8 najlepszych bloków WordPress Gutenberg (i jak z nich korzystać)
Opublikowany: 2023-01-25Edytor Gutenberg całkowicie zmienił sposób, w jaki budujemy strony internetowe i strony internetowe za pomocą WordPress. Pozwala użytkownikom tworzyć treści i układy kawałek po kawałku i jest wyposażony w wiele narzędzi do tego celu. W tym poście chcemy przyjrzeć się niektórym z najlepszych bloków, które Gutenberg ma do zaoferowania w tym celu.
Edytor WordPress to złożone oprogramowanie. Łatwo przeoczyć niektóre funkcje Gutenberga, w tym wiele bloków, które zawiera.
W związku z tym mogą istnieć takie, o których istnieniu nie masz pojęcia, ale które mogą poważnie poprawić przepływ pracy i ułatwić prowadzenie witryny. Ta lista najlepszych bloków Gutenberga ma na celu upewnienie się, że tak nie jest.
Jak dodać dowolny blok do edytora WordPress

Zanim przejdziemy do najlepszych elementów układu zawartych w Gutenbergu, przejrzyjmy szybkie odświeżenie, jak dodawać bloki do edytora. Zasadniczo istnieją trzy różne możliwości:
- Komendy ukośne
- Przycisk Dodaj blok
- Wprowadzacz bloku
Oto jak działa każdy z nich.
1. Używanie poleceń z ukośnikiem
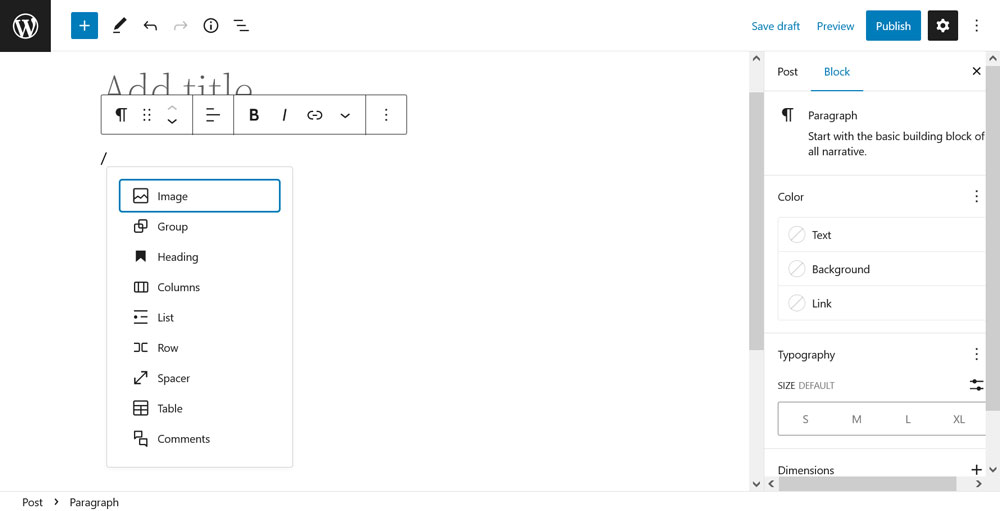
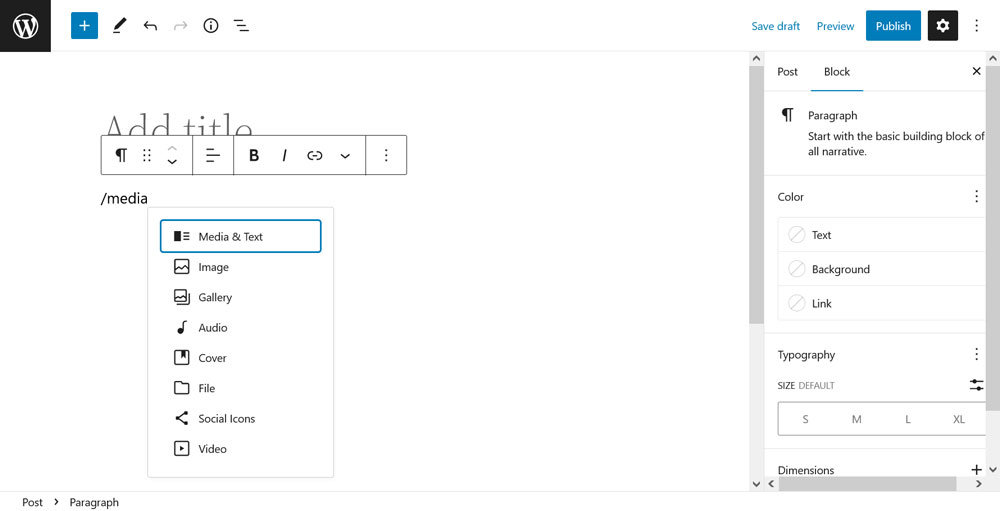
Swoją nazwę zawdzięczają temu, że uzyskujesz do nich dostęp, wpisując ukośnik („/”) w pustym wierszu edytora. Spowoduje to automatyczne otwarcie menu z często używanymi blokami.

Możesz bezpośrednio wybrać jeden za pomocą kursora myszy lub klawiszy strzałek na klawiaturze. Jednocześnie, jeśli to, czego szukasz, nie jest wyświetlane, po prostu zacznij wpisywać nazwę bloku, który chcesz wstawić. Następnie pojawi się w menu do wyboru.

To najszybszy sposób dodania bloku do edytora WordPress. Działa zarówno w edytorze stron/postów, jak i w pełnym edytorze witryn.
2. Za pomocą przycisku Dodaj blok
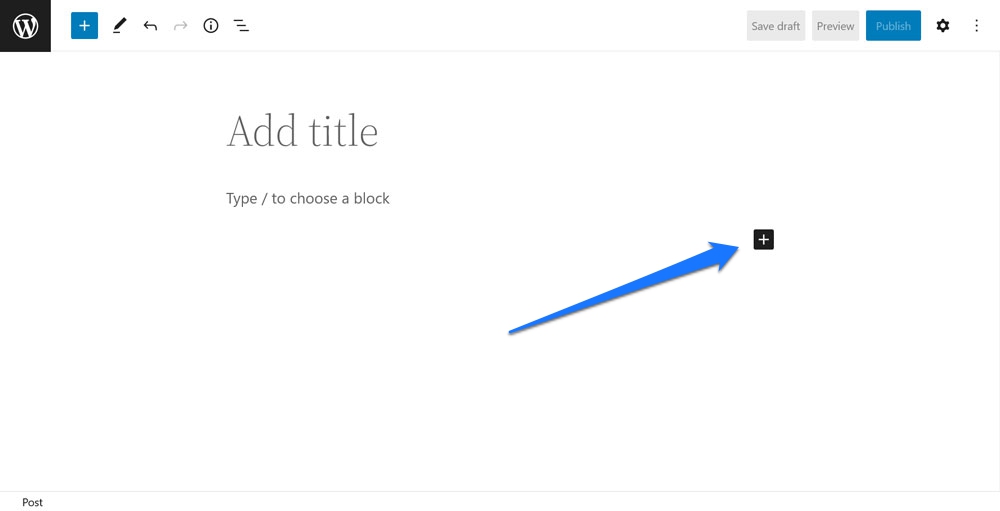
Następnie użyj małego przycisku „+”, który pojawia się w edytorze pod ostatnio używaną linią.

