20 najlepszych czarnych stron internetowych (przykłady) w 2023 r
Opublikowany: 2023-12-29Witamy w naszym przytulnym kąciku, gdzie zaraz zanurzymy się w świat zachwycających czarnych stron internetowych.
Dobrze zaprojektowana czarna lub ciemna witryna internetowa ma coś niezaprzeczalnie eleganckiego i szykownego. (Piękno zwykle leży w prostocie i elegancji projektu.)
W tym artykule nie tylko wymieniamy strony internetowe, ale prezentujemy elitarne projekty czarnych witryn.
Te strony wywołują efekt „WOW!” kiedy ładują się na ekranie.
Przeszukaliśmy Internet, aby znaleźć przykłady, które wyróżniają się kreatywnością, użytecznością i oczywiście oszałamiającą czarną estetyką.
Od minimalistycznej po odważną, od profesjonalnej po artystyczną, każda witryna na naszej liście ma niepowtarzalny styl, który na swój sposób wykorzystuje moc czarnego schematu kolorów.
Zaufaj nam, nie chcesz ich przegapić!
Ten post obejmuje:
- Najlepsze czarne strony internetowe (przykłady)
- Zaprojektowane przez kobiety
- Winicjusz Siega
- Quantox
- Ciemny pokój
- Studio Be4
- Ekspresowa naprawa obuwia
- Siedem razy
- Nathana Smitha
- Księżycowy
- Architektura krajobrazu skręconego dębu
- Bruzda
- Sharam
- Claire Soulier
- Carla Coxa
- Devona Stanka
- Odrzuć Ptaka
- Ryptyczna ucieczka z pokoju
- Początkujący bank
- Antoni Wiktor
- Synteza
- Co wyróżnia świetną czarną witrynę internetową?
- Często zadawane pytania dotyczące czarnych stron internetowych
- Co to jest czarna strona internetowa?
- Czy czarne strony internetowe są lepsze na zmęczenie oczu?
- Czy czarne strony internetowe oszczędzają energię?
- Jak czarna witryna wpływa na czytelność i doświadczenie użytkownika?
- Czy czarne strony internetowe są popularne w projektowaniu stron internetowych?
Najlepsze czarne strony internetowe (przykłady)
Przygotuj się na dawkę NIESAMOWICIA!
Oto nasz starannie wybrany wybór najlepszych czarnych stron internetowych, które są prawdziwą ucztą dla Twoich oczu i źródłem nieskończonych inspiracji.
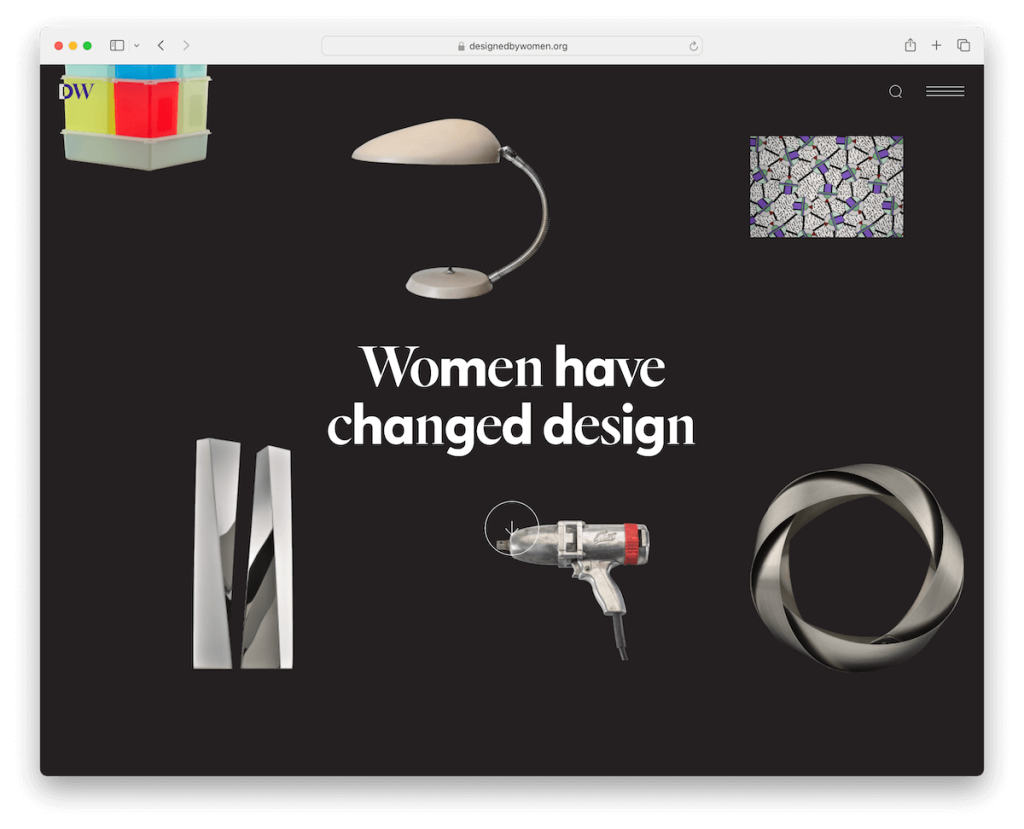
1. Zaprojektowane przez kobiety
Zbudowany z: Craft CMS

Zaprojektowane przez kobiety to urzekający przykład czarnej strony internetowej, wyróżniającej się dynamicznymi i interaktywnymi elementami.
Witryna zawiera animowane tło, które dodaje głębi i zaangażowania, tworząc wizualnie stymulujące doświadczenie.
Wyraźny przycisk „przewijania w dół” prowadzi użytkowników przez treść, usprawniając nawigację. Serwis umiejętnie integruje sekcje kontrastującego jasnego tła, przełamując monotonię ciemnego motywu i podkreślając ważne informacje.
Dodatkowo witryna zawiera efekty najechania kursorem, które zapewniają interaktywne informacje zwrotne, dzięki czemu UX jest bardziej intuicyjny i wciągający. Elementy przesuwne dodatkowo zwiększają dynamikę witryny, płynnie przekazując zawartość do widoku i ułatwiając przeglądanie.
Uwaga : możesz urozmaicić ciemny układ animowanymi i interaktywnymi elementami, takimi jak niestandardowe tła i efekty najechania myszką.
Dlaczego to wybraliśmy : „Designed By Women” to harmonijne połączenie dynamicznych animacji, elementów interaktywnych i uderzającego kontrastu pomiędzy ciemnymi i jasnymi sekcjami, tworząc atrakcyjny wizualnie UX.
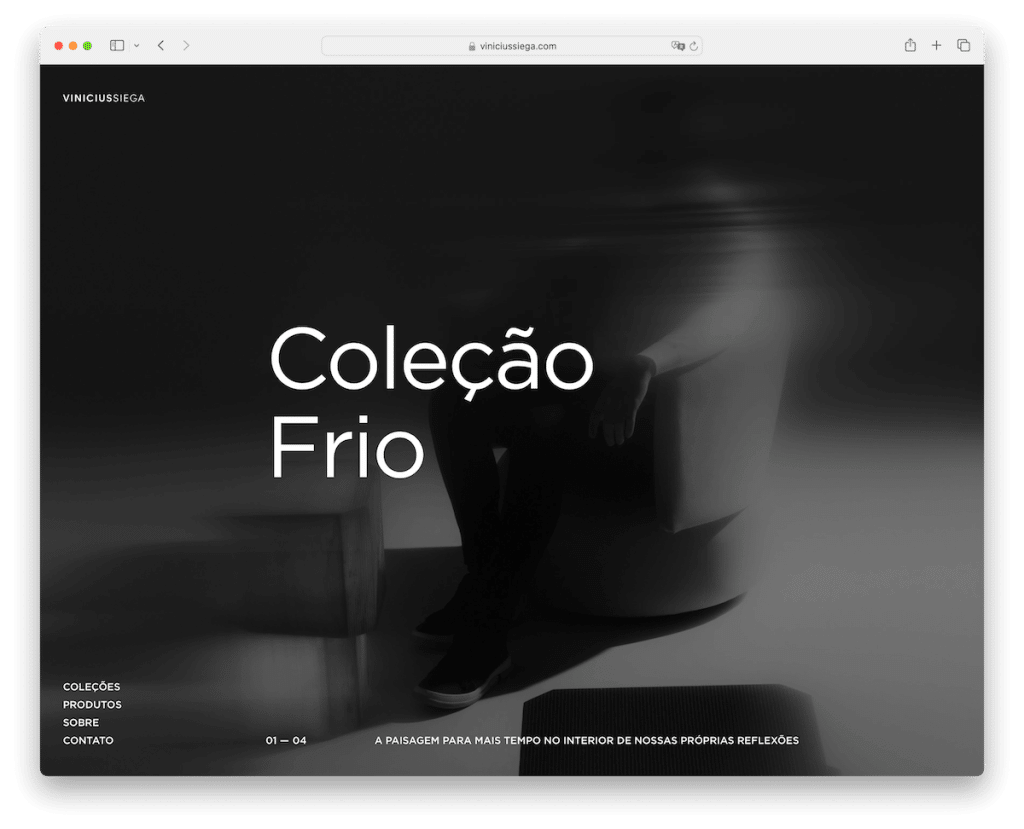
2. Winicjusz Siega
Zbudowany z: pryzmatyczny

