Moduł Box: Budowanie precyzji za pomocą Flexbox i siatki CSS
Opublikowany: 2024-03-0225% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Czy jesteś gotowy, aby przenieść projektowanie swojej witryny internetowej na wyższy poziom i uwolnić swoją kreatywność? Moduł Beaver Builder's Box pomoże Ci wznieść projekt Twojej strony internetowej na nowy poziom!
Moduł Box to potężne narzędzie w narzędziu do tworzenia stron Beaver Builder, które umożliwia dodawanie konfigurowalnych kontenerów do Twojej witryny. Dzięki obsłudze Flexbox, siatki CSS i warstw możesz dostosować układy do swoich potrzeb projektowych, niezależnie od tego, czy chcesz wyróżnić ważne treści, zaprezentować produkty lub usługi, czy po prostu dodać atrakcyjności wizualnej do swoich stron.
Niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy dopiero zaczynasz, moduł Box oferuje nieograniczone możliwości tworzenia oszałamiających i dynamicznych układów. Pożegnaj witryny z foremkami do ciastek i przywitaj się z dostosowywalnymi projektami, które pomogą Ci zaprezentować swoje umiejętności i zachwycić klientów.
W tym poście na blogu zbadamy wszechstronność i potencjał twórczy modułu Box, ujawniając, w jaki sposób może on ulepszyć Twoje projekty internetowe.
Spis treści:
Moduł Box działa podobnie jak wiersz lub kolumna i służy jako kontener. Wykorzystuje flexbox lub siatkę CSS, umożliwiając tworzenie złożonych, płynnych i elastycznych układów. Możesz zagnieżdżać, układać w stosy i organizować pudełka zarówno w orientacji poziomej, jak i pionowej, a także w siatce, aby tworzyć złożone struktury:

Flexbox i CSS Grid, dwa różne modele układu CSS, odgrywają kluczową rolę w kształtowaniu funkcjonalności modułu Box:
Począwszy od Beaver Builder 2.8, Box umożliwia łatwe dodawanie konfigurowalnych kontenerów do Twojej witryny internetowej. Niezależnie od tego, czy podkreślasz ważne treści, prezentujesz produkty lub usługi, czy po prostu wizualnie zwiększasz atrakcyjność swoich stron, moduł Box oferuje nieograniczone możliwości kreatywności.
Wszyscy użytkownicy naszego narzędzia do tworzenia stron, łącznie z wersją Lite, będą mieli dostęp do zaawansowanych opcji Flex, Grid i Layers w module Box. Następnie przyjrzymy się kluczowym różnicom między Flexboxem a Gridem.
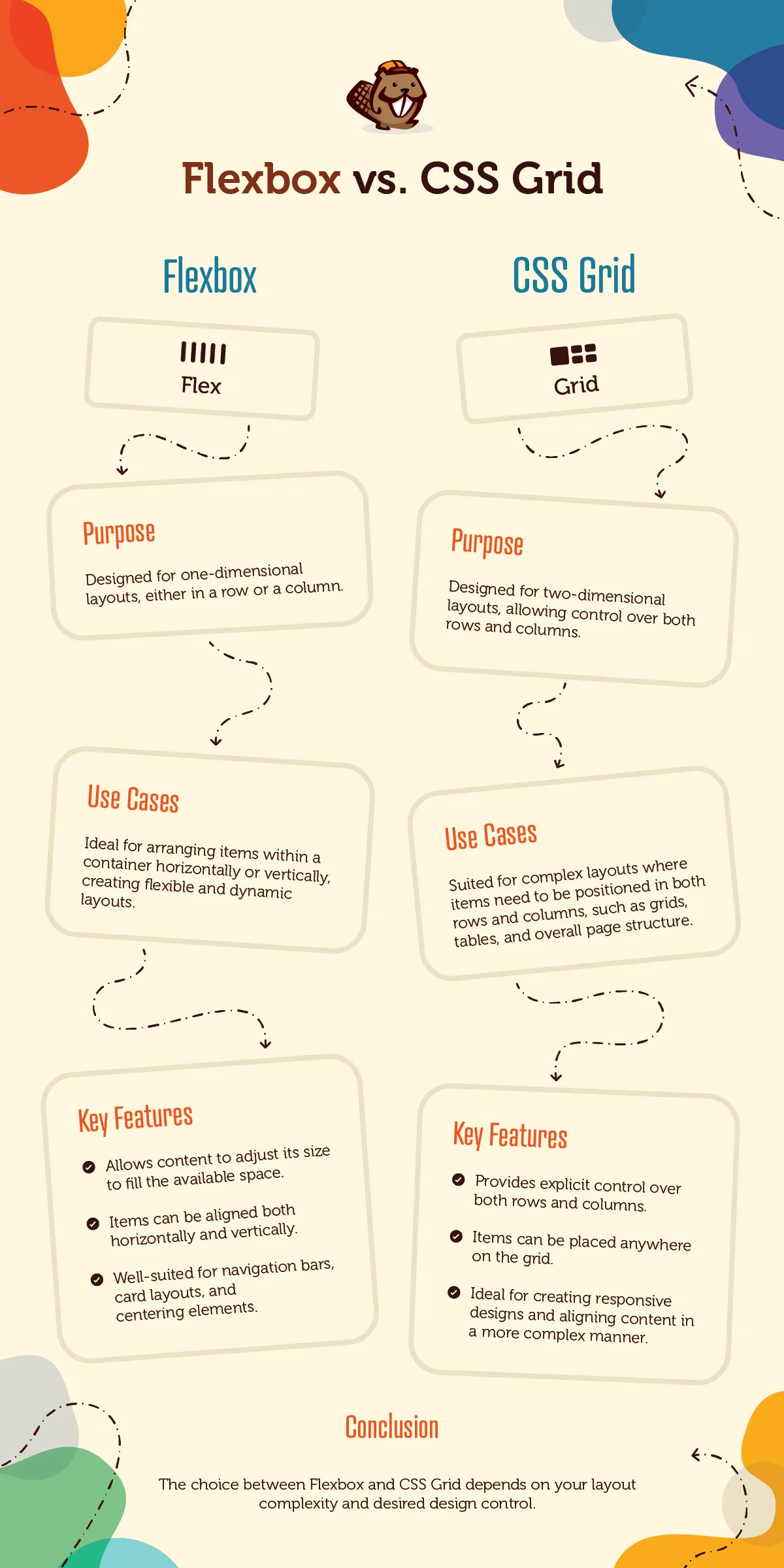
Flexbox i CSS Grid to modele układu w CSS, ale służą różnym celom i mają różne cechy:

Co więcej, te modele układu często współpracują ze sobą, tworząc kompleksowe rozwiązania układu. Na przykład Flexbox można bezproblemowo zintegrować z poszczególnymi elementami siatki, aby zarządzać ich wewnętrzną strukturą, wykorzystując połączone zalety obu modeli w celu uzyskania optymalnych wyników projektu.
