Czy ChatGPT może tworzyć projekty stron internetowych?
Opublikowany: 2025-01-01Wiemy, że ChatGPT wykonuje świetną robotę, pisząc tekst i udzielając odpowiedzi, ale czy potrafi stworzyć projekt strony internetowej? A jeśli tak, to w jakim stopniu? Jakie są jego ograniczenia i w czym szczególnie się wyróżnia?
W tym poście przedstawimy przegląd możliwości ChatGPT i przedstawimy inne opcje AI umożliwiające zbudowanie kolejnej witryny internetowej!
- 1 Zatem ChatGPT może projektować strony internetowe… prawda?
- 1.1 Planowanie struktury witryny
- 1.2 Generowanie kodu dla Twojej witryny internetowej
- 1.3 Szybkie poprawki i proste skrypty
- 1.4 Przydatne sugestie projektowe
- 1.5 Wymyślanie świetnej kopii
- 2 Ale tutaj ChatGPT zawodzi
- 2.1 Podpowiedzi doskonalenia — Twoja nowa praca na pełen etat
- 2.2 Brak podglądu oznacza niekończące się ulepszanie
- 2.3 Powodzenia z responsywnością urządzeń mobilnych
- 2.4 Aktualizacje? Mam nadzieję, że zachowałeś te podpowiedzi
- 2.5 Kiedy kod się zepsuje (i tak się stanie)
- 3 Poza ChatGPT: możliwości projektowania stron internetowych AI w Divi
- 3.1 Projektuj wizualnie za pomocą Divi AI
- 3.2 Podczas gdy ChatGPT myśli, Divi Quick Sites buduje
- 3.3 Prawdziwe funkcje, prawdziwe wsparcie
- 4 Używanie Divi vs ChatGPT do projektowania stron internetowych
- 4.1 Prędkość: godziny kontra minuty
- 4.2 Prawdziwe szablony, a nie podpowiedzi tekstowe
- 4.3 Zobacz, co budujesz
- 4.4 Skalowalność
- 5 Zbuduj coś prawdziwego: Divi + Divi AI w akcji
- 5.1 Przygotowanie witryny WordPress
- 5.2 Instalacja Divi i aktywacja Divi AI
- 5.3 Generowanie nowej witryny internetowej
- 5.4 I to wszystko!
- 6 Twoja witryna sama się nie zbuduje (ale Divi pomaga)
Zatem ChatGPT może projektować strony internetowe… prawda?
Okażmy uznanie tam, gdzie jest to należne — ChatGPT może zrobić naprawdę imponujące rzeczy w projektowaniu stron internetowych. Zanim jednak przekażemy AI nasze referencje projektowe, zobaczmy, z czym sobie poradzi.
Planowanie struktury witryny
Napisz ChatGPT o swojej firmie, a naszkicuje podstawową listę stron. Strona główna? Sprawdzać. O stronie? Oczywiście. Ale to sięga głębiej, sugerując na przykład wydzieloną sekcję dotyczącą karier, gdy wspominasz, że się rozwijasz, lub podzielenie tej ogromnej karty Usługi na osobne strony dla każdej usługi.
Całkiem nieźle radzi sobie też z hierarchią. Kiedy zapytaliśmy o witrynę internetową dotyczącą nieruchomości, omówiliśmy, w jaki sposób strona z ofertami nieruchomości powinna rozgałęziać się na komercyjne i mieszkalne, a następnie podzielić je na podkategorie. Koniec z zastanawianiem się, czy blog powinien znajdować się w sekcji Zasoby, czy też powinien mieć własne miejsce w menu głównym.
Sugestie nie są rewolucyjne — większość wynika ze zdrowego rozsądku, jeśli stworzyłeś kilka witryn. Ale czy masz szybką listę kontrolną stron, których możesz potrzebować? Oszczędza to kłopotów, nawet jeśli sam będziesz musiał modyfikować ostateczną strukturę.
Generowanie kodu dla Twojej witryny internetowej
Potrzebujesz menu nawigacyjnego w formacie HTML? A może prosty formularz kontaktowy? ChatGPT wypluwa działające fragmenty kodu, które wykonują zadanie. Przetestowaliśmy dziesiątki bloków kodu — większość działa od razu po wyjęciu z pudełka, chociaż może zaistnieć potrzeba zmiany nazwy klasy tu czy tam.
Zabawne jest to, że lepiej jest naprawiać kod, niż pisać go od zera. Wklej uszkodzony kod CSS, a brakujący średnik zostanie wykryty szybciej niż Twoje zmęczone oczy. Uważaj jednak, gdy zrobi się zbyt pewnie.
Podstawowe rzeczy działają dobrze, ale czy jest coś skomplikowanego? To tam sprawy stają się pobieżne. Poproś go o zakodowanie fantazyjnego suwaka obrazu, a otrzymasz coś, co wygląda, jakby uciekło z 2005 roku. Często proste jest lepsze.
Szybkie poprawki i proste skrypty
Czasami wystarczy szybka funkcja JavaScript, aby zweryfikować numer telefonu lub fragment kodu, aby przykleić nagłówek. ChatGPT radzi sobie zaskakująco dobrze z tymi małymi zadaniami związanymi z kodowaniem, szczególnie gdy potrzebujesz prostych rozwiązań typowych problemów.
Dobrze radzi sobie z generowaniem skryptów sprawdzających poprawność formularzy, podstawowych animacji i tych małych interaktywnych elementów, które sprawiają, że strony internetowe wydają się bardziej dopracowane. Dostarczony kod zwykle zawiera wyjaśnienia, dzięki czemu łatwiej jest zrozumieć, co robi każda część przed jej wdrożeniem.
Ale jest pewien haczyk — potrzebujesz wystarczającej wiedzy na temat kodowania, aby zweryfikować, co ci to daje. Chociaż doskonale nadaje się do podstawowej funkcjonalności, czasami sugeruje przestarzałe metody lub problematyczne rozwiązania. Potraktuj to raczej jako pomocny punkt odniesienia niż ostateczny autorytet w zakresie implementacji kodu.
Przydatne sugestie dotyczące projektu
Jeśli chodzi o wizualną stronę rzeczy, ChatGPT może pomóc w przeprowadzeniu burzy mózgów w projektowaniu elementów, które mają sens. Zapytaj go o układy sekcji głównych, a zasugeruje sposoby uporządkowania treści zgodnie z zasadami solidnego projektowania. Chcesz pomysłów na swoje karty usług? Przedstawi różne podejścia do prezentacji Twojej oferty.
Sugestie nie są rewolucyjne, ale są praktyczne. Rozumie podstawowe pojęcia, takie jak hierarchia wizualna, biała przestrzeń i przepływ treści. Nakarm go swoją branżą i docelową grupą odbiorców, a on odpowiednio dostosuje swoje rekomendacje – to, co sprawdza się w przypadku startupu technologicznego, nie będzie pasować do lokalnej restauracji.
Pamiętaj jednak, że ChatGPT może opisywać projekty tylko słowami. Nadal pracujesz na ślepo, wyobrażając sobie, jak te sugestie mogą wyglądać na ekranie. To tak, jakby ktoś opisał obraz przez telefon — jest to pomocne w tworzeniu koncepcji, ale prace wizualne musisz wykonać samodzielnie.
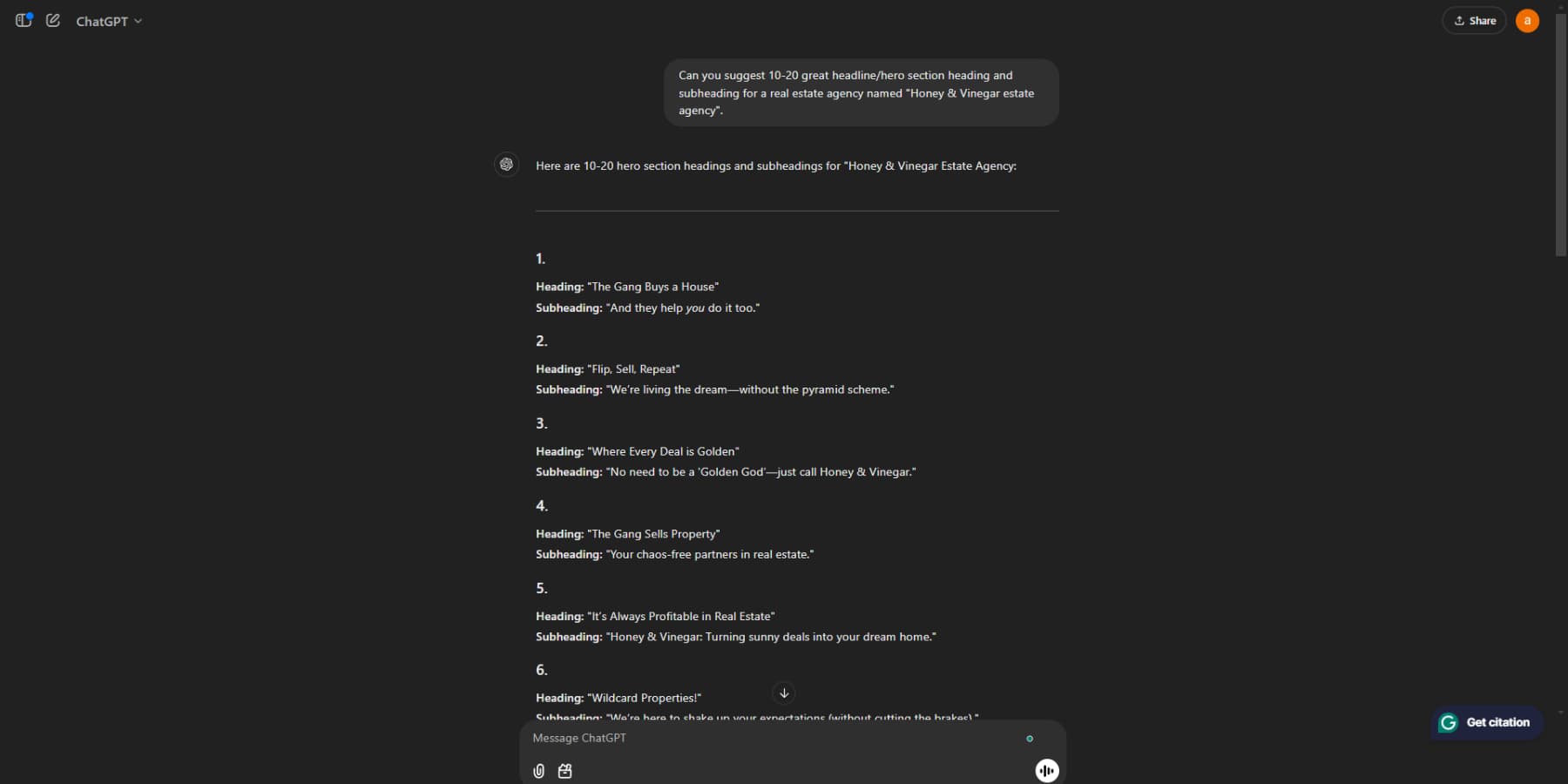
Wychodzi ze świetną kopią
Potrzebujesz słów, które sprzedają? ChatGPT może pomóc w zainspirowaniu pomysłów na nagłówki, tekst przycisków i trudne sekcje, w których nie masz miejsca. Jest to szczególnie przydatne, gdy potrzebujesz wielu wersji tego samego komunikatu — na przykład zamienić hasło „Budujemy witryny internetowe” na dziesięć różnych sposobów wyrażenia tego bez powtarzania się.

