Aktualizacje Botiga i Botiga Pro: nowe próbki produktów, opcje stylizacji, autouzupełnianie pól kasy itp.
Opublikowany: 2023-05-18Czy jesteś użytkownikiem Botiga lub Botiga Pro? Mamy dla Ciebie dobre wieści!
Najnowsze wersje zawierają wiele nowych funkcji, które pomogą Ci jeszcze bardziej ulepszyć projekt i funkcjonalność Twojego sklepu Botiga.
Botiga 2.0.0+ zawiera nowy panel wydajności, dodatkowe opcje stylizacji i ulepszoną stronę wyszukiwania produktów, podczas gdy Botiga Pro 1.1.5+ wprowadza niestandardową kontrolę ilości, integrację Google Autocomplete na stronie kasy, nowe typy próbek produktów i więcej.
Przegląd: Botiga 2.0.0+ i Botiga Pro 1.1.5+
Na początek oto podsumowanie najważniejszych nowych funkcji:
| Nowe funkcje | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Sekcja Popularne produkty na stronie wyszukiwania produktów | ||
| Gradientowe i wielokolorowe typy próbek produktów | ||
| Nowe opcje stylizacji próbek produktów | ||
| Opcje stylizacji nagłówka katalogu produktów | ||
| Dodatkowe opcje stylizacji dla konstruktorów nagłówków i stopek | ||
| Rozwijane menu stopki | ||
| Integracja autouzupełniania Google | ||
| Kontrola krokowa ilości WooCommerce | ||
| Zmiany na stronie Ustawienia motywu | ||
| Możliwość dodawania nowych pól produktowych za pomocą wtyczki ACF | ||
| Możliwość dodawania filmów do wariantów produktu | ||
| Opcje stylizacji paska bocznego filtra sklepu i tabel rozmiarów | ||
| Opcje stylizacji ogłoszenia o sklepie | ||
| Możliwość wyświetlenia nazwy odmiany pod tytułem produktu | ||
| Ekscytujące nowe strony startowe | ||
| Pasek postępu „Darmowa wysyłka”. | ||
| Dodaj do koszyka powiadomień |
Teraz zobaczmy funkcje jeden po drugim!
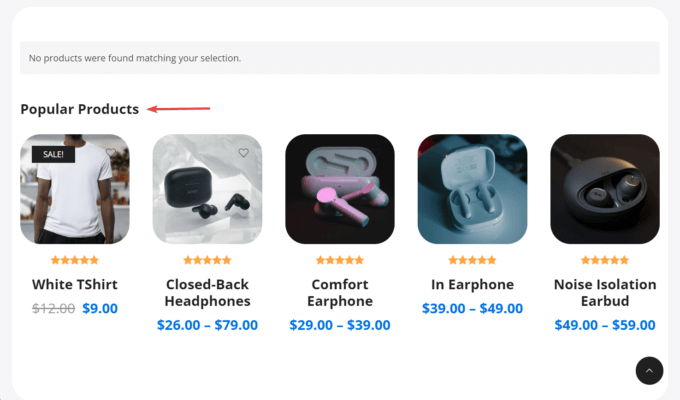
Sekcja popularnych produktów na stronie wyszukiwania produktów (bezpłatny + Pro)
Kiedy odwiedzający Twoją witrynę szukają produktu i nie mogą znaleźć tego, czego szukają, prawdopodobnie opuszczą Twój sklep i prawdopodobnie nigdy nie wrócą.
Aby uniemożliwić im opuszczenie Twojej witryny, możesz teraz wyświetlać popularne produkty ze swojego sklepu jeśli nie znaleziono żadnych produktów.

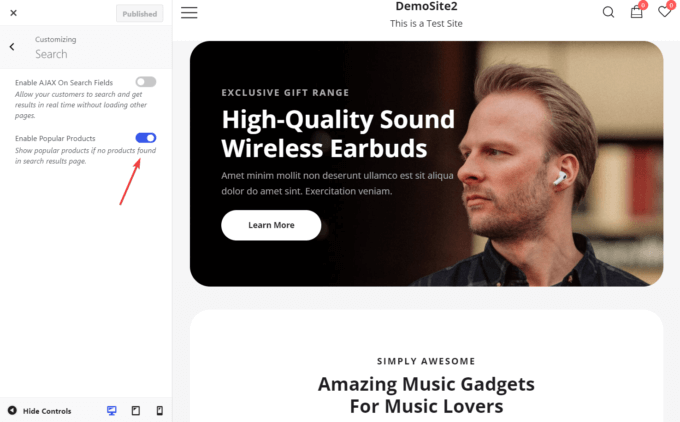
Ta funkcja jest domyślnie wyłączona. Możesz ją włączyć w menu Wygląd > Dostosuj > Szukaj > Włącz popularne produkty .

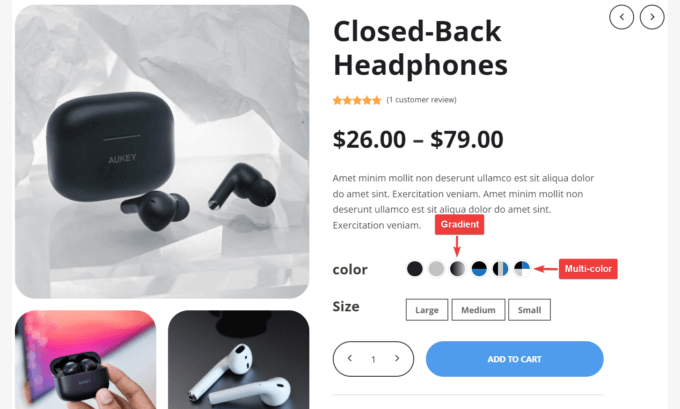
Gradientowe i wielokolorowe typy próbek produktów (Pro)
Dodaliśmy dwa nowe typy próbek do Botiga Pro:
- Gradient – umożliwia mieszanie dwóch lub więcej kolorów w taki sposób, że jeden kolor przechodzi w drugi.
- Multi-color – umożliwia pokazanie wielu kolorów obok siebie.

