8 najlepszych wtyczek WordPress dla projektantów
Opublikowany: 2023-08-14Czy jesteś projektantem stron internetowych i szukasz przydatnych wtyczek do projektowania WordPress, które można dodać do swojego zestawu narzędzi? Tworzenie pięknej strony internetowej może być długim i zniechęcającym procesem. Na szczęście istnieją potężne narzędzia, które pozwalają usprawnić ten proces, dzięki czemu możesz skupić się na swojej kreatywności. Jako projektant stron internetowych tworzysz wygląd i działanie witryny, zapewniając jednocześnie jej użyteczność i funkcjonalność.
Zebraliśmy listę 8 wtyczek WordPress, które mogą pomóc Ci w codziennej pracy. Wszystkie wtyczki mają jedną wspólną cechę: pozwalają tworzyć piękne witryny WordPress, optymalizować je, zapewniając jednocześnie użytkownikom wspaniałe wrażenia.
7 rzeczy, na które należy zwrócić uwagę przed wyborem wtyczki do projektowania WordPress
Przed zainstalowaniem wtyczki do projektowania w witrynie WordPress należy najpierw sprawdzić następujące elementy:
- Liczba instalacji – duża liczba instalacji oznacza, że wielu użytkowników ufa wtyczkom
- Recenzje – z WordPress.org lub bezpośrednio z oficjalnej strony
- Kluczowe są również kompleksowe wsparcie, bezpieczeństwo i reputacja dewelopera
- Najnowsza aktualizacja – jeśli wtyczka projektowa otrzymała najnowszą aktualizację rozwojową ponad 6 miesięcy temu, nie jest to dobry znak
- Zapytaj w dedykowanej grupie na Facebooku – wielu projektantów należy do społeczności na Facebooku, dołącza do tych grup i prosi o opinie
- Oceń funkcje – nie musisz wybierać 5 różnych wtyczek, jeśli możesz znaleźć taką, która zawiera je wszystkie
- Cena – czasami nie pozwól, aby cena Cię odstraszyła. Kosztowna wtyczka może być tego warta, jeśli pozwala zaoszczędzić godziny pracy, spróbuj postrzegać ją jako inwestycję, a nie wydatek
Teraz, gdy wiesz, jak szukać odpowiedniej wtyczki, oto kilka narzędzi, które zalecamy wypróbować do następnego projektu.
8 najlepszych wtyczek WordPress dla projektantów
Oto 8 najlepszych wtyczek WordPress dla projektantów, które są pomocne w SEO, projektowaniu, wydajności i innych niezbędnych funkcjach:
- Elementor
- ŻółtyOłówek
- WPForms
- Galeria Envira
- Aktualizacja Plus
- Wyobraź sobie
- Rakieta WP
- Pozycjonowanie matematyki SEO
Przyjrzyjmy się każdemu z nich i zobaczmy, jak mogą pomóc każdemu projektantowi stron internetowych!
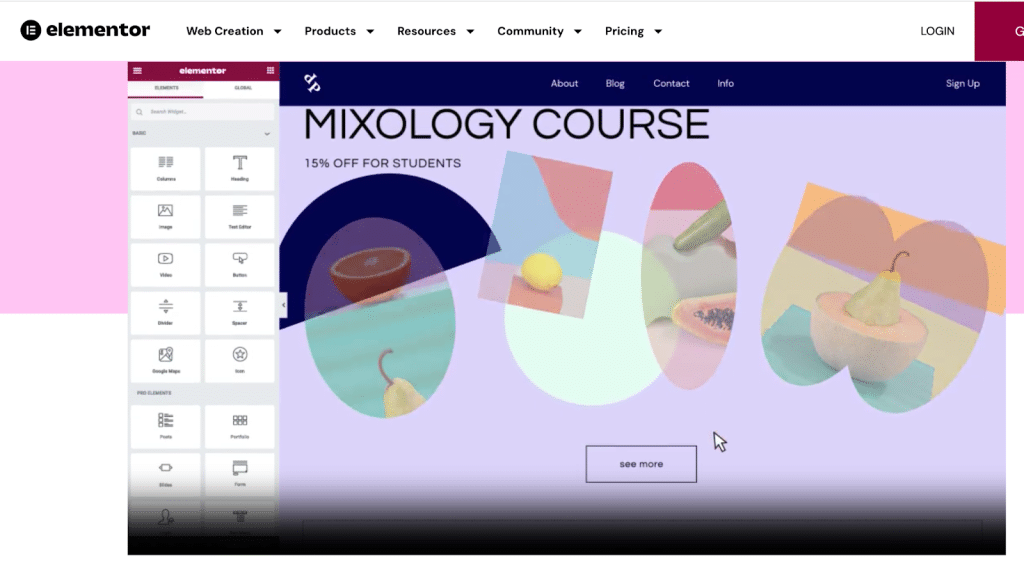
1. Elementor
Narzędzie do tworzenia stron, które ułatwia życie projektantom stron internetowych bez pisania ani jednej linijki kodu. Dostępna jest wersja bezpłatna i pro z zaawansowanymi modułami i opcjami projektowymi. Każda sekcja jest w pełni konfigurowalna, ponieważ zawiera funkcję pełnej edycji witryny: zaprojektuj dowolną część strony, w tym nagłówek i stopkę. Elementor ma setki pięknie zaprojektowanych szablonów do zaprezentowania klientom, aby pomóc im wybrać ostateczny wygląd i styl.