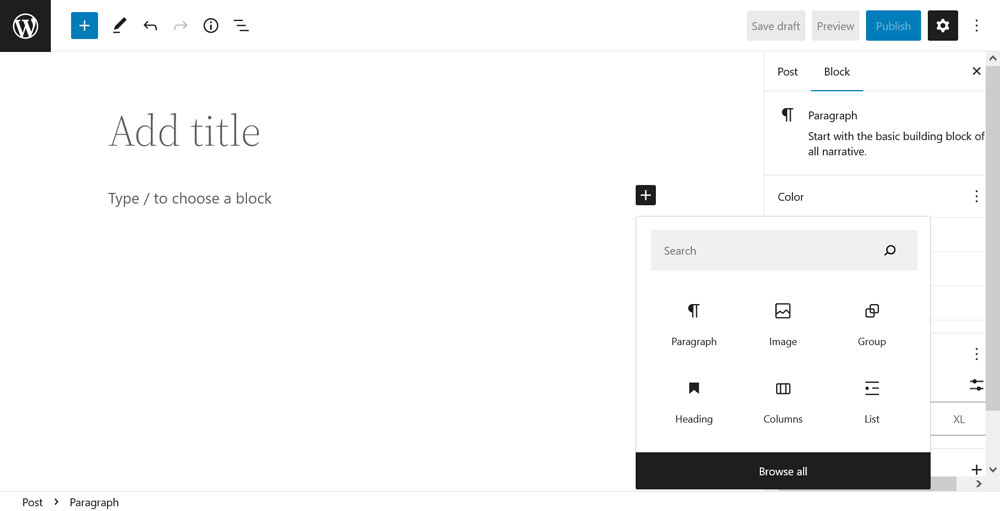
Kliknięcie go otwiera menu podobne do poleceń z ukośnikiem, w których możesz wybrać z listy często używanych bloków lub wyszukać to, czego potrzebujesz według nazwy.

Menu pokazuje również dostępne wzory bloków podczas wyszukiwania. Musisz wybrać bloki za pomocą myszy, to menu nie działa z klawiaturą. Kliknięcie Przeglądaj wszystko otwiera narzędzie do wstawiania bloków, które prowadzi nas do trzeciej metody.
3. Praca z wstawiaczem bloków
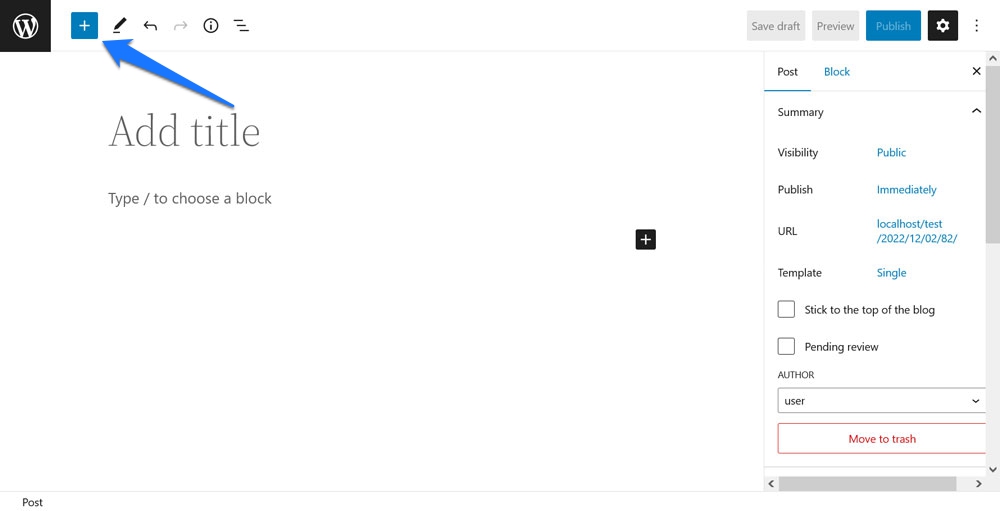
Możesz uzyskać dostęp do wstawiania bloków, klikając duży niebieski przycisk „+” w lewym górnym rogu ekranu edytora.

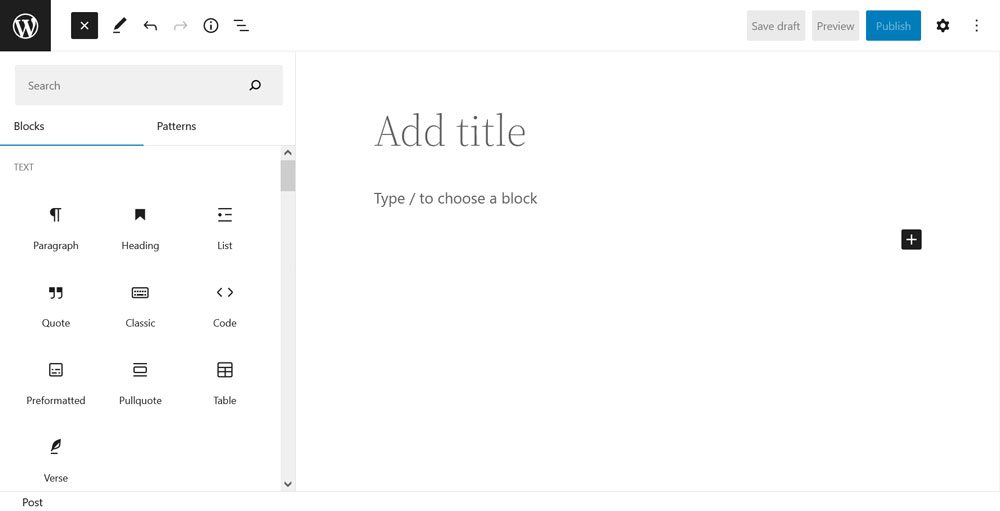
Spowoduje to otwarcie całej listy bloków (i wzorów bloków) dostępnych w Twojej witrynie w osobnym menu bocznym.

Przewiń, aby znaleźć to, czego potrzebujesz, lub użyj paska wyszukiwania u góry, aby bezpośrednio to znaleźć. Gdy znajdziesz to, czego szukasz, możesz dodać to do strony na dwa sposoby:
- Kliknij na klocek, aby wstawić go tam, gdzie aktualnie znajduje się kursor (po najechaniu na wybrany element pokaże pozycję niebieską linią).
- Przeciągnij i upuść blok w preferowane miejsce.
Oto najlepsze bloki, które Gutenberg ma do zaoferowania
W porządku, po tym krótkim dyskursie, nadszedł czas, aby zobaczyć, jakie bloki Gutenberg wnosi do tabeli, które warto wstawić do swojej witryny i stron. Zauważ, że w tym przypadku skupiamy się tylko na domyślnych blokach dostępnych w edytorze (z jednym wyjątkiem). Oczywiście możliwe jest dodanie większej liczby bloków do Gutenberga za pomocą wtyczek, ale nie możemy tutaj omówić ich wszystkich.
Pętla zapytań