To, co go wyróżnia, to zdolność do łączenia różnych tonów. Powiedz mu, że piszesz dla luksusowych nieruchomości, a przejdzie do wyrafinowanej prozy. Przejdź do sklepu z deskorolkami, a język się rozluźni. Sugestie nie zawsze są doskonałe, ale dają od czego zacząć.
Nadal będziesz musiał edytować i udoskonalać to, co wygeneruje — pomyśl o niej jak o maszynie pierwszej wersji roboczej, a nie o ostatecznym copywriterze. Chociaż może to nadać ogólny ton, dodanie Twojego unikalnego głosu i osobowości marki sprawi, że dobry egzemplarz stanie się doskonałą kopią.
Ale tutaj ChatGPT zawodzi
Czas sprawdzenia rzeczywistości. Te wirusowe historie sukcesu i doskonale zredagowane samouczki na YouTube? Nie mówią ci wszystkiego. Internet jest zajęty świętowaniem rewolucji w projektowaniu stron internetowych opartej na sztucznej inteligencji, ale niektóre istotne szczegóły są zamiatane pod dywan. Odsuńmy kurtynę.
Doskonalenie podpowiedzi — Twoja nowa praca na pełen etat
Czy możesz po prostu poprosić ChatGPT o zaprojektowanie Twojej witryny i zakończyć ją? Nie całkiem. Uzyskanie użytecznych wyników oznacza naukę nowej umiejętności — stworzenie idealnego podpowiedzi. To mniej „utwórz dla mnie witrynę internetową”, a bardziej „utwórz półprzezroczysty, lepki nagłówek, który zanika po przewijaniu i staje się jednolity, z wyśrodkowanym logo, które zmniejsza się powyżej szerokości widocznego obszaru 800 pikseli, oraz animowanymi menu rozwijanymi, które działają zarówno w przypadku zdarzeń najechania myszką, jak i kliknięcia… och i spraw, aby dobrze wyglądało także na urządzeniach mobilnych”.
Czy pominąłeś jakiś szczegół w swoim monicie? Ciesz się tym podstawowym przyciskiem bez żadnej stylizacji. Czy zapomniałeś określić kompatybilność przeglądarki? Miłej zabawy podczas debugowania, dlaczego działa w Chrome, ale psuje się w Safari. Szybko odkryjesz, że bycie niejasnym w ChatGPT jest jak granie w szarady projektowe z kimś, kto bierze wszystko dosłownie.
Czas, który oszczędzasz, nie kodując? Spędzisz go na pisaniu coraz bardziej szczegółowych podpowiedzi, starając się, aby ChatGPT dokładnie zrozumiał, czego chcesz. Witamy w nowej roli „szybkiego inżyniera”.
Brak podglądu oznacza niekończące się ulepszanie
Oto cała prawda o pracy z ChatGPT — to tylko tekst. Prosisz o projekt, a on odpowiada jak przyjaciel opisujący Twój wymarzony dom za pomocą gry składającej się z 20 pytań. „Uczyń nagłówek niebieskim” brzmi dość prosto, ale który niebieski? Marynarka wojenna? Niebo? Czy ten dziwny niebiesko-zielony jest teraz modny?
Znajdziesz się w tej pętli: pobierz kod, wklej go, sprawdź wynik, wróć do ChatGPT, popraw monit, uzyskaj nowy kod, wklej go ponownie… przepłucz i powtórz. Ten przycisk, który chciałeś wyśrodkować? Teraz unosi się gdzieś w pobliżu Saturna. Sugerowany przez niego „subtelny cień”? Wygląda raczej na to, że twój element przeżywa kryzys tożsamości.
Grasz w projektowego ping-ponga bez podglądu wizualnego pomiędzy edytorem kodu a ChatGPT. To, co mogłoby być prostym przeciąganiem i upuszczaniem w edytorze wizualnym, staje się grą prób i błędów, która wystawi na próbę cierpliwość świętego.
Powodzenia z responsywnością mobilną
Sprawienie, by Twoja witryna wyglądała dobrze na urządzeniach mobilnych, jest już trudne — teraz spróbuj zrobić to za pomocą samych podpowiedzi tekstowych. ChatGPT może zapewnić doskonale funkcjonalny kod na komputer stacjonarny, ale mobilny? To tam robi się bałagan. Twój pięknie zaaranżowany układ pulpitu nagle wygląda jak gra w Tetris, która nie udała się na telefonach.
Może obsługiwać podstawowe koncepcje responsywne, takie jak zapytania o media i elastyczne siatki, ale złożone interakcje to inna historia. To zgrabne megamenu, które pomogło Ci zbudować? Zobacz, jak zmienia się w bezużyteczny labirynt na urządzeniu mobilnym. I zapomnij o tych fantazyjnych efektach najechania — wymagają one całkowitego przemyślenia w przypadku urządzeń dotykowych.
Prawdziwy ból głowy wynika z braku możliwości zobaczenia punktów przerwania w czasie rzeczywistym. Zamiast przeciągać okno przeglądarki w celu wykrycia problemów, utkniesz w cyklu generowania, testowania i naprawiania, mając nadzieję, że każda iteracja przybliży Cię do projektu przyjaznego dla urządzeń mobilnych.
Aktualizacje? Mam nadzieję, że zachowałeś te podpowiedzi
Pamiętasz tę idealną sekcję bohatera, którą ChatGPT pomógł Ci stworzyć w zeszłym miesiącu? Teraz chcesz to ulepszyć. Mały problem: nie zapisałeś oryginalnego monitu. Wracasz do punktu wyjścia i próbujesz odtworzyć ten sam kod, zachowując spójność z resztą stylu witryny.
W tym miejscu bezpaństwowy charakter ChatGPT staje się prawdziwym problemem. Każda rozmowa zaczyna się od nowa, bez kontekstu z poprzednich decyzji projektowych. Oznacza to brak kontroli wersji, brak łatwych aktualizacji i zdecydowanie brak szybkich poprawek typu „wystarczy zmienić kolor”. Powodzenia, uzyskując dwukrotnie ten sam wynik, nawet jeśli zapisałeś monit.
To, co powinno być pięciominutową aktualizacją, zamienia się w godzinę szybkiej archeologii, podczas której próbujemy dokładnie zapamiętać, jak to sformułowałeś, aby uzyskać doskonały wynik. Przy każdej nowej próbie ryzykujesz, że otrzymasz nieco inny kod, który zaburzy spójność Twojej witryny.
Kiedy kod się zepsuje (i tak się stanie)
Zatem Twój kod wygenerowany przez sztuczną inteligencję działał płynnie przez tygodnie, a potem nagle nastąpił boom. Coś się psuje. Być może jest to aktualizacja przeglądarki lub fantazyjna animacja koliduje z innym skryptem.
Teraz utknąłeś w debugowaniu kodu, którego nie napisałeś, i próbie zrozumienia logiki stojącej za rozwiązaniami ChatGPT.
Problem w tym, że ChatGPT może wyjaśnić, jak działa kod, ale nie może pomóc w zrozumieniu, dlaczego podjął określone decyzje. Czy ten dodatkowy div opakowania był konieczny? Czy istnieje skuteczniejszy sposób obsługi tego detektora zdarzeń? Pozostaje ci bawić się w detektywa z architekturą kodu innej osoby.
Debugowanie staje się grą polegającą na proszeniu ChatGPT o naprawienie problemów w wygenerowanym kodzie, którego nie pamięta. Każda poprawka potencjalnie wprowadza nowe problemy, a Ty wpadasz w niekończący się cykl rozwiązywania problemów.
Bez głębokiego zrozumienia oryginalnej implementacji każda poprawka wydaje się strzałem w ciemność.
Poza ChatGPT: możliwości projektowania stron internetowych AI w Divi
WordPress obsługuje ponad 43% wszystkich stron internetowych, co czyni go najbardziej zaufaną platformą do projektowania stron internetowych na świecie. Jego charakter open source i elastyczna architektura pozwalają budować wszystko, od prostych blogów po złożone sklepy internetowe, z pełną swobodą projektowania.
WordPress staje się potęgą w połączeniu z odpowiednimi narzędziami. Divi zwiększa możliwości WordPressa, łącząc inteligentne funkcje projektowe, rozbudowane szablony i rozwiązania oparte na sztucznej inteligencji w jednym płynnym pakiecie.

