Jak zmienić czcionkę w WordPressie
Opublikowany: 2021-04-06Czy chcesz dostosować swoją witrynę i poprawić typografię? W tym artykule pokażemy, jak zmienić czcionkę w WordPressie , aby nadać swojej witrynie profesjonalny i stylowy wygląd.
Typografia stron internetowych ma znaczenie. Nie tylko nadaje Twojej witrynie określony styl, ale może również wpływać na wrażenia użytkownika. Jeśli Twoja czcionka nie jest przyjazna dla użytkownika, użytkownicy chętniej opuszczą Twoją witrynę.
Używana typografia powinna odpowiadać temu, co próbujesz komunikować ze swoją witryną. Czy Twoja witryna sprzedaje usługi konsultingowe, czy jest to witryna fotograficzna? Jak możesz sobie wyobrazić, motywy i czcionki, których będą używać te dwie witryny, są zupełnie inne.
Możesz zobaczyć kilka darmowych czcionek do użycia w bibliotece Google Fonts. Jeśli szukasz czcionek premium, takich jak Proxima-Nova, musisz sprawdzić Typekit firmy Adobe. Obie biblioteki czcionek zawierają wiele przyjaznych dla użytkownika czcionek, które będą pasować do Twojej firmy.
Jak zmienić czcionkę w WordPressie
Istnieje kilka metod zmiany czcionki w WordPressie:
- Domyślne opcje WordPress (Gutenberg/Classic Editor)
- Ręcznie z CSS
- Korzystanie z dedykowanej wtyczki
- Hostowanie własnej czcionki
- Integracja czcionek internetowych
W tym przewodniku pokażemy Ci każdą metodę krok po kroku, abyś mógł wybrać najlepszą dla swojej witryny.
1) Domyślne opcje WordPress
Domyślnie WordPress oferuje dwie opcje dostosowania typografii: za pomocą Gutenberga lub za pomocą edytora klasycznego.
1.1) Z Gutenbergiem
Najnowsza wersja WordPressa zawiera zupełnie nowy edytor: edytor Gutenberg. Jest to zaawansowane narzędzie, które zawiera kilka bloków i jest bardzo łatwe w użyciu.
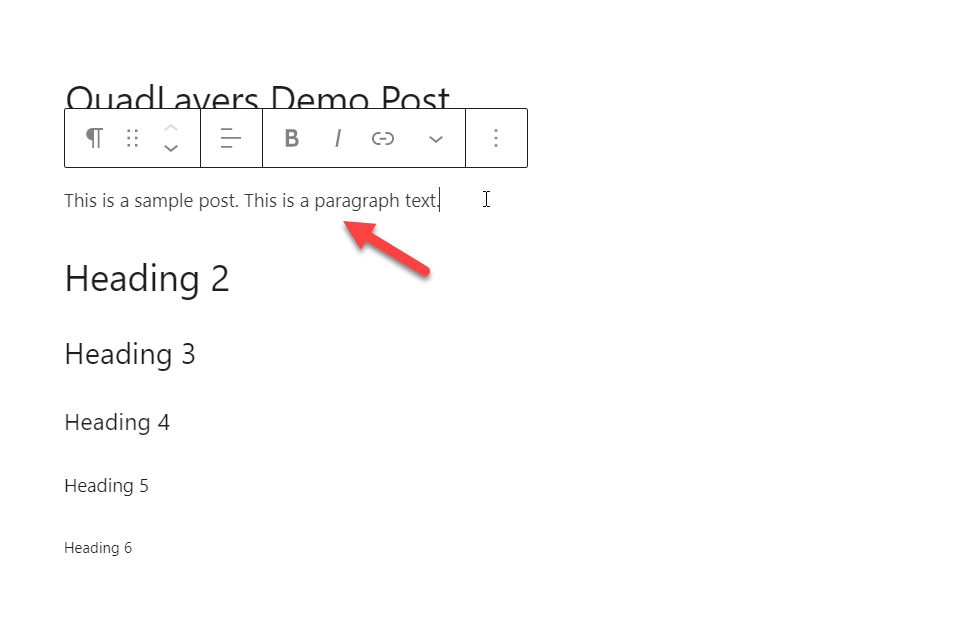
Aby zmienić czcionkę, otwórz post lub stronę i wybierz tekst, który chcesz zmodyfikować.

Po prawej stronie zobaczysz opcje typografii.

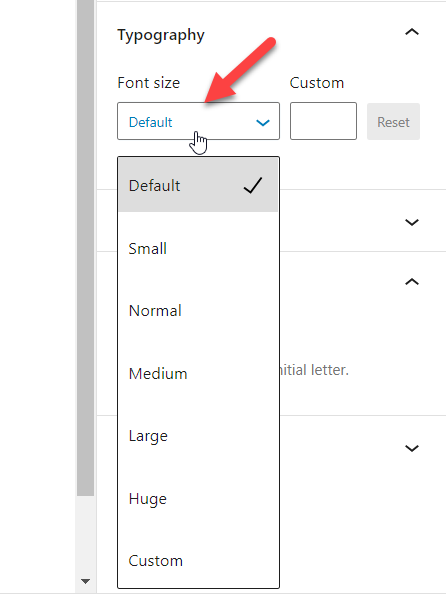
Zobaczysz tam kilka opcji zmiany rozmiaru czcionki:
- Domyślna
- Mały
- Średni
- Wielki
- Olbrzymi
- Zwyczaj
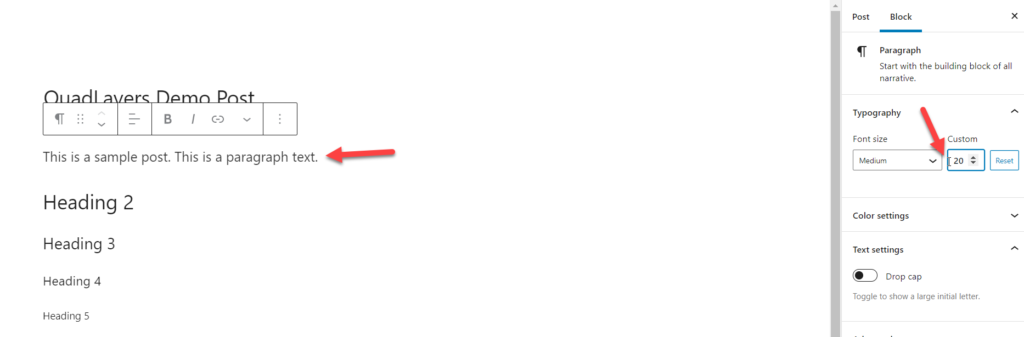
Możesz wybrać dowolny z tych predefiniowanych rozmiarów lub dodać niestandardowy. Na przykład, jeśli wybierzemy 20px jako rozmiar czcionki, zobaczymy zmiany w edytorze.

W ten sposób możesz łatwo modyfikować swoje bloki i przypisywać do nich niestandardowy rozmiar czcionki.
1.2) Korzystanie z klasycznego edytora
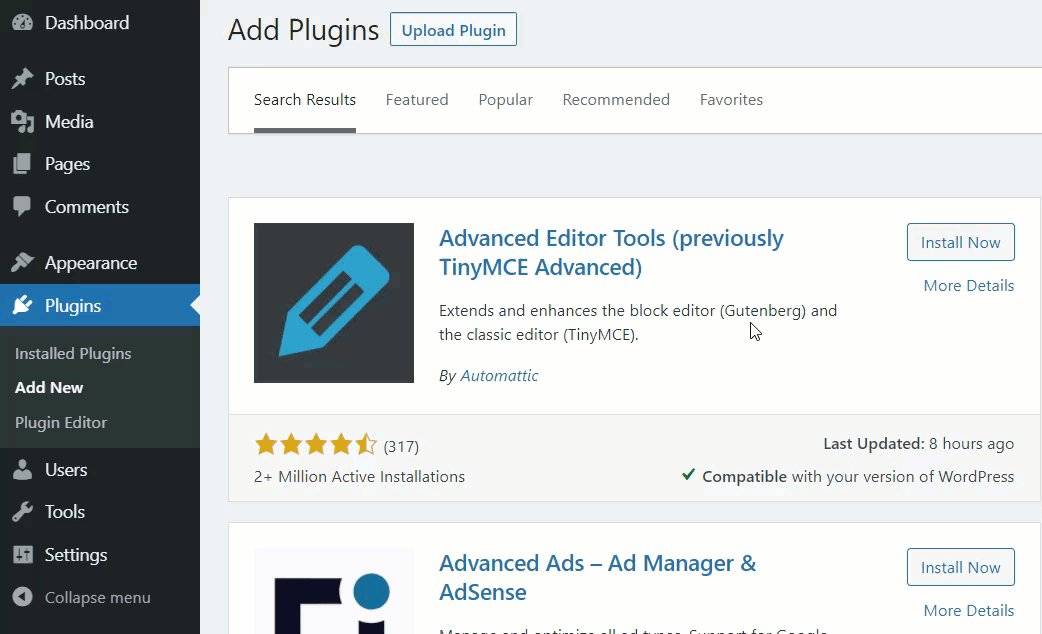
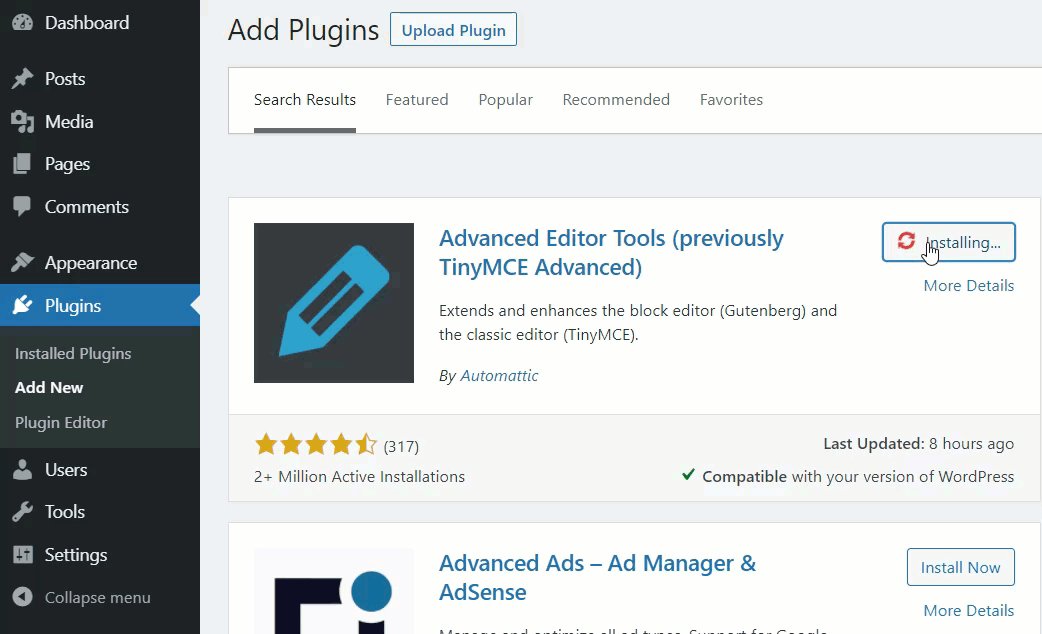
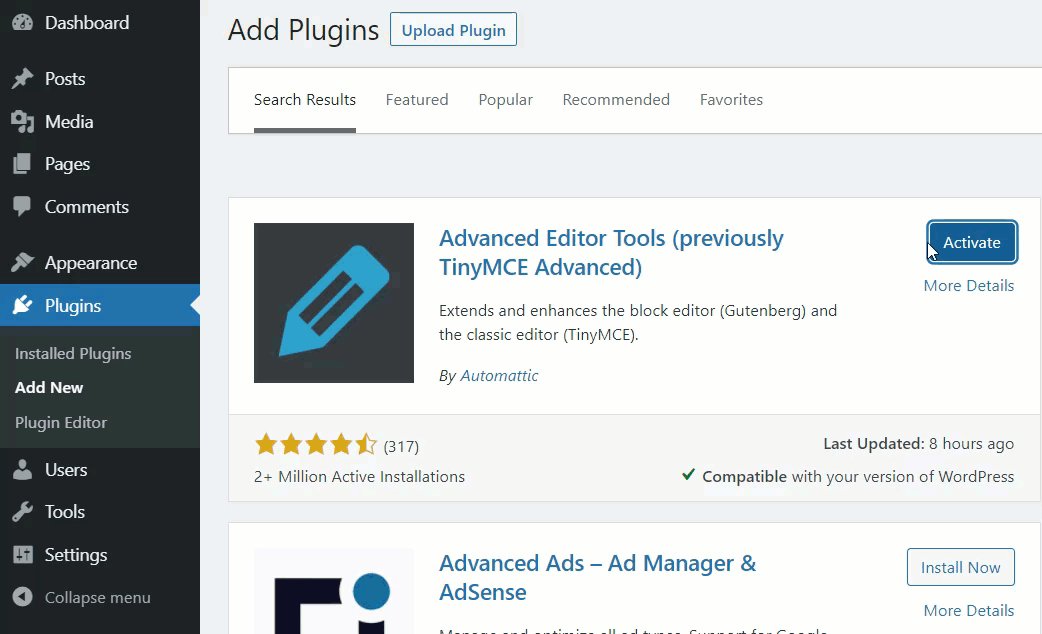
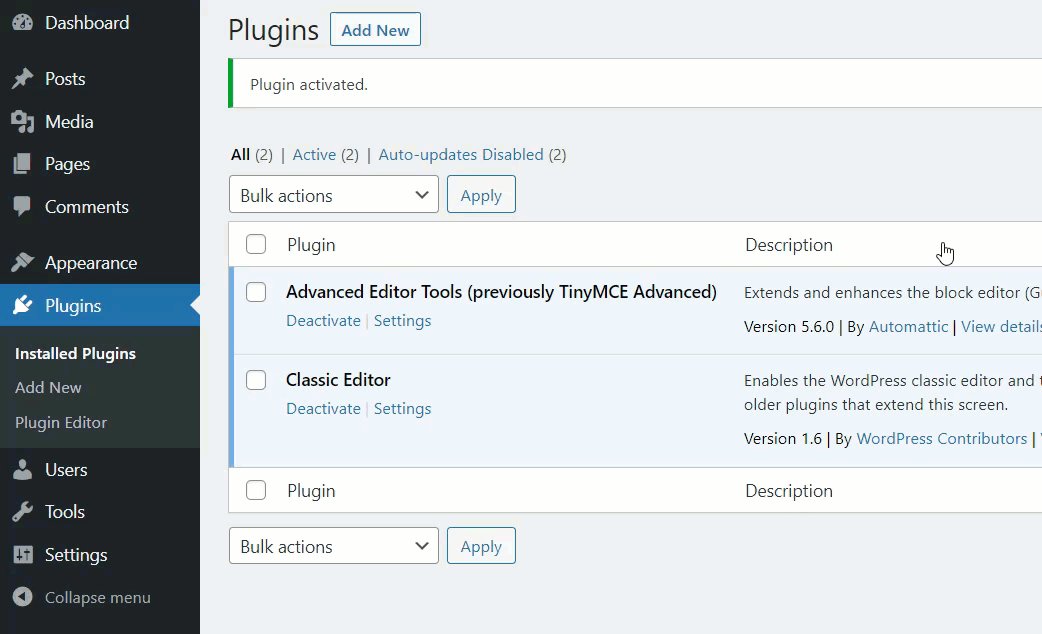
Jeśli wolisz zarządzać swoją typografią za pomocą klasycznego edytora, musisz zainstalować i aktywować wtyczkę Advanced Editor Tools (TinyMCE Advanced).

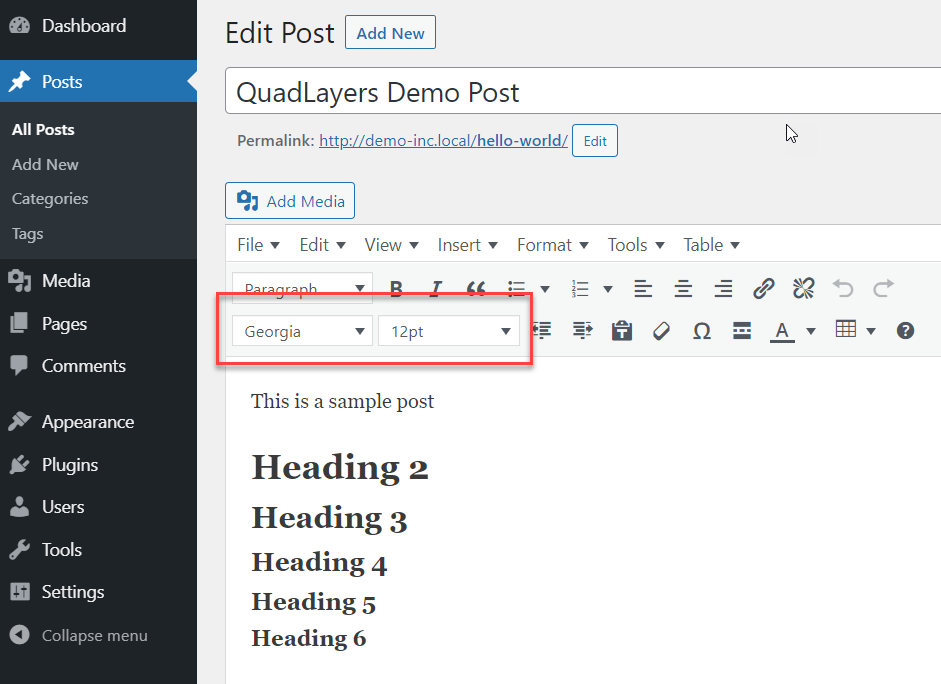
Po aktywacji wtyczki otwórz edytor treści, a zobaczysz kilka dodatkowych narzędzi.

Z listy rozwijanej możesz zmienić typ i rozmiar czcionki. Istnieje kilka czcionek Google i rozmiarów, które możesz wybrać, aby dostosować swoją witrynę.

