Budowanie pod kątem dostępności: jak upewnić się, że każdy może korzystać z Twojego sklepu
Opublikowany: 2019-07-16Jako deweloperzy i właściciele sklepów internetowych często traktujemy dostępność jako bonus. Ale to naprawdę wymóg! Każdy element kompilacji witryny powinien być rozpatrywany z perspektywy wszystkich odwiedzających witrynę, bez względu na ich wiek, możliwości lub upośledzenia. W końcu ważne jest, aby każdy mógł bez problemu korzystać z Twojego sklepu i kupować Twoje produkty.
Jeśli chodzi o to, dostępną treść definiuje się jako:
- Dostrzegalny. Wszystkie informacje muszą być prezentowane w sposób zrozumiały dla użytkowników, bez względu na to, z jakich programów użytkownika (przeglądarek, czytników ekranu lub innego oprogramowania) korzystają lub jakie mają ograniczenia.
- Wykonalny. Odwiedzający muszą mieć możliwość poruszania się po witrynie i korzystania z wszystkich funkcji, nawet jeśli nie używają tradycyjnej myszy.
- Zrozumiale. Treść, formularze, menu, łącza i inne składniki witryny muszą być łatwo zrozumiałe dla użytkowników.
- Krzepki. Różnorodne narzędzia, w tym czytniki ekranu, oprogramowanie do rozpoznawania głosu i czytniki Braille'a, powinny umożliwiać odczytywanie treści.
Ale w jaki sposób dostępność staje się podstawową częścią procesu rozwoju? Jakie czynniki należy wziąć pod uwagę i jak dostosować istniejący sklep? Jakich narzędzi można użyć do testowania dostępności sieci?
Odpowiedzi na wszystkie te pytania znajdują się poniżej, ale jeśli chcesz dokładniej przyjrzeć się, dlaczego dostępność jest tak ważna, zapoznaj się z tematem Znaczenie dostępności dla Twojego sklepu internetowego.
Skupiając się na dostępności
Dostępna strona internetowa zaczyna się od właściwego nastawienia . Ważne jest, aby zaangażować wszystkich – programistę, właściciela firmy, menedżera treści itp. – na tej samej stronie.
Jednym z najlepszych sposobów poznania ułatwień dostępu jest próba korzystania z ulubionych witryn internetowych za pomocą czytnika ekranu. NVDA to świetna opcja dla użytkowników systemu Windows, a VoiceOver jest idealny dla użytkowników komputerów Mac. Podejmij wszystkie normalne działania – przeszukaj witrynę, przeczytaj post na blogu, dodaj produkt do koszyka – i zrozum, jak to jest robić z innej perspektywy.

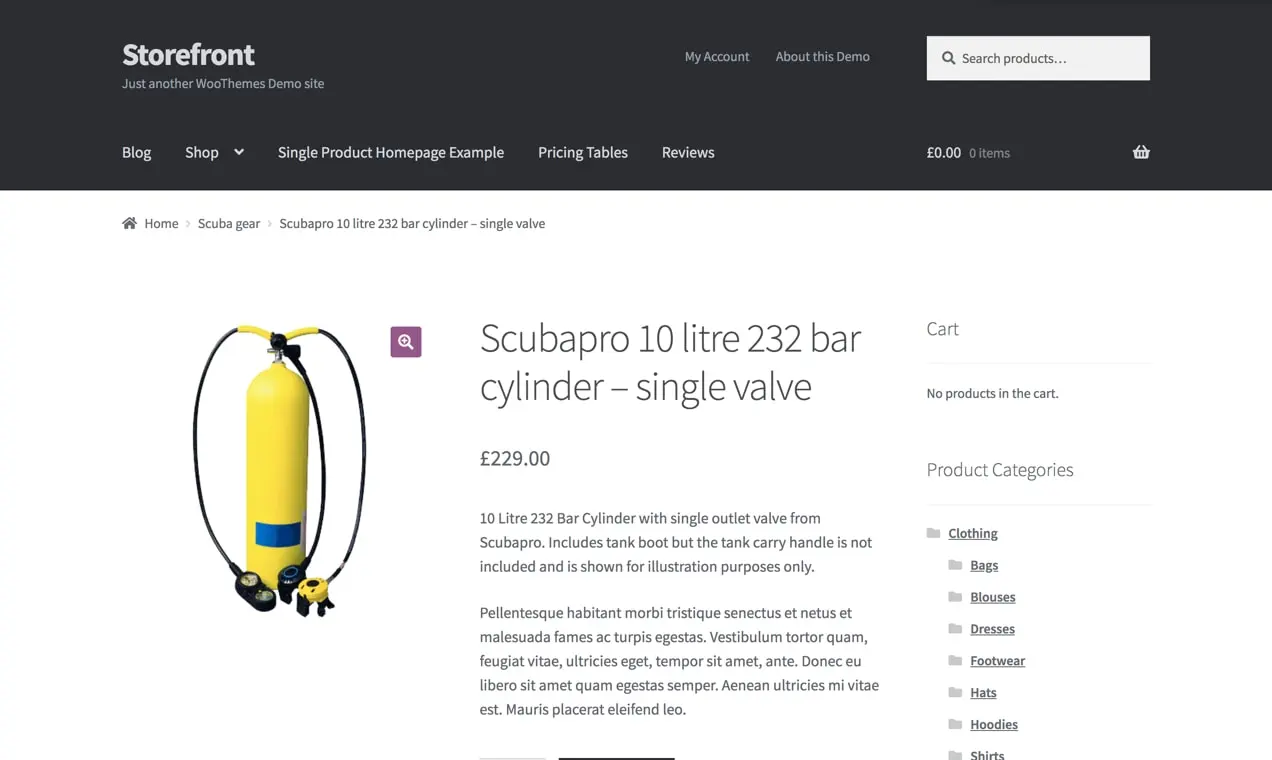
