Budowanie przepływu pracy CI/CD – automatyczne wdrażanie motywu WordPress za pomocą akcji GitHub
Opublikowany: 2022-11-17Wstęp
W nowoczesnym tworzeniu stron internetowych często trzeba wykonać wiele kroków, aby skompilować i wdrożyć kod w środowisku produkcyjnym. W przypadku motywu lub wtyczki WordPress może to oznaczać zainstalowanie zależności Composer i/lub Node.js, skompilowanie CSS, transpilację JavaScript i przesłanie plików na serwer.
W tym artykule przyjrzymy się, jak usprawnić proces wdrażania WordPressa za pomocą GitHub Actions. Stworzymy przepływ pracy GitHub Actions, aby automatycznie zbudować i wdrożyć motyw WordPress w Twojej witrynie Pressidium WordPress.
Jeśli kliknąłeś tylko dla przepływu pracy, przewiń do dołu tego posta i od razu zanurz się. Zachęcamy jednak do przeczytania całego artykułu, w którym szczegółowo wyjaśniamy, jak to wszystko działa!
Wymagania wstępne
- Podstawowe zrozumienie Git (tworzenie repozytorium, zatwierdzanie i przesyłanie kodu, tworzenie gałęzi itp.)
- Znajomość interfejsu GitHub
Co to jest „wdrożenie” w tworzeniu stron internetowych?
Wdrożenie w tworzeniu stron internetowych to proces wypychania zmian do zdalnego środowiska, udostępniania strony internetowej lub aplikacji do użytku.
Czasami używamy terminu „wdrożenie” w odniesieniu do zestawu działań, które obejmują budowanie, testowanie i przesyłanie plików, podczas gdy innym razem używamy go jako synonimu przesyłania plików. W tym artykule zawsze rozróżniamy budowanie i wdrażanie .
Istnieje wiele sposobów przesyłania plików witryny do dostawcy usług hostingowych. W naszym przypadku wykorzystamy protokół bezpiecznego przesyłania plików (SFTP), który, jak sama nazwa wskazuje, jest protokołem sieciowym do przesyłania plików przez bezpieczny kanał, taki jak SSH.
Czym są akcje GitHub?
GitHub Actions to platforma ciągłej integracji i ciągłego dostarczania (CI/CD), która umożliwia automatyzację potoku kompilacji i wdrażania.
W poniższych akapitach przyjrzymy się, jak utworzyć przepływ pracy GitHub Actions w celu zbudowania i wdrożenia motywu WordPress z wykorzystaniem dostawcy hostingu obsługującego środowiska przejściowe.
Staging to środowisko przedprodukcyjne do testowania, które jest niemal dokładną repliką środowiska produkcyjnego. Ma na celu jak najdokładniejsze odzwierciedlenie rzeczywistego środowiska produkcyjnego, aby zmiany można było tam przetestować, zanim zostaną zastosowane w środowisku produkcyjnym.
Jeśli już korzystasz z Pressidium, środowiska testowe są uwzględnione bezpłatnie we wszystkich planach. Przeczytaj ten artykuł bazy wiedzy, aby uzyskać więcej informacji.
Co to jest przepływ pracy GitHub Actions?
Przepływ pracy to zautomatyzowany proces, który jest wyzwalany przez jedno lub więcej zdarzeń i uruchamia jedno lub więcej zadań . Każde zadanie zawiera jeden lub więcej kroków . Na koniec każdy krok może uruchomić skrypt lub akcję GitHub. Repozytorium może mieć wiele przepływów pracy, wykonujących różne zadania.
Korzystanie z przepływu pracy GitHub Actions ma wiele zalet.
- Spędzasz mniej czasu na ręcznej, pracochłonnej, powtarzalnej pracy; więcej czasu na dodawanie wartości
- Łatwiej jest zachować spójność w różnych środowiskach, wymuszając określony proces wdrażania
- Integruje się z repozytorium GitHub, umożliwiając śledzenie zmian, dostęp do dzienników wdrożeń itp.
- Jest wielokrotnego użytku, co oznacza, że możesz używać tego samego przepływu pracy we wszystkich swoich repozytoriach
Pierwsze kroki
Zacznijmy od pierwszego przepływu pracy, tworząc nowy plik YAML w katalogu .github/workflows/ w repozytorium GitHub. Zaczniemy od prostego przepływu pracy do automatycznego wdrażania w środowisku produkcyjnym, więc nazwijmy ten plik deploy.yml .
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main Używamy słowa kluczowego on , aby określić, które zdarzenia mogą wyzwolić przepływ pracy. W tym przykładzie przepływ pracy zostanie uruchomiony po wykonaniu wypychania do main gałęzi.
Prawdopodobnie nie musimy wcale wdrażać, gdy zmienią się niektóre pliki, takie jak README.md . Możemy użyć on.push.paths-ignore , aby wykluczyć wzorce ścieżek plików.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.mTworzenie pierwszej pracy
Przepływ pracy składa się z jednego lub większej liczby zadań. W tym przykładzie użyjesz pojedynczego zadania deploy , aby przesłać pliki do środowiska produkcyjnego witryny.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] Każde zadanie jest uruchamiane w środowisku runner, określonym przez runs-on . W powyższym bloku YAML używamy ubuntu-latest , która jest maszyną wirtualną Ubuntu Linux (VM), hostowaną przez GitHub z preinstalowaną aplikacją runner i innymi narzędziami.
Możesz użyć runnera hostowanego na GitHub lub hostować własnych runnerów i dostosować środowisko używane do uruchamiania zadań. To ostatnie jest jednak poza zakresem tego artykułu.
