20 najlepszych stron internetowych i pomysłów Carrd w 2022 r
Opublikowany: 2022-11-23Szukasz inspiracji i chciałbyś sprawdzić najlepsze strony Carrd?
To wspaniale!
Przedstawiamy nasz najlepszy wybór po tygodniach badań.
Chociaż Carrd jest łatwym narzędziem do tworzenia witryn internetowych, w rzeczywistości można za jego pomocą tworzyć całkiem zaawansowane strony.
Stworzenie niestandardowej strony zajmuje niewiele czasu, nawet jeśli nie masz doświadczenia.
Zapraszamy do korzystania z pomysłów projektowych i kreatywnych ujęć, które znajdziesz w poniższych linkach do swojej witryny biznesowej.
Zamiast wymyślać koło na nowo (i poświęcać na to mnóstwo czasu i wysiłku), popraw to, co już zostało zrobione!
Najlepsze strony internetowe Carrd, aby zdobyć nowe pomysły
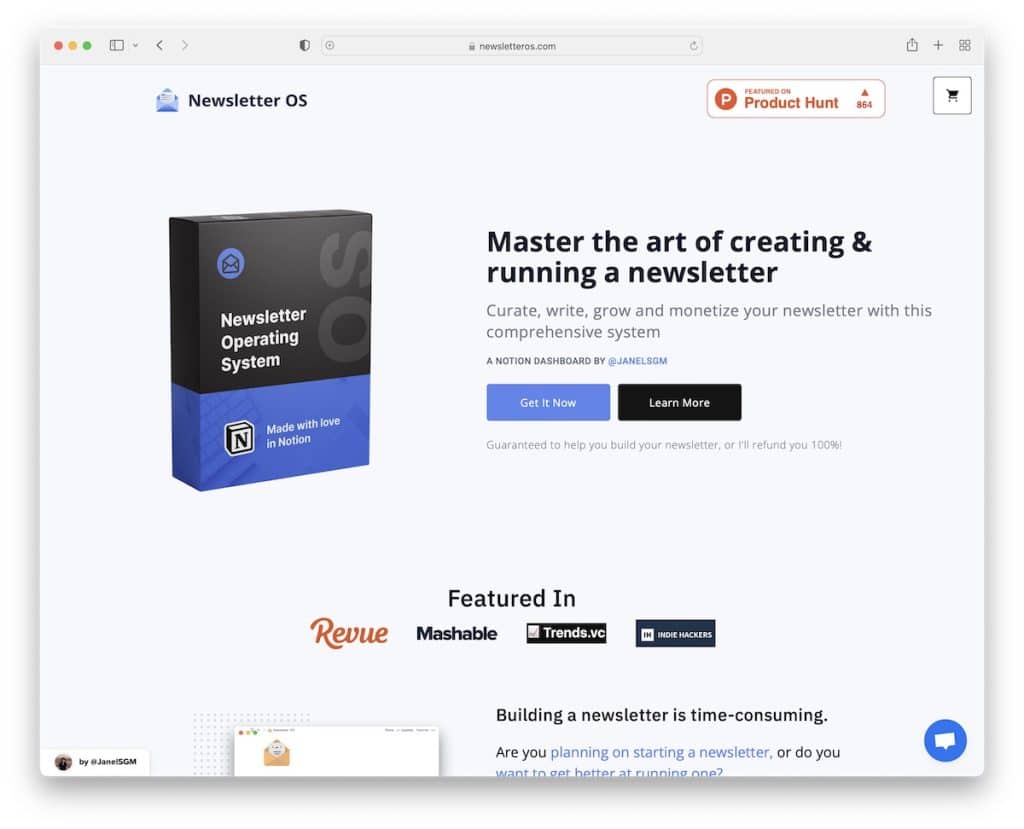
1. System operacyjny biuletynu

Utwórz silną stronę docelową, aby promować swój produkt, aplikację lub oprogramowanie, korzystając z niesamowitej witryny Newsletter OS jako przykładu.
Dzięki przyciskom wezwania do działania (CTA) nad zakładką każdy użytkownik może podjąć natychmiastową akcję bez przewijania.
Ale ta strona internetowa Carrd zawiera również wszystkie inne niezbędne informacje podzielone na wiele sekcji z minimalistycznym i wolnym od zakłóceń wyglądem.
Uwaga : upewnij się, że wezwania do działania znajdują się w części widocznej na ekranie, jeśli promujesz produkt, ale nie zapomnij też stworzyć solidnej prezentacji z cenami i formularzem subskrypcji biuletynu.
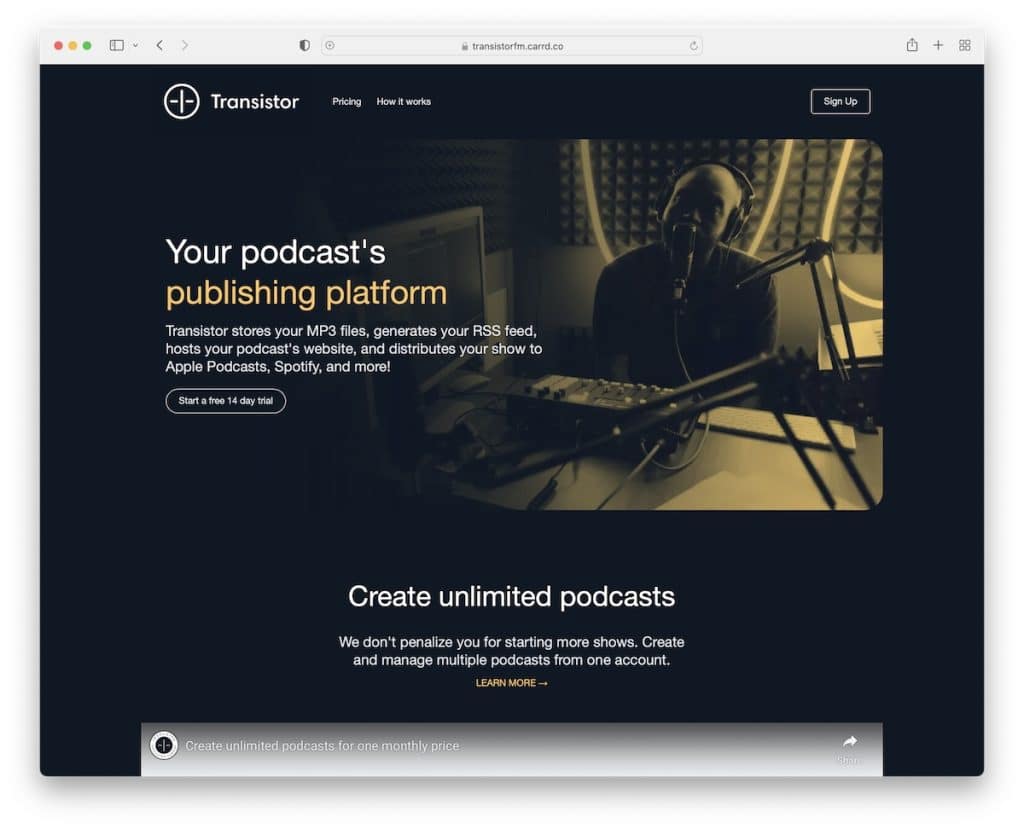
2. Tranzystor

