CartFlows i wydajność strony internetowej
Opublikowany: 2020-07-14W zeszłym tygodniu użytkownik napisał negatywną recenzję CartFlows, ponieważ miał wrażenie, że CartFlows ma słabą wydajność „w swoich testach”.
Oto zrzut ekranu ich recenzji.

AUĆ! Żaden twórca produktu nie chce oglądać jednogwiazdkowej recenzji, nie mówiąc już o wydajności.
Na podstawie swoich testów widzieli 4,5 – 8,3 s czasu pełnego załadowania na GTMetrix.com i łącznie 83 żądania. Doszli do wniosku, że spowodowałoby to utratę pieniędzy przez właściciela sklepu.
Znając priorytet, jaki przywiązujemy do wydajności, wiedziałem, że w ich testach musi być coś nie tak, ale co więcej, chciałem sam sprawdzić, co mówią liczby.
W CartFlows jesteśmy dumni z absolutnej przejrzystości, więc była to idealna okazja, aby napisać o moim odkryciu, dobrym lub złym.
Co wpływa na wydajność witryny?
Zanim zaczniemy, ważne jest, aby zrozumieć, że na szybkość ładowania stron internetowych ma wpływ kilka czynników.
Główne czynniki to:
- Twój wybór hostingu witryny
- Jakiego motywu używasz na swojej stronie
- Jakie wtyczki znajdują się na Twojej stronie
- Co umieszczasz na testowanej stronie
CartFlows jest tylko jedną częścią Twojej witryny, więc nie mamy pełnej kontroli nad całością, ponieważ:
- Nie decydujemy, z której usługi hostingowej powinieneś skorzystać
- Nie decydujemy, jakiego motywu powinieneś użyć
- Nie decydujemy, których wtyczek powinieneś użyć
- Nie decydujemy, co umieszczasz na testowanych stronach
To, nad czym mamy kontrolę, to wydajność samego CartFlows i sposób, w jaki działa na Twojej stronie internetowej. Również w jaki sposób projektujemy nasze szablony, ale oczywiście użytkownik może zmieniać szablony według własnego uznania.
CartFlows Wydajność w liczbach
Oto wyniki naszych testów. Należy pamiętać, że czas pełnego obciążenia nie jest ważną wartością, na którą należy zwracać uwagę, mimo że jest szybki w tych testach, ponieważ waha się w górę iw dół. Nie odzwierciedla też tego, jak odwiedzający odbiera stronę.
W tym teście używamy serwera Vultr o wartości 20 USD miesięcznie za pośrednictwem Cloudways. Na serwerze znajduje się obecnie 16 stron WordPress. Lakier jest wyłączony na serwerze, więc nie ma buforowania po stronie serwera na serwerze.
Aby móc opowiedzieć całą historię o wydajności, przeprowadziliśmy 4 testy różnicowe.
- Linia bazowa: Przetestowaliśmy domyślną instalację WordPressa z motywem Astra
- Baseline + WooCommerce: Dodaliśmy WooCommerce i przetestowaliśmy stronę kasy
- Baseline + WooCommerce + CartFlows: dodaliśmy CartFlows do miksu, ale użyliśmy tylko kasy, żadnego projektu ani kreatora stron poza Gutenbergiem
- Baseline + WooCommerce + CartFlows + Elementor: Dodaliśmy elementor i jeden z naszych projektów szablonów kasy
Ważne jest, aby pamiętać, że nie używaliśmy żadnych wtyczek buforujących na stronie internetowej i nie było buforowania po stronie serwera ani optymalizacji wydajności.