Visual Builder zmienia sposób tworzenia stron internetowych — każda zmiana pojawia się w czasie rzeczywistym podczas pracy. Dzięki ponad 200 unikalnym modułom projektowym możesz tworzyć wyrafinowane układy bez dotykania kodu.
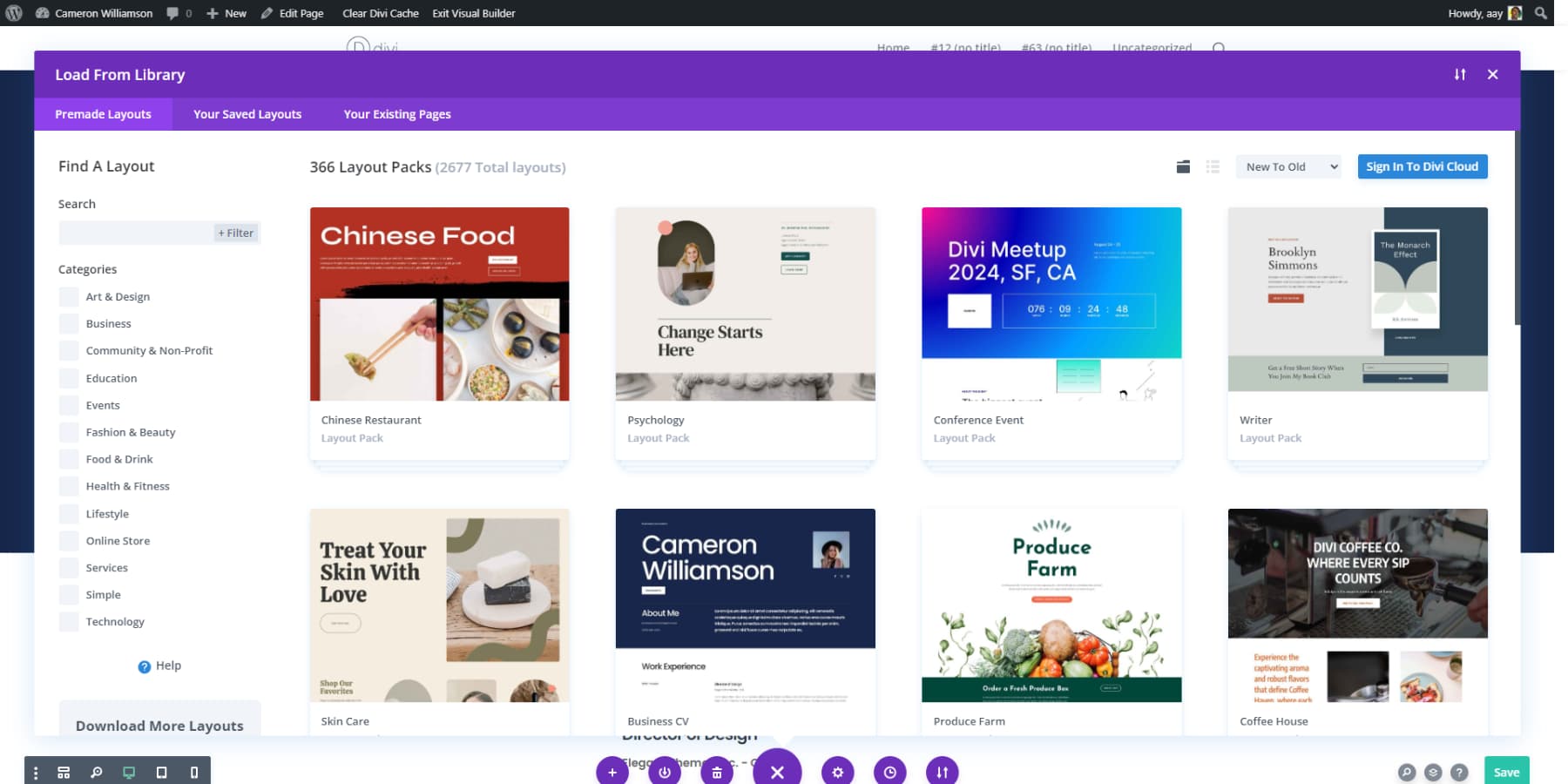
Rozpoczynasz nowy projekt? Biblioteka Divi zawierająca ponad 2000 profesjonalnych układów i kompletnych pakietów stron internetowych gwarantuje, że nigdy nie będziesz musiał pracować od zera. Każdy projekt zachowuje idealną harmonię wizualną od strony docelowej do ekranu kasy.

Chcesz mieć kontrolę nad globalnymi elementami swojej witryny? Kreator motywów umożliwia dostosowywanie nagłówków, stopek i obszarów zawartości dynamicznej, takich jak kanały blogów i archiwa — a wszystko to za pośrednictwem intuicyjnego interfejsu wizualnego.
Zdobądź Divi teraz
Projektuj wizualnie za pomocą Divi AI
Divi przenosi tworzenie stron internetowych AI poza podstawowe szablony i generowanie tekstu za pomocą Divi AI. W narzędziu Visual Builder możesz generować niestandardowe sekcje bohaterów, obrazy i układy pasujące do Twojej marki. Wpisz, co chcesz, i bum, pojawi się Twój projekt.
Potrzebujesz kopii strony internetowej podczas projektowania? Sztuczna inteligencja zapisuje nagłówki i bloki treści, które dopasowują się do układu. To nie jest tylko przypadkowy tekst, wszystko jest zgodne z głosem i stylem Twojej marki.
Zdjęcia mogą szybko pochłonąć Twój budżet. Divi AI pomaga tworzyć niestandardowe wizualizacje i ulepszać istniejące zdjęcia bez zatrudniania fotografa. Twoje zdjęcia produktów i zdjęcia bohaterów wyglądają profesjonalnie bez profesjonalnej ceny.
Tworzenie skomplikowanych układów oznaczało zagłębianie się w kod. Dzięki Divi AI opisujesz, co chcesz zbudować, a ona tworzy czysty, kompatybilny kod, który doskonale współpracuje z modułami i ustawieniami Divi.

