Tworzenie niestandardowych wtyczek WordPress: przewodnik krok po kroku
Opublikowany: 2023-12-01
WordPress jest popularny częściowo ze względu na swój otwarty charakter, umożliwiający programistom tworzenie wtyczek rozszerzających jego funkcjonalność. Obecnie dostępnych jest ponad 55 000 wtyczek, ale być może zainteresuje Cię nauka tworzenia własnych.
Dobra wiadomość jest taka, że WordPress sprawia, że stosunkowo łatwo jest stworzyć niezbędną wtyczkę, nawet jeśli masz tylko pewną wiedzę na temat kodowania. Tworząc wtyczkę, możesz dodać niestandardowe funkcje i funkcjonalności do swojej witryny WordPress, wykraczające poza to, co jest dostępne.
W tym artykule przyjrzymy się szczegółowo, czym są wtyczki WordPress i przedstawimy przewodnik krok po kroku dotyczący tworzenia pierwszej wtyczki. Omówimy podstawy kodowania, aby zbudować prostą wtyczkę, która doda niestandardowe funkcje i funkcjonalność do Twojej witryny WordPress.
Czego potrzebujesz, aby zbudować wtyczkę WordPress
Aby utworzyć wtyczkę WordPress, będziesz potrzebować kilku kluczowych elementów:
Do napisania samego kodu wtyczki wymagany jest edytor tekstu, taki jak Notepad++ lub Atom. Będziesz chciał połączyć edytor z serwerem FTP (File Transfer Protocol) swojego konta hostingowego, aby umożliwić bezpośrednie modyfikowanie plików. Narzędzia FTP, takie jak FileZilla i WinSCP, mogą uprościć przesyłanie pliku wtyczki do witryny WordPress.
Dodatkowo będziesz potrzebować aktywnej instalacji WordPressa, najlepiej zaktualizowanej do najnowszej wersji. Możesz ręcznie zaktualizować podstawowe pliki WordPress, jeśli wyłączyłeś automatyczne aktualizacje, ale pamiętaj, aby najpierw wykonać kopię zapasową swojej witryny, aby zapobiec utracie danych. Inną opcją jest lokalna instalacja WordPressa w celu tworzenia wtyczek bez wpływu na działającą witrynę.
Podczas tworzenia wtyczki zalecana jest także podstawowa znajomość języka PHP. Będziesz musiał napisać niestandardowe funkcje PHP i wykorzystać istniejące funkcje WordPress. Przydatna jest przynajmniej znajomość konwencji PHP i struktury plików.
Rodzaje wtyczek WordPress
Wtyczki WordPress mogą wykonywać wiele różnych funkcji, ale wszystkie służą do rozszerzenia możliwości witryny WordPress. Niektóre popularne typy wtyczek obejmują:
- Wtyczki konserwacyjne obsługują bezpieczeństwo, optymalizację szybkości, tworzenie kopii zapasowych i inne zadania związane z zarządzaniem witryną.
- Wtyczki marketingowe i sprzedażowe do SEO, integracji z mediami społecznościowymi, e-commerce i nie tylko.
- Wtyczki treści, które umożliwiają tworzenie niestandardowych typów postów, widżetów, skrótów, formularzy, galerii i elementów wideo.
- Wtyczki API, które korzystają z interfejsu API REST WordPress lub integrują usługi zewnętrzne, takie jak Mapy Google.
- Wtyczki społecznościowe, które dodają możliwości sieci społecznościowych.
Istnieje również wiele innych kategorii wtyczek. Aby poznać możliwości, przejrzyj oficjalny katalog wtyczek WordPress i różne rynki wtyczek WordPress.
Czym są haki WordPress?
Wtyczki WordPress wykorzystują haki do integracji z kodem podstawowym. Istnieją dwa główne typy haków:
Haki akcji wykonują funkcje w określonych punktach. Programiści mogą dołączać niestandardową logikę do haków akcji, aby wykonywać dodatkowe zadania. Na przykład hak wp_head uruchamia kod tuż przed tagiem head.
Haki filtrów modyfikują dane zwracane przez funkcje. Wtyczki mogą zmieniać wartości, filtrując je według niestandardowej logiki. Na przykład filtr the_content zmienia treść postu.
