Recenzja Breakdance: kompletne rozwiązanie do tworzenia strony internetowej w WordPress
Opublikowany: 2022-11-04Szukasz nowej wtyczki do tworzenia stron do tworzenia stron internetowych w WordPressie? Jeśli tak, możesz rzucić okiem na Breakdance.
Breakdance to nowość w segmencie wtyczek do tworzenia stron WordPress. Jego początkowa stabilna wersja (Breakdance 1.0) została właśnie wydana we wrześniu 2022 roku. Mimo to ludzie stojący za Breakdance nie są tak naprawdę nowi w świecie kreatorów stron. Breakdance jest rozwijany przez Soflyy, firmę programistyczną, która opracowuje również Oxygen, kolejną wtyczkę do tworzenia stron dla WordPressa.
Podobnie jak jego starszy brat, Breakdance jest również skierowany do agencji lub freelancerów budujących strony internetowe dla klientów. Oferuje jedną opcję cenową, dzięki której możesz korzystać z licencji subskrypcyjnej na nieograniczonej liczbie witryn WordPress.
Jeśli chcesz dowiedzieć się więcej o Breakdance, czytaj dalej.
Uwaga: ten artykuł nie będzie porównywał Breakdance i Oxygen. Zamiast tego skupi się na omówieniu funkcji Breakdance.
Krótkie wprowadzenie o breakdance
Polub to lub nie. Elementor jest nadal pierwszą nazwą, która przychodzi na myśl, jeśli chodzi o wtyczkę do tworzenia stron dla WordPress. Popularny nie znaczy jednak najlepszy. Specjalnie dla agencji chcących tworzyć nieograniczone strony internetowe. Elementor nie ma planu, który pozwala na korzystanie z licencji na nieograniczonej liczbie stron internetowych.
Z drugiej strony Breakdance jest skierowany konkretnie do agencji lub każdego, kto chce tworzyć nieograniczone strony internetowe. Możesz używać swojej licencji subskrypcyjnej na dowolnej liczbie witryn WordPress, tak jak w Divi. Biorąc to pod uwagę, Breakdance jest świetną alternatywą dla Elementora, jeśli chcesz tworzyć nieograniczoną liczbę witryn WordPress z wtyczką do tworzenia stron.
Pod względem technicznym Breakdance niewiele różni się od innych istniejących kreatorów stron. Jest wyposażony w edytor wizualny oferujący responsywną funkcję edycji, która pozwala zoptymalizować projekt na wszystkich rozmiarach ekranu (komputer stacjonarny, tablet, smartfon). Edytor Breakdance jest zbudowany z Vue.js. Możesz monitorować plany rozwoju Breakdance na stronie mapy drogowej.
Jest wyjątkowa rzecz, którą musisz wiedzieć o Breakdance. Ma opcję ustawienia, aby wyłączyć motyw WordPress . Gdy użyjesz tej opcji ustawienia, aktywny motyw w Twojej witrynie nie zostanie załadowany i nie ma wpływu na wydajność ani wygląd Twojej witryny. Możesz zastąpić swoje części motywu, takie jak nagłówek, stopka i strony archiwum, korzystając z funkcji kreatora motywów Breakdance (omówimy to później). Dzięki tej opcji ustawień możesz kontrolować każdą część swojej witryny WordPress za pomocą Breakdance.
Edycja doświadczenia

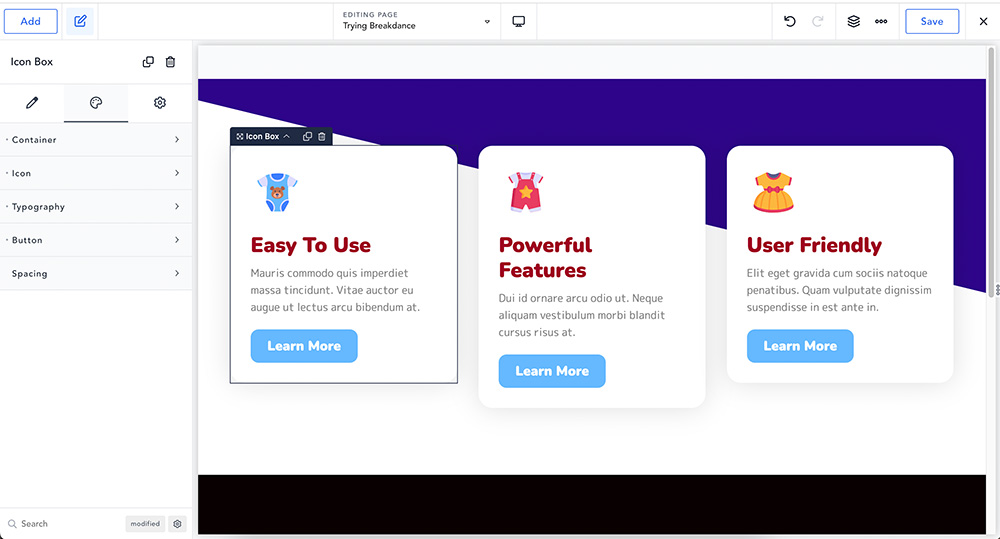
Jak widać na powyższym zrzucie ekranu, Breakdance ma wystarczająco czysty edytor — który jest domyślnie dostępny w trybie światła. Możesz włączyć tryb ciemny, jeśli Ci wygodniej. W stanie początkowym edytor Breakdance składa się z trzech części:
- Panel elementów po prawej stronie. Ten panel zmieni się w panel ustawień, gdy klikniesz element na obszarze płótna
- Obszar płótna po środku, którego można użyć do umieszczenia elementów projektu
- Obszar górnego paska, za pomocą którego można uzyskać dostęp do niektórych menu, takich jak edycja całej witryny, nawigator itp.
Dodatkowy panel otworzy się po prawej stronie, gdy uzyskasz dostęp do menu na górnym pasku.
W przeciwieństwie do np. Elementora, Breakdance nie oferuje opcji ustawienia układu strony. Podczas edycji nowej strony za pomocą Breakdance zawsze będziesz mieć puste płótno (bez paska bocznego).
Edytor lub Breakdance zawiera następujące funkcje:
— Nawigacja
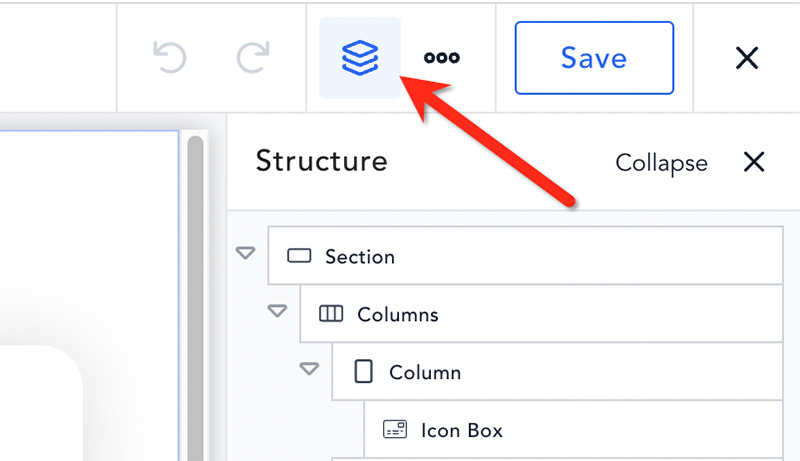
Większość kreatorów stron ma funkcję nawigacji, która ułatwia użytkownikom poznanie struktury projektu. Ta funkcja jest szczególnie przydatna podczas edycji długiej strony składającej się z wielu elementów. W Breakdance funkcja ta nazywa się Struktura. Możesz uzyskać do niego dostęp, klikając ikonę układania po prawej stronie górnego paska.

Jest kilka rzeczy, które możesz zrobić w Strukturze, poza badaniem elementów projektu i struktury. Można go również użyć do zmiany kolejności elementów projektu, powielenia elementu projektu i usunięcia elementu projektu.
— Edytowanie responsywne
W dzisiejszych czasach stworzenie zachwycającej strony nie wystarczy. Musisz również upewnić się, że tworzona strona wygląda dobrze na wszystkich rozmiarach ekranu urządzenia (komputer, tablet i smartfon). Edytowanie responsywne to powszechna funkcja dostępna we wszystkich wtyczkach do tworzenia stron dla WordPress. Breakdance nie jest wyjątkiem.
Podczas edytowania strony w Breakdance możesz przełączyć się na inny typ urządzenia, klikając ikonę urządzenia w środkowej części górnego paska. Do wyboru jest pięć opcji punktów przerwania:
- Pulpit
- Tablet (tryb poziomy)
- Tablet (tryb portretowy)
- Telefon (tryb poziomy)
- Telefon (tryb portretowy)
Aby zoptymalizować projekt na wszystkich rozmiarach ekranu, możesz użyć innej wartości w określonych ustawieniach. Na przykład możesz ustawić inną wartość dopełnienia na komputerze, tablecie i smartfonie. Możesz najechać kursorem na etykietę ustawienia i kliknąć ikonę urządzenia, aby wyświetlić opcje urządzenia.

