7 najlepszych wtyczek optymalizatora obrazu WordPress (przetestowane i sprawdzone)
Opublikowany: 2023-04-19Szybko ładujące się strony zapewnią użytkownikom lepsze wrażenia podczas przeglądania Twojej witryny i poprawią pozycję Twojej witryny w wyszukiwarkach. Podczas gdy wiele czynników może przyczynić się do powolnego ładowania strony, obrazy mają zwykle największy wpływ na szybkość strony, reprezentując około połowy całkowitego rozmiaru przeciętnej strony internetowej.
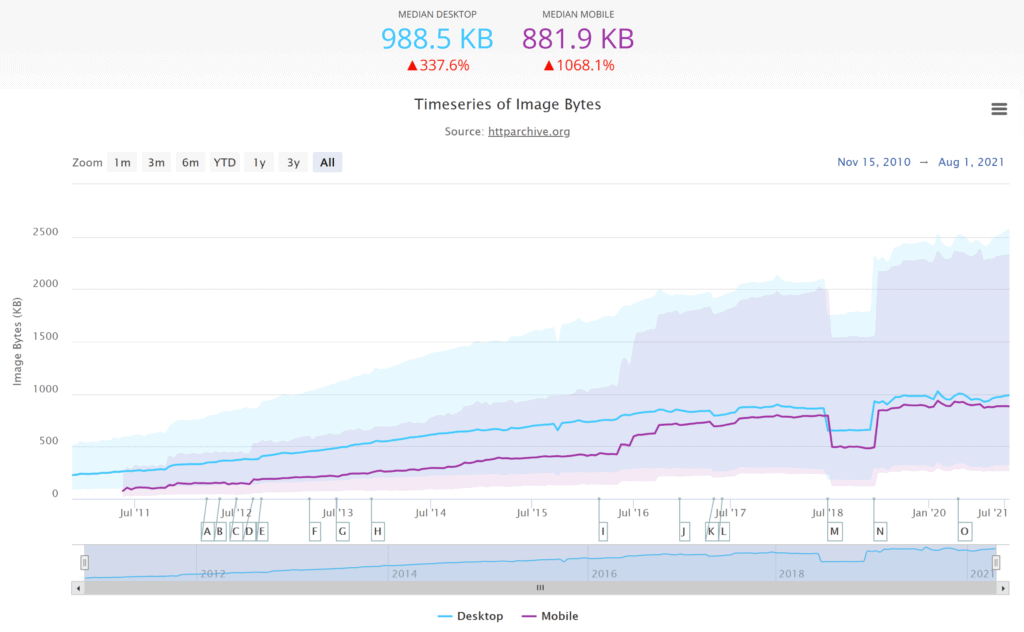
Raport HTTP Archive State of Images pokazuje, że mediana liczby żądań obrazów na stronie internetowej wynosi 25, co przekłada się na średnią wagę 988,5 KB w przeglądarkach na komputery i 881,9 KB w urządzeniach mobilnych. Całkowita waga obrazów na stronach internetowych rośnie z każdym rokiem, niwelując wszelkie korzyści płynące z coraz większej prędkości Internetu.
Jeśli kiedykolwiek korzystałeś z narzędzia wydajności witryny, takiego jak GTMetrix, Google PageSpeed Insights lub Pingdom Website Speed Test, będziesz wiedział z pierwszej ręki, jak bardzo obrazy mogą zaszkodzić Twojemu wynikowi wydajności. Dlatego ważne jest, aby optymalizować każdy obraz, który jest wyświetlany w Twojej witrynie, tak aby całkowity rozmiar obrazów nie wydłużał czasu ładowania strony.

Źródło: „Scena obrazów” – httparchive.org
W przeszłości każdy obraz musiał zostać zoptymalizowany za pomocą edytora zdjęć przed przesłaniem go do WordPress, ponieważ podstawowa wersja WordPress nie zapewnia żadnych narzędzi zwiększających wydajność. Na szczęście to czasochłonne zadanie nie jest już potrzebne, ponieważ wtyczki optymalizatora obrazu WordPress wykonują teraz ciężką pracę za Ciebie, automatycznie kompresując każdy obraz przesłany do biblioteki multimediów WordPress.
Aby pomóc Ci poprawić czas ładowania strony w Twojej witrynie, wyjaśnię, jak działa optymalizacja obrazu WordPress i porównam najlepsze dostępne wtyczki do kompresji obrazu WordPress.
Co robią wtyczki optymalizatora obrazu WordPress?
Ogólnym celem optymalizacji obrazu WordPress jest zmniejszenie rozmiaru plików graficznych bez zauważalnego wpływu na ich jakość. Można to osiągnąć na wiele sposobów.
- Zmniejszanie rozdzielczości obrazu — zmniejszanie szerokości i wysokości obrazu
- Usuwanie metadanych — usuwanie metadanych ExiF, takich jak data utworzenia, czas otwarcia migawki, informacje o prawach autorskich, geolokalizacja i inne
- Kompresja obrazu – Zmniejszenie jakości obrazu
- Zmień format obrazu — Konwersja obrazu do bardziej wydajnego formatu obrazu
Chociaż wtyczki do optymalizacji obrazu dla WordPress oferują różne funkcje, generalnie działają w podobny sposób.
Jeśli chodzi o kompresję obrazów, możesz wybrać kompresję ręczną lub automatyczną kompresję obrazów, gdy tylko zostaną przesłane. Kompresję zbiorczą można wykorzystać do optymalizacji całej biblioteki multimediów WordPress. Jest to praktyczny sposób na zmniejszenie rozmiaru pliku wcześniej przesłanych obrazów, ale pamiętaj, że może to tymczasowo spowolnić Twoją witrynę WordPress, jeśli zbyt wiele obrazów jest przetwarzanych bezpośrednio w Twojej witrynie jednocześnie.

Obrazy można optymalizować za pomocą kompresji bezstratnej lub stratnej . Bezstratna kompresja umożliwia usunięcie z obrazu niepotrzebnych metadanych w celu zmniejszenia rozmiaru pliku, przy zachowaniu oryginalnej jakości obrazu. Możliwe jest również przechowywanie usuniętych metadanych i późniejsze przywrócenie oryginalnego obrazu.
Kompresja stratna jest bardziej agresywna. Prowadzi to do mniejszych rozmiarów plików, ale oznacza również obniżenie jakości obrazu. Po skompresowaniu obrazu przy użyciu kompresji stratnej nie można przywrócić jego oryginalnej jakości. Jeśli chcesz, metadane można zachować w obrazie, ale nie można ich później odzyskać, jeśli zostaną usunięte. Na szczęście wiele wtyczek optymalizatora obrazu WordPress rozwiązało ten problem, umożliwiając zachowanie oryginalnego obrazu, aby można go było później przywrócić.
Każda metoda kompresji ma swoje zalety i wady, chociaż większość właścicieli witryn preferuje kompresję stratną, ponieważ zapewnia największą redukcję rozmiarów plików graficznych, a tym samym największą poprawę czasu ładowania strony. Wtyczki do optymalizacji obrazu dla WordPressa mogą pozwolić ci kontrolować stopień kompresji stosowanej podczas korzystania ze stratnej, ale pamiętaj, że ciężka kompresja doprowadzi do większej utraty jakości obrazu.
| Rodzaj kompresji | Zalety | Cons |
|---|---|---|
| Bezstratny | Bez utraty jakości obrazu | Rozmiary plików obrazów nie są znacznie zmniejszone |
| Stratny | Ogromne oszczędności w rozmiarze pliku obrazu | Skompresowane obrazy mają niższą jakość |
Popularne wtyczki do kompresji obrazu WordPress zapewniają szereg dodatkowych narzędzi zmniejszających wagę obrazów w czasie ładowania strony.
- Leniwe ładowanie — popraw czas początkowego ładowania strony, wyświetlając obraz tylko wtedy, gdy użytkownik przewinie do tej części strony
- CDN Image Hosting – Przyspiesz globalne dostarczanie obrazów za pomocą sieci dostarczania treści, takiej jak KeyCDN lub Cloudflare (wersja Jetpack nazywa się Site Accelerator!)
- Obrazy adaptacyjne — dostarczaj obraz o odpowiednim rozmiarze w zależności od urządzenia, z którego korzysta użytkownik
- Obsługa obrazu WebP — natywna obsługa wydajnego formatu obrazu WebP
Jednym z największych osiągnięć ostatnich kilku lat było przyjęcie formatu obrazu Google WebP, który jest obecnie obsługiwany przez ponad 95% przeglądarek internetowych. Google twierdzi, że ten format obrazu zapewnia doskonałą kompresję bezstratną i stratną , przy czym obrazy WebP są o 26% mniejsze niż obrazy PNG i 25-34% niż obrazy JPEG.
W momencie pisania tego tekstu niestety nie jest możliwe przesyłanie ani przeglądanie plików obrazów WebP w WordPress, więc musisz przesłać obrazy JPEG i PNG i przekonwertować je za pomocą wtyczki optymalizacji obrazu lub wtyczki konwersji WebP, takiej jak WebP Converter for Media. Na moim osobistym blogu wyświetlałem obrazy WebP w artykułach przy użyciu polskiego narzędzia do kompresji obrazów Cloudflare, które kompresuje obrazy na serwerach Cloudflare.
Inne formaty obrazów, do których możesz się odwoływać, to AVIF i JPEG XL, chociaż obecnie nie ma dla nich doskonałej obsługi przeglądarek.
Najlepsze wtyczki optymalizatora obrazu WordPress (w zestawie wyniki testów)
Czas przyjrzeć się bliżej temu, co uważam za najlepsze wtyczki do optymalizacji obrazu WordPress na rynku: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress i TinyPNG.
Aby pomóc zademonstrować, w jaki sposób można zmniejszyć rozmiary plików za pomocą każdej wtyczki, skompresowałem ten sam obraz JPEG i plik PNG przy użyciu kompresji bezstratnej i stratnej (tam, gdzie to możliwe).
Czynnikiem, któremu przyjrzę się w dalszej części tego artykułu, jest koszt. Większość rozwiązań do optymalizacji obrazu WordPress jest wydawana w modelu freemium, więc należy się spodziewać, że wersja podstawowa będzie w jakiś sposób ograniczona. Podczas gdy niektóre wtyczki optymalizacyjne ograniczają funkcje, często ogranicza się również liczbę kompresji obrazu. W związku z tym może być konieczne uiszczanie miesięcznej opłaty w celu długoterminowego korzystania z preferowanego rozwiązania do optymalizacji obrazu.