Strona internetowa Viniciusa Siegi jest niezwykłym przykładem czarnego motywu ze względu na elegancki i minimalistyczny wygląd.
Zawiera pełnoekranowy suwak obrazu, dzięki któremu każdy slajd płynnie przechodzi do poszczególnych stron prezentacji po kliknięciu.
Projekt witryny charakteryzuje się dużą ilością białej przestrzeni, tworząc czystą, przejrzystą estetykę podkreślającą treść. Pomimo nieco małego tekstu, pozostaje on czytelny i praktyczny, co nadaje witrynie elegancki i nowoczesny wygląd.
Proste menu w lewym dolnym rogu zapewnia łatwą nawigację bez przytłaczania projektu.
To połączenie elementów pokazuje, jak czarna strona internetowa może być funkcjonalna i estetyczna.
Uwaga : powiększ swoje portfolio za pomocą imponującego pełnoekranowego suwaka obrazu (lub wideo) na stronie głównej – to wszystko!
Dlaczego to wybraliśmy : Elegancki pełnoekranowy suwak obrazu Vinicius Siega, efektywne wykorzystanie białej przestrzeni oraz dyskretne, ale funkcjonalne menu tworzą wyrafinowaną i przyjazną dla użytkownika obecność w Internecie.
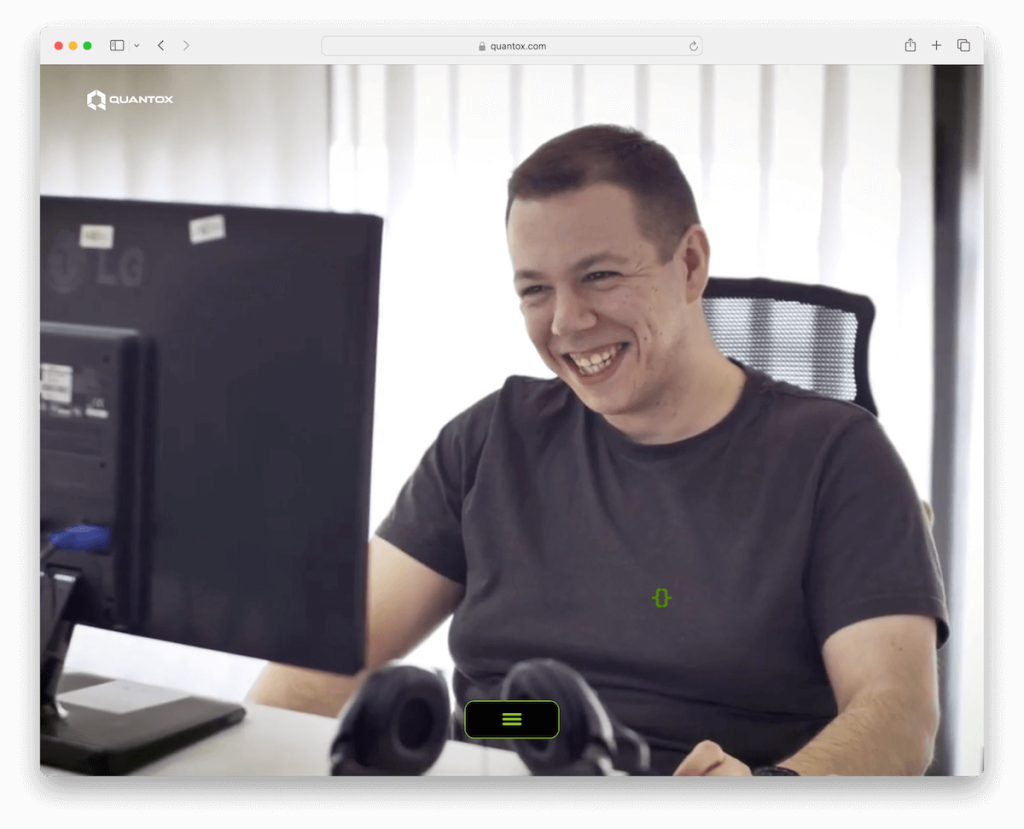
3. Quantox
Zbudowany z: Webflow

Witryna Quantox prezentuje efekt maszyny do pisania, który zwraca uwagę na kluczowe komunikaty, zwiększając zaangażowanie użytkowników. Ta witryna Webflow zawiera również dynamiczne tło wideo, dodając warstwę wizualnej głębi i zainteresowania.
Wyjątkowo ikona menu hamburgera jest umieszczona centralnie na dole ekranu, elegancko unosząc się i oferując świeże spojrzenie na nawigację.
Przewijanie witryny jest wysoce interaktywne, łącznie z przewijaniem w poziomie, co zapewnia unikalny sposób przeglądania zawartości.
Brak tradycyjnej sekcji nagłówka dodatkowo podkreśla nowoczesne podejście do projektowania witryny.
Wreszcie, ogromna, ale minimalistyczna stopka oferuje niezbędne informacje, nie przytłaczając ogólnego projektu.
Uwaga : Zrób niezapomniane pierwsze wrażenie, włączając tło wideo do projektu czarnej witryny.
Dlaczego to wybraliśmy : Quantox's oferuje oryginalne połączenie efektu maszyny do pisania, tła wideo, innowacyjnej nawigacji i wysoce interaktywnego przewijania, tworząc nowoczesną i wciągającą witrynę.
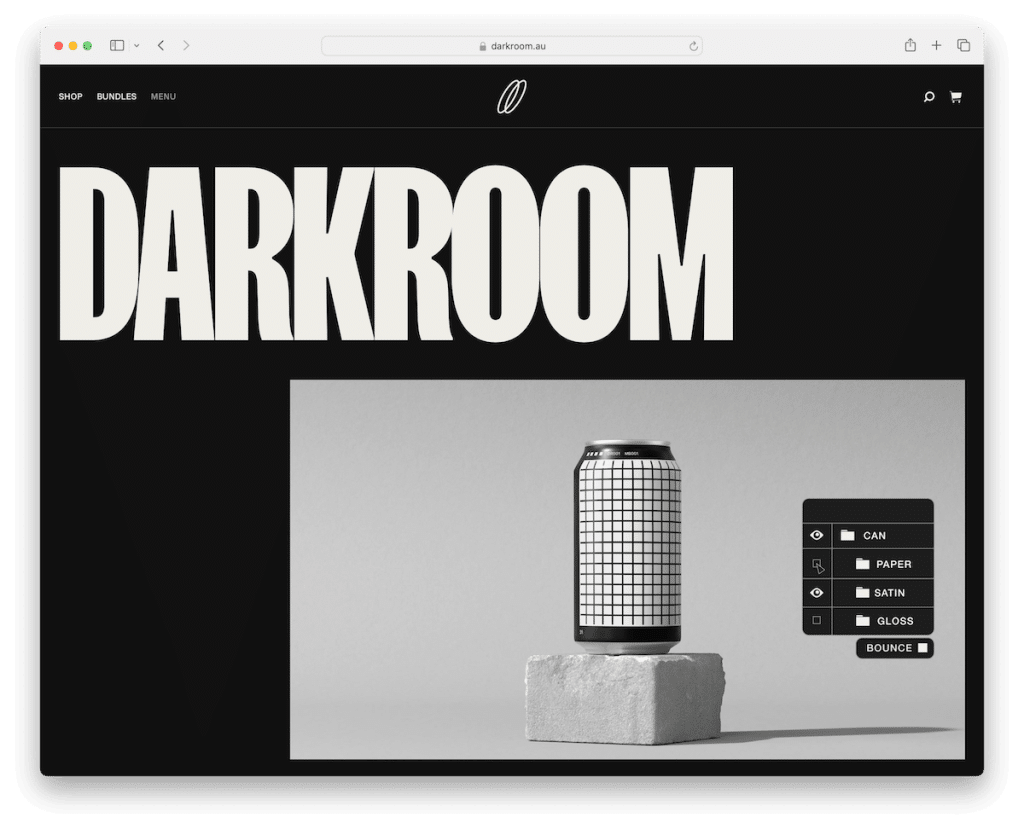
4. Ciemnia
Zbudowany z: Webflow

Witryna Darkroom jest doskonałym przykładem wyrafinowanej czarnej witryny internetowej zawierającej kilka charakterystycznych elementów.
Zaczyna się od fajnego modułu wstępnego ładowania, który nadaje wciągający ton podróży odwiedzającego. Na stronie zastosowano prosty, ale skuteczny, przyklejany nagłówek, zapewniający łatwą nawigację podczas przeglądania.
Odważna typografia to kluczowy aspekt projektu, zapewniający uderzający efekt wizualny i zwiększający czytelność. Animowane prezentacje na stronach produktów dodają dynamiczną warstwę, ożywiając treści.
Witryna posiada również pełnoekranową nakładkę na koszyk, zapewniającą płynne i wciągające zakupy.
Uwaga : Użyj kolorowych efektów najechania, aby stworzyć bardziej przyjemną dla oka stronę internetową.
Dlaczego to wybraliśmy : Darkroom łączy płynną integrację fajnego modułu wstępnego ładowania, prostego, przyklejonego nagłówka, odważnej typografii, animowanych prezentacji i pełnoekranowej nakładki na koszyk, tworząc eleganckie i przyjazne dla użytkownika cyfrowe doświadczenie.
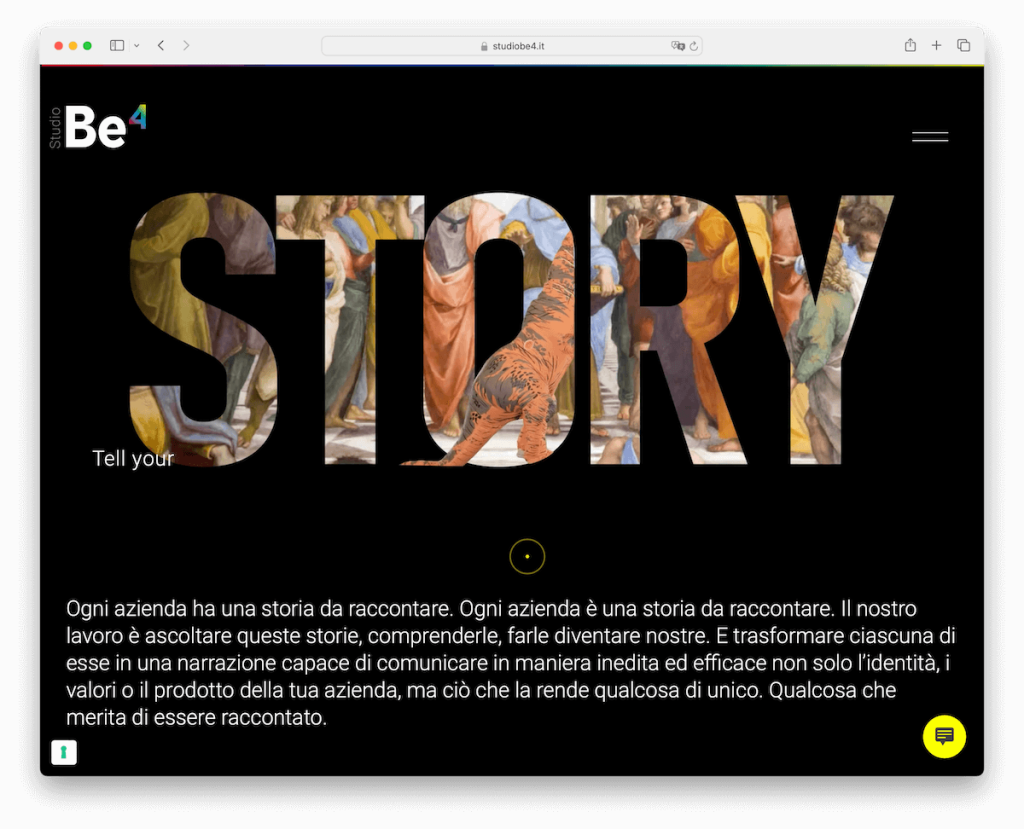
5. Studio Be4
Zbudowany z: WordPress

