Jak wyświetlić metadane postów na blogu w WordPress
Opublikowany: 2022-09-21Czy jesteś zainteresowany odkryciem, jak wyświetlać metadane postów na blogu w WordPress?
Metadane postów na blogu to informacje o Twoich postach, takie jak data publikacji, nazwisko autora, kategorie, tagi i inne informacje .
Ten artykuł pokaże prostą metodę wyświetlania metadanych postów w artykułach WordPress, jednocześnie umożliwiając ich dostosowywanie.
Co to są metadane postów na blogu w WordPress?
Metadane posta na blogu to informacje o poście na blogu, które nie są zawarte w samym tekście. Zapewnia to szczegółowe informacje, takie jak data postu, autor, kategorie, tagi i niestandardowe taksonomie.
W zależności od motywu WordPress informacje te mogą pojawiać się w kilku miejscach. Na przykład po tytule posta, po treści, na pasku bocznym itp.
Te informacje pomagają odwiedzającym uzyskać głębsze zrozumienie treści, które czytają.
Twoje metadane postu, jeśli zostaną odpowiednio wykorzystane, mogą poprawić wrażenia użytkownika, sprawić, że Twoja witryna będzie wyglądać bardziej profesjonalnie, a nawet zwiększyć liczbę wyświetleń strony.
Jednak pokazywanie nadmiernej ilości metadanych posta może sprawić, że Twoja witryna będzie wyglądać na amatorską i zagraconą.
W zależności od witryny możesz dodawać lub usuwać metainformacje o wpisie, aby były bardziej atrakcyjne i pouczające.
Jak wyświetlić metadane postów na blogu w WordPress?
PostX oferuje konfigurowalne metadane na blogu, które zapewniają pełną swobodę w zarządzaniu stroną internetową. Dzięki temu blokowi Gutenberga możesz niesamowicie stworzyć i zbudować swoją stronę internetową. Aby to zrobić, musisz stworzyć szablon z kreatora. I nie tylko ten, ale PostX oferuje również 17 innych bloków do dynamicznego tworzenia pojedynczego posta.
Oznacza to, że ten blok jest bardzo pomocny w dynamicznej podróży do tworzenia witryn. Możesz łatwo używać i dostosowywać ten blok bez konieczności wcześniejszego doświadczenia. PostX ułatwia każdemu i wszystkim, dzięki czemu nikt nie ma problemów z korzystaniem z tej niesamowitej wtyczki WordPress Gutenberg.
Aby dodać metadane posta na blogu, musisz najpierw zainstalować PostX, a następnie zaimportować określony blok do swojego kreatora.
Więc bez dalszej zwłoki sprawdźmy, jak to zrobić.
Instalowanie PostX
Najpierw musisz zainstalować wtyczkę PostX z katalogu WordPress.
Aby dodać nową wtyczkę:
- Przejdź do sekcji Wtyczki i kliknij dodaj nowe .
- Wyszukaj PostX i kliknij opcję Zainstaluj teraz .
- Kliknij przycisk aktywacji , aby zakończyć instalację.
Następnie musisz utworzyć szablon z konstruktora PostX . Oto jak to zrobić.
Dodawanie metadanych postów na blogu w WordPress

