Jak zmienić stopkę w Storefront – 3 proste metody
Opublikowany: 2021-03-25Chcesz wiedzieć, jak zmienić stopkę w motywie StoreFront? Ten post jest dla Ciebie. W tym przewodniku pokażemy Ci 2 różne sposoby na zrobienie tego.
Wprowadzenie do Storefront
Storefront jest jednym z najlepszych motywów WooCommerce i jest szeroko stosowany w sklepach eCommerce. Ten motyw został opracowany przez Automattic i jest dostępny zarówno w repozytorium WordPress.org, jak i na oficjalnej stronie WooCommerce.
Jest to również bardzo elastyczny motyw, który pozwala łatwo dostosować dowolną część witryny. Widzieliśmy już, jak edytować nagłówek i jak dostosować stopkę w WordPressie, więc dzisiaj przyjrzymy się, jak zmienić stopkę swojej witryny za pomocą Storefront. Ale zanim zobaczymy, jak to zrobić, przyjrzyjmy się, dlaczego możesz chcieć dostosować stopkę swojego sklepu.
Po co zmieniać stopkę witryny WordPress?
Mimo że administratorzy witryny skupiają się głównie na nagłówku, stopka jest również niezbędnym obszarem każdej witryny. Możesz dodać ważne informacje o swojej witrynie i jej usługach, usunąć lub dodać takie rzeczy, jak linki do zasad, informacje kontaktowe, media społecznościowe i inne. Możesz także dodawać linki do innych produktów, usług i witryn internetowych, których jesteś właścicielem lub z którymi jesteś powiązany.
Ponadto większość motywów zawiera kilka widżetów stopki, których można użyć, aby jak najlepiej wykorzystać stopkę. Na przykład motyw Storefront zawiera 4 różne kolumny widżetów, których można używać do dodawania widżetów, takich jak pasek wyszukiwania, ikony mediów społecznościowych lub tylko ogólne akapity lub teksty.
Ponadto, jeśli chcesz przeprowadzić weryfikację Google Search Console lub Google AdSense lub integrację z Google Analytics, ale nie chcesz tego robić przez nagłówek, możesz umieścić kody w stopce.

Podsumowując, wszystkie informacje w stopce mogą pomóc odwiedzającym dowiedzieć się więcej o Tobie i Twoich usługach oraz zwiększyć zaangażowanie. Aby była jak najbardziej efektywna, należy ją dostosować zarówno pod względem treści, jak i projektu. Zobaczmy, jak to zrobić.
Jak zmienić stopkę w Storefront
Istnieją 3 różne sposoby łatwej zmiany stopki w motywie Storefront:
- Z pulpitu WordPress
- Z wtyczką
- Programowo
Przyjrzyjmy się tym metodom.
1. Zmień stopkę w Storefront z pulpitu WordPress
Po zainstalowaniu motywu Storefront domyślna stopka będzie wyglądać jak na poniższym obrazku.