Sprawdzanie repozytorium Git
Zanim będziesz mógł zrobić coś sensownego ze swoim kodem, musisz sprawdzić swoje repozytorium, aby Twój przepływ pracy miał do niego dostęp. Możesz do tego użyć akcji kasy .

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 Określamy fetch-depth równą 0 , co spowoduje pobranie całej historii Git. Potrzebujemy tego, aby przesyłać tylko pliki, które zmieniły się w kolejnych uruchomieniach.
Tworzenie użytkownika SFTP
Aby przesłać pliki do dostawcy usług hostingowych, potrzebujesz danych połączenia SFTP (tj. hosta, portu sieciowego i ścieżki) oraz użytkownika SFTP.
W większości przypadków możesz znaleźć te szczegóły i utworzyć użytkownika SFTP za pośrednictwem pulpitu dostawcy usług hostingowych. Niektóre hosty internetowe również wyślą Ci te informacje e-mailem.
Jeśli już używasz Pressidium, wykonaj następujące kroki:

- Zaloguj się do Pulpitu Pressidium
- Wybierz opcję menu Strony internetowe z paska bocznego Pulpitu
- Kliknij nazwę swojej witryny
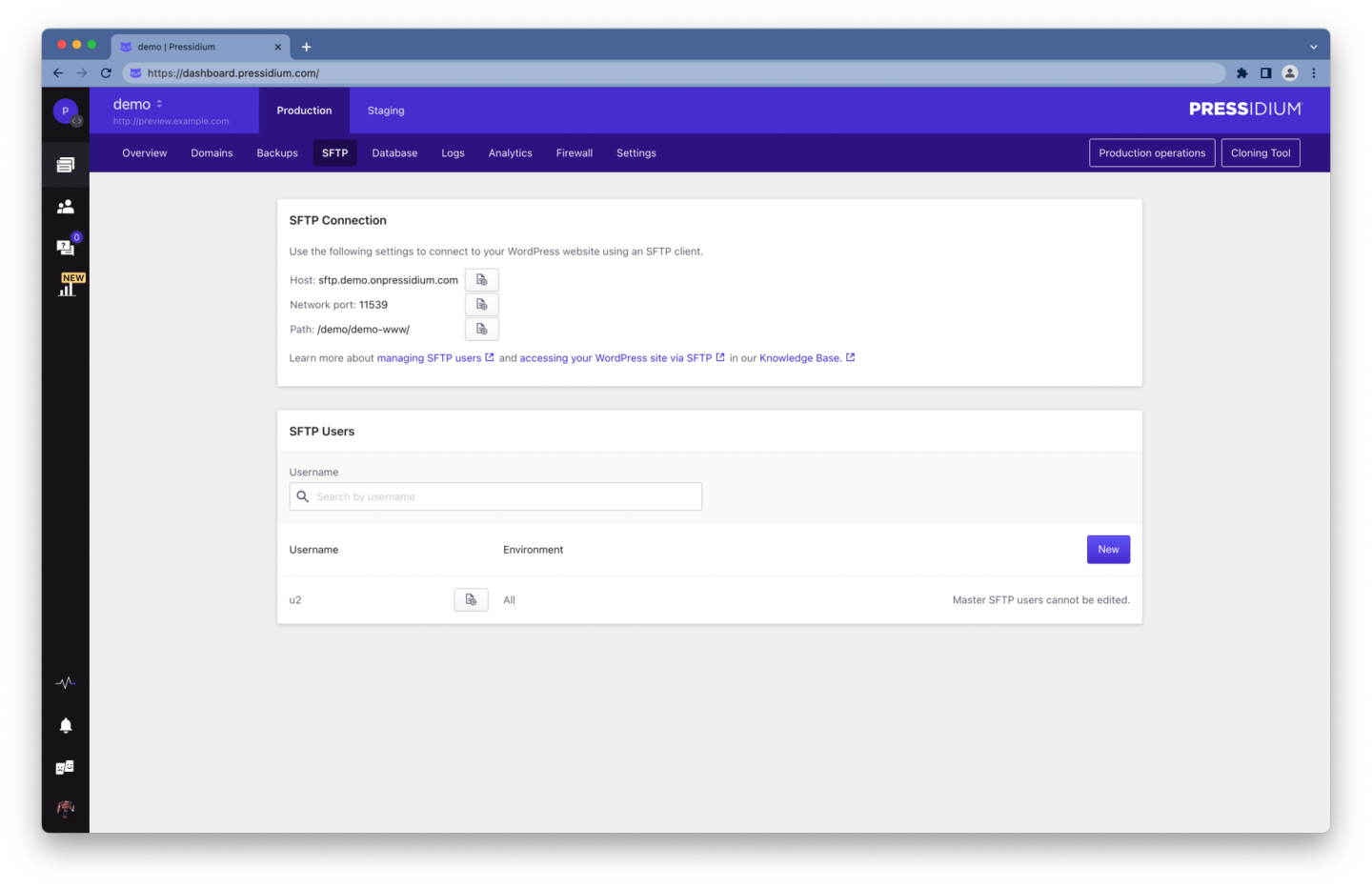
- Przejdź do karty SFTP , klikając łącze na pasku nawigacyjnym
- Zanotuj szczegóły połączenia SFTP