Rzetelne testowanie wydajności optymalizacji obrazu jest trudne, ponieważ dostępne opcje konfiguracji różnią się w zależności od różnych rozwiązań, a także między wersjami darmowymi i premium każdej wtyczki. Dlatego przeprowadziłem testy, korzystając z darmowej wersji każdej wtyczki WordPress, ponieważ są one szerzej używane. Aby zachować zgodność z maksymalnym rozmiarem przesyłanych plików, jaki mają niektóre rozwiązania, przed przesłaniem do WordPress oba obrazy testowe zostały zmienione na 2000 pikseli. Metadane były również usuwane z obrazów podczas każdego testu.
Przyjrzyjmy się, jak działała darmowa wersja każdej wtyczki do kompresji obrazu WordPress.
| Wtyczka WordPressa | Rodzaj kompresji | JPG Optymalizacja | PNG Optymalizacja | Notatki |
|---|---|---|---|---|
| Smash | Bezstratne i stratne | 5,6% | 13,3% | Darmowa wersja Smush optymalizuje tylko miniatury, dlatego do testu kompresji użyto miniatury |
| Optymalizator obrazu EWWW | Bezstratne i stratne | 87,9% | 53,8% | Najlepsze oszczędności osiągnięte dzięki WebP |
| Wyobraź sobie | Bezstratne i stratne | 85,6% | 70% | Mniejszy obraz używany w formacie JPEG ze względu na ograniczenia przesyłania plików |
| optymol | Bezstratne i stratne | 91,6% | 44,4% | Zmiana ustawienia jakości obrazu nie wpłynęła na rozmiar pliku PNG |
| Krótki piksel | Bezstratne i stratne | 93,4% | 67,3% | WebP zapewnia najlepszą równowagę między jakością a rozmiarem pliku |
| Kompres WP | Bezstratne i stratne | 89,1% | 48,3% | Pliki obrazów WebP były większe niż trzy alternatywne tryby kompresji |
| Kompresuj obrazy JPEG i PNG | Stratny | 86,3% | 55,3% | Dostępny jest tylko jeden poziom kompresji |
Te testy obrazu pomagają pokazać, jak każde rozwiązanie poradziło sobie z moimi przykładowymi obrazami, ale proszę pamiętać, że tego typu porównanie jest dalekie od rozstrzygającego, ponieważ każde rozwiązanie stosuje inny poziom kompresji. Trudno jest również przeanalizować jakość skompresowanych obrazów i przeprowadzić rzetelne porównanie między nimi.
Aby lepiej zrozumieć te wtyczki WordPress i sposób obliczania tych wyników, czytaj dalej
1. Zmiażdżyć

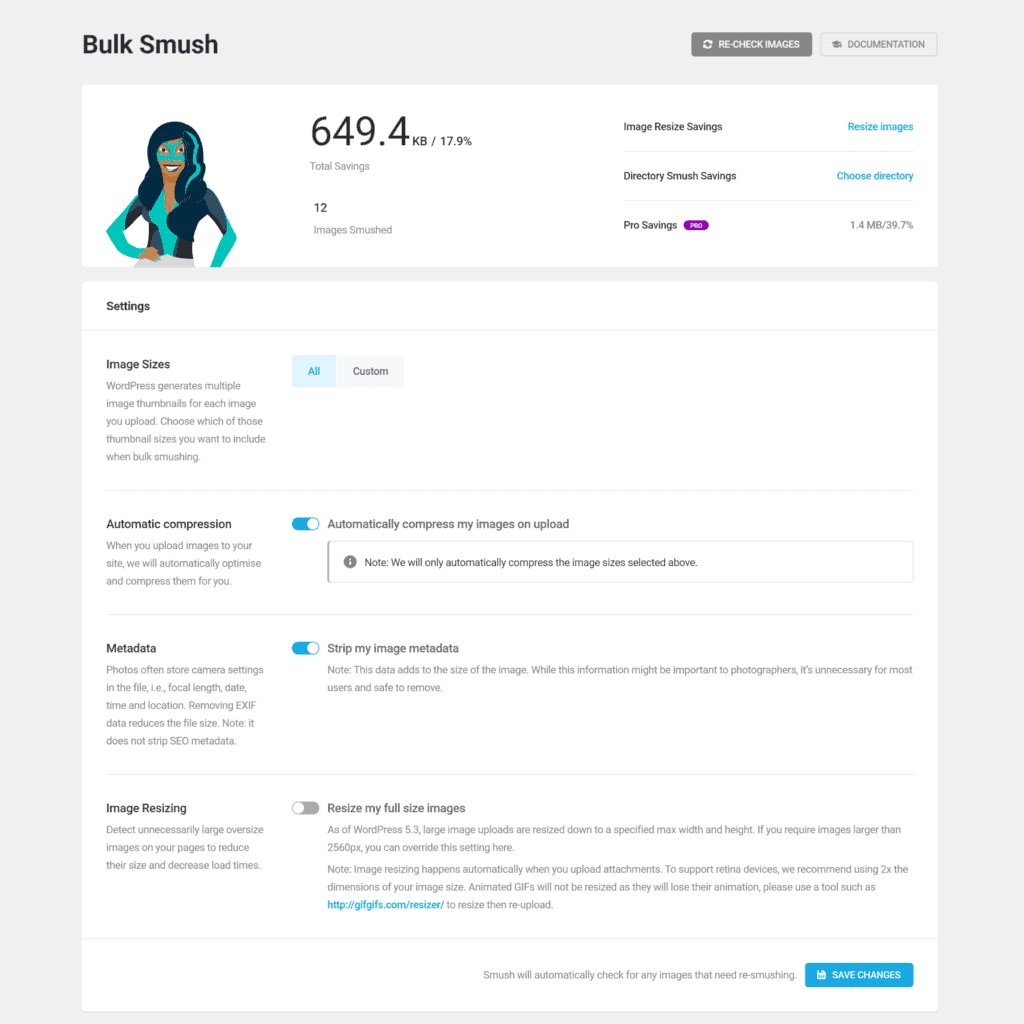
Z ponad milionem aktywnych instalacji, Smush jest obecnie najpopularniejszą wtyczką do optymalizacji obrazu dla WordPress w Internecie. Wtyczka doskonale obsługuje leniwe ładowanie, a jej narzędzie do optymalizacji zbiorczej może skompresować do 50 obrazów jednocześnie z biblioteki multimediów WordPress lub z katalogów obrazów poza katalogiem przesyłania WordPress. Jest też fajna funkcja, która wykrywa obrazy, które są za małe lub za duże dla ich pojemnika.
Pliki obrazów PNG, JPEG i GIF o rozmiarze do 5 MB można bezpłatnie skompresować w Smush. Wszystkie obrazy można zoptymalizować za pomocą bezstratnej kompresji i zmienić ich rozmiar na preferowaną maksymalną szerokość i wysokość. Dostępna jest również nowa opcja „Super-Smush”, która obiecuje dwukrotnie lepszą optymalizację przy użyciu stratnej kompresji wieloprzebiegowej.
Irytujące jest to, że pełnowymiarowa wersja obrazu nie jest optymalizowana, chyba że dokonasz aktualizacji, więc kompresowane są tylko miniatury.

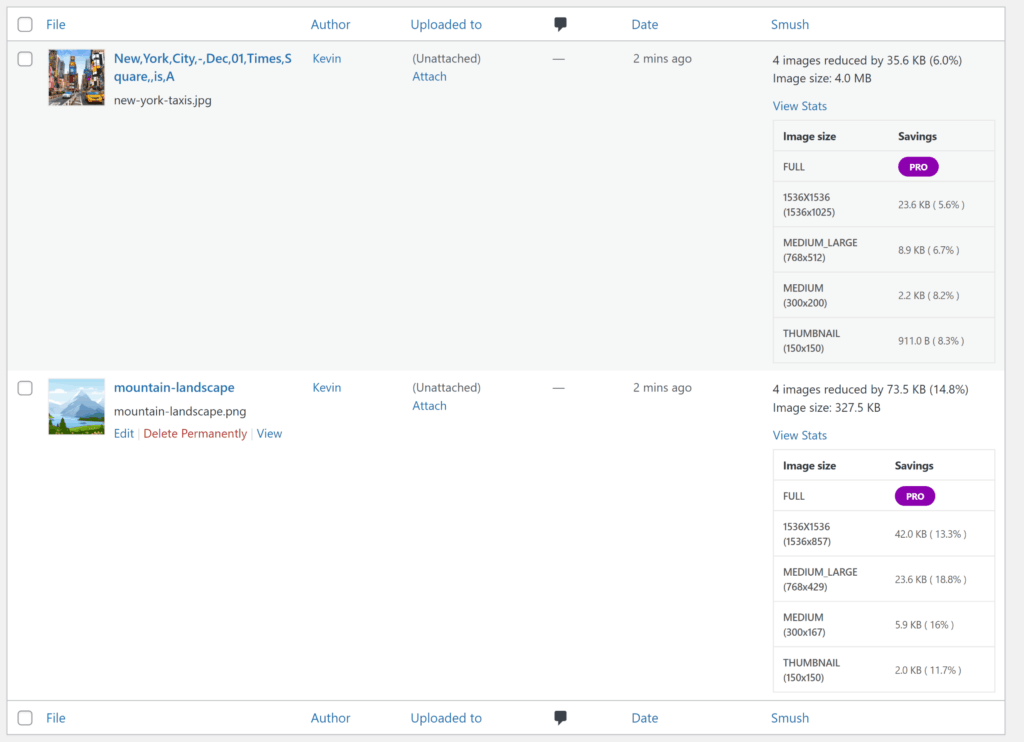
Ograniczenia optymalizacji Smush oznaczają, że nie byłem w stanie skompresować pełnowymiarowych wersji moich obrazów testowych. Tylko moje miniatury obrazów zostały skompresowane przez Smush. Ponieważ WordPress 5.3 wprowadził nowe rozmiary miniatur 1536 × 1536 pikseli i 2048 × 2048 pikseli, największa miniatura wygenerowana dla każdego obrazu testowego miała szerokość 1536 pikseli.