Transistor to efektowny przykład strony docelowej z ciemnym projektem promującym platformę do publikowania podcastów.
Minimalistyczna sekcja bohatera pozwala użytkownikom jednym kliknięciem rozpocząć bezpłatną wersję próbną. Ale umieścili także film promocyjny, korzyści i niektórych swoich klientów, aby zachęcić użytkownika do rozpoczęcia.
Uwaga : możesz łatwo wyróżnić się swoim lądownikiem, korzystając z trybu ciemnego.
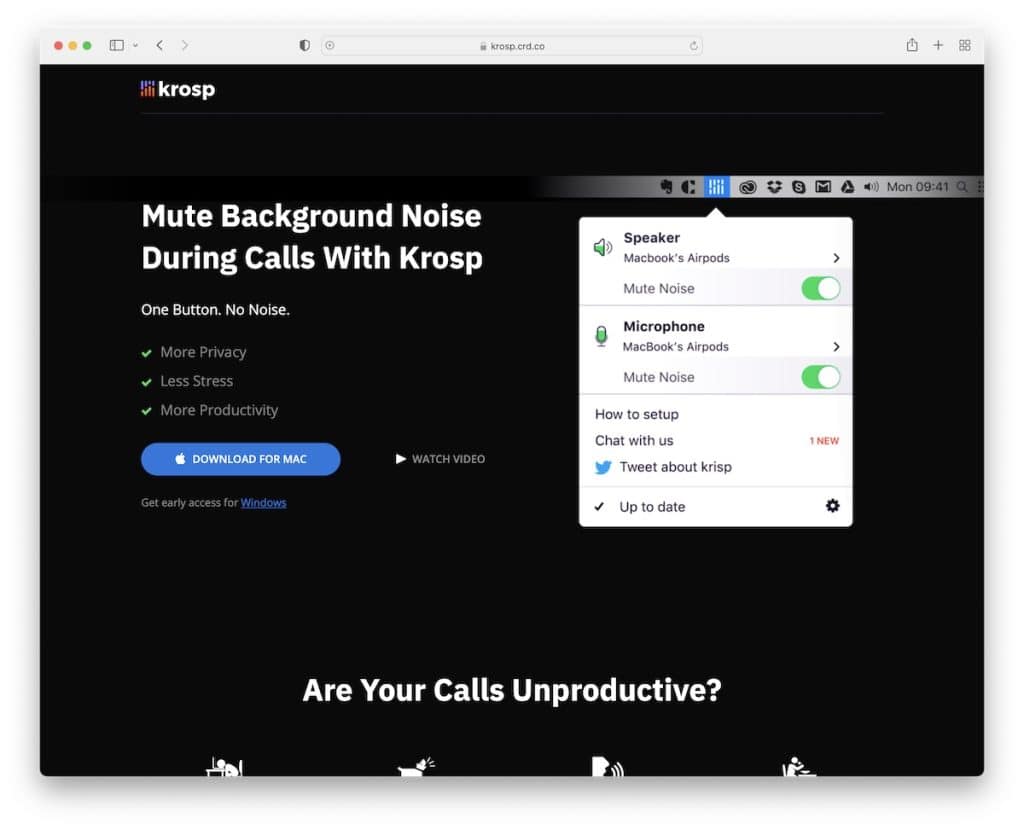
3. Krosp

Podobnie jak w przypadku Transistora, Krosp również zdecydował się na ciemny landing page, zachowując minimalistyczny design.
Podczas gdy użytkownik może natychmiast pobrać aplikację, może również przewijać i uczyć się o wielkości Krosp.
Uwaga : wyższa częstotliwość wezwań do działania, np. Krosp, na stronie docelowej może zwiększyć liczbę konwersji, więc warto spróbować.
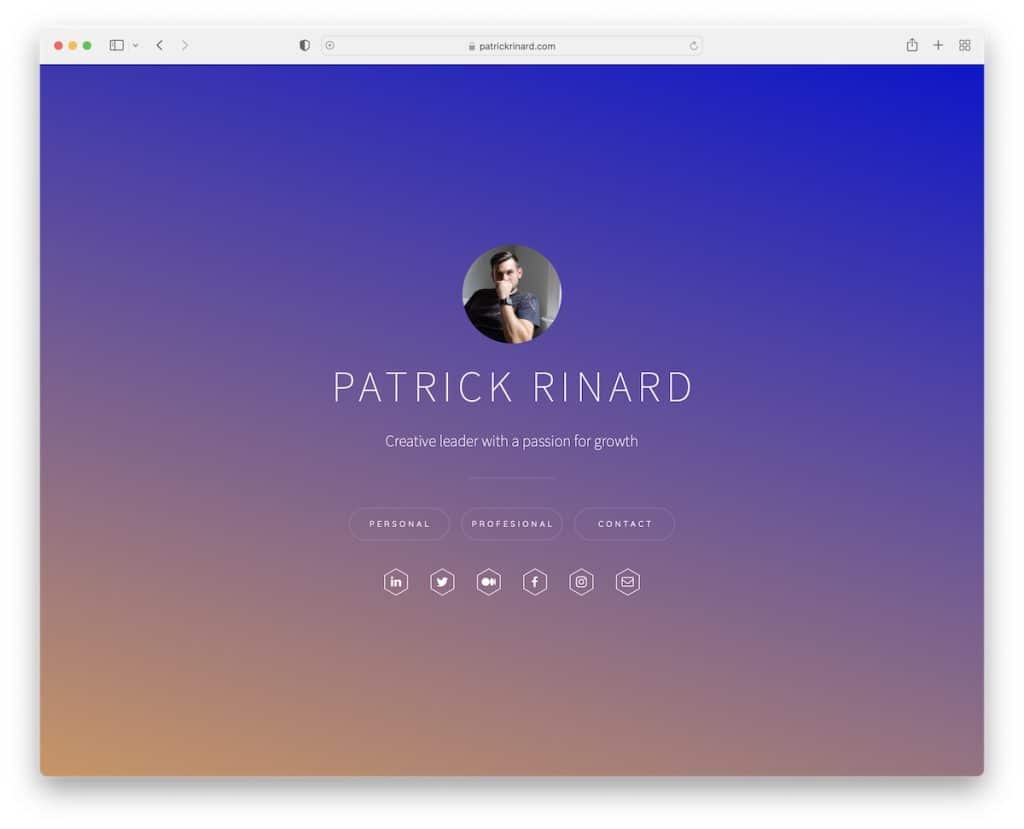
4. Patricka Rinarda

Osobista strona internetowa Patricka Rinarda jest bardzo krótka, z chwytliwym gradientem tła i awatarem.
Oprócz swojego imienia, Patrick zawiera również jedno mocne zdanie opisujące, o co mu chodzi, z trzema przyciskami do jego życia osobistego i zawodowego oraz danymi kontaktowymi.
Uwaga : niezależnie od pasji lub zawodu nie zapomnij zbudować (prostej) strony internetowej, która będzie wyglądać bardziej profesjonalnie. (Użyj go również do promowania wszystkich swoich kont społecznościowych).
Możesz także skorzystać z innych doskonałych narzędzi do tworzenia osobistych stron internetowych, aby stworzyć pierwszorzędną obecność w Internecie.
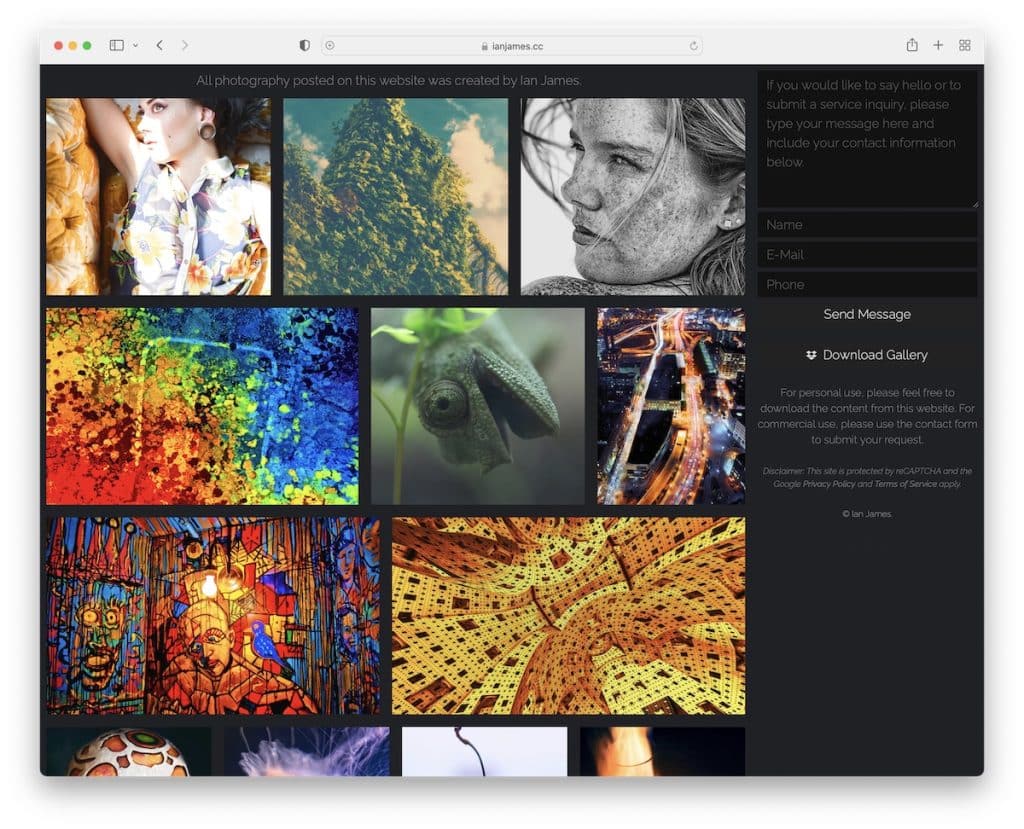
5. Iana Jamesa