Chwyć Divi + Divi AI
Podczas gdy ChatGPT myśli, Divi Quick Sites buduje
Dawno minęły czasy, gdy wpatrywałem się w pusty ekran i zastanawiałem się, od czego zacząć. Powiedz Divi Quick Sites za pomocą Divi AI, czego potrzebuje Twoja firma, a w ciągu kilku minut zbudujesz kompletną witrynę internetową — nie tylko stronę główną, ale całą witrynę z działającymi menu, formularzami kontaktowymi, a nawet sklepami internetowymi.
Twoja witryna zostanie uruchomiona z dopracowaniem profesjonalnego zespołu projektantów. W przeciwieństwie do typowych kreatorów sztucznej inteligencji, które łączą losowe elementy, Divi Quick Sites tworzy strony internetowe, w których liczy się każdy szczegół. Od stylów przycisków po układy blogów — każdy komponent płynnie ze sobą współpracuje.
Nie jesteś gotowy, aby pozwolić AI przejąć kontrolę? Przejrzyj naszą kolekcję szybkich witryn startowych. Każdy projekt zawiera niestandardowe zdjęcia i grafiki, które znajdziesz tylko w Divi. Zamień treść, a otrzymasz witrynę, która wyróżnia się na tle szablonów foremek do ciastek.
Najlepsza część? Nic nie jest pewne. Kreator wizualizacji pozwala dostosować wszystko — kolory, układy, treść — bez większego wysiłku. Twoja witryna internetowa dostosowuje się do rozwoju Twojej firmy; nie są potrzebne żadne umiejętności projektowe.
Prawdziwe funkcje, prawdziwe wsparcie
Podczas gdy ChatGPT generuje podstawowy HTML i CSS, Divi przekształca WordPress w potęgę projektową. Będziesz tworzyć witryny gotowe do SEO na bieżąco — wtyczki SEO, takie jak Rank Math, działają bezpośrednio w kreatorze wizualnym, zmieniając optymalizację w drugą naturę.
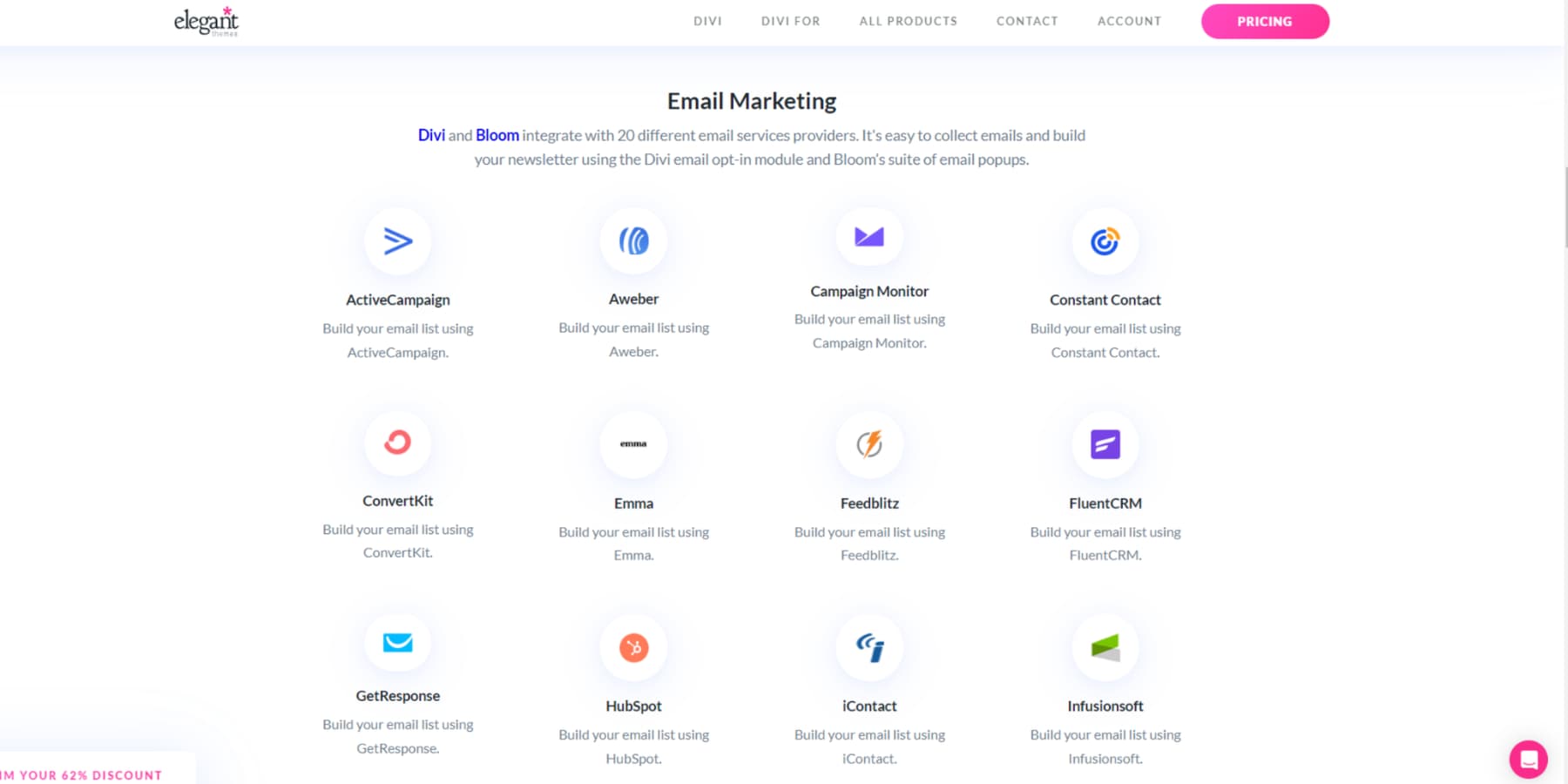
ChatGPT może sugerować fragmenty kodu, ale Divi łączy się bezpośrednio z ponad 75 popularnymi narzędziami i usługami.

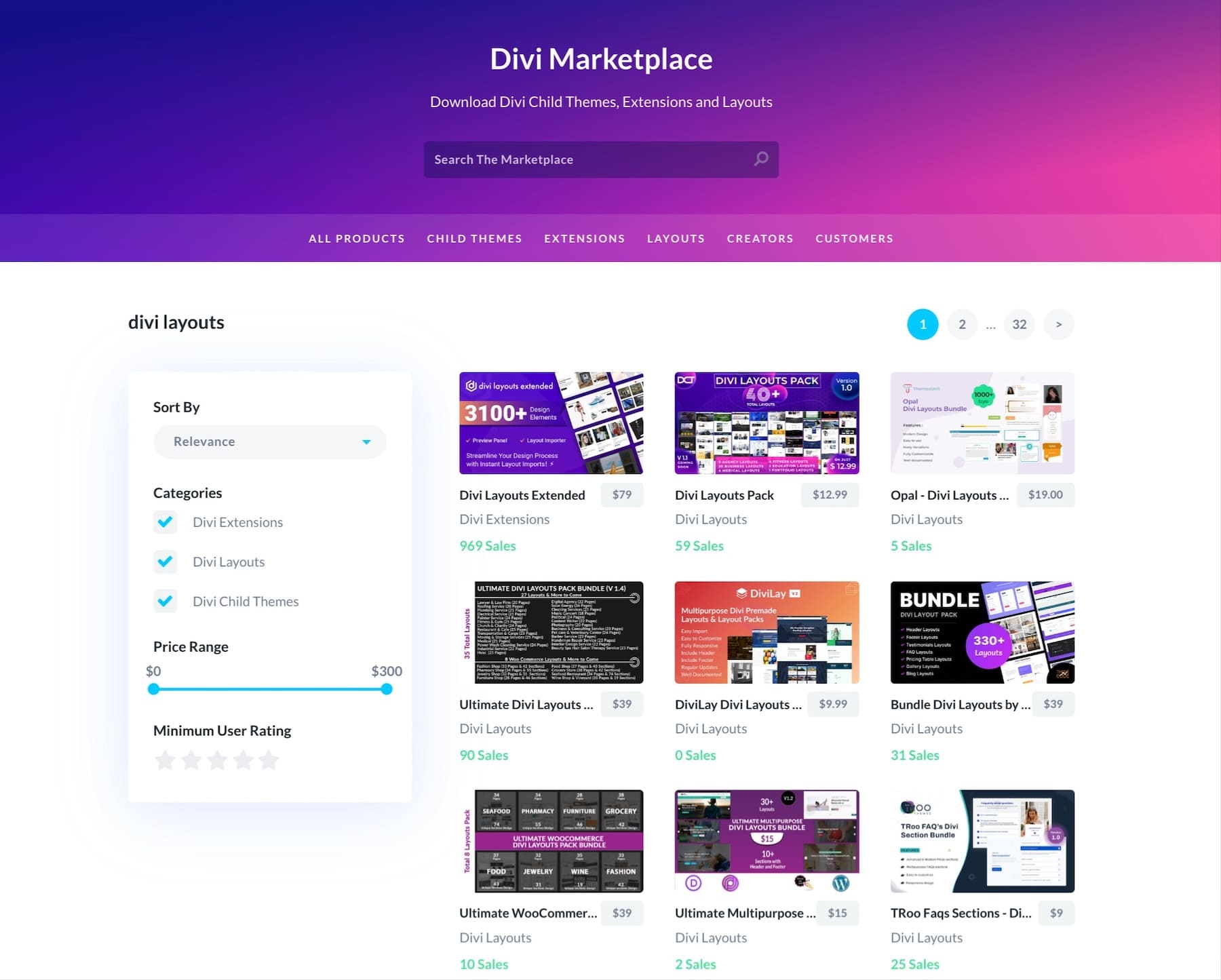
Skorzystaj z naszego rynku, aby uzyskać premium motywy, układy i rozszerzenia, które wyróżnią Twoją witrynę. Przeglądaj setki dodatków do rynku od zaufanych programistów, którzy wiedzą, co sprawdza się w prawdziwym świecie — coś, o czym ChatGPT może tylko marzyć.