Następnym krokiem do skupienia się na dostępności internetowej jest rozpoczęcie od dobrego, wysokiej jakości motywu WordPress. Na przykład motyw WooCommerce Storefront jest zgodny z wytycznymi dotyczącymi ułatwień dostępu, bezproblemowo integruje się z WooCommerce i jest jednocześnie niezwykle elastyczny. Zobacz wszystkie funkcje Storefront tutaj.
Lub, jeśli korzystasz z katalogu motywów WordPress, praca została już wykonana za Ciebie; szukaj za pomocą tagu „Ułatwienia dostępu”, a znajdziesz kilka świetnych opcji. Jeśli tworzysz własny motyw, podręcznik WordPress Theme Handbook zawiera dogłębne, jasne wytyczne dotyczące ułatwień dostępu, które wprowadzą Cię na właściwą ścieżkę.
Następnie, przechodząc przez proces tworzenia strony internetowej, stale testuj różne rzeczy. O wiele łatwiej jest dostosowywać elementy na bieżąco, niż przebudowywać po zakończeniu witryny!
Narzędzia ułatwień dostępu w handlu elektronicznym
Odpowiednie narzędzia mają kluczowe znaczenie dla stworzenia dostępnej witryny eCommerce. Poniżej znajdziesz kilka świetnych opcji do testowania; wiele z nich jest również wspomnianych podczas omawiania konkretnych czynników dostępności w dalszej części tego postu.
Testowanie czytnika ekranu:
- Mac (bezpłatny): VoiceOver
- Dla Windows (bezpłatny, open source): NVDA
- Dla Windows (płatny): JAWS
Ogólne testy dostępności:
- Narzędzie ułatwień dostępu Axe (rozszerzenie przeglądarki)
- CodeSniffer (sprawdzenie standardu kodowania HTML)
- Funkify (symulator niepełnosprawności wzrokowej)
- Metryki dostępności (skany i miesięczne raporty dostępności)
- Razem11y (podkreśla błędy ułatwień dostępu)
- Tenon (automatyczne testowanie, które można łatwo zintegrować z WordPress)
- Wave (raportowanie dostępności bezpośrednio w przeglądarce)
Kontrole kolorów:
- Sim Daltonism (symuluje ślepotę barw)
- Sprawdzanie kontrastu (testowanie kolorów pierwszego planu/tła)
- Kontrast-A (opracuj dostępną paletę kolorów)
Wtyczki WordPress:
- Pola formularza WCAG 2.0 dla formularzy grawitacyjnych (rozszerzona dostępność dla formularzy grawitacyjnych)
- Dostępność WP (dodaje funkcje ułatwień dostępu)
- Contact Form 7 Accessibility Defaults (ulepszona dostępność dla Contact Form 7)
- Zeno Font Resizer (pozwala odwiedzającym zmienić rozmiar czcionki w razie potrzeby)

Jak sprawić, by Twoja witryna e-commerce była dostępna?
