Ponad 21 najlepszych darmowych szablonów Bootstrap dla stron logowania
Opublikowany: 2024-01-30Czy zastanawiasz się nad ulepszeniem wyglądu strony logowania do swojej witryny lub aplikacji?
Jesteśmy z Tobą! Przygotowaliśmy listę ponad najlepszych darmowych szablonów Bootstrap dla stron logowania, z których możesz skorzystać.
Szablony te wyglądają świetnie i są łatwe w użyciu, dzięki czemu możesz bez problemu stworzyć fajną stronę logowania.
Niezależnie od tego, czy dopiero zaczynasz tworzyć strony internetowe, czy już jesteś profesjonalistą, znajdziesz szablon, który pasuje do Twojego stylu.
Spis treści
Korzyści z używania bezpłatnych szablonów Bootstrap dla stron logowania:
- Lepsze wrażenia użytkownika: Atrakcyjny wizualnie i przyjazny dla użytkownika projekt poprawia ogólne wrażenia odwiedzających i użytkowników.
- Responsywność: zapewnia, że strona logowania wygląda świetnie i działa dobrze na różnych urządzeniach, w tym na komputerach stacjonarnych, tabletach i smartfonach.
- Solid Foundation: Zbudowany w oparciu o framework Bootstrap, zapewniający niezawodną i profesjonalną bazę do projektowania strony logowania.
- Oszczędność czasu: oferuje szeroką gamę gotowych komponentów i stylów, oszczędzając czas i wysiłek w procesie rozwoju.
- Wsparcie i dokumentacja: Często obejmuje dokumentację i wsparcie, ułatwiając programistom dostosowywanie i wdrażanie szablonów.
- Spójność i dopasowanie marki: pomaga zachować spójność i spójność projektu, dopasowując się do ogólnego brandingu witryny lub aplikacji.
- Usprawniony rozwój: upraszcza proces programowania oraz poprawia atrakcyjność wizualną i funkcjonalność strony logowania.
- Lepsze doświadczenie użytkownika: ostatecznie prowadzi do lepszego doświadczenia użytkownika dla odwiedzających i użytkowników.
Najlepsze darmowe szablony Bootstrap dla stron logowania:
1. Trójstronny formularz logowania Bootstrap

Formularz logowania skupiony na Bootstrap to element projektu interfejsu użytkownika, który jest wyśrodkowany na ekranie, dzięki czemu jest atrakcyjny wizualnie i łatwo dostępny. Zwykle zawiera pola do wprowadzania nazwy użytkownika i hasła, a także przycisk logowania.
Wyśrodkowany układ pomaga skupić uwagę użytkownika na procesie logowania i zapewnia przejrzysty i zorganizowany wygląd formularza logowania.
2. Bootstrap 4 Zaloguj się z

Formularz logowania Bootstrap 4! W tej krótkiej lekturze przeprowadzę Cię przez podstawy komponentu formularza logowania Bootstrap 4. Przyjrzymy się, jak Bootstrap 4 ułatwia tworzenie stylowych i responsywnych formularzy logowania dla Twojej witryny lub aplikacji internetowej.
Jeśli więc jesteś gotowy, aby ulepszyć swoje strony logowania za pomocą magii Bootstrap 4, zanurkujmy razem!
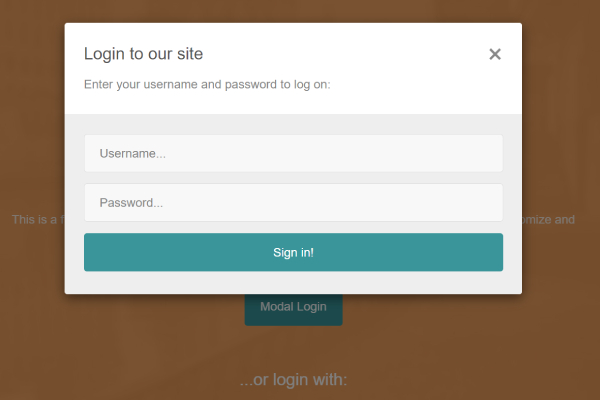
3. Modalne formularze logowania Bootstrap

