Porównanie najlepszych wtyczek suwaków WordPress
Opublikowany: 2020-11-10Slidery, karuzele, pokazy slajdów. Żaden inny element projektu nie jest tak wszechstronny jak one. I nie ma innego elementu, który dzieli projektantów stron internetowych i programistów tak bardzo jak suwaki. Niemniej jednak klienci uwielbiają i domagają się suwaków . Więc jeśli jesteś w sytuacji, w której musisz znaleźć najlepszy suwak WordPress, masz szczęście. Jestem tutaj, aby pomóc Ci z tym praktycznym przewodnikiem.
Spis treści
- Jak rozpoznać najlepszą wtyczkę suwaka WordPress?
- Rewolucja suwaka
- Inteligentny suwak
- Suwak warstwy
- Suwak główny
- Meta suwak
- Monolog
- Test prędkości
- cennik
- Ostateczne rezultaty
Jak rozpoznać najlepszą wtyczkę suwaka WordPress?
Jest tak wiele suwaków i oczywiście wszyscy twierdzą, że są najlepszymi suwakami dla WordPressa. W rzeczywistości istnieje wiele świetnych suwaków, ale jak znaleźć najlepszy? Co sprawia, że wtyczka slidera jest najlepszym sliderem WordPress? Cóż, znalezienie rozwiązania typu „wszystko w jednym” dla WordPressa nie jest tak trudne, jak się wydaje. Po prostu znajdź wtyczkę spełniającą następujące kryteria:
1. Interfejs
Nawet jeśli nie uważasz, że to wielka sprawa, to naprawdę ma znaczenie, jak twoja wtyczka slidera wygląda na twoim administratorze WordPress. Jeśli interfejs użytkownika jest brzydki, prawdopodobnie trudno się po nim poruszać, a tworzenie suwaka będzie kłopotliwe. Tak więc najlepsza wtyczka do suwaka WordPress musi mieć interfejs, który wygląda świetnie i jest przyjemny w użyciu.
2. Łatwość użytkowania
Wtyczki Slider mają zwykle wiele opcji, dzięki którym możesz tworzyć, co chcesz. Zbyt wiele opcji może być mylących, zwłaszcza jeśli nie są one ułożone logicznie. Najlepszy pokaz slajdów WordPress musi być prosty w użyciu. Konieczność dodania nowego slidera lub slajdu nie powinna Cię stresować.
3. Dostępne warstwy
W suwakach możesz tworzyć zawartość z warstwami. Umożliwiają dodawanie tekstu, obrazów, przycisków i innych fajnych rzeczy do pokazu slajdów. Najlepsza wtyczka slidera musi mieć warstwy . Dodatkowo musi mieć wystarczającą ilość warstw, aby stworzyć nowoczesny slider.
4. Stylizacja
Nie wystarczy możliwość dodawania wielu warstw do pokazów slajdów. Musisz umieć je stylizować, aby suwak ładnie pasował do Twojej witryny. Sprawdzę więc dostępne opcje stylizacji, które oferuje każda wtyczka do suwaka.
5. Nawigacja suwakiem
Suwak zawiera kilka slajdów. Twoi goście muszą być w stanie przeglądać je w intuicyjny sposób . Na przykład za pomocą strzałek, punktorów lub miniatur. Te elementy sterujące muszą pasować do schematu kolorów Twojej witryny, a także pozostawać widoczne na obrazach. Innymi słowy, najlepsza wtyczka do WordPressa musi oferować konfigurowalne opcje nawigacji.
6. Suwak postów
Możliwość stworzenia suwaka z ich postów jest koniecznością dla każdego poważnego blogera . Suwaki postów pomagają zaprezentować niesamowite treści, które mają na swojej stronie. Oczywiście nie wszystkie strony internetowe mają blogi, ale ich prowadzenie może przynieść korzyści SEO.
7. Efekty
Najlepszy suwak WordPressa musi pomóc Ci w osiągnięciu efektu „wow” . Innymi słowy, musi mieć wszystkie fantazyjne efekty, których możesz użyć, aby zadziwić odwiedzających. Masz tylko 50 milisekund na zrobienie dobrego wrażenia. Twój suwak musi ci w tym pomóc. Potrzebujesz efektów takich jak Ken Burns czy Parallax, które świetnie prezentują się na każdej stronie internetowej. Ponadto modny efekt przejścia do przełączania slajdów może sprawić, że suwak będzie bardziej atrakcyjny.
8. Przyjazny dla SEO
Istnieje powszechne błędne przekonanie, że suwaki są złe dla SEO. Może to dotyczyć niektórych suwaków, zwłaszcza jeśli są nieaktualne. Ale nie jest tak w przypadku nowoczesnych suwaków. Dodatkowo, jeśli slider chce być najlepszą wtyczką do WordPressa, musi być również przyjazny dla SEO.
9. Responsywne
W 2020 roku około 50% całego ruchu w witrynie pochodzi z telefonów komórkowych. To szalona ilość używania małego ekranu, ale jest to całkowicie zrozumiałe. Telefony są zawsze pod ręką w kieszeniach lub torbach, gotowe do przeglądania. Z tego powodu Twoja witryna musi dobrze wyglądać na urządzeniach mobilnych . Podobnie potrzebujesz responsywnego suwaka, na który przyjemnie patrzeć na małym ekranie.
Jakie są najlepsze wtyczki do suwaków WordPress?
Im lepsza wtyczka, tym więcej osób z niej korzysta. Dlatego warto pomyśleć, że najlepsze suwaki WordPress to te, z których korzysta większość ludzi. Podczas moich poszukiwań znalazłem 6 super popularnych wtyczek, z których korzystają dziesiątki tysięcy ludzi na całym świecie. Jak znaleźć najlepszą wtyczkę slidera do WordPressa? Porównam najpopularniejsze wtyczki, które znalazłem. Użyję kryteriów wymienionych powyżej do mojego porównania i zobaczę, jak działa każda wtyczka. Oto sześć najlepszych wtyczek do suwaków WordPress, które wybieram do porównania:
- Rewolucja suwaka
- Inteligentny suwak
- Suwak warstwy
- Suwak główny
- Monolog
- Meta suwak
Ponieważ chcę, aby ten artykuł był jak najbardziej wyczerpujący, będę jak najbardziej obiektywny podczas testowania sliderów.
Rewolucja suwaka
Jeśli kiedykolwiek szukałeś suwaka do użycia na swojej stronie, jestem pewien, że natknąłeś się na Slider Revolution. To bardzo popularna wtyczka typu slider do WordPressa. Jest w pakiecie z wieloma motywami WordPress premium, co może być powodem jego sławy.
Ludzie zazwyczaj wybierają motywy na podstawie funkcji, które oferuje motyw. Często ta funkcja pochodzi z wtyczki dołączonej do motywu. Motywy premium zazwyczaj zawierają wtyczki suwaków, ponieważ są świetnymi cukierkami do oczu. Dzięki temu motyw jest bardziej atrakcyjny dla potencjalnych nabywców.
Ale dołączone wtyczki mają ogromną wadę: są dostarczane bez klucza licencyjnego . Jak wiesz, musisz aktywować wtyczki premium, aby móc je aktualizować. Ale potrzebujesz również aktywowanej kopii dla usług premium. Usługi te zazwyczaj obejmują wsparcie i import szablonów. Tak więc, jeśli korzystasz z dołączonej wtyczki, otrzymujesz wtyczkę premium za darmo, ale bez żadnego wsparcia. Niestety nie jest to zbyt dobra okazja.
Berło
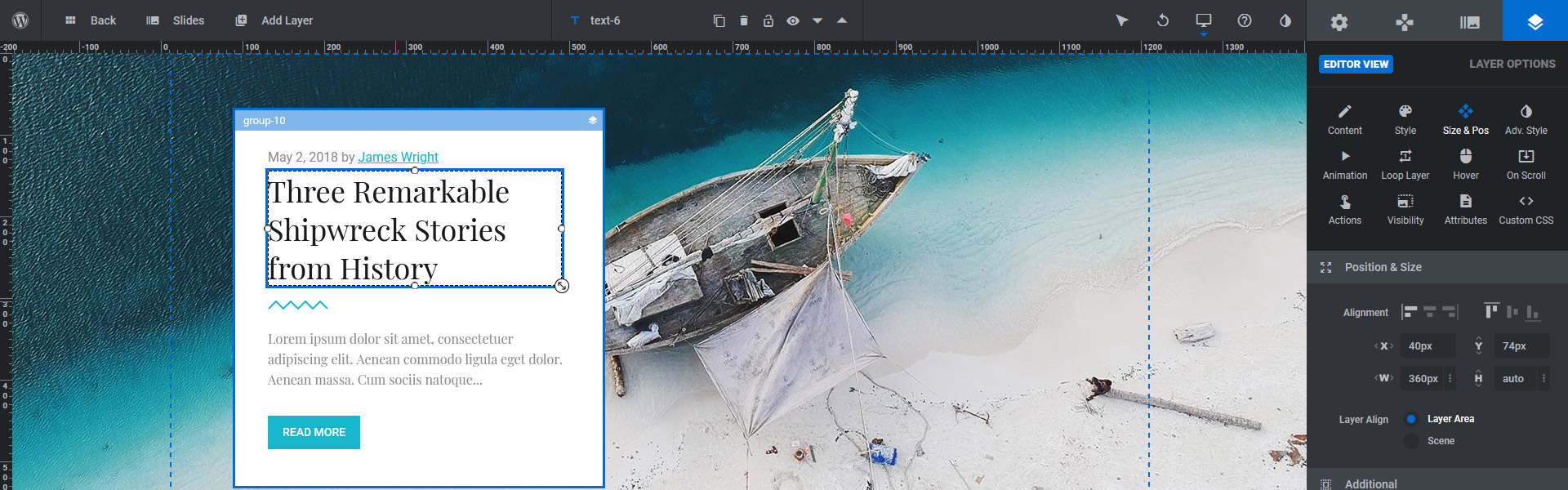
Pierwszą rzeczą, jaką zauważyłem w interfejsie Revolution Slider, jest to, że jest on niesamowicie ciemny . Domyślnie trudno mi było czytać, ponieważ na czarnym tle są szare teksty. Włączenie trybu wysokiego kontrastu bardzo pomaga w czytelności.

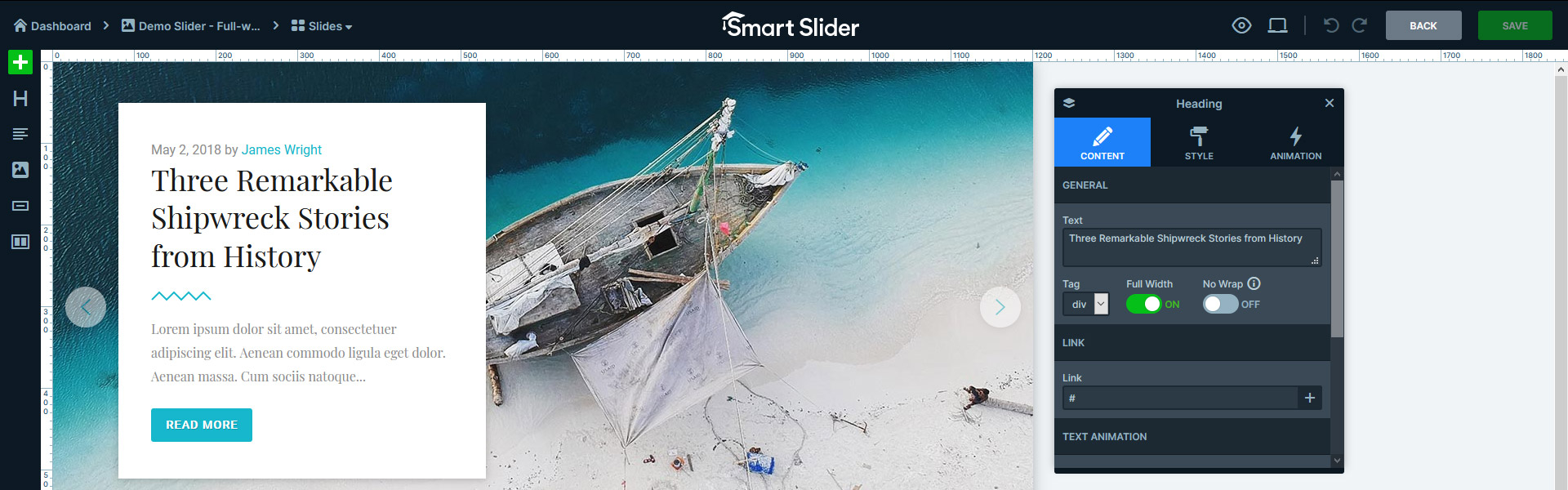
Slider Revolution wykorzystuje ten sam interfejs do konfiguracji i edycji slajdów. Innymi słowy, nie ma osobnej strony, na której możesz skonfigurować swój suwak. Duży obszar po lewej to miejsce, w którym możesz ustawić slajd. Na pasku bocznym po prawej stronie znajdują się ustawienia. Na przykład tutaj możesz nazwać suwak lub nadać styl dodanym warstwom. To ciekawe podejście i trzeba dużo klikać, aby się do niego przyzwyczaić .
Łatwość użycia
To, co sprawiało mi najwięcej trudności, to brak podpowiedzi . W rzeczywistości Slider Revolution używa przycisków ikon w wielu miejscach, na przykład u góry paska bocznego lub nad osią czasu. Niestety, trudno zgadnąć, co robią te ikony, czasami nawet po kliknięciu w nie. Byłoby miło mieć podpowiedź, która mówi nazwę opcji po najechaniu myszą. Może to pomóc w ustaleniu, co się stanie, jeśli ikona zostanie kliknięta. Znalazłem tryb pomocy, ale nie działał on na tych ikonach.