Co więc możesz zrobić, jeśli zaczynasz od zera i sprawiasz, że każda część Twojej witryny jest wyjątkowa? Blog Post Meta Data zapewni Twojej witrynie unikalny wygląd.
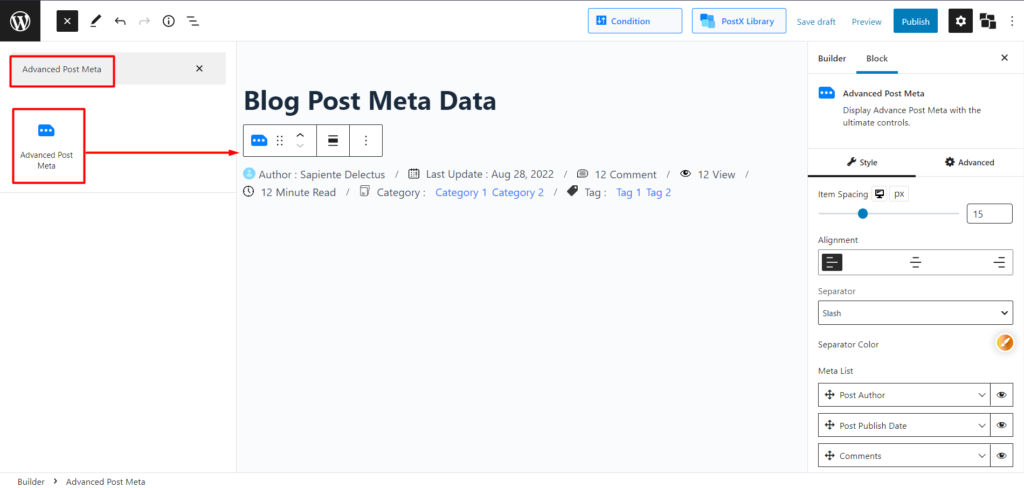
Na szczęście PostX ma twoje plecy. Możesz dodać go do swojej strony, wpisując „/”, a następnie „Zaawansowana meta posta” lub klikając blok dodawania (symbol plusa po lewej stronie).
Teraz, gdy metadane Blog Post zostały prawidłowo wdrożone, możesz mieć pewność, że następnym tematem, który omówimy, jest dostosowanie ich ustawień.
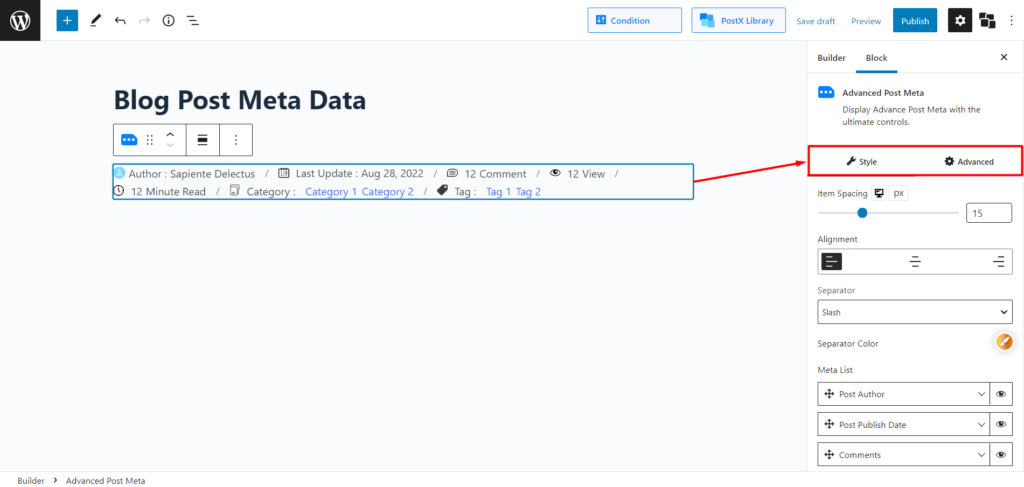
Jak dostosować metadane postów na blogu w WordPress?

Po zaimportowaniu bloku metadanych posta na blogu zobaczysz opcję ustawień na prawym pasku bocznym. Możesz wyświetlić imię i nazwisko autora, datę publikacji, liczbę komentarzy, liczbę wyświetleń, czas czytania, kategorię i tag w metadanych posta na blogu. Możesz także pokazać niektóre z nich, a niektóre wyłączyć.
W przypadku każdej części metadanych posta na blogu będziesz mógł modyfikować każdą część, w tym dostosowywać tekst i etykiety do wyrównania ikon i wszystkiego pomiędzy.
Wniosek
Metadane wpisu na blogu mogą wyraźnie poprawić wrażenia użytkownika. Twoja witryna będzie się pozytywnie różnić od innych. PostX oferuje w pełni konfigurowalny blok Gutenberga. Tak więc popraw jednocześnie swoją witrynę i wrażenia użytkownika. Chodźmy i bierzmy to!
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Przedstawiamy dodatek do płatności częściowych WooCommerce dla ProductX


Jak edytować stronę główną WordPress?

Jak włączyć szybki podgląd WooCommerce na stronie sklepu?

Jak wyświetlać losowe posty WordPress: łatwy sposób!
