Jak zmienić tekst przycisku Dodaj do koszyka na stronie sklepu WooCommerce?
Opublikowany: 2020-08-23 Szukasz najlepszego sposobu na zmianę tekstu Dodaj do koszyka na stronie sklepu? Pod koniec tego krótkiego samouczka będziesz mógł zmienić domyślny tekst przycisku „Dodaj do koszyka” na stronie sklepu WooCommerce za pomocą fragmentu kodu. Będziesz mógł również użyć wtyczki do zmiany tekstu przycisku na stronie sklepu, jeśli wolisz używać wtyczki zamiast edytować kod.
Szukasz najlepszego sposobu na zmianę tekstu Dodaj do koszyka na stronie sklepu? Pod koniec tego krótkiego samouczka będziesz mógł zmienić domyślny tekst przycisku „Dodaj do koszyka” na stronie sklepu WooCommerce za pomocą fragmentu kodu. Będziesz mógł również użyć wtyczki do zmiany tekstu przycisku na stronie sklepu, jeśli wolisz używać wtyczki zamiast edytować kod.
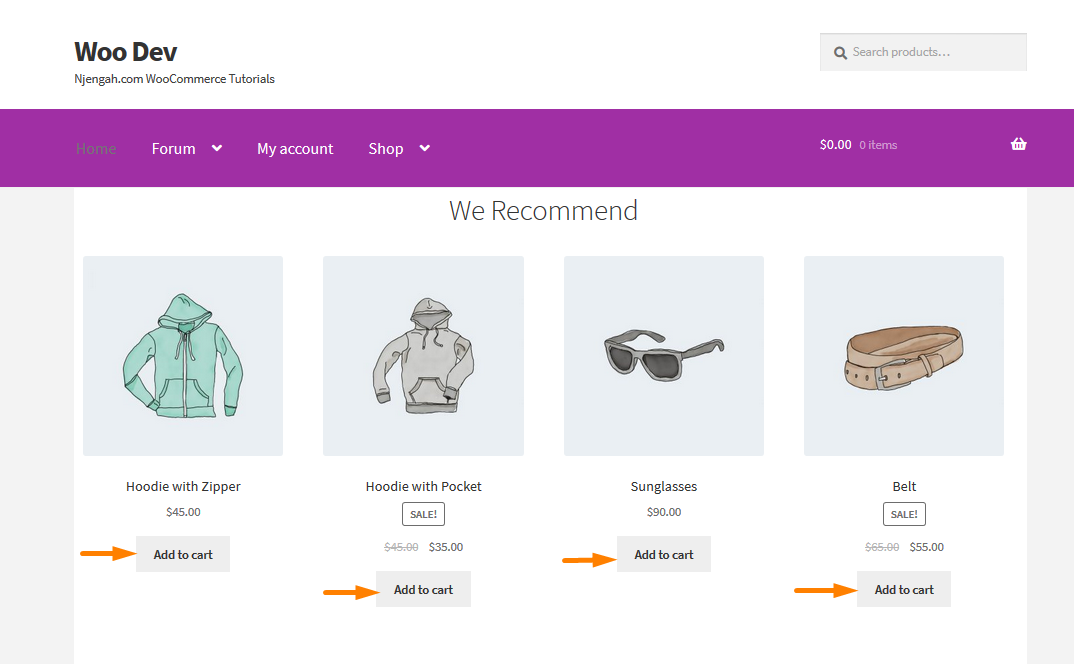
Przycisk Dodaj do koszyka na stronie sklepu
Domyślnie WooCommerce wyświetla przycisk „Dodaj do koszyka” na stronie Twojego sklepu i na stronach archiwum. WooCommerce nie ma możliwości zmiany tego tekstu.
Zamiast tego tekstu, możesz dodać tekst, taki jak „Wyświetl produkt”, Kup teraz, „Dodaj do koszyka”, „Zarezerwuj teraz” (lub cokolwiek, co chcesz), łącząc go ze stroną pojedynczego produktu.
