15 najlepszych wtyczek WordPress Syntax Highlighter do dodawania fragmentów kodu w witrynie WP
Opublikowany: 2019-08-21Dlaczego używamy podświetlania składni? Niewątpliwie oszczędza to zarówno czytelników, jak i czas dewelopera. Ponadto mogą łatwo znaleźć kody lub tekst ze strony bez marnowania czasu. Można więc powiedzieć, że zwiększa czytelność i kontekst tekstu.
Przeczytaj także: Zestaw narzędzi CSS i JavaScript
Co więcej, system podświetlania składni pomaga programiście napisać poprawne kody i uniknąć błędów. Badania pokazują, że system podświetlania składni pomaga programiście ukończyć złożony program w krótkim czasie. W sieci dostępnych jest wiele wtyczek do wyróżniania składni, ale tutaj omówię tylko najlepsze i ostatnio zaktualizowane wtyczki.
Być może masz już listę wtyczek składniowych, ale czy sprawdziłeś, czy wszystkie są aktualne, czy nie? Przejrzyjmy listę i zobaczmy, o co mi chodzi.
Najlepsze wtyczki do podświetlania składni WordPress
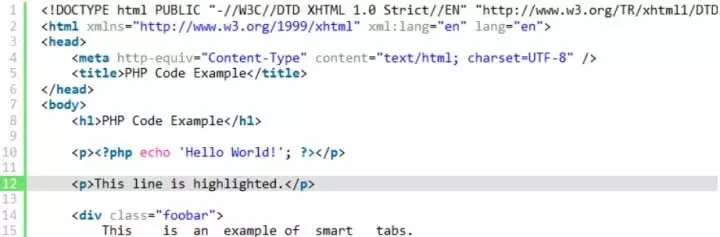
1. Składnia Highlighter Evolved

Link do pobrania
SyntaxHighlighter Evolved nie jest nowym wyróżnieniem składni WordPress. Być może widziałeś już wcześniej wtyczkę. Jest to jedna z najpopularniejszych wtyczek do wyróżniania składni ze względu na swoją prostotę. Nie ma szans na pomylenie się z wieloma niechcianymi funkcjami, jak wiele innych wtyczek.
Możesz to skonfigurować za pomocą kilku kliknięć i automatycznie wykryje bloki kodu w Twoim blogu. Otrzymasz również kilka motywów i ustawień, aby skonfigurować wtyczkę, aby działała poprawnie w Twojej witrynie. Dlatego możesz spróbować.
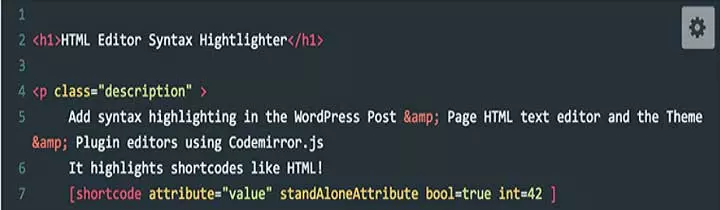
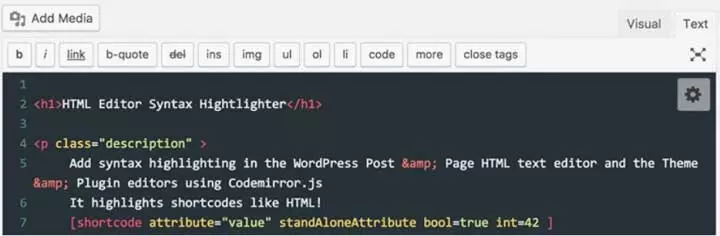
2. Zaznaczanie składni edytora HTML

Link do pobrania
Jest to fantastyczna wtyczka do podświetlania składni WordPress z obsługą krótkich kodów. Ta prosta wtyczka wykorzystuje bibliotekę Codemirror.js do podświetlania bloków kodu w Twojej witrynie WordPress. Wyróżniony kod można opublikować za pomocą edytora postów HTML lub strony WordPress. Nie tylko to, ale także ta wtyczka podświetli kod wewnątrz motywu WordPress i edytora wtyczek.
Ta wtyczka do wyróżniania składni dla WordPress doskonale sprawdzi się przy dostosowywaniu motywu i wtyczki WordPress. Co więcej, jeśli jesteś programistą WordPress, możesz uniknąć wielu istotnych błędów w kodowaniu, używając go. Możemy zobaczyć inne ekscytujące funkcje tej wtyczki, takie jak używanie Ctrl+S do zapisywania postów/stron, automatyczne przywracanie pozycji kursora po ponownym załadowaniu strony, tryb pełnoekranowy itp.
3. Enlighter – Konfigurowalny podświetlacz składni

