Jak stworzyć siatkę kategorii za pomocą bloków taksonomii
Opublikowany: 2022-05-12Wszyscy blogerzy WordPress uwielbiają prezentować polecane, najnowsze i popularne posty na swojej niestandardowej stronie głównej. Ale większość z nich zapomina o kategoriach. Jest rok 2022, wciąż nie wiemy, jak ważne są strony kategorii.
Możemy również uszeregować strony kategorii w Google, aby zwiększyć ruch organiczny. Dlaczego więc nie wyświetlamy ich na stronie głównej wraz z wpisami na blogu? Tak więc w tym poście na blogu omówię siatki kategorii i sposób, w jaki możemy utworzyć siatkę kategorii za pomocą bloków taksonomii dla strony głównej naszej witryny.
Co to jest siatka kategorii?
Siatka kategorii odnosi się do wyświetlania kategorii i znaczników w krótkich taksonomach w układzie siatki. Zawiera polecane obrazy wszystkich kategorii, takie jak posty na blogu. WordPress nie pozwala jednak na dodawanie polecanych obrazów do kategorii. Więc co robić?
Nie martw się! PostX cię wspiera. Jest to kompleksowy magazyn informacyjny i rozwiązanie do blogowania. Oferuje wiele pięknie wyglądających siatek kategorii , znanych jako bloki taksonomii. Dodatek kategorii dla PostX pomaga również dodawać polecane obrazy do kategorii i określonych kolorów tekstu kategorii.
Dlaczego powinniśmy prezentować siatkę kategorii na stronie głównej
Teraz, gdy już wiesz, co to jest siatka kategorii , nadszedł czas, aby zastanowić się, dlaczego powinniśmy dodać siatki kategorii do strony głównej. Cóż, każdy bloger chce stworzyć niestandardową stronę główną dla swoich blogów. Ale dlaczego?
Ponieważ mogą nie podobać się projektowi domyślnej strony głównej. W ten sposób tworzą niestandardową stronę i ustawiają ją jako niestandardową stronę główną. Aby mogli dodawać żądane posty w pożądany sposób. Ale to nie jedyny powód. Pokazywanie postów na blogu ma również kilka innych zalet, o których zaczniemy mówić za chwilę.
Najpierw chcę powiedzieć, że powinniśmy również wyświetlać kategorie wraz z wpisami na blogu. Ponieważ kategorie są tak samo wartościowe jak posty na blogu. Ponieważ kategorie mogą przynieść takie same korzyści jak posty na blogu, jeśli potrafisz je odpowiednio wyświetlić. Jak?
Wyświetlając kategorie na stronie głównej, powinniśmy połączyć je z wpisami na blogu, aby uzyskać jak najlepszy efekt. Tak więc, jeśli posty na blogu są w formacie listy, kategorie również powinny być w formacie listy. Ale jeśli posty na blogu są w formacie siatki, kategorie również powinny być w formacie siatki.
Dosyć teraz, przyjrzyjmy się zaletom dodania siatki kategorii na stronie głównej.
Profesjonalny wygląd: wszyscy blogerzy lub właściciele witryn chcą wyświetlać swoje treści w zorganizowany i profesjonalny sposób. Zwłaszcza na stronie głównej wszystkie posty lub wszelkiego rodzaju treści powinny być odpowiednio uporządkowane. Siatka kategorii utworzona za pomocą bloków taksonomii prawidłowo łączy się z siatką postów. Możesz więc łatwo wyświetlić siatkę kategorii na stronie głównej i stworzyć profesjonalny wygląd, aby przyciągnąć czytelników.
Zalety SEO: Siatki kategorii mogą zwiększyć szanse na ranking kategorii wraz z wpisami na blogu. Jak?
Cóż, wszyscy popularni gracze SEO zgodzą się co do tego, że łączenie i zwiększanie liczby odwiedzających może również zwiększyć szanse na wyższą pozycję w wyszukiwarkach. Tak więc, jeśli dodamy kategorie na stronie głównej, doda to linki do stron, a także zwiększy liczbę odwiedzających. To spowodowało, że roboty indeksujące wyszukiwarek wielokrotnie pobierały adresy URL, więc zmiany polegają na tym, że strony będą miały wyższą pozycję w SERP, jeśli treść stron jest odpowiednio napisana i zoptymalizowana pod kątem SEO.
Jak zaprezentować siatkę kategorii na stronie głównej
Teraz, gdy dowiedzieliśmy się o Category Grid i dlaczego powinniśmy dodać go do niestandardowego. Czas wdrożyć nasze wyobrażenia w rzeczywistość. Aby dodać siatkę kategorii do domu, wykonaliśmy poniższe kroki.
Zainstaluj PostX
WordPress nie zapewnia użytkownikom żadnych siatek kategorii. Dlatego musimy zainstalować wtyczkę innej firmy, aby udostępnić ją na naszej stronie. PostX jest jednym z najlepszych rozwiązań, ponieważ jest to jedna z najlepszych wtyczek do tworzenia witryn News Magazine lub dowolnego rodzaju bloga. Przede wszystkim musimy więc zainstalować tę wtyczkę. Za to:

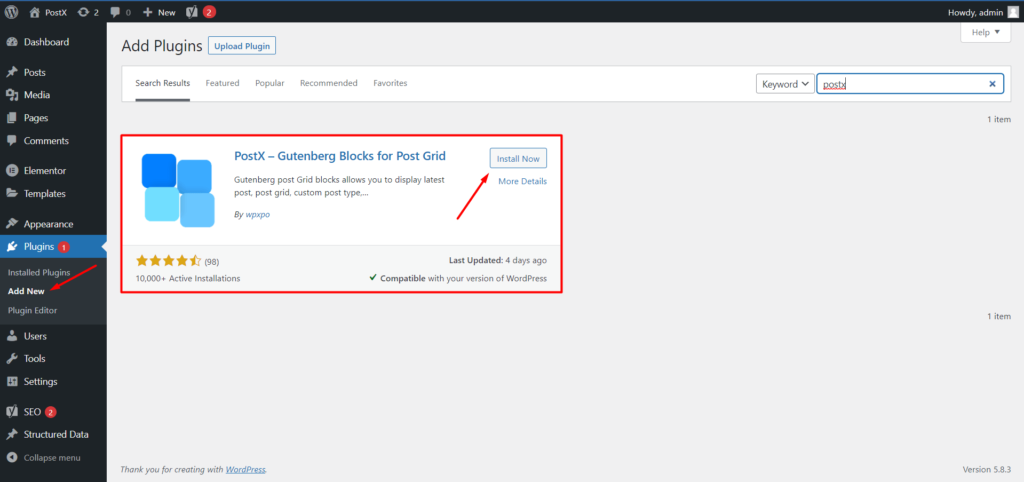
- Przejdź do obszaru wtyczek z pulpitu nawigacyjnego WordPress.
- Następnie kliknij przycisk „Dodaj nowy”, aby zainstalować wtyczkę.
- Wyszukaj „PostX”, a następnie kliknij przycisk „Zainstaluj”.
- Po zainstalowaniu wtyczki PostX kliknij przycisk „Aktywuj”.
Włącz dodatek kategorii dla PostX
Po zainstalowaniu i aktywacji wtyczki PostX jesteśmy gotowi do korzystania z bloków taksonomii, które mają opcje siatki kategorii. Ale zanim go zaimplementujemy, musimy skorzystać z dodatku Category Addon dla PostX. Pomoże nam to dodać wyróżnione obrazy i kolory do postX do kategorii, które sprawią, że siatka kategorii będzie bardziej zorganizowana i atrakcyjna. Aby włączyć dodatek Kategoria:

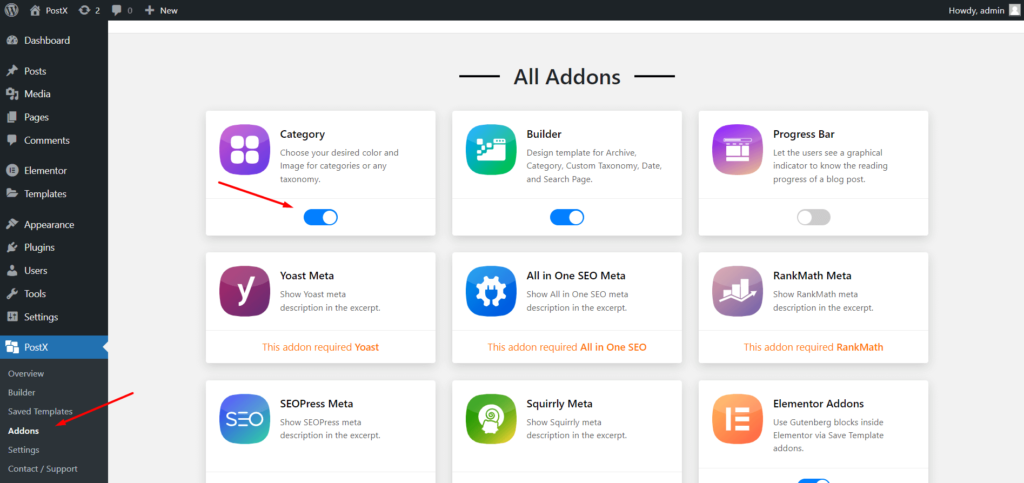
- Kliknij sekcję Wszystkie dodatki z PostX.
- Włącz dodatek kategorii.
Dodaj kategorię Polecane obrazy i kolory
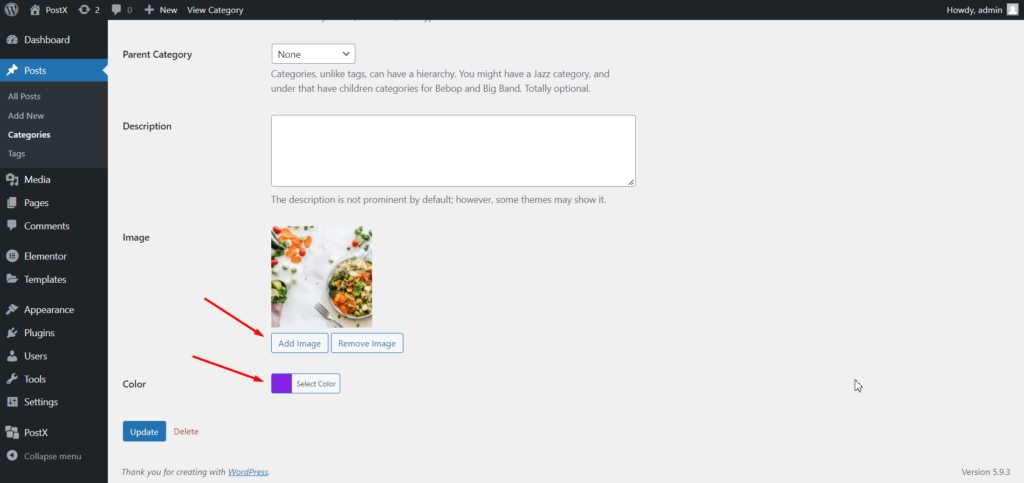
Teraz, gdy włączyliśmy dodatek kategorii, możemy dodać żądane obrazy i kolory do kategorii. Teraz, jeśli przejdziemy do sekcji wszystkich kategorii i zaczniemy edytować kategorię, zobaczymy, że zostały dodane dwie nowe opcje wraz z domyślnymi opcjami dostosowywania kategorii WordPress.

Dlatego musimy dodać pożądany obraz i kolor do kategorii, którą edytujemy. W ten sam sposób musimy dodać obrazy i kolory do wszystkich kategorii naszej strony. Lub przynajmniej do kategorii, które chcemy dodać do siatki kategorii.
Utwórz nową stronę
Teraz wszyscy jesteśmy gotowi do rozpoczęcia dodawania siatki kategorii do strony głównej lub w dowolnym miejscu. Ponieważ chcemy dodać go do strony głównej, najpierw musimy stworzyć niestandardową stronę główną. Za to:

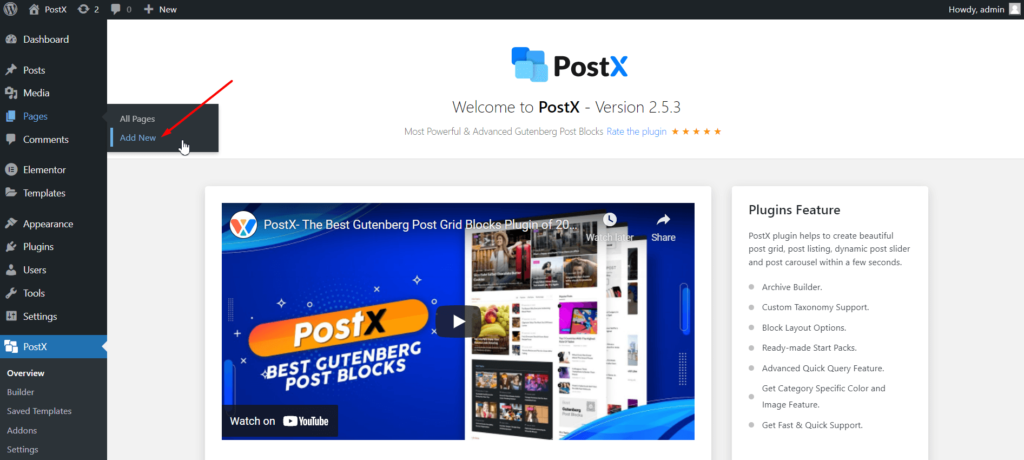
- Kliknij przycisk „Dodaj nową”, aby utworzyć nową stronę.
- Nadaj nazwę stronie.
- Dostosuj go za pomocą bloków pocztowych lub pakietów startowych.
Podczas dostosowywania strony możesz zdecydować, gdzie chcesz podzielić siatkę kategorii, aby uzyskać najlepszy wynik.
Utwórz siatkę kategorii za pomocą bloków taksonomii

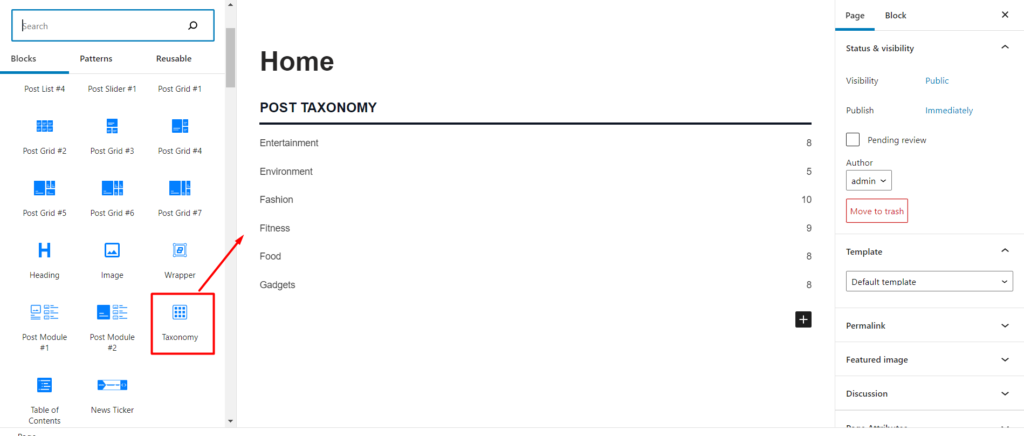
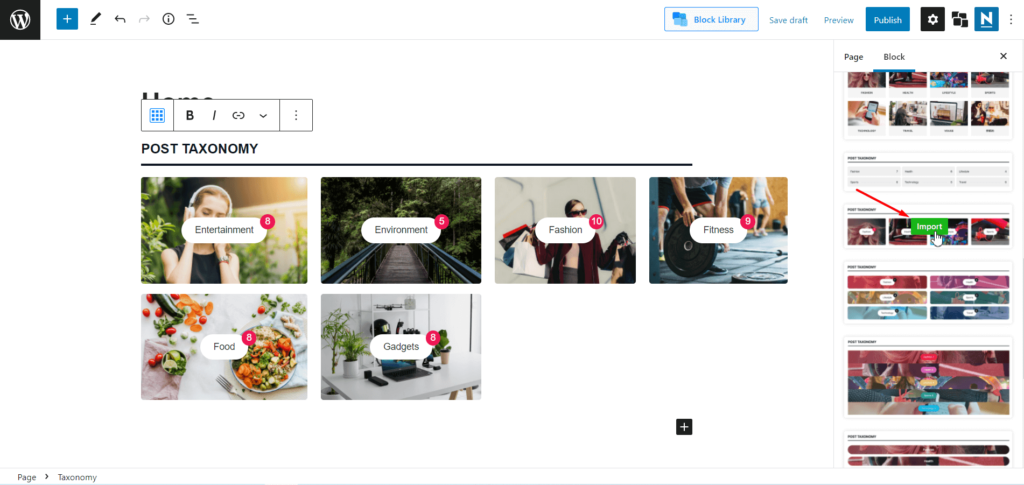
Po podjęciu decyzji, gdzie chcesz dodać siatkę kategorii, kliknij ikonę plusa, aby dodać blok taksonomii PostX. Teraz widzimy, że jest dodany jako lista, a nie siatka. Musimy przejść do sekcji gotowych projektów i wybrać układ siatki z dostępnych projektów.

