25 najlepszych blogów do inspiracji w 2022 r
Opublikowany: 2022-12-20Witamy w naszej kolekcji najlepszych blogów, które pomogą Ci zdobyć nowe pomysły podczas tworzenia własnego.
Omówiliśmy wszystko, od super minimalistycznych projektów po bardziej zaawansowane, jasne i ciemne.
Znajdziesz tu również blogi osobiste, podróżnicze, kulinarne, techniczne i wiele innych, więc każdy znajdzie coś dla siebie.
Tworzenie bloga jest obecnie łatwe i nie potrzebujesz do tego doświadczenia w programowaniu i projektowaniu.
Możesz wybrać motyw bloga WordPress lub narzędzie do tworzenia witryn dla blogów i zacząć od razu.
Sprawdźmy teraz razem te niesamowite przykłady blogów.
Najlepsze blogi i przykłady, które Cię zainspirują
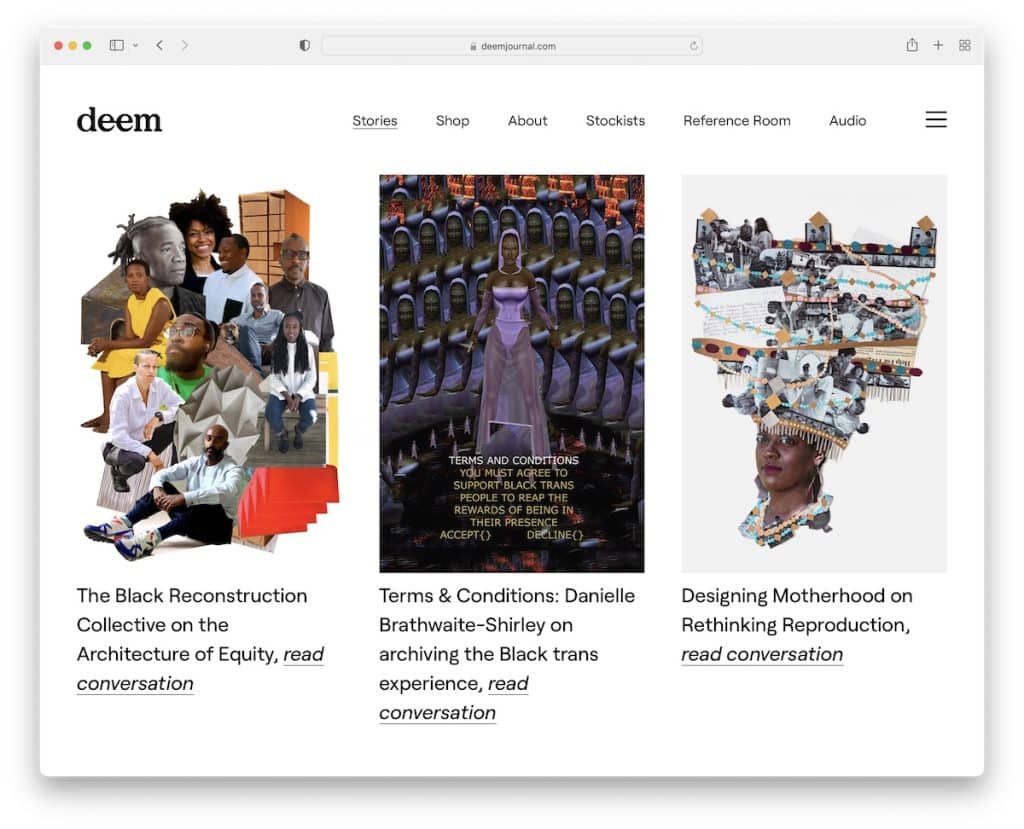
1. Uznanie dziennika
Zbudowany z : Squarespace

Deem Journal ma odważną stronę główną w stylu siatki z wieloma artykułami, które możesz kliknąć i czytać dalej.
Nagłówek znika, gdy zaczynasz przewijać, ale pojawia się ponownie na ostatnim zwoju. Co ciekawe, ten blog nie ma stopki.
Uwaga : jeśli chcesz uzyskać bardziej przejrzysty wygląd, usuń stopkę.
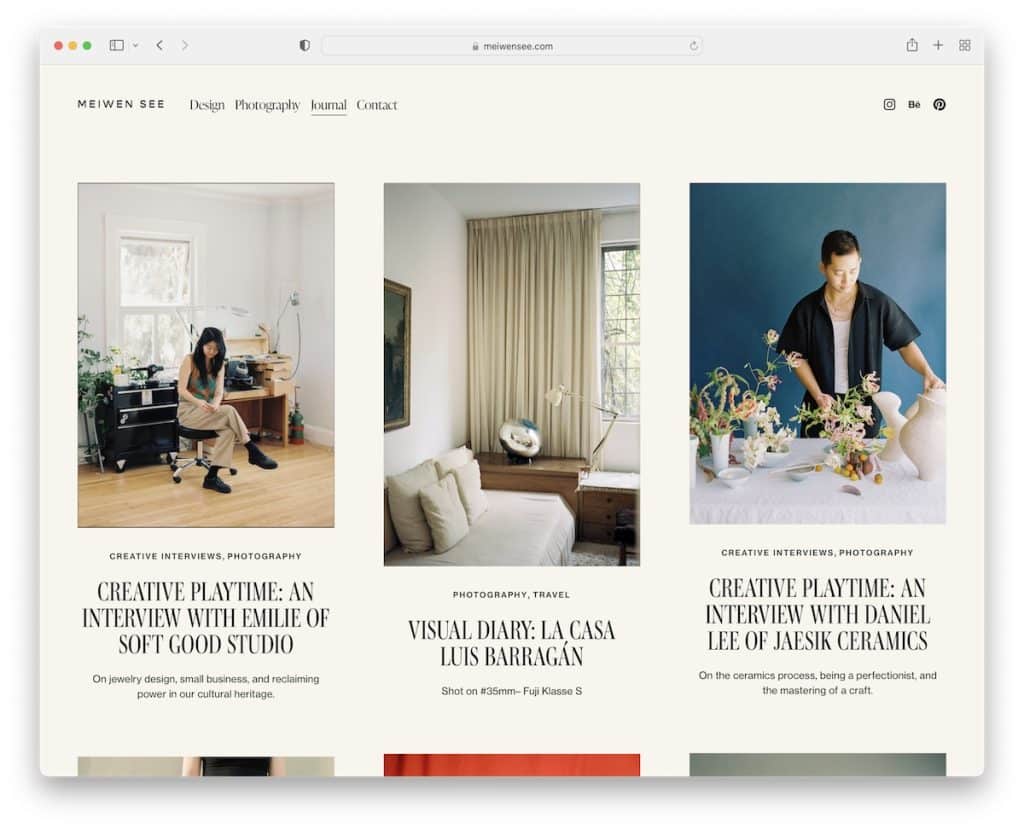
2. Meiwen Zobacz
Zbudowany z : Squarespace

Dziennik online Meiwen See jest minimalistyczny, ma nowoczesny wygląd i fajne animacje, które urozmaicają wrażenia.
Podczas gdy większość miniatur jest statyczna, jedna jest animowana, przełączając się między dwoma obrazami, aby zwiększyć zaangażowanie.
Jest też bardzo obszerna sekcja z formularzem subskrypcji newslettera, którego nikt nie może przegapić.
Uwaga : zbieraj potencjalnych klientów i zamieniaj ich w lojalnych czytelników bloga za pośrednictwem marketingu e-mailowego.
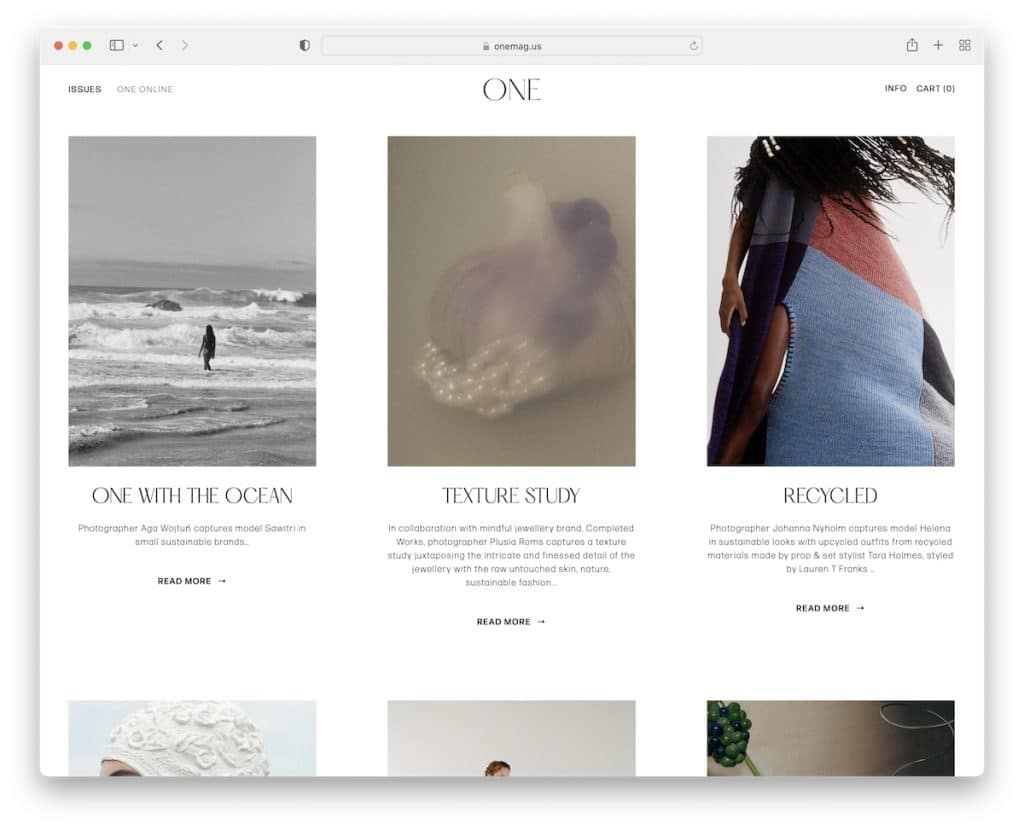
3. Jeden magazynek
Zbudowany z : Squarespace