Prowadzenie strony internetowej jako fotograf może być korzystne. A może to być tak proste, jak Iana Jamesa.
Witryna ma ładny, responsywny projekt internetowy z galerią lightbox do przeglądania obrazów. Ale jest też formularz kontaktowy i opcja pobrania całej galerii.
Uwaga : Utwórz piękną witrynę z portfolio z danymi kontaktowymi, aby rozwinąć swoją działalność fotograficzną. (To takie łatwe do zrobienia!)
Czy potrzebujesz jeszcze więcej przykładów witryn fotograficznych, aby zyskać dodatkowe pomysły? Mamy cię uporządkowane.
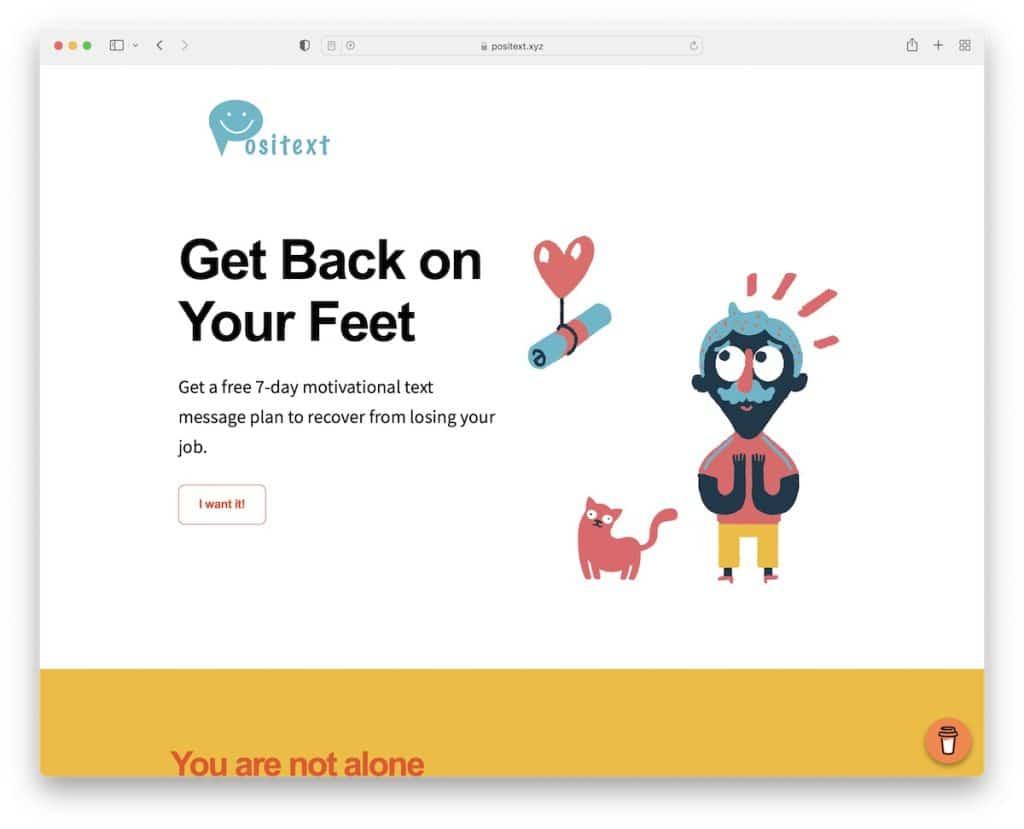
6. Pozytekst

Strona docelowa może być zabawna i dynamiczna, podobnie jak strona Positext. Przyciąga uwagę grafiką i doborem kolorów, które przemawiają do oka.
Jest też fajna ikona „kup mi kawę”, która może pomóc autorowi zdobyć dodatkowe fundusze.
Uwaga : Nie musisz być zbyt poważny ze swoją witryną biznesową! Uczyń to radosnym jak Positext.
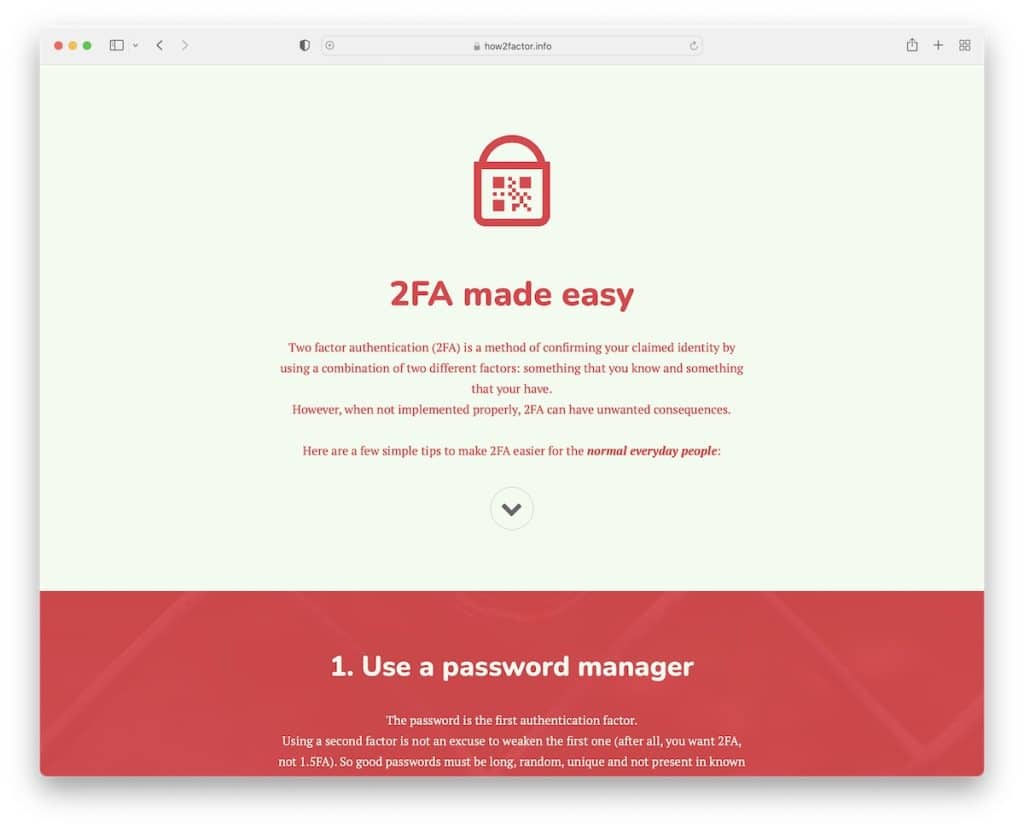
7. Jak2czynnik