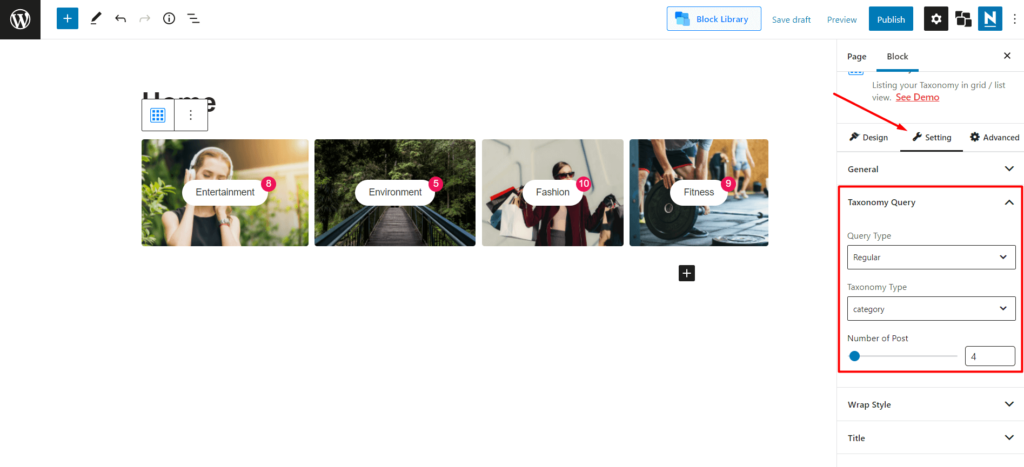
Następnie musimy pracować z zapytaniem Taxonomy. Skąd decydujemy i wybieramy, czy chcemy pokazywać kategorie czy tagi w siatce. Na razie wybieram kategorię.

Domyślnie będą wyświetlane najnowsze kategorie. Jednak w razie potrzeby możemy również wybrać niestandardowe kategorie. Na koniec możemy wybrać liczbę kategorii wyświetlanych w siatce kategorii.

To wszystko, teraz możemy opublikować stronę i ustawić ją jako stronę główną.
Ustaw nową stronę jako stronę główną
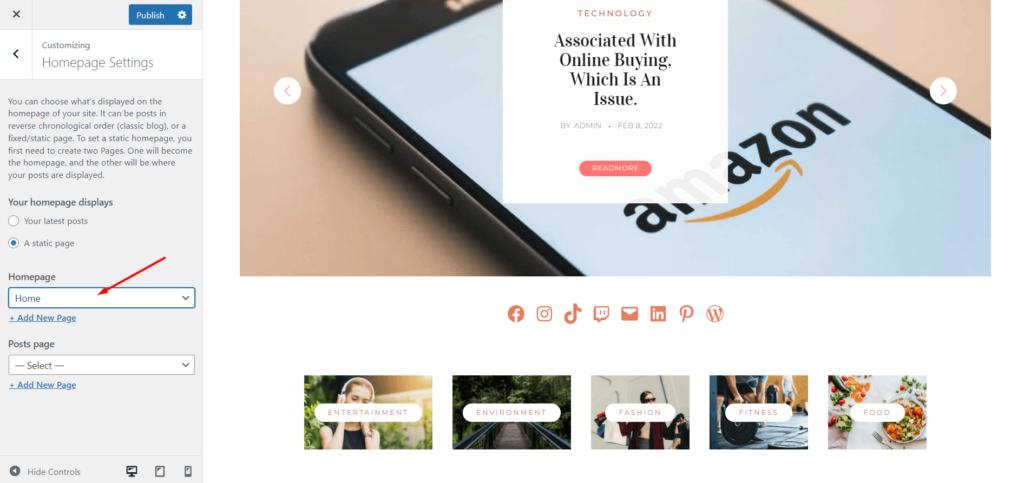
Aby ustawić stronę jako stronę główną, musimy skorzystać z opcji dostosowywania WordPress. Więc:

- Przejdź do opcji dostosowania.
- Kliknij ustawienie strony głównej.
- Wybierz opcję strony statycznej
- Wybierz ostatnio utworzoną stronę.
Dostosowywanie siatki kategorii
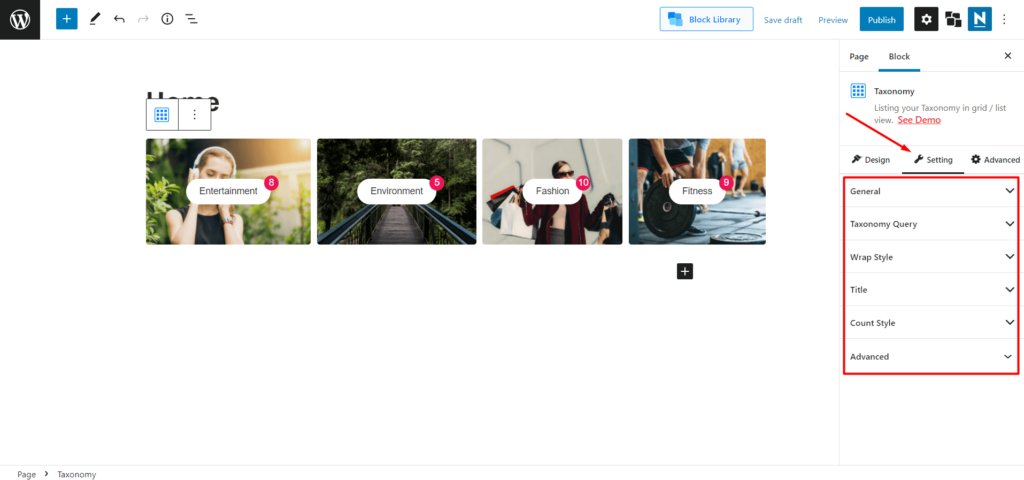
Teraz, gdy użyliśmy siatki kategorii na stronie głównej naszej witryny, nadszedł czas, aby zapoznać się z opcjami dostosowywania. PostX oferuje pełną kontrolę nad dostosowywaniem, dlatego jest tak popularny wśród ponad 20 000 aktywnych użytkowników. Rzuć okiem na opcje dostosowywania bloków taksonomii.

Ustawienia ogólne: W ustawieniach ogólnych możemy zwiększyć lub zmniejszyć liczbę kolumn i dostosować odstęp między kolumnami i wierszami. Możemy również pokazywać i ukrywać elementy siatki kategorii, która zawiera nagłówek, tytuł, obraz, liczbę postów itp. Po włączeniu dowolnych elementów będziemy mogli również zbadać dedykowane opcje ustawień dla każdego z elementów.
Nagłówek: Po włączeniu opcji leczenia bloków taksonomii możemy użyć żądanego tekstu, koloru i wyrównania. Jeśli nie podoba nam się domyślny styl nagłówka, dostępne są style do wyboru. Możemy również wybrać żądany tag nagłówka i dodać do niego dowolny link.
Tytuł: Z opcji ustawień tytułu możemy zmienić tekst i kolor najechania. Ale główną atrakcją tej opcji są kolory specyficzne dla kategorii. Po włączeniu wyświetlą się kolory, które wcześniej przypisaliśmy do kategorii.
Styl zawijania: Styl zawijania zawiera opcje do wyboru z 5 animacji najechania kursorem i dodawania krycia z lub bez kolorów specyficznych dla kategorii.
Zapytanie taksonomii: Jak widzieliśmy wcześniej, ustawienie zapytania taksonomii pomaga nam wybierać i wybierać spośród kategorii i tagów do siatki. Możemy również zwiększyć lub zmniejszyć liczbę kategorii lub tagów w siatce.
Liczba postów: Tak, dobrze to przeczytałeś. PostX oferuje również opcje dostosowywania elementu Licznik postów, który zawiera kontrolę typografii, wybór koloru jednolitego lub gradientowego, dostosowanie wysokości, szerokości itp.
Wniosek
W ten sposób możesz użyć bloków taksonomii, aby utworzyć siatkę kategorii dla strony głównej swoich witryn WordPress. Jeśli napotkasz jakiekolwiek trudności podczas korzystania z bloków taksonomii lub wtyczki PostX, zostaw komentarz poniżej.

Zastąp fragment WordPress metaopisem

Przedstawiamy globalne style PostX

Filtruj posty WordPress według kategorii i tagów
![50+ bloków PostX Gutenberg [Sposoby szybkiego zaprojektowania strony] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ bloków PostX Gutenberg [Sposoby szybkiego zaprojektowania witryny]