Dostępne obrazy
Aby ułatwić użytkownikom niedowidzącym korzystanie z obrazów w witrynie, należy dodać tekst alternatywny dla każdego z nich. Czytniki ekranu używają tekstu alternatywnego do „odczytywania” Twojego obrazu (wskazówka: Google też to robi!). Jeśli jesteś programistą, upewnij się, że każdy element <img> zawiera atrybut alt. Jeśli jesteś właścicielem witryny, możesz użyć domyślnej funkcji WordPress, aby łatwo dodać tekst alternatywny do swoich obrazów.
Świetnym miejscem do rozpoczęcia jest rozważenie celu Twojego wizerunku:
1. Czy przekazuje prostą informację, np. prosty obrazek lub ikonę?
W takim przypadku opisz swój obraz w sposób, który pomoże użytkownikom go zobrazować. Dobrym tekstem alternatywnym byłoby „Kobieta pchająca wózek po chodniku”.
2. Czy przekazuje skomplikowane informacje, np. infografikę lub wykres?
W przypadku złożonych obrazów opisanie treści w zwięzły sposób może być zbyt trudne; może być konieczne dodanie długiego opisu. Istnieje kilka sposobów podejścia do tego, w tym odwołanie się do obszaru strony, w którym skomplikowany obraz jest opisany bardziej szczegółowo. Dowiedz się więcej o tym, jak podejść do tego tutaj.
3. Czy jest wyłącznie dekoracyjny, np. mały element kwiatowy użyty jako element projektu strony?
Powiedz czytnikom ekranu, aby pominęli elementy dekoracyjne, nadając im pusty atrybut alt:
<img src="image.png" alt="">Idealnie byłoby, gdybyś umieszczał dekoracyjne obrazy w swoim CSS , a nie w kodzie HTML.
Jeśli masz ochotę upchnąć słowa kluczowe w tekście alternatywnym dla celów SEO, pamiętaj, że Google stawia na wygodę użytkownika. Ważniejsze jest, aby atrybuty alt dobrze opisywały obraz niż wyświetlały słowo kluczowe.
Dostępne linki
Ważną rzeczą do rozważenia podczas dodawania linków jest zawsze informowanie odwiedzających witrynę, co się stanie po ich kliknięciu. Nawet jeśli przeczytają link całkowicie poza kontekstem (co często ma miejsce w przypadku niektórych typów czytników ekranu), powinni wiedzieć, dokąd zmierzają.
Przykłady nieprawidłowego tekstu linku:
- Aby uzyskać więcej informacji o naszych świecach, kliknij tutaj .
- Pobierz naszą tabelę rozmiarów, aby znaleźć idealne dopasowanie.
Przykłady dobrego tekstu linku:
- Aby uzyskać więcej informacji na temat naszych świec, zobacz Często zadawane pytania dotyczące świec .
- Aby znaleźć idealne dopasowanie, pobierz naszą tabelę rozmiarów w formacie PDF .
Może się jednak zdarzyć, że użycie tekstu linku, takiego jak „Czytaj więcej”, jest cenne lub konieczne. Przykładem może być siatka ostatnich wpisów na blogu na Twojej stronie głównej, gdzie każdy krótki fragment kończy się linkiem „Czytaj więcej”. Co robisz w takim przypadku?
Świetnym rozwiązaniem byłoby użycie atrybutu aria-label , który pozwala dodać opisową etykietę do linku. Oto jak może wyglądać link z atrybutem aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Ale co, jeśli chcesz połączyć obraz? W przypadku obrazów Twoim atrybutem alt będzie tekst linku. Jeśli więc masz makietę bezpłatnego pobrania eBooka, chcesz, aby atrybut alt wyglądał w stylu „eBook o wyborze odpowiedniej szminki do odcienia skóry”. Dzięki temu odwiedzający Twoją witrynę wiedzą zarówno o tym, czym jest zdjęcie, jak i o tym, co otworzy się po jego kliknięciu.
Dostępne czcionki
Pierwszą rzeczą, którą chcesz wziąć pod uwagę, jest rozmiar czcionki. Ważne jest, aby Twój tekst mógł być łatwo odczytany przez osoby częściowo niewidome lub po prostu mające problemy z widzeniem mniejszych czcionek. Chociaż nie ma oficjalnego minimalnego rozmiaru czcionki, dobrym punktem wyjścia jest 16 pikseli dla tekstu podstawowego.
