Dlaczego warto wybrać Elementor podczas tworzenia witryny internetowej dla klienta?
Opublikowany: 2024-09-18Według Business Research Insights, globalna branża projektowania i tworzenia stron internetowych była warta około 5,6 miliarda dolarów w 2021 roku i ma osiągnąć 13 miliardów dolarów w 2032 roku. W rezultacie projektowanie i tworzenie stron internetowych stało się dla wielu ludzi skutecznym sposobem zarabiania na życie .
Wystarczy odwiedzić kilka popularnych witryn dla freelancerów. Przekonasz się, że wiele osób poszukuje profesjonalistów do projektowania swoich stron internetowych.
Jednym z łatwych sposobów projektowania stron internetowych jest użycie narzędzia takiego jak Elementor. Jest to świetna i niezwykle wydajna wtyczka do tworzenia stron, dzięki której możesz przenieść swoje umiejętności projektowania stron internetowych na zupełnie nowy poziom.
Może nie tylko zwiększyć Twoją wydajność, ale także pomóc w realizacji wielu projektów stron internetowych w krótszym czasie. Umożliwi Ci to zarobienie ogromnych pieniędzy współpracując z wieloma klientami. W tym poście na blogu szczegółowo wyjaśnimy, dlaczego warto wziąć pod uwagę Elementor podczas tworzenia strony internetowej dla klienta.
Poruszymy także kilka ekscytujących tematów na temat Elementora, które z pewnością poszerzą przed Tobą nowe horyzonty. Czytaj dalej, aby odkrywać z nami!
Co to jest Elementor?
Elementor to popularna wtyczka do tworzenia stron typu „przeciągnij i upuść” zawierająca ponad 100 potężnych widżetów dla WordPress. Umożliwia tworzenie niestandardowych projektów stron internetowych bez konieczności pisania kodu. Funkcje te umożliwiają dostosowywanie widżetów, tworzenie dynamicznej zawartości, dodawanie efektów animacji i wykonywanie innych czynności, dzięki którym Twoje strony internetowe będą ożywione.
Elementor został wydany w 2016 roku i od tego czasu dynamicznie się rozwija. Szybko stała się jedną z najpopularniejszych wtyczek do tworzenia stron dla WordPressa ze względu na przyjazny dla użytkownika interfejs, rozbudowane funkcje i ciągłe aktualizacje.
Obecnie ma ponad 10 milionów aktywnych instalacji , co świadczy o jego szerokiej akceptacji wśród użytkowników WordPressa.
W skrócie, dzięki Elementorowi możesz łatwo przeciągać i upuszczać różne elementy, takie jak tekst, obrazy, przyciski i inne, aby stworzyć pożądany układ. Oferuje szeroką gamę wstępnie zaprojektowanych szablonów i opcji dostosowywania, co czyni go potężnym narzędziem zarówno dla początkujących, jak i doświadczonych projektantów stron internetowych.
Dlaczego warto wybrać Elementor budując stronę internetową dla klienta?

Istnieje niezliczona ilość powodów, dla których warto wybrać Elementor do projektowania stron internetowych. Jest to wtyczka, w której możesz uzyskać wszystkie narzędzia i funkcje potrzebne do zaprojektowania nowoczesnej strony internetowej. W rezultacie nie musisz polegać osobno na różnych narzędziach/wtyczkach.
Przyjrzyjmy się kilku kluczowym powodom, dla których warto rozważyć Elementor podczas tworzenia witryny internetowej dla klienta.
1. Edytor przeciągnij i upuść
Edytor „przeciągnij i upuść” to interaktywny interfejs wizualny, który umożliwia tworzenie i dostosowywanie układów stron internetowych bez konieczności stosowania jakiegokolwiek kodowania. Kiedy otworzysz stronę w Elementorze, zobaczysz interfejs podzielony na dwie części – panel widżetów i płótno.
Funkcja przeciągnij i upuść umożliwia wybranie i przeciągnięcie potrzebnych widżetów oraz upuszczenie ich na obszarze roboczym. Następnie możesz dostosować ich wysokość, szerokość, kolor, dopełnienie, margines i inne parametry, dzięki czemu możesz utworzyć wszystkie niezbędne sekcje i wyświetlić treść.
Oto szczegółowa recenzja wtyczki Elementor.