- Utwórz nowego użytkownika SFTP

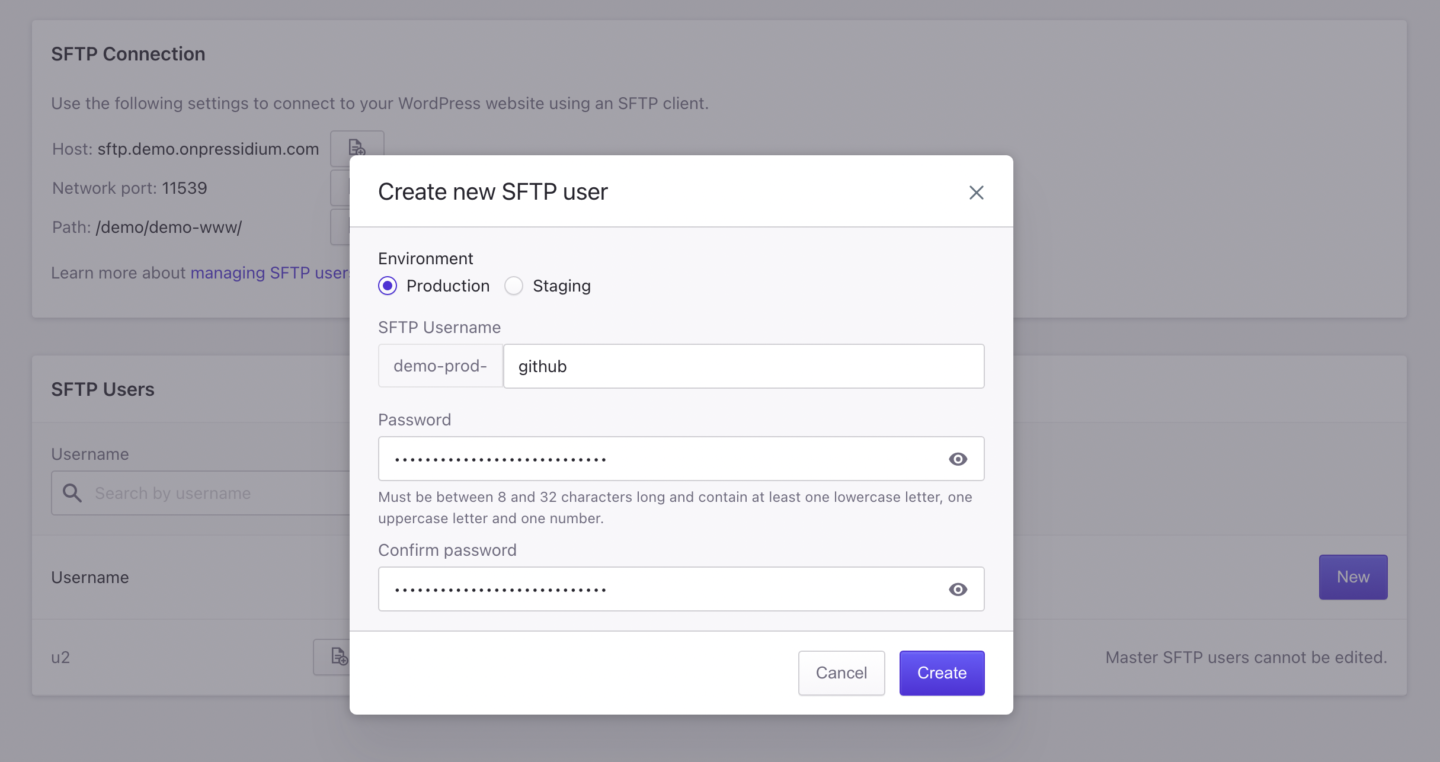
Aby utworzyć nowego użytkownika SFTP:
- Kliknij Nowy
- Wybierz środowisko ( Produkcja lub Staging )
- Podaj nazwę użytkownika i hasło (zalecane jest silne hasło, składające się z małych i wielkich liter alfabetu łacińskiego, cyfr i znaków specjalnych)
- Zanotuj wprowadzoną nazwę użytkownika i hasło
- Kliknij Utwórz , aby utworzyć użytkownika
W drugim kroku powinieneś wybrać środowisko, w którym chcesz przeprowadzić wdrożenie. W tym przykładzie utworzymy użytkownika dla każdego środowiska.
Aby uzyskać więcej informacji na temat uzyskiwania dostępu do witryny Pressidium WordPress przez SFTP, zapoznaj się z tym artykułem bazy wiedzy.
Przechowywanie poufnych informacji
Możesz wprowadzić szczegóły połączenia SFTP i poświadczenia użytkownika SFTP bezpośrednio w przepływie pracy GitHub Actions. Jednak przechowywanie poufnych informacji w repozytorium to zły pomysł.

GitHub oferuje zaszyfrowane klucze tajne jako sposób przechowywania poufnych informacji w Twojej organizacji, repozytorium lub środowisku repozytorium.

