Tworzenie aplikacji internetowej z WordPress (w 4 prostych krokach)
Opublikowany: 2022-06-21Chcesz zbudować aplikację internetową za pomocą WordPressa? Sprawdź nasz przewodnik przyjazny dla początkujących, aby dowiedzieć się, jak to zrobić w 4 prostych krokach!

Jeśli chcesz zbudować aplikację internetową za pomocą WordPressa, możesz mieć kilka pytań...
- Czy można to zrobić?
- To jest łatwe?
- Czy WordPress jest naprawdę wystarczająco wydajny, aby tworzyć aplikacje?
TL;DR - Tak na wszystkie powyższe!
W tym poście zagłębimy się w powyższe pytania, a następnie pokażemy, jak w czterech prostych krokach tworzyć aplikacje internetowe przy użyciu WordPressa. Zacznijmy!
Czy naprawdę możesz stworzyć aplikację internetową za pomocą WordPressa?
OK - więc chcesz używać WordPressa do tworzenia aplikacji mobilnych i usług internetowych. Dobre wieści! Możesz to zrobić. W rzeczywistości tworzenie aplikacji internetowej przy użyciu WordPressa jest koncepcyjnie bardzo proste.
Czym więc jest aplikacja internetowa? Zasadniczo jest to mini witryna zaprojektowana z myślą o konkretnym doświadczeniu użytkownika. Użytkownicy wchodzą w interakcję z witryną (zwykle na swoich urządzeniach mobilnych). W zależności od ich interakcji w aplikacji internetowej dzieją się różne rzeczy.
Oto prosty przykład: aplikacja internetowa do obsługi nieruchomości. Ta aplikacja może umożliwiać agentom dodawanie ofert lub umożliwiać kupującym interakcję z nimi poprzez zostawianie komentarzy lub umawianie spotkań.
Jeśli chcesz wprowadzić coś do sklepów z aplikacjami na iOS i Androida, musisz wykonać trochę więcej pracy. Ale jeśli pytanie brzmi „czy możesz tworzyć aplikacje internetowe na stronach WordPressa”? Odpowiedź brzmi tak!
Jak działają aplikacje internetowe w WordPressie
Jeśli porównasz WordPressa z tradycyjnymi frameworkami do tworzenia aplikacji, wielu programistów powie Ci, że nie jest to dobry początek. Pomysł połączenia kilku wtyczek dla funkcjonalności backendu... na platformie blogowej... do tworzenia aplikacji internetowych... chociaż jest to możliwe, nie jest idealny.
Ale co by było, gdybyś miał wtyczkę WordPress z niskim kodem , która pozwala tworzyć szybkie, skalowalne aplikacje? A co by było, gdybyś mógł je zbudować bez konieczności korzystania z mnóstwa bibliotek PHP, zewnętrznych interfejsów API i wtyczek usług internetowych?
To jest dokładnie to, co potrafi nasza wtyczka Formidable Forms!
Kilka lat temu stworzyliśmy Formidable Views , jeden z pierwszych kiedykolwiek wydanych niskokodowych kreatorów aplikacji WordPress. Jest to bogate w funkcje narzędzie, którego można używać w wielu różnych projektach, w tym w aplikacjach internetowych.