Ale pulpit WordPress pozwala dodawać lub edytować większość elementów stopki Twojej witryny. Możesz nawet edytować stopkę z różnych menu pulpitu nawigacyjnego, takich jak widżety, dostosowywanie motywów i edytor motywów, a także zmieniać kolor, widżety lub inne informacje.
Zobaczmy, jak wykonać każdą z tych czynności krok po kroku.
1.1. Zmień kolory stopki w Storefront
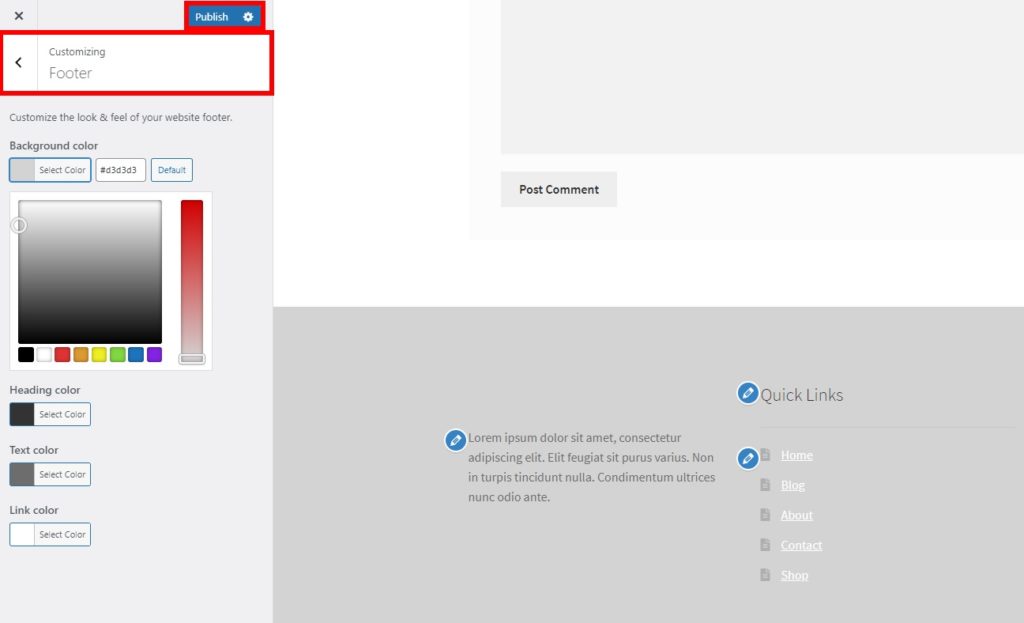
Aby zmienić stopkę w Storefront za pomocą dostosowywania na żywo, przejdź do opcji Wygląd > Dostosuj . Zostaniesz przekierowany do dostosowywania na żywo WordPress.

Tutaj możesz dostosować prawie wszystko, co dotyczy wyglądu Twojej witryny. Na przykład możesz edytować tożsamość witryny, nagłówek, stopkę, tło i widżety. Wszelkie wprowadzone zmiany będą wyświetlane w czasie rzeczywistym w podglądzie na żywo po prawej stronie ekranu.
Ponieważ będziemy dostosowywać stopkę, wybierz opcję Stopka . Zobaczysz różne opcje kolorów, które możesz zmienić dla stopki, w tym kolory tła, nagłówka, tekstu i linku.

Tutaj możesz przetestować różne kolory tła, nagłówków i tekstu, aby znaleźć najlepszą kombinację dla swojej stopki. Dodatkowo, jeśli masz linki w stopce, możesz bawić się kolorami linków.