- Historia wersji
Historia wersji to kolejna kluczowa funkcja, którą mają prawie wszystkie wtyczki do tworzenia stron. Dzięki tej funkcji możesz bez wysiłku nauczyć się zmian, które wprowadziłeś w swoim projekcie od początku jego edycji. Ta funkcja jest również bardzo przydatna, jeśli przypadkowo dokonałeś zmiany, której nie chciałeś. Możesz po prostu sprawdzić poprzednią wersję i przywrócić ją.
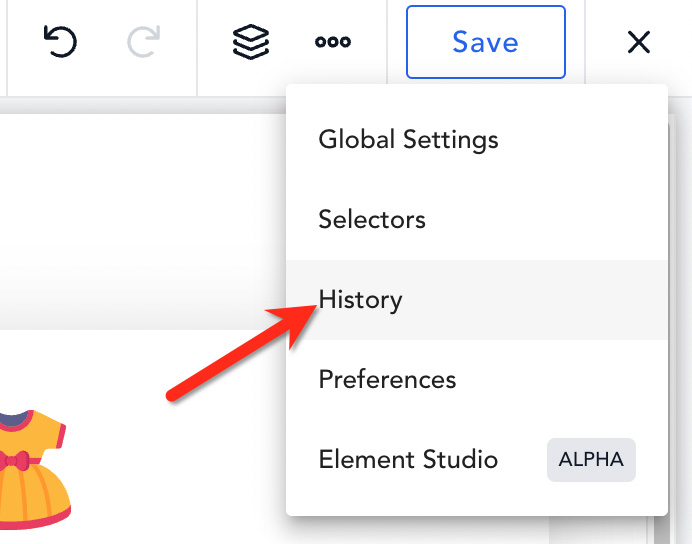
W Breakdance możesz uzyskać dostęp do funkcji historii wersji, klikając ikonę z trzema kropkami na górnym pasku i wybierając Historia .

— Edycja całej witryny
Edycja całej witryny to nowe podejście w WordPressie, które umożliwia edycję wielu części witryny bez opuszczania edytora. W większości wtyczek do tworzenia stron — w tym Divi Builder i Elementor — pełna edycja witryny obsługuje tylko trzy części: bieżącą stronę, szablon nagłówka i szablon stopki.
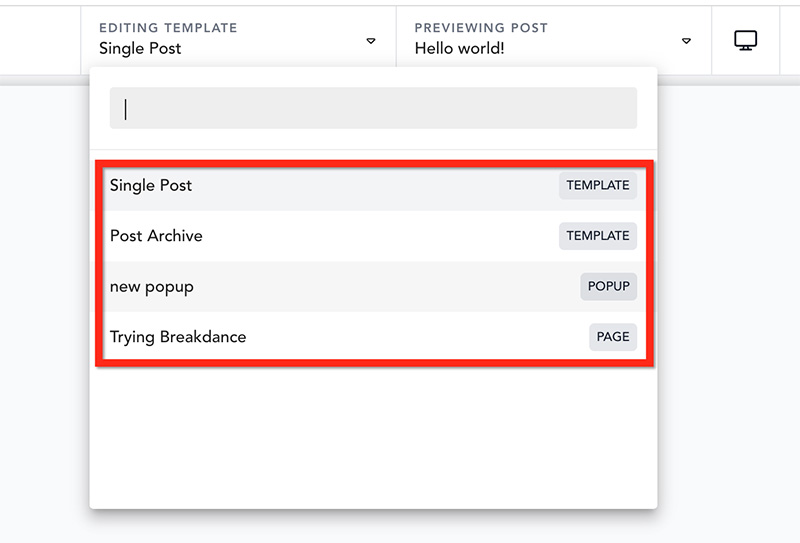
W Breakdance możesz edytować wszystkie części i strony witryny bez opuszczania edytora. Jeśli strona lub część była wcześniej edytowana za pomocą Breakdance, będzie dostępna na liście edycji pełnej witryny. Możesz go po prostu kliknąć, aby go edytować

— Podgląd i publikowanie Twojej pracy
Ogólnie rzecz biorąc, doświadczenie edycji oferowane przez Breakdance jest świetne. Posiada przejrzysty, intuicyjny edytor. Jednak gdy nadszedł czas na podgląd i opublikowanie strony lub szablonu niestandardowego, proces nie przebiega tak płynnie. Musisz poruszać się tam iz powrotem między frontendem a backendem.
Breakdance nie oferuje przycisku w obszarze edytora, aby bezpośrednio wyświetlić podgląd lub opublikować swoją stronę, taką jak Elementor i Brizy. Aby wyświetlić podgląd swojej pracy na aktywnej stronie, musisz wyjść z edytora i ponownie wejść, aby ponownie go edytować. Aby opublikować stronę, musisz wyjść z edytora i przejść do backendu (Gutenberg), aby ją opublikować.
Elementy wystroju
Dostępność elementów projektu określa, co możesz zrobić za pomocą kreatora stron. Breakdance zawiera wiele elementów designu. Od podstawowych elementów, takich jak przycisk i obraz, po zaawansowane elementy Loop Builder i Advanced Tabs.
Przed dodaniem określonego elementu możesz dodać kontener, aby umieścić i uporządkować układ elementów. Masz dwie opcje kontenera: sekcję i kolumnę.
Elementy designu Breakdance są pogrupowane w 7 kategoriach.
- Podstawowy
- Bloki
- Strona
- Zaawansowany
- Dynamiczny
- Formularze
- WooCommerce
— Kategoria podstawowa
| Sekcja |
| Kolumny |
| Div |
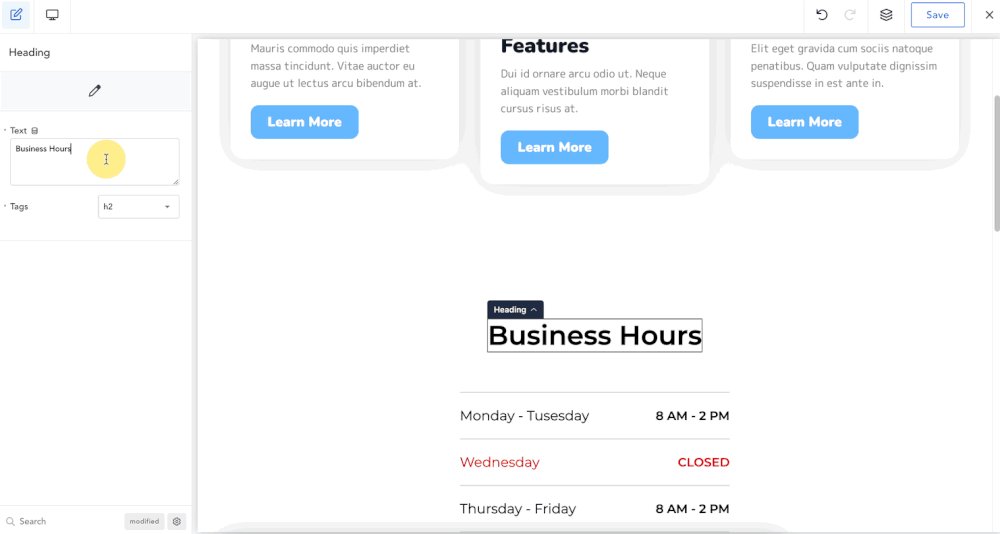
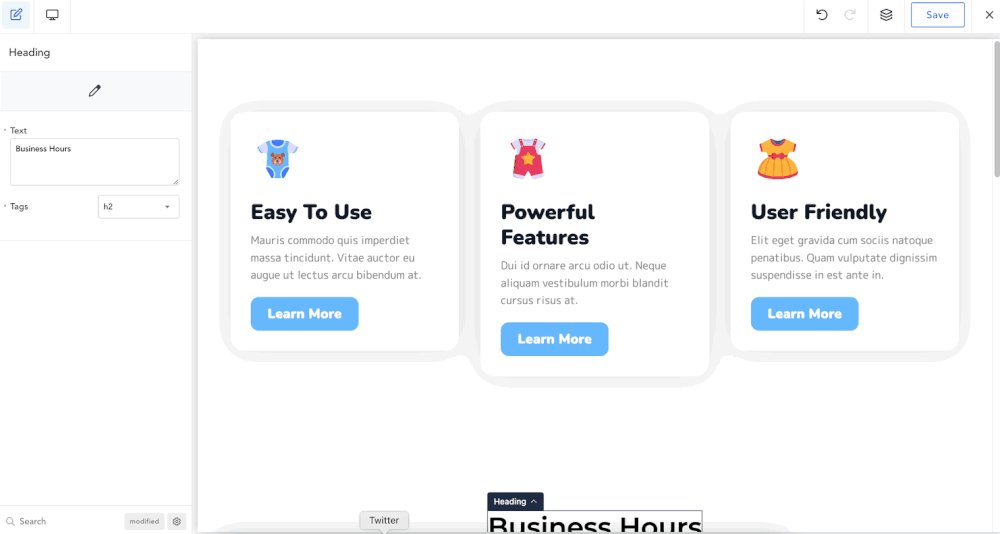
| Nagłówek |
| Tekst |
| Tekst sformatowany |
| Link tekstowy |
| Przycisk |
| Obraz |
| Wideo |
| Ikona |
— Kategoria bloków
| Pole ikon | Podstawowy pasek | Pasek powiadomień |
| Pole obrazu | Suwak podstawowy | Wizytówka z obrazem |
| Lista podstawowa | Licznik okręgu | Obraz z powiększeniem |
| Lista znaczników wyboru | Prosty licznik | Masker |
| Lista ikon | Karty | Mapa Google |
| Tabela cen | Odliczanie czasu | Komentarze na Facebooku |
| Zablokować cytat | Animacja Lottie | Przycisk „Lubię to” na Facebooku |
| Tabela statystyk | Przewijanie obrazu | Wtyczka strony na Facebooku |
| Godziny pracy | Akordeon obrazu | Post na Facebooku |
| FAQ | Lista logo | Przycisk udostępniania na Facebooku |
| Galeria | Podwójny kurs | Filmy na Facebooku |
| Ikony społecznościowe | Animowany nagłówek | Przycisk Twittera |
| Ocena w skali gwiazdkowej | Prosta opinia | Tweet osadzony na Twitterze |
| Fantazyjny rozdzielacz | Fantazyjne referencje | Oś czasu na Twitterze |
| Pasek postępu | Porównanie obrazów | Przyciski udostępniania społecznościowego |
- Kategoria strony
| Konstruktor nagłówków |
| Menu WP |
| Konstruktor menu |
| Formularz wyszukiwania |
— Kategoria zaawansowana
| Link do opakowania |
| Blok kodu |
| Zaawansowane karty |
| Globalny blok |
| Krótki kod |
| Opakowanie krótkich kodów |
| HTML IMG |
— Kategoria dynamiczna
| Formularz komentarza |
| Lista komentarzy |
| Opublikuj meta |
| Obszar zawartości szablonu |
| Tytuł posta |
| Fragment posta |
| Treść postu |
| Opublikuj polecany obraz |
| Autor |
| sąsiednie posty |
| Tytuł archiwum |
| Lista postów |
| Konstruktor pętli post |
| Widżet |
— Kategoria formularzy
| Formularz zapomnianego hasła |
| Kreator formularzy |
| Forma loginu |
| Formularz rejestracyjny |
| Lista produktów |
| Produkt |
| Konstruktor produktów |
| Produkty powiązane |
| Sprzedaż dodatkowa produktów |
| Strona sklepu |
| Strona koszyka |
| Strona kasy |
| Strona konta |
| Strona śledzenia zamówień |
| Mini wózek |
| Kupuj filtry |
| Widżet Woo |
| Woo bułka tarta |
Główne cechy
— Kreator motywów
Kreator motywów pozwala przejść dalej od samego tworzenia stron. Możesz go użyć do tworzenia niestandardowych szablonów dla części witryny, takich jak nagłówek, stopka, strony archiwum, szablon pojedynczego posta i tak dalej.
W Breakdance możesz użyć narzędzia do tworzenia motywów, aby utworzyć następujące części witryny:
- nagłówek
- Stopka
- Strony archiwum (tagi, kategorie, autor, data)
- Pojedynczy post
- Pojedyncza strona
- Strona 404
- Wyniki wyszukiwania
- Niestandardowy szablon typu posta
Jeśli korzystasz z WooCommerce, możesz również użyć funkcji kreatora motywów Breakdance, aby utworzyć niestandardowe szablony dla następujących części:
- Strona pojedynczego produktu
- Strona archiwum produktów
- Strona sklepu
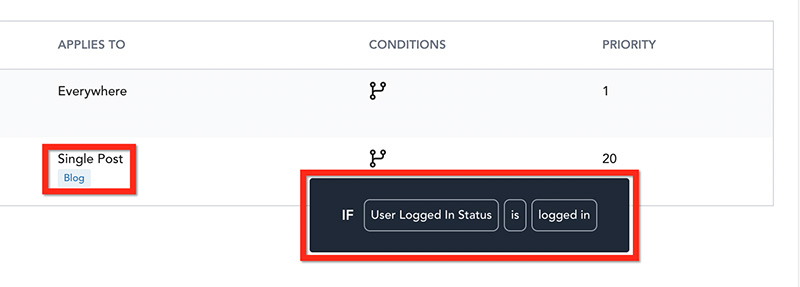
W Breakdance możesz ustawić, gdzie i jak zastosować niestandardowy szablon. Na przykład możesz ustawić niestandardowy szablon nagłówka, który będzie stosowany do postów na blogu tylko dla zalogowanych użytkowników, jak poniżej.