Link do pobrania
Enlighter to kolejna popularna wtyczka do podświetlania składni WordPress. Z tej wtyczki korzysta ponad dziesięć tysięcy osób, a większość z nich przyznała jej ocenę 5 gwiazdek. Jeśli przyjrzymy się funkcjom, zobaczymy, że ten jest prosty w użyciu i lekki. Ta wtyczka obsługuje prawie wszystkie popularne języki.
Ponadto otrzymujemy osobny panel administracyjny do obsługi podświetlanej składni części naszego bloga w trybie podglądu na żywo. Co więcej, nie znajdziesz twardego kodowania. Ta wtyczka wykorzystuje prosty kod CSS do generowania przyciągających wzrok motywów. Nawet nie musisz mieć żadnej wiedzy na temat CSS, aby dostosować motyw. Na koniec powiem, że może to być najbardziej naturalne rozwiązanie, aby wyróżnić kod na swoim blogu.
4. Podświetl kod WP .JS

Link do pobrania
Jeśli chcesz szybko wyświetlać kod dla dowolnej przeglądarki, musisz skorzystać z wtyczki WP Code Highlight.JS WordPress. Pokazuje kod szybciej niż jakiekolwiek inne wtyczki w dowolnej używanej przeglądarce. WP Code Highlight.JS może automatycznie wykrywać język kodowania, a ta wtyczka obsługuje 176 języków w 79 stylach. Ponadto obsługuje podświetlanie kodu w wielu językach. Co więcej, lokalny highlight.js umożliwia użycie niektórych języków, aby zmniejszyć rozmiar pliku JavaScript. Masz możliwość uruchomienia highlight.js z lokalnej pamięci lub CDN. Czy to nie fajna funkcja tej wtyczki?
To nie koniec; również będziesz miał pakiet niespodzianka z tą inteligentną wtyczką. Możesz migrować do składni wyróżnienia, upiększania i CaryonSyntaxHighlighter w dowolnym momencie, ponieważ ta wtyczka zapewnia pełne wsparcie. WP Code Highlight.js został zaprojektowany i opracowany przez OWenT i ma ponad 3000 pobrań.
5. Upiększ kod

Link do pobrania
Jest to jedna z najlepszych i najpopularniejszych wtyczek do podświetlania składni WordPress. Jest to rzeczywiście bardzo lekka wtyczka, co czyni ją bardziej popularną. Jasny pomysł uzyskasz, obserwując współczynnik pobierania tego fantastycznego podświetlacza składni. Nie mogę powiedzieć, że ten jest pełen funkcji, ale dostaniesz wszystko, aby upiększyć bloki kodu swojej witryny.
Zarządzanie blokami kodu jest naprawdę bardzo łatwe dzięki użyciu tej wtyczki, ponieważ automatycznie kieruje ona cały kod i tagi wstępne bloga. W związku z tym Twoje obciążenie pracą zostanie zmniejszone, aby uporządkować, zarządzać i wyświetlać bloki kodu na swoim blogu.
6. Prosty podświetlacz kodu

Link do pobrania
Jeśli nie jesteś programistą lub nie znasz żadnego języka programowania, ale chcesz używać podświetlania składni w swoich treściach internetowych, nie musisz się wystarczająco martwić. Możesz użyć kodu podświetlania składni, jeśli korzystasz z wtyczki Simple Code Highlighter. Jeśli chodzi o wyświetlanie podświetlonego tekstu, ta wtyczka wykorzystuje skrypt upiększający kod Google.
Wystarczy nacisnąć przycisk, aby pobrać kod z paska narzędzi edytora, a następnie po prostu wkleić kod w docelowym miejscu. Zobacz magię! Wtyczka weźmie odpowiedzialność za resztę. Ta wtyczka została zaprojektowana przez Keddin Turpo. Możesz zobaczyć, ile osób kocha tę wtyczkę, odwiedzając poniższy link.
7. Mój podświetlacz składni