Podsumowując, upewnij się, że Twoja stopka jest zauważalna i pasuje do ogólnego stylu projektu Twojej witryny, korzystając z podglądu na żywo. Gdy będziesz zadowolony ze zmian, kliknij Opublikuj , aby wprowadzić zmiany w życie.
1.2. Zmień widżety stopki w Storefront
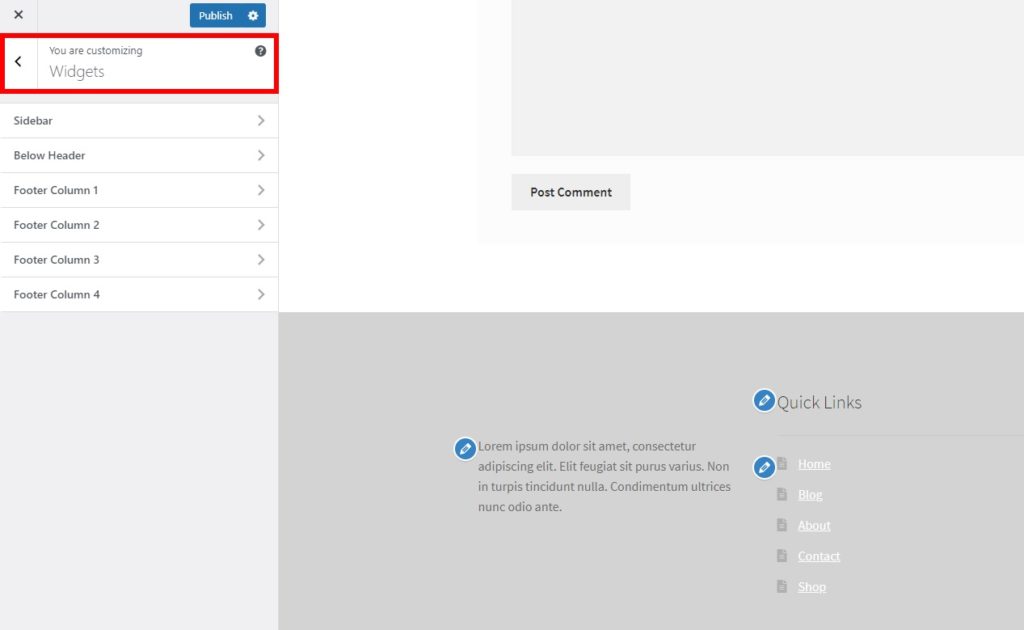
Oprócz zmiany koloru możesz dostosować widżety stopki. W Storefront możesz to zrobić z 2 różnych podmenu. Możesz otworzyć kartę Widgety z Wygląd > Dostosuj lub przejść do Wygląd > Widgety .
Oba interfejsy umożliwiają edycję widżetów stopki, ale zalecamy korzystanie z dostosowywania motywów, ponieważ zapewnia podgląd zmian na żywo. W ten sposób możesz zobaczyć zmiany w czasie rzeczywistym i zaoszczędzić dużo czasu podczas edycji stopki.

Niezależnie od wybranej opcji, wszystkie dostępne obszary widżetów będą widoczne w sekcji Widgety . Storefront ma 4 kolumny w stopce dla Twojej witryny i umożliwia dodawanie różnych widżetów.
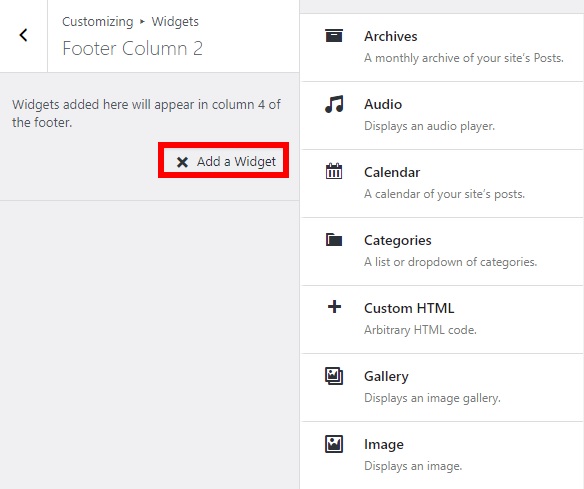
Po prostu wybierz kolumnę, którą chcesz edytować i kliknij Dodaj widżet . Do wyboru jest wiele widżetów, takich jak archiwa, dźwięk, obraz, tekst, wyszukiwanie i tak dalej.