Aby dodać nowe próbki kolorów do dowolnej strony produktu, musisz:
- Utwórz nowe próbki na stronie Produkty > Atrybuty > Skonfiguruj warunki administratora (teraz możesz wybierać spośród jednego koloru, gradientu i wielu kolorów).
- Przejdź do strony produktu, na której chcesz dodać nową próbkę i kliknij Edytuj produkt .
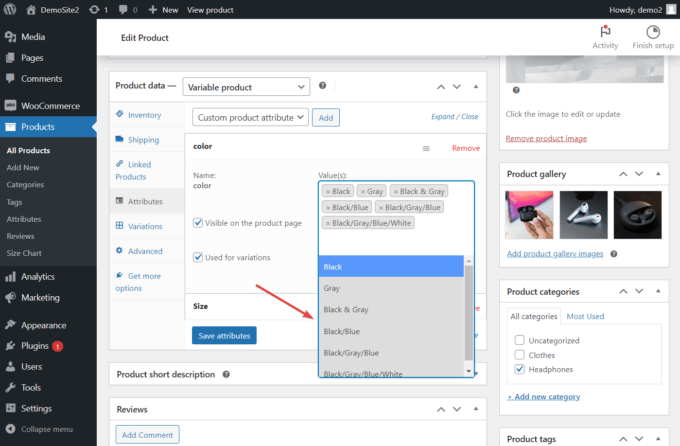
- Przewiń w dół do menu Dane produktu > Atrybuty > Kolor na stronie administratora produktu.
- Wybierz i włącz nową próbkę z listy rozwijanej pod opcją Wartości .
- Dodaj nową opcję koloru do interfejsu z menu Dane produktu > Odmiany .

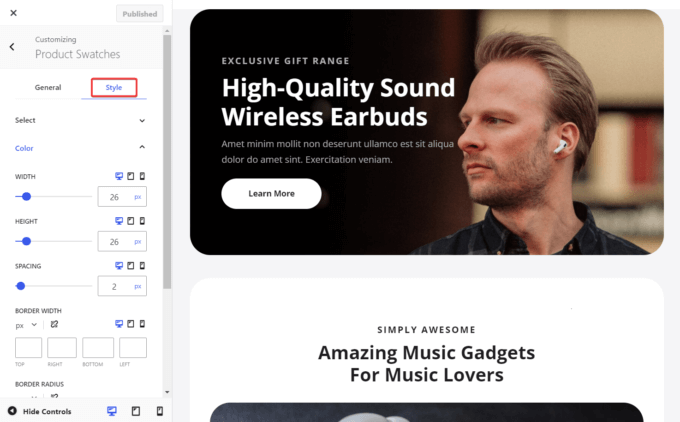
Nowe opcje stylizacji próbek produktów (Pro)
Botiga Pro 1.1.5+ umożliwia stylizowanie próbek produktów — na przykład możesz zmieniać ich kolory, wymiary, obramowania, odstępy i nie tylko.
Aby uzyskać dostęp do nowych opcji stylizacji próbek produktów, przejdź do Wygląd > Dostosuj > WooCommerce > Próbki produktów > panel Styl i skonfiguruj swoje ustawienia.

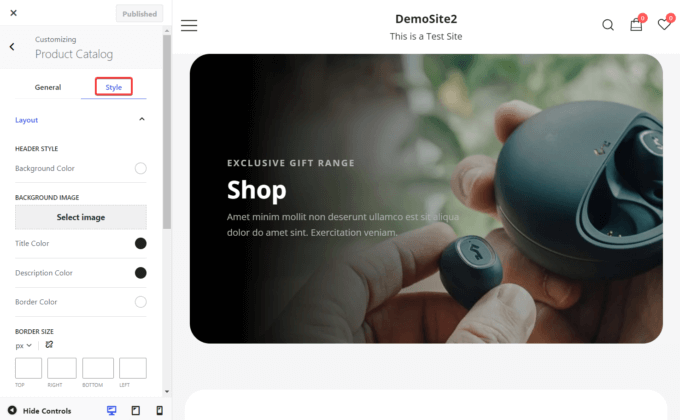
Opcje stylizacji dla nagłówka katalogu produktów (Pro)
Dzięki Botiga Pro 1.1.5+ możesz dodać obraz tła do nagłówka strony katalogu produktów i nadać mu dowolny styl. Masz możliwość zmiany koloru, rozmiaru obramowania, odstępów i nie tylko.
Możesz stylizować nagłówek katalogu produktów, wybierając Wygląd > Dostosuj > WooCommerce > Katalog produktów > Styl > Panel układu .

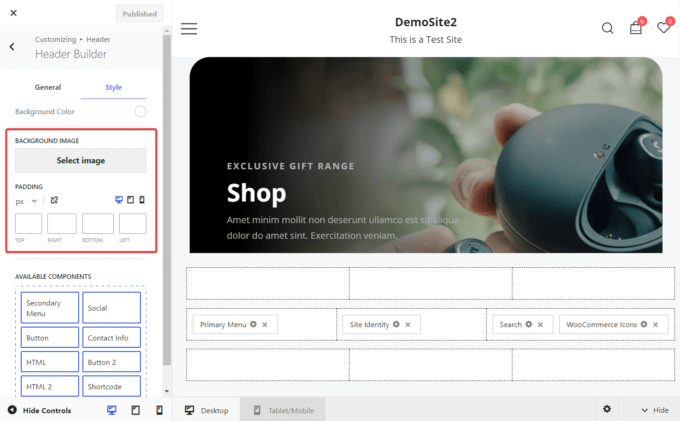
Nowe opcje stylizacji w kreatorach nagłówków i stopek (bezpłatny + Pro)
Narzędzia do tworzenia nagłówków i stopek Botiga zapewniły już wiele opcji stylizacji — ale teraz możesz dodawać niestandardowe obrazy tła i zmieniać także dopełnienia.

Jak widać poniżej, teraz każdy komponent w kreatorach nagłówków i stopek ma własne dopełnienie, margines i widoczność opcje.

