Najlepsze wtyczki podświetlania składni WordPress
Opublikowany: 2023-06-20Chcesz wyświetlić niestandardowy kod na swojej stronie ? Jeśli potrzebujesz, użycie wtyczek podkreślających składnię WordPress byłoby jedną z najlepszych rzeczy, jakie możesz zrobić. Dostępnych jest wiele wtyczek do wyświetlania kodu. Ale który wybrać?
Jeśli nie rozumiesz dostępnych opcji, czytaj dalej ten artykuł. Tutaj pokażemy Ci sześć najlepszych wtyczek podświetlania składni WordPress, które powinieneś wypróbować.
Ale zanim przejdziemy dalej, zobaczmy, dlaczego użycie wtyczki do podświetlania składni jest dobrym pomysłem.
Dlaczego warto używać wtyczek podkreślających składnię WordPress
Korzystanie z wtyczek do podświetlania składni ułatwi Ci życie. Możesz wyświetlić kod w WordPress za pomocą wstępnie sformatowanego tekstu lub dedykowanego bloku Gutenberga – Code .

Ale wiążą się z pewnymi ograniczeniami. Dzięki dedykowanym wtyczkom wyświetlanie kodu jest bardzo proste. Ponieważ wtyczki mogą wyświetlać wiele języków programowania, możesz mieć pewność, że narzędzia będą wyświetlać kod zgodnie z Twoimi wymaganiami.
Ponadto zarządzanie kodami za pomocą wtyczek do podświetlania składni jest również łatwe. Kody, które zamierzasz wyświetlić, będą miały lepszą czytelność. Lepsze wrażenia użytkownika to kolejna zauważalna cecha tych wtyczek.
Wreszcie, większość wtyczek ma opcję kopiuj-wklej w interfejsie użytkownika. Dzięki temu użytkownicy mogą łatwo skopiować kod wyświetlany w interfejsie użytkownika i używać go tam, gdzie jest to potrzebne.
Teraz już wiesz, dlaczego używanie wtyczek do podświetlania składni zamiast metody ręcznej jest lepsze. Teraz spójrzmy na najlepsze wtyczki do podświetlania składni na rynku.
Najlepsze wtyczki podświetlania składni WordPress
W tym artykule omówiono sześć najlepszych wtyczek podświetlania składni dla WordPress:
- SyntaxHighlighter Evolved
- Oświeciciel
- Składnia WP
- Blok składni kodu
- Podświetlanie bloku kodu
- Pryzmatyczny
Każde narzędzie ma unikalne funkcje. Poniżej wymienimy, co czyni go wyjątkowym. W oparciu o swoje wymagania i preferencje możesz wybrać narzędzie.
1) Ewolucja SyntaxHighlighter

Jeśli wolisz korzystać z łatwego w użyciu rozwiązania do wyświetlania kodów, wypróbuj SyntaxHighliter Evolved . SyntaxHighligher Evolved to doskonałe narzędzie zoptymalizowane pod kątem edytora Gutenberg i Classic Editor. Nie zapewnia żadnych technicznych opcji konfiguracyjnych. Po aktywacji narzędzia możesz zacząć wyświetlać kody.
To narzędzie obsługuje również ponad 10 języków kodowania. Niektóre z popularnych to HTML, PHP, Java, JavaScript, Python, SQL, XML i tak dalej. Będziesz miał całkowitą kontrolę nad kodem. Możesz zmienić języki według własnych upodobań. Ponadto masz również możliwość dostosowania kodu wyświetlanego w interfejsie użytkownika.
Jeśli wolisz, możesz pokazać liczby obok linii. Możesz także sprawić, by adresy URL były klikalne za pomocą wtyczki. Jeśli używasz krótkiego kodu do wyświetlania kodu za pomocą SyntaxHighlighter, możesz użyć dodatkowych parametrów. Korzystając z nich, możesz dostosować każdy centymetr kodu. Jest to jedno z najlepszych narzędzi do wyświetlania kodu w WordPressie.
Cechy
- Obsługuje wiele języków
- Zoptymalizowany dla edytora Gutenberga
- Lekki
- skróty
- Dodatkowe parametry
cennik
Wtyczka SyntaxHighlighter to darmowe narzędzie . Możesz go pobrać z repozytorium wtyczek WordPress.
2) Oświeciciel