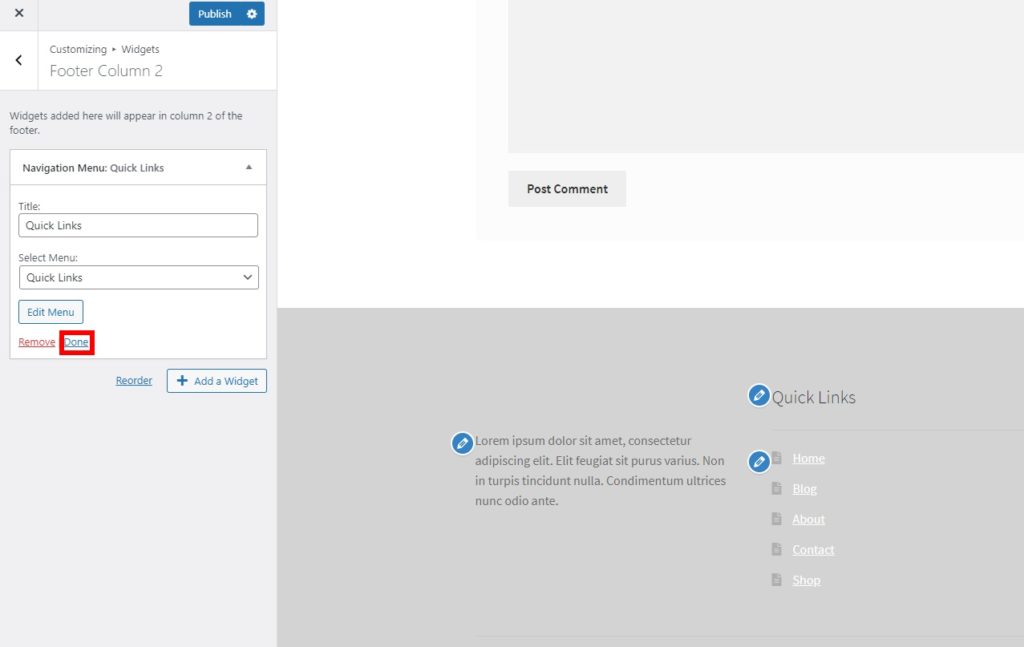
Po wybraniu widżetu będziesz musiał edytować kilka dodatkowych szczegółów w zależności od tego, który wybierzesz. Gdy to zrobisz, kliknij Gotowe , a następnie Opublikuj , aby zastosować zmiany do widżetu stopki.

Następnie możesz dodać kolejny widżet do tej samej kolumny stopki lub do innej. Warto zauważyć, że możesz umieścić wiele widżetów w jednej kolumnie stopki, a także w wielu kolumnach stopki. Na przykład w tym samouczku dodaliśmy krótki opis, menu nawigacyjne i pole wyszukiwania w stopce.

1.3. Zmień stopkę w Storefront za pomocą edytora motywów
Mimo że możesz edytować prawie wszystko, od dostosowywania motywu i widżetów, może być konieczne użycie edytora motywów, jeśli chcesz dostosować tekst praw autorskich w stopce. W tym celu musisz dodać prosty fragment kodu funkcji niestandardowej.
Zanim wprowadzisz jakiekolwiek zmiany, upewnij się, że utworzyłeś motyw podrzędny i wykonałeś kopię zapasową witryny WordPress, aby edytować te pliki. Pliki te przechowują krytyczne informacje o Twojej witrynie, więc jeśli popełnisz błąd, możesz zepsuć swoją witrynę.
Gdy to zrobisz, przejdź do Wygląd > Edytor motywów , otwórz kartę z plikiem functions.php i wklej następujący fragment.
add_action( 'init', 'custom_remove_footer_credit', 10 );
funkcja custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} funkcja custom_storefront_credit() {
?>
<div class=”informacje-o-witrynie”>
Quadlayers<?php echo get_bloginfo( 'name' ) . ' ' . pobierz_datę( 'T' ); ?>
</div><!– .site-info ->
<?php
}
Spowoduje to usunięcie domyślnego tekstu stopki „ Zbudowany z Storefront ” i dodanie własnych szczegółów witryny. Możesz wziąć ten kod jako podstawę i dostosować go, aby wyświetlał szczegóły Twojej witryny.
2. Zmień stopkę w Storefront za pomocą wtyczki
Jeśli chcesz zaoszczędzić czas i dodatkową pracę związaną z edycją stopki w Storefront, możesz po prostu skorzystać z dedykowanej wtyczki.
Zapewne wiesz, że Storefront jest kompatybilny z szeroką gamą wtyczek WordPress. Ale to nie wszystko. Istnieją wtyczki zaprojektowane specjalnie do dostosowywania różnych obszarów motywu Storefront. Jedną z najlepszych wtyczek jest Zmień tekst praw autorskich w stopce sklepu. Jak sama nazwa wskazuje, to narzędzie pozwala edytować tekst praw autorskich w stopce Storefront.