Musiałem zastosować obejście, aby rzetelnie przetestować Smush, porównując oryginalne miniatury obrazów wygenerowane przez WordPressa przed aktywacją Smush ze skompresowanym obrazem miniatury przetworzonym przez Smush.
Wyniki pokazały, że Smush był w stanie zmniejszyć mój obraz miniatury JPEG o 5,6%, a mój obraz miniatury PNG o 13,3%
| Typ obrazu | Rozmiar obrazu | Wielkość miniaturki | Wielkość miniaturki Bezstratny | Optymalizacja |
|---|---|---|---|---|
| JPG | 4,06MB | 422 kB | 398 kB | 5,6% (24 kB) |
| PNG | 327,5 KB | 316 kB | 274 kB | 13,3% (42 kB) |
Pomimo tego, że darmowy program Smush był darmowy, uznałem, że darmowa wersja Smush jest zbyt restrykcyjna, ponieważ można kompresować tylko miniatury, a bezstratna kompresja, której użyłem, nie zmniejszyła znacząco rozmiarów plików graficznych. „Super Smush” oferuje lepszą kompresję stratną, ale Smush Pro oferuje znacznie lepsze wrażenia.
Smush Pro nie ma ograniczeń co do rozmiaru pliku obrazu, a jego narzędzie do optymalizacji zbiorczej umożliwia skompresowanie nieograniczonej liczby obrazów jednym kliknięciem. Oryginalne obrazy można również zapisywać, a pliki WebP są obsługiwane. Kolejną zaletą jest sieć dostarczania treści Smush Pro, która zapewnia 10 GB miesięcznej przepustowości do dostarczania obrazów z 45 lokalizacji na całym świecie.
Smush Pro jest dołączony do wszystkich planów premium WPMU Dev. Pojedyncza licencja na WPMU Dev kosztuje 90 USD rocznie, co stanowi efektywną stawkę 7,50 USD miesięcznie. Oferuje to nieograniczone miejsce na obrazy, 5 GB miejsca w CDN i 5 GB miejsca na kopie zapasowe witryn. Plany wyższego poziomu oferują dodatkowe miejsce na CDN i kopie zapasowe.
Plusy Smush
- Nieograniczona kompresja obrazu bez miesięcznej opłaty
- Umożliwia kompresję obrazów z katalogów innych niż WordPress
- Wiele przydatnych opcji dostosowywania i świetne wsparcie dla wtyczek WordPress innych firm
- Smush Pro jest konkurencyjny cenowo i obejmuje korzystanie z sieci dostarczania treści
Wady Smush
- Darmowa wersja optymalizuje tylko miniatury obrazów
- Darmowa wersja ogranicza rozmiar pliku do 5 MB
- Musisz uaktualnić do Smush Pro, aby uzyskać obsługę WebP i nieograniczoną optymalizację obrazów zbiorczych
2. Optymalizator obrazu EWWW

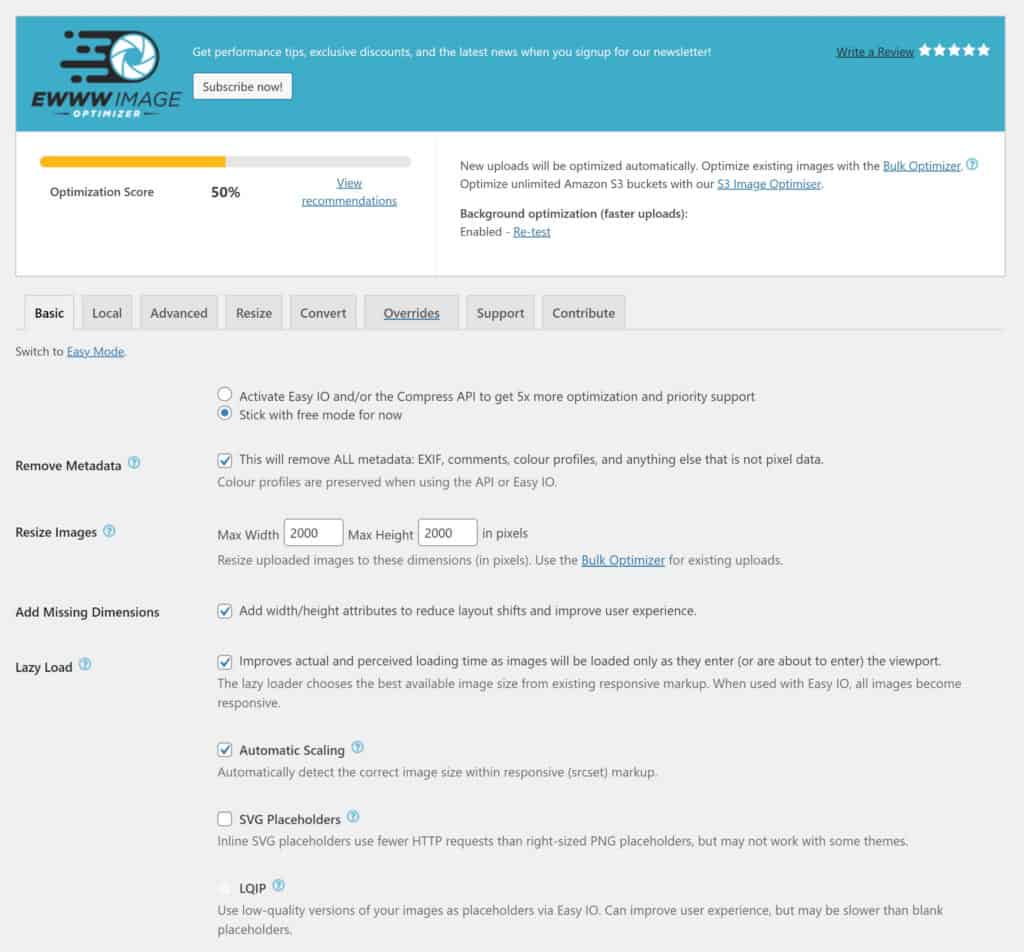
EWWW Image Optimizer to wtyczka WordPress, którą znam dobrze, ponieważ używam jej na własnych stronach internetowych od kilku lat. Jest to jedna z najlepszych darmowych wtyczek do optymalizacji obrazu WordPress, ponieważ nie ma ograniczeń co do liczby skompresowanych obrazów i rozmiaru przesyłanych obrazów.
EWWW Image Optimizer obsługuje kompresję obrazów JPEG, PNG, SVG i GIF. Obrazy mogą być zmieniane i mogą być konwertowane do innych formatów graficznych, takich jak WebP. Narzędzie do optymalizacji zbiorczej może przetwarzać nieograniczoną liczbę obrazów, a oryginalne pliki można zachować po kompresji. Możesz także zaplanować optymalizację i zoptymalizować media poza WordPressem, określając ścieżkę serwera do katalogu.

Podstawowa wersja EWWW Image Optimizer oferuje bezstratną kompresję obrazów JPG, PNG i GIF, którą programiści nazywają Pixel Perfect. Tryb kompresji stratnej o nazwie premium jest również dostępny bezpłatnie dla plików PNG.
Udało mi się zmniejszyć moje obrazy testowe JPEG i PNG o 3,8% przy użyciu kompresji bezstratnej, chociaż kompresja stratna była w stanie zmniejszyć mój obraz PNG o 49,6%.
| Typ obrazu | Rozmiar obrazu | Bezstratny | Optymalizacja | Stratny | Optymalizacja |
|---|---|---|---|---|---|
| JPG | 4,06MB | 3,88MB | 4,4% (177,5 kB) | – | – |
| PNG | 327,5 KB | 315 kB | 3,8% (12,5 kB) | 162,6 KB | 49,6% (164,9 kB) |
Widziałem większe redukcje plików poprzez konwersję obrazów do WebP. Zmniejszył mój obraz JPEG o aż 87,9%, a mój obraz PNG o 53,8%, gdy użyłem kompresji stratnej.
| Typ obrazu | Rozmiar obrazu | WebP – bezstratny | Optymalizacja | WebP – stratny | Optymalizacja |
|---|---|---|---|---|---|
| JPG | 4,06MB | 492,8 KB | 87,9% (3,57MB) | – | – |
| PNG | 327,5 KB | 224,1 KB | 31,6% (103,4 kB) | 151,3 KB | 53,8% (176,2 kB) |
Wersja premium EWWW Image Optimizer kosztuje 7 USD miesięcznie za pojedynczą licencję. Ta wersja dodaje obsługę kompresji dokumentów PDF i odblokowuje trzy tryby kompresji stratnej. Zawiera również Easy Image Optimizer, który jest adaptacyjnym CDN optymalizującym obraz, który automatycznie kompresuje, konwertuje i skaluje obrazy podczas ich przeglądania. Dostępne są również narzędzia wydajności JavaScript i CSS.
Ich CDN ma lokalizacje w USA i Europie, oferując 200 GB przepustowości dla użytkowników z jedną licencją. Licencja za 15 USD miesięcznie nie tylko umożliwia korzystanie z EWWW Image Optimizer Pro na dziesięciu stronach internetowych, ale także odblokowuje globalną dostawę CDN i 400 GB przepustowości.
Zalety Optymalizatora obrazu EWWW
- Brak ograniczeń dotyczących rozmiarów plików graficznych
- Nieograniczona kompresja obrazu bez miesięcznej opłaty
- Konwersja obrazu WebP znacznie zmniejsza rozmiary plików
- Optymalizator masowy umożliwia optymalizację wszystkich obrazów jednym kliknięciem, a katalogi inne niż WordPress są obsługiwane
Wady Optymalizatora obrazu EWWW
- Kompresja stratna jest dostępna tylko dla plików JPEG w wersji premium
- Global CDN jest dostępny tylko w abonamencie premium 15 USD miesięcznie
3. Wyobraź sobie

Imagify to usługa optymalizacji obrazu WordPress, która została stworzona przez twórców wtyczki pamięci podręcznej WordPress WP Rocket. Wtyczka umożliwia konwersję formatów plików JPEG, PNG, GIF i PDF.
Aby korzystać z wtyczki Imagify WordPress, musisz utworzyć u nich konto i wprowadzić dostarczony klucz API w obszarze ustawień wtyczki.