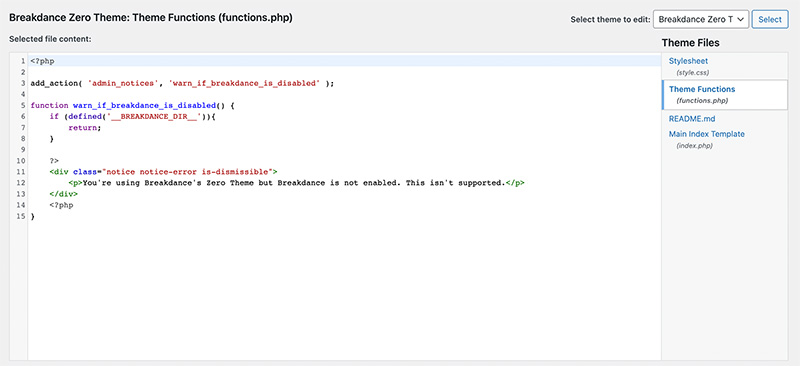
W sekcji wprowadzającej wspomnieliśmy, że Breakdance oferuje opcję ustawienia wyłączania aktywnego motywu WordPress w Twojej witrynie. Korzystanie z tej opcji ustawień pozwala zbudować witrynę WordPress całkowicie z Breakdance . Najlepsze jest to, że nadal będziesz mógł dodać niestandardową funkcję za pomocą edytora plików motywu, ponieważ Breakdance utworzy nowy plik functions.php po wyłączeniu motywu.

Możesz także robić rzeczy, które zwykle używasz w dostosowywaniu motywów, takie jak ustawianie ikony witryny, dodawanie niestandardowego CSS, ustawianie strony głównej i tak dalej.
Ponadto Breakdance umożliwia również tworzenie zaawansowanego menu w nagłówku za pomocą elementu Menu Builder.
— Kreator formularzy
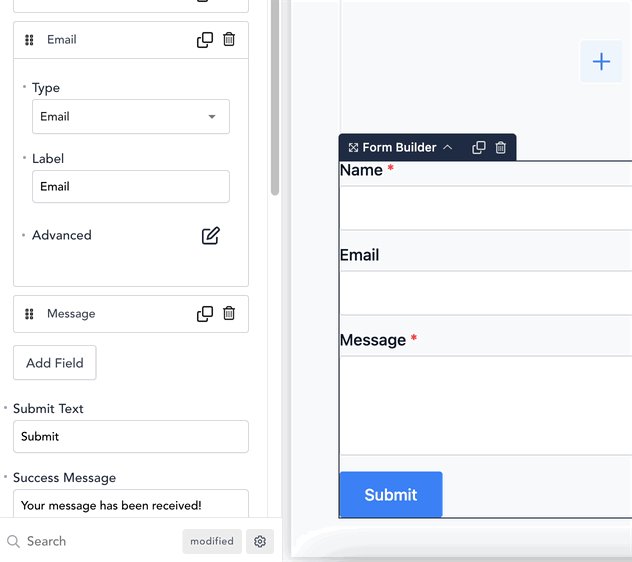
W panelu elementów edytora Breakdance znajdziesz kategorię o nazwie Formy . W tej kategorii można znaleźć cztery elementy formularza:
- Zapomniałeś hasła
- Kreator formularzy
- Forma loginu
- Formularz rejestracyjny
Podczas gdy inne elementy formularzy mają określone zastosowanie zgodnie z ich nazwami, element Form Builder może służyć do tworzenia kilku typów formularzy. Jest to element potrzebny do stworzenia formularza zapisu e-mail, formularza kontaktowego, formularza ankiety.
Widżet Kreator formularzy obsługuje następujące typy pól:
- Tekst
- Obszar tekstowy
- URL
- Numer telefonu
- Radio
- Pole wyboru
- Wybierz
- Numer
- Data
- Czas
- Hasło
- HTML
- Ukryty
W przypadku akcji formularza możesz wybrać następujące akcje:
- Wyślij do ActiveCampaign
- Uruchom kod JavaScript
- Wyślij do ConverKit
- Wyślij do kroplówki
- Wyślij na Discord
- Wyślij do Slacka
- Wyślij na e-mail
- Wyślij do GetResponse
- Wyślij do MailChimp
- Wyślij do MailerLite
- Otwórz wyskakujące okienko
- Wyślij do wbudowanego menedżera przesyłania formularzy Breakdance
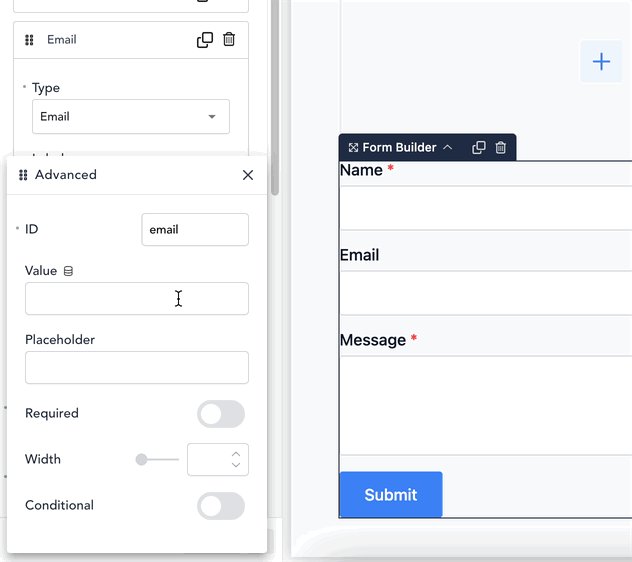
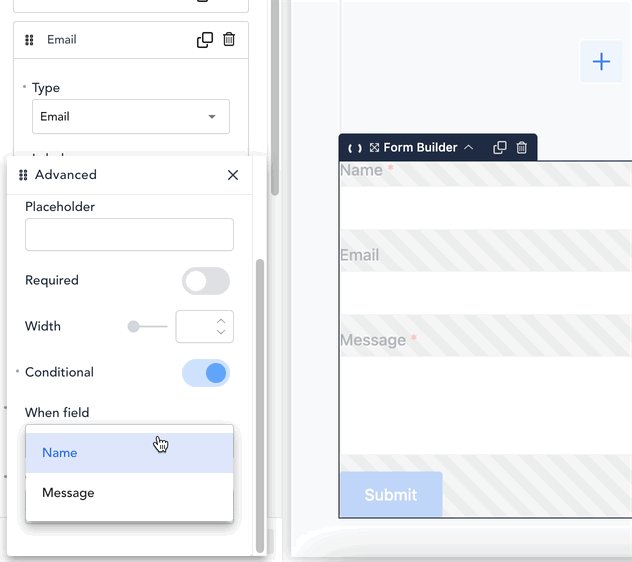
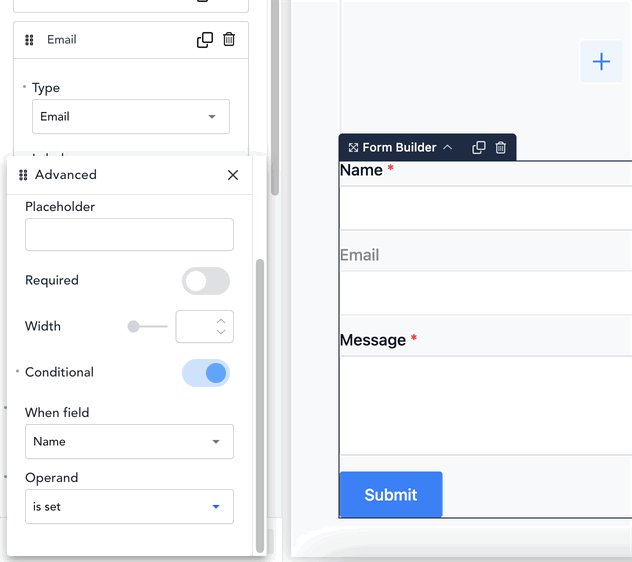
Co ciekawe, możesz zastosować warunek wyświetlania do pola. Oznacza to, że pole pojawi się tylko wtedy, gdy warunek zostanie spełniony. Na przykład możesz ustawić, aby określone pole pojawiało się tylko wtedy, gdy poprzednie pole jest wypełnione.