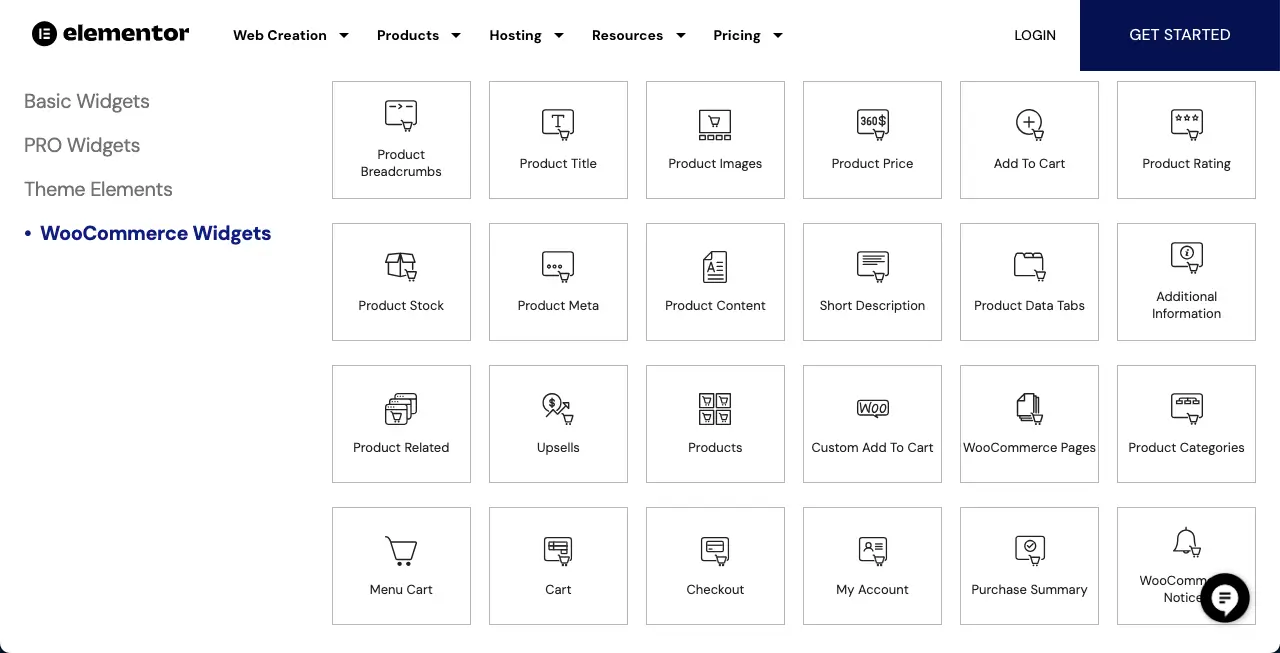
2. Ponad 100 potężnych widżetów
Elementor ma ponad 100 potężnych widżetów. O roli widżetów Elementora wspominaliśmy już powyżej. Mogą pomóc Ci w dodaniu funkcjonalności do Twoich witryn. Różne widżety oferują różne zestawy funkcjonalności. Musisz wybrać widżety zgodnie ze swoimi potrzebami projektowymi.
Niektóre z najpopularniejszych widżetów Elementora to Nagłówek, Obraz, Edytor tekstu, Przycisk, Pole ikon, Pole obrazu, Wideo, Przekładka, Dzielnik, Mapy Google, Pasek postępu, Licznik, Referencje, Akordeon, Zakładki, Formularz, Lista ikon, Galeria, Posty i kotwica menu.
Elementor jest zintegrowany z WooCommerce. Kreator stron oferuje ponad 25 widżetów WooCommerce, które mogą przenieść Twoją witrynę eCommerce na zupełnie nowy poziom.