Zaczynamy od tego, co jest prawdopodobnie najpotężniejszym blokiem, jaki ma do zaoferowania edytor bloków: Query Loop. Jest to w zasadzie pętla WordPress, fragment kodu odpowiedzialny za wyświetlanie dowolnej treści w postach i stronach WordPress, zapakowany w pojedynczy blok.
Jak to działa
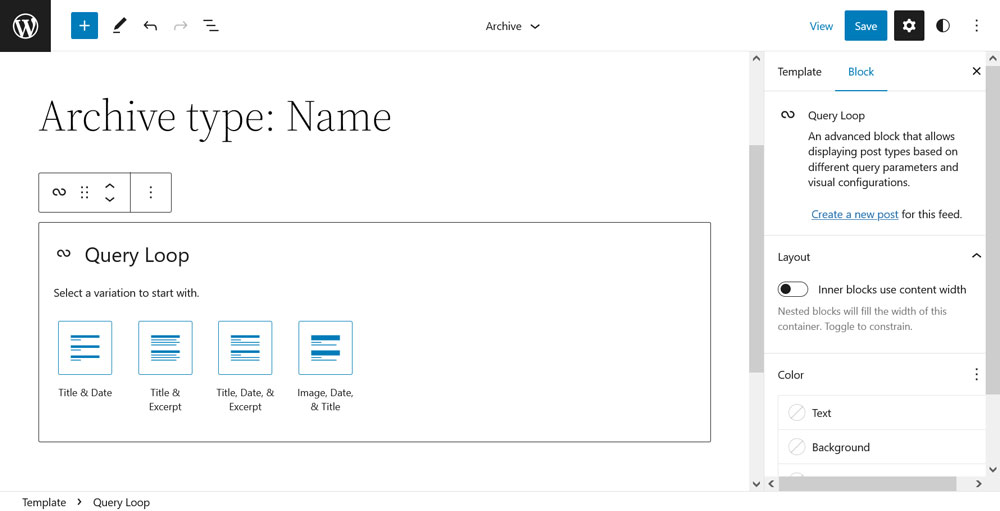
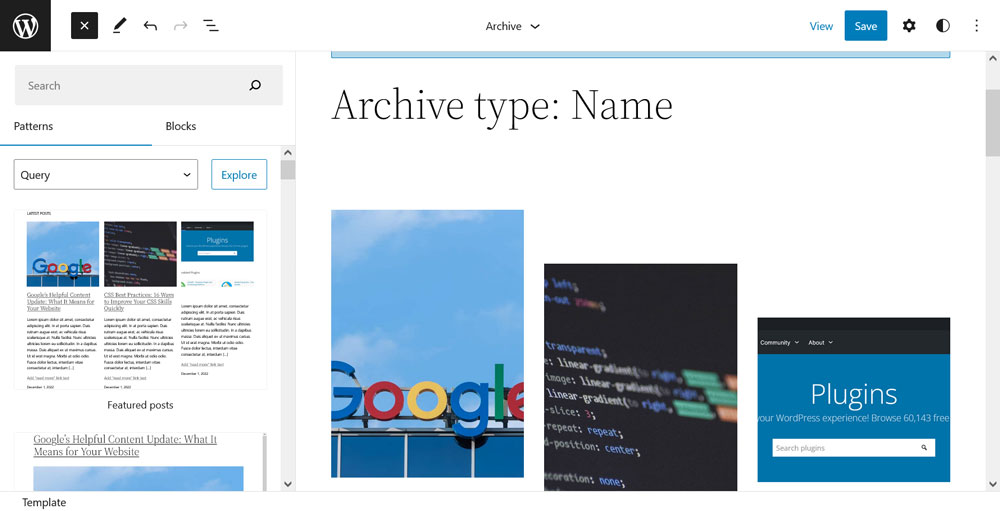
Query Loop pozwala bardzo łatwo dodawać niestandardowe treści do stron. Po wprowadzeniu go na stronę masz dwie opcje: zacznij od wzoru bloku lub pustego szablonu. Wybierając drugą opcję, blok prosi o wybranie, czy chcesz wyświetlić tytuł treści, datę, fragment i/lub obraz.

(Uwaga: praca z tym blokiem działa najlepiej, jeśli masz już posty w swojej witrynie. Query Loop użyje ich jako przykładów).

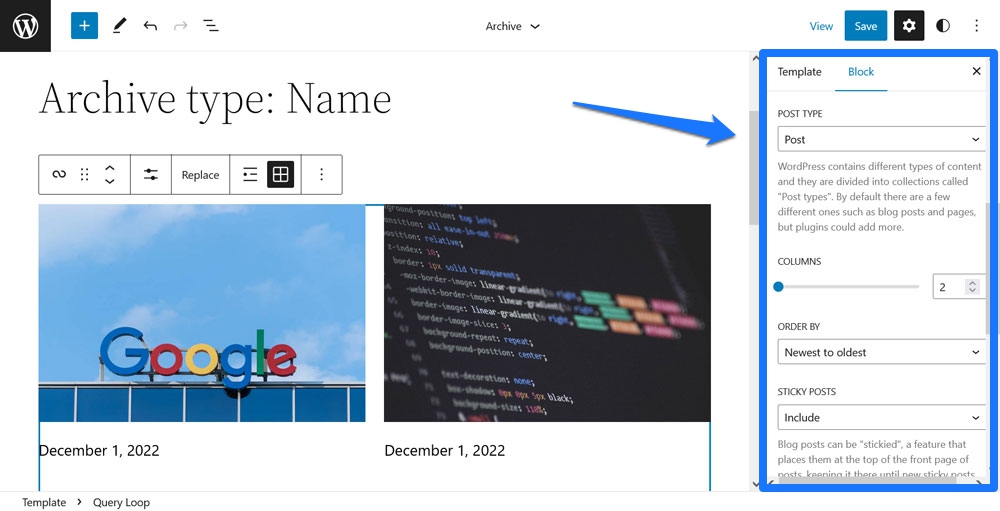
Po przejściu na stronę masz wiele sposobów dostosowywania treści. Dwa najważniejsze znajdziesz w opcjach bloku po prawej stronie.