Niesamowita prostota połączona z doskonałym doświadczeniem to coś, co How2factor robi naprawdę dobrze.
Chociaż używają obrazów tła, są one nakładane na przezroczysty kolor, aby mniej „wpadać w oczy”.
Ale naprawdę fajny jest przycisk przewijania w dół, który pozwala przeskakiwać z sekcji do sekcji – bez przewijania!
Uwaga : Nawet jeśli dążysz do prostoty, nadal możesz uczynić ją ekscytującą (zobacz witrynę internetową How2factor).
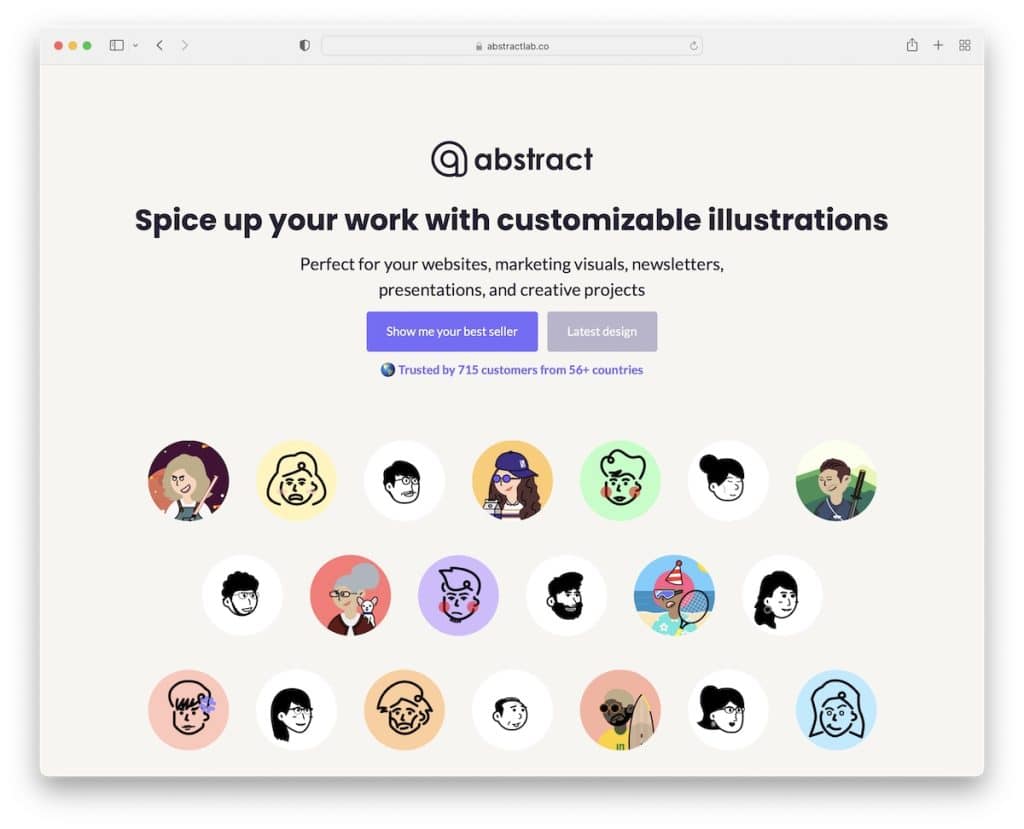
8. Streszczenie

Abstract to doskonała strona docelowa, która bardzo atrakcyjnie promuje niestandardowe ilustracje.
To, co jest naprawdę fajne w tej witrynie, to to, że od razu przechodzi do rzeczy. Jednym kliknięciem możesz natychmiast sprawdzić bestsellery lub najnowsze projekty.
Ale zintegrowali również prawdziwe referencje z Twittera w bardzo strategiczny sposób, aby zbudować zaufanie.
Uwaga : jeśli coś oferujesz, po prostu zaoferuj to bez marnowania czasu odwiedzających!
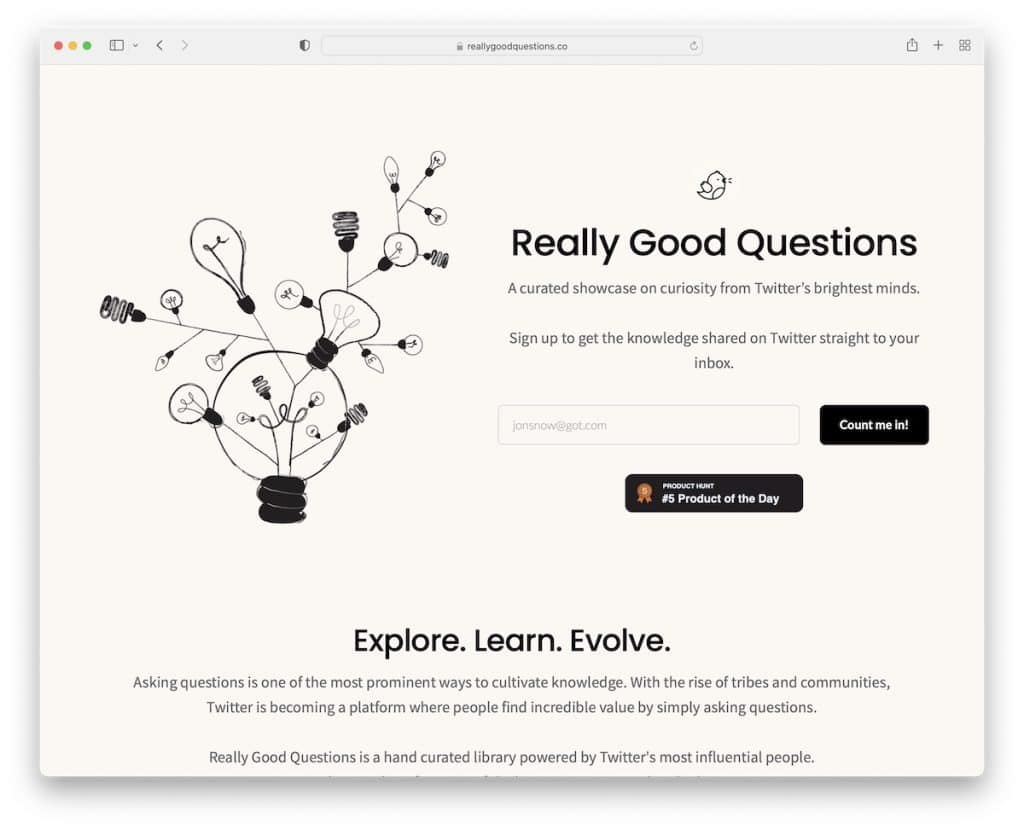
9. Naprawdę dobre pytania

Naprawdę dobre pytania to jedna z ciekawszych stron internetowych o prostym wyglądzie, jakie kiedykolwiek widzieliśmy. Nad zakładką znajduje się formularz przechwytywania ołowiu, po którym następuje przebłysk „naprawdę dobrych pytań”.
Chcą również, abyś zaangażował się w sugerowanie pytań (tak sprytnie!).
Na dole strony znajduje się kolejny formularz subskrypcji, ponieważ nie każdy od razu poda swój adres e-mail.
Uwaga : umieść formularze subskrypcji biuletynu strategicznie, aby zwiększyć współczynniki akceptacji.
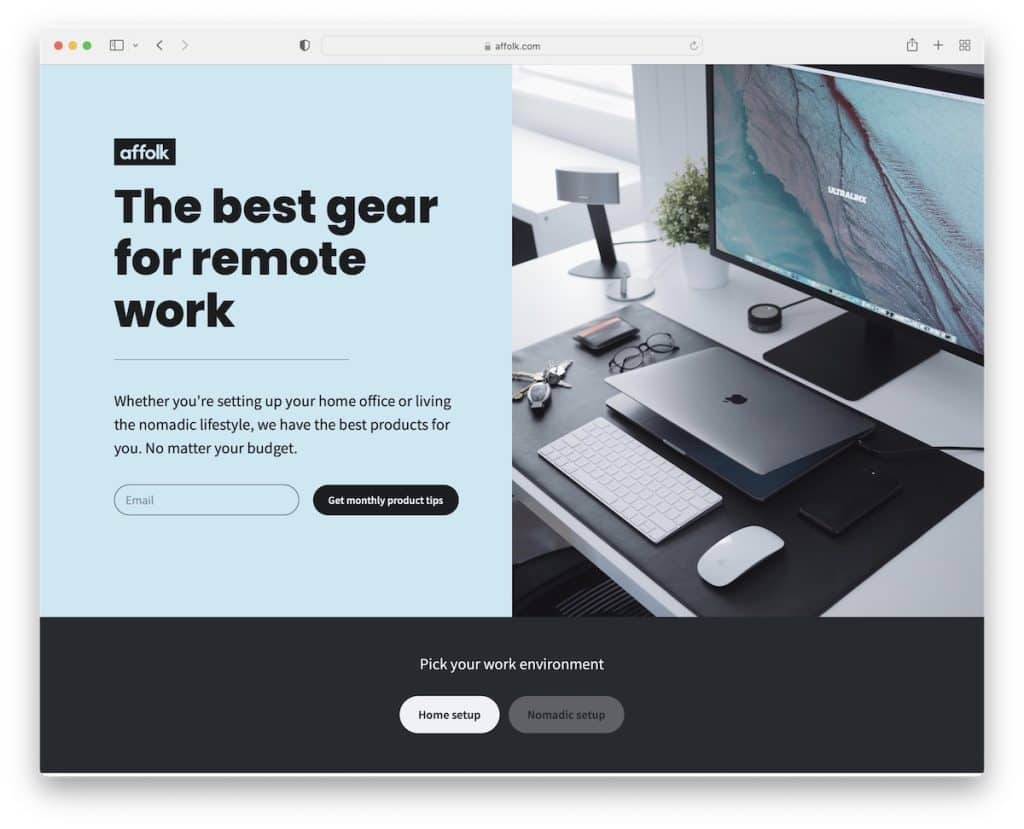
10. Affolku

Affolk to dobra strona internetowa, na której można znaleźć nowe pomysły, jeśli jesteś w trakcie nurkowania w przestrzeni marketingu afiliacyjnego.