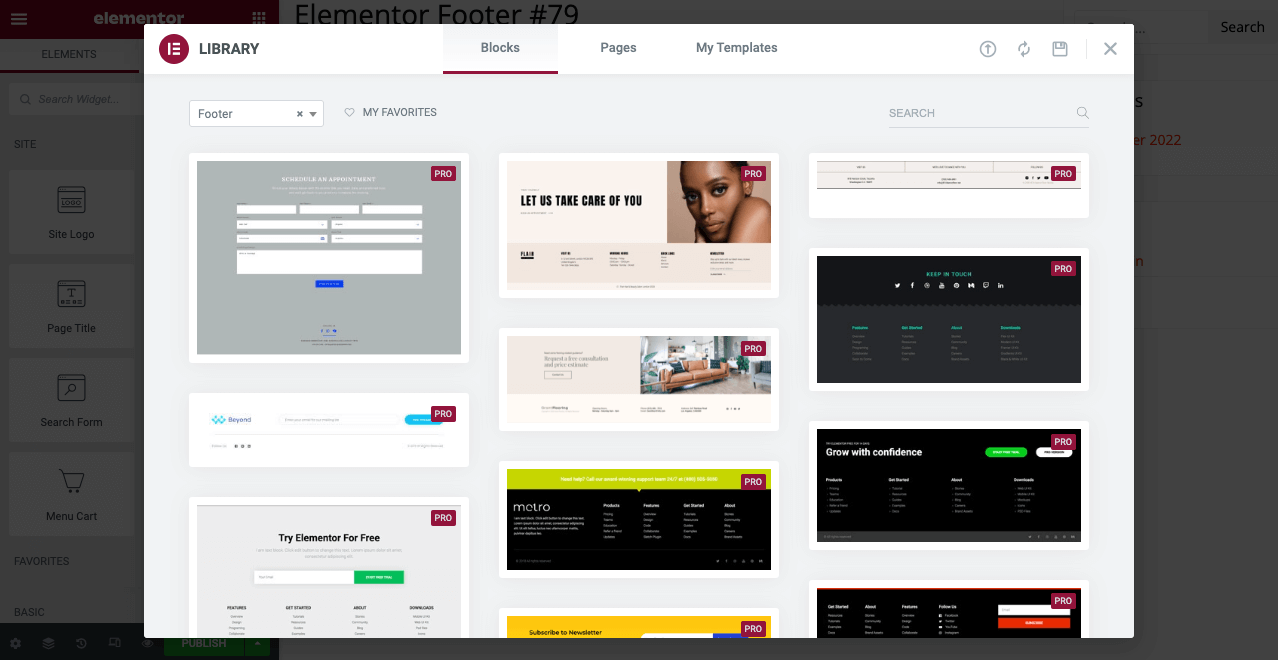
3. Solidna biblioteka szablonów
Elementor ma solidną bibliotekę szablonów z ponad 200 pełnymi pakietami projektów. Typy szablonów, które znajdziesz w bibliotece, to strony docelowe (strony główne, strony z informacjami, strony kontaktowe, strony usług), strony portfolio, strony blogów, strony eCommerce, strony 404, strony wkrótce, nagłówki i stopki, wyskakujące okienka, połączenia do sekcji akcji, sekcji zespołów, sekcji galerii, referencji itp.
Możesz łatwo wstawić te szablony do swojej witryny i dostosować ich zawartość. Omówiliśmy już szczegółowy post instruktażowy na temat korzystania z szablonów Elementora. Sprawdź to.

4. Kreator nagłówków i stopek
Żadna strona internetowa nie ma sensu bez nagłówka i stopki . Nagłówek to górna część witryny internetowej, która zawiera elementy takie jak logo, menu nawigacyjne i często pasek wyszukiwania. Może również zawierać ikony społecznościowe i informacje kontaktowe.
Z drugiej strony stopka to najniżej położona część witryny internetowej, w której użytkownicy zazwyczaj wyświetlają łącza do ważnych stron, informacje o prawach autorskich i dane kontaktowe. Jednak na niektórych stronach w stopce znajduje się także informacja o subskrypcji biuletynu.
Elementor ma potężny kreator nagłówków i stopek. Co więcej, możesz czerpać inspirację z gotowych szablonów. Za pomocą wtyczki możesz tworzyć różne typy nagłówków. Przejrzyj na przykład posty z samouczkami wymienione poniżej.
- Jak za darmo utworzyć nagłówek i stopkę w Elementorze
- Jak utworzyć lepki przezroczysty nagłówek Elementora
5. Kreator motywów
Kreator motywów to kompleksowy element Elementora. Zwykle używamy motywów WordPress do stworzenia kompletnego układu witryny, łącznie z każdą stroną. Jednak nie zawsze możliwe jest dostosowanie każdej sekcji witryny internetowej. W takim przypadku Elementor może pomóc Ci pokonać to ograniczenie.