One Mag utrzymuje wszystko w czystości dzięki swojej sekcji blogów, dzięki czemu każdy może cieszyć się treścią bez rozpraszania uwagi.
Nagłówek i stopka są spójne z podstawą witryny, nadając jej bardziej nieskazitelny wygląd.
Uwaga : Zachowaj nienaruszony przepływ od nagłówka do stopki bez wyróżniania tych dwóch elementów.
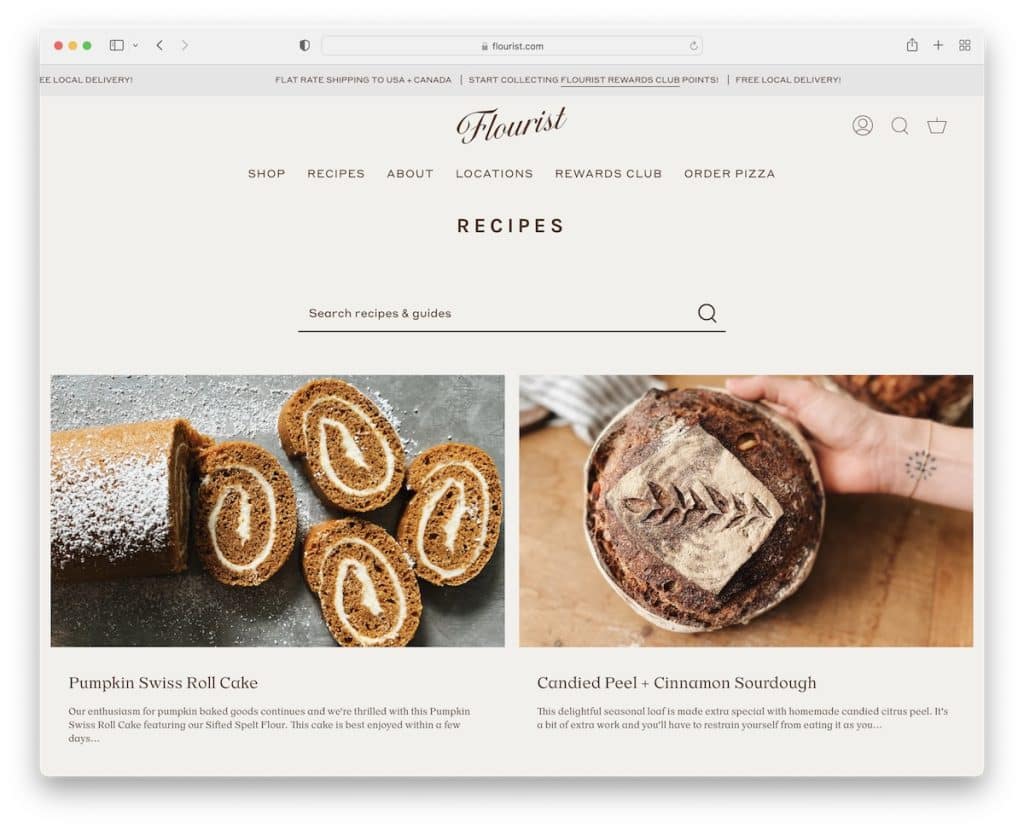
4. Przepisy Kwiaciarni
Zbudowany z : Shopify

Projekt bloga kulinarnego Florist Recipes ma dwie kolumny z paskiem wyszukiwania u góry, aby szybciej znaleźć przepisy i przewodniki.
Strona zawiera przesuwany górny pasek z powiadomieniami i pływający nagłówek z mega menu do szybkiego dostępu.
Co więcej, poszczególne posty są bardzo przejrzyste, z przyklejanym paskiem bocznym, dzięki czemu w dowolnym momencie możesz kliknąć powiązane produkty i najnowsze artykuły.
Uwaga : użyj megamenu, jeśli masz dużo treści.
Być może zainteresuje Cię również nasz przewodnik na temat tego, jak dziś założyć blog o jedzeniu za pomocą WordPress.
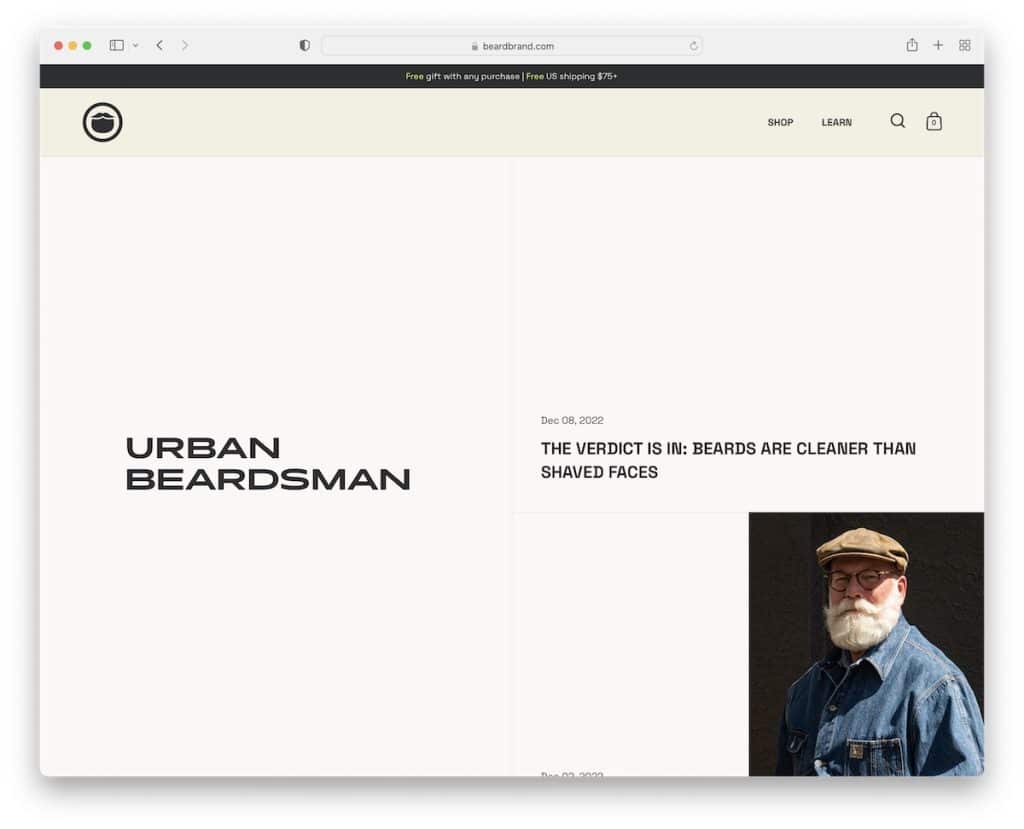
5. Miejski brodaty
Zbudowany z : Shopify

Blog Urban Beardsman nie przypomina żadnego innego, który dodaliśmy do tej kolekcji epickich przykładów.
Ma projekt podzielonego ekranu z lepką lewą sekcją i prawą sekcją przewijania, w której można znaleźć najnowsze posty.
Ponadto każda miniatura posta ma również podzielony projekt z tytułem i datą po lewej stronie oraz obrazem po prawej stronie.
Uwaga : projekt bloga z podzielonym ekranem (taki jak Urban Beardsman) może bardzo dobrze działać w przypadku marek.
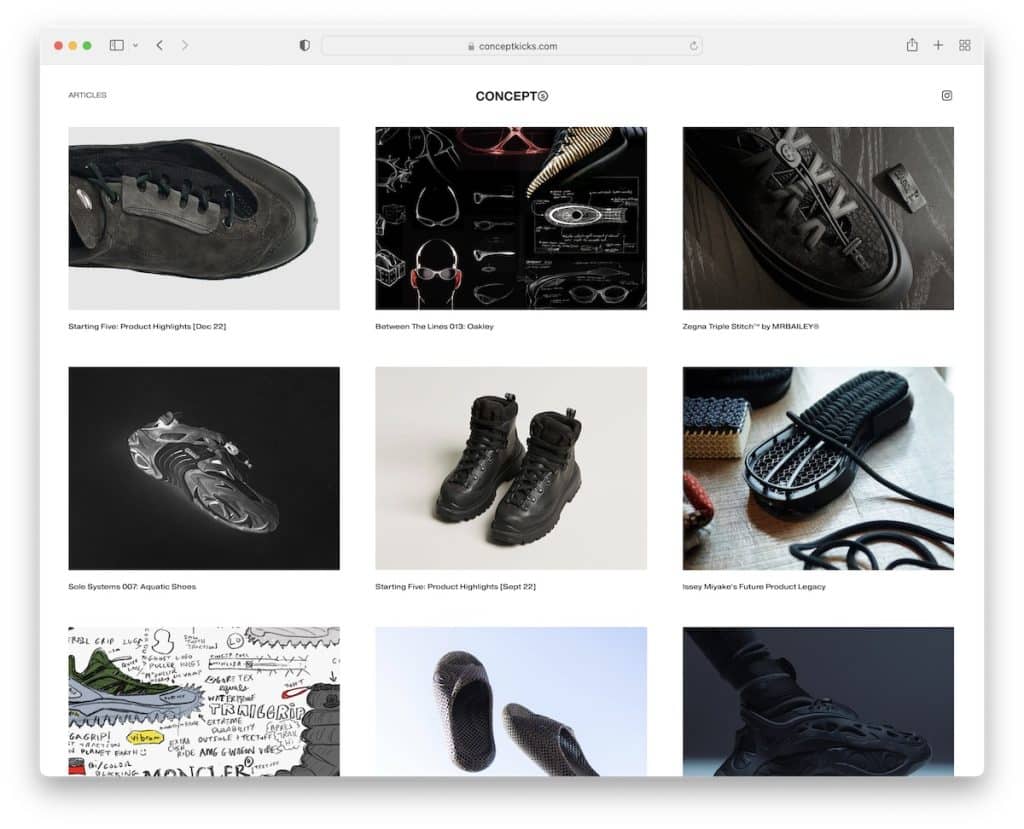
6. Pomysłowe kopnięcia
Zbudowany z : Squarespace

