25 najlepszych stron internetowych (przykłady) w 2023 r
Opublikowany: 2023-02-17Wielokrotnie proszono nas o utworzenie listy najlepszych stron internetowych, więc proszę bardzo.
Przeanalizowanie ponad 200 stron zajęło nam wiele tygodni, aby wybrać zbiór 25 największych.
Zamiast łączyć kilka stron internetowych, dokładnie przeanalizowaliśmy i zbadaliśmy każdą z nich. Ponadto podzieliliśmy je na pięć najpopularniejszych kategorii, po których możesz się poruszać, klikając poniższe linki.
Ten post obejmuje:
- Najlepsze strony biznesowe
- Najlepsze witryny e-commerce
- Najlepsze osobiste strony internetowe
- Najlepsze strony z blogami
- Najlepsze strony agencji i startupów
Oprócz tego zadbaliśmy również o to, aby uwzględnić jak najbardziej zróżnicowane projekty. Od najprostszych do bardziej skomplikowanych – masz je wszystkie, a potem niektóre.
A jeśli jesteś gotowy do działania i chcesz zbudować podobną witrynę, możesz to łatwo zrobić za pomocą popularnego motywu WordPress lub narzędzia do tworzenia witryn biznesowych.
Najlepsze strony biznesowe
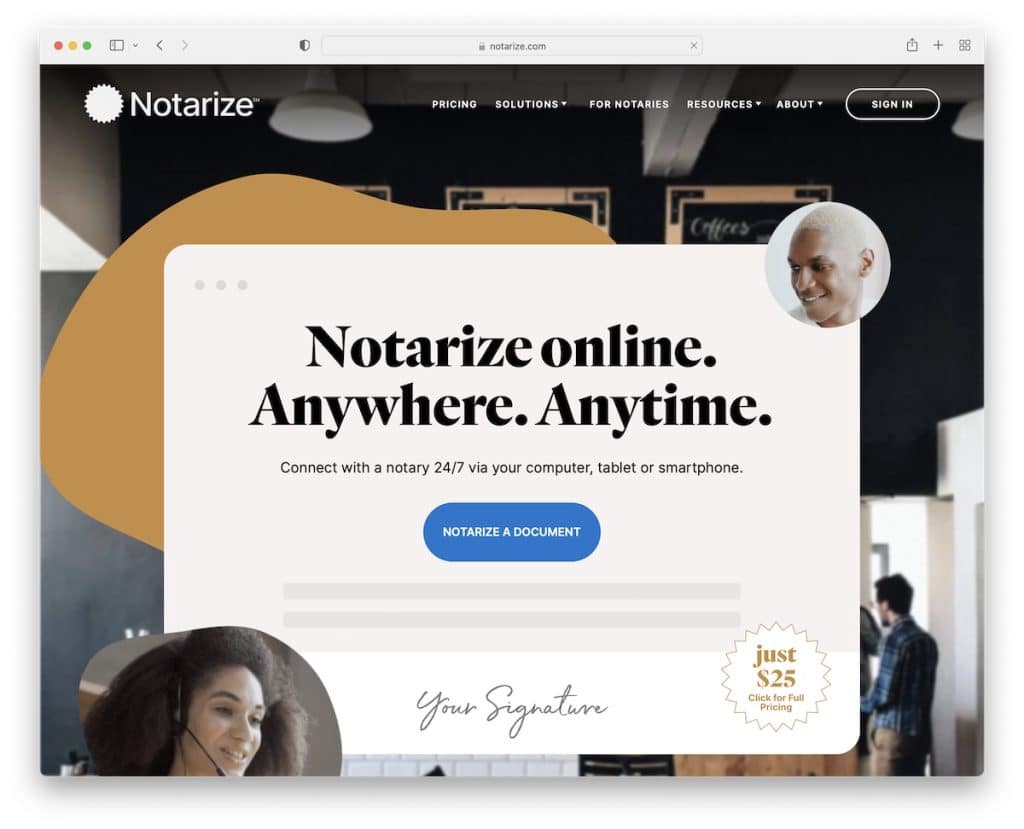
1. Poświadczenie notarialne
Zbudowany z : Webflow

Notarize to doskonała witryna biznesowa o nowoczesnym wyglądzie i niesamowitym przewijaniu. Ta strona notarialna ma powiadomienie na górnym pasku z przesuwanym tekstem, lepki nagłówek z rozwijaną nawigacją i siatkę referencji klientów.
Notariusz używa akordeonów do często zadawanych pytań i wyświetla wiele szybkich łączy, ikon społecznościowych i przycisków wezwania do działania do pobrania aplikacji w stopce.
Uwaga : dodanie ruchomego nagłówka/menu może poprawić komfort korzystania z witryny Webflow.
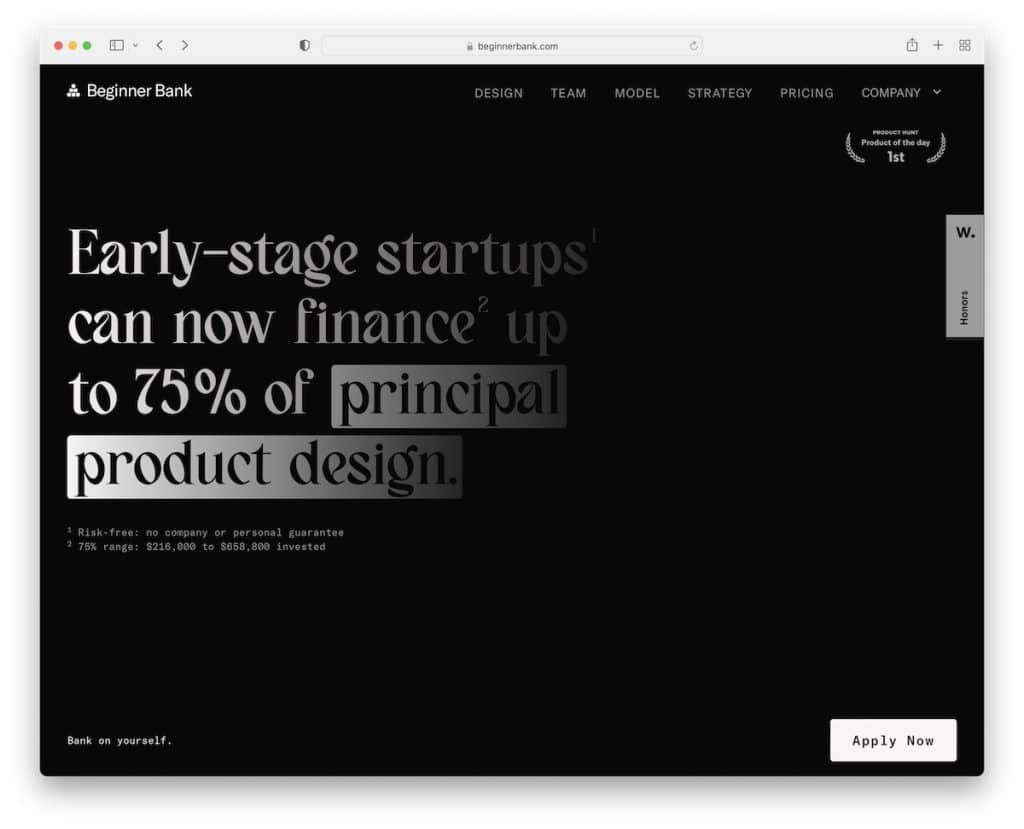
2. Bank dla początkujących
Zbudowany z : Webflow

Beginner Bank przykuwa twoją uwagę swoim ciemnym designem, dzięki czemu wygląda na jeszcze bardziej premium.
Przewijanie jest bardzo wciągające i wciągające, a pasek nawigacyjny pozwala łatwiej przeskakiwać z sekcji do sekcji. Jest to bardzo przydatne, ponieważ Beginner Bank to witryna jednostronicowa.
Oprócz pływającego menu, Beginner Bank ma lepki element na dole ekranu z większą liczbą linków.
Uwaga : Wyróżnij się z tłumu dzięki eleganckiemu projektowi ciemnej sieci.
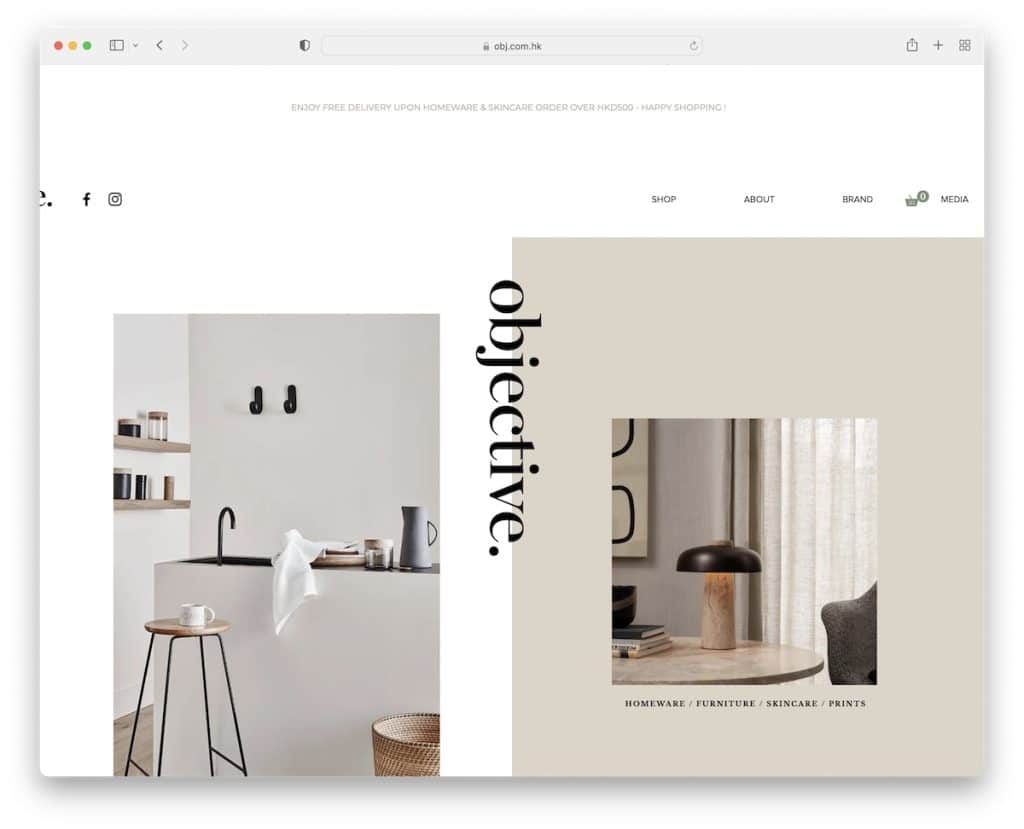
3. Cel
Zbudowany z: Wix