Hooki są kontekstowe – działają tylko tam, gdzie jest to istotne. Dokumentacja kodu WordPress zawiera listę dostępnych hooków.
Aby użyć haka, dodaj funkcję wywołania zwrotnego za pomocą add_action() lub add_filter() . Parametry określają nazwę haka i funkcję do dołączenia.
add_action('wp_head', 'function_name');
Parametry opcjonalne kontrolują priorytet wykonania zamówienia i liczbę akceptowanych argumentów.
Usuwanie haków jest podobne do używania funkcji usuwania_akcji() i usuwania_filter(). Odwołaj się do oryginalnej wartości priorytetu, gdy jest zdefiniowana.
Zobaczmy teraz kilka przykładów:
Spowoduje to wyświetlenie tekstu po stopce na wszystkich stronach poprzez zaczepienie wp_footer:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
To modyfikuje fragmenty poprzez zaczepienie get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Testowanie wtyczek w witrynie testowej pozwala uniknąć awarii działającej witryny. Zainstaluj WordPress lokalnie lub użyj wtyczki testowej.
Kroki, które należy wykonać, aby utworzyć wtyczkę WordPress
Krok 1: Skonfiguruj początkową strukturę pliku wtyczki
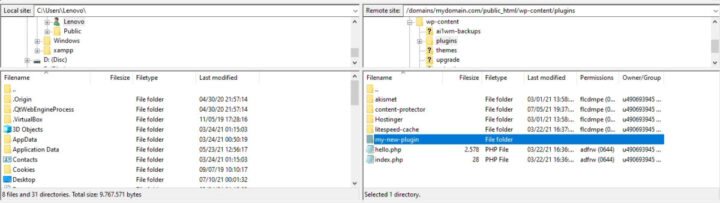
Pierwszym krokiem w tworzeniu wtyczki jest utworzenie nowego folderu zawierającego jej pliki. Wybierz unikalną, opisową nazwę folderu. Sprawdź istniejące foldery wtyczek w wp-content/plugins/, aby upewnić się, że nie są już używane.
Użyj klienta FTP, aby połączyć się z kontem hostingowym, co ułatwi przesyłanie. Przejdź do głównego katalogu WordPress, następnie wp-content -> plugins. Utwórz tutaj nowy folder o nazwie moja-nowa-wtyczka do przechowywania wtyczki.

Dobrą praktyką jest organizowanie plików w folderze wtyczki według funkcjonalności. Na przykład zapisz pliki CSS, PHP i JavaScript w ich własnych podkatalogach. Dzięki temu w miarę rozwoju wtyczki panuje porządek, co ułatwia znalezienie określonych plików w razie potrzeby.
Dodając nowe pliki PHP, CSS, JS itp. do wtyczki, przechowuj je w odpowiednim folderze. Utrzymanie tej struktury od początku ułatwia zarządzanie plikami w dłuższej perspektywie.
Krok 2: Utwórz plik wtyczki głównej
Podstawowy plik wtyczki zawiera informacje, dzięki którym WordPress rozpozna ją na liście wtyczek i umożliwi aktywację.
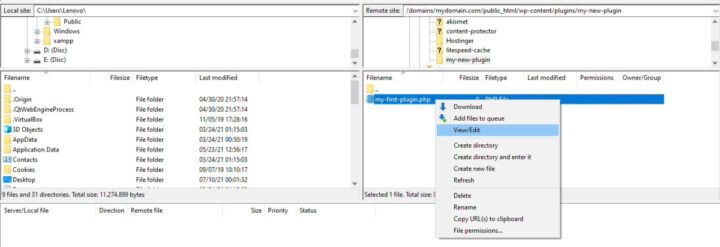
Utwórz nowy plik PHP o nazwie my-first-plugin.php w folderze wtyczek, który już utworzyłeś. To będzie główny plik.


Potrzebuje komentarzy nagłówka dla WordPressa, aby odczytać metadane, takie jak nazwa, opis i autor, do wyświetlenia.
Dodaj ten kod do my-first-plugin.php za pomocą edytora tekstu:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
Znacznik zamykający ?> nie jest tutaj konieczny. Podręcznik PHP wyjaśnia dlaczego.