Aby dodać zabezpieczenie do Twojego formularza, Breakdance oferuje integrację z reCAPTCHA. Możesz też włączyć Honeypot.
— Kreator wyskakujących okienek
Jeśli często tworzysz wyskakujące okienka w swojej witrynie, nie musisz instalować dodatkowej wtyczki do Breakdance, ponieważ ma ona wbudowany kreator wyskakujących okienek.
Dzięki funkcji kreatora wyskakujących okienek Breakdance możesz stworzyć przyciągające wzrok wyskakujące okienka z własnym projektem. Proces tworzenia wyskakujących okienek odbywa się za pośrednictwem Breakdance. Oznacza to, że możesz dodać dowolny element, którego potrzebujesz, w tym element Kreatora formularzy — który możesz wykorzystać do utworzenia mniej irytującego wyskakującego okienka subskrypcji e-mail. Możesz po prostu wyłączyć nakładkę, aby utworzyć mniej irytujące wyskakujące okienko subskrypcji.
Kreator wyskakujących okienek Breakdance obsługuje warunki wyświetlania, podobnie jak kreator motywów. Innymi słowy, możesz ustawić lokalizację lub dwie, w których pojawi się wyskakujące okienko. Ponadto stan wyświetlania pozwala ustawić wyskakujące okienko tak, aby było wyświetlane na podstawie określonych parametrów, takich jak:

- Typ posta
- przeglądarka internetowa
- System operacyjny
- Punkt przerwania
- Status logowania
- Rola użytkownika
- Data
Jeśli chodzi o wyzwalacz, możesz ustawić wyświetlanie wyskakującego okienka na podstawie następujących parametrów:
- Po załadowaniu strony
- Przewijanie strony
- Przewiń stronę w górę
- Brak aktywności użytkownika
- Zamiar wyjścia
- Na kliknięcie
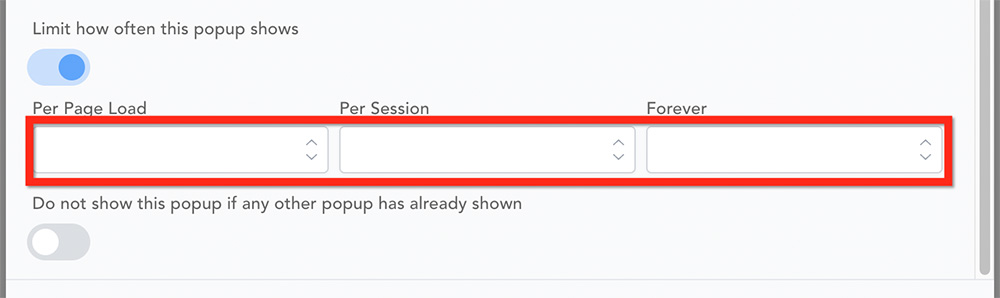
Co więcej, możesz także ustawić częstotliwość wyświetlania wyskakującego okienka na podstawie numeru ładowania strony i sesji.

— Treść dynamiczna
Wspomnieliśmy powyżej, że Breakdance zawiera funkcję kreatora motywów, której można użyć do tworzenia niestandardowych szablonów dla części witryny. Oczywiście możesz dodać dynamiczną zawartość do niestandardowych szablonów, taką jak tytuł posta, meta posta, polecany obraz i tak dalej.
Oto lista dynamicznych treści obsługiwanych przez Breakdance:
| Tekst | Obraz | URL |
|---|---|---|
| Treść postu | Opublikuj polecany obraz | Opublikuj bezpośredni link |
| Tytuł posta | Opublikuj załącznik obrazu | Polecany adres URL obrazu |
| Fragment posta | Logo witryny | Strona URL |
| Warunki postu | Obraz autora (awatar) | |
| Czas posta | Strona produktu WooCommerce | |
| Data wysłania | Galeria produktów WooCommerce | |
| Liczba komentarzy | ||
| Teksty polecanych obrazów (tekst alternatywny, podpis, tytuł) | ||
| Tytuł archiwum | ||
| Opis archiwum | ||
| Nazwa strony | ||
| Slogan witryny | ||
| Imię autora | ||
| biografia autora | ||
| Tytuł produktu WooCommerce | ||
| Opis produktu WooCommerce | ||
| Warunki produktu WooCommerce | ||
| Ocena produktu WooCommerce | ||
| Cena produktu WooCommerce | ||
| SKU produktu WooCommerce | ||
| Magazyn produktów WooCommerce | ||
| Sprzedaż produktów WooCommerce |
Ponadto możesz również dodawać dynamiczną zawartość za pomocą wtyczki pól niestandardowych (np. ACF).
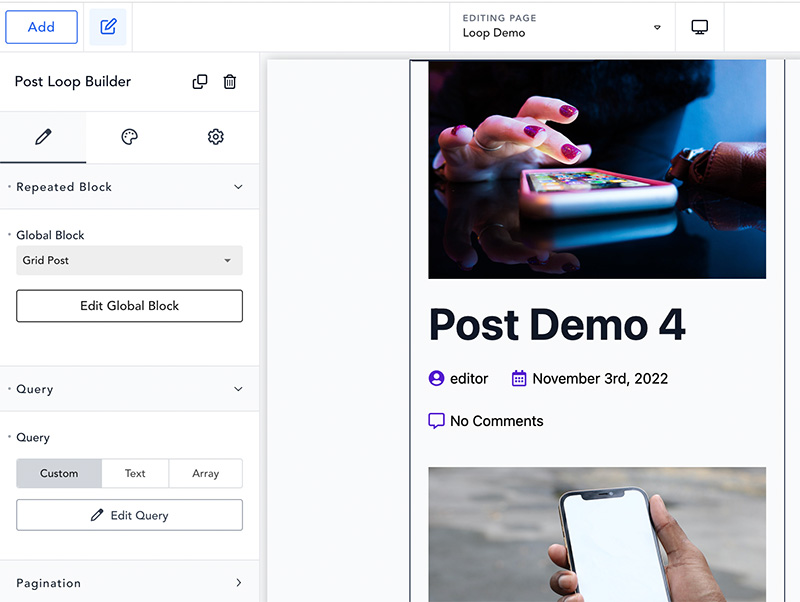
— Konstruktor pętli
Breakdance został zaprojektowany jako wielofunkcyjna wtyczka do tworzenia stron. Możesz go użyć do stworzenia dowolnego rodzaju strony internetowej. Loop Builder jest przydatny, jeśli chcesz użyć Breakdance do tworzenia złożonej, dynamicznej witryny internetowej, takiej jak witryna z listami.
Loop Builder umożliwia utworzenie szablonu przedmiotu aukcji i użycie go na stronie aukcji lub stronie archiwum. Do szablonu przedmiotu aukcji możesz dodać zawartość dynamiczną. Od domyślnej dynamicznej zawartości WordPressa (polecany obraz, tytuł posta, meta posta itp.) do dynamicznej zawartości tworzonej za pomocą ACF lub innej wtyczki pól niestandardowych.