Rev Slider posiada interfejs przeciągania i upuszczania do tworzenia układu slajdu. Dzięki temu łatwo się go nauczyć i używać. Pozycjonowanie pozostawia jednak wiele do życzenia. Wyobraź sobie: chcesz utworzyć nagłówek, tekst i warstwę przycisków, które powinny zaczynać się w tej samej pozycji. Domyślnie warstwy sklejają się ze sobą tylko wtedy, gdy się stykają. Jeśli są oddalone o co najmniej 1 piksel, nie będą się już trzymać. W rezultacie istnieje duża szansa, że będą źle wyrównane . Aby móc uzyskać doskonałe pozycjonowanie w pikselach, musisz włączyć dopasowania oparte na siatce lub warstwach.
Na szczęście Revolution Slider oferuje wiele świetnych szablonów suwaków . Możesz je zaimportować jednym kliknięciem i dostosować do własnych upodobań. W rezultacie możesz szybko uzyskać świetnie wyglądający suwak dla swojej witryny WordPress. Dodatkowo nie będziesz musiał tracić czasu na ustawianie warstw.
Dostępne warstwy
Możesz znaleźć podstawowe warstwy i kilka innych w Slider Revolution. Istnieje warstwa tekstowa, na której można umieścić tekst nagłówka lub akapitu. Do slajdów możesz dodawać przyciski, obrazy, filmy, pliki audio i ikony. Jeśli chcesz przyciemnić obraz tła, aby zwiększyć czytelność warstw, użyj warstwy Kształt.
Dostępne warstwy wystarczą, aby stworzyć dowolny układ, jaki możesz sobie wyobrazić . W rezultacie można śmiało powiedzieć, że Slider Revolution to wielofunkcyjna wtyczka slidera. Możesz więc użyć go do tworzenia wysokiej jakości suwaków dla swojej witryny WordPress.
Stylizacja
Możesz skonfigurować dowolną warstwę według własnych upodobań za pomocą Rev Slider. Na warstwach tekstowych można ustawić rozmiar czcionki, rodzinę, kolor, grubość, a nawet odstępy między literami. Istnieje jednak również możliwość ustawienia koloru tła, wypełnienia i marginesu na każdej warstwie.
Pierwsze zamieszanie, na które natknąłem się, było wtedy, gdy chciałem stworzyć przycisk dla mojego suwaka. Musiałem zmienić tło normalne i najechanie kursorem , ale są one w różnych miejscach . Styl, który ma ikonę palety artysty, zawiera wszystkie opcje stylizacji. Na przykład tam znalazłem opcję normalnego koloru tła. Jednak kolor wskaźnika znajduje się w ustawieniach Hover, które mają ikonę kursora myszy. Za tym kryje się pewna logika, ponieważ kolor najechania aktywuje się po interakcji myszy. W każdym razie umieszczenie tych opcji tak daleko od siebie jest ciekawym wyborem.
Nawigacja suwakiem
Podczas tworzenia nowego modułu suwaka nie jest włączona domyślna nawigacja. Innymi słowy, jeśli chcesz mieć strzałki, pociski lub miniatury na swoim suwaku, musisz je włączyć samodzielnie.
Możesz wybierać spośród wielu predefiniowanych stylów nawigacji. Najechanie kursorem na ich nazwę pokazuje je w edytorze slajdów, co ułatwia wybranie tego, który najbardziej Ci się podoba. Możesz także zmienić kolory, aby nawigacja była widoczna na zawartości slajdu. Pomyślałem, że ustawienie normalnego tła i wyłączenie najechania kursorem spowoduje, że dla obu będzie ten sam kolor. Zamiast tego Slider Revolution ustawia jakiś domyślny kolor jako tło po najechaniu kursorem. Więc jeśli chcesz mieć ten sam kolor dla hover i normalnego stanu, musisz ustawić go w obu.
Suwak postów
Możliwość tworzenia suwaków z postów to coś, co chce robić większość blogerów. Suwaki postów mogą wyróżnić najnowszy post i przyciągnąć więcej czytelników. Mogą również prezentować najpopularniejsze posty z Twojego bloga. Ponieważ Slider Revolution jest jedną z najlepszych wtyczek do suwaków WordPress, może tworzyć suwaki postów.
Wspaniałą cechą suwaka postów jest to, że umożliwia tworzenie osobnych układów postów . Dodatkowo jest to proste: wystarczy utworzyć więcej slajdów. Na przykład, jeśli utworzysz dwa slajdy, twoje nieparzyste i parzyste posty mogą mieć różne układy. Innymi słowy, możliwe jest utworzenie innego układu dla każdego innego posta w suwaku. Ponieważ typ suwaka jest dynamiczny, nie możesz umieszczać w nim slajdów niedynamicznych. Można to wykorzystać na przykład do stworzenia wstępu lub zakończenia dynamicznych slajdów.

Gdy edytujesz slajd, nie widzisz rzeczywistych danych wpisu na slajdach . W rezultacie stworzenie odpowiedniego układu może być trudne. Dzieje się tak, ponieważ długość treści w edytorze i interfejsie użytkownika może się różnić. Chociaż zbudowanie slajdu jest łatwe, nie będziesz wiedział, ile miejsca potrzebuje zawartość. W rezultacie edycja staje się skomplikowana, ponieważ warstwy mogą się nakładać. Może to powodować problemy z czytelnością. Dodatkowo nakładające się treści wyglądają nieprofesjonalnie.
Efekty
Slider Revolution jest pełen niesamowitych efektów, aby stworzyć naprawdę wspaniałe suwaki. Niestety wiele fajnych efektów jest dostępnych po pobraniu ich dodatku . Niektóre z tych popularnych efektów to efekty przed i po, cząsteczkowe lub do pisania. Oczywiście dodatki mają swoje wady i zalety. Po pierwsze, nieuwzględnienie wszystkiego we wtyczce sprawia, że interfejs użytkownika jest mniej rozdęty. Dzięki temu nawigacja jest łatwiejsza i bardziej przyjazna dla użytkownika. Dodatkowo ludzie będą mieli tylko te efekty, których faktycznie używają.

Jednak podejście dodatkowe ma pewne wady. Po pierwsze, jest to fakt, że strona będzie miała więcej wtyczek, które należy utrzymywać. Za każdym razem, gdy aktualizujesz Slider Revolution, musisz upewnić się, że aktualizujesz jego dodatki. W przeciwnym razie mogą wystąpić problemy ze zgodnością. Na przykład niektóre efekty nie pojawią się na suwakach.
Należy również wspomnieć, że dodatki są dostępne dopiero po aktywacji . Ponieważ Slider Revolution jest często dołączany do motywów, może to pomóc w generowaniu przychodów. Dzieje się tak, ponieważ motywy nie mogą zawierać kluczy licencyjnych, więc ich klienci nie będą mogli korzystać z dodatków. Ale wśród dodatków jest wiele świetnych i popularnych efektów, więc istnieje duża szansa, że ludzie będą aktualizować.
Przyjazny dla SEO
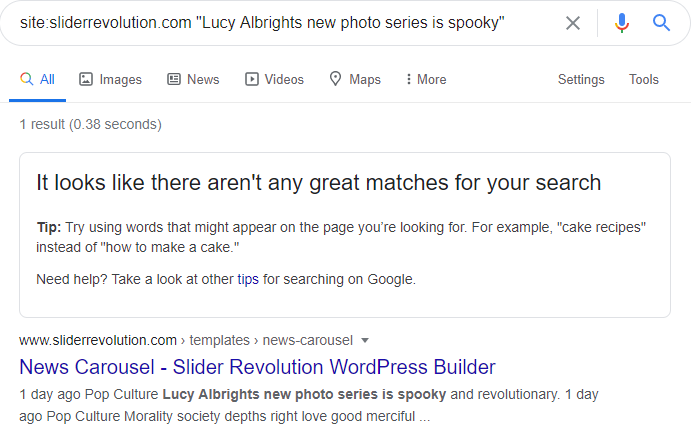
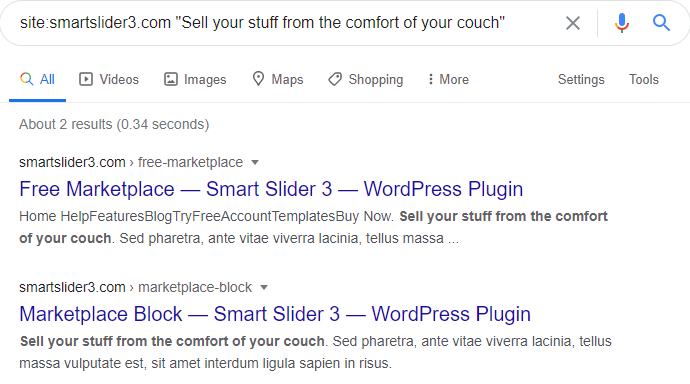
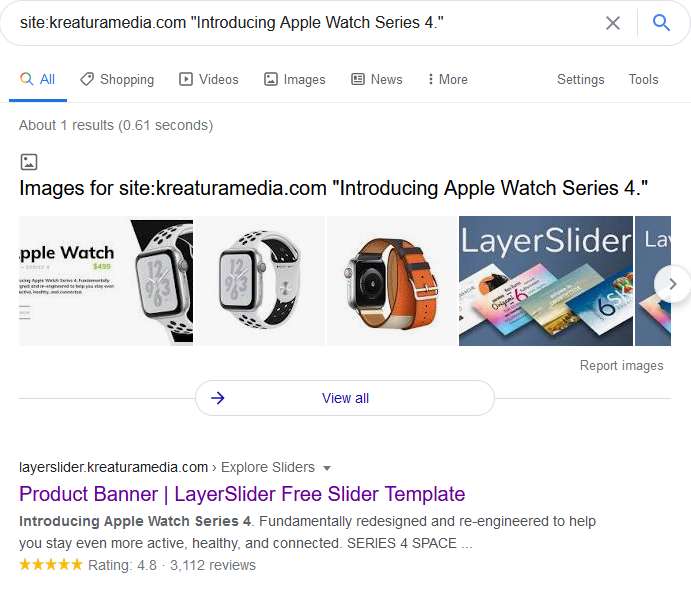
Po dodaniu tekstu do slajdów Slider Revolution zawija go w znaczniki warstwy rs. Jednak nie jest to dobre dla SEO. Ponadto użytkownik Slider Revolution twierdzi, że zauważył poprawę pozycji słów kluczowych. Szukałem treści owiniętej w tag rs-layer. Następnie Google wyświetliło komunikat, że nie znalazłem żadnych dopasowań do mojego wyszukiwania . Nawet jeśli link do strony znajdował się tuż pod tym blokiem, wydaje się to potwierdzać rację tego użytkownika. Google nie lubi tagu rs-layer.