Możesz a) wybrać typ postu, który ma wyświetlać blok, oraz b) dodać filtry dla wyświetlanych postów lub stron. Na przykład możesz skierować pętlę tak, aby wyświetlała tylko treści z określonych kategorii, autorów lub z określonymi słowami kluczowymi. Ponadto masz możliwość uporządkowania go od najnowszego do najstarszego, odwrotnego lub dowolnego kierunku alfabetu.
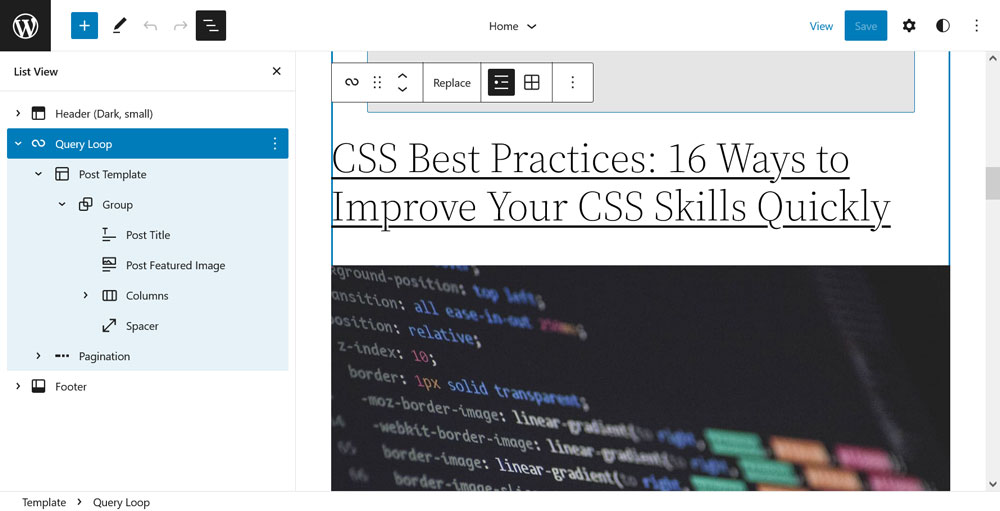
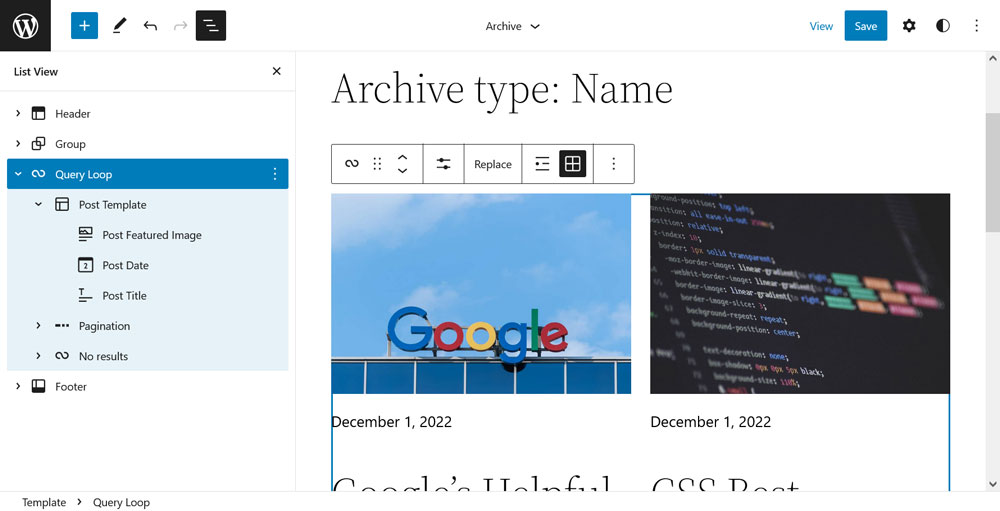
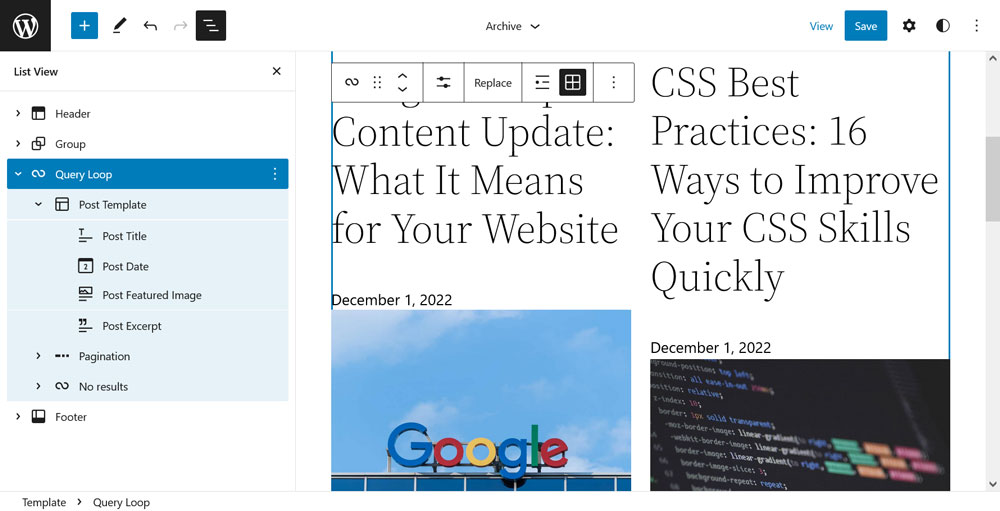
Poza tym możesz dostosować informacje wyświetlane dla każdego posta w pętli. Najłatwiej to zrobić za pomocą widoku listy w lewym górnym rogu. Pozwala zmienić kolejność tytułu posta, wyróżnionego obrazu i daty. Możesz nawet dodawać takie rzeczy, jak fragmenty (zobacz także następną pozycję na tej liście). Każda zmiana w szablonie posta wpłynie na każdy pojedynczy element w pętli zapytań.

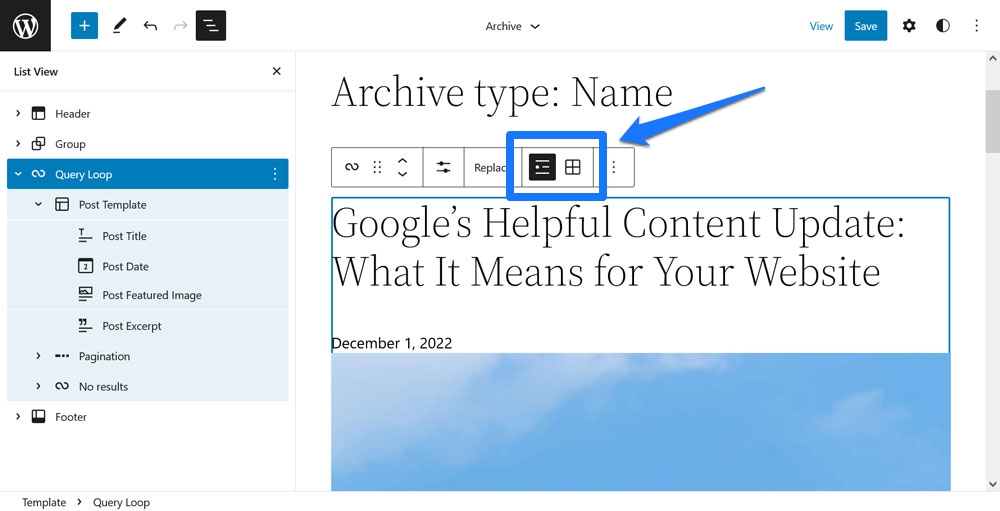
Wreszcie, możesz bardzo łatwo zmienić projekt treści. Na przykład możesz przełączać pętlę między widokiem listy i siatki na pasku ustawień bloku u góry.

Możliwa jest również zmiana liczby kolumn, modyfikacja kolorów i nie tylko. To nawet nie uwzględnia wielu możliwości dostosowania wyglądu za pomocą wzorów bloków.

Co jest wspaniałego w tym bloku
Co sprawia, że Query Loop jest jednym z najlepszych bloków Gutenberga? Fakt, który oddaje w ręce zwykłych użytkowników władzę, która w przeszłości była zarezerwowana tylko dla programistów i osób z dobrą znajomością PHP. Teraz każdy może tworzyć i dostosowywać pętlę WordPress i wyświetlać przefiltrowane listy treści w dowolnym miejscu na swojej stronie.
W połączeniu z edytorem witryny i jego możliwością eksportowania dostosowań witryny oznacza to, że możesz tworzyć niestandardowe motywy i edytować szablony stron bez znajomości programowania. Demokratyzacja wydawnicza w pracy.
Tytuł postu, fragment, treść, wyróżniony obraz
Wspomnieliśmy już o tych blokach w powyższej sekcji Bloki pętli zapytań, ale jako części bloków do tworzenia motywów i tworzenia szablonów warto przyjrzeć się im bliżej.
Jak to działa
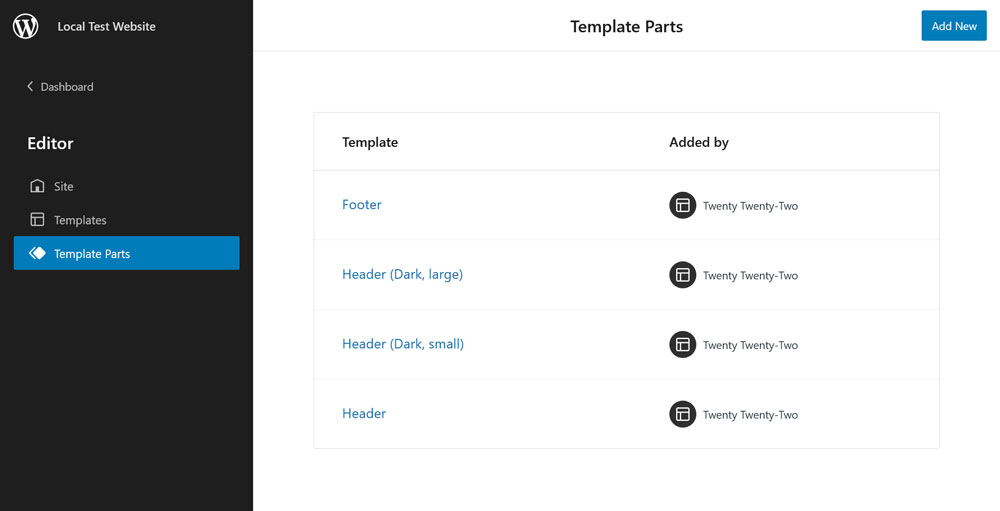
Tytuł postu, fragment postu, treść postu i wyróżniony obraz umożliwiają wyświetlanie ważnych informacji i treści ze stron i postów w dowolnym miejscu iw dowolnej kolejności. Z tego powodu zwykle nie używasz ich w postach lub na stronach, ale w szablonach i częściach szablonów. Dostęp do nich można uzyskać w Edytorze witryny ( Wygląd > Edytor , w przypadku korzystania z motywu blokowego), klikając logo w lewym górnym rogu.