Dzięki tym opcjom możesz wybrać dowolny akapit i wybrać dowolną czcionkę i rozmiar z listy rozwijanej.
2) Ręcznie za pomocą niestandardowego kodu CSS
Innym sposobem zmiany czcionki w WordPressie jest użycie niestandardowego kodu CSS. Domyślnie motywy mają określony rozmiar czcionki, który ma zastosowanie w całej witrynie. Czasami jednak możesz chcieć je dostosować, aby nadać swojej witrynie inny styl.
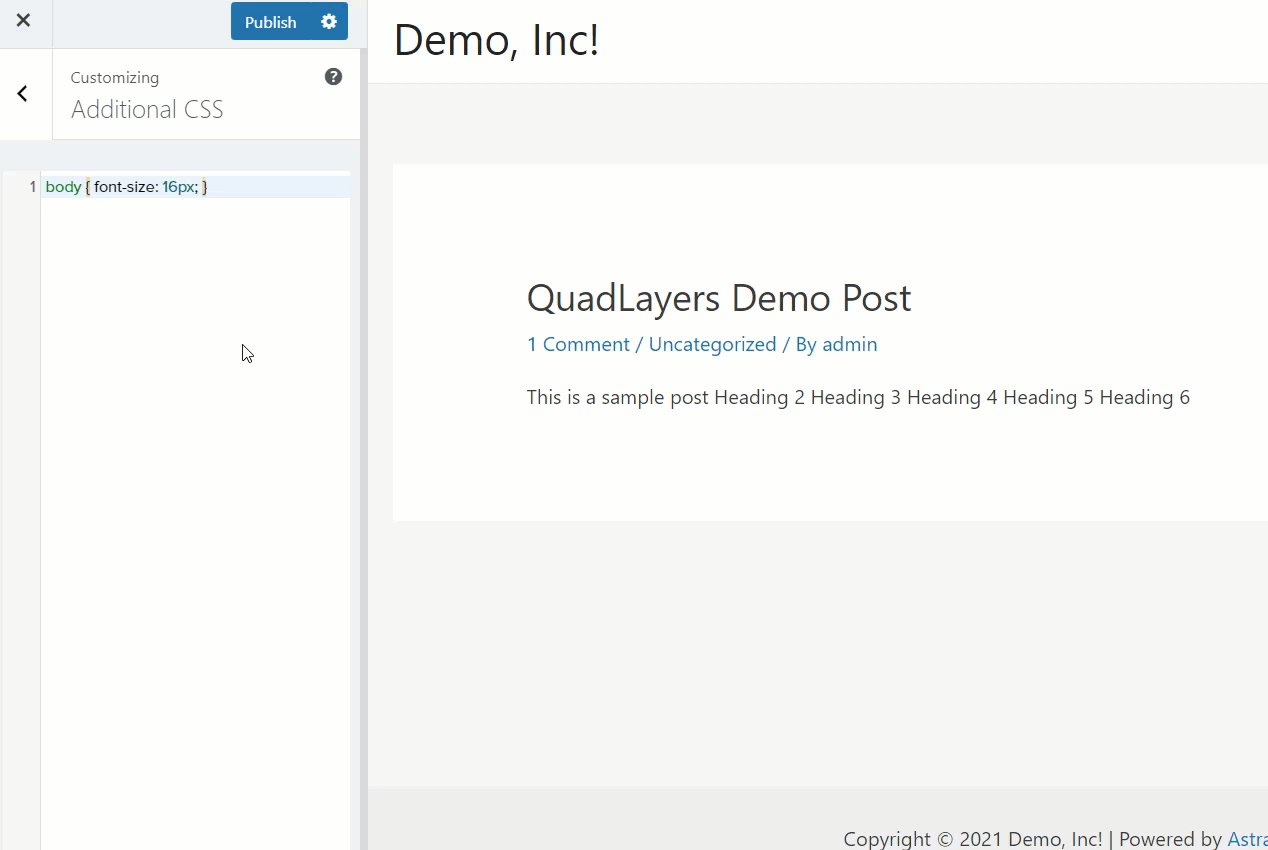
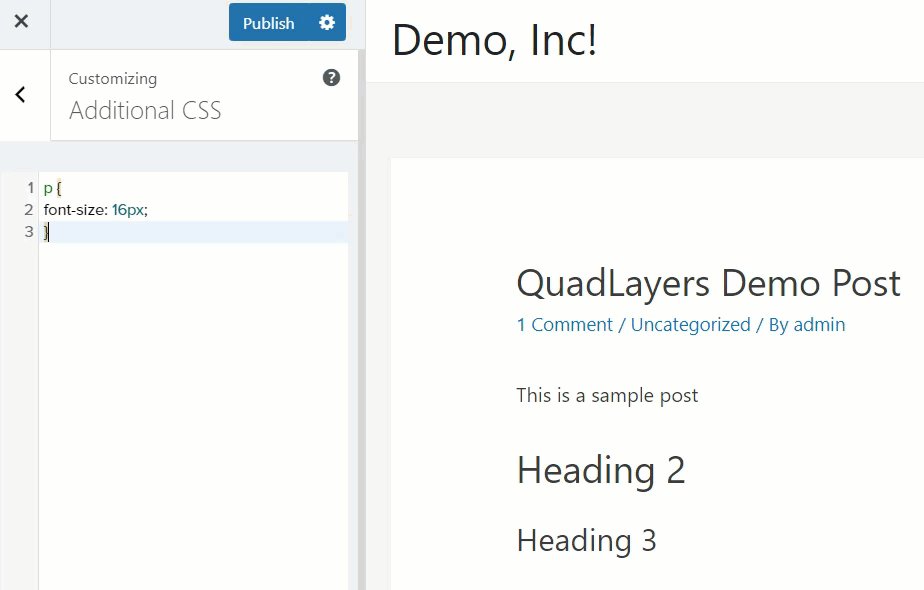
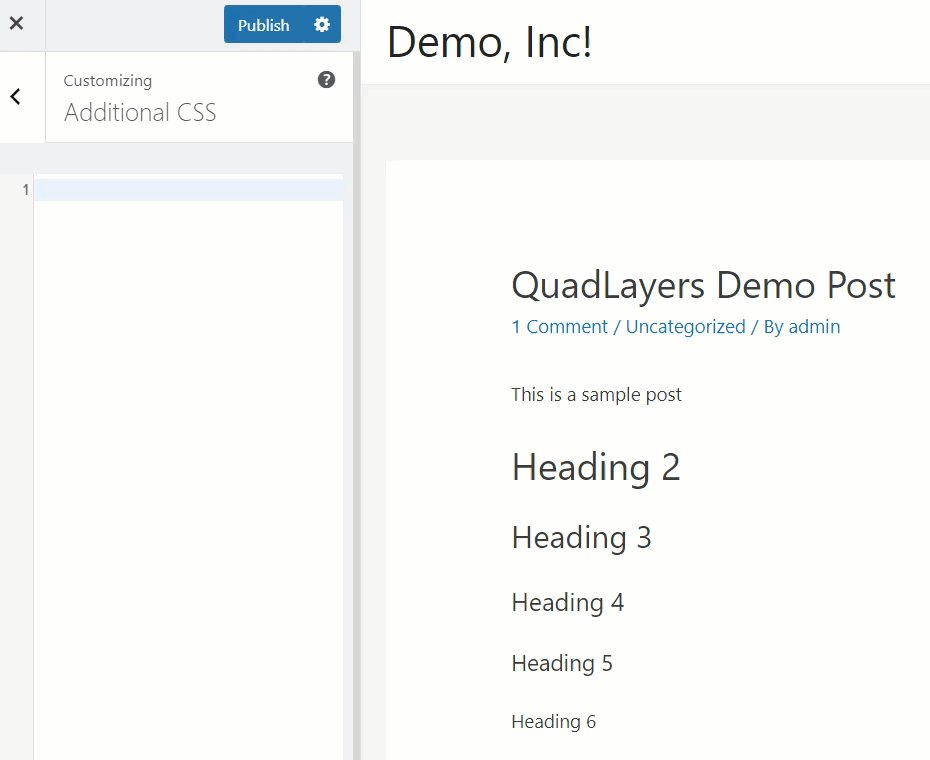
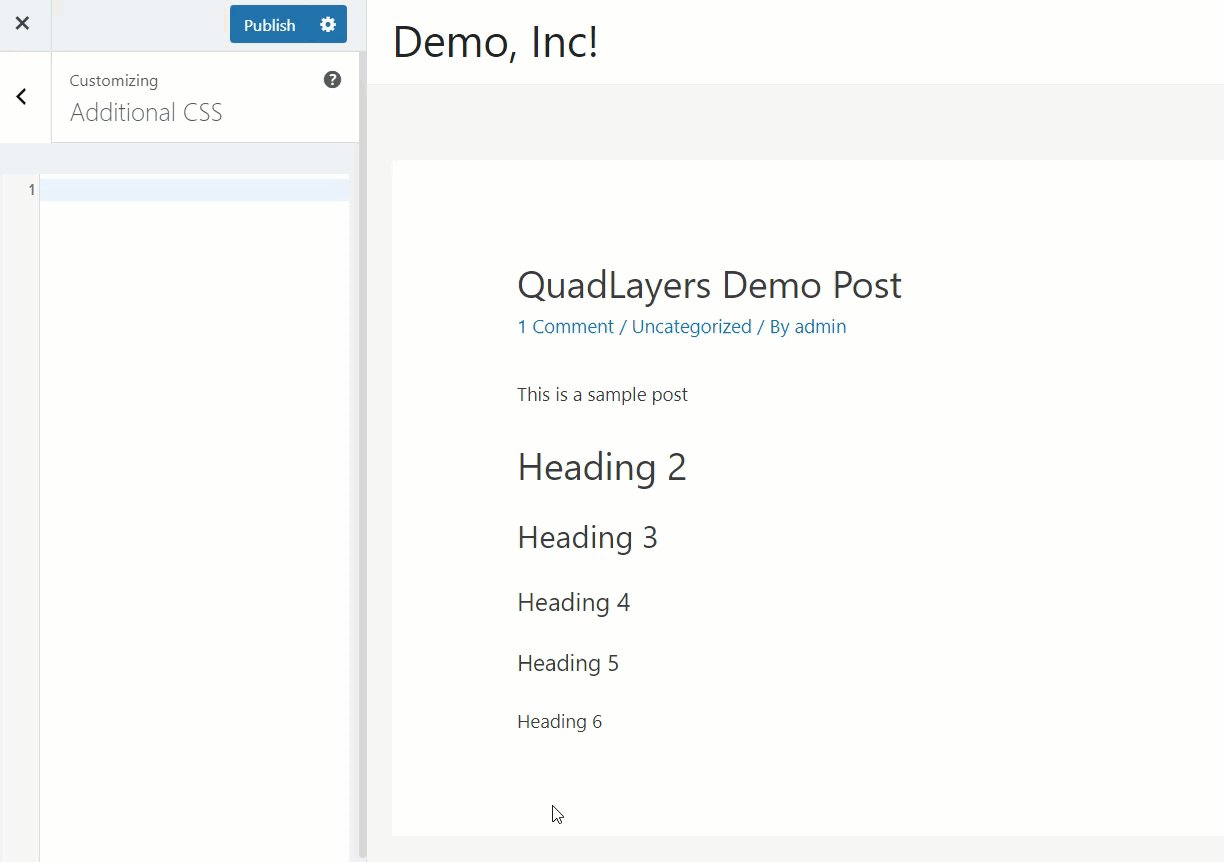
Aby to zrobić, najpierw w panelu WordPress przejdź do Wygląd > Dostosuj > Dodatkowy CSS . W tej sekcji możesz dodać niestandardowy kod i edytować swoją witrynę.
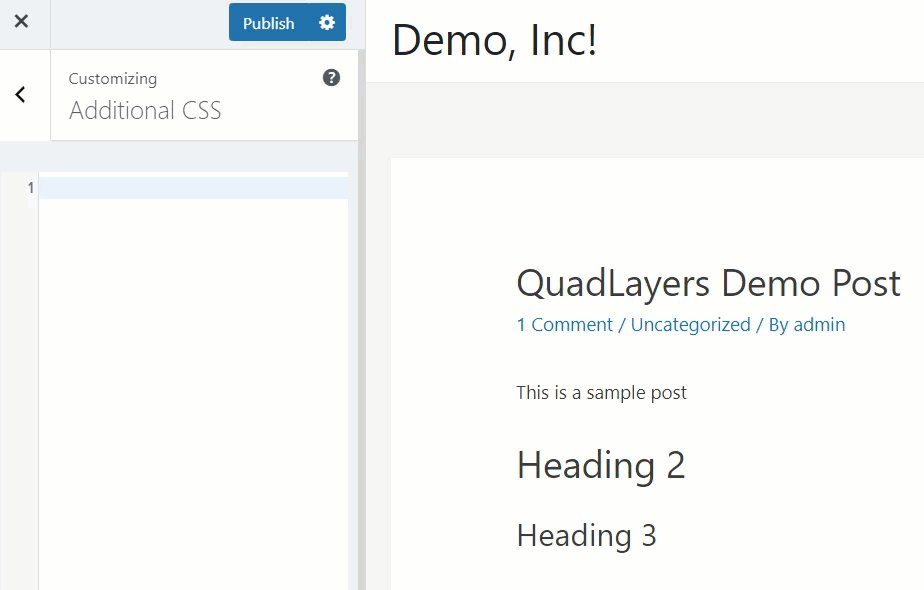
Zmień czcionkę treści
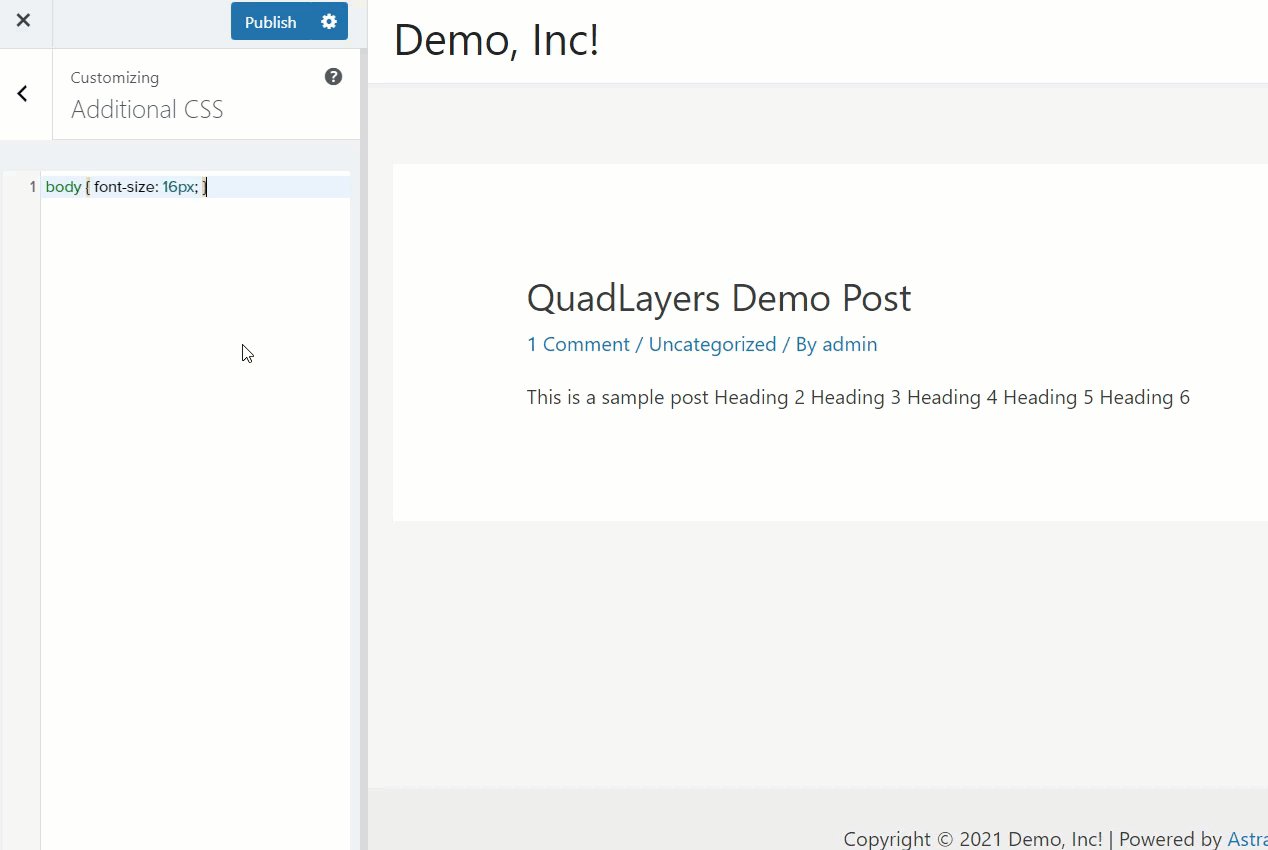
Na przykład, aby zmienić rozmiar czcionki w treści w całej witrynie na 16 pikseli, musisz użyć tego kodu CSS:
body { font-size : 16px; } 
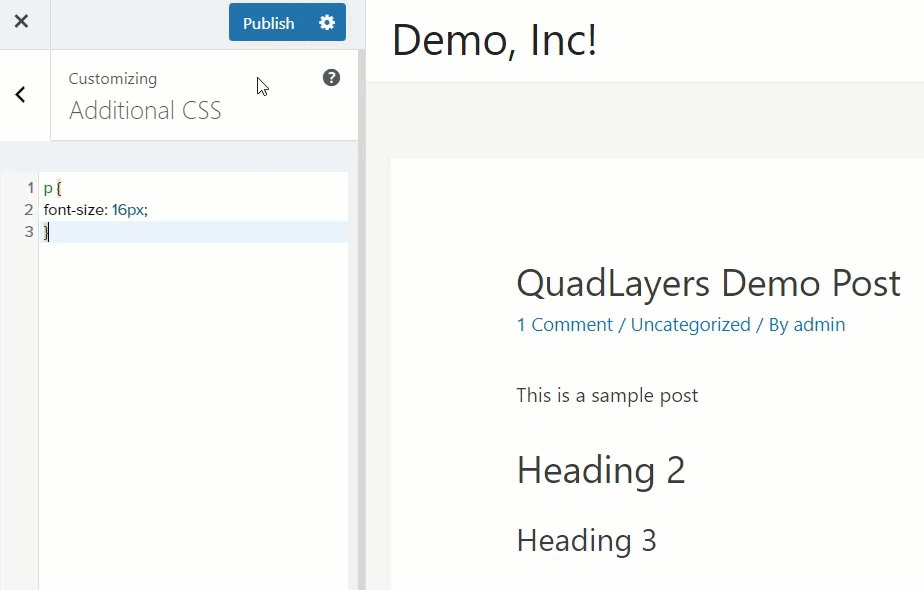
Zmień czcionkę akapitu
Podobnie, jeśli szukasz sposobu na dostosowanie rozmiaru czcionki akapitu do 16 pikseli, powinieneś użyć tego kodu CSS:
p {
font-size : 16px;
}

Dostosuj czcionkę nagłówków
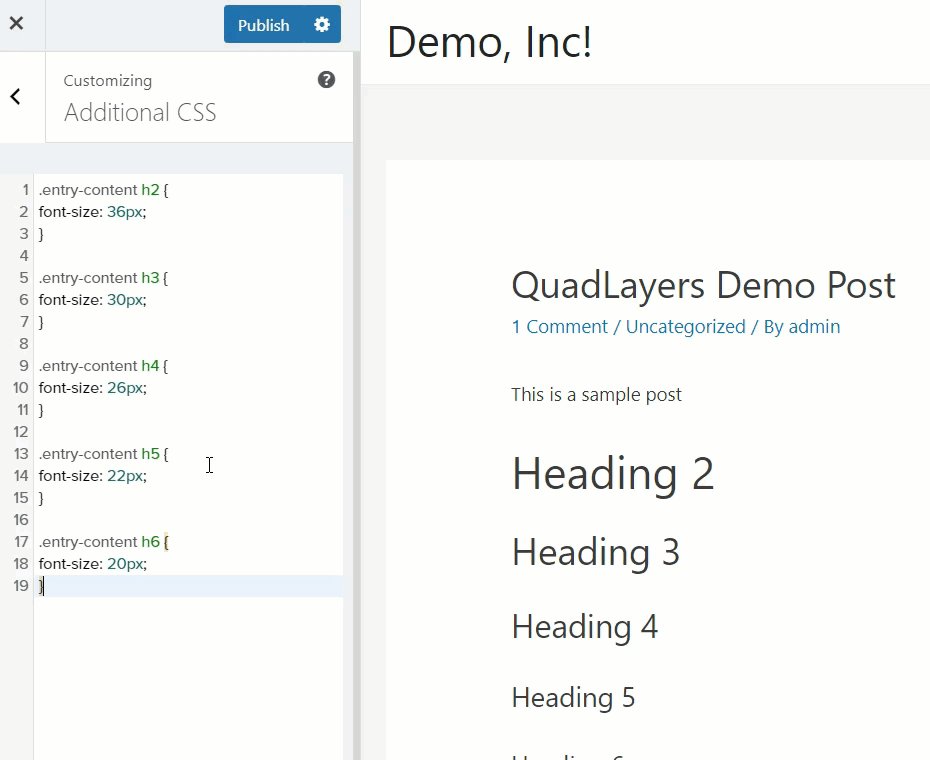
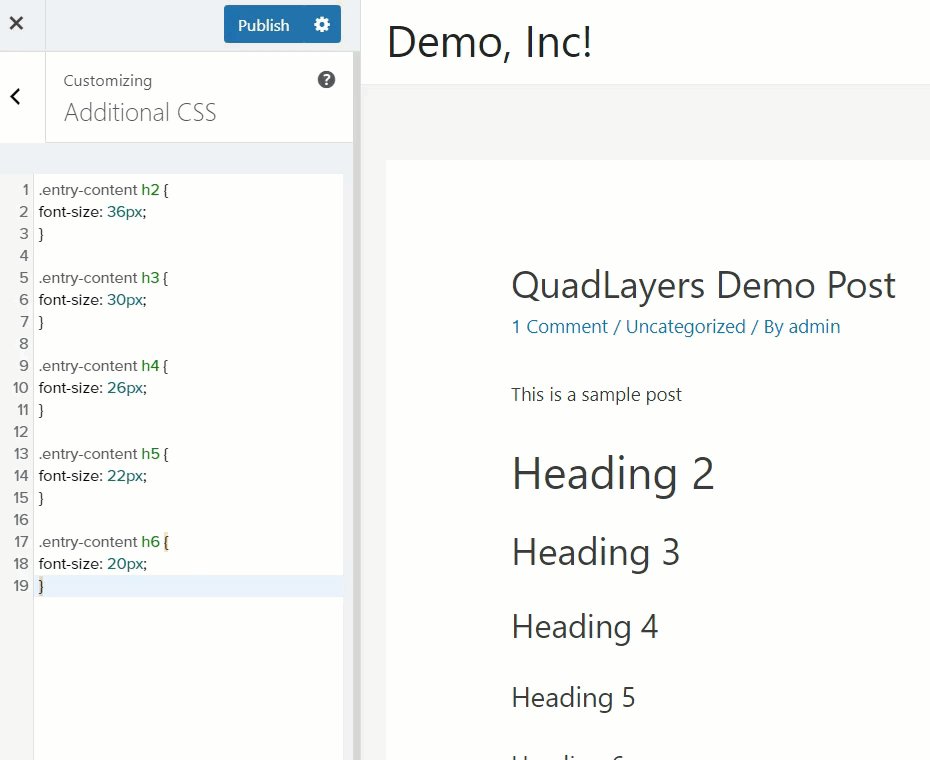
Ponadto, jeśli chcesz zmienić rozmiary czcionek w nagłówkach, możesz użyć poniższego kodu:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

To tylko przykłady, więc upewnij się, że dostosowujesz rozmiar czcionki do swoich potrzeb. Ponieważ do wprowadzania tych zmian używamy dostosowania, możesz je zobaczyć na żywo po prawej stronie.
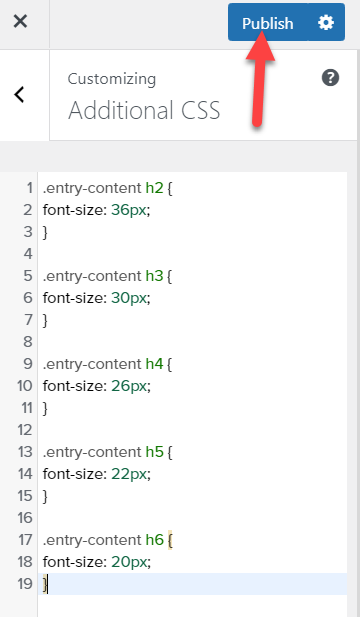
Gdy jesteś zadowolony z dostosowań, zapisz zmiany i naciśnij Opublikuj .