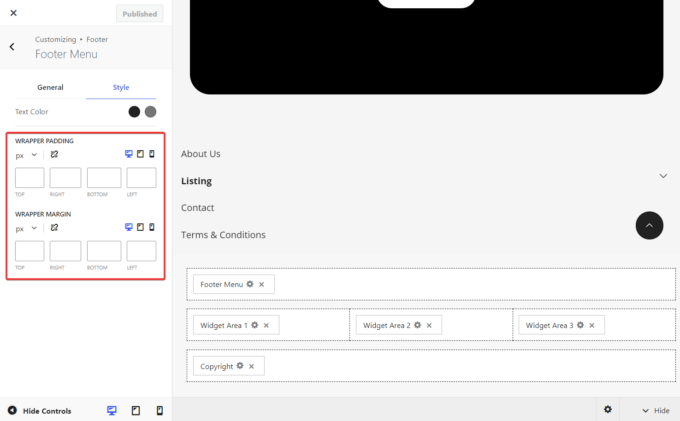
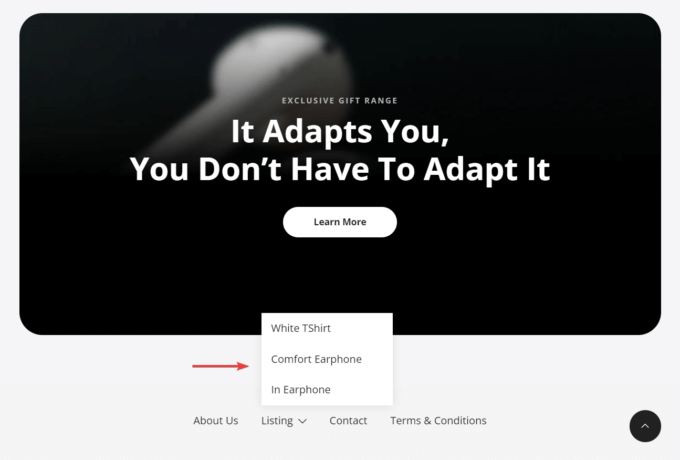
Rozwijane menu w stopce (Pro)
Menu stopki ma teraz rozwijaną konstrukcję, co oznacza, że możesz dodać kilka stron do stopki, nie zapychając jej.
Aby włączyć tę funkcję, musisz najpierw utworzyć menu na stronie administratora Wygląd > Menu . Następnie możesz dodać go do stopki z panelu Wygląd > Dostosuj > Stopka > Konstruktor stopki .
Warto zauważyć, że menu stopki ma dynamiczny wygląd, co oznacza, że:
- Jeśli pod menu jest miejsce, podmenu rozwinie się.
- Jeśli nie ma wystarczającej ilości miejsca na listę rozwijaną, podmenu rozwinie się w górę.

Integracja autouzupełniania Google dla pól adresu kasy (Pro)
Aby przyspieszyć proces płatności, możesz zintegrować swoją witrynę z funkcją autouzupełniania Google.
Teraz możesz umożliwić swoim klientom automatyczne uzupełnianie pola adresu na stronie kasy, korzystając z funkcjonalności Google Maps Platform.
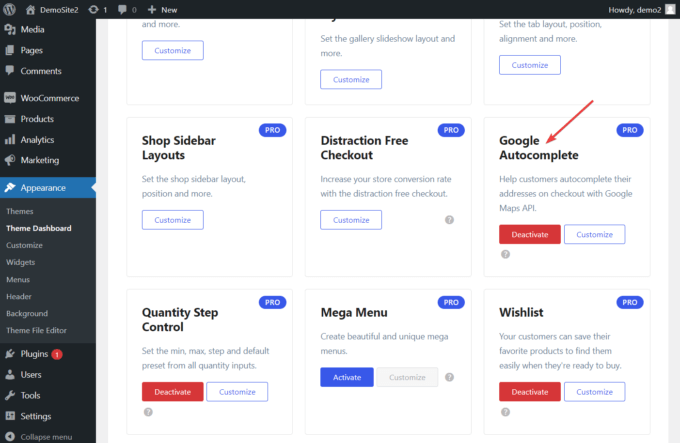
Aby włączyć nową funkcję autouzupełniania Botiga Pro, przejdź do Wygląd > Pulpit motywu > Funkcje motywu i aktywuj moduł Google Autouzupełnianie .

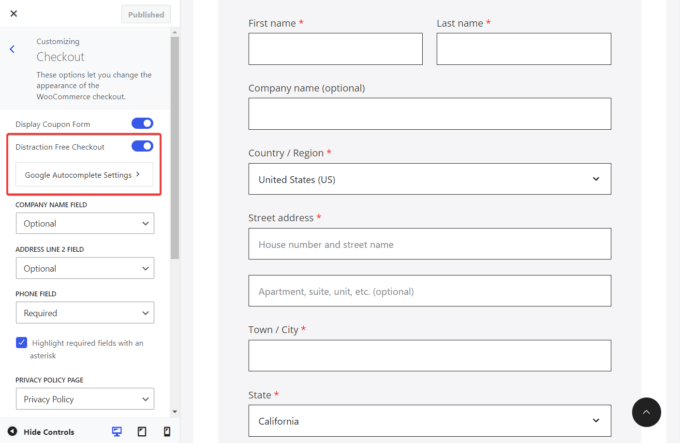
Następnie utwórz klucz Google Autocomplete API z Google Cloud Console (zobacz jak) i przejdź do panelu Wygląd > Dostosuj > WooCommerce > Checkout .
Tutaj włącz opcję Distraction Free Checkout i dodaj klucz API, klikając przycisk Ustawienia autouzupełniania Google .

Zachowanie przyrostu ilości w WooCommerce (Pro)
WooCommerce nie ma żadnych opcji przyrostu ilości od razu — dlatego dodaliśmy możliwość zdefiniowania wartości minimalnej, maksymalnej i domyślnej i niestandardowe kroki przyrostowe dla dowolnego produktu.
Aby zdefiniować wartości zapasów i dodać zaawansowane reguły ilościowe, przejdź do Motywy > Pulpit tematyczny i aktywuj moduł Kontrola kroku ilości .
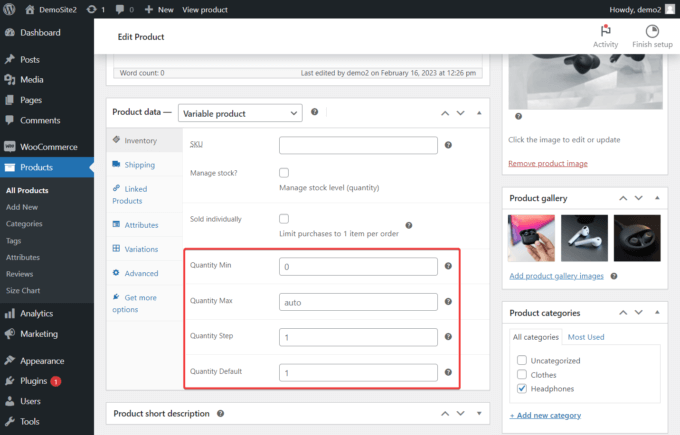
Następnie przejdź do Produkty > Wszystkie produkty i otwórz stronę produktu, którą chcesz zmodyfikować.
Przewiń w dół do panelu Dane produktu > Zapasy i powinieneś zobaczyć opcje, w których możesz zmienić wartości zapasów i dodać zaawansowane reguły ilościowe.