Jak działają niesamowite widoki
Ta elastyczna platforma pozwala tworzyć niestandardowe aplikacje internetowe WordPress od podstaw lub z istniejących szablonów. Możesz spakować formularze, widoki i strony w pojedyncze pakiety aplikacji.
Ponadto kreator aplikacji umożliwia tworzenie niestandardowych aplikacji bez znajomości języka PHP. Co więcej, możesz uporządkować wszystkie złożone aplikacje w jednym miejscu i usprawnić zarządzanie wpisami. Wyświetla nawet statystyki i wykresy z wysokiej jakości wizualizacjami.
Formidable Views umożliwia użytkownikom tworzenie zachowań asynchronicznych. Załóżmy, że odwiedzający wypełnia formularz utworzony przez Ciebie do pracy w Twojej aplikacji. Po przesłaniu formularza, Formidable może automatycznie wywołać serię zdarzeń:
- Utwórz prywatną stronę z pulpitem nawigacyjnym
- Generuj i przeglądaj wykresy lub wykresy z przesłanych danych.
- Prześlij dane do profilu użytkownika, który mogą zobaczyć inni użytkownicy
Aby jeszcze bardziej ułatwić tworzenie aplikacji, możesz wybrać jeden z naszych szablonów aplikacji internetowych WordPress. Obejmują one prezentacje ofert nieruchomości, często zadawane pytania (FAQ) i wiele innych.
A wszystko to można zrobić przy ograniczonej znajomości HTML, CSS i JavaScript. W wielu przypadkach nie musisz nawet wiedzieć o bazach danych MySQL czy WordPress. Zbudowaliśmy strukturę aplikacji, która pozwala użytkownikom zainstalować WordPress i od razu rozpocząć tworzenie.
Jak stworzyć aplikację internetową za pomocą WordPressa (4 kroki)
Teraz, gdy rozumiemy więcej na temat kreatora aplikacji, nauczmy się z niego korzystać w poniższym samouczku. Oto podstawowe kroki, które wykonamy:
- Pobierz i zainstaluj Formidable Forms Pro.
- Utwórz niestandardową pustą aplikację.
- Dodaj widoki, strony lub formularze do swojej aplikacji.
- Osadź lub wyeksportuj swoją aplikację.
Krok 1: Pobierz i zainstaluj Formidable Forms Pro
Jeśli jeszcze tego nie zrobiłeś, pierwszym krokiem będzie pobranie, zainstalowanie i aktywacja Formidable Forms Pro. Możesz to zrobić, przechodząc na naszą stronę internetową i klikając Pobierz Formidable Forms Now :


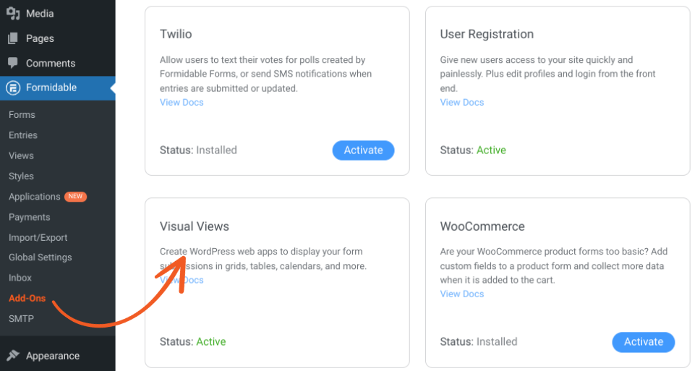
Jeśli planujesz utworzyć aplikację zawierającą widoki lub użyć szablonu, który zawiera widoki, musisz również dodać wtyczkę Widoki wizualne. Możesz to zrobić, przechodząc do Formidable → Add-Ons :

Jeśli nie jest jeszcze aktywny, wybierz przycisk Aktywuj dla wtyczki Widoki wizualne .
Krok 2: Utwórz niestandardową pustą aplikację
Jak wspomnieliśmy wcześniej, istnieje kilka sposobów na zbudowanie aplikacji internetowej WordPress za pomocą naszej wtyczki. Możesz wybrać szablon lub zacząć od zera.
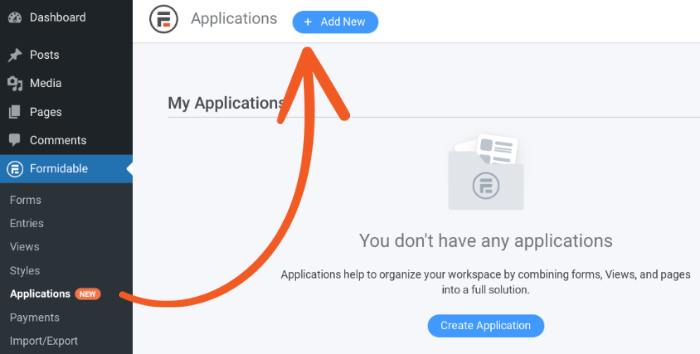
Aby stworzyć niestandardową aplikację, przejdź do Formidable →Applications → Add New :