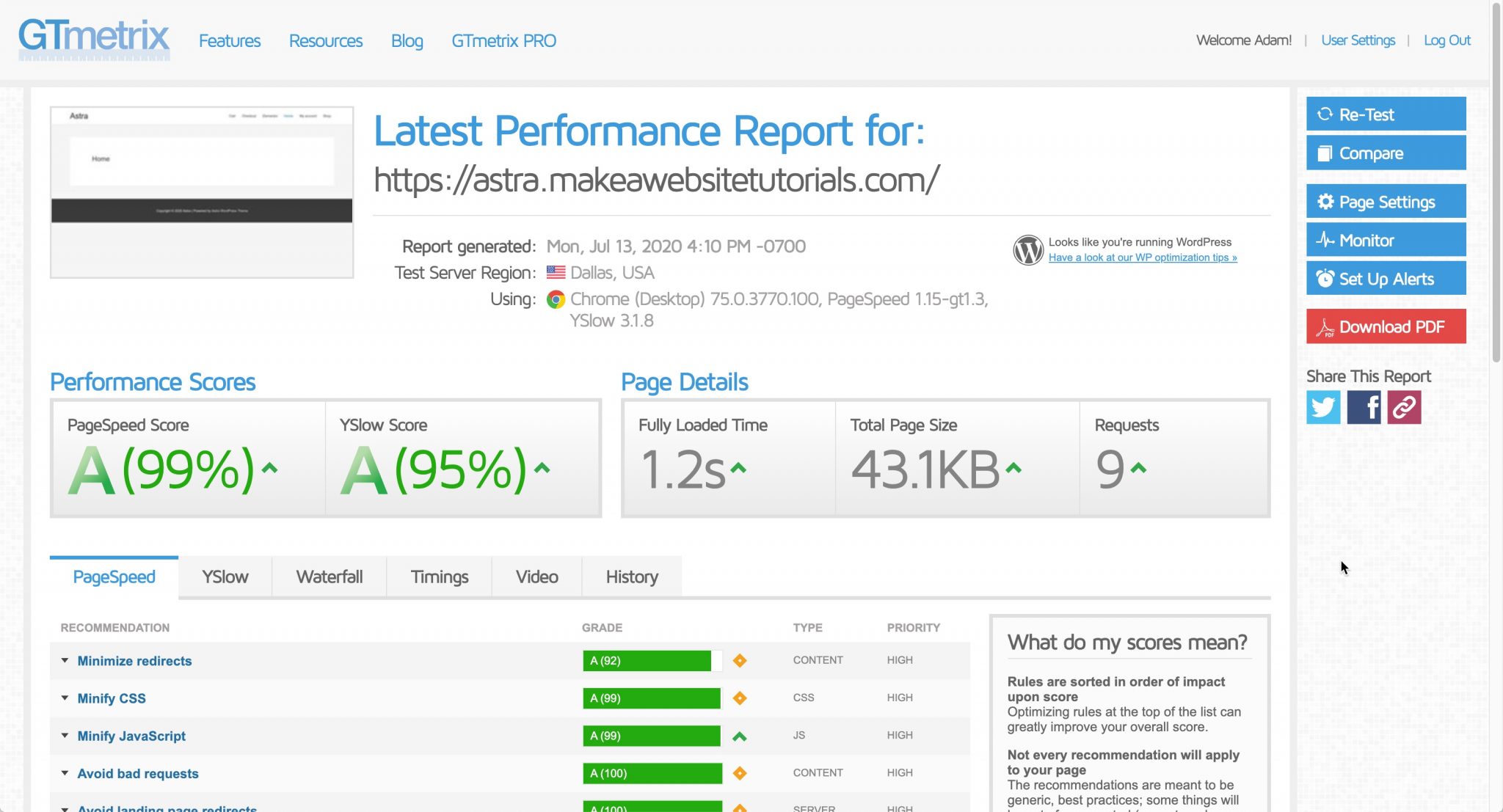
Test 1: Linia bazowa
Każdy motyw WordPress będzie się różnił wydajnością. Zdecydowaliśmy się na użycie motywu Astra, który jest jednym z lepiej działających motywów.