Aby korzystać z tej wtyczki, musisz ją zainstalować i aktywować, więc najpierw przejdź do Wtyczki> Dodaj nową i wyszukaj ją. Następnie kliknij Zainstaluj teraz , a następnie Aktywuj . Jeśli masz jakiekolwiek problemy, zajrzyj do naszego przewodnika, który wyjaśnia, jak ręcznie zainstalować wtyczki WordPress.

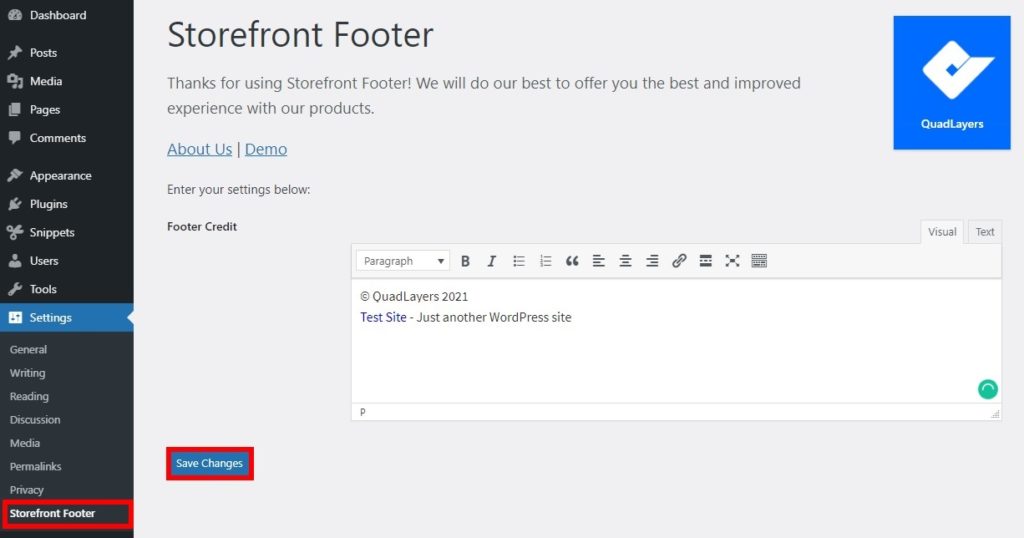
Następnie przejdź do Ustawienia > Stopka witryny sklepowej i będziesz mieć możliwość dodania dowolnego tekstu lub linków do stopki praw autorskich za pomocą edytora tekstu. Ponadto możesz zmienić opcje czcionki lub wyrównania za pomocą wizualnego edytora tekstu lub napisać fragment kodu we wstępnie sformatowanym widoku tekstu.

Po dodaniu wszystkich potrzebnych informacji zapisz zmiany . Następnie sprawdź swoją witrynę z poziomu frontendu, aby zobaczyć zmiany.