Objective to przykład przejrzystej i kreatywnej strony internetowej z animowaną sekcją bohatera oraz unikalnym nałożonym i przyklejonym „obiektywnym” tekstem, który działa jak przycisk powrotu do góry.
Nagłówek i stopka są minimalistyczne z niezbędnymi linkami, mediami społecznościowymi, ikonami eCommerce i formularzem subskrypcji newslettera.
Uwaga: Czysty projekt z unikalnymi detalami świetnie sprawdza się w przypadku marki lifestylowej.
Rzuć okiem na te fantastyczne strony internetowe zbudowane na platformie Wix, aby uzyskać więcej inspiracji.
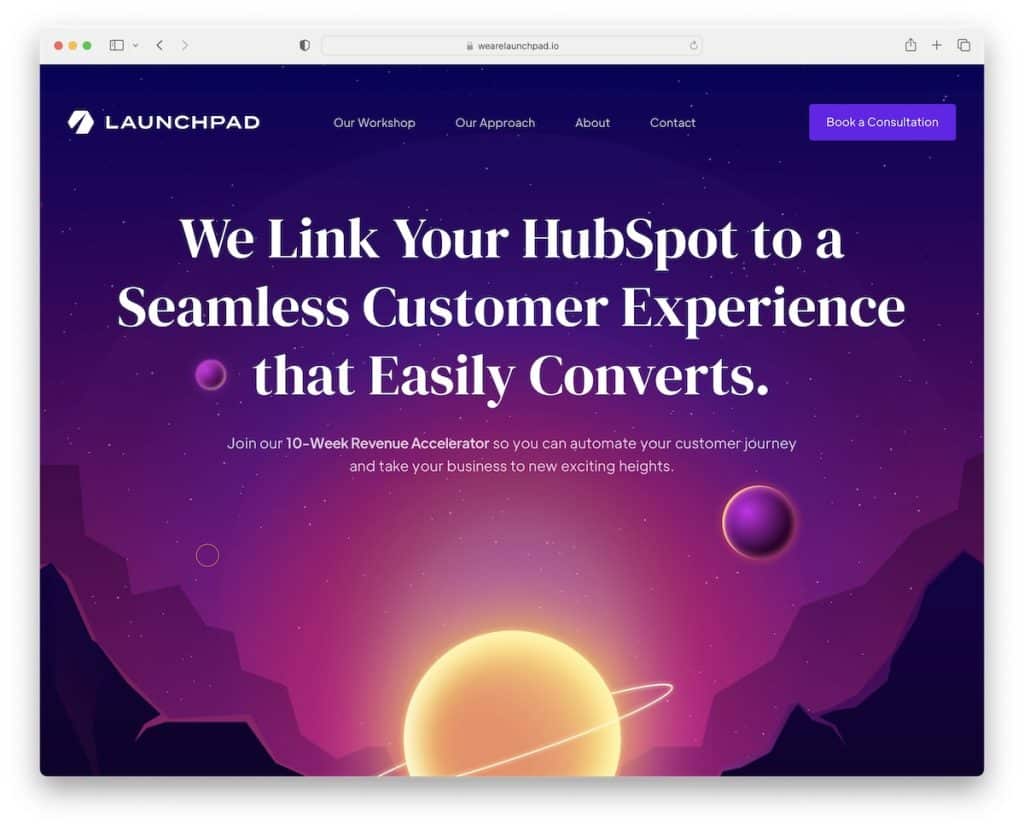
4. Platforma startowa
Zbudowany z: Webflow

Launchpad to animowana witryna internetowa oferująca wciągające wrażenia, o których marzysz, by nigdy się nie kończyły. A ciemny design znacznie przyczynia się do lepszego przeglądania treści.
Ta doskonała przykładowa strona internetowa ma przezroczysty nagłówek, który zwija się, gdy zaczynasz przewijać, ale pojawia się ponownie, gdy tylko przewiniesz z powrotem na górę. Mówiąc o nagłówku, zawiera on również przycisk CTA, dzięki czemu jest łatwo dostępny.
Uwaga: Użyj animacji i efektów specjalnych, aby ożywić swoją stronę (ale staraj się nie przesadzać).
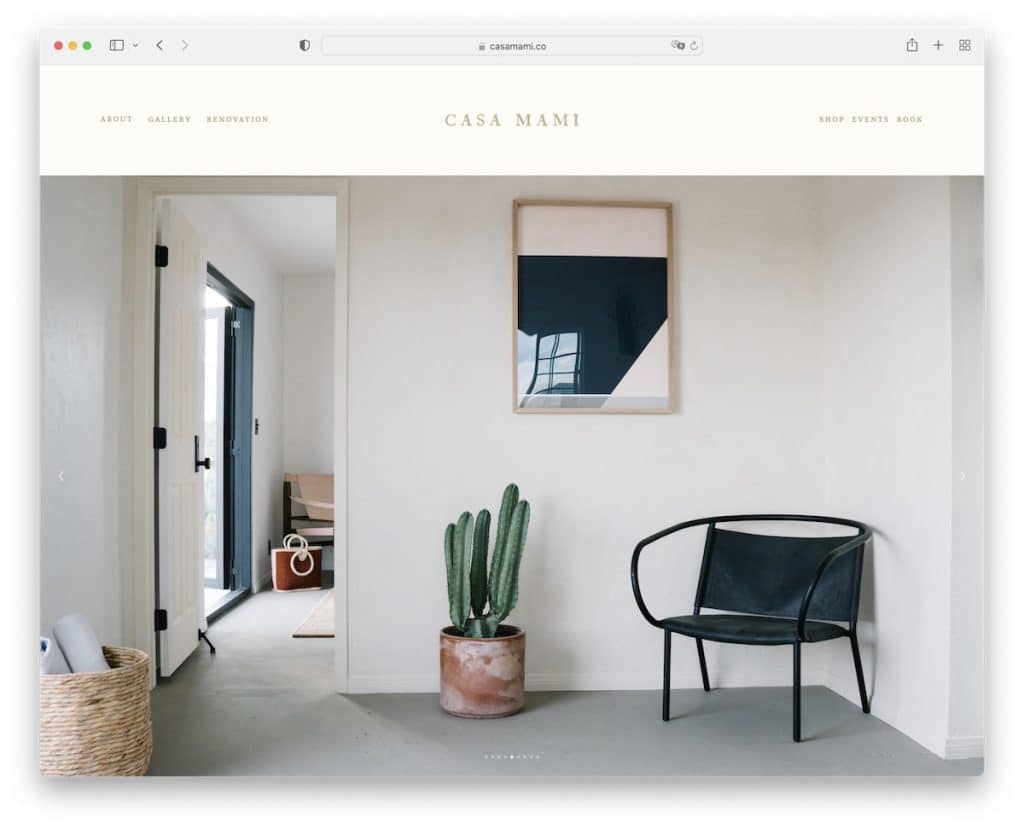
5. Dom Mam
Zbudowany z : Squarespace

Casa Mami to minimalistyczna strona internetowa z ogromnym suwakiem obrazu nad zakładką, który pozwala cieszyć się lokalizacją – bez nałożonego tekstu lub wezwań do działania.
Strona wykorzystuje również dużo białej przestrzeni, obraz paralaksy oraz bardzo prosty nagłówek i stopkę.
Uwaga : Utwórz pokaz slajdów, który zainteresuje wszystkich (bez elementów sprzedażowych).
Nie zapomnij przejrzeć naszej ekskluzywnej listy najlepszych przykładów witryn Squarespace.
Najlepsze witryny e-commerce
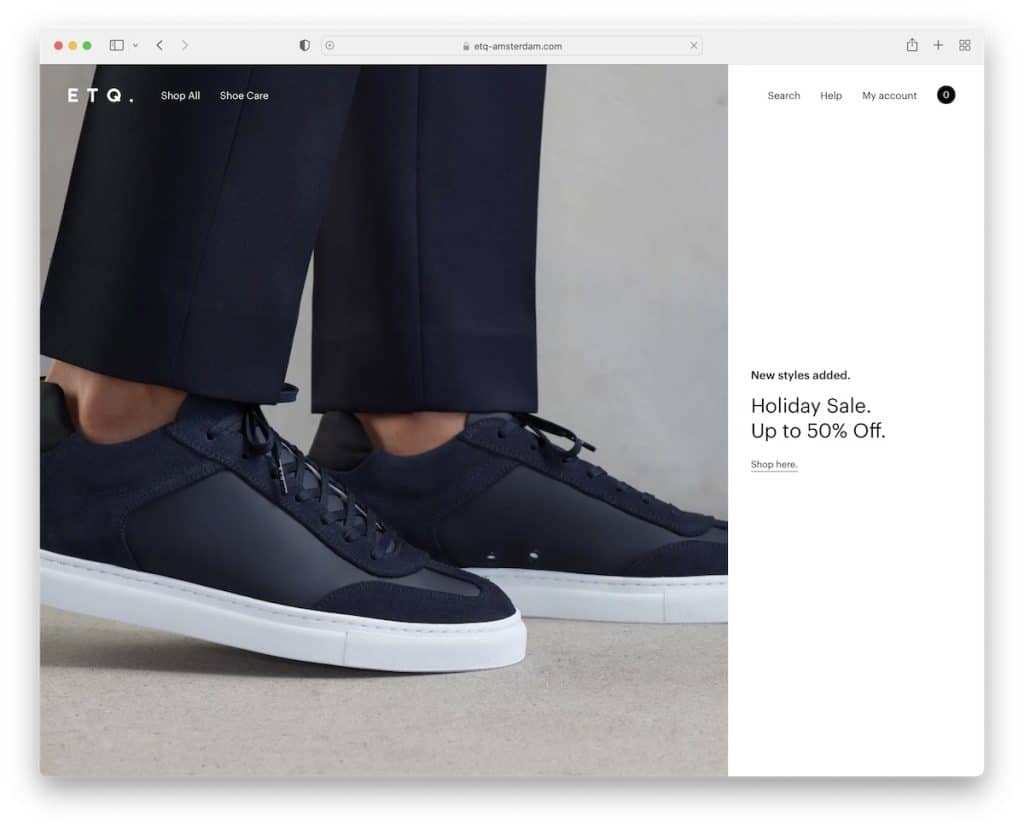
6. ETQ
Zbudowany z : Shopify