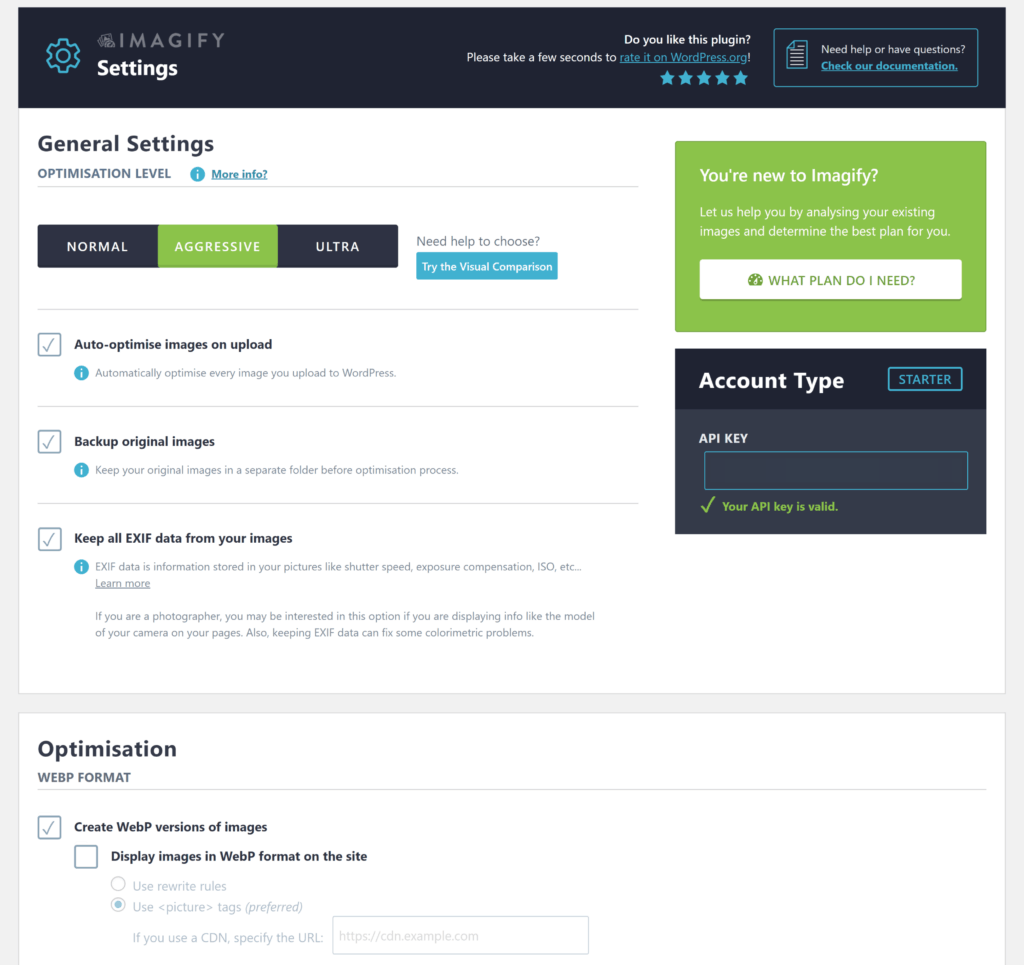
Imagify przyjął uproszczony interfejs użytkownika, który wyświetla wszystkie ustawienia na jednej stronie. Takie podejście spodoba się wielu właścicielom witryn, ale zaawansowani użytkownicy mogą czuć się ograniczeni brakiem dostępnych opcji konfiguracyjnych.
Dostępne są opcje automatycznej optymalizacji obrazów podczas przesyłania, zachowywania oryginalnych obrazów, usuwania metadanych i wykluczania rozmiarów miniatur z optymalizacji. Obrazy można zmieniać do określonej maksymalnej szerokości i można wybierać obrazy z niestandardowych folderów do optymalizacji. Imagify obsługuje również format obrazu WebP i może dostarczać obrazy WebP z sieci dostarczania treści.
Optymalizację zbiorczą można przeprowadzić na osobnej stronie. Jest to szybki sposób zastosowania preferowanego poziomu kompresji do wszystkich obrazów w katalogu.

Imagify oferuje trzy opcje kompresji: normalną, agresywną i ultra. Tryb Normal używa kompresji bezstratnej, podczas gdy tryb agresywny i Ultra wykorzystuje kompresję stratną. Twórcy zauważają, że różnica w jakości przy użyciu trybu agresywnego jest ledwo zauważalna, ale ostrzegają, że tryb ultra może wykazywać degradację obrazu.
Fajną rzeczą w Imagify jest to, że w dowolnym momencie możesz ponownie zoptymalizować obraz, używając innego ustawienia kompresji. Możesz także użyć narzędzia do porównywania obrazów Imagify, aby porównać jakość skompresowanego obrazu z oryginalnym obrazem.
Niestety, Imagify ogranicza przesyłanie plików na darmowych kontach do zaledwie 2 MB, więc musiałem zmniejszyć szerokość mojego obrazu JPEG z 2000 pikseli do 1350 pikseli, aby przetestować mój plik JPEG. Korzystając z tego mniejszego obrazu, kompresja stratna była w stanie zmniejszyć rozmiar pliku obrazu o 39,9%, podczas gdy kompresja stratna zmniejszyła go o 85% i 85,6%.
W moim obrazie PNG kompresja stratna zmniejszyła rozmiar pliku o 10%. Kiedy zamiast tego wybrałem kompresję stratną, oszczędności wzrosły do 68,6% i 70%.
| Typ obrazu | Rozmiar obrazu | Bezstratny (normalny) | Optymalizacja | Stratny (agresywny) | Optymalizacja | Stratny (ultra) | Optymalizacja |
|---|---|---|---|---|---|---|---|
| JPG | 1,93MB | 1,16MB | 39,9% (0,77 MB) | 289,37 KB | 85% (1,64 MB) | 277,3 KB | 85,6% (1,65MB) |
| PNG | 327,5 KB | 294,5 KB | 10% (33 kB) | 102,9 KB | 68,6% (224,6 KB) | 98,1 KB | 70% (229,4 kB) |
Bezpłatny plan Imagify jest daleki od hojności. Oprócz ograniczenia przesyłanych plików do 2 MB każdy, zapewnia przydział tylko 20 MB kompresji miesięcznie, a za każdy dodatkowy GB zostanie naliczona opłata w wysokości 8 USD. Doradzają, że 20 MB jest odpowiednie dla 200 obrazów, ale uważam, że 40 do 50 obrazów to lepsze oszacowanie.
Ich plan rozwoju kosztuje 4,99 USD miesięcznie. Pozwala na 500 MB kompresji co miesiąc i pobiera opłatę w wysokości 5 USD za każdy dodatkowy GB powyżej alokacji. Nieskończony plan za 9,99 USD miesięcznie umożliwia nieograniczoną liczbę uciśnięć.
Plusy Imagify
- Kolorowy interfejs użytkownika, który jest łatwy w użyciu
- Obrazy można w dowolnym momencie ponownie zoptymalizować przy użyciu innej metody kompresji
- Optymalizacja zbiorcza może być przetwarzana w poszczególnych katalogach
Wady Imagify
- Kompresja okazała się wolniejsza niż inne rozwiązania
- 20 MB kompresji obrazu miesięcznie oznacza, że darmowy plan Imagify nadaje się tylko do testowania usługi
- Zaawansowani użytkownicy mogą uznać brak opcji dostosowywania za frustrujący
4. Optimol

Optimole to oparta na chmurze wtyczka do optymalizacji obrazu WordPress, która kompresuje obrazy w locie, a następnie dostarcza użytkownikom prawidłowy obraz na podstawie używanego urządzenia. Firma korzysta z sieci dostarczania treści Amazon Cloudfront, aby wyświetlać obrazy odwiedzającym z ponad 225 lokalizacji na całym świecie.

Optimole obsługuje wszystkie typy obrazów. Obrazy są również dostarczane w formacie WebP, jeśli przeglądarka odwiedzającego go obsługuje, chociaż obraz nadal będzie używał oryginalnego rozszerzenia pliku.
Podobnie jak Imagify, musisz utworzyć konto w Optimole, aby móc korzystać z ich usług. Ich bezpłatny plan zapewnia pełny dostęp do ich usług, o ile nie przekroczysz liczby 5000 odwiedzających miesięcznie w swoich witrynach.