Flexbox, skrót od Elastic Box Layout, to rewolucja w świecie projektowania stron internetowych. To potężny model układu CSS, który sprawia, że rozmieszczanie elementów na stronie internetowej jest dziecinnie proste. Wyobraź sobie, że budujesz witrynę internetową i chcesz wyrównać niektóre pola w poziomie lub w pionie. Dzięki Flexbox możesz to łatwo zrobić.
Flexbox pozwala kontrolować układ elementów w kontenerze w jednym kierunku — w pionie lub w poziomie. Niezależnie od tego, czy tworzysz pasek nawigacyjny, galerię obrazów czy listę elementów, Flexbox zapewnia narzędzia umożliwiające ich uporządkowanie dokładnie tak, jak chcesz:

Zazwyczaj właściwości Flexbox są stosowane do elementu nadrzędnego, wpływając na położenie jego elementów podrzędnych. Ale najlepsze jest to, że każde dziecko może mieć własne zasady dotyczące układu, co zapewnia niesamowitą elastyczność i kontrolę nad projektem.
Dzięki Flexbox możesz dostosować odstępy między elementami, kontrolować sposób ich zawijania w nowe linie, a nawet dostosować ich wyrównanie i justowanie w kontenerze. To jak mieć magiczną różdżkę do projektowania stron internetowych!
Aby naprawdę zrozumieć Flexbox, ważne jest, aby zrozumieć koncepcję właściwości „flex”. Ta właściwość określa, ile miejsca zajmuje każdy element w stosunku do innych. Niezależnie od tego, czy chcesz, aby jeden element rósł i zajmował więcej miejsca, czy też zmniejszał się, aby dopasować się do jego zawartości, Flexbox Ci to zapewni.
CSS Grid to kolejny potężny system układu w CSS, który rewolucjonizuje sposób, w jaki projektanci stron internetowych tworzą i organizują zawartość internetową. W przeciwieństwie do tradycyjnych metod układu, takich jak elementy pływające lub pozycjonowanie, CSS Grid umożliwia tworzenie dwuwymiarowych układów opartych na siatce z precyzją i elastycznością.
Dzięki CSS Grid projektanci mogą definiować wiersze i kolumny, a następnie umieszczać elementy w tych zdefiniowanych obszarach, zapewniając szczegółową kontrolę nad układem, wyrównaniem i odstępami treści:

Jedną z kluczowych zalet CSS Grid jest możliwość łatwej obsługi złożonych układów. Niezależnie od tego, czy projektujesz witryny wielokolumnowe, galerie oparte na siatce, czy responsywne aplikacje internetowe, CSS Grid oferuje wszechstronne rozwiązanie do strukturyzowania treści w atrakcyjny wizualnie sposób.
Dodatkowo CSS Grid upraszcza proces tworzenia responsywnych projektów, umożliwiając projektantom zdefiniowanie, w jaki sposób elementy siatki reagują na różne rozmiary rzutni, co ułatwia tworzenie układów, które płynnie dostosowują się do różnych urządzeń i rozdzielczości ekranu.