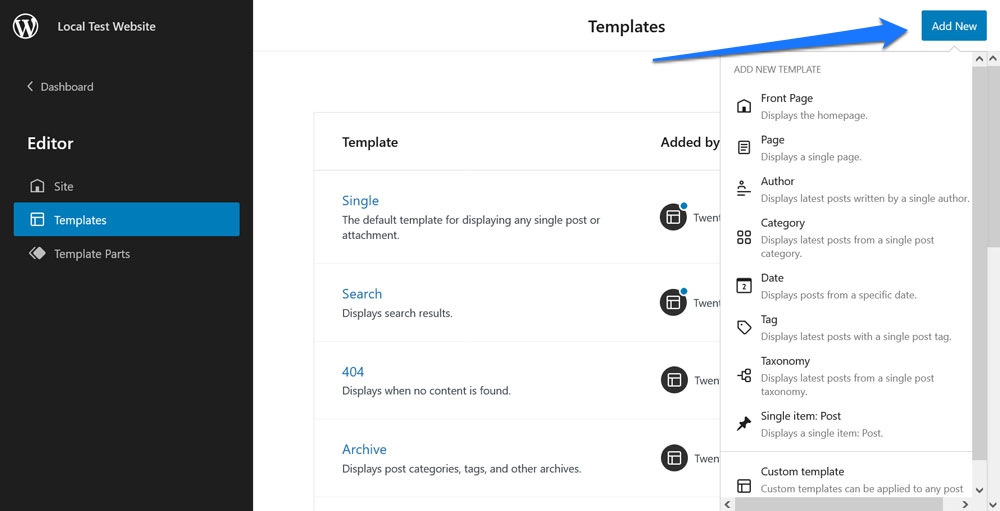
W menu Szablony możesz tworzyć niestandardowe szablony stron za pomocą przycisku Dodaj nowy w prawym górnym rogu.

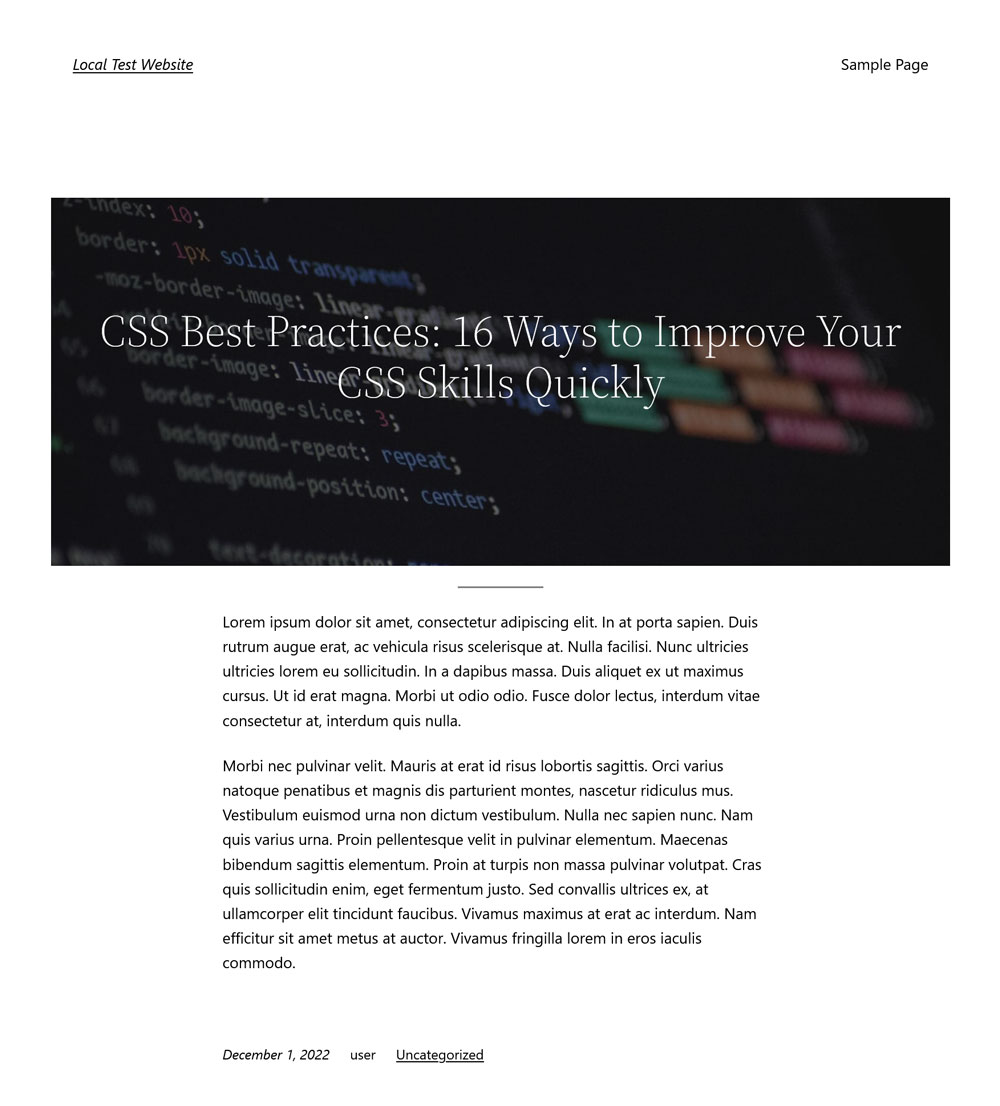
Możesz przypisać je do postów i stron lub, alternatywnie, skonfigurować je tak, aby automatycznie stosowały się do określonych rodzajów treści. Oczywiście możesz także edytować istniejące szablony, aby zmienić ich wygląd. Na przykład tak zwykle wyglądają pojedyncze posty w motywie Twenty Twenty-Two:


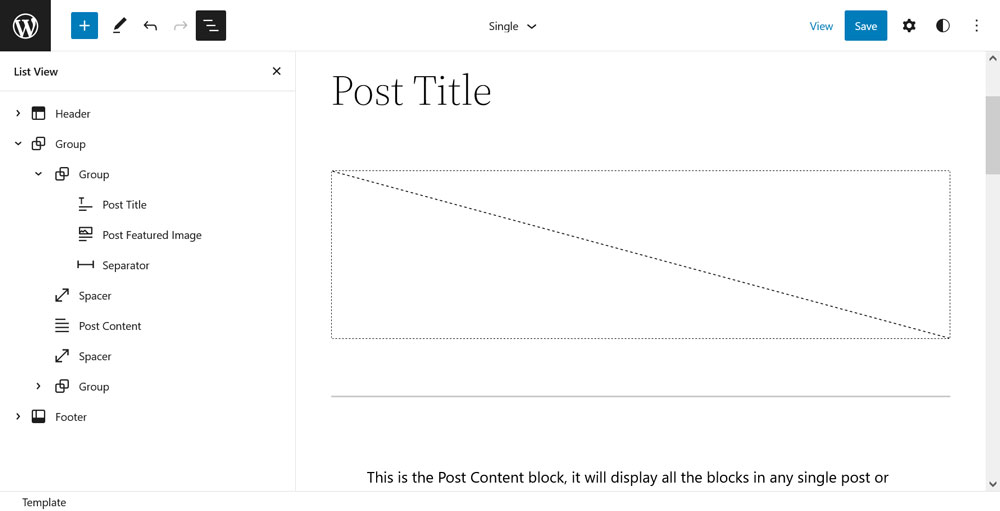
Oto załączony szablon:

Teraz możemy dokonać następujących zmian:
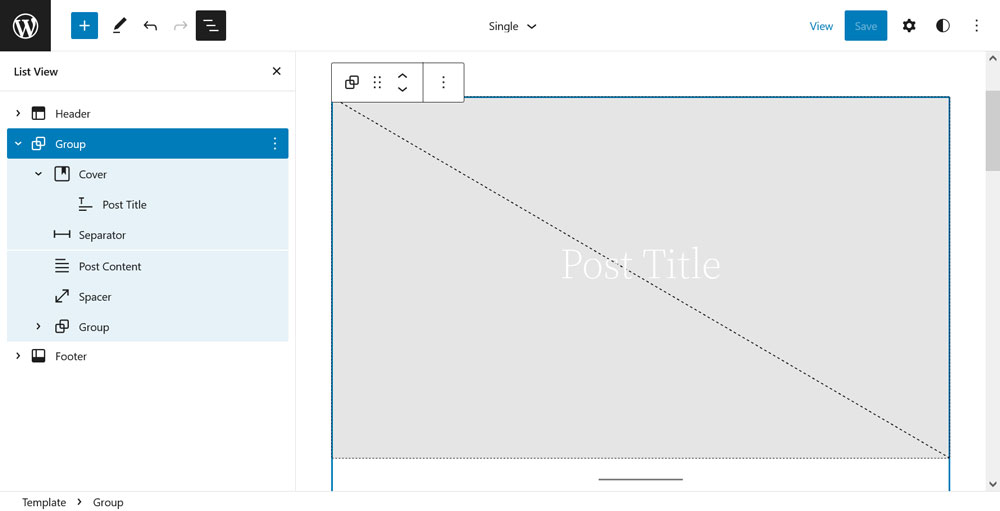
- Zastąp wyróżniony obraz blokiem okładki, który pokazuje wyróżniony obraz, dodaj ciemną nakładkę i przenieś go na ten sam poziom układu, co zawartość posta.
- Przenieś tytuł posta do bloku okładki, wyśrodkuj go i zmień jego kolor na biały.
- Usuń niektóre elementy dystansowe i zmień styl separatora.
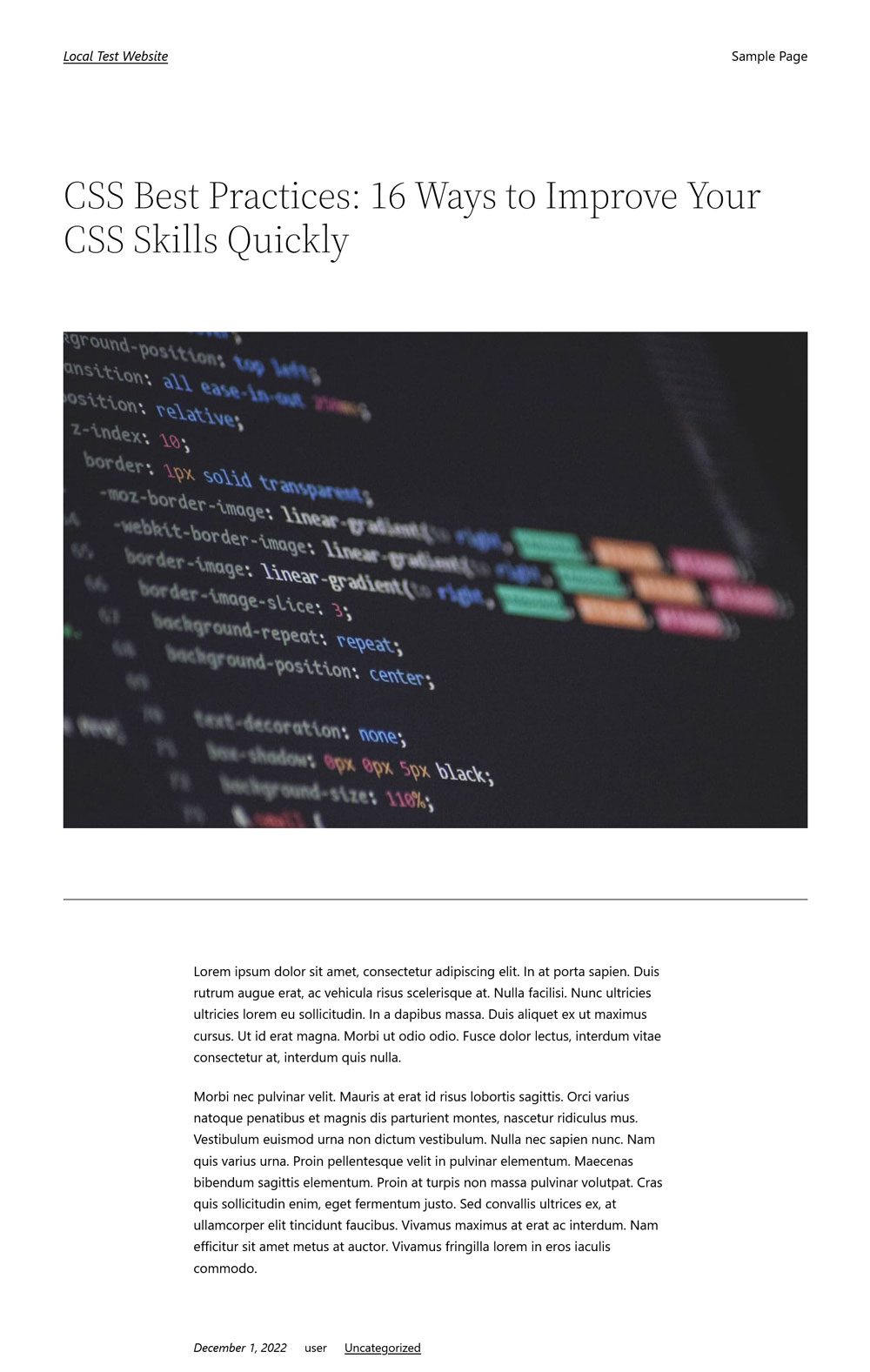
Już po wykonaniu tych kilku kroków strona wygląda zupełnie inaczej:

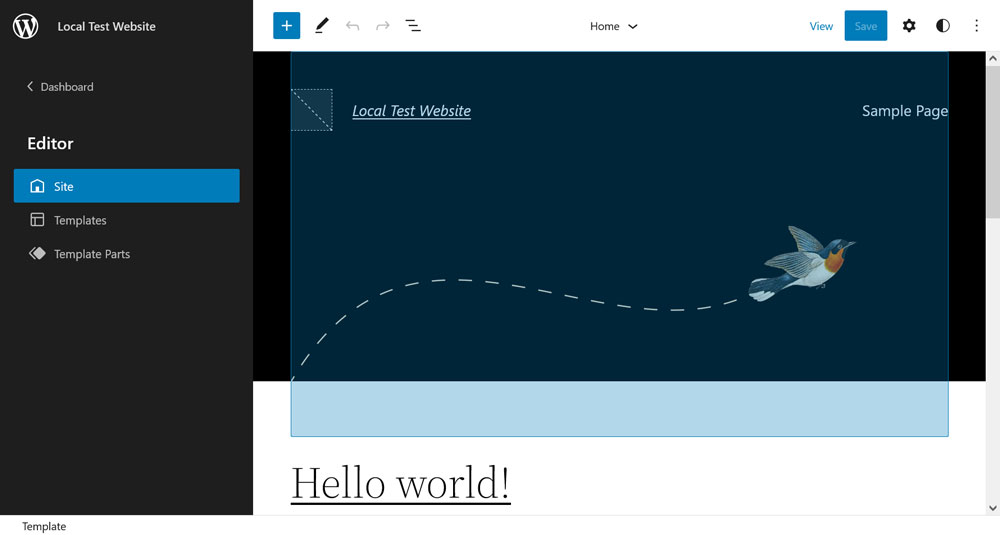
Oto jak wygląda szablon strony w Edytorze witryny:

Co jest wspaniałego w tych blokach
Jak widać powyżej, są to jedne z najlepszych bloków Gutenberga, ponieważ są niezwykle silne. Pozwalają poruszać się i modyfikować podstawowe elementy wyświetlania strony. Za pomocą zaledwie kilku kliknięć możesz wprowadzić fundamentalne zmiany w sposobie wyświetlania treści w witrynie. Połącz to z blokami Daty posta, Kategorie, Tagi i Nazwisko autora posta, a będziesz mógł tworzyć strony internetowe w dowolny sposób.
Uwagi
Blok komentarzy to ostatni blok tematyczny, o którym chcemy tutaj porozmawiać. Jak można się domyślić po nazwie, odpowiada on za dodanie formularza do pozostawienia komentarza, jak również wyświetlanie istniejących opinii użytkowników na Twoich stronach.
Jak to działa
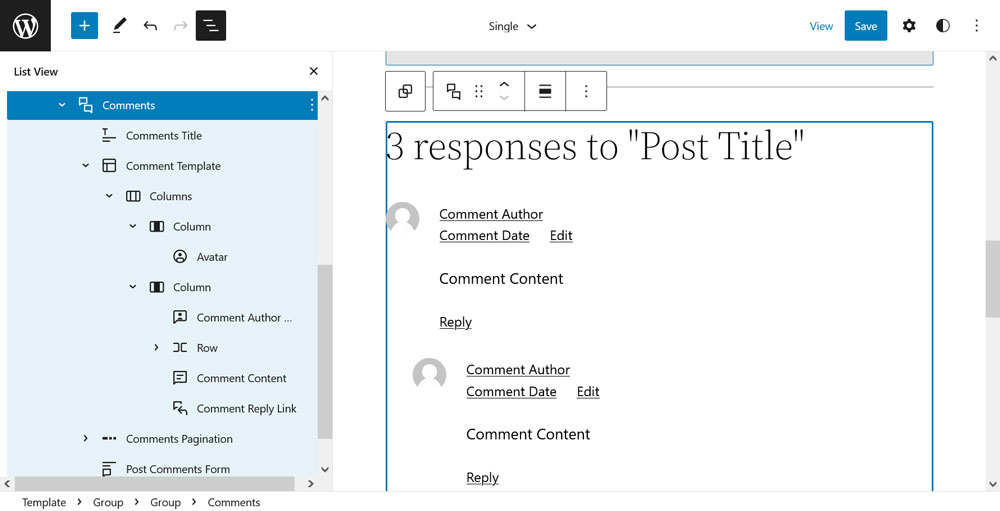
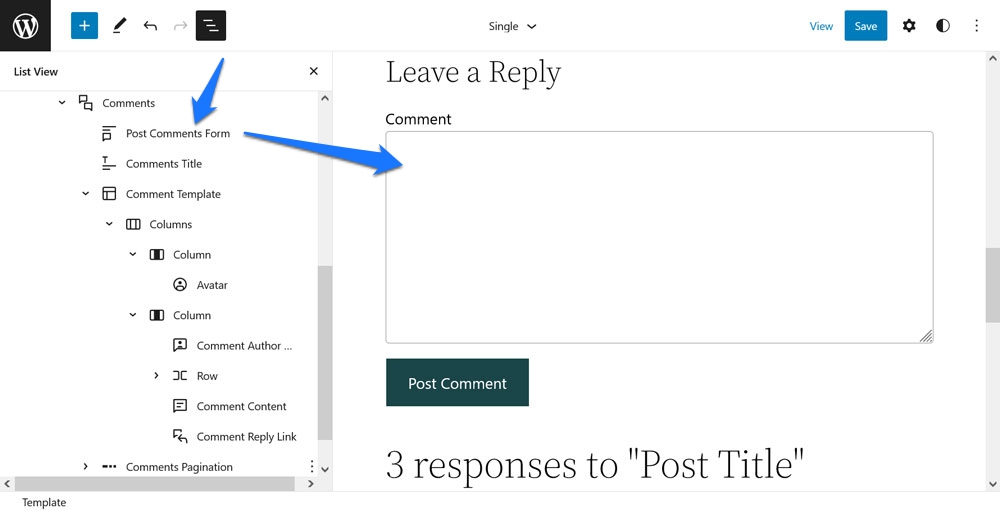
Ważną rzeczą, o której należy pamiętać, co szybko stanie się oczywiste po otwarciu widoku listy, jest to, że blok Komentarze składa się z kilku bloków podrzędnych (uwaga: aby je zobaczyć, być może trzeba będzie kliknąć monit, aby przełączyć blok w tryb edycji) .

Są to mianowicie:
- Komentarze Tytuł
- Szablon komentarza (zawiera awatar, datę komentarza, imię i nazwisko autora komentarza, link do edycji komentarza, treść komentarza i link do odpowiedzi na komentarz)
- Paginacja komentarzy (składa się z poprzedniej strony komentarzy, numeru strony komentarzy, następnej strony komentarzy)
- Formularz komentarzy do postów
To, co powinno być teraz oczywiste, to fakt, że podział ten pozwala na układanie różnych elementów w dowolnej kolejności. Na przykład w bloku domyślnym formularz dodawania komentarza znajduje się na dole sekcji komentarzy. Jeśli chcesz ułatwić odwiedzającym dotarcie do niej, możesz po prostu przenieść ją na górę.

Ewentualnie, czy chcesz odwrócić kolejność daty komentarza i nazwiska autora? Nic prostszego niż to.
Ponadto każdy element ma rozsądne opcje dostosowywania projektu. Możesz zmienić rozmiar i promień obramowania obrazka awatara, określić, czy nazwisko autora ma prowadzić do adresu URL autora (i czy otwiera się w nowej karcie, czy nie), dostosować strukturę daty komentarza lub po prostu zmienić rozmiar tekstu, kolory i kolory tła dla elementów.
Co jest wspaniałego w tym bloku
Bądź szczery, jako zwykły użytkownik WordPressa, czy przed Gutenbergiem miałeś jakiś pomysł, jak wprowadzić zmiany w sekcji komentarzy? Ja również nie.
Teraz, dzięki blokowi komentarzy, masz nad nim prawie pełną kontrolę! Co więcej, możesz faktycznie dodawać formularze komentarzy do stron, które zwykle ich nie mają, a także usuwać je na zasadzie post-to-post (jeśli utworzysz szablon bez bloku Komentarze i przypiszesz go do swoich postów).
Jedyną rzeczą, której zdecydowanie brakuje w tej chwili, jest możliwość dostosowania elementów tekstowych, np. zmiana opcji Zostaw odpowiedź u góry formularza komentarzy na coś, co bardziej pasowałoby do brandingu Twojej witryny.
Wiersz/stos
Wiersz lub stos to blok formatowania, z którym często się spotykasz, ale przeważnie nie wiedząc o tym. Jego jedynym celem jest ułożenie elementów w poziomie lub w pionie i kontrolowanie ich wzajemnego stosunku.
Jak to działa
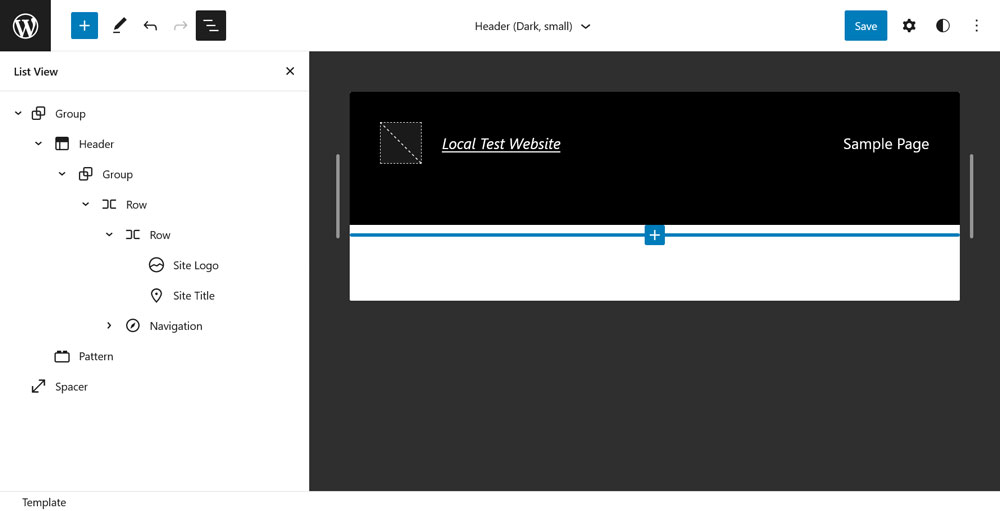
Aby zrozumieć, jak działają bloki Wiersz i Stos, najlepszym sposobem jest przyjrzenie się częściom szablonu, takim jak nagłówki i stopki (w menu Części szablonu w Edytorze witryny).