Zmień rodzinę czcionek
Dodatkowo, aby zmienić rodzinę czcionek w całej witrynie, możesz użyć tego kodu:
* {rodzina czcionek:"Verdana", Verdana, bezszeryfowa}Gwiazdka (*) zastosuje zmianę do całej witryny, więc jeśli chcesz zastosować zmiany tylko do niektórych stron lub postów, usuń je z kodu. Więcej informacji o czcionkach CSS znajdziesz na tej stronie.
Oprócz tego możesz również zmienić styl czcionki. Na przykład, jeśli chcesz, aby nagłówki 2 i 3 były kursywą, użyj tego kodu:
h2, h3 { font-style : italics ; }Jeśli chcesz zastosować podobne zmiany do swojego motywu, możesz napisać kod bezpośrednio w pliku style.css motywu podrzędnego. Pamiętaj, że spowoduje to zastosowanie zmian w całej witrynie, więc przed kontynuowaniem upewnij się, że utworzyłeś pełną kopię zapasową witryny.
3) Z wtyczką
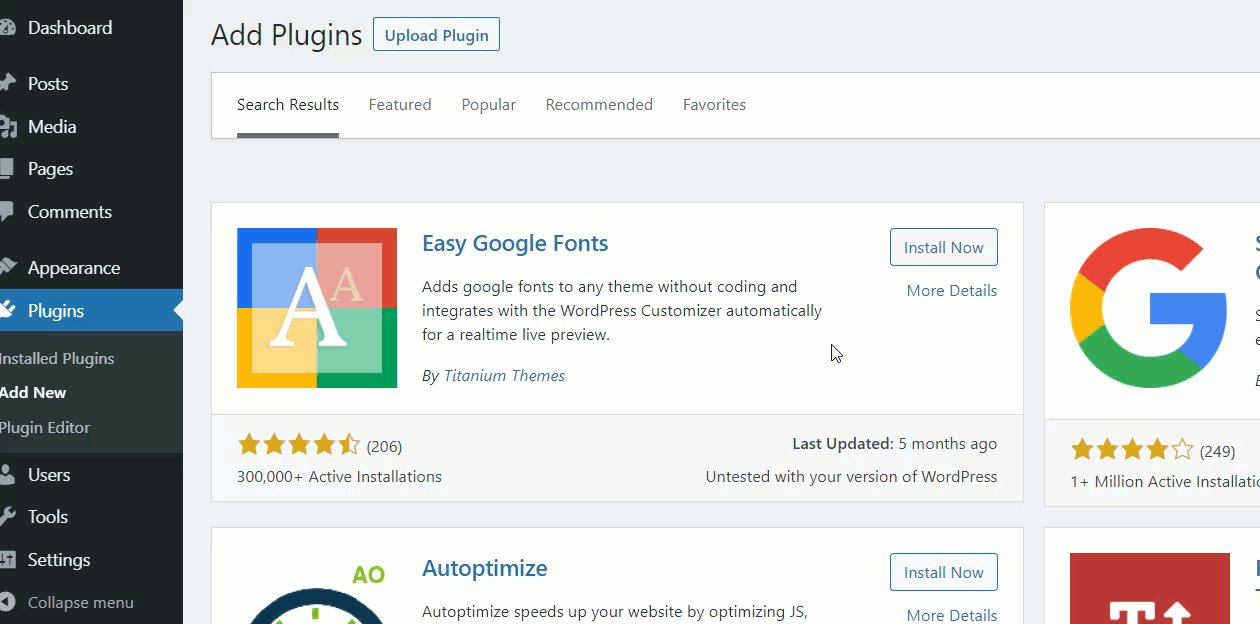
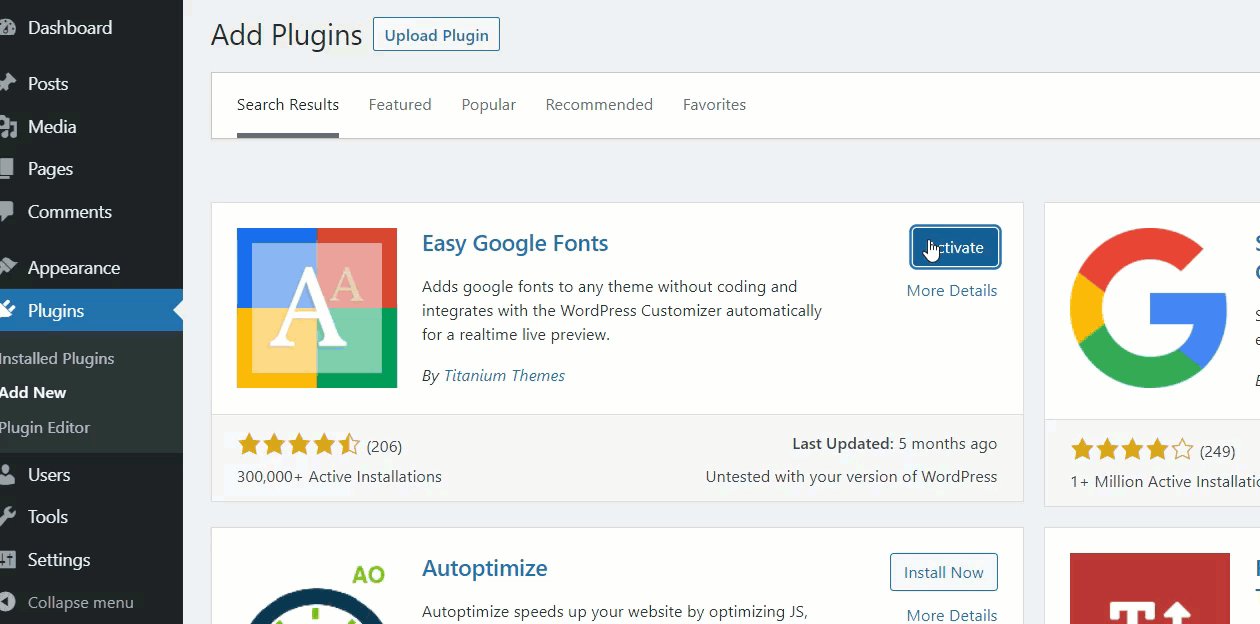
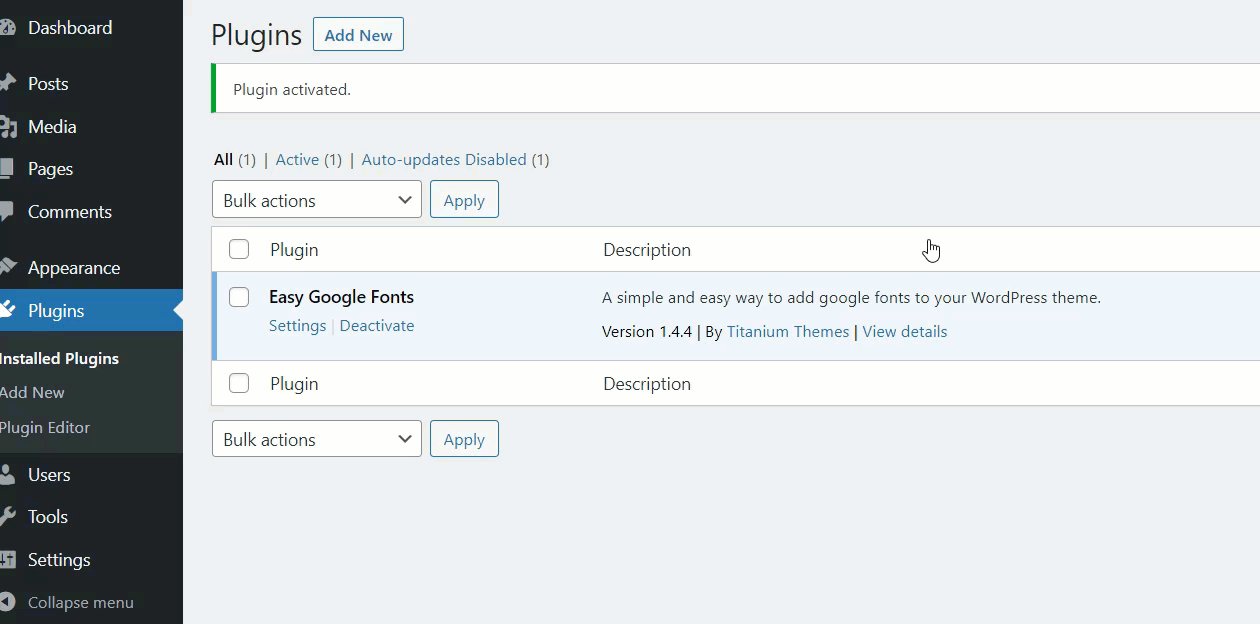
Możesz także zmienić czcionkę w WordPressie za pomocą dedykowanej wtyczki. W tej sekcji pokażemy, jak zintegrować Google Fonts z Twoją witryną. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Easy Google Fonts.

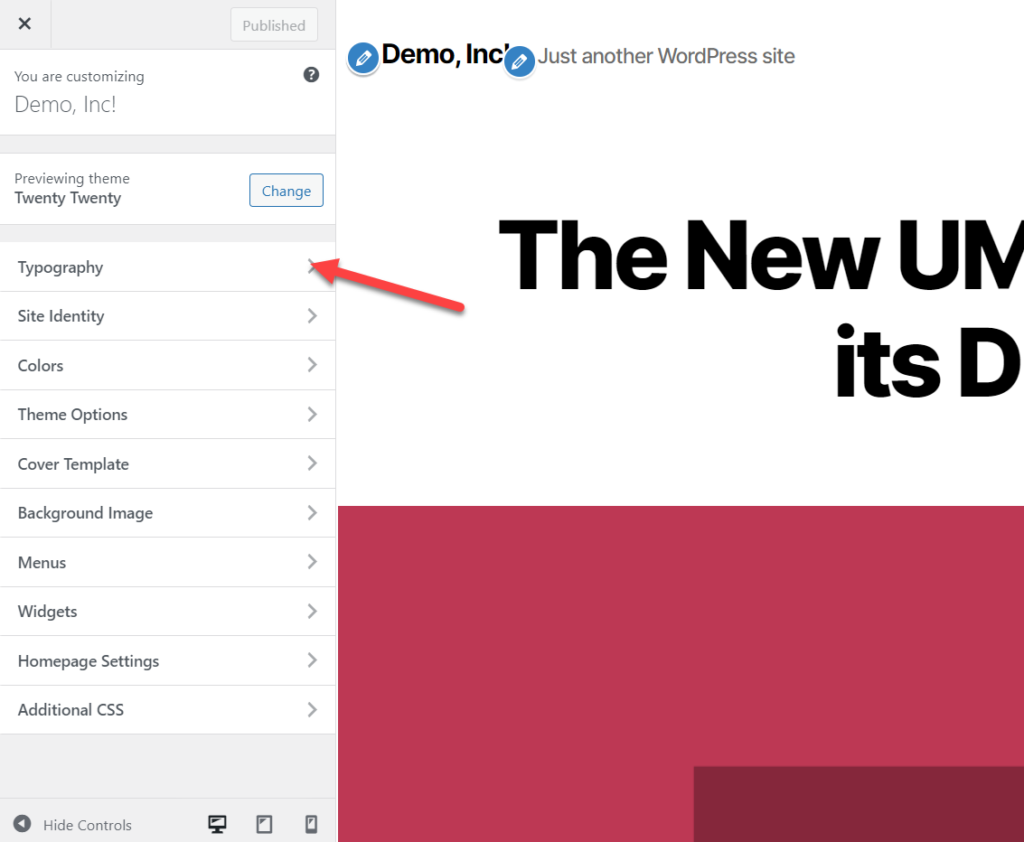
Następnie możesz zmienić czcionkę swojej witryny. Przejdź do opcji Wygląd > Dostosuj , a w narzędziu Customizer będziesz mógł przejąć kontrolę nad typografią swojej witryny. Po lewej stronie zobaczysz nową opcję dostosowywania o nazwie Typografia .

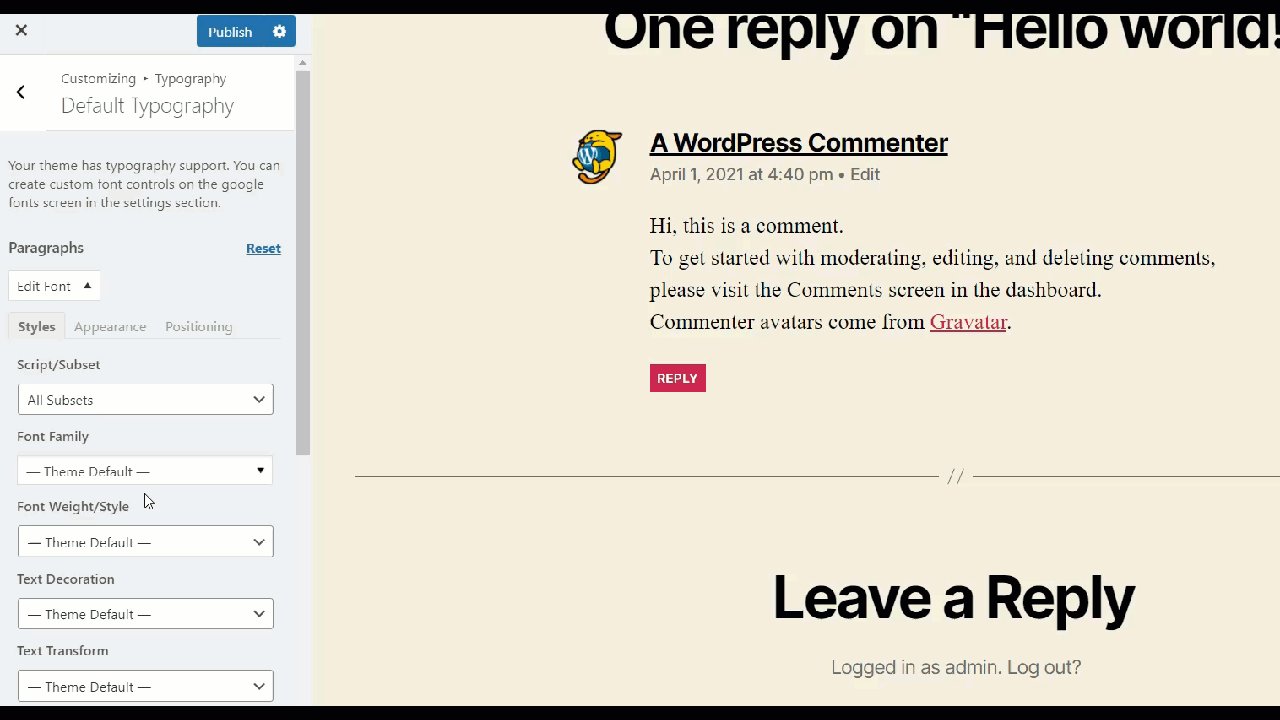
Wybierz go, a zobaczysz ekran z kilkoma opcjami zmiany całej typografii dla akapitów i nagłówków.
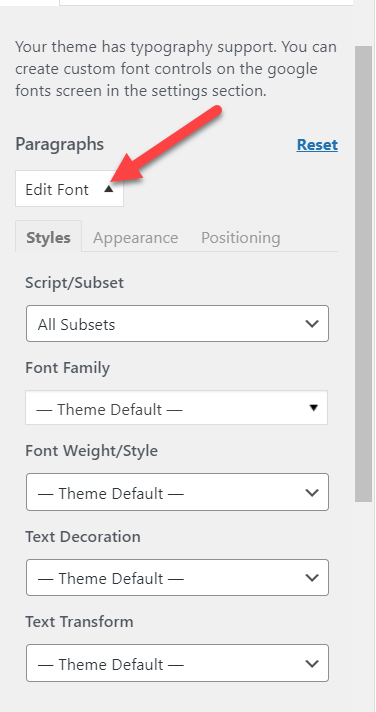
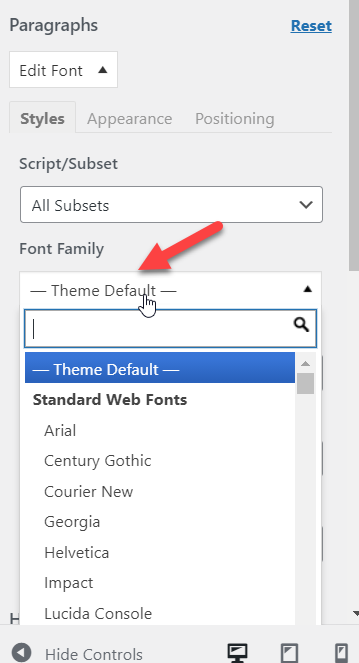
Załóżmy, że chcesz zmienić czcionkę akapitu, więc otwórz opcję Edytuj czcionkę .

Stamtąd możesz zmienić:
- Skrypt/Podzbiór
- Rodzina czcionek
- Grubość czcionki
- Dekoracja tekstu
- Transformacja tekstu
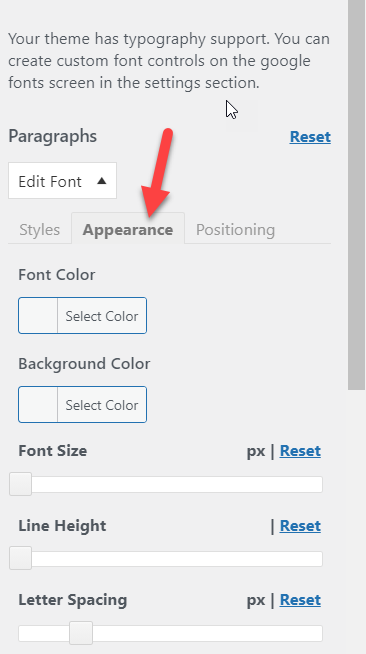
Jeśli chcesz zmienić wygląd czcionki, przejdź do następnej karty, na której możesz zmienić:
- Kolor czcionki
- Kolor tła
- Rozmiar czcionki
- Wysokość linii
- Odstępy między literami

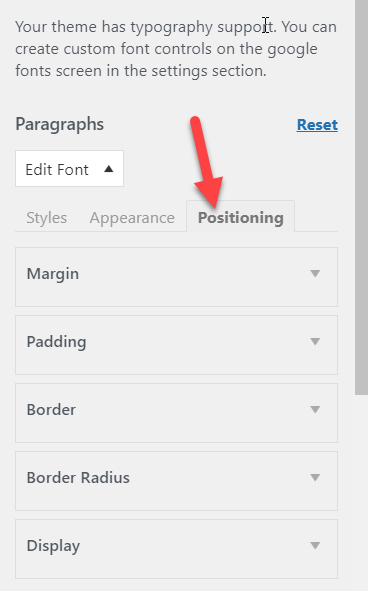
Wreszcie na karcie Pozycjonowanie możesz dostosować:
- Margines
- Wyściółka
- Granica
- Promień graniczny
- Wyświetlacz

Zmiana czcionki
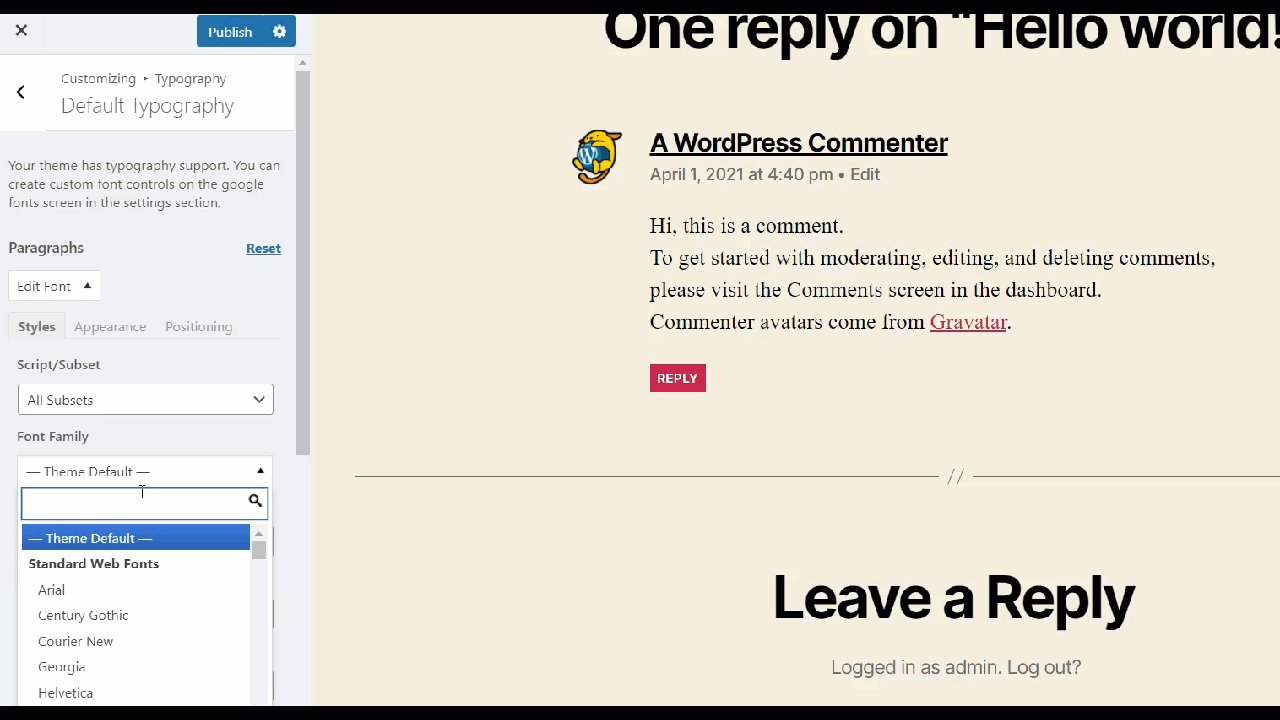
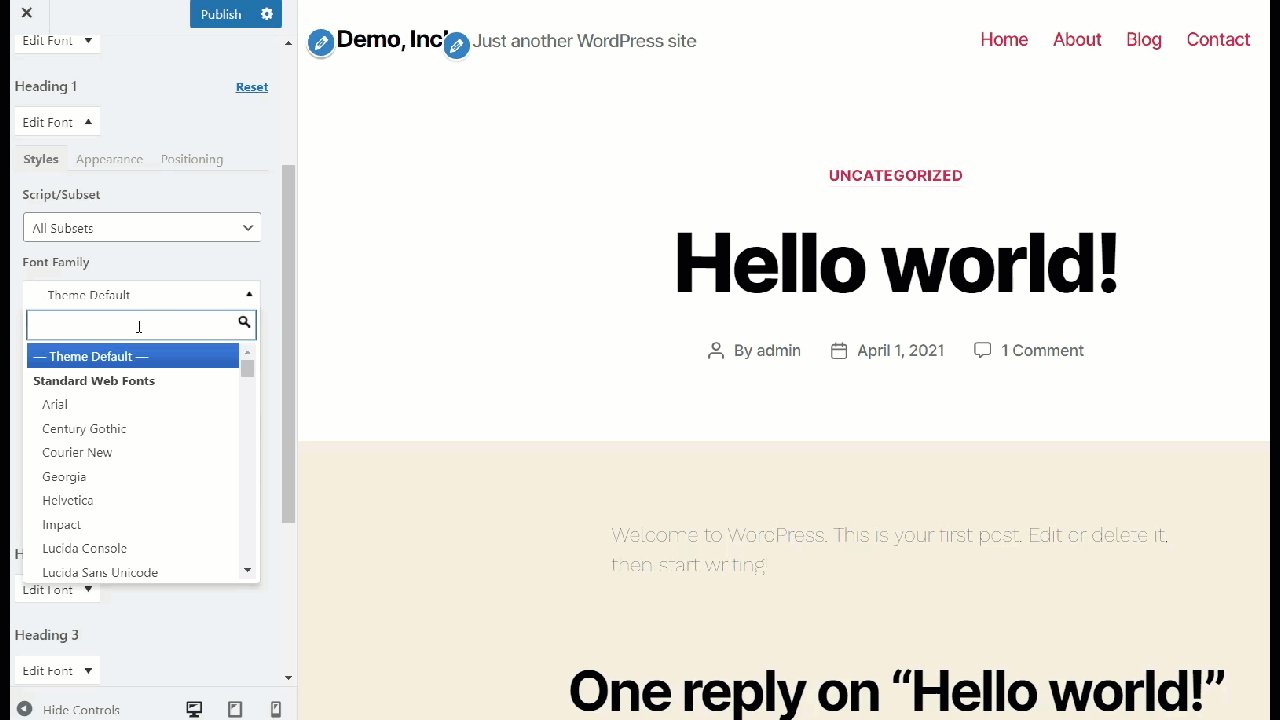
Te opcje dostosowywania są świetne, aby przenieść twoją typografię na wyższy poziom. Załóżmy na przykład, że chcesz zmienić rodzinę czcionek w swojej witrynie WordPress. Na karcie Style wybierz czcionkę, której chcesz użyć.