ETQ to piękna witryna z butami o minimalistycznym wyglądzie i szybkim wyskakującym okienku, które przeniesie Cię bezpośrednio do jednego z ich produktów.
Nagłówek jest przezroczysty, zawiera tylko podstawowe linki menu, aby zachować przejrzystość. Ponadto znika, gdy przewijasz w dół, ale pojawia się ponownie, gdy przewijasz z powrotem do góry.
Z drugiej strony stopka zawiera wiele kolumn z dużą ilością szybkich linków, danych biznesowych, mediów społecznościowych i formularza subskrypcji newslettera.
Uwaga : Czysty i prosty projekt witryny może sprawić, że Twoje produkty (i usługi) będą bardziej popularne.
Musisz spojrzeć na te najlepsze witryny Shopify, jeśli również budujesz sklep internetowy.
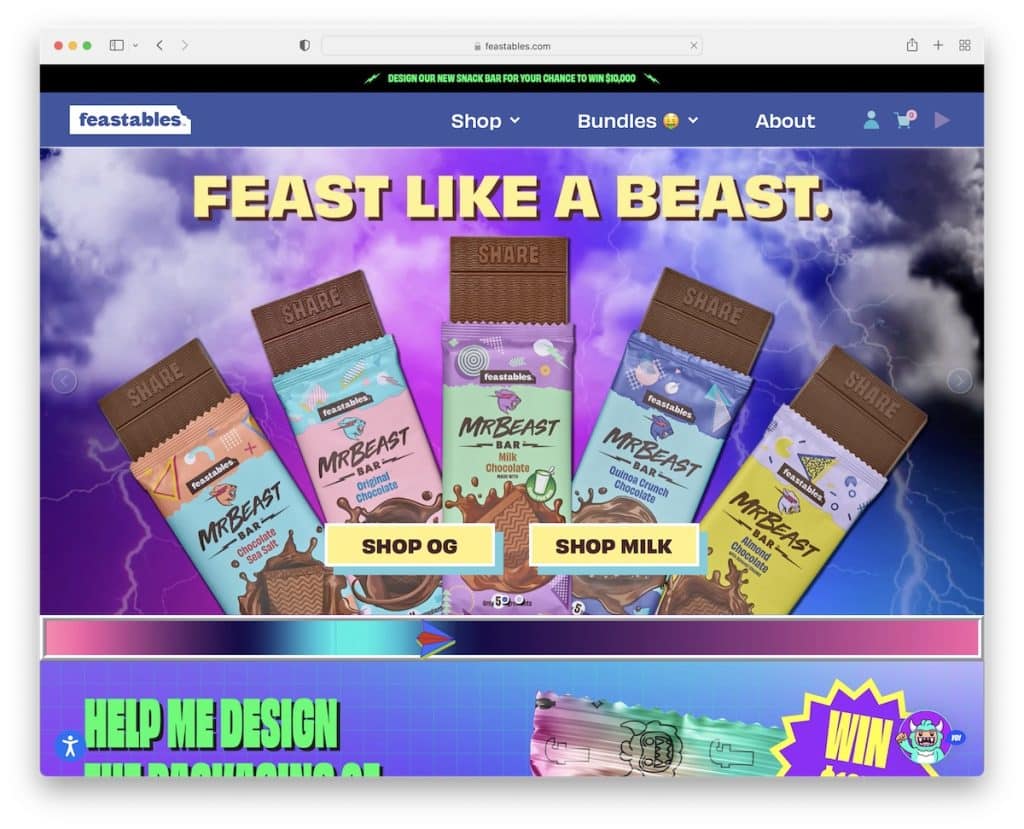
7. Uczty
Zbudowany z : Shopify

Feastables to jeden z bardziej unikalnych przykładów witryn eCommerce z mnóstwem fajnych elementów i efektów specjalnych. Daje nawet szansę zagrania w grę!
Ma górny pasek z przesuwanym powiadomieniem tekstowym i rozwijane menu, które pomaga dostać się do odpowiednich produktów lub informacji.
Na pasku nawigacyjnym znajduje się również przycisk odtwarzania, dzięki czemu możesz słuchać piosenki przewodniej Feastables, jednocześnie ciesząc się zawartością witryny.
Uwaga : nie ma dobrego ani złego podejścia do responsywnego projektowania stron internetowych – idź pod prąd, jak Feastables!
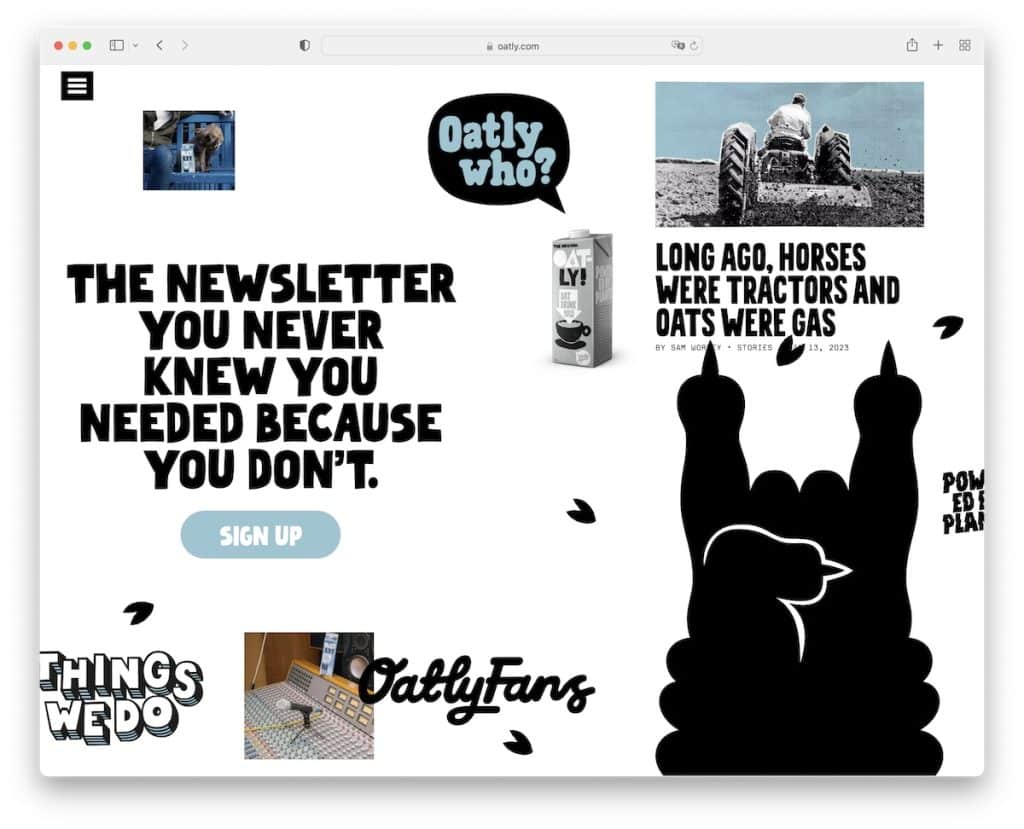
8. Owies
Zbudowany z : Shopify

Strona główna Oatly ma oryginalny wygląd z przewijaniem w poziomie zamiast w pionie. Jest bardzo zatłoczona, ale fajna grafika, pogrubiony tekst i inne chwytliwe elementy sprawiają, że przeglądanie jej jest przyjemne.
Strona główna nie ma stopki, tylko nagłówek z ikoną menu hamburgera, przyciskiem konta i ikoną koszyka.
Oatly ma pełnoekranową nawigację z rozwijanymi/mega menu i selektorem języka.
Uwaga: Zamiast kołysać witryną tradycyjnym przewijaniem w pionie, spraw, aby przewijała się w poziomie.
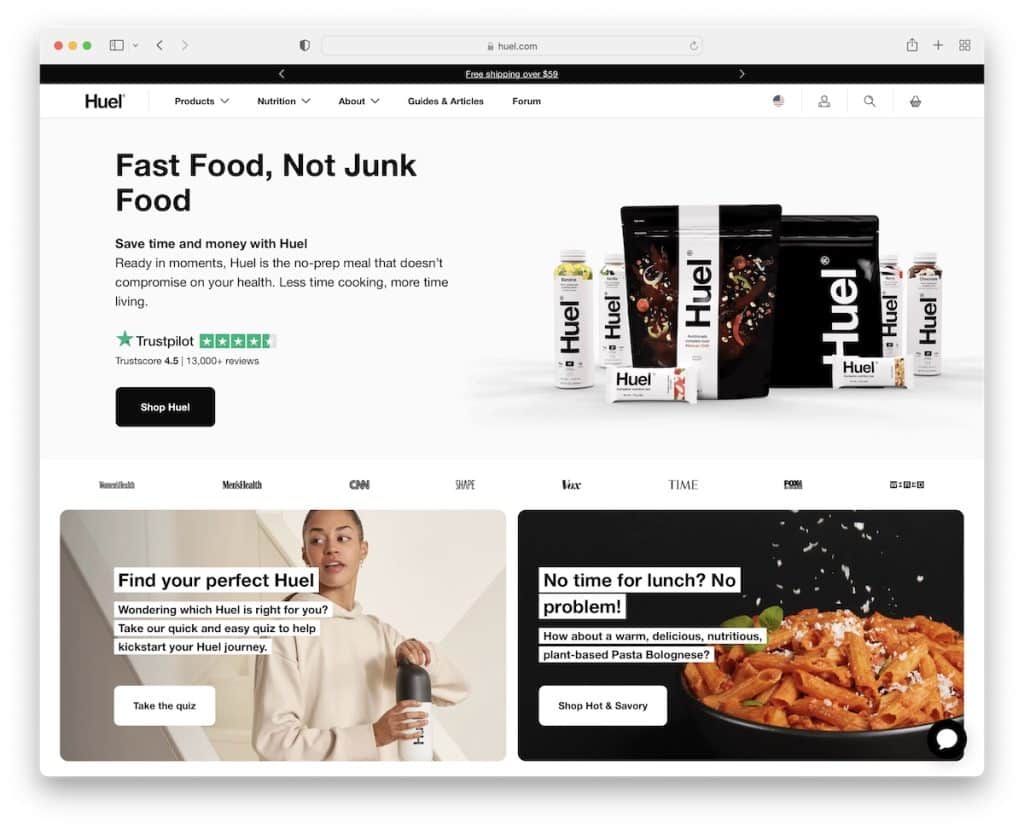
9. Huel
Zbudowany z : Shopify

