Recenzja motywu Blocksy: Uczciwe myśli + kod rabatowy (2022)
Opublikowany: 2022-10-05Rozważasz użycie motywu Blocksy do zbudowania swojej witryny WordPress? W naszej praktycznej recenzji motywów Blocksy pomożemy Ci zdecydować, czy ten uniwersalny motyw jest odpowiedni dla Twojej witryny. Jeśli tak, udostępnimy również nasz ekskluzywny kod rabatowy Blocksy, który zapewni Ci 10% zniżki na zakup.
Blocksy to lekki, uniwersalny motyw, którego możesz użyć do budowy dosłownie każdego rodzaju witryny, od blogów po witryny biznesowe, portfele, sklepy eCommerce i nie tylko.
Ogólnie uważam, że zasługuje na miejsce na liście najlepszych opcji, które wykorzystują to lekkie, uniwersalne podejście.
Zawiera mnóstwo dobrze zaprojektowanych opcji dostosowania, które pomogą Ci łatwo dostosować motyw. Bardziej zaawansowanym użytkownikom oferuje również silne narzędzia do niestandardowych układów, treści warunkowych i nie tylko. A w przypadku sklepów WooCommerce masz mnóstwo zaawansowanych funkcji.
Jest kilka wad. Na przykład, chociaż wszystkie strony demonstracyjne wyglądają niesamowicie, ich ilość jest dość ograniczona w porównaniu z podobnymi motywami.
Ale ogólnie rzecz biorąc, Blocksy to świetny motyw i na pewno nie zawiedziesz się, używając go do swojej witryny (stron).
Aby pomóc Ci zrozumieć, dlaczego tak mówię, oto wszystko, co omówimy w naszej recenzji Blocksy:
- ⚙️ Sześć kluczowych funkcji Blocksy, które pomagają tworzyć najwyższej klasy strony internetowe
- 🏎️ Test wydajności Blocksy w porównaniu z innymi popularnymi motywami
- 💰 Informacje o cenach Blocksy
- 👍👎 Plusy i minusy ( to nie wszystko jest pozytywne )
- 👊 Najlepsze alternatywy motywów Blocksy
- 🙋 Często zadawane pytania
- 🤔 Końcowe przemyślenia i zalecenia

⚙️ Odkrywanie sześciu kluczowych funkcji w Blocksy: jak z niego korzystać
Aby rozpocząć naszą recenzję Blocksy, spójrzmy na niektóre z najważniejszych funkcji i jak to jest korzystać z Blocksy.
1. Ponad 25 importowanych witryn demonstracyjnych
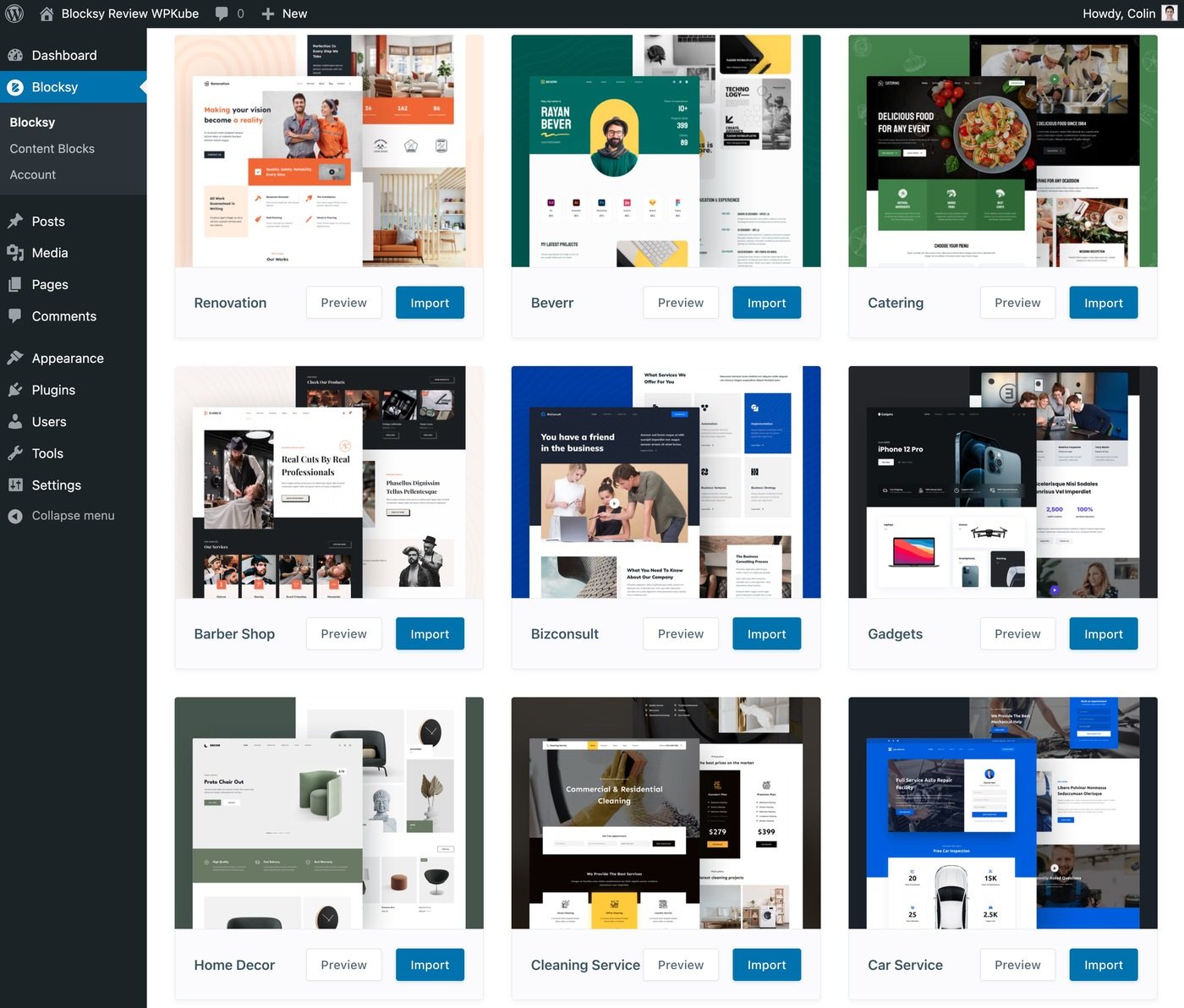
Aby rozpocząć korzystanie z Blocksy, możesz zaprojektować swoją witrynę od podstaw lub zaimportować jedną z ponad 25 gotowych witryn demonstracyjnych Blocksy.
Chociaż posiadanie tylko ponad 25 witryn demonstracyjnych jest nieco ograniczające w porównaniu z innymi motywami oferującymi ponad 100 witryn, wszystkie witryny demonstracyjne wyglądają niesamowicie.
Zasadniczo, chociaż ilość może opóźniać inne motywy, jakość jest na najwyższym poziomie i równa lub przewyższa wszystkie inne motywy, na które patrzyłem. Możesz przejrzeć pełną kolekcję tutaj:

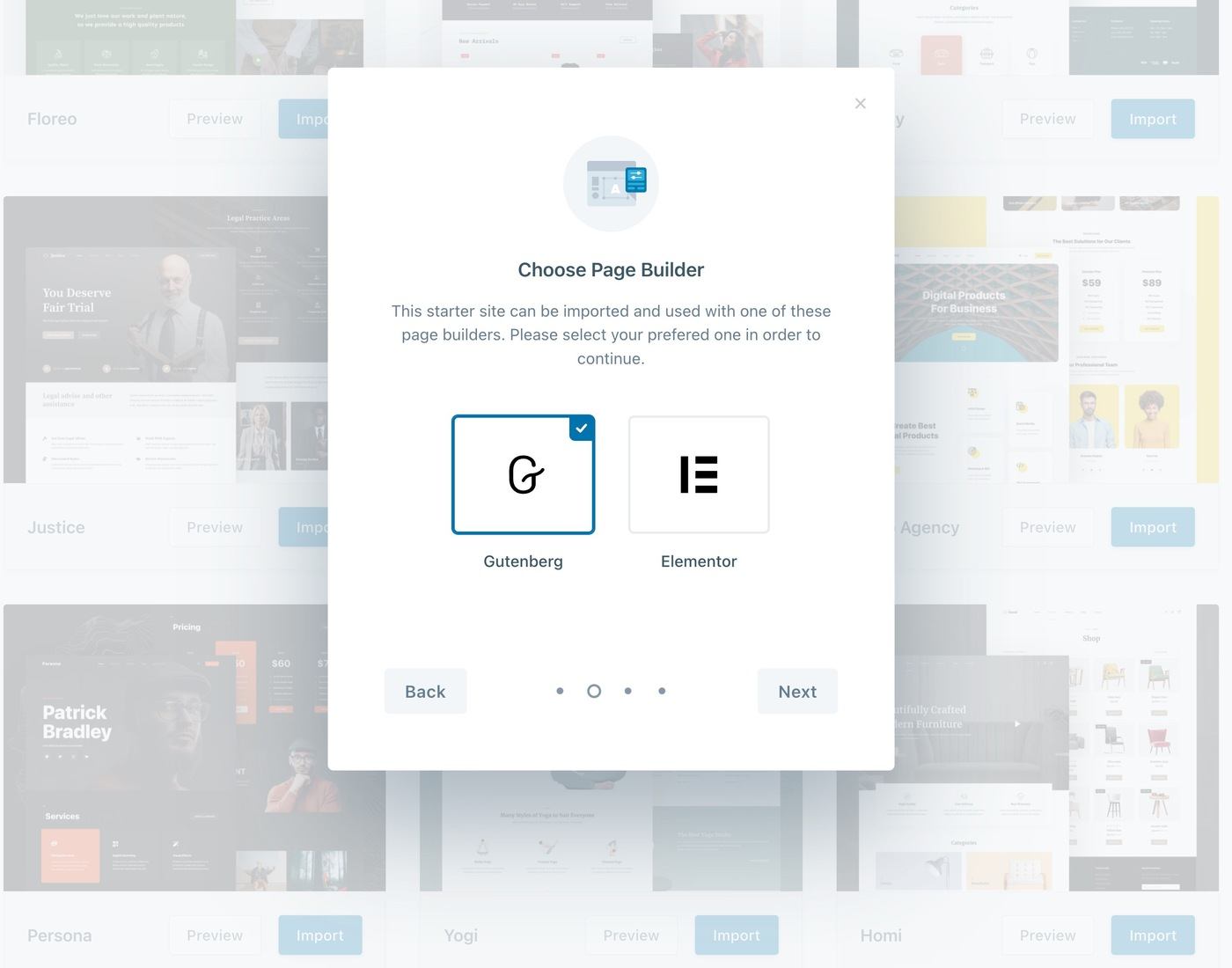
Niektóre witryny demonstracyjne są zbudowane zarówno z Elementorem, jak i Gutenbergiem ( a kilka obsługuje Brizy ), podczas gdy inne obsługują tylko Gutenberga.
Podczas importowania witryny demonstracyjnej możesz zaimportować tylko ustawienia programu Customizer lub zawartość demonstracyjną. Jeśli obsługuje wielu konstruktorów, możesz również wybrać preferowanego konstruktora.
Ogólnie rzecz biorąc, proces importowania wersji demonstracyjnych ma bardzo fajny kreator, który obejmuje konfigurowanie motywu potomnego:

I tak po prostu, możesz sprawić, że Twoja witryna będzie wyglądać jak demo w mniej niż minutę.
2. Bardzo szczegółowe opcje dostosowywania
Aby kontrolować ogólny projekt witryny, użyjesz natywnego narzędzia do dostosowywania w czasie rzeczywistym wraz z mnóstwem wbudowanych opcji.
Możesz użyć tych opcji, aby kontrolować układy, kolory, typografię, nagłówki, stopki i tak dalej swojego bloga.
Ogólnie masz mnóstwo opcji, więc nie mogę pokazać Ci wszystkiego. Rzućmy jednak okiem na niektóre z najbardziej godnych uwagi obszarów…
Kreator nagłówków i stopek
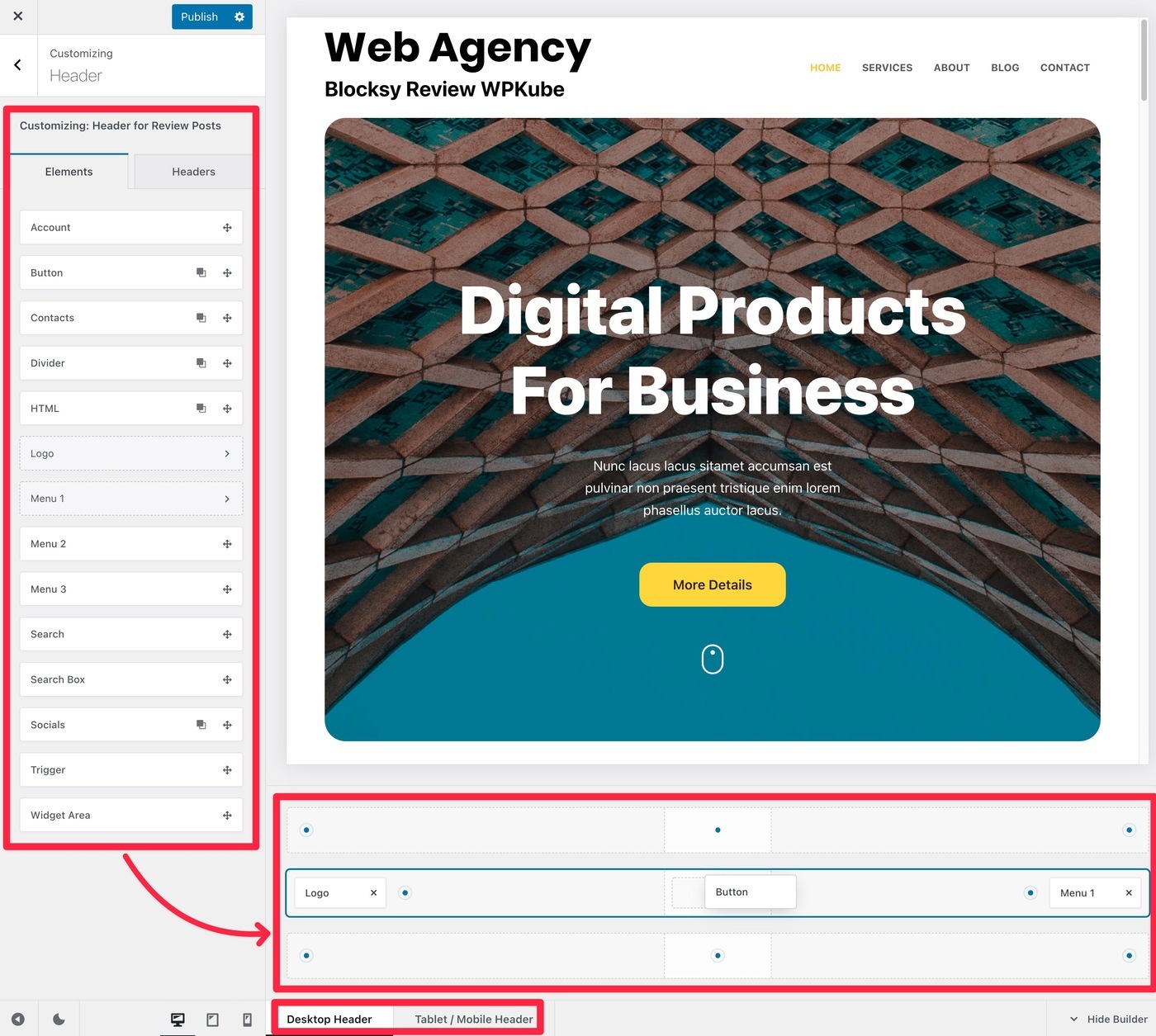
Aby kontrolować nagłówek i stopkę, Blocksy udostępnia narzędzie do przeciągania i upuszczania w programie Customizer.
Możesz użyć wielu różnych elementów, aby dodać zawartość do siatki nagłówków. Możesz także użyć opcji na dole, aby dostosować nagłówek do różnych urządzeń użytkowników:

Otrzymasz również dodatkowe opcje dostosowywania ogólnego nagłówka, a także poszczególnych wierszy i elementów nagłówka.
Układy bloga
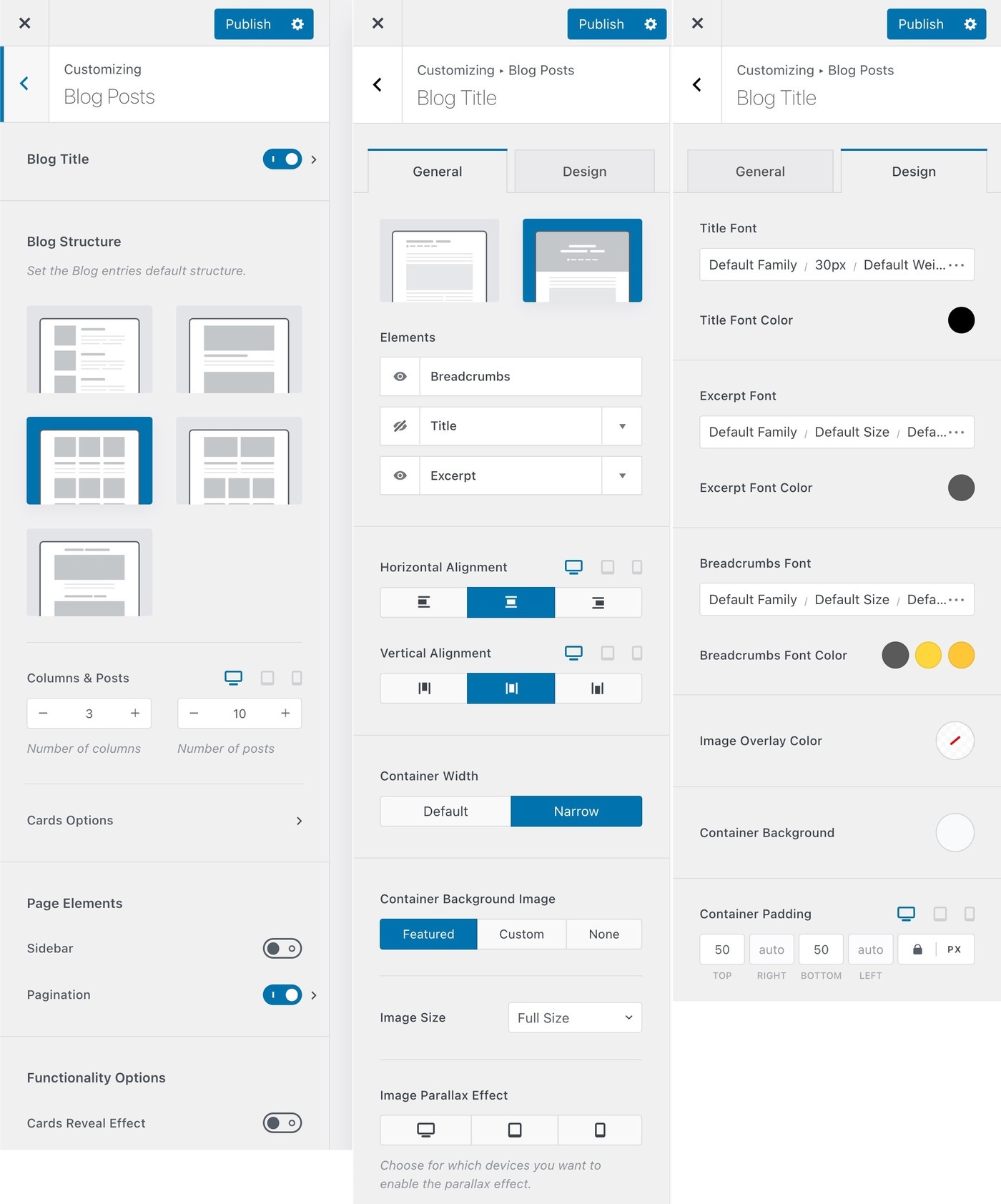
Dostajesz kilka opcji do kontrolowania układów zarówno dla poszczególnych postów na blogu, jak i stron archiwum blogów.
Opcje archiwum bloga:

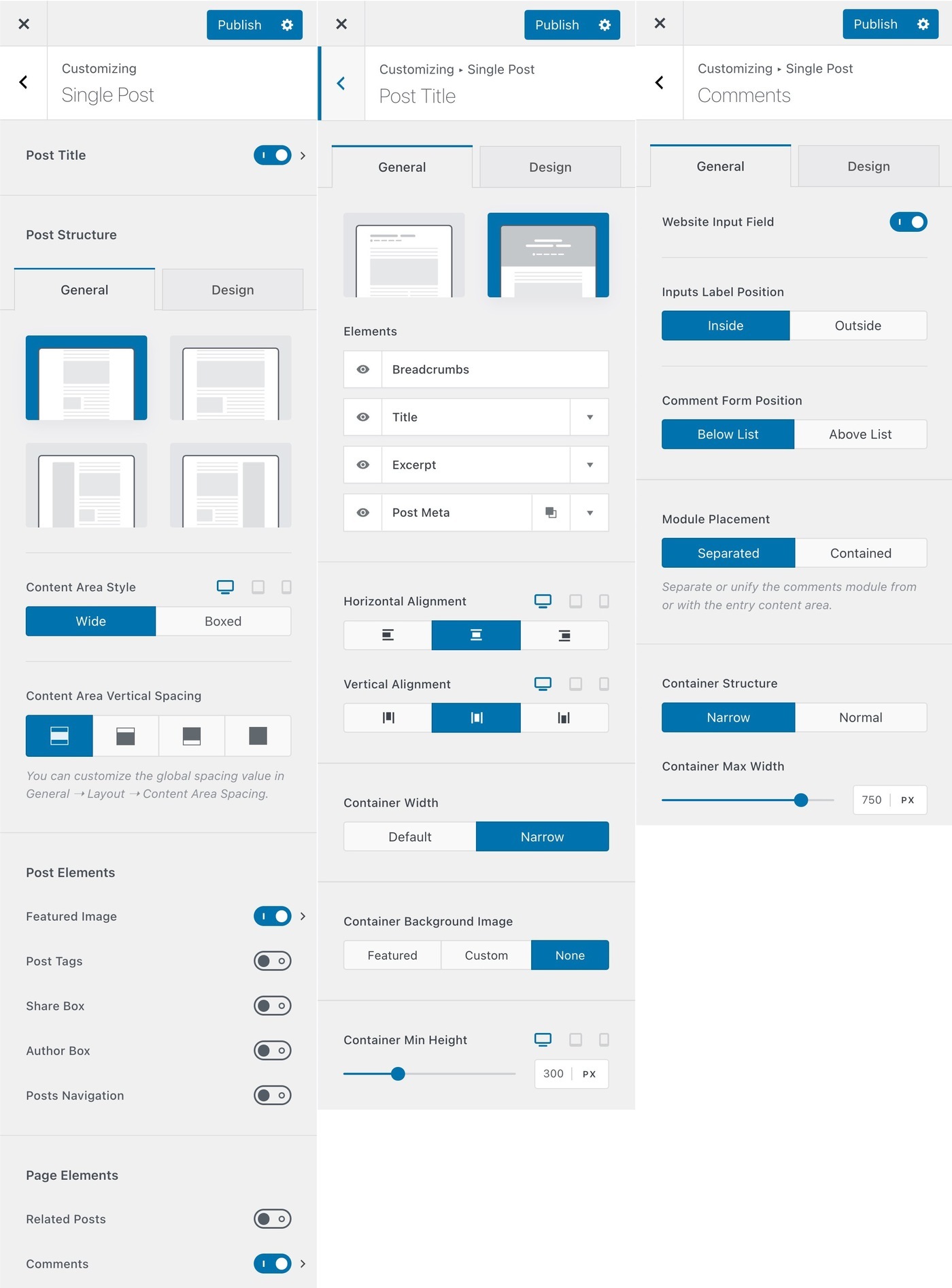
Pojedyncze opcje bloga:

Blocksy ma również kilka fajnych akcentów, takich jak dedykowane opcje dostosowywania sekcji komentarzy, stron autorów i stron kategorii.
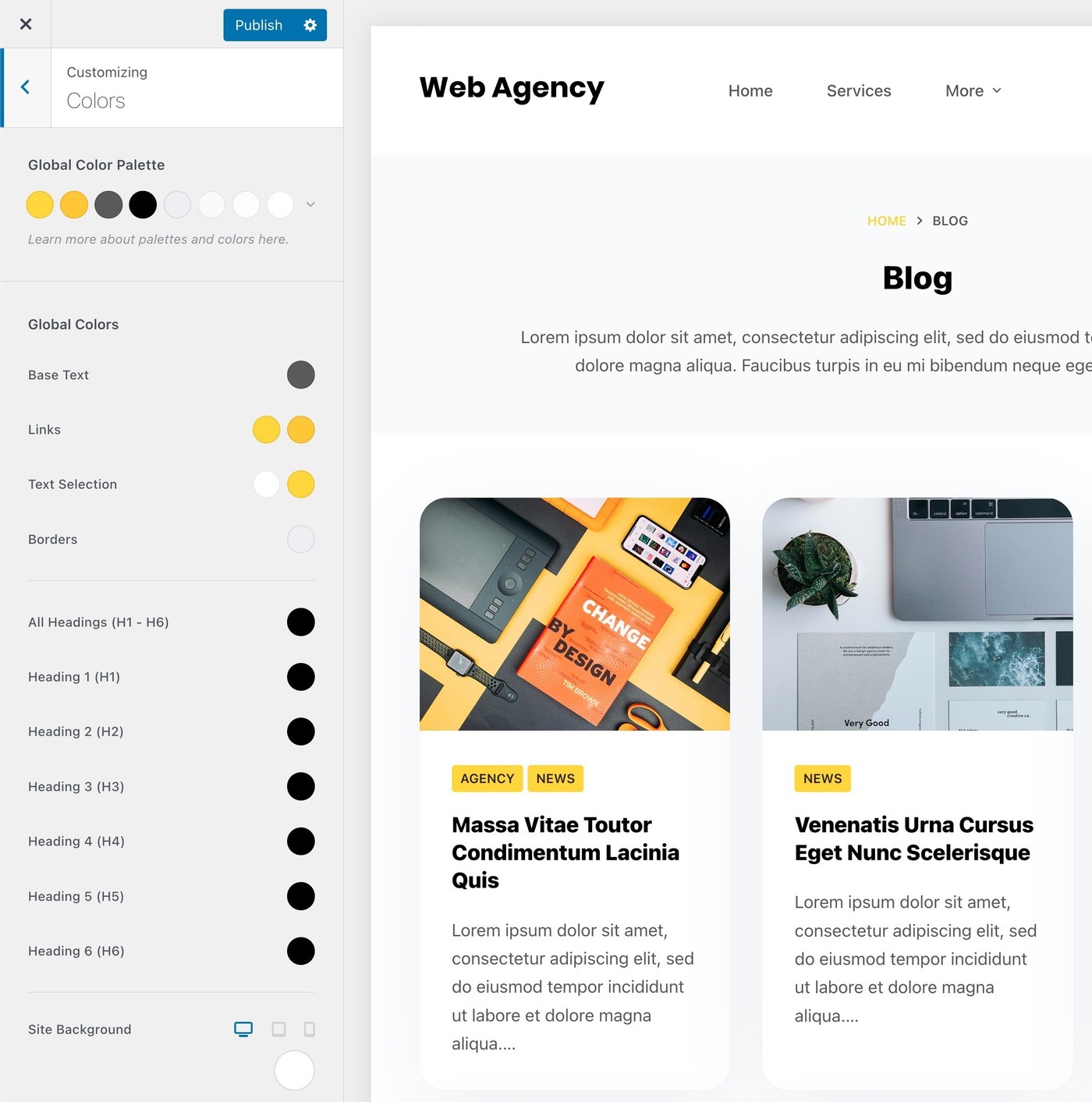
Zabarwienie
Możesz skonfigurować ujednoliconą globalną paletę kolorów, aby zachować spójność. W razie potrzeby możesz dostosować poszczególne kolory podczas pracy nad określonymi częściami witryny.

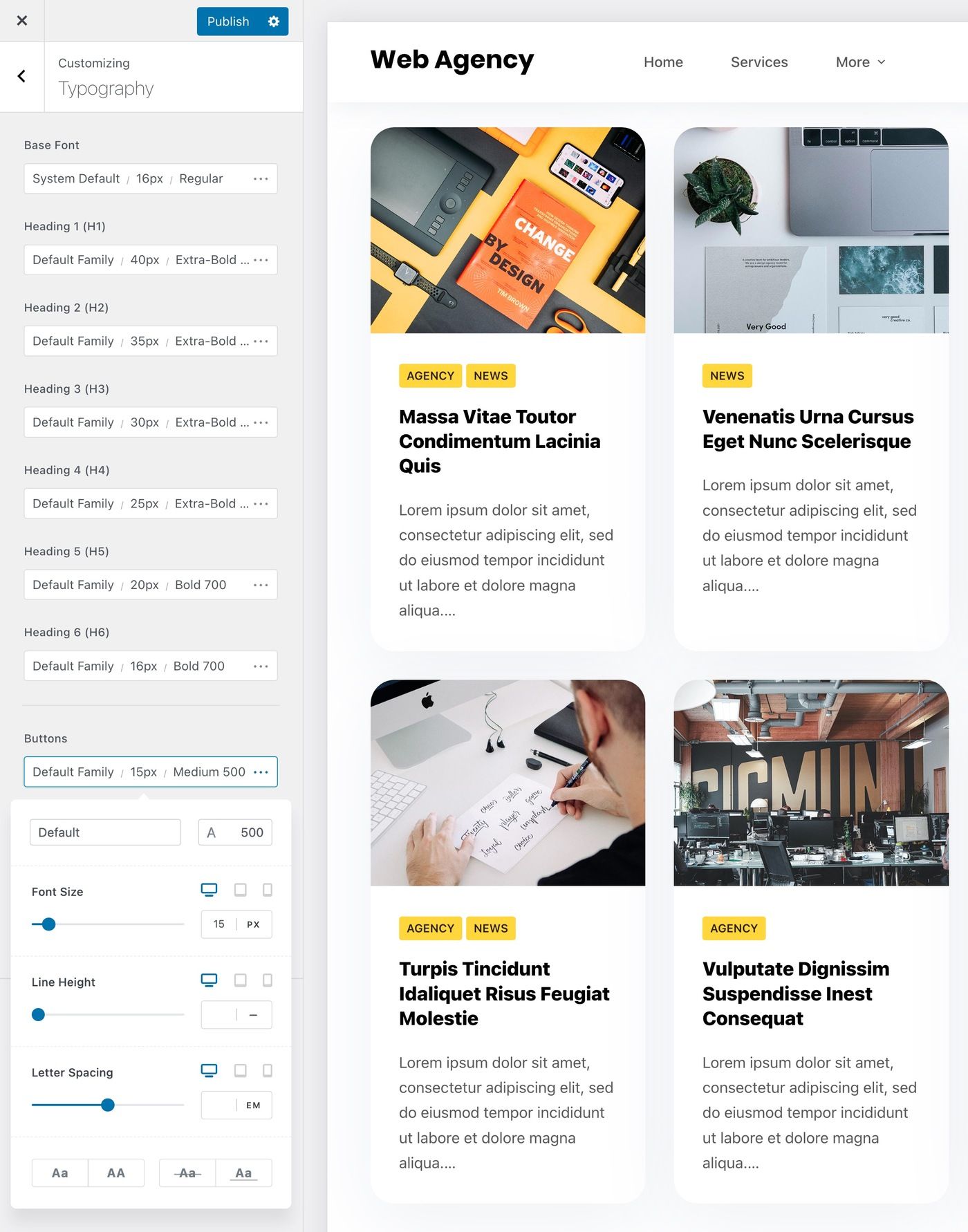
Typografia
Aby kontrolować typografię, Blocksy ma fajny system, który pozwala skonfigurować typografię dla różnych typów tekstu:

Otrzymasz również opcje typografii w niektórych innych obszarach, takie jak dedykowane opcje tytułu posta, fragmentu i innych szczegółów. Widzieliście niektóre z nich na zrzutach z archiwum bloga powyżej.
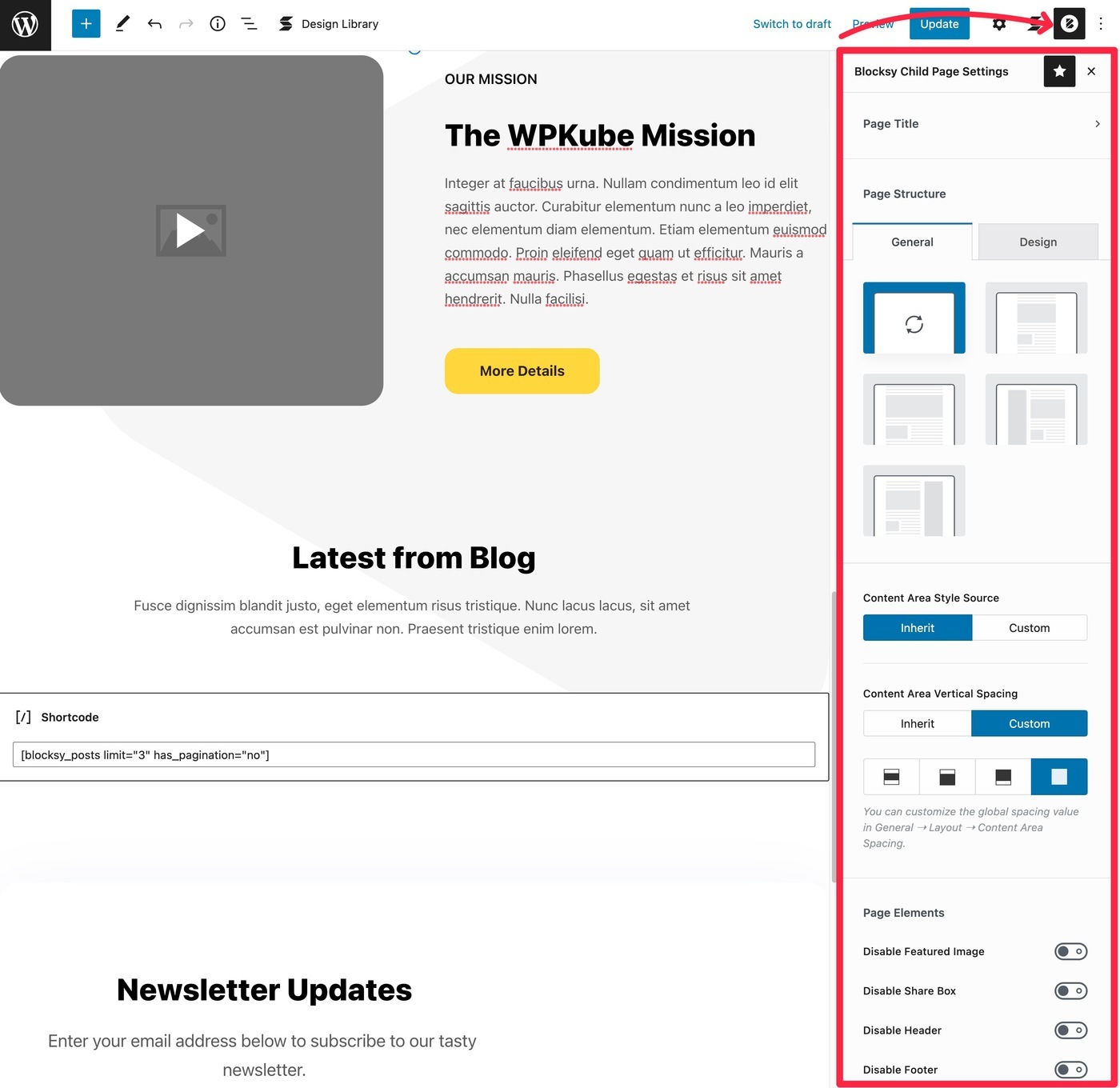
3. Kontrolki na poziomie strony
Oprócz opcji Customizer, Blocksy oferuje również szczegółowe elementy sterujące na poziomie strony, które pozwalają kontrolować układ postów / stron na indywidualnym poziomie.
Daje to pełną kontrolę nad płótnem, co jest świetne zarówno w przypadku korzystania z edytora bloków, jak i integracji z wtyczkami do tworzenia stron.
Oto, co możesz zrobić:
- Ukryj tytuł strony.
- Wybierz różne układy stron.
- Dostosuj kolor tła.
- Dostosuj odstępy.
- Ukryj inne elementy strony (polecany obraz, pole udostępniania, nagłówek lub stopkę).
Tutaj możesz zobaczyć wszystkie kontrolki na poziomie strony Blocksy:

4. Warunkowe nagłówki, stopki i paski boczne (Pro)
Dzięki bezpłatnej wersji Blocksy możesz w pełni dostosować nagłówek, stopkę i pasek boczny… ale możesz mieć tylko jedną wersję każdego elementu dla swojej witryny.
Jednak dzięki Blocksy Pro możesz tworzyć wiele projektów i używać reguł warunkowych do wyświetlania każdego z nich. Pozwala to zoptymalizować te elementy dla różnych części witryny.
Na przykład możesz utworzyć niestandardowy nagłówek dla określonego typu postu lub postów na blogu w określonej kategorii. Możesz też utworzyć różne nagłówki dla użytkowników anonimowych i zalogowanych, a nawet użytkowników o różnych rolach, co jest szczególnie przydatne w przypadku witryn członkowskich, sklepów internetowych i kursów online.
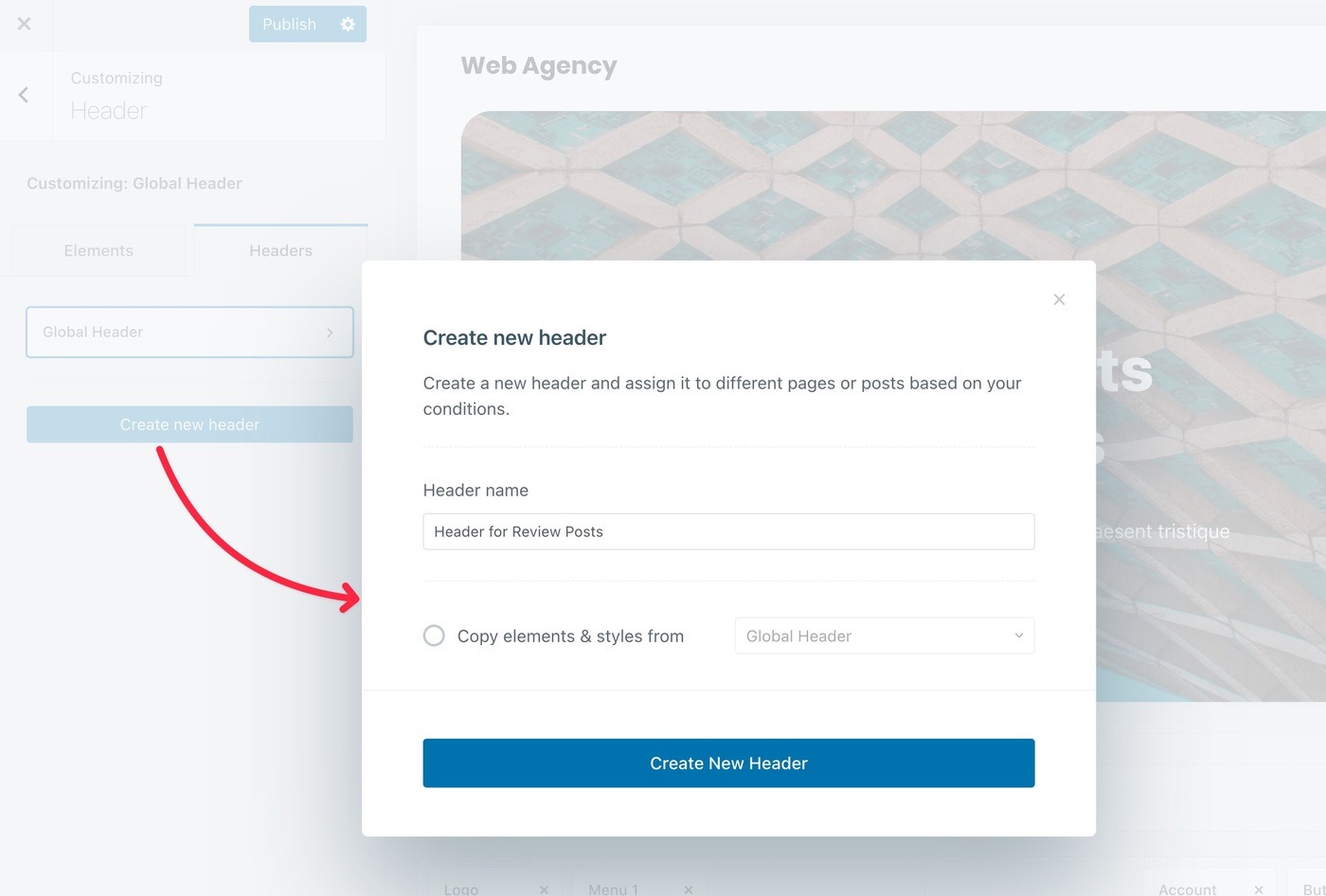
Na przykład w przypadku nagłówków otrzymasz opcję dodania nowego nagłówka w konstruktorze nagłówków:

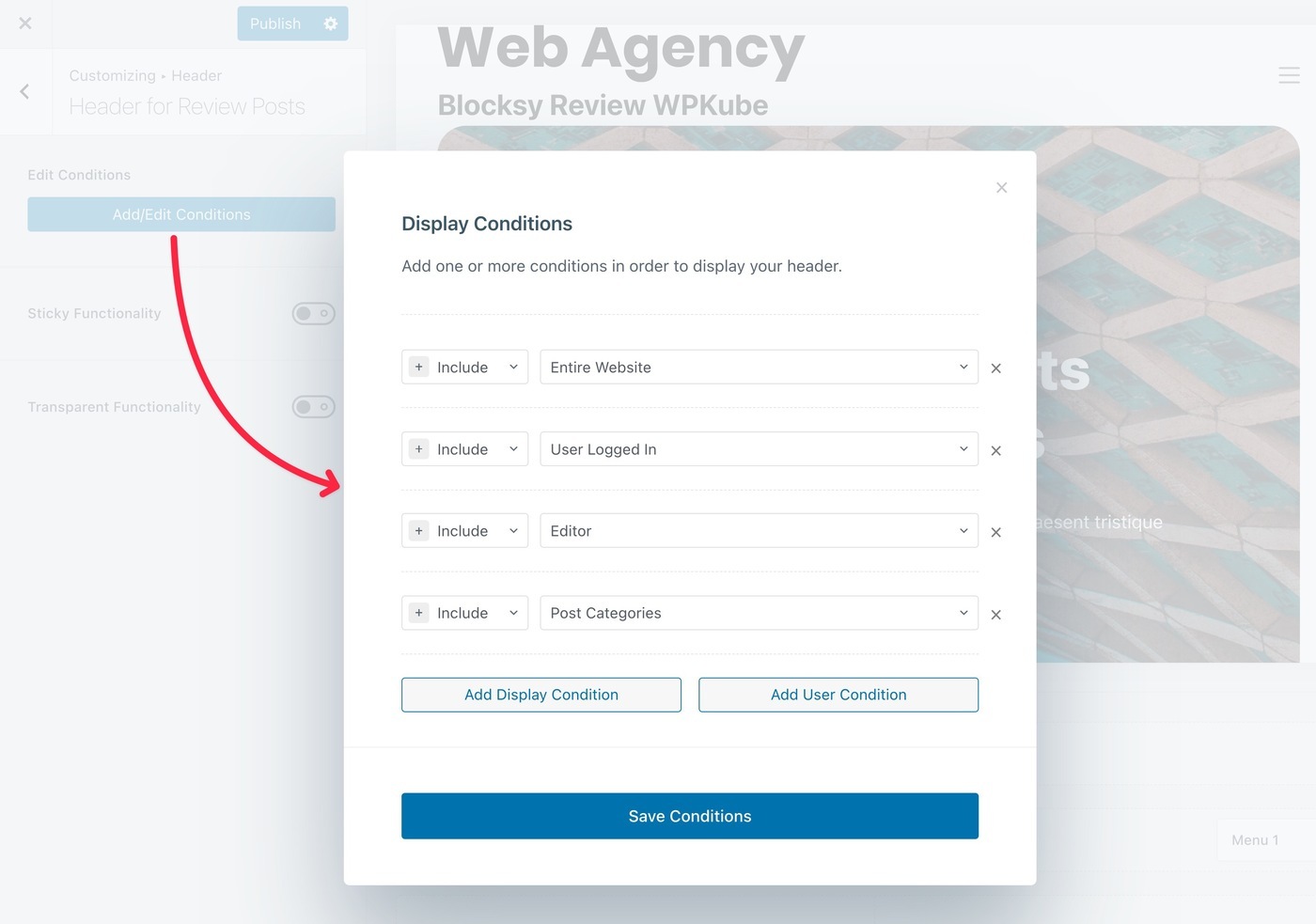
Następnie możesz zaprojektować ten nagłówek tak, jak utworzyłeś globalny nagłówek. Jedynym dodatkiem jest to, że możesz skonfigurować reguły warunkowe dla tego nagłówka, aby kontrolować, kiedy go użyć:

Całkiem przydatne!
5. Niestandardowe układy/haki, bloki treści AKA (Pro)
Bloki treści Blocksy to bardziej zaawansowana funkcja, która pomaga dostosować witrynę.
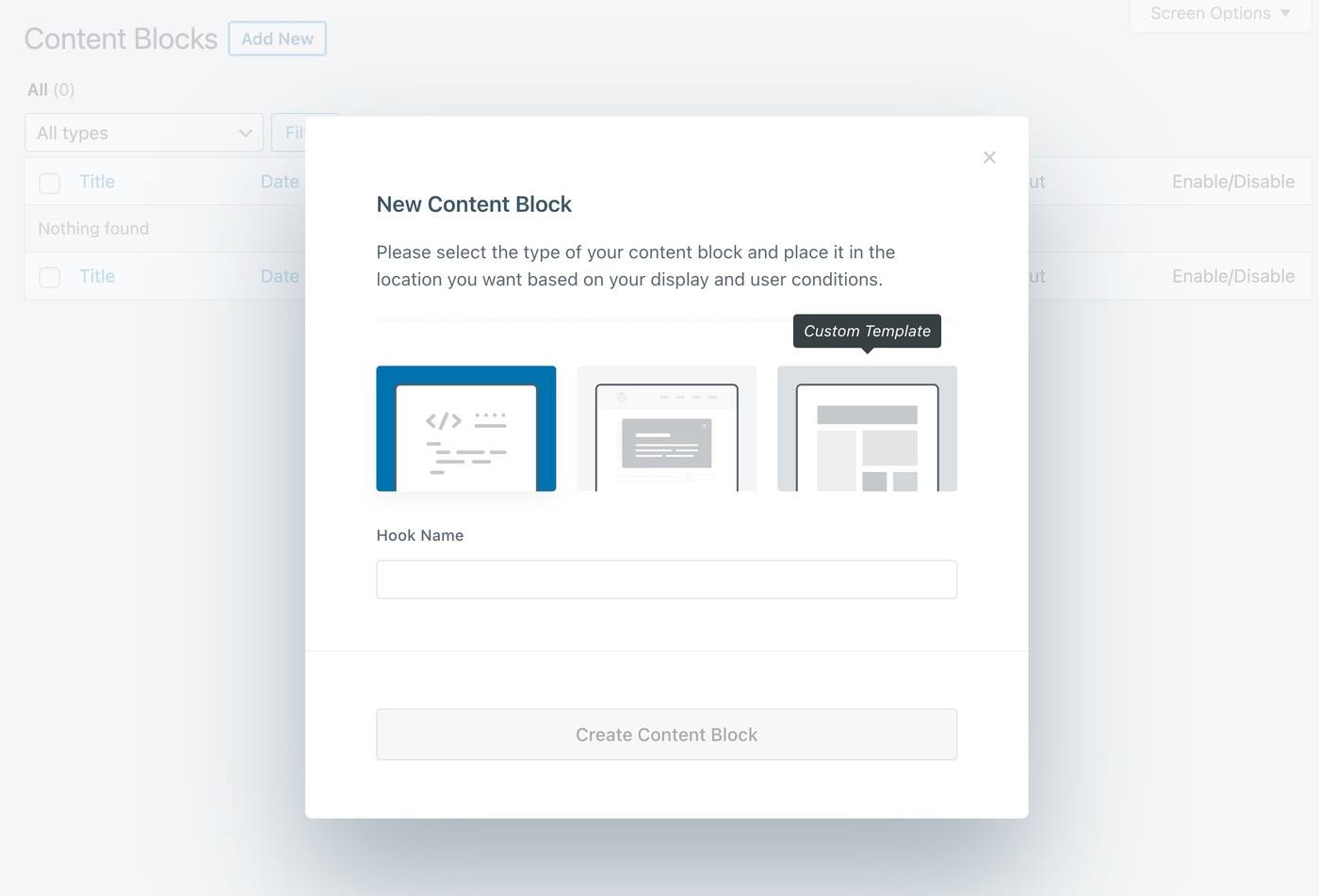
Dzięki blokom zawartości możesz tworzyć trzy rodzaje projektów niestandardowych:
- Niestandardowe treści , które wstawiasz w różnych miejscach motywu za pomocą haków.
- Wyskakujące okienka , które możesz wyświetlać w swojej witrynie.
- Niestandardowe szablony motywów , takie jak projektowanie niestandardowego szablonu pojedynczego posta.

Jeśli jesteś zwykłym użytkownikiem, możesz ich nie dotykać. Jednak bardziej zaawansowanym użytkownikom pomagają one wyjść poza opcje dostosowywania bez konieczności polegania na niestandardowym kodzie lub wtyczkach innych firm.
Oto kilka przykładów…
Treść niestandardowa
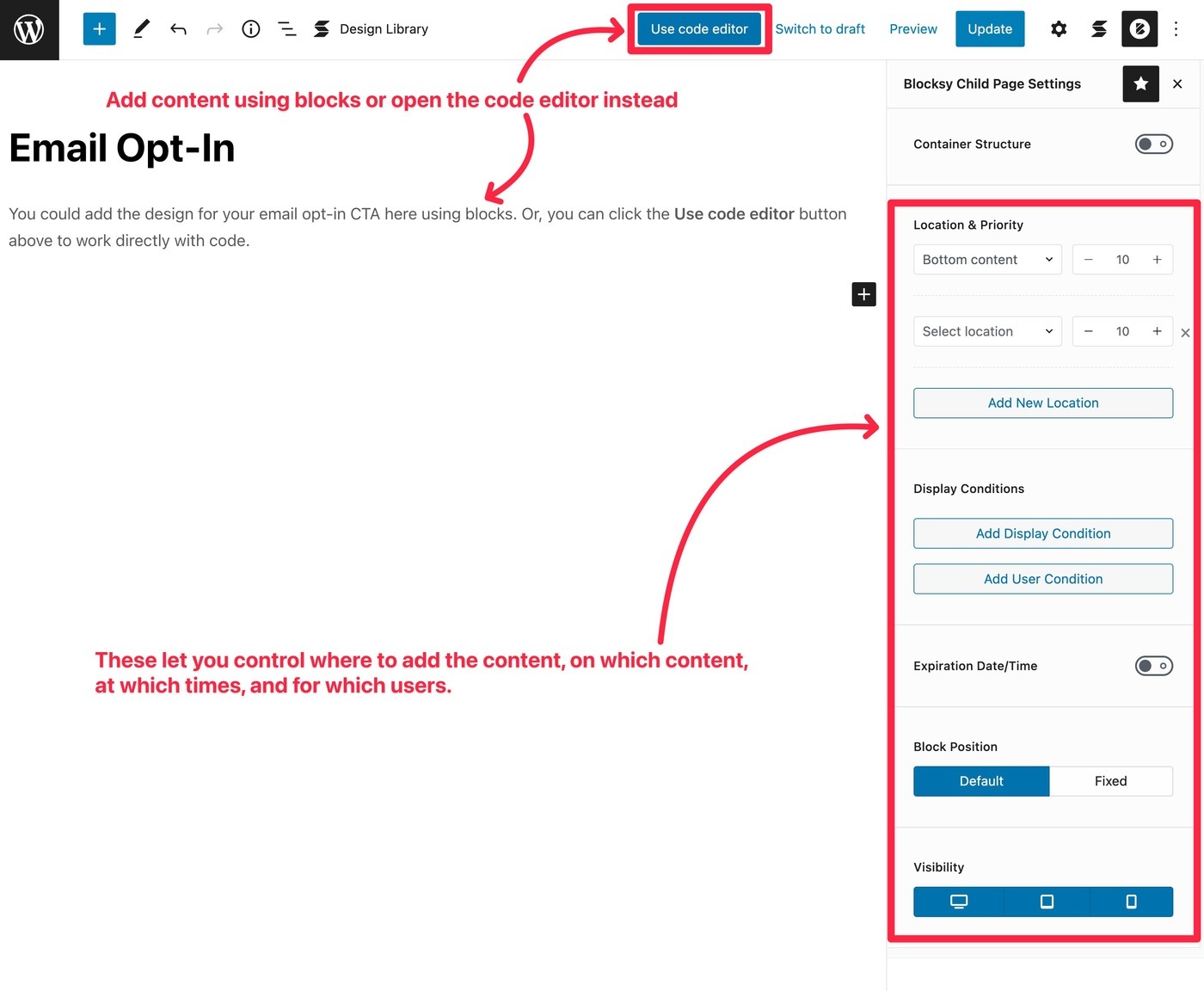
Najpierw załóżmy, że chcesz dodać formularz zgody na pocztę e-mail na końcu postów na blogu. Możesz to zrobić, tworząc niestandardowy blok treści i używając licznych lokalizacji zaczepów, aby wstawić układ w dowolnym miejscu w witrynie.
Aby kontrolować rzeczywistą zawartość, możesz użyć edytora bloków lub edytora kodu:

Możesz również użyć warunków wyświetlania, aby kontrolować, kto widzi blok:
- Pokazuj tylko w określonych treściach. Na przykład posty na blogu w określonej kategorii.
- Pokaż tylko niektórym użytkownikom. Na przykład możesz ukryć formularz zgody na pocztę e-mail dla zalogowanych użytkowników.
- Zaplanuj, aby działał w określonych godzinach.
- Ukryj na niektórych urządzeniach.
Wyskakujące okienka
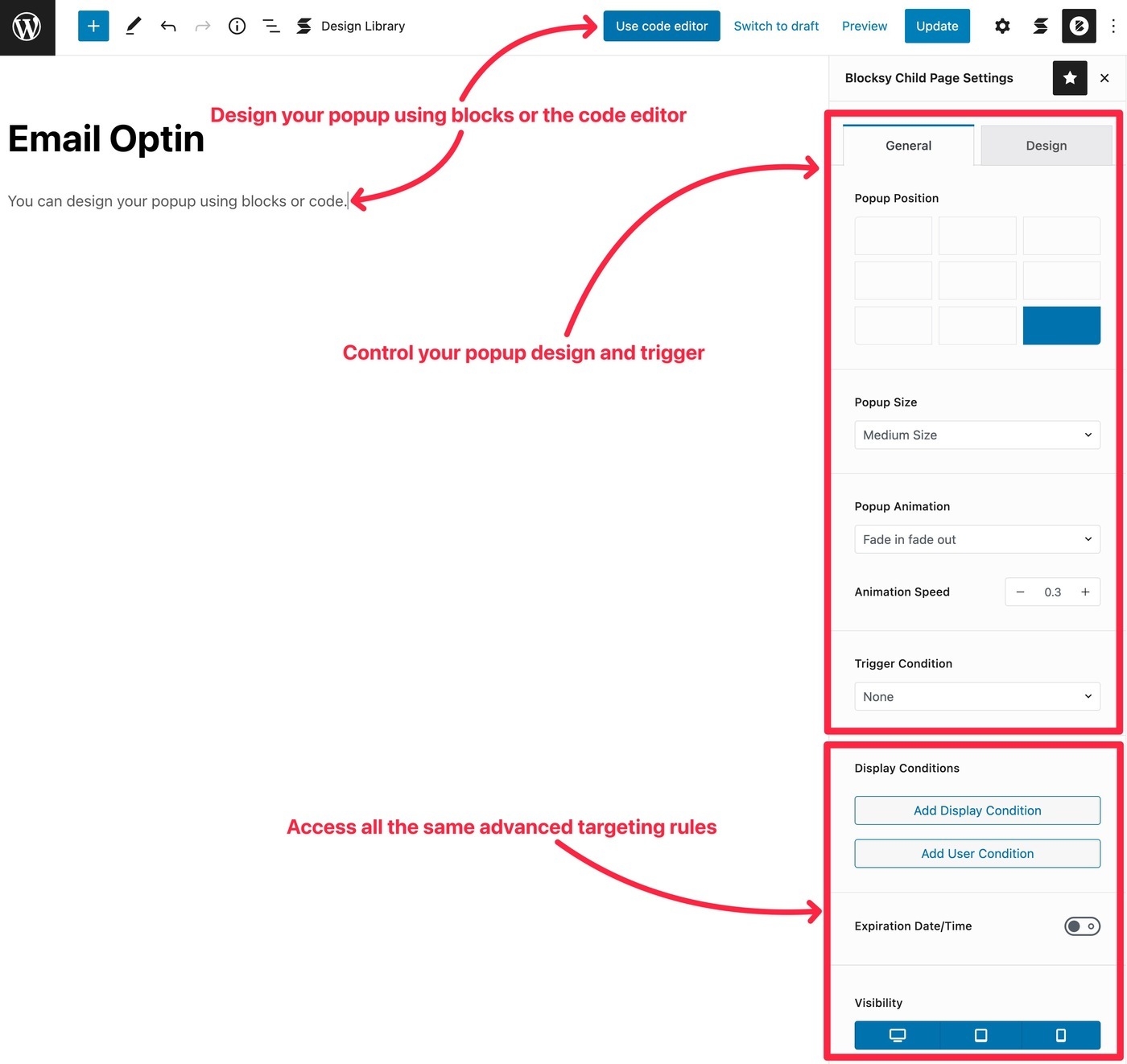
Dzięki blokowi treści wyskakujących otrzymujesz prawie wszystkie te same opcje.
Kluczową różnicą jest to, że wyświetlasz treść w wyskakującym okienku zamiast wstrzykiwać ją do swojej witryny za pomocą lokalizacji haków.
Otrzymasz również opcje wyboru różnych lokalizacji, rozmiarów i wyzwalaczy wyskakujących okienek.
Opcje wyzwalacza są dokładnie takie, jakich można oczekiwać od dedykowanej wtyczki wyskakującej, w tym czasu spędzonego na stronie, głębokości przewijania, a nawet zamiaru wyjścia:

Jest to bardzo wyjątkowa funkcja, ponieważ większość innych motywów nie oferuje wyskakujących okienek jako opcji niestandardowego układu . W większości przypadków może to wyeliminować potrzebę korzystania z osobnej wtyczki wyskakującej.
Szablony
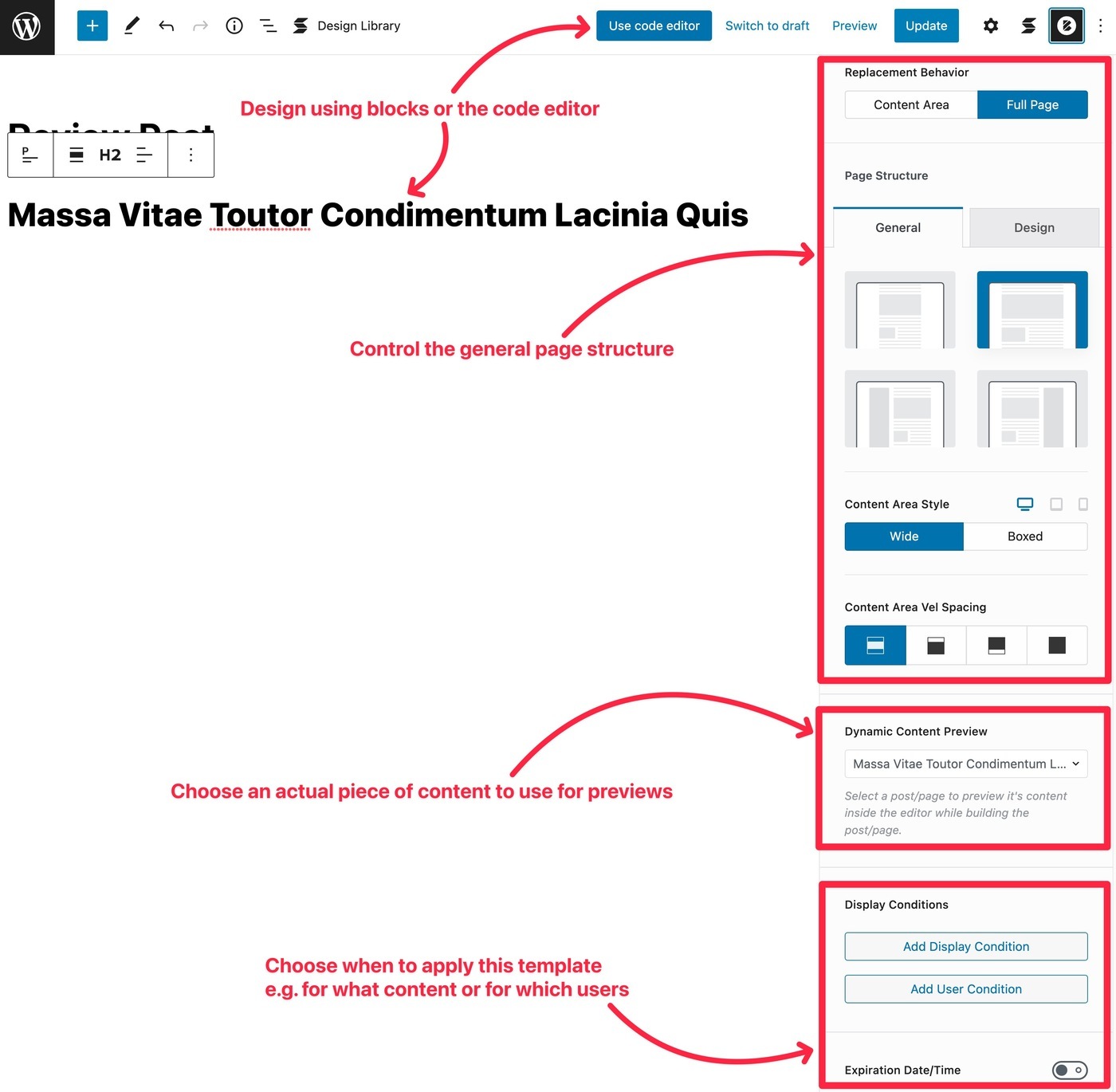
Na koniec możesz również użyć bloków zawartości do projektowania niestandardowych szablonów dla następujących obszarów motywu:
- nagłówek
- Stopka
- Pojedynczy
- Archiwum
- Strona 404
Na przykład może chcesz użyć innego szablonu postu dla postów na blogu w określonej kategorii.
Dzięki tej funkcji (i natywnym blokom tematycznym) możesz to łatwo skonfigurować:

6. Mnóstwo innych przydatnych rozszerzeń
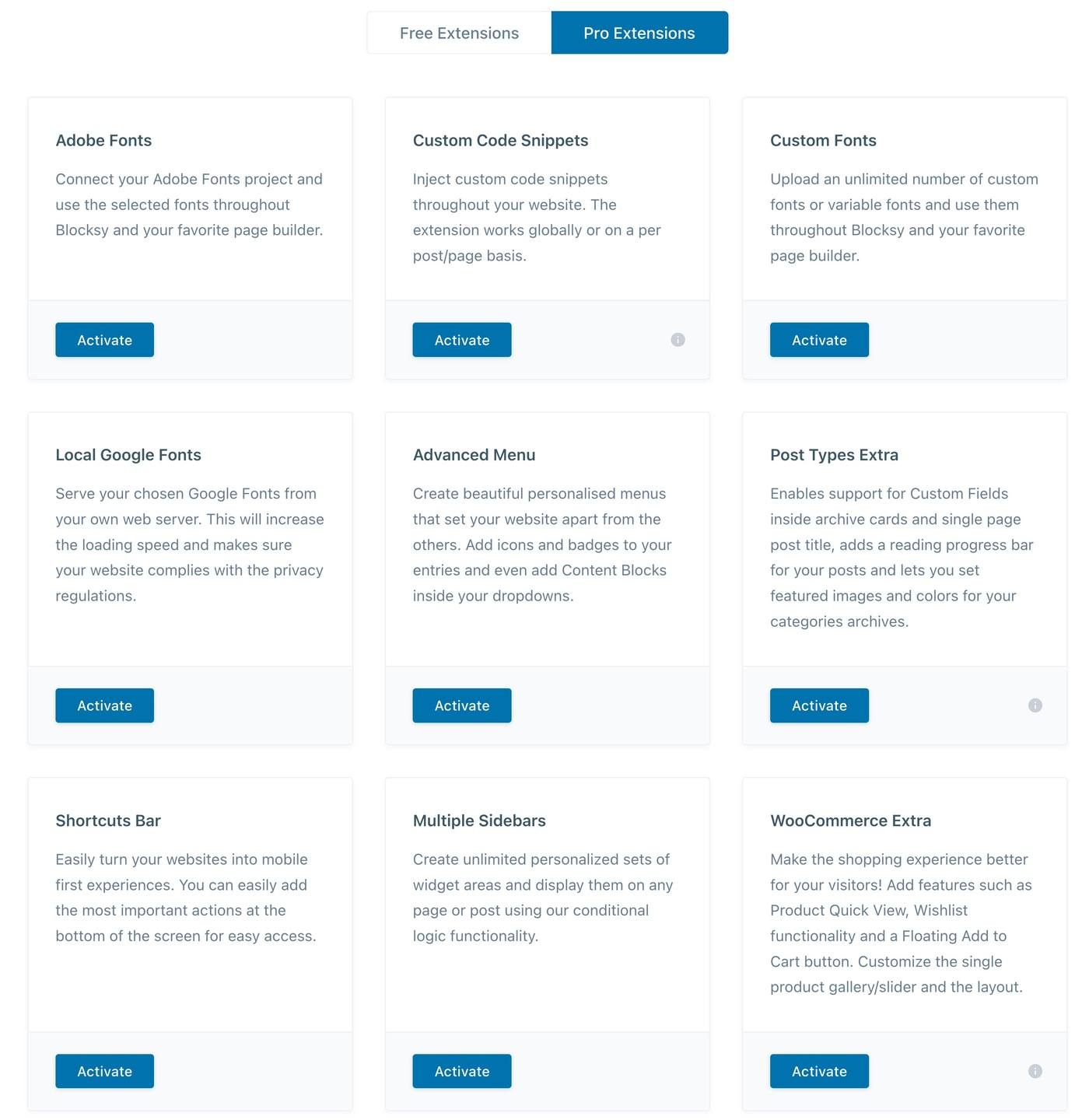
Poza blokami treści otrzymujesz kilka innych unikalnych rozszerzeń, których nie znajdziesz w innych podobnych motywach.
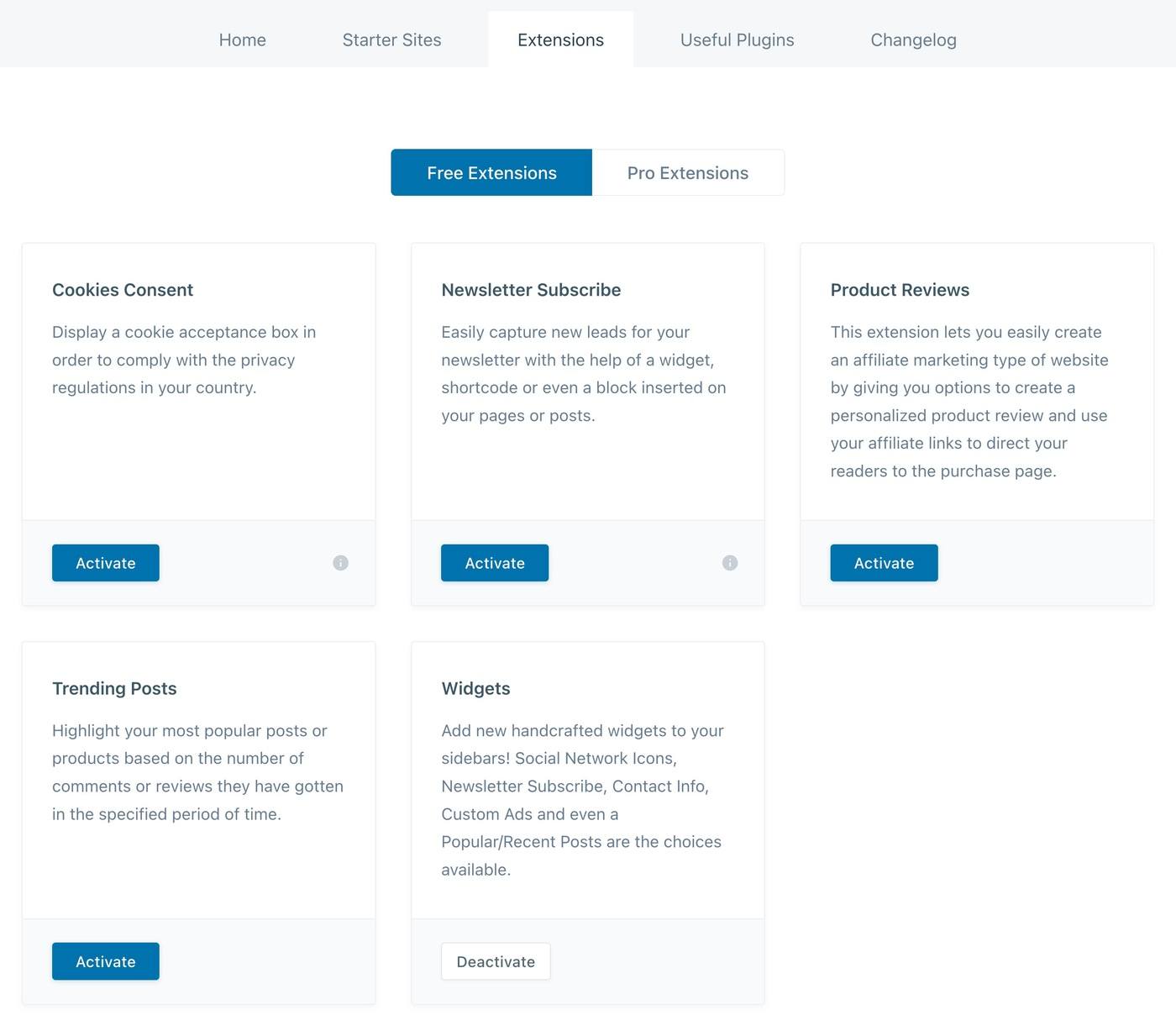
Na przykład otrzymujesz bezpłatne rozszerzenia dotyczące powiadomień o wyrażeniu zgody na pliki cookie, subskrypcji biuletynu i recenzji produktów:

Dzięki opcji Pro otrzymujesz zaawansowane rozszerzenia dla niestandardowego kodu, zaawansowane menu i bardziej zaawansowaną obsługę WooCommerce:

Jednym z moich ulubionych jest rozszerzenie Post Types Extra , które jest bardzo przydatne, jeśli tworzysz niestandardowe witryny z treścią zawierające niestandardowe pola. Oprócz innych przydatnych funkcji (takich jak pasek postępu czytania), umożliwia dołączanie treści z niestandardowych pól na kartach archiwum lub w sekcji tytułów postów/stron.

🏎️ Testy wydajności motywu Blocksy w porównaniu z innymi popularnymi opcjami
Jeśli chcesz, aby Twoja witryna WordPress ładowała się szybko, wybór szybko ładującego się motywu jest jedną z najlepszych rzeczy, jakie możesz zrobić.
Blocksy to szybko ładujący się motyw. Jest lekki i ma bardzo zoptymalizowany stos technologiczny, na przykład ładowanie kodu tylko na tych stronach, na których jest potrzebny, zamiast ładowania wszystkiego w całej witrynie.
Aby jednak zobaczyć, jak szybki jest, przeprowadziłem kilka testów wydajności zarówno dla Blocksy, jak i niektórych z jego głównych konkurentów.
Wszystkie te testy dotyczą tylko nagiego motywu w nowej instalacji. Chociaż nie jest to bardzo realistyczny scenariusz w świecie rzeczywistym, myślę, że jest to najuczciwszy sposób porównywania różnych motywów i daje dobre wyobrażenie o podstawowej „wadze” motywu.
Oto wagi dla różnych popularnych motywów:
| Motyw | Rozmiar strony | Żądania HTTP |
| Blocksy | 48 KB | 6 |
| Astra | 44 KB | 6 |
| GenerujPrasę | 31 KB | 6 |
| Motyw Kadence | 48 KB | 9 |
| Neve | 35 KB | 6 |
| Divi | 213 KB | 14 |
| Avada | 467 KB | 15 |
Ogólnie widać, że Blocksy jest tak samo szybki, jak niektóre inne popularne, lekkie motywy. A w porównaniu z cięższymi motywami, takimi jak Divi czy Avada, jest znacznie szybszy.
💰 Blokowe ceny
Główny motyw Blocksy jest dostępny za darmo na WordPress.org.
Nawet z darmowym motywem masz już dostęp do mnóstwa opcji dostosowywania i kilku importowanych witryn demonstracyjnych.
Jeśli chcesz dodać więcej funkcji, możesz kupić Blocksy Pro, który jest dodatkiem, który instalujesz obok motywu Blocksy .
Możesz zobaczyć pełne różnice w funkcjach między Blocksy free a Pro na stronie z cenami, ale oto niektóre z najważniejszych dodatków:
- Bloki treści (haki) i niestandardowe układy
- Wiele warunkowych nagłówków, stopek i pasków bocznych ( zamiast używać tych samych w całej witrynie )
- Obsługa mega menu
- Bardziej zaawansowane funkcje WooCommerce, takie jak filtry poza kanwą, pływający koszyk i nie tylko
Możesz kupić Blocksy Pro jako subskrypcję roczną lub dożywotnią.
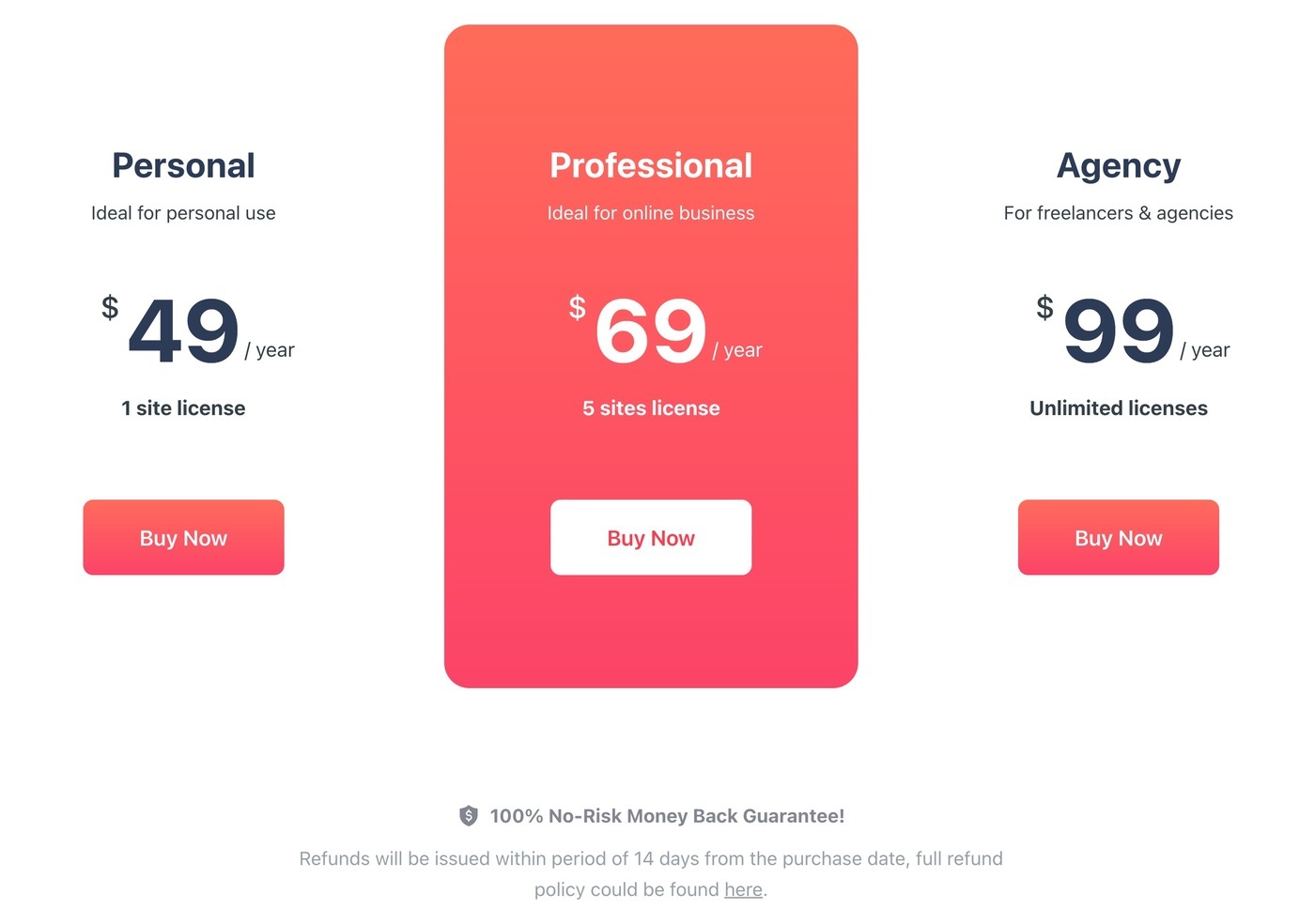
Istnieją trzy różne plany cenowe – jedyną różnicą jest liczba witryn, na których można używać motywu Blocksy:
- Osobiste – 1 witryna – 49 USD rocznie lub 149 USD za dożywotnią pomoc i aktualizacje.
- Profesjonalne – 5 witryn – 69 USD rocznie lub 199 USD na dożywotnią pomoc i aktualizacje.
- Agencja – nieograniczona liczba witryn – 99 USD rocznie lub 299 USD za dożywotnią pomoc i aktualizacje.