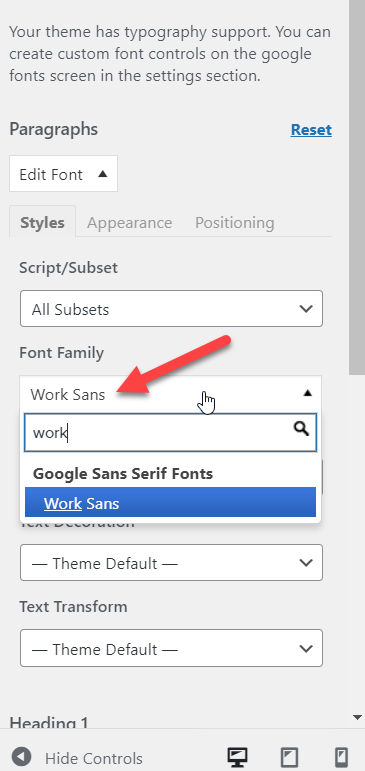
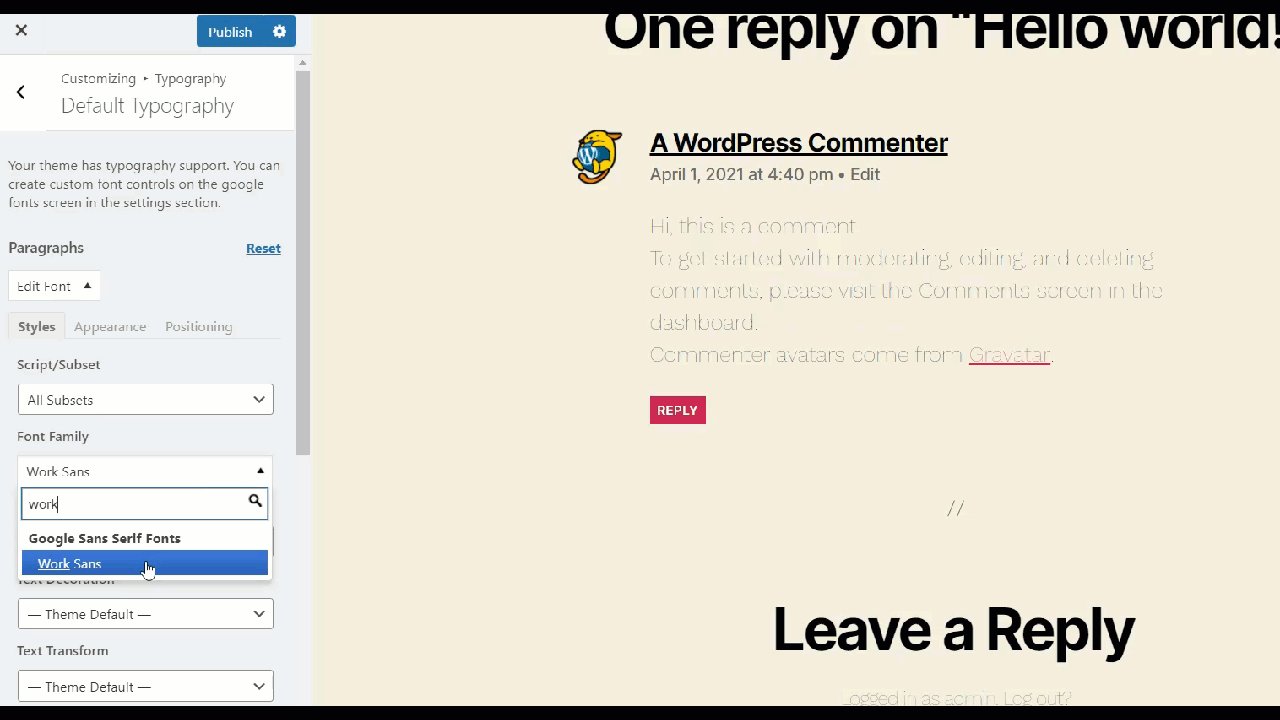
Jeśli masz na myśli konkretną rodzinę czcionek, możesz skorzystać z funkcji wyszukiwania. W tej demonstracji użyjemy czcionki Work Sans.

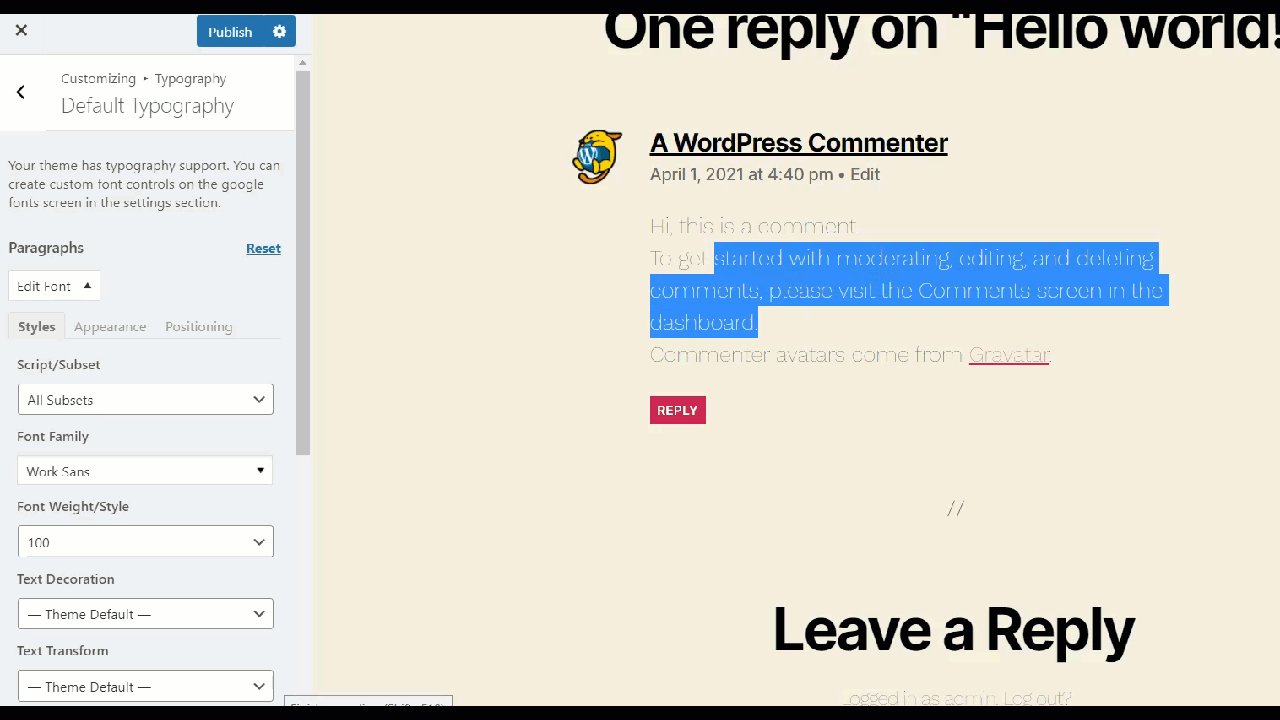
Ponieważ do wprowadzania tych zmian używamy narzędzia WordPress Customizer, każda aktualizacja będzie widoczna w podglądzie na żywo. Na przykład, gdy zmienimy domyślną czcionkę motywu na Work Sans, możemy zobaczyć zmiany w czasie rzeczywistym.

Podobnie możesz również zmienić grubość czcionki, dekorację tekstu i przekształcenie, a także nagłówki.
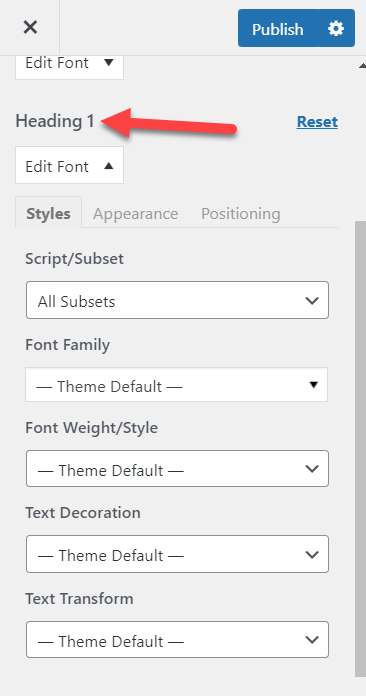
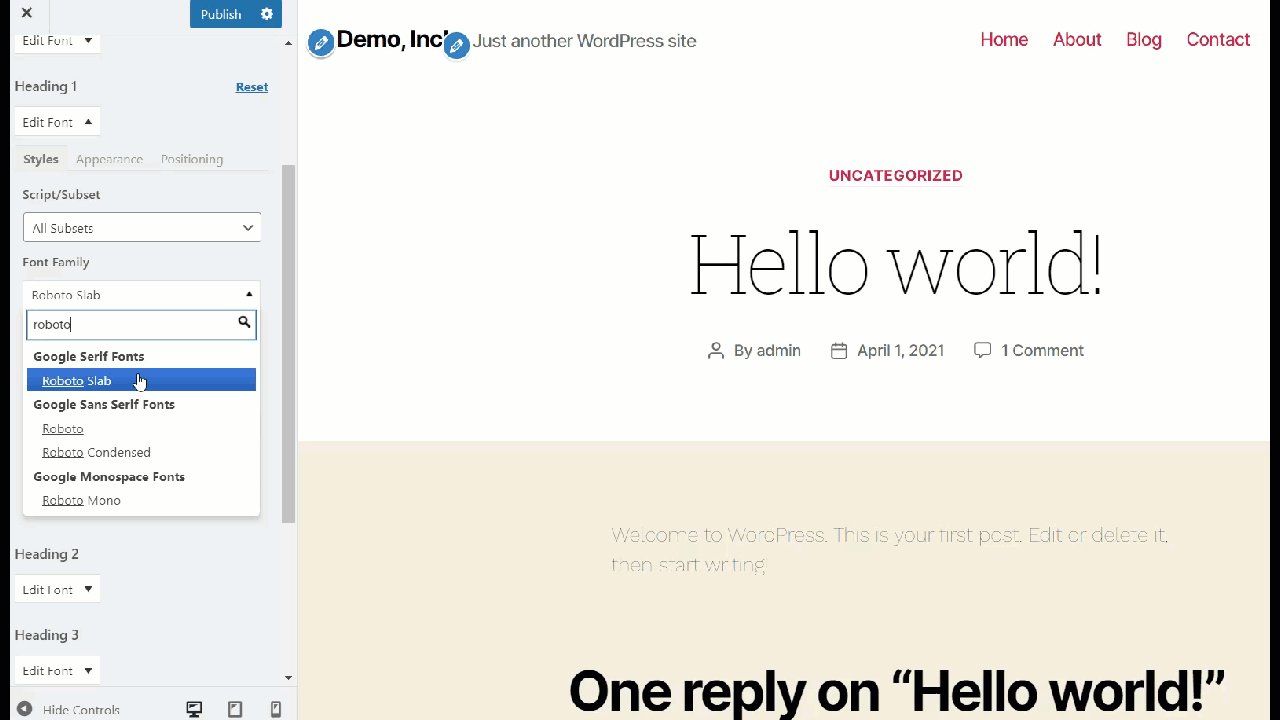
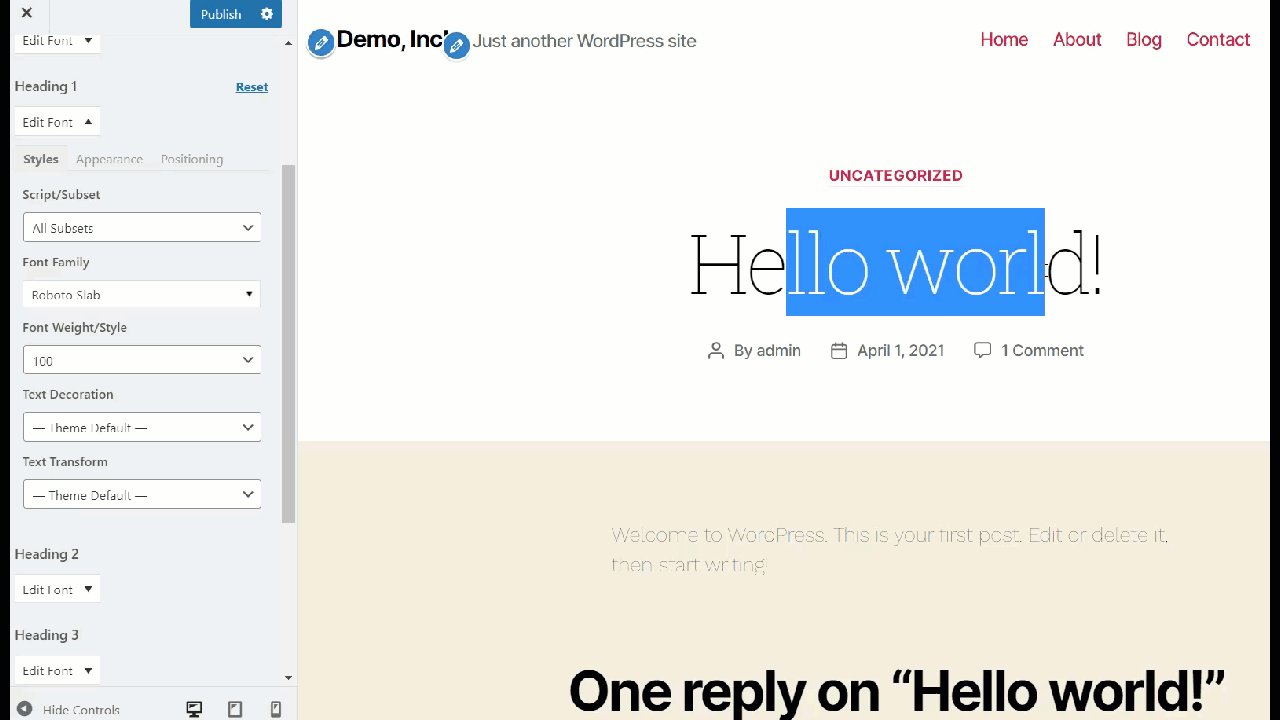
Po zakończeniu dostosowywania czcionki akapitu przejdź do opcji czcionki Nagłówek 1. Możesz wybrać dowolny nagłówek z listy, ale w tym samouczku skupimy się na Nagłówku 1.

Tak jak poprzednio, zmienimy rodzinę czcionek. W takim przypadku wybierzemy Roboto Slab.

Postępując zgodnie z tą prostą metodą, możesz zmienić czcionki akapitów i nagłówków. Ponieważ ta wtyczka jest wyposażona w większość zintegrowanych czcionek Google, masz wiele opcji do wyboru. Co więcej, opcje dostosowywania stylizacji są niezwykle łatwe w użyciu, dzięki czemu cały proces jest dostępny dla każdego użytkownika.
4) Hosting własnej czcionki
Jeśli masz jakieś niestandardowe czcionki na swoim komputerze lokalnym, możesz je hostować na swoim serwerze internetowym. W tej sekcji pokażemy, jak możesz hostować własną czcionkę i zmieniać typografię w WordPress.
Aby to zrobić, musisz uzyskać dostęp do menedżera plików serwera WWW, aby utworzyć niestandardowe foldery i przesłać czcionki. Jeśli korzystasz z którejś z najpopularniejszych firm hostingowych WordPress, prawdopodobnie masz dostęp do łatwego w użyciu cPanel. Alternatywnie, jeśli korzystasz z zarządzanej usługi hostingowej, takiej jak Kinsta lub WP Engine, będziesz musiał użyć klienta FTP, takiego jak FileZilla lub dedykowanej wtyczki menedżera plików.
W tym demo użyjemy środowiska tymczasowego, więc zmiana podstawowych plików i przesyłanie niestandardowych plików będzie dość łatwe.
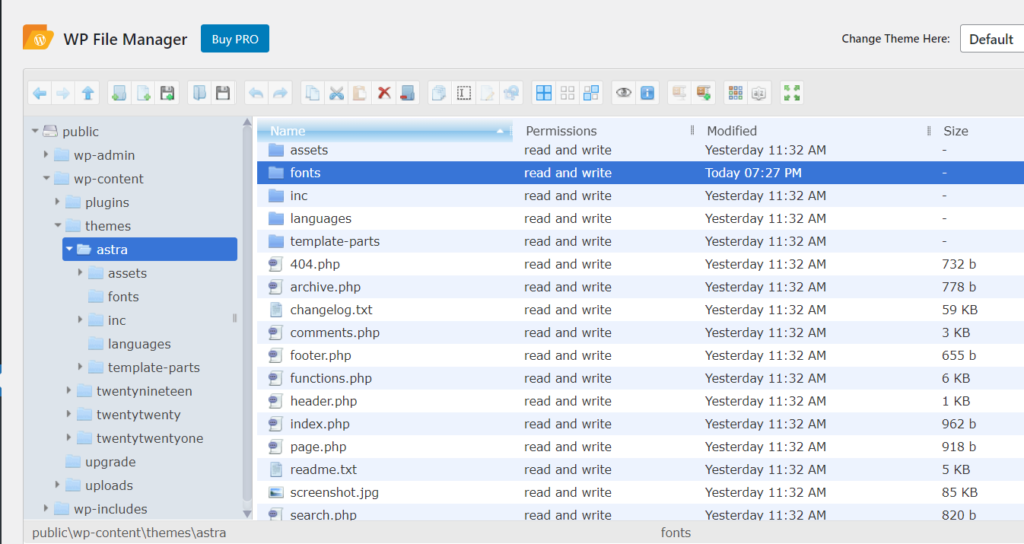
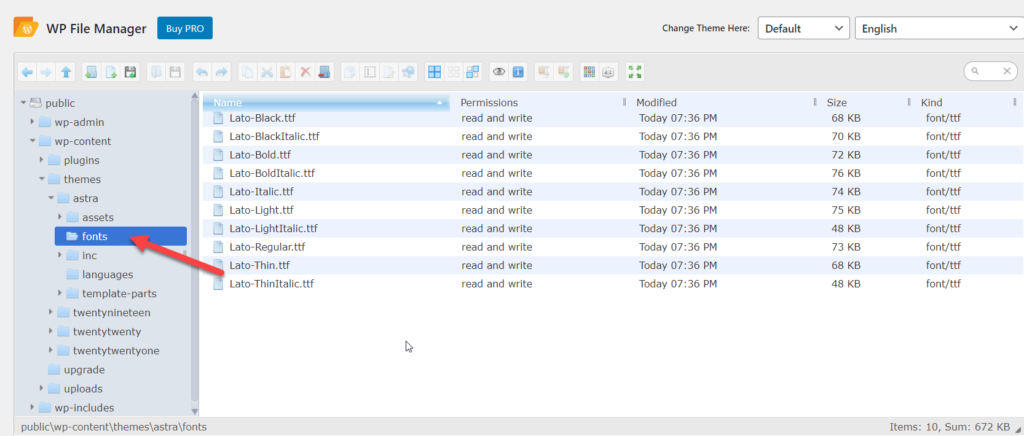
Przed przesłaniem czcionek bezpośrednio do folderu motywów, aby ułatwić zarządzanie, należy utworzyć nowy folder o nazwie czcionki . Następnie możesz przesłać wszystkie niestandardowe czcionki do tego folderu, aby uzyskać łatwy dostęp.

Po utworzeniu folderu otwórz go. Tutaj zamierzasz przesłać własne pliki czcionek.
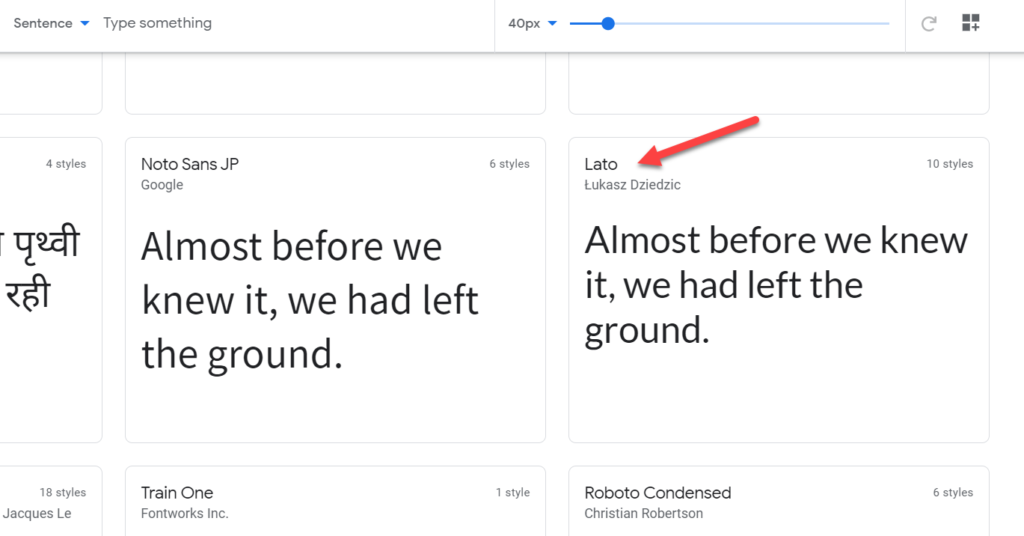
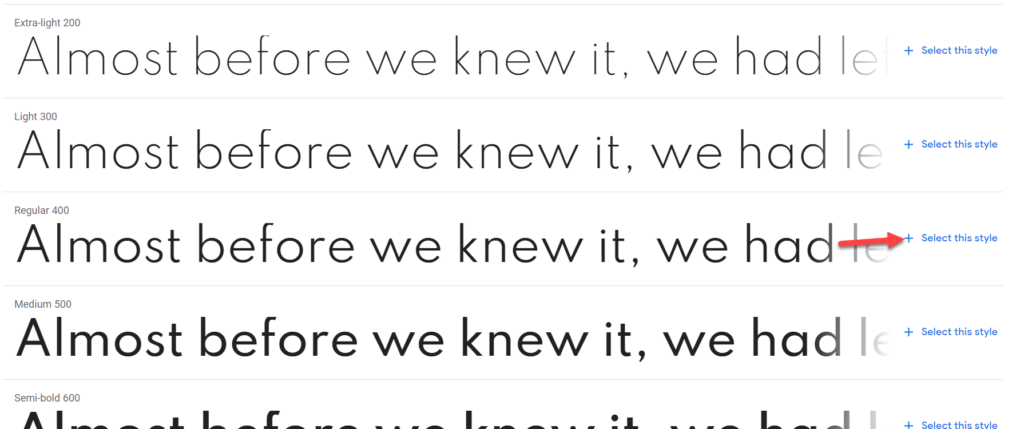
Teraz musisz znaleźć czcionki, których planujesz użyć. W tej demonstracji użyjemy Lato, pliku czcionki z Google Fonts, ale możesz wybrać dowolną czcionkę.