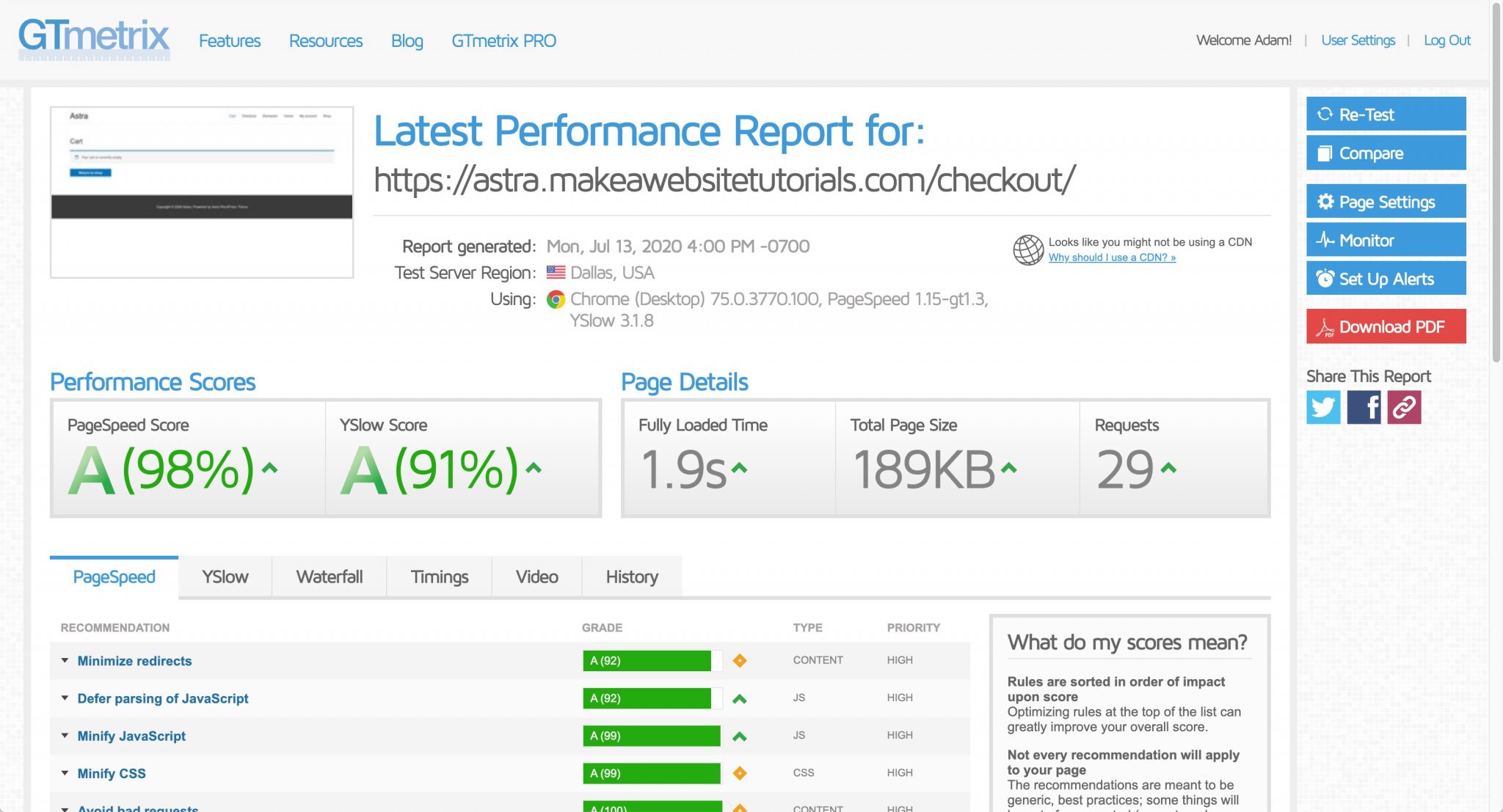
Test 2: Linia bazowa + WooCommerce
W tym teście po prostu dodaliśmy WooCommerce i przetestowaliśmy stronę kasy. Ponieważ nie możesz mieć narzędzia testowego, aby najpierw dodać produkt do kasy, aby uzyskać pełny test, nadal możesz zobaczyć zmiany od linii bazowej.

W tym teście obserwujemy wzrost żądań o 20, a rozmiar strony o około 150 KB.