Tworzenie nagłówka i stopki jest również kluczową funkcją Kreatora motywów. Ponadto możesz utworzyć pojedynczy szablon wpisu na blogu, strony archiwalne, strony błędów 404, strony WooCommerce i nie tylko. W rezultacie nie musisz polegać na żadnym bogatym w funkcje motywie.
Wszystko, co musisz zrobić, to zainstalować lekki motyw na swojej stronie. W tym przypadku naszą propozycją jest motyw Hello Elementor . Resztę dostosowań można wykonać za pomocą narzędzia do tworzenia stron Elementor.
6. Ustawienia warunkowe
Funkcja ustawień warunkowych pozwala skonfigurować reguły określające, kiedy określone szablony internetowe lub posty powinny być wyświetlane w interfejsie użytkownika. Możesz użyć warunków, aby pokazać/ukryć szablony w oparciu o następujące kryteria:
- Typ strony
- Rola użytkownika
- Data i godzina
- Kategorie i tagi
Możesz nawet utworzyć wiele szablonów postów na blogu i ustawić je dla różnych kategorii postów.
7. Kreator wyskakujących okienek

Wyskakujące okienko to element sieciowy, który jest automatycznie uruchamiany i otwiera się jako widok modalny na stronie internetowej, gdy użytkownik wykona określone czynności. Wyskakujące okienka służą do wyświetlania ważnych informacji, takich jak treści promocyjne, kupony, kody itp. Możesz także używać wyskakujących okienek w swoich projektach generowania leadów.

W Internecie znajdziesz wiele wtyczek do tworzenia wyskakujących okienek. Większość witryn WordPress zwykle używa osobnego kreatora do tworzenia i włączania opcji wyskakujących okienek. Ale jeśli masz Elementora, nie musisz polegać na żadnej dodatkowej wtyczce, aby to zrobić. Dzięki wtyczce możesz tworzyć wyskakujące okienka do różnych celów.
Korzystaj z zaawansowanych opcji targetowania i wyzwalania. Możesz ustawić określone warunki wyświetlania wyskakującego okienka. Elementor oferuje ponad 50 efektów animacji. Dodając dowolny efekt animacji do wyskakującego okienka, możesz uczynić go bardziej ekscytującym.
Oprócz tego Elementor udostępnia kilka gotowych szablonów wyskakujących okienek, które możesz wykorzystać jako inspirację i zaoszczędzić czas przy projektowaniu własnych. Sprawdź jak tworzyć popupy w Elementorze.
8. Kreator formularzy
Jeśli chcesz rozwijać swoją witrynę od małej do większej, nie ma alternatywy dla ekscytującego budowania formularzy. Być może konieczne będzie utworzenie osobnych formularzy skierowanych do różnych kampanii i konkretnych stron oraz opublikowanie treści, aby odpowiednio zróżnicować subskrybentów.
I nic nie zastąpi dedykowanej wtyczki formularzowej do wszystkich tych zadań. Jednak Elementor ma obecnie potężny widżet do tworzenia formularzy. Dzięki niemu możesz zrobić wszystko, co formularz. Możesz zapisać każdy formularz pod inną nazwą i sprawdzić na zapleczu, ilu użytkowników je subskrybowało.
Elementor Form integruje różne narzędzia do marketingu e-mailowego, takie jak weMail. Sprawdź jak stworzyć formularz kontaktowy w Elementorze.
9. Responsywność mobilna
Jeśli chcesz dotrzeć do szerokiego grona odbiorców, dostosowanie witryny do urządzeń mobilnych jest koniecznością. Obecnie około 30% - 50% ruchu na dowolnej stronie internetowej jest generowane przez użytkowników telefonów komórkowych i tabletów. Jeśli zatem Twoja witryna nie będzie dostępna z urządzeń mobilnych, prawdopodobnie stracisz duży ruch.
Dzięki Elementorowi możesz łatwo dostosować swoją witrynę do urządzeń mobilnych. Wtyczka umożliwia przeglądanie witryny na komputerach stacjonarnych, tabletach i urządzeniach mobilnych. Możesz dostosować układ swojej witryny indywidualnie do każdego rozmiaru ekranu.