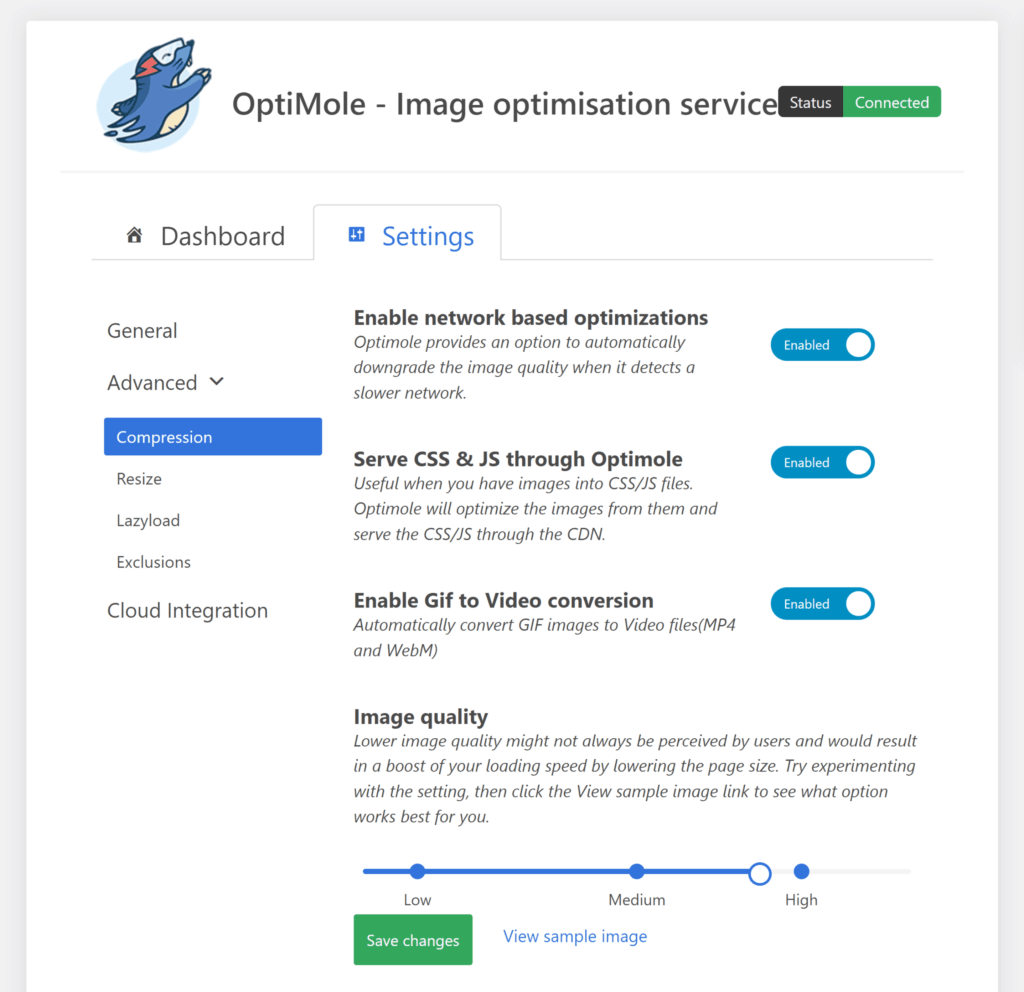
Po wprowadzeniu klucza API konta zobaczysz stronę ustawień Optimole w menu WordPress Media. Tutaj zobaczysz opcje skalowania i leniwego ładowania, zmiany rozmiaru obrazu i inteligentnego przycinania obrazu. Istnieją również opcje zastąpienia wszystkich adresów URL obrazów zoptymalizowanymi adresami URL obrazów i przeniesienia wszystkich obrazów na serwer Optimole. Obrazy można również wyłączyć z optymalizacji.
Nie zobaczysz żadnych odniesień do bezstratnej lub stratnej kompresji. Zamiast tego Optimole pozwala ustawić jakość obrazu dla wszystkich obrazów o wartości od 50 do 100. Ustawienia wstępne dla niskiej (55), średniej (75) i wysokiej (90) jakości obrazu dadzą ci wyobrażenie, od czego zacząć.
Na głównej stronie Optimole możesz zmieniać rozmiar obrazów, stosować filtry i dostosowywać jasność, kontrast i nasycenie. Można również stosować znaki wodne, a do przeglądania statystyk ruchu dostępna jest dedykowana strona z danymi.

Adaptacyjne dostarczanie Optimole zapewnia szybkie ładowanie obrazów dla wszystkich odwiedzających, niezależnie od używanego urządzenia. Ponieważ obrazy są dostarczane dynamicznie, Optimole nie pokazuje, jak bardzo dany plik obrazu został zmniejszony. Aby więc zobaczyć, jak obrazy są kompresowane, ustawiam jakość obrazu na predefiniowane niskie, średnie i wysokie ustawienia. Dla każdego ustawienia przeglądałem obrazy testowe w przeglądarce na komputerze i pobierałem pliki na komputer.
Wyniki dla plików JPEG były imponujące. Jakość obrazu nadal wyglądała dobrze przy niskim ustawieniu i zmniejszyła rozmiar pliku o 91,6%. Przy średnich i wysokich ustawieniach plik obrazu nadal spadał odpowiednio o 88% i 70,7%.
Z moim obrazem JPEG Optimole zmienił jakość obrazu, gdy tylko przeładowałem stronę. Niestety tak się nie stało z moim obrazem PNG, a zoptymalizowany plik miał rozmiar 182 KB, niezależnie od wybranego ustawienia jakości obrazu. Spędziłem ponad godzinę zmieniając ustawienia i ponownie przesyłając obraz, ale wynik był zawsze taki sam.
| Typ obrazu | Rozmiar obrazu | Niski | Optymalizacja | Średni | Optymalizacja | Wysoki | Optymalizacja |
|---|---|---|---|---|---|---|---|
| JPG | 4,06MB | 342 kB | 91,6% (3,72 MB) | 487 kB | 88% (3,57MB) | 1,19MB | 70,7% (2,87 MB) |
| PNG | 327,5 KB | 182 kB | 44,4% (145,5 kB) | 182 kB | 44,4% (145,5 kB) | 182 kB | 44,4% (145,5 kB) |
Wszyscy użytkownicy Optimole mogą korzystać z pełnej usługi i dostarczać obrazy w locie z Amazon Cloudfront, ale każdy plan jest ograniczony liczbą miesięcznych wizyt na ich stronach internetowych. Ponieważ bezpłatny plan pozwala na 5000 odwiedzających miesięcznie, może być odpowiedni dla małych stron internetowych.
Za 22,90 USD miesięcznie plan początkowy zwiększy Twój limit do 25 000 miesięcznych odwiedzających. Cena spada do efektywnej stawki 19,08 USD miesięcznie, jeśli jest płatna rocznie. Biznesplan zwiększa Twój limit do 100 000 odwiedzających miesięcznie i umożliwia wyświetlanie obrazów z własnej niestandardowej domeny. Kosztuje 47 USD miesięcznie lub efektywną miesięczną stawkę 39,08 USD, jeśli jest opłacany rocznie.
Plusy Optimole
- Automatyzuje wszystkie aspekty optymalizacji obrazu
- Dostarcza obrazy adaptacyjne o prawidłowym rozmiarze z ponad 225 lokalizacji na całym świecie
- Pełna kontrola nad tym, jaki poziom kompresji jest używany
- Znaki wodne mogą być automatycznie stosowane do wszystkich obrazów
Wady Optimole
- Brak możliwości indywidualnej optymalizacji obrazów
- Nie można używać unikalnych ustawień jakości obrazu dla różnych formatów obrazu
- Droższe niż rozwiązania alternatywne
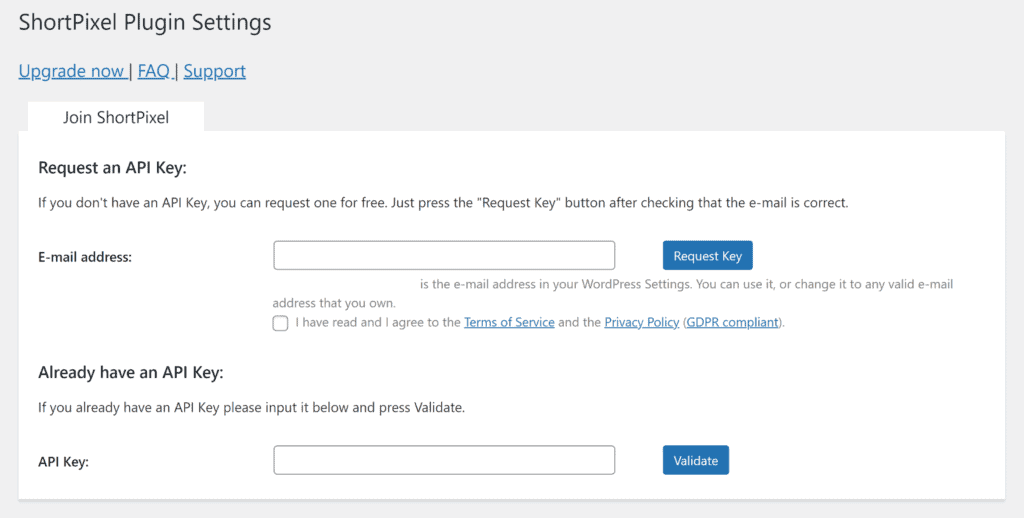
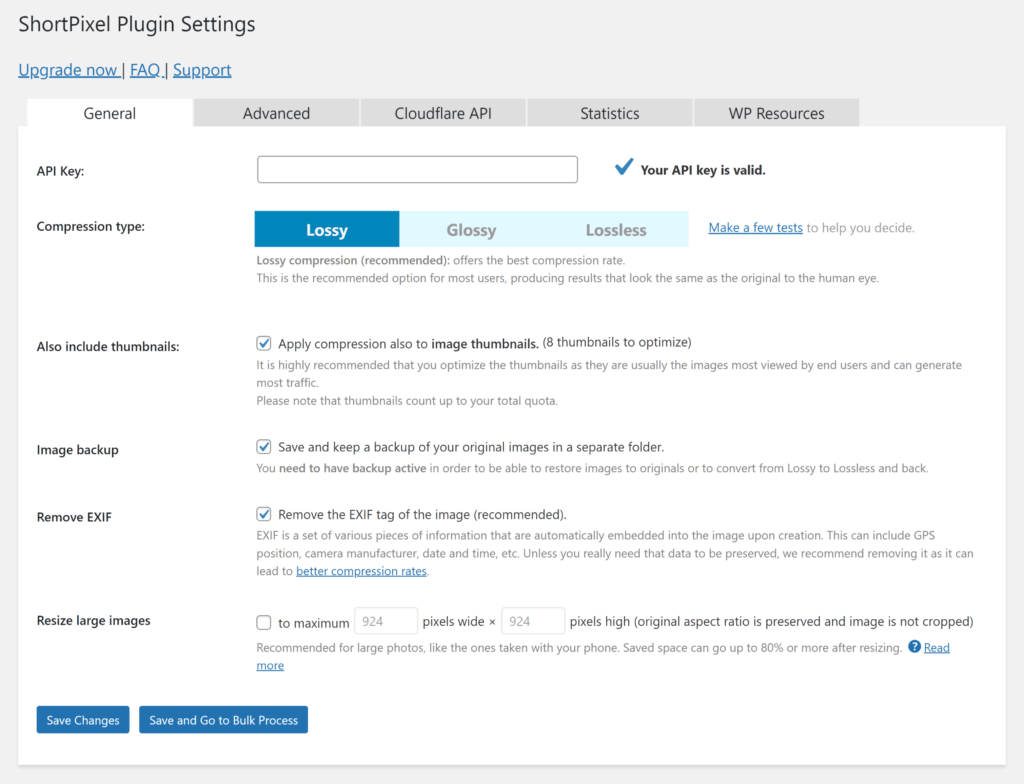
5. Krótki piksel