CSS Grid jest szczególnie przydatny przy budowaniu nowoczesnych, responsywnych stron internetowych, które wymagają skomplikowanych układów i precyzyjnej kontroli nad elementami projektu. Jest to doskonały wybór w przypadku projektów, w których najważniejsza jest elastyczność, skalowalność i łatwość konserwacji.
Moduł Box otwiera przed projektantami świat kreatywnych możliwości. Oto kilka przykładów wykorzystania tego modułu do ulepszania układu witryny internetowej:
Gotowy do rozpoczęcia korzystania z modułu Box w swoich projektach internetowych? Oto krótki przewodnik, który pomoże Ci zacząć:


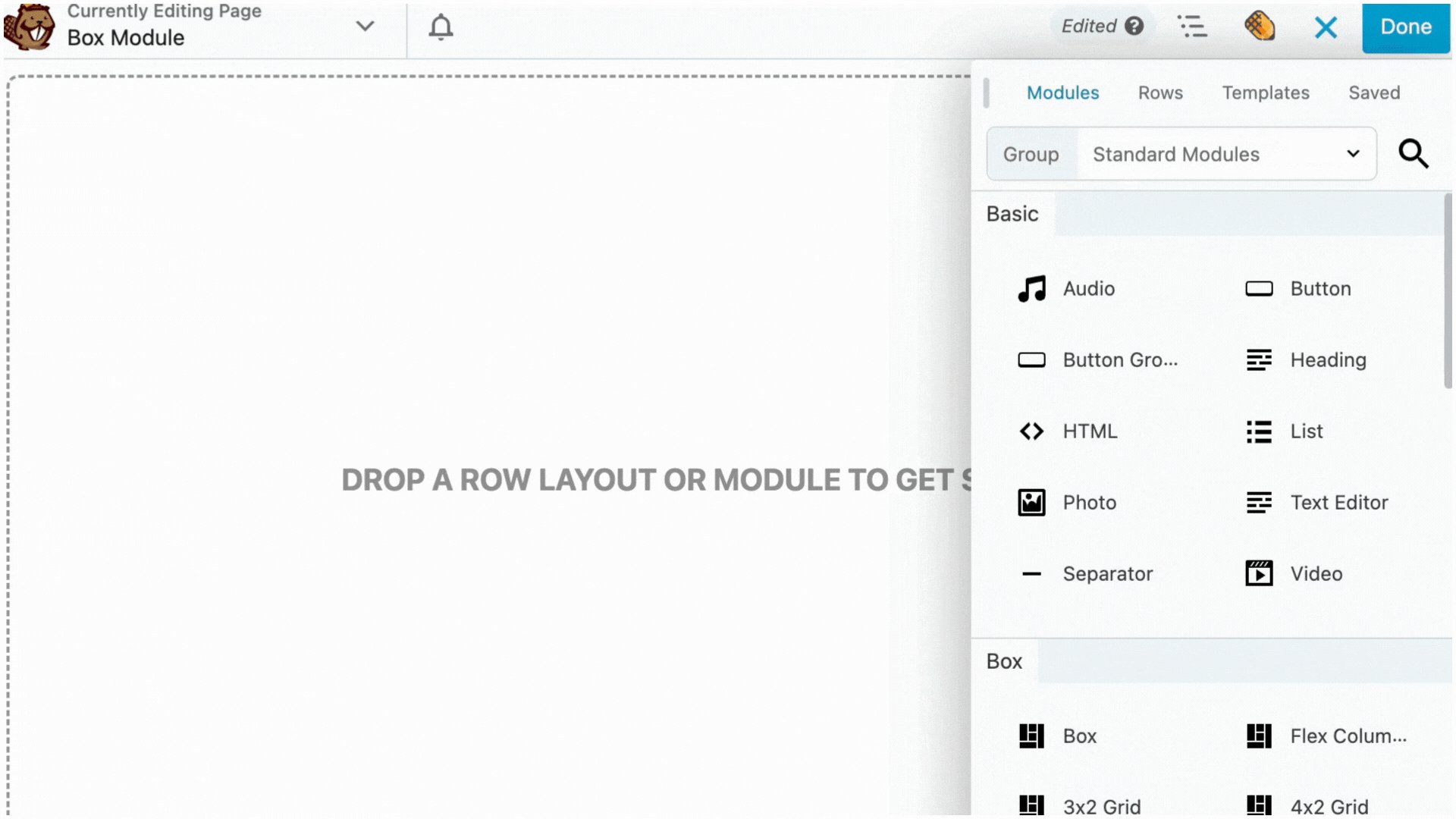
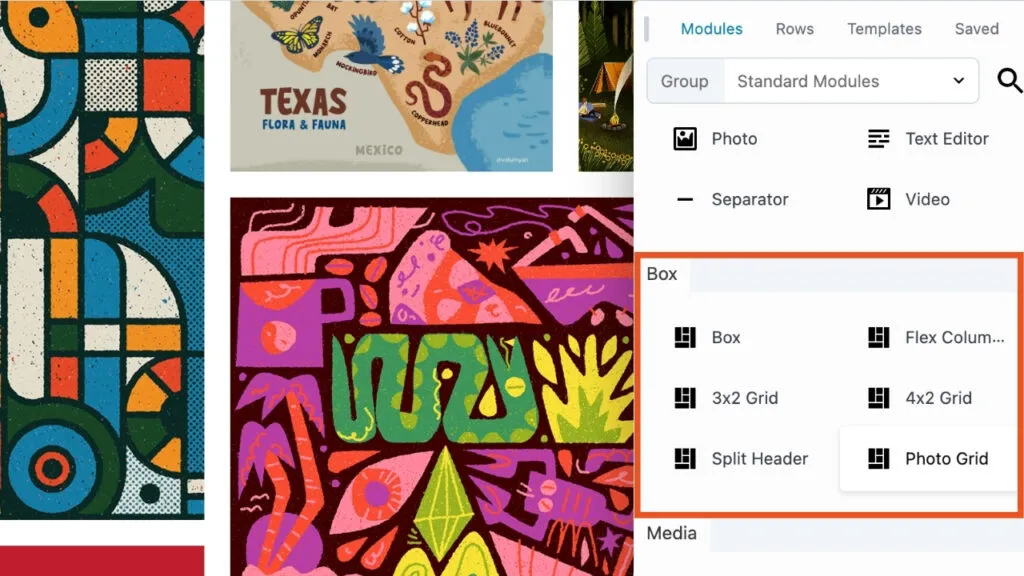
Uruchom Beaver Builder na stronie, na której chcesz dodać moduł box. Kliknij ikonę „ + ”, aby otworzyć Panel Treści, następnie wybierz moduł Box i przeciągnij go w wybrane miejsce na stronie. Alternatywnie możesz wybrać alias modułu, aby szybko rozpocząć pracę.
Należy pamiętać, że moduł Box powinien być umieszczony wewnątrz rzędu. Jeśli spróbujesz przeciągnąć moduł Box na stronę bez umieszczania go wcześniej w wierszu, wiersz zostanie automatycznie utworzony.
Po dodaniu modułu Box możesz zacząć dostosowywać go do swoich potrzeb. Eksperymentuj z różnymi wyświetlaczami, Flex , Grid lub Layers , aż uzyskasz pożądany układ.
Następnie dodaj zawartość do swoich pudełek. Może to obejmować tekst, obrazy, przyciski, a nawet inny moduł pudełkowy.
Aby zagnieździć pudełka w pudełkach, po prostu przeciągnij moduł Box do innego modułu Box. Ułatwia to tworzenie skomplikowanych układów. Co więcej, możesz bezproblemowo łączyć flexbox i siatkę CSS, aby projektować wyrafinowane układy.
Na koniec wyświetl podgląd swojego projektu, aby upewnić się, że wszystko wygląda dokładnie tak, jak chcesz. Gdy będziesz zadowolony, naciśnij przycisk publikowania, aby wprowadzić zmiany w swojej witrynie.
Oprócz samego modułu Box zauważysz, że dodaliśmy następujące aliasy modułów, których można użyć, aby pomóc Ci szybko rozpocząć:

Chociaż naszym celem jest uczynienie modułu Box tak przyjaznym dla użytkownika, jak to tylko możliwe, zdecydowanie zalecamy solidną znajomość Flexbox i CSS Grid. Mamy nadzieję, że aliasy modułów stanowią wygodny skrót do szybkiego tworzenia układów za pomocą modułów Box na stronie.
Jeśli chodzi o tworzenie urzekających układów witryn internetowych, moduł Box oferuje bogactwo wszechstronnych ustawień kontenerów, które umożliwiają projektantom precyzyjną kontrolę wyświetlania, wyrównania i odstępów. Przyjrzyjmy się kluczowym funkcjom i ustawieniom opcji kontenerów modułu Box:
Moduł Box udostępnia trzy różne typy wyświetlania: Flex, Grid i Layers, każdy oferujący unikalne korzyści w zakresie dostosowywania układu. Podczas gdy Flex przoduje w układach jednowymiarowych, Grid zapewnia precyzyjną kontrolę nad wierszami i kolumnami, a Warstwy umożliwiają projektowanie warstwowe w celu zwiększenia atrakcyjności wizualnej.