Witryna Studio Be4 jest wzorową witryną o czarnym motywie, słynącą z eleganckiego wyglądu. Nagłówek jest niezwykle prosty i zawiera starannie umieszczoną ikonę menu hamburgera, ucieleśniającą esencję nowoczesnego projektowania stron internetowych.
Akordeony są strategicznie wykorzystywane do prezentowania dodatkowych treści bez zajmowania zbyt dużej przestrzeni.
Efektowna sekcja świetlna z pewnością przyciągnie Twoją uwagę, tworząc uderzający kontrast wizualny na czarnym tle.
Co więcej, zastosowanie chwytliwych żółtych detali dodaje żywego i energetycznego akcentu, poprawiając ogólny wygląd witryny.
Potrzebujesz więcej inspiracji? Nie przegap najpopularniejszych stron internetowych korzystających z WordPressa.
Uwaga : jeśli masz kolorowe logo, użyj strategicznie dowolnych kolorów w ciemnej witrynie, aby uzyskać fantastyczny efekt szczegółowości.
Dlaczego to wybraliśmy : Studio Be4 stworzyło atrakcyjną wizualnie stronę internetową z minimalistycznym nagłówkiem, poręcznymi akordeonami, efektownymi sekcjami świetlnymi i żywymi żółtymi akcentami.
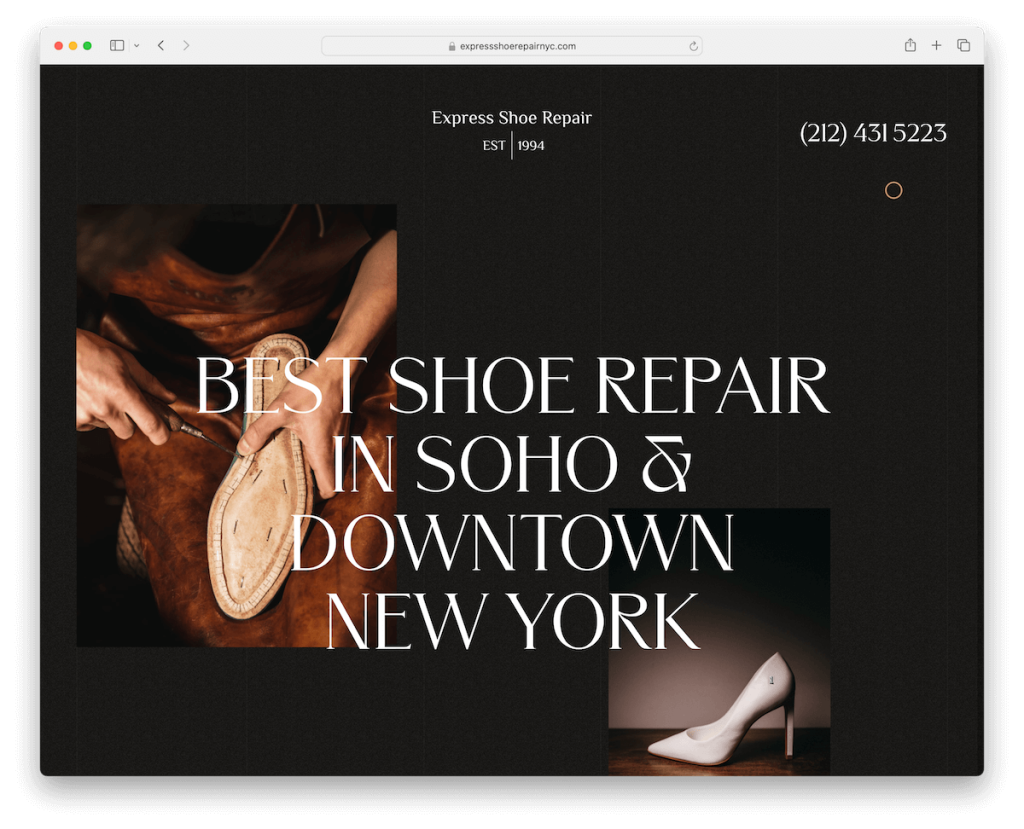
6. Ekspresowa naprawa obuwia
Zbudowany z: WordPress

Otwiera się witryna Express Shoe Repair z wygodnym wyskakującym powiadomieniem, natychmiast dostarczającym odwiedzającym niezbędne informacje.
Kluczową cechą użyteczności jest klikalny numer telefonu w pasku nawigacyjnym, ułatwiający użytkownikom łatwy kontakt.
Witryna wykorzystuje również efekt paralaksy, dodając głębi i poczucia ruchu podczas przeglądania. Referencje są eksponowane w widocznym miejscu, wzbudzając zaufanie i wiarygodność oferowanych usług.
Ponadto funkcja ładowania treści podczas przewijania zwiększa interaktywność witryny, ujawniając zawartość dynamicznie w miarę przewijania przez użytkownika.
Uwaga : Zawsze jest miejsce na odrobinę kreatywności i przyjemności dzięki efektowi paralaksy.
Dlaczego to wybraliśmy : Ekspresowa naprawa butów łączy w sobie praktyczne funkcje, takie jak wyskakujące powiadomienie, klikalny numer telefonu, efekt paralaksy i ładowanie treści podczas przewijania, zwiększając zarówno zaangażowanie użytkownika, jak i funkcjonalność.
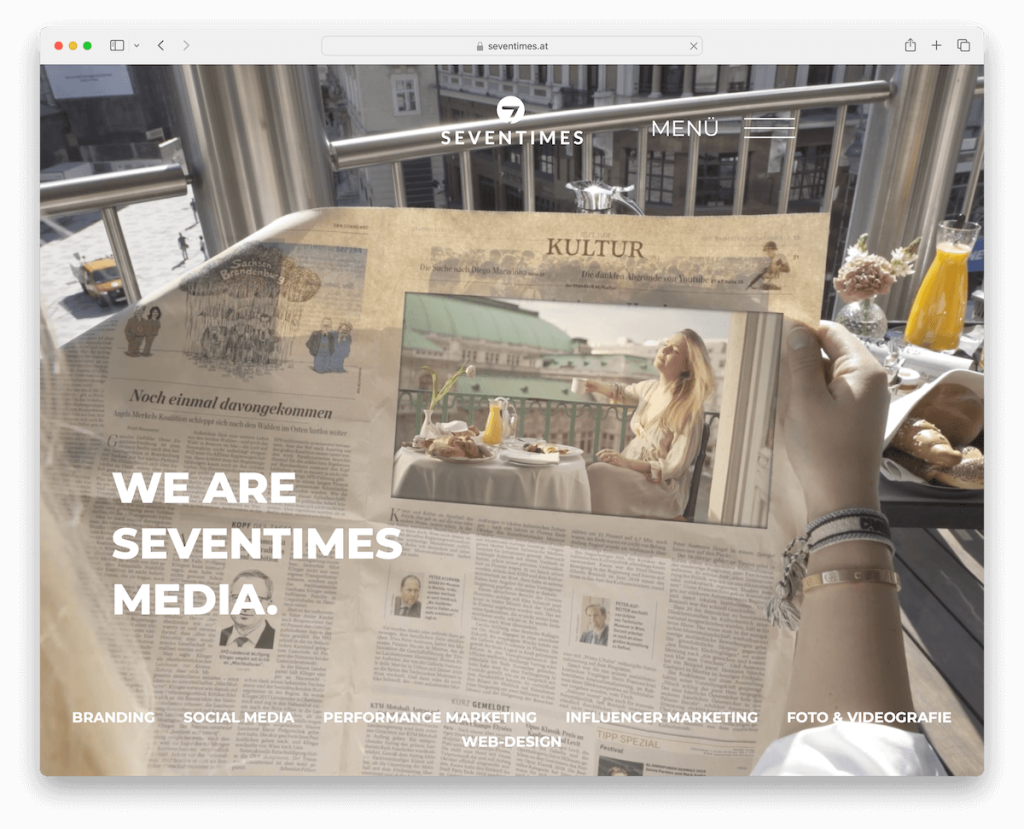
7. Siedem razy
Zbudowany z: WordPress

Czarna witryna internetowa Seventimes wzbudza Twoje zainteresowanie tłem wideo, które natychmiast przyciąga odwiedzających swoją atrakcyjnością wizualną.
Przezroczysty nagłówek dodaje eleganckiego, nowoczesnego wyglądu, zapewniając skupienie się na treści.
Animowany tekst w całej witrynie zapewnia żywe i interaktywne doświadczenie użytkownika. Witryna w unikalny sposób umożliwia przewijanie w pionie i poziomie, oferując nowatorski sposób poruszania się po treści.
Pogrubiona stopka zakotwicza witrynę, dostarczając niezbędnych informacji w sposób jasny i zwięzły.
Starannie uwzględniono także przycisk „powrót na górę”, który zwiększa użyteczność, umożliwiając natychmiastową nawigację z powrotem na górę strony.
Uwaga : przenieś wszystko na wyższy poziom, łącząc przewijanie w pionie i poziomie na jednej stronie.
Dlaczego to wybraliśmy : Witryna Seventimes zawiera urzekające tło wideo, przezroczysty nagłówek, animowany tekst, innowacyjne przewijanie, pogrubioną stopkę i wygodny przycisk powrotu na górę zapewniający płynną obecność w Internecie.
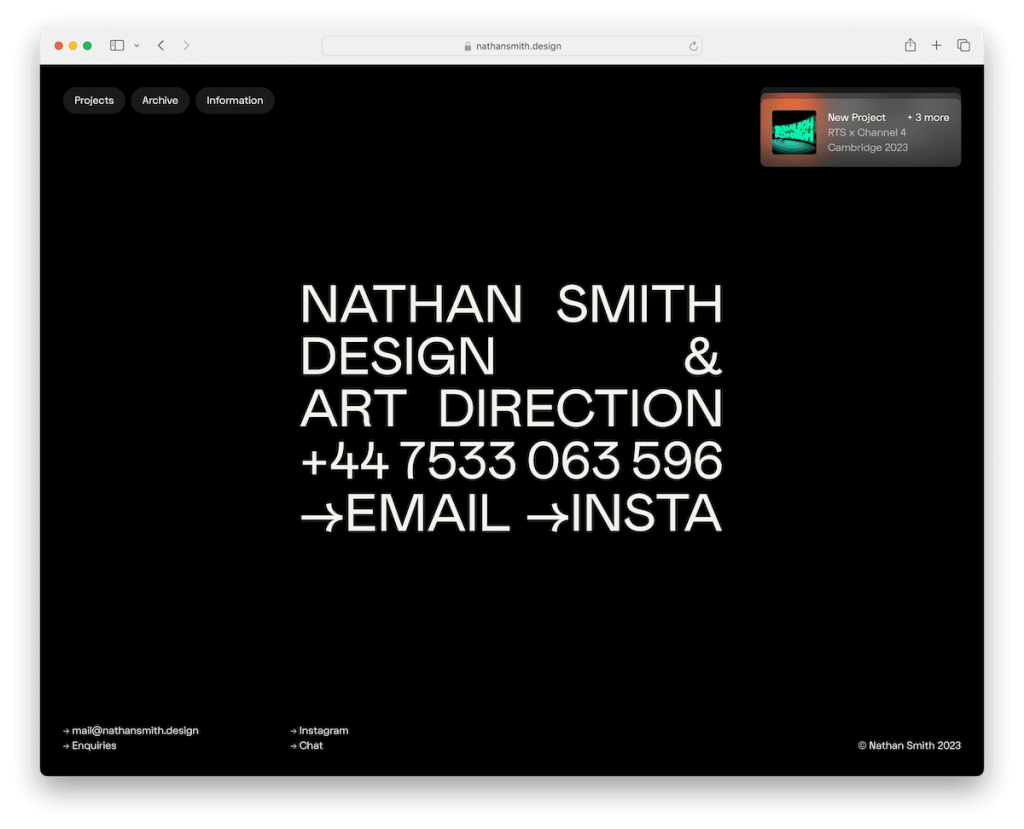
8. Nathan Smith
Zbudowany z: Webflow

