagłówek!
Z przyjemnością dowiesz się, że w bibliotece szablonów Element Pack Pro znajduje się wiele gotowych szablonów nagłówków, w których można znaleźć wiele projektów do tworzenia różnych uroczych nagłówków. Możesz użyć tych szablonów, jeśli potrzebujesz w odniesieniu do swojej witryny.
To nie wszystko, możesz nawet dostosować te szablony do swojego nagłówka. Możesz dostosować nagłówek szablonu jako przyklejony nagłówek, aby przyciągnąć odwiedzających.
Możesz zajrzeć do biblioteki szablonów Element Pack Pro, aby stworzyć oszałamiające nagłówki, które przyciągną więcej odwiedzających do Twojej witryny.
Wybierz nagłówek, Prowadź swój biznes
Jak dowiedziałeś się o tworzeniu oszałamiającego nagłówka i kilku zabójczych faktów na jego temat, nadszedł czas, abyś wybrał nagłówek mądrze i odpowiedni dla siebie. Pomoże Ci to wzmocnić Twoją widoczność i przyciągnąć więcej gałek ocznych odwiedzających, którzy poprowadzą Twój biznes do celu z prędkością turbo.
Możesz ugruntować swoją silną pozycję na rynku internetowym i iść naprzód, utrzymując konkurencję w tyle.
Mam nadzieję, że to ci bardzo pomoże. Dziękuję za cierpliwe przeczytanie tego artykułu. Miłego dnia.