Kluczowe funkcje Elementora dla projektantów stron internetowych:
- Aktywny edytor typu „przeciągnij i upuść”, który umożliwia przeciąganie każdego elementu w wybrane miejsce na stronie
- Pełny kreator WooCommerce do tworzenia niestandardowych stron sklepów i szablonów pojedynczych produktów
- Niestandardowe sekcje i rozmiar kolumn z zaawansowanym dopełnieniem i marginesem
- Niestandardowe punkty przerwania dla responsywnego projektowania
- Pełna funkcja edycji witryny: zaprojektuj wszystko, od nagłówka po stopkę
- Świetne animacje są dostępne z niestandardowymi czcionkami, maskami i ruchami
- Możliwość łatwego dodawania własnego niestandardowego CSS
- Przypinaj notatki kontekstowe z komentarzami dla swojego zespołu, klientów, a nawet dla siebie
- Ceny: freemium i zaczynają się od 59 USD rocznie za pierwszy plan premium
Ta wtyczka do projektowania jest idealna, jeśli:
- Musisz szybko tworzyć wspaniałe, konfigurowalne strony
- Chcesz stworzyć spójne środowisko internetowe z globalnymi kolorami i czcionkami
- Chcesz szybko zmienić i zaktualizować projekt na podstawie opinii klienta.
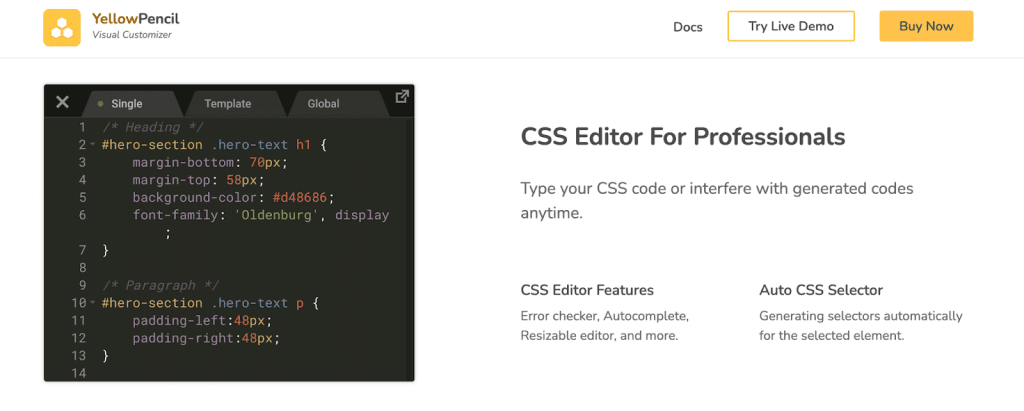
2. Żółty ołówek
YellowPencil to wtyczka do projektowania wizualnego, która umożliwia łatwe stylizowanie witryny za pomocą CSS. Jest to wtyczka edytora stylów CSS WordPress, która pozwala dostosować projekt witryny w czasie rzeczywistym. Na przykład możesz wizualnie edytować kolory, czcionki, rozmiary i pozycje.

- Wizualne przeciąganie i upuszczanie – zmienić pozycję CSS dowolnego elementu, przeciągając i upuszczając
- Narzędzie Wireframe – pomaga skupić się na układzie strony, dzięki czemu możesz łatwo zobaczyć strukturę swojej witryny
- Zarządzanie czcionkami i kolorami
- Wizualnie edytuj rozmiar, margines i właściwości wypełnienia elementu
- Efekty filtrów CSS3 – łatwo edytuj kontrast, jasność i inne ustawienia obrazu za pomocą narzędzia filtrującego.
- Stylizuj stronę jako niezalogowanych użytkowników i zaprojektuj stronę logowania – możesz stylizować swoją witrynę, przeglądając ją jako niezalogowany użytkownik lub zalogowany użytkownik
- Połączony z obrazem stockowym
Ta wtyczka do projektowania jest idealna, jeśli:
- Musisz uzyskać dostęp do kodów CSS w dowolnym momencie i wyeksportować plik arkusza stylów CSS, kiedy chcesz
- W każdej chwili musisz wpisać własny kod CSS lub ingerować w wygenerowane kody
- Chcesz łatwo dodawać ruch, animacje i cienie
- Chcesz uzyskać dostęp do obrazów wolnych od praw autorskich
- Jeśli chcesz odmienić swoją pracę i przyspieszyć przepływ pracy.