Nasz interfejs API umożliwia programistom tworzenie niestandardowych rozwiązań, przesuwając granice kreatywności poza to, co może wygenerować model językowy. Twoja pojedyncza licencja Divi obejmuje nieograniczoną liczbę witryn, stron i produktów. Co więcej, za każdą witryną Divi stoi 76 000 osób, które codziennie dzielą się zwycięstwami w społeczności Facebooka, przy wsparciu ekspertów.
Wypróbuj Divi bez ryzyka
Używanie Divi vs ChatGPT do projektowania stron internetowych
Nadszedł czas, aby porównać te narzędzia i zobaczyć, co się stanie, gdy sztuczna inteligencja połączy się ze specjalnie zaprojektowanymi narzędziami do projektowania.
Prędkość: godziny kontra minuty
Czas to pieniądz w projektowaniu stron internetowych. Podczas gdy ChatGPT wymaga ciągłych komunikatów i testów, wizualne podejście Divi usprawnia cały proces. Rozłóżmy, ile czasu zajmują codzienne zadania projektowe przy użyciu każdego narzędzia:
| Zadanie | Z ChatGPT | Z Divi |
|---|---|---|
| Tworzenie sekcji bohatera | 45–60 minut (wiele powtórzeń podpowiedzi) | 15-20 minut (montaż wizualny) |
| Konfigurowanie nawigacji | 30+ minut (generowanie i testowanie kodu) | 10-15 minut (przeciągnij i upuść) |
| Budowa formularza kontaktowego | 1 godzina (kodowanie + stylizacja + testowanie) | 10 minut (moduł Formularz kontaktowy) |
| Responsywność mobilna | 2-3 godziny (ręczne kodowanie punktu przerwania) | 30 minut (reagujące sterowanie) |
| Implementacja schematu kolorów | 45 minut (wiele aktualizacji CSS) | 15 minut (globalne ustawienia kolorów) |
Prawdziwe szablony, a nie podpowiedzi tekstowe
Budując witrynę internetową, rozpoczęcie od solidnego fundamentu robi różnicę. Porównajmy, jak te narzędzia obsługują szablony i struktury projektowe:
| Funkcja | Z ChatGPT | Z Divi |
|---|---|---|
| Opcje projektowania | Tylko opisy tekstowe | Ponad 2000 szablonów wizualnych |
| Metoda dostosowywania | Ręczna edycja kodu | Wizualne przeciąganie i upuszczanie |
| Spójność projektu | Wymaga ręcznego sprawdzenia | Globalne ustawienia wstępne |
| Projekty specyficzne dla branży | Ogólne sugestie | Ukierunkowane szablony biznesowe |
| Podgląd projektu | Najpierw kod, zobacz później | Edytor wizualny w czasie rzeczywistym |
Różnica jest wyraźna: ChatGPT opisuje, co możesz zbudować, podczas gdy Divi zapewnia profesjonalne projekty, które można dostosować. Każdy szablon Divi ma działające komponenty, odpowiednie odstępy i wbudowane responsywne układy — nie wymaga monitowania.
Zobacz, co budujesz
Twórcy stron internetowych powinni pokazywać wyniki, a nie tylko je obiecywać. Porównajmy, jak każda platforma radzi sobie z rzeczywistością projektowania stron internetowych:
| Funkcjonować | Z ChatGPT | Z Divi |
|---|---|---|
| Podgląd projektu | Tylko wyjście kodu | Kreator wizualizacji w czasie rzeczywistym |
| Projekt strony | Sugestie tekstowe | Kompletne, działające strony |
| Przegląd układu | Należy wdrożyć, aby wyświetlić | Natychmiastowy podgląd |
| Widok mobilny | Wymaga testów ręcznych | Podgląd responsywny na żywo |
| Zmiany w projekcie | Regeneruj całe sekcje | Edycja metodą „wskaż i kliknij”. |
| Integracja aktywów | Znajdź usługę przechowywania i wdroż ją ręcznie | Bezpośrednie przesyłanie multimediów |
| Testowanie komponentów | Zewnętrzne środowisko programistyczne | Wbudowany tryb podglądu |
| Zatwierdzenia klientów | Zrzut ekranu po wdrożeniu | Udostępnij linki do podglądu na żywo |
ChatGPT pozwala budować w ciemno — nie zobaczysz swojej witryny, dopóki nie wdrożysz jej sugestii. Divi pokazuje dokładnie, co otrzymujesz podczas pracy, od układów całej strony po indywidualne dostosowania modułów.
Skalowalność
Kiedy Twoja witryna musi się rozwijać, fundament ma znaczenie. Oto jak wygląda skalowanie w przypadku każdego podejścia:
| Działanie | Z ChatGPT | Z Divi |
|---|---|---|
| Aktualizacje witryny | Zacznij od nowa, korzystając z nowych podpowiedzi | Dodaj funkcje według potrzeb |
| Obsługa ruchu | Tylko kod podstawowy | Zoptymalizowany pod kątem wzrostu |
| Zarządzanie treścią | Ręczne aktualizacje treści | Dynamiczny system treści |
| Adaptacja zespołu | Brak zarządzania użytkownikami | Poziomy dostępu dla wielu użytkowników |
| Wykorzystanie zasobów | Zwiększa się wraz ze złożonością | Wiele opcji efektywnej obsługi zasobów |
| Dodatek sklepu internetowego | Kompleksowa realizacja | Gotowy na WooCommerce |
| Narzędzia stron trzecich | Integracja manualna | Ponad 75 wbudowanych integracji + opcje tworzenia niestandardowych integracji |
| Wiele języków | Oddzielne podpowiedzi | Kompatybilny z WPML-em |
Chociaż ChatGPT może generować przyzwoity punkt wyjścia, prawdziwe strony internetowe potrzebują miejsca na rozwój. Architektura Divi obsługuje wszystko, od pierwszego wpisu na blogu po tysiące odwiedzających dziennie, bez konieczności tworzenia nowej wersji od zera.
Zbuduj coś prawdziwego: Divi + Divi AI w akcji
Pomińmy porównania i zobaczmy, co może dostarczyć Divi + Divi AI. Poniżej znajdują się prawdziwe przykłady pokazujące, jak te narzędzia ze sobą współpracują — od wstępnego wygenerowania układu po wykończenia, które wyróżniają strony internetowe.
Nie ma teorii, nie ma „może” — są po prostu praktyczne demonstracje tego, co się dzieje, gdy projekt wizualny łączy się z akceleracją sztucznej inteligencji. Oto jak wygląda nowoczesne projektowanie stron internetowych po połączeniu obu narzędzi.
Przygotowanie witryny WordPress
Każda witryna WordPress potrzebuje dwóch rzeczy: nazwy domeny i hostingu. Wyszukiwarka domen Namecheap pomaga zablokować idealny adres internetowy, niezależnie od tego, czy szukasz klasycznej domeny .com, czy czegoś innego. Ich wyszukiwanie w Trybie Bestii odkrywa dostępne opcje, gdy zostanie wybrany pierwszy wybór.

W przypadku hostingu SiteGround buduje całą swoją platformę wokół WordPress. Kliknij raz, a WordPress zainstaluje się automatycznie — nie są wymagane żadne problemy techniczne. Hostinger i BlueHost oferują również solidny hosting WordPress, każdy z własnymi narzędziami instalacyjnymi obsługiwanymi jednym kliknięciem.

Pomiń trasę ręczną, chyba że potrzebujesz niestandardowych konfiguracji bazy danych. Większość dostawców hostingu zajmuje się pracami technicznymi, umożliwiając Ci rozpoczęcie tworzenia witryny. Po uruchomieniu WordPressa możesz rozpocząć tworzenie.
Instalowanie Divi i aktywacja Divi AI
Aby korzystać z Divi, potrzebujesz członkostwa. W ten sposób uzyskasz dostęp zarówno do motywu Divi, jak i do sztucznej inteligencji Divi.
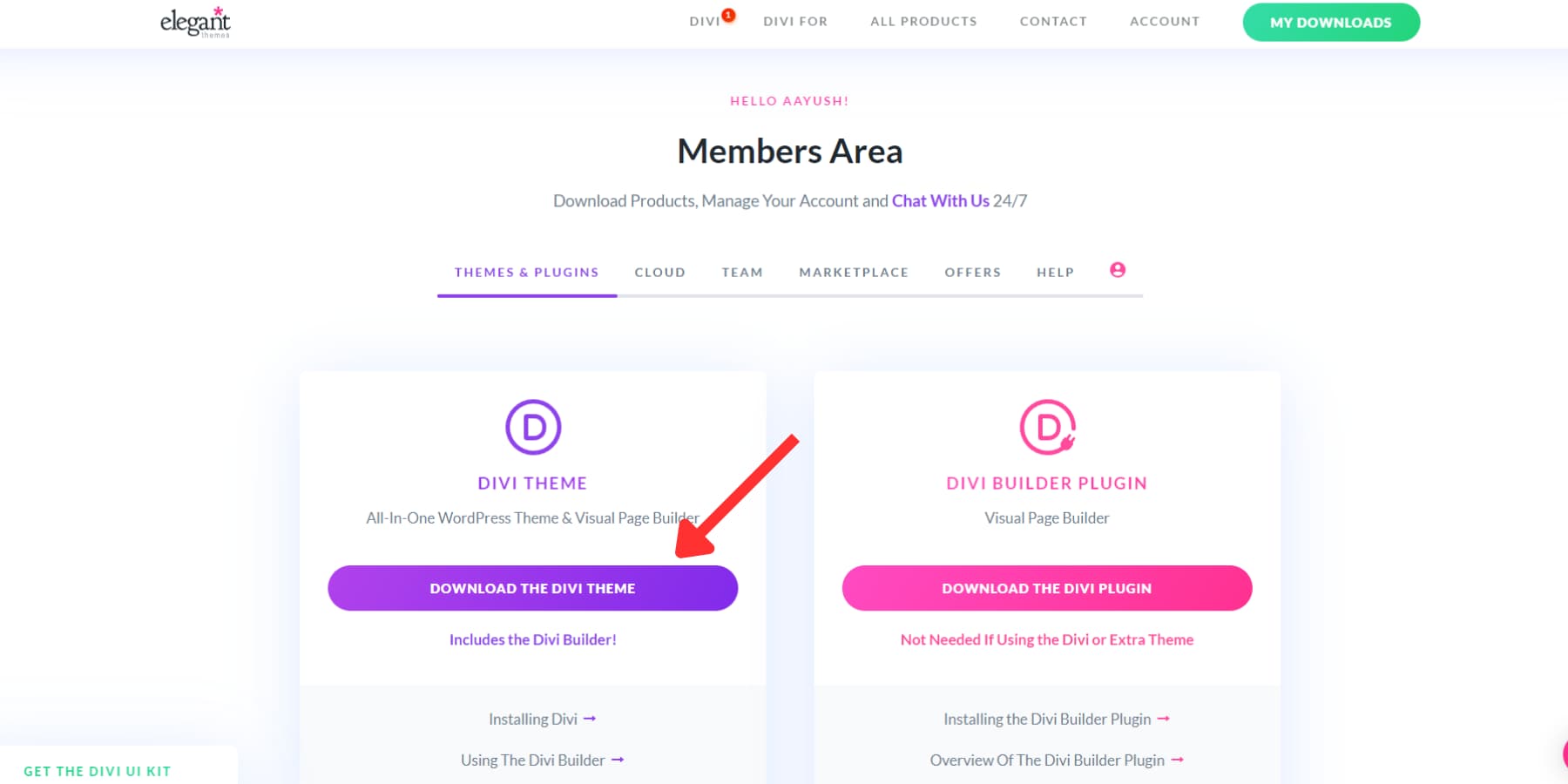
Umieszczenie Divi na Twojej stronie rozpoczyna się od pobrania jej ze strefy członkowskiej.