Mają dwie główne sekcje dla konfiguracji „domowej” i „nomadycznej” z formularzem subskrypcji na dodatkowe promocje za pośrednictwem marketingu e-mailowego.
Uwaga : Twoja witryna nie musi być taka, jak blog partnerski wszystkich innych.
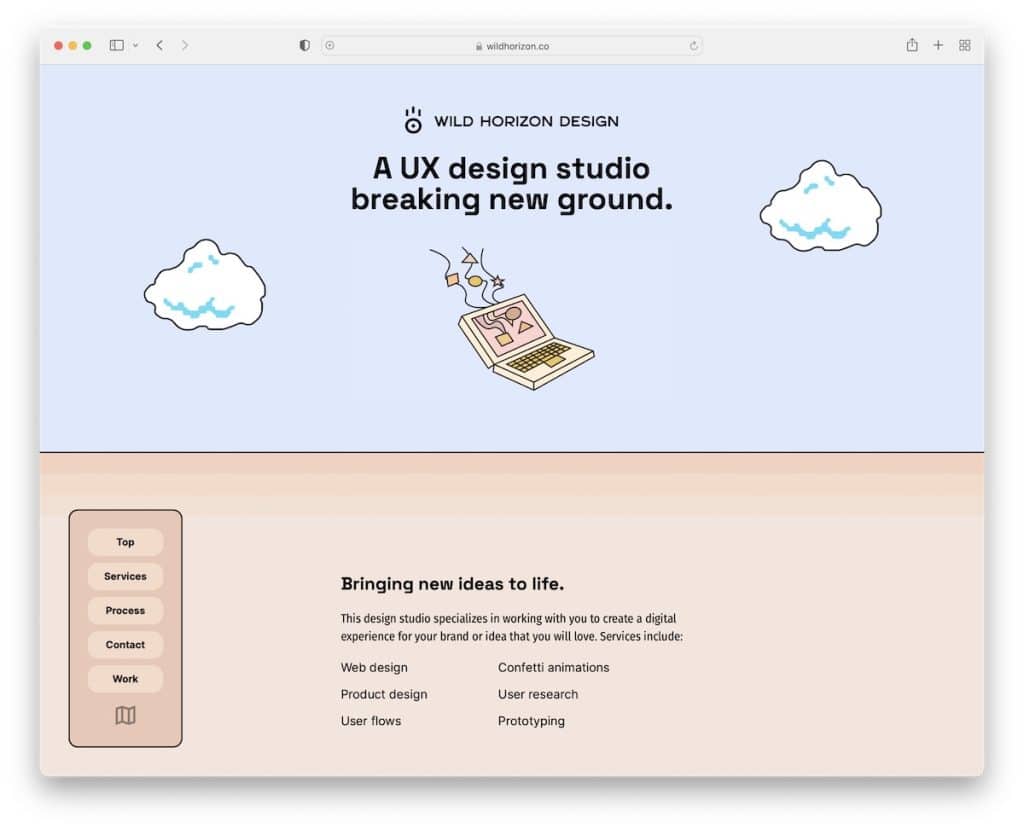
11. Dziki projekt horyzontu

Chwytliwy i kreatywny projekt z unikalnym wykorzystaniem menu sprawia, że Wild Horizon Design jest wyróżniającą się witryną Carrd.
Sekcja bohaterów jest tym, na co można patrzeć tak długo, jak długo nie widzisz całej grafiki, wzbudzając ciekawość u wszystkich.
Uwaga : Wild Horizon Design to fantastyczny przykład na to, że minimalistyczny design połączony z zabawnymi elementami bardzo dobrze współgra.
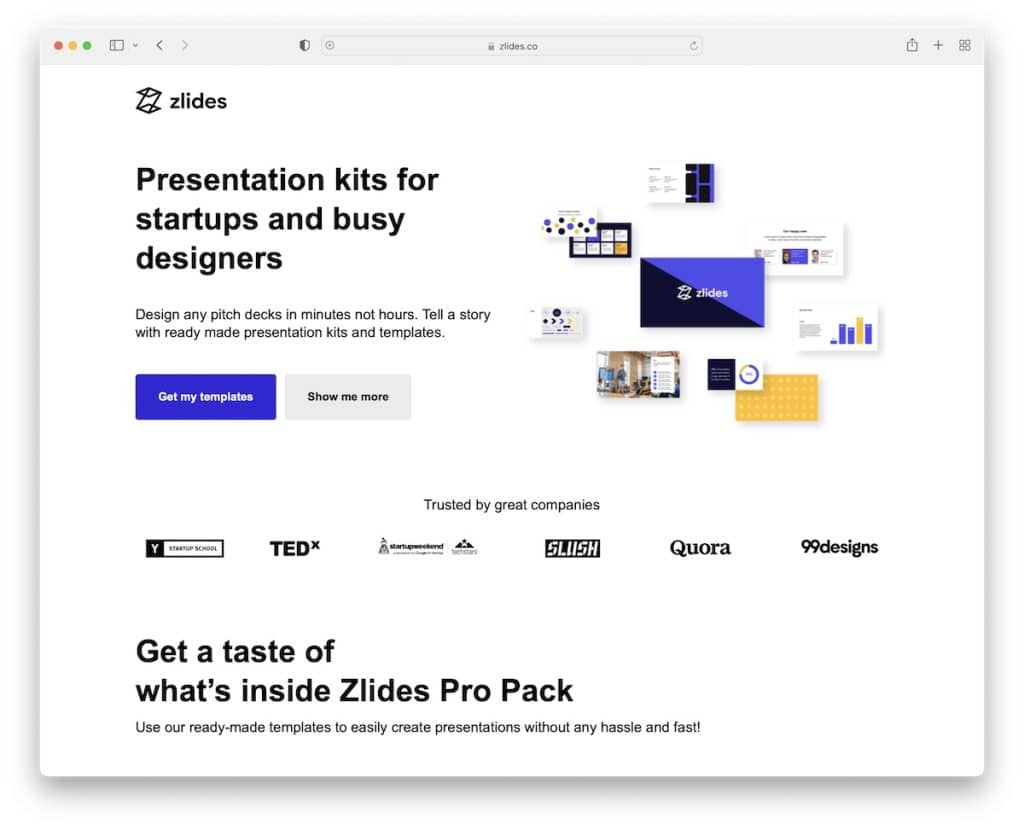
12. Zjeżdżalnie