Zazwyczaj zmiana rozmiaru czcionki zależy od przeglądarki użytkownika, co robi, powiększając sam tekst lub powiększając stronę i stosując style responsywne. Powinieneś zbudować swoją witrynę w taki sposób, aby użytkownik mógł powiększyć do 200% bez utraty możliwości korzystania z zawartości witryny lub przeglądania jej. Na przykład chcesz uniknąć obciętej zawartości lub nakładającego się tekstu, gdy zmienia się rozmiar czcionki. Najlepszą rzeczą do zrobienia jest samodzielne przetestowanie. Tutaj znajdziesz instrukcje dla każdej przeglądarki.

Zastanów się również nad wyborami czcionek, których dokonujesz . Czcionki kursywy lub skomplikowane są często bardzo trudne do odczytania i powinny być używane tylko okazjonalnie (np. podpis lub element dekoracyjny). Trzymaj się tylko 2-3 czcionek w swojej witrynie, aby Twoje informacje były mniej zagmatwane i łatwiejsze do zrozumienia.

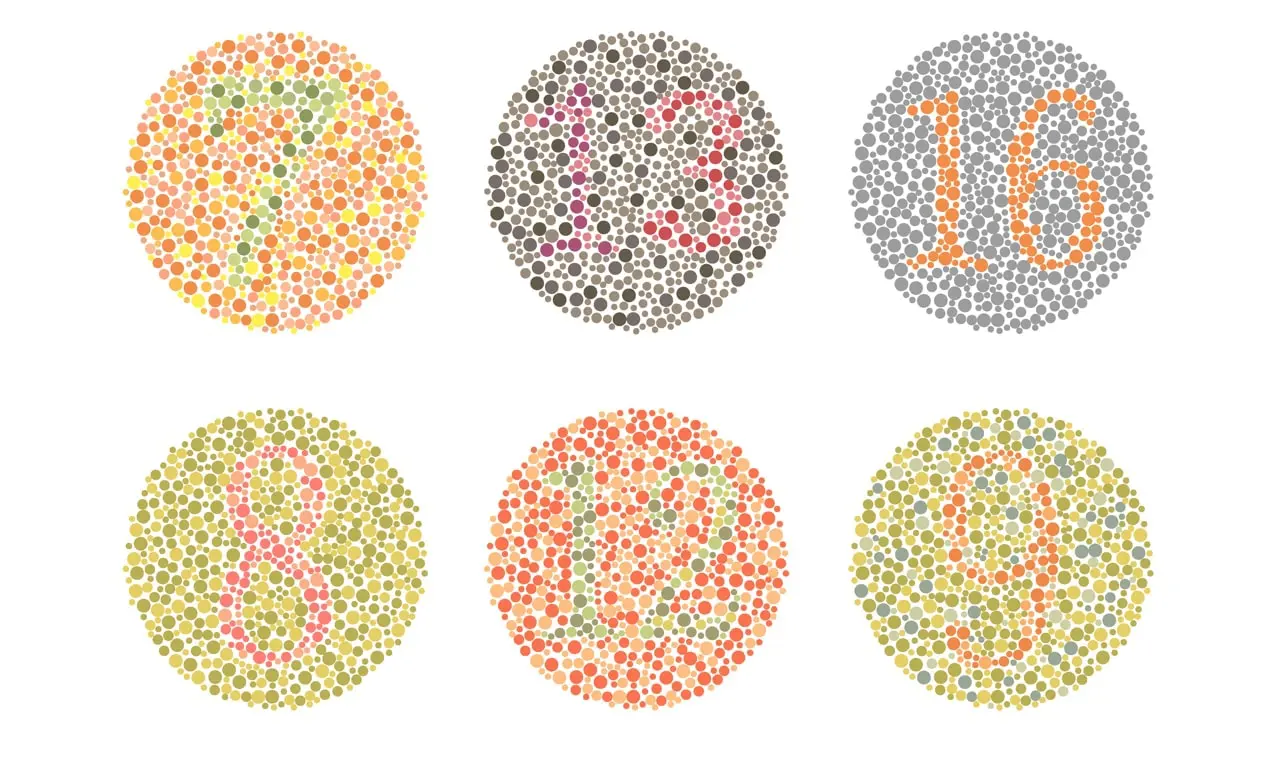
Dostępne kolory
Nie każdy widzi kolor w ten sam sposób. W rzeczywistości około 8% mężczyzn i 0,5% kobiet cierpi na jakąś formę ślepoty barw . Dlatego Twoja witryna powinna być w pełni funkcjonalna i dostępna w skali szarości . Do testowania możesz użyć narzędzi, takich jak rozszerzenie Chrome Grayscale Black and White.