Huel to nowoczesny, bogaty w treści przykład strony internetowej, z którego może się uczyć każdy biznes e-commerce.
Ma powiadomienie o wyborze lokalizacji nad paskiem nawigacyjnym, oba przyklejają się do górnej części ekranu, więc wszystkie inne strony i kategorie są dostępne za jednym kliknięciem.
Co więcej, Huel oferuje również przyklejone powiadomienie na dolnym pasku, którego używają do zbierania wiadomości e-mail. Ale możesz zamknąć górny (wtedy pojawi się stałe powiadomienie) i dolny pasek, jeśli nie chcesz rozpraszać uwagi.
Uwaga: Użyj paska powiadomień na górnym i dolnym ekranie, aby wybrać kraj, subskrypcje, specjalne ogłoszenia itp.
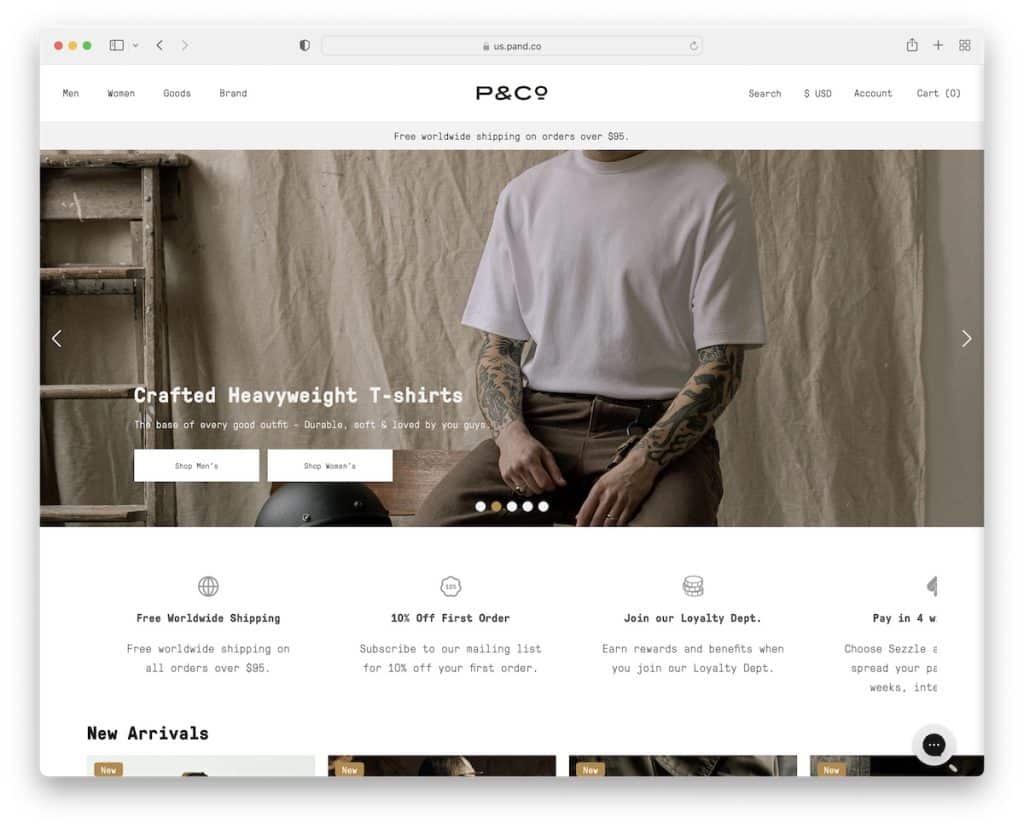
10. P&Co
Zbudowany z : Shopify

P&Co to przykład przejrzystej strony internetowej z pływającym nagłówkiem i suwakiem o pełnej szerokości, który promuje ich nowe oferty, oferty i nie tylko.
Witryna zawiera również dwie karuzele z nowościami i polecanymi produktami, dzięki czemu można uzyskać szybki przegląd.
Ponadto w prawym dolnym rogu znajduje się widżet czatu na żywo, który przyczynia się do lepszej obsługi klienta.
Uwaga: Szybko odpowiadaj na wszystkie pytania potencjalnych klientów za pomocą integracji czatu na żywo.
Najlepsze osobiste strony internetowe
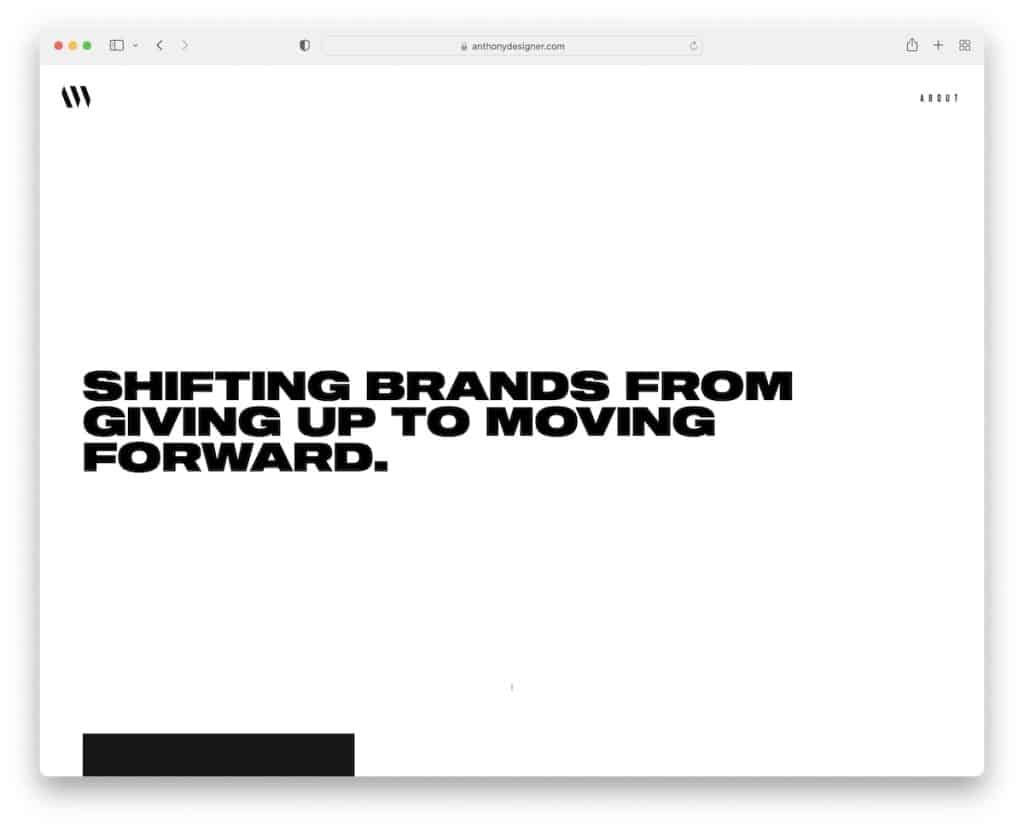
11. Antoniego Wiktora
Zbudowany z : Gatsbym

Chociaż osobista witryna internetowa Anthony'ego Wiktora na pierwszy rzut oka wygląda dość prosto i prosto, po rozpoczęciu przewijania jest daleko od tego.
Wszystko zaczyna się od mocnej wiadomości na białym tle, które ciemnieje, gdy zaczniesz przewijać. Następna jest siatka portfela projektów z efektownym efektem najechania kursorem.
Ponadto nagłówek i stopka są czyste, aby zachować niesamowity wygląd.
Uwaga : Minimalizm i animacje mogą znacznie poprawić wrażenia użytkownika.
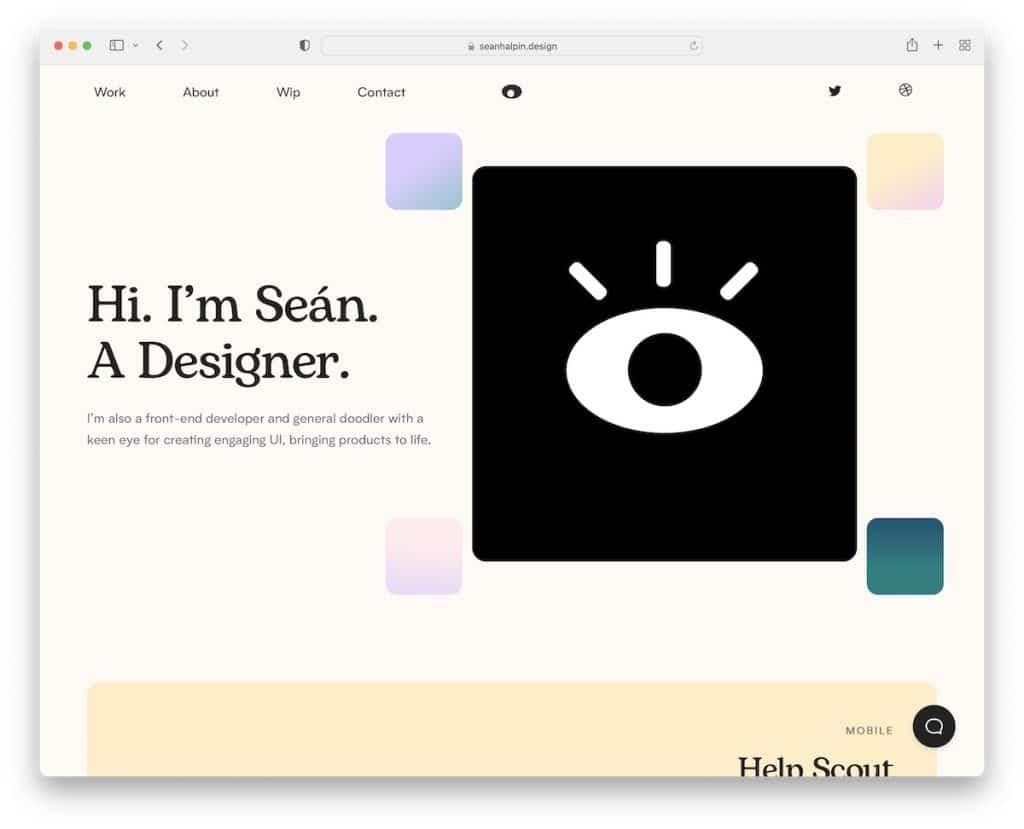
12. Seana Halpina
Zbudowany z : Strony GitHub