Jeśli potrzebujesz narzędzia z lekkim kodem, spójrz na Enlighter . To narzędzie pomoże Ci bezproblemowo wyświetlać kod w Twoich postach, stronach lub niestandardowych typach postów. Ponieważ wtyczka jest kompatybilna z większością motywów WordPress, możesz jej używać na dowolnej stronie internetowej. Ponadto jest dobrze zakodowany, co zapewnia najlepszą szybkość i wydajność.
Enlighter można zintegrować zarówno z Gutenbergiem, jak i Classic Editor. Możesz użyć dedykowanego bloku Gutenberga z narzędziem do wyświetlania kodu. Z drugiej strony, jeśli używasz klasycznego edytora w starym stylu, wtyczkę można połączyć z edytorem TinyMCE. Inline podświetlanie składni jest kolejną godną uwagi cechą narzędzia.
Wtyczka będzie dobrze działać ze wszystkimi powszechnie używanymi językami, co czyni ją jedną z najlepszych wtyczek podświetlania składni WordPress.
Cechy
- Kompatybilny z Gutenberg i Classic Editor
- Obsługuje wszystkie języki
- Wbudowany podświetlacz składni
- Lekki
- Kompatybilny ze wszystkimi motywami
cennik
Enlighter to darmowa wtyczka. To samo można pobrać z repozytorium wtyczek WordPress.
3) Składnia WP

Jeśli potrzebujesz wtyczki podświetlającej składnię, która jest kompatybilna z większością wtyczek WordPress lub WooCommerce innych firm, sprawdź WP-Syntax . Jest to łatwa w użyciu i podstawowa wtyczka, na której możesz polegać, aby wyświetlać kody w witrynie WordPress. Dzięki WP-Syntax możesz bez problemu wyświetlać wiele języków w swojej witrynie. Aby wspomnieć, w jakim języku chcesz wyświetlać, możesz użyć znacznika <pre>.
Od czerwca 2023 r. wtyczka nie ma dedykowanego bloku Gutenberga. Jest to jedna z głównych wad WP-Syntax. Wtyczka ma wbudowaną numerację i dostosowywanie kolorów. Kiedy musisz edytować numerację w swoim kodzie, możesz dostosować tekst <pre>. Będziesz mieć również możliwość zmiany kolorystyki linii. W tym celu musisz zmodyfikować plik wp-syntax.css.
Jeśli potrzebujesz jeszcze bardziej dostosować wtyczkę lub ulepszyć jej funkcje, możesz skorzystać z dedykowanego haka dostępnego w narzędziu. Zapewni to użytkownikom większą kontrolę nad wtyczką i jej funkcjami.
Cechy
- Obsługuje wiele języków
- Numeracja linii
- Dostosowanie kolorów
- Łatwy w użyciu
- Kompaktowy
cennik
WP-Syntax to darmowa wtyczka WordPress . Możesz go pobrać z repozytorium wtyczek WordPress.
4) Blok składni kodu

Jeśli jesteś wielkim fanem podświetlania składni Prism i chcesz wstawić go do swojej witryny WordPress, możesz użyć Code Syntax Block . Wtyczka pomoże wyświetlić kod bez żadnych problemów. Ponieważ narzędzie bezproblemowo integruje się również z zakreślaczem Prism, nie musisz wykonywać żadnej integracji ręcznie. Tak wielu ludzi na całym świecie używa Prism i jest to doskonała opcja.

Code Syntax Block jest również zoptymalizowany pod kątem edytora Gutenberg. Możesz użyć dedykowanego bloku dostępnego podczas wyświetlania kodu w interfejsie użytkownika. Kolejną godną uwagi cechą narzędzia jest możliwość dodania tytułu do kodu. Ta funkcja będzie przydatna, gdy podasz konkretne nazwy plików dla kodu.
Możesz także użyć tej wtyczki do wyświetlania wielu języków w swoich postach na blogu lub stronach. Po dodaniu kodu możesz wybrać język w ustawieniach bloku. Dzięki temu proces jest tak prosty, że każdy może dostosować język do swoich preferencji.
Cechy
- Bez skomplikowanej konfiguracji
- Kompatybilny z Gutenbergiem
- Tytuł kodu
- Dostosowanie CSS
- Wiele języków
cennik
Code Syntax Block to darmowe narzędzie . Z repozytorium wtyczek WordPress możesz pobrać wtyczkę.
5) Podświetlanie bloku kodu

