Czy motywy blokowe są lepsze od motywów klasycznych? Oto, co myślą ludzie
Opublikowany: 2024-12-17Twenty Twenty-Two było pierwszym oficjalnym domyślnym motywem blokowym wydanym wraz z WordPress 5.9. Od tego czasu miłośnicy WordPressa nieustannie zastanawiają się, czy motywy blokowe są lepsze od motywów klasycznych, czy odwrotnie.
Wygląda na to, że kibice obu obozów mają dość silne poczucie, że ich drużyna jest „najlepsza”. Jednakże, jak to często bywa, ci, którzy są najbardziej namiętni, są również najgłośniejsi. Jest mało prawdopodobne, aby ktoś publikował tyradę na temat, w stosunku do którego czuje się umiarkowanie neutralny.
To sprawia, że trudno jest uzyskać prawdziwy obraz tego, co ludzie naprawdę myślą o danym temacie .
Co więcej, ci, którzy zawodowo pracują z WordPressem – a w szczególności programiści – również są bardziej uparty niż zwykły użytkownik WordPressa.
Mam swoje przemyślenia, którymi się podzielę, ale nie chciałem, żeby był to kolejny wpis z jednoosobową opinią. Aby zyskać szerszą perspektywę, przeczesałem wątki Reddit i skontaktowałem się z moimi kolegami i innymi specjalistami od WordPressa . Przeprowadziłem także ankietę na naszej siostrzanej stronie i zebrałem wyniki innej ankiety , którą szef WordPress YouTube przeprowadził na swoim koncie X.
Celem było uzyskanie szczegółowego zrozumienia tego, co czasami jest przedstawiane w nadmiernie uproszczony sposób .
Oto, co odkryłem…
Edycja i dostosowywanie 🔧
Nie ma lepszego podtematu na rozpoczęcie tej bitwy niż prawdopodobnie najważniejsza rzecz, o której myśli większość ludzi, gdy przychodzi na myśl pomysł zbudowania strony internetowej: edycja i dostosowywanie.
Jak sprawić, aby moja witryna internetowa wyglądała tak, jak chcę?
To ważne pytanie, ale sposób, w jaki na nie odpowiesz, zależy również od Twojego wykształcenia i umiejętności.
Jeśli jesteś programistą , z większym prawdopodobieństwem użyjesz kodu.
Jeśli jesteś zwykłym twórcą stron internetowych lub osobą, która tworzy strony internetowe w ramach dodatkowej oferty do swoich głównych umiejętności (np. grafik, specjalista SEO itp.), wówczas korzystasz z wszelkich funkcji i funkcji dostępnych podczas tworzenia witryny internetowej wybrane przez Ciebie narzędzie.
Projektanci UX/UI to jedna grupa, która może zastosować jedno z podejść lub kombinację obu.
Kiedy pomyślisz o tym w ten sposób, łatwo zrozumieć, dlaczego programiści nie lubią motywów blokowych, podczas gdy w przypadku zwykłych twórców witryn jest odwrotnie.
Mimo że motywy blokowe ułatwiły osobom niebędącym programistami dostosowywanie witryn internetowych za pomocą edytora pełnej witryny (FSE), nałożyły one również wiele ograniczeń na dostosowywanie na poziomie szczegółowym, które wcześniej można było osiągnąć za pomocą niestandardowego kodu.
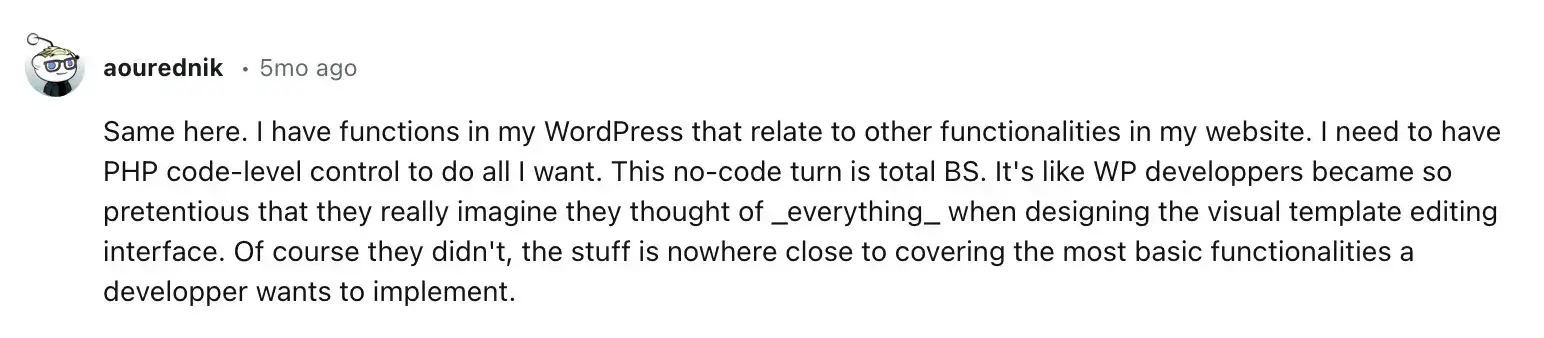
Jak ujął to jeden z programistów na Reddicie :

Ten programista jest tylko jednym z wielu, którzy podzielili się podobnymi opiniami w tym i innych wątkach. Nie zabrakło także zabawnych ujęć. Jednym z moich ulubionych był ten:

Aby być uczciwym, w tych wątkach było kilka sprzecznych opinii :


Głosy te zdecydowanie stanowiły mniejszość, ale mogę się założyć, że z biegiem czasu ich liczba będzie coraz większa.
Aby uzyskać profesjonalną opinię, skontaktowałem się z moim kolegą, weteranem projektowania UI/UX, Johnem Fraskosem . Oto co powiedział:
Nie jestem wielkim fanem trajektorii Gutenberga, zwłaszcza jeśli chodzi o profesjonalne przepływy pracy. Obecnie konfiguracja motywu bloku podstawowego jest dla mnie nieco zagmatwana z punktu widzenia UX i mogę sobie tylko wyobrazić, jak trudne może to być dla początkujących użytkowników.