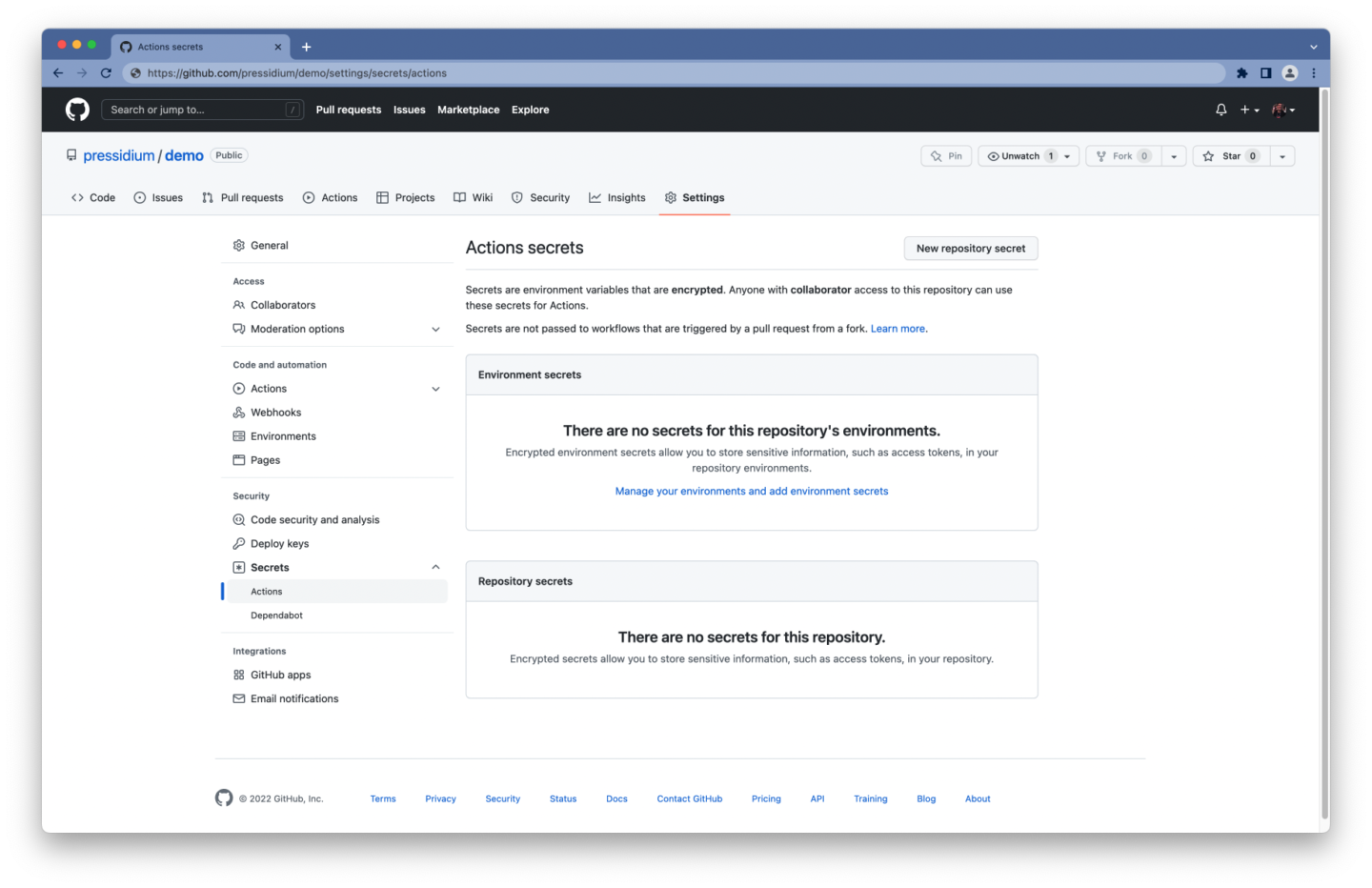
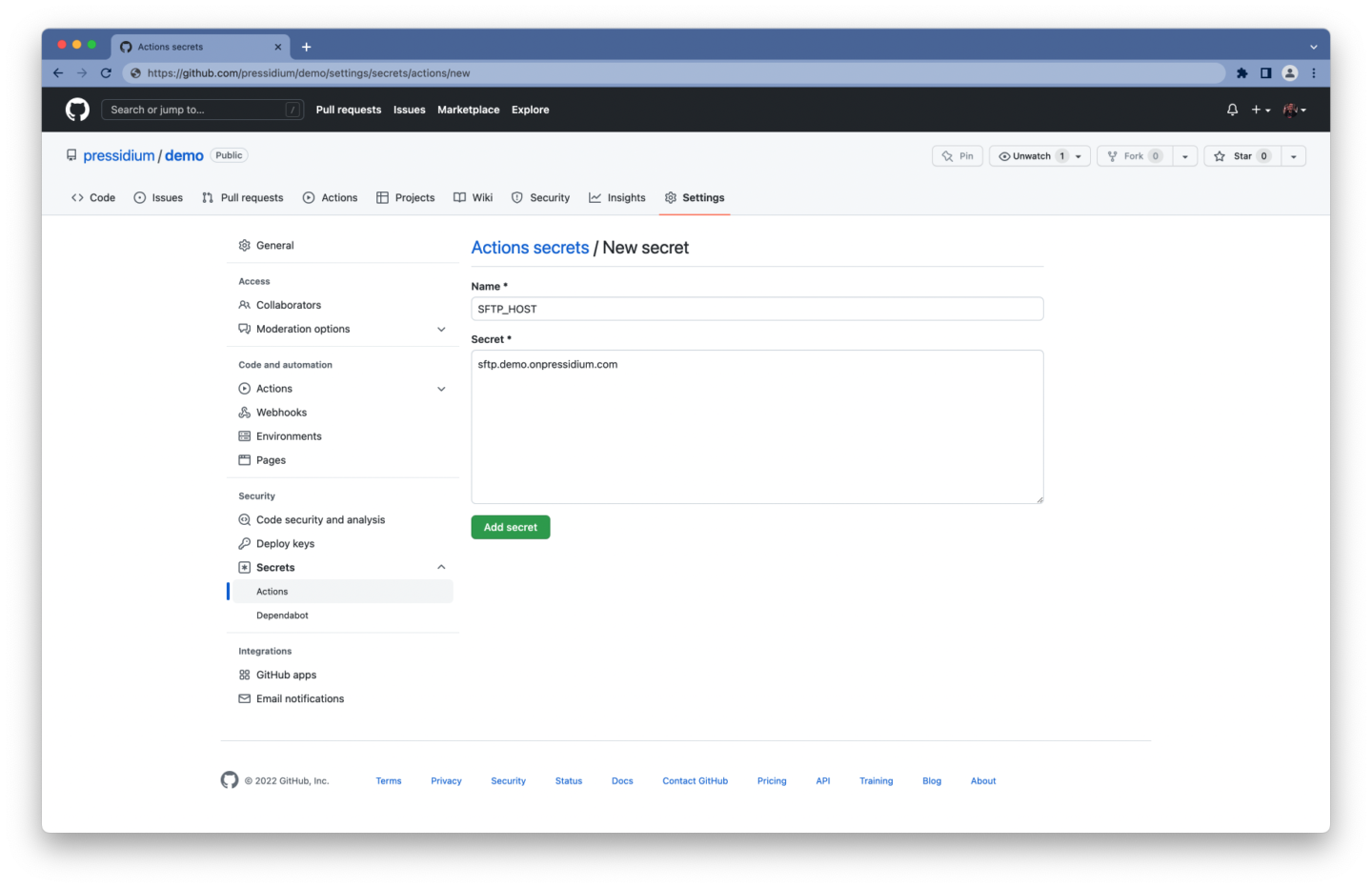
Aby utworzyć zaszyfrowany klucz tajny dla repozytorium:
- Zaloguj się do swojego konta GitHub
- Przejdź do strony głównej swojego repozytorium
- Pod nazwą swojego repozytorium kliknij Ustawienia
- Wybierz Sekrety i kliknij Czynności w sekcji Zabezpieczenia na pasku bocznym
- Kliknij przycisk Nowy klucz tajny repozytorium
- Wpisz tajną nazwę i jej wartość
- Kliknij Dodaj sekret
Powinieneś otrzymać listę sekretów podobną do tej:
-
SFTP_HOSTNazwa hosta serwera SFTP -
SFTP_PORTPort serwera SFTP -
SFTP_USERNazwa użytkownika używana do uwierzytelniania -
SFTP_PASSHasło używane do uwierzytelniania
Przesyłanie plików przez SFTP
Aby przesłać pliki przez SFTP, możesz użyć — zgadłeś — innej akcji GitHub.
Istnieje wiele klientów SFTP i akcji GitHub do wyboru. Poszliśmy z naszym własnym lftp-mirror-action , który używa lftp pod maską. Narzędzie do przesyłania plików, które obsługuje SFTP i może przesyłać kilka plików równolegle.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Konfigurowanie wejść lftp-mirror-action jest dość proste:
- Dostęp do szczegółów połączenia SFTP i poświadczeń użytkownika SFTP można uzyskać w kontekście
secretsdanych (np${{ secrets.SFTP_HOST }}) -
remoteDirto ścieżka do katalogu motywu - Opcja