10. Generatywna sztuczna inteligencja

W ciągu ostatnich kilku lat generatywne narzędzia AI opanowały świat niczym burza. Żadne narzędzie do tworzenia stron internetowych nie jest dziś idealne bez wsparcia AI. Dlatego Elementor dodał do wtyczki kilka generatywnych funkcji AI w 2024 roku. Przyjrzyj się wszystkim funkcjom AI Elementora.
Elementor oferuje zasadniczo trzy rodzaje wsparcia AI. Są to generowanie tekstu, generowanie obrazów i niestandardowe generowanie CSS. Musisz po prostu napisać zachętę; Elementor zajmie się resztą. Wśród nich najbardziej ekscytujący jest niestandardowy generator CSS.
Ponieważ jeśli kiedykolwiek będziesz chciał dokonać poważnych modyfikacji któregokolwiek elementu sieciowego, co nie jest możliwe przy domyślnych opcjach dostosowywania, możesz to zrobić za pomocą niestandardowego CSS. Nieważne, czy jesteś użytkownikiem bez kodu. Po prostu napisz poprawny monit. Resztę zrobi AI.
11. Wiele potężnych dodatków
Załóżmy, że kiedykolwiek poczujesz, że dostępne funkcje i widżety wtyczki Elementor nie wystarczą do projektowania Twojej strony internetowej. W takim przypadku możesz zainstalować dowolny dodatek, aby aktywować wiele nowych funkcji i widżetów. Znajdziesz wiele potężnych dodatków do Elementora. W tym poście omówiliśmy ponad 12 najlepszych dodatków do Elementora, które możesz uwzględnić na swojej liście kontrolnej.
Na przykład HappyAddons jest wśród nich potężnym dodatkiem. Po omówieniu tej sekcji przedstawimy Ci wtyczkę. Więc czytaj dalej.

12. Integruje się z wieloma popularnymi narzędziami
Elementor ma integrację z wieloma popularnymi narzędziami, takimi jak WooCommerce, Mailchimp, Yoast, Rank Math, systemami CRM, platformami mediów społecznościowych itp. Dzięki tej wtyczce możesz elastycznie tworzyć różne wielofunkcyjne strony internetowe.
Wtyczka posiada ponad 25 dedykowanych widżetów dla WooCommerce. Korzystając z nich, możesz tworzyć wspaniałe witryny eCommerce. Ponadto możesz prowadzić i mierzyć różne kampanie sprzedażowe, integrując się z systemami CRM, takimi jak HubSpot, Mailchimp i Salesforce.
13. Niezliczone tutoriale i dokumentacja
Z pewnością będziesz potrzebować różnych przewodników i samouczków, jeśli rozważysz użycie nowej wtyczki. A jeśli jest to wtyczka kompleksowa, taki poradnik jest tym bardziej potrzebny. A w przypadku Elementora tych rzeczy dostaniesz pod dostatkiem i nie musisz się o nie martwić.
Nie tylko jest to oficjalna strona Elementora, ale wielu marketerów stowarzyszonych oprócz treści promocyjnych udostępnia także przewodniki i samouczki. Poza tym twórcy dodatków udostępniają także różne pomocne przewodniki, filmy i wpisy na blogu na Elementorze.
Na przykład przejdź do YouTube i wpisz „jak stworzyć witrynę internetową za pomocą Elementora”. Tutorialów na ten temat znajdziesz tak wiele, że nie sposób ich zliczyć. Ponadto, ponieważ Elementor stale staje się coraz bardziej rozwinięty, bogaty w funkcje i przyjazny dla użytkownika, jego przewodniki stały się ostatnio bardziej pomocne.
Użyj HappyAddons z Elementorem, aby jeszcze bardziej ulepszyć swoją witrynę

Omówiliśmy już HappyAddons nieco powyżej, że jest to solidny dodatek do wtyczki Elementor. Ta wtyczka jest już używana przez ponad 400 000 aktywnych użytkowników i została pobrana miliony razy. Zawiera ponad 135 widżetów (ponad 30 jest dedykowanych dla WooCommerce) i ponad 25 funkcji.
Ponadto HappyAddons zawiera ponad 70 pełnostronicowych szablonów Elementora i ponad 500 bloków szablonów. Obejmuje bezpłatną funkcję Theme Builder, która jest funkcją premium w Elementorze. Dzięki Theme Builder możesz utworzyć nagłówek, stopkę, szablon pojedynczego postu i stronę archiwum dla swojej witryny.