— Menedżer dostępu
Dawanie swoim klientom dostępu do projektu strony jest nieco ryzykowne, ponieważ mogą niestrudzenie zepsuć projekt, który stworzyłeś. Ale co, jeśli klienci sami chcą zmienić treść projektu?
Breakdance ma przydatną funkcję, która sprawi, że praca z klientami będzie bardziej bezproblemowa. Możesz dać swoim klientom dostęp do edytora Breakdance, ale tylko w celu zmiany treści — bez możliwości zmiany projektu. Spójrz na poniższy screencast.

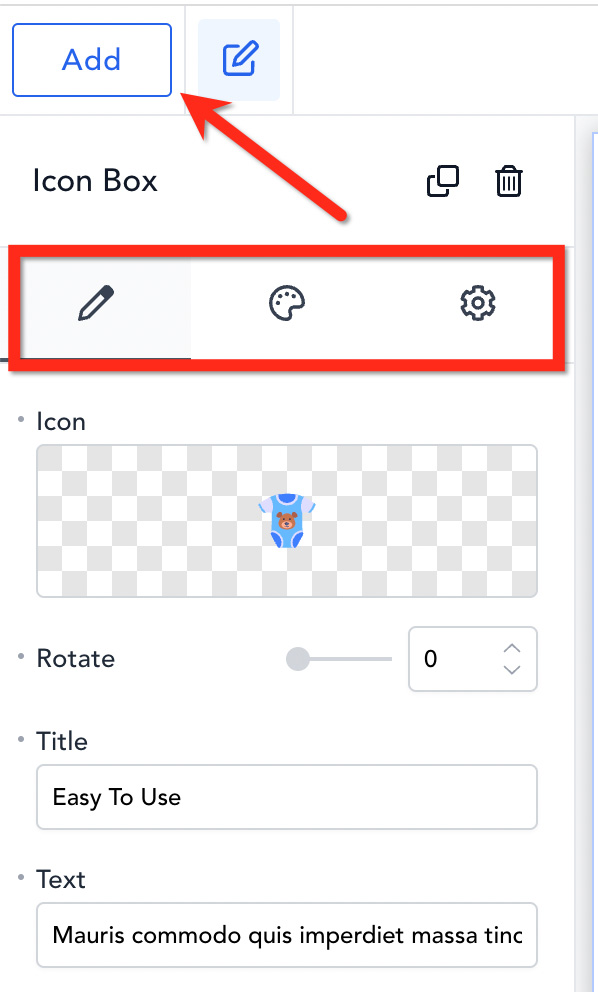
Jak widać, w panelu ustawień Breakdance nie ma zakładki projektowania i zakładki ustawień. Ponadto nie ma przycisku Dodaj, aby dodać nowy element.
Normalnie panel ustawień powinien wyglądać tak:

Aby Twoi klienci mogli zmieniać tylko treść, możesz przejść do strony ustawień Breakdance ( Breakdance -> Ustawienia ). Tutaj możesz ustawić dostęp na podstawie roli użytkownika. Można ustawić trzy rodzaje dostępu:
- Pełny dostęp
- Edytuj treść
- Brak dostępu
— Wkrótce i tryb konserwacji
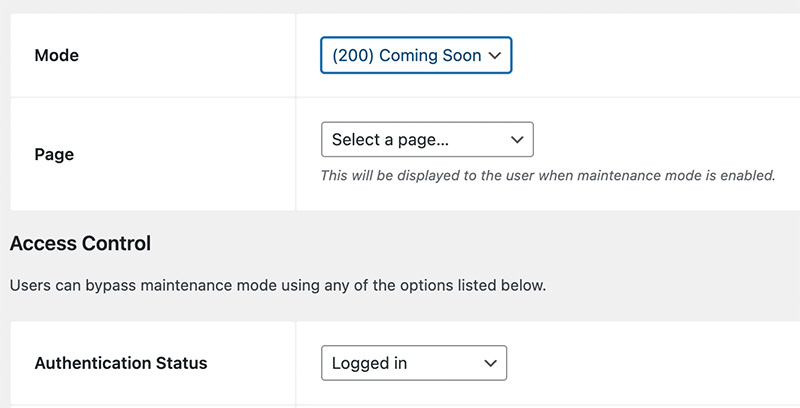
Gdy Twoja witryna jest nadal w fazie rozwoju, możesz włączyć tryb „Już wkrótce”. Breakdance ma wbudowaną funkcję, która umożliwia włączenie trybu wkrótce lub trybu konserwacji, dzięki czemu nie musisz instalować dodatkowej wtyczki.
Możesz utworzyć stronę wkrótce za pomocą edytora Breakdance i po prostu ją wybrać. Gdy Twoja witryna jest w trybie wkrótce, możesz ustawić, kto może uzyskać do niej dostęp na podstawie roli użytkownika i statusu logowania.

— Wbudowane opcje optymalizacji
Na stronie ustawień Breakdance możesz również uzyskać dostęp do niektórych ustawień związanych z wydajnością witryny. Niektóre ustawienia, które możesz ustawić, to:
- Usuń bloki Gutenberga CSS
- Wyłącz emoji WordPress
- Wyłącz WordPress Oembed
- Wyłącz metatag generatora WordPress
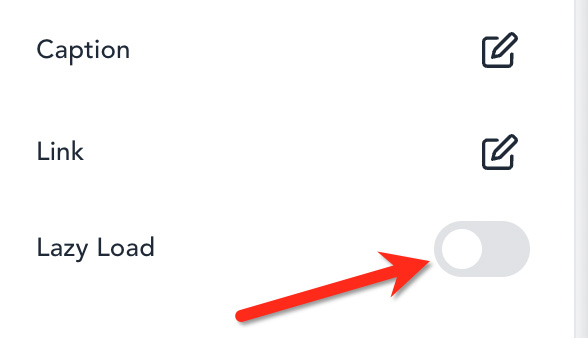
Oprócz powyższych ustawień Breakdance obsługuje również leniwe ładowanie elementów graficznych i wideo.

— Wprowadzacz kodu
Kolejną przydatną funkcją oferowaną przez Breakdance jest wstawianie kodu. Możesz użyć tej funkcji, aby wstawić kod (np. kod śledzenia Google Analytics) w obszarze nagłówka i stopki swojej witryny.
— Logika warunkowa
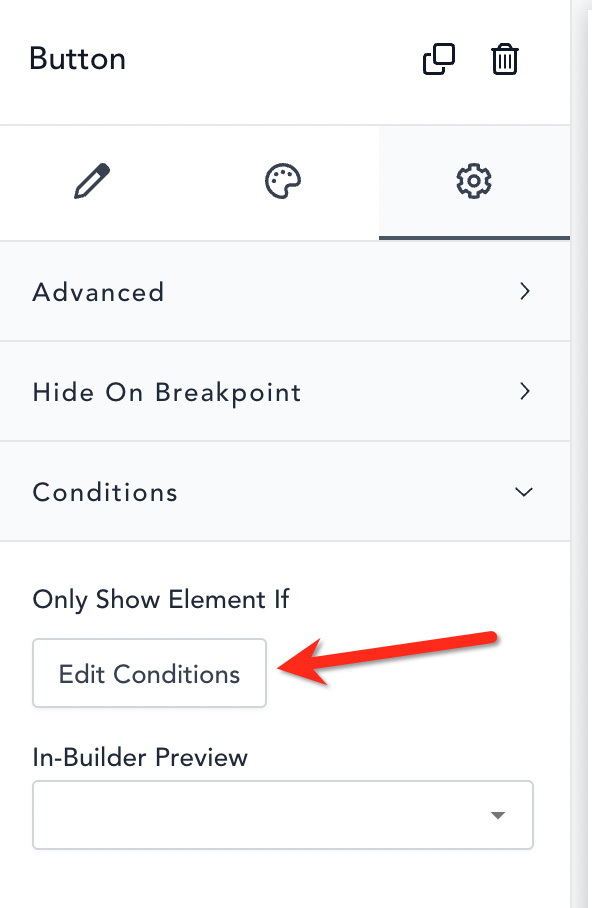
Niektóre wtyczki do tworzenia stron, takie jak Brizy i Divi Builder, mają wbudowaną funkcję ustawiania logiki warunkowej (określanej również jako warunek wyświetlania). Logika warunkowa to stan, w którym element jest wyświetlany tylko wtedy, gdy spełnia określony warunek.
Jak wspomniano powyżej, możesz ustawić warunek wyświetlania (logikę warunkową) w konstruktorze motywów i konstruktorze wyskakujących okienek. Ponadto możesz również ustawić warunek wyświetlania elementu na zwykłej stronie.