Witryna Nathana Smitha to wyjątkowy przykład z motywem czarnym, prezentujący minimalizm i innowacje w projektowaniu stron internetowych.
Sekcja na ekranie jest elegancko prosta i zawiera zwięzły tekst oraz klikalny numer telefonu, adres e-mail i link do Instagrama, co ułatwia bezpośrednią komunikację.
Efekty przewijania na stronie są bardzo wciągające, dodając interaktywny wymiar do doświadczenia użytkownika. Wyróżniającą się funkcją jest jedyne w swoim rodzaju niekończące się przewijanie, które w sprytny sposób obraca tę samą treść, zapewniając ciągłą i bezproblemową podróż przeglądania.
Witryna zawiera również pływające elementy nagłówka i stopki, które zawierają wyłącznie niezbędne linki i tekst dotyczący praw autorskich, dzięki czemu interfejs jest przejrzysty i przejrzysty.
Uwaga : Czy chcesz oszukać odwiedzających (w dobry sposób)? Następnie włącz „niekończące się” przewijanie, tak jak robi to Nathan.
Dlaczego to wybraliśmy : witryna Nathana Smitha jest przykładem najlepszego projektu witryny w kolorze czarnym dzięki minimalistycznemu układowi, wciągającym efektom przewijania, unikalnej funkcji nieograniczonego przewijania oraz usprawnionemu, pływającemu nagłówkowi i stopce.
9. Księżycowy
Zbudowany z: WordPress

Witryna Lunar wyróżnia się superinteraktywnym przewijaniem, podobnym do Apple, co zapewnia płynną i wciągającą nawigację, porównywalną z platformami z najwyższej półki technologicznej.
Witryna jest bogata w animacje, które dodają dynamiczny i wciągający element do każdej sekcji, zwiększając w ten sposób zaangażowanie użytkowników.
Warto zauważyć, że witryna łamie tradycyjne normy projektowe, rezygnując z nagłówka, skupiając uwagę użytkowników bezpośrednio na treści.
Stopka jest prosta, ale nowoczesna i dostarcza niezbędnych informacji, nie odwracając uwagi od głównej treści.
To połączenie zaawansowanego przewijania, żywych animacji i minimalistycznego podejścia do nagłówków i stopek sprawia, że witryna Lunar jest doskonałym przykładem tego, jak czarne strony internetowe mogą być zaawansowane technologicznie i estetyczne.
Uwaga : stwórz interaktywne i wciągające doświadczenie przewijania, które sprawi, że odwiedzający będą przyklejeni do ekranu.
Dlaczego to wybraliśmy : Witryna Lunar oferuje wspaniałe interaktywne przewijanie, żywe animacje oraz minimalistyczne, ale nowoczesne podejście do projektowania, oferując najnowocześniejszy i wciągający wizualnie UX.
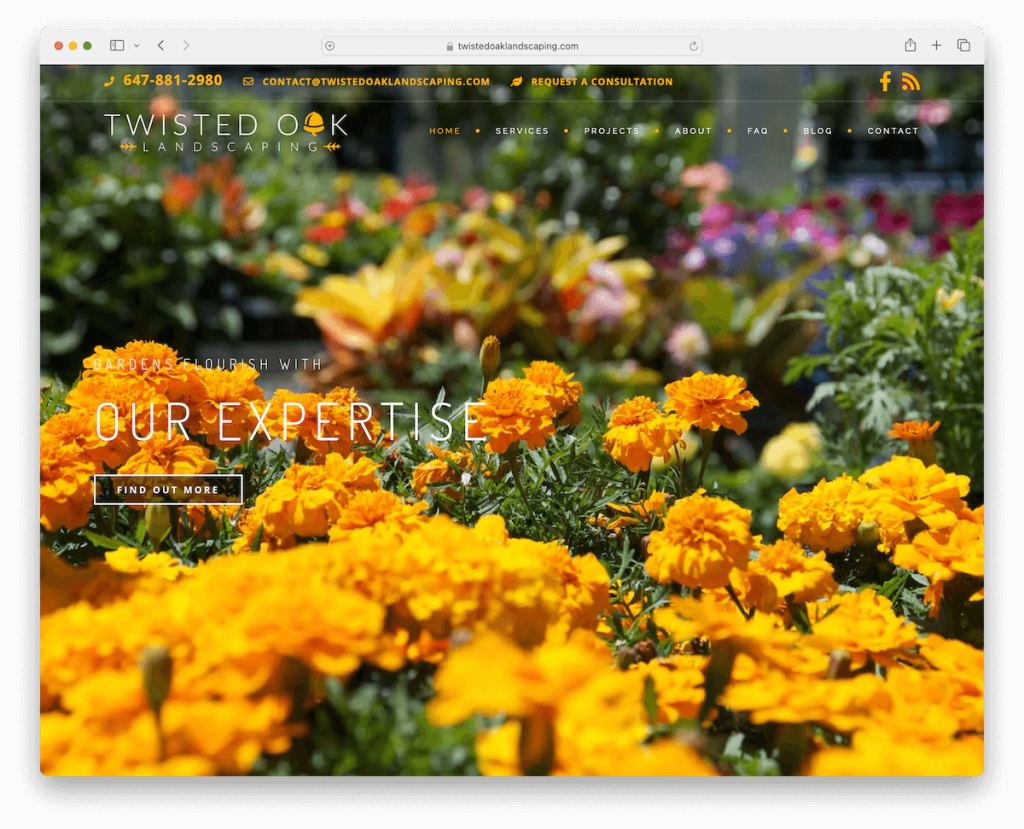
10. Kształtowanie krajobrazu skręconego dębu
Zbudowany z: WordPress

Witryna Twisted Oak Landscaping zawiera pełnoekranowy suwak nad zakładką, prezentujący wspaniałe obrazy, które natychmiast oczarowują odwiedzających.
Przezroczysty nagłówek staje się lepki podczas przewijania i zapewnia płynną nawigację przy jednoczesnym zachowaniu schludnego wyglądu witryny.
Rozwijane menu w nagłówku jest dobrze zorganizowane, umożliwiając użytkownikom łatwy dostęp do różnych sekcji witryny.
Dodatkowo podzielone na kategorie portfolio umożliwia odwiedzającym bezproblemowe przeglądanie różnych projektów z zakresu architektury krajobrazu.
Uwaga : Przedstaw swoje projekty, oferty lub cokolwiek innego za pomocą pokazu slajdów na dużym/pełnym ekranie.
Dlaczego to wybraliśmy : Witryna Twisted Oak Landscaping jest najlepszym przykładem ze względu na pełnoekranowy suwak, adaptacyjny nagłówek przezroczysty do lepkiego, przyjazne dla użytkownika menu rozwijane i dobrze zorganizowane portfolio podzielone na kategorie.
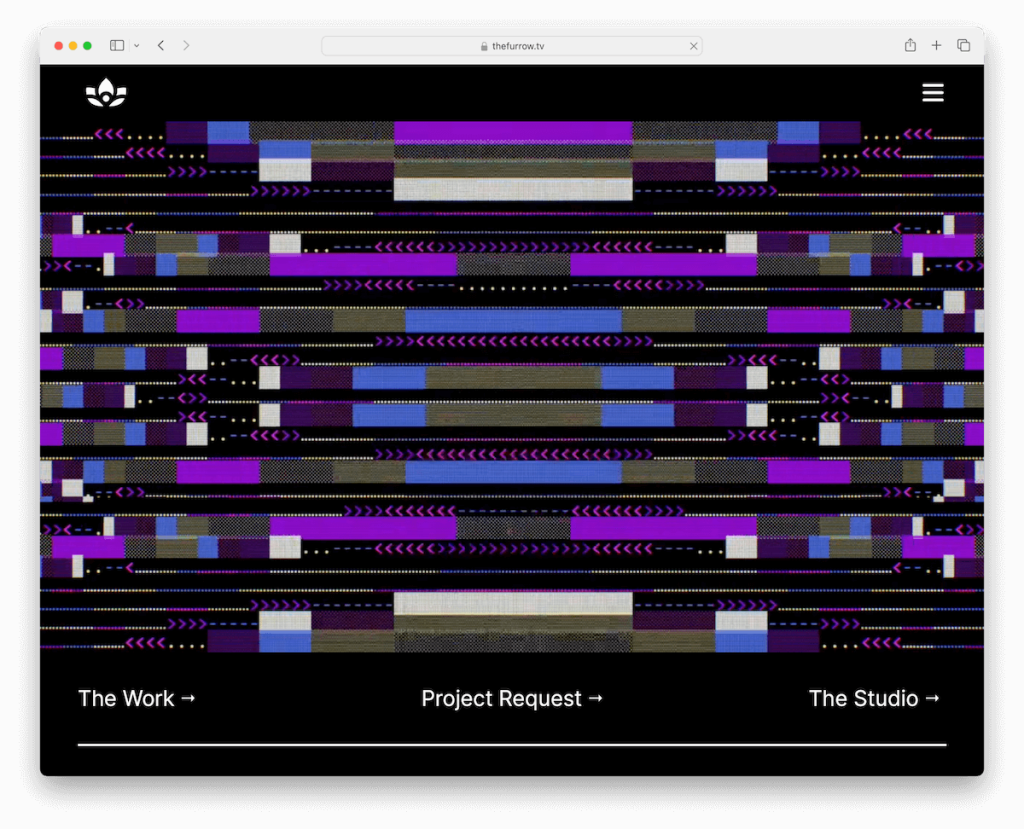
11. Bruzda
Zbudowany z: Webflow

Na pierwszym planie witryny The Furrow znajduje się fajna animacja w części strony widocznej na ekranie, która natychmiast przyciąga odwiedzających swoją dynamiczną atrakcyjnością wizualną.
Witryna zawiera eleganckie menu hamburgerowe, zapewniające przejrzysty i minimalistyczny interfejs, a jednocześnie zapewniającą łatwą nawigację. Przełącznik trybu ciemnego i jasnego jest elementem wyróżniającym, pozwalającym użytkownikom wybrać preferencje dotyczące oglądania.
Osadzone wideo jest płynnie zintegrowane, co dodaje treści multimedialnego wymiaru.
Na stronie zastosowano także chwytliwą technikę podświetlania tekstu, która w sprytny sposób zwraca uwagę na informacje.