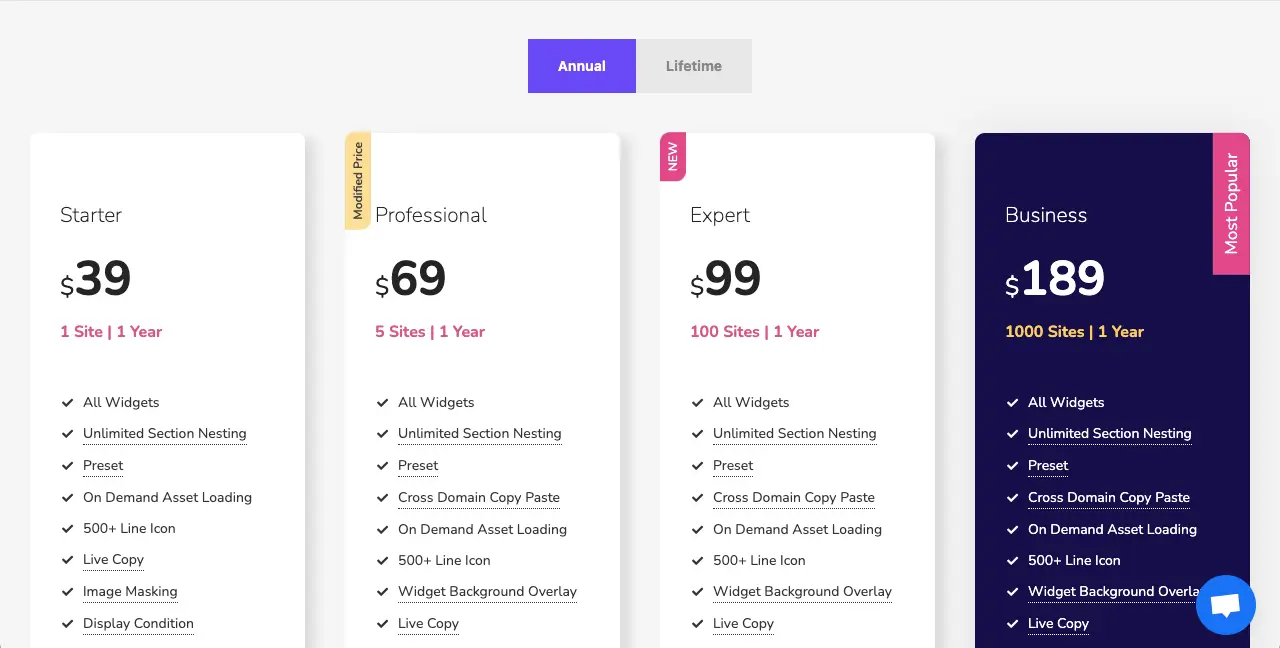
Podobnie jak Elementor, HappyAddons ma również bezpłatną wersję, dzięki której możesz w oszałamiający sposób stworzyć podstawową wersję wybranej witryny internetowej. Gdy potrzebujesz zaawansowanych funkcji, możesz subskrybować wersję premium. HappyAddons ma cztery plany cenowe, a każdy plan ma opcje subskrypcji rocznej i dożywotniej.

Dzięki temu możesz wybrać odpowiednią opcję, która będzie odpowiadać Twojemu budżetowi i potrzebom. Na przykład, jeśli jesteś profesjonalnym lub niezależnym twórcą stron internetowych, możesz kupić plan biznesowy . Ponieważ możesz używać tej samej licencji na 1000 stronach internetowych, co pozwala zaoszczędzić dużo pieniędzy.
Zamykanie
Wybór Elementora do zbudowania strony internetowej dla klienta doprowadzi Cię do niezwykłych wyników i pomoże zwiększyć produktywność i efektywność. Jego intuicyjny interfejs i zaawansowane funkcje pozwolą Ci zaprojektować wspaniałe strony internetowe, które przekroczą oczekiwania klientów.
Wykorzystując wszechstronne integracje, dostosowania i możliwości responsywnego projektowania, możesz zapewnić swoim klientom wyjątkowe doświadczenia online. Mam nadzieję, że podobał Ci się ten post. Jeśli chcesz dowiedzieć się więcej o Elementorze i HappyAddons, skontaktuj się z nami za pomocą pola komentarza poniżej lub czatu na żywo.