Należy pamiętać, że opcje ustawień modułu Box będą się zmieniać w zależności od wybranego typu wyświetlacza:
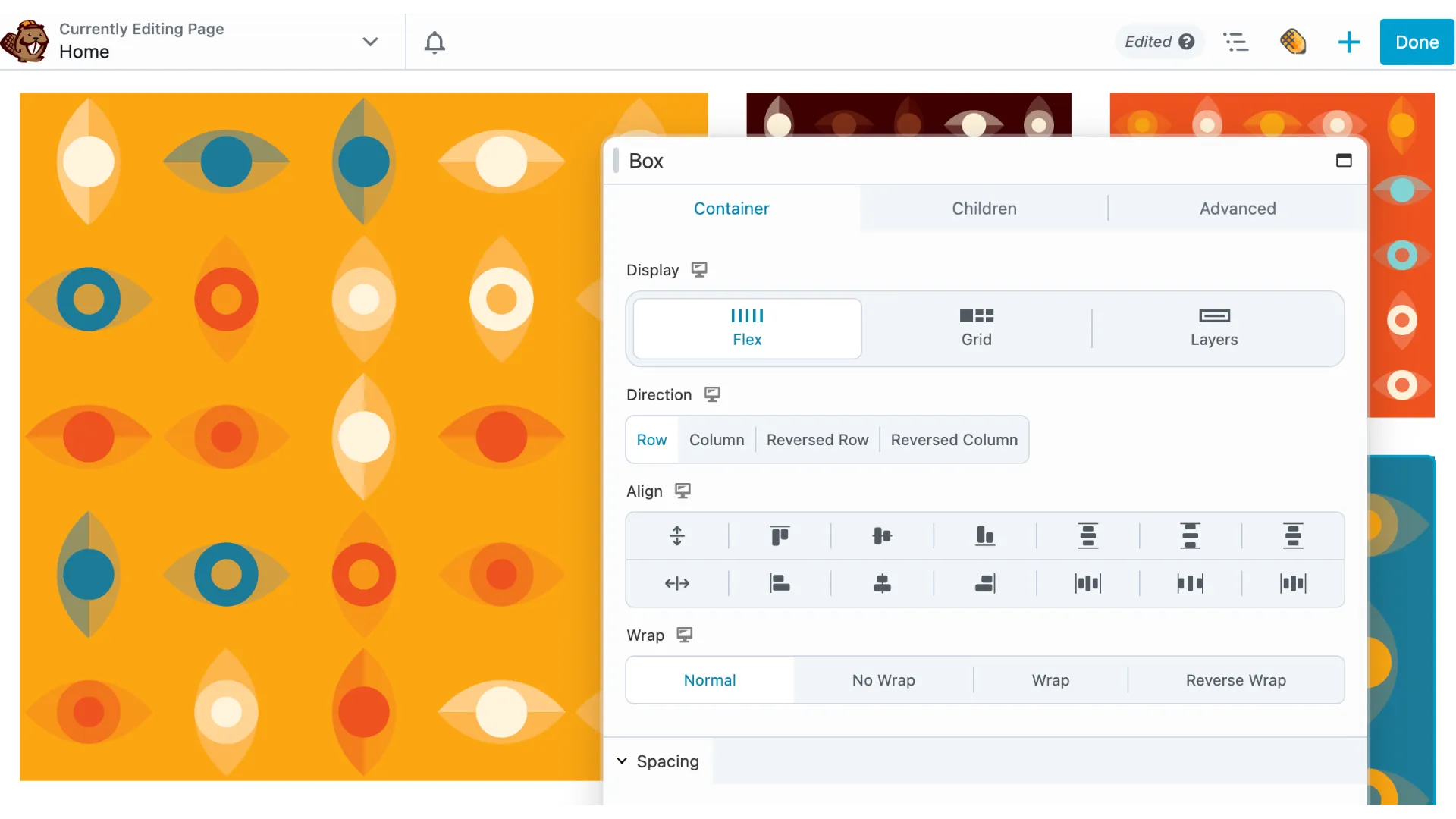
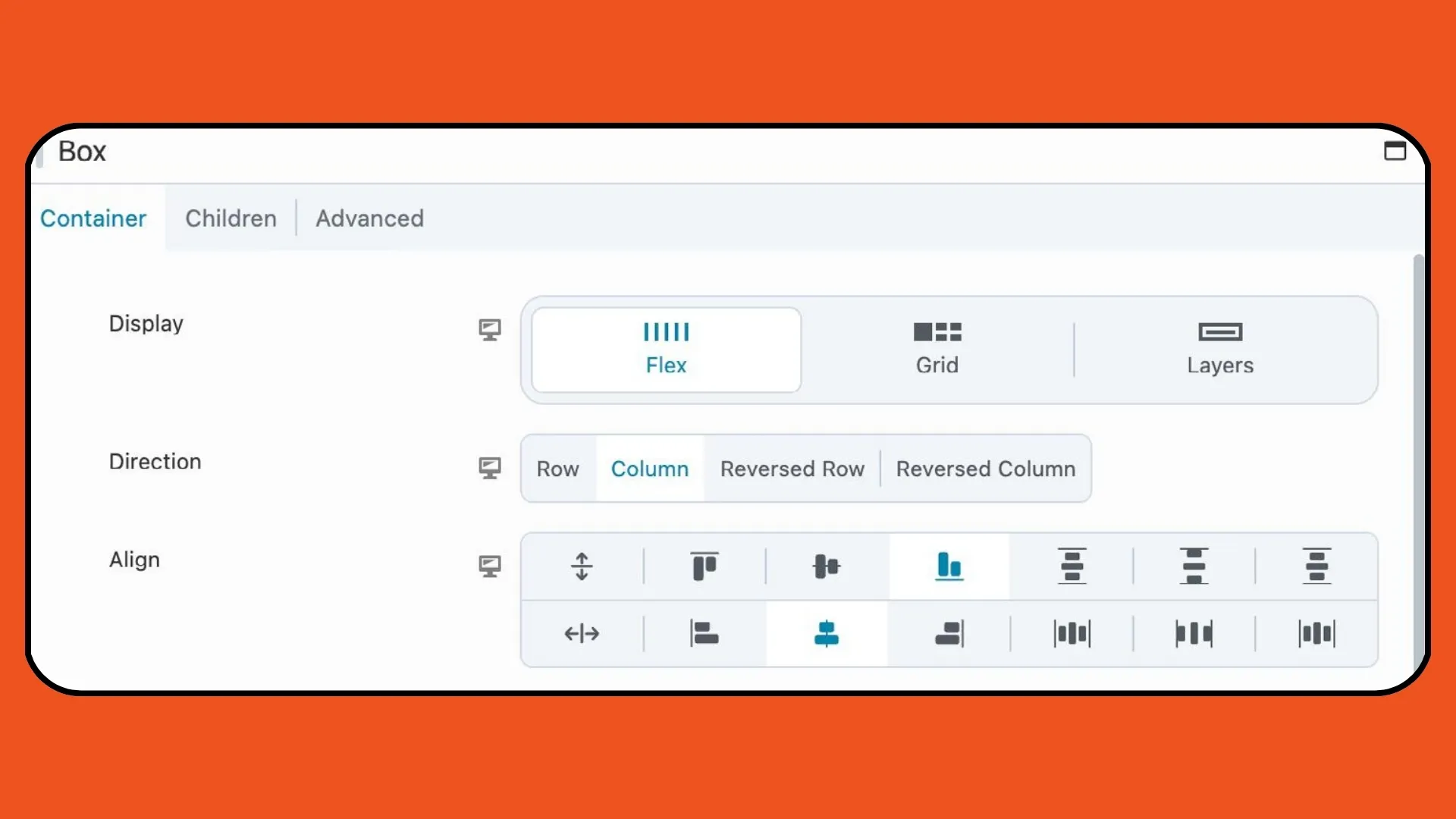
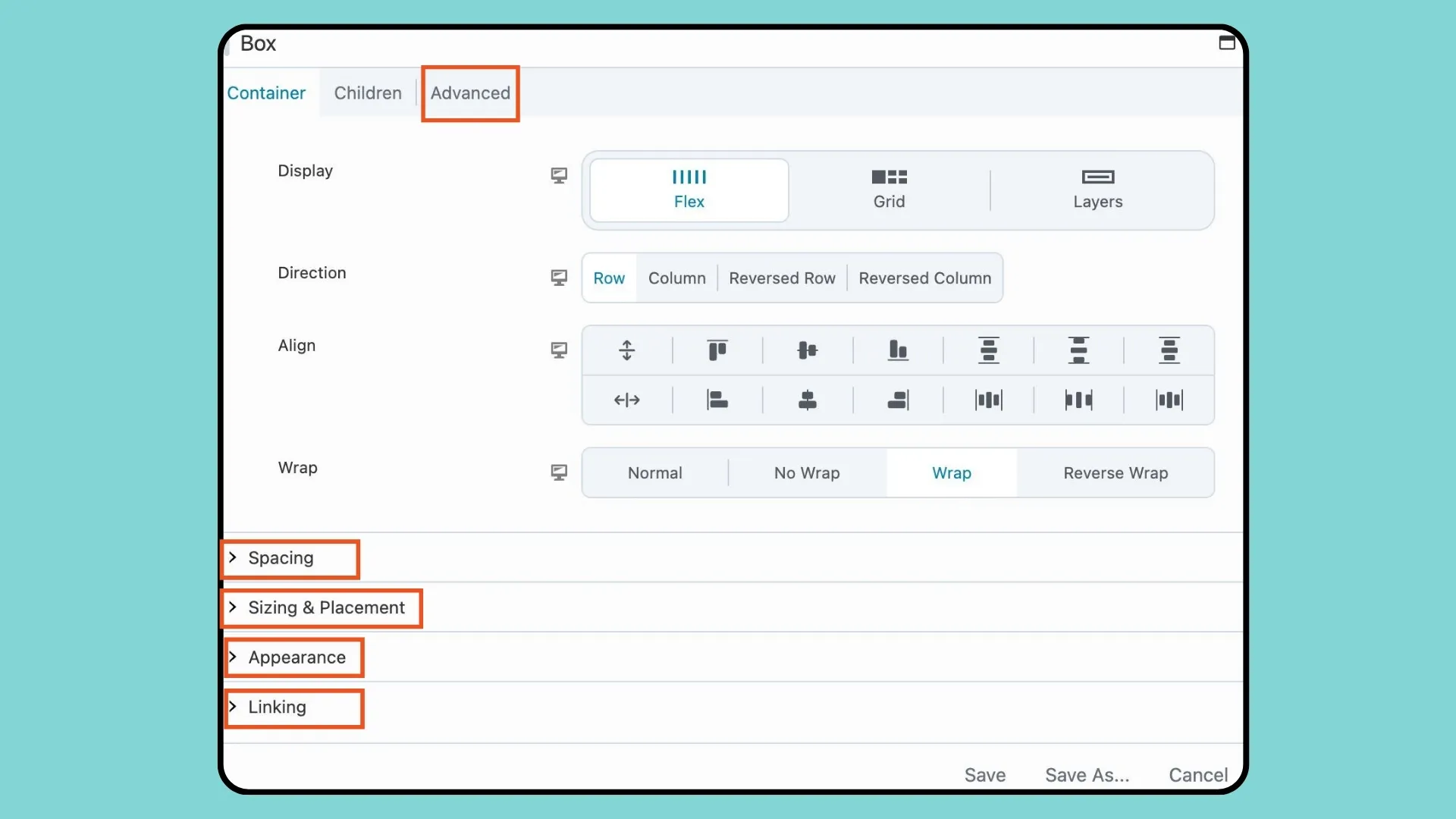
Dzięki opcji Flex projektanci mogą organizować elementy w pudełku poziomo lub pionowo, wykorzystując CSS Flexbox do elastycznego wymiarowania i wyrównywania. Ustawienia Kierunek, Wyrównaj