'--verbose'włączy pełne dane wyjściowe, które będą rejestrować wszystkie transfery plików (przydatne przy rozwiązywaniu problemów)
W Pressidium ścieżki są sformatowane w następujący sposób:
-
YOUR_INSTALLATION_NAME-www/jako ścieżka główna środowiska produkcyjnego -
YOUR_INSTALLATION_NAME-dev-www/jako ścieżka główna środowiska pomostowego
gdzie YOUR_INSTALLATION_NAME to nazwa Twojej instalacji. Pamiętaj, że właściciel konta ma konto SFTP, wyświetlane jako konto „główne”, które ma dostęp do wszystkich stron internetowych, więc ich ścieżki będą się różnić od powyższych. Zaleca się unikanie korzystania z tego konta i utworzenie osobnego konta dla każdej witryny, do której chcesz uzyskać dostęp.
Opcjonalnie możesz utworzyć plik .lftp_ignore w swoim repozytorium, w tym wszelkie wzorce plików, które chcesz wykluczyć z wdrażania.
Oto przykład, jak to może wyglądać:
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockKładąc wszystko razem
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Otóż to! Twój przepływ pracy może teraz automatycznie wdrażać motyw WordPress.
Tworzenie i wdrażanie motywu WordPress
Do tej pory upraszczaliśmy sprawy, skupiając się tylko na wdrażaniu plików, ignorując wszelkie zależności, które mogą być potrzebne do zainstalowania, tworzenia skryptów, które mogą być potrzebne do uruchomienia, i tak dalej i tak dalej.