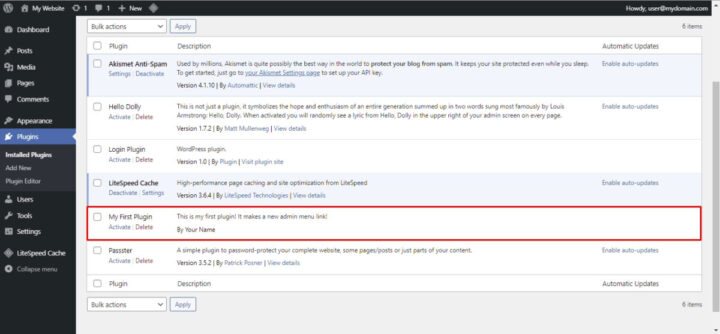
Zapisz plik, a następnie przejdź do strony Wtyczki w panelu WordPress. Jeśli zadziałało, na liście zobaczysz „Moja pierwsza wtyczka”.
Teraz początkowy plik wtyczki jest skonfigurowany. Następnie możemy go aktywować i rozpocząć dodawanie funkcjonalności.

Krok 3: Dodanie funkcjonalności wtyczki
Nadaj plikom, funkcjom i zmiennym unikalny przedrostek, taki jak „mfp”, aby uniknąć konfliktów.
Utwórz folder „Zawiera” do przechowywania plików pomocniczych. Utwórz tutaj mfp-functions.php, aby przechowywać funkcje.
W my-first-plugin.php użyj require_once, aby dołączyć plik mfp-functions.php, aby wtyczka działała tylko wtedy, gdy jest obecna:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
W mfp-functions.php utwórz funkcję dodawania pozycji menu za pomocą haka admin_menu:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
Do opisu funkcji używaj komentarzy wielowierszowych. Pomaga to w późniejszym debugowaniu.
mfp_Add_My_Admin_Link() uses add_menu_page() . Parametry:
- Tytuł strony
- Tekst menu
- Wymóg zdolności
- Plik do załadowania
Dodaje to menu po uruchomieniu admin_menu. Prześlij plik mfp-functions.php, aby go włączyć.
Następnie utworzymy plik strony, który będzie ładowany.
Krok 4: Dodanie strony administracyjnej dla wtyczki
Po napisaniu funkcji włączających możliwości wtyczki kolejnym krokiem jest zbudowanie strony administracyjnej, do której będzie przekierowywał odnośnik menu. Utwórz nowy plik PHP o nazwie mfp-first-acp-page.php w utworzonym już folderze Zawiera. Następnie dodaj następujący kod:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Podczas tworzenia niestandardowych stron administracyjnych WordPress sugeruje zawinięcie kodu HTML w tag <div> za pomocą klasy „wrap”. Dzięki temu zagwarantujesz, że Twoje treści pojawią się we właściwym miejscu i pozwoli uniknąć bałaganu.

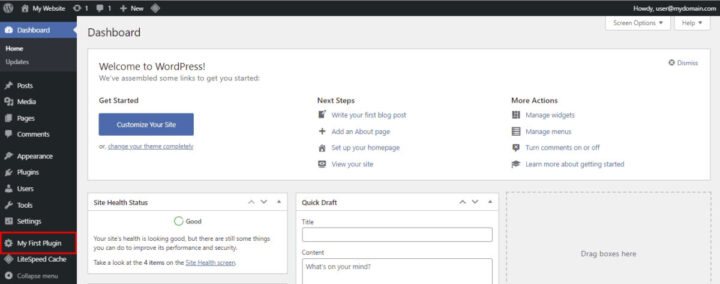
Po zakończeniu tworzenia pliku strony przejdź do obszaru Wtyczki w panelu WordPress i aktywuj nową wtyczkę. Jeśli się powiedzie, link do menu administracyjnego Twojej pierwszej wtyczki będzie teraz widoczny na dole menu.