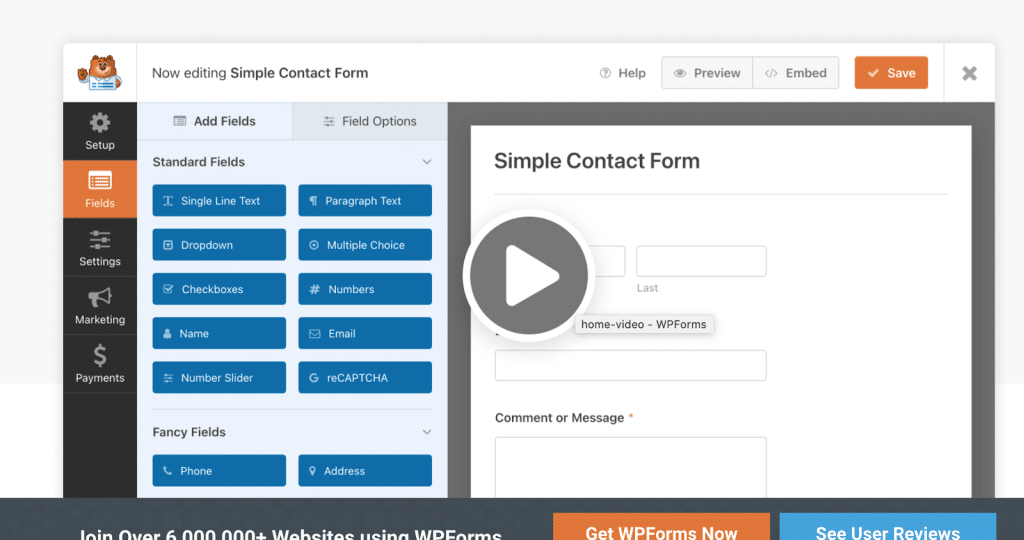
3. WPForms
Dzięki WPForms możesz budować regularne i zaawansowane formularze kontaktowe, takie jak formularze płatności, ankiety, biuletyny, rejestracje itp. Pozwala to na użycie logiki warunkowej i wysyłanie klientom niestandardowych wiadomości e-mail (powiadomień).

Kluczowe funkcje WPForms dla projektantów stron internetowych:
- Łatwy kreator przeciągnij i upuść – nie potrzebujesz kodu do tworzenia formularzy
- Natychmiastowe powiadomienia i alerty – dzięki czemu zespół sprzedaży może szybko odpowiadać klientom i prowadzić
- Ponad 800 gotowych szablonów formularzy – skorzystaj z jednego z gotowych szablonów, aby zaoszczędzić czas zamiast budować formularze od podstaw
- Zoptymalizowany pod kątem urządzeń mobilnych i przyjazny dla SEO
- Logika warunkowa i umiejętność tworzenia formularzy wieloetapowych
- Opcja przesyłania plików
- Możliwość zarządzania wpisami formularzy w kokpicie WordPress
- Wiele integracji API, w tym PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Arkusze Google i inne.
- Ceny: bezpłatna (raczej ograniczona) i wersja premium, zaczynająca się od 99 USD rocznie za jeden projekt
Ta wtyczka do projektowania jest idealna, jeśli:
- Szukasz łatwego sposobu na tworzenie zaawansowanych formularzy (nigdy nie jest wymagane kodowanie)
- Chcesz zarządzać wszystkim z pulpitu nawigacyjnego WordPress
- Zespół marketingu chce dostosować powiadomienia i e-maile wysyłane do klientów.
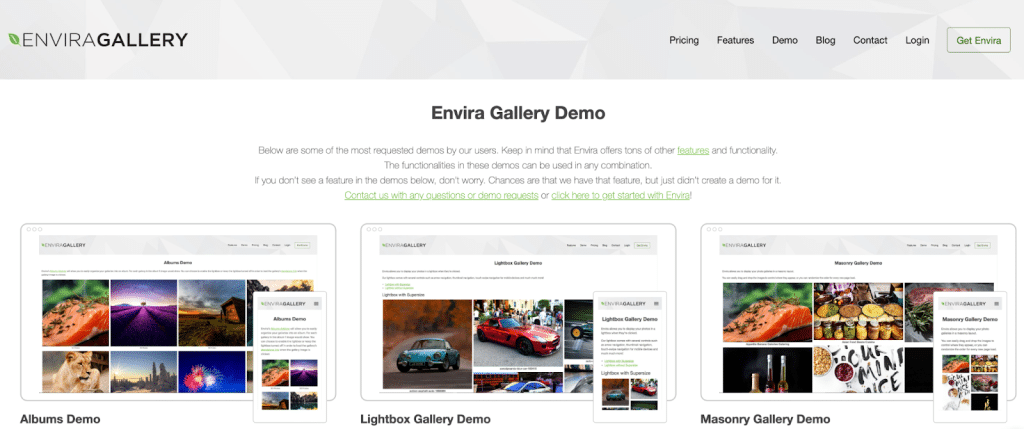
4. Galeria Envira
Jeśli chodzi o projektowanie pięknej galerii, Envira Gallery jest jednym z najlepszych wyborów dzięki prostemu procesowi konfiguracji i przyjaznemu dla użytkownika interfejsowi. Wtyczka oferuje kilka układów, takich jak mur, mozaika, miniatura itp. Możesz zbudować galerię od podstaw lub wybrać spośród ich szablonów (z których wszystkie są responsywne).