Link do pobrania
My Syntax Highlighter to jedna z najnowszych wtyczek do wyróżniania składni WordPress, która upiększa część kodującą Twojej witryny. Jako użytkownik WordPressa mogłeś już wiedzieć, że wtyczki mogą ze sobą kolidować. Dlatego powinniśmy wybrać najbardziej elastyczne i kompatybilne wtyczki do naszej strony internetowej. W takim przypadku możesz bez wahania użyć My Syntax Highlighter. Ta lekka wtyczka WordPress zawiera wiele funkcji. Instalacja i korzystanie z tej wtyczki to kwestia kilku kliknięć. Ponadto wtyczka obsługuje krótki kod. Wśród wielu funkcji jest wysoce bezpieczny i świeżo zakodowany, obsługiwany przez wszystkie nowoczesne przeglądarki, obsługiwany w wielu językach i nie tylko.
Zwykle potrzebujemy różnych stylów, aby wyświetlać kody źródłowe na naszej stronie internetowej. Z tego powodu twórca tej wtyczki udostępnił różne motywy. Możesz wybrać spośród nich żądany, co pomoże poprawić czytelność Twojego bloga.
8. WP-GeSHi-Highlight – proste, szybkie i niezawodne podświetlanie składni

Link do pobrania
WP-GeSHi-Highlight to stosunkowo nowa, ale jedna z najlepszych wtyczek do wyróżniania składni WordPress. Powodem, dla którego to mówię, jest to, że jest pełen funkcji. Może przetwarzać prawie każdy język kodowania (256). Z tego powodu twórcy stron internetowych uwielbiają używać tej wtyczki do swojego bloga związanego z tworzeniem stron internetowych.
Ponadto ta prosta wtyczka o wysokiej wydajności wyśle tylko jedno dodatkowe żądanie HTTP, dzięki czemu Twoja witryna będzie szybsza i przyjazna dla urządzeń mobilnych. Otrzymasz łatwy interfejs administratora do obsługi wtyczki tak, jak chcesz. Na przykład motyw podświetlania składni dla innego języka, pokazywanie lub ukrywanie numerów linii z bloków kodu, chwytanie krótkich kodów itp. Na koniec, jeśli wystąpi jakikolwiek problem, otrzymasz fantastyczne wsparcie od twórców wtyczek za darmo.
9. Podświetlacz składni dla edytora motywów/wtyczek

Link do pobrania
Wszyscy wiemy, że edytor motywów WordPress i edytor wtyczek mogą wprowadzać niestandardowe zmiany w motywach lub plikach wtyczek. W takim przypadku „Podświetlacz składni dla edytora motywów/wtyczek” bardzo pomoże ci je dostosować. Ta wtyczka WordPress działa poprzez zmianę domyślnego motywu i kodu źródłowego wtyczki za pomocą potężnego edytora, który zawiera bibliotekę CodeMirror. Z drugiej strony za pomocą opcji edytora kodu źródłowego możesz sprawdzić i naprawić błędy składni lub inne błędy kodu.
Nie musisz ciężko pracować ani nie musisz napotykać żadnych trudności, aby zainstalować wtyczkę. Wystarczy zainstalować wtyczkę i zaznaczyć opcję „włącz”. Po tym będziesz mógł z niego korzystać. Ponadto ta wtyczka zapewnia pełną kontrolę nad edytorem i możesz łatwo skonfigurować opcję edycji na stronie ustawień. Twórca tej wtyczki udostępnia 36 różnych schematów kolorów do wykorzystania w edytorze kodu.
10. Podświetlacz składni Mivhak

Link do pobrania
Zakreślacz składni WordPress „Mivhak” to jedna z bogatych w funkcje wtyczek do podświetlania składni WordPress, jakie kiedykolwiek widziałem. Dzięki tej wtyczce możesz dość łatwo korzystać zarówno z edytora HTML, jak i wizualnego edytora WordPress. Ponadto jest dobrze znany z funkcji sprawdzania błędów składni podczas pisania kodu.
Ta wtyczka jest zmodyfikowaną wersją edytora kodu ACE. Użytkownik może łatwo ustawić preferencje wtyczki za pomocą panelu ustawień, ponieważ ma łatwe w użyciu opcje panelu ustawień. Z drugiej strony, za pomocą funkcji popup TinyMCE, możesz wprowadzić kod do HTML lub Edytora wizualnego. Dostępny jest również przycisk do automatycznego wpisywania kodu. Ta wtyczka obsługuje ponad 130 różnych języków programowania, dzięki czemu będziesz mieć możliwość pracy z ulubionym.
11. Pryzmatyczny