Uwaga : utwórz bardziej elegancką sekcję nagłówka z ikoną menu hamburgera.
Dlaczego to wybraliśmy : wciągająca animacja The Furrow, wygodne menu hamburgerów, innowacyjny przełącznik trybu ciemnego/jasnego, zintegrowane wideo i unikalne podświetlanie tekstu tworzą wizualnie oszałamiającą atmosferę.
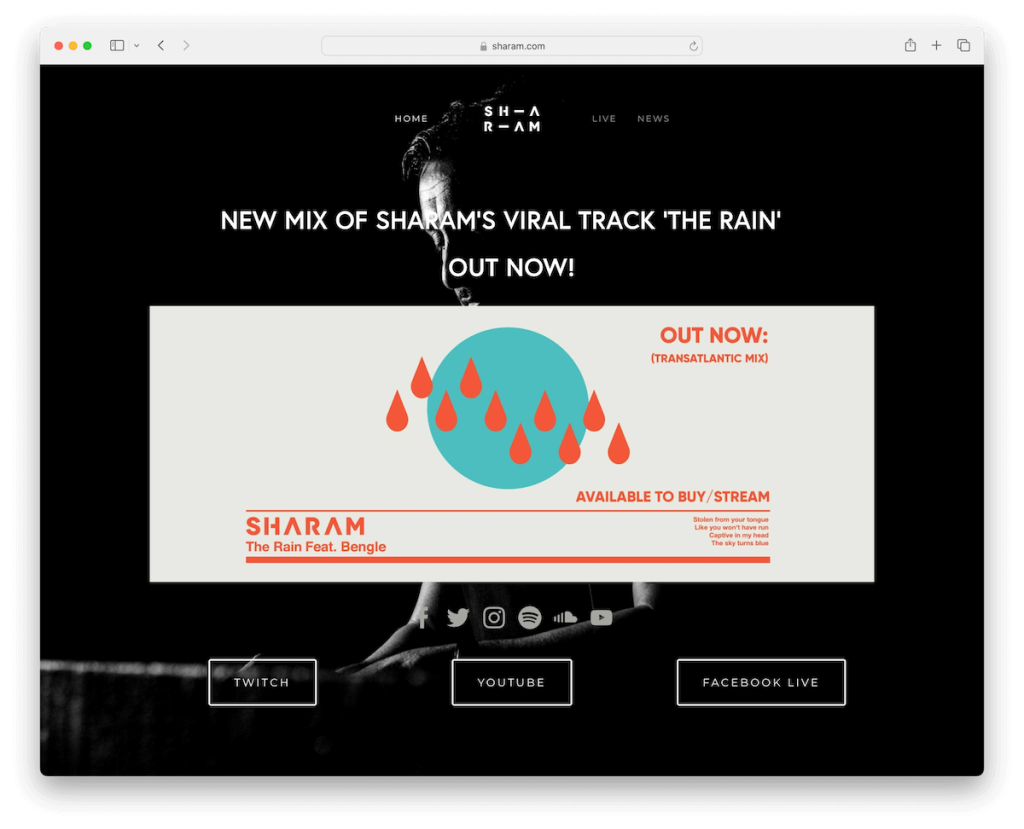
12. Szaram
Zbudowany z: Squarespace

Strona internetowa Sharam wyróżnia się prostotą i wydajnością. Strona główna jest odświeżająco prosta, skupia się na podstawowej treści bez niepotrzebnego bałaganu, dzięki czemu jest dostępna i łatwa w nawigacji.
Niezbędne linki do mediów społecznościowych i platform muzycznych są wyraźnie widoczne i zawierają intuicyjne ikony, które łączą użytkowników bezpośrednio z obecnością Sharam w Internecie na różnych platformach.
Przezroczysty nagłówek dodaje elegancji i nowoczesności, płynnie komponując się z ogólnym projektem. Pływający pasek nawigacyjny został strategicznie zaimplementowany, zapewniając stały dostęp do kluczowych sekcji witryny bez zakłócania komfortu użytkownika.
Wreszcie podstawowa stopka skutecznie zawiera niezbędne informacje, zachowując minimalistyczną estetykę witryny.
Czy jesteś gotowy na więcej? Następnie spójrz na te niesamowite przykłady witryn Squarespace.
Uwaga : nie musisz zamieszczać dużej ilości treści na stronie głównej – uwzględnij tylko te, które są niezbędne, aby uzyskać ostateczny efekt.
Dlaczego ją wybraliśmy : witryna Sharam ma prosty wygląd, zawiera niezbędne linki do mediów społecznościowych, prosty, przejrzysty nagłówek, pływającą nawigację i minimalistyczną stopkę, co razem tworzy przejrzysty, przyjazny dla użytkownika wygląd online.
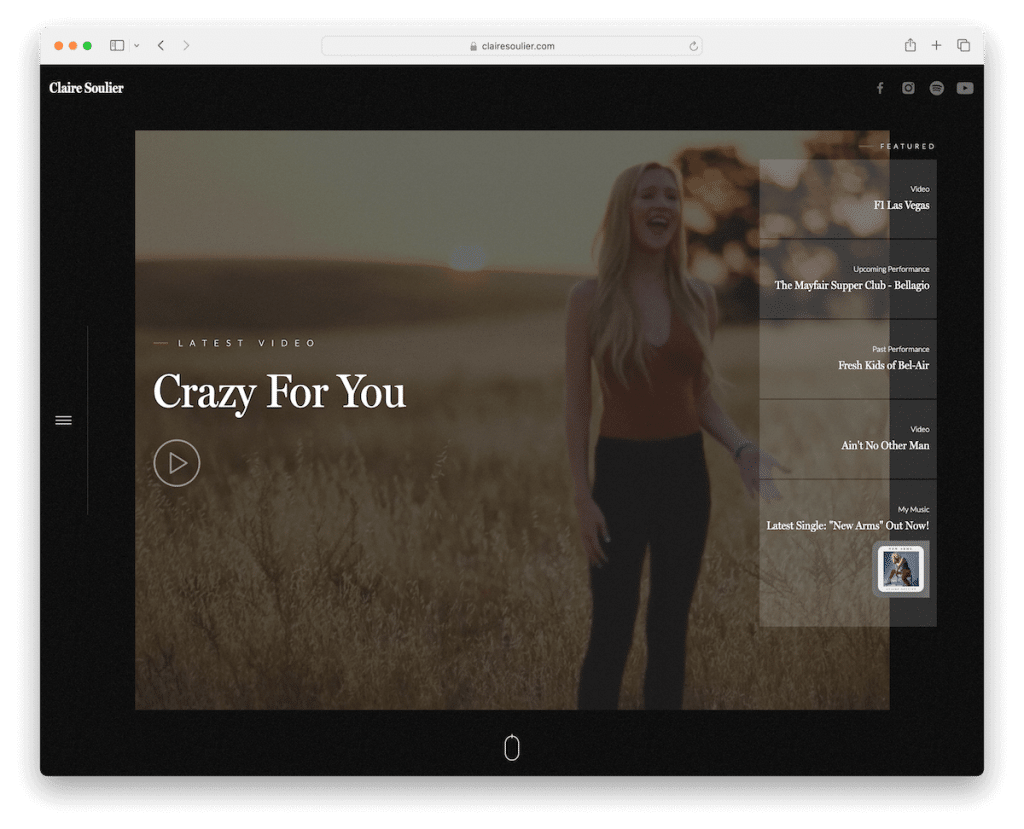
13. Claire Soulier
Zbudowany z: Webflow