Kluczowe funkcje Galerii Envira dla projektantów stron internetowych:
- Dedykowane bloki Gutenberga i intuicyjny kreator galerii zdjęć typu „przeciągnij i upuść” (responsywny)
- Piękne układy i zaawansowane szablony do personalizacji (do zdjęć i filmów)
- Znak wodny i hasło
- Pokaz slajdów i animacja — dodaj piękny pokaz slajdów z automatycznym lub ręcznym sterowaniem
- Paginacja – podziel swoje duże galerie na wiele stron (co poprawi szybkość i UX)
- Integracja WooCommerce – natychmiast wyświetlaj i sprzedawaj zdjęcia za pomocą WooCommerce
- Tagi graficzne – uporządkuj swoje zdjęcia WordPress za pomocą tagów ułatwiających wyszukiwanie i wyświetlanie, które można również filtrować. Idealny do portfeli.
- Natywny tryb pełnoekranowy i Lightbox
- Ustawienia domyślne galerii — przyspiesz proces projektowania, zapisując ustawienia domyślne
- Style CSS – dostosuj swoje portfolio, dodając niestandardowe style CSS
- Adobe Lightroom do WordPress – automatycznie twórz i synchronizuj galerie zdjęć z Adobe Lightroom
- Ceny: freemium i zaczynają się od 29 USD za plan premium
Ta wtyczka do projektowania jest idealna, jeśli:
- Chcesz utworzyć dynamiczną galerię z różnych źródeł z domyślnymi ustawieniami (np. z Lightroom)
- Musisz dodać własne dynamiczne galerie CSS — łatwo twórz galerie w locie z różnych źródeł.
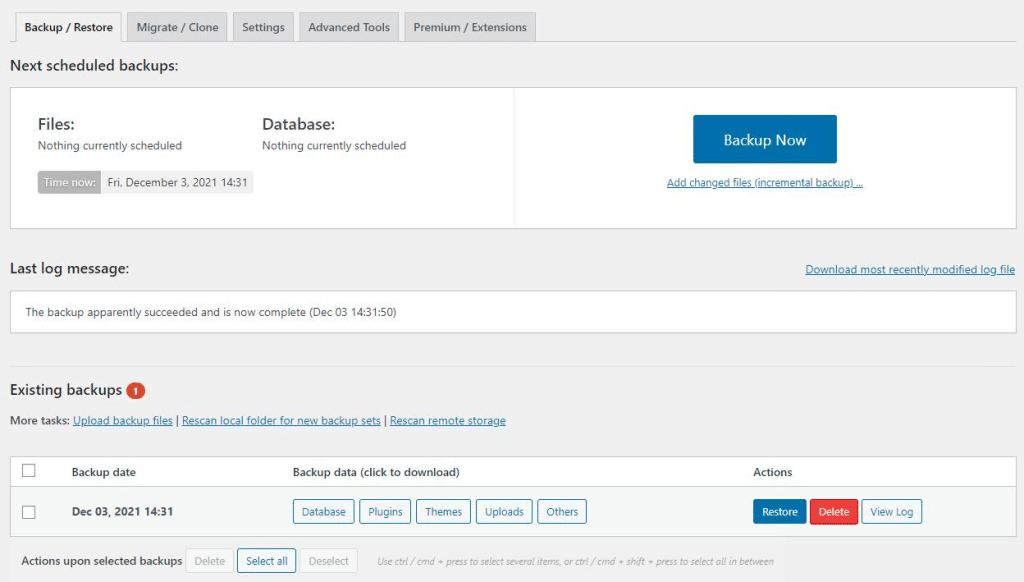
5. Aktualizacja Plus
UpdraftPlus to wtyczka do tworzenia kopii zapasowych ogólnego przeznaczenia, która umożliwia łatwe zapisywanie i przywracanie pracy. Kiedy zaczynasz edytować pliki swojej witryny WordPress i modyfikować CSS, PHP lub JS, ważne jest regularne wykonywanie kopii zapasowych.