Modalne formularze logowania Bootstrap! Jeśli chcesz dodać odrobinę interaktywności i stylu do sposobu logowania się do swojej witryny, jesteś we właściwym miejscu. W tym poście na blogu poprowadzę Cię przez niesamowity świat Bootstrap Modals i pokażę, jak mogą one przenieść Twoje formularze logowania na wyższy poziom.
Przygotuj się na naukę tworzenia eleganckich, responsywnych i przyjaznych dla użytkownika modalnych formularzy logowania za pomocą Bootstrap. Sprawmy, aby logowanie było proste dla Twoich użytkowników!
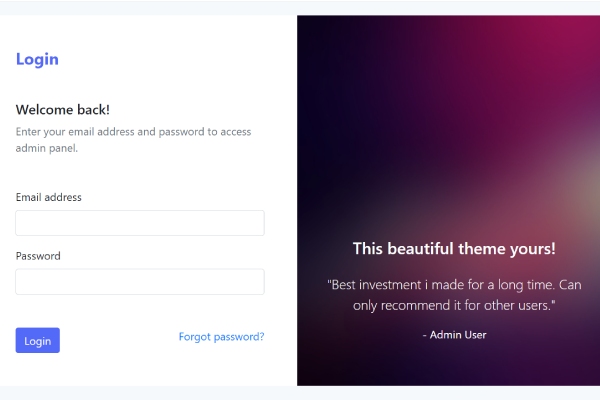
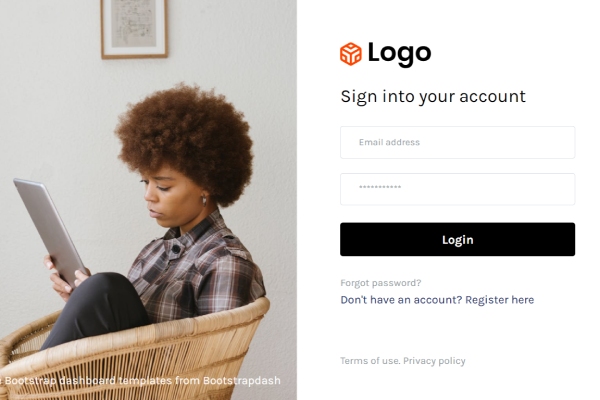
4. Logowanie Bootstrap z obrazem nakładki

Zaloguj się Bootstrap za pomocą obrazu nakładki! W tej krótkiej lekturze pokażę Ci, jak dodać odrobinę osobowości do formularzy logowania, włączając urzekające obrazy nakładki. Zanurzymy się w świat Bootstrap i odkryjemy, jak łatwo jest stworzyć przyciągające wzrok i wciągające doświadczenia związane z logowaniem, które pozostawiają trwałe wrażenie.
Jeśli więc jesteś gotowy, aby ulepszyć swoją grę logowania i zachwycić użytkowników, zacznijmy razem tę zabawną podróż w zakresie projektowania!
5. Niesamowita strona logowania

Niesamowita strona logowania! W tym poście przyjrzymy się fantastycznym wskazówkom i wskazówkom, jak zaprojektować stronę logowania, która nie tylko będzie wyglądać niesamowicie, ale także zapewnia bezproblemową obsługę.
Od przyciągających wzrok efektów wizualnych po intuicyjne układy formularzy – omówimy wszystko, co musisz wiedzieć, aby Twoja strona logowania wyróżniała się z tłumu.
Przygotuj się na ulepszenie gry logowania w swojej witrynie i zrób wrażenie na użytkownikach niesamowitą stroną logowania, z którą z przyjemnością będą wchodzić w interakcję! Zagłębmy się w szczegóły i sprawmy, aby logowanie było proste!
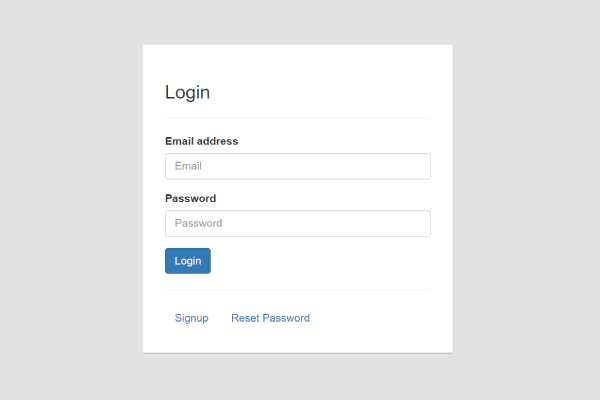
6. Proste logowanie

Proste projekty logowania! Czasami mniej znaczy więcej, jeśli chodzi o wygodę użytkownika, i tu właśnie błyszczy strona prostego logowania. W tym poście przeprowadzę Cię przez sztukę tworzenia przejrzystej, minimalistycznej strony logowania, która jest łatwa w nawigacji i pozwala na wykonanie zadania bez żadnych problemów.
Niezależnie od tego, czy jesteś początkującym, czy doświadczonym projektantem szukającym eleganckiej inspiracji, dołącz do mnie, gdy będziemy odkrywać piękno prostoty w projektowaniu logowania. Zadbajmy razem o prostotę, styl i przyjazność dla użytkownika!
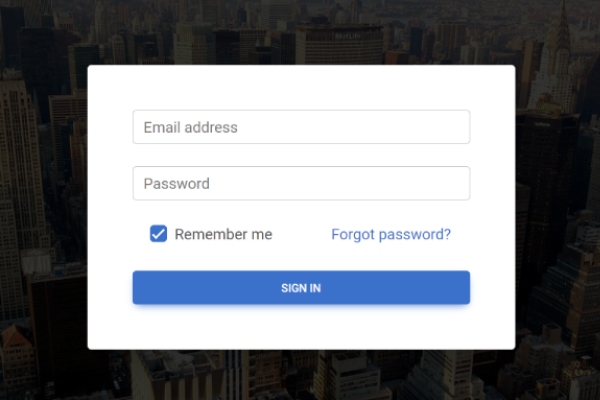
7. Wyczyść formularz logowania

