4 sposoby na zbudowanie lepszej strony za pomocą Beaver Themer
Opublikowany: 2022-02-19Każda witryna jest wyjątkowa, ale większość witryn ma wiele wspólnych cech, w tym stopki, nagłówki i strony 404. Jednak dostosowanie tych elementów nie zawsze jest łatwe.
Właśnie tam Beaver Themer może być twoją tajną bronią. Ten dodatek może zapewnić pełną kontrolę nad tymi podstawami witryny i pomóc w uzyskaniu najlepszych korzyści z każdej strony internetowej. W tym poście pokażemy, jak zbudować lepszą witrynę za pomocą Beaver Themer. Zacznijmy!
Wprowadzenie do Beaver Themer (i jak może pomóc w stworzeniu lepszej witryny)
Nasza wtyczka Beaver Builder jest idealna do projektowania obszaru zawartości pojedynczych stron i postów . Szczególnie dobrze nadaje się do tworzenia samodzielnych stron internetowych, które naprawdę przyciągają uwagę odwiedzających, takich jak strony docelowe . Możesz tworzyć szablony układów, które zapewniają spójność w projekcie treści i utrzymują spójność marki oraz unikają nieporozumień.
Korzystając z naszego dodatku Beaver Themer , możesz utworzyć układ, który jest stosowany poza obszarem zawartości, który zwykle jest kontrolowany przez Twój motyw. Przykładami, w których układ motywu działa jak szablon, są posty, strony produktów , niestandardowe typy postów i strony archiwum. Ułatwia to osiągnięcie tak ważnej spójności projektu i zbudowanie lepszej witryny, zachowując przy tym pewien stopień elastyczności.
Beaver Themer nie ogranicza się do projektów całostronicowych. Ten potężny dodatek rozszerza funkcjonalność Beaver Builder o nagłówki , stopki witryn internetowych , paski ogłoszeń , takie jak wezwanie do działania (CTA) i inne częściowe układy. W ten sposób możesz dostosować każdą część swojej witryny poza obszarem zawartości za pomocą znanego edytora „przeciągnij i upuść” Beaver Builder:

Obejmuje to elementy, które zwykle są definiowane przez podstawowy motyw WordPress. Bez Beaver Themer, będziesz musiał uzyskać dostęp do plików PHP twojego motywu, aby edytować te obszary. Wymaga to specjalistycznej wiedzy i może być czasochłonnym i frustrującym procesem.
Po utworzeniu tych układów częściowych możesz zastosować je w swojej witrynie . Rozumiemy jednak, że czasami możesz chcieć nagiąć zasady i zmienić element, który jest spójny w większości Twojej witryny. Na przykład możesz użyć innego nagłówka na swojej stronie docelowej lub utworzyć unikalne wezwanie do działania w stopce. Dzięki Beaver Themer masz elastyczność, aby ograniczyć częściowe układy tylko do określonych stron.
Pamiętaj tylko, że nie wszystkie motywy obsługują częściowe układy Beaver Themer. Obecnie Beaver Themer szczególnie dobrze łączy się z motywem Beaver Builder . Jest również obsługiwany przez kilka motywów innych firm .
4 sposoby na zbudowanie lepszej strony za pomocą Beaver Themer
Beaver Themer umożliwia korzystanie z kreatora stron Beaver Builder do tworzenia układów, które można zastosować w dowolnym miejscu na stronie z wyjątkiem obszaru zawartości, więc zobaczmy, jak działa! W tej sekcji pokażemy, jak ulepszyć cztery kluczowe obszary witryny WordPress za pomocą Beaver Themer.
Zanim zaczniemy, musisz się upewnić, że masz zainstalowane i aktywowane wtyczki Beaver Themer i Beaver Builder w swojej witrynie WordPress.
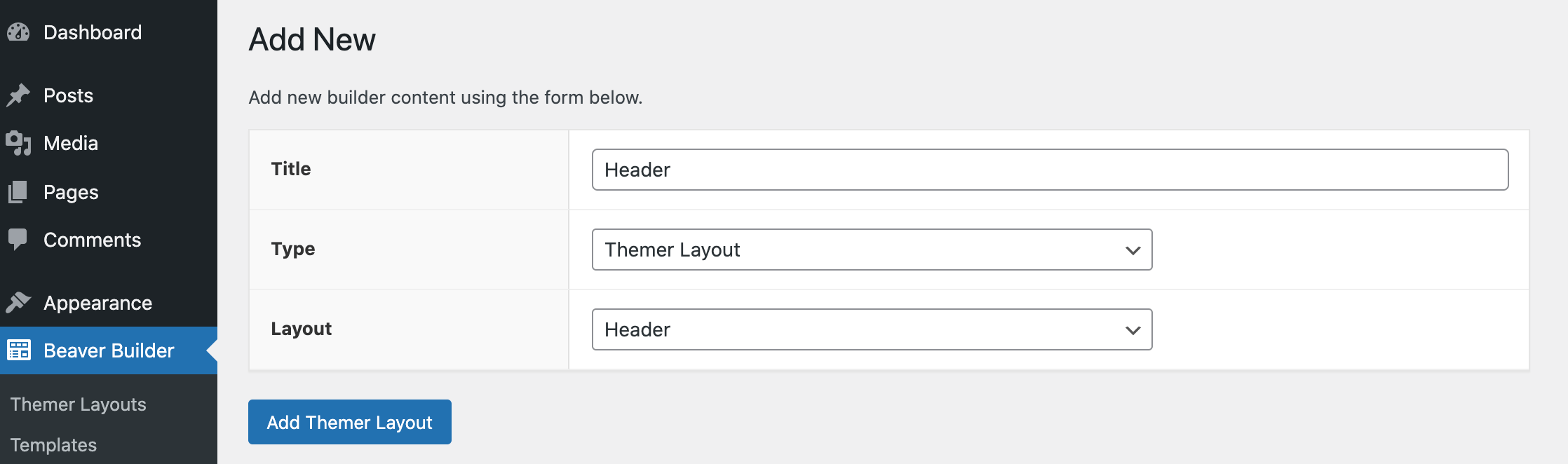
Ponadto pamiętaj, że każdy nowy projekt będziemy tworzyć jako układ tematyczny . Oznacza to, że za każdym razem, gdy chcesz utworzyć nowy układ, po prostu przejdź do Beaver Builder> Układy motywów> Dodaj nowy na pulpicie nawigacyjnym WordPress. Teraz możesz przystąpić do tworzenia dowolnych układów wymienionych poniżej.
1. Utwórz przyciągający uwagę nagłówek
Nagłówek to pierwsza rzecz, którą widzą użytkownicy odwiedzający Twoją witrynę. Skuteczny nagłówek wprowadzi Twoją stronę i przekona odwiedzających, że są we właściwym miejscu. Jest to również doskonała okazja do ustalenia marki Twojej witryny .
Choć pod wieloma względami potężny, gotowy do użycia WordPress zapewnia tylko ograniczoną kontrolę nad nagłówkiem. Na szczęście Beaver Themer pozwala stworzyć całkowicie spersonalizowany nagłówek dla Twojej witryny WordPress. Możesz go uszyć tak, jak wyrafinowany garnitur.
Po kliknięciu Dodaj nowy nadaj układowi opisową nazwę. Następnie otwórz menu rozwijane Układ i wybierz Nagłówek :