Zlides promuje swoje zestawy prezentacyjne za pomocą epickiej strony docelowej zbudowanej we współpracy z Carrdem. Dowiesz się wszystkiego, czego potrzebujesz, nawet bez przewijania. Przyciski CTA przeniosą Cię na stronę zakupu lub do uzyskania dodatkowych informacji o zestawach.
Współczynnik zaufania jest również bardzo wysoki w przypadku sekcji „Zaufane przez”, która zawiera kilka DUŻYCH nazwisk.
Uwaga : jeśli pracowałeś z dużą (r) marką, użyj ich jako referencji w swojej witrynie.
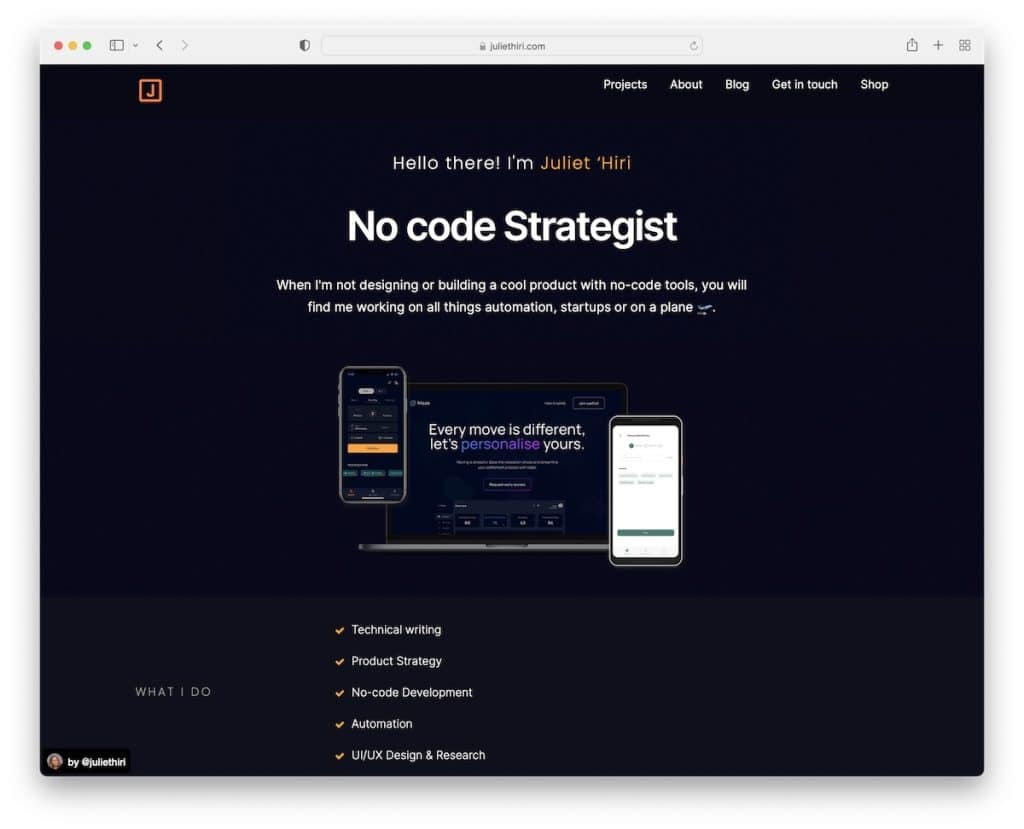
13. Julia Hiri

Prosty, odważny, czarny projekt Juliet Hiri wymaga fantastycznej osobistej strony internetowej, która nie jest puchem.
Łatwa struktura serwisu sprawia, że usługi, projekty i projekty są lepiej widoczne, co jest niezbędne, aby potencjalni klienci mogli zapoznać się z Tobą w jak najkrótszym czasie.
Uwaga : Twoje usługi i rzeczywiste projekty są najlepszymi promotorami, więc upewnij się, że umieściłeś je na swojej stronie internetowej.
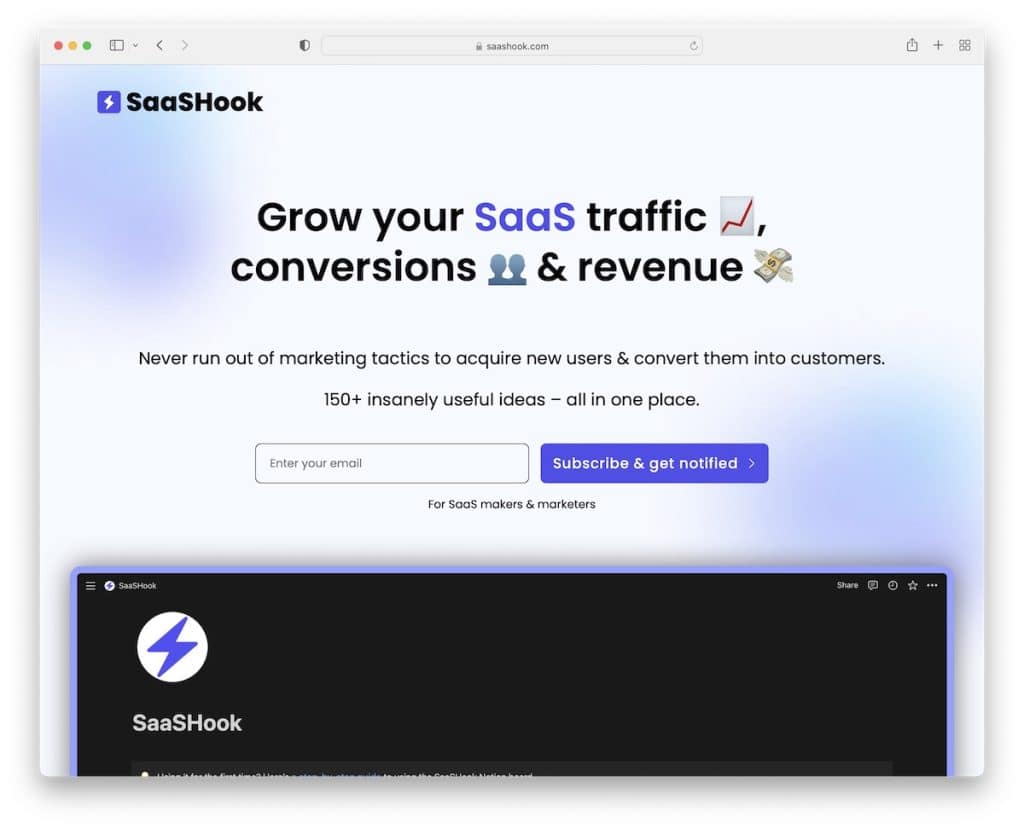
14. SaaShook

Inspirowany urządzeniami mobilnymi projekt SaaSHook jest bardzo chwytliwy i zabierze Cię w przyjemną przejażdżkę podczas przeglądania.
Zgoda na e-mail, przykłady i sekcja „o mnie” są ładnie wystraszone na stronie docelowej. A rozmyte tło sprawia, że strona SaaSHook jest naprawdę fajna, jeśli chodzi o to, że nie jest zbyt tradycyjna.
Uwaga : zawsze możesz znaleźć sposób na zrobienie rzeczy, w przeciwieństwie do większości, na przykład zastosowanie stylu tła SaaSHook.
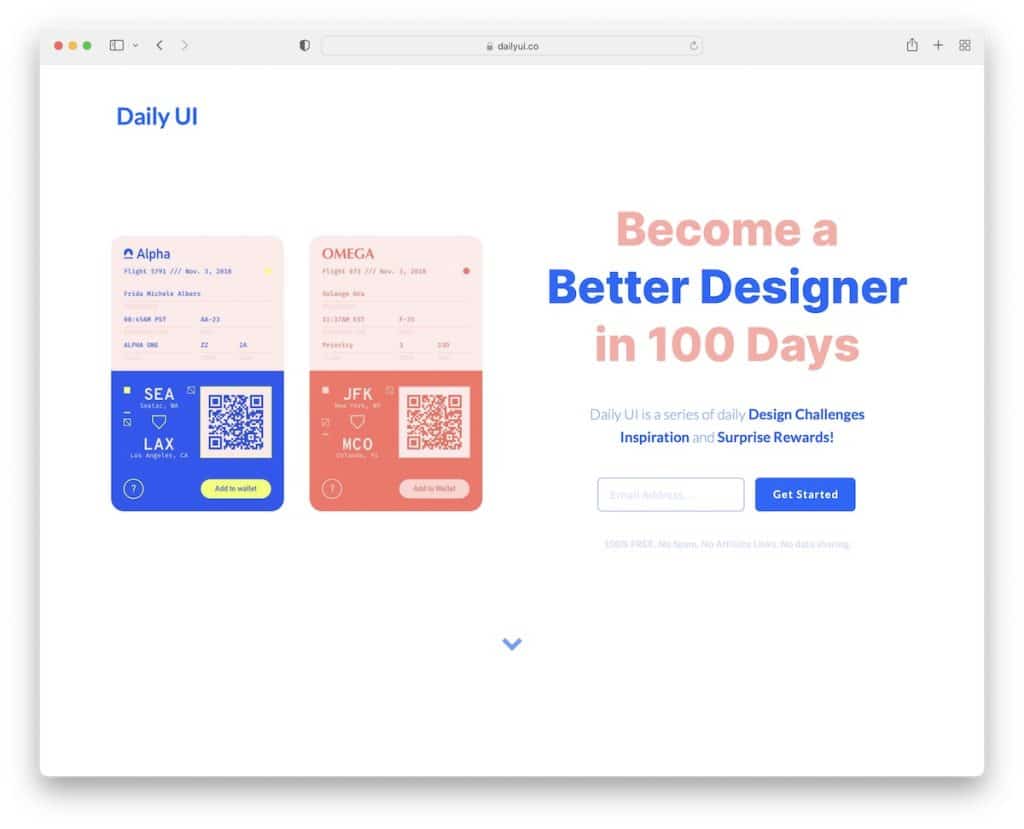
15. Codzienny interfejs użytkownika