Concept Kicks prowadzi czysty blog w stylu siatki z pływającym nagłówkiem skupiającym się na obrazach, a nie na tekście. Tytuły postów są niewielkie w porównaniu z treścią wizualną, ale tak dobrze sprawdzają się w przypadku tego minimalistycznego wyglądu.
Blog zawiera również bardzo uproszczoną stopkę z menu i tekstem chronionym prawami autorskimi.
Uwaga : pozwól wszystkim bardziej docenić obrazy dzięki większym miniaturom.
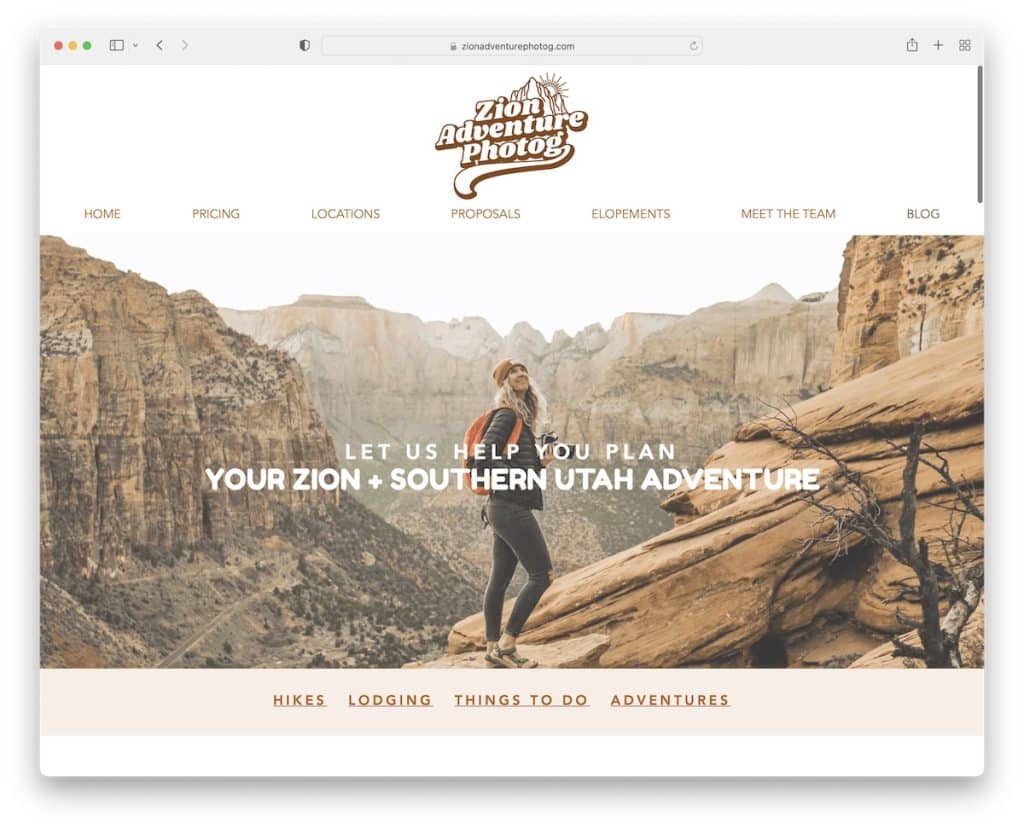
7. Przygoda na Syjonie Fot
Zbudowany z : Wix

Widzieliśmy już kilka prostych i przejrzystych blogów, ale Zion Adventure Photog to zupełne przeciwieństwo.
Ma baner paralaksy o pełnej szerokości, który jest kontynuowany z różnymi sekcjami, które zapewniają dostęp do treści, które trzeba przeczytać.
Zion Adventure Photog ma również fajny kanał na Instagramie, który otwiera posty w wyskakujących okienkach.
Uwaga : użyj swojego bloga, aby zbudować obserwujących na IG za pomocą chwytliwego kanału.
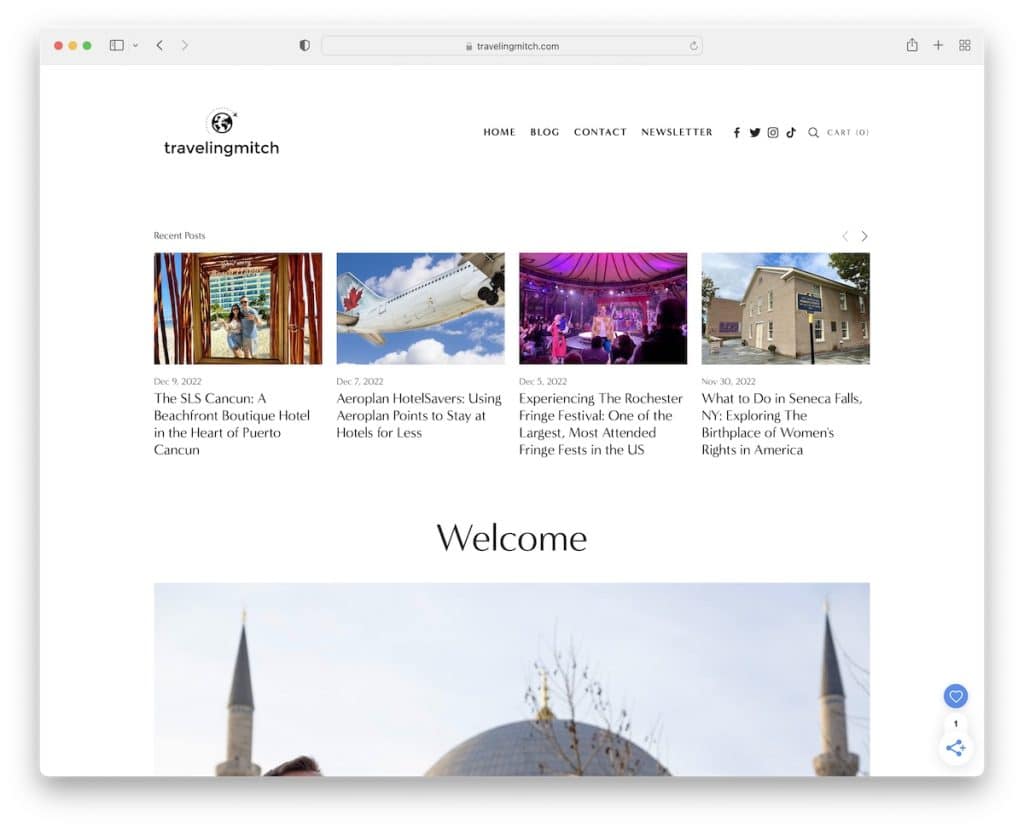
8. Podróżujący Mitch
Zbudowany z : Squarespace

Traveling Mitch sprawił, że strona główna jego bloga była bardzo praktyczna, wykorzystując wiele sekcji do prezentowania najnowszych postów i różnych kategorii.
Ale dodał też krótkie wprowadzenie o tym, kim jest i swoim projekcie z wizerunkiem, aby uczynić go bardziej osobistym.
Uwaga : przedstaw się i pokaż, jeśli prowadzisz osobistego bloga, aby być na bardziej osobistym poziomie ze swoimi fanami.
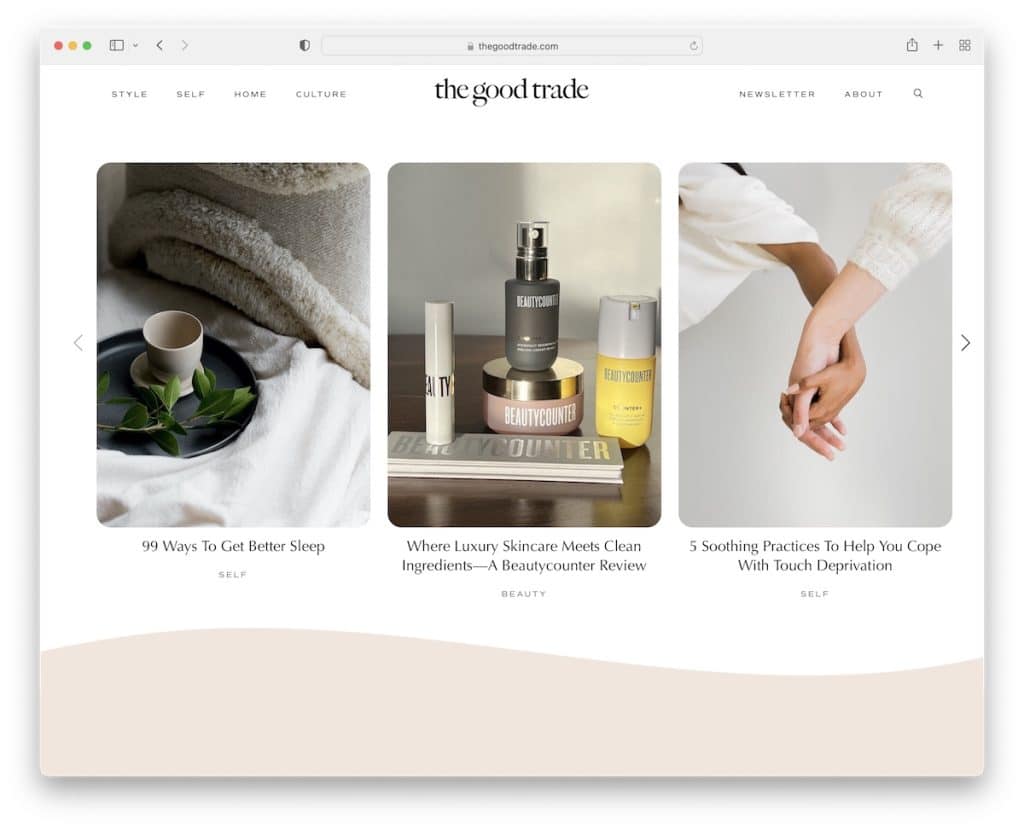
9. Dobry handel
Zbudowany z : Squarespace