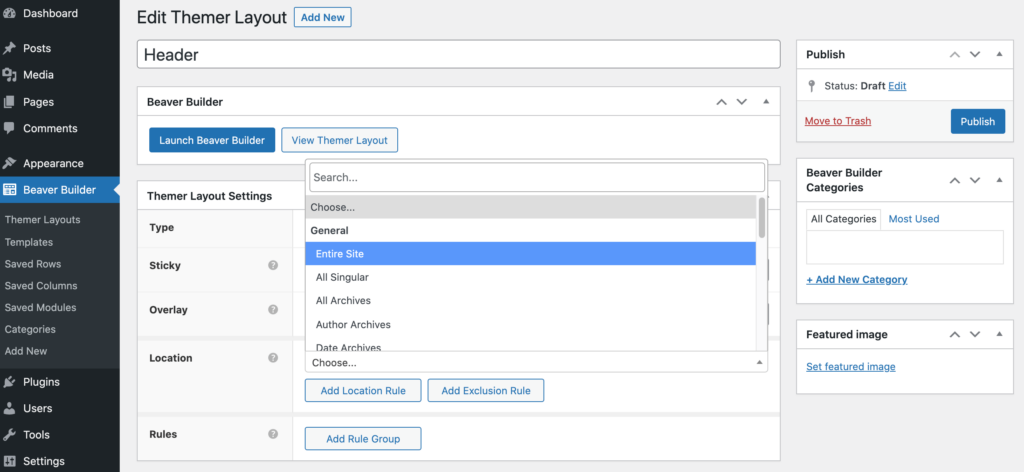
Wybierz opcję Dodaj układ motywu . Na następnej stronie otwórz menu rozwijane Lokalizacja i określ, czy chcesz użyć tego układu w całej witrynie, czy ograniczyć go tylko do jednej strony:

Jeśli chcesz mieć spójny projekt obejmujący całą witrynę, wybierz opcję Cała witryna . Alternatywnie możesz połączyć ten nagłówek z określonym typem strony, na przykład z archiwum autora .
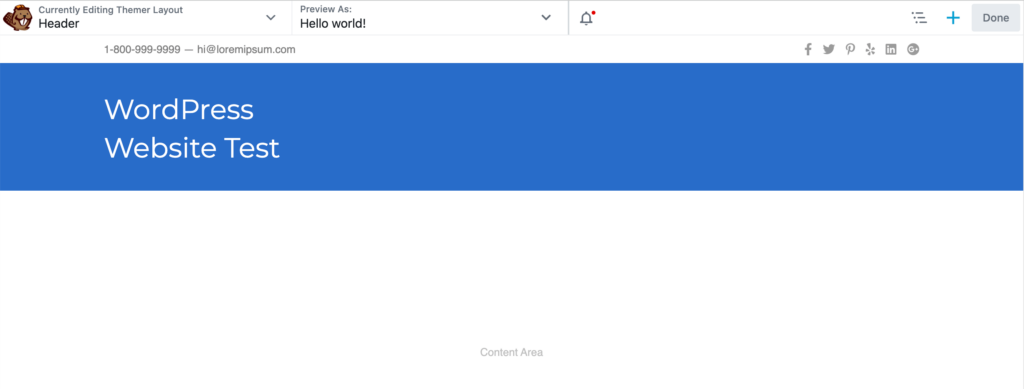
Po dokonaniu wyboru kliknij Uruchom Beaver Builder . Należy również zauważyć, że szablony Beaver Themer mają wbudowane kilka typowych połączeń polowych . Obejmuje to połączenie pola tytułu witryny , które Beaver Builder zastąpi tytułem witryny w interfejsie użytkownika:

Projektując nagłówek, pamiętaj, że jest to pierwszy smak Twojej witryny. Z tego powodu często rozsądnie jest zachować prostotę projektu. Pomoże to uniknąć przytłoczenia odwiedzającego zbyt dużą ilością informacji.
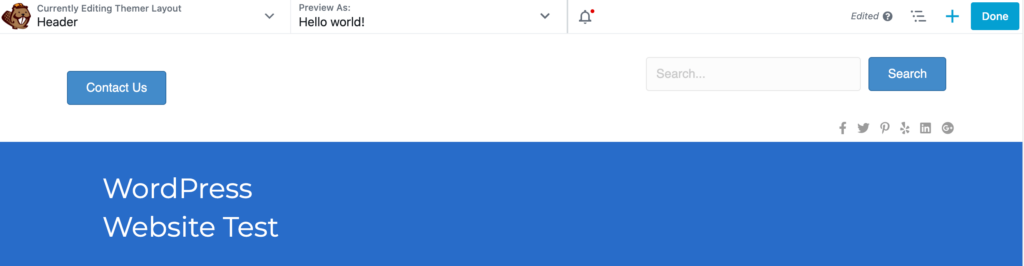
Możesz również zachęcić ludzi do aktywnego angażowania się w Twój nagłówek. Beaver Themer umożliwia dodawanie do niego szerokiej gamy interaktywnych elementów, w tym ikon społecznościowych , przycisków i pól wyszukiwania :

Podobnie jak w powyższym przykładzie, przyciski Skontaktuj się z nami i Wyszukaj są doskonałymi opcjami. Interaktywny nagłówek może zachęcić odwiedzających do wejścia na Twoją witrynę w bardzo angażujący sposób. Może to być również świetna strategia, aby przyciągnąć ich uwagę i upewnić się, że nie będą kuszeni do opuszczenia Twojej witryny.
2. Zaprojektuj stopkę o wysokiej konwersji
Stopka jest umieszczona na samym dole strony, więc łatwo ją przeoczyć. Jest to jednak miejsce, do którego użytkownicy najczęściej odwołują się w celu uzyskania informacji . Jeśli Twoja stopka nie jest odpowiednia, prawie na pewno tracisz konwersje.
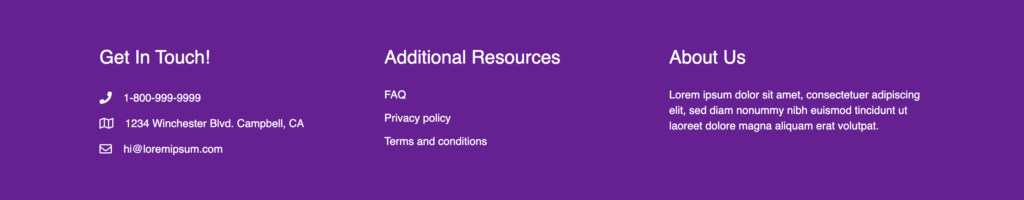
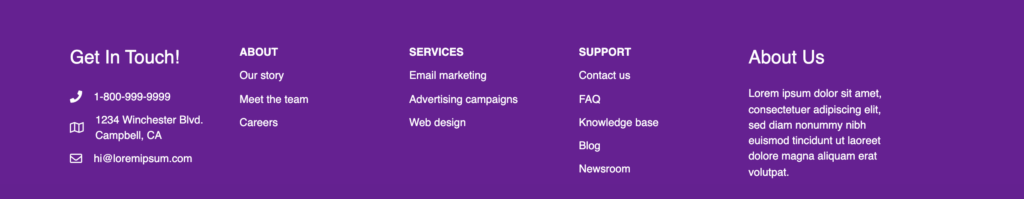
Dobrą wiadomością jest to, że domyślny szablon stopki Beaver Themer zawiera już symbole zastępcze, w których możesz szybko dodać kluczowe informacje o swojej witrynie. Obejmuje to Twoje dane kontaktowe, sekcję O nas oraz fałszywe linki, które możesz zaktualizować za pomocą kilku kliknięć.
Po nadaniu układowi motywu opisowej nazwy otwórz menu rozwijane Układ . Możesz teraz wybrać Stopkę :