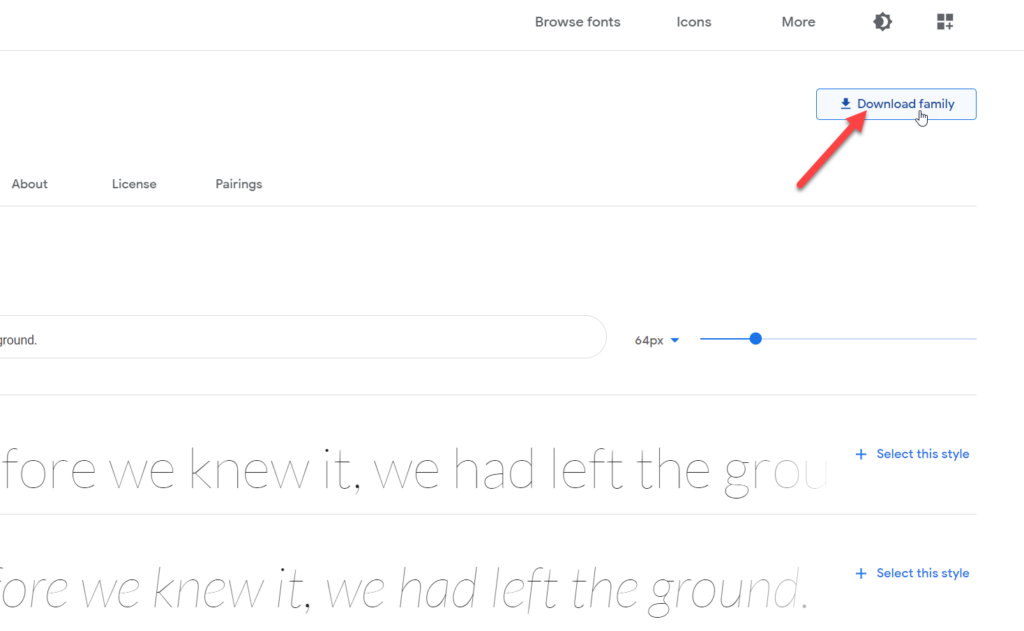
Po wybraniu czcionki zostaniesz przekierowany na jej dedykowaną stronę i zobaczysz tam przycisk Pobierz rodzinę .

Po naciśnięciu tego przycisku rodzina czcionek zostanie pobrana na komputer jako plik .zip . Rozpakuj go i prześlij pliki do folderu czcionek .

To pierwszy krok. Zobaczmy teraz, jak pójść o krok dalej i zintegrować czcionkę z motywem.
Zintegruj swoją czcionkę z CSS
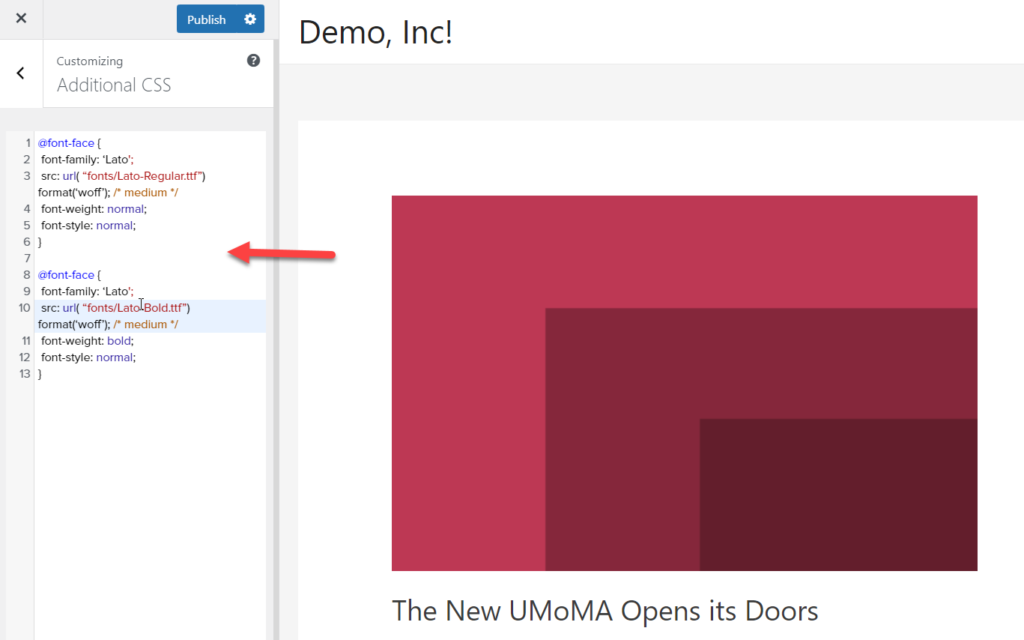
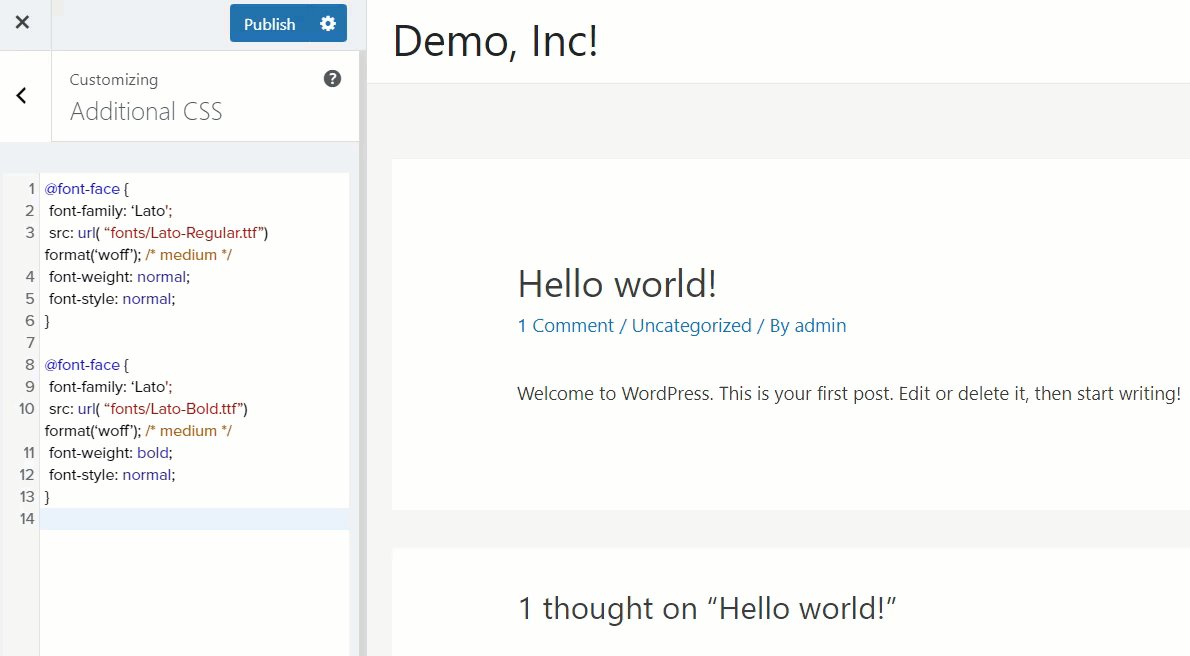
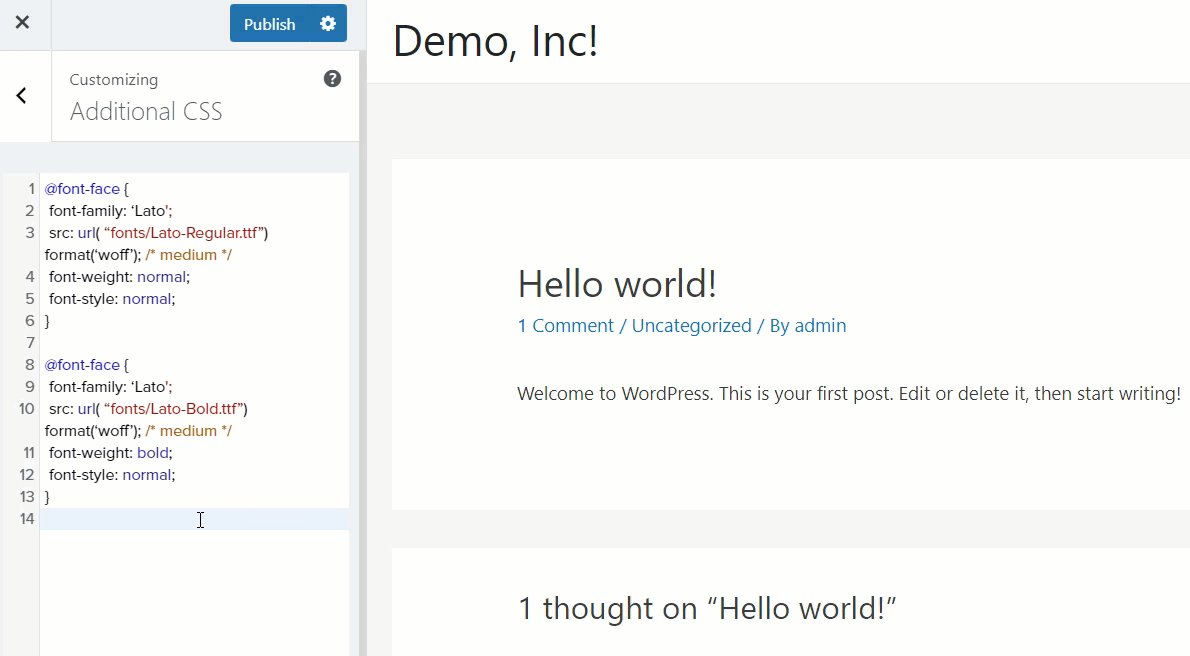
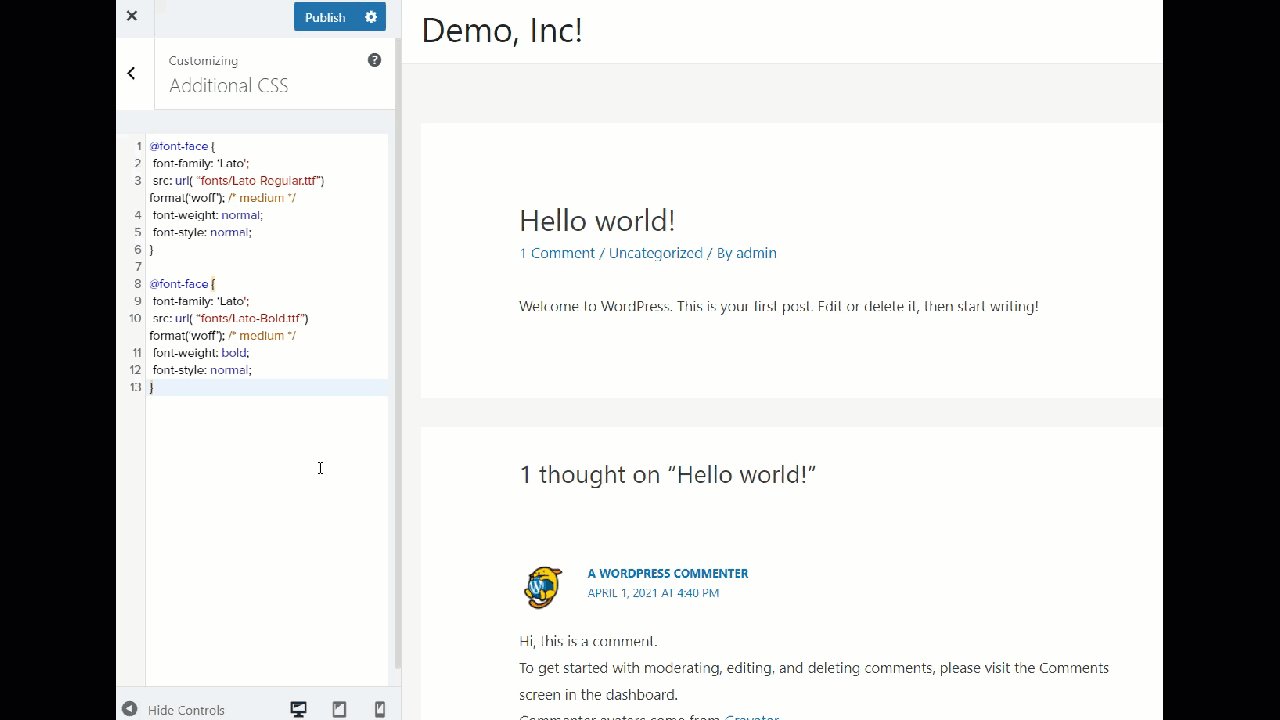
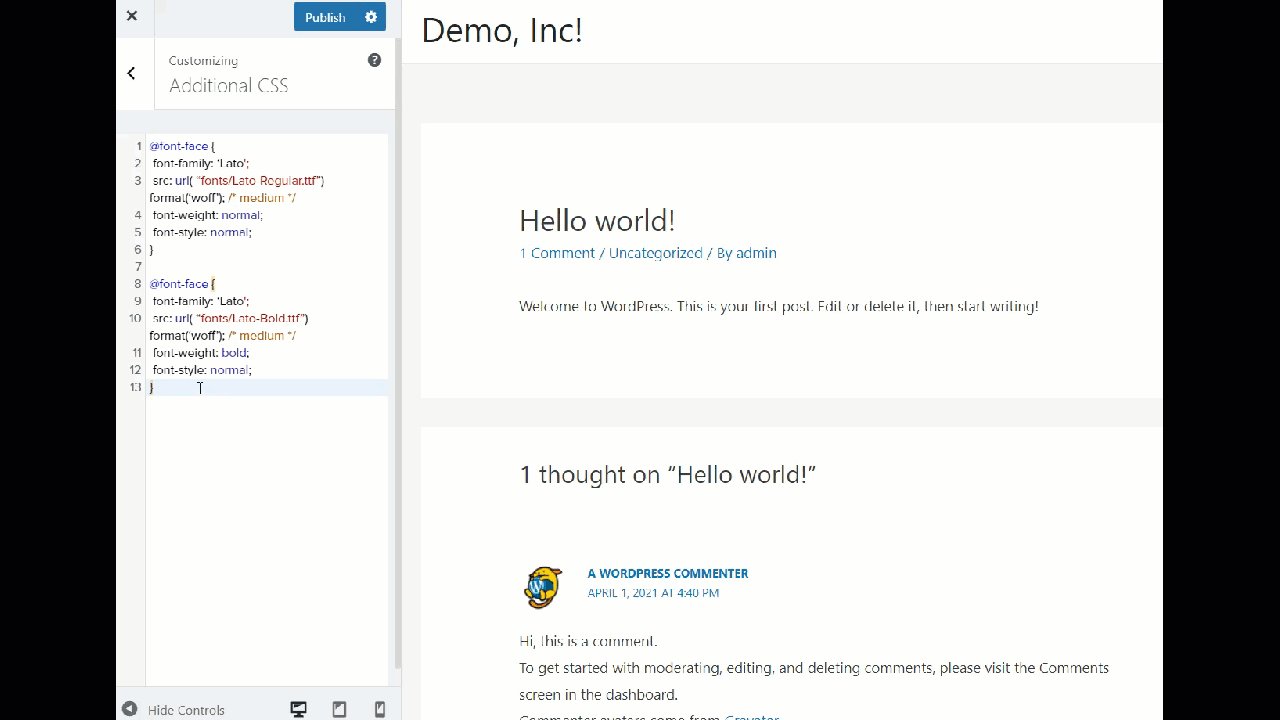
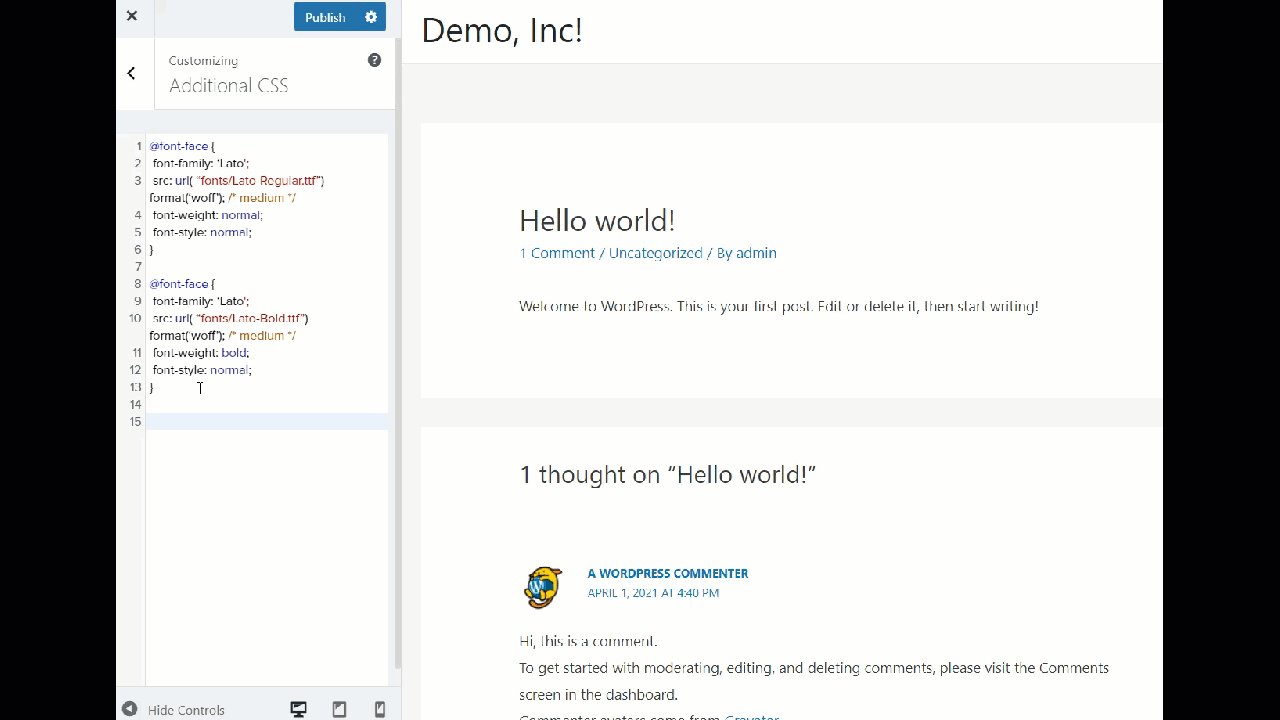
Teraz możesz zacząć integrować tę czcionkę ze swoim motywem za pomocą odrobiny niestandardowego CSS. Otwórz WordPress Customizer , przejdź do sekcji Dodatkowe CSS i skopiuj poniższy kod CSS.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Jeśli spojrzysz na kod CSS, zobaczysz, że wspomina o trzech głównych rzeczach.

- Rodzina czcionek
- Źródłowy adres URL
- Grubość czcionki
Gdy wkleisz ten kod CSS do swojego Customizera, będziesz musiał zaktualizować niektóre sekcje w zależności od wybranej czcionki. Najpierw musisz zaktualizować rodzinę czcionek. W naszym kodzie Lato to rodzina czcionek, więc musisz ją zastąpić wybraną czcionką. Rodzinę czcionek można znaleźć w nagłówku.

Następnie musisz dostosować ścieżkę do czcionki. Jeśli wykonałeś kroki opisane powyżej, przesłałeś pliki czcionek do folderu o nazwie fonts . Więc po prostu zmień linię src : url ( “fonts/Lato-Bold.ttf” z fonts/twoja-nazwa-czcionki.ttf i możesz już iść.
Dodatkowo możesz zmienić grubość czcionki zgodnie z własnymi potrzebami. Jeśli używasz czcionki do akapitów, normalna grubość czcionki wystarczy, ale możesz również zmienić wartości.