Uwaga – Blocksy używa Freemiusa do licencjonowania, więc ograniczenia witryny są ściśle egzekwowane.
Zaoszczędź pieniądze dzięki naszemu kuponowi z motywem Blocksy
Wszystkie powyższe ceny są tym, co zapłaciłbyś, gdybyś nie przeczytał naszej recenzji Blocksy. Ale skoro tu jesteś, z przyjemnością dowiesz się, że wynegocjowaliśmy ekskluzywny kod rabatowy Blocksy.
Dzięki naszemu kodowi kuponu Blocksy otrzymasz 10% zniżki na dowolny plan Blocksy .
Kod : WPKUBE10
Oto ceny po zastosowaniu naszego kodu rabatowego Blocksy:
- Osobiste – 1 witryna – 44,10 USD rocznie lub 134,10 USD za dożywotnią pomoc i aktualizacje.
- Professional – 5 witryn – 62,10 USD rocznie lub 179,10 USD na dożywotnią pomoc techniczną i aktualizacje.
- Agencja – nieograniczona liczba witryn – 89,10 USD rocznie lub 269,10 USD za dożywotnią pomoc i aktualizacje.
👍👎 Blocksy Theme Plusy i minusy
Teraz, gdy wiesz już wszystko o motywie Blocksy, przyjrzyjmy się niektórym zaletom i wadom korzystania z Blocksy…
👍 Plusy
- Wysoka wydajność — lekka konstrukcja Blocksy i inteligentne ładowanie zasobów pomagają zbudować szybko ładującą się witrynę.
- Piękne witryny demonstracyjne – wszystkie witryny demonstracyjne Blocksy wyglądają niesamowicie, z czystym, nowoczesnym wyglądem.
- Obsługa mega menu – Blocksy Pro oferuje wbudowaną obsługę mega menu, której brakuje niektórym podobnym motywom.
- Tani do użytku w jednej witrynie – za 49 USD za roczną licencję dla jednej witryny, Blocksy jest nieco tańszy niż inne porównywalne motywy , jeśli potrzebujesz go tylko dla jednej witryny .
- Układy niestandardowe (w tym wyskakujące okienka ) – Blocksy ma silną funkcję układów niestandardowych dla zaawansowanych użytkowników. Opcja wyskakującego okienka jest również wyjątkowa i jest czymś, czego nie znajdziesz w większości podobnych motywów.
- Doskonałe funkcje WooCommerce – jeśli budujesz sklep eCommerce, Blocksy Pro zawiera mnóstwo zaawansowanych funkcji WooCommerce, takich jak listy życzeń produktów, pływający koszyk, szybki podgląd, filtry poza kanwą i wiele innych.
- Unikalne rozszerzenia – rozszerzenia Blocksy są dość wyjątkowe w tej przestrzeni i oferują naprawdę przydatne funkcje, takie jak powiadomienia o zgodzie na pliki cookie i pola recenzji produktów.
- Warunkowe nagłówki, stopki i paski boczne — możesz ich używać, aby tworzyć lepsze, bardziej spersonalizowane środowisko dla użytkowników.
👎 Wady
- Ograniczona liczba importowanych witryn demonstracyjnych — w porównaniu do innych motywów w tej przestrzeni, Blocksy ma ograniczoną liczbę witryn demonstracyjnych, które można zaimportować. Blocksy ma tylko ~25, podczas gdy motyw taki jak Astra ma ponad 200, a inne podobne motywy zwykle mają co najmniej 60+.
- Droższe za nieograniczone korzystanie z witryny – podczas gdy Blocksy jest tani do użytku w jednej witrynie, jego nieograniczona licencja jest nieco droższa niż porównywalne motywy. Blocksy kosztuje 99 USD za nieograniczoną roczną licencję, podczas gdy Astra i GeneratePress kosztują tylko 59 USD.
- Brak zaawansowanych integracji LMS – jeśli budujesz kurs online, Blocksy nie oferuje zaawansowanych integracji wtyczek LMS, takich jak motywy, takie jak Astra lub Kadence Theme.
👊 Najlepsze alternatywy dla motywów blokowych
Chociaż uważam, że Blocksy to świetny motyw, istnieje również wiele wysokiej jakości alternatyw Blocksy, które wykorzystują to samo lekkie, uniwersalne podejście.
Wspomniałem już o kilku z tych tematów, ale połączmy to wszystko w całość…
Jeśli podoba Ci się to podejście, ale chcesz rozważyć również inne opcje, polecam przyjrzeć się następującym tematom:
- Astra – najpopularniejszy niestandardowy motyw wszech czasów. Ma ogromny wybór stron startowych i mnóstwo możliwości dostosowania. Dowiedz się więcej w naszej recenzji Astry.
- GeneratePress – jest jeszcze lżejszy niż Blocksy. Posiada również kilka świetnych zaawansowanych funkcji dla niestandardowych układów/haków, a nawet pełnego konstruktora motywów opartego na blokach. Dowiedz się więcej w naszej recenzji GeneratePress.
- Motyw Kadence – nowsza opcja z mnóstwem opcji dostosowywania, silnym narzędziem do tworzenia niestandardowych układów i świetnie wyglądającymi witrynami demonstracyjnymi. Dowiedz się więcej w naszej recenzji motywu Kadence.
- Neve – kolejna bardzo lekka opcja. Ma solidną kolekcję ponad 80 witryn demonstracyjnych i elastyczne opcje dostosowywania.
Szczerze mówiąc, każdy z tych motywów będzie świetną opcją dla Twojej witryny, w tym Blocksy.
Tak naprawdę zależy to tylko od Twojego budżetu, stron startowych, które lubisz bardziej, i wszelkich konkretnych opcji dostosowywania, których możesz potrzebować ( np. określonego typu nagłówka poza kanwą, którego absolutnie musisz użyć ).
🙋 Często zadawane pytania dotyczące recenzji Blocksy
Aby zakończyć naszą recenzję motywu Blocksy, przeanalizujmy kilka typowych pytań…
Blocksy to jeden z najszybszych motywów WordPress, z lekkim kodem i zoptymalizowanym ładowaniem zasobów za pośrednictwem Webpack.
Główny motyw Blocksy jest dostępny w 100% za darmo na WordPress.org. Jeśli chcesz dodać więcej funkcji do motywu, możesz kupić wtyczkę dodatku Blocksy Pro.
Nie – Blocksy to lekki motyw WordPress – nie ma własnego wbudowanego narzędzia do tworzenia stron. Jednak dobrze współpracuje z popularnymi wtyczkami do tworzenia stron, a także z natywnym edytorem WordPress.
Motyw Blocksy działa świetnie z Elementorem, a wiele importowanych witryn demonstracyjnych Blocky oferuje wersje Elementora dla łatwej personalizacji.
Tak – możesz korzystać z Blocksy na WordPress.com, ale tylko wtedy, gdy płacisz za plany WordPress.com Business lub eCommerce. Potrzebujesz jednego z tych planów, aby móc instalować niestandardowe motywy i wtyczki, takie jak Blocksy i dodatek Blocksy Pro.
🤔 Ostatnie myśli: czy powinieneś używać motywu Blocksy?
Ogólnie rzecz biorąc, Blocksy to doskonały motyw WordPress, jeśli lubisz lekkie, uniwersalne podejście, z którego korzysta obecnie wiele motywów.
Dla mnie głównymi wadami są ograniczony wybór gotowych witryn startowych i nieco ponadprzeciętna cena za nieograniczoną licencję na witrynę.
W żadnym wypadku nie są to łamacze umów, az drugiej strony w Blocksy jest wiele rzeczy do kochania.
Po pierwsze, chociaż liczba stron demonstracyjnych jest ograniczona, jakość jest doskonała, a każda strona demonstracyjna wygląda świetnie.
Po drugie, wydajność jest doskonała. Poza lekkim, czystym kodem, Blocksy wykorzystuje technologie takie jak Webpack, aby ładować kod tylko dla potrzebnych funkcji, zamiast nadużywać kodu dla funkcji, których nie używasz.
Na koniec otrzymujesz absolutną masę opcji w natywnym WordPress Customizer, w tym miłe akcenty, takie jak przeciąganie i upuszczanie konstruktorów nagłówków/stopek.
Dla bardziej zaawansowanych użytkowników możesz również dostosować swoją witrynę za pomocą niestandardowych układów za pomocą funkcji bloków, w tym nawet zaprojektować własne szablony motywów za pomocą edytora bloków.
Blocksy oferuje również bardzo silne reguły warunkowe dla wszystkich tych niestandardowych układów, umożliwiając kierowanie na określone treści, użytkowników, czasy i nie tylko.
Ogólnie uważam, że Blocksy zdecydowanie zasługuje na miejsce na szczycie „lekkiej, uniwersalnej” przestrzeni motywów WordPress.
Jeśli korzystasz z Blocksy, skorzystaj z naszego ekskluzywnego kodu rabatowego Blocksy, aby zaoszczędzić 10% na zamówieniu.
Kliknij przycisk poniżej, aby przejść do Blocksy, a następnie wprowadź kod kuponu WPKUBE10 .
Odwiedź Blocksy