ShortPixel to oparta na chmurze wtyczka optymalizatora obrazu WordPress, która obsługuje formaty plików JPG, PNG, GIF, PDF, WebP i AVIF. Oprócz bezstratnej i stratnej kompresji obrazu, ShortPixel oferuje również opcję kompresji obrazu w środku, którą nazywają „Glossy Compression”. Jest to po prostu ich marketingowy termin określający kompresję stratną, która nie jest zbyt agresywna.
Aby korzystać z ich usług, musisz utworzyć konto w ShortPixel. Kiedy się zarejestrujesz, automatycznie przejdziesz do ich bezpłatnego planu, który pozwala na skompresowanie do 150 obrazów miesięcznie.

W obszarze ustawień wtyczki możesz usunąć metadane, zoptymalizować miniatury, zmienić rozmiar dużych obrazów i zachować kopię zapasową oryginalnych obrazów. Dostępne są również opcje optymalizacji obrazów z katalogów innych niż WordPress, konwertowania plików PNG na JPG i wykluczania rozmiarów miniatur. Można również tworzyć wersje obrazów WebP i AVIF, ale należy pamiętać, że ShortPixel pobiera dodatkowy kredyt za każdym razem, gdy to robisz.
Jeśli wpiszesz swój klucz API Cloudflare, ShortPixel zaktualizuje obraz przechowywany w pamięci podręcznej Cloudflare za każdym razem, gdy zoptymalizujesz lub zmienisz obraz. Dzięki temu nie musisz ręcznie czyścić pamięci podręcznej Cloudflare.
Usługa ShortPixel oferuje również usługę adaptacyjnego obrazu. Pozwala to na wyświetlanie zoptymalizowanych obrazów WebP i AVIF w locie z lokalizacji na całym świecie, przy czym każdy obraz jest odpowiednio dostosowywany do urządzenia odwiedzającego. ShortPixel Adaptive Images jest w rzeczywistości alternatywnym rozwiązaniem dla głównej usługi, więc musisz zarejestrować się w osobnym planie i zainstalować osobną wtyczkę WordPress, aby dodać tę funkcjonalność do swojej witryny. Ich bezpłatny adaptacyjny plan obrazu obejmuje 750 MB ruchu CDN każdego miesiąca.

Ponieważ ShortPixel umożliwia zachowanie oryginalnego pliku obrazu, w dowolnym momencie można ponownie zoptymalizować obraz, używając innego poziomu kompresji.
Oprócz bezstratności, redukcje plików były imponujące we wszystkich dziedzinach. Największa oszczędność wynikała z zastosowania kompresji stratnej, która zmniejszyła mój obraz JPG o 93,4%, a obraz PNG o 67,3%.
| Typ obrazu | Rozmiar obrazu | Bezstratny | Optymalizacja | Lśniący | Optymalizacja | Stratny | Optymalizacja |
|---|---|---|---|---|---|---|---|
| JPG | 4,06MB | 3,78MB | 6,9% (0,28MB) | 373 kB | 90,8% (3,7MB) | 267 kB | 93,4% (3,79MB) |
| PNG | 327,5 KB | 315 kB | 3,8% (12,5 kB) | 158 kB | 51,8% (169,5 kB) | 107 kB | 67,3% (220,5 kB) |
Obrazy WebP były tylko nieznacznie większe niż obrazy stratne, ale jakość obrazu była zauważalnie lepsza.
| Typ obrazu | Rozmiar obrazu | WebP | Optymalizacja |
|---|---|---|---|
| JPG | 4,06MB | 351 kB | 91,4% (3,71MB) |
| PNG | 327,5 KB | 148 kB | 54,8% (179,5 kB) |
Miesięczne plany premium ShortPixel są bardzo konkurencyjne. Ich najtańszy plan pozwala na skompresowanie 10 500 obrazów miesięcznie. Cena detaliczna wynosi 4,99 USD miesięcznie lub efektywną stawkę 3,99 USD miesięcznie, jeśli jest płatna rocznie. Jeśli nie chcesz wiązać się z abonamentem miesięcznym, możesz kupić jednorazowe pakiety kompresji obrazu. Kosztuje tylko 9,99 USD za 15 000 obrazów i 19,99 USD za 45 000 obrazów.
Usługa adaptacyjnego obrazu ShortPixel wymaga osobnego planu, chociaż struktura cen jest identyczna. 53 GB miesięcznego ruchu CDN kosztuje efektywną stawkę 3,99 USD miesięcznie. Alternatywnie możesz uiścić jednorazową opłatę w wysokości 9,99 USD za 50 GB lub 19,99 USD za 150 GB.
Zalety ShortPixela
- Imponująca kompresja obrazu WordPress
- Obsługa wielu formatów obrazów i katalogów innych niż WordPress
- Konkurencyjne plany miesięczne i opcja płatności na bieżąco
Wady ShortPixel
- Obrazy WebP i AVIF kosztują dodatkowy kredyt
- Leniwe ładowanie niedostępne w głównej wtyczce
- Osobnym rozwiązaniem są obrazy adaptacyjne
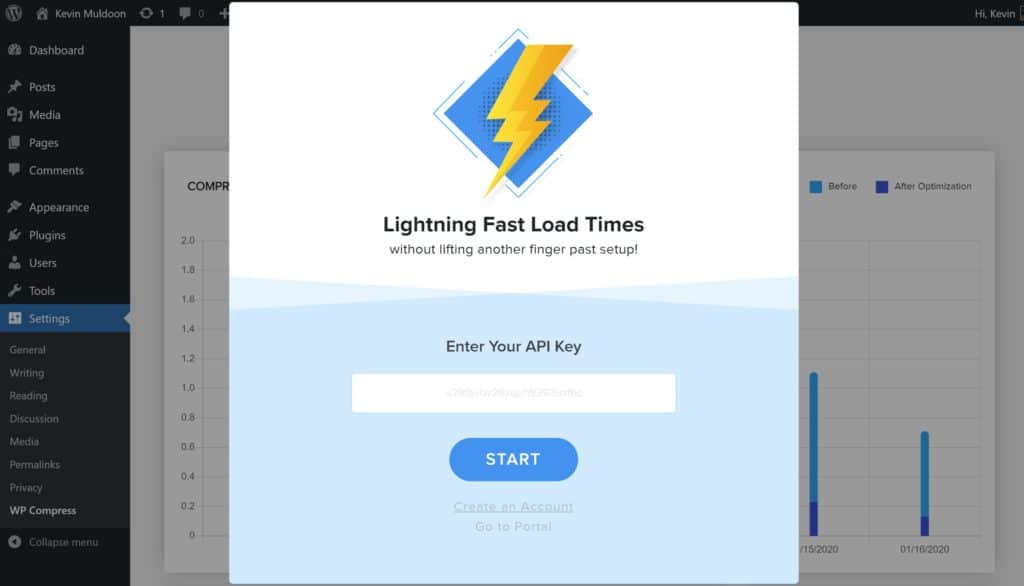
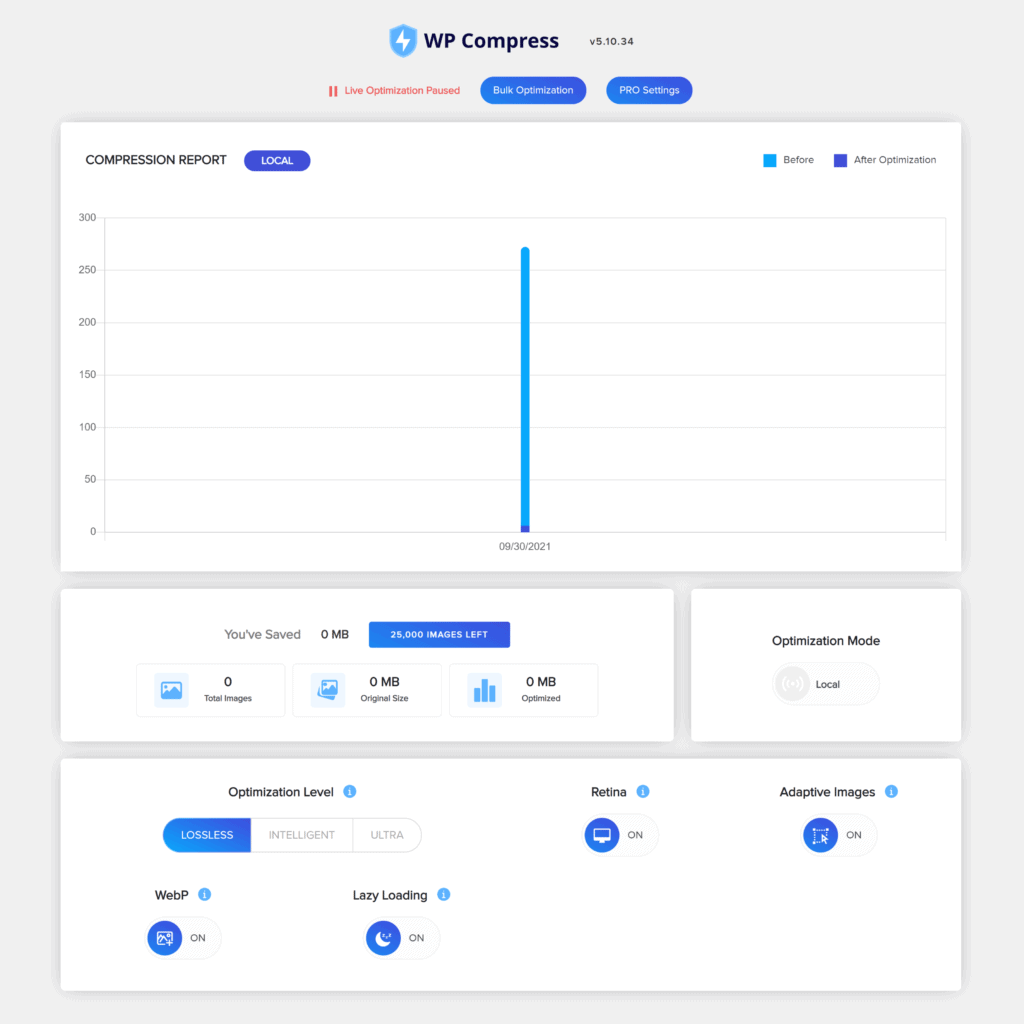
6. Kompres WP