Naprawdę chcę, aby projekt Gutenberg odniósł sukces, ale uważam, że brakuje mu jednolitej wizji i najlepszych praktyk dla projektantów stron internetowych, freelancerów i agencji. Zbudowanie odpowiedniego układu przy użyciu wyłącznie podstawowych bloków jest wyzwaniem. Wtyczka innej firmy jest prawie zawsze konieczna. To samo tyczy się kontekstu tematycznego.
Wolę zarządzać podstawowymi aspektami mojego projektu, korzystając z dobrze zorganizowanej konfiguracji Customizera z klasycznym motywem, niż przy użyciu pełnego edytora witryny (FSE) i pliku motywu.json.
Moje gorące ujęcie 🔥
Myślę, że „zwycięzca” w tym obszarze sprowadza się do wspomnianego wcześniej podziału programistów na nie-programistów, przy czym dziką kartą są projektanci.
Właścicielom/administratorom witryn nietechnicznych motywy blokowe oferują znacznie większą elastyczność w projektowaniu . Umożliwiają użytkownikom łatwe dodawanie, usuwanie i zmianę układu bloków w celu tworzenia unikalnych układów bez konieczności umiejętności kodowania. Dodatkowo uzyskują kontrolę nad kolorami, typografią i układami w całej witrynie, a pełna edycja witryny umożliwia dostosowywanie wszystkich elementów witryny, w tym nagłówków, stopek i części szablonu.
W przypadku klasycznych motywów twórcy motywów w dużej mierze decydują o stopniu, w jakim zwykli użytkownicy mogą dostosować dowolny lub wszystkie z tych elementów, zwiększając w ten sposób pozycję programistów nad użytkownikami końcowymi.
Dla programistów i tych, którzy znają się na kodzie , motywy blokowe mogą wydawać się niezwykle ograniczające, ponieważ klasyczne motywy są znacznie łatwiejsze do dostosowania poprzez bezpośrednią manipulację kodem . Dlatego też widzimy dużą liczbę skarg dotyczących motywów blokowych od programistów na Reddicie i gdzie indziej.
Dla projektantów może to działać w obie strony . W przypadku mojego kolegi, jak widać, zdarza mu się preferować motywy klasyczne od motywów blokowych.
Krzywa uczenia się 👩🏫
Jeśli wrócimy do wątków na Reddicie, poza ogólnym nastrojem deweloperów wyrażającym złość na projekt Gutenberga, można dostrzec jeszcze jeden zasadniczy motyw. Motyw ten jest bezpośrednio powiązany przynajmniej z częścią frustracji, jaką deweloperzy odczuwają w związku z motywami blokowymi, a wynika to z…

Mówiąc najprościej, praca z motywami blokowymi na poziomie zaawansowanym wymaga częściowo odmiennych umiejętności i, jak to się mówi: „stare nawyki trudno wykorzenić”.
Dla tych, którzy chcą zapoznać się z motywami blokowymi i dowiedzieć się, jak je rozwijać, WordPress oferuje kurs, w którym możesz wziąć udział, który nauczy Cię podstaw. Nazywa się to „Opracuj swój pierwszy motyw blokowy o niskim kodzie” :

Zwykli użytkownicy, którzy nie są zainteresowani tworzeniem własnych motywów, ale raczej wykorzystaniem ich do budowy strony internetowej, prawdopodobnie odkryją, że motywy blokowe zapewniają łatwiejszą krzywą uczenia się ze względu na ich wizualny, intuicyjny interfejs. Możliwość zobaczenia zmian w czasie rzeczywistym i spójność w różnych częściach witryny sprawiają, że jest ona bardziej przystępna niż niektóre aspekty klasycznych motywów.
Moje gorące ujęcie 🔥
Dla programistów, szczególnie tych doświadczonych w PHP, CSS i JavaScript, klasyczne motywy nadal mają przewagę nad motywami blokowymi, jeśli chodzi o początkujących użytkowników.
Należy jednak pamiętać:
- Różnica się zmniejsza, w miarę jak coraz więcej programistów zapoznaje się z tworzeniem motywów blokowych.
- Nowi programiści wchodzący do ekosystemu WordPress mogą uznać motywy blokowe za bardziej intuicyjne, ponieważ są zgodne z nowoczesnymi praktykami tworzenia stron internetowych, takimi jak korzystanie z CSS Grid i Flexbox.
- W dłuższej perspektywie biegłość w tworzeniu motywów blokowych prawdopodobnie stanie się coraz ważniejsza, ponieważ WordPress będzie ewoluował w tym kierunku.
Biorąc wszystko pod uwagę, uchylam kapelusza z lekkim marginesem na korzyść blokowych motywów. Jeśli wykluczymy programistów i weźmiemy pod uwagę tylko zwykłych użytkowników, to na dłuższą metę będzie to blokowanie motywów.
Wydajność i prędkość ładowania 🚀
Aby uzyskać wgląd w tę kwestię na profesjonalnym poziomie, skontaktowałem się z Péterem Molnárem , programistą z SWTE Group z ponad dziesięcioletnim doświadczeniem. Miał to do powiedzenia:
To naprawdę zależy od tematu i witryny. Na przykład, jeśli istnieje suwak bohatera, może spowolnić całą witrynę, niezależnie od motywu. Istnieje kilka bardzo dobrze zakodowanych klasycznych motywów, które mogą być dość szybkie. Dodatkowo zależy to od używanych wtyczek, osadzonej zawartości itd.… tak naprawdę zależy to od konkretnego motywu.
Skontaktowałem się także z Jennifer Stout , starszą projektantką UX w WebDevStudios, a ona powiedziała mi to:
Wiele osób i firm zwraca się do [klasycznych motywów w połączeniu z] narzędziami do tworzenia stron jako rozwiązaniem, nie zdając sobie sprawy, ile wzdęć mogą one dodać do witryny internetowej.
Używanie natywnego WordPressa z motywem bloku startowego, takim jak WDS BT, zapewnia te same korzyści, a jednocześnie zapewnia niesamowitą wydajność.