Logika warunkowa jest przydatna do tworzenia witryny internetowej członkostwa, dzięki której można wyświetlać zawartość tylko dla zalogowanych użytkowników. Lub odwrotnie, możesz ukryć treści (np. reklamy) przed zalogowanymi użytkownikami.
Funkcja logiki warunkowej Breakdance obsługuje następujące parametry:
- Strona
- Identyfikator posta
- Stan postu
- Liczba komentarzy
- Autor
- Obraz funkcji
- Status logowania użytkownika
- Rola użytkownika
- Data rejestracji użytkownika
- Dane dynamiczne
- Niestandardowy PHP
- przeglądarka internetowa
- System operacyjny
- Data i godzina
- Pochodzące z wyszukiwarki
- Liczba wyświetleń strony
- Liczba sesji
— Linki akcji
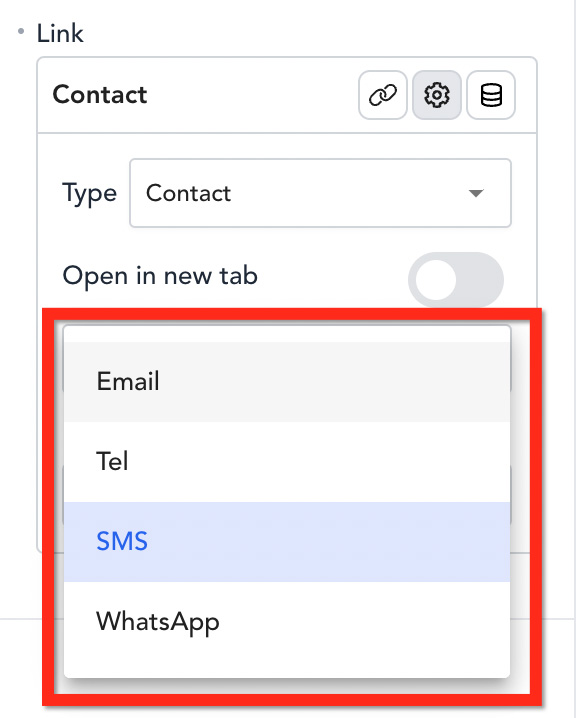
Breakdance sprawdza się również bardzo dobrze jako wtyczka do tworzenia stron docelowych. Po pierwsze, zawiera element Form Builder, jak omówiliśmy powyżej. Po drugie, możesz utworzyć przycisk wezwania do działania za pomocą elementu Przycisk i bezpośrednio otworzyć czat WhatsApp, wysłać e-mail, nawiązać połączenie i wysłać wiadomość tekstową.

Cechy konstrukcyjne
- Układ
# Wyrównanie Flexbox
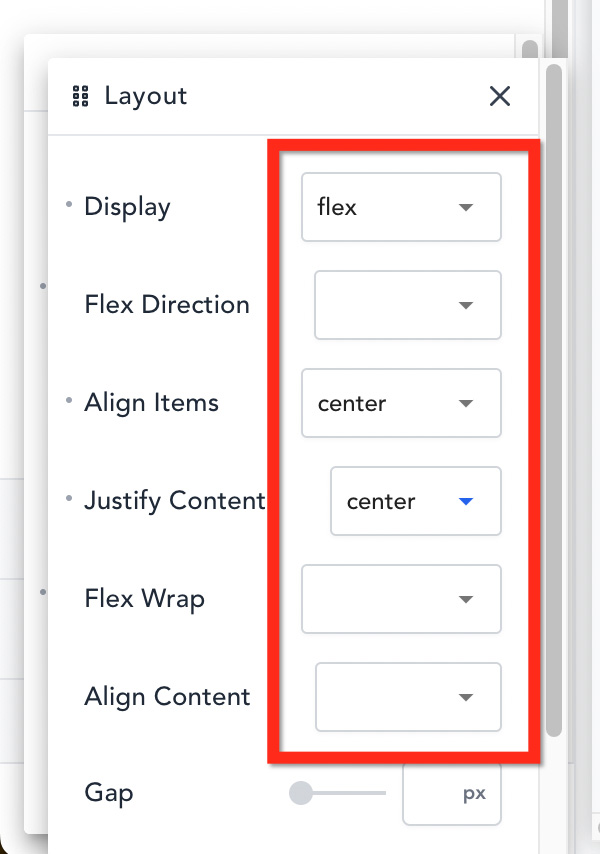
Flexbox to funkcja CSS, która pozwala wyrównywać i dystrybuować elementy w kontenerze. Czy w pionie czy w poziomie. Obecnie większość kreatorów stron ma już tę funkcję, aby ułatwić użytkownikom rozmieszczenie układu elementów. W kontekście konstruktora stron kontenerem może być opakowanie sekcji, kolumny lub elementu.
W Breakdance możesz łatwo ustawić wyrównanie flexboxa bez zajmowania się kodem CSS. Możesz zastosować wyrównanie flexbox do sekcji, kolumny lub elementu (przycisk, obraz itp.).

# Pozycjonowanie w linii
Pozycjonowanie w linii jest przydatne, jeśli często umieszczasz w projekcie dwa lub więcej elementów obok siebie. Oto przykład:

W Breakdance możesz również ustawić pozycjonowanie w linii do elementu bez zajmowania się kodem CSS, co jest świetne, aby usprawnić przepływ pracy. Możesz przejść do zakładki zaawansowanej w panelu ustawień i otworzyć menu Wrapper . Zobaczysz tutaj opcję ustawień, aby ustawić pozycjonowanie w linii.
# Niestandardowe pozycjonowanie
Dzięki niestandardowemu pozycjonowaniu możesz umieścić element w dowolnym miejscu swojego projektu. Dzięki tej funkcji możesz uzyskać unikalny układ, taki jak ten poniżej:

Dostęp do niestandardowego pozycjonowania można również uzyskać za pośrednictwem menu Wrapper w panelu Advanced (Zaawansowane) panelu ustawień.
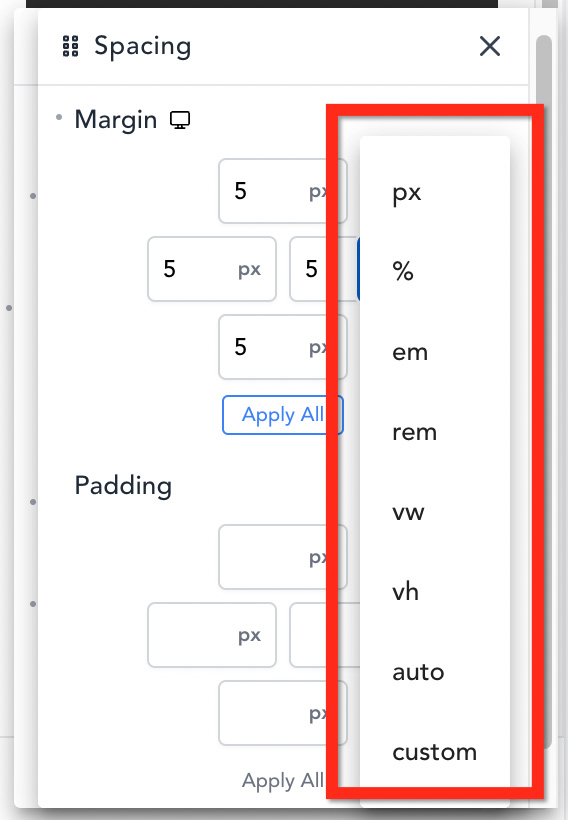
# Margines i dopełnienie
Margines i dopełnienie to podstawowe ustawienia w kreatorze stron. Możesz ich użyć, aby dodać tabulator między elementem a innymi elementami wokół niego. Breakdance pozwala bez wysiłku ustawić margines i wypełnienie elementu. Istnieje 8 typów jednostek, których możesz użyć dla marginesów i dopełnienia: piksel (px), procent, emphemeral (em), root em (rem), wysokość widocznego obszaru (vh), szerokość widocznego obszaru (vw), auto i niestandardowe.

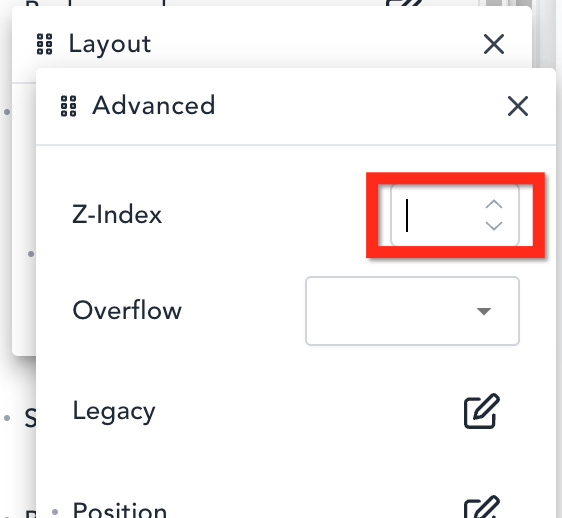
# Indeks Z
Indeks Z to właściwość CSS, która określa kolejność stosu elementu. Element o wyższym porządku stosu zawsze znajduje się przed elementem o niższym porządku stosu. Breakdance pozwala ustawić wartość właściwości Z-index dla określonego elementu bez zajmowania się kodem CSS. Indeks Z jest przydatny, jeśli chcesz, aby określony element był zawsze na wierzchu.