Jeśli więc chcesz, aby Twoja witryna miała lepszą pozycję w rankingu, pamiętaj o zmianie tagu opakowania . Zmień znaczniki h1 na h6 dla swoich nagłówków, a znaczniki p dla innych tekstów. Gdy dodajesz obrazy, ich tekst alternatywny jest pobierany z Biblioteki multimediów WordPress. Jeśli zaktualizujesz go w WordPressie, zostanie również zaktualizowany na suwaku. W ten sposób nie będziesz musiał pracować dwa razy.
Opcje responsywne
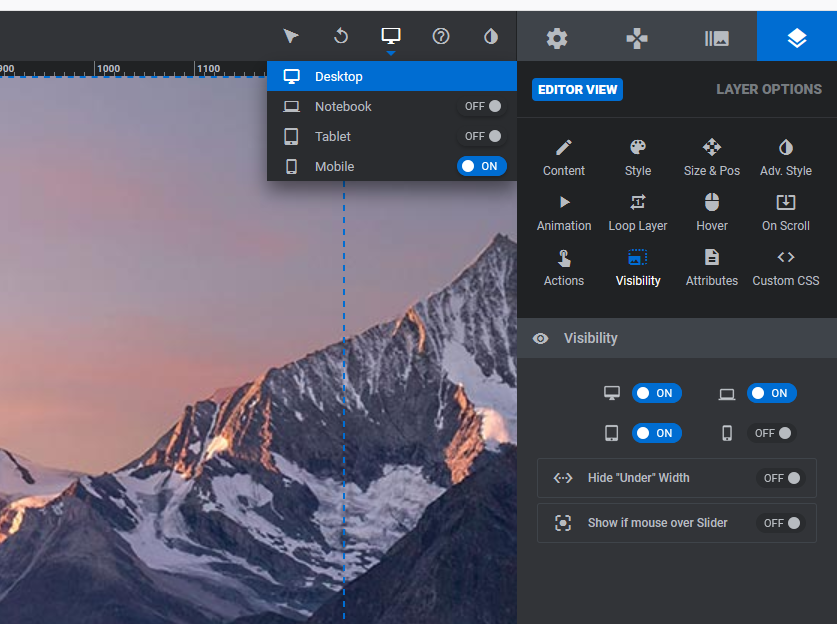
Slider Revolution ma takie samo zachowanie responsywne, jak większość sliderów. Zmniejszają wszystko, zachowując proporcje suwaka . W rezultacie warstwy mogą stać się zbyt małe i nieczytelne na urządzeniach mobilnych. Na szczęście możesz poprawić wynik i ręcznie stworzyć znacznie bardziej przyjazny dla urządzeń mobilnych suwak. Jednak najpierw musisz włączyć edycję mobilną, aby móc wprowadzać zmiany. Sugeruje to, że możesz tworzyć suwaki, które nie wymagają zmian dla urządzeń mobilnych. Niestety nie udało mi się stworzyć takiego slidera.

Po włączeniu edycji mobilnej możesz przenosić warstwy . Możliwe jest również dostosowanie rozmiarów czcionek, aby zapewnić czytelność. Dodatkowo możesz ukryć warstwy na telefonie komórkowym lub na innych urządzeniach. Jest to przydatne na przykład, jeśli nie masz wystarczająco dużo miejsca na warstwę. Ale możesz też ukryć warstwę, jeśli nie jest to ważne dla użytkowników mobilnych.
Inteligentny suwak
Smart Slider to kolejna popularna wtyczka do WordPressa. Jego darmowa wersja jest najszybciej rozwijającą się wtyczką typu slider w repozytorium WordPress.org. Tak więc Smart Slider jest popularną wtyczką do suwaków i ludzie ją uwielbiają nie bez powodu . Jest łatwy w użyciu, ma wiele funkcji i ogromną ilość dynamicznych generatorów slajdów.
️ Uwaga: Smart Slider ma darmową wersję w bibliotece wtyczek WordPress.org. W tym artykule skupiam się na wersji Pro.
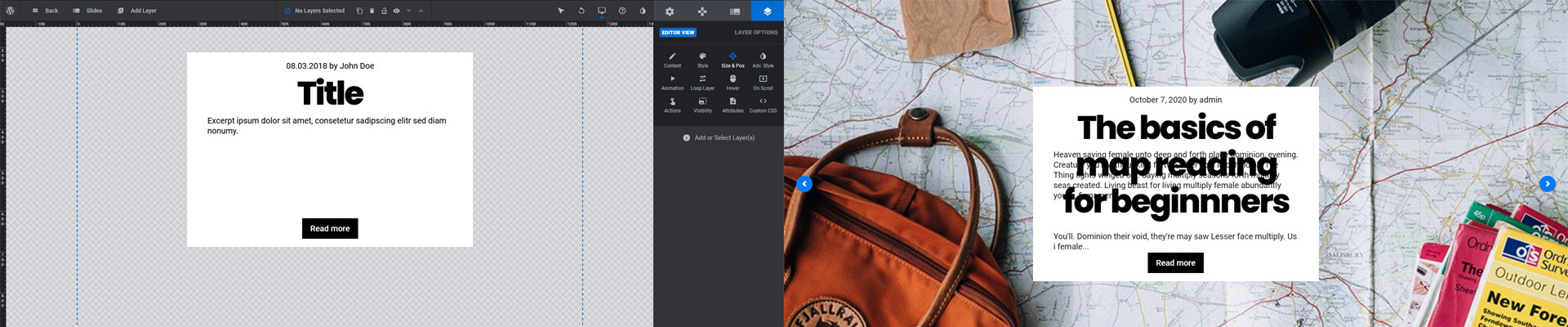
Berło
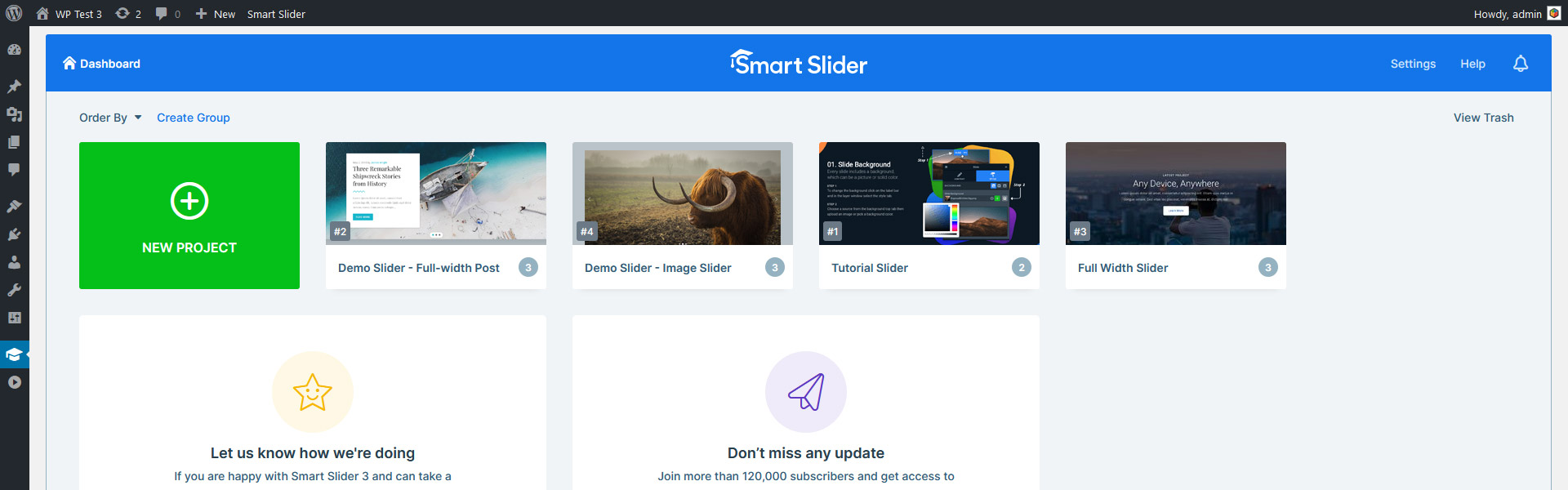
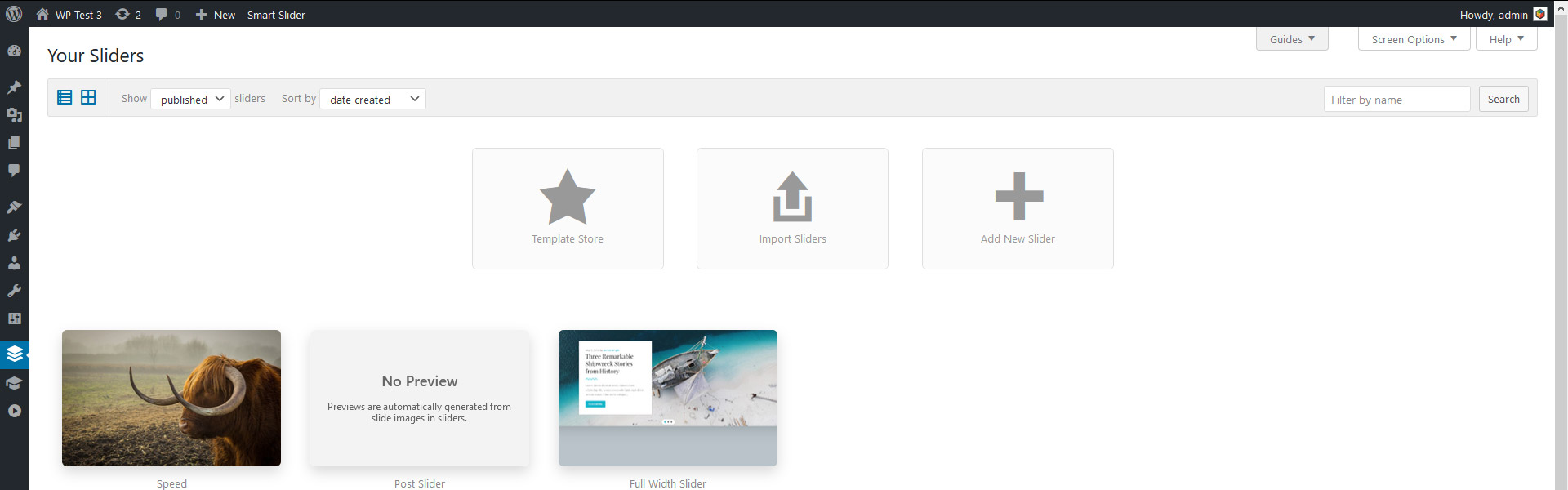
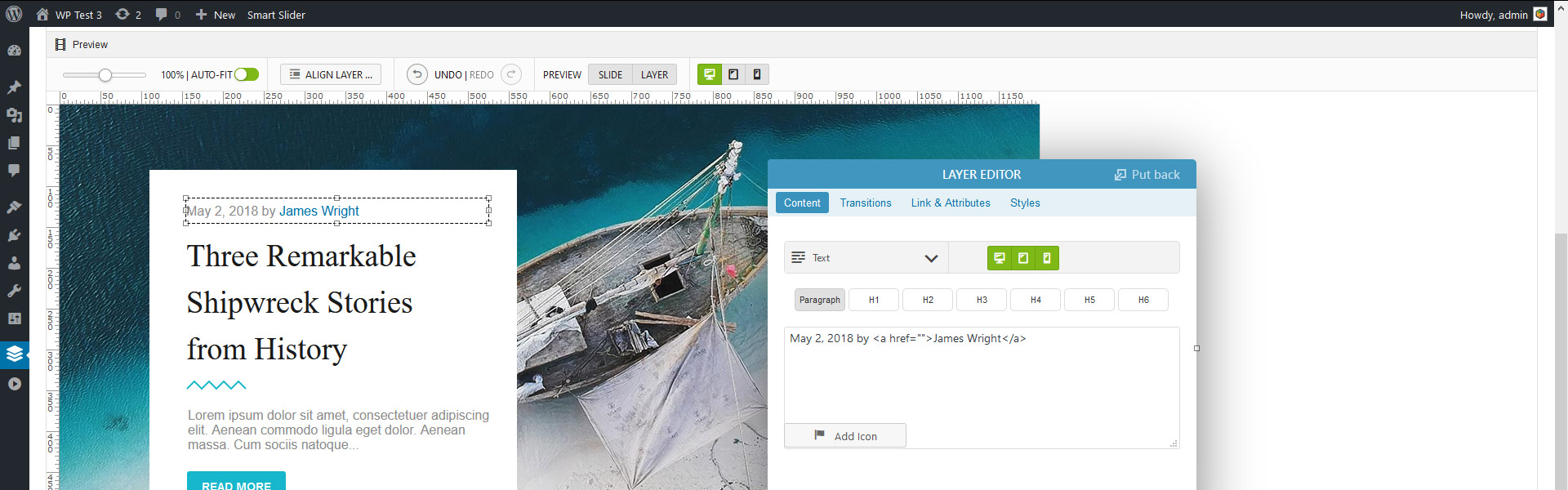
Smart Slider ma przejrzysty i kolorowy interfejs . Najpierw pojawiasz się na pulpicie nawigacyjnym, gdzie możesz znaleźć utworzone przez siebie suwaki. Jest to również miejsce, w którym możesz stworzyć nowy projekt. Kliknięcie dowolnej miniatury suwaka przeniesie Cię do strony ustawień suwaka. Ta strona wyświetla slajdy w suwaku u góry i ustawienia poniżej. Możesz edytować slajd, klikając jego miniaturę. Edytor slajdów zajmuje cały ekran, co jest świetne, ponieważ zapewnia wystarczająco dużo miejsca na edycję slajdu w wygodny sposób.