- Tworzy kopie zapasowe, migruje i przywraca
- Oferuje dużą liczbę zdalnych lokalizacji przechowywania
- Umożliwia zaplanowanie tworzenia kopii zapasowych
- Wyświetla status kopii zapasowych w toku w panelu administracyjnym WordPress, wraz z wszelkimi błędami lub ostrzeżeniami
- Bazy danych można odszyfrować w panelu sterowania WordPress za pomocą metody „przeciągnij i upuść”.
- Kopie zapasowe utworzone w innym miejscu można importować metodą „przeciągnij i upuść” (przesyłanie o nieograniczonym rozmiarze) lub przez FTP
- Łatwy w użyciu: wszystko można zrobić z pulpitu nawigacyjnego
Ta wtyczka do projektowania jest idealna, jeśli:
- Musisz przywrócić starszą wersję swojej pracy w przypadku włamania lub innych problemów
- Chcesz utworzyć kopię zapasową w więcej niż jednej lokalizacji, aby uzyskać dodatkową ochronę
- Masz kilku klientów i chcesz jednocześnie zarządzać kilkoma stronami internetowymi.

6. Wyobraź sobie
Jako projektant stron internetowych prawdopodobnie masz więcej niż jeden obraz do zaprezentowania odwiedzającym. Czy wiesz, że źle zoptymalizowane obrazy mogą znacznie spowolnić Twoją witrynę? Dlatego będziesz potrzebować wtyczki optymalizatora obrazu, takiej jak Imagify, aby wyświetlać skompresowane obrazy bez wpływu na jakość.

Imagify to bardzo łatwa w użyciu wtyczka, która wykonuje zadanie kompresji i optymalizacji. Jeśli chodzi o kompresję, jest wyposażony w tryb Smart, który znajduje idealną równowagę między zmniejszonym rozmiarem pliku a jakością.
Kluczowe funkcje Imagify dla projektantów stron internetowych:
- Obsługa kompresji stratnej (inteligentnej) i bezstratnej
- Tworzenie kopii zapasowych i przywracanie jednym kliknięciem
- Automatyczna optymalizacja obrazu (w tym optymalizacja masowa)
- Pracuj z innymi galeriami i sliderami
- Konwertuj obrazy na WebP
- Ceny: bezpłatnie do 20 MB miesięcznie, 4,99 USD miesięcznie za 500 MB danych i 9,99 USD miesięcznie za nieograniczoną ilość danych
Ta wtyczka do projektowania jest idealna, jeśli:
- Chcesz oferować obrazy o doskonałej jakości, które nie wpłyną na szybkość Twojej witryny
- Chcesz postępować zgodnie z zaleceniami Google i wyświetlać obrazy w formacie nowej generacji (WebP)
- Chcesz zoptymalizować obrazy pod kątem PageSpeed Insight i przejść różne audyty, takie jak wydajne kodowanie obrazów i udostępnianie obrazów w formatach nowej generacji
- Chcesz zaoferować lepsze wrażenia użytkownika dzięki korzystnym rankingom w wyszukiwarkach.
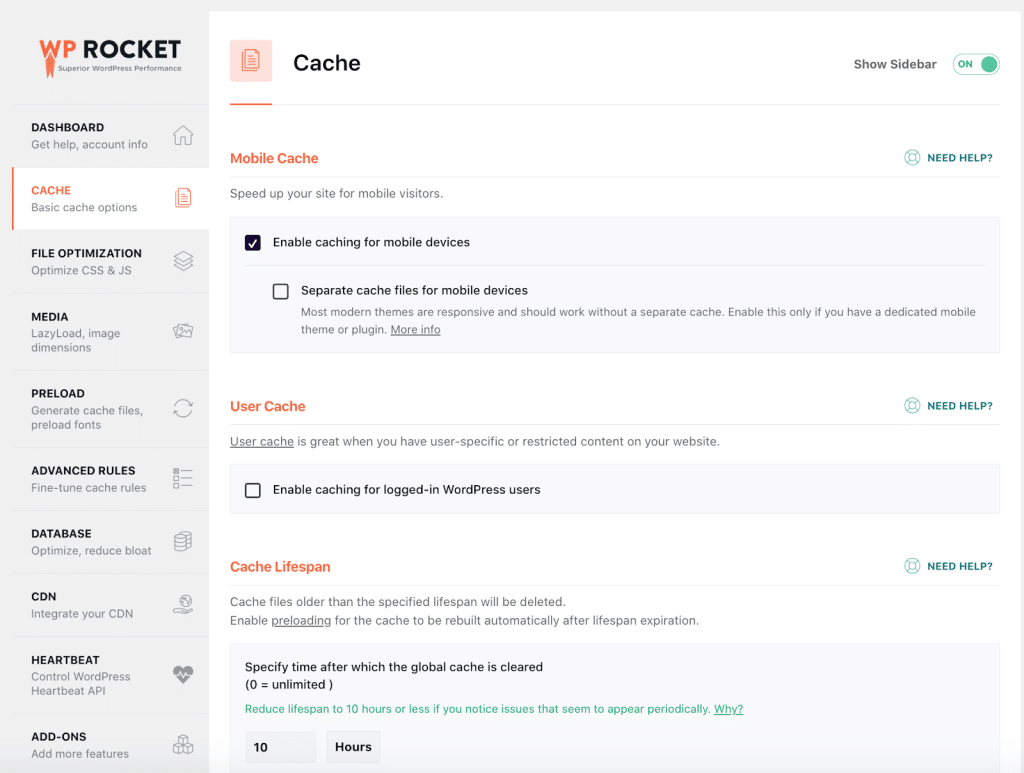
7. Rakieta WP
Jedna z najlepszych wtyczek do buforowania dla WordPress, która poprawia wydajność Twojej witryny za pomocą kilku kliknięć. Jest to również jedno z najpotężniejszych rozszerzeń optymalizujących kod, przyspieszających czas ładowania, poprawiających wynik wydajności PageSpeed i optymalizujących podstawowe wskaźniki internetowe.