Następnie kliknij Dodaj układ motywu . Teraz możesz określić, czy chcesz używać tego szablonu w całej witrynie, a następnie kliknij Uruchom Beaver Builder :

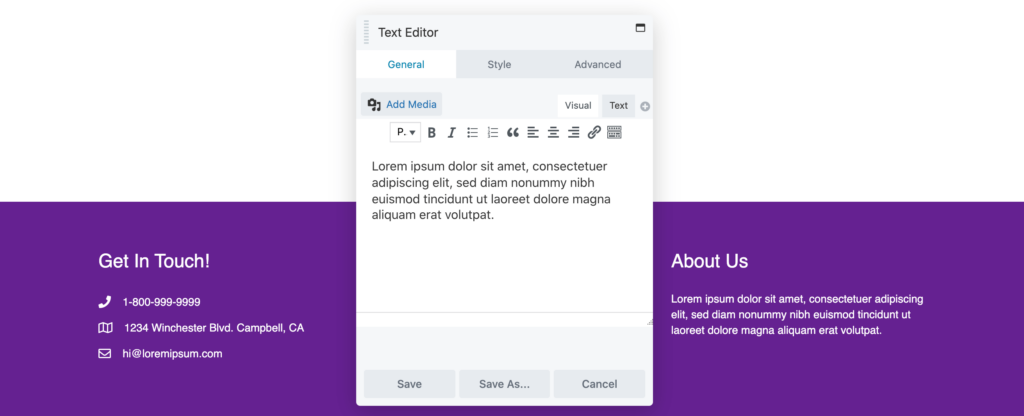
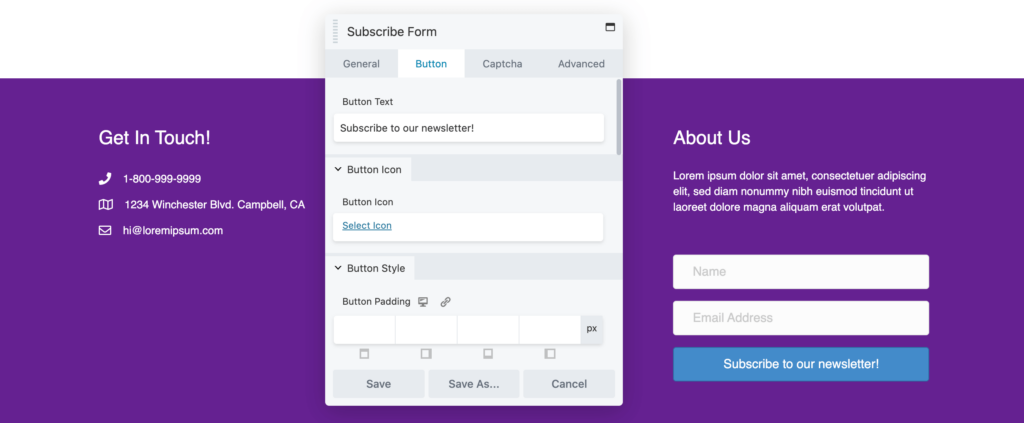
Aby edytować którykolwiek z domyślnych bloków, po prostu je kliknij. Spowoduje to uruchomienie wyskakującego okienka zawierającego wszystkie ustawienia potrzebne do edycji tych informacji zastępczych:


Obszar Zasoby dodatkowe zawiera już kilka linków zastępczych. W tym przypadku są to FAQ , Polityka prywatności oraz Regulamin . Możesz osadzić własne linki w istniejącym fikcyjnym tekście lub całkowicie zastąpić te adresy URL.
Alternatywnie możesz rozważyć zastąpienie pojedynczego modułu edytora tekstu wieloma kolumnami. Może to być świetny sposób na wyświetlanie wielu linków w zorganizowany sposób. Tak jak w poniższym przykładzie, mamy teraz wypełnione łączami kolumny dla O , Usługi i Pomoc :

Zazwyczaj odwiedzający przewijają się do Twojej stopki, aby uzyskać dostęp do praktycznych informacji, takich jak dane kontaktowe. Sugeruje to, że są gotowi do konwersji, więc warto też dodać tutaj wezwanie do działania. Jeśli wdrażasz tę samą stopkę na wielu stronach, wezwanie do działania powinno reprezentować szczególnie wartościowe działanie:

Na przykład możesz chcieć zachęcić odwiedzającego do subskrypcji biuletynu lub poprosić o oddzwonienie. Wiele stron internetowych używa swoich stopek CTA jako narzędzi do generowania leadów.
3. Zmień swoją stronę 404 w możliwość konwersji
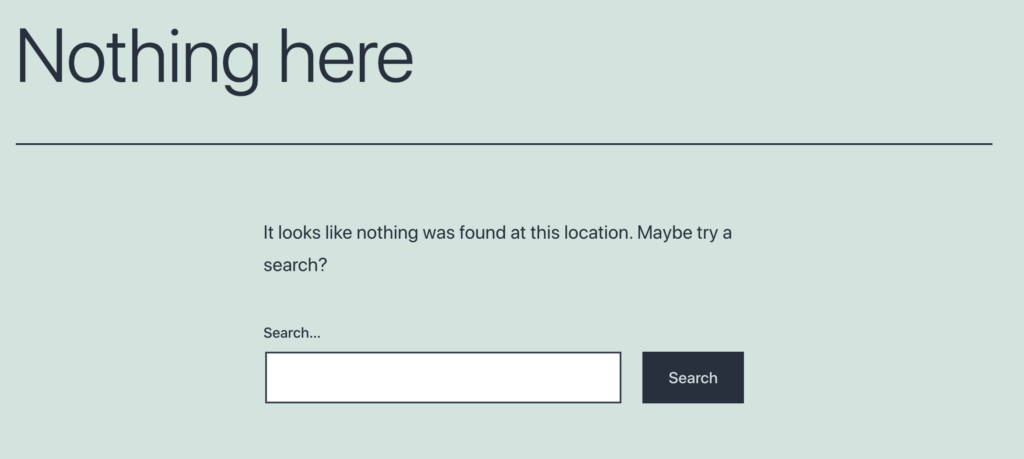
Gdy serwer nie może zlokalizować żądanej strony internetowej, zamiast tego wyświetli błąd 404. Gotowe do użycia, większość motywów WordPress zapewnia domyślną stronę 404:

Jeśli jednak polegasz na tym projekcie magazynowym, możesz stracić cenne możliwości. Tworząc bardziej przydatną i pouczającą stronę 404, możesz nawet zmienić tę negatywną sytuację w coś pozytywnego.
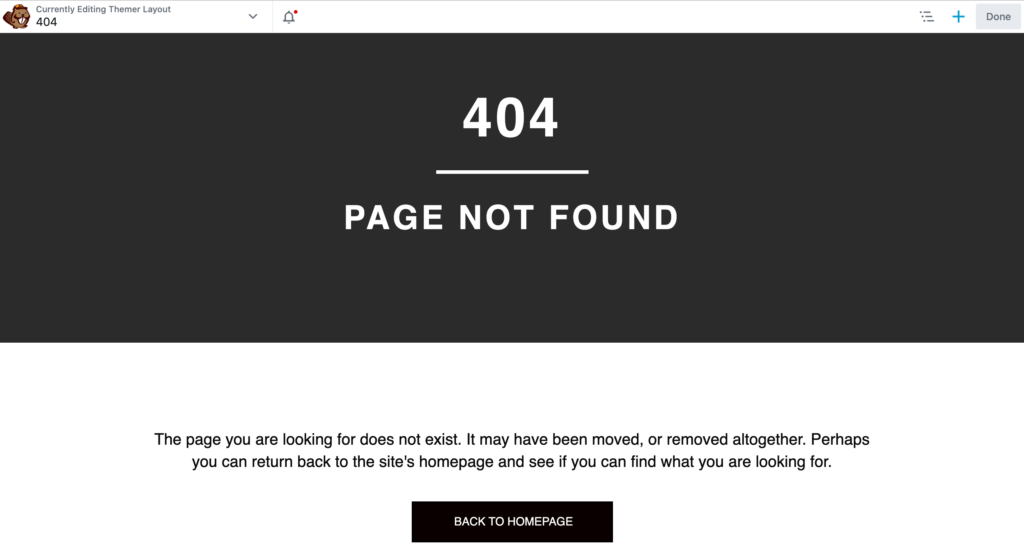
Aby pomóc Ci zacząć, Beaver Builder udostępnia szablon 404. Aby użyć tego projektu, postępuj zgodnie z naszymi instrukcjami, aby utworzyć nowy układ motywu. Następnie możesz nadać temu projektowi opisową nazwę i otworzyć menu rozwijane Układ .
Po wyświetleniu monitu wybierz 404, a następnie kliknij Dodaj układ motywu > Uruchom Beaver Builder . Edytor zostanie teraz załadowany z już zastosowanym typem układu 404 Beaver Builder:

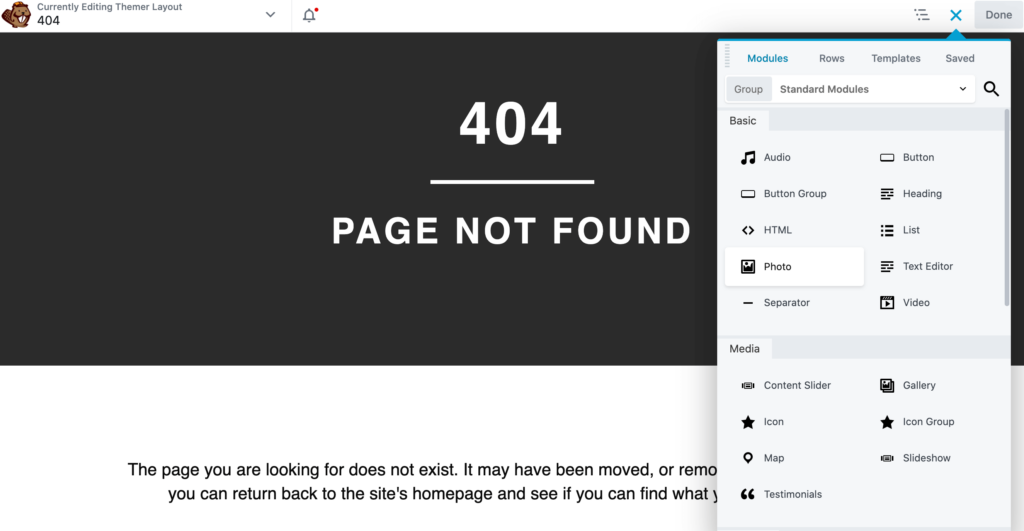
Aby stworzyć lepszą witrynę, zalecamy skupienie się na wzmocnieniu marki. Może to oznaczać umieszczenie nagłówków i stopek utworzonych w poprzednich krokach w jak największej liczbie lokalizacji. Możesz również wyeksponować logo swojej witryny, korzystając z naszego modułu zdjęć :

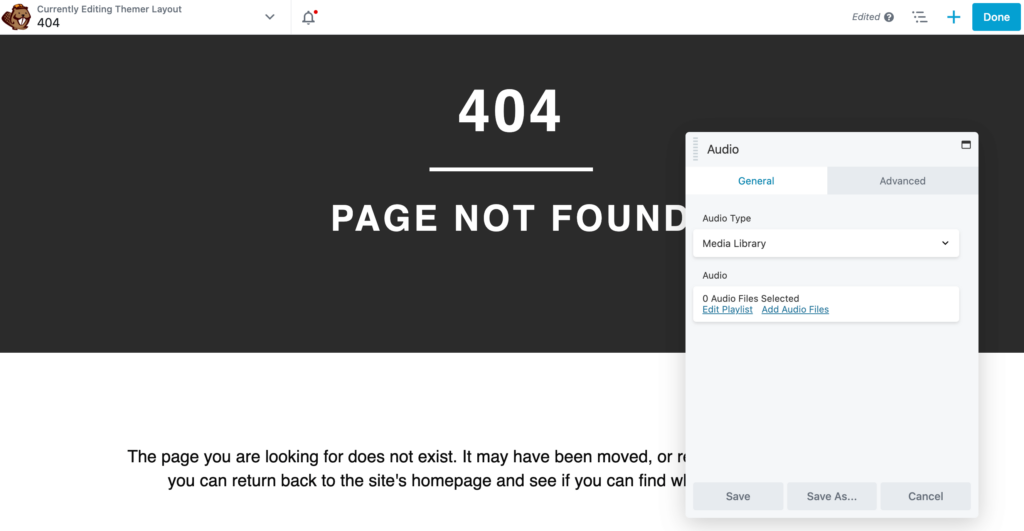
Jeśli chcesz przenieść swój projekt 404 na wyższy poziom, w Beaver Themer nie brakuje interaktywnych i angażujących klocków. Obejmuje to moduł wideo i moduł audio , które umożliwiają utworzenie multimedialnej strony 404:

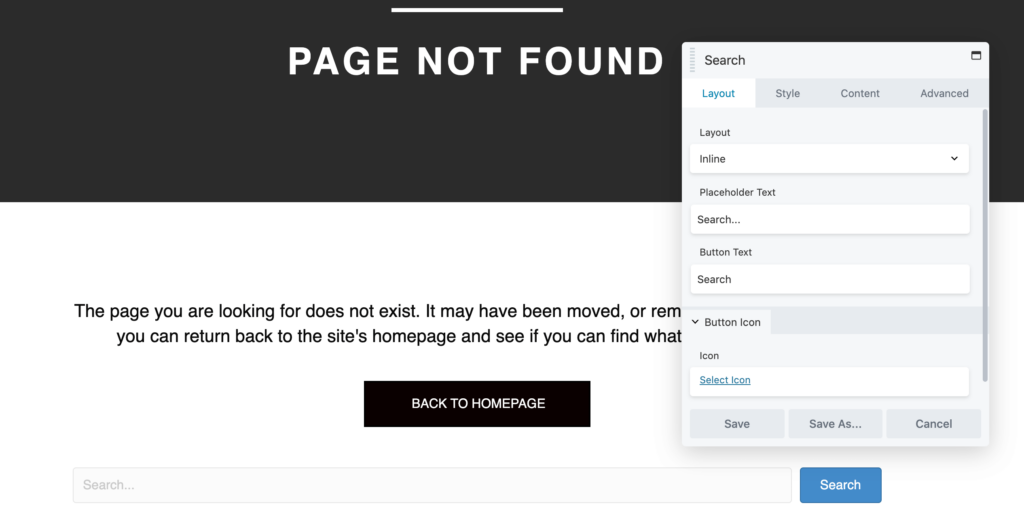
Możesz również ulepszyć standardowy projekt 404, dodając funkcje, które pomagają odwiedzającemu zlokalizować treść, której pierwotnie szukał. Na przykład średnio 404 strony zawierają paski wyszukiwania:

Alternatywnie możesz dodać moduł menu do swojej strony 404. Dzięki temu odwiedzający mogą przeglądać całą dostępną zawartość i przechodzić bezpośrednio do dowolnej strony, która przyciągnie ich uwagę.
4. Przeprojektuj swoją stronę archiwum
Archiwum to lista Twoich wcześniej opublikowanych treści. WordPress automatycznie generuje archiwum dla wszystkich postów, które należą do określonego typu posta, kategorii lub tagu. Jeśli zainstalowałeś motyw lub wtyczkę, która obsługuje niestandardowe typy postów, WordPress utworzy również archiwum dla tych niestandardowych typów.
Dobrze zaprojektowane archiwum może pomóc odwiedzającym łatwo nawigować przez miesiące, a nawet lata zawartości. Mając to na uwadze, możesz zoptymalizować tę ważną stronę za pomocą Beaver Themer.
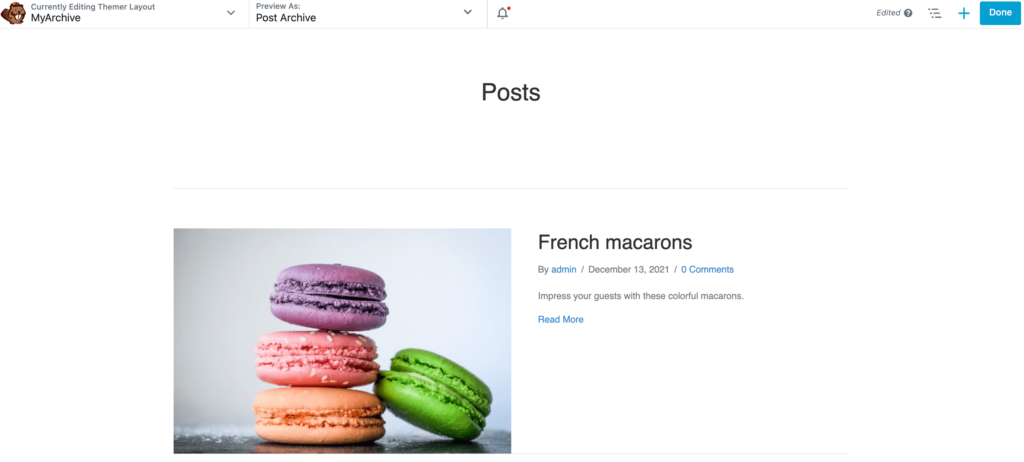
Jak zawsze, nadaj swojemu nowemu układowi motywów opisową nazwę. Następnie możesz otworzyć menu rozwijane Układ i wybrać nasz szablon archiwum . Następnie kliknij Dodaj układ motywu > Uruchom Beaver Builder :