Zmiany na stronie ustawień motywu (Free + Pro)
W Panelu motywów wprowadzono dwie ważne zmiany.
Po pierwsze, przenieśliśmy licencję na aktywację motywu opcja do nowej lokalizacji. Teraz możesz uzyskać do niego dostęp ze strony Wygląd > Pulpit motywu > Ustawienia > Ogólny administrator.
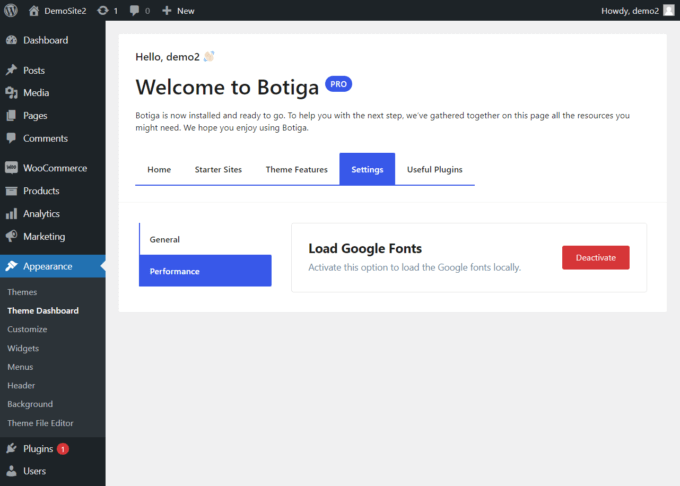
Po drugie, zauważysz nową sekcję Wydajność na stronie Ustawienia . Ma opcję o nazwie Załaduj czcionki Google .
Czcionki Google są często oznaczane jako skracające czas ładowania strony, jeśli są pobierane z sieci CDN (Content Delivery Network) firmy Google.
Jednak Botiga pozwala teraz wybrać lokalne ładowanie czcionek Google, aby przyspieszyć działanie witryny.

Możliwość dodawania nowych pól produktów za pomocą wtyczki ACF (Pro)
Korzystając z wtyczki Advanced Custom Fields (ACF), możesz teraz dodawać niestandardowe pola do stron produktów i katalogu sklepu.

Załóżmy, że sprzedajesz koszulki w swoim sklepie i chcesz dodać wymiary produktu, wagę i adres producenta do strony produktu.
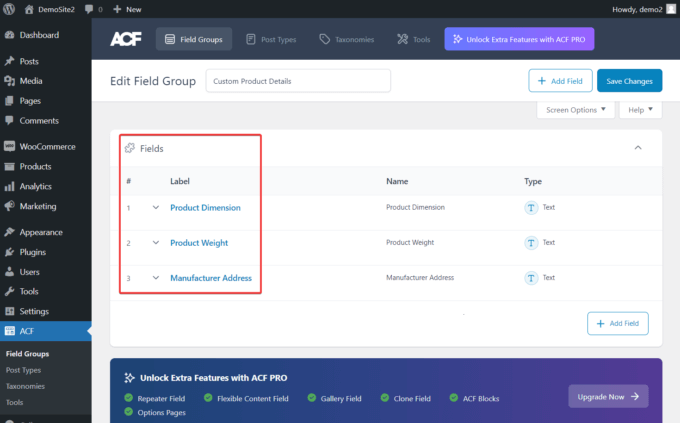
W przypadku Botiga Pro wszystko, co musisz zrobić, to zainstalować i aktywować wtyczkę ACF, a następnie przejść do strony ACF > Field Groups w obszarze administracyjnym WordPress i utworzyć niestandardowe pole dla każdej informacji.

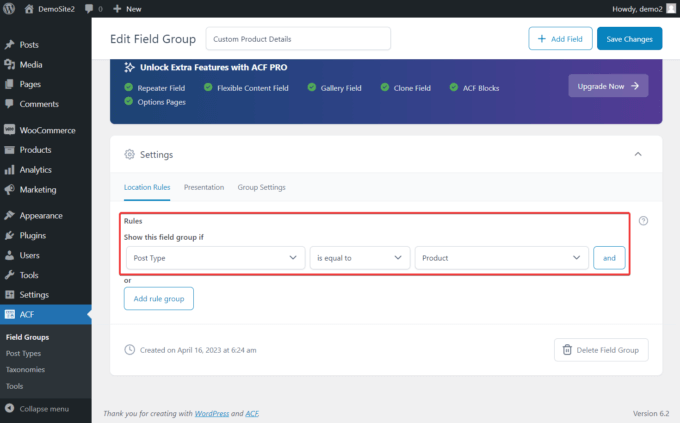
Następnie przewiń w dół do sekcji Ustawienia i utwórz regułę „Typ postu jest równy produktowi” dla grupy pól.

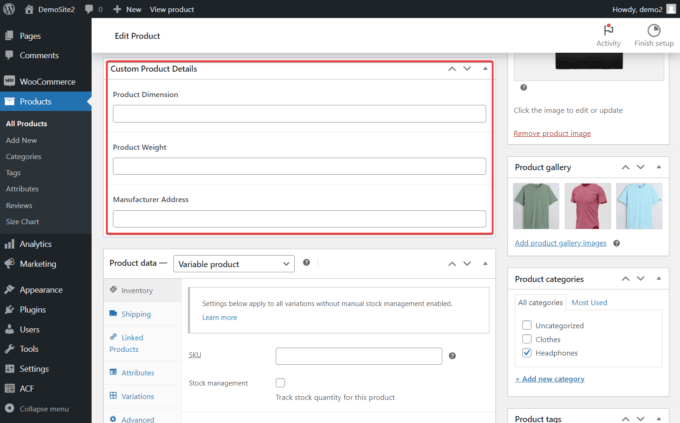
Teraz, jeśli otworzysz dowolną stronę produktu, pola niestandardowe pojawią się tuż pod opisem produktu .
Wystarczy dodać niestandardowe szczegóły do swojego produktu i zaktualizować stronę.