i Zawijaj dodatkowo zwiększają kontrolę nad układem, zapewniając płynne rozmieszczenie elementów treści:

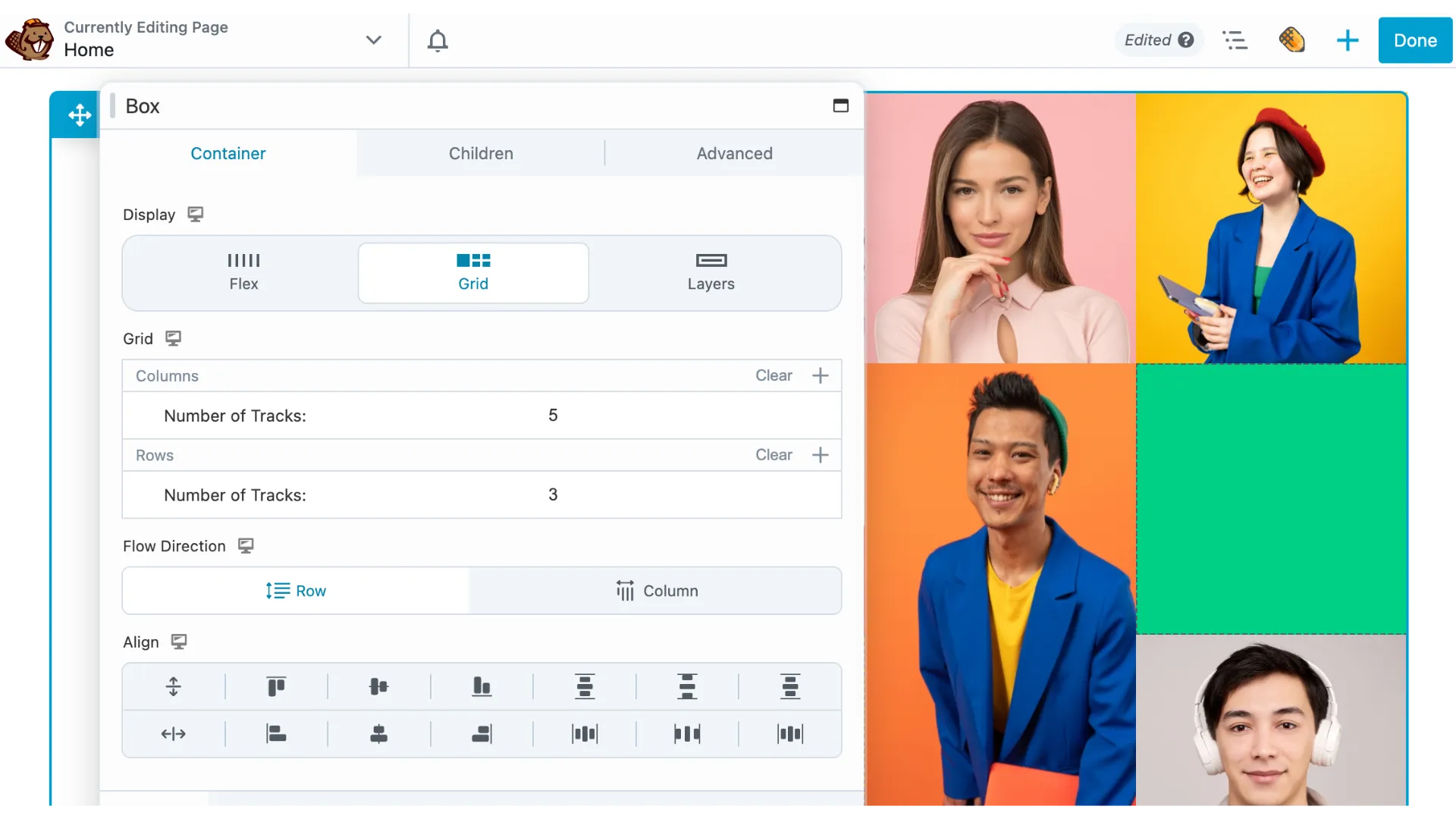
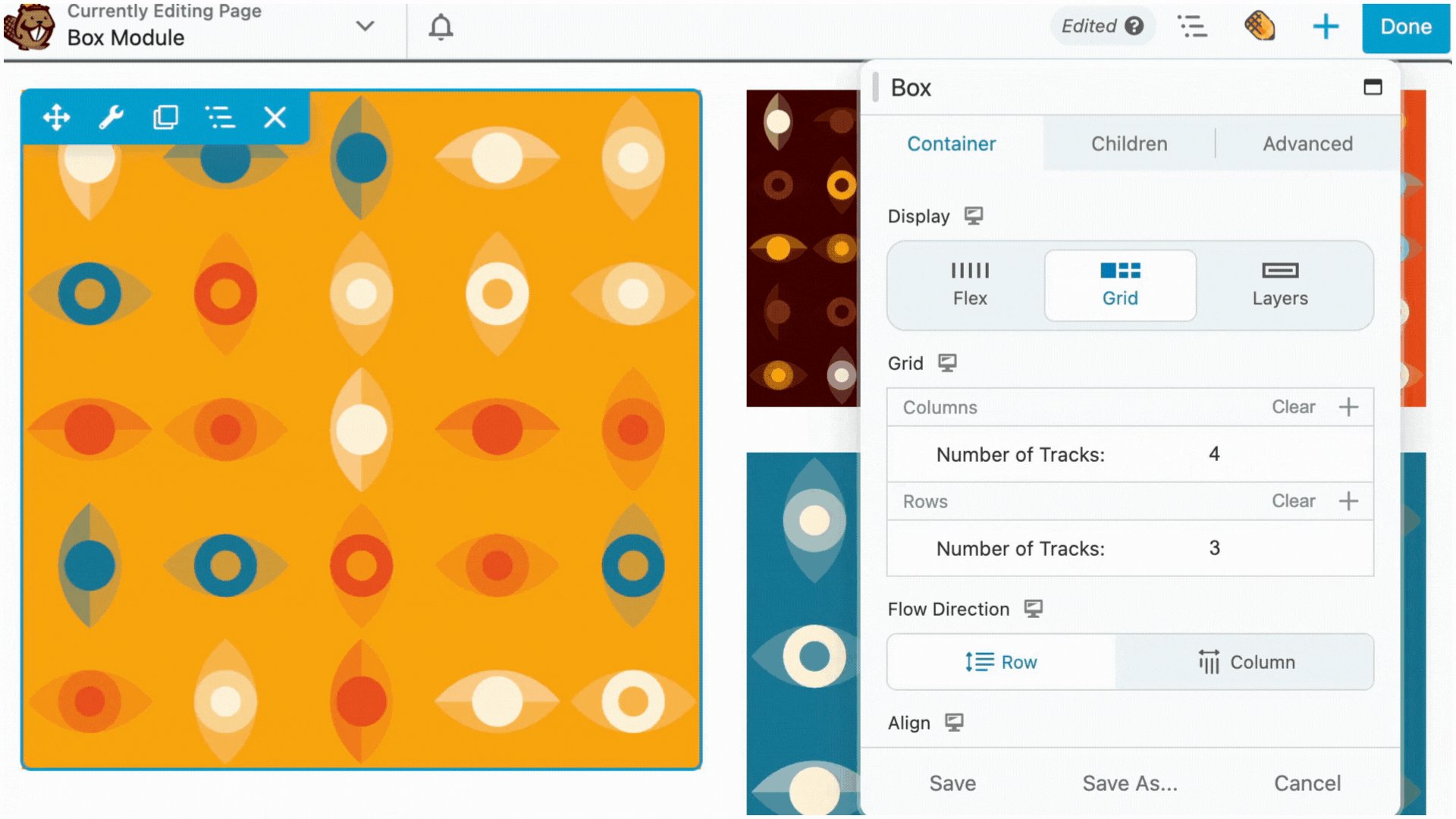
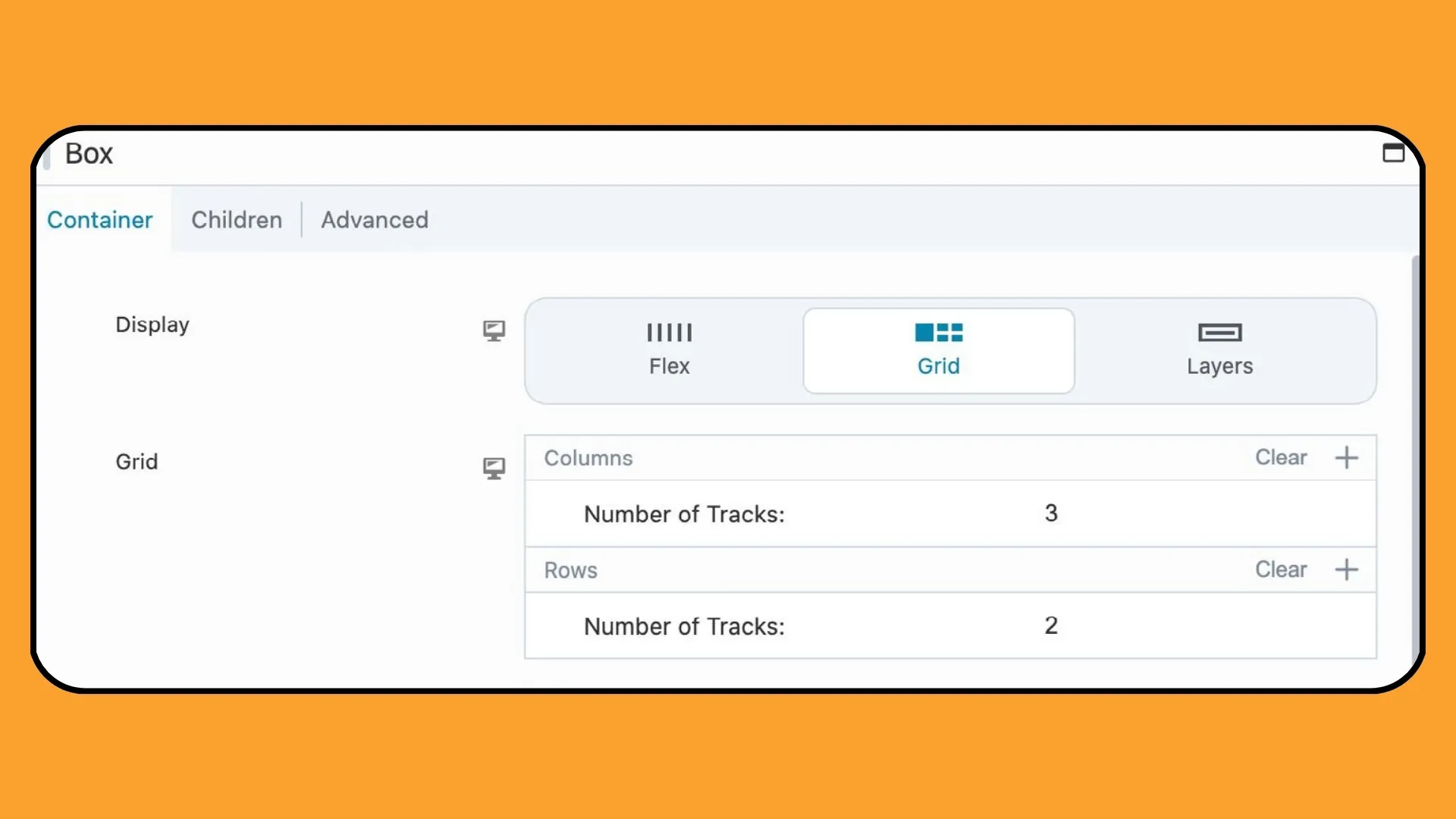
Wykorzystując siatkę CSS, opcja Siatka ułatwia tworzenie skomplikowanych układów opartych na siatce z dostosowywalnymi wierszami i kolumnami. Projektanci mogą określić liczbę