Kluczowe funkcje WP Rocket dla projektantów stron internetowych:
- Buforowanie i kompresja GZIP po aktywacji wtyczki (nie masz nic do roboty!)
- Optymalizacja CSS, taka jak minimalizacja i usuwanie nieużywanego CSS
- Optymalizacja JS, taka jak odraczanie i opóźnianie JS
- Leniwe ładowanie w celu nadania priorytetu obrazom powyżej zakładki
- Zaawansowane czyszczenie bazy danych, w tym komentarze
- Ceny: zaczynają się od 59 USD miesięcznie za jedną stronę internetową
Ta wtyczka do projektowania jest idealna, jeśli:
- Szukasz uniwersalnej wtyczki zwiększającej wydajność, która z łatwością zwiększy Twoją prędkość
- Chcesz być po bezpiecznej stronie i uniknąć ręcznego modyfikowania kodu
- Chcesz uniknąć kary ze strony wyszukiwarek
- Chcesz uzyskać dobrą ocenę wydajności w PageSpeed Insights i poprawić swoje podstawowe wskaźniki internetowe.
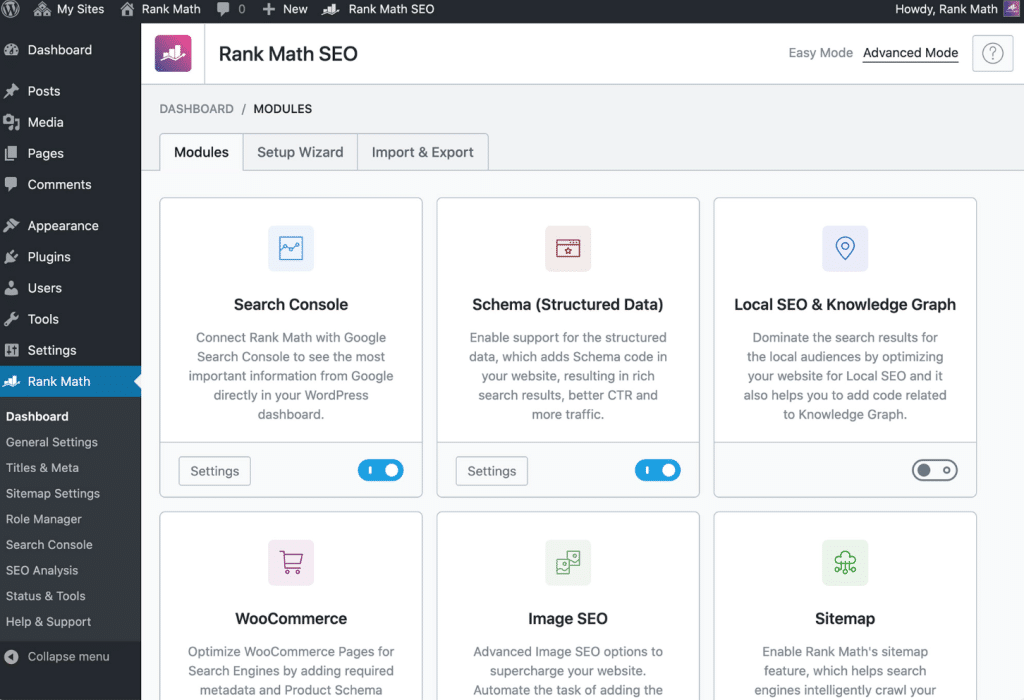
8. Pozycjonuj matematykę SEO
RankMath SEO oferuje wiele funkcji niezbędnych dla każdego poważnego projektanta stron internetowych, który chce osiągnąć wysoką pozycję w Google. Wtyczka pomaga pracować nad szybkością, linkami, znacznikami schematu i pełną analizą AI pod kątem SEO. Po instalacji Rank Math sprawdza ustawienia witryny i zaleca idealne ustawienia zapewniające najlepszą wydajność.