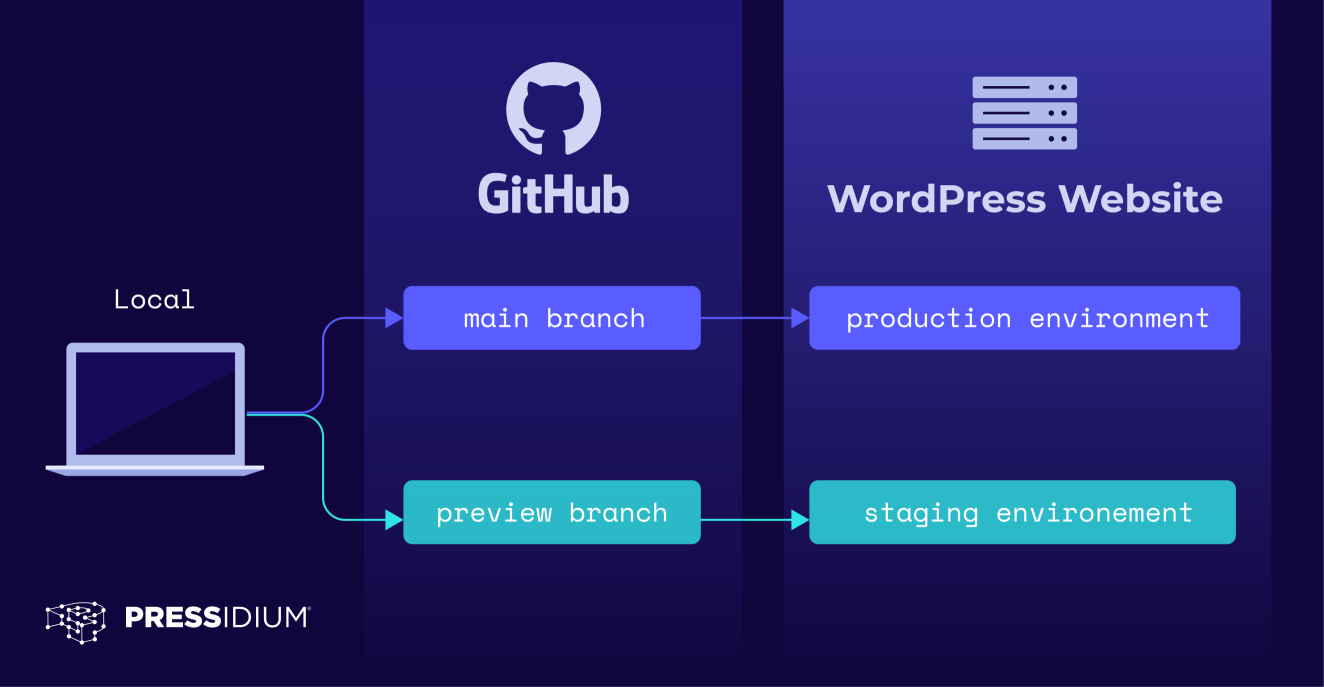
Jako przykładową konfigurację użyjemy repozytorium GitHub z dwoma gałęziami:
- stabilna, gotowa do produkcji gałąź
main, która zostanie wdrożona w środowisku produkcyjnym - nieprzetestowana gałąź
preview, która służy jako gałąź integracji dla funkcji i zostanie wdrożona w środowisku przejściowym

Czas wprowadzić zadanie build i zmienić nazwę naszego przepływu pracy na build-deploy , ponieważ będzie on odpowiedzialny za budowanie i wdrażanie naszego kodu.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Sprawdzanie repozytorium Git
Każde zadanie jest uruchamiane w nowej instancji obrazu runnera, więc musisz ponownie sprawdzić swoje repozytorium GitHub w zadaniu build .
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3Nie musisz pobierać całej historii Git w zadaniu kompilacji, więc możesz trzymać się domyślnych wartości danych wejściowych akcji.
Instalowanie zależności
Niektóre motywy wykorzystują pakiety i biblioteki innych firm. Jeśli Twój motyw wymaga pakietów PHP i/lub JavaScript, możesz użyć menedżera pakietów, takiego jak Composer, npm lub Yarna.
Na potrzeby tego przykładu założymy, że musisz zainstalować zależności Composer i Node.js. Na szczęście dla nas są na to gotowe działania.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install Akcja Composer będzie domyślnie uruchamiać composer install Install, więc nie trzeba konfigurować żadnych jej parametrów wejściowych.

W przypadku akcji setup-node ustawiamy niestandardowe wartości dla danych node-version i cache , aby określić, że chcemy:
- uzyskaj długoterminową wersję wsparcia (lub LTS) Node.js
- buforuj wszelkie zależności pobrane przez menedżera pakietów przędzy
Następnie w następnym kroku zostanie uruchomiona yarn install w celu zainstalowania zależności Node.js. Pamiętaj, krok może uruchomić skrypt lub akcję GitHub.
Pamiętaj, że buforowanie może znacznie przyspieszyć przepływ pracy. Pobieranie zależności przy każdym uruchomieniu przepływu pracy spowoduje wydłużenie czasu działania. Zależności dla zadania można buforować za pomocą akcji cache (którą wykonuje również akcja setup-node ), przyspieszając czas potrzebny do odtworzenia plików.
Uruchamianie procesu kompilacji
Raz jeszcze założymy, że musisz wykonać proces „kompilacji” — może być konieczne uruchomienie preprocesora w celu skompilowania arkuszy stylów, transpilacji skryptów ES6+ itp. Zwykle oznacza to, że zdefiniowałeś skrypt build w swoim plik package.json .
Będziesz więc potrzebować kolejnego kroku, aby uruchomić ten proces kompilacji.
- name: Build theme run: yarn run build Jeśli potrzebujesz uruchomić inny skrypt dla gałęzi main i preview (np. build dla main branch i staging dla preview ), możesz to zrobić w następujący sposób:
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi Wreszcie, ponieważ każde zadanie jest uruchamiane w nowej instancji obrazu runnera, zadania w przepływie pracy są całkowicie odizolowane. Oznacza to, że potrzebujesz sposobu na tymczasowe przechowywanie właśnie utworzonych plików, aby można było uzyskać do nich dostęp w ramach zadania deploy . Wprowadź artefakty .
Artefakty
Artefakty umożliwiają utrwalanie danych po zakończeniu zadania, dzięki czemu można udostępniać dane między zadaniami w przepływie pracy.
Wprowadźmy dodatkowy krok do zadania build , aby utrwalić dane utworzone podczas kroków kompilacji z okresem przechowywania wynoszącym 1 dzień, używając akcji Prześlij-artefakt . Załóżmy, że Composer instaluje swoje zależności w katalogu vendor/ , a nasz skrypt build eksportuje pliki do katalogu dist/ .
