5 prostych sposobów na zmianę koloru linku w WordPress
Opublikowany: 2021-11-08Niezależnie od tego, czy pomagają w nawigacji, czy w generowaniu konwersji, linki odgrywają kluczową rolę w większości nowoczesnych witryn. Możesz jednak mieć wrażenie, że domyślne adresy URL Twojego motywu są niewystarczające, dlatego możesz chcieć zmienić kolor linku w WordPress.
Na szczęście w WordPressie można zmienić kolor linku, korzystając z wybranych opcji edytora, wtyczek lub niestandardowego kodu. Stosując własne niestandardowe kolory, możesz wyróżnić łącza z tła lub płynnie wtopić się w resztę projektu.
W tym poście omówimy pięć różnych sposobów zmiany koloru linku w WordPressie. Niezależnie od tego, czy korzystasz z wtyczki do tworzenia stron, czy z WordPress Customizer, powinieneś znaleźć technikę, która Ci odpowiada.
Najłatwiejsze sposoby zmiany koloru linków w WordPress
Jeśli chcesz dowiedzieć się, jak zmienić kolory swoich linków w WordPressie, przeczytaj ten samouczek. Oto metody, które omówimy dalej:
- Niestandardowy kod CSS – jeśli czujesz się komfortowo dodając podstawowy kod CSS, jest to często najbardziej elastyczna i powszechnie stosowana metoda.
- WordPress Customizer – istnieje duża szansa, że Twój motyw może oferować dedykowane opcje zmiany koloru linku.
- Elementor — kreator stron Elementor ułatwia zmianę koloru linków w całej witrynie.
- Beaver Builder – wtyczka i motyw do tworzenia stron Beaver Builder zawierają również opcje zmiany koloru linku.
- Edytor WordPress (pojedyncze linki) – jeśli chcesz tylko zmienić kolor konkretnych linków, możesz to zrobić ręcznie za pomocą edytora WordPress.
1. Dodaj kod CSS
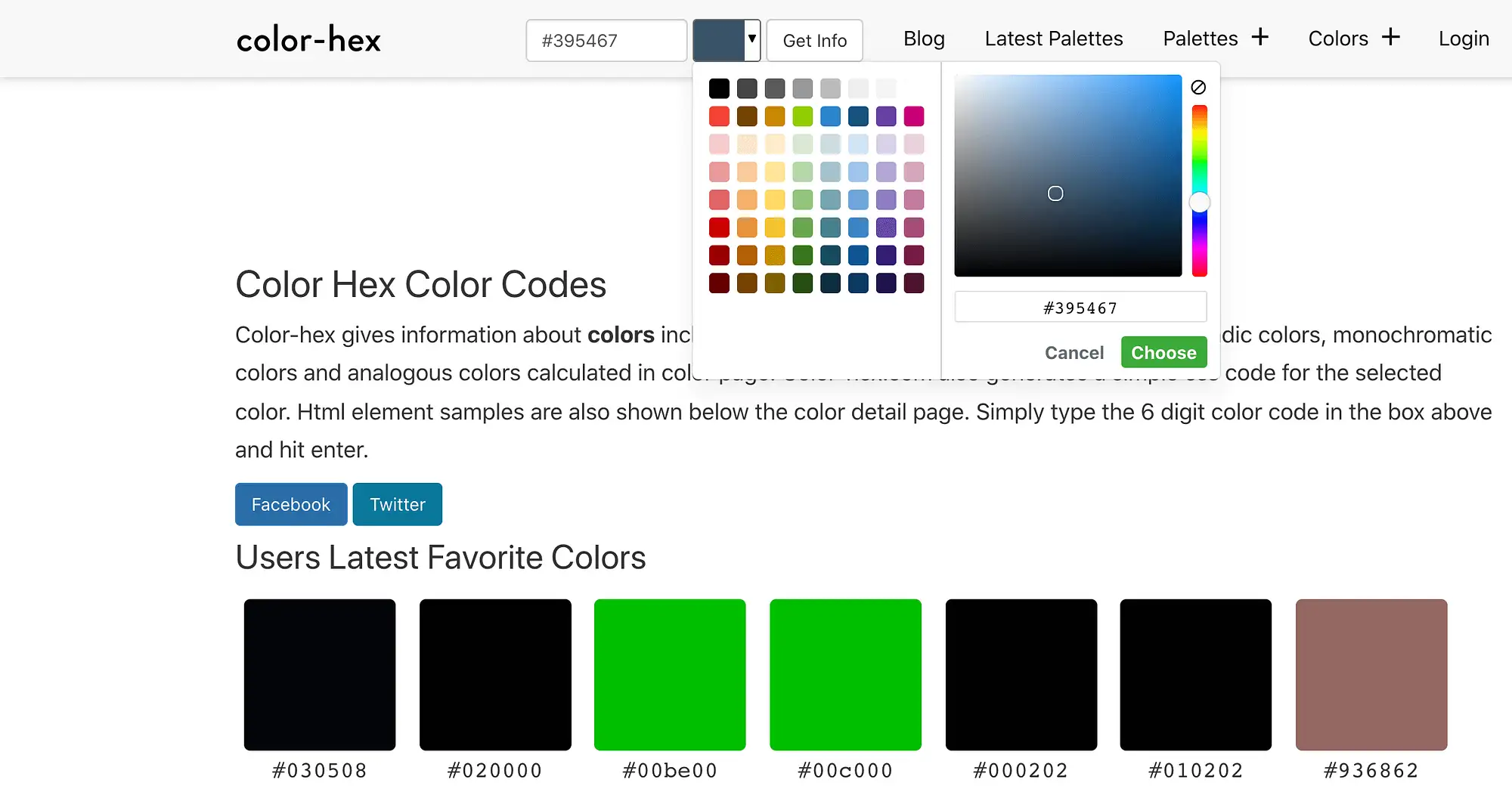
Jednym ze sposobów zmiany koloru linku w WordPressie jest napisanie niestandardowego kodu CSS. Wymaga to podania kodu szesnastkowego koloru, którego chcesz użyć w swojej witrynie. Możesz przeglądać różne kody za pomocą usługi, takiej jak kolor-szesnastkowy:

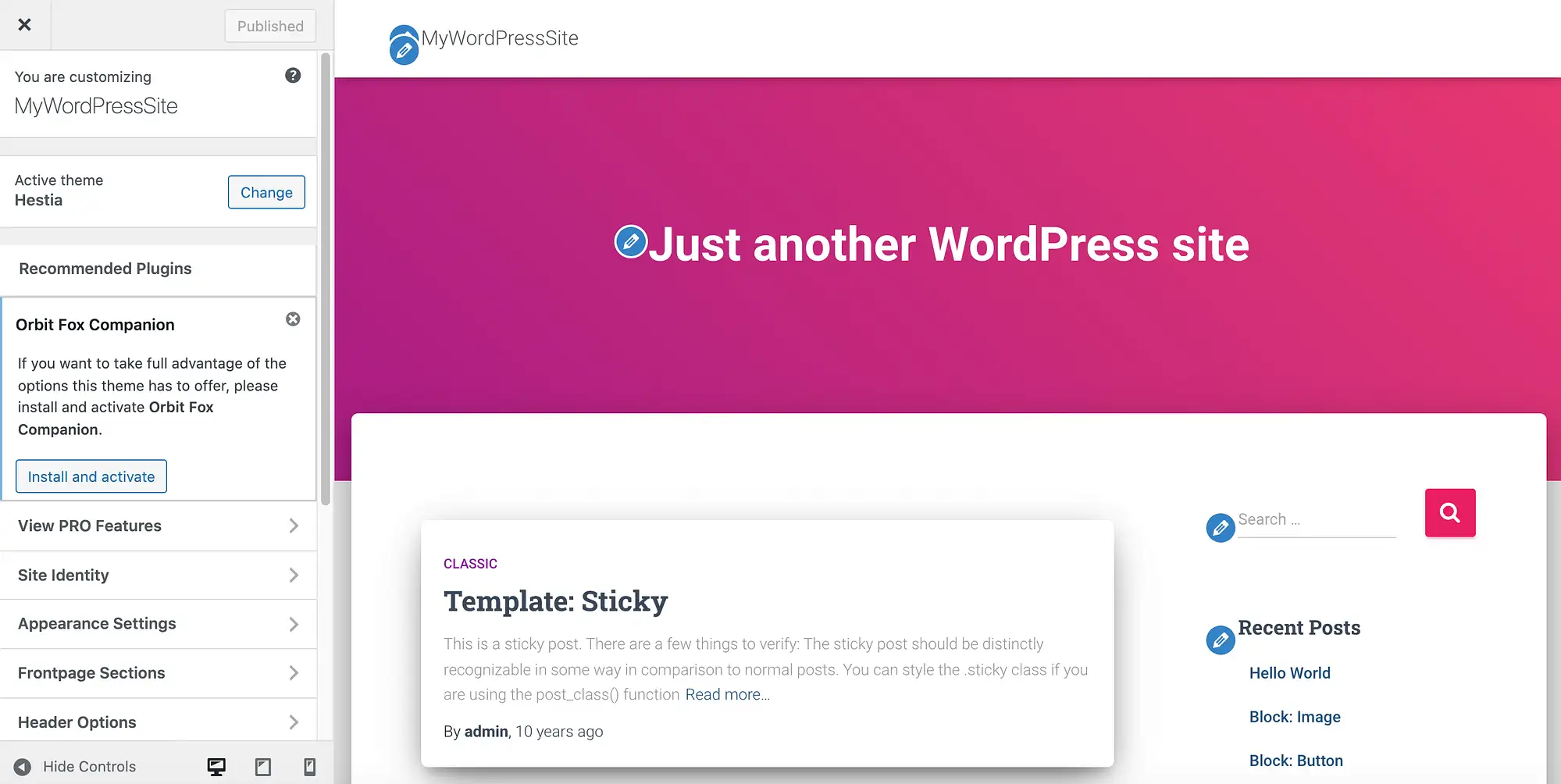
Po znalezieniu idealnego kodu szesnastkowego zaloguj się do pulpitu WordPress. Następnie przejdź do Wygląd > Dostosuj :