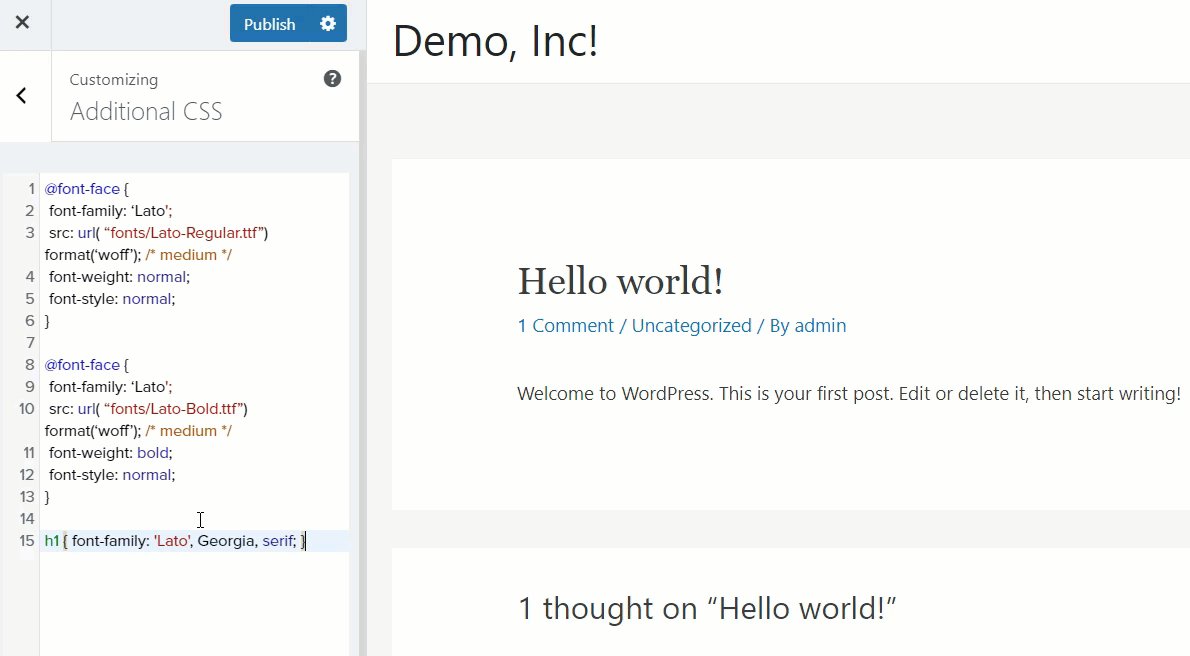
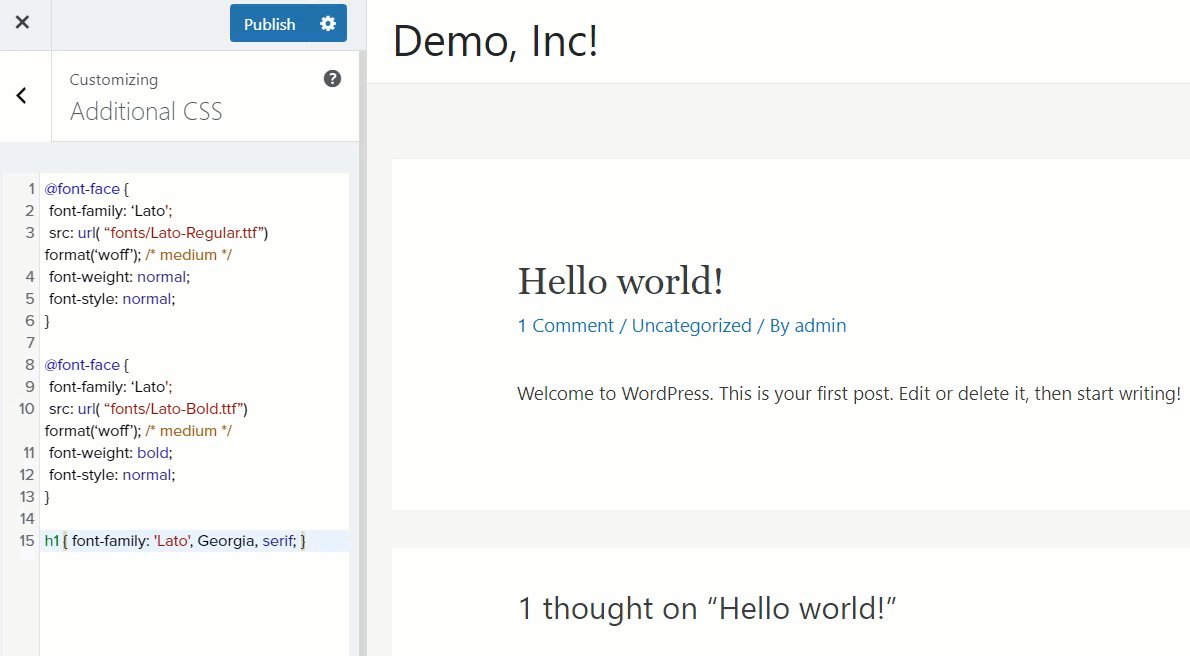
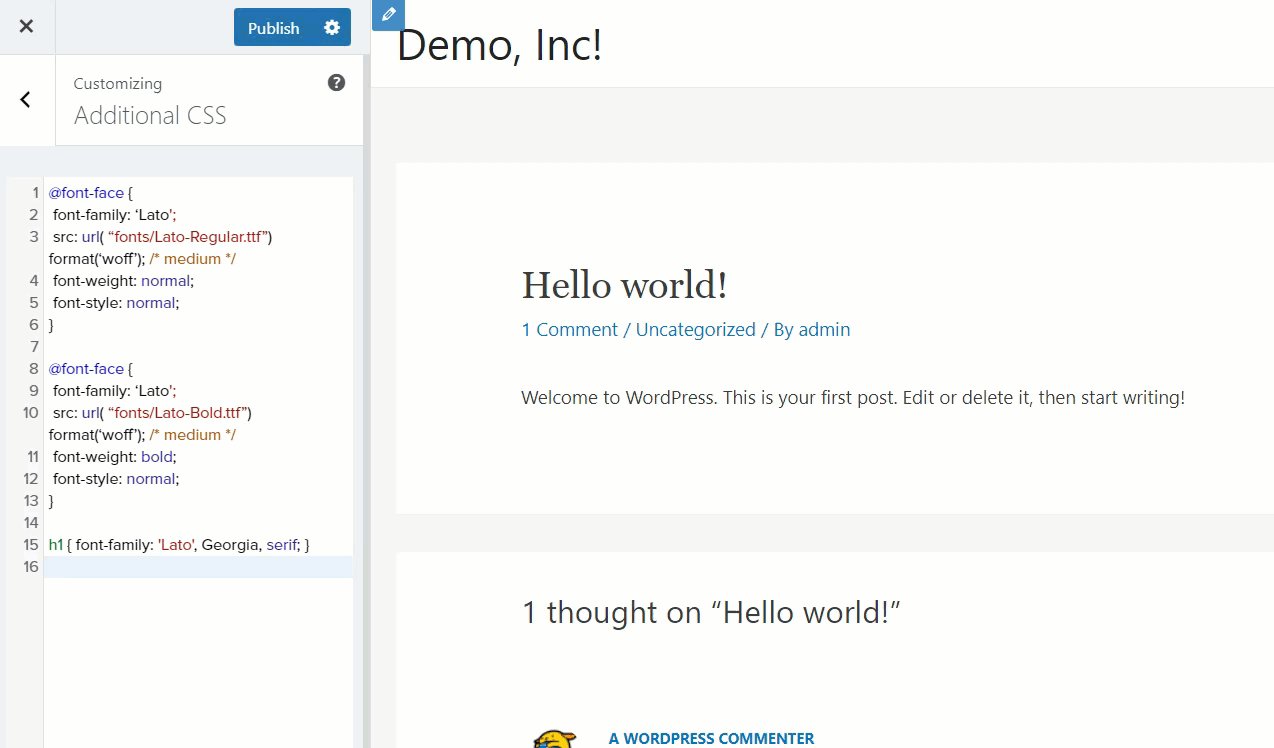
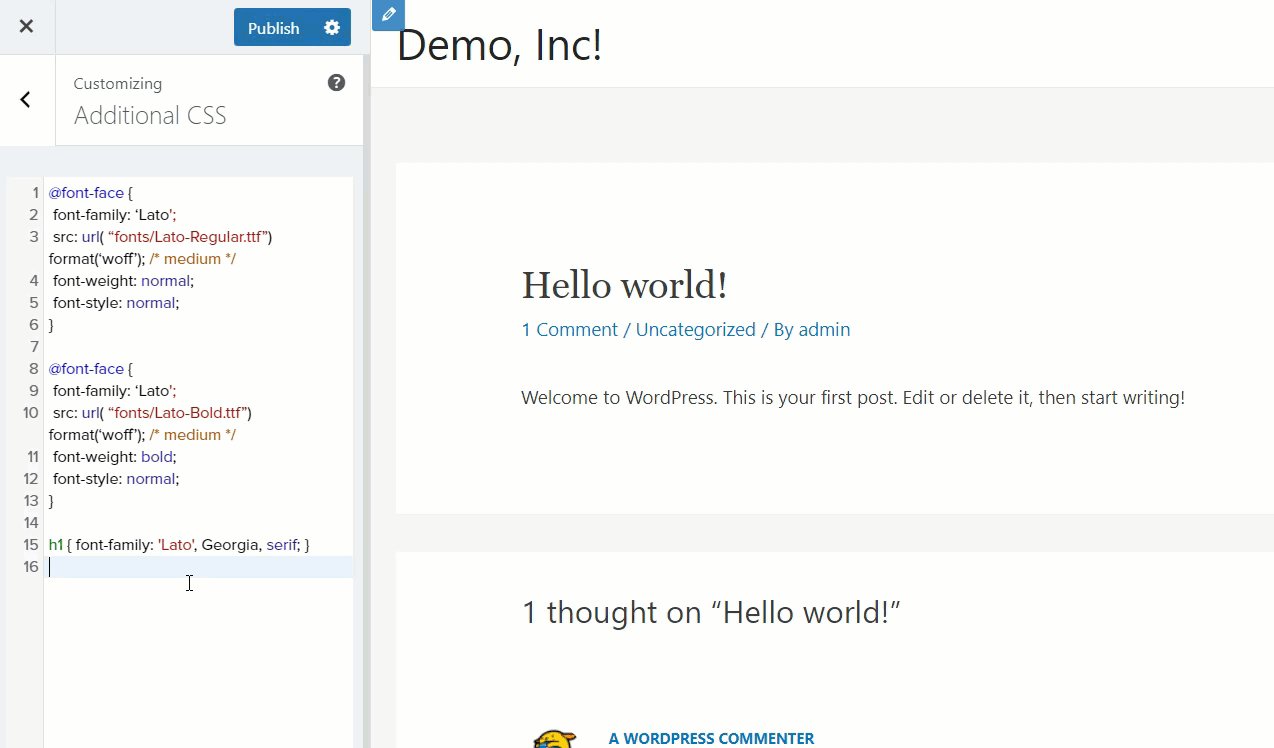
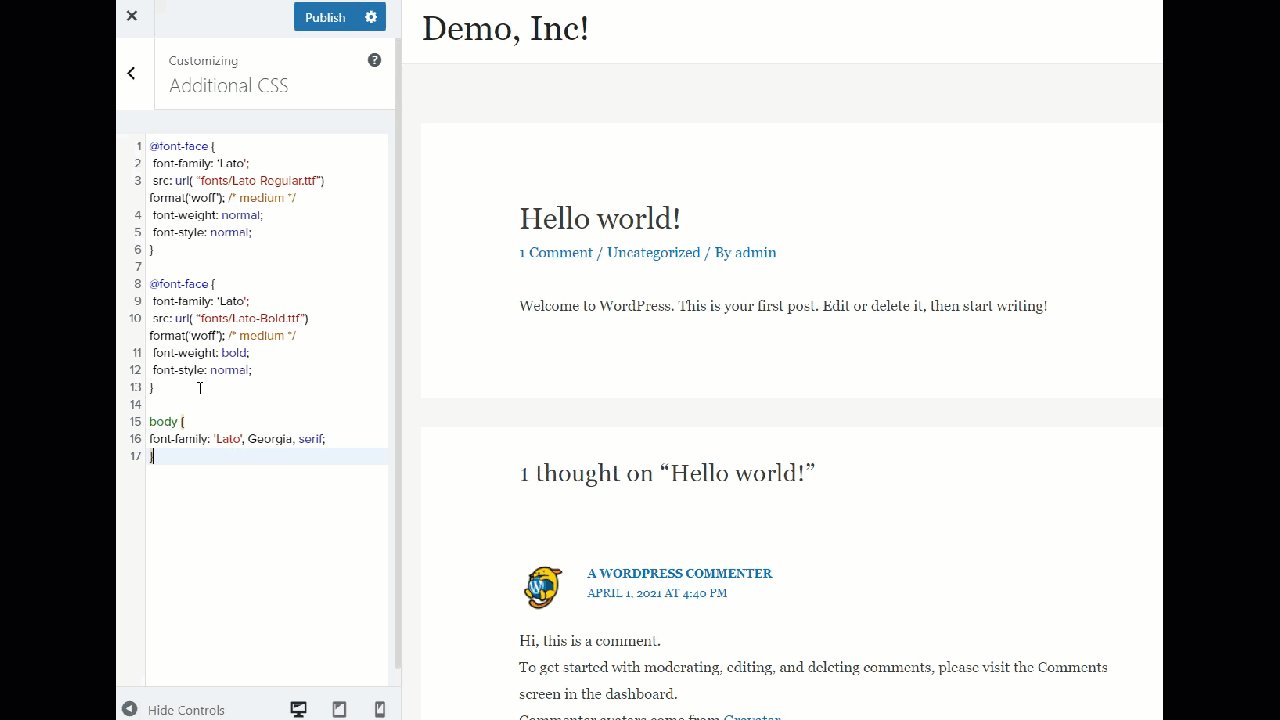
Ponadto możesz zmienić czcionkę nagłówka za pomocą następującego kodu CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
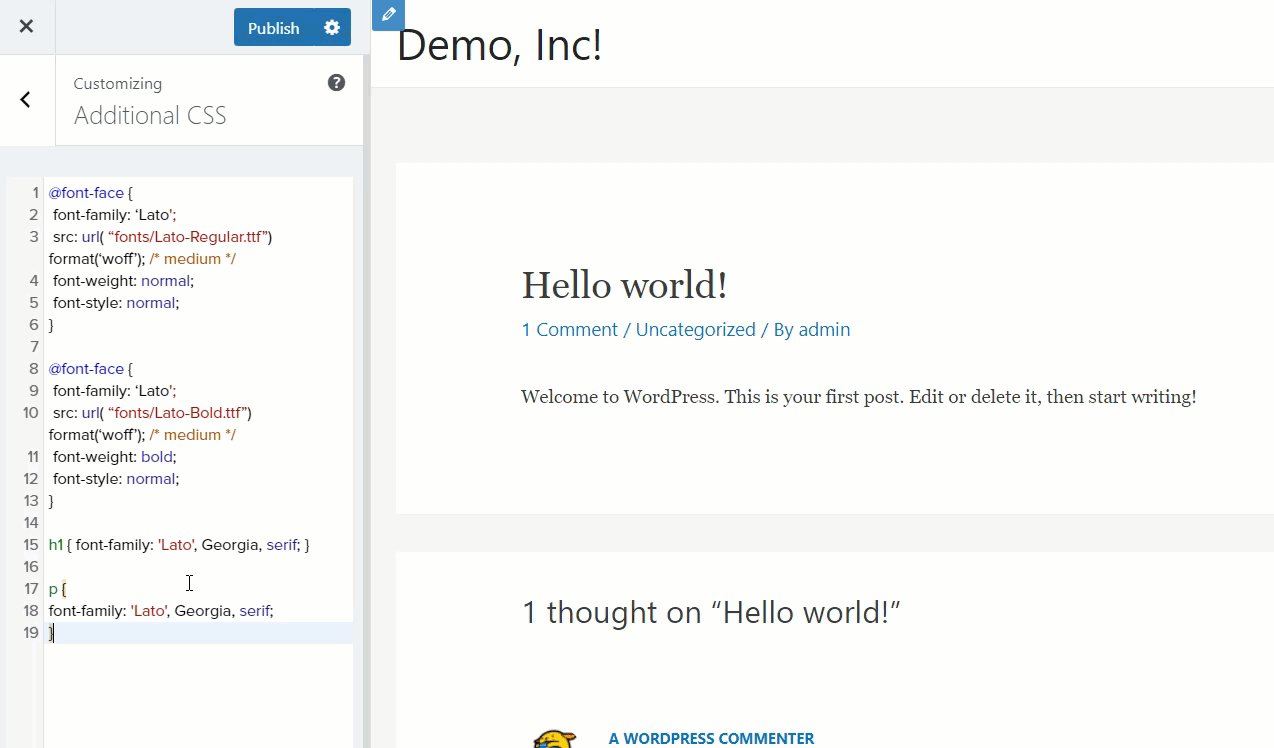
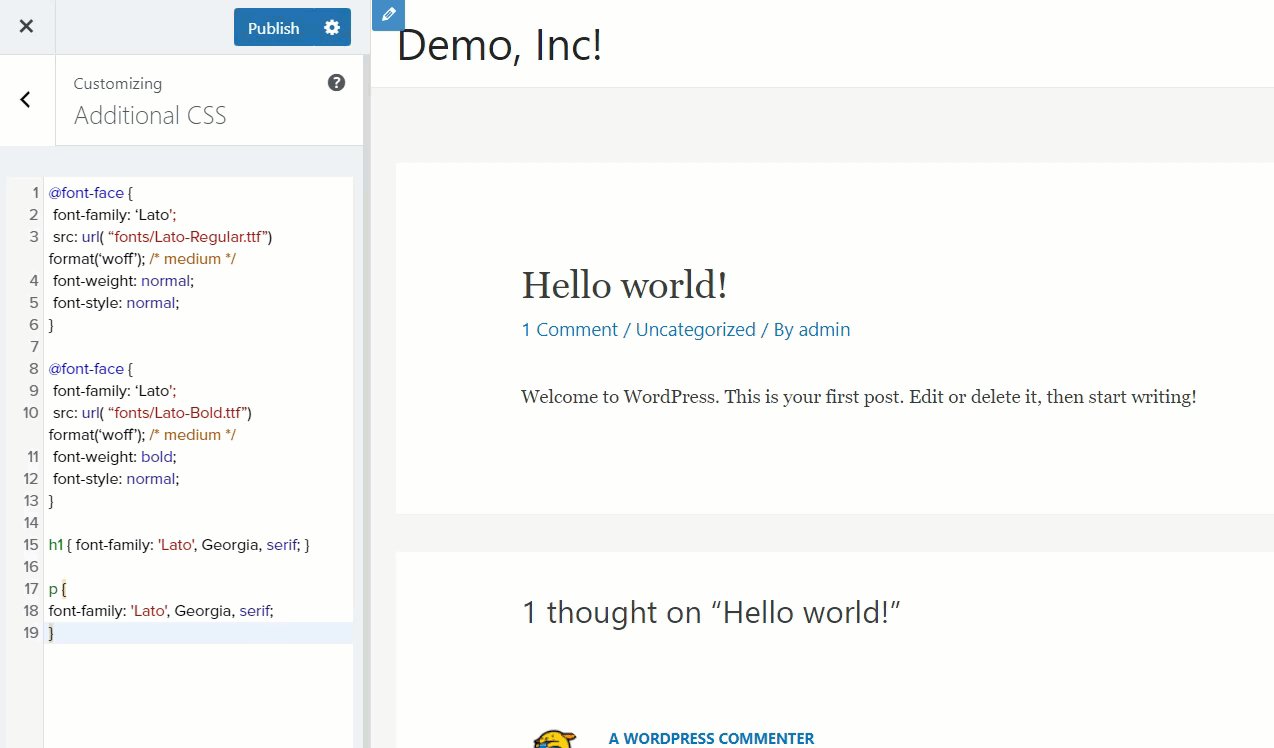
A jeśli chcesz zmienić czcionkę akapitu, użyj tego kodu CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

Z drugiej strony, jeśli chcesz zmienić całą czcionkę witryny, użyj tego kodu CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

W ten sposób możesz łatwo zmienić czcionkę w WordPressie. Jak widać, jest to metoda przyjazna dla początkujących, którą można łatwo zastosować niezależnie od poziomu znajomości kodowania.
5) Integracja czcionek internetowych
Integracja czcionek internetowych to kolejny łatwy sposób na dostosowanie czcionki w WordPressie. Zamiast hostować czcionki na naszym serwerze, będziemy wywoływać czcionki innych firm za pomocą unikalnego linku, obsługującego daną czcionkę. Dobrą rzeczą w integracji czcionek internetowych jest to, że nie musisz ręcznie hostować żadnych czcionek i polegać na dowolnym oprogramowaniu FTP.
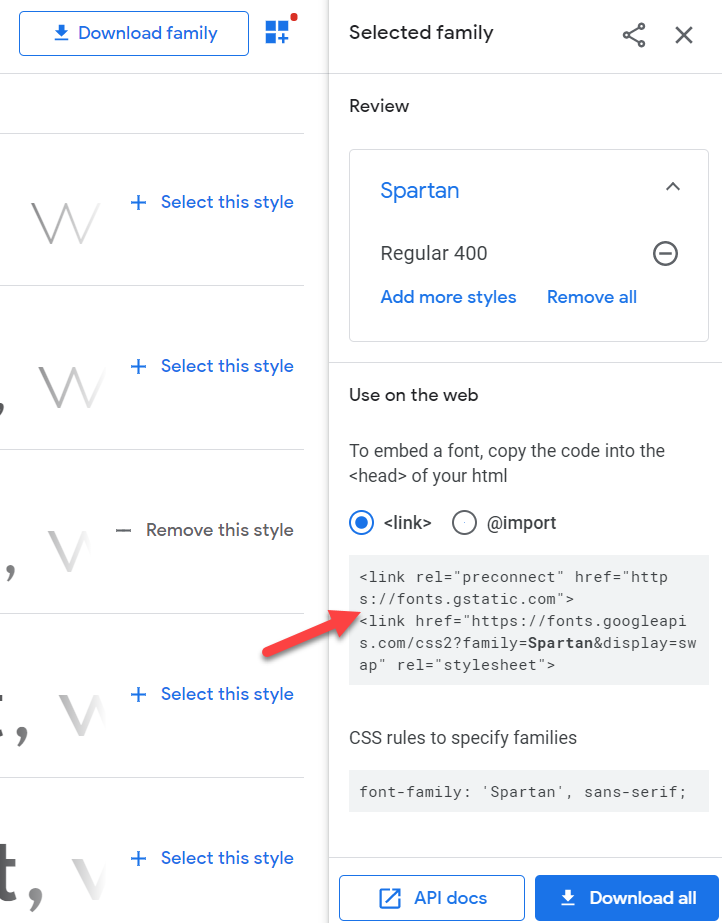
Aby zintegrować czcionki internetowe, najpierw przejdź do Google Fonts i wybierz czcionkę i styl, które lubisz.

Po prawej stronie zobaczysz kod do osadzenia czcionki. Skopiuj to.