Wyczyść formularze logowania! W tym poście na blogu poprowadzę Cię przez sztukę tworzenia eleganckiego i minimalistycznego formularza logowania, który nie tylko wygląda niesamowicie, ale także poprawia ogólne wrażenia użytkownika.
Przyjrzymy się prostym, ale skutecznym zasadom projektowania, takim jak wyraźna typografia, duża ilość wolnej przestrzeni i intuicyjne pola formularzy, aby stworzyć przejrzystą i uporządkowaną stronę logowania, którą pokochają Twoi użytkownicy.
Przygotuj się na usprawnienie procesu logowania i zrobienie trwałego wrażenia dzięki pięknie zaprojektowanemu czystemu formularzowi logowania! Zadbajmy razem o prostotę i styl!
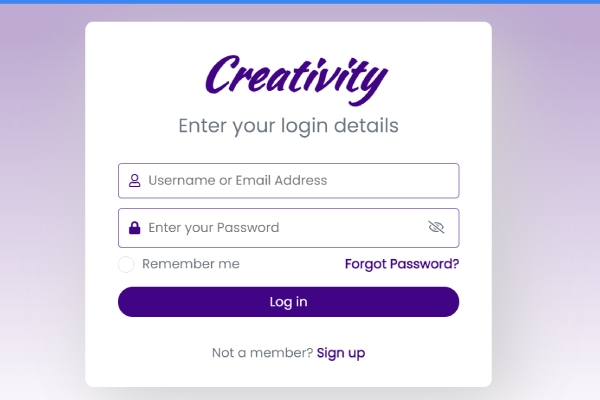
8. Kreatywny formularz logowania

Kreatywne formularze logowania! W tym poście na blogu podzielę się kilkoma ekscytującymi wskazówkami i trikami, jak zaprojektować formularz logowania, który będzie nie tylko funkcjonalny, ale także oszałamiający wizualnie i zapadający w pamięć. Od zabawnych animacji po unikalne schematy kolorów i innowacyjne układy — zbadamy, jak dodać osobowości i uroku Twoim stronom logowania.
Przygotuj się na zadziwienie użytkowników i podniesienie poziomu komfortu logowania do swojej witryny dzięki odrobinie kreatywności! Zamieńmy razem formularze logowania w dzieła sztuki!
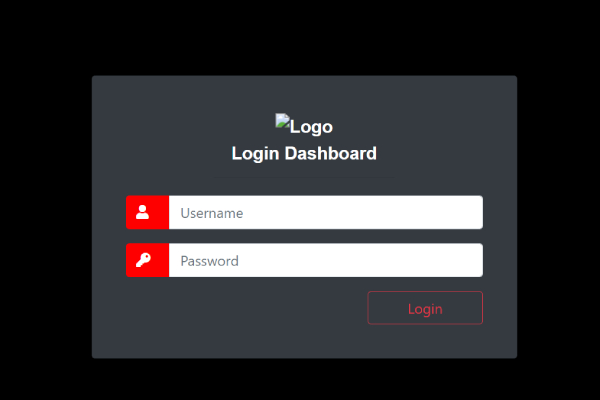
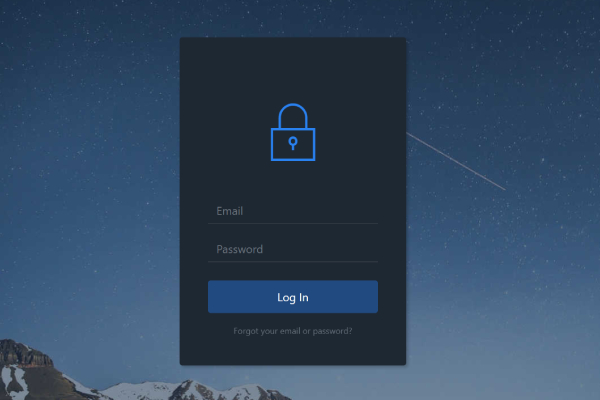
9. Formularz logowania ciemny

Ciemne formularze logowania! W tym poście na blogu poprowadzę Cię przez sztukę tworzenia eleganckiego i wyrafinowanego formularza logowania w ciemnej kolorystyce. Formularze logowania o ciemnej tematyce nie tylko emanują elegancją, ale także zapewniają wyjątkowy wygląd, który może podnieść ogólne wrażenia użytkownika.
Od wyboru idealnych odcieni po wprowadzenie subtelnych akcentów i kontrastu – zagłębimy się w niuanse projektowania urzekającego formularza Dark Login, który pozostawi niezatarte wrażenie.
Przygotuj się na napełnienie swoich stron logowania odrobiną tajemniczości i wyrafinowania! Razem rzućmy światło na Dark Login Forms!
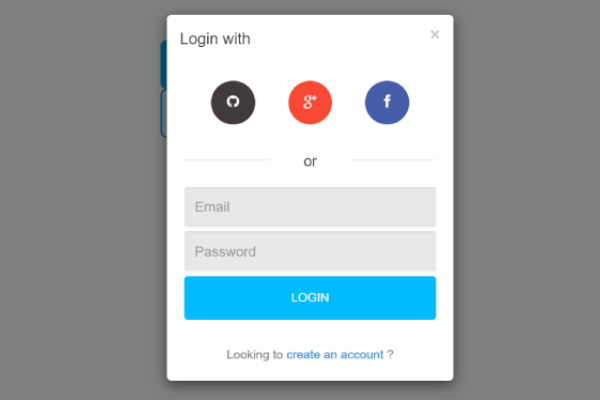
10. Zaloguj się i zarejestruj modalnie