WP Compress to zautomatyzowana wtyczka optymalizatora obrazu WordPress, która ma dwa tryby optymalizacji. Tryb lokalny kompresuje obrazy z biblioteki multimediów WordPress lokalnie, podczas gdy tryb na żywo dostarcza obrazy do urządzeń za pomocą plików obrazów WebP z globalnej sieci dostarczania treści. Oba tryby obsługują leniwe ładowanie, obrazy siatkówki i obrazy adaptacyjne, dzięki czemu obrazy są zoptymalizowane dla każdego urządzenia.
Niestety, żaden darmowy plan nie jest dostępny dla WP Compress, ale kiedy tworzysz konto, zostaniesz wybrany na siedmiodniową wersję próbną, aby przetestować usługę.

Z głównego pulpitu nawigacyjnego WP Compress możesz przełączać się między trybami optymalizacji, przeglądać statystyki kompresji i włączać obrazy siatkówki, obrazy adaptacyjne, obrazy WebP i ładowanie z opóźnieniem. Oddzielna strona jest dostępna do optymalizacji obrazu zbiorczego.
Jeśli przełączysz się na ustawienia pro, znajdziesz dodatkowe opcje usuwania metadanych, minimalizacji Javascript i CSS i nie tylko. WP Compress obsługuje typy obrazów JPG, PNG, GIF i SVG, ale można je wyłączyć z dostarczania treści, jeśli chcesz

WP Compress oferuje bezstratną kompresję i dwa tryby kompresji stratnej o nazwie Intelligent i Ultra. W moich testach ustawienie Ultra było w stanie zmniejszyć rozmiar mojego obrazu JPEG o 89,1%, a mojego obrazu PNG o 48,3%. Inteligentna kompresja była nieco w tyle, odpowiednio 87,2% i 44,6%.
Oszczędności plików graficznych dla bezstratnej kompresji były zaskakująco wysokie, zmniejszając mój obraz JPEG o 81,2%, a mój obraz PNG o 43,1%. Oszczędności te są niespójne z innymi wynikami kompresji bezstratnej, co sugeruje, że nie była to prawdziwa kompresja bezstratna.
| Typ obrazu | Rozmiar obrazu | Bezstratny | Optymalizacja | Stratny Inteligentny | Optymalizacja | Stratny Ultra | Optymalizacja |
|---|---|---|---|---|---|---|---|
| JPG | 4,06MB | 763,8 KB | 81,2% (3,30MB) | 521,6 KB | 87,2% (3,54 MB) | 441,1 KB | 89,1% (3,62 MB) |
| PNG | 327,5 KB | 186,2 KB | 43,1% (141,3 kB) | 181,5 KB | 44,6% (146 kB) | 169,2 KB | 48,3% (158,3 kB) |
Pliki WebP były większe niż te skompresowane przy użyciu trybów kompresji bezstratnej i stratnej.
| Typ obrazu | Rozmiar obrazu | WebP | Optymalizacja |
|---|---|---|---|
| JPG | 4,06MB | 847 kB | 79,1% (3,21MB) |
| PNG | 327,5 KB | 250 kB | 23,7% (77,5 kB) |
Za 9 USD miesięcznie osobisty plan WP Compress umożliwia optymalizację 100 000 obrazów miesięcznie na pięciu stronach internetowych. Jeśli przejdziesz na plan profesjonalny za 29 USD miesięcznie, Twój dodatek wzrośnie do miliona obrazów w 25 witrynach internetowych.
Kredyty można kupić, jeśli nie chcesz rejestrować się w abonamencie miesięcznym. Za jednorazową opłatą w wysokości 29 USD możesz skompresować 50 000 obrazów i wygenerować milion żądań obrazów z ich sieci dostarczania treści.
Zalety WP Compress
- Może w dowolnym momencie przełączać się między trybami kompresji lokalnej i na żywo
- Obrazy adaptacyjne zapewniają użytkownikom dostarczanie najlepszego obrazu
- Obsługa WebP i wszystkich głównych typów plików graficznych
- Konkurencyjne ceny i możliwość płatności na bieżąco
Wady WP Compress
- Brak darmowego planu dla WP Compress
- Bezstratna kompresja obrazu okazała się zbyt agresywna
- Nie można zoptymalizować obrazów poza biblioteką multimediów WordPress
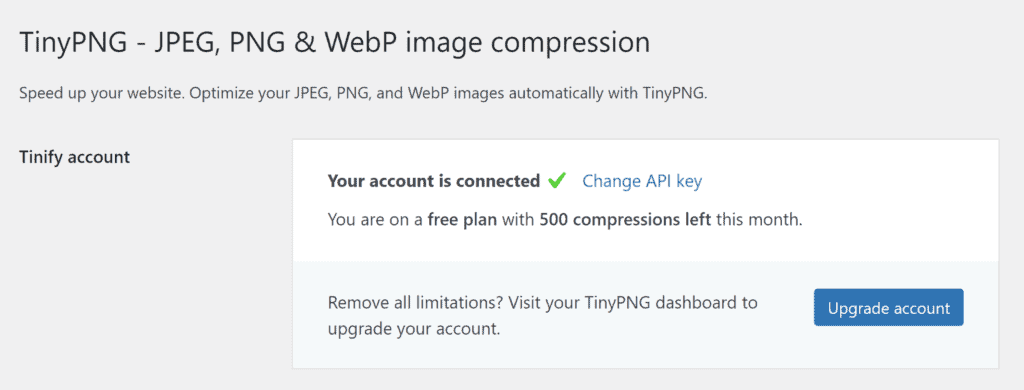
7. TinyPNG

TinyPNG to prosta wtyczka optymalizatora obrazu WordPress, która może optymalizować obrazy JPEG, PNG i WebP. Jest to oficjalna wtyczka WordPress popularnego narzędzia optymalizacyjnego o tej samej nazwie.
Aby korzystać z TinyPNG, musisz utworzyć konto w Tinify. Po zarejestrowaniu się kwalifikujesz się do 500 kompresji obrazu miesięcznie w ramach ich bezpłatnego planu.