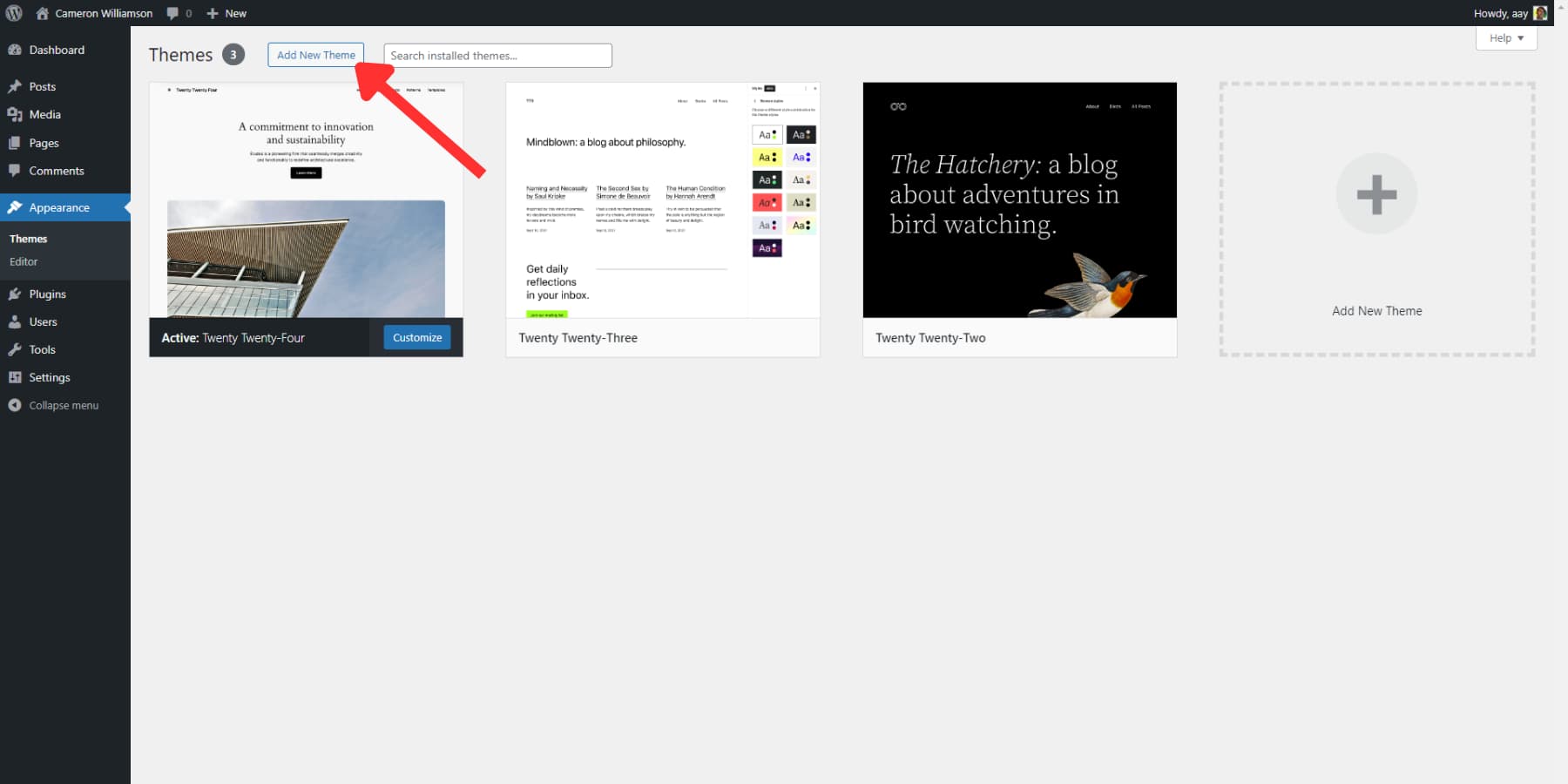
Przejdź na swoją witrynę WordPress, znajdź Wygląd > Motywy > Dodaj nowy motyw i prześlij pliki. Kiedy już tam będziesz, pamiętaj o naciśnięciu przycisku Aktywuj.

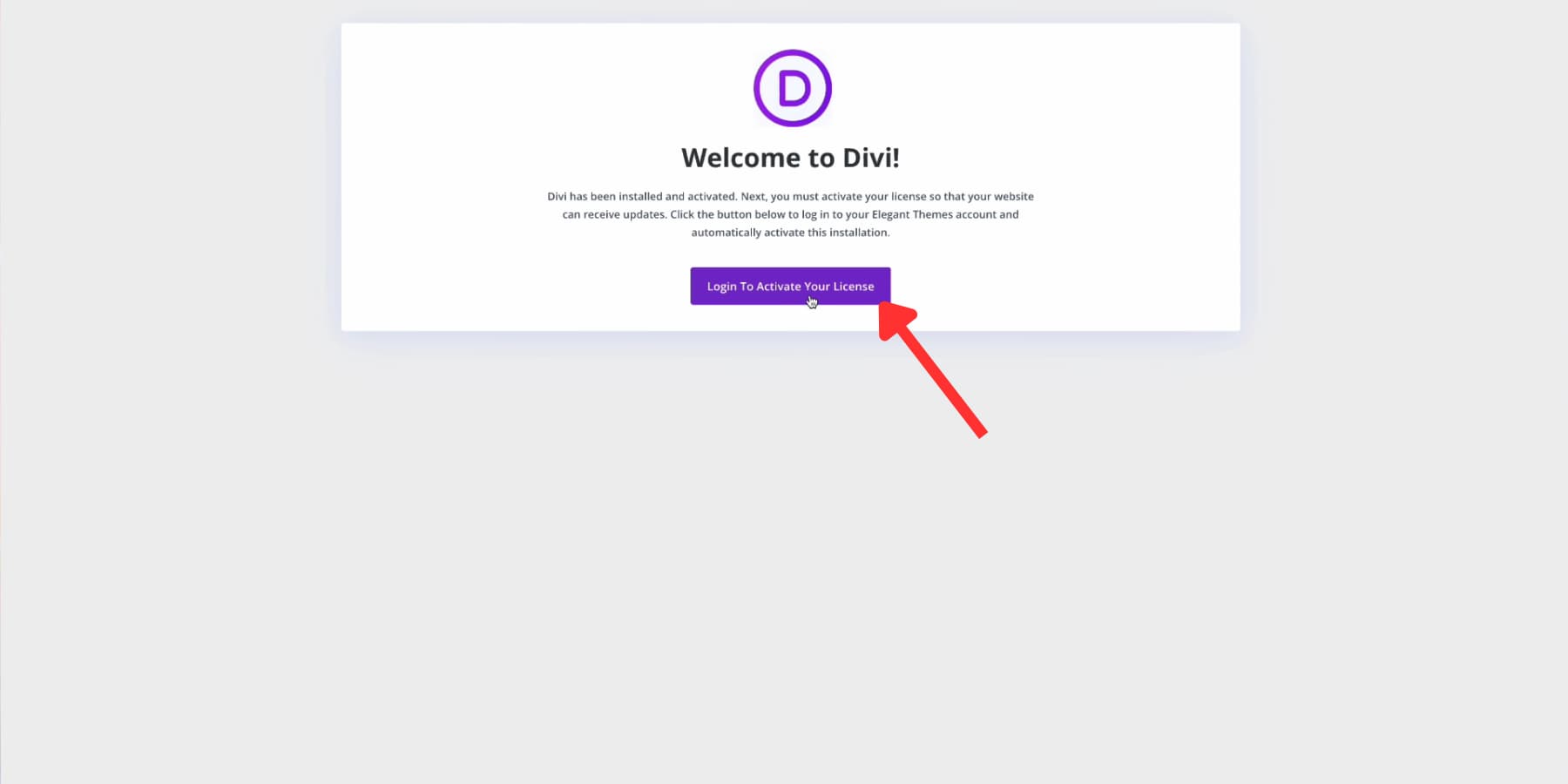
Pierwszą rzeczą, którą zobaczysz, będzie kreator konfiguracji Divi. Zajmuje się kwestiami technicznymi, takimi jak generowanie kluczy API i sprawdzanie licencji — nie jest wymagana ręczna konfiguracja.