Wersja domyślna ma przycisk, który wygląda tak, jak pokazano na poniższym obrazku:

Kroki, aby zmienić stronę sklepu z tekstem Dodaj do koszyka za pomocą kodu PHP
Aby to zmienić, wystarczy wykonać następujące kroki:
- Zaloguj się do swojej witryny WordPres i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która zmieni domyślny Dodaj do koszyka
- Dodaj następujący kod do pliku php :
// Aby zmienić tekst dodawania do koszyka na stronie pojedynczego produktu
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
funkcja woocommerce_custom_single_add_to_cart_text() {
return __( 'Kup teraz', 'woocommerce' );
}
// Aby zmienić tekst dodawania do koszyka na stronie archiwum produktów (Kolekcja)
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
funkcja woocommerce_custom_product_add_to_cart_text() {
return __( 'Kup teraz', 'woocommerce' );
}- Upewnij się, że zapisałeś wprowadzone zmiany.
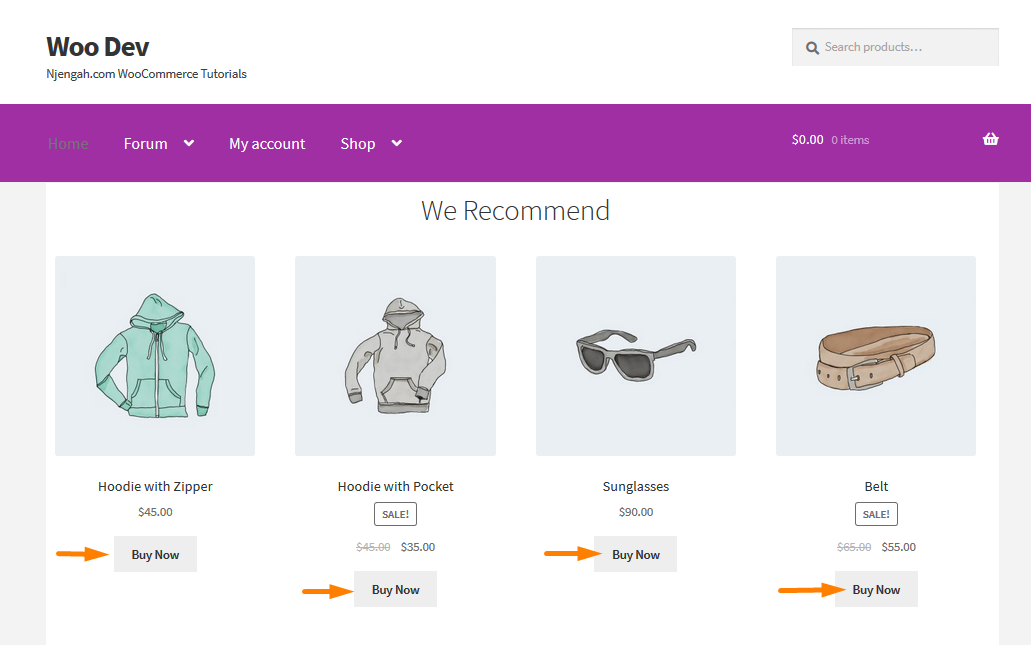
- Musisz przejść do Front-endu , aby móc zobaczyć zmiany. To będzie wynik:

Jak działa kod
Linie kodu, które umieściliśmy w pliku functions.php używają domyślnej pętli WooCommerce . Oznacza to, że jeśli Twój motyw używa domyślnej pętli WC do wyświetlania przycisku „ Dodaj do koszyka ”, z pewnością będzie to rozwiązanie dla Ciebie.
Jeśli Twój motyw zawiera niestandardowe strony korzystające z niestandardowych wtyczek do tworzenia stron, które używają różnych funkcji do wyświetlania przycisku „ dodaj do koszyka ”, może nie działać w Twoim sklepie WooCommerce. Oznacza to, że musisz zatrudnić programistę lub skontaktować się z dostawcą motywu .
Alternatywną metodą zmiany etykiet Dodaj do koszyka jest użycie wtyczki. Wtyczka, której będziemy używać w tym samouczku, nazywa się WC Custom Add to Cart Labels. To alternatywa dla mniej zaawansowanych technicznie. To jest dla tych, którzy nie są zaznajomieni z dostosowywaniem swojej witryny za pomocą kodu lub może nie chcą zepsuć struktury kodowania swojej witryny.