Strona internetowa Claire Soulier urzeka tłem wideo, nadającym dynamiczny i wciągający ton. Zawiera także lightbox wideo, który zwiększa zaangażowanie użytkownika, prezentując jego teledysk.
Prezentowane treści są strategicznie rozmieszczone i podkreślają kluczowe prace i projekty.
Menu hamburgerów po lewej stronie zapewnia elegancką i wydajną nawigację. Ikony społecznościowe są wygodnie umieszczone w prawym górnym rogu, umożliwiając łatwy dostęp do jej profili w mediach społecznościowych.
Przewijana zawartość dodaje element zaskoczenia i interaktywności, odsłaniając treść w sposób atrakcyjny wizualnie podczas przewijania przez użytkownika.
Uwaga : użyj funkcji lightbox, aby odwiedzający mogli skupić się na obrazie lub treści wideo bez rozpraszania uwagi.
Dlaczego to wybraliśmy : Witryna Claire Soulier wyróżnia się czarnym designem ze względu na dynamiczne tło wideo i interaktywny lightbox wideo, który przyciąga użytkowników. Przemyślana integracja polecanych treści, intuicyjne menu hamburgerów i dostępne ikony społecznościowe zapewniają przyjazność dla użytkownika.
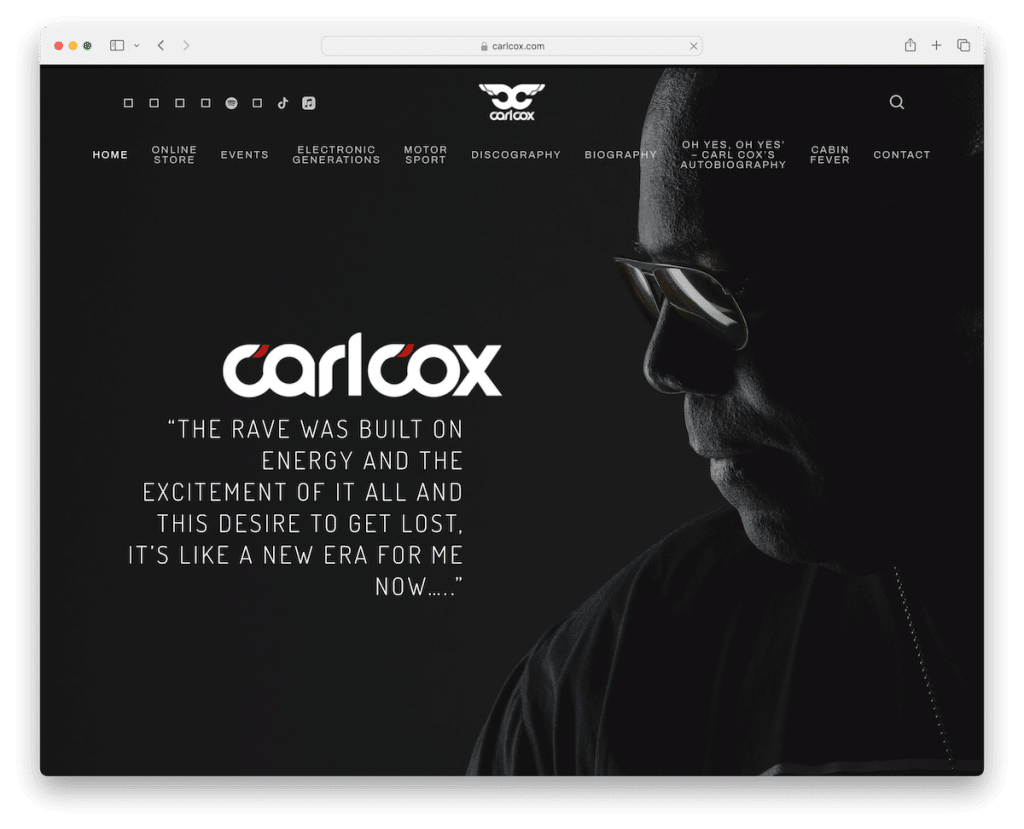
14. Carl Cox
Zbudowany z: WordPress

Wyjątkowa czarna strona internetowa Carla Coxa charakteryzuje się odważnym i wciągającym designem.
Witryna zawiera efektowny, pełnoekranowy obraz tła, w którym wyraźnie widoczne jest logo Carla Coxa oraz inspirujący cytat, który natychmiast odzwierciedla tożsamość i etos jego marki.
Przezroczysty nagłówek utrzymuje schludny styl witryny i zawiera łącza menu, które zapewniają łatwą nawigację do różnych sekcji. Dodatkowo ikony mediów społecznościowych i wyszukiwania są starannie zintegrowane z nagłówkiem, oferując szybki dostęp do platform internetowych i funkcji wyszukiwania.
Stopka została zaprojektowana z niezbędnymi linkami, dzięki czemu użytkownicy mają wszystkie niezbędne informacje w zasięgu ręki.
Uwaga : Spraw, aby sekcja nagłówka lepiej wtapiała się w Twoją witrynę, nadając jej przejrzystość.
Dlaczego to wybraliśmy : witryna Carla Coxa łączy w sobie urzekające, pełnoekranowe tło z logo, przejrzystym i funkcjonalnym nagłówkiem oraz dobrze zorganizowaną stopką, skutecznie oddając istotę jego marki.
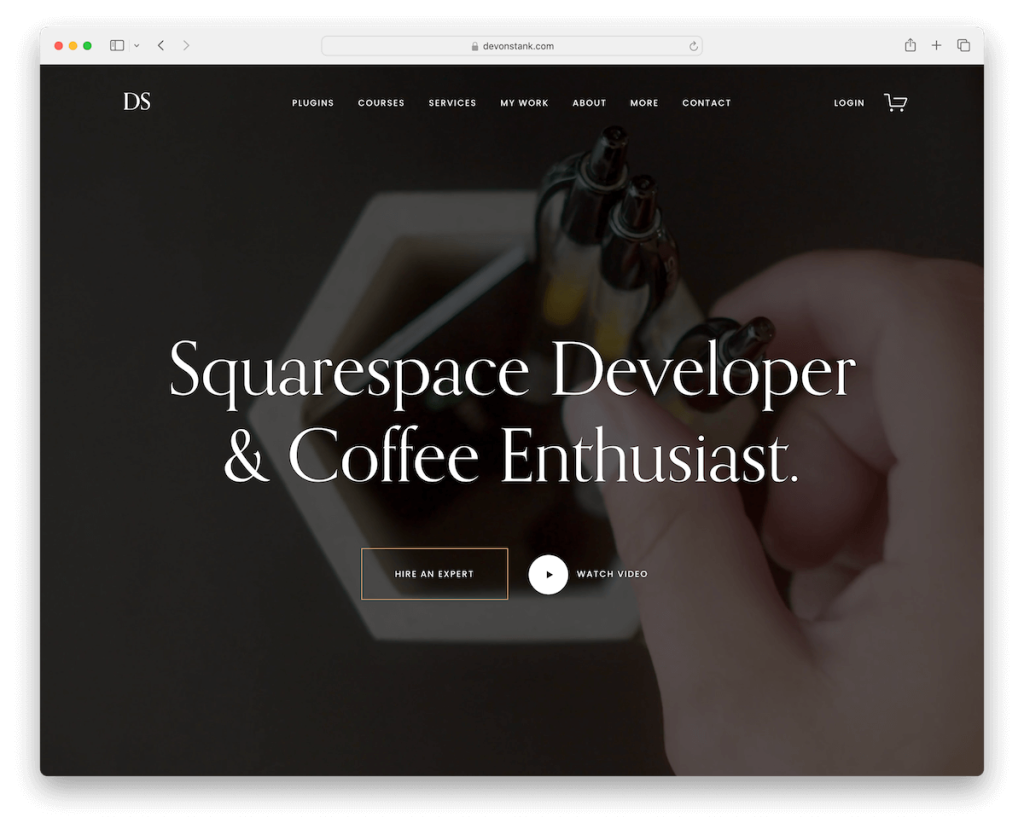
15. Devon Stank
Zbudowany z: Squarespace

Strona internetowa Devona Stanka zawiera powiadomienie o kursie barowym, natychmiast informujące odwiedzających o kluczowych ofertach i aktualizacjach.
Witryna zaczyna się od stymulującego tła wideo w części strony widocznej na ekranie, co natychmiast angażuje użytkowników. Dodatkowo funkcja wideo lightbox poprawia interaktywne wrażenia, umożliwiając wciągające oglądanie.
Chociaż jest nieco mała, typografia została doskonale dobrana, co przyczynia się do ogólnego uroczego wyglądu witryny.
Przyjemne animacje przewijania są strategicznie zintegrowane, co zwiększa żywotność przeglądania.
Co więcej, kanał Instagram jest płynnie zintegrowany, prezentując najnowsze aktualizacje i utrzymując silny wizualny związek z publicznością.
Uwaga : Musisz wybrać czytelną i prostą typografię dla czarnej witryny, więc nawet jeśli jest mniejsza, nadal nie razi w oczy.
Dlaczego to wybraliśmy : Połączenie powiadomienia na górnym pasku, angażującego tła wideo, lightboxa, dobrze dobranej typografii, płynnych animacji przewijania i kanału IG tworzy dynamiczną i atrakcyjną wizualnie witrynę Devona Stanka.
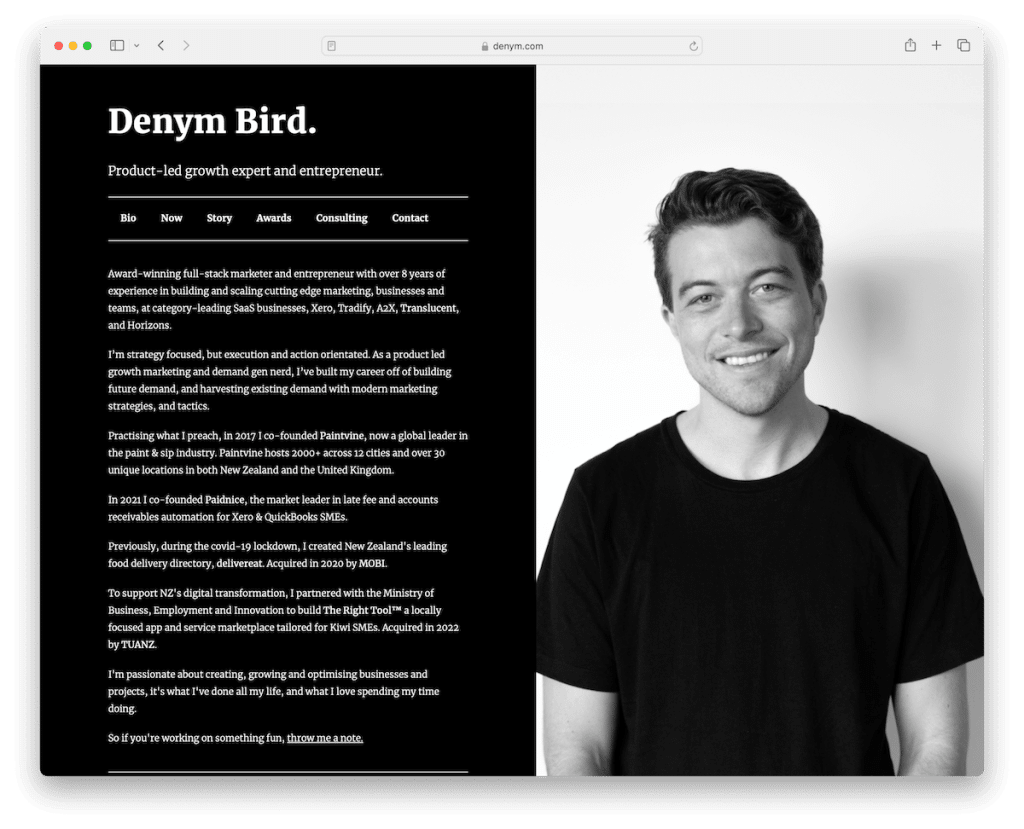
16. Odmów ptakowi
Zbudowany z: Carrd