Zaloguj się i zarejestruj Modals! W tym poście pokażę Ci, jak stworzyć płynne i przyjazne dla użytkownika logowanie i rejestrację za pomocą okien modalnych. Okna modalne są fantastyczne, ponieważ pojawiają się bezpośrednio na ekranie, utrzymując zaangażowanie użytkowników bez konieczności opuszczania strony.
Zbadamy, jak zaprojektować te moduły, aby były eleganckie, intuicyjne i atrakcyjne wizualnie, dzięki czemu użytkownicy będą niezwykle łatwo logować się lub rejestrować w Twojej witrynie.
Przygotuj się na podniesienie poziomu komfortu użytkowania swojej witryny dzięki tym stylowym i funkcjonalnym modułom logowania i rejestracji! Sprawmy, aby logowanie i rejestracja były proste!
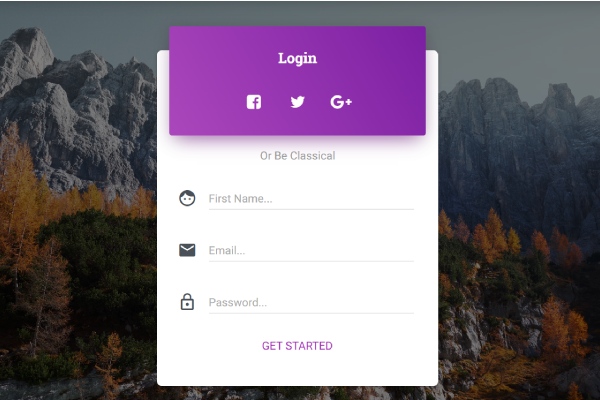
11. Strona logowania Material Bootstrap

Strony logowania Material Bootstrap! W tym poście na blogu przeprowadzę Cię przez proces tworzenia wspaniałej i przyjaznej dla użytkownika strony logowania przy użyciu frameworka Material Design i Bootstrapa. Material Design zapewnia elegancki i nowoczesny wygląd Twojej stronie logowania, podczas gdy Bootstrap zapewnia responsywność i elastyczność potrzebną do bezproblemowej integracji na różnych urządzeniach.
Zbadamy, jak włączyć elementy Material Design, takie jak pływające etykiety, żywe kolory i płynne animacje, aby poprawić ogólne wrażenia użytkownika.
Przygotuj się na podniesienie swojej strony logowania na wyższy poziom dzięki idealnemu połączeniu Material Design i magii Bootstrap! Stwórzmy stronę logowania, która będzie zarówno stylowa, jak i funkcjonalna!
12. Szablon strony logowania Bootstrap 5

.
Szablony stron logowania Bootstrap 5! W tym poście na blogu przeprowadzę Cię przez ekscytujący świat Bootstrap 5 i pokażę, jak może pomóc Ci stworzyć elegancką i nowoczesną stronę logowania do Twojej witryny lub aplikacji.
Bootstrap 5 oferuje wiele nowych funkcji i ulepszeń, w tym ulepszoną responsywność, zaktualizowane klasy narzędzi i ulepszone opcje dostosowywania. Zbadamy, jak wykorzystać te funkcje, aby zaprojektować stylową i przyjazną dla użytkownika stronę logowania, która idealnie pasuje do Twojej marki.
Przygotuj się na ulepszenie swojej strony logowania za pomocą potężnych narzędzi Bootstrap 5 i stwórz bezproblemową obsługę dla swoich gości!
13. Bootstrap 5 Fantazyjny formularz logowania użytkownika

Bootstrap 5 fantazyjnych formularzy logowania użytkownika! W tym poście na blogu pokażę Ci, jak stworzyć stylowy i przyciągający wzrok formularz logowania użytkownika, korzystając z najnowszego frameworka Bootstrap 5. Przyjrzymy się kreatywnym technikom uatrakcyjnienia formularza logowania, takim jak użycie niestandardowego tła, unikalnych czcionek i subtelnych animacji, aby go wyróżnić.