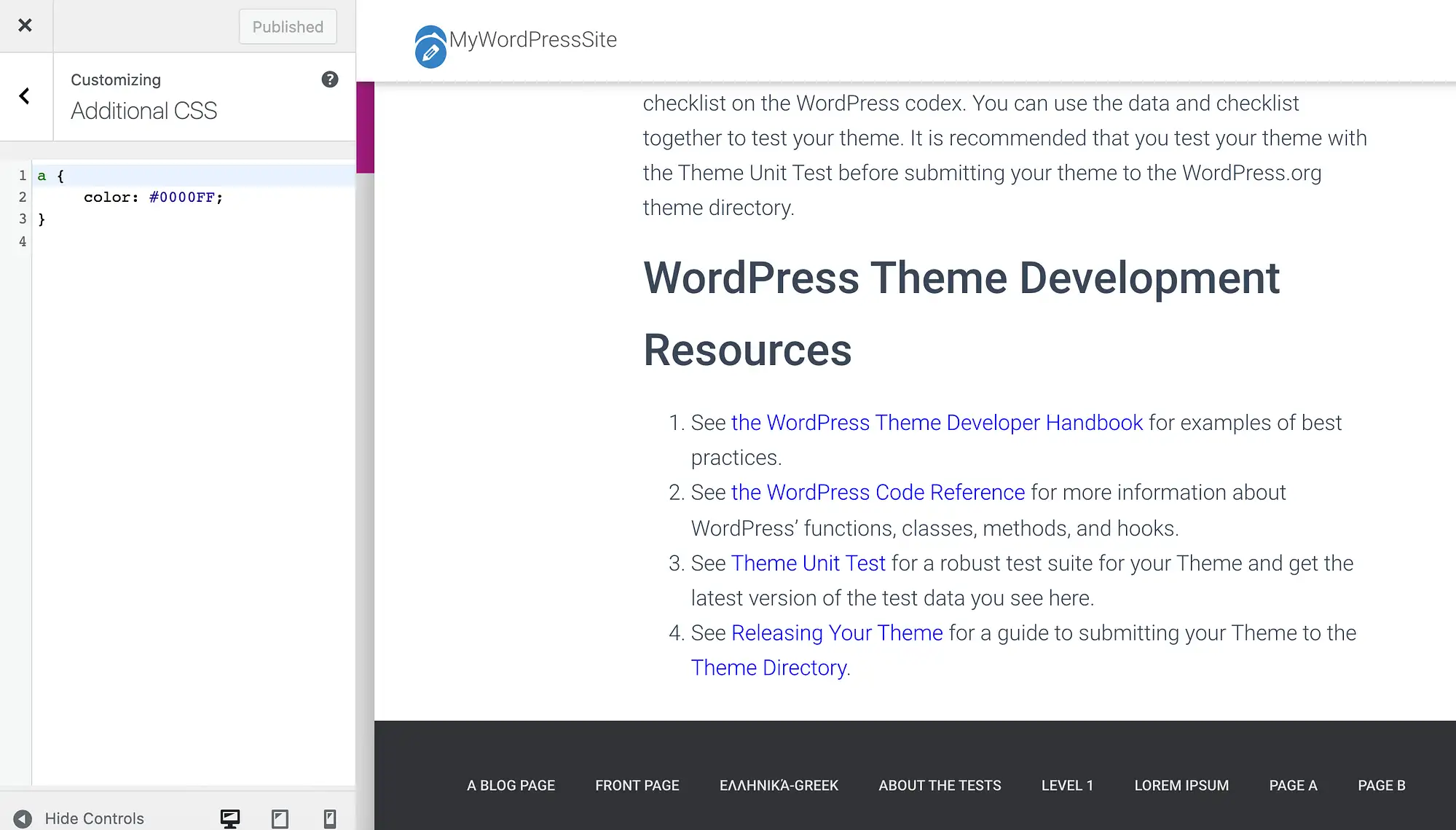
W menu po lewej stronie wybierz Dodatkowy CSS . Możesz teraz wprowadzić następujący kod CSS:
a { color: #0000FF; }Pamiętaj, aby zastąpić wartość color: kodem szesnastkowym, który zidentyfikowałeś wcześniej. Aby wprowadzić zmiany w życie, kliknij Opublikuj :

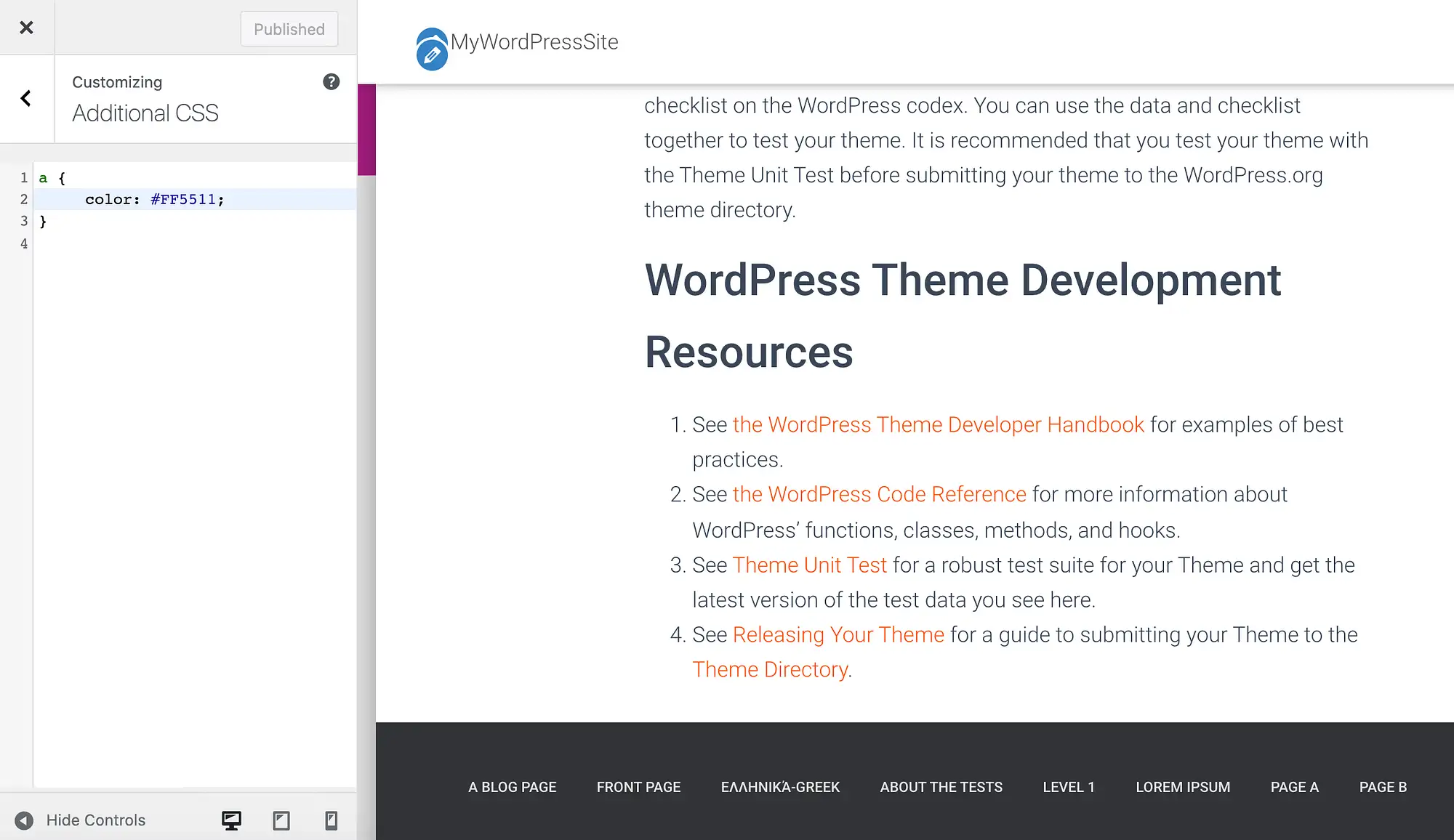
Kolor wszystkich linków w Twojej witrynie powinien się teraz zmienić. Jeśli nie jesteś zadowolony z tego nowego wyglądu, zawsze możesz wprowadzić inny kod szesnastkowy w WordPress Customizer:

W pewnym momencie możesz zmienić zdanie i zdecydować się na przywrócenie domyślnego koloru linku w motywie. Aby to osiągnąć, po prostu usuń cały kod w sekcji Dodatkowe CSS programu Customizer, a następnie kliknij Publikuj .
2. Sprawdź konfigurator WordPress
W zależności od wybranego motywu możesz mieć możliwość modyfikowania linków w programie WordPress Customizer. Oznacza to, że nie będziesz musiał pisać żadnego CSS.
Na pulpicie WordPress przejdź do opcji Wygląd > Dostosuj i wyszukaj dowolne opcje oznaczone jako Kolor . Te ustawienia mogą się różnić w zależności od motywu.
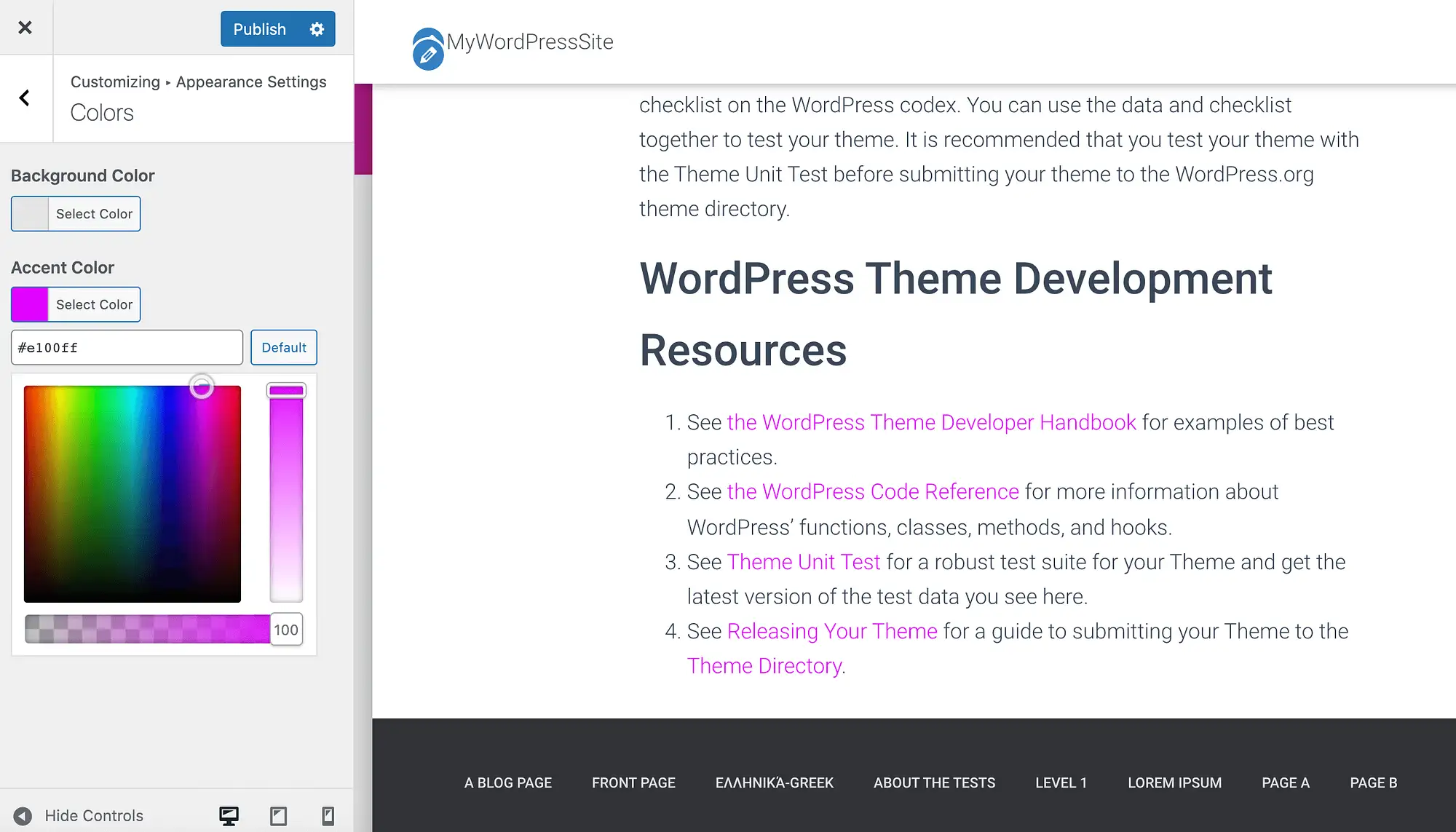
Na przykład, jeśli używasz naszego własnego motywu Hestia WordPress, wybierz Ustawienia wyglądu > Kolory . Następnie możesz dostosować swoje łącza za pomocą ustawień koloru akcentu :

Alternatywnie, jeśli masz na myśli określony kod szesnastkowy, możesz wpisać tę wartość w towarzyszącym polu tekstowym. Gdy jesteś zadowolony ze swojego wyboru, kliknij Opublikuj .
Po eksperymentowaniu z różnymi kolorami możesz zdecydować, że wolisz domyślne. W takim przypadku możesz przywrócić oryginalny kolor akcentu Hestii, klikając przycisk Domyślny .
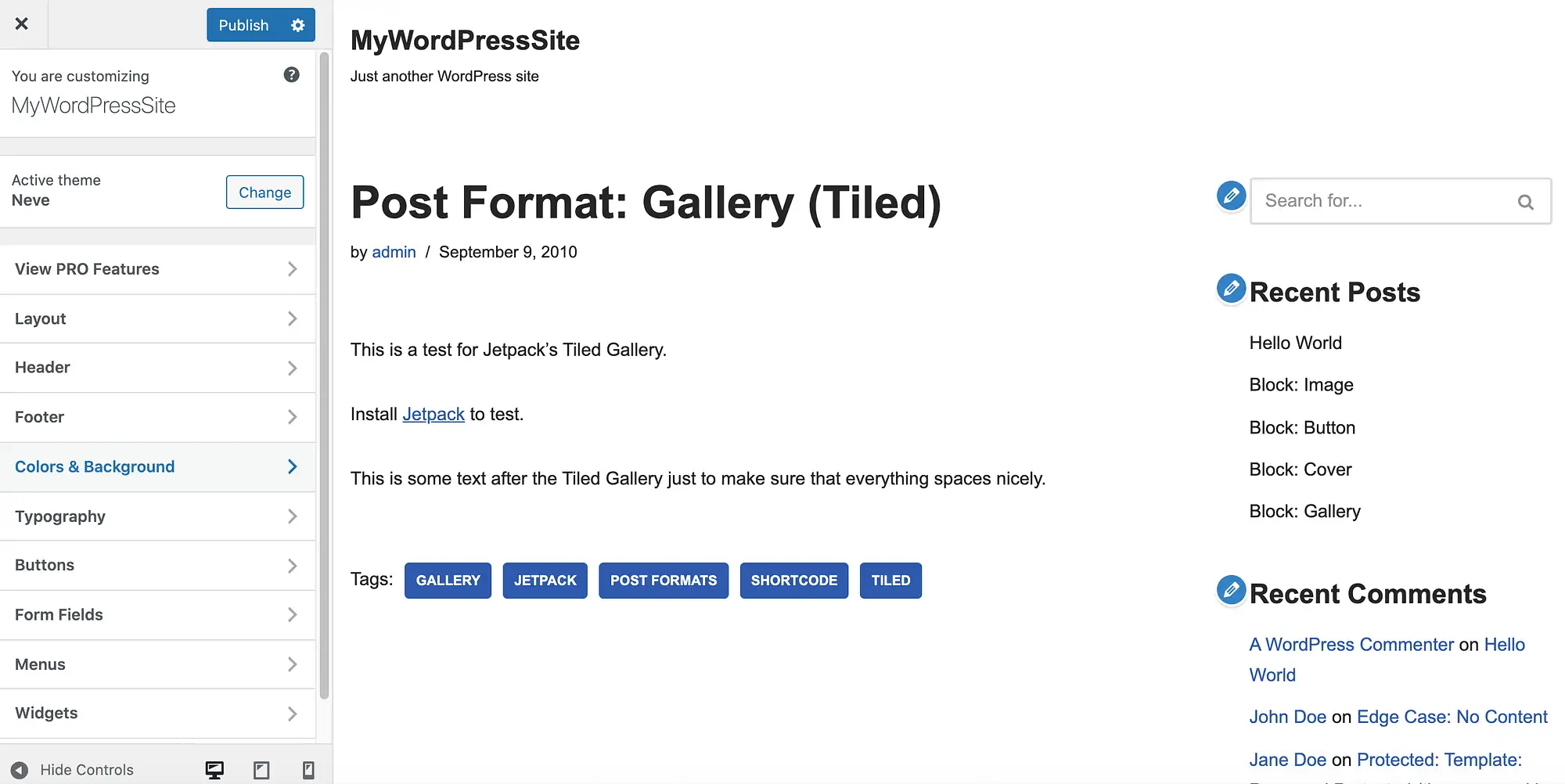
Nasz motyw Neve ułatwia również dostosowywanie linków bezpośrednio w konfiguratorze WordPress. W menu po lewej stronie wybierz Kolory i tło :