Dobry handel zaczyna się od trzech ostatnich postów, aby odwiedzający mógł zacząć od świeżych treści. Dalej znajduje się formularz subskrypcji newslettera z tekstem wyjaśniającym, w jaki sposób wykorzystują e-mail marketing.
The Good Trade wykorzystuje ruchomą nawigację z rozwijanym menu, aby dotrzeć do innych stron i kategorii bez konieczności przewijania z powrotem do góry.
Uwaga : nadaj swoim najnowszym artykułom więcej blasku, umieszczając je nad zagięciem.
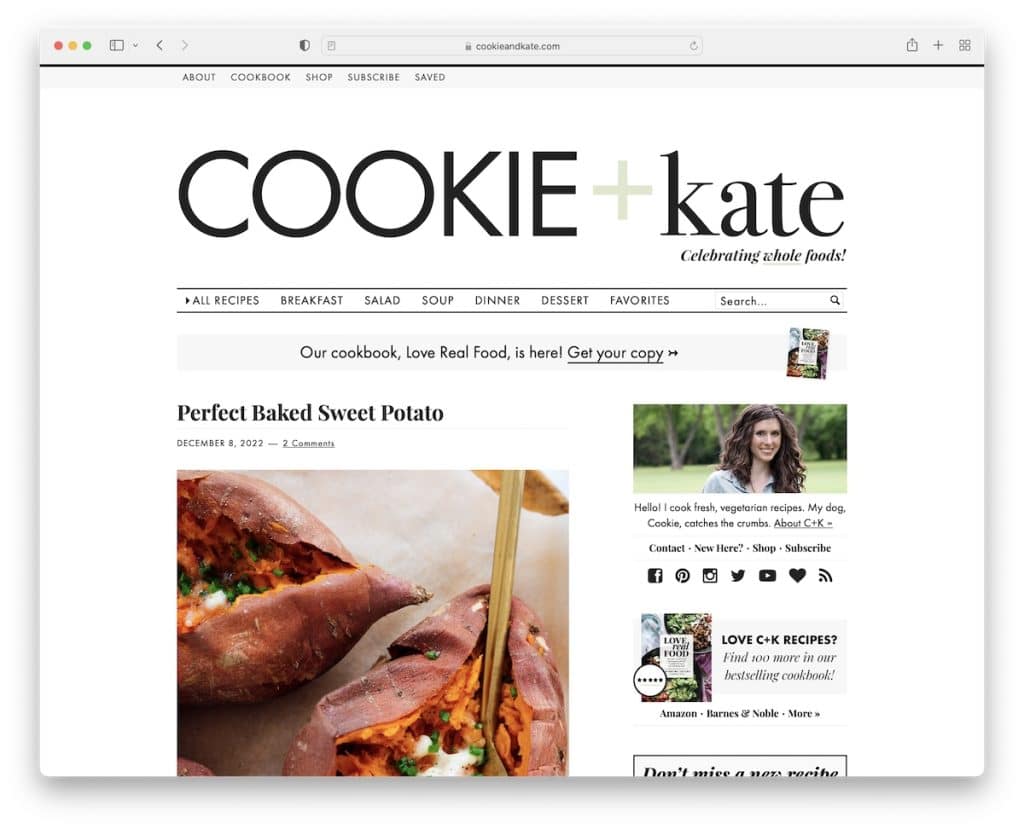
10. Ciasteczko i Kate
Zbudowany z : Motyw Magazine Pro

Cookie And Kate to bardziej tradycyjny blog z dużym nagłówkiem (z menu i paskiem wyszukiwania) oraz górnym paskiem z dodatkowymi linkami.
Każdy fragment postu jest dość obszerny i ujawnia coś więcej niż tylko zajawkę. Ponadto pasek boczny składa się z wielu widżetów i banera reklamowego, który przykleja się do ekranu podczas przewijania.
Uwaga : daj czytelnikowi powód do kliknięcia i przeczytania całego posta na blogu z dłuższym fragmentem.
Czy potrzebujesz więcej motywów blogów kulinarnych WordPress? Mamy dla Ciebie całą kolekcję.
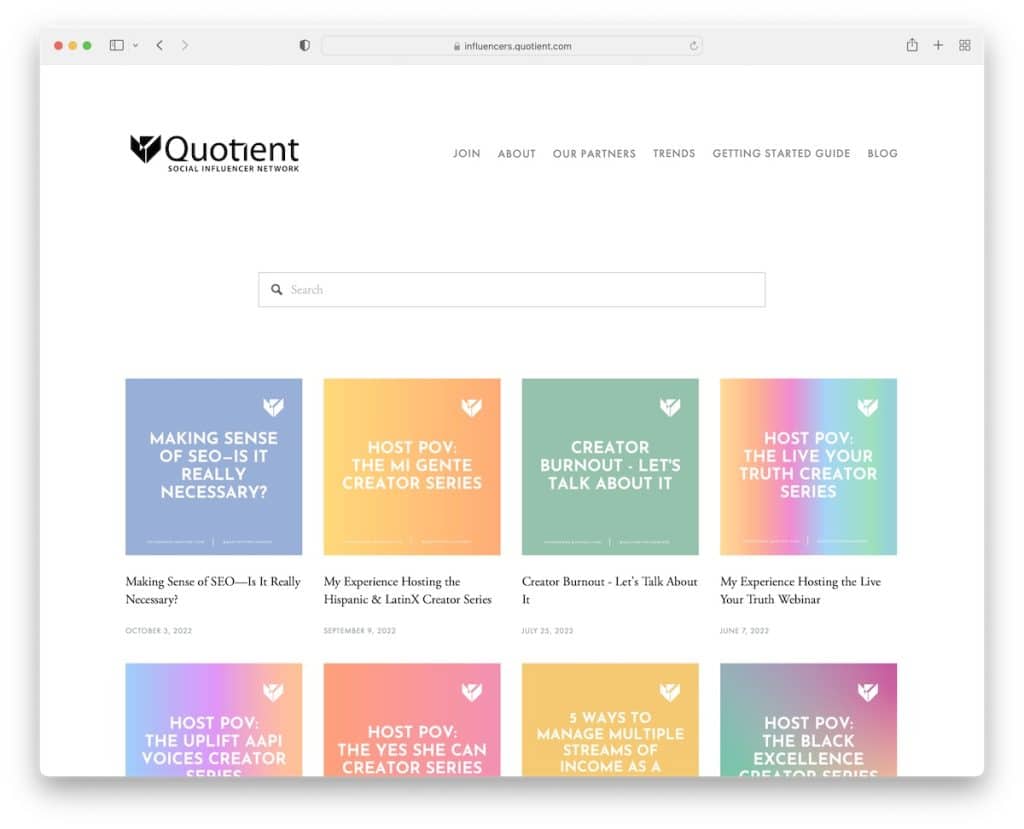
11. Ilorazowa sieć wpływów społecznych
Zbudowany z : Squarespace

Quotient Social Influencer Network ma siatkę żywych miniatur postów, które sprawiają, że minimalistyczny wygląd jest bardziej dynamiczny.
Nagłówek jest prosty, z menu z fajnym efektem najechania kursorem, podświetlającym bieżący element i rozwijanym menu.
Ponadto funkcja wyszukiwania na żywo przyspiesza znajdowanie żądanych artykułów.
Uwaga : skorzystaj z wyszukiwania na żywo, aby zwiększyć komfort korzystania z bloga.
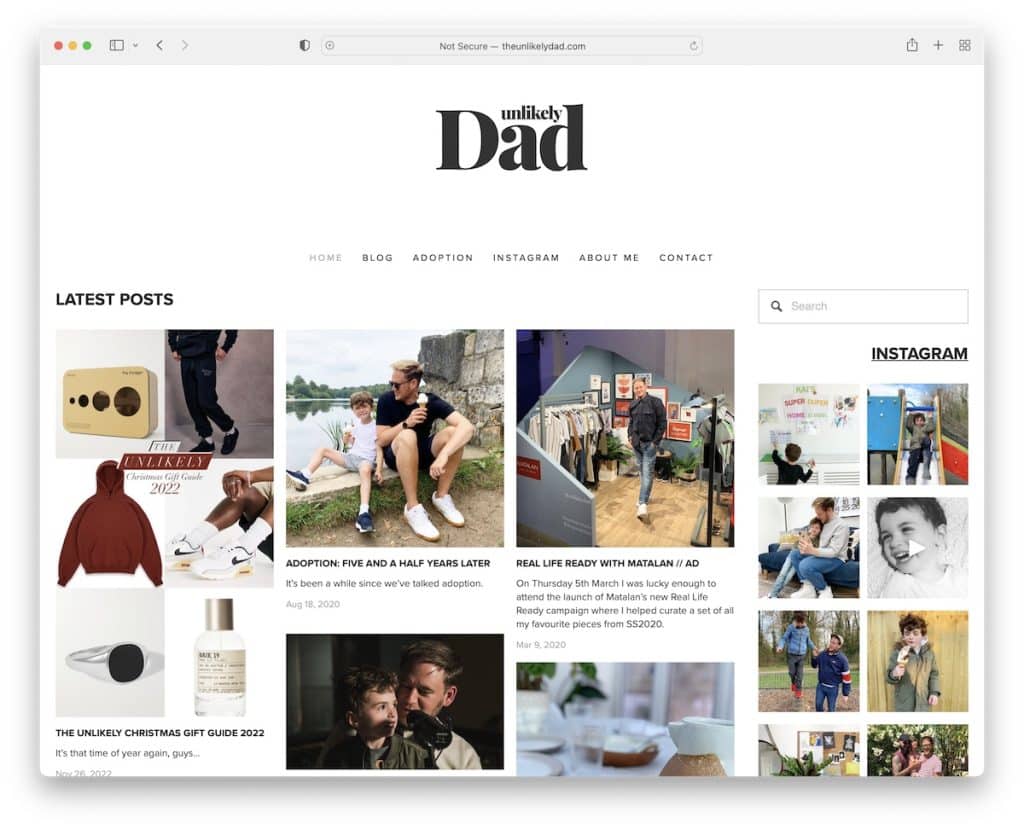
12. Nieprawdopodobny tata
Zbudowany z : Squarespace

Nieprawdopodobny tata to trzykolumnowy blog z prawym bocznym paskiem i minimalistycznym nagłówkiem. Jeśli chodzi o stopkę, znajdziesz pełne archiwum wpisów na blogu według miesięcy i ikon społecznościowych.
Pojedyncze posty zapewniają czystszy wygląd bez paska bocznego.
Uwaga : trzykolumnowy blog z miniaturami, tytułami i fragmentami daje odwiedzającym więcej powodów do klikania i czytania.
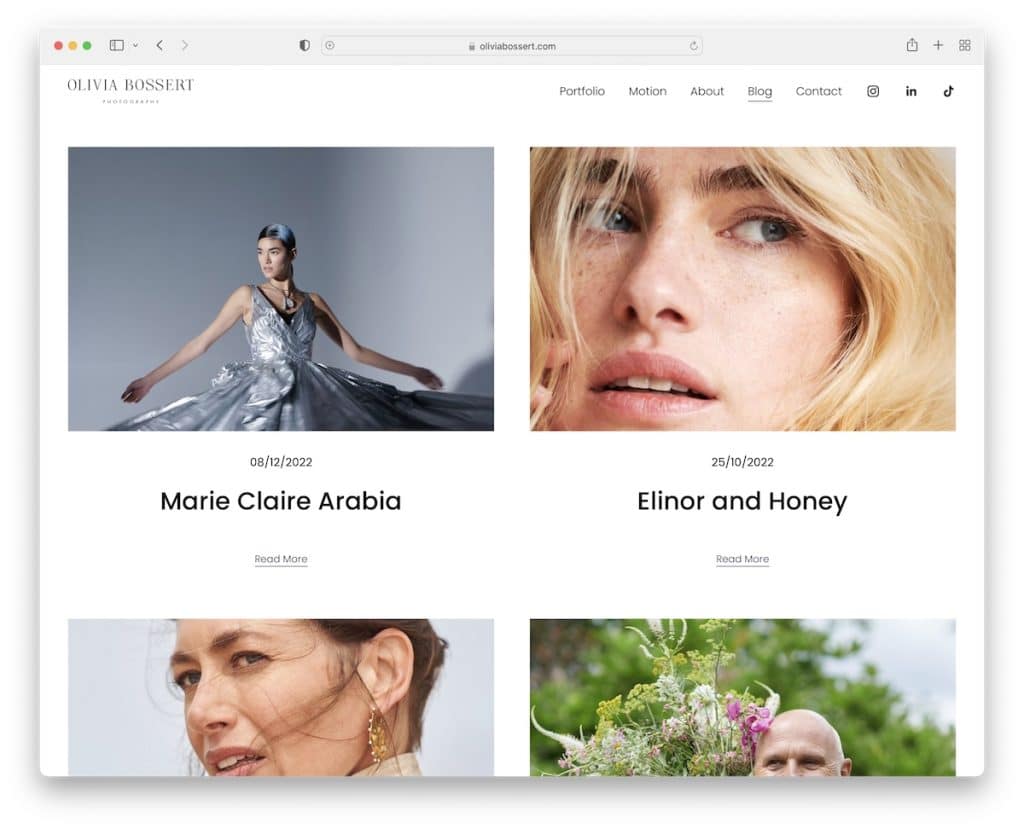
13. Oliwia Bossert
Zbudowany z : Squarespace