Niezależnie od tego, czy projektujesz stronę internetową, czy aplikację, te fantazyjne formularze logowania użytkownika zrobią wrażenie na użytkownikach i podniosą poziom ich doświadczenia podczas logowania.
Przygotuj się na przyciągnięcie uwagi swoim projektem strony logowania! Sprawmy, aby logowanie było przyjemnym doświadczeniem!
14. Formularz logowania do edukacyjnego Bootstrap 5

Edukacyjne formularze logowania Bootstrap 5! W tym poście na blogu poprowadzę Cię przez proces tworzenia przyjaznego dla użytkownika i atrakcyjnego wizualnie formularza logowania, dostosowanego specjalnie dla platform edukacyjnych korzystających z Bootstrap 5.
Niezależnie od tego, czy tworzysz portal dla uczniów, platformę e-learningową czy stronę internetową szkoły, ten samouczek pokaże Ci, jak zaprojektować formularz logowania, który będzie intuicyjny, dostępny i angażujący dla użytkowników w każdym wieku.
Przygotuj się na połączenie mocy Bootstrap 5 ze spostrzeżeniami edukacyjnymi, aby utworzyć formularz logowania, który przygotuje grunt pod płynną naukę! Sprawmy, aby logowanie było proste zarówno dla uczniów, nauczycieli, jak i administratorów!
15. Szablon projektu interfejsu użytkownika formularza logowania Bootstrap 5

Bootstrap 5 szablonów projektów interfejsu użytkownika formularza logowania! W tym poście na blogu przeprowadzę Cię przez proces projektowania eleganckiego i nowoczesnego formularza logowania przy użyciu Bootstrap 5. Przeanalizujemy kreatywne techniki projektowania interfejsu użytkownika, takie jak dostosowywanie kolorów, typografii i układu, aby stworzyć atrakcyjne wizualnie doświadczenie logowania .
Niezależnie od tego, czy tworzysz witrynę internetową, czy aplikację, te szablony projektów interfejsu użytkownika pomogą Ci stworzyć formularz logowania, który nie tylko świetnie wygląda, ale także zwiększa użyteczność i zaangażowanie użytkowników.
Przygotuj się na ulepszenie swojej gry projektowej dzięki Bootstrap 5 i twórz formularze logowania, które pozostawią niezatarte wrażenie! Sprawmy, aby logowanie było dla użytkowników przyjemnym przeżyciem!
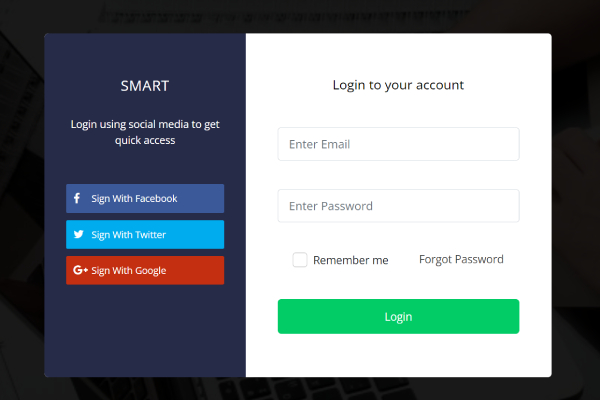
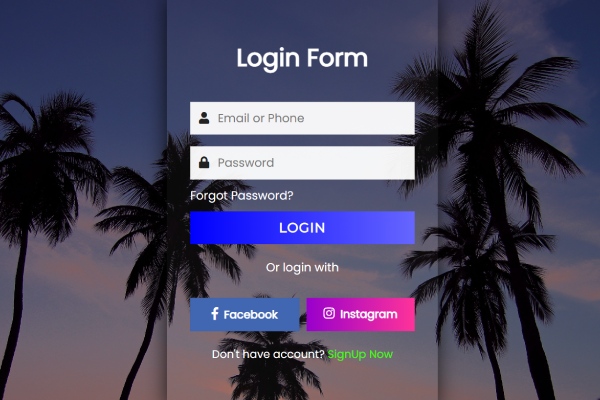
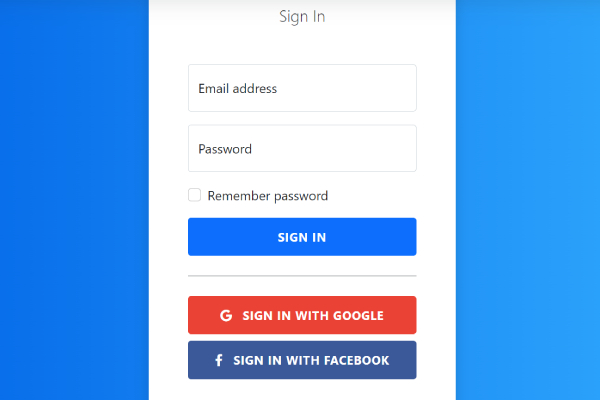
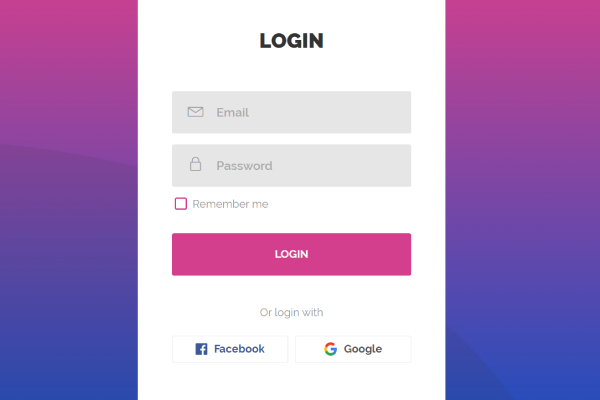
16. Formularz logowania z rejestracją w mediach społecznościowych