Wtyczka WC Custom Add to Cart pozwala na zmianę etykiet „dodaj do koszyka” na wszystkich stronach pojedynczego produktu, według typu produktu oraz na stronie archiwum lub sklepu, według typu produktu). Możesz pobrać wtyczkę bezpośrednio tutaj, korzystając z tego linku https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip lub możesz ją wyszukać w katalogu www.wordpress.org. Zaufało jej ponad 10 000 witryn WooCommerce w społeczności WordPress.

Kroki, aby zmienić domyślny tekst dodawania do koszyka za pomocą wtyczki
Wykonaj te proste kroki, aby dodać tę wtyczkę do swojej witryny WordPress:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
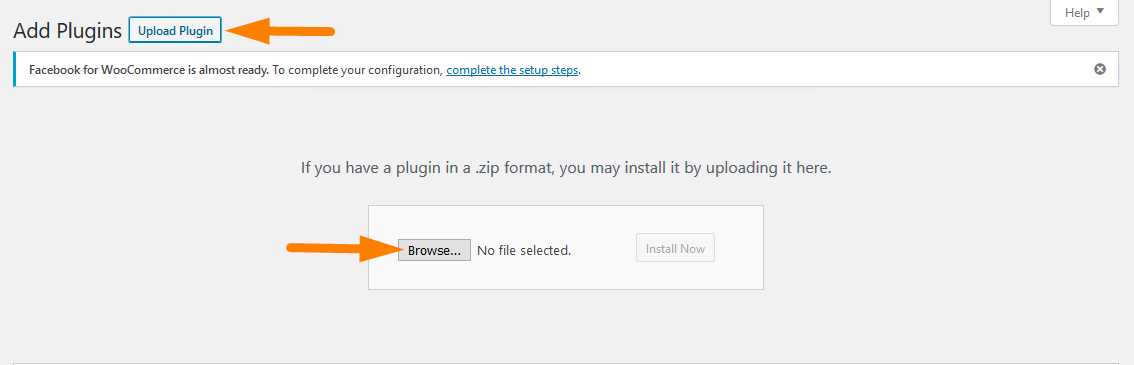
- Następnie zainstalujemy wskazaną wcześniej wtyczkę. Jeśli pobrałeś go za pomocą powyższego linku, po prostu przejdź do Wtyczki > Dodaj nowy . Następnie kliknij Prześlij wtyczkę , a następnie Przeglądaj w poszukiwaniu pobranego pliku, jak pokazano poniżej:

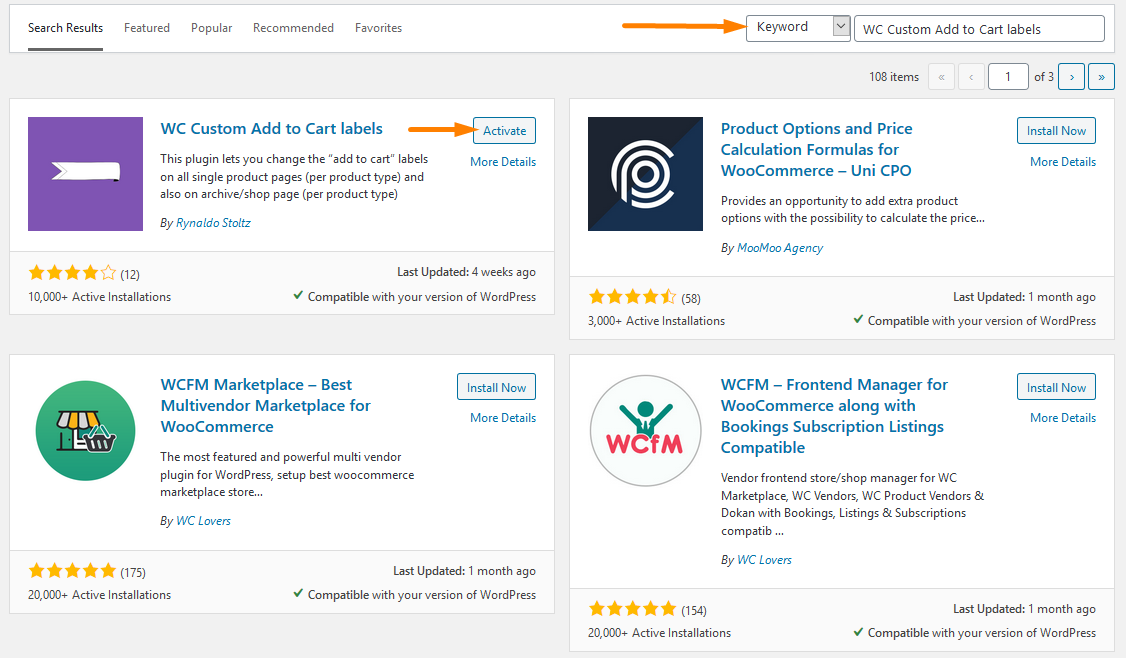
- Aby pobrać go bezpośrednio w panelu administracyjnym, po prostu przejdź do Wtyczki > Dodaj nowy . Następnie musisz przeprowadzić wyszukiwanie słów kluczowych dla wtyczki ' WC Custom Add to Cart labels '. Musisz go zainstalować i aktywować , jak pokazano poniżej:

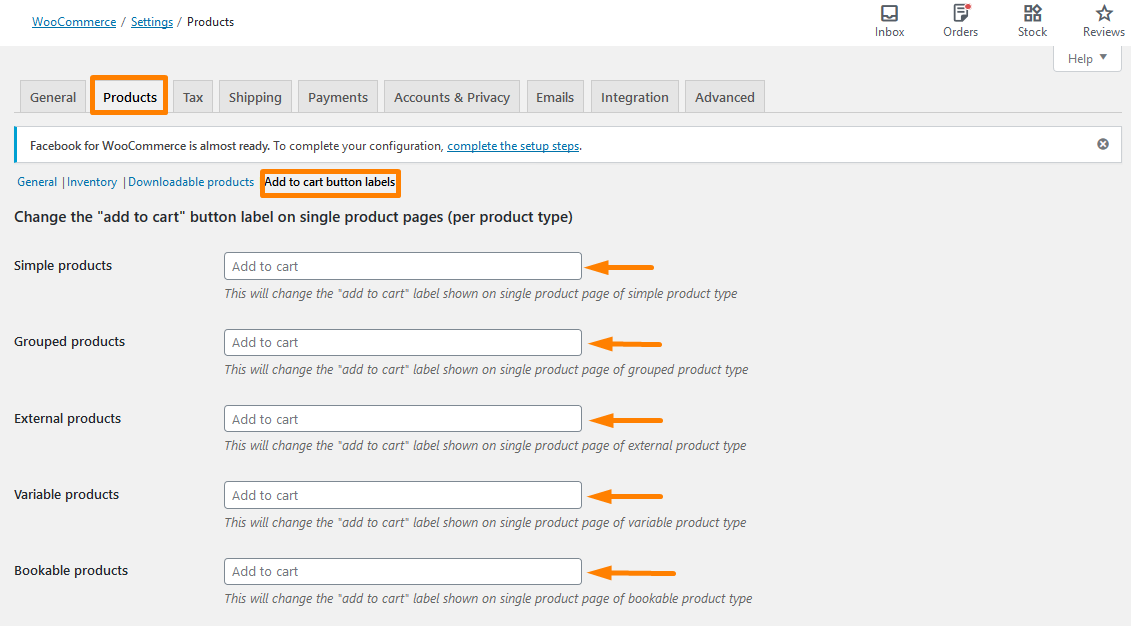
- Aby zmienić przyciski, musisz dodać nazwy przycisków w obszarze pola tekstowego, jak pokazano na poniższym zrzucie ekranu, przechodząc do tych ustawień, przechodząc do WooCommerce > Ustawienia . Następnie musisz kliknąć Musisz kliknąć przycisk Dodaj do koszyka Etykiety, jak pokazano.

- Zapisz zmiany za pomocą niebieskiego przycisku pod listą pól.