Link do pobrania
Prismatic to kompletna wtyczka do podświetlania składni oparta na niektórych popularnych skryptach js. Działa świetnie ze wszystkimi innymi głównymi wtyczkami WordPress. Muszę powiedzieć, że ten jest pełen funkcji, motywów i obsługiwanych języków kodowania. Uporządkuje dowolne bloki kodu w Twojej witrynie w sposób przyjazny dla użytkownika. Ta wtyczka do wyróżniania składni dla WordPressa obsługuje prawie 41 języków kodowania i osiem różnych motywów. Daje również możliwość pokazania bloku kodu w treści, komentarzach i fragmentach postów.
12. Podświetlacz kodu FV

Link do pobrania
Jeśli Twoja witryna jest załadowana ogromnymi kodami i chcesz się tego pozbyć, musisz użyć FV Code Highlighter. Korzystanie z tej wtyczki do podświetlania składni WordPress może sprawić, że kody Twojej witryny będą bardziej czytelne i przyjazne dla użytkownika. Obsługuje PHP, JavaScript, CSS, XML i HTML do podświetlania kodów. Schemat kolorów tej wtyczki jest taki sam jak Adobe Dreamweaver. Istnieją również opcje zmiany koloru kodu.
Ale musisz mieć trochę wiedzy na temat CSS, aby wprowadzić zmiany. Możesz dostosować każde wyjście wtyczki. Jeszcze jedną ważną cechą tej wtyczki jest to, że masz uprawnienia do używania tagu kodu w sekcji komentarzy. Ostatnia aktualizacja miała miejsce trzy miesiące temu.
13. Prosty niestandardowy CSS

Link do pobrania
Osobom, które uwielbiają pracować z językami programowania, zdecydowanie spodoba się wtyczka Simple Custom CSS. Jeśli użyjesz tej wtyczki kolorów składni WP, będziesz mógł dodać dowolny niestandardowy plik CSS do katalogów motywów lub wtyczek witryny. Możesz więc użyć kodu podświetlania składni dla swojej witryny za pomocą tej wtyczki. Masz również przewagę, aby sprawdzić błąd kodu i go naprawić, ponieważ ta wtyczka oferuje opcję dla Ciebie.
Popularność tej wtyczki rośnie z dnia na dzień, co widać po jej rosnącej liczbie pobrań. Ta wtyczka oferuje łatwe opcje dostosowywania dla użytkowników, aby wygodnie zoptymalizować wszystko. Ponadto ma dostępny interfejs użytkownika WordPress i obsługę aktywnych wtyczek. Tak więc, jeśli użytkownik utknął w dowolnym punkcie, będzie mógł uzyskać obsługę klienta. John Regan jest twórcą tej popularnej wtyczki, a ostatnia aktualizacja miała miejsce około sześć miesięcy temu.
14. AccessPress Niestandardowy CSS

Link do pobrania
Jest to kolejna potężna darmowa wtyczka WordPress do podświetlania kodów składni, która ma najlepszą wartość do dodawania niestandardowego pliku CSS w Twojej witrynie. Wtyczka „AccessPress custom CSS” zastąpi domyślny arkusz stylów wtyczek i motywów nowym. Możesz także umieścić niestandardowy kod CSS bez edytowania motywu lub plików wtyczek.
W rezultacie możesz przesłać swój kod do wyróżniania składni w tych plikach i wyświetlić kod w swojej witrynie. Co więcej, ta wtyczka pozwala ustawić schemat kolorów dla kodów i ma bardzo dobrą obsługę zakładek do pisania kodów bez żadnych błędów.
Jakakolwiek inna wtyczka do podświetlania składni WordPress?
Teraz masz listę najlepszych 15 wtyczek do wyróżniania składni. Wymieniłem wszystkie wtyczki na podstawie liczby pobrań i ostatniej aktualizacji. Jeśli porównasz moją listę z innymi, znajdziesz różnice. Mam nadzieję, że podobało Ci się czytanie tego posta. Jeśli uważasz, że moja aukcja jest pomocna, nie zapomnij jej udostępnić. Możesz także podzielić się swoim doświadczeniem lub innymi wtyczkami, które przegapiłem. Dodam to do mojej listy.