Daily UI zużywa dużo białej przestrzeni (prawie za dużo?), co jak wiadomo poprawia czytelność strony.
Wybór kolorów czcionek ładnie współgra z resztą treści, nawet z czterokolumnową stopką.
Logo firmy i referencje dają natychmiastowe wrażenie, że Daily UI jest na profesjonalnym poziomie.
Uwaga : nie zaniedbuj obszaru stopki; użyj go strategicznie, aby uzyskać dodatkowe informacje lub nawigację.
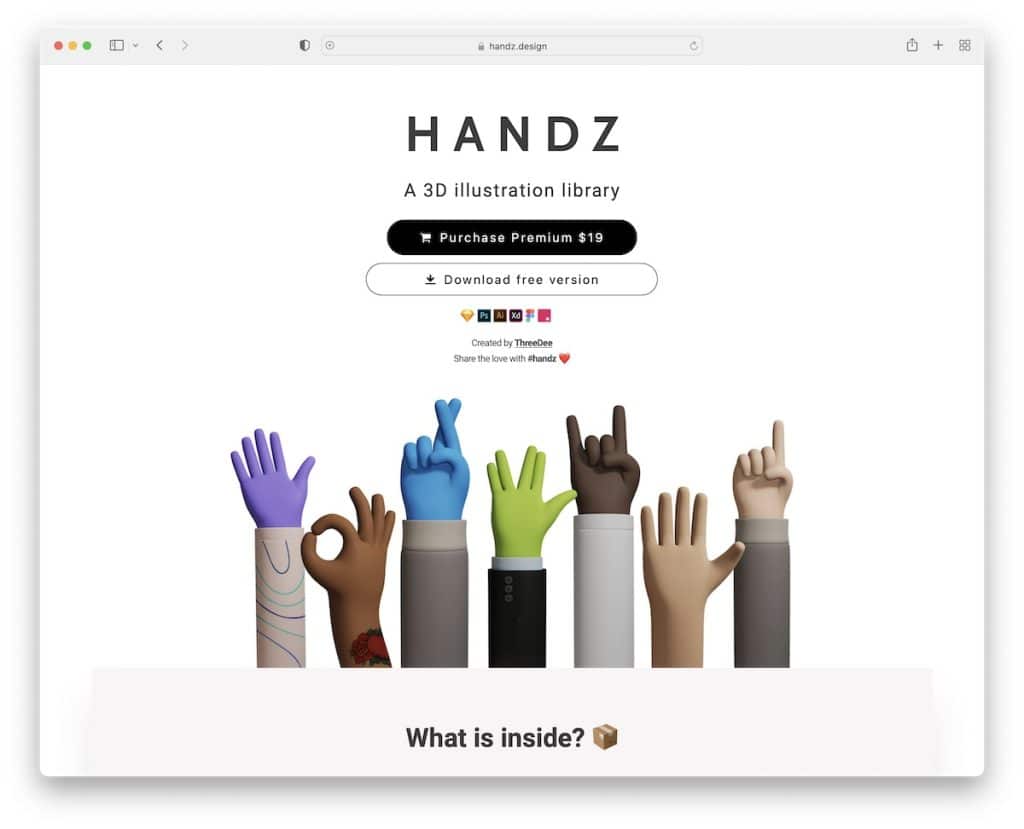
16. Handz

Handz sprzedaje ilustracje 3D, co jest prawie pierwszą rzeczą, którą widzisz na ich stronie internetowej Carrd. Ale używają również strony, aby pokazać, co dostajesz w pakiecie i kilka przykładów.
I chociaż strona docelowa jest dość „długa”, użycie ikon, tekstów, obrazów i animacji nie sprawi, że będzie tak wyglądać.
Uwaga : nie bój się promować swoich produktów, ponieważ przycisk zakupu jest trzecią rzeczą w Twojej witrynie!
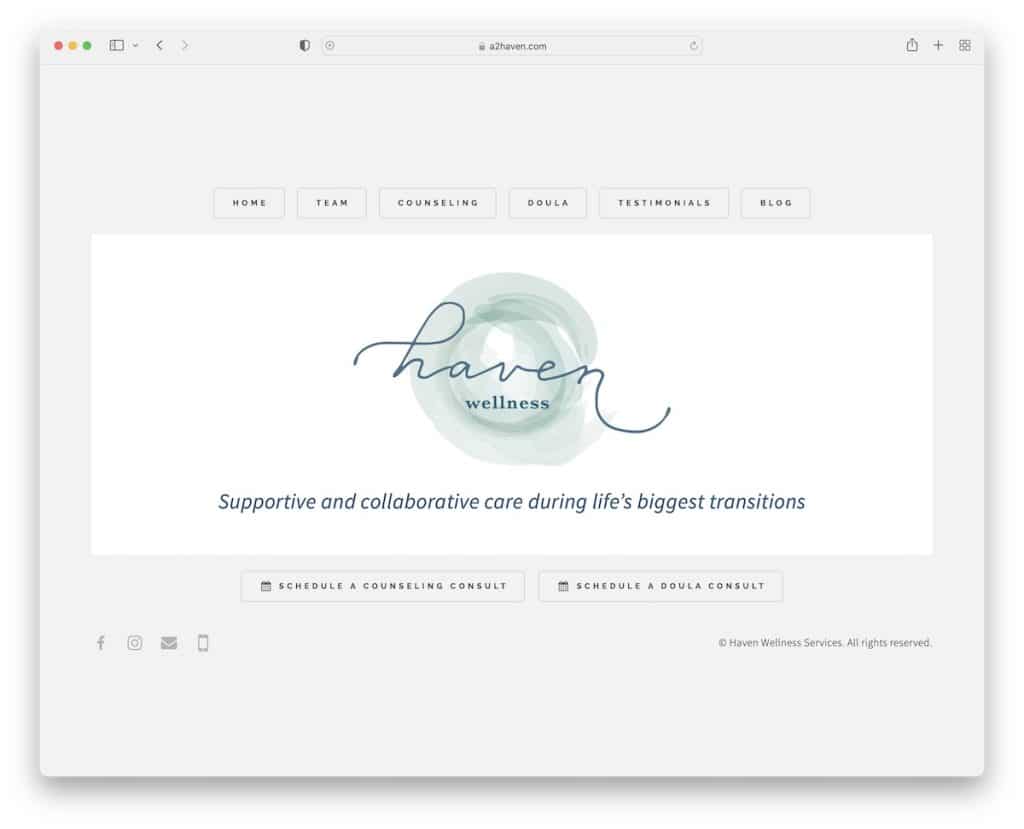
17. Usługi Wellness Haven

Twoja strona może być tak prosta jak Haven Wellness Services. Nie musi zawierać całej masy rzeczy na stronie głównej, ale może mieć przyciski, które nawigują użytkowników do różnych sekcji, którymi są zainteresowani.
Mogą też chcieć podjąć natychmiastowe działania iw takim przypadku umówić się na konsultację.
Uwaga : Ekstremalna prostota wymaga zastanowienia lub możesz po prostu sprawdzić usługi Haven Wellness Services, aby dowiedzieć się, jak to zrobić.
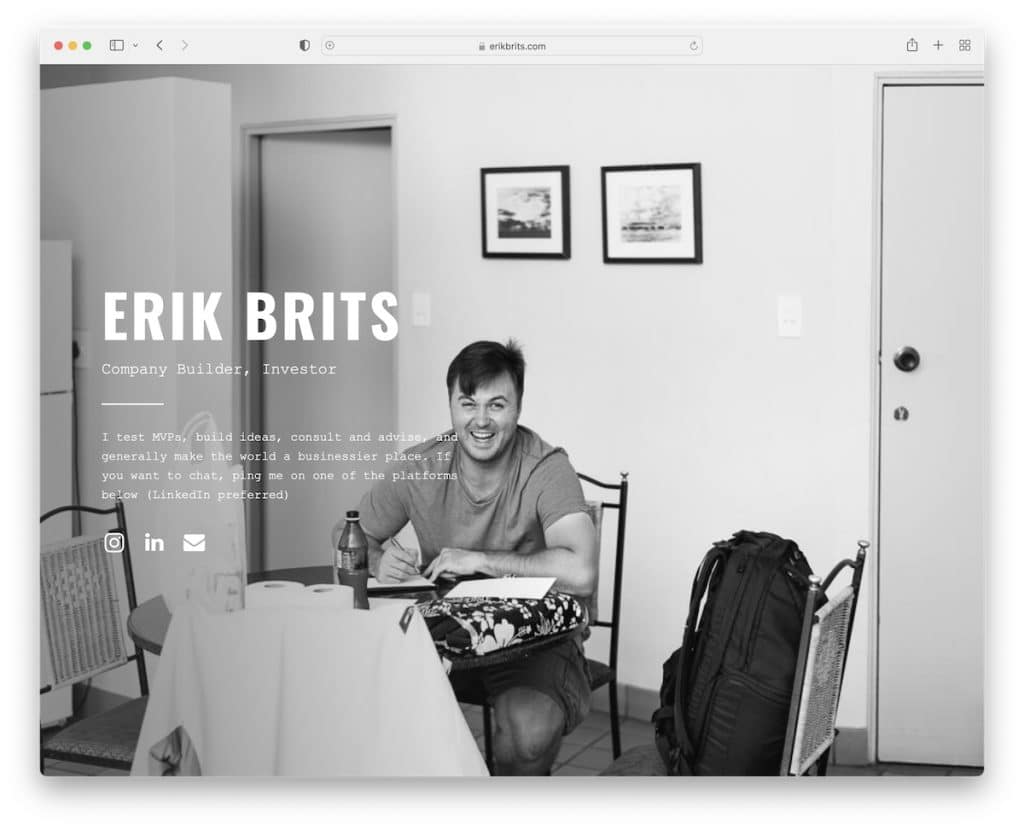
18. Eryk Brytyjczycy