Rejestracja w mediach społecznościowych! W tym wpisie na blogu pokażę Ci, jak stworzyć płynny i przyjazny dla użytkownika formularz logowania, który umożliwi użytkownikom rejestrację lub logowanie przy użyciu ulubionych platform mediów społecznościowych.
Zagłębimy się w integrację opcji uwierzytelniania w mediach społecznościowych, takich jak Facebook, Twitter, Google i nie tylko, dzięki czemu użytkownicy będą mogli bardzo łatwo uzyskać dostęp do Twojej witryny lub aplikacji.
Przygotuj się na usprawnienie procesu logowania i zwiększenie zaangażowania użytkowników dzięki tej wygodnej i przyjaznej dla użytkownika funkcji. Sprawmy, aby rejestracja i logowanie były proste dzięki formularzom logowania z funkcją rejestracji w mediach społecznościowych!
17. Formularz logowania Bootstrap z pływającymi etykietami

Formularz logowania Bootstrap z pływającymi etykietami! W tym poście na blogu poprowadzę Cię przez proces tworzenia eleganckiego i przyjaznego dla użytkownika formularza logowania za pomocą Bootstrap, zawierającego pływające etykiety zapewniające czysty i dopracowany wygląd. Pływające etykiety elegancko przechodzą nad pola wejściowe, gdy użytkownicy zaczynają pisać, zapewniając pomocne wskazówki bez zaśmiecania formularza.
Zbadamy, jak wdrożyć ten stylowy trend w projektowaniu, aby poprawić komfort użytkownika i stworzyć formularz logowania, który będzie zarówno funkcjonalny, jak i atrakcyjny wizualnie.
Przygotuj się na ulepszenie swojej strony logowania dzięki zaawansowanym funkcjom Bootstrap i spraw, aby logowanie było proste dla Twoich użytkowników! Zanurzmy się i zaprojektujmy formularz logowania, który zrobi wrażenie!
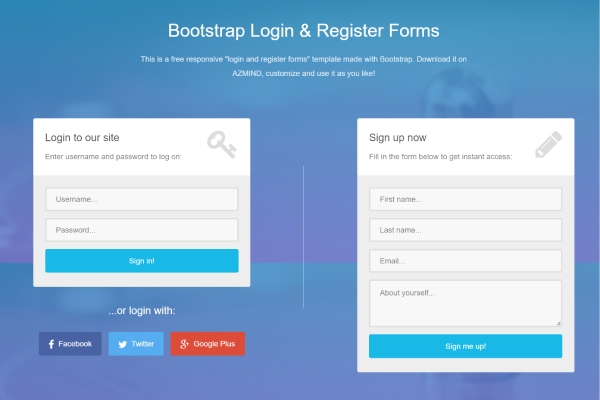
18. Formularze logowania i rejestracji Bootstrap

Bootstrap Zaloguj się i zarejestruj formularze! W tym poście na blogu pokażę Ci, jak tworzyć płynne i stylowe formularze logowania i rejestracji za pomocą Bootstrap. Niezależnie od tego, czy tworzysz stronę internetową, czy aplikację internetową, posiadanie przyjaznych dla użytkownika formularzy do logowania i rejestracji jest niezbędne.
Zbadamy, w jaki sposób potężny system siatki Bootstrap, komponenty formularzy i niestandardowe opcje stylizacji ułatwiają projektowanie formularzy, które są zarówno funkcjonalne, jak i atrakcyjne wizualnie.
Przygotuj się, aby dowiedzieć się, jak tworzyć formularze, które zapewniają płynną obsługę użytkownika i pomagają nawiązać kontakt z odbiorcami. Sprawmy, aby logowanie i rejestracja były proste dzięki formularzom logowania i rejestracji Bootstrap!
19. Szablon strony logowania

Szablony stron logowania! W tym poście na blogu poprowadzę Cię przez proces tworzenia stylowej i przyjaznej dla użytkownika strony logowania do Twojej witryny lub aplikacji. Dobrze zaprojektowana strona logowania nadaje ton pozytywnemu doświadczeniu użytkownika, dzięki czemu dostęp do Twojej platformy jest dla odwiedzających łatwy i intuicyjny.
Przeanalizujemy różne opcje projektowania, rozważania dotyczące układu i najlepsze praktyki, które pomogą Ci stworzyć stronę logowania, która nie tylko świetnie wygląda, ale także zwiększa użyteczność.
Przygotuj się do zaprojektowania strony logowania, która powita użytkowników z otwartymi ramionami i przygotuje grunt pod przyjemne przeglądanie! Sprawmy, aby logowanie było proste dzięki pięknie wykonanemu szablonowi strony logowania!
20. Formularz logowania do Bootstrap 4