Witryna Denym Bird to przykładowa witryna z czarnym motywem, wyróżniająca się przyjemnym wyglądem podzielonego ekranu.
Ten układ przedstawia wizerunek Denyma po prawej stronie, oferując osobiste i wciągające wprowadzenie wizualne. Po lewej stronie witryna Carrd zawiera zwięzłą i pouczającą biografię, wraz z niezbędnymi mediami społecznościowymi, linkami do konsultacji i kontaktami, zapewniając odwiedzającym wszystko, co muszą wiedzieć i nawiązywać kontakty.
Brak tradycyjnego nagłówka lub stopki nadaje witrynie minimalistyczną i nowoczesną estetykę, skupiając uwagę użytkownika wyłącznie na treści.
Ten wybór projektu skutecznie wykorzystuje przestrzeń i kontrast wizualny, czyniąc witrynę internetową Denym wyjątkowym i zapadającym w pamięć przykładem harmonijnego połączenia prostoty i kreatywności.
Uwaga : Podnieś prostotę o kilka stopni dzięki strategicznemu projektowi układu witryny z podzielonym ekranem.
Dlaczego to wybraliśmy : Witryna Denym Bird w wyjątkowy sposób ma projekt podzielonego ekranu z osobistym obrazem i biografią, a także unika tradycyjnych nagłówków i stopek na rzecz minimalistycznego, skupionego UX.
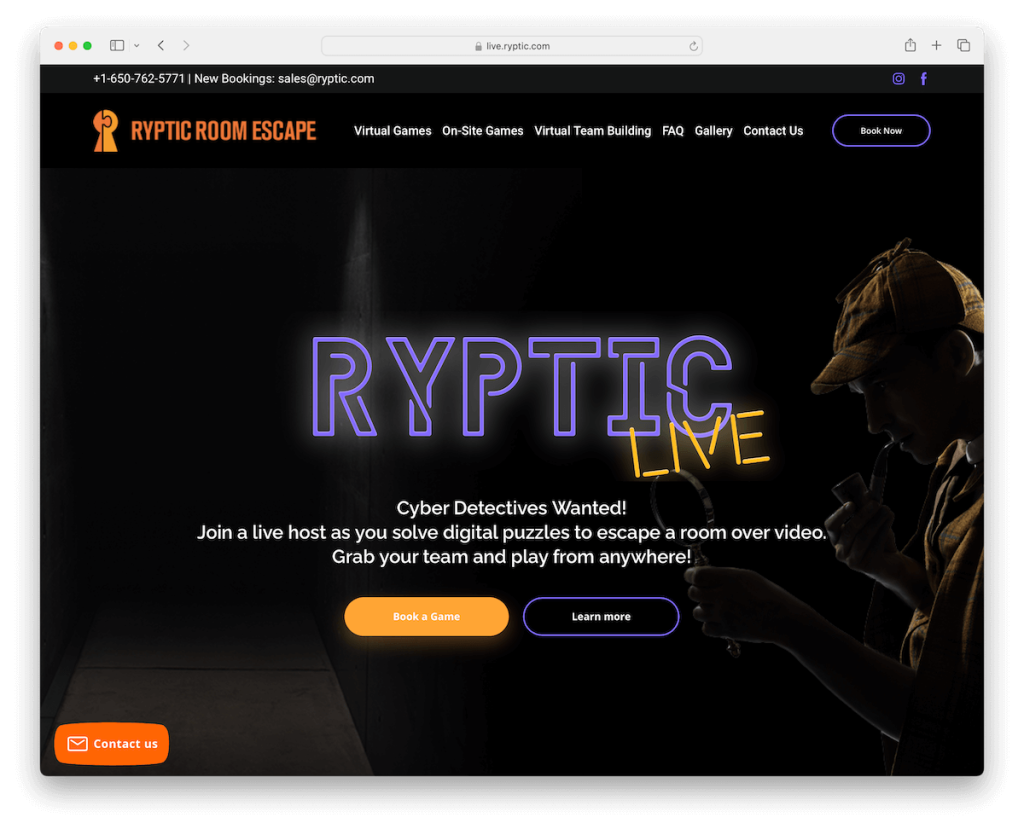
17. Ryptyczna ucieczka z pokoju
Zbudowany z: Weblium

Czarna strona internetowa Ryptic Room Escape posiada górny pasek, na którym wyświetlane są dane kontaktowe i ikony mediów społecznościowych, co zapewnia łatwy dostęp do niezbędnych informacji i platform internetowych. Główna sekcja nawigacyjna zawiera widoczny przycisk wezwania do działania (CTA) umożliwiający rezerwację, skutecznie prowadzący użytkowników do rezerwacji atrakcji.
Karuzela z referencjami prezentuje opinie klientów i buduje zaufanie. A pływający przycisk kontaktowy w lewym dolnym rogu zapewnia stałą dostępność w przypadku zapytań.
Ta witryna Weblium zawiera także akordeony z często zadawanymi pytaniami, zapewniając przyjazny dla użytkownika sposób dostępu do ważnych informacji bez przytłaczania strony.
Uwaga : użyj górnego paska, aby wyświetlić najważniejsze dane kontaktowe/firmowe oraz ważne łącza i ikony.
Dlaczego to wybraliśmy : Strona internetowa Ryptic Room Escape posiada wygodny górny pasek z danymi kontaktowymi, przejrzyste wezwanie do działania dotyczące rezerwacji, wciągającą karuzelę z opiniami, wygodny pływający przycisk kontaktowy i przyjazne dla użytkownika akordeony z często zadawanymi pytaniami.
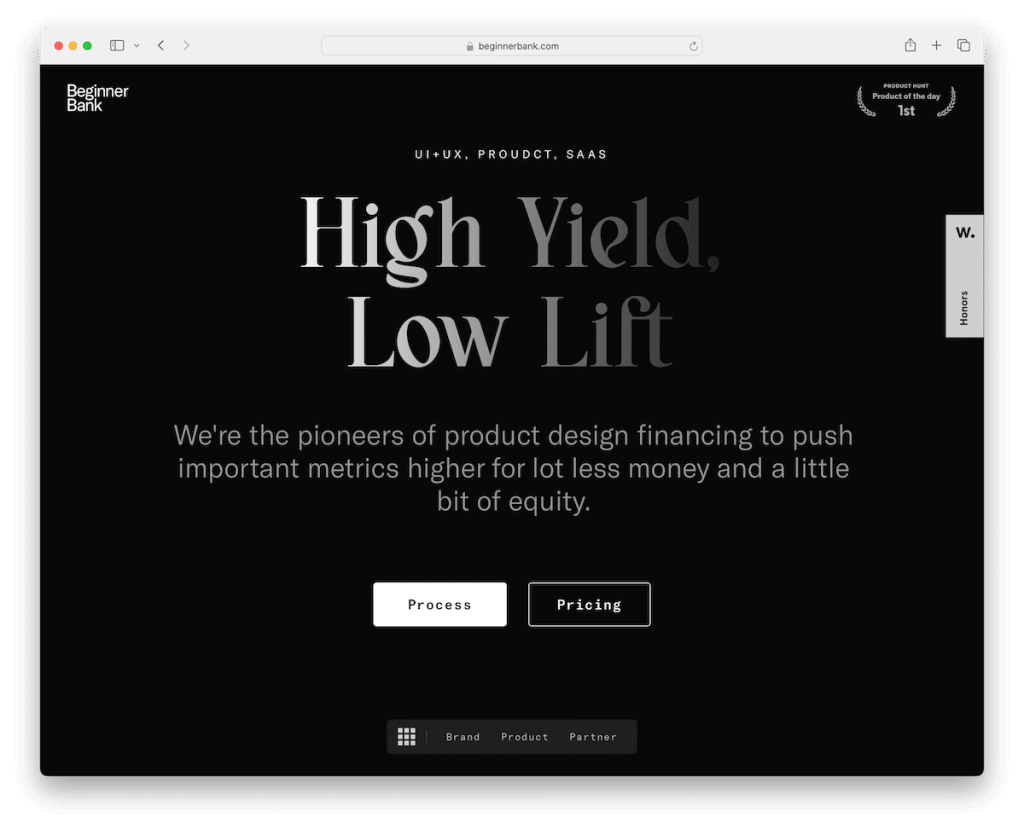
18. Bank dla początkujących
Zbudowany z: Webflow

Witryna Beginner Bank ma nieco tajemniczą i minimalistyczną stronę główną, która natychmiast przyciąga twoją uwagę. Zawiera tekst, przyciski i menu strategicznie umieszczone na dole ekranu, zachęcając użytkowników do dalszej eksploracji.
Witryna wyróżnia się interaktywnym przewijaniem, w którym treść jest wciągająca w miarę przewijania użytkownika, tworząc podróż przypominającą narrację.
Pomimo braku obrazów, witryna zapewnia przyjemne wrażenia, a tekst i ikony są pomysłowo rozmieszczone tak, aby przekazywać informacje w atrakcyjny wizualnie sposób.
To unikalne podejście pokazuje, jak projekt oparty na tekście i ikonach, wykonany kreatywnie, może zapewnić wciągający UX nawet na czarnym tle.
Uwaga : nie chcesz używać obrazów w swojej czarnej witrynie? W porządku; stwórz strategiczną, tekstową obecność online, taką jak Beginner Bank.
Dlaczego to wybraliśmy : Strona internetowa Beginner Bank ma intrygujący układ strony głównej, interaktywne przewijanie z odkrywaniem tekstu oraz atrakcyjny wizualnie projekt, który kreatywnie wykorzystuje tekst i ikony.
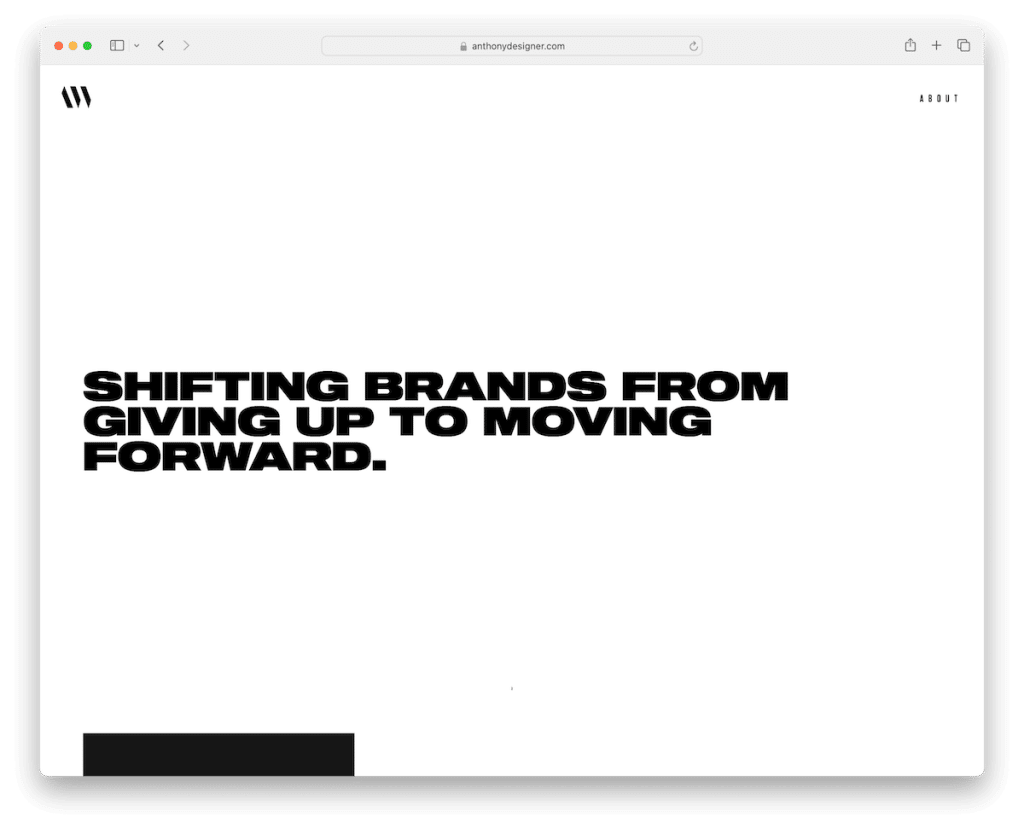
19. Antoni Wiktor
Zbudowany z: Gatsby