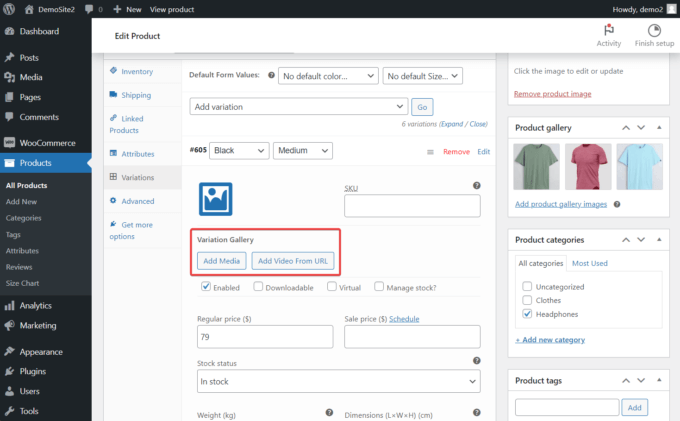
Możliwość dodawania filmów do wariantów produktu (Pro)
Botiga Pro pozwala teraz dodawać filmy do odmian produktów, przesyłając je na swoją stronę internetową lub osadzając je z platformy hostingowej wideo, takiej jak YouTube.
Aby to zrobić, otwórz stronę administratora produktu i przewiń w dół do sekcji Dane produktu . Tutaj przejdź do opcji Wariacje i kliknij link Rozwiń .
Wybierz odmianę produktu, do której chcesz dodać wideo, i kliknij przycisk Dodaj multimedia .
Jeśli chcesz osadzić wideo z YouTube, zamiast tego kliknij przycisk Dodaj wideo z adresu URL .

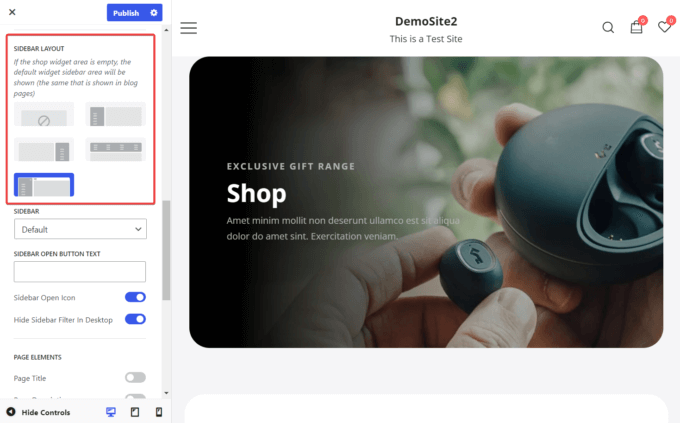
Opcje stylizacji dla paska bocznego filtrów sklepu i tabel rozmiarów (Pro)
Możesz teraz modyfikować kolor i odstępy paska bocznego sklepu i tabel rozmiarów.
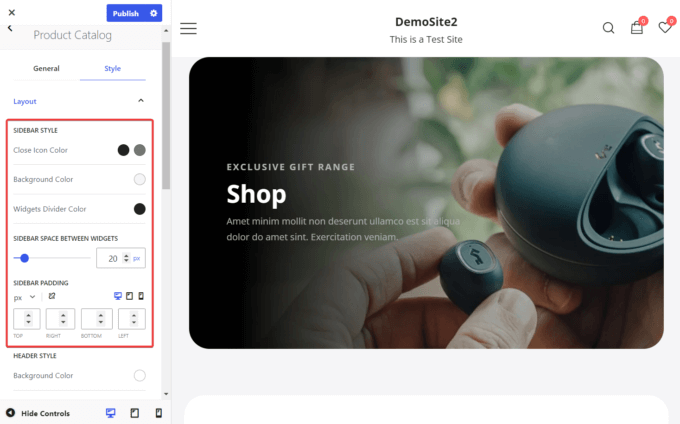
Jak stylizować pasek boczny filtru sklepu za pomocą Botiga Pro
Aby stylizować pasek boczny filtra sklepu, otwórz menu WooCommerce > Katalog produktów w Konfiguratorze i przejdź do podmenu Ogólne > Układ > Układ paska bocznego, aby sprawdzić, czy pasek boczny jest aktywny.

Następnie wróć do opcji Katalog produktów i otwórz zakładkę Styl .
W sekcji Styl paska bocznego możesz zmienić kolory tła, ikony i podziału widżetu na pasku bocznym. Możesz także zwiększyć lub zmniejszyć wypełnienie paska bocznego i odstęp między widżetami.

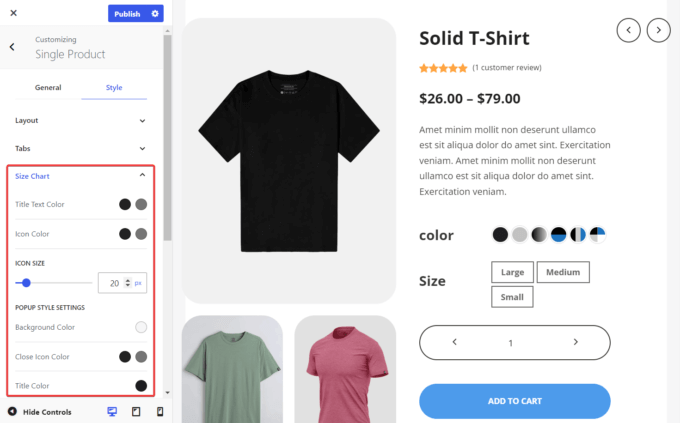
Jak stylizować tabele rozmiarów za pomocą Botiga Pro
Aby stylizować tabele rozmiarów, otwórz narzędzie Personalizacja i przejdź do opcji Pojedynczy produkt > Styl > Tabela rozmiarów .
Stamtąd możesz zmienić kolory tekstu i ikon, rozmiar i inne ustawienia stylu w tabelach rozmiarów.