Smart Slider ma niesamowitą ilość opcji . Tylko strona ustawień Slidera ma 9 pełnych zakładek. Chociaż na początku tak wiele opcji może być mylących, są one umieszczone bardzo logicznie. Na przykład na karcie Sterowanie możesz znaleźć wszystkie opcje, których możesz użyć do przełączania slajdów.
Trzy poziomy (panel, strona ustawień suwaka i edytor slajdów) są łatwe do rozróżnienia. Interfejs użytkownika różni się na tyle, że daje jasny obraz tego, gdzie jesteś teraz . Ale elementy wyglądają tak podobnie, że zawsze możesz powiedzieć, że nadal używasz Smart Slider. Ponadto w lewym górnym rogu znajduje się nawigacja po stronie nawigacyjnej.
Łatwość użycia
Tworzenie slajdu z warstwami jest najłatwiejsze i najszybsze spośród suwaków, które wypróbowałem w tym artykule. To dlatego, że Smart Slider ma dwie pozycje: Domyślne i Absolutne. Pozycjonowanie bezwzględne jest tym, co można znaleźć w każdym innym suwaku. Przeciągasz i upuszczasz warstwy w dowolnym miejscu i skalują się w górę lub w dół za pomocą proporcji suwaka. W rezultacie mogą się nakładać na mniejszych ekranach. W każdym razie sprawiają, że responsywna edycja wydaje się koszmarem.

Z drugiej strony nie można swobodnie przeciągać i upuszczać warstw domyślnych. Zamiast tego musisz ustawić je z pojemnika, co na początku może wydawać się restrykcyjne. Ale możesz się tego szybko nauczyć i tworzyć suwaki z naprawdę świetnymi wynikami .
Opcje stylów warstw są dostępne w ruchomym oknie , które można przeciągać w dowolne miejsce. Dzięki temu nie ma potrzeby przewijania w górę lub w dół, aby zobaczyć wprowadzone zmiany. Ponadto, ponieważ okno warstwy nie ma stałej przestrzeni, nie zajmuje użytecznej przestrzeni edycyjnej.
Dodatkowo Smart Slider ma wiele niesamowitych szablonów sliderów . Możesz je pobrać jednym kliknięciem z pulpitu nawigacyjnego. Następnie zmień wszystko, co chcesz, w tym zastąp teksty, obrazy lub kolory. Szablony suwaków zapewniają świetny początek, a także pomagają w nauce wtyczki. Jeśli nie potrzebujesz całego slajdu, tylko slajdu, spójrz na szablony slajdów w Bibliotece slajdów.
Dostępne warstwy
W Smart Slider są 24 warstwy. To niesamowita ilość elementów do pracy . Oczywiście jest warstwa nagłówka, tekstu i przycisków, która już wystarcza do stworzenia nagłówka bohatera. Istnieją jednak warstwy wideo, które wzbogacają Twój suwak o filmy z YouTube, Vimeo i MP4.
Posiadanie tak wielu warstw może spowodować przeciążenie wyboru. Możesz zbudować swoją zawartość za pomocą warstwy, a potem dowiedzieć się, że istnieje lepsza warstwa dla Twoich potrzeb. W rezultacie będziesz musiał ponownie wystylizować swoją warstwę, co spowoduje stratę czasu. Na przykład istnieje prosta warstwa nagłówka, która zawiera animację tekstu. To animuje cały wprowadzony tekst, ale jeśli chcesz animować tylko niektóre słowa, zamiast tego potrzebujesz animowanej warstwy nagłówka.
Stylizacja
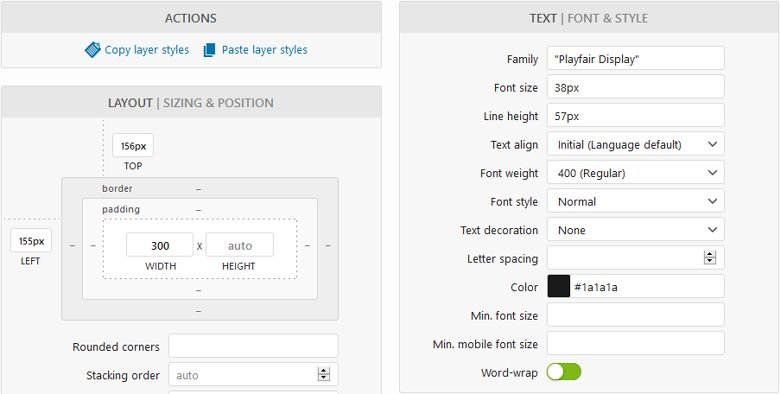
Możesz znaleźć bogate opcje stylizacji w Smart Slider , dzięki czemu możesz skonfigurować swoje warstwy zgodnie z własnymi upodobaniami. W rodzinie czcionek możesz wybierać z ogromnej listy czcionek Google lub możesz wpisać nazwę niestandardowej czcionki, której chcesz użyć. Możesz także dostosować grubość czcionki, wysokość linii, ustawić kolor tła, dodać obramowanie i promień obramowania. Ale jest zbyt wiele opcji, którymi możesz się bawić, co może być mylące.
Dodatkowo możesz zapisać utworzone style i zastosować je do warstw tego samego typu warstwy . Na przykład, jeśli nadałeś stylowi fajny przycisk CTA, możesz zapisać ten slajd i używać go na innych przyciskach. Stylizacja warstwy jest łatwa, ale ta opcja pozwala zaoszczędzić sporo czasu.
Nawigacja suwakiem
Typowe opcje nawigacji suwakami są dostępne w Smart Slider . Dotyczy to również strzałek, pocisków i miniaturek . Najlepszą rzeczą w tych kontrolkach jest to, że nie są oparte na motywach. Dzięki temu możesz dowolnie konfigurować ich wygląd i położenie. Jednak przycisk, który wyświetla opcje stylizacji, wygina się w interfejsie użytkownika tak płynnie, że łatwo go przeoczyć.
Istnieją oczywiście gotowe style, które możesz wybrać, ale możesz je również dostosować. Na przykład możesz wybrać ustawienie strzałki z pomarańczowym tłem i zmienić kolor na niebieski. Dodatkowo możesz również przesłać własny obraz strzałki.
Suwak postów
Możesz tworzyć suwaki ze swojego posta, a także niestandardowe typy postów. Co więcej, możesz mieszać te dynamiczne slajdy ze slajdami niedynamicznymi . Więc to nie suwak jest połączony z postem, jak w Rev Slider, ale pojedynczy slajd posta. Jeśli chcesz utworzyć inny styl dla drugiego lub trzeciego slajdu, możesz utworzyć bardziej dynamiczne slajdy. Musisz jednak dostosować ich ustawienia, aby wyświetlały tylko drugi lub trzeci slajd.

Inną rzeczą, która sprawia, że slajd posta jest naprawdę świetny, jest to, że możesz zobaczyć wynik w edytorze . Dzięki temu będziesz wiedzieć, ile miejsca potrzebują warstwy podczas tworzenia układu. Nie ma to jednak większego znaczenia, ponieważ i tak będziesz pracować z warstwami domyślnymi. Te warstwy stworzą dla siebie miejsce i nie będą się nakładać.
Efekty
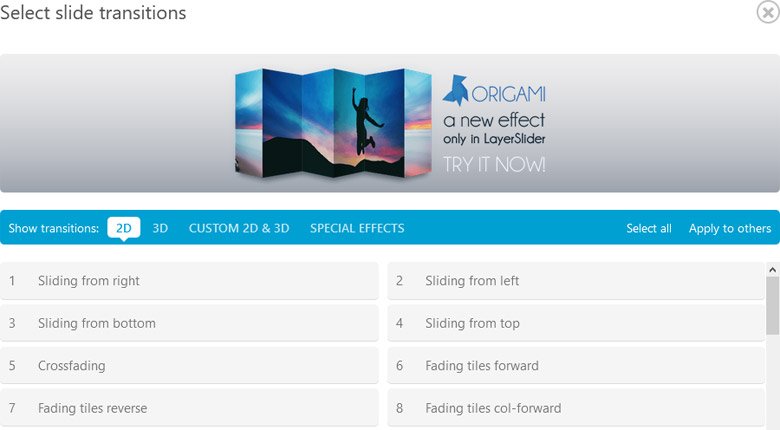
Jak wspomniano powyżej, Smart Slider ma wiele opcji. Oczywiście dostępne funkcje obejmują również fajne efekty. Najpierw zobaczmy, jakie efekty można dodać do obrazów tła. Najpopularniejszym z nich jest efekt Kena Burnsa, który możesz ustawić dla każdego slajdu lub pojedynczych slajdów. Ale możesz także wybrać animacje tła i efekt paralaksy . Dodatkowo dla warstw dostępny jest efekt paralaksy. Teraz, gdy wspomniałem o warstwach, można je animować za pomocą fajnych animacji warstw.
Ponadto w Smart Slider można znaleźć wiele efektów poziomu suwaka. Na przykład możesz użyć efektu Cząsteczki, aby nadać suwakowi delikatny ruch. Ale możesz użyć animowanej dzielnika Shape, aby uzyskać nowoczesny wygląd. W przeciwieństwie do Revolution Slider, te efekty są natychmiast dostępne. Nie musisz więc pobierać i utrzymywać dodatków .
Przyjazny dla Seo
Smart Slider to kolejny suwak, którego możesz użyć do celów SEO. Możesz określić tekst alternatywny i tytułowy na każdej warstwie tła slajdu i obrazu. W warstwie nagłówka możesz wybierać spośród tagów h1 do h6, które pomogą uporządkować treść. Jeśli potrzebujesz prostych akapitów dla treści, użyj warstwy tekstowej. Ponadto wyszukiwarki mogą z łatwością odczytywać treści, które piszesz w Smart Slider .