3. Zmień stopkę w witrynie Storefront programowo
Jeśli umiesz kodować, możesz zmienić i dostosować stopkę w Storefront na wiele sposobów. W tej sekcji pokażemy kilka przykładów niektórych rzeczy, które możesz wypróbować w swojej witrynie.
UWAGA: Ponieważ będziemy edytować plik podstawowy, przed rozpoczęciem zalecamy wykonanie pełnej kopii zapasowej witryny i użycie motywu podrzędnego. Jeśli nie wiesz, jak możesz nauczyć się tworzyć lub używać którejkolwiek z tych wtyczek.
3.1. Usuń kredyty Storefront
Aby całkowicie usunąć kredyty Storefront ze stopki, po prostu dodaj następujący fragment na końcu pliku functions.php motywu podrzędnego.
add_action( 'wp', 'ql_remove_credits_storefront' ); funkcjonować ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Dostosuj tekst praw autorskich
Załóżmy teraz, że chcesz edytować tekst praw autorskich w stopce. W tym celu utworzymy nowy ciąg tekstu o treści Copyright + rok + by QuadLayers w następujący sposób:
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); funkcjonować ql_customize_storefront_footer_copyright_text () { $text = 'Prawa autorskie' data( 'Y' ) . ' przez QuadLayers'; zwróć $tekst; }
Istnieje wiele innych rzeczy, które możesz zrobić, aby dostosować tekst praw autorskich. Weź ten skrypt jako podstawę i dostosuj go do swoich potrzeb.
Bonus: Dodaj kanał Instagram w stopce
Wspomnieliśmy już, że Storefront jest jednym z najlepszych motywów WooCommerce, więc jest bardzo prawdopodobne, że masz sklep eCommerce, jeśli przechodzisz przez ten samouczek. Jeśli tak jest, pomocne może być dodanie do stopki kilku opcji mediów społecznościowych.
Istnieje wiele wtyczek mediów społecznościowych, których możesz użyć, aby w pełni wykorzystać te platformy. W tej sekcji pokażemy, jak zmienić stopkę w Storefront, dodając kanał na Instagramie. W ten sposób możesz sprawić, że Twój kanał na Instagramie będzie bardziej widoczny, aby odwiedzający mogli go przeglądać i odwiedzać Twój Instagram bezpośrednio z Twojej witryny.
Jak dodać kanał Instagram w stopce
Najprostszym sposobem dodania kanału Instagrama do stopki jest użycie wtyczki. W tym demo użyjemy kanału galerii społecznościowych (wcześniej znanego jako kanał galerii na Instagramie ). Jest to wtyczka freemium, która ma darmową wersję z podstawowymi funkcjami i 3 planami premium, które zaczynają się od 19 USD (płatność jednorazowa).

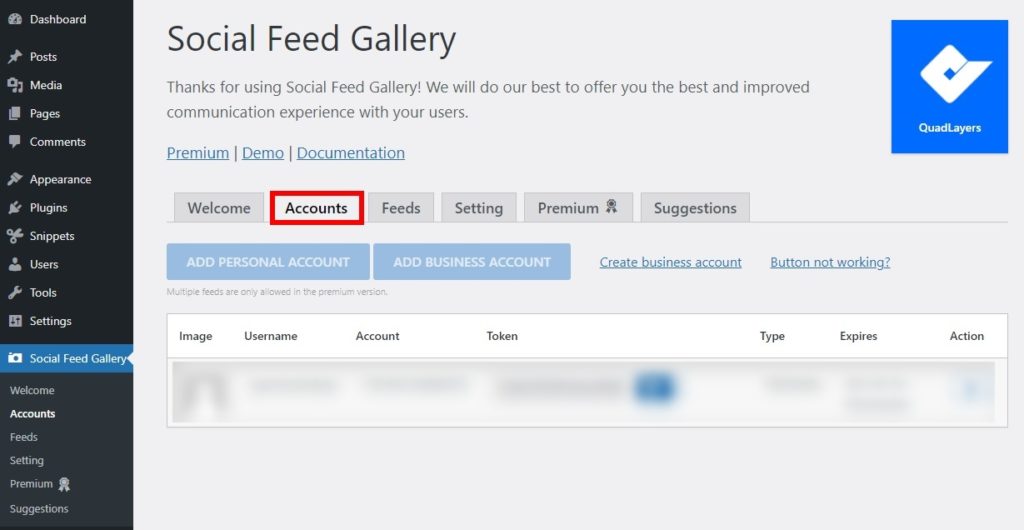
Najpierw musisz zainstalować i aktywować wtyczkę na swojej stronie WordPress. Następnie przejdź do menu Social Feed Gallery na pulpicie WordPress i otwórz kartę Konta .
Tutaj musisz dodać swoje konto na Instagramie. Możesz dodać konto osobiste lub konto firmowe.