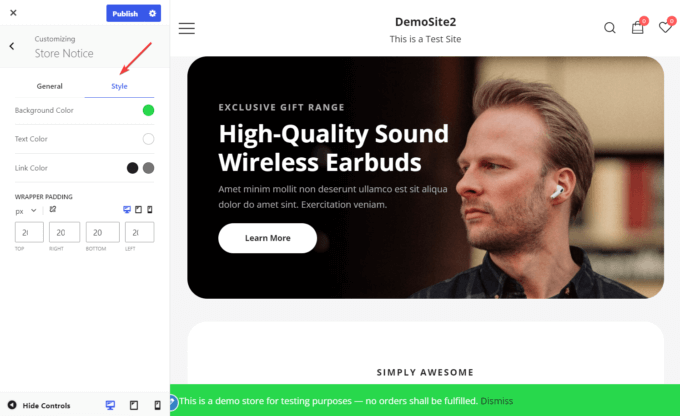
Opcje stylizacji dla powiadomienia o sklepie (bezpłatne i profesjonalne)
Dzięki nowej wersji Botiga możesz również dostosować baner powiadomień do swoich potrzeb.
Masz możliwość zmiany tła, tekstu i kolorów linków, a także możesz zdefiniować rozmiar banera, zwiększając lub zmniejszając wypełnienie.
Aby nadać styl powiadomieniu o sklepie, otwórz narzędzie Personalizacja i przejdź do Powiadomienia o sklepie .
Upewnij się, że zaznaczona jest opcja Włącz powiadomienie sklepu , a następnie przejdź do zakładki Styl i zmodyfikuj kolory oraz wypełnienie banera.

Możliwość wyświetlenia nazwy odmiany pod tytułem produktu (Pro)
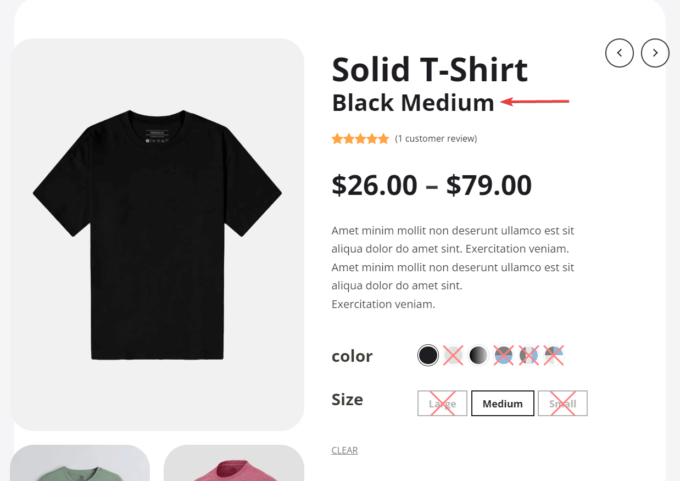
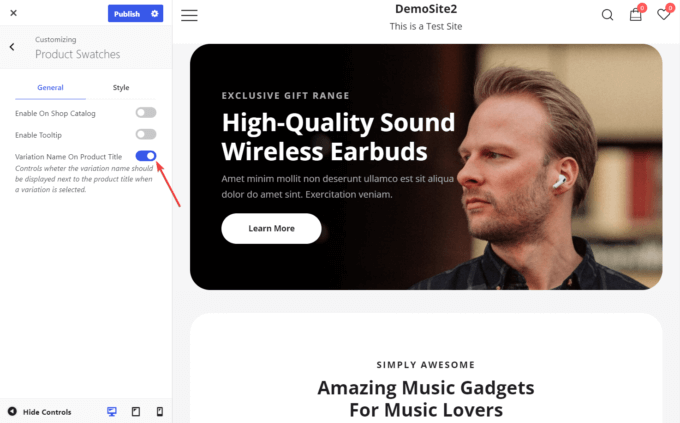
Teraz możesz również wyświetlić nazwę odmiany pod tytułem produktu, gdy ktoś wybierze odmianę (np. kolor, rozmiar itp.).
Załóżmy, że klient chce kupić T-shirt w Twoim sklepie i wybiera czarną wersję średniej wielkości na stronie produktu.
Gdy opcja jest włączona, pod tytułem produktu pojawi się nazwa wybranej odmiany (tutaj „Black Medium”).

Aby włączyć nazwy odmian na stronach produktów, otwórz Konfigurator , przejdź do opcji Próbki produktów > Ogólne i przełącz opcję Nazwa odmiany w tytule produktu .

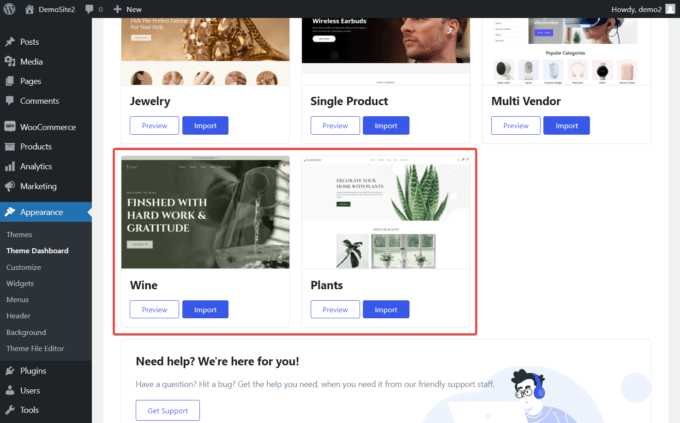
Ekscytujące nowe strony dla początkujących (Pro)
Dwie nowe strony startowe, Wine i Plants, zostały dodane do rosnącej kolekcji stron startowych Botiga Pro.
Obie strony startowe są wydajne, profesjonalnie wyglądające i piękne. Są również wyposażone w funkcje koncentrujące się na generowaniu potencjalnych klientów dla Twojej firmy.