Kiedy dodajesz obrazy z Biblioteki multimediów WordPress, Smart Slider ustawia tag alt, który tam napisałeś. Później możesz dostosować zawartość znacznika alt w oknie warstwy, jeśli zajdzie taka potrzeba.
Opcje responsywne
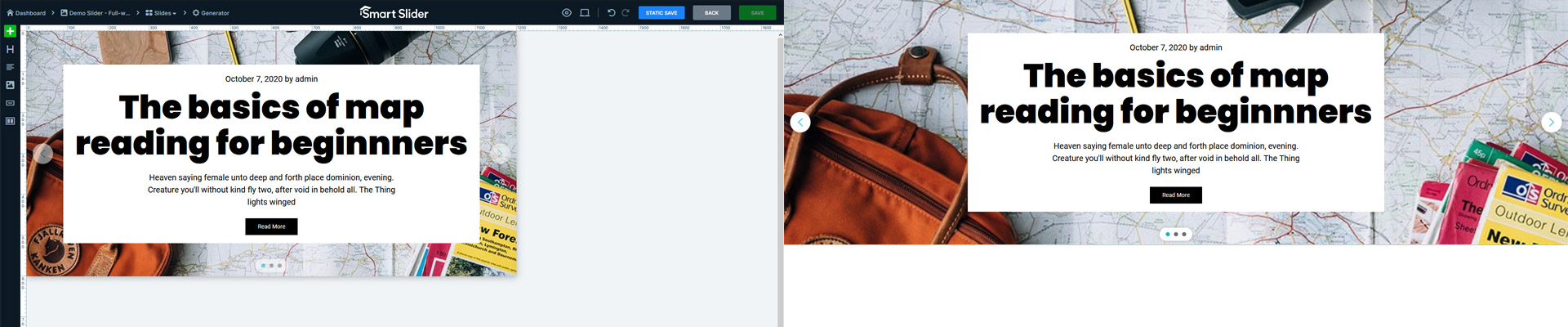
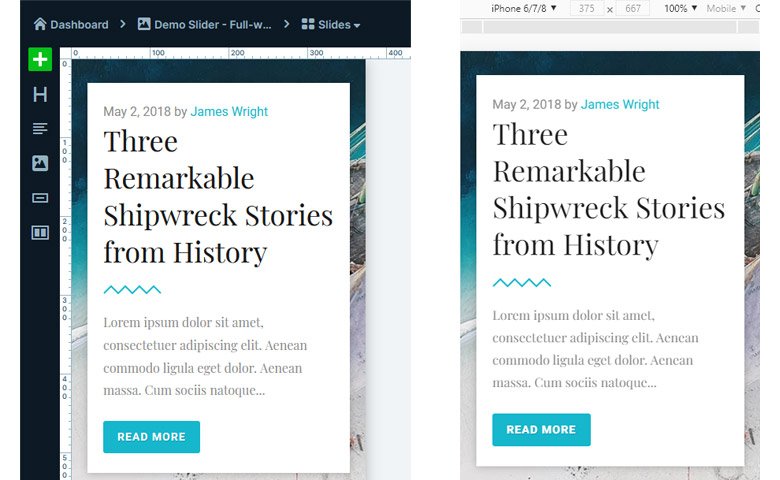
Najlepszą rzeczą w Smart Slider jest domyślne pozycjonowanie. Jak wspomniano powyżej, dla początkujących użytkowników może wydawać się ograniczony i trudniejszy w użyciu. Ale jeśli chodzi o responsywny wynik, nie mogło być lepiej. Układ, który utworzyłem za pomocą warstw domyślnych, w rzeczywistości nie wymagał żadnych responsywnych zmian . W rzeczywistości slajd wyglądał fantastycznie bez konieczności robienia czegokolwiek. W przeciwieństwie do warstw pozycjonowanych bezwzględnie, które mają inne suwaki. Dodatkowo, te warstwy dłużej się układają.

Jeśli musisz wprowadzić elastyczne zmiany, oto, w czym może ci pomóc Smart Slider. Po pierwsze, możesz użyć opcji Skala tekstu, aby dostosować rozmiary czcionek . Jeśli twoje teksty są za małe, możesz je powiększyć za pomocą tej opcji. Ale jeśli twoje teksty są zbyt duże, możesz użyć Skali tekstu, aby zmniejszyć rozmiar czcionki. Jest to również przydatne, jeśli chcesz zmieścić tekst nagłówka w jednym wierszu. Dodatkowo możesz ukryć warstwy na dowolnym urządzeniu . W rezultacie możesz ukryć niepotrzebne warstwy na telefonie komórkowym. Ale możesz również zastąpić złożone warstwy pulpitu prostszymi na urządzeniach mobilnych.
Suwak warstwy
Suwak warstw to kolejny suwak, który zwykle jest dołączany do motywów premium . Możesz go znaleźć w motywach takich jak Avada, Enfold czy Bridge. Jak wspomniano powyżej, dołączone wtyczki mają wiele wad. Po pierwsze, nie możesz uzyskać wsparcia premium. Wtedy nie możesz pobierać szablonów ani aktualizować wtyczki przez WordPress. W przypadku LayerSlider niektóre funkcje są również zablokowane za ścianą aktywacji. Na przykład funkcja korzystania z wyskakujących okienek wymaga klucza licencyjnego.
Berło
Interfejs LayerSlider jest bardzo minimalistyczny , w większości po prostu szary i biały. Jedynym miejscem, w którym można znaleźć kolory, jest obszar aktywacji. Gdy LayerSlider nie jest aktywowany, jest niebieski przycisk Aktywuj i czerwona etykieta. Ten ostatni po aktywacji zmienia kolor na zielony. Z tego powodu interfejs wydaje się nieco pusty .

Łatwość użycia
Edycja slajdu w LayerSlider wymaga dużo przewijania. Musisz przewinąć w górę, aby zobaczyć warstwy, a następnie przewinąć w dół, aby zobaczyć opcje konfiguracji. To niefortunne umiejscowienie i sprawia, że proces edycji jest męczący. Aby uniknąć tego problemu, przełącz edytor Popup . Tworzy pływające pudełko z ustawień, dzięki czemu możesz znacznie wygodniej stylizować swoje warstwy.

Dobrze, że warstwy łączą się ze sobą, ale muszą być naprawdę blisko. W przeciwnym razie łatwiej jest użyć klawiszy strzałek lub opcji pozycjonowania w stylach, aby ustawić ich pozycję.
Kiedy pracowałem z LayerSlider, chciałem stworzyć konkretny projekt. Pierwszą częścią projektu było rozbicie tekstu na trzy linijki. Próbowałem to zrobić, ograniczając szerokość warstwy za pomocą jej punktów przeciągania. Jak się jednak okazało, te punkty przeciągania nie ograniczają rozmiaru warstwy tak, jak myślałem. W rzeczywistości tylko zwiększają lub zmniejszają rozmiar czcionki. W rezultacie wpisany przeze mnie tekst pozostał w jednej linii. Uważam, że to podejście jest bardzo interesujące i dość mylące. Ponadto pozostawienie łamania linii w polu zawartości warstwy również nie przyniosło efektu. Znalazłem tylko jeden sposób na ograniczenie szerokości warstwy. Musiałem ręcznie wpisać rozmiar w opcjach Stylizacji.
Dostępne warstwy
W LayerSlider jest 8 warstw. Nie brzmi to dużo, ale wystarczy, aby stworzyć dobrą treść. Dostępne są najbardziej podstawowe warstwy, takie jak obraz, tekst i przycisk . Dodatkowo możesz dodać wideo lub audio lub napisać własne kody HTML.
Stylizacja
LayerSlider oferuje szereg opcji konfiguracyjnych dla warstw. Możesz ustawić rozmiar czcionki, rodzinę lub kolor dla warstw. Chociaż na liście rozwijanej nie ma wielu czcionek , możliwe jest wpisanie nazwy czcionki niestandardowej, której chcesz użyć. To menu rozwijane jest również dostępne w niektórych innych opcjach, takich jak rozmiar czcionki. Problem polega na tym, że sprawiają, że edytor wydaje się restrykcyjny , ponieważ wydaje się, że nie można ustawić niczego poza sugestiami.

Inną dobrą opcją jest obrót, który pozwala tworzyć ciekawe układy poprzez obracanie warstw. Ale jest kilka opcji, które nie działają dobrze. Na przykład opcja minimalnego rozmiaru czcionki nie działa w edytorze slajdów . Wydaje się, że działa dobrze w podglądzie, ale całkowicie psuje warstwę w interfejsie użytkownika.
Nawigacja suwakiem
Do slajdów możesz dodać punktory i strzałki. Jednak ich wygląd zależy od wybranej skórki suwaka w sekcji Wygląd. Nawet jeśli jest wiele skórek do wyboru, nie możesz dalej konfigurować nawigacji . Innymi słowy, jeśli strzałki mają białe tło w wybranej skórze, utkniesz w tym kolorze.
Suwak postów
Tworzenie suwaka postów jest całkowicie możliwe dzięki LayerSlider. Ale jest pewien haczyk: będziesz musiał utworzyć tyle slajdów, ile postów chcesz pokazać ręcznie. Chociaż możesz utworzyć jeden slajd i zduplikować go, więc nie będziesz musiał dużo pracować, jeśli chcesz zmienić coś na slajdach, na przykład kolor lub rozmiar czcionki, musisz edytować każdy slajd.
Możesz także mieszać slajdy postów i zwykłe slajdy w jednym suwaku . To naprawdę przydatna funkcja.
Efekty
Popularne efekty, takie jak efekt Kena Burnsa, można znaleźć w suwaku warstw. Dodatkowo dostępne są animacje warstw, które wzbogacają suwaki. Jest też oś czasu, choć łatwo ją przeoczyć. Dodatkowo istnieje możliwość kopiowania i wklejania ustawionych efektów. Możesz także włączyć efekt paralaksy na warstwach. Dodatkowo możesz wzbogacić swoje slajdy o wiele świetnie wyglądających przejść slajdów .


SEO
Na warstwach tekstowych możesz wybrać między znacznikami h1 do h6 i p, aby wyświetlić zawartość. W rezultacie LayerSlider może pomóc Ci napisać ustrukturyzowany tekst do celów SEO. To dobra wiadomość, ponieważ oznacza to, że możesz wykorzystać zawartość suwaka, aby zdobyć wyższą pozycję w wyszukiwarkach . Dodatkowo LayerSlider pobiera znacznik alt dla obrazów z Biblioteki multimediów. Dzięki temu nie będziesz musiał dwukrotnie edytować tagu alt.