Formularze logowania Bootstrap 4! W tym poście na blogu przeprowadzę Cię przez proces tworzenia eleganckiego, responsywnego i przyjaznego dla użytkownika formularza logowania przy użyciu Bootstrap 4. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym programistą, Bootstrap 4 oferuje mnóstwo narzędzi i komponentów zaprojektować wspaniałe formularze logowania, które płynnie pasują do Twojej witryny lub aplikacji.
Zbadamy, jak wykorzystać system siatki Bootstrap 4, kontrolki formularzy i niestandardowe opcje stylizacji, aby stworzyć formularz logowania, który nie tylko świetnie wygląda, ale także zapewnia płynną obsługę na różnych urządzeniach.
Przygotuj się na ulepszenie swojej strony logowania za pomocą Bootstrap 4 i utwórz formularz logowania, który jest zarówno stylowy, jak i funkcjonalny! Zagłębmy się w szczegóły i sprawmy, aby logowanie było proste dzięki formularzom logowania Bootstrap 4!
21. Projekt formularza logowania HTML

Projekt formularza logowania w HTML! W tym poście na blogu podzielę się kreatywnymi wskazówkami i trikami, jak zaprojektować atrakcyjne i przyjazne dla użytkownika formularze logowania przy użyciu HTML. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym programistą, HTML zapewnia solidną podstawę do tworzenia eleganckich i funkcjonalnych formularzy logowania, które płynnie integrują się z Twoją witryną lub aplikacją.
Zagłębimy się w podstawowe elementy i atrybuty HTML do tworzenia struktur formularzy, techniki stylizacji za pomocą CSS i najlepsze praktyki poprawiające użyteczność i dostępność.
Przygotuj się na uwolnienie swojej kreatywności i zaprojektuj formularze logowania, które urzekają użytkowników i podnoszą ich komfort przeglądania! Sprawmy, że logowanie będzie wspaniałym doświadczeniem dzięki projektom formularzy logowania HTML!
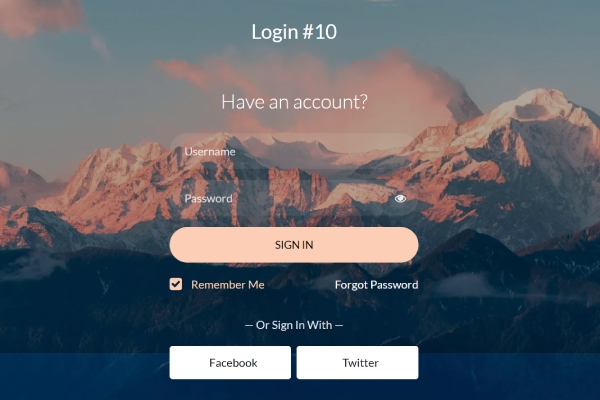
22. Formularz logowania V20

Formularz logowania – V20! W tym poście na blogu przedstawię najnowszą wersję formularza logowania, wypełnioną ekscytującymi aktualizacjami i ulepszeniami.
Niezależnie od tego, czy jesteś doświadczonym programistą, czy dopiero zaczynasz, Login Form V20 oferuje świeże podejście do uwierzytelniania użytkowników z nowoczesną estetyką i ulepszoną funkcjonalnością. Przyjrzymy się eleganckim elementom projektu, ulepszonemu doświadczeniu użytkownika i opcjom dostosowywania, które sprawiają, że Login Form V20 jest wyjątkowym wyborem dla każdej witryny lub aplikacji.
Przygotuj się na lepsze doświadczenie logowania dzięki najnowszej i najlepszej wersji formularza logowania – V20! Sprawmy, aby logowanie było proste i przyjemne dla użytkowników na całym świecie!
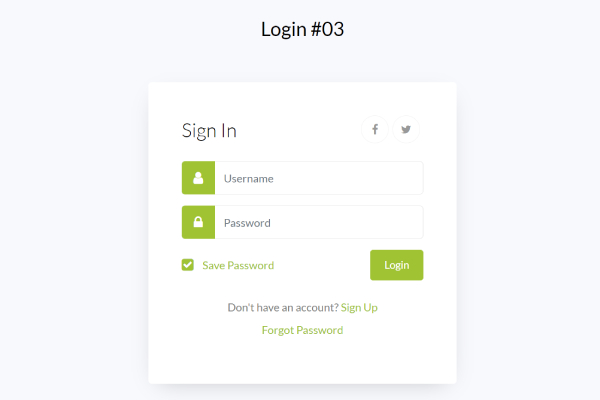
23. Formularz logowania V13

Formularz logowania – V13! W tym poście na blogu przedstawię najnowszą wersję formularza logowania, wypełnioną ekscytującymi aktualizacjami i ulepszeniami.
Niezależnie od tego, czy jesteś programistą czy projektantem stron internetowych, Login Form V13 oferuje elegancki i przyjazny dla użytkownika interfejs do uwierzytelniania użytkowników w Twojej witrynie lub aplikacji. Przyjrzymy się jego nowoczesnym elementom konstrukcyjnym, zwiększonej funkcjonalności i konfigurowalnym opcjom, które czynią go fantastycznym wyborem dla każdego projektu.
Przygotuj się na lepsze doświadczenie logowania dzięki najnowszej i najlepszej wersji formularza logowania – V13! Sprawmy, aby logowanie było proste i przyjemne dla użytkowników na całym świecie!
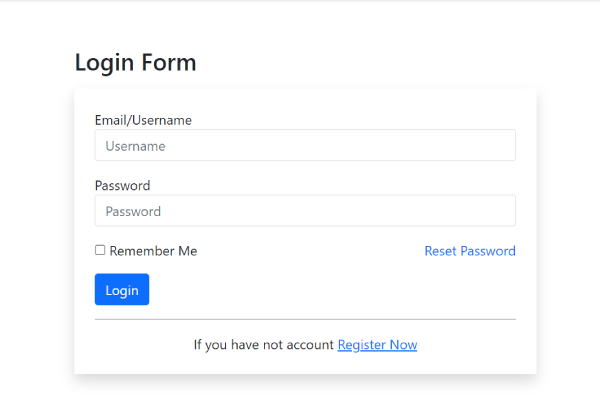
24. Formularz logowania 11