Jeśli wolisz wtyczkę podświetlania składni kompatybilną z Gutenberg i Classic Editor, sprawdź Highlighting Code Block . Nigdy nie napotkasz żadnych problemów z wyświetlaniem kodu za pomocą tego narzędzia. Korzystanie z niego jest również proste. Wszystko, co musisz zrobić, to wyszukać dedykowany blok Gutenberg – Highlighted Code i wstawić go do swoich postów/stron lub niestandardowych typów postów.
Upewnij się, że używasz PHP w wersji 5.6 lub nowszej. Ponadto sprawdź również, czy używasz WordPress w wersji 5.6 lub nowszej. Wtyczka będzie działać tylko z nimi. Dzięki wtyczce możesz wyświetlić ponad 15 niestandardowych języków. Ponieważ wtyczka jest dostarczana z lekkim kodem, nie wpłynie to na szybkość i wydajność Twojej witryny.
To najlepsza opcja, jeśli potrzebujesz prostej wtyczki, która pomoże Ci wyróżnić kod w artykułach.
Cechy
- Współpracuje z klasycznym edytorem
- Kompatybilny z Gutenbergiem
- Obsługa wielu języków
- Łatwy w użyciu
- Lekki
cennik
Podświetlanie Code Block to darmowa wtyczka . Jeśli chcesz go zdobyć, sprawdź repozytorium wtyczek WordPress.
6) Pryzmatyczny

Jeśli szukasz bogatej w funkcje wtyczki podświetlającej składnię dla WordPress, powinieneś sprawdzić Prismatic . Wtyczka zawiera trzy niestandardowe tryby wyświetlania kodu – Prism.js, Highlight.js i tryb planowania. Będziesz mieć całkowitą kontrolę nad modelami i możesz wybrać jeden zgodnie ze swoimi wymaganiami. Wtyczka obsługuje ponad 60 języków, co jest bardzo ekstremalne.
A jeśli chodzi o projekt motywu, będziesz mieć wiele możliwości wyboru. Prism.js zapewni ci dostęp do ośmiu motywów. Hihglight.js zapewni Ci ponad 90 motywów do wyboru. W zależności od wymagań i kolorystyki marki możesz wybrać motyw. Wtyczka będzie również ładować pliki CSS i JS tylko wtedy, gdy jest to wymagane.
Pomoże to utrzymać stabilną prędkość witryny bez uszczerbku dla wydajności.
Cechy
- Wiele trybów
- Obsługuje ponad 60 języków
- Wsparcie ACF
- Kompatybilny z Gutenbergiem
- Czysty kod
cennik
Prismatic to darmowa wtyczka WordPress. Możesz go pobrać z repozytorium.
Bonus: Jak wyświetlić kod w WordPress
Ta sekcja pokaże Ci, jak wyświetlić kod w WordPress. Możesz to zrobić za pomocą dedykowanego bloku kodu z edytorem Gutenberga lub dowolnymi wtyczkami do podświetlania składni, o których wspomnieliśmy powyżej.
Metoda edytora Gutenberga
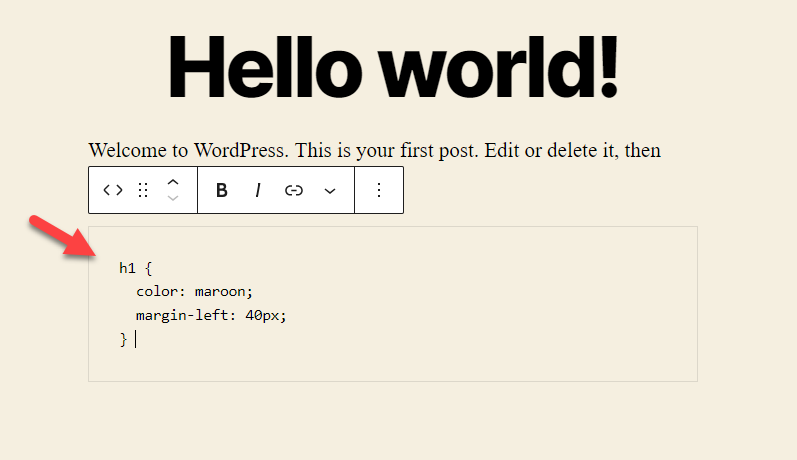
Oto jak możesz wyświetlić kod w WordPress za pomocą edytora Gutenberg. Pierwszą rzeczą, którą musisz zrobić, to dodać blok kodu do edytora.

Gdy to zrobisz, podaj kod, który chcesz wyświetlić.