Sekcja bloga Olivii Bossert zawiera posty z układem dwukolumnowym, zawierającym datę, tytuł i przycisk Czytaj więcej.

Nagłówek i stopka są proste i ładnie komponują się z białym tłem.
Uwaga : posty z dużymi miniaturami zachowują równowagę w minimalistycznym stylu.
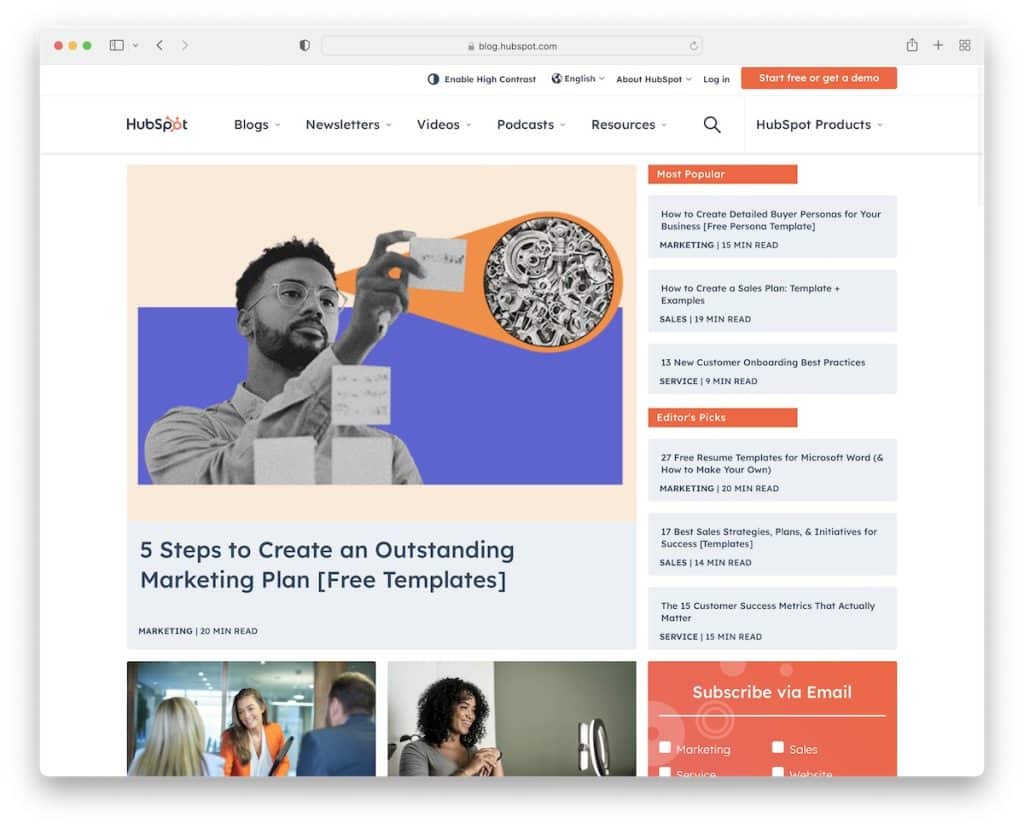
14. Blog HubSpot
Zbudowany z : HubSpot CMS

Dzięki ogromnemu blogowi HubSpot dokładnie wiedzą, co robią, aby zatrzymać czytelników.
Układ jest bardziej podobny do magazynu, z białym tłem oraz wieloma sekcjami i elementami, dostarczając treści w różnych kategoriach.
Lepki nagłówek zawiera mega menu i funkcję wyszukiwania, która otwiera pełnoekranowe wyszukiwanie na żywo.
Uwaga : zachowaj lekkość i prostotę projektu, jeśli planujesz publikować dużo treści.
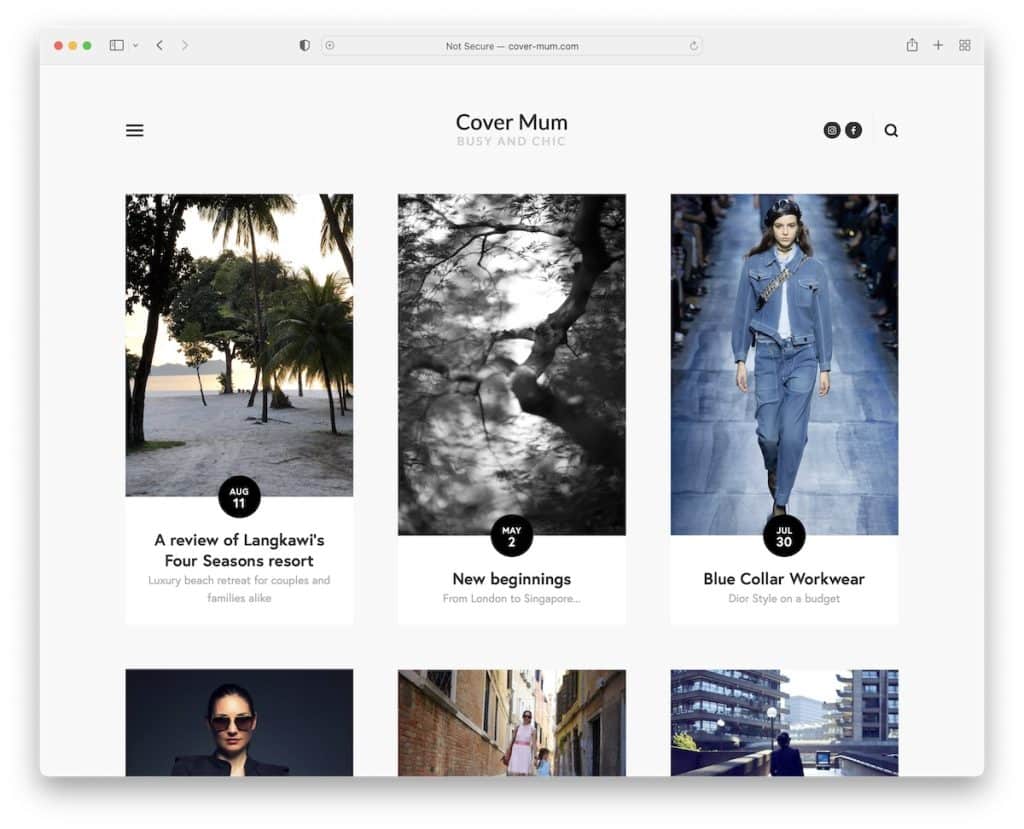
15. Przytul mamę
Zbudowany z : Squarespace

Cover Mum zachowuje swoją prostotę dzięki przejrzystemu nagłówkowi, używając ikony menu hamburgera, która wysuwa się z lewego paska bocznego.
Podstawa bloga zawiera trzykolumnową siatkę z przyciskiem ładowania więcej.
I chociaż stopka jest czysta, zawiera również subskrypcję newslettera i formularze kontaktowe z ikonami IG i FB.
Uwaga : ikona menu Hamburger jest świetna, jeśli chcesz uprościć nagłówek.
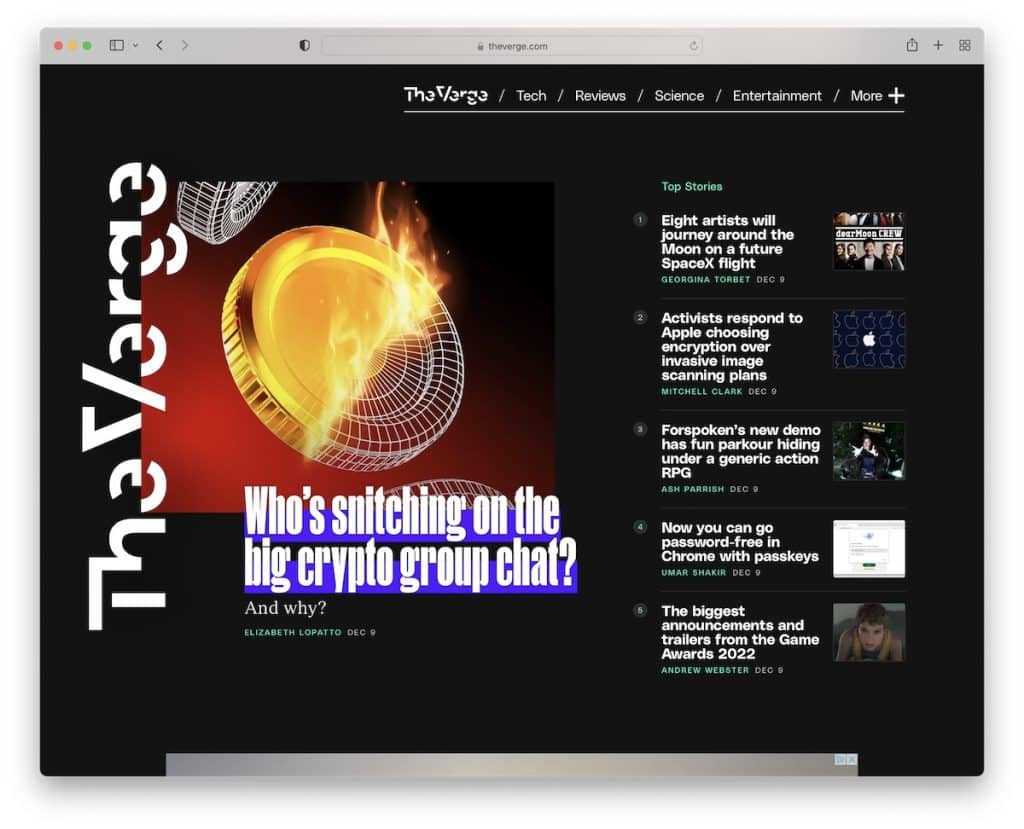
16. Pogranicze
Zbudowany z : Chorus