— Media i aktywa
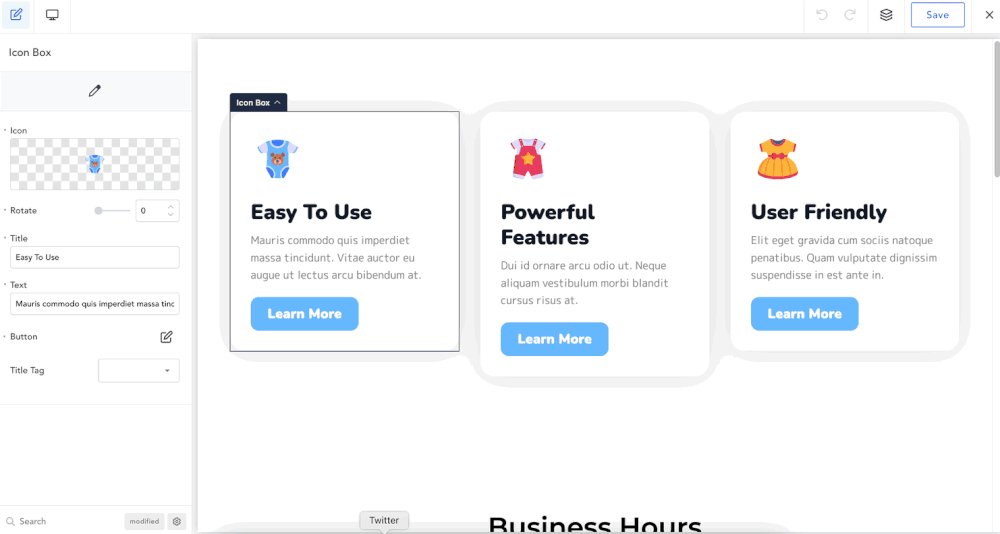
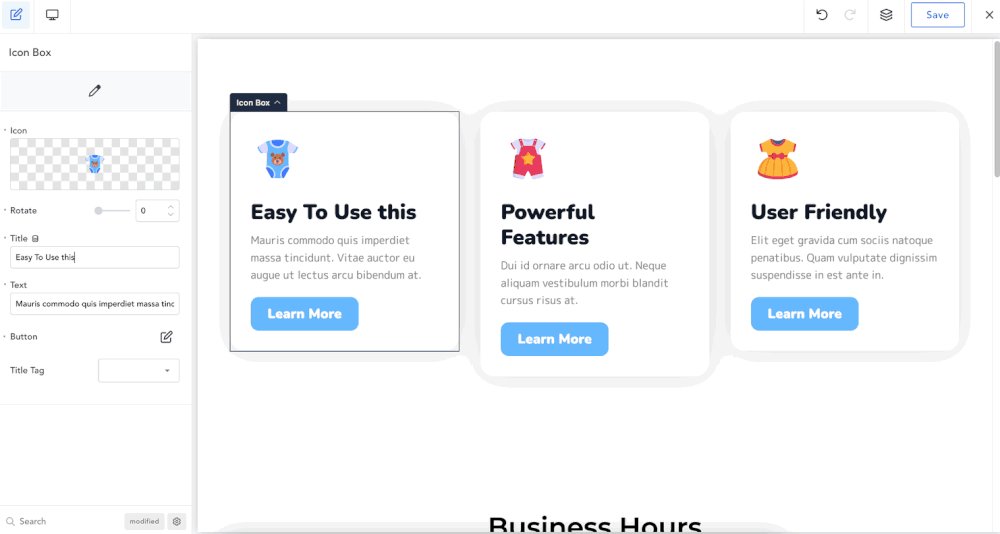
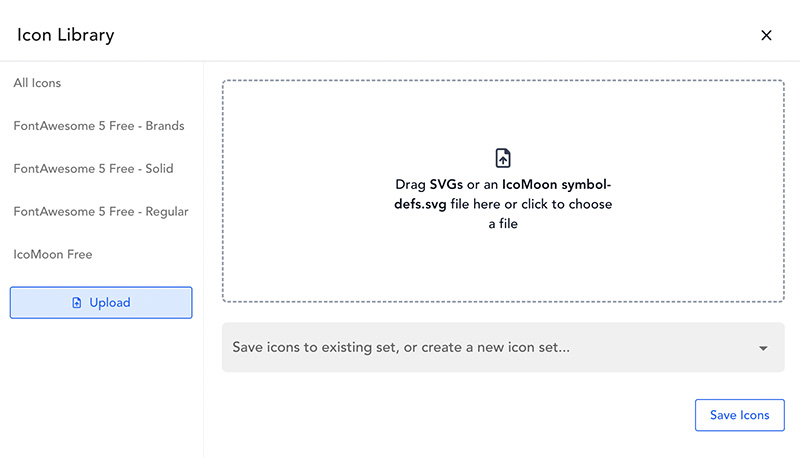
# Biblioteka ikon
Ikona jest jednym z elementów powszechnie występujących na stronie internetowej, innym niż obraz i tekst. Sam Breakdance ma kilka elementów, dzięki którym możesz dodać ikony do swojego projektu. Taka ikona, Icon Box, do listy ikon. Do przycisku można również dodać ikonę.
Aby ułatwić dodawanie ikon, Breakdance jest zintegrowany z FontAwesome i IconMoom (obie wersje są bezpłatne). Do wyboru jest ponad 2000 ikon. Jeśli potrzebujesz więcej, możesz przesłać własne zestawy ikon. Breakdance obsługuje niestandardowe ikony w formacie SVG.

# Media
Breakdance pozwala dodawać pliki multimedialne do projektu i bawić się nim. Na przykład możesz dodać wideo w tle do sekcji. Możesz też dodać obraz do swojego projektu i zastosować niektóre style, takie jak maskowanie obrazu, filtry CSS i tak dalej.
Oto funkcje, które można znaleźć na Breakdance związane z mediami:
- Filmy w tle (obsługuje źródła zewnętrzne — YouTube i Vimeo)
- Pokaz slajdów w tle
- Dzielnik kształtu
- Maskowanie obrazu
— Kolor i efekty wizualne
Breakdance jest wyposażony w funkcje, które pozwalają bawić się kolorami i efektami wizualnymi. Jednym z nich jest zaawansowany kreator gradientów. Możesz także bez wysiłku dodać filtr CSS do obrazu bez samodzielnego dodawania niestandardowego kodu CSS.
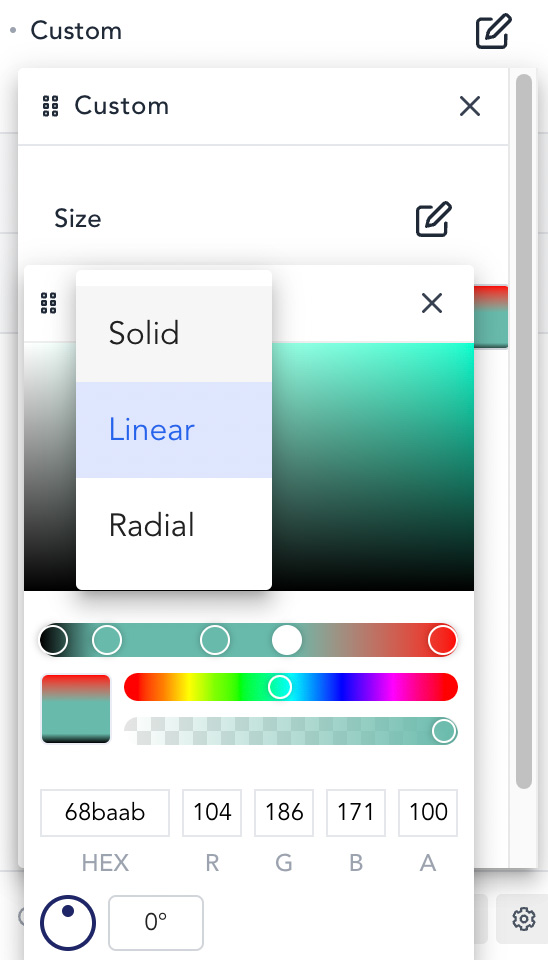
# Zaawansowany konstruktor gradientów
Jeśli lubisz dodawać gradient do swojego projektu, ta funkcja jest czymś, co tak bardzo pokochasz. W Breakdance możesz dodać gradient składający się z wielu kolorów (więcej niż dwóch). Breakdance obsługuje dwa typy gradientów: liniowy i radialny.

W Breakdance możesz dodać gradient do tła sekcji, tła kolumny, nakładki i przycisku.
# Efekty wizualne
Oprócz zaawansowanego kreatora gradientów powyżej, Breakdance oferuje również następujące funkcje do dekoracji twoich elementów:
- Filtry CSS
- Tryby mieszania
- Cień Pudełka
- Nakładka tła
— Ruchy i interakcje
Chcesz dodać efekty animacji do swojego projektu, aby go ożywić?
Breakdance oferuje kilka efektów animacji, które możesz zastosować do swojego projektu. Od prostego efektu animacji, takiego jak animacja wejścia, po efekt animacji, który obejmuje interakcję użytkownika, jak efekty przewijania, po efekt lepki.
Oto efekty animacji oferowane przez Breakdance:
- Efekty przewijania
- Animacja wejścia
- Lepki efekt
- Efekt najechania
Możesz uzyskać dostęp do powyższych efektów animacji z zakładki Zaawansowane w panelu ustawień Breakdance.
— Globalne ustawienia i elementy
Ustawienia globalne to powszechna funkcja oferowana przez większość wtyczek do tworzenia stron. Ustawienie globalne pozwala pracować wydajniej. Prosty przykład. Możesz użyć globalnego ustawienia koloru ikony. Używając globalnego koloru na ikonach, wystarczy dokonać zmiany tylko raz, jeśli chcesz zmienić kolor na ikonach używających koloru globalnego.
Ten sam przypadek dotyczy również typografii.
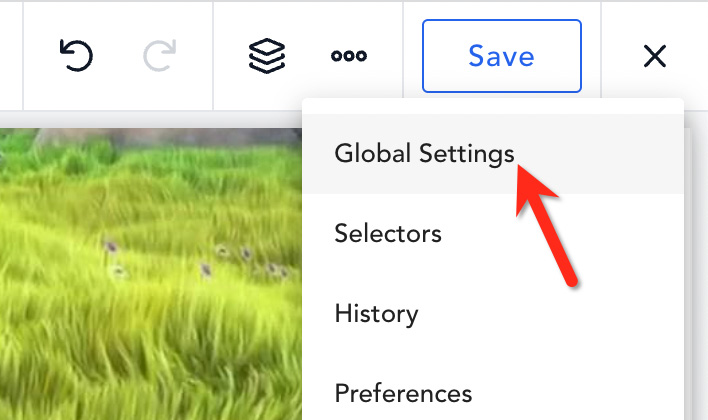
Oprócz koloru i typografii Breakdance pozwala również na ustawienie elementu globalnego. Dostęp do ustawień globalnych i elementów globalnych można uzyskać, klikając ikonę z trzema kropkami w menu na górnym pasku i wybierając opcję Ustawienia globalne .