Kluczowe funkcje RankMath dla projektantów stron internetowych:
- Zaawansowany podgląd fragmentu (Możesz pokazać zespołowi marketingowemu, jak post będzie wyglądał w SERP lub po udostępnieniu w mediach społecznościowych)
- Sugestie generowane przez sztuczną inteligencję, które podpowiadają, co napisać
- Pełna integracja z Google Search Console – możesz zobaczyć słowa kluczowe, dla których jesteś w rankingu, status mapy witryny i inne elementy, takie jak problemy z indeksowaniem.
- Stan indeksu Google IndeksPomaga śledzić aktualny stan indeksowania Twoich stron
- Śledź słowa kluczowe i ich pozycję w wyszukiwarce
- Zaawansowane znaczniki schematu (produkt, artykuł, przepis itp.), dzięki czemu możesz kształtować sposób wyświetlania w SERP
- Ceny: freemium zaczyna się od 59 USD za pierwszy rok dla wersji pro (dostęp do sztucznej inteligencji).
Ta wtyczka do projektowania jest idealna, jeśli:
- Musisz przeprowadzić audyt swojej witryny WordPress, aby uzyskać pełną diagnozę SEO (nie będąc ekspertem SEO)
- Chcesz współpracować z zespołem ds. treści i łatwo informować ich o pozycji w wyszukiwarkach
- Musisz poprawić CTR, wyróżniając swoje treści w SERP (znaczniki schematu)
- Chcesz wiedzieć, jak Twoja witryna wypada na tle konkurencji.
| Bonus: Przeczytaj artykuł WP Rocket, jeśli chcesz dołączyć więcej wtyczek SEO dla WordPress w swoim zestawie narzędzi |
SEO, wydajność i responsywny projekt to trzy filary, które wymagają ciągłej uwagi, jeśli chcesz zaoferować odwiedzającym najlepsze wrażenia użytkownika. Wiemy również, że obrazy odgrywają dużą rolę w projektowaniu stron internetowych i szybkości strony. W rezultacie w poniższym samouczku pokazujemy, jak zoptymalizować zdjęcia do sieci, aby nie wpływać na wydajność.
Zoptymalizuj swój projekt WordPress za pomocą Imagify
- Zainstaluj bezpłatną wtyczkę Imagify z repozytorium WordPress
- Wygeneruj swój klucz API i dodaj go do WordPress
- Przejdź do Ustawienia > Imagify > Ustawienia ogólne
- Sprawdź potrzebne opcje (inteligentna kompresja jest stosowana domyślnie i automatycznie równoważy wydajność i jakość. Nie musisz nic robić!). Możesz także zdecydować się na wygenerowanie formatu WebP jednym kliknięciem.
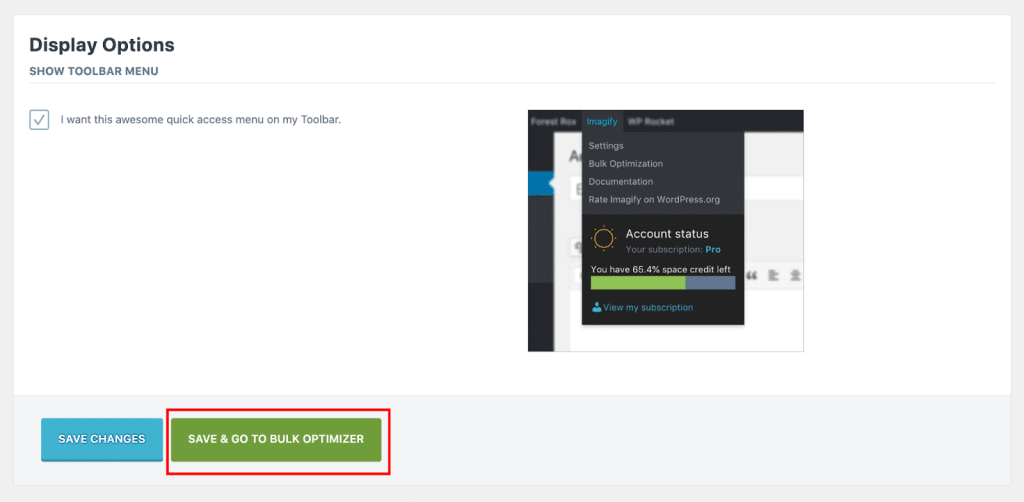
5. Przewiń w dół strony i naciśnij przycisk Zapisz i przejdź do Bulk Optimizer :