Formularz logowania 11! W tym poście na blogu przedstawię najnowszą wersję formularza logowania, wypełnioną ekscytującymi aktualizacjami i ulepszeniami.
Niezależnie od tego, czy jesteś doświadczonym programistą, czy dopiero zaczynasz swoją przygodę, Login Form 11 oferuje eleganckie i intuicyjne rozwiązanie do uwierzytelniania użytkowników w Twojej witrynie lub aplikacji. Zagłębimy się w jego przyjazną dla użytkownika konstrukcję, konfigurowalne funkcje i bezproblemową integrację, dzięki czemu idealnie pasuje do każdego projektu.
Przygotuj się na podniesienie jakości logowania dzięki najnowszej edycji formularza logowania 11! Sprawmy, aby logowanie było proste i przyjemne dla użytkowników na całym świecie!
25. Bootstrap 4 Zaloguj się z

Formularze logowania Bootstrap 4! W tym poście na blogu poprowadzę Cię przez proces tworzenia eleganckich i przyjaznych dla użytkownika formularzy logowania przy użyciu Bootstrap 4. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym programistą, Bootstrap 4 zapewnia potężne narzędzia do projektowania stylowych i funkcjonalnych formularzy logowania, które płynnie integrują się z swoją witrynę lub aplikację.
Przyjrzymy się systemowi siatki Bootstrap, komponentom formularzy i opcjom dostosowywania, aby stworzyć formularze logowania, które nie tylko świetnie wyglądają, ale także poprawiają wygodę użytkownika.
Przygotuj się na ulepszenie swojej strony logowania za pomocą Bootstrap 4 i zapewnij swoim użytkownikom bezproblemowe logowanie! Sprawmy, aby logowanie było proste!
Często zadawane pytania:
P: Czym są szablony Bootstrap?
Odpowiedź: Szablony Bootstrap to wstępnie zaprojektowane układy stron internetowych zbudowane w środowisku Bootstrap, oferujące spójny i responsywny projekt witryn internetowych i aplikacji.
P: Dlaczego warto używać bezpłatnych szablonów Bootstrap do stron logowania?
Odp.: Bezpłatne szablony Bootstrap zapewniają atrakcyjne wizualnie, przyjazne dla użytkownika i responsywne projekty, oszczędzając czas i wysiłek związany z tworzeniem profesjonalnych stron logowania.
P: Czy bezpłatne szablony Bootstrap można łatwo dostosować?
Odpowiedź: Tak, wiele bezpłatnych szablonów Bootstrap zawiera dokumentację i wsparcie, co ułatwia programistom dostosowywanie i wdrażanie ich zgodnie z konkretnymi wymaganiami projektu.
P: Czy mogę używać szablonów Bootstrap dla różnych urządzeń?
Odpowiedź: Tak, szablony Bootstrap są zaprojektowane tak, aby były responsywne, dzięki czemu strona logowania będzie wyglądać świetnie i dobrze działać na różnych urządzeniach, w tym na komputerach stacjonarnych, tabletach i smartfonach.
Wniosek:
Najlepsze darmowe szablony Bootstrap dla stron logowania oferują wiele korzyści zarówno programistom, jak i użytkownikom. Szablony te zapewniają atrakcyjne wizualnie, przyjazne dla użytkownika projekty, które poprawiają ogólne wrażenia użytkownika. Ich responsywność sprawia, że strony logowania wyglądają świetnie i działają bezproblemowo na różnych urządzeniach, a dokumentacja i wsparcie zawarte w wielu szablonach ułatwiają ich dostosowywanie i wdrażanie.
Ponadto użycie szablonów Bootstrap może usprawnić proces programowania, zachować spójność projektu i dostosować się do ogólnego brandingu witryn internetowych lub aplikacji. Niezależnie od tego, czy są to początkujący, czy doświadczeni programiści, szablony te oferują solidne podstawy i gotowe komponenty, ostatecznie przyczyniając się do poprawy komfortu użytkowania. Dzięki licznym zaletom bezpłatne szablony Bootstrap są cennym zasobem do tworzenia profesjonalnych i niezawodnych stron logowania.
Zobacz więcej:
- Ponad 200 szablonów i projektów stron internetowych (bezpłatnych i premium) 2024
- Jak dostosować tło i logo strony logowania WordPress 2024
- Ponad 8 najlepszych tanich dostawców nazw domen w 2024 r. [Porównanie]
- Ponad 12 motywów i szablonów stron internetowych dla trenerów biznesu 2024