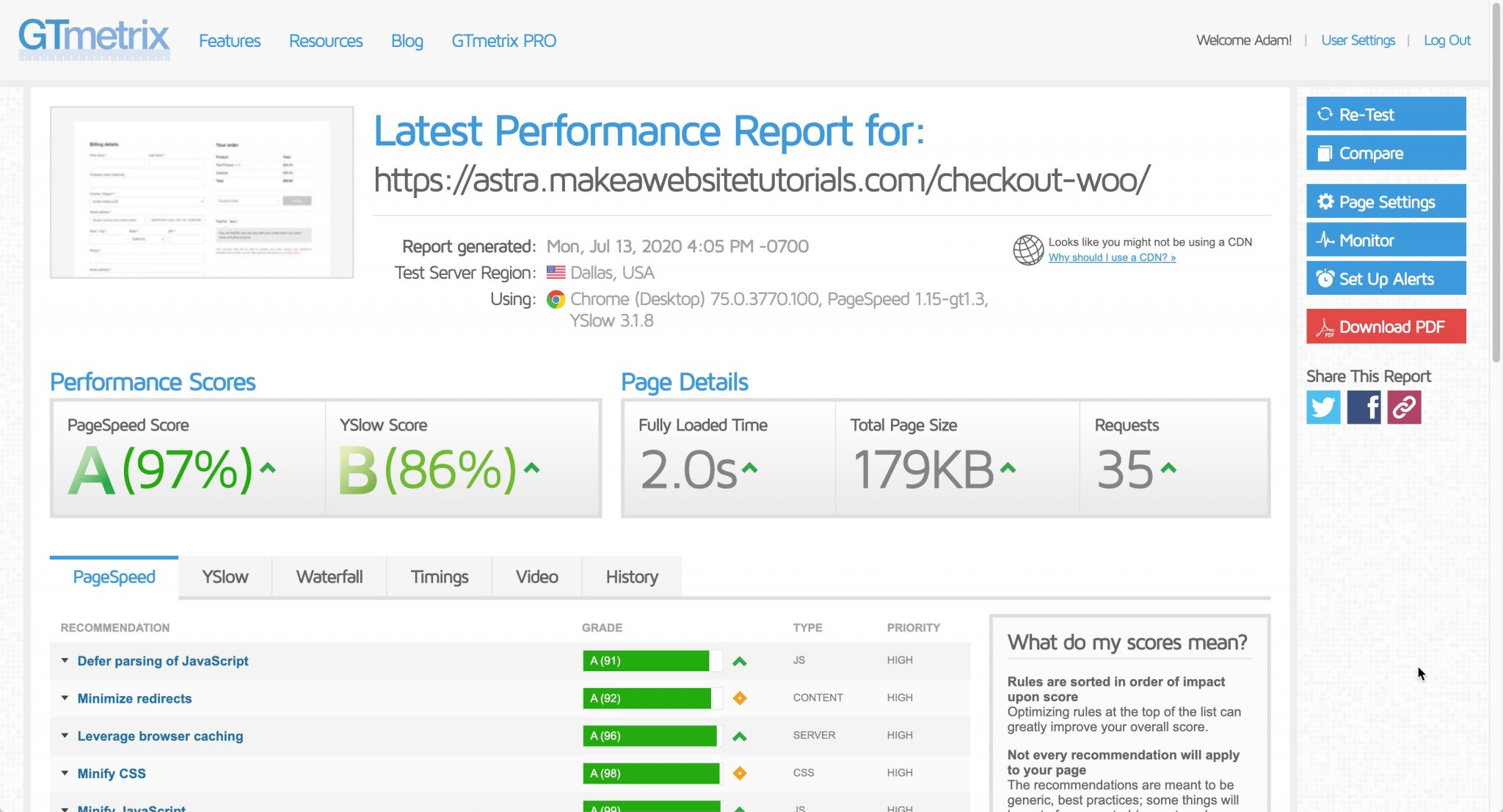
Test 3: Baseline + WooCommerce + CartFlows
W tym teście dodajemy CartFlows do miksu ze stałą kasą. Ponieważ CartFlows umożliwia wstępne wypełnienie kasy, uzyskujemy lepsze wyniki testów niż w poprzednim teście.
Również w tym teście używamy Gutenberga, który jest domyślnym konstruktorem bloków dostarczanym z WordPress.

Po dodaniu CartFlows widzimy wzrost liczby żądań o 6, co daje łącznie 35 żądań. Widzimy również zmniejszenie całkowitego rozmiaru strony, prawdopodobnie jest to spowodowane niewyświetlaniem nagłówka / stopki motywów.

To bardzo mały wzrost i wciąż bardzo lekka strona.
Ale rzeczywistość jest taka, że nie ma innego projektu strony niż część kasowa. Każdy dodany obraz doda prośbę. Każdy znak tekstu doda do całkowitego rozmiaru strony… oczywiście nieznacznie.
Test 4: Baseline + WooCommerce + CartFlows + Elementor
Teraz nadszedł czas na test w świecie rzeczywistym. Chociaż możesz skorzystać z naszych pięknych szablonów Gutenberg, a także skorzystać z ulepszeń wydajności Gutenberga, większość naszych użytkowników będzie korzystać z tradycyjnego narzędzia do tworzenia stron.