6. Czas użyć magii Imagify:
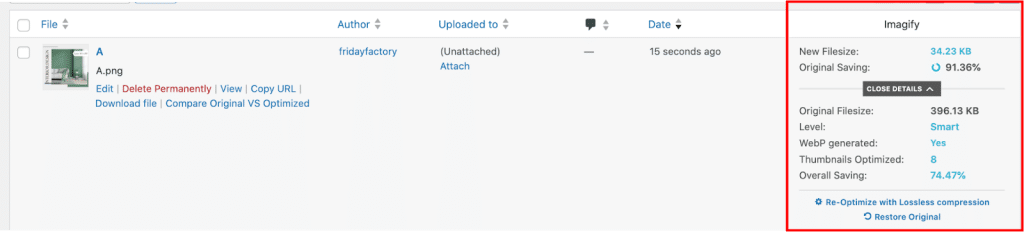
7. Wyniki: rozmiar mojego pliku obrazu wzrósł z 400 KB do 30 KB dzięki Imagify! Wygenerowano również wersję WebP.

8. Jakość utrzymana: jak widać poniżej, nawet po kompresji i konwersji WebP Twoi klienci nadal będą zadowoleni z wyników jakościowych:

Podsumowując, tyle danych zaoszczędziliśmy po użyciu Imagify:
| Nie Wyobraź sobie | Korzystanie z programu Imagify | |
| Rozmiar pliku | 396KB | 34 KB (-91%) |
| Rozmiar strony (GTmetrix) | 998 kB | 439 kB |
| Dzięki wtyczce takiej jak Imagify, nawet jeśli używasz setek obrazów w swojej witrynie, nie musisz się martwić o ich wpływ na wydajność. |
Jak sprawdzić, czy Twoje obrazy wymagają optymalizacji
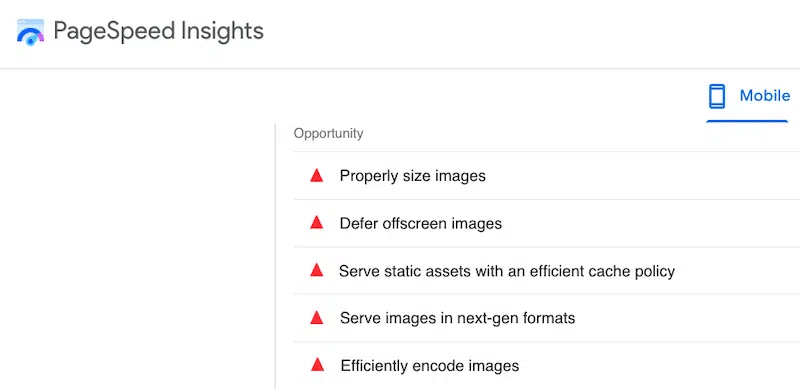
Jako projektant stron internetowych możesz chcieć wiedzieć, gdzie znajduje się Twoja witryna pod względem optymalizacji obrazu. W takim przypadku możesz użyć narzędzia obsługiwanego przez Lighthouse (PageSpeed Insights lub GTmetrix) do audytu swojej witryny.

Jeśli pojawi się którekolwiek z tych ostrzeżeń związanych z obrazami, masz miejsce na ulepszenia i nadszedł czas, aby użyć wtyczki kompresora obrazu, takiej jak Imagify, dla niektórych z nich (Obsługuj obrazy w formatach nowej generacji i Efektywnie koduj obrazy). Bonus: jeśli chcesz również zająć się innymi wymienionymi powyżej, WP Rocket jest właściwym narzędziem.

Podsumowanie
Dzięki naszej liście wtyczek możesz zaoszczędzić czas na kodowaniu i skupić się na projektowaniu.
Narzędzie do tworzenia stron, takie jak Elementor, może pomóc Ci w krótkim czasie zaprojektować piękne strony, a wtyczka do projektowania wizualnego, taka jak YellowPencil, umożliwia łatwe wprowadzanie własnego kodu CSS. UpdraftPlus zadba o to, aby w razie potrzeby zapisać przywrócenie Twojej pracy, a wtyczka taka jak RankMath może pomóc Ci uzyskać lepszą pozycję.
Jeśli chcesz zaprezentować obrazy w sposób, który zrobi wrażenie na odwiedzających, Envira Gallery będzie Twoim najlepszym sprzymierzeńcem.
Wreszcie, WP Rocket i Imagify to najłatwiejsze sposoby na poprawę wyniku PageSpeed Insights. Jeśli Twoje obrazy zajmują dużo miejsca i szukasz skutecznego sposobu na ich optymalizację, wypróbuj Imagify! Dostępna jest nawet bezpłatna wersja próbna, zanim zaczniesz wdrażać ją na swojej stronie internetowej.