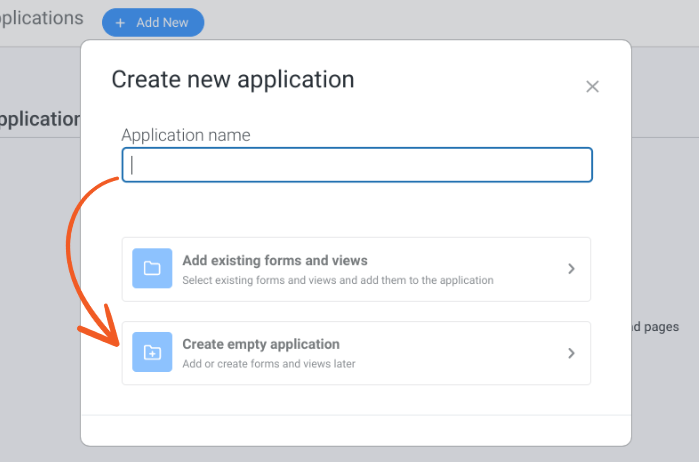
Następnie nazwij swoją aplikację, a następnie kliknij Utwórz pustą aplikację :

Pamiętaj, że możesz również utworzyć aplikację z formularzy i widoków. Aby to zrobić, wybierz Dodaj istniejące formularze i widoki .
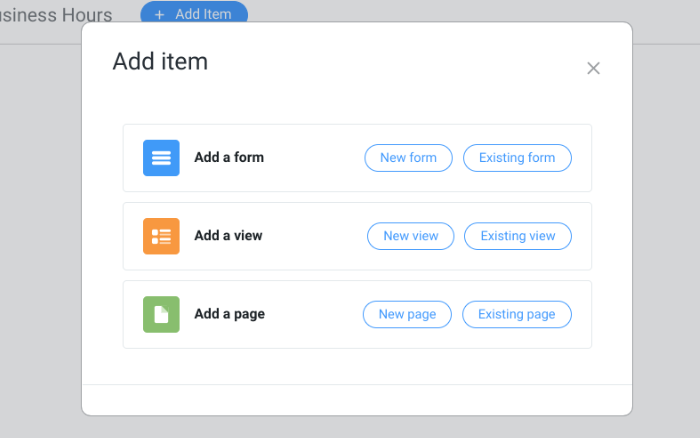
Na następnym ekranie po prostu wybierz przycisk Dodaj element u góry. Teraz możesz zacząć budować swoją aplikację.
Krok 3: Dodaj widoki, strony lub formularze do swojej aplikacji
Teraz możesz zdecydować, czy chcesz dodać formularz, widok lub stronę do swojej aplikacji:

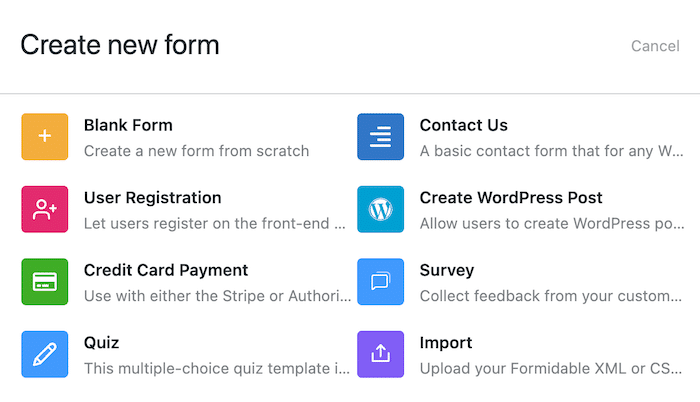
Jeśli wybierzesz Nowy formularz , zostaniesz przeniesiony do kreatora formularzy. Tutaj możesz utworzyć nowy formularz lub wybrać szablon formularza:

Jeśli klikniesz Istniejący formularz , możesz przeszukać listę pod kątem formularzy, które chcesz dodać do swojej aplikacji. Możesz również wybrać opcję Utwórz nową stronę , aby utworzyć strony dla elementów aplikacji.
Krok 4: Osadź lub wyeksportuj swoją aplikację WordPress
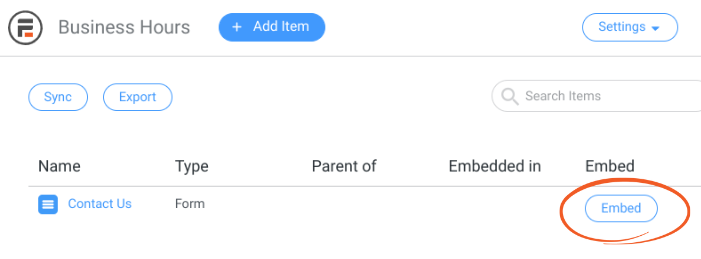
Po utworzeniu aplikacji internetowej możesz ją osadzić lub wyeksportować. Aby osadzić formularz, możesz przejść do strony aplikacji, a następnie wybrać znajdujący się obok niej przycisk Osadź :

Następnie możesz wybrać, gdzie go osadzić. Możesz wybrać istniejącą stronę, utworzyć nową stronę lub wstawić ją ręcznie za pomocą skrótów.
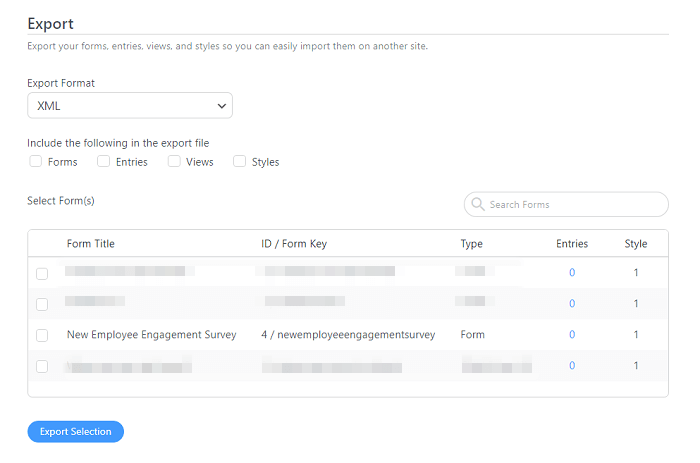
Aby wyeksportować aplikację do innej witryny, możesz przejść do Formidable → Import/Export i wybrać swoją aplikację. Następnie kliknij opcję Eksportuj wybór :

Możesz także odwiedzić stronę aplikacji i wybrać opcję Eksportuj u góry strony.
Spowoduje to wyeksportowanie aplikacji w formacie XML. Otóż to! Aby uzyskać więcej informacji i instrukcji, zapoznaj się z naszą dokumentacją aplikacji.
Zawijanie
Jeśli chcesz tworzyć niestandardowe aplikacje, nasza wtyczka Formidable Forms Pro ułatwia to. Możesz użyć naszego Kreatora aplikacji WordPress do tworzenia szerokiej gamy aplikacji internetowych, w tym referencji, katalogów, przepisów i nie tylko.
A bez aplikacji Application Organizer jest jeszcze więcej możliwości. Możesz wyszukiwać elementy w swoich aplikacjach na podstawie nazwy, lokalizacji, wieku lub dowolnych innych kryteriów. Możesz także wyeksportować swoje aplikacje, aby używać ich w innych witrynach i osadzić je na nowych i istniejących stronach.
Gotowy do rozpoczęcia tworzenia aplikacji internetowej WordPress? Pobierz naszą wtyczkę Formidable Forms już dziś!