Oba projekty stron głównych zawierają dobrze zaprojektowany obszar główny, który od razu przyciąga uwagę odwiedzających. Najlepiej sprzedające się artykuły w sklepie są również wyświetlane z góry, wraz z opiniami klientów i szczegółami usług oferowanych przez Twoją firmę.
Wersje demonstracyjne obejmują również profesjonalnie zaprojektowane szablony kluczowych stron Twojej witryny — takich jak strona z informacjami, katalog sklepu, blog i strona kontaktowa — które świetnie wyglądają i oferują klientom cenne informacje.
Pasek postępu „Darmowa dostawa” (Pro)
Aby ograniczyć porzucanie koszyka i zachęcić odwiedzających do realizacji zamówień, możesz wyświetlić pasek postępu i pokazać, jak blisko jest do darmowej dostawy.
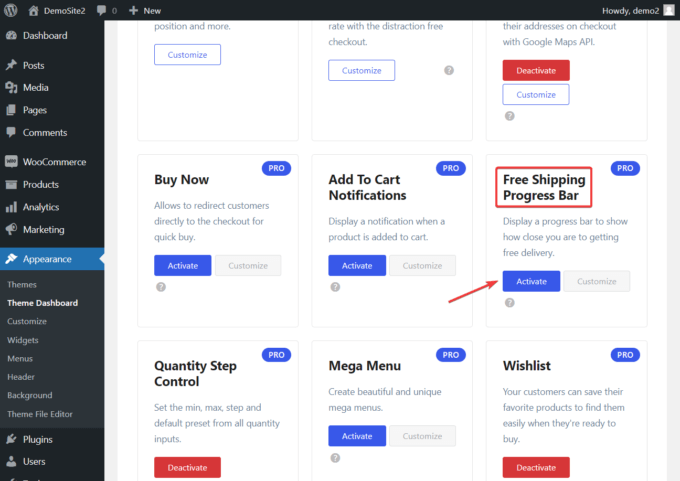
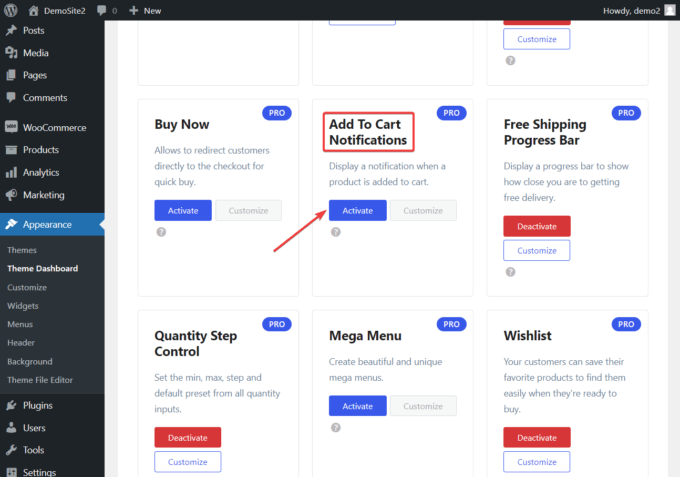
Możesz włączyć pasek postępu, przechodząc do Wygląd > Panel motywu > Funkcje motywu > Pasek postępu bezpłatnej wysyłki i naciskając przycisk Aktywuj .

Aby korzystać z modułu, należy również skonfigurować pasek postępu.
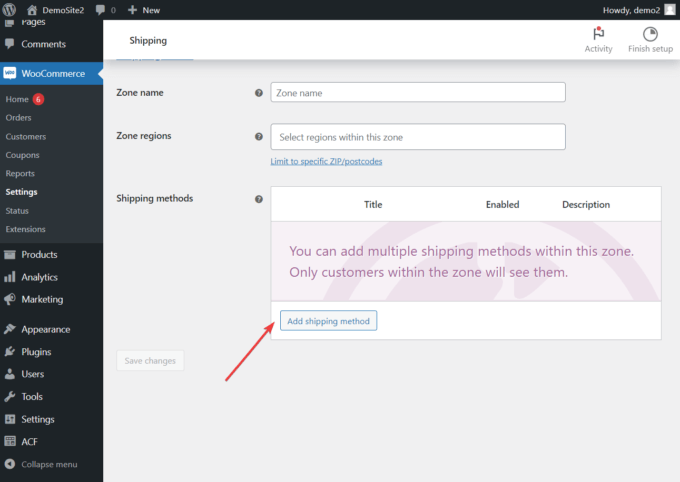
Aby to zrobić, przejdź do WooCommerce > Ustawienia > Wysyłka i naciśnij przycisk Dodaj strefę wysyłki .
Następnie przewiń w dół do opcji Metody wysyłki i kliknij Dodaj metodę wysyłki .

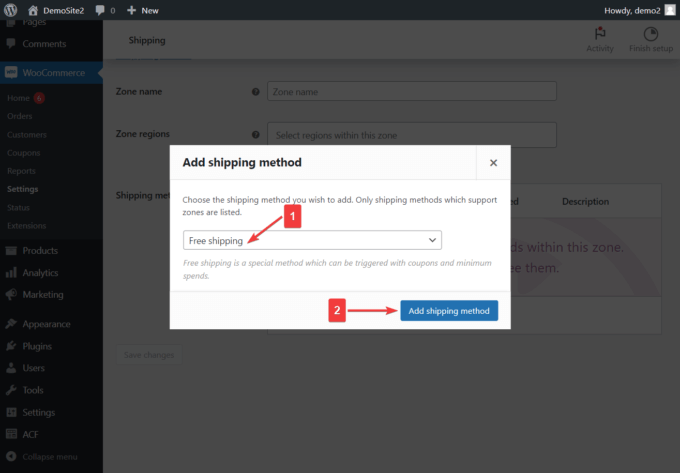
Pojawi się wyskakujące okienko z rozwijanym menu.
Wybierz opcję Bezpłatna wysyłka , a następnie naciśnij przycisk Dodaj metodę wysyłki .

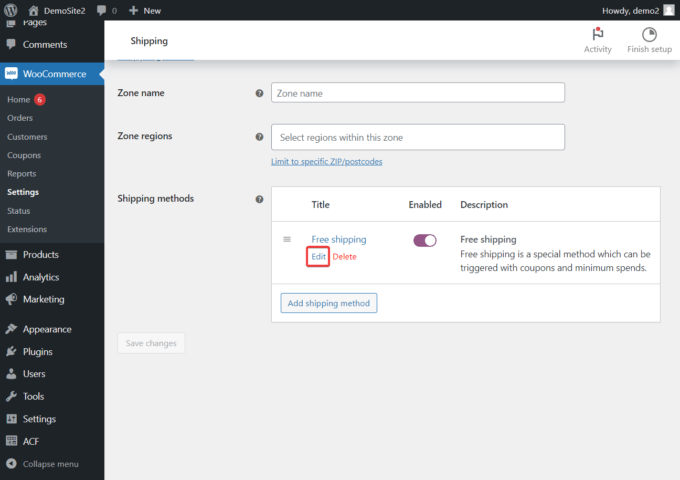
Na następnej stronie kliknij przycisk Edytuj poniżej Bezpłatna dostawa .