„Główne” oko, zwłaszcza to w nagłówku, które podąża za kursorem myszy, to fantastyczny szczegół strony internetowej Seana Halpina.
Strona zawiera wiele kreatywnych elementów, które zapewniają przyjemne przeglądanie, z widżetem chatbota na żywo w prawym dolnym rogu.
Niesamowite jest to, że nawet po naciśnięciu łącza kontaktowego na pasku nawigacyjnym otwiera się czat, za pomocą którego można skontaktować się z Seanem (bez tradycyjnego formularza kontaktowego).
Uwaga : dodaj atrakcyjne detale i elementy, aby zabawa była przyjemna.
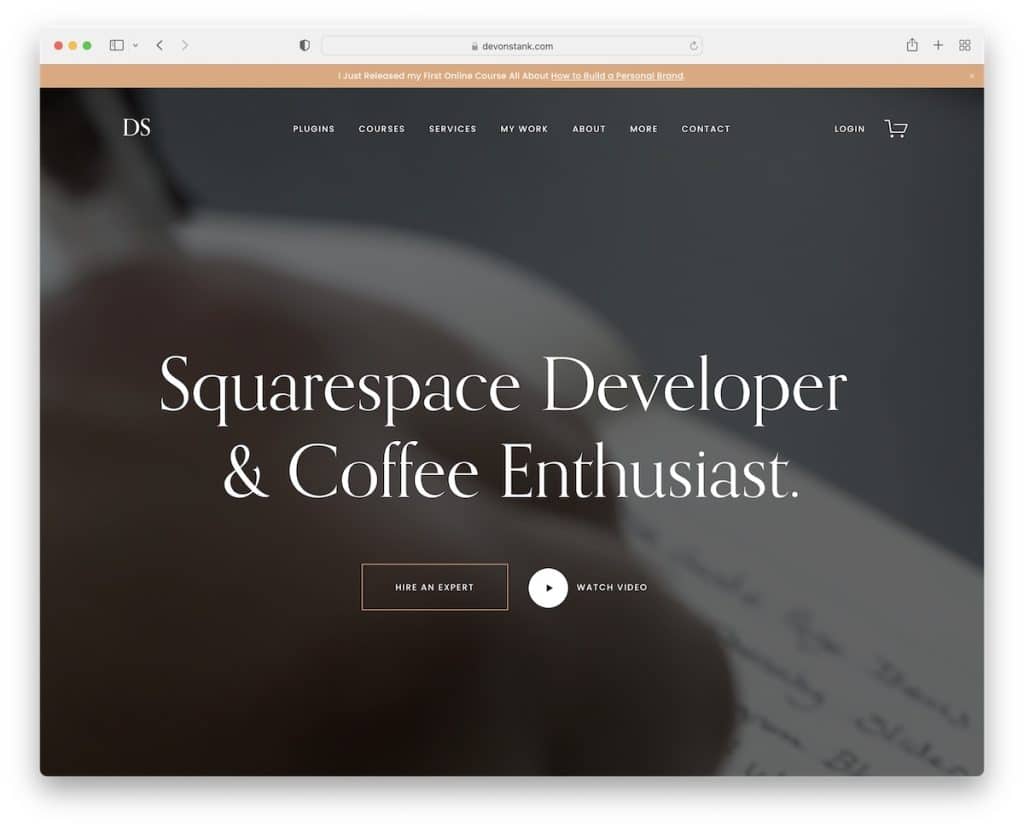
13. Devon Stank
Zbudowany z : Squarespace


Devon Stank wzbudza zainteresowanie wszystkich dzięki pełnoekranowemu tłu wideo nad zakładką. Możesz podjąć działanie, klikając przycisk „zatrudnij” lub przycisk odtwarzania, który otwiera wideo lightbox.
Ogólny projekt tego portfolio deweloperów jest ciemny, co nadaje mu bardziej luksusowy wygląd. Przed stopką znajdziesz również uproszczony kanał na Instagramie, który otwiera posty na nowej stronie.
Uwaga : wprowadź więcej wysokiej jakości treści do swojej witryny za pośrednictwem kanału IG (i wykorzystaj go do rozwoju swojego profilu).
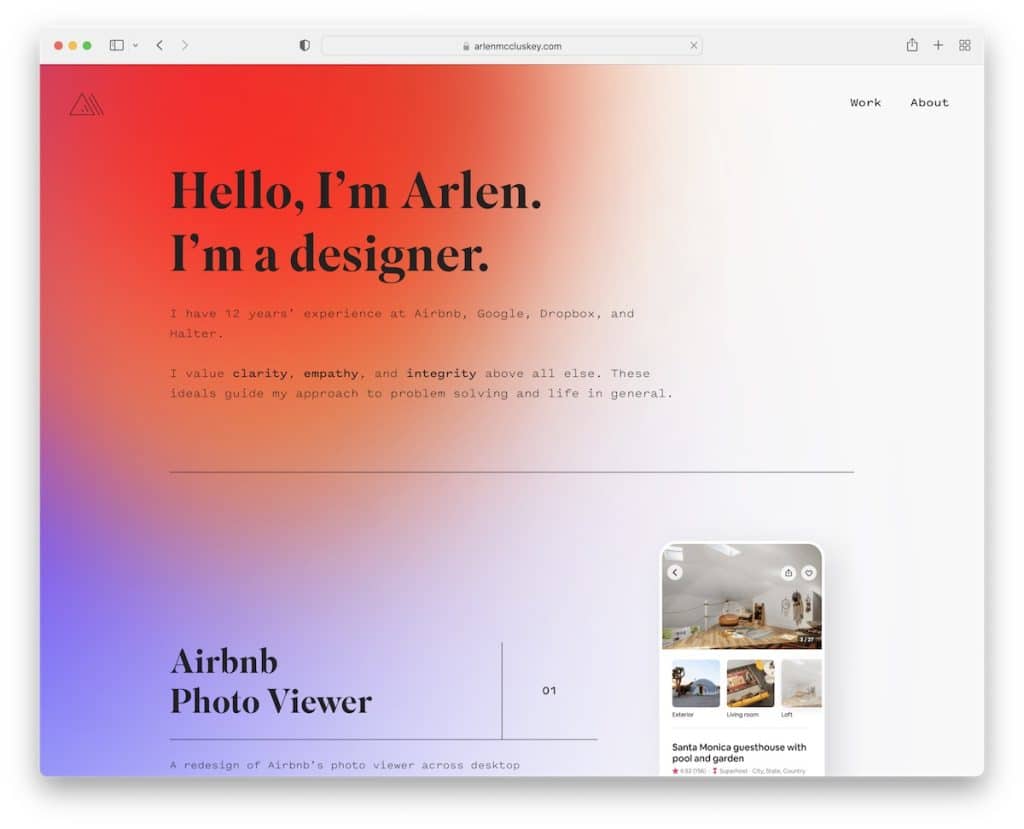
14. Arlen McCluskey
Zbudowany z : Webflow

Arlen McCluskey to oszałamiająca witryna z portfolio z żywym, gradientowym tłem, które dodaje pikanterii. Sekcja bohatera zawiera tylko tekst, aby szybko dowiedzieć się więcej o Arlenie.
Ale najbardziej podoba nam się portfolio strony głównej z rzeczywistymi (animowanymi) prezentacjami. Możesz jednak kliknąć każdy projekt, aby zobaczyć bardziej szczegółową prezentację, w której Arlen dzieli się wszystkimi szczegółami.
Wreszcie, nagłówek i stopka są proste i minimalistyczne, ładnie uzupełniając podstawę.
Uwaga : Zintegruj filmy ze zrzutami ekranu/pliki GIF, aby zaprezentować swoje prace zamiast tylko statycznych obrazów.
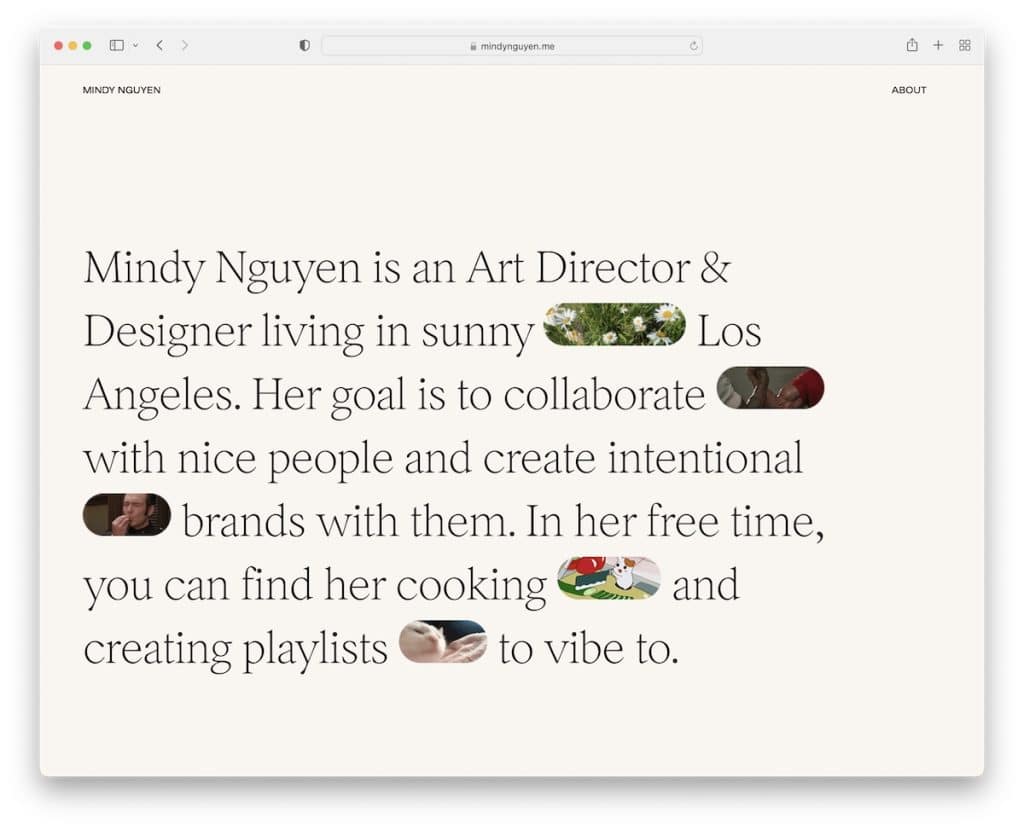
15. Mindy Nguyen
Zbudowany z: Squarespace

Krótka biografia Mindy Nguyen w górnej części ekranu w połączeniu z chwytliwymi GIF-ami wzbudza ciekawość. Jest prosta, ale jednocześnie bardzo wciągająca.
Nagłówek i stopka nie oddzielają się od podstawy, zachowując ten sam kolor tła, co zapewnia bardziej nieskazitelny wygląd.
Ponadto strona główna składa się z wielu projektów z linkami do żywych przykładów, które idealnie nadają się do wzmocnienia społecznego dowodu słuszności.
Uwaga : łącz tekst z emotikonami i GIF-ami, aby był bardziej zabawny.
Najlepsze strony z blogami
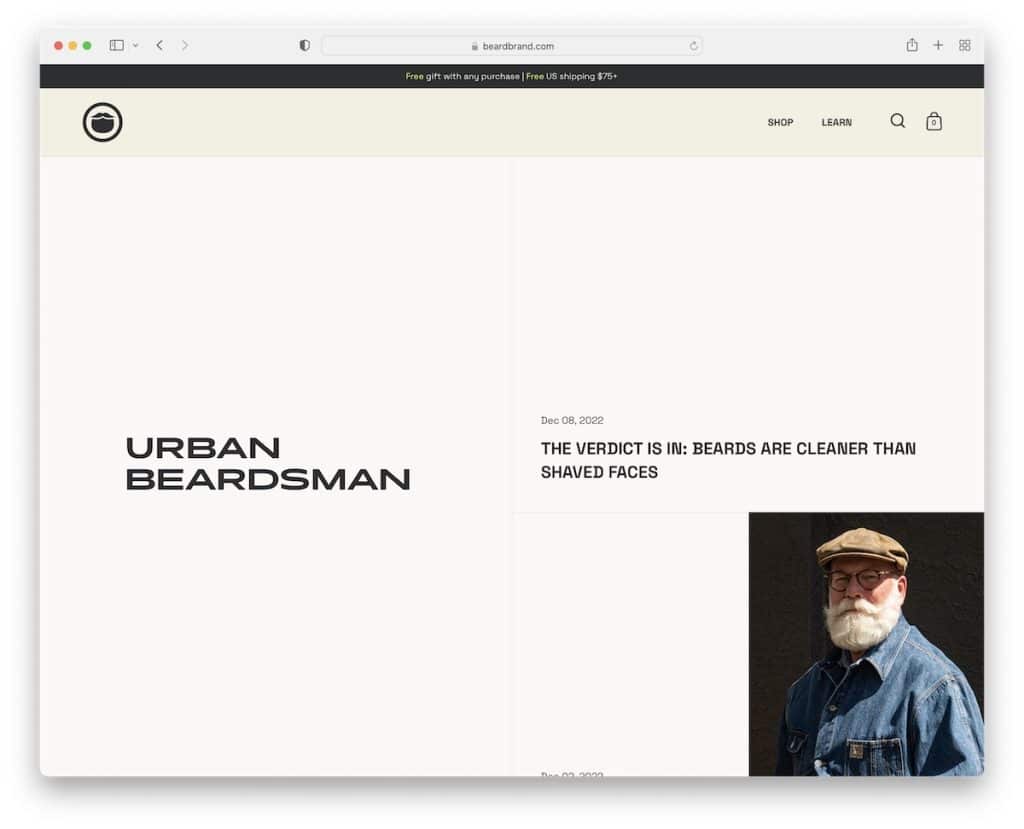
16. Miejski brodacz
Zbudowany z : Shopify