W naszym przypadku kod czcionki to:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
Następnie musisz edytować plik functions.php motywów, aby wywołać czcionkę. Ale wcześniej będziesz musiał dostosować kod. Wszystko czego potrzebujesz to adres URL rodziny czcionek, który w naszym przypadku to:
https://fonts.googleapis.com/css2? rodzina= Spartan
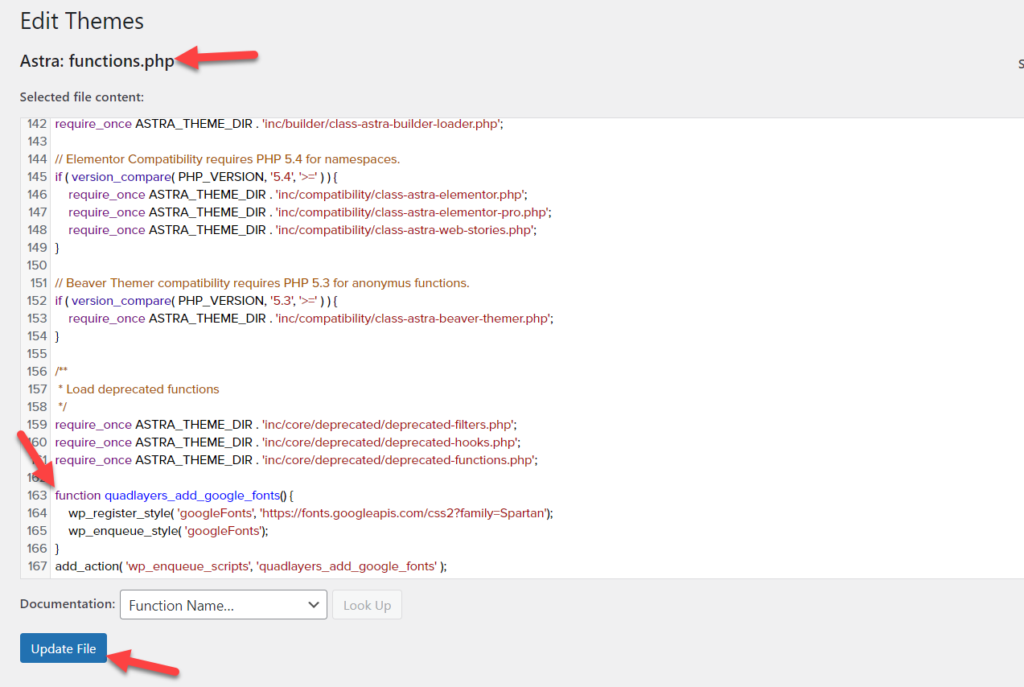
Po uzyskaniu adresu URL otwórz plik functions.php motywu. Możesz użyć motywu podrzędnego lub wtyczki, aby zmodyfikować podstawowe pliki motywu. Następnie wklej następujący kod.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; UWAGA : Upewnij się, że zmieniłeś adres URL na wybraną czcionkę. 
Po zaktualizowaniu pliku z powodzeniem zintegrowasz czcionkę ze swoją witryną. Teraz możesz użyć kodu CSS, aby określić czcionkę. Tak jak poprzednio, aby zmienić czcionkę ciała, możesz użyć tego kodu:
body {
font-family : 'Spartan' , Georgia , serif ;
}
Następnie zaktualizuj rodzinę czcionek zgodnie z czcionką Google i gotowe.
Widzieliśmy różne metody zmiany czcionki w WordPressie. Ale to nie wszystko. Możesz też pójść o krok dalej i jeszcze bardziej dostosować czcionki.
Jak dodać niestandardowe czcionki do WordPressa
Zmiana czcionek to dobry początek, ale jeśli chcesz wyróżnić się na tle konkurencji i stworzyć wyjątkową witrynę, możesz dodać niestandardowe czcionki do swojej witryny. Istnieją cztery sposoby integracji czcionek Google z instalacją WordPress.
- Z dedykowaną wtyczką czcionek
- Modyfikowanie pliku functions.php
- Edycja pliku header.php
- Za pośrednictwem pliku style.css
Aby uzyskać więcej informacji na temat dodawania niestandardowych czcionek do witryny za pomocą każdej z tych metod, zapoznaj się z naszym pełnym przewodnikiem.
Bonus: jak zmienić czcionkę motywu w niektórych obszarach?
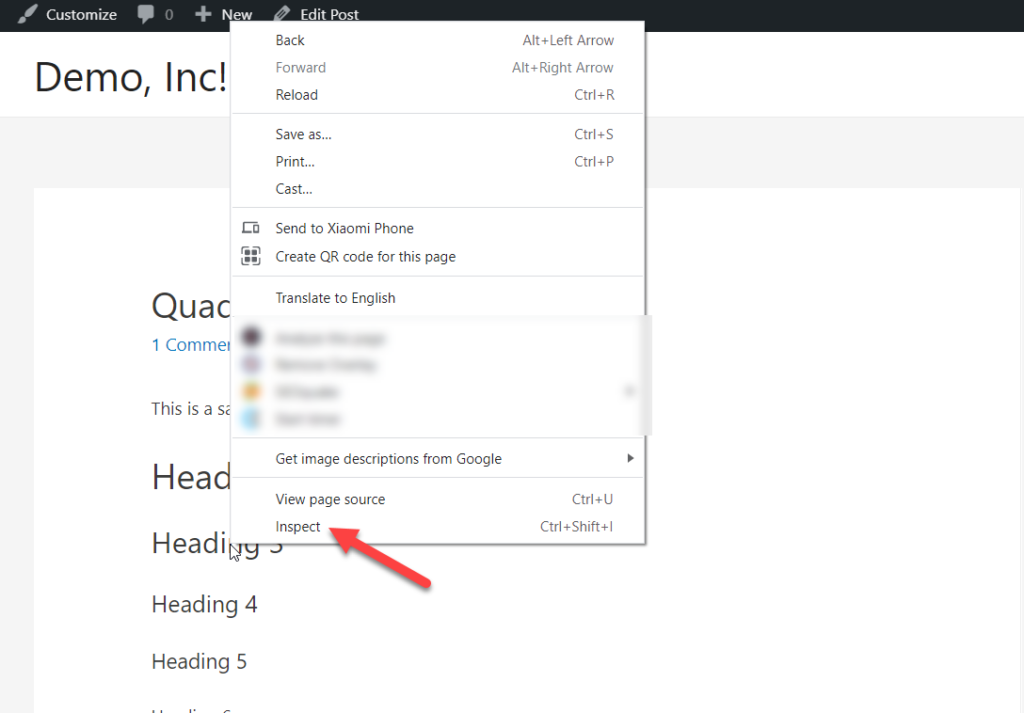
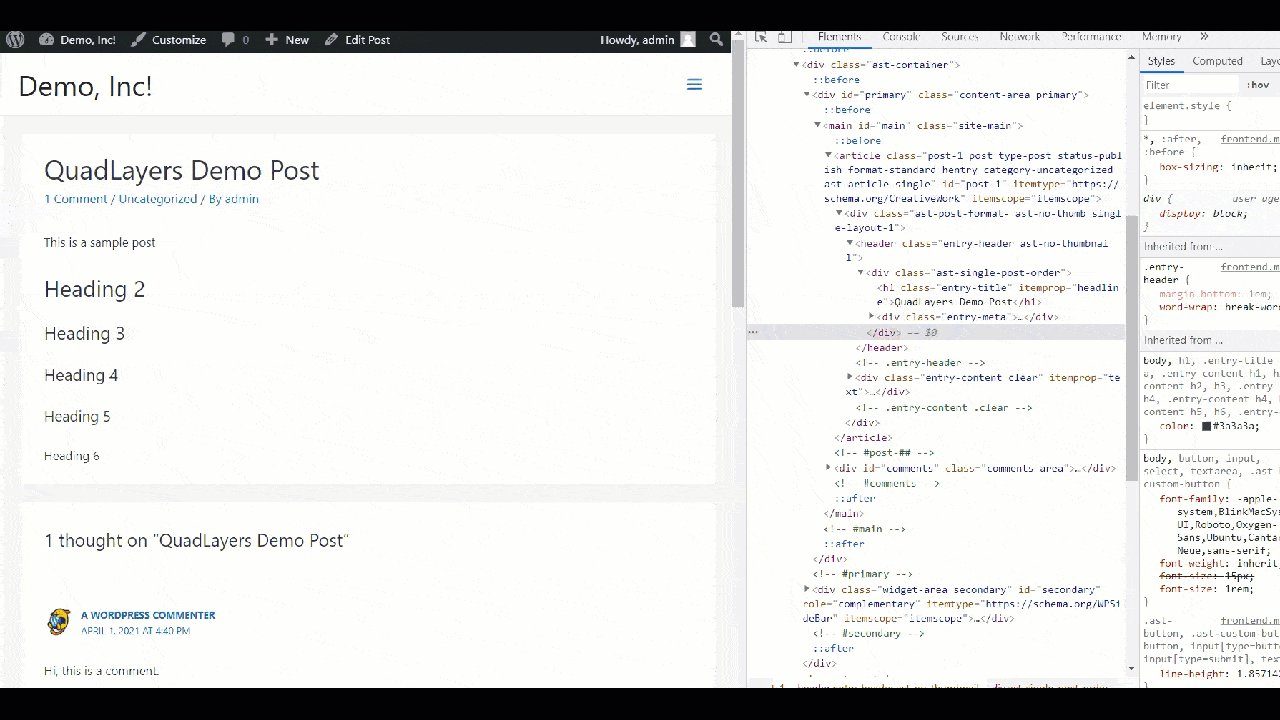
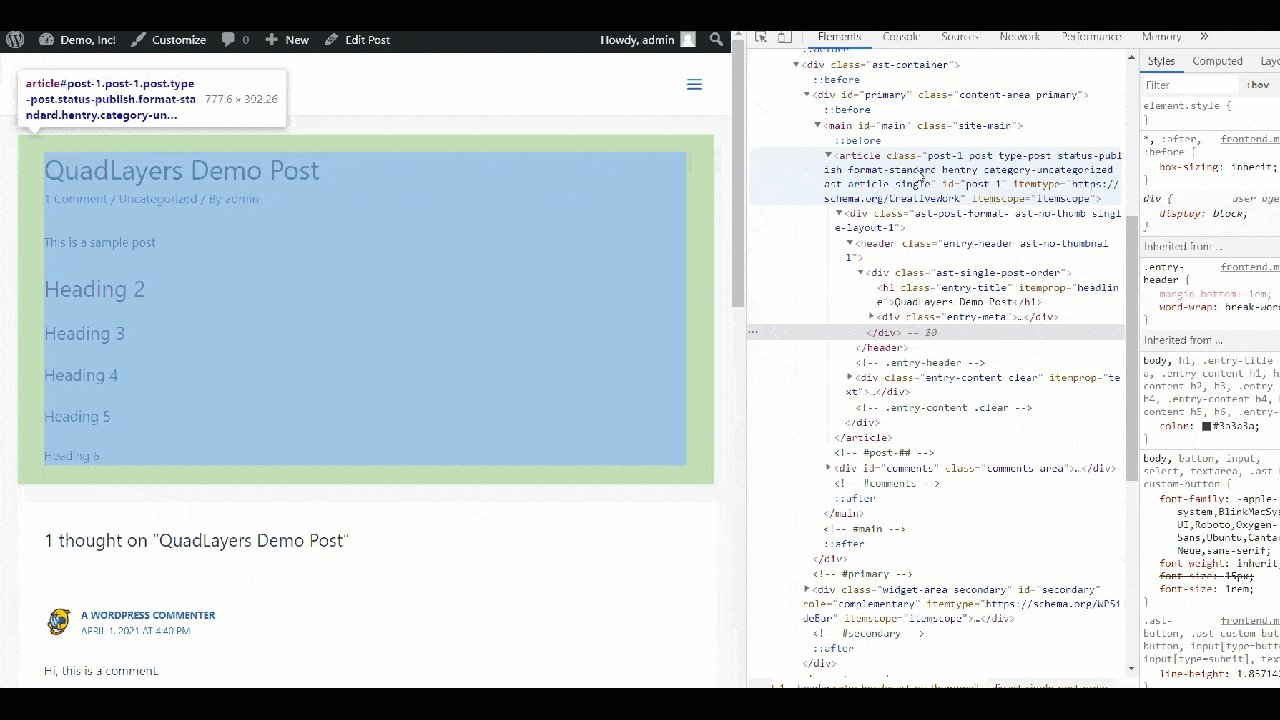
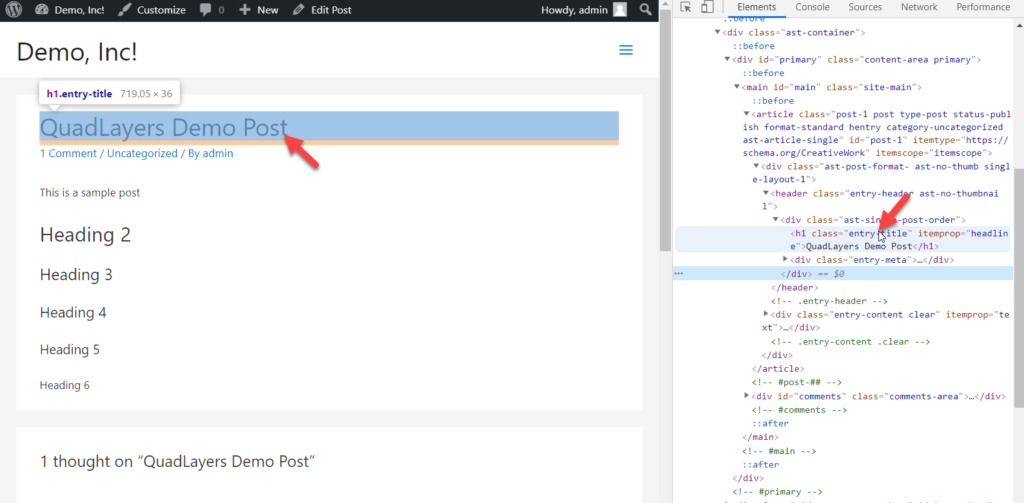
Zamiast zmieniać czcionkę w całej witrynie, możesz zastosować zmiany w niektórych obszarach. Aby to zrobić, kliknij prawym przyciskiem myszy stronę, której czcionkę chcesz zmienić i wybierz Sprawdź .

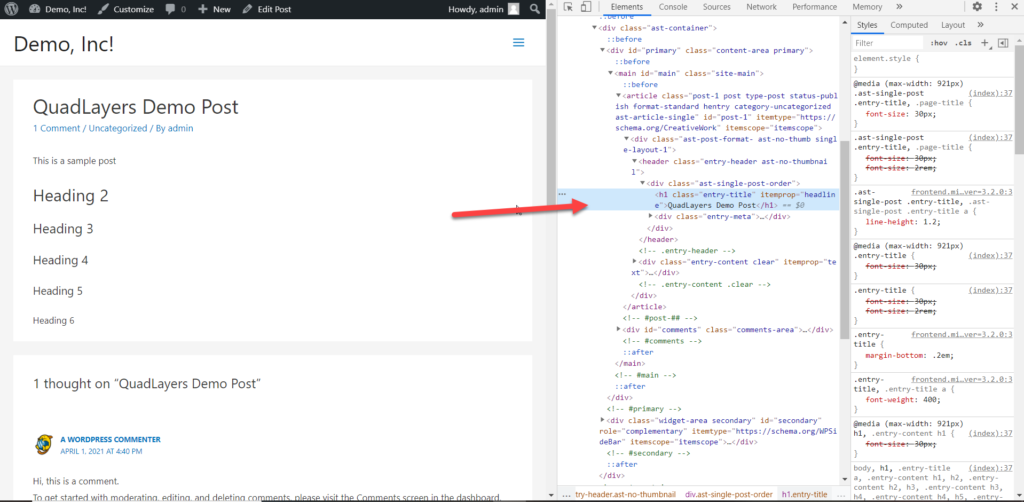
Po prawej stronie otworzy się nowa konsola.

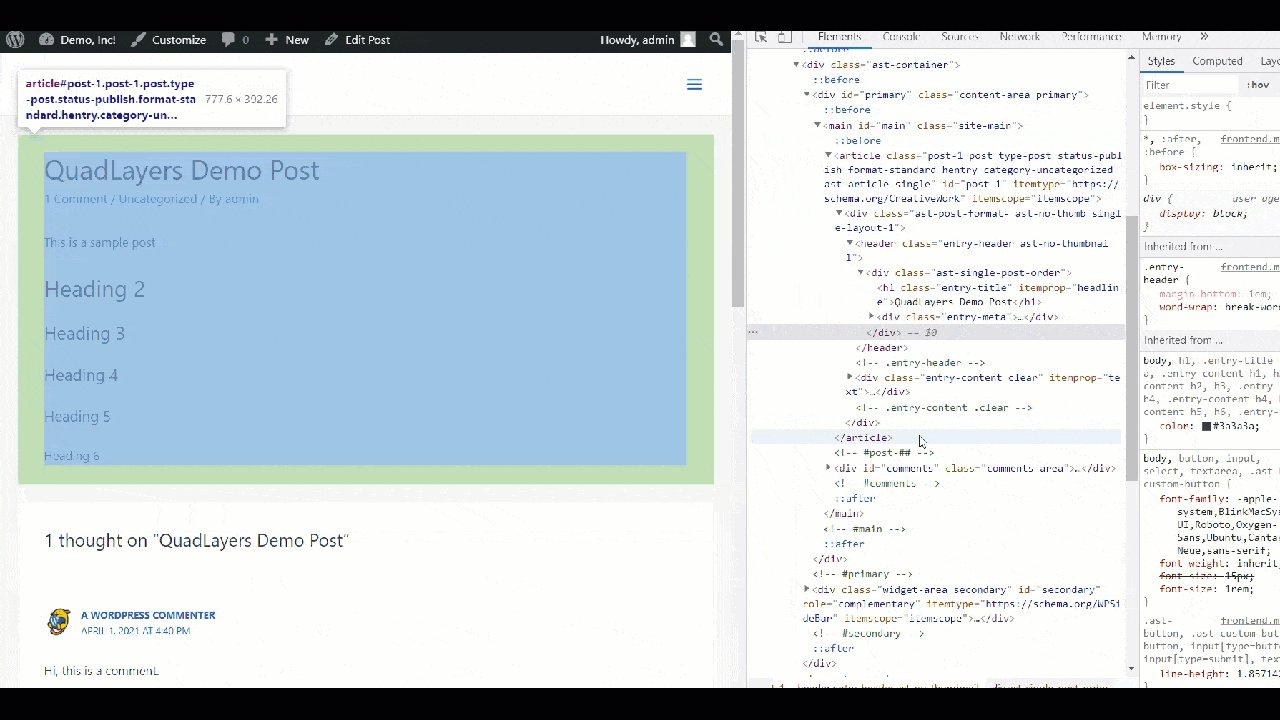
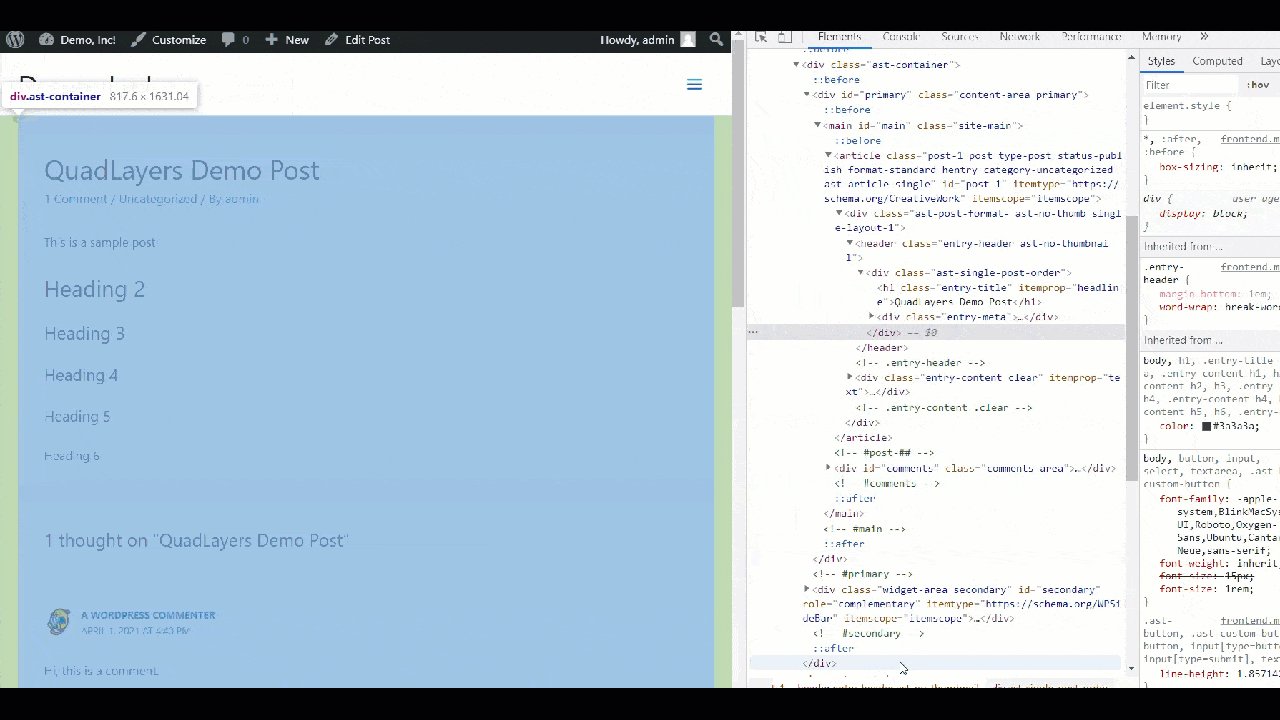
Możesz najechać myszą na elementy, aby zobaczyć dokładną wartość CSS każdego z nich.

W tym przypadku zmienimy czcionkę tytułu (h1), więc klasą CSS będzie entry-title .