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1W zależności od rozmiaru repozytorium i częstotliwości przesyłania, możesz rzucić okiem na limity użycia, rozliczenia i administrację GitHub.
W chwili pisania tego tekstu GitHub domyślnie przechowuje dzienniki kompilacji i artefakty przez 90 dni i zapewnia 500 MB przestrzeni dyskowej w planie „GitHub Free”.
Uruchamianie zadań sekwencyjnie
Przepływ pracy składa się z jednego lub więcej zadań, które domyślnie działają równolegle. W naszym przypadku musimy zbudować nasz motyw, zanim będziemy mogli go wdrożyć. Aby sekwencyjnie uruchamiać zadania build i deploy , należy zdefiniować zależność za pomocą słowa kluczowego jobs.<job_id>.needs .
deploy: runs-on: ubuntu-latest needs: build W poniższym przykładzie stwierdzamy, że zadanie build musi zakończyć się pomyślnie, zanim będzie można uruchomić zadanie deploy .
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]Pobieranie artefaktu
Zanim będzie można przesłać jakiekolwiek dane utworzone podczas etapów kompilacji, należy je pobrać. Wróćmy do zadania deploy i wprowadźmy dodatkowy krok.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Możesz użyć akcji Download -Arti fact podobnie jak Upload-Artifact . Upewnij się, że podajesz tę samą nazwę my-theme-build , w tym przypadku — dla obu akcji.
Kładąc wszystko razem
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' Teraz masz przepływ pracy GitHub Actions, który może automatycznie budować i wdrażać Twój kod w środowisku produkcyjnym, gdy wypchniesz go do main gałęzi! Jednak na początku tego artykułu opisaliśmy przepływ pracy, który można wdrożyć zarówno w środowisku produkcyjnym, jak i przejściowym, w zależności od gałęzi, do której dążysz. Jeśli nadal masz ochotę, po prostu czytaj dalej!
Wdrażanie motywu w wielu środowiskach
Wdrażanie w wielu środowiskach może wymagać nieco zmiany przepływu pracy. Na przykład posiadanie oddzielnych użytkowników SFTP dla każdego środowiska jest często zalecane i uważane za najlepszą praktykę. W Pressidium użytkownicy SFTP różnią się w środowiskach produkcyjnych i przejściowych witryny internetowej.
Stwórzmy więc różne sekrety dla nazwy użytkownika/hasła każdego użytkownika. Oznacza to, że nasza zaktualizowana lista zaszyfrowanych sekretów powinna wyglądać następująco:
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
Może być również konieczna aktualizacja hosta i portu sieciowego. Chociaż w tym przypadku nie ma potrzeby ich zmieniać, ponieważ są one identyczne dla obu środowisk.
Ustawianie zmiennych środowiskowych
Zmienna środowiskowa to zmienna złożona z pary nazwa/wartość i jest częścią środowiska, w którym działa proces.
W przepływie pracy GitHub Actions możesz użyć słowa kluczowego env , aby ustawić niestandardową zmienną środowiskową, której zakres obejmuje:
- Cały przepływ pracy, używając
envna najwyższym poziomie przepływu pracy - Zadanie w przepływie pracy przy użyciu
envna poziomie tego zadania - Określony krok w zadaniu, używając
envna poziomie tego kroku
Możesz także dołączyć zmienne środowiskowe do $GITHUB_ENV , dzięki czemu ta zmienna będzie dostępna dla wszystkich kolejnych kroków w zadaniu przepływu pracy.
Jak widać, istnieje wiele sposobów budowania przepływów pracy. Więc możesz swobodnie używać tego, co ma dla ciebie największy sens.
W naszym przypadku ustawiamy zmienne środowiskowe w kroku zadania, aby tymczasowo przechowywać wartości i uzyskiwać do nich dostęp z innego kroku, który jest uruchamiany później w naszym przepływie pracy. Dołączymy zmienne środowiskowe do $GITHUB_ENV w krokach, które są uruchamiane dla zdarzeń push do określonych gałęzi, aby pokazać, jak można warunkowo ustawić zmienne niestandardowe.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV Używamy słowa kluczowego if aby ograniczyć każdy krok do określonej gałęzi. W ten sposób polecenie Ustaw zmienne środowiskowe (główne) będzie działać tylko wtedy, gdy zmiany zostaną przekazane do gałęzi main .
$DEPLOY_PATH może również różnić się dla każdego środowiska.
Na przykład na Pressidium:
- Ścieżki do środowisk produkcyjnych są zgodne z formatem
/<WEBSITE_NAME>-www/ - Ścieżki do środowisk przejściowych są zgodne z formatem
/<WEBSITE_NAME>-dev-www/
Ustawianie wyjść
Chcielibyśmy użyć właśnie ustawionych zmiennych środowiskowych jako danych wejściowych dla akcji GitHub, która będzie przesyłać pliki przez SFTP.
Niestety w tej chwili nie wydaje się możliwe odwoływanie się do zmiennych środowiskowych jako danych wejściowych akcji GitHub. Możesz to obejść, tworząc dodatkowy krok, który wygeneruje wartości, których będziesz potrzebować później jako danych wejściowych.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT Masz teraz dane wyjściowe user , pass i deploy_path dla kroku sftp_details , których możesz użyć do odniesienia się do tych wartości jako danych wejściowych następnego kroku.