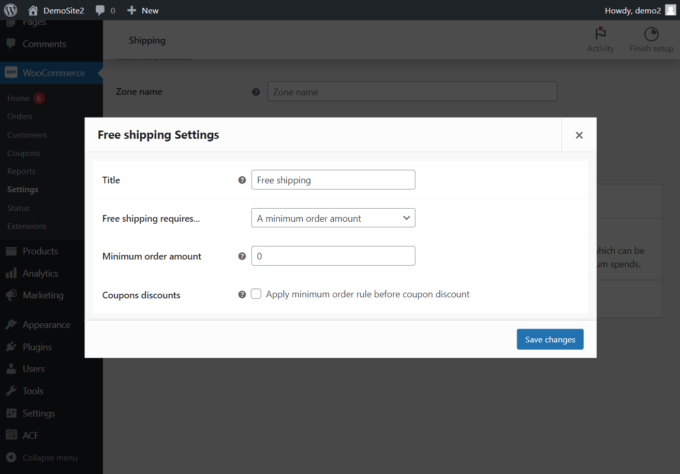
W wyskakującym okienku, które pojawia się zaraz po naciśnięciu przycisku Edytuj , możesz ustawić wymagania dotyczące paska postępu bezpłatnej wysyłki.
Na przykład możesz określić minimalną kwotę zamówienia wymaganą między innymi do bezpłatnej wysyłki.

Pasek postępu będzie automatycznie wyświetlany na stronach koszyka, minikoszyka i kasy.
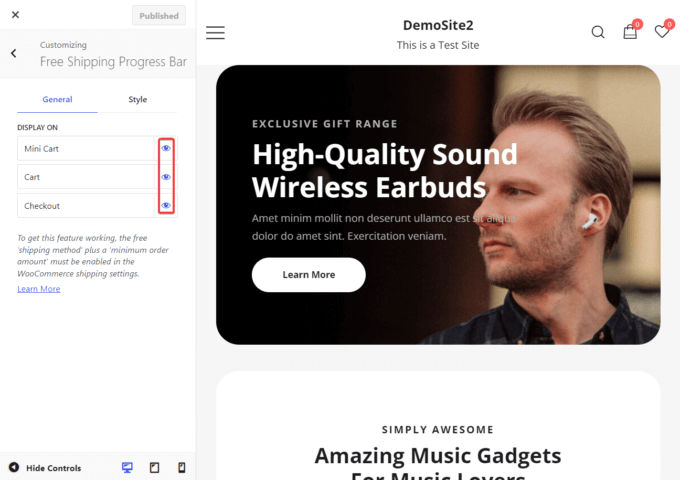
Aby usunąć pasek postępu z którejkolwiek z tych stron, przejdź do Wygląd > Dostosuj > Pasek postępu bezpłatnej wysyłki > Ogólne i usuń zaznaczenie ikony oka należącej do strony, z której chcesz usunąć pasek postępu.

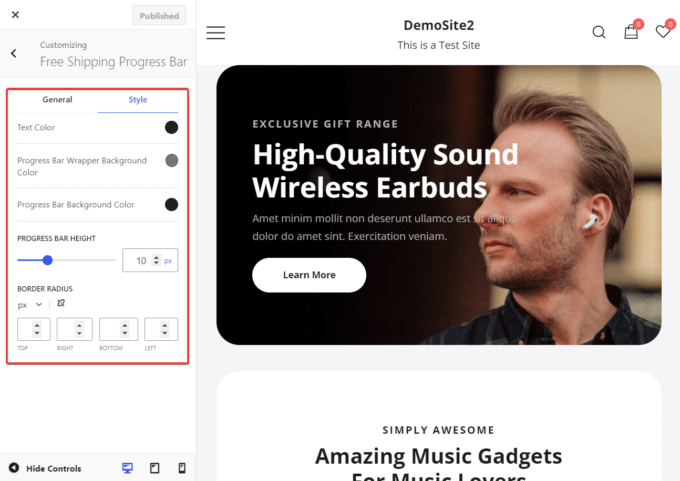
Aby zmodyfikować wygląd paska postępu, przejdź do opcji Dostosuj > Pasek postępu bezpłatnej wysyłki > Styl .
Masz możliwość dostosowania kolorów tekstu i tła, a także możliwość dostosowania wysokości i promienia obramowania paska.

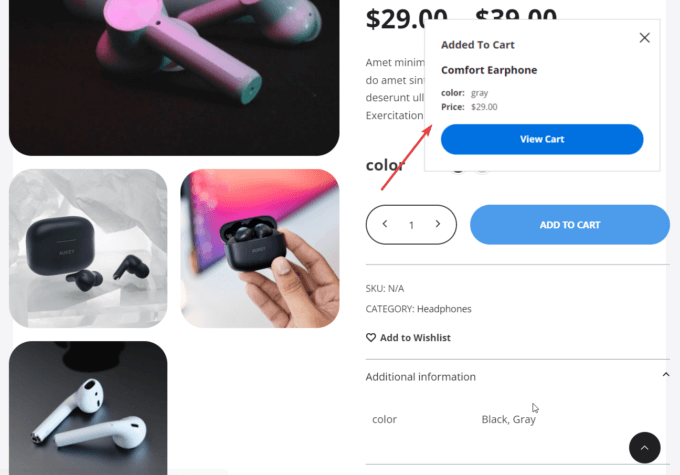
Powiadomienie o dodaniu do koszyka (Pro)
Dzięki nowemu modułowi Powiadomienia o dodaniu do koszyka możesz wyświetlić powiadomienie potwierdzające dodanie produktu do koszyka.
Powiadomienie pojawi się jako wysuwane okno i pokaże przycisk Wyświetl koszyk , aby umożliwić klientom łatwy dostęp do strony Koszyka.
Możesz włączyć moduł, przechodząc do Wygląd > Pulpit motywu > Funkcje motywu > Powiadomienia o dodaniu do koszyka i naciskając przycisk Aktywuj .

Po aktywacji, wsuwanie pojawi się automatycznie za każdym razem, gdy produkt zostanie dodany do koszyka.

Zdobądź nowy motyw Botiga już dziś!
To kończy naszą aktualizację produktu.
Nowe wersje Botiga i Botiga Pro są już dostępne i powinieneś już otrzymać powiadomienie na ten temat.
Zaktualizuj oba i wypróbuj nowe funkcje i ulepszenia!
Jeśli korzystasz tylko z bezpłatnego motywu Botiga, uaktualnij do Botiga Pro już dziś — wszystkie Twoje istniejące konfiguracje pozostaną nienaruszone i uzyskasz dostęp do wszystkich powyższych funkcji.
Daj nam znać w sekcji komentarzy, jeśli masz jakieś pytania lub sugestie.