Strona internetowa Anthony'ego Wiktora, choć początkowo prezentowała białe tło, w rzeczywistości jest przykładem czarnej strony internetowej z wyrafinowanymi elementami projektu.
Witryna posiada proste, jednolinkowe, przyklejane menu, zapewniające łatwą nawigację i przejrzystą estetykę. Najważniejszą atrakcją są efekty najechania na portfolio, które dodają interaktywną warstwę, gdy użytkownicy eksplorują jego pracę.
Animowana sekcja tła dodaje dynamiki i zainteresowania wizualnego.
Stopka została starannie zaprojektowana i zawiera linki społecznościowe umożliwiające łączność, informacje kontaktowe dotyczące dostępności oraz przycisk powrotu na górę dla wygody użytkownika.
Uwaga : zmiana koloru tła strony widocznej na ekranie zaraz po rozpoczęciu przewijania może wywołać efekt WOW.
Dlaczego to wybraliśmy : Witryna Anthony'ego Wiktora jest najlepszym przykładem czarnej witryny internetowej, łączącej prostotę z elementami interaktywnymi i animacjami, a wszystko to połączone w elegancki i angażujący użytkownika projekt.
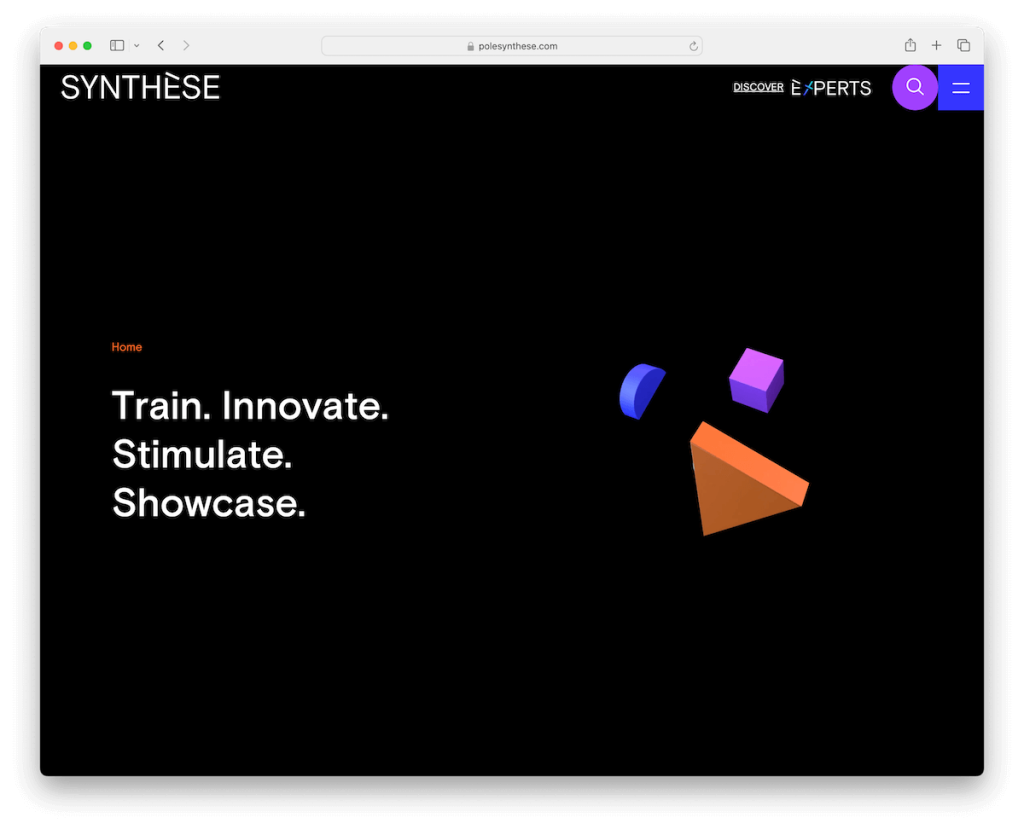
20. Synteza
Zbudowany z: WordPress

Strona internetowa Synthese robi natychmiastowe wrażenie dzięki aktywnym i nowoczesnym elementom projektu.
Zawiera animowane obiekty, które dodają poczucia ruchu i głębi, natychmiast przyciągając uwagę odwiedzającego.
Zmiana tekstu sprawia, że treść jest świeża i wciągająca od samego początku. Zawiera menu hamburgerowe, które usprawnia nawigację i uzupełnia minimalistyczną estetykę witryny.
Funkcja wyszukiwania jest umieszczona na osobnej stronie, wraz z popularnymi rekomendacjami wyszukiwania, poprawiającymi UX.
Modny układ „osi czasu” prezentuje najważniejsze informacje w interaktywny i atrakcyjny wizualnie sposób. Dodatkowo bogata w funkcje stopka zapewnia wyczerpujące informacje bez przytłaczania projektu.
Uwaga : proste animacje i efekty specjalne (nie przesadzaj!) mogą znacząco poprawić UX Twojej witryny.
Dlaczego ją wybraliśmy : witryna Synthese jest najlepszym przykładem czarnej witryny ze względu na atrakcyjne animacje, dynamiczny tekst, przyjazną dla użytkownika nawigację i elegancki układ bogaty w informacje.
Co wyróżnia świetną czarną witrynę internetową?
Odkryjmy magię kryjącą się za tymi oszałamiającymi czarnymi stronami internetowymi, badając sześć kluczowych funkcji, które wyróżniają je i urzekają użytkowników:
- Kontrast i czytelność: Wysoki kontrast między tekstem a czarnym tłem ma kluczowe znaczenie dla czytelności. Tekst w jasnym kolorze na ciemnym tle powinien być zrównoważony, aby zapewnić czytelność i nie powodować zmęczenia.
- Hierarchia wizualna: Efektywne wykorzystanie rozmiaru, koloru i układu pomaga stworzyć przejrzystą hierarchię wizualną, kierując uwagę użytkownika na najważniejsze elementy witryny.
- Minimalistyczny projekt: czyste i minimalistyczne podejście dobrze sprawdza się w przypadku czarnych stron internetowych, podkreślając treść i redukując bałagan wizualny, dzięki czemu doświadczenie użytkownika jest bardziej skoncentrowane i wciągające.
- Obrazy i akcenty kolorystyczne: Strategiczne wykorzystanie obrazów i akcentów kolorystycznych może ożywić czarną witrynę internetową, dodając głębi i zainteresowania bez przytłaczania ciemnej estetyki.
- Typografia: Wybór odpowiedniego kroju pisma ma kluczowe znaczenie w przypadku czarnych stron internetowych. Czcionki powinny być łatwe do odczytania i estetyczne na ciemnym tle, co poprawi ogólny wygląd. Korzystne jest także zaprojektowanie strony internetowej z dodatkową białą (a raczej czarną) przestrzenią.
- Responsywność i szybkie ładowanie: jak każda witryna internetowa, czarne witryny powinny reagować na różne urządzenia i rozmiary ekranów oraz być zoptymalizowane pod kątem szybkiego ładowania, aby zapewnić płynną obsługę.
Często zadawane pytania dotyczące czarnych stron internetowych
Co to jest czarna strona internetowa?
Czarna witryna internetowa zazwyczaj odnosi się do witryny internetowej z dominującą czarną lub ciemną kolorystyką. Ten wybór projektu jest często stosowany w celu stworzenia eleganckiego, nowoczesnego wyglądu lub zmniejszenia zmęczenia oczu, szczególnie w warunkach słabego oświetlenia.
Czy czarne strony internetowe są lepsze na zmęczenie oczu?
Tak, czarne strony internetowe lub interfejsy w trybie ciemnym mogą zmniejszyć zmęczenie oczu, szczególnie w słabo oświetlonym otoczeniu. Zmniejszają ilość jasnego światła emitowanego przez ekran, co może być mniej męczące dla oczu.
Czy czarne strony internetowe oszczędzają energię?
Na urządzeniach z ekranami OLED lub AMOLED czarne strony internetowe mogą oszczędzać energię, ponieważ tego typu ekrany wyłączają piksele, aby wyświetlać prawdziwą czerń, zużywając mniej energii. Jednak w przypadku ekranów LCD oszczędność energii jest minimalna.
Jak czarna witryna wpływa na czytelność i doświadczenie użytkownika?
Czarne strony internetowe mogą niektórym użytkownikom zapewnić lepszą czytelność, szczególnie w warunkach słabego oświetlenia. Jednak dla innych wysoki kontrast między tekstem a tłem może powodować dyskomfort. Doświadczenie użytkownika może być pozytywne, jeśli witryna została zaprojektowana z myślą o dostępności, biorąc pod uwagę takie czynniki, jak kontrast, rozmiar czcionki i odstępy.
Czy czarne strony internetowe są popularne w projektowaniu stron internetowych?
Czarne strony internetowe zyskały popularność w projektowaniu stron internetowych, szczególnie wraz z rosnącym trendem trybu ciemnego w aplikacjach i systemach operacyjnych. Są często używane w witrynach artystycznych, profesjonalnych lub poświęconych technologii, aby przekazać poczucie wyrafinowania i nowoczesności.