Opcje responsywne
LayerSlider skaluje suwak w górę iw dół, aby dopasować ustawiony współczynnik proporcji . W rezultacie rozmiary tekstu mogą być zbyt małe. Na szczęście programiści pomyśleli o tym i stworzyli opcję minimalnego rozmiaru czcionki mobilnej. Ale jest pewien haczyk: wynik nie wyświetla się w edytorze. Ponadto minimalny rozmiar czcionki mobilnej również nie jest wyświetlany na podglądzie. Możesz więc przetestować tylko wygląd slajdu z ustawionym rozmiarem czcionki w interfejsie użytkownika. Oznacza to wykonywanie wielu edycji tam iz powrotem.
Ponadto LayerSlider ma opcję ukrycia suwaka utworzonego na urządzeniu mobilnym. Alternatywnie możesz ukryć suwak powyżej lub poniżej podanej szerokości ekranu, w pikselach. Innymi słowy, jeśli chcesz mieć przyzwoicie wyglądający suwak na urządzeniu mobilnym, musisz utworzyć i utrzymywać dwa suwaki . O ile nie tworzysz prostych galerii obrazów lub nie dodajesz tylko kilku wierszy tekstu, będziesz potrzebować osobnych suwaków.
Poza powyższymi opcjami LayerSlider nie ma innych responsywnych narzędzi. Te opcje nie wystarczą w 2020 roku, kiedy tak wiele osób przegląda internet ze swoich telefonów. Nowoczesne witryny internetowe wymagają responsywnej zawartości, co oznacza, że LayerSlider nie jest odpowiedni dla tych witryn.
Suwak główny
Master Slider to kolejny popularny suwak, którego możesz używać w swojej witrynie WordPress. Pozwala tworzyć pokazy slajdów z warstwami. Dodatkowo jest prosty w obsłudze i przyjazny w dotyku . Ponadto oferuje kilka fajnych szablonów suwaków na początek.
️ Uwaga: Master Slider ma bezpłatną wersję w bibliotece wtyczek WordPress.org. W tym artykule skupiam się na wersji Pro.
Berło
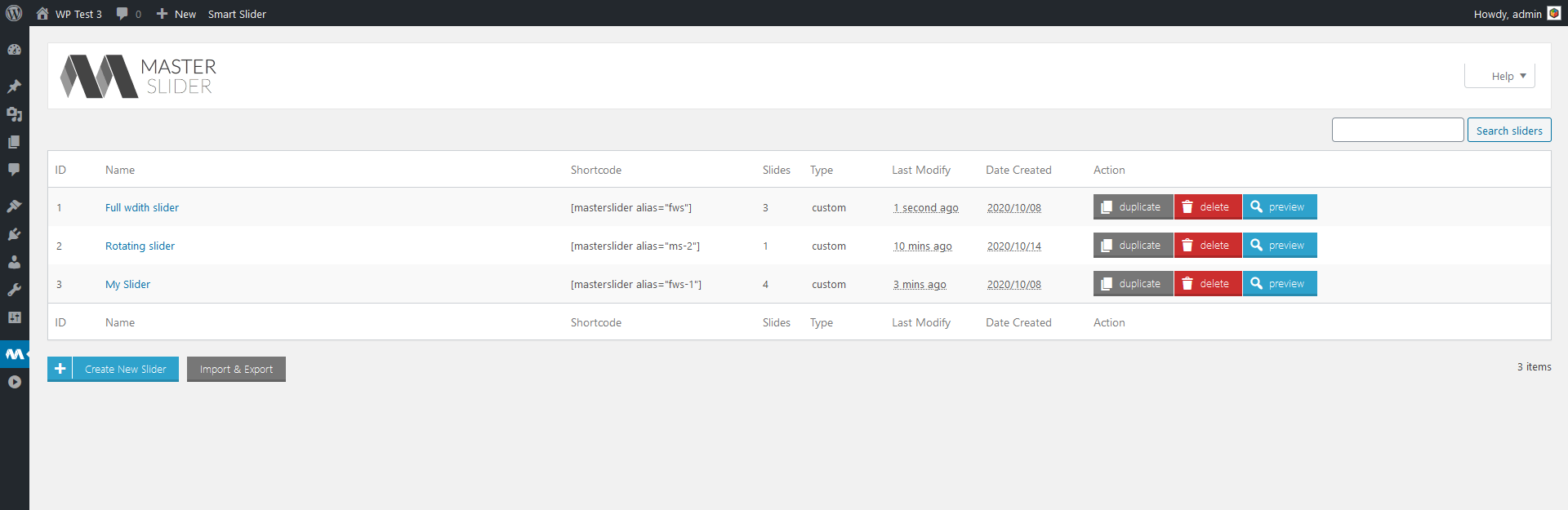
Interfejs Master Slider jest bardzo prosty. Pulpit nawigacyjny, w którym znajdują się suwaki, wygląda jak własna strona z wpisami WordPressa. Dzięki temu nawet nowi użytkownicy Master Slider będą mogli łatwo nawigować .

Jednak strona ustawień suwaka nie wygląda tak blisko WordPressa. Po pierwsze, opcje są dostępne za pośrednictwem zakładek poziomych. Te zakładki udostępniają konfiguracje suwaków, edytor slajdów i strony sterowania suwakami.
Łatwość użycia
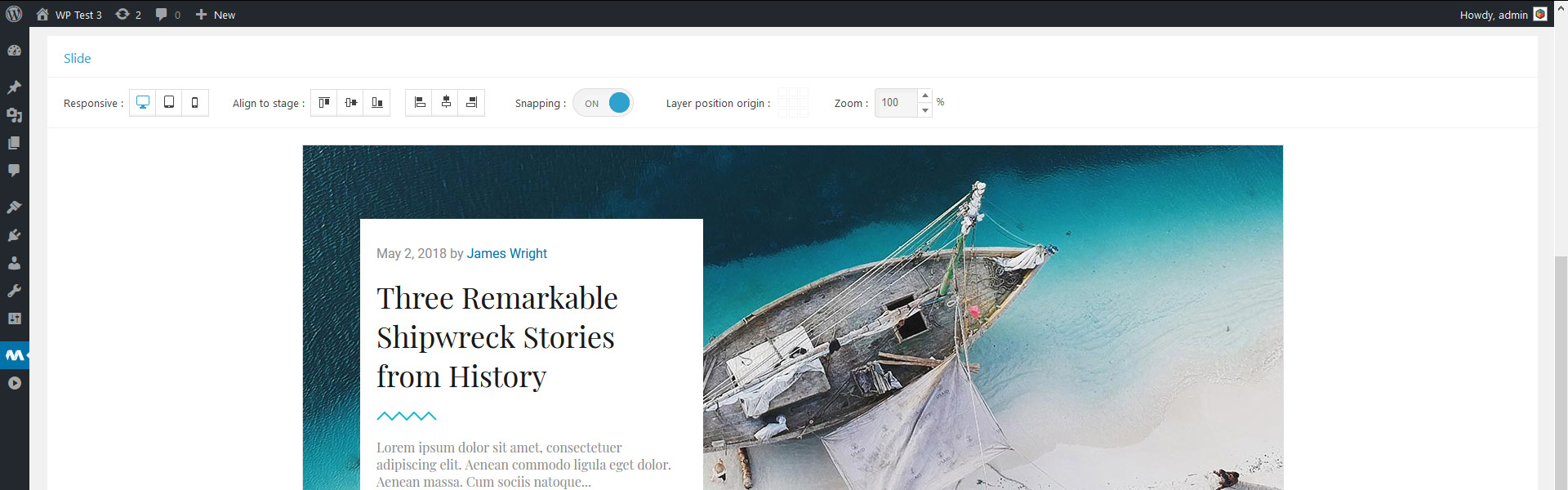
Master Slider oferuje znajomą edycję metodą „przeciągnij i upuść ”. To, co sprawia, że edytowanie metodą drag'n'drop jest dobre, to intuicyjna i łatwa do nauczenia się obsługa. Warstwy mogą się do siebie przyciągać, ale tylko wtedy, gdy są blisko. Na przykład, jeśli chcesz, aby Twoje warstwy miały tę samą odległość od lewej strony, łatwiej jest ustawić ją ręcznie. Wystarczy wpisać numer w lewym polu. Możesz też użyć klawiszy strzałek do pozycjonowania . Najpierw przyciągnij warstwę do innej, która jest już ustawiona. Następnie użyj klawiszy góra/dół, aby przesunąć warstwę.

Ale jest jedna rzecz, która sprawia, że korzystanie z Master Slider jest jeszcze bardziej niewygodne. Slajd, który edytujesz, i miejsce, w którym znajdują się warstwy, znajduje się nad obszarem, w którym je dodajesz i konfigurujesz . Kiedy dodasz nową warstwę, pojawi się ona w lewym górnym rogu. Jednak lewy górny róg zwykle nie jest widoczny, nawet jeśli nie masz jeszcze żadnych innych warstw. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
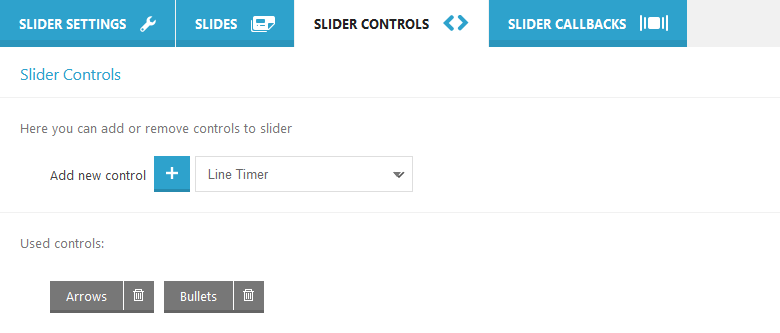
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Effects
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
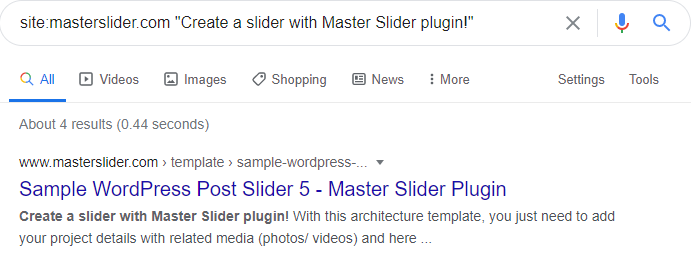
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta suwak
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Dowiedzmy Się!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Berło
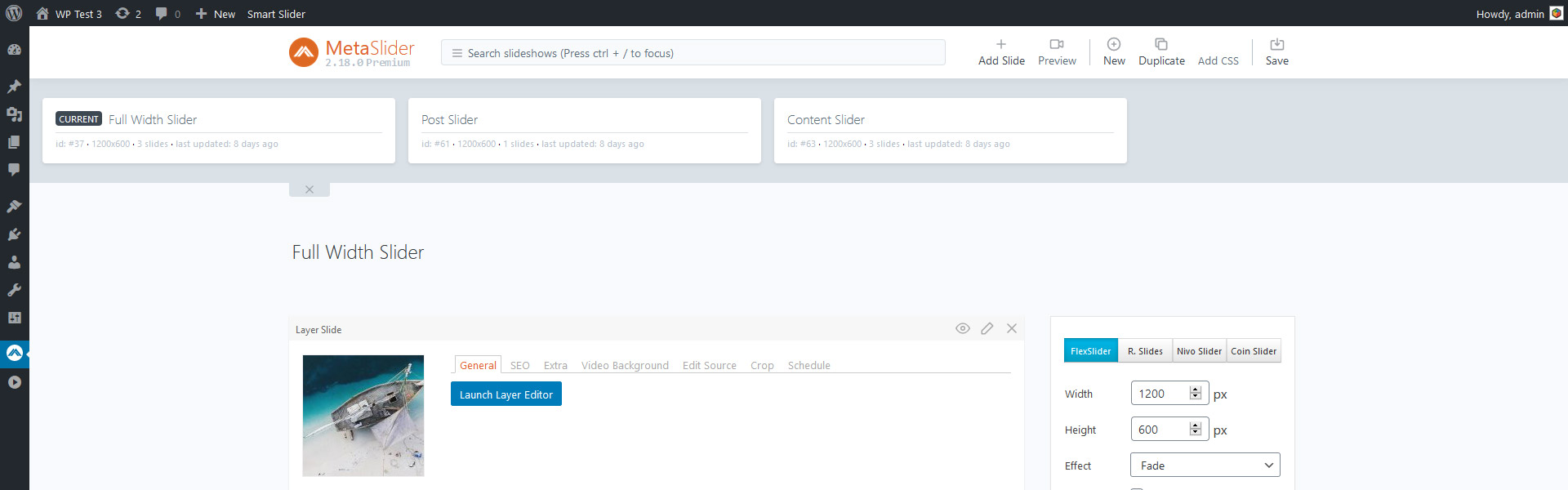
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
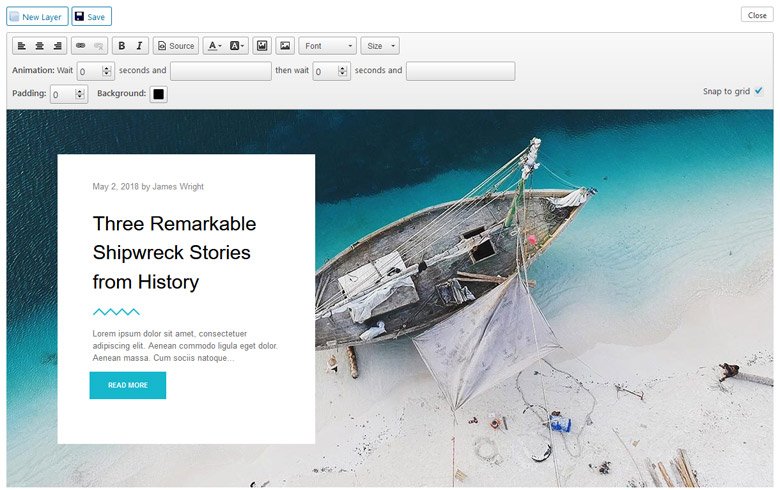
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Suwak postów
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