Kontrast jest ważnym czynnikiem wpływającym na dostępność sieci. Spójrz na tekst nad obrazami lub tłem, a także na kontrast między elementami (takimi jak przyciski i obrazy), które są blisko siebie.
Najlepiej byłoby, gdyby współczynnik kontrastu jasności wynosił 4,5:1 dla tekstu podstawowego i 3:1 dla dużego tekstu. Kontroler kontrastu to świetne narzędzie do testowania pierwszego planu i tła, a nawet przeglądania wybranych kolorów w skali szarości.
Ważna zasada, o której należy pamiętać: nie polegaj tylko na kolorze. Kształty i symbole mogą pomóc przekazać ten sam przekaz.
Na przykład, jeśli komunikat o błędzie w formularzu kontaktowym jest na czerwono, możesz również dodać znak stopu lub symbol wykrzyknika, który przyciągnie uwagę w przypadku, gdy odwiedzający Twoją witrynę nie znają koloru czerwonego i zielonego. Wzory i tekstury to także świetny sposób na zademonstrowanie kontrastu.
Dostępne nagłówki
Pamiętaj, że nagłówki nie ograniczają się tylko do rozmiaru — są ważnym elementem strukturalnym treści. Korzystanie z odpowiednich elementów nagłówków umożliwia czytnikom ekranu szybkie identyfikowanie nagłówków i sekcji na stronie oraz efektywną nawigację.
Jak wygląda właściwa struktura nagłówka?
<h1> powinien służyć do identyfikacji głównego tematu strony i powinien być używany tylko raz na stronę. Może to być na przykład tytuł wpisu na blogu lub nazwa produktu.
Elementy <h2> i <h3> należy wykorzystać do wprowadzenia różnych sekcji treści poniżej.
Oto przykładowy format nagłówka posta na blogu:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Jak widać, zawartość jest zorganizowana w taki sposób, aby odwiedzający witrynę lub czytnik ekranu mógł łatwo zrozumieć, o czym jest każda sekcja.
Dostępne formularze
Formularze mogą być trudne dla czytników ekranu, ale często są sposobem na zbieranie informacji o płatnościach, szczegółach dostosowywania produktów, a nawet potencjalnych klientów. Dlatego tak ważne jest, aby były dostępne i łatwe w użyciu.
Dobrym początkiem jest użycie etykiet – tak, nawet jeśli masz symbole zastępcze! Etykieta powinna informować użytkowników, co należy wypełnić (np. Adres e-mail), podczas gdy symbol zastępczy powinien wskazywać, jak wypełnić pole (np. [email protected]). Jest to kluczowy element czytnika ekranu, który rozumie Twój formularz.
Upewnij się, że wszystkie wymagane pola są wyraźnie oznaczone, a instrukcje (zwłaszcza dotyczące wymagań dotyczących formatowania dat, numerów telefonów itp.) są przedstawione w sposób łatwy do zrozumienia.
Bardzo ważne jest również, aby formularze były dostępne za pomocą klawiatury — można się po nich nawigować i wypełniać tylko za pomocą klawiatury. Jako programista zachowaj ostrożność podczas korzystania z JavaScript, jeśli chodzi o manipulowanie danymi formularzy, przesyłanie formularzy i zmienianie elementów formularzy. Niewłaściwie używany JavaScript jest jednym z najczęstszych powodów, dla których formularz nie jest w pełni dostępny.
Dostępne filmy
Filmy to świetny sposób na wyjaśnienie Twoich produktów, zaprezentowanie ich zastosowań i dzielenie się opiniami klientów. Upewnij się, że są one również dostępne!
Jednym ze sposobów, aby to zrobić, jest dodanie napisów do filmów , które pomogą osobom niesłyszącym lub niedosłyszącym zrozumieć dźwięk. Uniwersytet Waszyngtoński zapewnia świetne wskazówki dotyczące samodzielnego dodawania napisów do filmów. Ale jeśli profesjonalny filmowiec tworzy Twój film, po prostu poproś go o dodanie napisów.