To, co od razu odróżnia The Verge od innych blogów z tej listy, to jego ciemny design, który tworzy wrażenie premium.
Strona główna jest wypełniona dużą ilością treści, ale jej podzielona na sekcje struktura czyni ją bardziej czytelną. Ponadto lepkie elementy są dość wyjątkowe i urozmaicają je żywymi kolorami tła.
Uwaga : jeśli wszyscy używają białego lub jasnego projektu bloga, możesz zrobić czarny lub ciemny.
Możesz także stworzyć podobny blog/czasopismo z tymi motywami WordPress dla blogów technicznych.
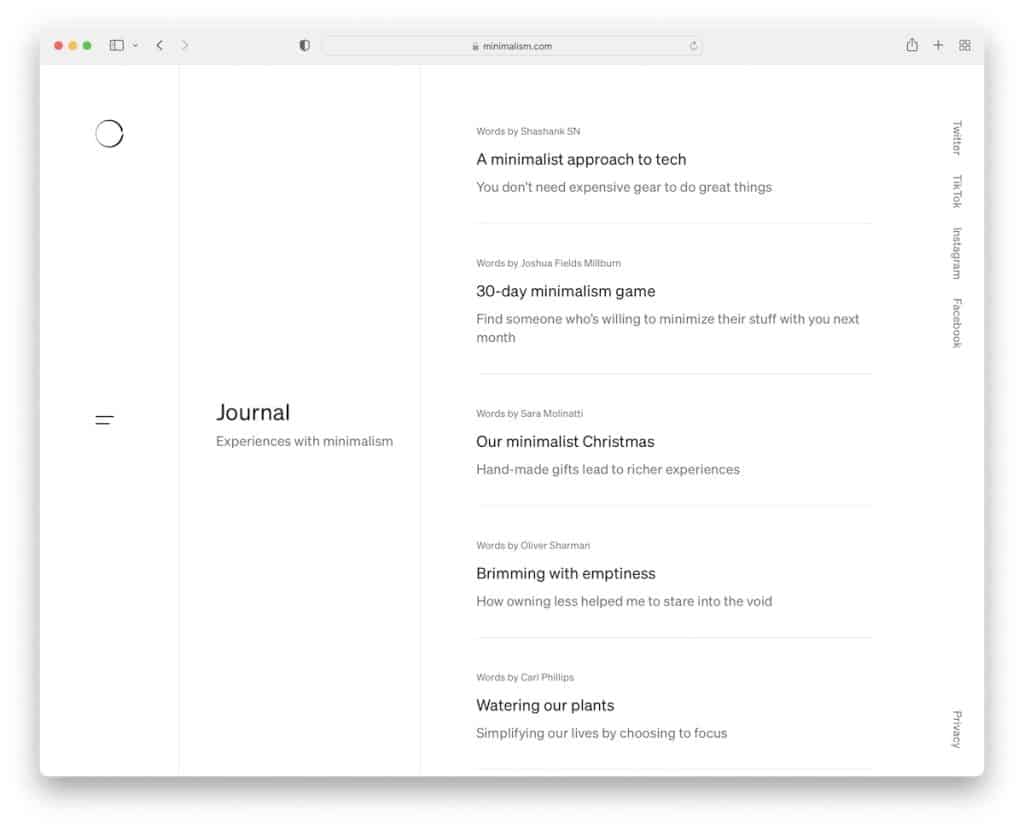
17. Minimalizm
Zbudowany z : Kirbym

Widzieliśmy podobny projekt układu podzielonego ekranu w Urban Beardsmen, ale – stąd nazwa – minimalizm pozbył się wszystkich „fantazyjnych” rzeczy, zachowując minimalizm do samego rdzenia.
Tylko tekst.
Nagłówek/menu paska bocznego to kolejny element, który minimalizm robi inaczej niż większość.
Uwaga : Użyj nagłówka paska bocznego, aby uzyskać bardziej odświeżający akcent.
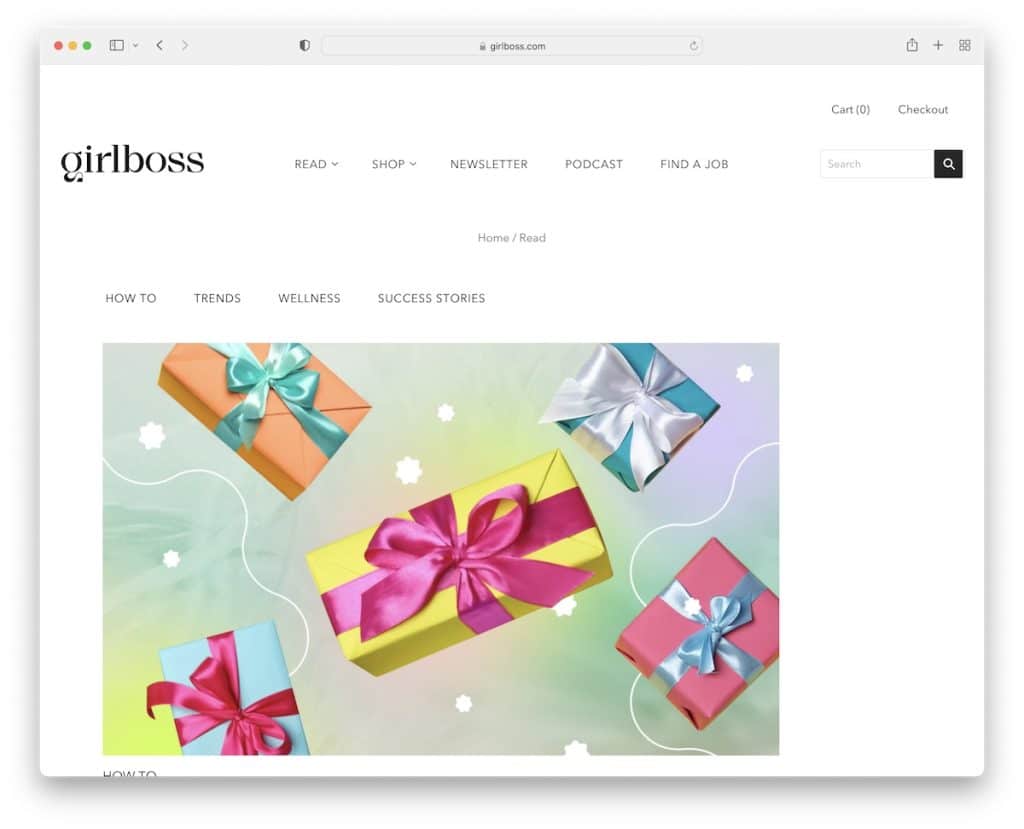
18. Szefowa
Zbudowany z : Shopify

Girlboss wie, jak robić rzeczy z myślą o czytelności i czystości, mimo że na stronie głównej znajdziesz wiele postów na blogu.
Jest też chwytliwa sekcja „Get the Girlboss daily”, która promuje ich biuletyn. Podoba nam się również stopka z czarnym tłem, podczas gdy reszta strony jest biała.
Uwaga : Wyróżnij stopkę, używając odważnego koloru tła.
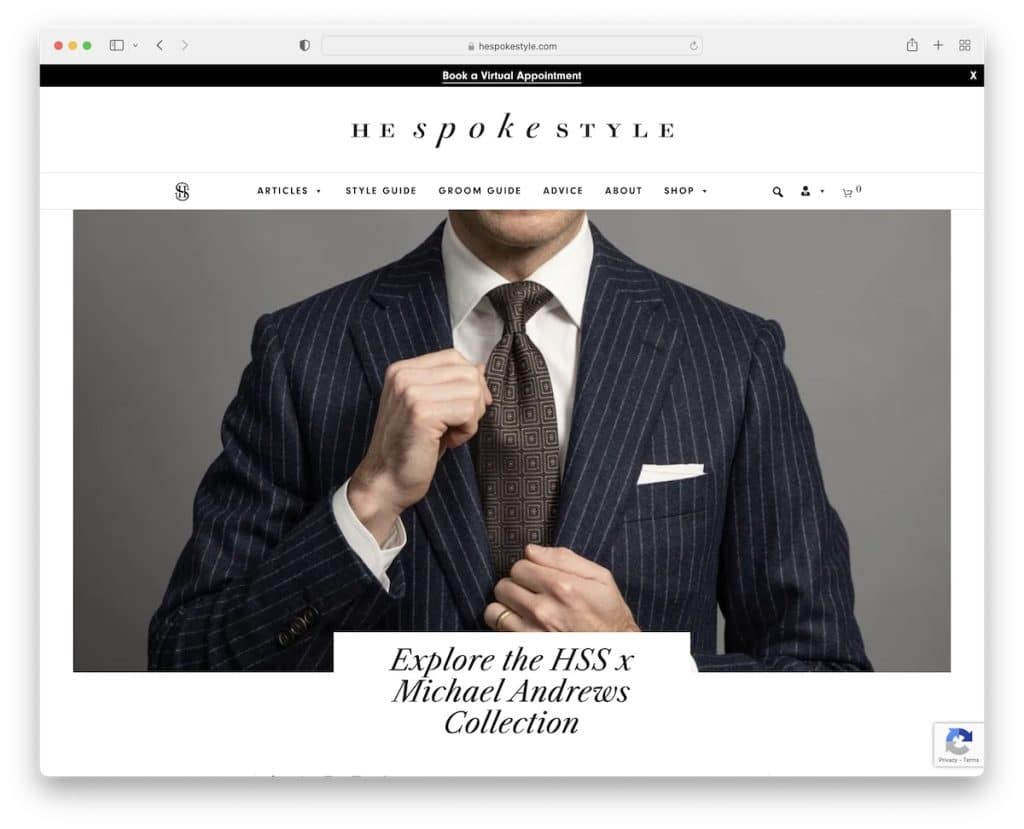
19. Mówił w dobrym stylu
Zbudowany z motywem sklepikarza