Urban Beardsman ma bardzo interesującą strukturę bloga z podziałem ekranu (na pulpicie), gdzie lewa część jest lepka, a prawa przewijalna. I znowu, prawa część ma podzielony projekt, z datą i tytułem po lewej stronie i wyróżnionym obrazem po prawej.
Witryna ma również znikający/pojawiający się nagłówek, który reaguje w zależności od tego, czy przewiniesz w dół, czy w górę.
Uwaga : możesz kopiować (i poprawiać) układ bloga Urban Beardsman na podzielonym ekranie.
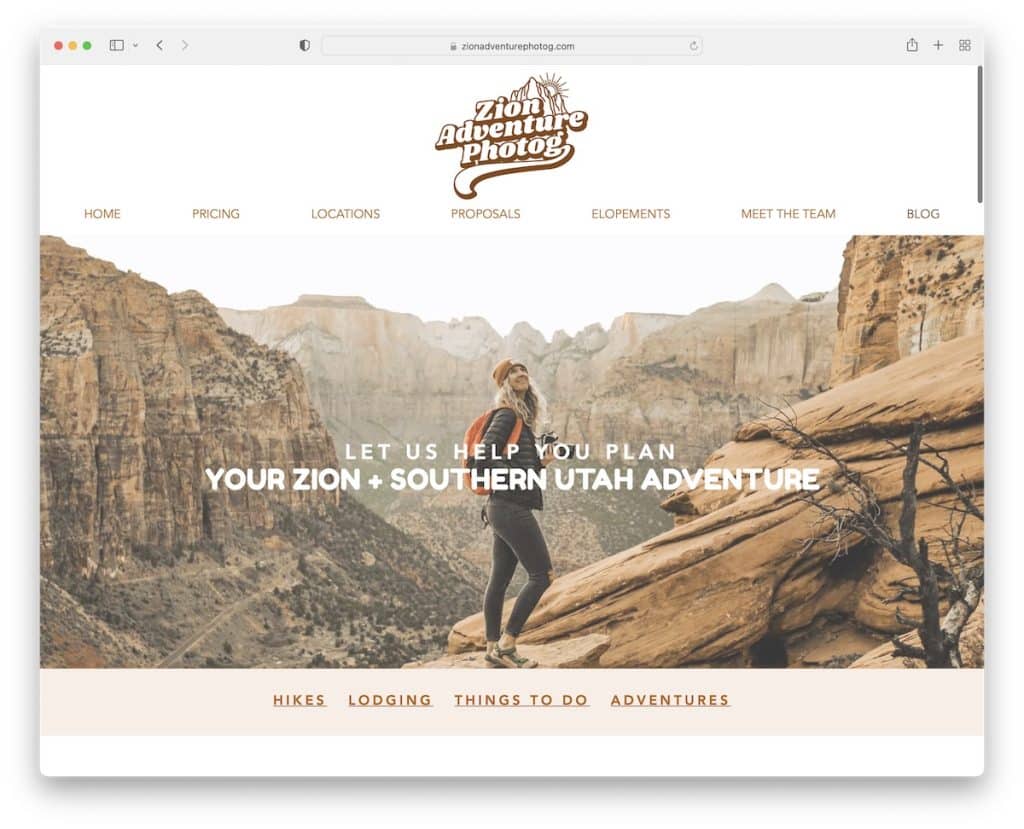
17. Przygoda na Syjonie Fot
Zbudowany z : Wix

Zion Adventure Photog ma baner z obrazem paralaksy, powiadomienie na górnym pasku i przezroczysty pasek nawigacyjny.
Kilka sekund po załadowaniu strony pojawi się wyskakujące okienko oferujące bezpłatny przewodnik turystyczny w zamian za Twój e-mail.
Stopka ma odważny design z linkami menu, ikonami społecznościowymi, kontaktowym przyciskiem CTA i formularzem subskrypcji newslettera (dla tego samego bezpłatnego przewodnika co popup).
Uwaga : Efekt obrazu paralaksy może wzbogacić projekt witryny, czyniąc ją żywszą.
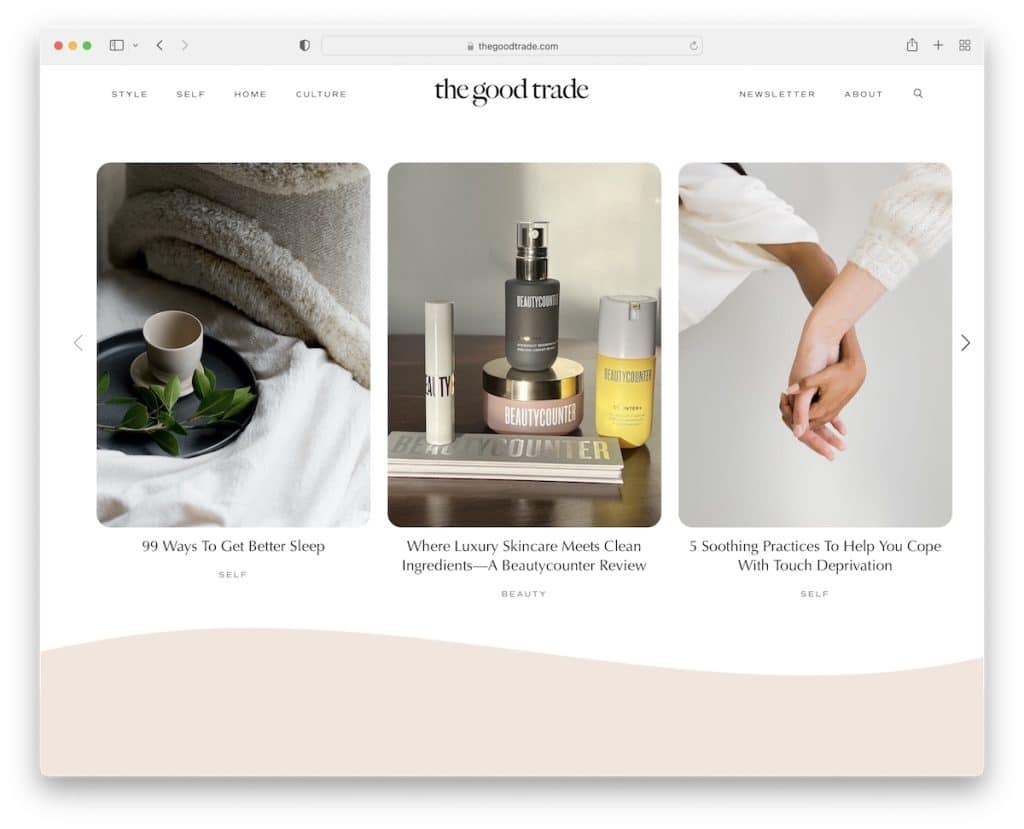
18. Dobry handel
Zbudowany z : Squarespace

The Good Trade ma minimalistyczny pływający nagłówek z rozwijanym menu i ikoną wyszukiwania, która otwiera pasek na nowej stronie ze stopką bogatą w biuletyny.
Ponadto sekcja bohatera zawiera trzy polecane posty na blogu, podczas gdy podstawa zawiera wiele karuzel zawierających inne artykuły, które trzeba przeczytać.
Tuż pod zakładką znajduje się również widżet subskrypcji newslettera, który zwiększa szansę na zdobycie jeszcze większej liczby potencjalnych klientów.
Uwaga : użyj obszaru widocznego na ekranie, aby promować swoje nowe lub najpopularniejsze posty na blogu.
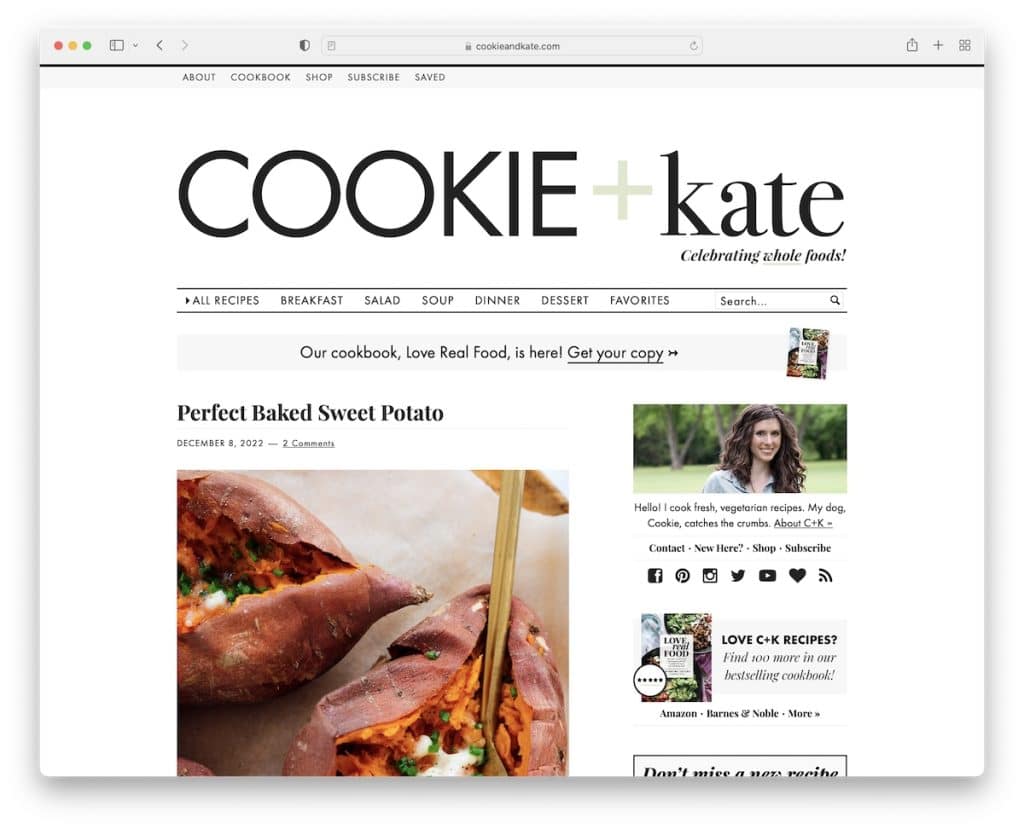
19. Ciasteczko i Kate
Zbudowany z : Motyw Magazine Pro