Często składają się one nie tylko głównie z elementu Row, ale także zawierają dodatkowe elementy tego samego typu, aby kontrolować wygląd elementów wewnątrz nagłówka.

Jak widać na powyższym znaczniku, ten nagłówek jest blokiem Row, który zawiera kolejny element Row dla logo i tytułu witryny, a także blok nawigacyjny. To proste, ale wystarczające.
Jednak prawdziwa magia tkwi w opcjach, które oferuje blok wierszy (oprócz zwykłych ustawień typografii i kolorów):
- Zmień wyrównanie elementów (lewo, środek, prawo, odstępy między elementami i zezwól na zawijanie w wielu wierszach).
- Dostosuj orientację między poziomym a pionowym (ten ostatni zamienia go w blok stosu, a nie wiersza).
- Dodaj dopełnienie i margines.
- Kontroluj odstępy między blokami.
Pozwala to na łatwe układanie elementów w dowolny sposób.
Co jest wspaniałego w tym bloku
W przeszłości trzeba było pracować z wieloma pływakami, aby rozmieścić elementy HTML w poziomie iw pionie. Nawet po poprawie na froncie technologicznym nadal konieczne było zapoznanie się z takimi rzeczami, jak flexbox i grid, aby to się stało. Teraz to wszystko jest oddalone o kilka kliknięć. Zabawne jest jednak to, że flexbox to dokładnie ta technologia, z której korzysta blok Row, co można zobaczyć, patrząc na stronę z narzędziami programistycznymi przeglądarki.
Spis treści
Jest to jedyny blok, który wykracza poza założenia tego artykułu, ponieważ nie jest jeszcze częścią domyślnych bloków Gutenberga. W momencie pisania tego tekstu jest dostępny tylko z zainstalowaną i aktywowaną wtyczką Gutenberg. Jednak w przeszłości wymagało to dodatkowych wtyczek, aby uzyskać tę funkcjonalność i jestem po prostu podekscytowany, że wkrótce będzie to funkcja natywna i chciałem dać jej wir.
Jak to działa
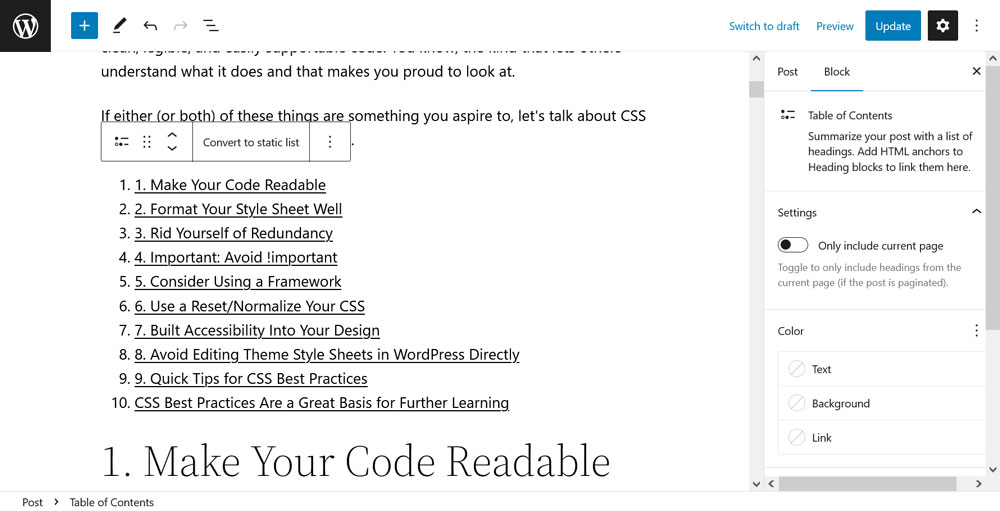
Tworzenie spisu treści w Gutenbergu jest dość łatwe. Najpierw napisz i sformatuj tekst, w tym nagłówki. Następnie wstaw blok Spis treści na swoją stronę lub post – to wszystko. Blok automatycznie utworzy klikalny spis treści z nagłówków na Twojej stronie.

Ponadto dodaje niezbędne kotwice HTML, aby przeskakiwanie strony działało. W ten sposób, gdy ktoś kliknie link w spisie treści, ekran automatycznie przeniesie się do tego nagłówka.
W tej chwili trochę cienkie są opcje dostosowywania bloku. Zawiera tylko ustawienia umożliwiające zawężenie zawartości ToC do bieżącej strony (w przypadku treści podzielonej na strony) i dostosowanie takich rzeczy, jak kolor tekstu i tła, rozmiary, a także margines i wypełnienie.
Jeśli potrzebujesz bardziej szczegółowych opcji (takich jak możliwość usunięcia podwójnych liczb widocznych powyżej), możesz przekonwertować ją na listę statyczną, która ma więcej ustawień i umożliwia edycję listy.
W takim przypadku blok Spis treści działa tylko jako skrót. Nie ma również możliwości przekonwertowania listy z powrotem do oryginalnego bloku.
Co jest wspaniałego w tym bloku
Tworzenie spisu treści było kiedyś dość żmudne. Trzeba było ręcznie skopiować tekst nagłówka, wprowadzić kotwice HTML, sformatować go i dodać odpowiednie linki do stron. Teraz wszystko to jest zrobione za Ciebie – i to w ciągu kilku sekund!
Jasne, jest miejsce na poprawę. Obecny brak opcji dostosowywania jest trochę kłopotliwy. Przeskakiwanie stron również nie działa w podglądzie, ponieważ blok wykorzystuje ślimak adresu URL gotowego posta. Jednak nadal znacznie ułatwia proces dodawania spisu treści w WordPress.
Jakie są twoje najlepsze bloki Gutenberga?
Edytor WordPress stale się rozwija i dodaje nowe bloki do swojego repertuaru. Z tego powodu łatwo jest stracić kontrolę nad tym, co dokładnie ma do dyspozycji.
Mamy nadzieję, że w powyższym artykule znalazłeś inspirację i być może motywację do wypróbowania kolejnych bloków. Jeśli odkryjesz coś, co naprawdę Ci się spodoba, chcielibyśmy usłyszeć od Ciebie!
Jakie klocki Gutenberga uważasz za najlepsze? Coś do dodania do listy? Daj nam znać w komentarzach!