Logowanie wymaga jednego kliknięcia. Twój klucz API jest tworzony i oznaczany automatycznie oraz instalowany w Twojej witrynie. Ten sam klawisz nie tylko włącza Divi AI — otwiera naszą bibliotekę ponad 2000 układów. Używasz Divi Pro? Zobaczysz, że od razu odblokuje się jeszcze więcej funkcji.
Generowanie nowej witryny internetowej
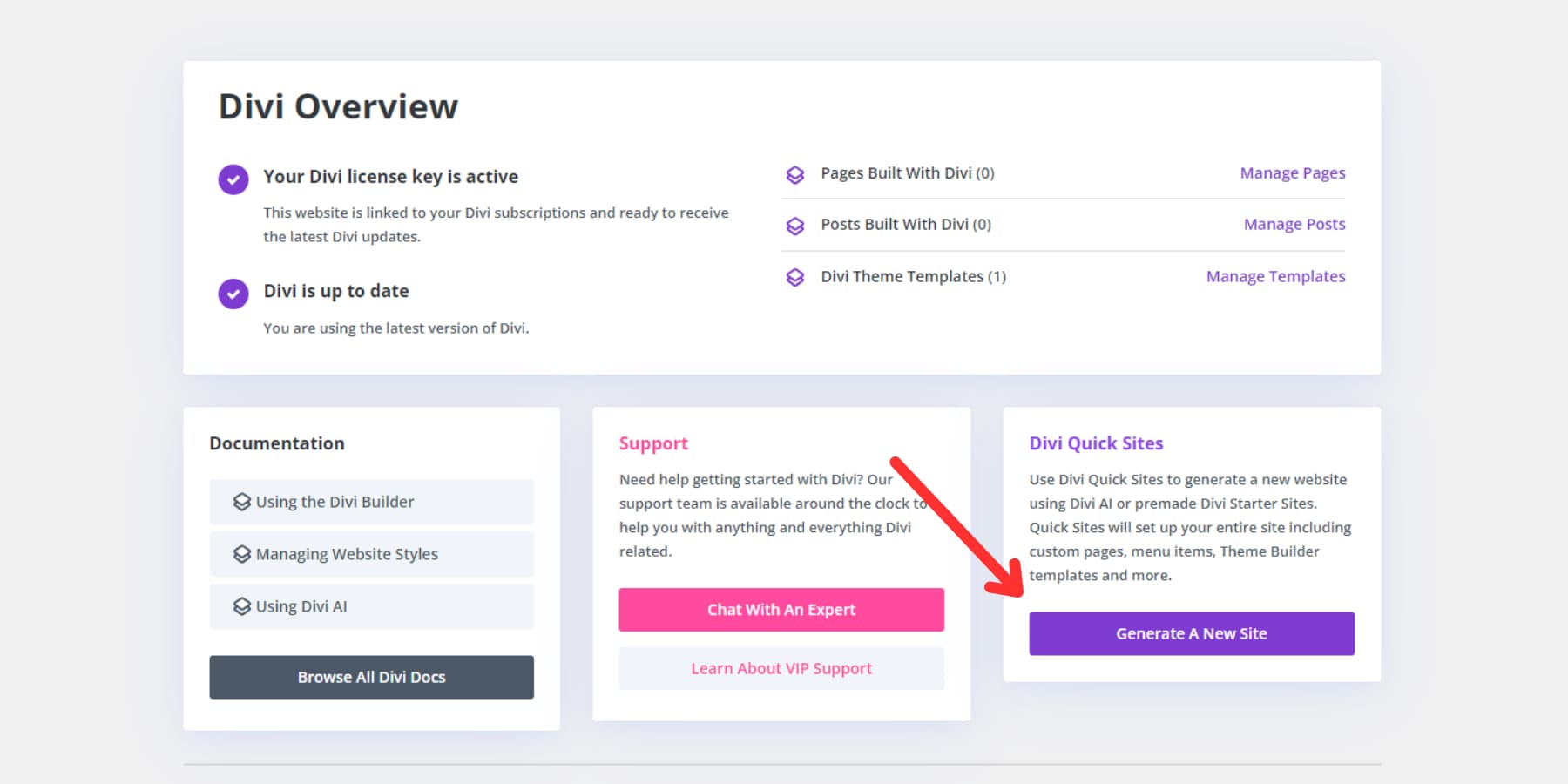
Po podłączeniu Divi najpierw zobaczysz pulpit nawigacyjny. To pokój kontrolny Twojej witryny, w którym Divi Quick Sites czeka, aby przyspieszyć Twoją następną kompilację.

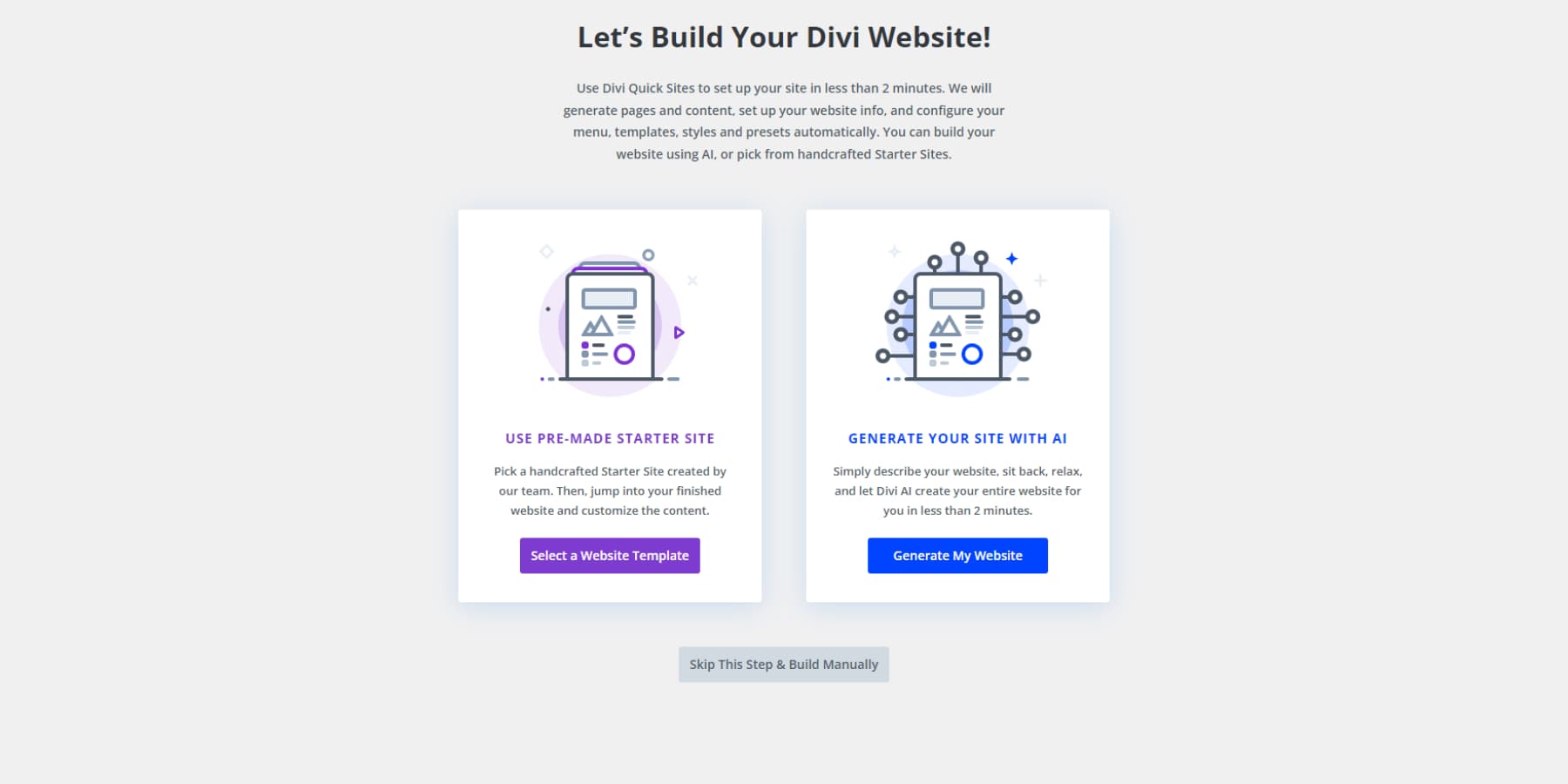
Kliknięcie przycisku „Wygeneruj nową witrynę” otwiera dwie ścieżki do przodu. Pomiń pierwszy — zamiast tego zagłębimy się w narzędzie do tworzenia sztucznej inteligencji Divi Quick Sites.