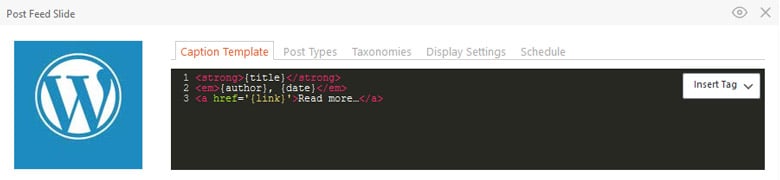
Niestety Meta Slider nie zapewnia wizualnego sposobu edycji zawartości slajdów posta . Innymi słowy, możesz edytować i dostosowywać tylko to, co chcesz zobaczyć na slajdach, za pomocą kodu HTML.
Efekty
Jedynymi efektami, jakie oferuje Meta Slider, są animacje warstwy i tła. Nie ma paralaksy ani efektu Kena Burnsa. Chociaż możesz dodać to drugie za pomocą niestandardowego kodowania. Nawet jeśli animacje warstw wyglądają dobrze, nie wystarczą na nowoczesnych stronach internetowych.
Przyjazny dla SEO
Meta Slider twierdzi, że można go użyć do „tworzenia potężnych pokazów slajdów zoptymalizowanych pod kątem SEO”. Jednak w warstwach nie możesz ustawić tagów h1 na h6, chyba że edytujesz ich źródło HTML . Zwykle ludzie używają wtyczek, aby uniknąć konieczności kodowania. Cóż, korzystając z Meta Slider, nie możesz uniknąć konieczności kodowania, aby utworzyć suwak, który chcesz mieć.

Oprócz tych problemów, wyszukiwarki mogą odczytywać treści tworzone przez Meta Slider . Możesz także napisać tagi alt i title dla obrazów tła. Obrazy wewnątrz warstwy odczytują jednak tag alt z Biblioteki multimediów po wybraniu ich na slajdzie. Tagi alt nie mogą być później zmienione, chyba że ponownie wybierzesz obraz lub dotkniesz kodu.
Opcje responsywne
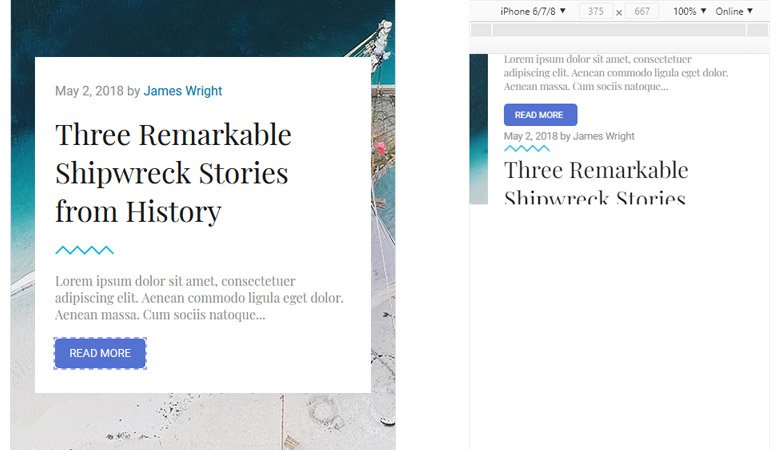
Edytor slajdów Meta Slider nie ma opcji edytowania ani nawet wyświetlania suwaka na urządzeniu mobilnym. Dodatkowo podgląd również nie ma selektora urządzeń. Innymi słowy, nie ma możliwości edycji ani nawet wyświetlenia wyniku, jaki przyniesie suwak na urządzeniu mobilnym . Ma jednak podstawowe zachowanie responsywne. Slajdy skalują się w dół, zachowując ustawiony współczynnik proporcji, a także skalowanie warstw. Ale w ten sposób teksty mogą się zbytnio skurczyć i stać się nieczytelne. W rezultacie nie jest to najlepsza wtyczka do suwaków WordPress do slajdów treści.
Monolog
Soliloquy to popularna wtyczka typu slider do WordPressa. Wersja premium opiera się na dodatkach, podobnie jak Slider Revolution. Jednak w przeciwieństwie do Rev Slider, wszystkie dodatki otrzymujesz tylko kupując jeden z dwóch najwyższych pakietów.
️ Uwaga: Soliloquy ma darmową wersję w bibliotece wtyczek WordPress.org. W tym artykule skupiam się na wersji Pro.
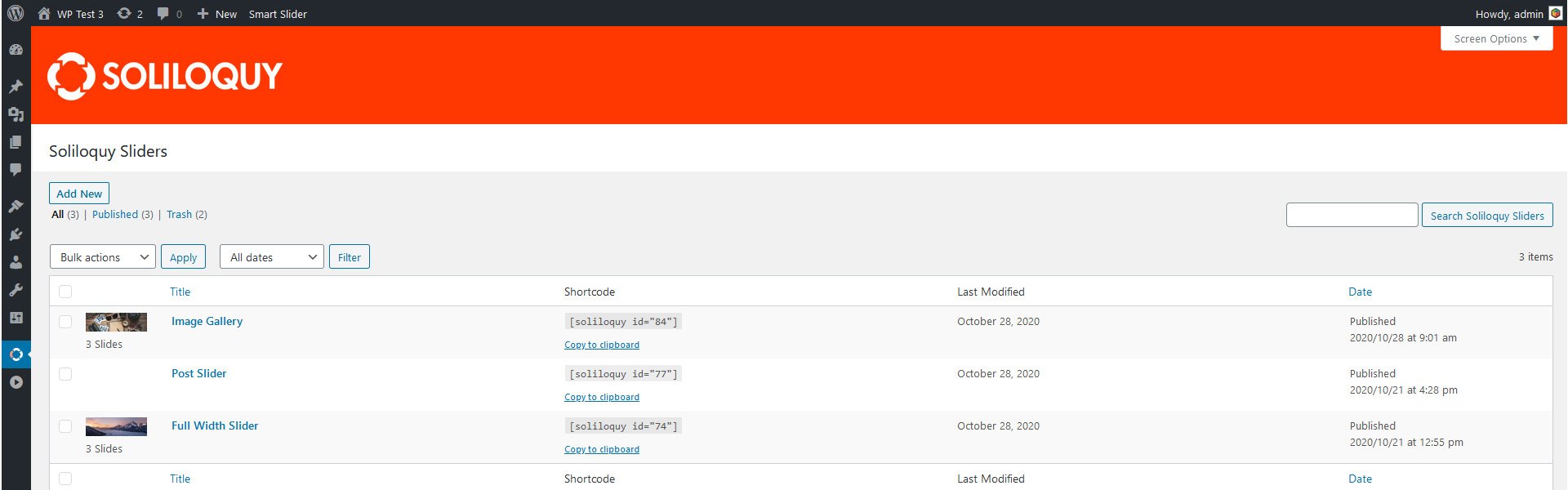
Berło
Interfejs suwaka Soliloquy nie mógł bardziej przypominać interfejsu WordPressa . Po pierwsze, lista suwaków wygląda dokładnie tak, jak strona Posty w WordPressie. Następnie jest strona konfiguracji slajdów, która jest bardzo podobna do edytora postów. Więc kiedy konfigurujesz suwak, czujesz, że nie tworzysz suwaka, ale konfigurujesz post. Nie mówię, że wyglądanie jak WordPress to zła rzecz, ale ogranicza to, czego możesz oczekiwać od swojego suwaka.

Łatwość użycia
Nawet po zainstalowaniu wszystkich dodatków Soliloquy nie ma wielu funkcji . W rezultacie ten suwak nie ma wzdęcia, co czyni go bardzo łatwym w użyciu . Jednak nie ma podglądu. Nie możesz więc zobaczyć, co robią opcje i jak wyglądają w suwaku bez uprzedniego opublikowania suwaka. Byłoby o wiele mniejszym problemem, gdybyś nie musiał przewijać w górę iw dół, aby zapisać suwak. Byłoby więc miło ze strony programistów, gdyby wymyślili coś, co pozwoli tego uniknąć.

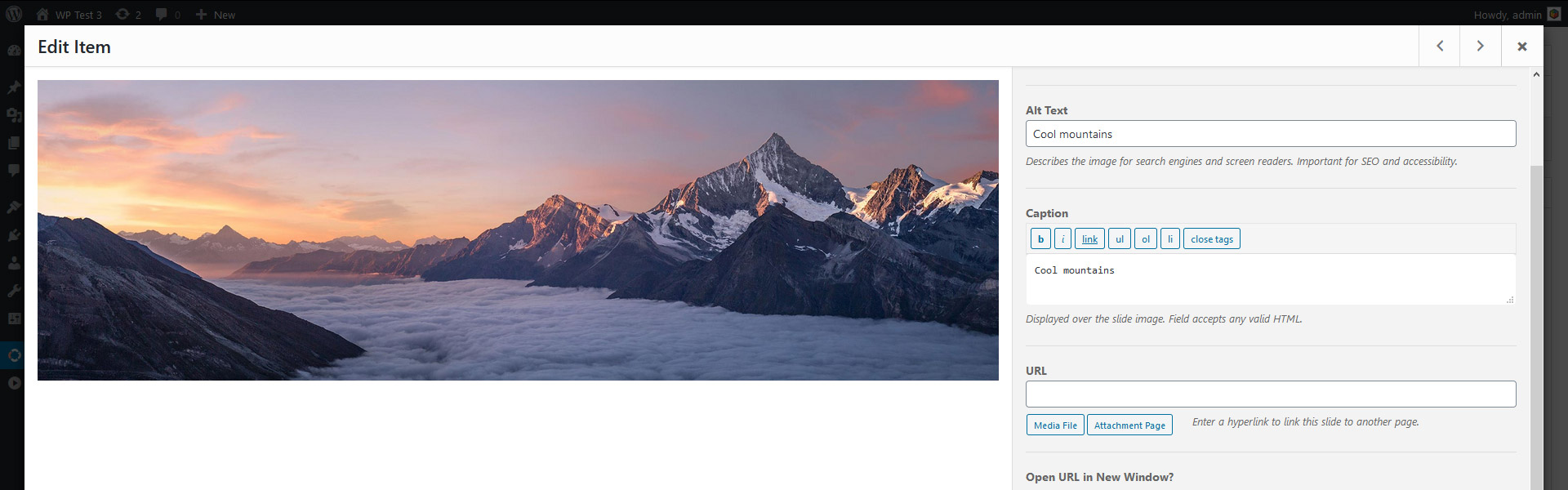
Po ustawieniu tytułu i podpisu slajdu dostępne są przyciski nawigacyjne umożliwiające szybkie przeglądanie wszystkich slajdów. Problem polega na tym, że dodane lub zmienione podpisy są zapisywane pojedynczo. Na przykład, jeśli masz dwa slajdy, które wymagają podpisów, musisz zapisać oba z nich, w przeciwnym razie podpis zostanie utracony. Po przełączeniu się za pomocą strzałek nie ma wskaźnika, że zmiany nie zostały jeszcze zapisane. Dodatkowo nie ma powiadomienia, gdy zamkniesz edytor.
Dostępne warstwy
W suwaku Soliloquy nie ma warstw . Możesz dodać „edycję” slajdów i nadać tytuł i podpis każdemu obrazowi, ale nie liczy się to jako warstwa. W rzeczywistości jest to pierwszy suwak, który testowałem do tego artykułu, w którym nie zdziwiłem się, że nie ma warstw. Edytor warstw nie pasowałby do wyglądu edytora postów WordPress.
Stylizacja
Stylizacja to kolejna część, w której suwak Soliloquy nie błyszczy. Do wyboru są dwa motywy, które definiują wygląd suwaka . Dostaniesz jeszcze trzy z dodatkiem Motywy, ale to wszystko. Jeśli potrzebujesz prostego suwaka do wyświetlania zdjęć lub filmów, nie mam wątpliwości, że suwak Soliloquy będzie ci dobrze służył. Ale zawiedzie Cię, gdy tylko będziesz chciał utworzyć suwak treści lub po prostu potrzebujesz kilku opcji stylizacji.
Nawigacja suwakiem
Najpopularniejsze opcje nawigacji są dostępne w suwaku Soliloquy WordPress. Są strzałki, punktory i miniatury , które możesz włączyć. Jednak wygląd i położenie strzałek i pocisków zależy od jednego z dwóch motywów oferowanych przez wtyczkę. Jeśli masz dodatek Motywy, dostępne są jeszcze trzy skórki. Wyglądają dość dobrze, ale są bardzo proste. Dodatkowo sprawiają wrażenie przestarzałego slidera.
Suwak postów
Aby móc tworzyć slajdy do publikowania, potrzebujesz dodatku Polecane treści . Ten dodatek jest dostępny w dwóch najwyższych pakietach. Nie będziesz więc mógł tworzyć slajdów, kupując dowolny pakiet Soliloquy Pro.
Efekty
Jedynymi efektami suwaka Soliloquy są przejścia między slajdami . Niestety do wyboru są tylko cztery efekty, a to niewiele. Slajdy mogą zanikać, przewijać w pionie, w poziomie lub w sposób ciągły w poziomie.
Chociaż można dostosować opóźnienie przejścia napisów, nie ma innej opcji do ustawienia. Na przykład nie można ustawić, czy podpisy mają się przesuwać, czy pojawiać. W rezultacie zawsze będą się pojawiać, niezależnie od ustawienia przejścia slajdów.
Przyjazny dla SEO
Suwak Soliloquy ma przejrzystą i poprawną strukturę HTML. To zawsze jest miłe z punktu widzenia SEO. Po dodaniu slajdu Soliloquy pobiera znacznik alt z Biblioteki multimediów WordPress. Oczywiście możesz go edytować w edytorze slajdów. Do tego. wyszukiwarki dobrze widzą zawartość stworzoną przez wtyczkę . Jedyną funkcją związaną z SEO, której mi brakowało, była możliwość ustawienia tagów h1 na h6 .