Rozglądając się po sieci, znajdziesz mnóstwo opinii typu „to zależy” podobnych do opinii Pétera. To samo można powiedzieć o tym, co wyraziła Jennifer. Prawdę mówiąc, prawdopodobnie już wcześniej przedstawiałem własne wersje ich wypowiedzi w prywatnych rozmowach.
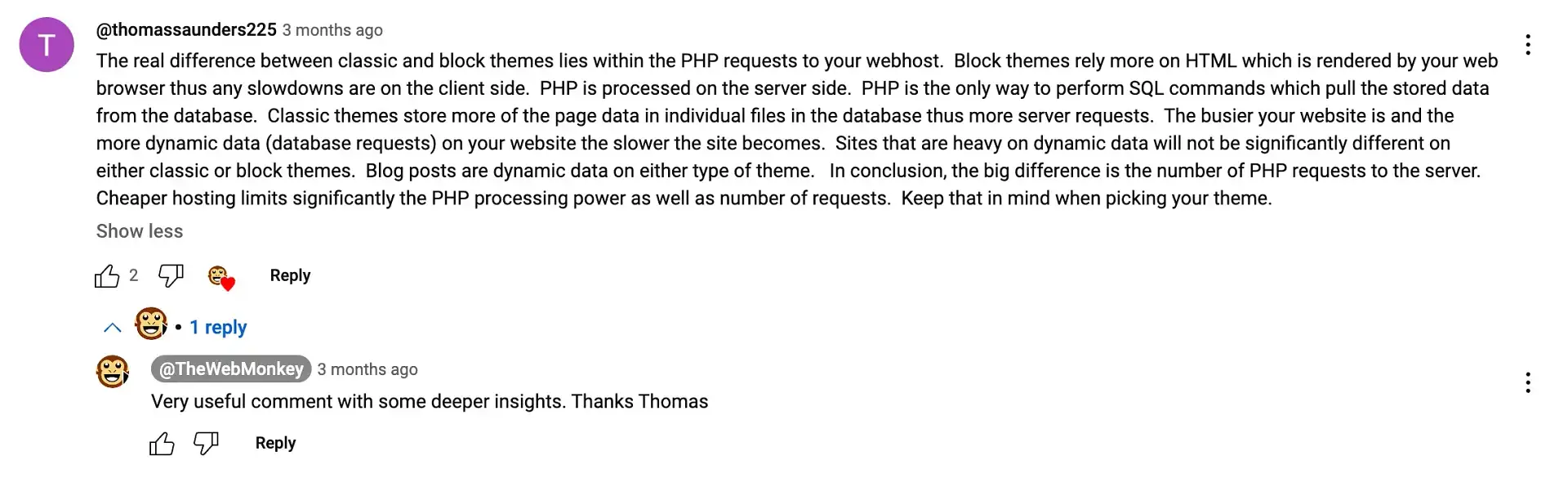
Ale jeśli poszukasz wystarczająco dużo, znajdziesz także bardziej techniczne wyjaśnienia, które zapewnią głębsze zrozumienie różnic między tematami. Na przykład użytkownik YouTube z pseudonimem @thomassaunders225 powiedział tak:

Jednym z głównych wniosków, jakie wyciągnąłem z jego komentarza, jest to, że witryny z dużą ilością statycznej treści mogą w rzeczywistości odnotować bardziej zauważalny wzrost wydajności, jeśli użyją motywu blokowego w hostingu budżetowym . Dzieje się tak dlatego, że motywy blokowe zmniejszają obciążenie przetwarzania PHP po stronie serwera, co często stanowi wąskie gardło w tańszych planach hostingowych. Zmniejszona liczba zapytań do baz danych i żądań PHP może prowadzić do szybszego ładowania strony i lepszej ogólnej wydajności, szczególnie w przypadku witryn, które nie opierają się w dużym stopniu na zawartości dynamicznej.
Moje gorące ujęcie 🔥
Jeśli chodzi o wydajność Twojej witryny, wybrany motyw prawdopodobnie nie będzie najważniejszy. Nie zrozumcie mnie źle, niektóre motywy są szybsze niż inne, ale dla większości użytkowników inne rzeczy, takie jak korzystanie z dobrego dostawcy hostingu i optymalizacja obrazów, będą odgrywać większą rolę w czasie ładowania niż to, czy wybierzesz motyw blokowy czy nie klasyczny motyw.
Powiedziawszy to i przy wszystkich innych czynnikach, motywy blokowe mogą oferować pewne drobne korzyści w zakresie wydajności . Wynika to przede wszystkim ze sposobu podejścia do zarządzania aktywami.
Na przykład zwykle używają czegoś, co nazywa się ładowaniem warunkowym , co oznacza, że zasoby są ładowane tylko wtedy, gdy jest to wymagane. Podobnie jak w przypadku, gdy strona używa określonego bloku jako galerii, załadowane zostaną tylko kody CSS i JavaScript niezbędne dla tego bloku galerii. Kontrastuje to z klasycznymi motywami, które mogą zawierać bardziej wszechstronne arkusze stylów i skrypty obejmujące szeroki zakres funkcji, nawet jeśli nie są one używane na każdej stronie.
Jednak pomimo niektórych z tych potencjalnych zalet faktem pozostaje, że w tej kwestii nadal istnieje zbyt wiele zmiennych, aby móc jednoznacznie stwierdzić na korzyść motywów blokowych lub klasycznych.
Zgodność i integracja wtyczek 🔗
Obecnie w repozytorium WordPress znajduje się ponad 59 000 wtyczek, a zdecydowana większość z nich została zaprojektowana, zanim w ogóle powstała koncepcja pierwszego motywu blokowego. Daje to klasycznym motywom ogromną przewagę, jeśli chodzi o kompatybilność wtyczek, ponieważ większość wtyczek została zbudowana z myślą o nich.
Ponieważ jednak motywy blokowe są częścią rosnącego ekosystemu WordPress, wielu programistów zaczęło dostosowywać swoje istniejące wtyczki, aby były kompatybilne z blokami. Mając to na uwadze, nadal możesz natknąć się na wtyczki, które mogą jeszcze nie obsługiwać w pełni funkcji edycji pełnej witryny (FSE) – chociaż według naszego kierownika ds. treści, Karola Króla, nie jest to tak ważne, jak mogłoby się wydawać.
Oto wypowiedź Karola:
Wtyczka nie musi być koniecznie ostatnio aktualizowana, aby była kompatybilna z motywami blokowymi. Jeśli jest to wtyczka, która zajmuje się tylko backendem lub bazą danych, lub działa w oparciu o jakiś haczyk lub akcję, to będzie po prostu działać tak długo, jak rdzeń, wieloletnia baza kodu WordPress nie ulegnie zmianie. Ponadto wszystkie główne duże wtyczki są już kompatybilne.