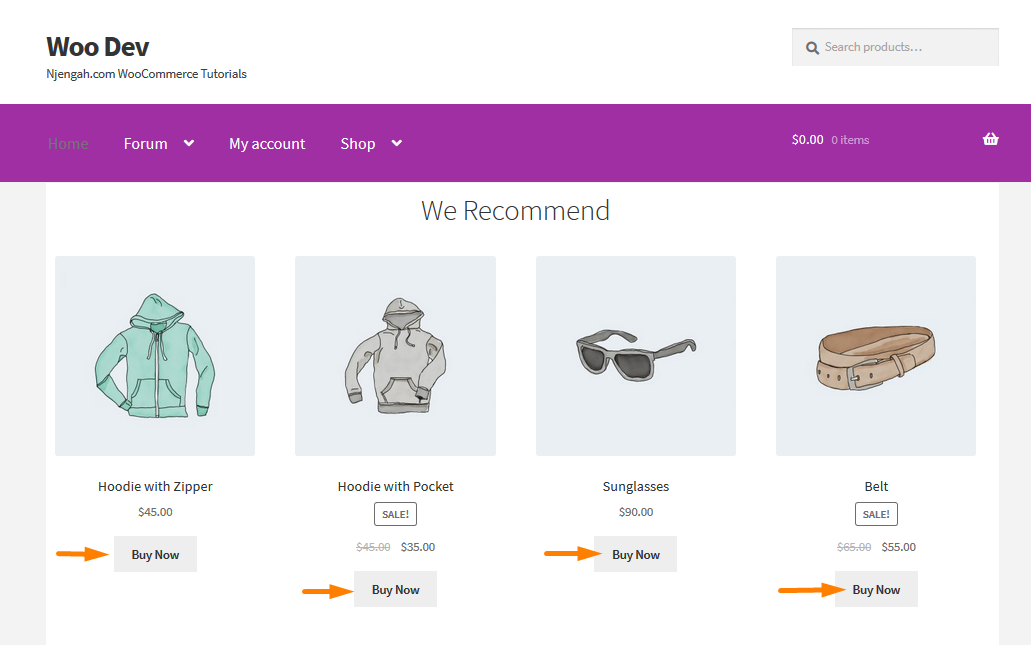
- Aby zobaczyć wynik , musisz wejść na stronę główną i oto, co powinieneś zobaczyć:

Zaleca się jednak, aby wprowadzić te zmiany w środowisku przejściowym, aby mieć możliwość upewnienia się, że jest to funkcjonalność, której oczekujesz w witrynie, bez wpływania na działającą witrynę, dopóki nie będziesz gotowy do jej wdrożenia.
Wniosek
W tym poście wyróżniliśmy dwie metody, których możesz użyć, aby zmienić przycisk Dodaj do koszyka na stronie sklepu. Pierwsza z nich to rozwiązanie przyjazne programistom, które obejmuje kod, a druga to metoda przyjazna dla początkujących, która polega na użyciu wtyczki, aby łatwo dodać tę funkcjonalność.
Podobne artykuły
- Jak przekierować stronę WordPress bez wtyczek?
- 30 najlepszych wtyczek WordPress Events do lepszego zarządzania wydarzeniami
- Jak przekierować do koszyka po zalogowaniu w WooCommerce
- 52+ Najlepsza wtyczka WordPress do mediów społecznościowych, która zwiększy ruch w Twojej witrynie
- 23 najlepsze wtyczki WooCommerce do dostosowywania strony kasy
- Jak zmienić brakujący tekst w WooCommerce?
- 32+ najlepsze wtyczki do czatu WordPress dla obsługi klienta
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak ukryć pole kodu kuponu WooCommerce?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak wyświetlać produkty WooCommerce według kategorii?
- Jak usunąć domyślne sortowanie produktów WooCommerce?
- Jak dodać numery GTIN do produktów w WooCommerce?
- Jak ukryć produkt w WooCommerce lub ukryć produkty według kategorii lub ról
- Jak dodać obraz produktu stronę kasy WooCommerce
- Jak zmienić tekst Dodaj do koszyka Poradnik WooCommerce z przykładami
- Lista ponad 30 ogólnie najlepszych wtyczek SEO WordPress na wyższą pozycję
- Ponad 30 najlepszych wtyczek WordPress do budowania społeczności
- Ponad 30 najlepszych wtyczek do kalendarza WordPress do zarządzania wydarzeniami