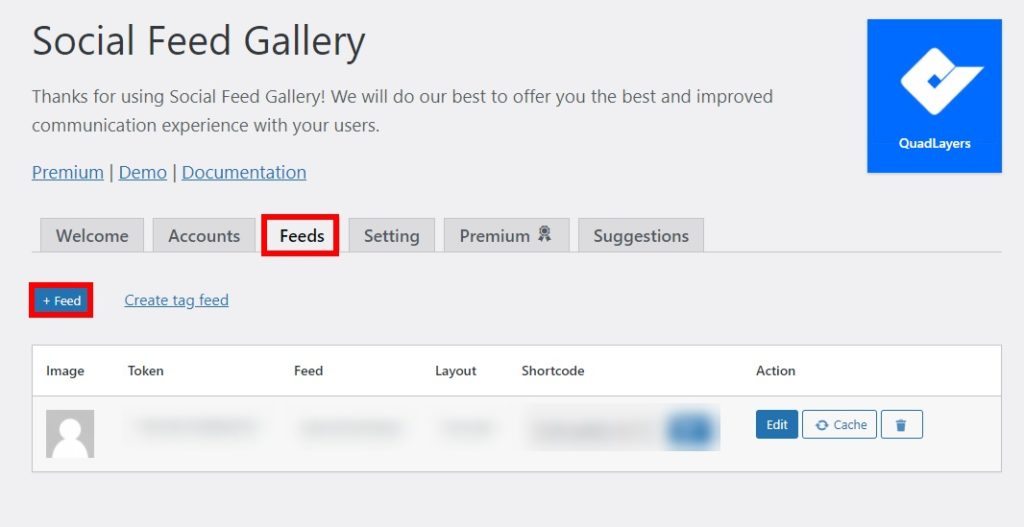
Następnie przejdź do zakładki Kanały i kliknij + Kanał , aby utworzyć kanał na Instagramie.

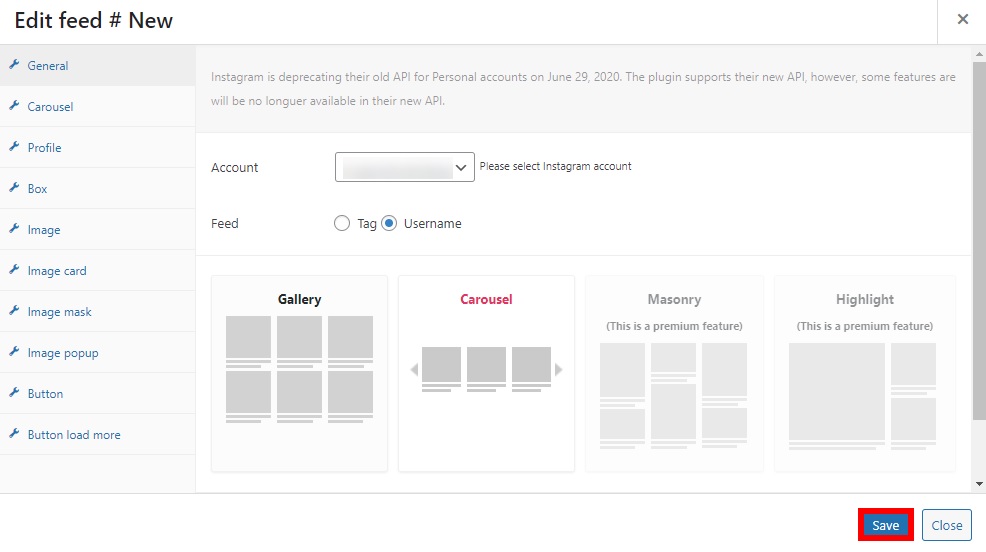
Tutaj możesz wybrać i edytować dowolny element kanału: układy, liczbę obrazów do wyświetlenia i tak dalej. Po dokonaniu wszystkich niezbędnych zmian kliknij Zapisz .