Moje gorące ujęcie 🔥
Jeśli obecnie używasz motywu klasycznego i masz witrynę z wieloma istniejącymi wtyczkami, przejście na motyw blokowy może stanowić pewne wyzwanie, jeśli którakolwiek z tych wtyczek nie została zaktualizowana pod kątem zgodności. Krótko mówiąc, postępuj ostrożnie.
W przypadku zupełnie nowych witryn nie będzie to miało większego znaczenia. Wyjątkiem jest sytuacja, gdy potrzebujesz bardzo specyficznej wtyczki niszowej, która nie została dostosowana do motywu blokowego. Możesz to sprawdzić z wyprzedzeniem i odpowiednio postępować dalej.
Bezpieczeństwo 🔒
Rozważając wpływ motywów klasycznych na bezpieczeństwo w porównaniu z motywami blokowymi, należy wziąć pod uwagę kilka ważnych czynników.
Po pierwsze, klasyczne motywy istnieją dłużej, co oznacza, że ich luki w zabezpieczeniach są dobrze znane i często dobrze udokumentowane . Może to być zarówno zaletą, jak i wadą. Z jednej strony, z biegiem czasu zidentyfikowano i załatano wiele problemów związanych z bezpieczeństwem. Z drugiej strony starsze motywy, które nie są regularnie aktualizowane, mogą zawierać znane luki.
Dla porównania, motywy blokowe , jako że nowsze, miały mniej czasu na dokładne przetestowanie w rzeczywistych scenariuszach. Oznacza to, że niektóre luki w zabezpieczeniach mogły jeszcze nie zostać odkryte lub wykorzystane .
Standaryzowane podejście do motywów blokowych , w większym stopniu oparte na podstawowej funkcjonalności WordPressa, może potencjalnie zmniejszyć prawdopodobieństwo wystąpienia luk specyficznych dla motywu. Jest mniej niestandardowego kodu PHP , co może zminimalizować ryzyko problemów bezpieczeństwa wprowadzonych przez programistę.

Natomiast poleganie na PHP w klasycznych motywach oznacza, że bezpieczeństwo w dużej mierze zależy od jakości kodu napisanego przez twórcę motywu. Źle napisany język PHP może powodować luki w zabezpieczeniach, takie jak wstrzykiwanie SQL lub ataki typu cross-site scripting (XSS). Mając to na uwadze, doświadczeni programiści przestrzegający standardów kodowania WordPress mogą tworzyć bardzo bezpieczne klasyczne motywy.
Użycie JavaScript w motywach blokowych wprowadza inny zestaw potencjalnych problemów związanych z bezpieczeństwem w porównaniu z klasycznymi motywami opartymi na PHP. Chociaż niekoniecznie oznacza to, że są mniej bezpieczne, oznacza to, że programiści i właściciele witryn muszą znać najlepsze praktyki bezpieczeństwa specyficzne dla JavaScript.
Ogólnie rzecz biorąc, bezpieczeństwo witryny WordPress zależy bardziej od tego, jak dobrze ją utrzymujesz, aktualizujesz i chronisz, niż od tego, czy używasz motywu klasycznego, czy blokowego – pomimo pewnych różnic w ich skutkach dla bezpieczeństwa.
Responsywny projekt 📱
Edytor bloków WordPress oferuje nieodłączne zalety responsywnego projektowania, które przynoszą korzyści zarówno motywom blokowym, jak i motywom klasycznym. Oznacza to, że niezależnie od wybranego motywu edytor pomaga usprawnić proces tworzenia responsywnych projektów, oferując takie funkcje, jak podgląd urządzenia i responsywne bloki.
Jednak motywy blokowe nadal mają przewagę, jeśli chodzi o responsywność . Wynika to z ich konstrukcji i integracji z edytorem bloków. W przeciwieństwie do klasycznych motywów, które często wymagają dodatkowego dostosowania, aby w pełni wykorzystać możliwości responsywne edytora bloków, motywy blokowe są projektowane od podstaw z myślą o urządzeniach mobilnych. W ten sposób z natury wspierają zasady projektowania responsywnego we wszystkich elementach.
Przystępny projekt ♿️
Funkcje ułatwień dostępu działają podobnie jak w przypadku projektowania responsywnego, co oznacza, że programiści mogą zapewnić wysoką dostępność dowolnego motywu. Wynika to z faktu, że główny zespół WordPressa kładzie duży nacisk na dostępność w edytorze bloków, na czym korzystają oba typy motywów.
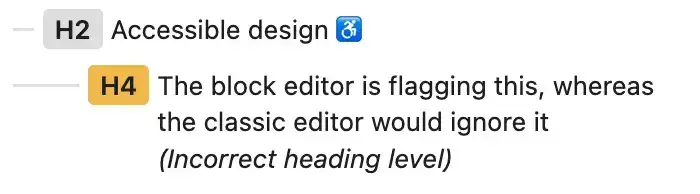
Na przykład w starym klasycznym edytorze możesz napisać post na blogu zawierający gdzieś nagłówek <h2> , a następnie wprowadzić pod nim <h4> , nigdy nie umieszczając między nimi <h3> . Klasyczny edytor nie przejąłby się tym, ale edytor blokowy faktycznie to oznaczy i poprosi o zmianę.