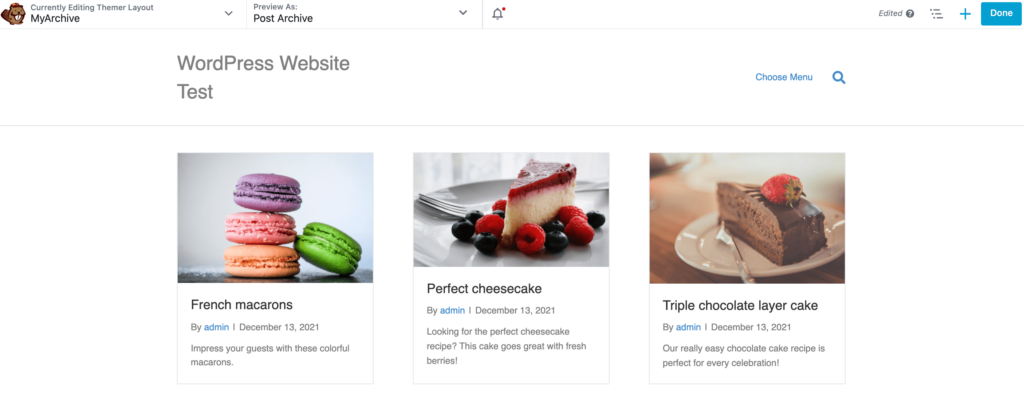
Ten szablon układu jest dostarczany z modułem Tytuł archiwum, który po prostu wyświetla tytuł, taki jak Posty dla standardowego archiwum Postów lub Kategoria dla archiwum kategorii.
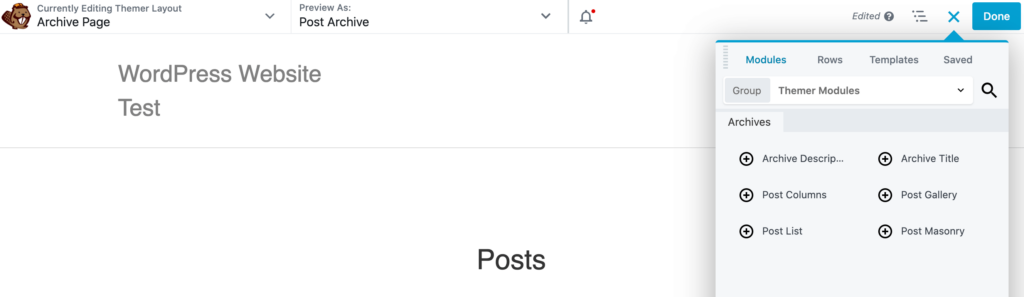
Istnieje kilka modułów specyficznych dla archiwów, które mogą pomóc w zbudowaniu lepszej strony internetowej. Aby wyświetlić te moduły, kliknij ikonę + w prawym górnym rogu. Następnie otwórz menu rozwijane Grupa i wybierz Moduły tematyczne :

Opisy archiwum pobierają zawartość z pola Opis kategorii postów. Istnieje również kilka układów, z których możesz skorzystać. Jak sama nazwa wskazuje, Lista wyświetla Twoje posty pionowo w jednej kolumnie.
Alternatywnie możesz podzielić zawartość na wiele kolumn, wybierając moduł Kolumny. Może to być przydatne do wyświetlania dużej ilości treści na mniejszej przestrzeni:

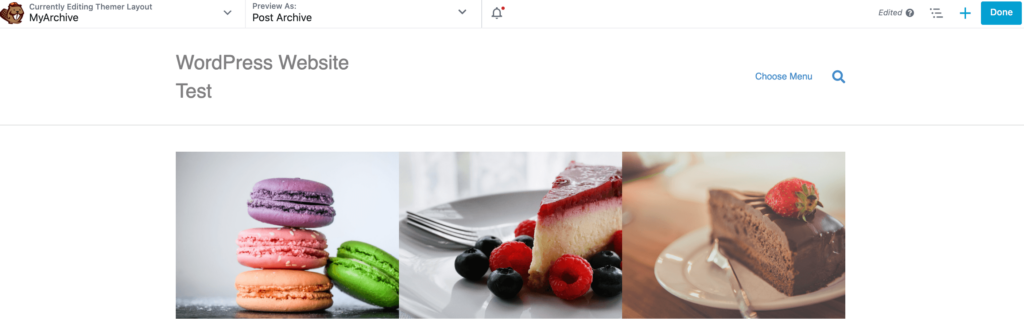
Tymczasem moduł Masonry wyświetla Twoje posty w kolumnach. Możesz wybrać szerokość każdego posta w pikselach, co sprawia, że jest to wysoce konfigurowalny układ:

Jeśli wybierzesz Galerię, tytuł posta i metadane zostaną nałożone na polecany obraz. To dobry wybór, jeśli Twoje posty mają szczególnie przyciągające wzrok elementy wizualne.
Wniosek
Większość stron internetowych ma różne elementy i strony wspólne. Chociaż WordPress dostarcza większość tych treści po wyjęciu z pudełka, jeśli nie zoptymalizujesz tych domyślnych projektów, prawdopodobnie stracisz konwersje.
Przypomnijmy szybko cztery sposoby na zbudowanie lepszej witryny za pomocą Beaver Themer :
- Utwórz przyciągający uwagę nagłówek.
- Zaprojektuj stopkę o wysokiej konwersji.
- Zmień swoją stronę 404 w możliwość konwersji.
- Przeprojektuj swoją stronę archiwum.
Masz pytania, jak zbudować lepszą witrynę za pomocą Beaver Themer? Daj nam znać w sekcji komentarzy poniżej!
Kredyty obrazkowe: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