ścieżek, dostosować kierunek przepływu i precyzyjnie dostroić wyrównanie, aby uzyskać projekty doskonałe w pikselach, które urzekają i angażują odwiedzających:

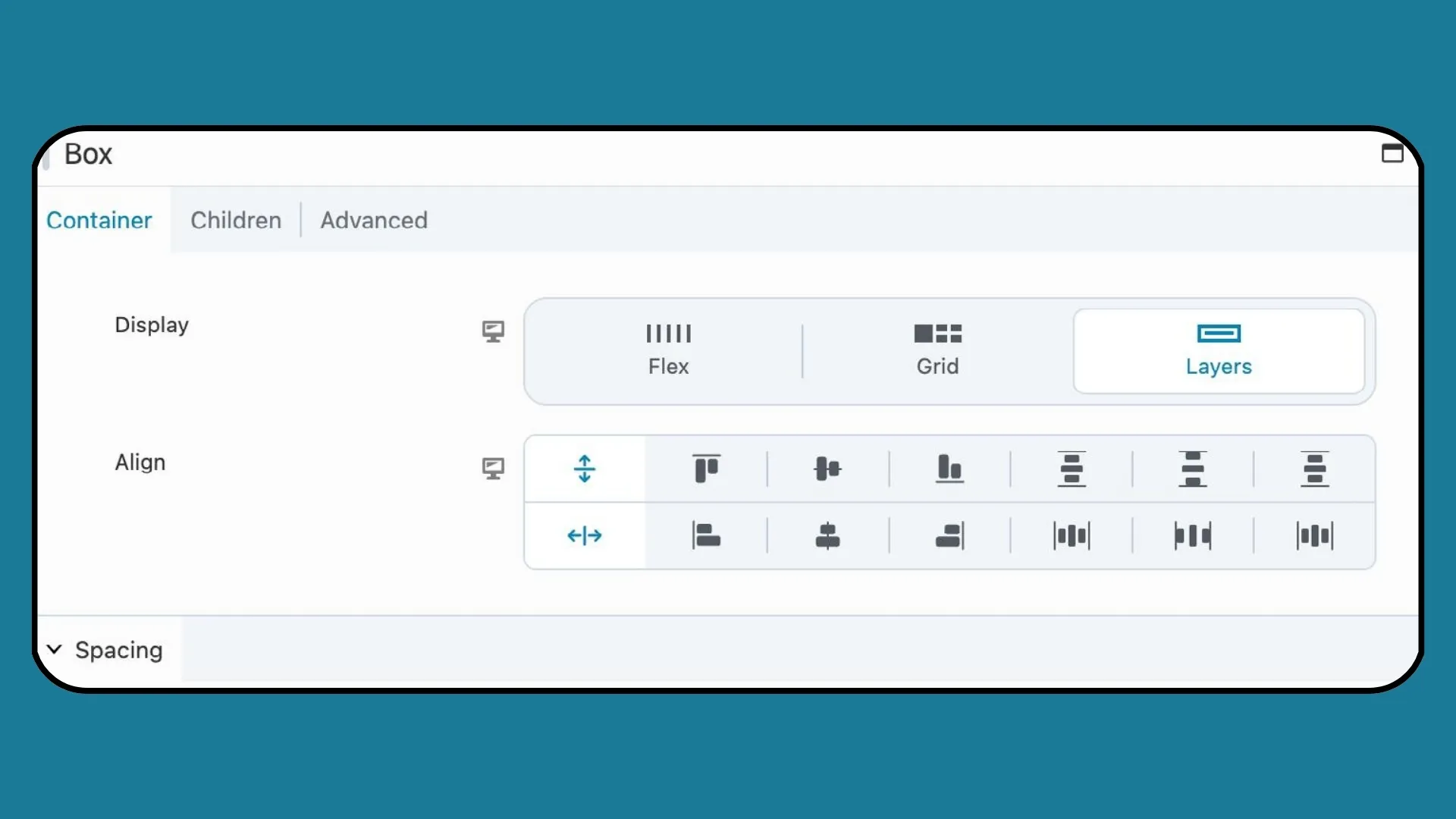
W przypadku układów warstwowych opcja Warstwy umożliwia organizowanie elementów w pudełku w formacie stosowym, co idealnie nadaje się do dodawania nakładek tekstowych lub elementów wizualnych do obrazów. Dostosowując ustawienia wyrównania, projektanci mogą osiągnąć optymalne rozmieszczenie, aby uzyskać dopracowany i profesjonalny wygląd:

Kolejne cztery sekcje zakładki Kontener , Odstępy, Rozmiar i rozmieszczenie, Wygląd i Łączenie, to uniwersalne ustawienia mające zastosowanie do każdego typu wyświetlania Boxa:

Należy pamiętać, że wszystkie ustawienia karty Zaawansowane są takie same dla każdego typu wyświetlacza.