Takie funkcje zachęcają do bardziej uporządkowanego podejścia do treści, co często skutkuje lepszym semantycznym kodem HTML. Ma to kluczowe znaczenie w przypadku czytników ekranu i innych technologii wspomagających. Wiele bloków ma także wbudowane atrybuty ARIA, ułatwiające tworzenie dostępnych elementów interaktywnych.
Ponownie, zarówno motywy blokowe, jak i motywy klasyczne dziedziczą te korzyści, ponieważ pochodzą one z samego edytora bloków, a nie z motywów.
Jednak motywy blokowe mogą nadal mieć niewielką przewagę . Dzieje się tak dlatego, że często rozszerzają te korzyści związane z dostępnością opartą na blokach na więcej obszarów witryny – takich jak nagłówki, stopki i paski boczne. W przeciwieństwie do tego, klasyczne motywy zazwyczaj obsługują te obszary za pomocą bardziej tradycyjnych szablonów PHP. Chociaż można je całkowicie udostępnić, często wymaga to więcej wysiłku ręcznego.
SEO 📈
Różnica w korzyściach SEO pomiędzy motywami blokowymi a motywami klasycznymi nie jest dramatyczna . Obydwa mogą osiągnąć dobre wyniki SEO przy odpowiedniej optymalizacji. W tym sensie wpływ na SEO nie różni się zbytnio od wpływu na wydajność (tzn. jest minimalny).
Jednak motywy blokowe oferują niewielką przewagę ze względu na ich wbudowane funkcje, które są zgodne z bieżącymi preferencjami wyszukiwarek. Większość z tych funkcji jest już omówiona powyżej. Obejmują one lepszą, gotową do użycia optymalizację na urządzenia mobilne, zgodną z preferencjami Google dotyczącymi indeksowania przede wszystkim na urządzenia mobilne, oraz prostsze, bardziej wydajne podejście do zarządzania zasobami, które może skrócić czas ładowania strony.
Połączenie tych czynników razem poprawia komfort użytkowania. To z kolei wysyła pozytywne sygnały do Bogów Google, aby pobłogosławili Twoją witrynę wyższą pozycją. Powtarzam jednak, że inne czynniki będą zajmowały znacznie wyższą pozycję w hierarchii SEO niż wybór motywu . Mianowicie: jakość treści, profil linków zwrotnych i ogólna struktura witryny.
Długoterminowa żywotność i łatwość konserwacji ⏳
A to prowadzi nas do przyszłości, a raczej myślenia o przyszłości. Wiemy, że obecnie w sieci nadal dominują klasyczne motywy. Ale czy kiedykolwiek osiągniemy punkt, w którym przyjęcie zmieni się na korzyść motywów blokowych zamiast klasycznych?
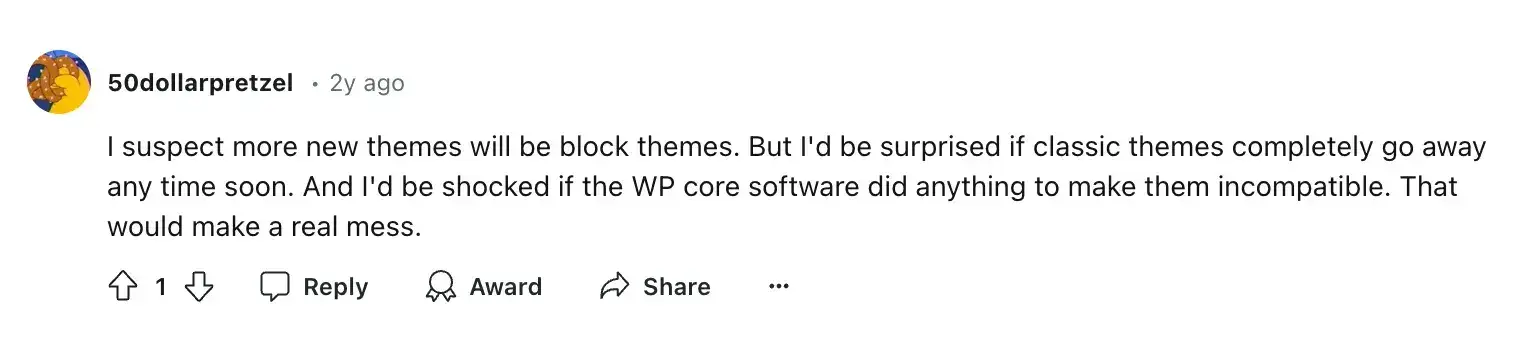
Teoretycznie kiedyś to nastąpi, ale prawdopodobnie nie nastąpi to szybko. Co więcej, ponieważ WordPress obsługuje znaczną część Internetu, programiści i użytkownicy raczej nie zrezygnują całkowicie z klasycznych motywów. Zobaczysz tę opinię wyrażoną na Reddicie:

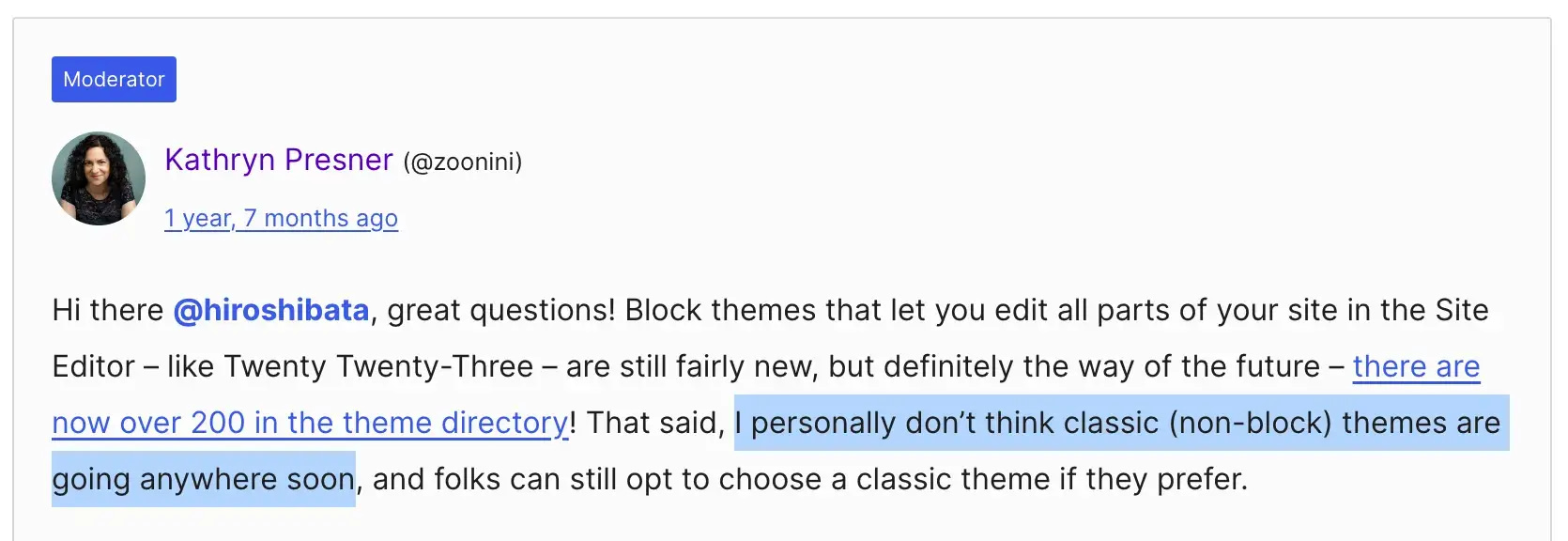
Zobaczysz to także u osób takich jak Kathryn Presner, która jest oficjalnym współpracownikiem zespołu szkoleniowego WordPress:

Oprócz indywidualnych opinii istnieje również fakt, że historycznie rzecz biorąc, WordPress zawsze kładł nacisk na utrzymanie kompatybilności wstecznej. Mają nawet całą stronę poświęconą temu tematowi.
Podsumowując, chociaż motywy blokowe wyraźnie wyznaczają kierunek, w którym zmierza WordPress i w którym znajdziesz najwięcej ciekawych nowych rzeczy, jest mało prawdopodobne, że ktokolwiek z nas doczeka dnia, w którym klasyczne motywy całkowicie umrą .
Moje gorące ujęcie 🔥
Myślę, że jako użytkownik nietechniczny, jeśli naprawdę kochasz konkretny klasyczny motyw, zdecydowanie go użyj. Jeśli jednak dopiero zaczynasz przygodę z WordPressem i dopiero zaczynasz się w nim grzebać, sugeruję zapoznanie się z motywem blokowym.
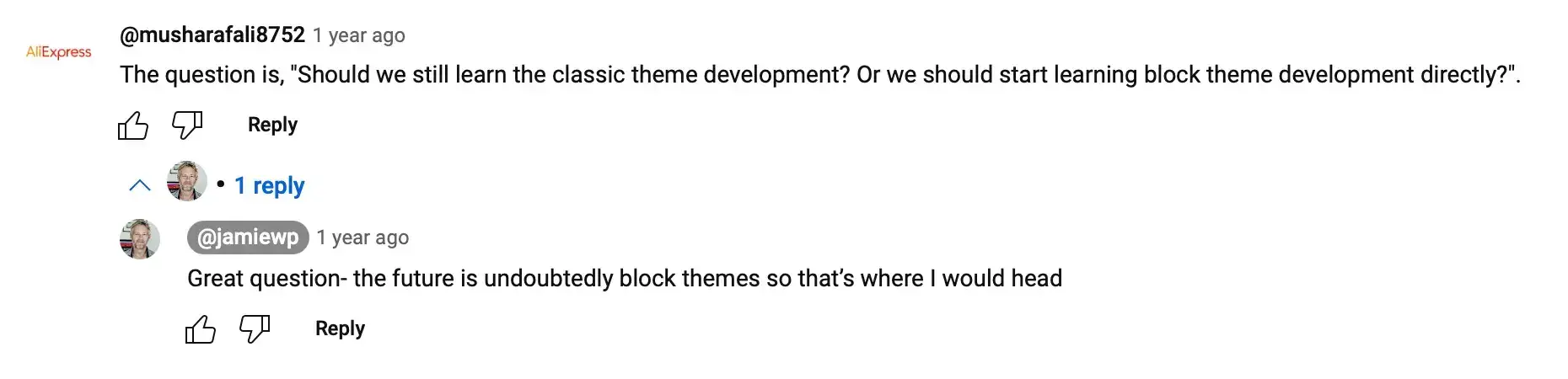
Moja rekomendacja dla początkujących programistów lub programistów, którzy przechodzą na WordPress, byłaby taka sama. Opinię tę podziela @jamiewp (obecnie szef WordPress YouTube):

Wyniki ankiety ☑
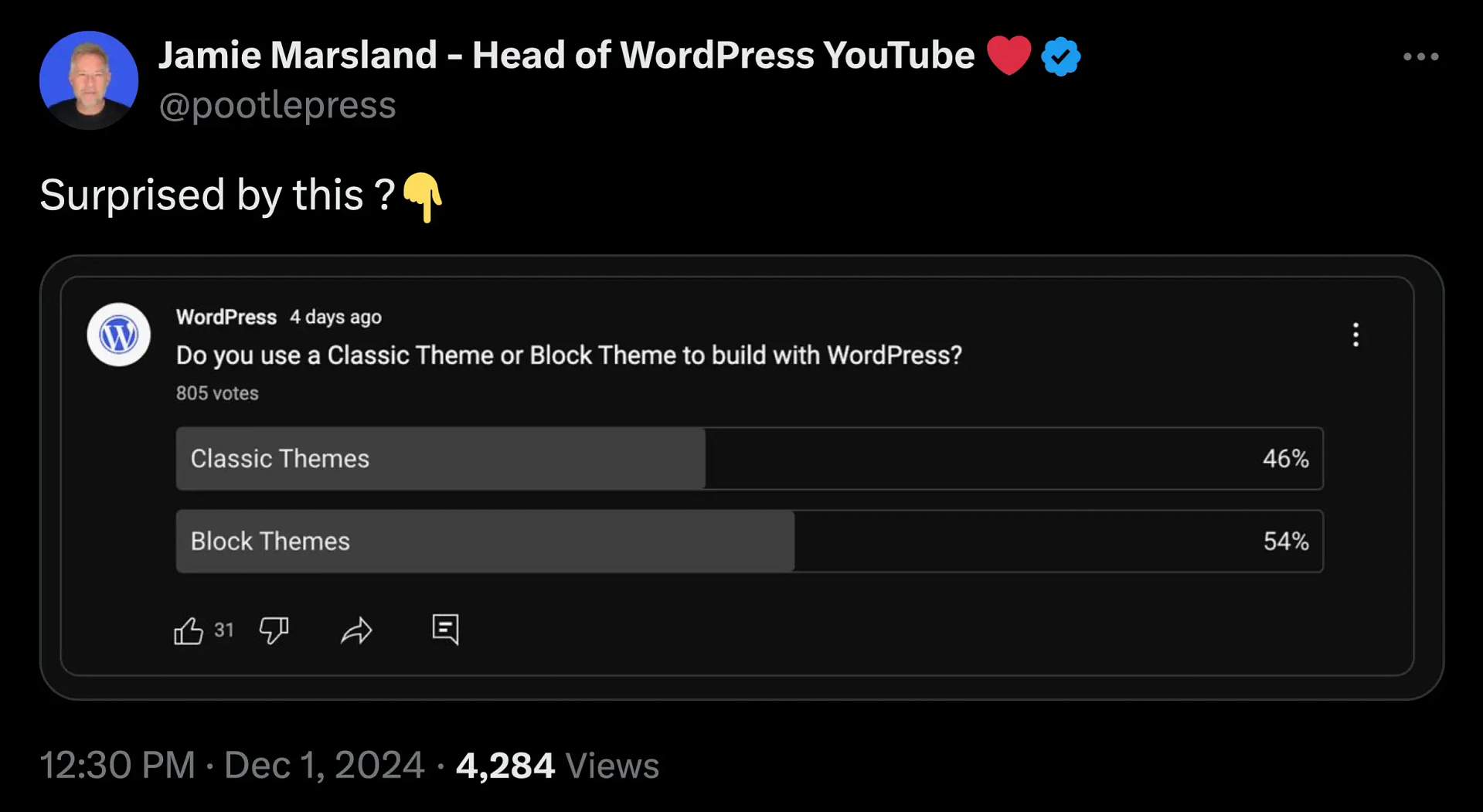
We wstępie do tego artykułu wspomniałem, że przeprowadziłem ankietę na naszej siostrzanej stronie i zebrałem wyniki z innej ankiety, którą Jamie Marsland (ten sam Jamie z góry 👆🏻) przeprowadził na swoim koncie X. Przyjrzyjmy się wynikom i zobaczmy, co respondenci mieli do powiedzenia.
Ankieta Jamiego