Krok 5: Instalowanie wtyczki w działającej witrynie WordPress
Jeśli utworzyłeś wtyczkę w tymczasowej witrynie WordPress, musisz zainstalować ją w działającej witrynie produkcyjnej, wykonując następujące kroki:
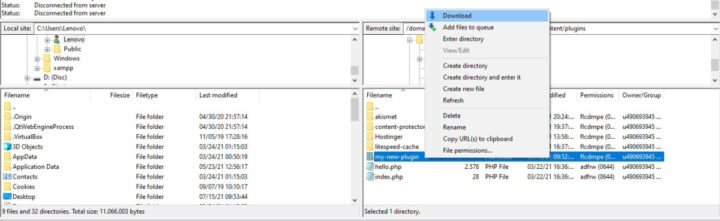
- W FileZilla kliknij prawym przyciskiem myszy folder moja nowa wtyczka i wybierz Pobierz. Skompresuj pliki do archiwum .ZIP.

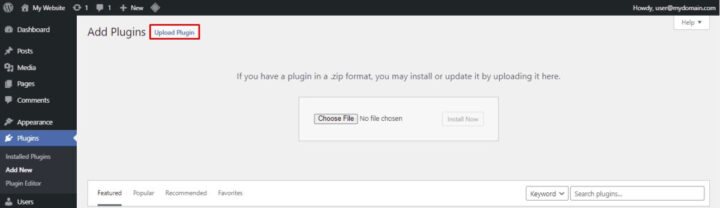
- Przejdź do menu Wtyczki w panelu WordPress, a następnie kliknij Dodaj nową.
- Wybierz opcję Prześlij wtyczkę i wybierz plik .ZIP zawierający Twoją wtyczkę.

- Kliknij przycisk Zainstaluj teraz, aby rozpocząć proces instalacji.
Najlepsze praktyki tworzenia wtyczek WordPress
W miarę rozwoju Twojej witryny prawdopodobnie będziesz musiał zaktualizować kod wtyczki, aby uzyskać nowe funkcje i poprawki zabezpieczeń. Od samego początku postępuj zgodnie z najlepszymi praktykami dotyczącymi tworzenia wtyczek, aby usprawnić ten proces dla siebie i innych programistów.
Dodatkowo przejrzyj przykłady dobrze zakodowanych wtyczek, aby uzyskać inspirację. Przeanalizuj organizację kodu źródłowego, strukturę folderów i inne techniki, które można zastosować podczas tworzenia własnych wtyczek WordPress.
Oto najlepsze zalecenia dotyczące kodowania i tworzenia wysokiej jakości niestandardowych wtyczek WordPress:
- Najpierw zbuduj i przetestuj w przejściowym środowisku WordPress, aby uniknąć uszkodzenia działającej witryny przez błędny kod.
- Organizuj pliki logicznie w podfolderach według funkcjonalności i języka, aby zachować porządek.
- Nazwij wszystkie pliki, foldery i elementy unikalnymi przedrostkami, aby zapobiec konfliktom.
- Funkcje komentarzy dokumentują ich działanie, co ułatwia późniejsze debugowanie.
- Twórz dokumentację dla skomplikowanych wtyczek używanych przez wielu użytkowników.
- Użyj kontroli wersji, aby śledzić zmiany w kodzie i zapobiegać konfliktom aktualizacji.
- Podczas współpracy postępuj zgodnie ze standardami kodowania WordPress zawartymi w Kodeksie.
- Użyj WP_DEBUG lub narzędzi do debugowania podczas programowania, aby wcześnie wykryć błędy.
Podsumowanie
Utworzenie niestandardowej wtyczki to sposób na dodanie do witryny WordPress funkcjonalności, której nie oferują istniejące wtyczki. Wtyczka może być prosta z drobnymi poprawkami lub złożona, umożliwiająca modyfikację całej witryny.
Jak każda umiejętność, aby stać się biegłym w tworzeniu wtyczek WordPress, wymagana jest praktyka. Mając wystarczające doświadczenie, możesz tworzyć wtyczki i udostępniać je w katalogu wtyczek WordPress, a nawet sprzedawać je na rynkach.
Im więcej wtyczek zbudujesz, tym bardziej będziesz biegły w tworzeniu niestandardowych rozwiązań rozszerzających witryny WordPress na nowe sposoby. Z czasem i wytrwałością możesz opanować tworzenie wtyczek WordPress.