Dodanie audiodeskrypcji to ważny krok, aby pomóc osobom niewidomym zrozumieć, co dzieje się w Twoim filmie. Utwórz osobną ścieżkę dźwiękową, która opisuje ważne treści wizualne, zwłaszcza te sekcje filmu, które nie mają jeszcze narracji. Możesz także użyć transkrypcji, aby napisać całą zawartość audio i opisać sam film.
Warto również rozważyć odtwarzacz wideo . Upewnij się, że wybrana opcja obsługuje napisy kodowane i zapewnia przełączniki umożliwiające włączanie i wyłączanie audiodeskrypcji. Chcesz się również upewnić, że wszystkie przyciski odtwarzacza mogą być używane z czytnikiem ekranu lub klawiaturą.
Nawigacja za pomocą klawiatury
Trochę już o tym poruszyliśmy, ale ważne jest, aby Twoja witryna mogła być obsługiwana tylko za pomocą klawiatury. Jest to szczególnie przydatne dla osób z upośledzeniem ruchowym, które mogą mieć trudności z używaniem tradycyjnej myszy.
Ponieważ przycisk Tab służy do poruszania się po stronie, ważne jest, aby nawigacja w witrynie była tak skonfigurowana, aby podążała za wizualnym przepływem strony (od lewej do prawej, od góry do dołu). Przetestuj swoją witrynę, aby upewnić się, że możesz nawigować za pomocą przycisku Tab w następującej kolejności:
- nagłówek
- Główne menu nawigacyjne
- Dowolna nawigacja po stronie i linki
- Stopka
Poświęć również trochę czasu na przejrzenie wszelkich niestandardowych widżetów, aplikacji, wtyczek itp., aby upewnić się, że można z nich łatwo wyjść za pomocą klawisza Escape i że są zgodne z odpowiednimi wytycznymi dotyczącymi ułatwień dostępu dla widżetów.
Największym kluczem tutaj jest testowanie, testowanie, testowanie! Poświęć czas na przeglądanie wszystkich stron, używając tylko klawiatury, aby upewnić się, że są one łatwe w użyciu.
Dostępne pliki do pobrania
Jeśli sprzedajesz cyfrowe pliki do pobrania w swojej witrynie handlu elektronicznego, ważne jest, aby upewnić się, że same pliki do pobrania są dostępne.
Świetnym sposobem na zapewnienie dostępności plików PDF jest dodanie tagów PDF , które zapewniają ukrytą, ustrukturyzowaną reprezentację treści, która jest widoczna dla czytników ekranu. Adobe Acrobat zapewnia doskonały przewodnik po udostępnianiu plików PDF.
Oczywiście w całym projekcie cyfrowego pobierania należy pamiętać o innych zasadach ułatwień dostępu, które omówiliśmy powyżej, takich jak kontrast kolorów i rozmiar czcionki.

Dostępne kursy
Tworząc kursy online, pamiętaj o takich pojęciach, jak podpisy wideo i transkrypcje audio . Zastanów się nad prezentacją treści w różnych stylach, takich jak wideo, audio i tekst, aby każdy mógł znaleźć coś dla siebie. Wiele z powyższych zasad projektowania będzie miało zastosowanie również do twoich kursów.
Ważne jest, aby zapewnić uczniom wiele metod komunikacji . Na przykład użytkownik niewerbalny może nie być w stanie dzwonić i zadawać pytań, a niewidomy uczeń może nie być w stanie łatwo zadawać pytań online. To samo dotyczy przesyłania dowolnych zadań lub zajęć. Bądź elastyczny w stosunku do swoich uczniów i pracuj z istniejącymi niepełnosprawnościami, aby pomóc im w pełni wykorzystać swoje kursy.
**
Jeśli chodzi o udostępnianie sklepu internetowego, ważne jest, aby poświęcić trochę czasu na zrozumienie, w jaki sposób osoby niepełnosprawne będą korzystać z Twojej witryny . Jeśli dobrze rozumiesz, o wiele łatwiej jest uwzględnić dostępność na wszystkich etapach procesu rozwoju i ostatecznie zapewnić doskonałe wrażenia wszystkim swoim klientom.
Jeśli szukasz więcej informacji, WordPress zapewnia świetny podręcznik ułatwień dostępu w sieci, który zawiera jeszcze więcej narzędzi testowych, najlepszych praktyk programistycznych i wskazówek dla właścicieli sklepów.