Ankieta Jamiego, która zebrała 805 głosów, pokazuje, że motywy blokowe nieznacznie przodują w grupie – 54% użytkowników woli je od klasycznych motywów (46%).
Prawdopodobnie przynajmniej częściowo odzwierciedla to publiczność Jamiego i jego skupienie na YouTube, który (co zrozumiałe) jest bardziej nastawiony na motywy blokowe i edytor blokowy niż na klasyczne motywy i klasyczny edytor starej szkoły. Zaryzykuję również przypuszczenie, że programiści stanowią stosunkowo niski procent jego oddanej publiczności w porównaniu z innymi kategoriami użytkowników. Sądząc po rodzaju filmów, które tworzy, jest to rozsądne założenie. Szczerze mówiąc, jestem zaskoczony, że w jego ankiecie motywy blokowe nie zwyciężyły z większą przewagą.
Moja ankieta
Ankieta, którą przeprowadziłem, zawierała pięć pytań i otrzymała nieco ponad sto odpowiedzi. Ujawniło kilka fascynujących niuansów na temat tego, co naprawdę napędza te preferencje.
Pytania jakie zadałem brzmiały:
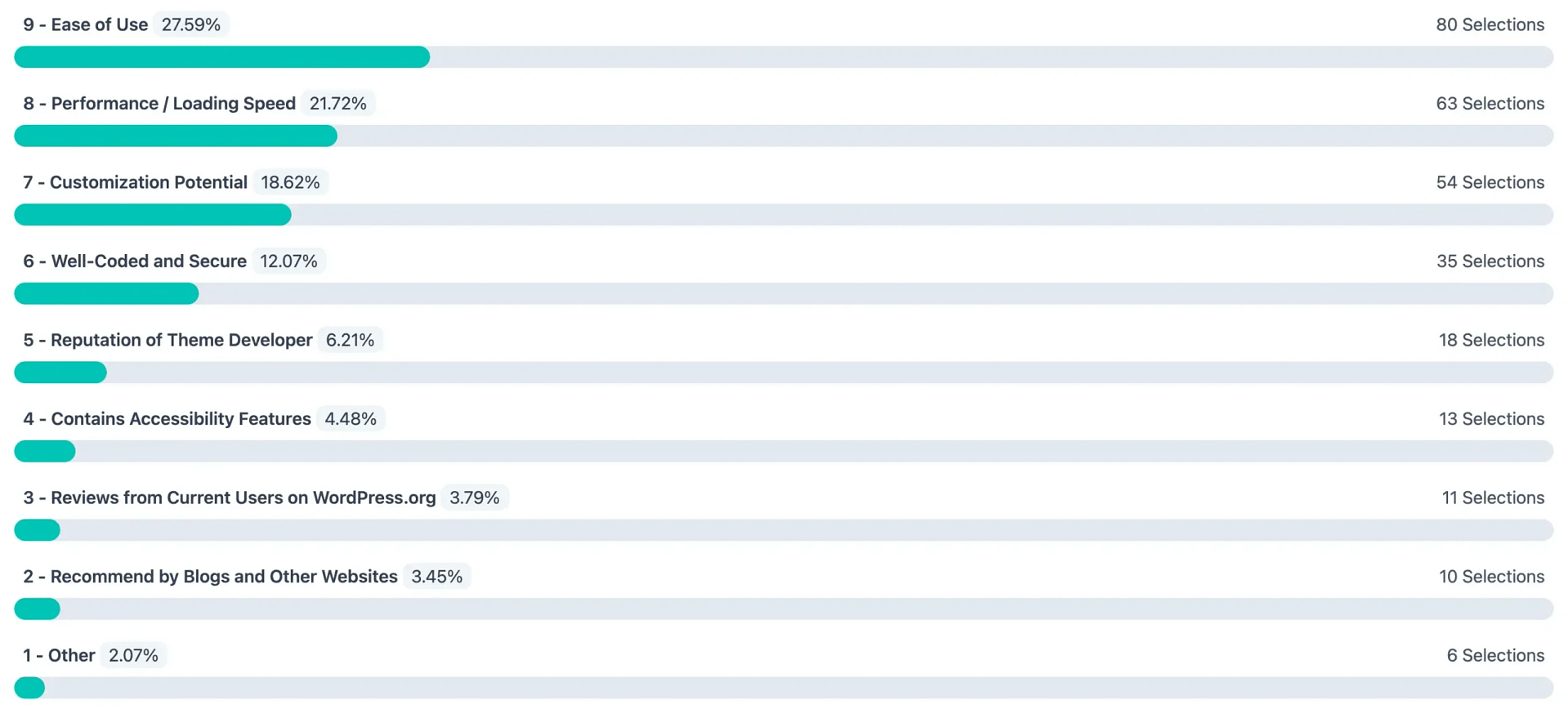
Z odpowiedzi wynika, że przy wyborze motywu użytkownicy WordPressa najbardziej zwracają uwagę na trzy kluczowe czynniki:
- 😇 łatwość obsługi (27,59%),
- 🚀 wydajność/szybkość ładowania (21,72%),
- 🛠️ potencjał personalizacji (18,62%).
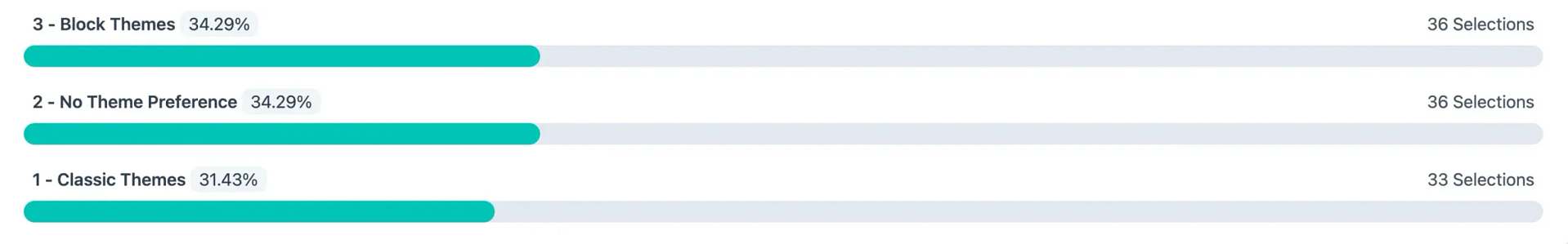
A jeśli chodzi o ogólne preferencje tematyczne?
To był prawie idealny trójstronny podział:
- motywy blokowe (34,29%),
- brak preferencji tematycznych (34,29%),
- motywy klasyczne (31,43%).
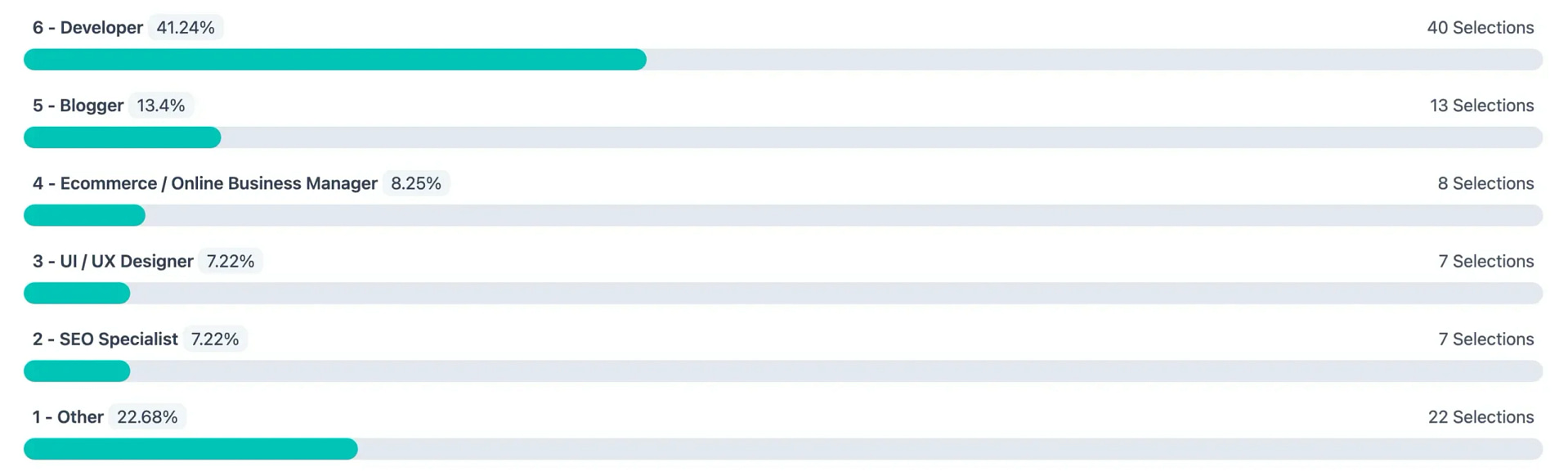
Dane dały również dodatkowy kontekst wątkom na Reddicie, o których wspomniałem wcześniej – większość respondentów mojej ankiety faktycznie określiła się jako programiści (41,24%), a wielu z nich ma od 9 do 15 lat doświadczenia w WordPressie (28,26%). Zatem pomimo niektórych pełnych entuzjazmu krytyki programistów, które widzieliśmy na Reddicie, liczby te wskazują na spokojniejszą grupę programistów, którzy mogą szykować się do blokowania motywów.
Jeśli chodzi o ogólny nastrój dotyczący kierunku motywów WordPress, ankieta wykazała, że największy segment (35,96%) przyznał średnią ocenę trzy gwiazdki. Warto jednak zauważyć, że oceny cztero- i pięciogwiazdkowe otrzymały więcej głosów niż oceny jedno- lub dwugwiazdkowe. To sygnalizuje, że ogólnie rzecz biorąc, obserwujemy stopniową zmianę w kierunku akceptacji motywów blokowych.
Moje ostatnie podejście 💭
Jako osoba, która często korzystała z obu typów motywów, muszę powiedzieć, że wolę motywy blokowe . Potrafię jednak w pełni docenić punkt widzenia tych, którzy preferują klasyczne motywy. Właściwie uważam, że na oprawę całej tej rozmowy należy spojrzeć przez pryzmat funkcjonowania obu typów tematów. Oto co mam na myśli:
W przypadku klasycznych motywów tak naprawdę chodzi o sam motyw i o to, co włożyli w niego twórcy motywu, aby był tym, czym jest.
Natomiast same motywy bloków są częściowo nieistotne . Mniej chodzi o motyw, a bardziej o korzystanie z pełnego edytora witryny wraz z szablonami i wzorami w celu dostosowania witryny. Dlatego właśnie widzisz motywy blokowe, takie jak Wariacje Tylera Moore’a, które mają domyślny projekt, ale ten domyślny projekt można łatwo zamienić na jeden z innych jego szablonów. Możesz nawet mieszać i dopasowywać części jednego szablonu do innego.
To samo dotyczy naszych motywów blokowych tutaj w Themeisle. Technicznie rzecz biorąc, mamy Raft, Neve FSE i kilka innych, ale możesz użyć naszego pakietu projektowego FSE z dowolnym z tych motywów, aby zbudować dowolną witrynę internetową, której potrzebujesz. Sam temat nie ma już większego znaczenia.