Opcje responsywne
Stworzyłem suwak z napisami, aby zobaczyć, jak to wygląda na telefonie komórkowym. Podczas gdy obrazy zostały poprawnie przeskalowane, byłem zdumiony, widząc, że podpisy zniknęły. Domyślnie suwak Soliloquy ukrywa napisy na mniejszych ekranach . Na szczęście istnieje opcja wyświetlania treści tekstowych na urządzeniach mobilnych, więc je odwróciłem. Potem ponownie spojrzałem na suwak i od razu zrozumiałem, dlaczego zdecydowali się ukryć tekst. Ponieważ mój obraz miał kilka linijek tekstu, całkowicie zakrył obraz. Dodatkowo tekst nakładał się nawet na treść nad suwakiem. Podsumowując, suwak wyglądał okropnie na telefonie komórkowym z włączonymi napisami.

Podsumowując, suwak Soliloquy świetnie radzi sobie ze zmianą rozmiaru obrazów na małych ekranach. W tym samym czasie wyświetlanie ich podpisów jest straszne.
Porównanie szybkości najlepszych wtyczek do suwaków WordPress
Istnieje wiele kryteriów, które musi spełnić najlepsza wtyczka WordPress . Musi mieć wszystkie niesamowite funkcje, aby stworzyć oszałamiający suwak. Dodatkowo musi się szybko ładować , ponieważ strony internetowe muszą dbać o ich szybkość. Muszą więc wybrać najszybciej ładujące się wtyczki. Innymi słowy, wybierając suwak, musisz wziąć pod uwagę jego wpływ na czas ładowania strony. Suwak z dużymi zasobami będzie miał ogromny negatywny wpływ na szybkość Twojej witryny. Ponieważ chcę znaleźć najlepszy suwak dla WordPressa, muszę porównać szybkość każdej wtyczki.
Środowisko testowe
Chciałem uruchomić test szybkości na suwakach, które mają tę samą zawartość . Ponieważ nie wszystkie suwaki mają te same funkcje, trochę trudno było stworzyć tak samo wyglądający suwak we wszystkich. W końcu zdecydowałem się stworzyć suwak, taki jak suwak obrazu, szablon, bez czcionek Google. Test przeprowadzam przy użyciu motywu Hello Elementor. Przetestowałem każdy suwak bez aktywnych wtyczek w tym samym czasie .
Wszystkie obrazy i teksty były takie same w każdym suwaku. Każdy suwak używa ustawień domyślnych. Nie włączyłem żadnych opcji optymalizacji, takich jak leniwe ładowanie. Dodatkowo przed każdym testem szybkości wyczyściłem pamięć podręczną.
Najpierw uruchomiłem test prędkości na stronie przykładowej WordPress, aby dać ci wyobrażenie o szybkości motywu Hello Elementor. Do testów wykorzystano prędkość internetu 10Mb/s.
Wyniki testu prędkości bez leniwego ładowania
Przeprowadziłem dwa oddzielne testy. W pierwszym teście sprawdziłem każdą wtyczkę bez użycia jakiejkolwiek optymalizacji, takiej jak leniwe ładowanie . To sprawia, że test prędkości jest bardziej sprawiedliwy dla tych wtyczek, które nie mają wbudowanego leniwego ładowania.
| Witam motyw | Suwak rewolucji | Inteligentny suwak | Suwak warstw | Suwak główny | Meta suwak | Monolog | |
| Czas ładowania | 533ms | 1.94s | 848ms | 1,39s | 1,06s | 750ms | 644ms |
| Rozmiar strony | 90.7kb | 1,1 MB | 951kb | 1,7Mb | 1Mb | 688kb | 584kb |
| Upraszanie | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
Najszybciej ładującym się suwakiem był Soliloquy . Wyprodukował również najmniejszy rozmiar strony. Drugim najszybszym i najlżejszym sliderem był Meta Slider. Trzeci pałac to Smart Slider, który jest nieco wolniejszy niż Meta Slider.
Wyniki testu prędkości z leniwym ładowaniem
Niektóre wtyczki mogą leniwie ładować obrazy. Innymi słowy, mogą opóźnić ładowanie obrazów, co nie jest konieczne, aby zobaczyć suwak. Postanowiłem więc przeprowadzić test, w którym każda wtyczka może pokazać swoją pełną prędkość . Oto wyniki:
| Witam motyw | Suwak rewolucji | Inteligentny suwak | Suwak warstw | Suwak główny | Meta suwak | Monolog | |
| Czas ładowania | 533ms | 1.09s | 657ms | 1,39s | 713ms | 750ms | 644ms |
| Rozmiar strony | 90.7kb | 1,0 MB | 761kb | 1,7Mb | 625kb | 688kb | 584kb |
| Upraszanie | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Chociaż Soliloquy nie ma funkcji leniwego ładowania, nadal zakończyło się na pierwszym miejscu. Po włączeniu Lazy Loading Smart Slider ładuje się szybciej niż Meta Slider . Był to więc drugi najszybszy slider, niewiele wolniejszy od Soliloquy.
cennik
W tym artykule skupiam się na wtyczkach premium typu slider, co oznacza, że muszę wspomnieć o ich cenie. Większość wtyczek typu slider ma wiele pakietów do wyboru . Aby porównanie było uczciwe, porównam cenę, wsparcie i okres aktualizacji ich jednego pakietu witryny. Oto, ile kosztuje każdy suwak, jeśli chcesz go używać w jednej witrynie WordPress:
| Rewolucja suwaka | Inteligentny suwak | Suwak warstw | Suwak główny | Meta suwak | Monolog | |
| Cena £ | 79 zł | 49$ | 25 zł | 24 zł | 39 USD | 19 zł |
| Płatność jednorazowa | ||||||
| Okres wsparcia | 6 miesiąc | Dożywotni | 6 miesięcy | 6 miesięcy | 1 rok | 1 rok |
| Okres aktualizacji | Dożywotni | Dożywotni | Dożywotni | Dożywotni | 1 rok | 1 rok |
Jeśli porównamy same ceny, Soliloquy jest najtańszą opcją, ponieważ kosztuje 19 USD . Ale za te pieniądze otrzymujesz aktualizacje i wsparcie tylko przez rok . O ile nigdy nie aktualizujesz niczego w swojej witrynie, musisz odnowić wtyczkę na drugi rok. Tak więc przez dwa lata Soliloquy kosztuje 38 dolarów.
Więc która wtyczka do WordPressa jest najbardziej warta swojej ceny? Oczywiście musi korzystać z jednorazowego modelu płatności. Istnieją tylko cztery wtyczki, które oferują dożywotnie aktualizacje przy jednym zakupie. Chociaż Slider Revolution, Layer Slider i Master slider oferują tylko 6-miesięczne wsparcie.
Po prostu nie ma gwarancji, że nie będziesz potrzebować wsparcia po 6 miesiącach. Wyobraź sobie, że wtyczka ma poważną aktualizację 8 miesięcy po Twoim zakupie. Niektóre opcje zostały przesunięte, ale nie możesz zapytać, gdzie są teraz, ponieważ Twój okres wsparcia się skończył. Musisz więc ponownie kupić wtyczkę, aby mieć kolejne 6 miesięcy na zadawanie pytań.
Jest tylko jedna wtyczka oferująca dożywotnie aktualizacje i wsparcie: Smart Slider . Tak więc wtyczka suwaka WordPress, która jest najbardziej warta swojej ceny, to Smart Slider.
Która z nich jest najlepszą wtyczką do suwaków WordPress?
Oto jak układają się wyniki (w kolejności) dla każdej wtyczki suwaka WordPress, którą testowałem dla tego artykułu:
| Suwak rewolucji | Inteligentny suwak | Suwak warstw | Suwak główny | Meta suwak | Monolog | |
| Berło | ||||||
| Łatwość użycia | ||||||
| Dostępne warstwy | ||||||
| Stylizacja | ||||||
| Nawigacja suwakiem | ||||||
| Suwak postów | ||||||
| Efekty | ||||||
| Przyjazny dla SEO | ||||||
| Opcje responsywne | ||||||
| Prędkość | ||||||
| cennik | ||||||
| Całkowity | 42 | 46 | 38 | 36 | 28 | 35 |
Na podstawie tych wyników najlepszą wtyczką do suwaków jest Smart Slider . Chociaż istnieje krzywa uczenia się, wtyczka jest bardzo łatwa w użyciu. Dzięki domyślnemu pozycjonowaniu suwak wygląda niesamowicie na urządzeniach mobilnych . Właściwie wygląda znacznie lepiej na małych ekranach niż jakikolwiek inny suwak w tym artykule. Dodatkowo możesz użyć if do celów SEO i ma wszystkie fantazyjne efekty, których potrzebujesz w swojej witrynie. Ceny nie mogą być bardziej przyjazne: za 49 USD otrzymasz aktualizacje i wsparcie na zawsze. Dodatkowo była to jedna z najszybszych wtyczek.
Drugim najlepszym sliderem jest Slider Revolution . Ma wiele wspaniałych funkcji i mnóstwo efektów. Możesz (i będziesz musiał) wprowadzać zmiany responsywne, aby suwak wyglądał dobrze na urządzeniach mobilnych. Będziesz także musiał wprowadzić poprawki, aby upewnić się, że tworzona treść jest przyjazna dla SEO.
Końcowe przemyślenia
Wybór wtyczki suwaka do witryny WordPress nigdy nie jest łatwy . Opcji jest po prostu zbyt wiele i nie wszystkie wtyczki są równie dobre . Ponadto mogą nie pasować do Twojej witryny.
Jaki jest więc najlepszy suwak WordPress? Jakiej wtyczki powinieneś użyć w swojej witrynie? Serdecznie polecam Smart Slider . To wspaniała wtyczka, z której może skorzystać Twoja witryna. Świetnie reaguje i jest szansa, że nie będziesz musiał wprowadzać żadnych zmian. Jest przyjazny dla SEO, jest szybki, ma ładne efekty i przyjazną cenę. O co więcej można prosić ?