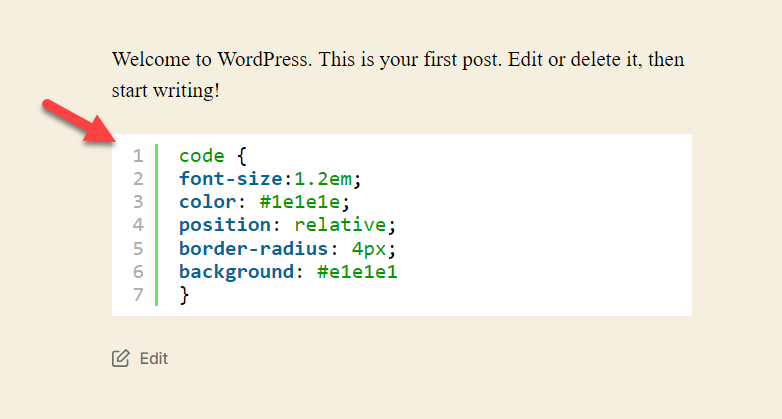
To wszystko 1. Jeśli sprawdzisz interfejs, zobaczysz kod.

Następnie zobaczmy, jak wyświetlić kod za pomocą dedykowanej wtyczki.
Metoda wtyczki
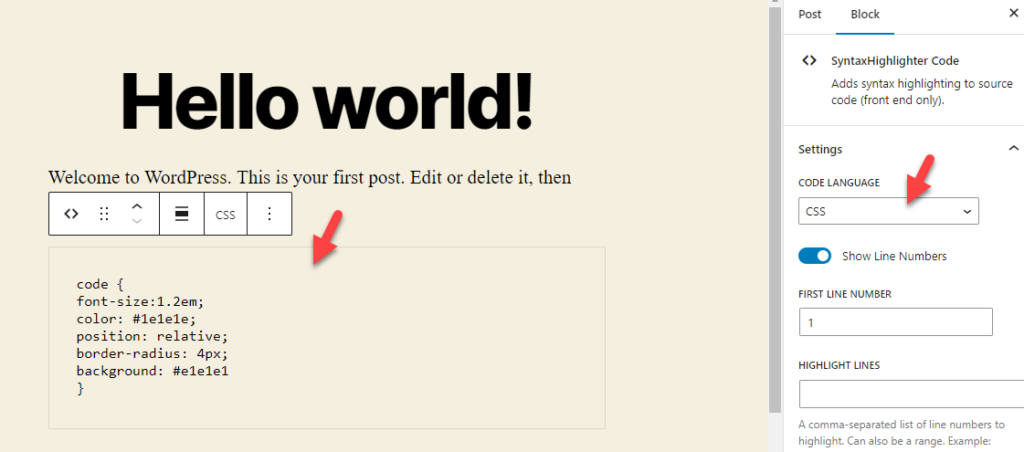
Do tego zadania użyjemy wtyczki SyntaxHighlighter. Zainstaluj i aktywuj go na swojej stronie internetowej. Gdy to zrobisz, dodaj blok kodu SyntaxHighlighter do edytora.

Teraz w sekcji ustawień bloków po prawej stronie możesz wybrać język, który planujesz dodać.

W tym demo będziemy wklejać kod CSS. Wybierz CSS z listy rozwijanej i wklej kod w bloku. Następnie możesz zaktualizować stronę.

Sprawdź pocztę od przodu.

Zobaczysz tam kod.
Otóż to! Możesz użyć wtyczki, aby wyświetlić dowolny kod, którego potrzebujesz.
Sprawdź ten artykuł, jeśli chcesz uzyskać ostateczny przewodnik na ten temat.
Wniosek
Musisz wyświetlać kod odwiedzającym, jeśli piszesz samouczki lub prowadzisz bloga. Dedykowana wtyczka podświetlania składni byłaby wykonalna zamiast robić to ręcznie. Nie uzyskasz dodatkowych opcji dostosowywania, gdy wyświetlisz kod ręcznie. Z drugiej strony, jeśli masz dedykowaną wtyczkę do podświetlania składni, możesz dostosować metodę wyświetlania, motyw i wszystko zgodnie z własnymi preferencjami.
Wtyczki, o których wspominaliśmy w tym artykule, mają minimalne opcje konfiguracji. Jeśli wolisz łatwe w użyciu rozwiązanie, wypróbuj SyntaxHighlighter Evolved , Highlight Code Block . Jeśli wolisz więcej funkcji, sprawdź Prismatic i WP-Syntax . Wreszcie, jeśli potrzebujesz lekkiego rozwiązania, możesz wybrać Enlighter lub Code Syntax Block .
Mamy nadzieję, że ten artykuł okazał się pomocny i podobała Ci się jego lektura. Jeśli tak, rozważ udostępnienie tego postu znajomym i innym blogerom. Oto kilka powiązanych artykułów, które możesz sprawdzić, aby dowiedzieć się więcej o WordPress:
- Najlepsze fragmenty kodu WooCommerce dla WordPress
- Jak ograniczyć wersje postów WordPress (z wtyczkami i bez)
- Najlepsze wtyczki optymalizujące szybkość WordPress – Top 5