Pomyśleliśmy więc, że w tym teście użyjemy najpopularniejszego narzędzia do tworzenia stron dla WordPressa wraz z jednym z naszych najpopularniejszych szablonów płatności.

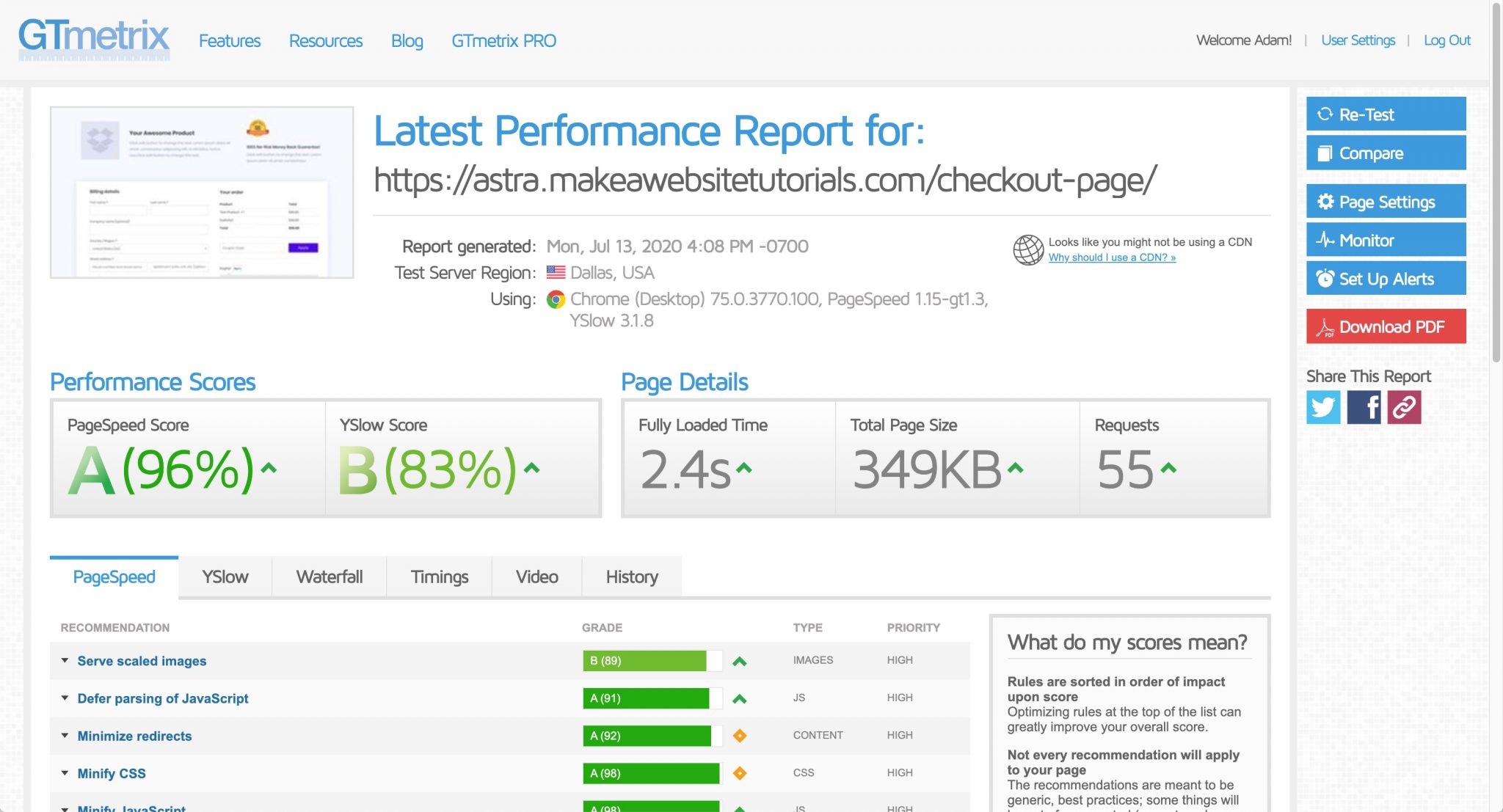
Po dodaniu Elementora do tego testu widzimy wzrost żądań o 20, łącznie 55 żądań. Widzimy również wzrost całkowitego rozmiaru strony o 180 KB.