Nagłówek Cookie And Kate zajmuje dość dużą część witryny, podkreślając logo. Ma również górny pasek z szybkimi linkami i wielopoziomowe menu rozwijane, które ułatwia znajdowanie przepisów i innych treści.
Ten blog ma prawy pasek boczny bogaty w przydatne widżety i przyklejany baner reklamowy. Wyjątkowy jest również obszerny fragment każdego posta na blogu, zawierający średnio dwa obrazy.
Uwaga : spraw, aby banery reklamowe przylegały do ekranu, aby cieszyć się większą liczbą kliknięć.
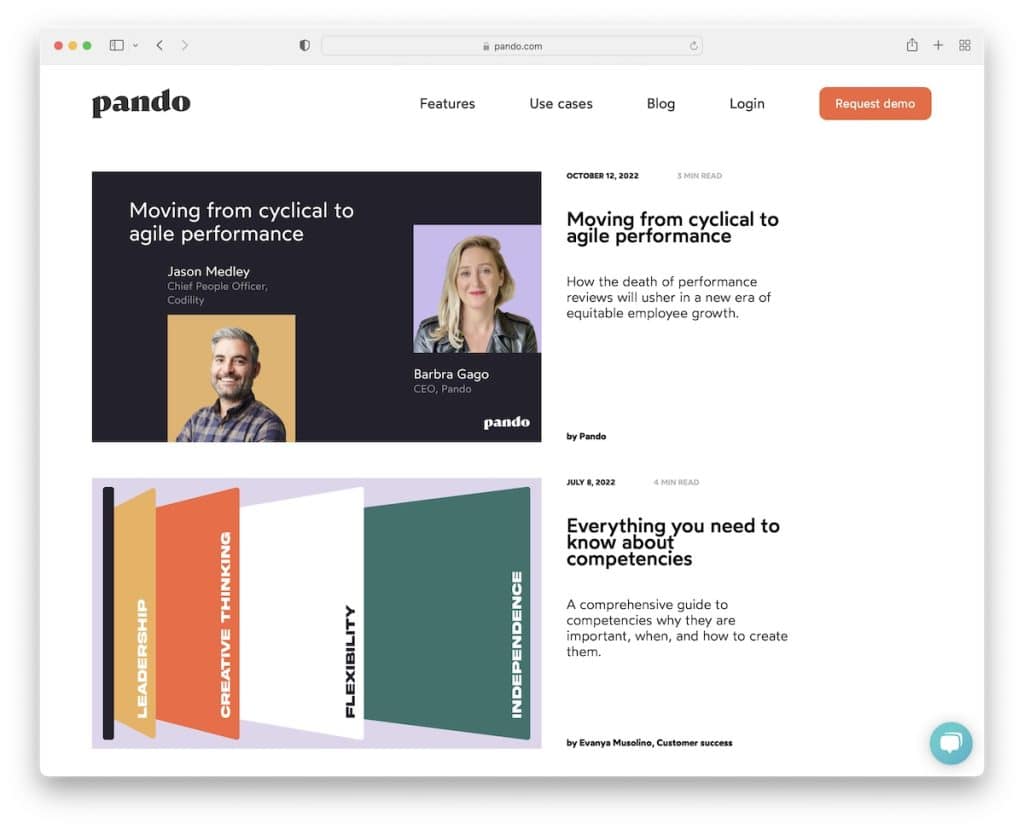
20. Pando
Zbudowany z : Webflow

Pando to blog z jednokolumnowym układem postów i bez pasków bocznych. Każdy wiersz zawiera wyróżniony obraz po lewej stronie oraz tytuł, fragment, datę i autora (ów) po prawej stronie.
Nagłówek jest prosty, z przyciskiem CTA, a stopka zawiera kilka dodatkowych linków i danych kontaktowych.
Poza tym po kilku sekundach w lewym dolnym rogu uruchamia się małe okienko z informacją o subskrypcji, ale widżet czatu na żywo jest obecny od początku (w prawym dolnym rogu).
Uwaga : Zbierz więcej e-maili i powiększ swoją listę za pomocą wyskakującego okienka.
Najlepsze strony agencji i startupów
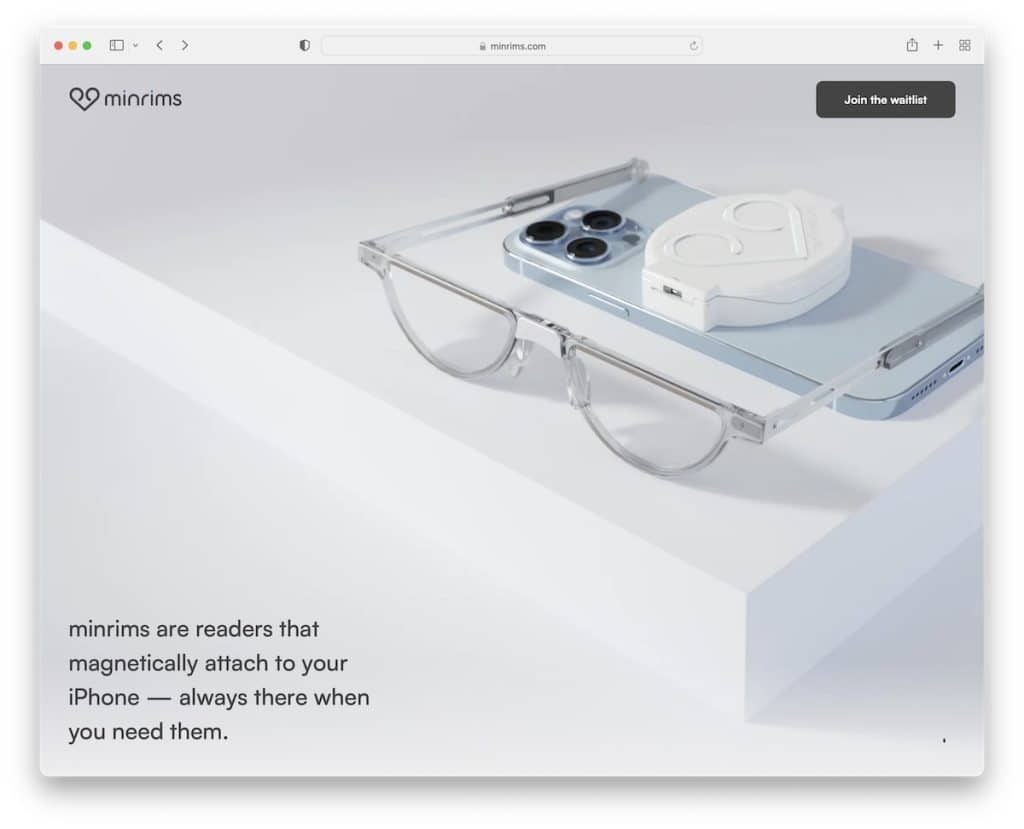
21. MinRims
Zbudowany z : Webflow

MinRims ma bardzo kuszącą funkcję przewijania jednej strony, która tworzy fantastyczną prezentację produktu. Podnieca widza do kliknięcia przycisku CTA na końcu lub w przyklejonym nagłówku.
Niezależnie od tego, czy klikniesz przycisk „dołącz do listy oczekujących”, czy przycisk „obsługa klienta”, otworzy się wyskakujące okienko z odpowiednim formularzem do przesłania danych bez opuszczania bieżącej strony.
Uwaga : Utwórz układ jednej strony, aby uzyskać imponującą prezentację pojedynczego produktu.
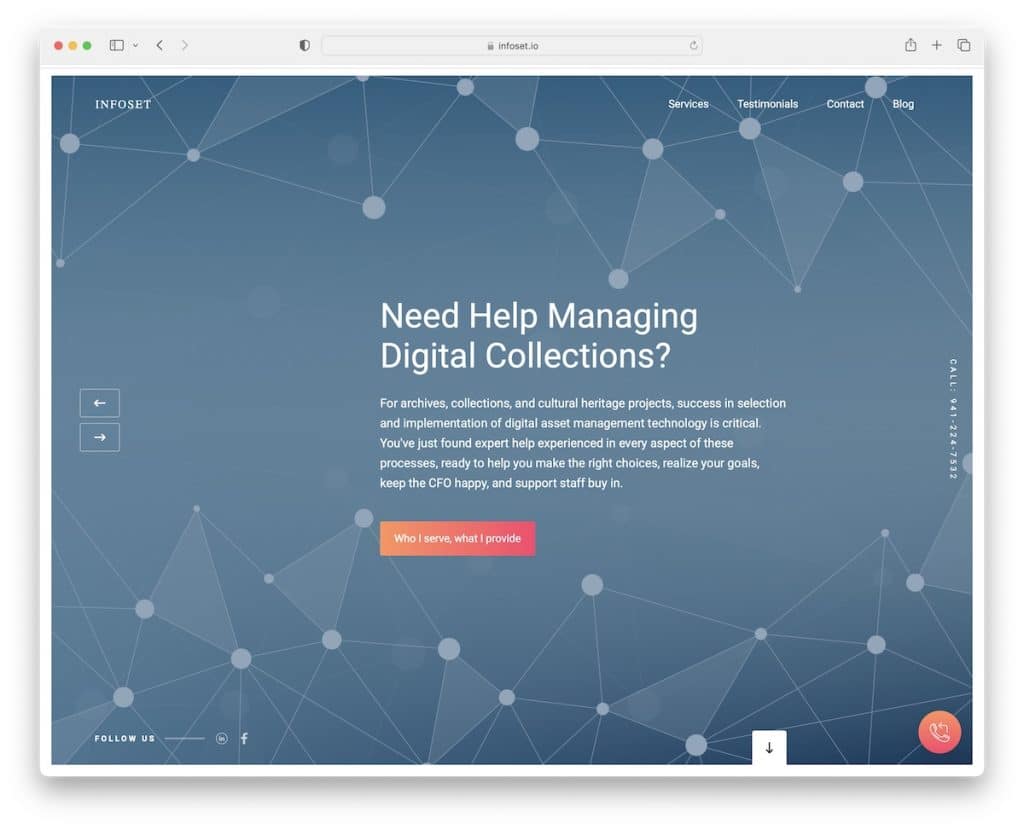
22. Zbiór informacji
Zbudowany z: Webflow