Aby dodać kanał Instagrama do stopki, przejdź do menu Widżety z pulpitu nawigacyjnego lub wybierz Wygląd > Dostosuj . Następnie wybierz kolumnę stopki, w której chcesz dołączyć kanał Instagram i dodaj widżet Galeria kanałów społecznościowych. Po dodaniu tytułu i identyfikatora galerii kanału kliknij Gotowe .

Alternatywnie możesz użyć skrótów podanych w zakładce Kanał , aby dodać kanał Instagram do swojej witryny.
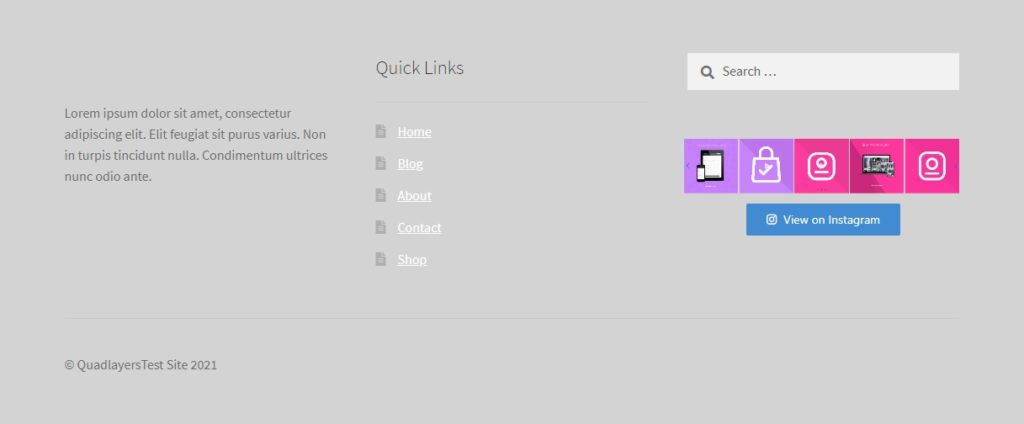
Wreszcie, jeśli sprawdzisz swoją witrynę z poziomu frontendu, w stopce zobaczysz kanał Instagrama.

Aby uzyskać więcej alternatyw i bardziej szczegółowe wyjaśnienie, zapoznaj się z naszym przewodnikiem dotyczącym integracji WordPressa z Instagramem.
Wniosek
Podsumowując, dostosowanie stopki witryny może być naprawdę korzystne dla wygody użytkowników i pomóc zwiększyć zaangażowanie użytkowników. W tym przewodniku opisaliśmy dwa sposoby zmiany stopki w Storefront:
- Z panelu administracyjnego WordPress
- Korzystanie z dedykowanej wtyczki
- Programowo
Wszystkie te metody są przyjazne dla początkujących i wykonują swoją pracę. Z pulpitu WordPress możesz zmienić kolory tekstu, tła i nagłówków, a także kolory linków. Z drugiej strony, jeśli chcesz edytować tekst stopki z prawami autorskimi, będziesz musiał użyć wtyczki. Wreszcie, jeśli masz umiejętności kodowania, możesz programowo dostosować stopkę.
Co więcej, możesz dodać więcej informacji do stopki. Na przykład możesz dołączyć kanał Instagram i linki, aby poprawić swoją obecność w mediach społecznościowych. Aby uzyskać więcej informacji na temat zmiany stopki w dowolnym motywie, zapoznaj się z naszym przewodnikiem dotyczącym edycji stopek w WordPress.
Czy edytowałeś stopkę w Storefront? Jakiej metody użyłeś? Czy jest jakaś inna opcja, którą powinniśmy dodać? Daj nam znać w komentarzach poniżej.
Jeśli ten przewodnik okazał się przydatny, te artykuły mogą Cię również zainteresować:
- Jak edytować nagłówek w WordPressie
- Najlepsze wtyczki do kanału Instagram dla WordPress
- Najlepsze wtyczki dla WooCommerce (bezpłatne + płatne)