Obraz Erika Britsa przedstawiający samego siebie w tle jest zdecydowanie świecącą gwiazdą jego strony internetowej Carrd.
Ale też krótko wyjaśnia, co robi, i zawiera linki do Instagrama, LinkedIn i poczty.
Uwaga : Nie masz pomysłu na tło? Użyj swojego wizerunku! (Oczywiście dla osobistej strony internetowej.)
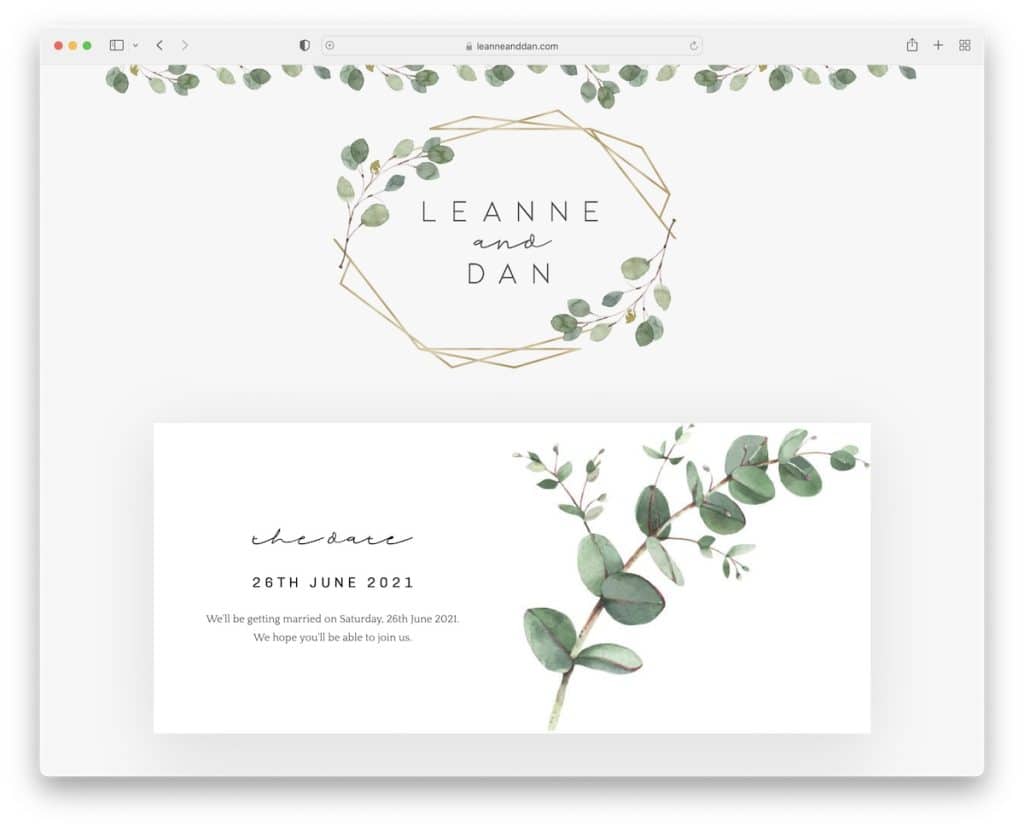
19. Leanne i Dan

Leanne And Dan to witryna dla par o eleganckim wyglądzie, promująca ceremonię ślubną. Podzielili wszystko na bloki, które dają każdej sekcji więcej popu.
Uwaga : bądź eko i używaj strony internetowej jako RSVP na wesela zamiast wysyłania kartek.
Pamiętaj, że możesz również użyć innych narzędzi do tworzenia witryn ślubnych, aby stworzyć swoją uroczą stronę.
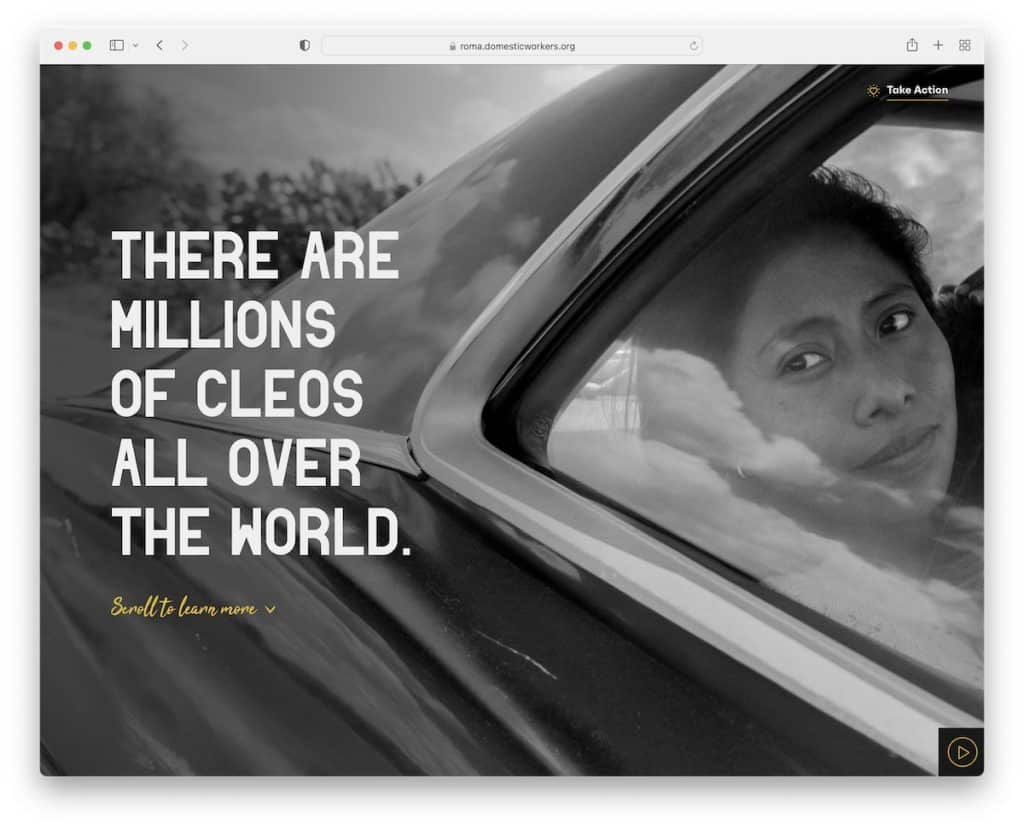
20. Romowie

Roma wita Cię wyskakującym okienkiem natychmiast po załadowaniu strony. Jeśli jest coś specjalnego, o czym chcesz powiadomić gościa, jest to świetna strategia.
Przeglądanie Roma jest wyjątkowe, z fantastycznymi animacjami przewijania. Ale trzeba je zobaczyć, żeby je zrozumieć.
Uwaga : animowane przeglądanie bardziej angażuje odwiedzających, więc nie nudzą się. A Roma to fantastyczny przykład strony internetowej Carrd, która z pewnością Cię zainspiruje.