He Spoke Style to piękna witryna blogowa/magazynu z odważnymi elementami, które są mocno skoncentrowane na obrazach. Każda miniatura posta reaguje na najechanie kursorem, więc wiesz, że klikasz w prawo.
Co więcej, He Spoke Style ma ruchomą nawigację z megamenu, aby dotrzeć do różnych sekcji strony bez przewijania z powrotem na górę.
Ponadto używają powiadomienia na górnym pasku, które można zamknąć, naciskając „x”.
Uwaga : użyj górnego paska, aby wyświetlać specjalne ogłoszenia, najnowsze posty itp.
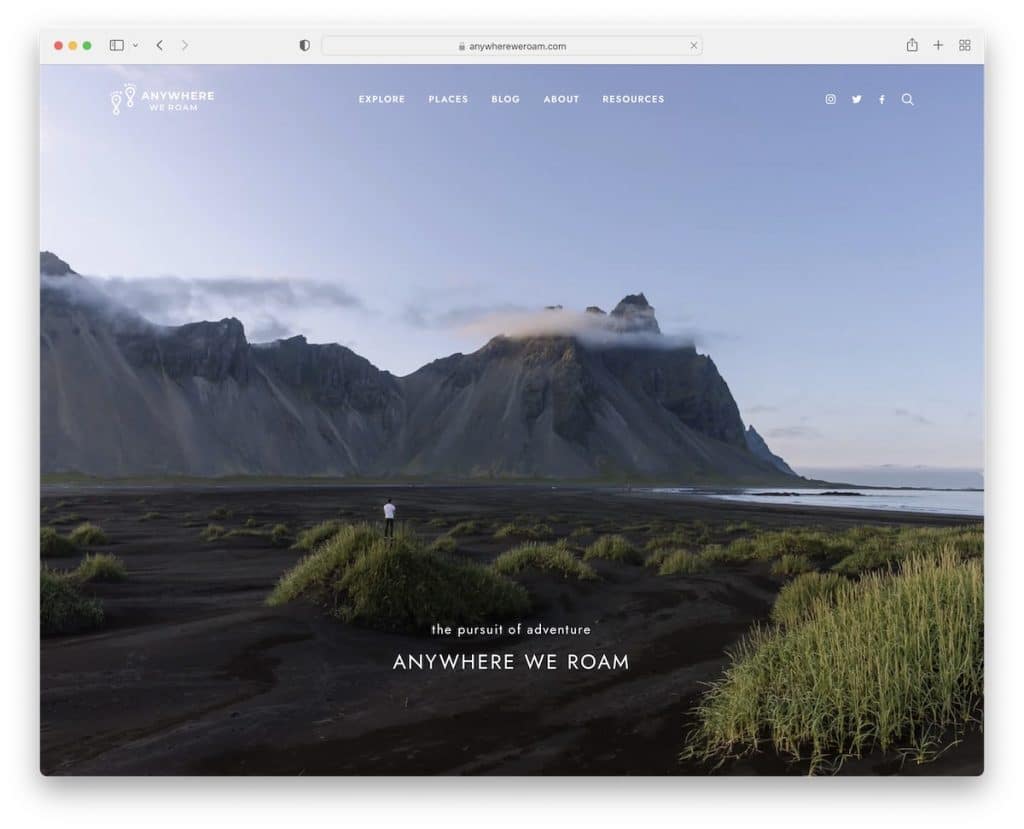
20. Gdziekolwiek się poruszamy
Zbudowany z : Odszyfruj

Anywhere We Roam zaczyna się od pełnoekranowego obrazu tła, przezroczystego nagłówka i prostego tekstu.
Nagłówek przykleja się do góry, a blog jest kontynuowany z doskonałym przewijaniem dzięki dużej ilości białej przestrzeni.
Zauważysz również dolny baner reklamowy, który możesz dowolnie zamknąć.
Uwaga : jeśli używasz przyklejanych banerów reklamowych, daj czytelnikowi możliwość ich zamknięcia, aby nie rozpraszać uwagi.
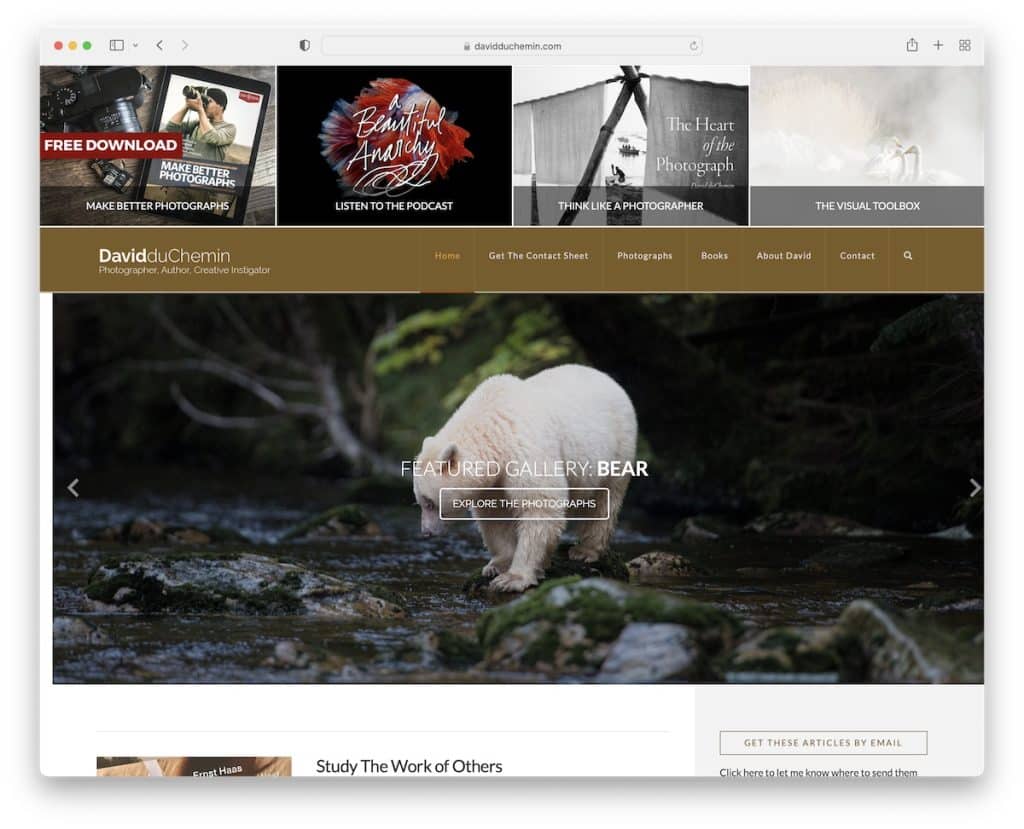
21. David duChemin
Zbudowany z motywem: X

Blog Davida duChemina ma bardzo bogatą w treść sekcję z bohaterami z czterema górnymi banerami (których używa do promowania swoich treści/produktów), nagłówkiem i suwakiem z efektem paralaksy.
Z drugiej strony stopka zawiera tylko tekst chroniony prawami autorskimi i ikony mediów społecznościowych.
Reszta bloga ma bardziej klasyczny wygląd z prawym paskiem bocznym.
Uwaga : Dodaj specjalną sekcję nad nagłówkiem, jeśli chcesz promować produkty, treści i usługi.
Nie przegap innych doskonałych alternatywnych motywów blogów fotograficznych WordPress.
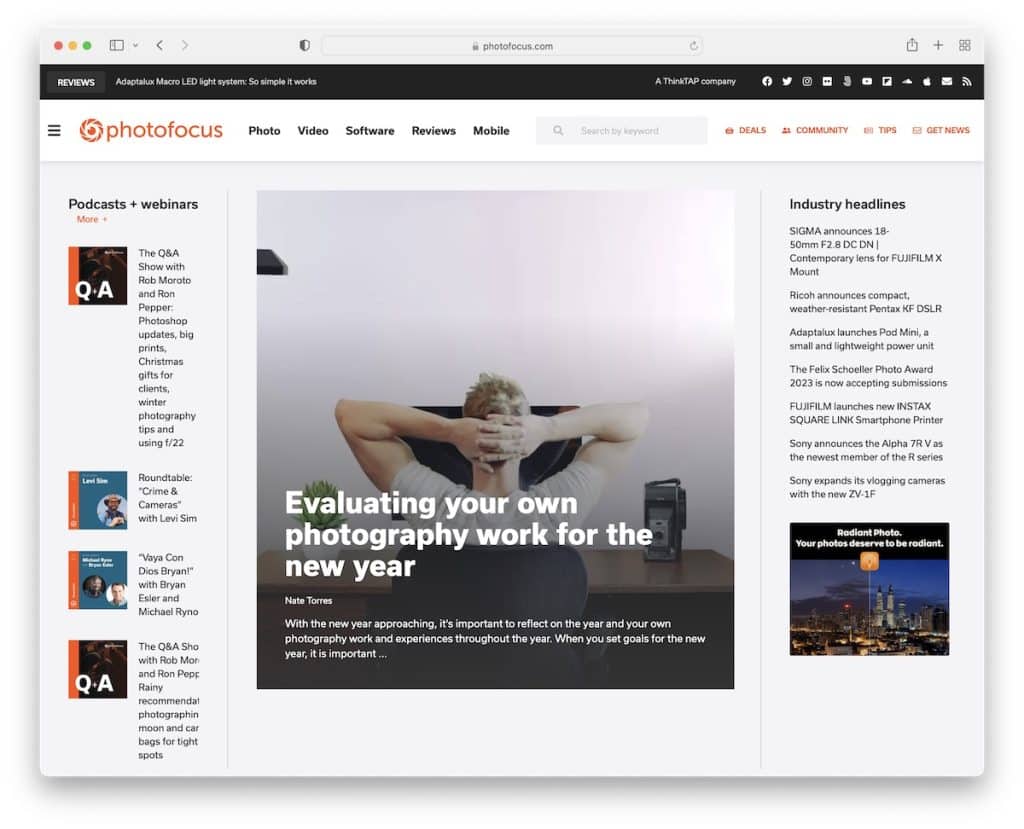
22. Fotofokus
Zbudowany z : Elementorem