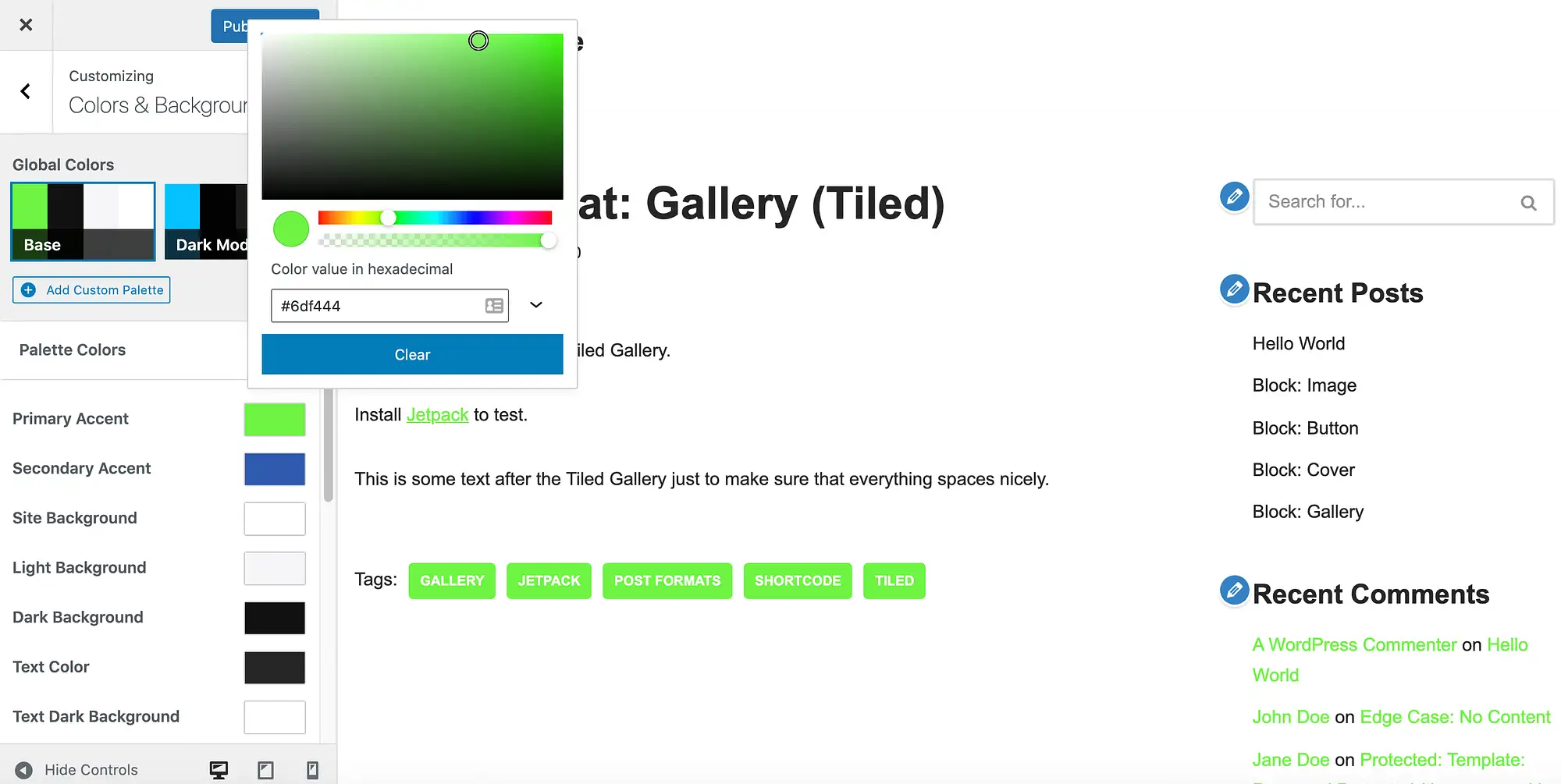
Następnie wybierz Akcja główna . Możesz teraz dokonać wyboru z selektora kolorów:

Aby wprowadzić zmiany w życie, kliknij Opublikuj .
Jeśli zmienisz zdanie, możesz przywrócić domyślne ustawienia Neve, przewijając na dół menu Kolory i tło . Następnie wybierz Resetuj wszystko do wartości domyślnych .
3. Użyj kreatora stron Elementora
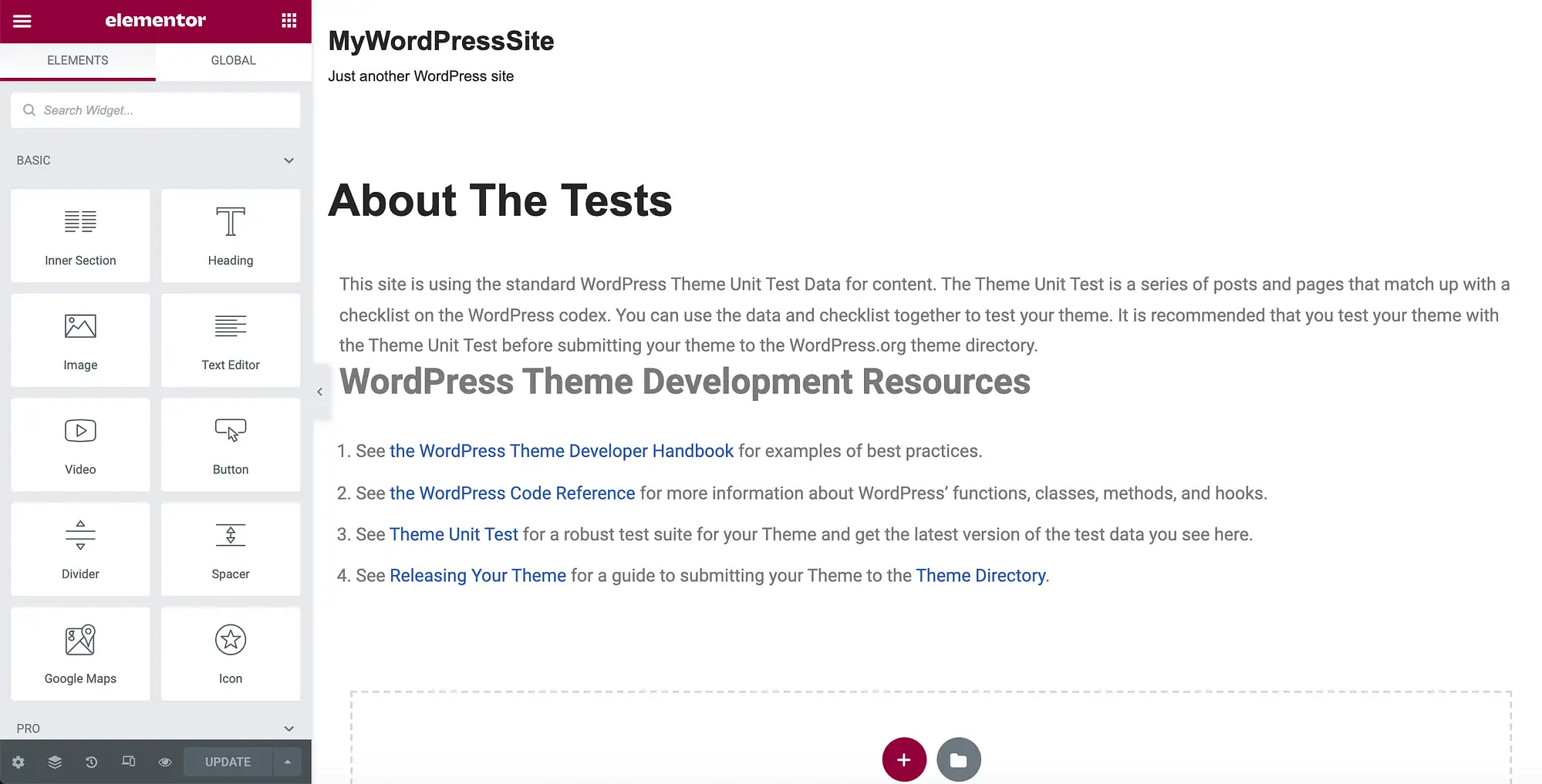
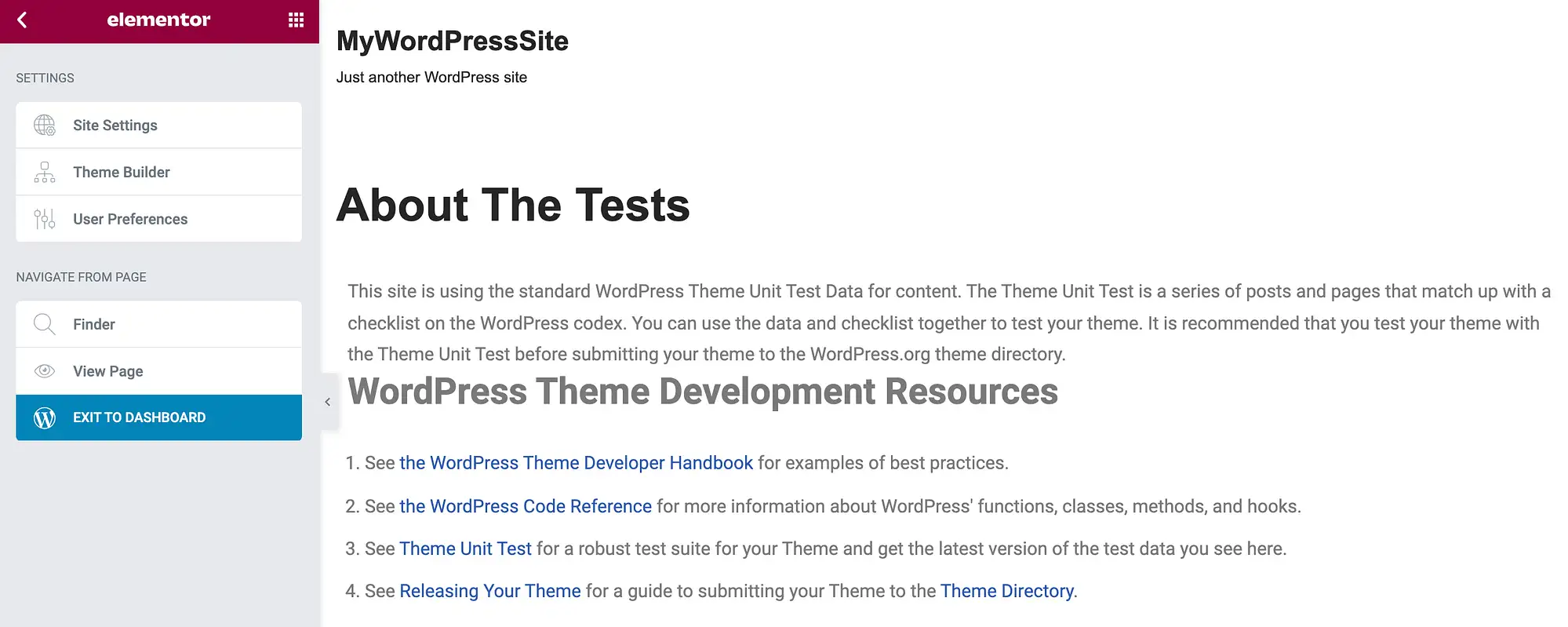
Z ponad pięcioma milionami aktywnych instalacji Elementor jest jedną z najpopularniejszych wtyczek do tworzenia stron WordPress. Jeśli używasz Elementora w swojej witrynie, możesz zmienić kolor linku, otwierając dowolną stronę lub post w edytorze Elementor:

W lewym górnym rogu wybierz ikonę Hamburger . Następnie kliknij Ustawienia witryny :

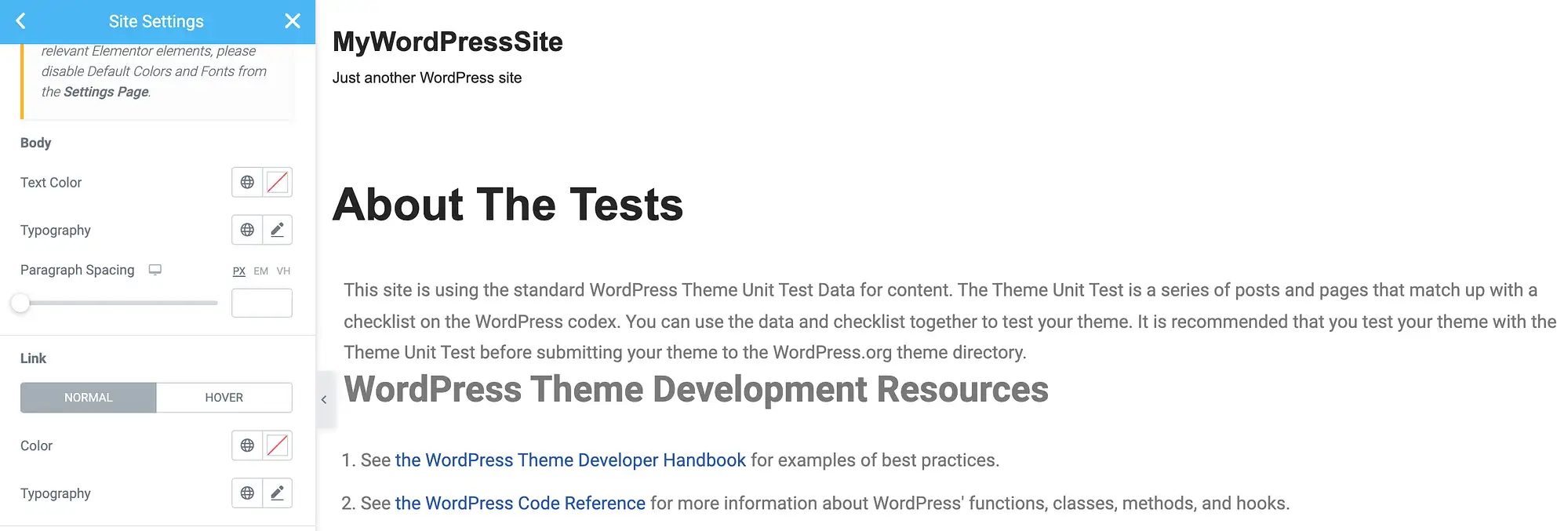
Następnie wybierz Typografia . W kolejnym menu możesz zmienić kolor linku, gdy jest w domyślnym, niewybranym stanie. Aby wprowadzić tę zmianę, upewnij się, że wybrana jest karta Normalne :

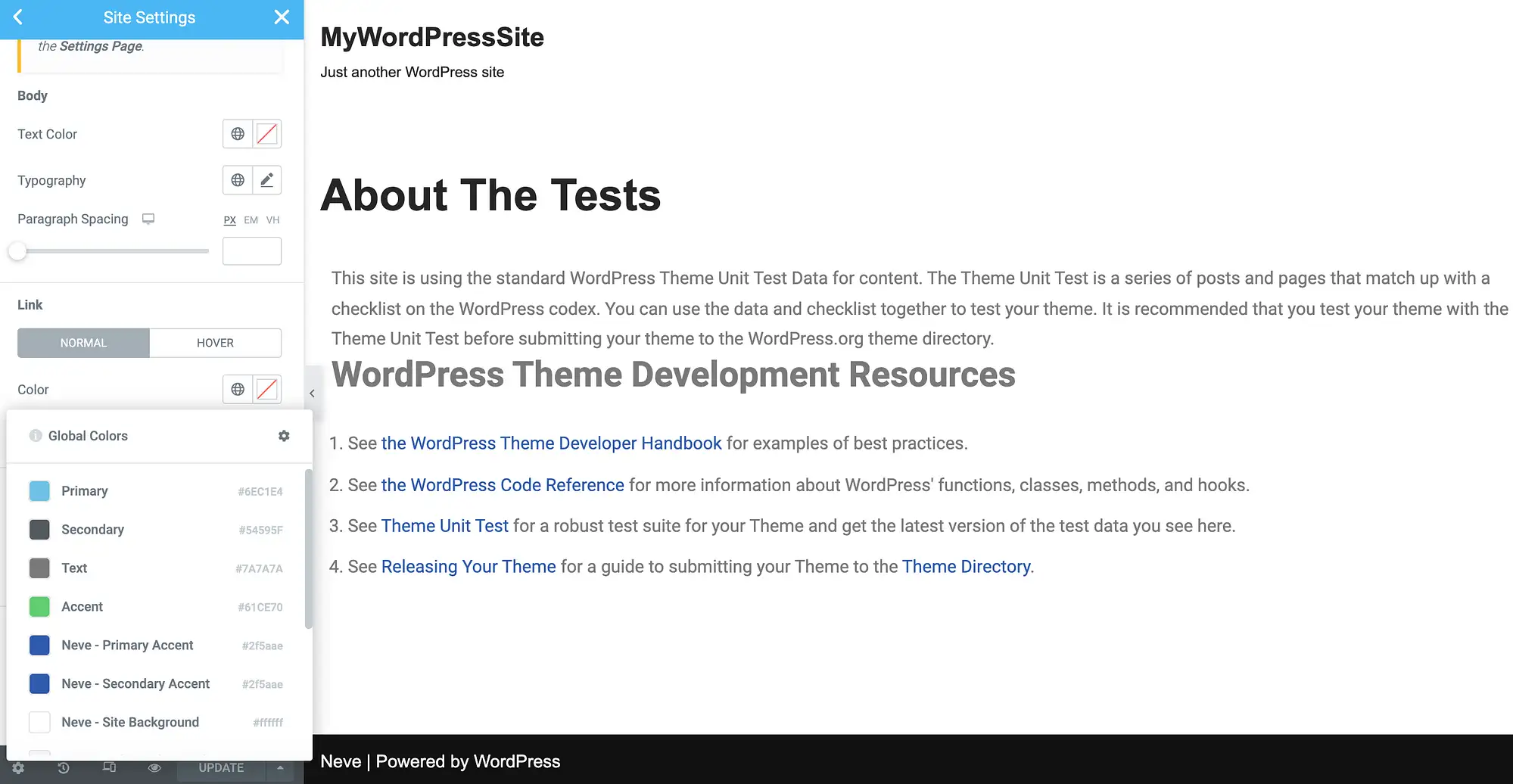
Następnie kliknij jedną z ikon towarzyszących ustawieniom kolorów . Te ikony od lewej do prawej uruchamiają listę globalnie zdefiniowanych kolorów motywu lub selektor kolorów WordPress:


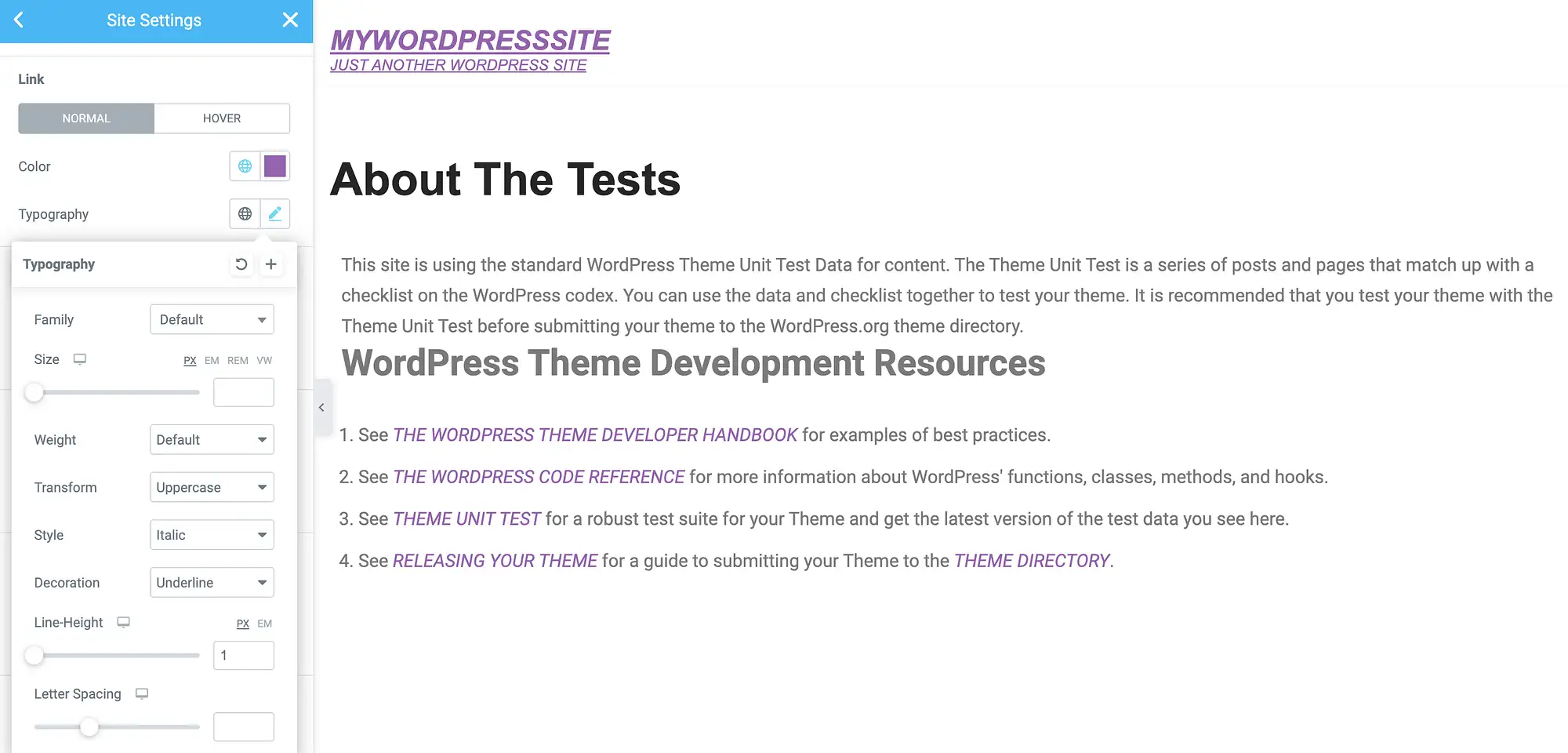
Podczas dostosowywania linków możesz także chcieć zmienić różne atrybuty typografii. Obejmuje to styl, odstępy między literami i wysokość linii. Możesz wprowadzić te zmiany za pomocą wyskakującego okienka Typografia :

Elementor daje również możliwość zdefiniowania innego koloru najechania. Może to potwierdzić, że odwiedzający jest skutecznie umieszczony nad określonym linkiem, co może być szczególnie przydatne w przypadku stron zawierających wiele adresów URL. Może również zwiększyć dostępność Twojej witryny dla osób z wadami wzroku:

Aby wprowadzić tę zmianę, wybierz kartę Hover w menu po lewej stronie Elementora. Następnie możesz użyć znanych wyskakujących okienek Kolor i Typografia , aby stworzyć niepowtarzalny efekt najechania kursorem.
Po zakończeniu dostosowywania adresów URL nie zapomnij kliknąć przycisku Aktualizuj. Elementor zastosuje teraz te zmiany do każdego łącza we wszystkich projektach i szablonach Elementora.
4. Użyj wtyczki i motywu Beaver Builder
Beaver Builder to intuicyjny kreator typu „przeciągnij i upuść”, z którego korzysta prawie czterysta tysięcy witryn internetowych. Jeśli używasz tej popularnej wtyczki oraz motywu Beaver Builder, masz dostęp do szeregu ustawień wstępnych. Aby zmienić kolor linku w WordPressie, musisz zastąpić te ustawienia wstępne.
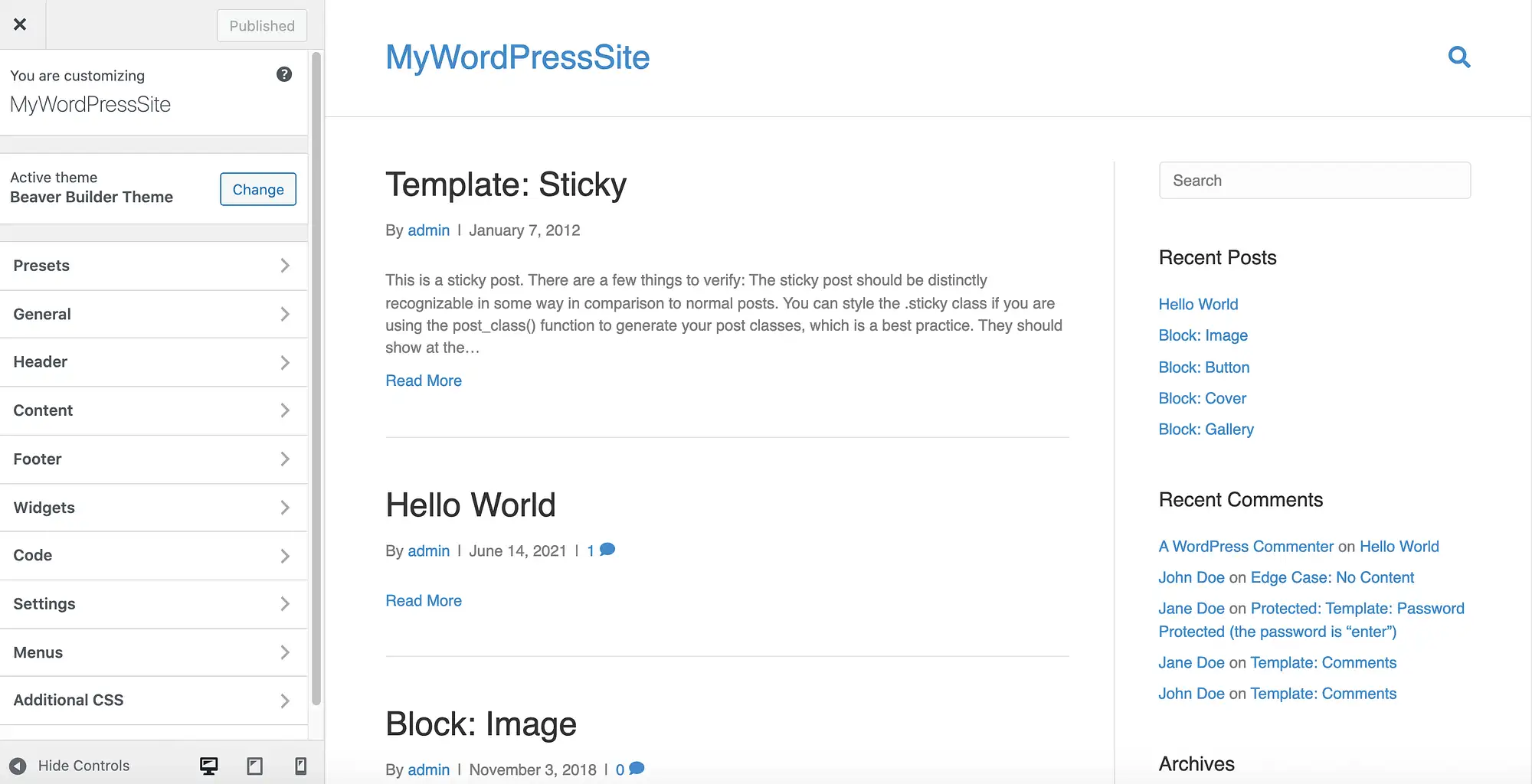
Na pulpicie WordPress przejdź do Wygląd > Motywy . Następnie najedź kursorem na Motyw Beaver Builder i wybierz Dostosuj . Spowoduje to uruchomienie edytora Beaver Builder:

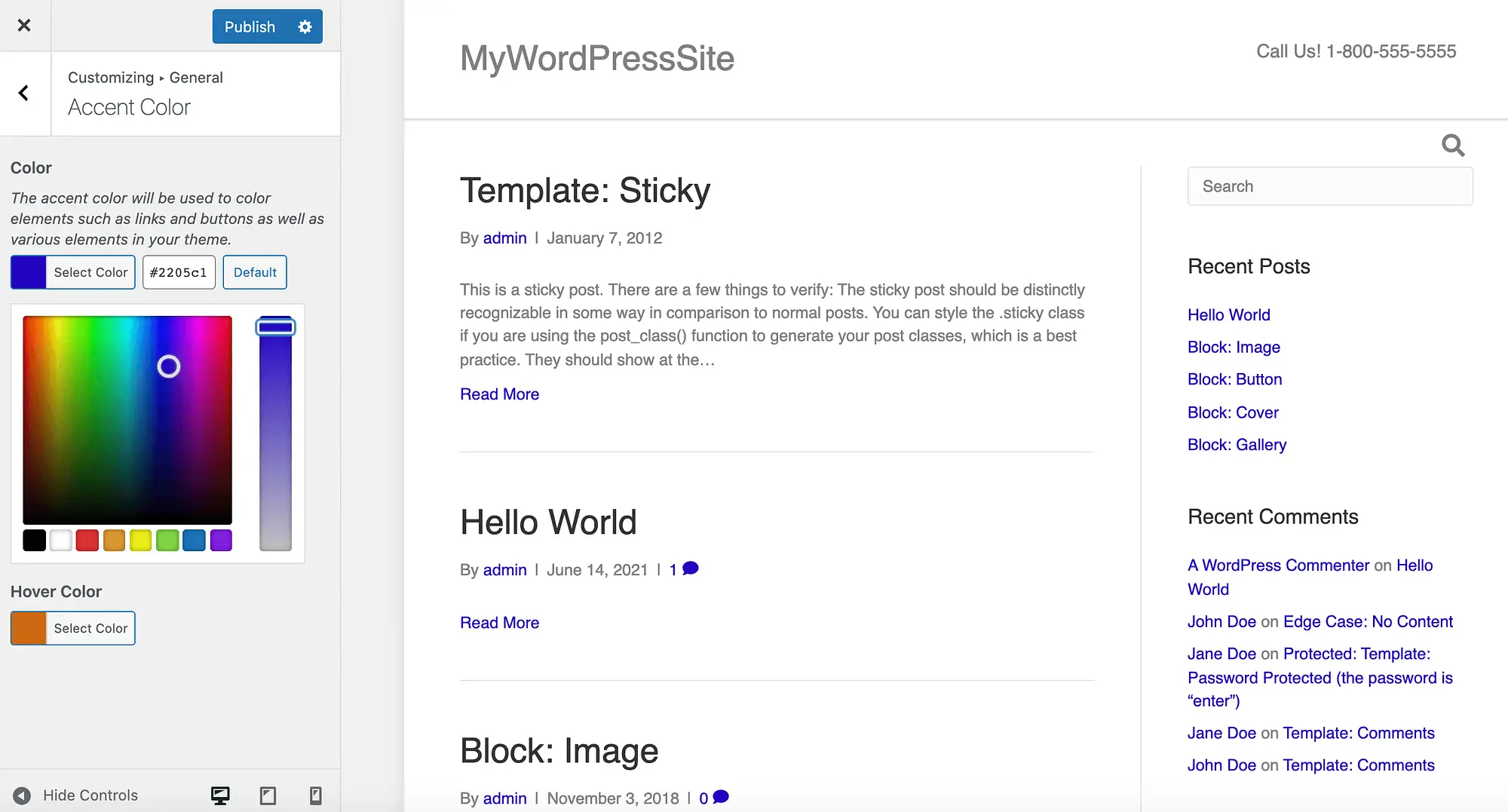
W menu po lewej stronie przejdź do Ogólne > Kolor akcentu . Możesz teraz kliknąć Kolor akcentu i użyć kolejnego selektora, aby wybrać nowy kolor:

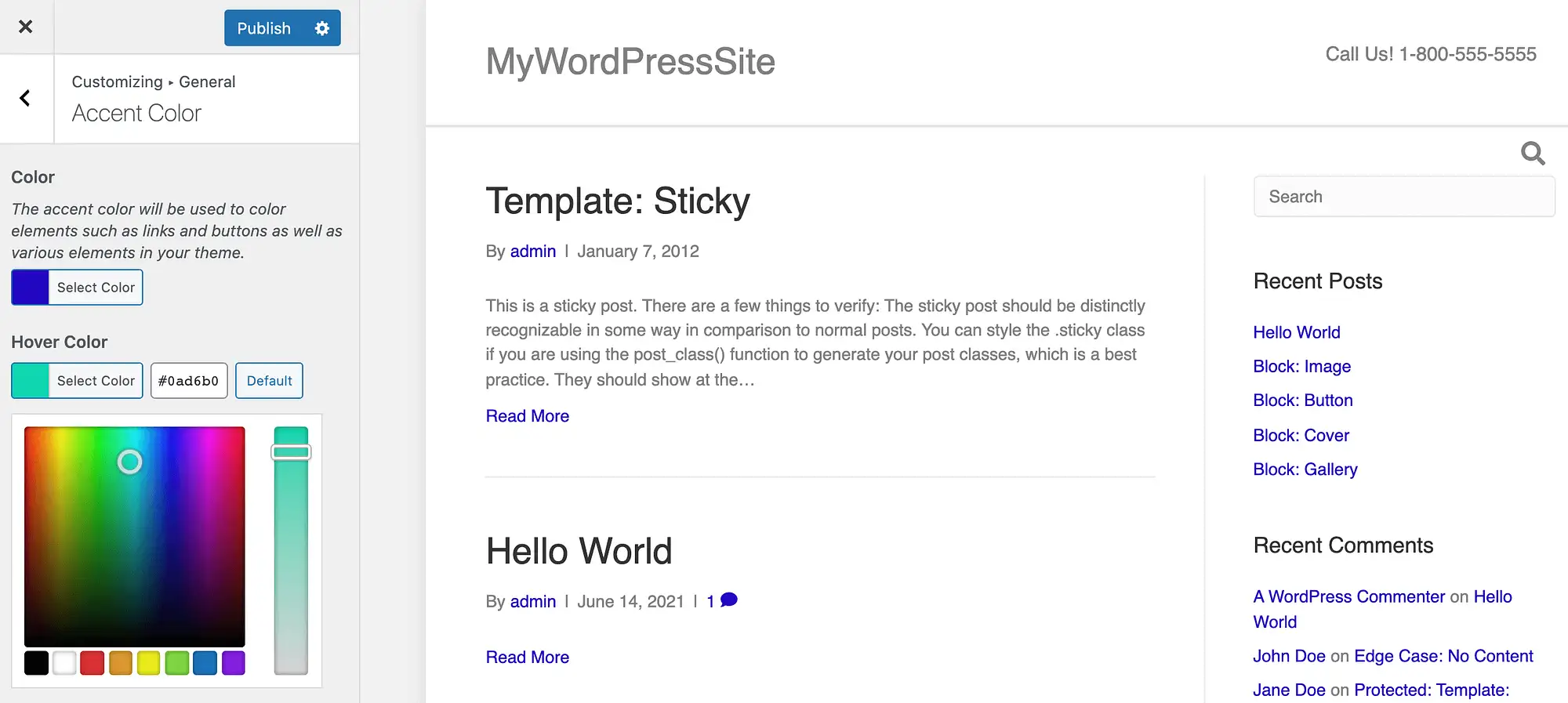
Jeśli masz na myśli konkretny kod szesnastkowy, możesz wpisać tę wartość w towarzyszącym polu tekstowym. Podobnie jak Elementor, Beaver Builder daje możliwość zdefiniowania innego koloru po najechaniu kursorem na link:

Po edycji tych gotowych ustawień możesz zaktualizować swoją witrynę, klikając Opublikuj . Twoje linki będą teraz miały zupełnie nowy wygląd i sposób działania! Jeśli chcesz przywrócić domyślne ustawienia Beaver Builder w dowolnym momencie, po prostu wróć do tej sekcji i kliknij przycisk Domyślne .
5. Zmień kolor poszczególnych linków w edytorze WordPress
Do tego momentu wszystkie omówione przez nas metody zmieniały kolor linków w całej witrynie. Spójny projekt jest często niezbędny do zaprezentowania profesjonalnego wizerunku. Może również pomóc użytkownikom zrozumieć Twoją witrynę i poruszać się po niej.
Czasami jednak konieczne może być zastąpienie tych ustawień dla całej witryny. Na przykład możesz chcieć zwrócić uwagę na konkretny link na stronie zawierającej wiele adresów URL. Możesz też spróbować przyciągnąć uwagę odwiedzających, tworząc stronę docelową, która kontrastuje z resztą projektu witryny.
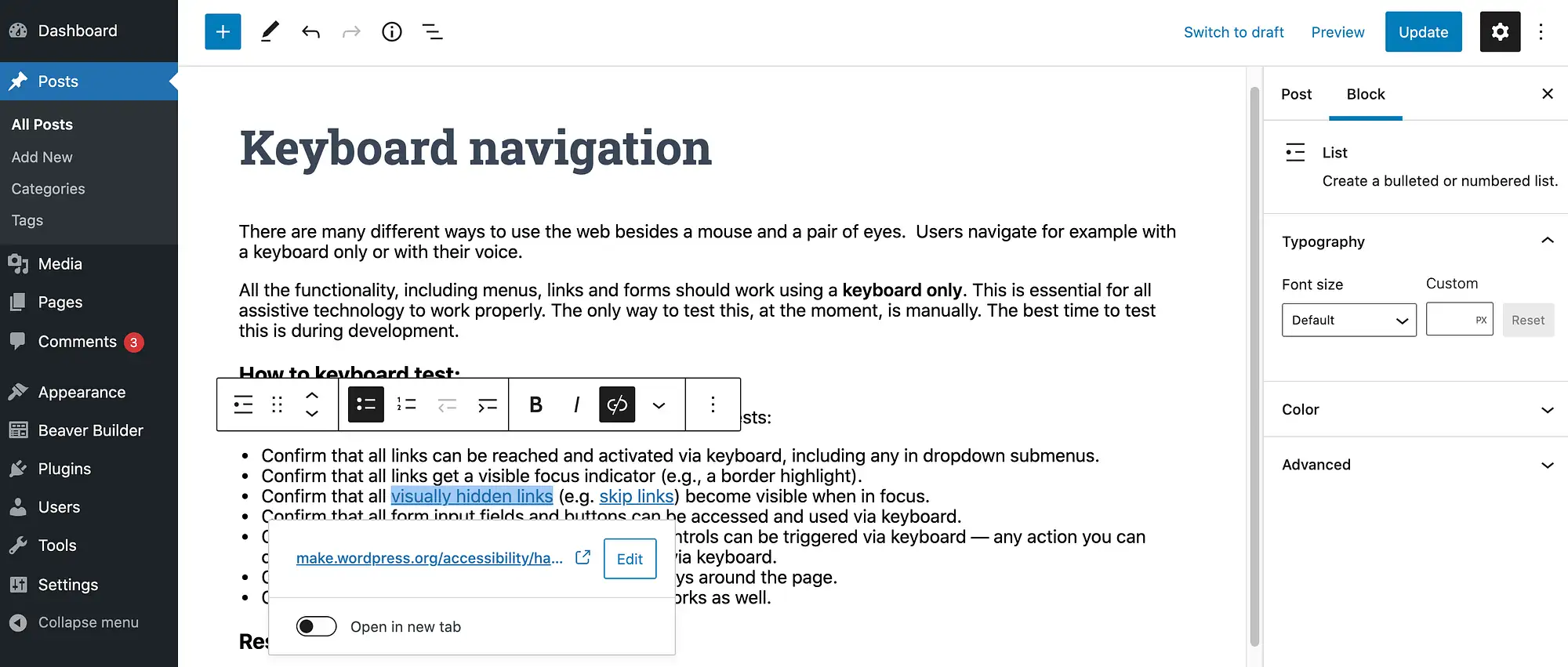
Możesz zmienić kolor pojedynczego linku za pomocą standardowego edytora WordPress. Aby rozpocząć, zaznacz odpowiedni adres URL. Na wyświetlonym ruchomym pasku narzędzi wybierz strzałkę skierowaną w dół:

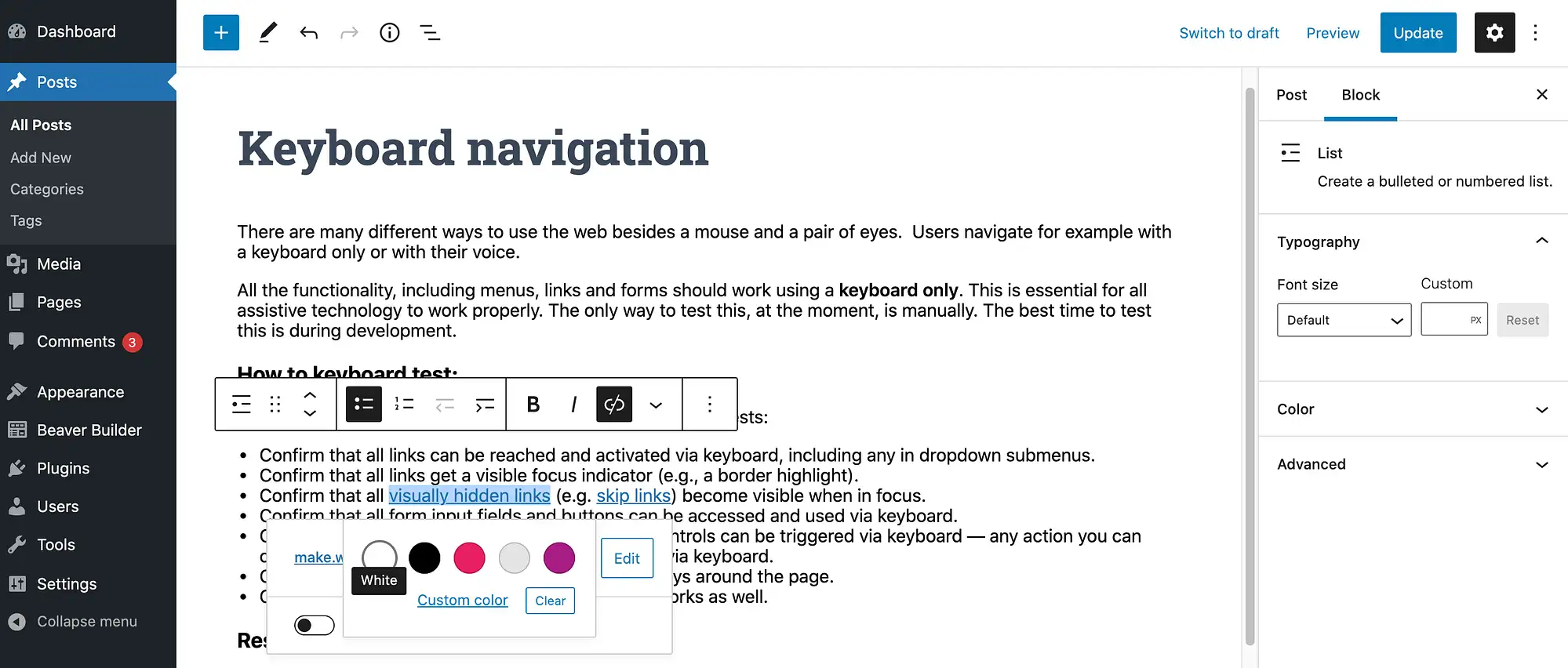
Następnie wybierz Kolor tekstu . Możesz teraz wybrać spośród wstępnie zdefiniowanych kolorów lub wybrać opcję Kolor niestandardowy . Ten ostatni uruchamia wbudowany selektor kolorów WordPress:

Możesz powtórzyć te kroki, aby zastosować unikalny kolor do dowolnych innych linków na tej stronie. Jeśli jesteś zadowolony z wyników, zaktualizuj lub opublikuj stronę w normalny sposób.
Wniosek dotyczący zmiany koloru linku WordPress
Jeśli chodzi o stworzenie pięknej, profesjonalnie zaprojektowanej strony internetowej, odpowiedni motyw WordPress jest kluczowy. Jednak każda witryna jest wyjątkowa i nawet po znalezieniu idealnego motywu nadal może być konieczne wprowadzenie kilku poprawek.
Przypomnijmy szybko pięć sposobów zmiany domyślnego koloru linku w WordPress:
- Dodaj kod CSS.
- Sprawdź konfigurator WordPress.
- Użyj kreatora stron Elementor.
- Użyj wtyczki i motywu Beaver Builder.
- Zmień kolor poszczególnych linków.
Aby uzyskać kilka wskazówek dotyczących najlepszych kolorów, zapoznaj się z naszym postem na temat wyboru schematu kolorów dla Twojej witryny.
Czy masz pytania dotyczące dostosowania koloru linku WordPress? Porozmawiajmy o nich w sekcji komentarzy poniżej!