Dokładne dostosowanie odstępów i rozmiaru jest proste dzięki kompleksowym ustawieniom modułu Box. Od kontrolowania odstępów między elementami za pomocą układów Flex i Grid po określenie proporcji, dopełnienia i szerokości/wysokości, projektanci mają pełną kontrolę nad wizualną prezentacją swoich treści.
Zwiększanie atrakcyjności wizualnej pudełek jest łatwe dzięki dostosowywanym ustawieniom koloru tekstu, koloru tła, obramowania i cienia pudełek. Dodatkowo projektanci mogą dodawać łącza do pól w celu zapewnienia płynnej nawigacji, ułatwiając tworzenie interaktywnych układów kart, które podnoszą poziom komfortu użytkownika.
Moduł Box przesuwa granice kreatywności, oferując niezliczone możliwości tworzenia urzekających i efektownych wizualnie układów. Niezależnie od tego, czy jesteś doświadczonym projektantem, czy nowicjuszem, opanowanie modułu Box otwiera drzwi do nieskończonych możliwości projektowania, które wyniosą Twoją witrynę na nowy poziom.
Wypróbuj moduł Beaver Builder's Box i zobacz różnicę, jaką może on wprowadzić w Twoich projektach. Niezależnie od tego, czy tworzysz osobisty blog, witrynę e-commerce czy witrynę korporacyjną, moduł Box oferuje elastyczność i wszechstronność potrzebną do urzeczywistnienia Twojej wizji.
Flexbox umożliwia układanie i wyrównywanie elementów w obrębie kontenera, niezależnie od ich rozmiaru czy potencjalnych zmian. Elastyczny charakter elastycznego pojemnika zapewnia, że elastyczne elementy rozszerzają się, wypełniając dostępną przestrzeń i kurczą się, aby uniknąć przepełnienia, jeśli to konieczne.
Możesz mieszać CSS Grid i Flexbox w tym samym układzie, aby wykorzystać ich mocne strony w różnych częściach projektu. Na przykład możesz użyć siatki CSS do stworzenia ogólnej struktury układu, a następnie użyć Flexbox w określonych elementach siatki, aby kontrolować wyrównanie i rozkład treści w tych obszarach. Takie połączenie pozwala na większą elastyczność i precyzję w projektowaniu skomplikowanych układów.
Flexbox jest wszechstronny w przypadku większości scenariuszy układów, ale nie jest idealny w przypadku złożonych układów siatki lub układów dwukierunkowych. Rozważ użycie siatki CSS do zaawansowanej kontroli siatki lub w przypadku treści dynamicznych. Dodatkowo, podejmując decyzję o użyciu Flexboxa do swoich potrzeb, pamiętaj o kompatybilności przeglądarki i wydajności.
Ciekawy! Dziękuję za wszystkie informacje!
Witaj Jennifer,
Właśnie skończyłem czytać Twój wnikliwy artykuł na temat modułu Beaver Builder Box i jestem naprawdę pod wrażeniem szczegółowości dostarczonych informacji. Sposób, w jaki rozłożyłeś możliwości modułu, zwłaszcza jego integrację z Flexbox i CSS Grid, pozwala jasno zrozumieć, w jaki sposób można go wykorzystać do tworzenia bardziej dynamicznych i responsywnych projektów. Twoja szczegółowa analiza funkcji modułu, takich jak konfigurowalny projekt, wszechstronność i możliwości responsywnego projektowania, podkreśla jego potencjał do zrewolucjonizowania projektów projektowania stron internetowych.
Jestem szczególnie zaintrygowany podanymi przez Ciebie przykładami wykorzystania modułu Box w różnych scenariuszach projektowych. Oczywiste jest, że to narzędzie oferuje znaczną przewagę projektantom, którzy chcą przesuwać granice kreatywności i wydajności.
Biorąc pod uwagę obszerność Twojej recenzji, jestem ciekaw Twoich osobistych doświadczeń z modułem Box w praktyce. Czy napotkałeś jakieś wyzwania lub ograniczenia podczas używania go do złożonych projektów projektowania stron internetowych? Jak wypada w porównaniu z innymi narzędziami do projektowania, z których korzystałeś, pod względem łatwości obsługi i funkcjonalności?
Dziękujemy za udostępnienie tak cennego zasobu. Twoja recenzja z pewnością wzbudziła moje zainteresowanie dalszym poznawaniem modułu Box.
Dziękuję!
Dziękuję bardzo za tę przydatną informację. Doceń to!!!
Fantastyczna lektura! Czy możemy skutecznie połączyć Flexbox i CSS Grid w module Box, aby stworzyć dynamiczne i atrakcyjne wizualnie układy? Dziękuję, Jennifer.
Wygląda to na fajny pomysł, ale będziesz musiał podać znacznie bardziej szczegółowy przewodnik na temat korzystania z modułu pudełkowego.
Właśnie zainstalowałem Beaver 2.8 i moduł pudełkowy jest niezrozumiały nawet przy kilku dostępnych filmach.