Infoset ma imponujący suwak w ramce nad zakładką ze 100% przezroczystym paskiem nawigacyjnym, który przykleja się do górnej części ekranu. Kolejnym pływającym elementem jest ikona telefonu w prawym dolnym rogu.
Ta świetna przykładowa strona ma również suwak opinii klienta, Mapy Google i stronę kontaktową na stronie głównej, która działa jako pojedynczy układ witryny, z wyjątkiem bloga.
Uwaga: Dodaj referencje klientów do swojej witryny, aby zbudować zaufanie/dowód społeczny.
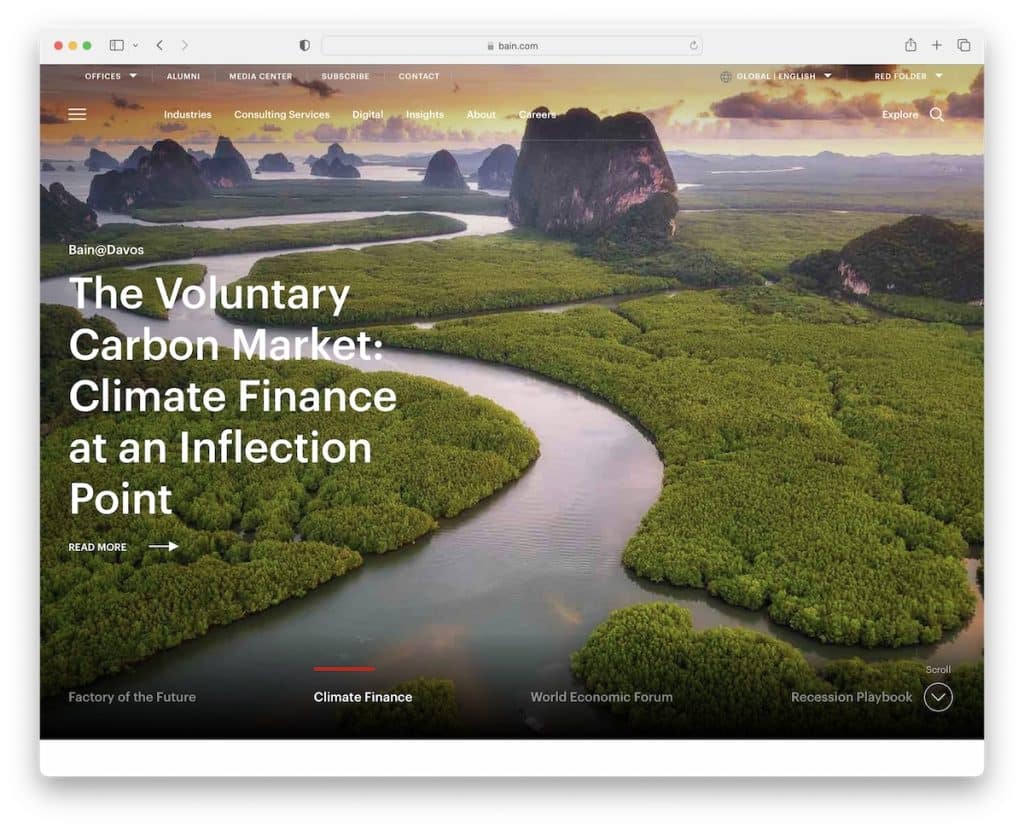
23. Bain i spółka
Zbudowany z: Gatsbym

Strona główna Bain & Company jest bogata w treści, wzbogacona o ogromny suwak obrazu nad zakładką, osadzony film i pływający nagłówek, dzięki czemu wszystkie linki menu i pasek wyszukiwania są zawsze dostępne.
Posiada również górny pasek z linkami do biur, dodatkowymi szybkimi linkami oraz wyborem regionu i języka.
Uwaga: Dodaj górny pasek, aby wyświetlić dodatkowe informacje lub linki i zachować przejrzystość nagłówka.
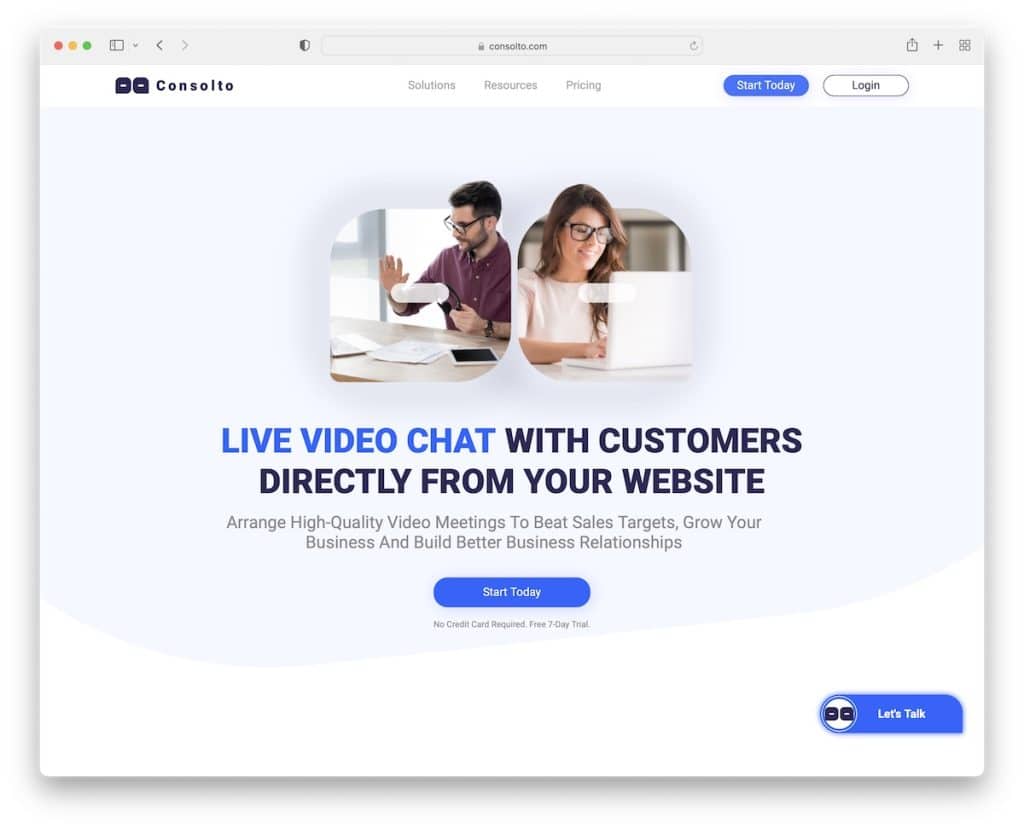
24. Konsola
Zbudowany z: Webflow

Consoleto ma wciągającą stronę główną w stylu strony docelowej ze strategicznymi miejscami przycisków wezwania do działania, które przyczyniają się do większej liczby konwersji.
Nagłówek pojawia się ponownie na przewijaniu wstecz, aby poprawić UX, a pływający widżet czatu poprawia obsługę klienta.
Ponadto różne animacje i efekty najechania kursorem wymagają większego zaangażowania i wykorzystania białej przestrzeni dla lepszej czytelności.
Uwaga : Rozmieść przyciski wezwań do działania w całej witrynie, aby zwiększyć liczbę kliknięć (najlepiej używając kontrastujących kolorów, aby były bardziej widoczne).
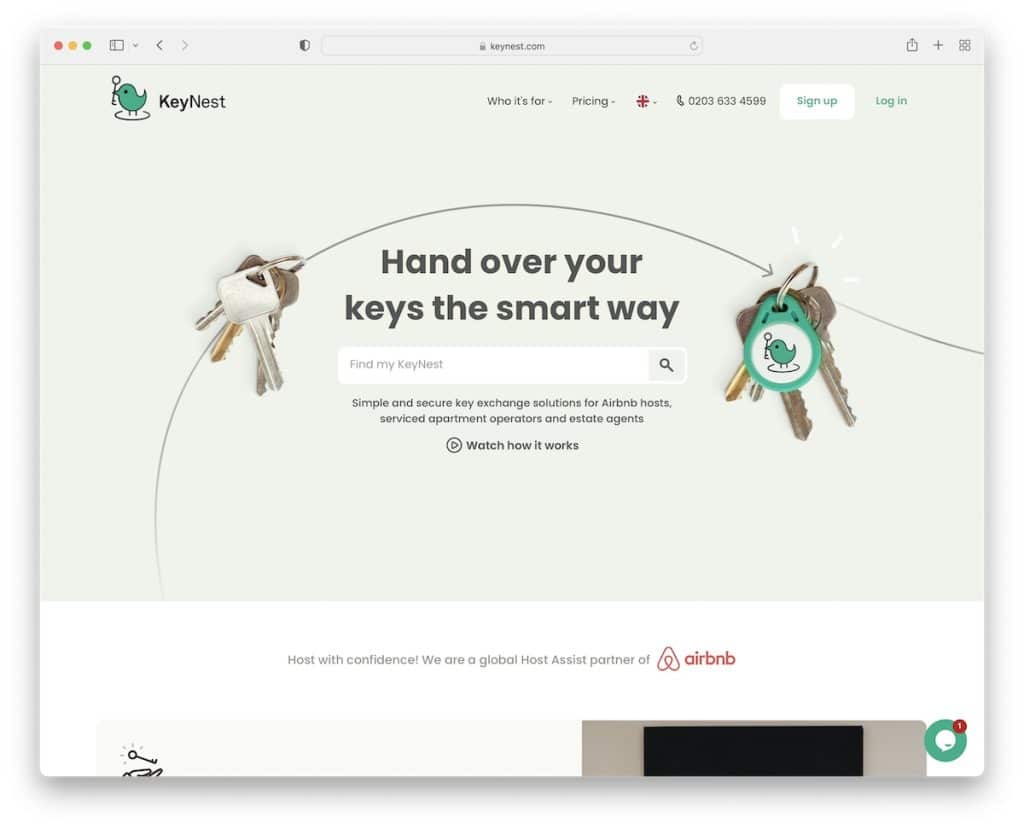
25. Gniazdo klucza
Zbudowany z: Squarespace

KeyNest to nowoczesna strona startowa z paskiem wyszukiwania w sekcji bohatera. Ale każdy nowy w usłudze może również kliknąć link „zobacz, jak to działa”, który otwiera wideo lightbox.
Przezroczysty nagłówek zawiera rozwijane menu, klikalny numer telefonu, przyciski konta i wybór języka.
Podoba nam się również suwak referencji, który łączy Facebook, Trustpilot i referencje wideo.
Uwaga : Dodaj blasku swojej funkcji wyszukiwania, dodając ją do sekcji bohatera.