Photofocus to nowoczesny blog/strona z wiadomościami, która, podobnie jak blog Davida, zaczyna się czterema banerami promującymi podcasty i webinaria (ale pod nagłówkiem).
Nagłówek zawiera ikonę hamburgera, która otwiera pełnoekranową nakładkę menu z paskiem wyszukiwania i ikonami społecznościowymi.
Pasek boczny kończy się widżetem subskrypcji newslettera, który przykleja się do ekranu podczas przewijania. Dostępny jest również przycisk powrotu do góry, ale pływający nagłówek może być jeszcze bardziej przydatny.
Uwaga : Użyj pełnoekranowej nakładki menu, w której poza nawigacją znajdują się inne elementy (takie jak łącza społecznościowe).
Możesz być również zainteresowany sprawdzeniem naszej kolekcji najlepszych blogów korzystających z WordPress.
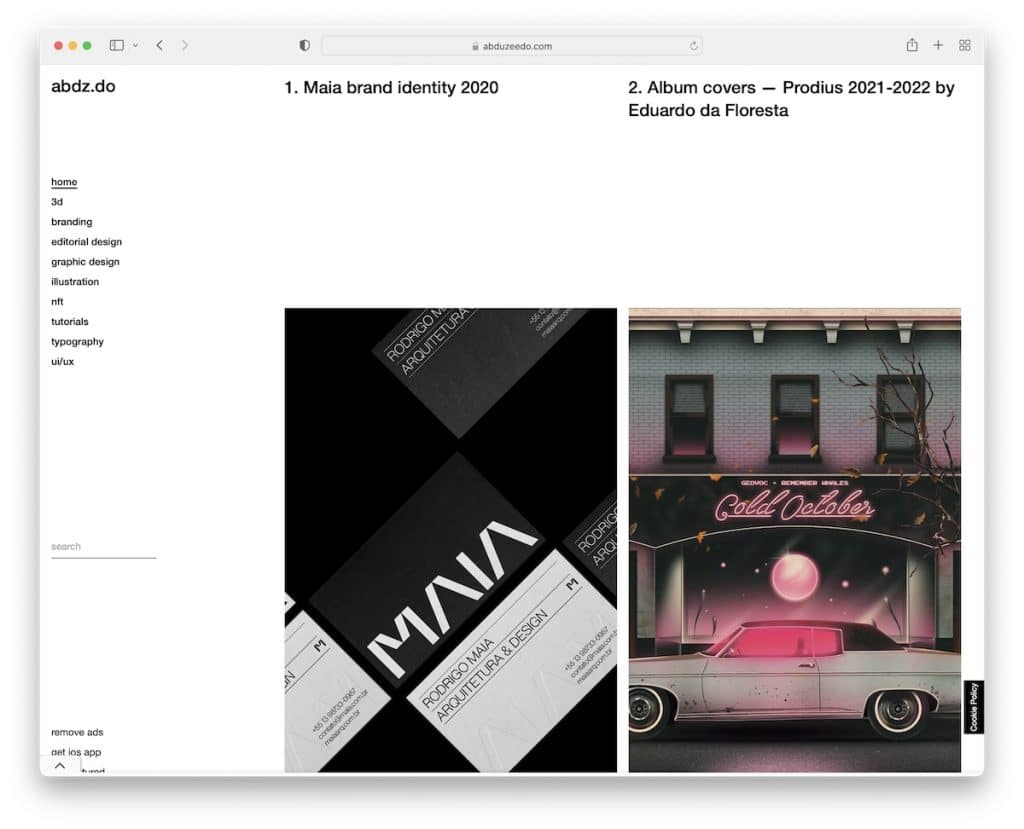
23. Abduzeedo
Zbudowany z : Drupal

Dwie główne rzeczy wyróżniają Abduzeedo: minimalistyczny design i lepki nagłówek/menu paska bocznego.
Podobnie jak Anywhere We Roam, ma również lepką dolną reklamę, którą można łatwo ukryć, aby czytać bez rozpraszania uwagi.
Poza tym Abduzeedo nie ma stopki.
Uwaga : możesz uniknąć dodawania stopki za pomocą lepkiego nagłówka paska bocznego.
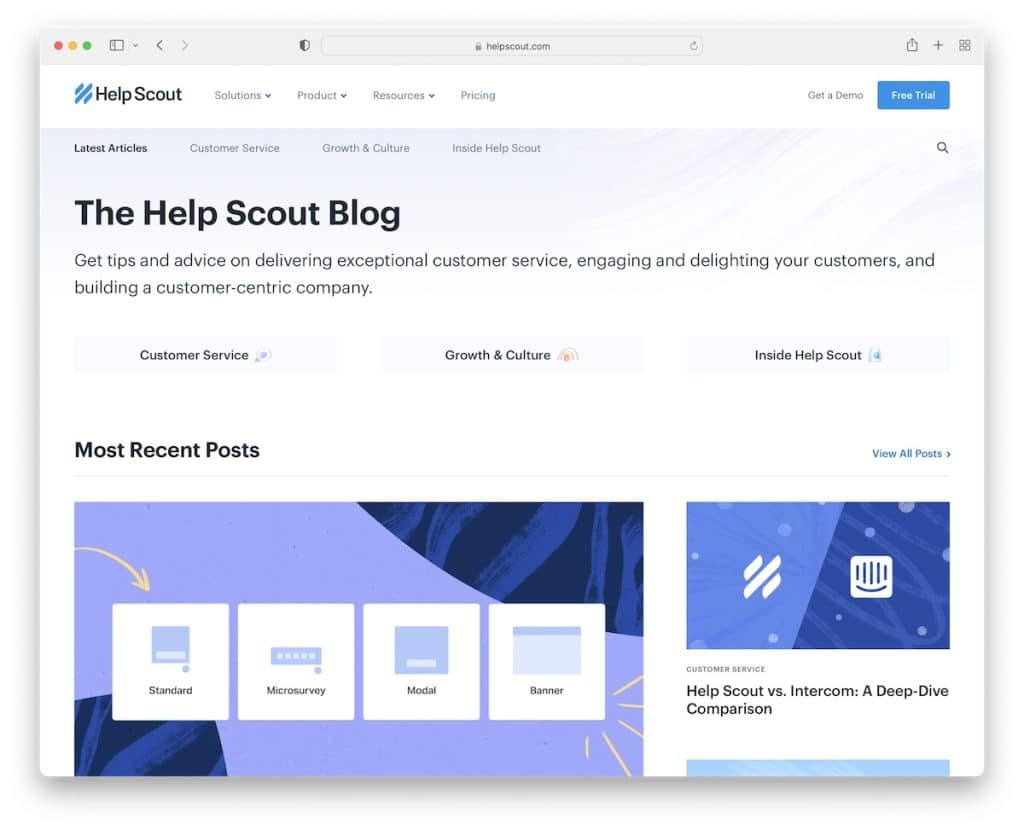
24. Pomóż zwiadowcy
Zbudowany z : Gatsbym

Blog Help Scout ma nowoczesny i przejrzysty wygląd, a tytuł i tekst wyjaśniają, czego można się po nim spodziewać.
Jest podzielony na wiele sekcji, które obejmują najnowsze posty, typy redaktorów i niektóre kategorie.
Poszczególne posty nie mają paska bocznego, ale zawierają pływające ikony mediów społecznościowych na pasku bocznym.
Uwaga : Zachęć więcej osób do udostępniania Twoich treści, nawiązywania kontaktu i nie tylko dzięki pływającym ikonom paska bocznego.
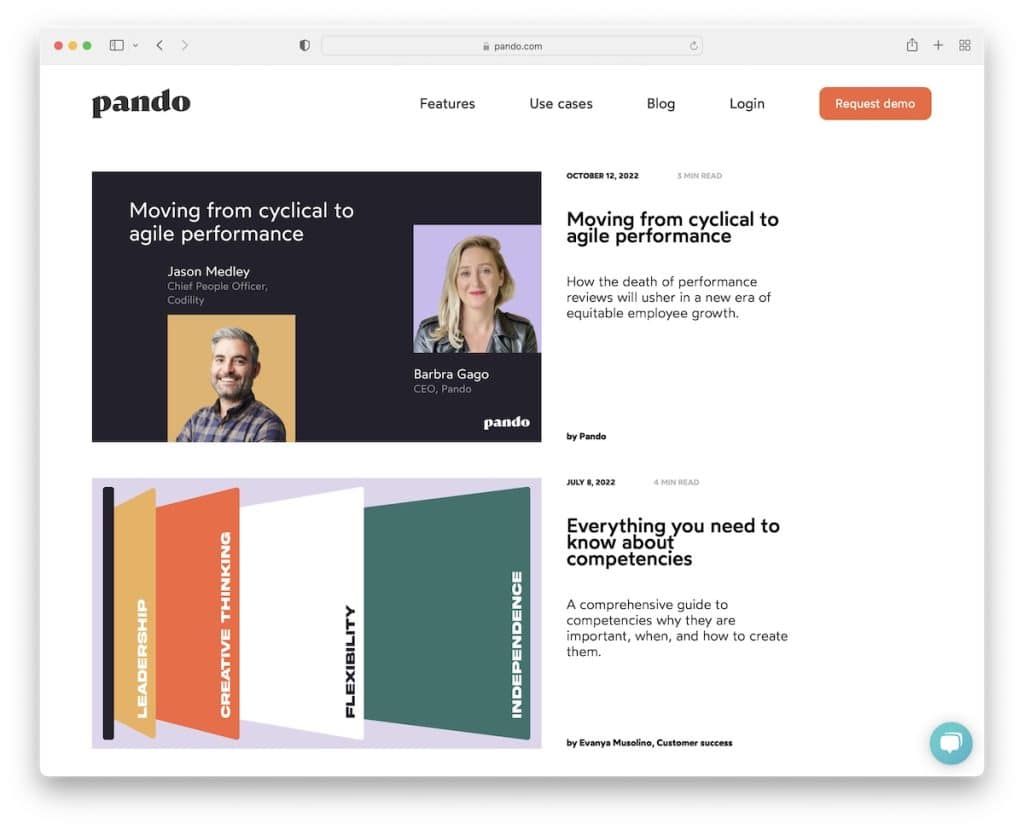
25. Pando
Zbudowany z : Webflow

Pando utrzymuje nagłówek i podstawę bloga na tym samym białym tle, nie oddzielając ich niczym w celu podkreślenia obecności rafinera. Ale stopka ma ciemny design, który z łatwością przyciąga wzrok.
Sam blog zawiera jeden post na blogu z dużą miniaturą, tytułem i fragmentem w każdym rzędzie.
Uwaga : Podkreśl swoje posty na blogu bardziej w stylu Pando.