Przesyłanie plików do różnych środowisk
Przesyłanie plików przez SFTP jest prawie takie samo jak poprzednio, ale zamiast odwoływania się do kontekstu secrets i kodowania na remoteDir , użyjesz danych wyjściowych z poprzedniego kroku.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' Użyj ${{ steps.<step_id>.outputs.<output_name> }} , aby uzyskać dostęp do danych wyjściowych kroku. Na przykład ${{ steps.sftp_details.outputs.user }} , aby uzyskać dostęp do danych wyjściowych user kroku sftp_details .
Uff, w końcu! Twój przepływ pracy może teraz budować i wdrażać motyw WordPress zarówno w środowisku produkcyjnym, jak i przejściowym.
Łączenie całego przepływu pracy
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'Możesz również znaleźć przykładowy motyw WordPress i przepływ pracy GitHub Actions w tym repozytorium GitHub.
Wniosek
Masz to! GitHub Actions to potężne narzędzie, które ułatwia automatyzację tworzenia i wdrażania motywów i wtyczek WordPress.
Ledwo podrapaliśmy powierzchnię tego, co możesz osiągnąć dzięki GitHub Actions. Twoimi następnymi krokami może być automatyczne uruchamianie dowolnych testów, otwieranie problemów lub powiadamianie na Slacku o zakończeniu wdrożenia, a lista jest długa.
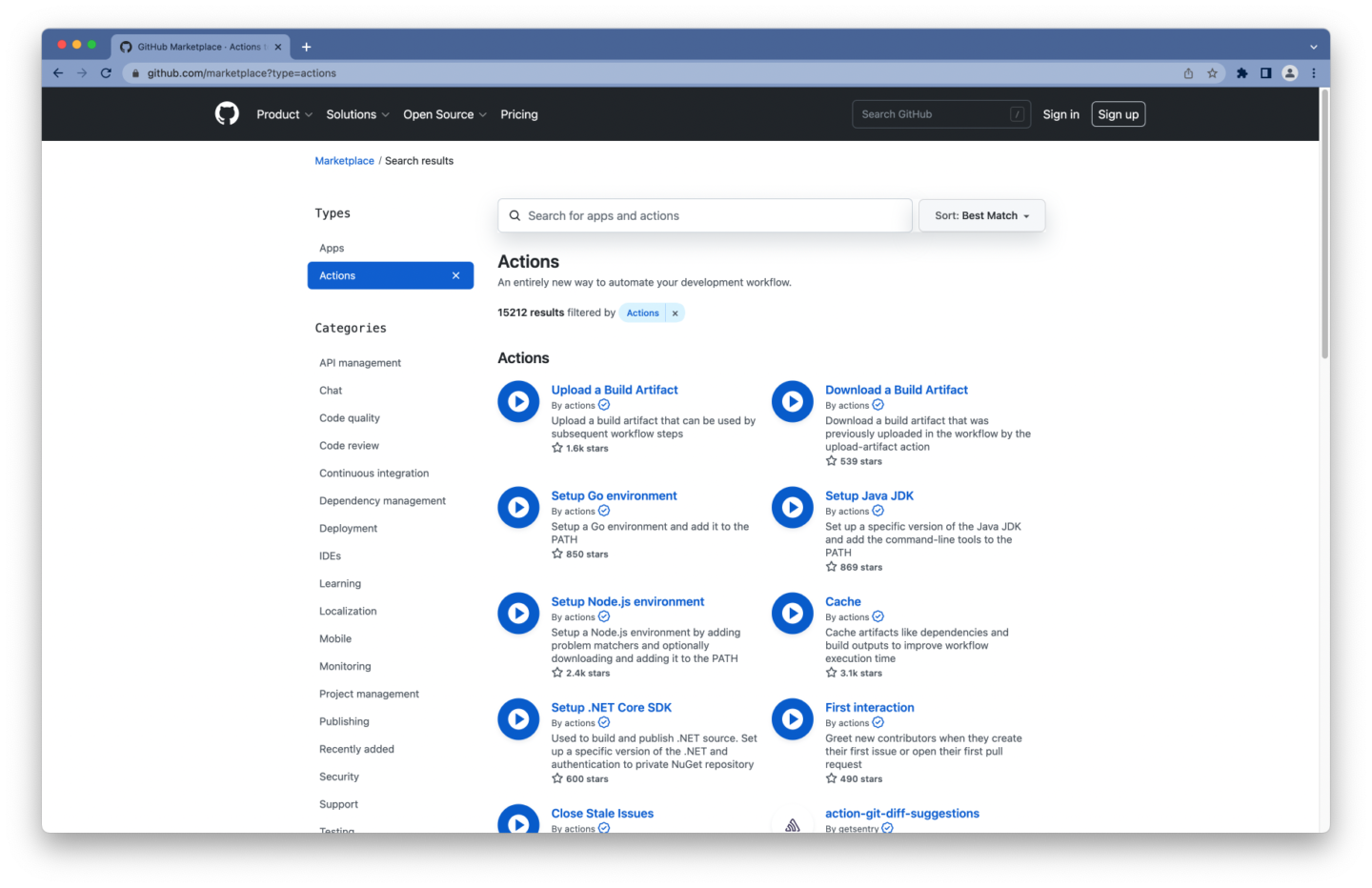
Zajrzyj do GitHub Marketplace, gdzie — w chwili pisania tego tekstu — można znaleźć ponad 15 000 akcji do wykorzystania w przepływach pracy GitHub Actions.

Więc na co czekasz?
- Spójrz na przepływ pracy tego repozytorium na GitHub
- Utwórz nowy plik YAML w
.github/workflows/w swoim repozytorium Git - Korzystaj z automatycznych kompilacji i wdrożeń
Szczęśliwych wdrożeń!