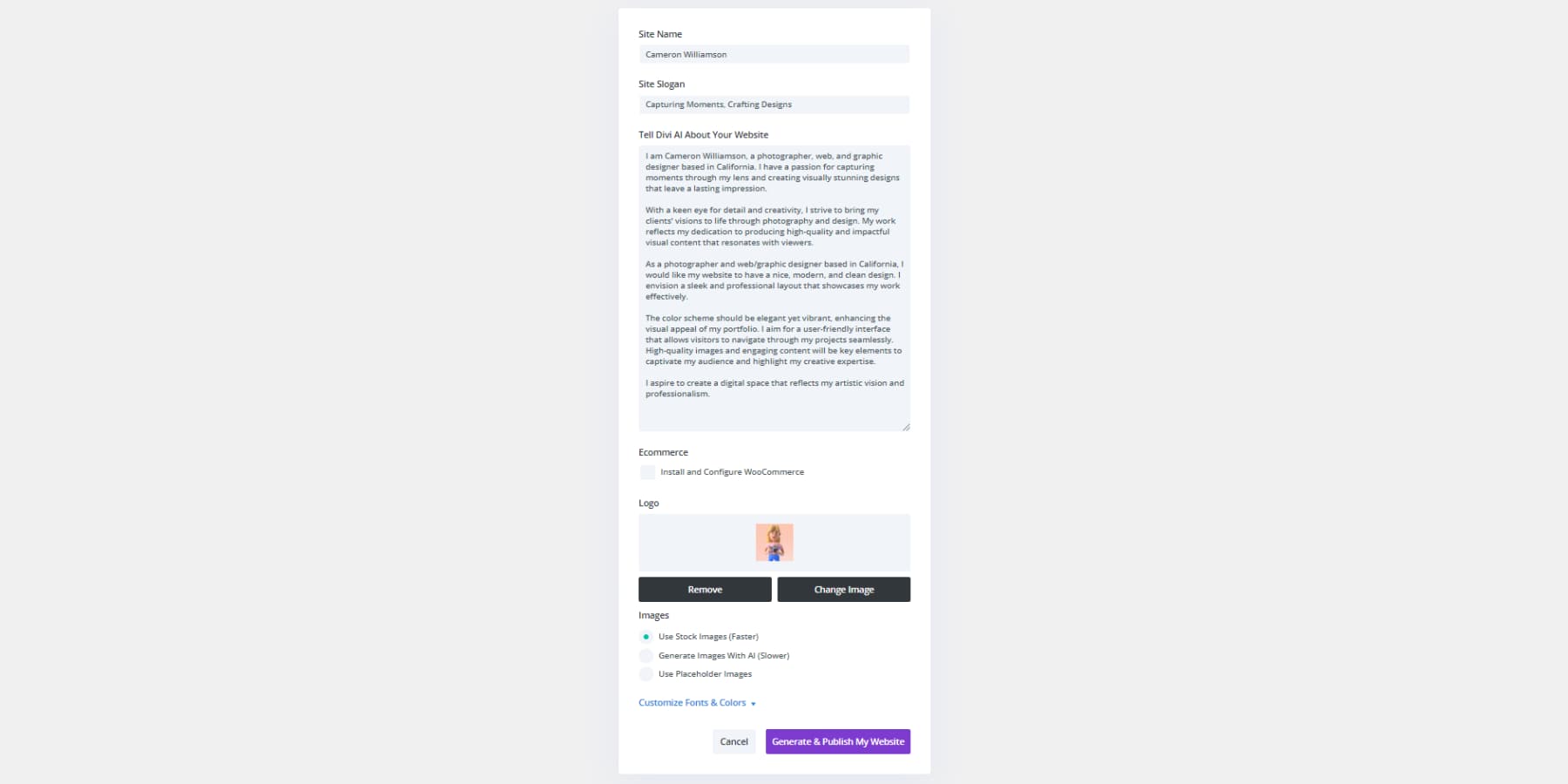
Sztuczna inteligencja potrzebuje kontekstu dotyczącego Twojego projektu. Podaj szczegółowe informacje na temat swojej firmy, czego szukasz, atmosfery, której szukasz itp. Bardziej szczegółowe informacje prowadzą do lepszych wyników.

W przypadku obrazów Divi AI tworzy niestandardowe wizualizacje wykraczające poza standardowe zdjęcia Unsplash. Trwa to dłużej, ale zapewnia wyjątkowe rezultaty. Jeśli planujesz dodać zdjęcia później, możesz także wybrać opcję symbolu zastępczego.
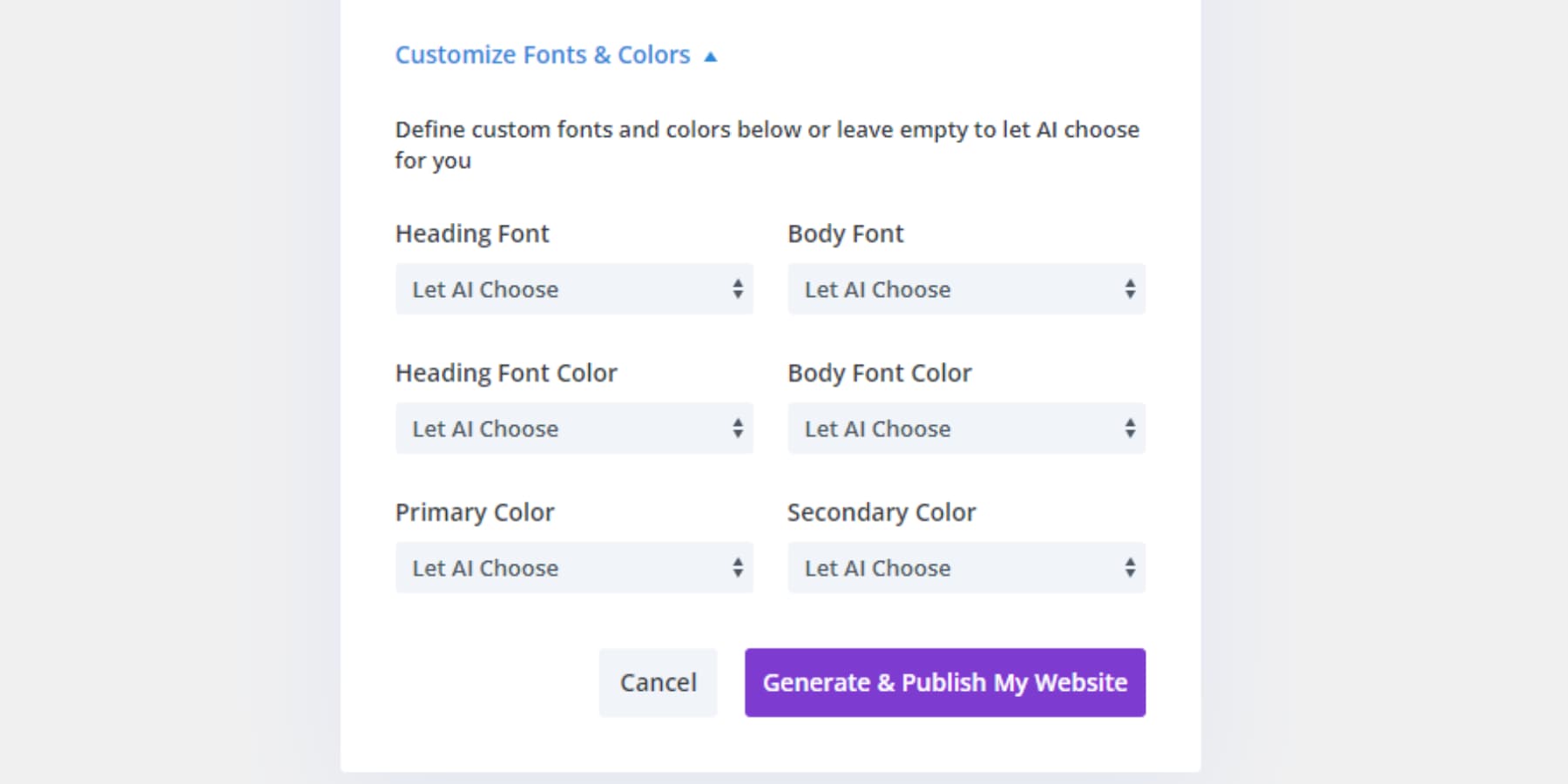
Opcjonalnie wybierz czcionki i kolory
Aby mieć większą kontrolę nad wyglądem swojej witryny, w poniższej sekcji możesz wybrać czcionki i kolory. Ten krok jest opcjonalny. Jeśli nie masz pewności, możesz pozwolić AI wybrać za Ciebie. Możesz to później stale regulować, korzystając z globalnych ustawień kolorów Divi. Gdy już będziesz gotowy, kliknij opcję Wygeneruj i opublikuj moją witrynę internetową.

I to wszystko!
Kliknięcie „generuj” uruchamia narzędzie do tworzenia sztucznej inteligencji Divi. Animacja na żywo śledzi każdy komponent podczas tworzenia witryny przez sztuczną inteligencję. W zależności od specyfikacji proces trwa około 2-3 minut.
Ukończona kompilacja otwiera się w centrum dowodzenia wyświetlającym każdy element Twojej nowej witryny. Każda strona zawiera opcję podglądu — po najechaniu na nią kursorem poszukaj ikony oka obok nazw stron.
To pierwsze spojrzenie pokazuje, jak sztuczna inteligencja przełożyła Twój brief na projekt strony internetowej. Każdy element ze sobą współpracuje, od spójnej typografii po zrównoważone układy.
Cała strona działa w systemie projektowym Divi. Kolory są aktualizowane natychmiast na każdej stronie, czcionki dopasowują się równomiernie, a odstępy pozostają idealnie wyrównane, jeśli później samodzielnie je zaktualizujesz. Twoja nowa witryna zachowuje wizualną harmonię bez dodatkowej pracy.
Dostrajanie odbywa się bezpośrednio w kreatorze wizualnym Divi. Zmiany pojawiają się natychmiast podczas pracy, pokazując dokładnie, jak aktualizacje wpływają na działającą witrynę — nie musisz już przełączać się między trybami podglądu i edycji.
Twoja witryna sama się nie zbuduje (ale Divi pomaga)
ChatGPT może generować kod, ale prawdziwe strony internetowe wymagają czegoś więcej niż tylko sprytnych podpowiedzi i prostych fragmentów. Podczas gdy wszyscy inni grają w ruletkę AI swoimi projektami, genialni konstruktorzy wybierają narzędzia, które zapewniają rezultaty.
Divi łączy moc WordPressa z akceleracją AI, zapewniając wszystko, czego potrzebujesz do uruchamiania profesjonalnych, działających stron internetowych. Nie jest wymagana żadna szybka inżynieria i nie ma tajemniczego kodu do debugowania — po prostu otwórz Divi i zacznij tworzyć strony internetowe, które konwertują.
Chcesz przestać eksperymentować i zacząć budować? Zdobądź Divi już dziś i przekonaj się, jak szybkie może być profesjonalne projektowanie stron internetowych.
Twórz lepsze strony internetowe dzięki Divi