Pamiętaj, że jest to typowa kasa z projektem. Są też obrazy, co przyczynia się do zwiększonego rozmiaru i żądań, więc nie tylko dlatego, że dodaliśmy Elementora.
Podział wyników testów
Oto tabela wyników, aby łatwiej zobaczyć zmiany dla każdego testu.
| Upraszanie | Całkowity rozmiar strony | W pełni załadowany czas | |
| Linia bazowa | 9 | 41,5 KB | 1,2s |
| Z WooCommerce | 29 | 189 KB | 1,9s |
| Z CartFlows | 35 | 179 KB | 2.0s |
| CartFlows + Elementor | 55 | 349 KB | 2,4s |
Mity dotyczące wydajności strony internetowej
Niestety istnieje mnóstwo nieporozumień dotyczących wydajności witryny. Spróbuję tutaj omówić kilka z nich.
Długi czas pełnego obciążenia prowadzi do niższych konwersji!
Jak widziałeś w moich testach, czas pełnego załadowania był szybki, a to dlatego, że korzystam z wysokiej jakości hostingu. Jednak nadal czułbym się komfortowo, gdyby czasy pełnego załadowania były dwa razy dłuższe, ponieważ wiem, że jest to czas w pełni załadowany, a rzeczywistość jest taka, że odwiedzający witrynę nie czeka tak długo, aż wszystko się załaduje. Twoja strona internetowa wczytuje się podczas ładowania każdego elementu, a nie po pobraniu każdego żądania. Tak więc w rzeczywistości odwiedzający nie patrzy na pustą białą stronę przez 2,4 sekundy lub jakikolwiek czas ładowania zależy od twojego hostingu.
CartFlows spowalnia twoją stronę!
Wszystko, co dodasz do swojej witryny „technicznie”, ma wpływ na wydajność. Po dodaniu obrazu zwiększa całkowity rozmiar strony i dodaje żądanie. Jeśli dodasz 20 zdjęć, to będzie 20 dodatkowych próśb. Gdy dodajesz ikonę, wybierasz kolor tła lub piszesz akapit tekstu, wszystkie te elementy mają wpływ. Można „technicznie” powiedzieć, że „dodanie obrazu do witryny spowoduje spowolnienie witryny”, ale to nie powstrzymuje prawie wszystkich witryn przed używaniem obrazów.
Chodzi mi o to, że jeśli dodanie czegoś do Twojej witryny przyniesie korzyść, to dlaczego miałbyś tego nie dodać? Dlatego do naszych stron internetowych dodajemy obrazy, filmy, ikony i tekst. Jeśli dodanie obrazu na stronie kasy doprowadzi do wyższej konwersji, ponieważ potencjalni nabywcy widzą w nim siebie, dodaj go! Jeśli posiadanie plakietki gwarancji zaufania na stronie płatności pomaga kupującemu czuć się bezpieczniej podczas zakupu, dodaj ją!
Tak więc odpowiedź, oparta na powyższych liczbach, jest taka, że CartFlows nie spowolni ani trochę Twojej witryny. Podczas gdy CartFlows dodaje tylko 6 żądań tylko do strony kasy, zmniejsza również całkowity rozmiar strony, ponieważ eliminuje nagłówek i stopkę motywu. Pamiętaj o ogromnych korzyściach płynących z używania CartFlows na swojej stronie.
Zakończyć
Moim jedynym celem w tym poście była szczera rozmowa na temat skuteczności i konwersji.
Moja najlepsza rada dla Ciebie to „czasami trzeba zobaczyć las za drzewami”. Niestety widzę tak wielu ludzi powstrzymywanych przez błahe sprawy i nigdy nie uruchamiają swojego biznesu.
Wydajność jest ważna, ale ważniejsza jest Twoja wiadomość i jej rozpowszechnianie. Składanie solidnych ofert swoim klientom.
Jeśli zastanawiasz się nad dodaniem jednej dodatkowej prośby do swojej strony kasy, ponieważ chcesz pokazać twarz szczęśliwego klienta, myślę, że powinieneś dodać obraz.
W CartFlows wydajność zawsze będzie naszym najwyższym priorytetem, dzięki czemu możesz skupić się na rozwoju swojej firmy.