Mój kolega Hardeep Asrani prawdopodobnie najlepiej podsumował to, gdy zapytałem go o jego przemyślenia na ten temat:
Powiem o nich jedno, a mianowicie, że klasyczne motywy to nie jedno. Wszystkie klasyczne motywy działają inaczej i każdy z nich ma własną krzywą uczenia się. Natomiast większość motywów blokowych działa w ten sam sposób. Jeśli znasz jednego, w pewnym sensie znasz resztę.
Jest to jednak uogólnienie i zależy od tematu. Linie nie są tak schludnie binarne, jak „motywy blokowe kontra motywy klasyczne”.

Jeśli więc uwierzysz, że motywy blokowe są lepsze od motywów klasycznych, tak naprawdę wierzysz w system FSE, natomiast jeśli uważasz, że jest odwrotnie, dzieje się tak dlatego, że albo naprawdę lubisz jakiś konkretny klasyczny motyw(y) lub jesteś programistą, który woli używać niestandardowego kodu w „stary sposób”.
I to jest moje gorące zdanie. 🔥
Jeśli przeczytałeś cały ten artykuł, to z pewnością pasjonujesz się tym tematem tak samo jak ja. Pewnie też masz swoje zdanie. Chętnie to przeczytam. Dodaj swój głos do rozmowy w komentarzach poniżej i porozmawiajmy.