Następnie w panelu WordPress przejdź do Wygląd> Dostosuj> Dodatkowy CSS i wklej następujący kod CSS, aby zmienić czcionkę tytułu posta.
UWAGA : Czcionka, której chcesz użyć, powinna być już zintegrowana z Twoją witryną.
.entry-title { font-family: 'Lato', Georgia, serif; }Po prostu dostosuj kod za pomocą czcionki, której chcesz użyć w swojej witrynie.
Otóż to! W ten sposób możesz łatwo zmienić czcionkę w niektórych obszarach. Upewnij się, że używasz do tego odpowiedniej klasy CSS, w przeciwnym razie nie zadziała.
Jak zmienić kolory czcionek
Oprócz zmiany czcionek możesz również zmienić kolory czcionek, aby stworzyć unikalną witrynę i zapewnić odwiedzającym lepsze wrażenia użytkownika. Dobrą wiadomością jest to, że możesz to osiągnąć bez używania wtyczek.
Przyjrzyjmy się, jak możesz zmienić kolory czcionek w swojej witrynie za pomocą prostego kodu CSS.
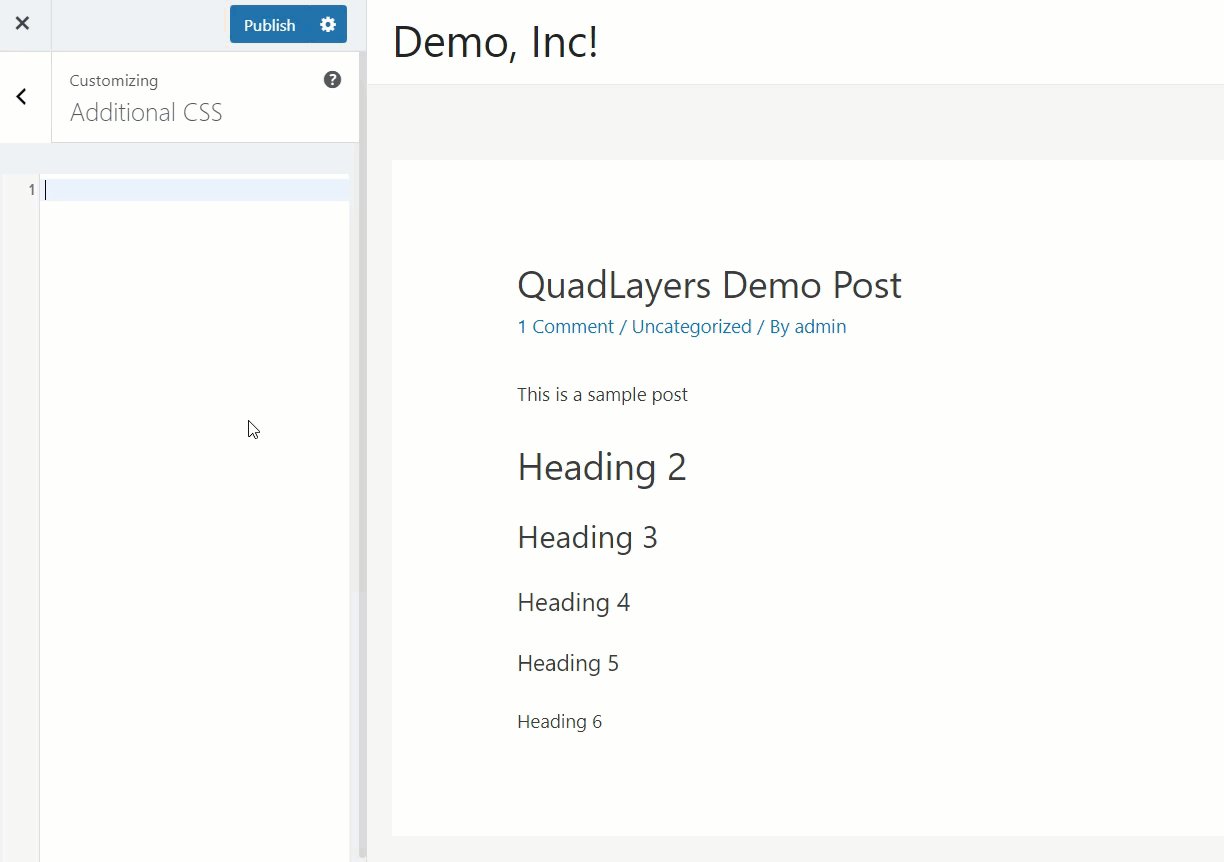
Załóżmy, że masz stronę z kilkoma nagłówkami, takimi jak:

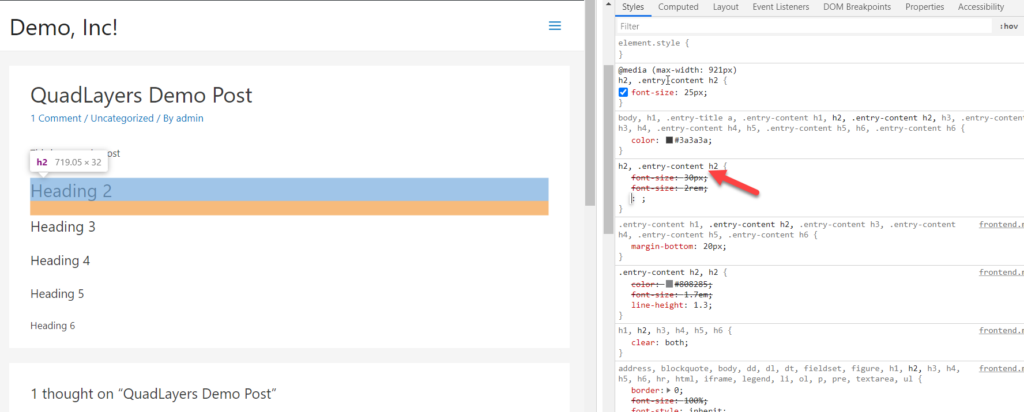
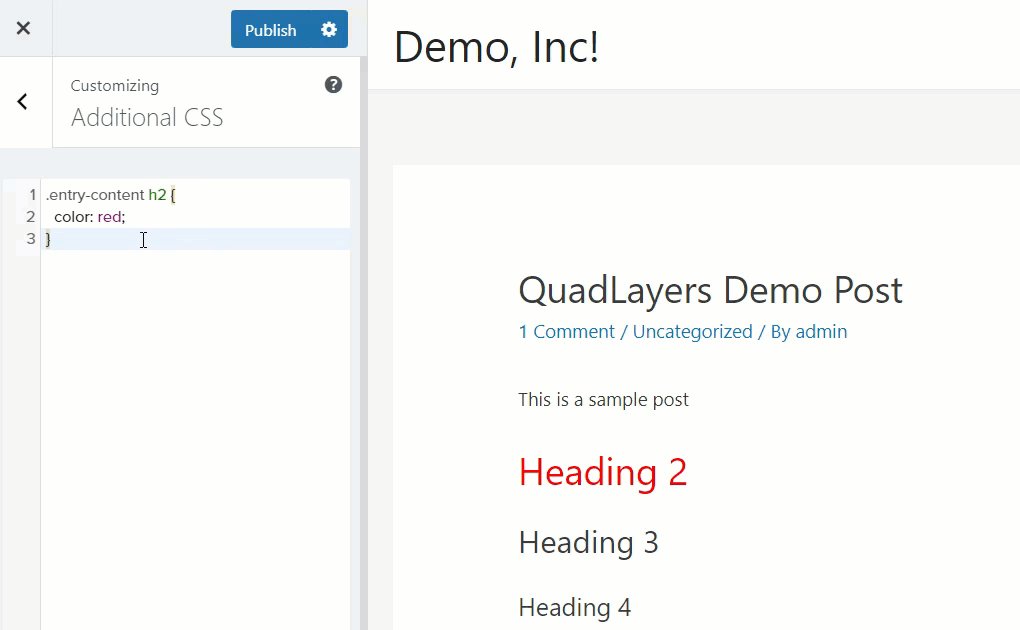
Aby zmienić kolor nagłówków, najpierw musisz znaleźć odpowiednią klasę CSS. Na przykład, aby zmodyfikować kolor czcionki h2, musisz znaleźć jej klasę, klikając ją prawym przyciskiem myszy i naciskając Sprawdź .

W tym przypadku klasą CSS jest .entry-content h2 .
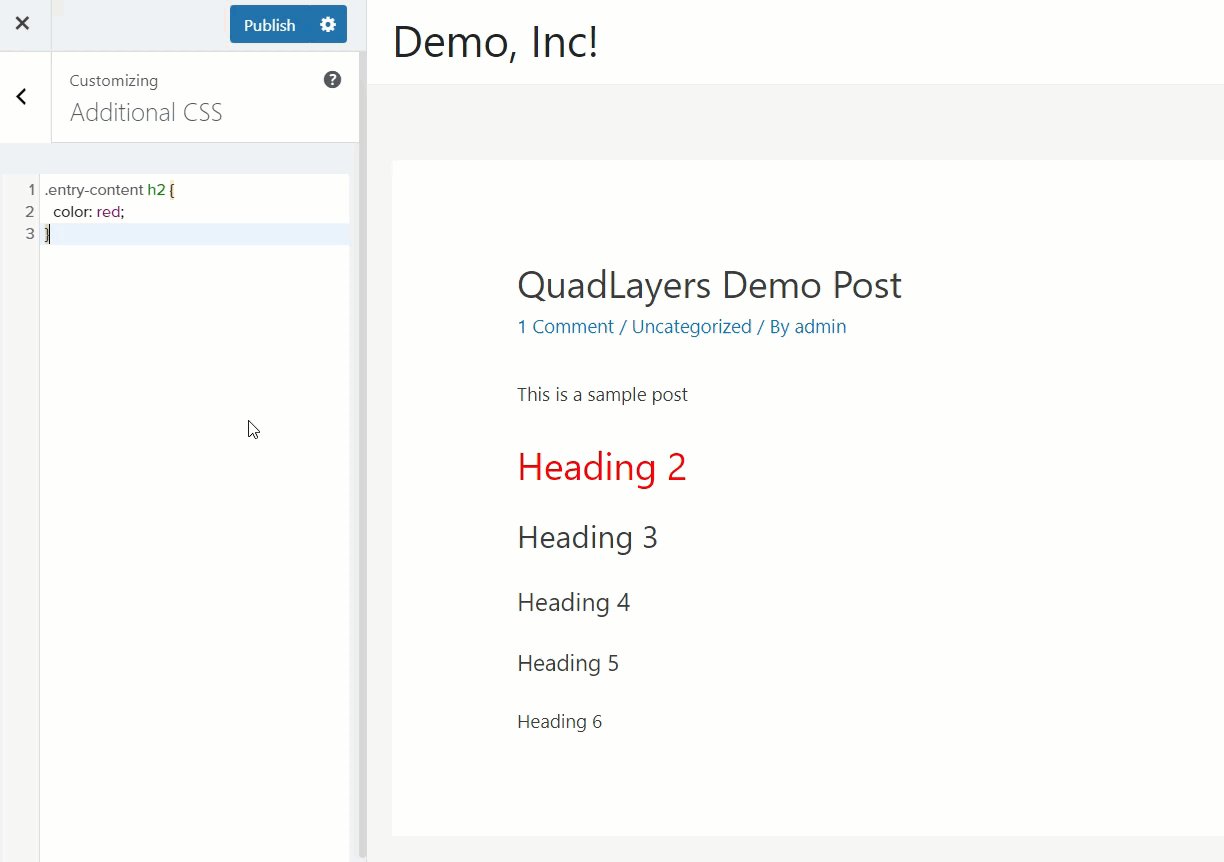
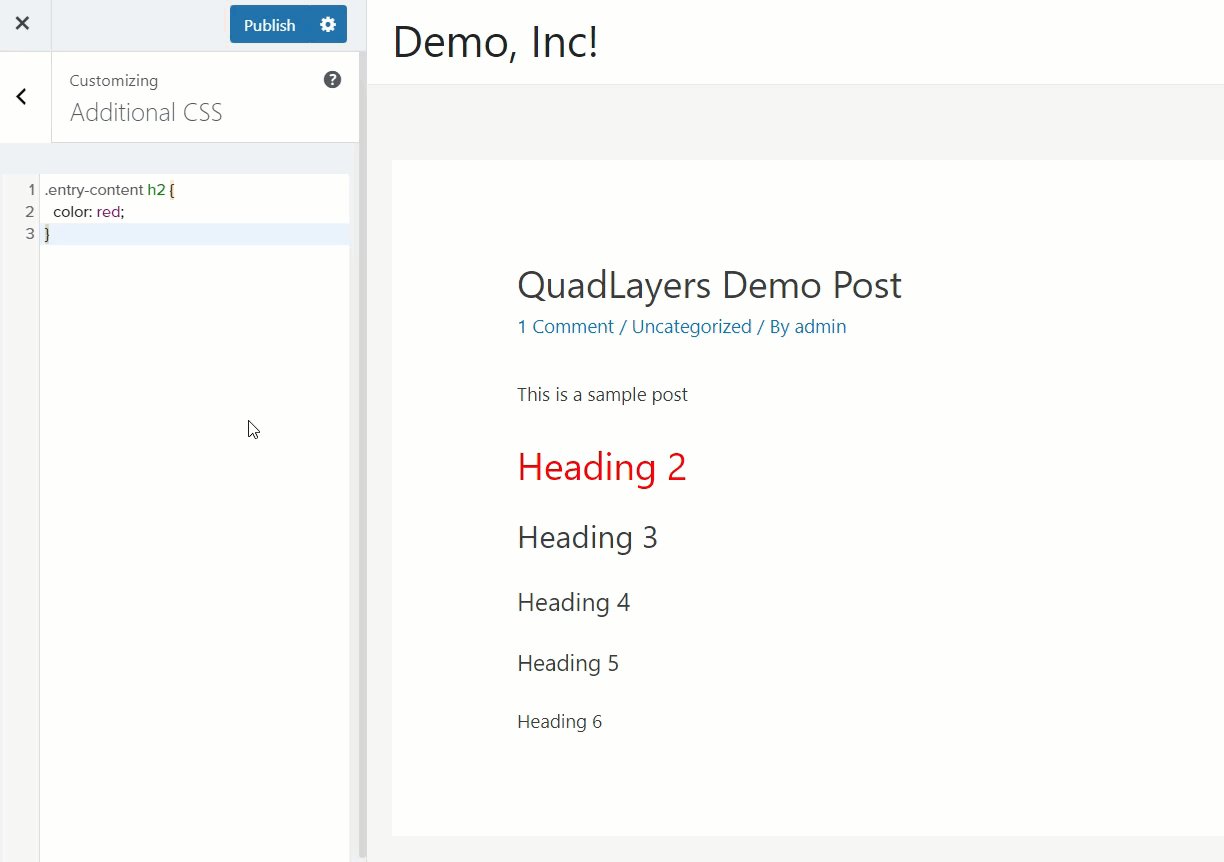
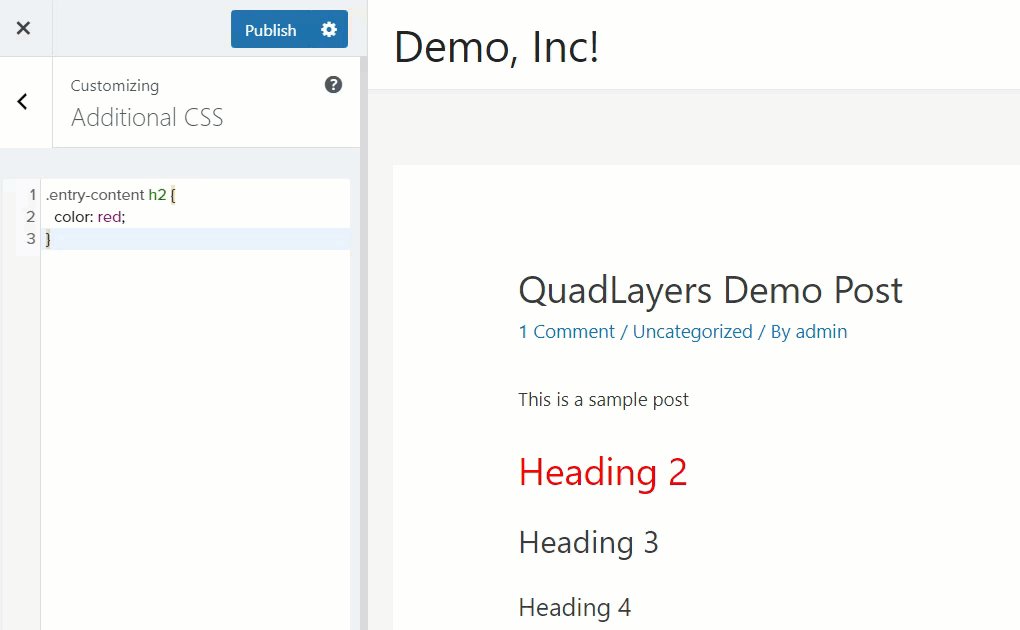
Następnie otwórz WordPress Customizer, przejdź do sekcji Dodatkowe CSS i wklej następujący kod CSS:
.entry-content h2 { color : #f542f5 ; } 
Jak widać, kolor nagłówka 2 zmienia się na czerwony.
W ten sposób możesz również modyfikować wszystkie swoje nagłówki. Wystarczy, że zamienisz h2 na preferowany tag nagłówka.
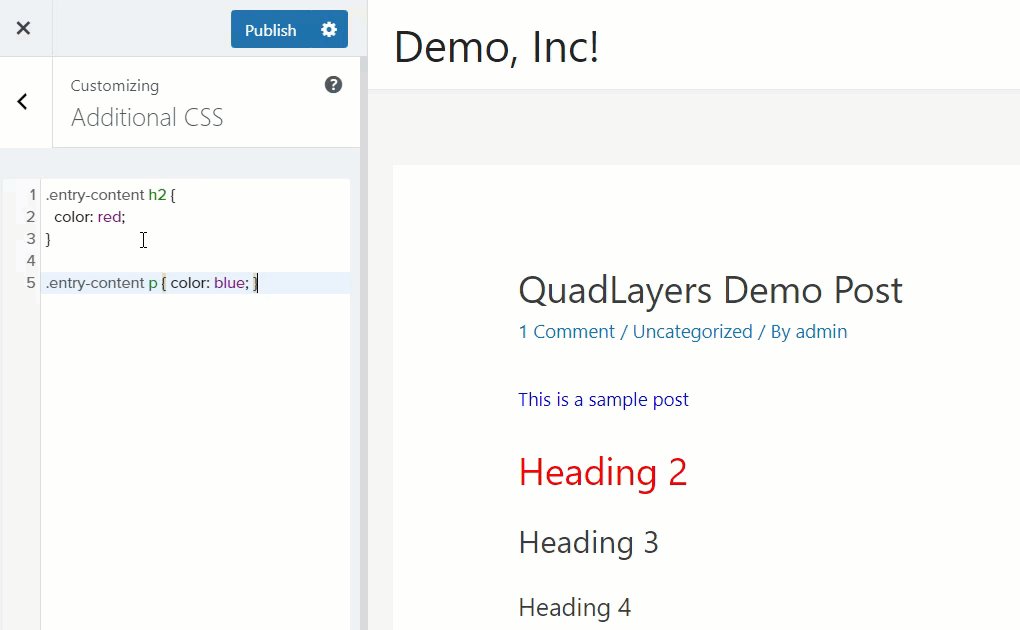
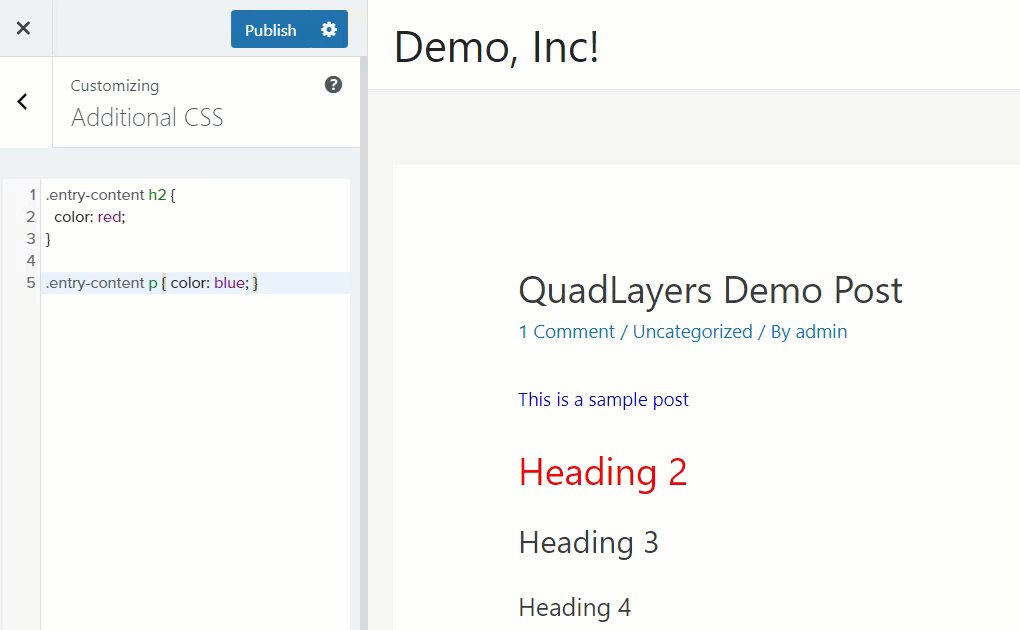
Alternatywnie, jeśli chcesz zmienić czcionkę akapitu, użyj tego kodu CSS:
.entry-content p { color : blue ; } 
Użyj kodu jako podstawy i wybierz żądane kolory dla każdej sekcji witryny.
Otóż to! W ten sposób możesz łatwo zmienić kolory czcionek.
Jak rozpoznać czcionki na stronach internetowych i obrazach
Inną interesującą opcją podczas przeglądania sieci jest możliwość identyfikacji czcionek zarówno na stronach internetowych, jak i na obrazach.
Istnieją różne sposoby poznania typografii używanej w witrynie. Najprostszym sposobem jest użycie narzędzia inspekcji przeglądarki. Gdy znajdziesz czcionkę, która Ci się podoba, po prostu kliknij prawym przyciskiem myszy tekst zawierający czcionkę i przejdź do Sprawdź (w niektórych przeglądarkach może być konieczne przejście do Web Developer > Developer Tool ). Zobaczysz, że element zostanie podświetlony i będziesz mógł zobaczyć style i układy w inspektorze.
Następnie przejdź do zakładki Obliczone i znajdź pole Font-Family , w którym zobaczysz czcionkę witryny.
Dodatkowo możesz identyfikować czcionki na podstawie obrazów za pomocą narzędzia o nazwie WhatTheFont. Aby uzyskać więcej informacji o tym, jak uzyskać informacje o czcionkach zarówno ze stron internetowych, jak i obrazów, zalecamy zapoznanie się z naszym przewodnikiem dotyczącym identyfikacji czcionek.
Wniosek
Podsumowując, dostosowując typografię w swojej witrynie, możesz nadać swojej witrynie inny styl i poprawić wrażenia użytkowników, aby wyróżnić się na tle konkurencji.
W tym przewodniku widzieliśmy różne metody zmiany czcionki w WordPressie:
- Edytor domyślny (edytor Gutenberg i klasyczny)
- Niestandardowy kod CSS
- Z wtyczką
- Hostowanie własnej czcionki
- Integracja czcionek internetowych
Najprostszą metodą na liście jest użycie Gutenberga lub Edytora klasycznego. Pozwala modyfikować czcionki za pomocą kilku kliknięć i zobaczyć zmiany w czasie rzeczywistym. Alternatywnie, jeśli chcesz dostosować rozmiar, styl i kolor czcionki, możesz użyć kodu CSS.
Kolejnym świetnym rozwiązaniem jest użycie dedykowanej wtyczki. Bez pisania kodu możesz zmienić czcionkę witryny za pomocą dostosowania i przejąć pełną kontrolę nad typografią witryny.
Hosting własnych czcionek internetowych jest również dobrą opcją, jeśli masz pliki czcionek. Z drugiej strony, jeśli wolisz nie hostować czcionek na swoim serwerze, integracja czcionek internetowych to łatwy sposób na dostosowanie czcionek. Główną zaletą tej metody jest to, że musisz hostować czcionki lub polegać na oprogramowaniu FTP. Pamiętaj jednak, że wywoływanie czcionek internetowych może zwiększyć liczbę żądań HTTP w Twojej witrynie, więc będziesz musiał zoptymalizować żądania, aby uniknąć problemów z wydajnością i szybkością.
Mamy nadzieję, że spodobał Ci się ten przewodnik i okazał się przydatny. Jeśli tak, udostępnij to w mediach społecznościowych. Więcej samouczków i przewodników znajdziesz na naszym blogu.
Jakiej metody użyłeś do zmiany czcionek w swojej witrynie? Czy znasz inne metody, które powinniśmy dodać? Daj nam znać w sekcji komentarzy poniżej!