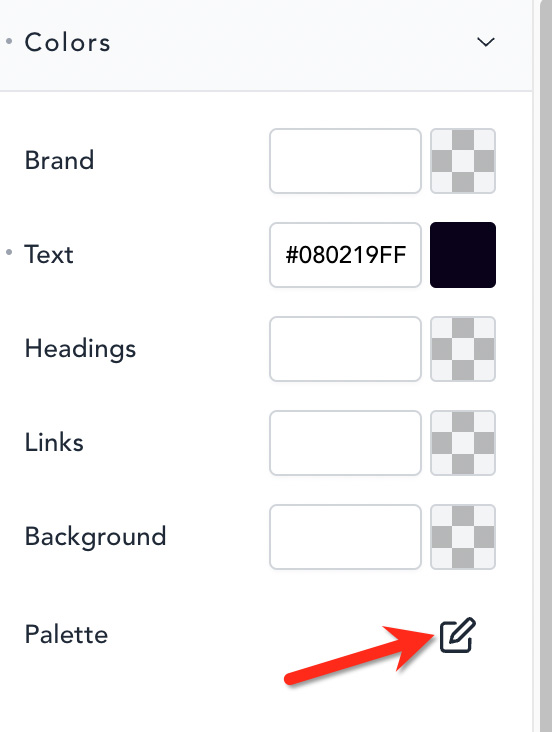
Aby dodać nowy kolor globalny, możesz kliknąć ikonę ołówka w opcji Paleta w bloku Ustawienia kolorów .

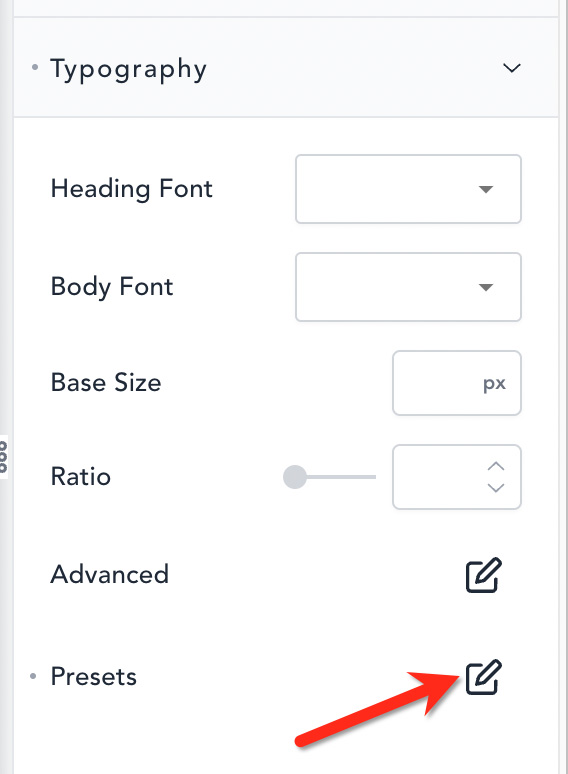
Aby dodać nową globalną typografię, możesz kliknąć ikonę ołówka w opcji Presets w bloku Ustawienia typografii .

- Niestandardowe CSS
Breakdance oferuje już wiele opcji stylizacji, które możesz zastosować do kreatywnej strony. Jeśli nie możesz znaleźć określonej opcji stylizacji, możesz to osiągnąć za pomocą niestandardowego CSS.
Dodanie niestandardowego CSS w Breakdance to naprawdę proste. Możesz po prostu dodać selektor elementów, a następnie deklarację CSS — podobnie jak w Elementorze. Każdy element Breakdance ma unikalny selektor klas. Selektor elementu można znaleźć, sprawdzając go na aktywnej stronie.
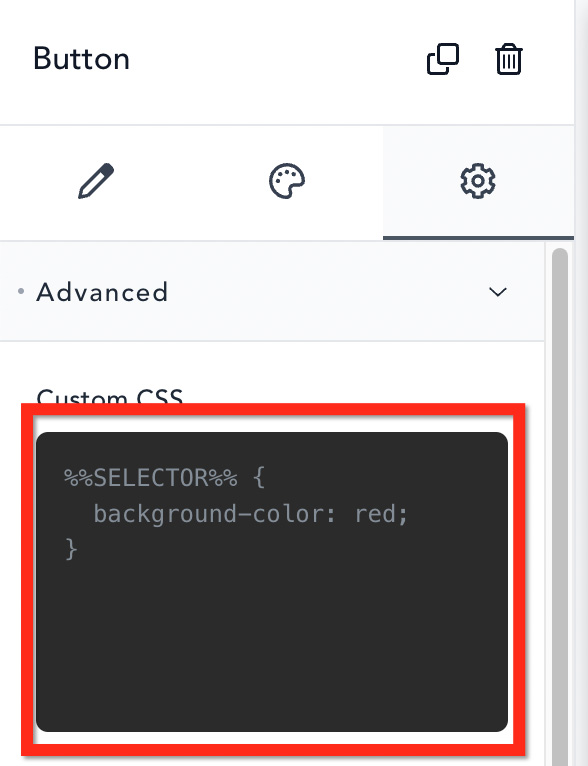
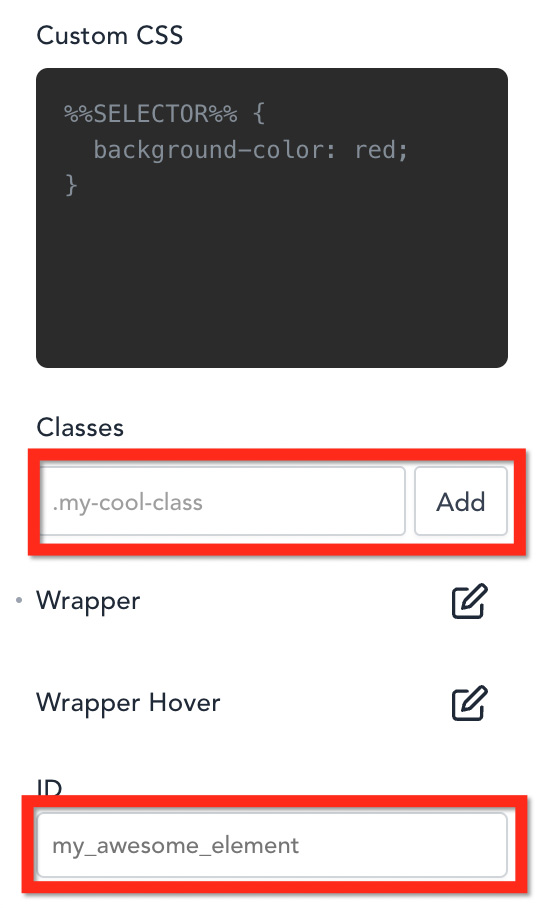
Aby dodać niestandardowy CSS do elementu, możesz przejść do zakładki Zaawansowane w panelu ustawień. Możesz wpisać swój kod CSS w polu Custom CSS .

Możesz użyć powyższej metody, aby dodać niestandardowy CSS do pojedynczego elementu.
Alternatywnie możesz również dodać niestandardowy kod CSS za pomocą dostosowywania motywu lub nawet pliku style.css motywu. Aby zastosować niestandardowy CSS, możesz dodać identyfikator CSS lub klasę CSS do elementu, do którego chcesz dodać niestandardowy CSS.

Dolna linia
Breakdance to wtyczka do tworzenia stron przeznaczona dla agencji lub freelancerów, którzy chcą tworzyć nieograniczoną liczbę stron internetowych w WordPress. W chwili pisania tego tekstu (4 listopada 2022 r.) Breakdance oferuje tylko jedną opcję cenową za 149 USD. Breakdance jest budowany przez tę samą firmę, która opracowuje Oxygen, ale jest łatwiejszy w użyciu.
Breakdance umożliwia tworzenie za jego pomocą całych części witryny poprzez wyłączenie aktywnego motywu w witrynie WordPress, a następnie tworzenie niestandardowych szablonów dla nagłówka, stopki, pojedynczego posta itd. za pomocą funkcji kreatora motywów. Breakdance ma również wbudowaną funkcję budowania pętli, która jest bardzo przydatna do tworzenia złożonej dynamicznej witryny internetowej, zwłaszcza witryny z listami. Jego funkcja tworzenia formularzy — w połączeniu z kreatorem wyskakujących okienek — umożliwia tworzenie potężnego wyskakującego okienka subskrypcji e-mail w celu zbierania potencjalnych klientów.
Edytor Breakdance — zbudowany za pomocą Vue.js — jest niezwykle łatwy w użyciu. Obsługuje edycję responsywną i ma prosty interfejs, z którym wygodnie się pracuje.
Najważniejsze cechy Breakdance:
- Edytowanie responsywne
- Obszerne kolekcje elementów projektu
- Kreator motywów
- Kreator formularzy
- Kreator wyskakujących okienek
- Konstruktor pętli
- Menedżer dostępu
- Logika warunkowa
- Wbudowane opcje optymalizacji
- Wiele opcji układu (obsługuje flex)
- Ustawienia ogólne
- Efekty animacji
- niestandardowe CSS
W chwili pisania tego tekstu Breakdance nie obsługuje jeszcze dodatków innych firm, takich jak Elementor i Divi.