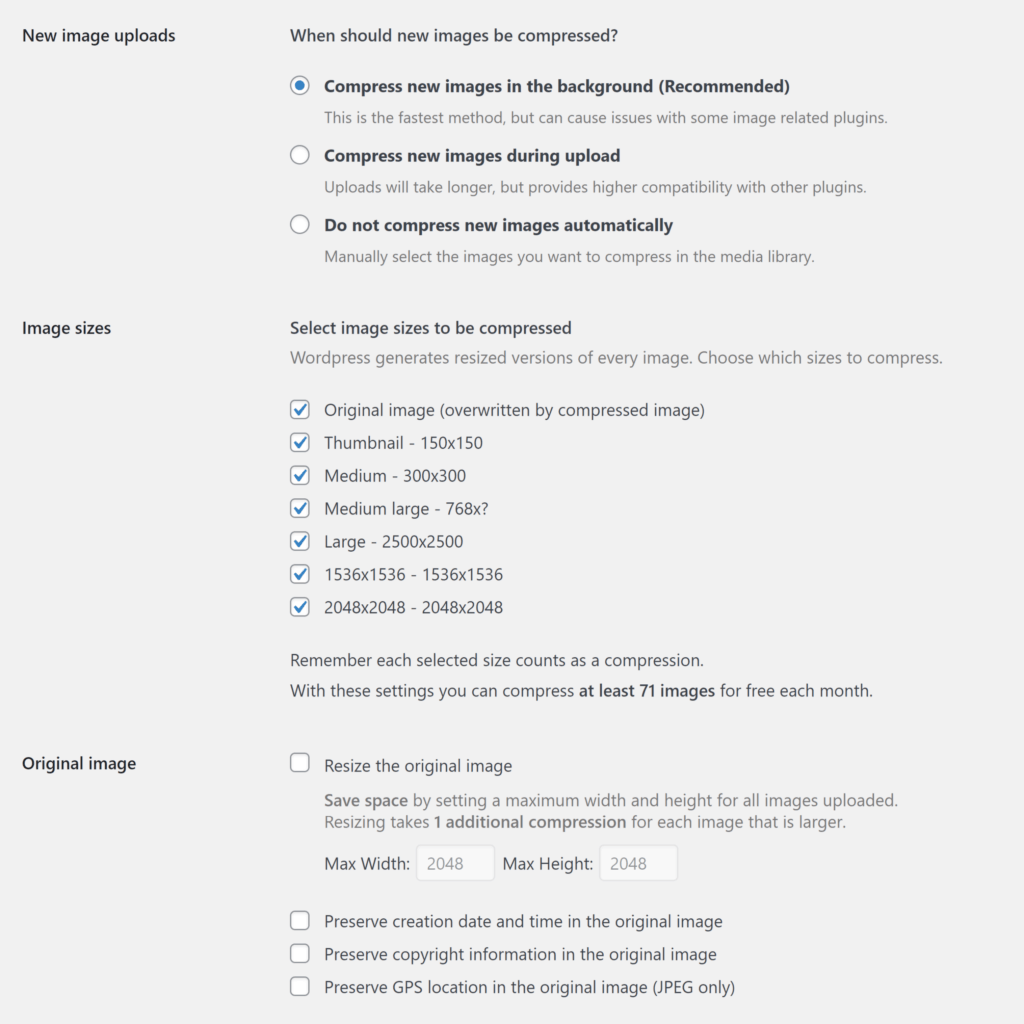
Nowe obrazy mogą być automatycznie kompresowane w tle lub podczas przesyłania. Jeśli wolisz, możesz ręcznie skompresować obrazy.
Oryginalny obraz i powiązane z nim miniatury można zoptymalizować. Możesz także zmienić rozmiar oryginalnego obrazu i wybrać, które informacje o metadanych mają zostać zachowane. Należy pamiętać, że jeśli skompresujesz oryginalny obraz, skompresowany obraz zastąpi oryginalny plik.
Dostępna jest oddzielna strona do optymalizacji zbiorczej, która podkreśla dotychczasowe oszczędności kompresji.

TinyPNG używa kompresji stratnej, ale daje ci kontrolę nad poziomem kompresji. Twórcy informują, że obrazy JPEG są kompresowane średnio o 40-60%, a obrazy PNG o 50-80%.
W moich testach TinyPNG zmniejszył mój obraz JPEG o 86,3%, a mój obraz PNG o 55,3%.
| Typ obrazu | Rozmiar obrazu | Stratny | Optymalizacja |
|---|---|---|---|
| JPG | 4,06MB | 557,2 KB | 86,3% (3,5 MB) |
| PNG | 327,5 KB | 146,5 KB | 55,3% (181 kB) |
Za kompresję obrazu można zapłacić wtedy, kiedy jej potrzebujesz. Ten system płatności zgodnie z rzeczywistym użyciem będzie pasował do wielu mniejszych witryn internetowych, ponieważ pierwsze 500 kompresji obrazu miesięcznie jest bezpłatnych, ale pamiętaj, że każda skompresowana miniatura obrazu będzie również wliczana do miesięcznego limitu.
Po 500 uciśnięciach kosztuje 0,009 USD za uciśnięcia za kolejne 9500 uciśnięć, a następnie 0,002 USD za uciśnięcia za kolejne 10 000 uciśnięć. Na przykład będzie kosztować 4,50 USD za 1000 kompresji obrazu, 40,50 USD za 5000 kompresji obrazu i 85,50 USD za 10 000 kompresji obrazu.
Ten model cenowy sprawia, że TinyPNG jest drogim rozwiązaniem, jeśli co miesiąc kompresujesz tysiące obrazów.
Zalety TinyPNG
- Jedno z najprostszych rozwiązań do optymalizacji obrazu dostępnych dla użytkowników WordPress
- Narzędzie do optymalizacji zbiorczej działa dobrze
- System pay as you go będzie pasował do małych stron internetowych
Wady TinyPNG
- Tylko jedno ustawienie kompresji obrazu i brak możliwości zmiany jakości obrazu
- Oryginalny obraz nie zostanie zachowany, jeśli zdecydujesz się go zoptymalizować
- Brak obsługi katalogów innych niż WordPress
Końcowe przemyślenia
Dni, w których wolno ładująca się strona internetowa uchodziła na sucho, minęły. Teraz musisz zapewnić użytkownikom komputerów stacjonarnych i mobilnych szybkie przeglądanie, w przeciwnym razie Twój ruch spadnie.
Chociaż podstawowa wersja WordPressa nie zawiera żadnych narzędzi zwiększających wydajność, w Internecie znajdziesz setki wtyczek WordPress poprawiających wydajność i optymalizację, które pomogą skrócić czas ładowania strony. Wtyczki pamięci podręcznej i narzędzia minimalizacji WordPress są bardzo skuteczne w tworzeniu stron statycznych i zmniejszaniu rozmiaru stron, chociaż nigdy nie będziesz mieć szybkiej witryny, chyba że zoptymalizujesz swoje obrazy.
Oto krótki przegląd rozwiązań do optymalizacji obrazu WordPress, które zostały opisane w tym artykule.
| Podłącz | Bezpłatny | Premia | Streszczenie |
|---|---|---|---|
| Smash | Nieograniczona optymalizacja obrazu dla obrazów poniżej 5 MB | 5 USD miesięcznie | Smush Pro oferuje leniwe ładowanie, zmianę rozmiaru i optymalizację masową. Podstawowa wersja wtyczki umożliwia bezstratną kompresję z miniaturami, a teraz obsługuje wieloprzebiegową kompresję stratną o nazwie Super-Smush. Nieograniczona kompresja obrazu za jedyne 5 USD miesięcznie sprawia, że Smush Pro jest jednym z najtańszych dostępnych rozwiązań. |
| Optymalizator obrazu EWWW | Nieograniczona optymalizacja obrazu i brak ograniczeń rozmiaru pliku obrazu | 7 USD miesięcznie | Dzięki obsłudze plików graficznych WebP i konwersji formatu obrazu, EWWW Image Optimizer jest niewątpliwie jedną z najlepszych darmowych wtyczek do optymalizacji obrazu WordPress. Wersja premium oferuje wiele trybów kompresji stratnej, narzędzia poprawiające wydajność i dostarczanie obrazu za pośrednictwem sieci dostarczania treści. |
| Wyobraź sobie | Przydział 20 MB miesięcznie na obrazy poniżej 2 MB | 500 MB: 4,99 USD miesięcznie Nieograniczony: 9,99 USD miesięcznie | Imagify to przyjazna dla użytkownika wtyczka do optymalizacji obrazu od twórców WP Rocket. Nie oferuje wielu opcji dostosowywania, ale zrobił to, co obiecał i znacznie zmniejszył pliki obrazów. Ich bezpłatny plan nadaje się tylko do testowania działania Imagify. |
| optymol | 100% za darmo do 5000 odwiedzających miesięcznie | 25 000 odwiedzających: 19,08 USD miesięcznie | Optimole robi to inaczej, dostarczając odwiedzającym zoptymalizowane obrazy na podstawie używanego przez nich urządzenia. Wszystkie obrazy są dostarczane z globalnej sieci dostarczania treści Amazon obejmującej ponad 225 lokalizacji. Wydajność jest niesamowita, a cały proces jest zautomatyzowany. |
| Krótki piksel | 150 bezpłatnych kompresji obrazu miesięcznie | 10 500 obrazów: 3,99 USD miesięcznie | ShortPixel obsługuje wszystkie główne formaty obrazów i oferuje wiele różnych sposobów kompresji i dostarczania obrazów. Dostępna jest oddzielna usługa, która może wyświetlać adaptacyjne obrazy z globalnej sieci dostarczania treści. |
| Kompres WP | NIE | 100 000 obrazów: 9 USD miesięcznie | WP Compress to interesująca usługa, która pozwala wybrać lokalną kompresję obrazów lub dostarczanie obrazów adaptacyjnych za pomocą sieci dostarczania treści. Niestety, dla WP Compress nie jest dostępny żaden darmowy plan, ale istnieje siedmiodniowa wersja próbna do przetestowania usługi. |
| TinyPNG | 500 kompresji obrazu miesięcznie | 500: ZA DARMO Kolejne 9500: 0,009 USD 10 000: 0,002 USD | TinyPNG to proste rozwiązanie, które automatyzuje kompresję obrazu. Poza usuwaniem metadanych, wtyczka nie pozwala na zmianę jakości obrazu, chociaż wyniki kompresji obrazu były dobre. Polityka cenowa TinyPG sprawia, że jest to niedrogie rozwiązanie dla właścicieli małych witryn, ale droga opcja dla wszystkich innych. |
Zachęcam do przetestowania wielu wtyczek optymalizatora obrazu dla WordPress, aby zobaczyć, która z nich najlepiej odpowiada Twoim potrzebom.
Podczas badania tego artykułu przetestowałem wszystkie powyższe wtyczki do kompresji obrazu WordPress. Każde z nich ma zalety i wady, a w zależności od strony internetowej, którą optymalizujesz, możesz preferować jedno rozwiązanie kosztem innego. Musisz więc wziąć pod uwagę funkcjonalność, budżet i wydajność obrazu.
Aby pomóc mi w dokonaniu porównania, użyłem tych samych dwóch obrazów do wszystkich moich testów obrazu. Należy pamiętać, że wyniki te byłyby inne, gdyby obrazy miały różne rozmiary plików i rozdzielczości, co jest kolejnym powodem, dla którego ważne jest samodzielne przetestowanie każdej wtyczki WordPress.
Powodzenia.
Kevina
